Pourquoi les concepteurs aiment utiliser les fichiers SVG
Publié: 2023-01-22Lorsqu'il s'agit de créer des graphiques numériques, les fichiers vectoriels sont rois. Et quand il s'agit de fichiers vectoriels, les fichiers svg règnent en maîtres. Voici quelques raisons pour lesquelles les concepteurs aiment utiliser des fichiers svg. D'une part, les fichiers svg sont incroyablement polyvalents. Ils peuvent être utilisés pour tout, de la création d'icônes simples à des illustrations complexes. Et parce qu'il s'agit de fichiers vectoriels, ils peuvent être redimensionnés à n'importe quelle taille sans perte de qualité. Une autre raison pour laquelle les fichiers svg sont si populaires parmi les concepteurs est qu'ils peuvent être animés. Cela signifie que vous pouvez créer des graphiques interactifs et attrayants qui ne manqueront pas de capter l'attention de votre public. Enfin, les fichiers svg sont bien pris en charge par tous les principaux navigateurs et appareils. Cela signifie que vos conceptions auront fière allure, peu importe où elles sont vues. Donc, si vous recherchez un format de fichier polyvalent, de haute qualité et bien pris en charge pour votre prochain projet numérique, ne cherchez pas plus loin que les fichiers svg.
L'une des choses que je préfère dans l'utilisation et l'adaptation des SVG à la conception et au développement est la façon dont cela change les communautés de conception et de développement. Dans sa forme la plus élémentaire, un fichier SVG est illustré ci-dessous. Si ce fichier devait être modifié, un carré bleu serait créé avec 250 pixels de large. Les images bitmap, telles que JPEG et PNG, sont un type de bitmap (ou raster), ce qui signifie qu'elles ont un ensemble de pixels spécifiés. Les graphiques SVG seront mis à l'échelle indéfiniment et resteront nets à n'importe quelle résolution. En compressant vos fichiers SVG avec gzip, vous pouvez réduire la taille de vos fichiers. En raison de la quantité inférieure d'octets qui doivent être envoyés depuis le serveur ou le CDN lorsque la compression gzip est activée, moins d'octets doivent être envoyés.
Les balises HTML basées sur XML permettent d'ajouter des mots clés, des descriptions et des liens au contenu pour le rendre plus visible pour les moteurs de recherche. À des fins de référencement, vous ne devez utiliser que les balises title et alt dans les images bitmap. CSS peut également être utilisé pour modifier le style d'une image avec des balayages. Parce que les SVG peuvent être animés directement avec un éditeur de texte, avoir la possibilité de les éditer directement augmente leur efficacité. Si vous utilisez la mise en cache, vous pourrez également mettre en cache les s vo intégrés. En ce qui concerne les photographies, les images bitmap sont certainement la voie à suivre. En général, les SVG plus anciens contiennent plus de déchets dans leur balisage, ce qui les rend plus coûteux et inefficaces. Node.js peut être utilisé pour optimiser les SVG, en plus d'autres outils d'optimisation.
Ce format de fichier brille vraiment lorsque vous voyez les icônes. Les icônes ne sont plus disponibles dans une variété de couleurs et de tailles. Un processus de conception et de développement rationalisé est essentiel pour rendre notre monde meilleur. Le but de cette expérience était d'estimer la taille de fichier que je pouvais récupérer en utilisant un ensemble d'icônes de SVG sur une version bitmap. Lorsque vous choisissez des SVG plutôt que des PNG, vous économisez globalement une quantité importante d'espace de fichier. Ils sont beaucoup moins complexes à utiliser et à gérer que d'autres types de logiciels. Au lieu de requêtes HTTP, nous générons un sprite à partir d'un dossier de fichiers SVG, qui ne peut être chargé qu'une seule fois lors du chargement d'une page. Vous n'aurez pas besoin de les mettre à jour régulièrement, vos pages Web se chargeront plus rapidement et vous n'aurez pas à les gérer aussi fréquemment. Vous pouvez animer et modifier vos conceptions sans avoir à utiliser Photoshop ou le programme Silhouette.
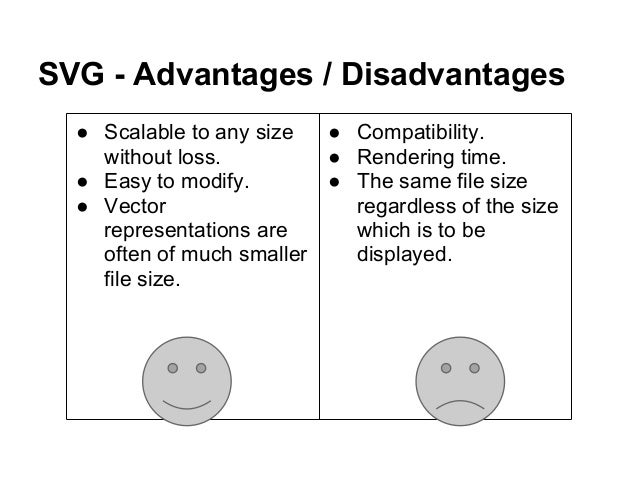
Inconvénients des fichiers Svg

L'utilisation de fichiers SVG présente quelques inconvénients potentiels. La première est qu'elles peuvent être plus volumineuses que les autres types d'images, de sorte qu'elles peuvent prendre plus de temps à se charger. De plus, certains navigateurs ou appareils plus anciens peuvent ne pas être en mesure de les afficher correctement. Enfin, si le fichier SVG contient du code complexe, il peut être plus difficile pour quelqu'un de le modifier ou de le personnaliser.
Le Web s'est développé pour s'appuyer sur le format SVG (Scalable Vector Graphics) comme format de fichier vectoriel le plus populaire. Contrairement aux images standard, qui peuvent être réduites ou agrandies dans le navigateur, les images SVG sont des fichiers vectoriels et ne perdent donc pas en qualité. D'autres formats d'image peuvent nécessiter des données ou des actifs supplémentaires afin de résoudre les problèmes de résolution, selon l'appareil. Dans le W3C, il n'y a qu'un seul format de fichier : sva. Il peut être utilisé conjointement avec d'autres langages et technologies standard ouverts tels que CSS, JavaScript et HTML. Par rapport aux autres formats, les images SVG sont plus petites. Le graphique PNG peut peser jusqu'à 50 fois plus que le graphique wav.
XML et CSS sont utilisés pour créer des SVG, qui ne nécessitent pas d'image d'un serveur. Bien qu'il s'agisse d'un bon format pour les graphiques 2D, il n'est pas idéal pour les images détaillées. Même si la plupart des navigateurs modernes le prennent en charge, les anciennes versions d'IE8 et inférieures peuvent ne pas le faire.
Les nombreux avantages de l'utilisation de fichiers Svg
L'utilisation de fichiers sva présente plusieurs avantages. Contrairement aux PNG qui ne sont accessibles que via Internet Explorer et Chrome, ceux-ci sont disponibles dans n'importe quel navigateur. Parce qu'ils sont plus petits et n'ont aucun effet sur la vitesse de votre ordinateur ou de votre site Web, vous pouvez les utiliser sur les deux. Parce qu'il s'agit de fichiers vectoriels, ils peuvent être agrandis ou réduits sans perte de qualité. Enfin, comme SVG est une recommandation du W3C, il est considéré comme un format plus fiable, ce qui signifie qu'il est moins susceptible d'être attaqué par des attaques de script intersite.
Pourquoi utiliser Svg en HTML

Les images peuvent être directement écrites dans des documents HTML à l'aide de la balise *svg /svg>. Pour ce faire, ouvrez l' image SVG dans votre code VS ou dans un IDE préféré, copiez le code et collez-le dans l'élément body de votre document HTML. Si vous suivez ces étapes correctement, votre page Web ressemblera exactement à celle illustrée ci-dessous.

Pour une image, chaque élément SVG crée un nouveau système de coordonnées et une nouvelle fenêtre. Le terme Scalable Vector Graphics (SVG) fait référence à un format de graphiques qui utilise des données vectorielles. Contrairement aux autres types d'images, votre SVG est composé d'une série de pixels plus petits. Au lieu d'utiliser des données vectorielles, il utilise des images qui peuvent être mises à l'échelle à n'importe quelle résolution. Pour HTML, utilisez l'élément rectangle du HTML. Pour générer l'étoile, insérez la balise>polygone>. Un graphique vectoriel peut être créé à l'aide d'un dégradé linéaire à l'aide de SVG.
Lorsque vous utilisez des SVG sur votre site Web, la taille des fichiers est plus petite, ce qui permet aux images de se charger plus rapidement. Les graphiques au format VNG ne sont pas affectés par la résolution de l'image. Parce qu'ils sont compatibles, ils peuvent être utilisés par une large gamme d'appareils et de navigateurs. Les redimensionneurs, tels que PNG et JPG, rendent les formats raster, tels que PNG et JPG, inutilisables. Le SVG en ligne peut charger des images sans qu'il soit nécessaire d'envoyer des requêtes HTTP au serveur. En conséquence, les utilisateurs remarqueront que votre site est plus réactif.
7 raisons d'utiliser des graphiques vectoriels évolutifs
*br> Raisons d'utiliser des graphiques vectoriels évolutifs * br> 7 raisons d'utiliser des graphiques vectoriels évolutifs. . Vous pouvez ajouter des mots-clés, des descriptions et des liens directement au balisage dans cette méthode. Les CSS utilisés peuvent être directement édités, et les URL peuvent être mises en cache, mais elles sont indexables pour une plus grande accessibilité. Les résultats sont très prometteurs alors que vous vous efforcez de garder l'apparence de votre site aussi pertinente que possible par rapport aux changements dans les environnements mobiles et Web. Il est facile à utiliser car ils sont moins évolutifs que les images bitmap. Ils sont également plus résistants aux problèmes d'image. Ils sont plus résistants aux problèmes d'image si vous avez une surface floue ou tachée lors de la mise à l'échelle ; L'étirement de votre image dans des graphiques vectoriels est probablement la résolution que vous recherchez. Ces images peuvent être rendues plus rapidement que les images bitmap Cela peut être particulièrement utile si vous essayez de créer des animations. Une variété de formats sont disponibles pour afficher des données plutôt que des images.
Que signifie Svg
Il s'agit d'un format de fichier vectoriel convivial pour le Web qui peut être visualisé dans une variété de formats. Les fichiers vectoriels, par opposition aux fichiers raster basés sur des pixels tels que les JPEG, utilisent des formules mathématiques pour créer des images basées sur des points et des lignes sur une grille.
Un SVG est un format numérique qui donne à une image une belle apparence, quelle que soit sa taille. Les formats sont optimisés pour les moteurs de recherche, sont souvent plus petits que les autres formats et peuvent être animés de manière dynamique. Ce guide vous guidera tout au long du processus de création d'un SVG, en commençant par ce que sont ces fichiers, quand les utiliser et comment commencer. Parce qu'ils sont constitués de parties fixes d'une image, l'augmentation de leur taille a un impact négatif sur leur qualité. Les images au format vectoriel sont stockées sous forme de lignes et de points liés par un point donné. XML est un langage de balisage utilisé pour transmettre des informations numériques. Dans un fichier SVG, vous pouvez spécifier toutes les formes, couleurs et textes qui composent une image.
Comme le code XML n'est pas seulement visuellement attrayant, il rend également extrêmement simple le développement d'applications Web et de sites Web. Sans sacrifier la qualité, il n'y a aucune restriction sur la taille des SVG. La taille de l'image et le type d'affichage ne sont jamais importants lorsqu'il s'agit de graphiques sva. En conséquence, un SVG n'a pas le détail d'une image raster. Un SVG peut donner aux concepteurs et aux développeurs un grand contrôle sur son apparence. Le format de fichier développé par le World Wide Web Consortium a été implémenté comme format standard pour la conception graphique sur le Web. La programmation est simplifiée par le fait que les SVG sont des fichiers texte que les programmeurs peuvent lire et comprendre rapidement.
En incorporant les fonctionnalités CSS et JavaScript, vous pouvez modifier l'apparence des SVG générés dynamiquement. Des graphiques vectoriels évolutifs peuvent être utilisés pour créer une large gamme de graphiques. Avec un éditeur graphique, vous pouvez facilement créer ces applications adaptables, interactives et simples à utiliser. Il est essentiel de noter que chaque programme a sa propre courbe d'apprentissage et ses limites. Avant de choisir un forfait gratuit ou payant, vous devriez essayer quelques options et vous faire une idée des outils disponibles.
Les avantages des images SVG
Scalable Vector Graphics (SVG) est le meilleur format de fichier à utiliser avec Cricut Design Space car il s'agit de Scalable Vector Graphics. Une image peut être réduite ou agrandie sans perte de fidélité, ce qui rend les images SVG idéales pour les machines de découpe. Cette technologie permet l'utilisation d'une variété de logiciels pour éditer des images SVG.
Exemple de fichier SVG
Un fichier SVG est un fichier graphique qui utilise un format graphique vectoriel à deux dimensions. Le format est basé sur XML et a été développé par le World Wide Web Consortium (W3C). Un fichier SVG peut être créé et modifié avec n'importe quel éditeur de texte, mais il est souvent créé et modifié avec un logiciel de dessin.
XML est le fichier sous-jacent du fichier Scalable Vector Graphics (SVG). Vous pouvez créer et modifier directement ou par programmation un fichier à l'aide de l'outil Outils JavaScript pour la création de fichiers SVG. Inkscape est une excellente option si vous n'avez pas accès à Illustrator ou à un éditeur de croquis. Plus d'informations sur la création de fichiers SVG dans Adobe Illustrator sont disponibles dans la section ci-dessous. Le bouton de code SVG génère le texte pour le fichier SVG. Vous pourrez l'ouvrir à partir de l'éditeur de texte par défaut. À l'aide de cet outil, vous pouvez soit copier et coller le texte du fichier, soit déterminer à quoi ressemblera votre fichier final.
La déclaration XML et les commentaires doivent être supprimés du haut du fichier. Il est essentiel que vos formes soient organisées de manière à pouvoir être stylées ou animées ensemble si vous utilisez CSS ou JavaScript pour le style ou l'animation. Il est peu probable que votre graphique soit inclus dans l'ensemble du plan de travail (fond blanc). Vérifiez si le plan de travail est correctement positionné entre l'illustration et le graphique avant d'enregistrer votre graphique.
