Pourquoi Illustrator ne fournit-il pas de bibliothèque Java pour Svg
Publié: 2023-01-18Il existe plusieurs raisons pour lesquelles Illustrator ne fournit pas de bibliothèque Java pour SVG. L'une des raisons est qu'Illustrator est un éditeur de graphiques vectoriels , tandis que SVG est un format permettant d'afficher des graphiques vectoriels sur le Web. Bien qu'Illustrator puisse exporter des fichiers SVG, il n'est pas conçu pour les modifier. Une autre raison est que Java est un langage indépendant de la plate-forme, tandis que SVG est conçu pour être utilisé sur le Web. Bien qu'il soit possible de convertir des fichiers SVG vers d'autres formats, tels que PDF, rien ne garantit que la conversion sera parfaite. Enfin, Illustrator est une application logicielle commerciale, tandis que SVG est un standard libre et ouvert. Bien qu'Adobe fournisse des outils gratuits pour travailler avec des fichiers SVG, tels qu'Adobe Illustrator CC, il n'offre pas de bibliothèque Java complète pour SVG.
Le langage Scalable Vector Graphics (SVG) permet la mise en œuvre d'une grammaire eXtensible Markup Language (XML) pour décrire des graphiques bidimensionnels. Ces graphiques peuvent être stylisés à l'aide de XML ou de feuilles de style en cascade (CSS), en fonction de leur fonction, à l'aide de fonctions de style avancées telles que le dégradé de couleurs et les effets de filtre. La bibliothèque Java vous permet de communiquer avec une variété d'applications tierces, des outils de création aux agents utilisateurs pour svega. Les serveurs de peinture, les feuilles de style et les définitions de script peuvent tous être trouvés sur Defs. La définition defs dans ce cas fait référence à un dégradé linéaire, qui est défini par un serveur de peinture comme un dégradé linéaire rempli d'éléments. Une API de rendu, comme Java 2D, et un format graphique structuré, comme SVG, sont également présents. À l'aide du framework graphique ILOG JViews, vous pouvez charger et enregistrer des graphiques (par exemple, le code SVGGraphics2D d'Apache) à partir du contenu de l'instance IlvManager.
Vous pouvez tirer parti de cet effet de levier pour connecter vos programmes Java aux outils et agents qui fonctionnent avec les SVG. Vous pouvez utiliser cet exemple d'application pour générer une carte météo avec ILOGJViews à l'aide d'un client de navigateur Web compatible SVG et d'un servlet généré sur un serveur J2EE. Dans l'exemple précédent, nous avons importé des graphiques d'un fichier SVG dans ILOG JViews Composer. Nous devrons modifier l'apparence de nos objets graphiques dans ce cas en fonction de facteurs externes. Nous devons d'abord créer un prototype, une collection d'objets graphiques logiques. Un prototype peut être ajouté à un IlvManager de la même manière que tout autre objet (rectangle, texte, etc.). Un prototype est défini par ses propriétés métier et ses effets.
Dans l'exemple suivant, la page suivante de l'assistant vous permet de sélectionner quel élément (dans la représentation graphique Prototype) appliquera la transformation et comment elle sera déterminée par la propriété windspeed. Lorsqu'une requête similaire à celle ci-dessous arrive sur le serveur, IlvSVGManagerServlet génère le contenu et l'envoie au client via Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA ? Le DOM SVG correspondant peut être animé dynamiquement et scripté à l'aide de celui-ci. Animez simplement la pluie qui tombe à l'aide d'un élément d'animation SVG , par exemple en modifiant régulièrement le décalage de trait des lignes pointillées représentant la pluie dans la station météo. Dans le client, l'application est simplement un. Fichier VG conçu pour interagir avec le serveur.
Le style des info-bulles a été défini pour remplacer le trait par défaut de la feuille de style JViews dans la section js. Si vous utilisez ce fichier SVG côté client et le servlet, il devrait être simple à charger dans votre navigateur préféré une fois qu'ils ont été déployés. Grâce à la suite de composants ILOG JViews, vous pouvez facilement créer et déployer une application Web SVG sur la plate-forme Java. Une application SVG prédéfinie est livrée avec des fonctionnalités intégrées telles qu'une vue d'ensemble dynamique et des couches de chargement à la demande. L'objet Document, qui représente l'instance SVG DOM, peut être personnalisé avant d'être renvoyé à un agent utilisateur SVG à l'aide de l'API Java DOM. Un Servlet s'exécutant sur un serveur J2EE génère l'affichage SVG, qui sera affiché dans un visualiseur SVG basé sur deux fichiers créés précédemment. L'utilisation de Java sur le serveur vous permet d'utiliser l'API DOM standard. À l'aide d'une solution bien définie, un client peut facilement combiner des données de différentes normes. Dans notre exemple, nous utiliserons le client pour combiner le style CSS, les graphiques SVG et les données XML d'ILOG JViews.
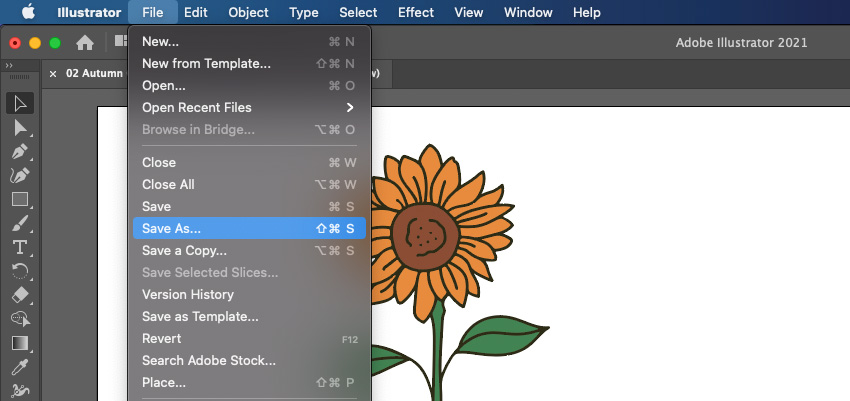
Illustrator est l'une des rares applications qui prend en charge le format de fichier SVG de premier ordre. Pour choisir « SVG » comme alternative au « * » par défaut, accédez à Fichier > Enregistrer sous…, puis sélectionnez « SVG » dans le menu. Les fichiers Ai sont des fichiers ASCII.
Java supporte-t-il Svg ?

Oui, Java prend en charge SVG. En fait, vous pouvez même utiliser la classe Java Graphics2D pour rendre les fichiers SVG.
OEDepict TK est basé sur la classe OESVGGroup, qui est utilisée pour organiser les instructions de dessin. Vous pouvez ajouter des attributs de classe à un conteneur de groupe à l'aide de la classe OESVGClass. Chaque pop doit être accompagné d'un push correspondant. Cette image est créée en créant une image à partir de l'extrait de code ci-dessus. OEDepict TK et Grapheme TK peuvent être intégrés dans des fichiers HTML avec le type MIME.sv, permettant aux utilisateurs de regarder l'image interactive.svg générée par eux. Lorsqu'un atome est cliqué dans l'image, la fonction OEAddSVGClickEvent renvoie un message avec le nom de l'image. Les événements de cette image peuvent être vus dans le fichier AddAtomClickEvent.svG qui contient l'image. Le code ci-dessous montre comment capturer les événements et afficher les messages associés aux atomes en utilisant l'atome comme source. Il est responsable de la création d'OEDrawEvents.
Ce didacticiel vous guidera à travers les étapes de création d'un fichier SVG simple dans Illustrator. Dans cette section, nous prendrons un rectangle de base et ajouterons quelques éléments de base. À la fin, nous aurons un simple fichier SVG que nous pourrons utiliser pour illustrer certains concepts. Ouvrez simplement Adobe Illustrator et créez un nouveau document. Si vous débutez avec Illustrator, notre guide du débutant est un excellent point de départ. Nous commencerons par créer un rectangle de base après l'ouverture du document. Lorsque vous cliquez sur la barre d'outils, choisissez l'outil Rectangle. Le carré par défaut peut être créé en sélectionnant le bouton dans les options de la barre d'outils. Quelques éléments de base seront ajoutés ultérieurement. Pour ce faire, accédez à l'outil Ajouter un point d'ancrage (situé dans la barre d'outils en bas), puis choisissez Point central. En déplaçant le point central vers la droite, vous pouvez également prolonger la ligne centrale du rectangle dans les deux sens. Au fur et à mesure que nous poursuivrons notre montage, nous ajouterons un deuxième rectangle. Cliquez simplement sur l'outil rectangle, puis sélectionnez l'outil ellipse pour ce faire. Choisissez simplement l'option Par défaut dans les options de la barre d'outils pour créer un ovale. Ensuite, nous allons ajouter un troisième rectangle au document. Sélectionnez l'outil Rectangle dans le menu déroulant. Les rectangles d'aspect peuvent être créés avec les options de la barre d'outils, ce qui peut être fait en sélectionnant l'option Aspect pour créer un carré de la même taille que les deux autres. Enfin, nous ajouterons une zone de texte de base au document. En cliquant sur l'outil Texte dans la barre d'outils, vous pouvez accéder à ses fonctionnalités. Choisissez l'option Par défaut, qui créera une zone de texte de la même taille que les autres éléments de la barre d'outils. Dès que les éléments seront en place, un fichier sva sera créé. Pour ce faire, allez dans le menu Fichier et sélectionnez Enregistrer sous. En sélectionnant l'option SVG et en cliquant sur le bouton Enregistrer, vous pouvez enregistrer le fichier. En conséquence, nous avons créé un fichier sva simple qui peut être utilisé pour illustrer certains concepts. La meilleure façon de créer des graphiques de haute qualité est d'utiliser un fichier SVG, qui est pris en charge par la majorité des navigateurs. Il est recommandé que vous appreniez d'abord SVG en tant que débutant.

Comment intégrer un fichier Svg dans Illustrator ?

Pour intégrer un fichier SVG dans Illustrator, ouvrez d'abord le fichier dans votre éditeur de texte. Ensuite, copiez le code et collez-le dans le document Illustrator.
Adobe Illustrator en Svg

Adobe Illustrator est un éditeur de graphiques vectoriels développé et commercialisé par Adobe Inc. Il s'agit du logiciel de graphiques vectoriels standard de l'industrie utilisé par les graphistes et les artistes. Il est utilisé pour créer des illustrations, des logos, des diagrammes, des cartes et des graphiques Web. SVG (Scalable Vector Graphics) est un format graphique vectoriel largement utilisé sur le Web. Les fichiers SVG sont généralement plus petits que les autres formats graphiques vectoriels, tels que EPS ou AI. Adobe Illustrator peut exporter des fichiers SVG, qui peuvent être ouverts et modifiés dans un éditeur de texte ou un éditeur de graphiques vectoriels tel qu'Inkscape.
Adobe Illustrator est le meilleur choix pour créer un fichier Scalable Vector Graphics, également appelé fichier SVG. Si vous avez de l'expérience et que vous êtes familier avec le codage, vous pouvez soit le coder vous-même, soit engager quelqu'un pour le faire à votre place. Vous devez garder quelques éléments à l'esprit lors de la création d'un SVG. Pour mettre la police que vous avez utilisée dans le fichier, allez dans Options avancées et recherchez Attributs de présentation ou Tous les glyphes, puis enregistrez-la dans le fichier. Si vous souhaitez rendre votre fichier SVG plus accessible aux lecteurs d'écran, consultez notre tutoriel sur Comment créer votre fichier. Fichier VG plus affichable. En cliquant sur OK dans le coin inférieur droit, vous pouvez créer un fichier sva adapté à la taille.
Ép. Fichiers Svg : Adobe Illustrator est la voie à suivre
Adobe Illustrator est un excellent outil pour créer des fichiers SVG. Parce qu'il s'agit d'un éditeur de graphiques vectoriels, il est capable d'enregistrer des fichiers vectoriels comme.
Impossible d'ouvrir Svg dans Illustrator
Si vous essayez d'ouvrir un fichier SVG dans Adobe Illustrator et que cela ne fonctionne pas, c'est probablement parce que vous utilisez une ancienne version du logiciel. Les fichiers SVG étant un format relativement nouveau, les anciennes versions d'Illustrator peuvent ne pas être en mesure de les ouvrir. Si vous utilisez une version plus récente d'Illustrator, assurez-vous d'ouvrir le fichier dans la boîte de dialogue "Ouvrir", et non dans la boîte de dialogue "Placer". La boîte de dialogue "Ouvrir" se trouve dans le menu "Fichier".
Pourquoi l'image ne s'ouvre pas dans Illustrator ?
Votre fichier Illustrator pourrait être corrompu, ce qui est un problème potentiel. Après avoir tenté de réparer le fichier à l'aide des options intégrées du logiciel et d'avoir tenté de l'ouvrir, il peut être préférable de réinstaller Illustrator. Si cela ne fonctionne pas, vous devrez peut-être acheter une nouvelle version du logiciel.
Les fichiers Svg fonctionnent-ils dans Illustrator ?
Adobe Illustrator est un outil de conception graphique qui vous permet de créer des graphiques vectoriels. XML est une syntaxe utilisée par le format XML pour spécifier le type d'image vectorielle. La possibilité d'exporter des fichiers SVG en tant que fichiers d'image raster à partir d'Illustrator les rend plus facilement accessibles à un public plus large.
Qu'est-ce qui ouvre le format de fichier Svg ?
À partir de maintenant, vous pouvez ouvrir des fichiers SVG dans tous les principaux navigateurs, y compris Chrome, Edge, Safari et Firefox, que vous utilisiez un Mac ou Windows. Ensuite, cliquez sur Fichier > Ouvrir pour accéder au fichier que vous souhaitez afficher.
Illustrateur de logo SVG
Un logo SVG créé dans Adobe Illustrator peut être utilisé sur un site Web de plusieurs manières. Une façon consiste à l'utiliser comme un fichier image normal, comme un PNG ou un JPG. L'avantage d'utiliser un fichier SVG est qu'il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité, il est donc idéal pour la conception Web réactive. Une autre façon d'utiliser un logo SVG consiste à l'intégrer en ligne dans le code HTML d'une page Web. Cela permet au logo d'être interactif, comme un bouton ou un lien.
Svg Java
Java SVG est une bibliothèque Java pour créer et manipuler des images Scalable Vector Graphics (SVG). Il peut être utilisé pour créer et éditer des images SVG à la volée, ou pour générer des images statiques qui peuvent être enregistrées sur le disque.
