Pourquoi mon fichier SVG est-il si volumineux ?
Publié: 2023-02-08Il y a plusieurs raisons pour lesquelles votre fichier SVG peut être plus volumineux que prévu : La raison la plus courante est que votre fichier SVG contient beaucoup de données redondantes. Chaque fois que vous enregistrez un fichier SVG, des informations sur l'origine, la hauteur, la largeur et d'autres attributs du fichier sont stockées dans le fichier. Ces données peuvent rapidement s'additionner, surtout si vous apportez constamment des modifications à votre dossier. Une autre raison pour laquelle votre fichier SVG peut être volumineux est qu'il contient de nombreux graphiques vectoriels détaillés. Plus les graphiques sont complexes, plus la taille du fichier sera grande. Enfin, votre fichier SVG peut être volumineux car il a été enregistré dans un format sans perte. Les formats de fichier sans perte, tels que PNG ou TIFF, conservent toutes les données d'un fichier image. Cela signifie que votre fichier sera plus volumineux, mais que vous ne perdrez aucune qualité lorsque vous le compresserez.
Le logo SVG utilisé par le thème WordPress fait 3K octets, tandis que celui utilisé par le designer fait 33K. Le nouveau logo a été optimisé pour 14 Ko mais je n'arrive pas à le faire descendre à cette vitesse. Étant donné que le fichier SVG contient plus de données (sous forme de chemins et de nœuds) que le fichier PNG, il est plus volumineux. Lors de la description d'une image dans un fichier SVG, un texte compressé lisible par l'homme est utilisé. Les fichiers PNG stockent des informations binaires au format binaire compressé. Un fichier svg compressé gzip, en revanche, peut être utilisé comme sauvegarde. En raison de la nature du SVG lui-même, il peut ou non être aussi petit que le PNG en termes de réduction de taille.
Il est possible d'agrandir un fichier SVG à n'importe quelle taille sans perdre la qualité de l'image. Vous pouvez ignorer la taille d'un fichier SVG car il aura toujours la même apparence, quelle que soit sa taille sur votre site. L'évolutivité de ce système est essentielle.
Les images simples peuvent être facilement converties en SVG, ce qui les rend simples à utiliser. Lors de nos tests, nous avons utilisé vecta.io, où la taille du fichier était de 4,95 Ko (vos résultats peuvent varier). Après l'achèvement d'une optimisation via un SVG, la plus petite taille de fichier est disponible avec une taille de fichier optimisée Nano de 0,72 Ko, ce qui entraîne une réduction de 47,2 % de la taille du fichier.
Étant donné que les fichiers PNG sont beaucoup plus volumineux, ils sont plus susceptibles de ralentir votre ordinateur ou votre site Web. (Cependant, des conceptions très détaillées ralentiront un SVG.) Parce qu'il s'agit d'un format de fichier vectoriel , ils peuvent être agrandis ou réduits en qualité sans perdre aucune de leurs propriétés d'origine.
Comme SVG est un format vectoriel, il n'y a pas de taille définie ; la mise en page est basée sur les mathématiques, il n'y a donc pas de taille définie. Lorsqu'un SVG est rendu sur une page et est ensuite redimensionné, il peut changer la taille au stade du rendu.
Pourquoi mes SVG sont-ils si volumineux ?
Par rapport au fichier PNG, qui ne contient que quelques lignes de données, le fichier SVG contient plus de données (sous forme de chemins et de nœuds). Les images PNG sont bien plus que de simples SVG.
Vous pouvez réduire la taille de votre fichier SVG en optimisant et en réduisant sa taille de fichier. En raison de l'efficacité des SVG, de nombreux concepteurs frontaux les choisissent comme principale source de vitesse de chargement des pages. Lorsque vous créez un SVG complexe , il n'est pas rare qu'il ait une taille de fichier importante. Le but de cet article est de décomposer toutes les différentes méthodes pour réduire le nombre d'octets dans votre SVG, permettant à votre site de se charger rapidement. La refonte des points de code redondants après l'enregistrement du SVG s'apparente à la recherche d'une aiguille dans une botte de foin. Avec l'outil d'Astute Graphics, vous pouvez nettoyer les points d'ancrage inutiles en quelques secondes. Vous pouvez combiner plusieurs couches de chemins en couches en un seul chemin si vous le souhaitez.
La meilleure option consiste à les étiqueter en tant que groupe avec un remplissage violet. Cette méthode peut également être utilisée avec les classes CSS et presque tous les types d'attributs. C'est une bonne idée d'inclure cet élément pour créer des formes en double. Plus vous avez de doublons, plus vos économies seront importantes. Parce qu'il y a tellement de façons différentes de réaliser une conception spécifique, il peut être difficile d'obtenir un trait de conception spécifique avec aVW. Il est préférable d'utiliser le bon mode pour les fichiers plus petits . Si votre chemin est tracé à proximité l'un de l'autre, l'utilisation d'un chemin relatif peut vous aider à supprimer quelques chiffres ici et là. En général, si vous combinez un mélange de commandes relatives et absolues, vous aurez un chemin plus court que si vous n'en combiniez qu'une ou les deux. La capture de pixels est une fonctionnalité d'Illustrator qui vous permet de créer des pixels au fur et à mesure que les nombres sont produits. Étant donné que les SVG placent uniquement le trait au milieu du tracé lors de l'utilisation d'un trait de 1, 3 ou de tout nombre impair, Illustrator place automatiquement les coordonnées du tracé à mi-chemin entre les pixels si vous utilisez un trait de 1, 3 ou de tout nombre impair.
Comment redimensionner un gros fichier Svg ?

Il existe plusieurs manières de redimensionner un fichier SVG volumineux . Une façon consiste à ouvrir le fichier dans un programme d'édition de vecteurs comme Adobe Illustrator et à utiliser l'outil Transformer pour redimensionner l'image. Une autre méthode consiste à utiliser un navigateur Web tel que Google Chrome et à utiliser les outils de développement intégrés pour redimensionner l'image.
La tâche de récupérer une image semble simple. C'est un peu difficile à dire, mais c'est vrai. Il existe deux manières d'enregistrer une image SVG au format JPEG. XML peut être mis à jour en insérant la largeur et la hauteur souhaitées. Dans l'éditeur de texte, accédez au fichier que vous souhaitez ouvrir. Vous devriez voir le code suivant comme point de départ. CSS est une autre option. Cependant, les valeurs ''largeur'' et ''hauteur'' n'ont aucun effet sur la situation.

Comment redimensionner votre fichier Svg pour l'adapter à la limite de taille maximale dans Cricut Design Space
Si vous voulez vous assurer que votre fichier SVG respecte la limite de taille maximale dans Cricut Design Space, vous pouvez le redimensionner en suivant ces étapes : Créez un nouveau fichier SVG en cliquant dessus dans Cricut Design Space. Vous pouvez accéder à vos paramètres en cliquant sur le bouton Paramètres dans le coin inférieur gauche. Vous pouvez réinitialiser vos paramètres en allant dans l'onglet Général et en cliquant sur le bouton Redimensionner. De quelles manières pensez-vous que cela peut affecter le résultat ? Si vous souhaitez agrandir votre SVG, choisissez la largeur et la hauteur souhaitées. Il s'agit d'un type de données utile pour déterminer si une transaction particulière a eu lieu ou non. Après avoir choisi la taille appropriée, cliquez sur le bouton Redimensionner. Après avoir suivi ces étapes, vous devriez maintenant pouvoir utiliser votre fichier SVG dans Cricut Design Space à une taille qui se situe dans la limite maximale.
Quelle taille doit être Svg pour Cricut ?

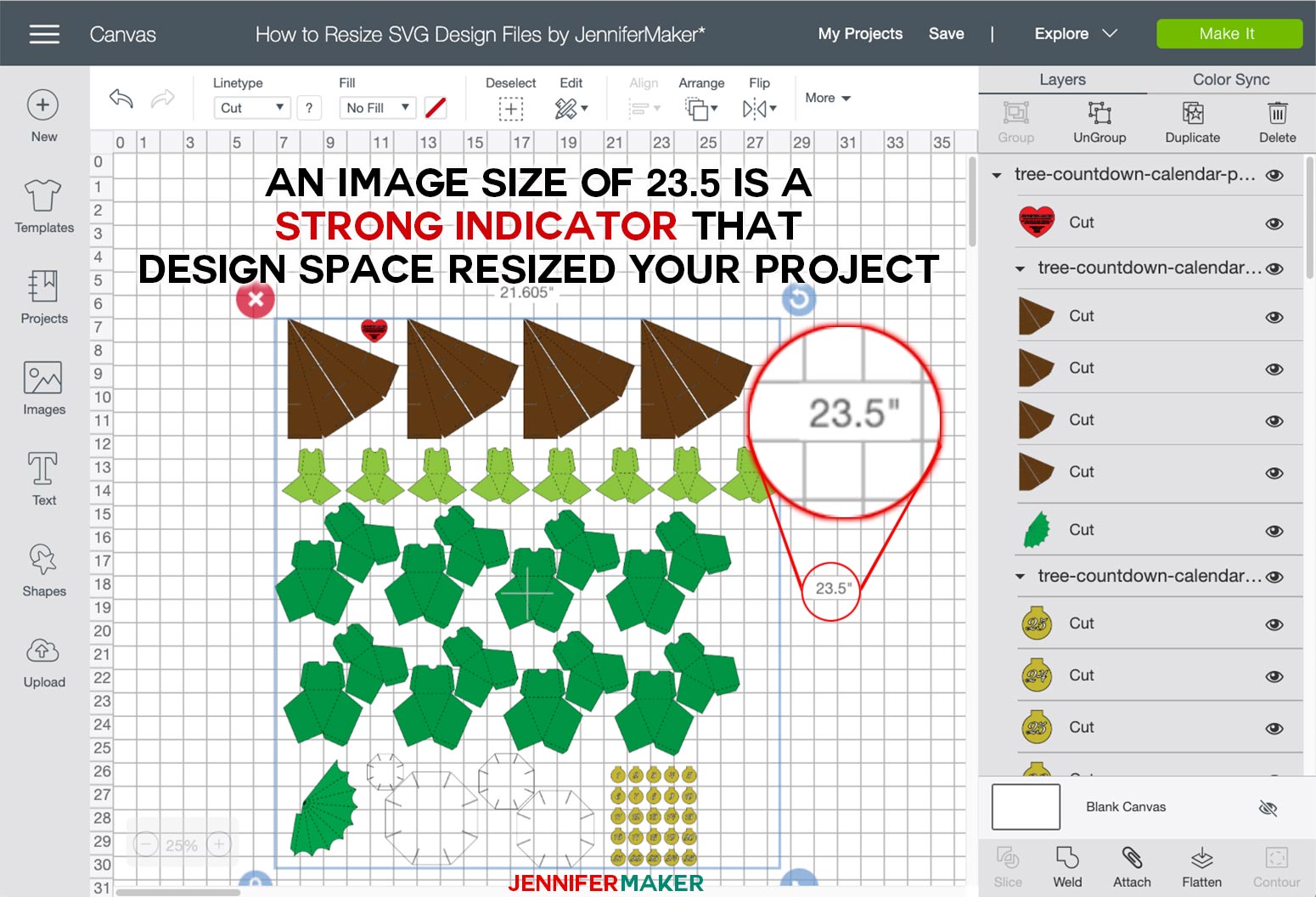
Si votre projet est plus volumineux, Cricut Design Space redimensionne automatiquement tous les fichiers SVG de plus de 23,5′′ jusqu'à un maximum de 23,5′′, ce qui peut causer des problèmes si vous téléchargez plusieurs fichiers. Vous apprendrez à redimensionner les fichiers SVG dans Cricut Design Space afin qu'ils s'intègrent parfaitement dans la coupe.
Il y a eu un nouveau problème avec la mise à jour du 11 juillet 2019 de Cricut Design Space. La largeur correcte sera incluse dans chaque fichier dans le cas d'un fichier 3D créé après le 1er août 2019. Vous pouvez être sûr que le fichier sera coupé correctement. À l'avenir, nous prévoyons d'inclure tous les fichiers 3D et spécifiques à la taille de la boutique dans cette liste. Veuillez nous faire savoir si vous avez des difficultés à trouver la largeur d'un fichier spécifique et nous nous ferons un plaisir de vous aider avec des informations de dimensionnement. Si vous faites cela, vous serez en mesure de vous assurer que votre fichier est correctement dimensionné dans Cricut.
Si vous souhaitez utiliser un lien dans un fichier.dgf ou.sva, vous devez d'abord le casser. Pour ce faire, supprimez le lien dans le fichier, puis réenregistrez-le en tant que fichier .svg ou .dxf. Vous pouvez ensuite le télécharger sur le Cricut Design Space pour plus tard. Vous pouvez utiliser un.png ou. Fichier JPG pour utiliser un fichier avec une image qui n'y est pas incluse. Si vous souhaitez utiliser l'espace de conception, vous devrez télécharger ces fichiers car ils ne sont pas évolutifs. Par conséquent, si vous souhaitez utiliser une image liée dans votre fichier SVG ou.dxf, vous devez supprimer le lien et réenregistrer le fichier sous un.svg ou.dxf. Si vous souhaitez utiliser une image qui n'est pas directement intégrée dans le fichier, utilisez un fichier.png ou.jpg.
Espace de conception : comment créer des imprimables dans la taille d'impression maximale
Lors de la création d'un projet imprimable dans Design Space, il est essentiel de prendre en compte la taille d'impression maximale . Si votre image dépasse cette taille, Design Space affichera un message d'avertissement, la réduisant à moins de 9,25″ x 6,75 pouces. Pour vous assurer que tous les éléments ou ancres qui ne sont pas visibles sont supprimés, gardez un œil sur la taille de votre fichier svg. Si vous exportez des notes à partir de votre fichier svg, par exemple, Illustrator peut les ajouter automatiquement. Si vous avez beaucoup de ces notes, elles peuvent s'ajouter à une taille de fichier importante. Si vous utilisez une taille de fichier svg inférieure à 9,25″ x 6,75″, vous pourrez créer des projets imprimés de haute qualité.
Limite de taille de fichier SVG
Un fichier svg ne peut pas dépasser 2 Mo.
Comment puis-je télécharger de gros fichiers Svg sur Cricut ?
Vous devez d'abord installer le logiciel Cricut Design Space sur votre ordinateur (si c'est la première fois que vous l'utilisez, vous devrez peut-être créer un compte puis télécharger le logiciel). L'icône de téléchargement se trouve dans le coin inférieur gauche de l'écran. Pour commencer à télécharger un fichier SVG, cliquez sur l'icône Télécharger.
Les fichiers Svg sont-ils en haute résolution ?
Par conséquent, alors que les fichiers JPG et PNG se dégradent avec chaque résolution ou taille d'écran, les fichiers SVG ne sont pas affectés par les modifications. Dans ce cas, un JPG sur un écran Retina apparaîtra toujours de haute qualité s'il n'est pas assez grand.
Svg trop grand pour l'espace de conception
Comment puis-je enregistrer mon fichier svg dans mon propre espace de conception ? S'il y a trop de nœuds dans un SVG, DS s'arrêtera ou même plantera.
Étant donné que le téléchargeur CreativeViz redimensionne automatiquement les fichiers de plus de 11,5 ′ ′ à 23,5 pour son côté le plus long, un projet plus volumineux peut rencontrer des problèmes. Dans cette leçon, vous apprendrez à redimensionner les fichiers SVG dans Cricut afin qu'ils s'adaptent correctement. En revanche, si l'image mesure 23,5′′ de part et d'autre, vous avez plus de chances de pouvoir la redimensionner. Les dimensions sont correctement représentées dans une capture d'écran du didacticiel du calendrier de l'Avent pour l'arbre de Noël. Si vous n'êtes pas sûr des dimensions d'un projet, veuillez nous contacter en composant [email protected]. Il est possible de déterminer la taille appropriée du fichier d'un autre concepteur si vous n'avez pas le bon. Assurez-vous que le verrou est activé (l'icône de verrou apparaît fermée), puis tapez la largeur appropriée dans le champ de taille en haut de la fenêtre Cricut Design Space. Tant que l'icône de verrouillage est activée, le SVG se redimensionne, en gardant ses proportions constantes. Ce SVG mesure maintenant 46,23′′ de large par 5,0284 (pas tout à fait 50,67′′ de la conception originale, mais toujours assez proche).
