Pourquoi mon Svg ne se positionne-t-il pas correctement
Publié: 2023-02-04Lorsque vous utilisez une image SVG sur une page Web, vous pouvez contrôler sa position à l'aide des règles CSS . Cependant, il arrive que votre image SVG n'apparaisse pas dans la bonne position. Cela peut être dû à un certain nombre de facteurs, tels que la taille de l'image, la position de l'image et le navigateur que vous utilisez.
Comment Positionner Svg En Html ?

Afin de positionner un svg en html, vous pouvez utiliser la propriété position . Cela vous permettra de spécifier comment vous souhaitez positionner le svg par rapport au reste de la page. Vous pouvez également utiliser les propriétés top, left, bottom et right pour spécifier la position exacte du svg.
L'imbrication d'éléments svg peut être utilisée pour organiser les éléments d'un fichier SVG. Il y a deux rectangles (sauf pour les couleurs), mais les éléments parentsvg ont des valeurs différentes. Vous pouvez modifier le contenu en plaçant la transformation dans l'élément g :. Cette image est un exemple de la norme SVG 1.1. Le g sera déplacé à la suite de la traduction (*transform(x,y)), et les choses à l'intérieur du g se déplaceront avec lui. Le #group1svg doit être imbriqué dans la variable #parent, le x=10 étant relatif au parent. Une balise de groupe, telle qu'une <svg>, pourrait être utilisée pour accomplir cela.
Comment déplacer des éléments en Svg ?

Il existe différentes manières de déplacer des éléments dans un SVG. Vous pouvez utiliser l'attribut transform ou vous pouvez utiliser une fonction translate ou translateX/translateY.
Comment déplacer mon tag G ?

Si vous souhaitez déplacer votre balise g vers un nouvel emplacement, vous devrez modifier le code de votre site Web. Trouvez la section de code où se trouve votre balise g et déplacez-la vers le nouvel emplacement.
Que sont les éléments Svg ?
Un élément svg est un type d'élément qui peut être utilisé dans les graphiques vectoriels évolutifs. Ils sont utilisés pour créer et manipuler des graphiques vectoriels sur le Web. Il existe une variété de façons de créer et de manipuler des éléments svg, et ils peuvent être utilisés à diverses fins.
Les nombreux avantages du Svg
En général, SVG est utilisé dans les graphiques Web en raison de ses avantages par rapport à d'autres types de formats tels que .RDF. En raison de leur taille, les images vectorielles peuvent être aussi grandes que vous le souhaitez sans pénalité, tandis que les images raster sont limitées à la taille de la fenêtre du navigateur. Une application vectorielle, comme Adobe Illustrator ou Inkscape, peut être utilisée pour éditer des images. La manipulation d'images est devenue de plus en plus courante ces dernières années, permettant de modifier la forme d'un objet sans endommager les pixels ni rendre les images raster obsolètes. Les images peuvent être animées à l'aide des fonctions d'animation intégrées de SVG.
Position SVG
La position SVG définit les coordonnées x et y d'un élément par rapport à l'origine de la fenêtre SVG . La fenêtre d'affichage est la zone visible de l'image SVG. Les coordonnées x et y peuvent être spécifiées dans n'importe quelle unité, mais le plus souvent, les pixels sont utilisés.
Le processus est un peu délicat et pas toujours simple, et les résultats varient selon le navigateur. Pour configurer l'attribut viewBox, utilisez la méthode suivante :. Accédez à la boîte de dialogue de l'éditeur XML et sélectionnez l' élément racine SVG . Un processus en plusieurs étapes doit être suivi afin de déterminer la zone d'une page dans le SVG. À la suite de la modification de la largeur et de la hauteur dans la boîte de dialogue Propriétés du document, la zone de visualisation s'affichera désormais correctement.
Position de l'élément SVG : relative au parent
La position de l'élément svg : par rapport au parent est un excellent moyen de créer un design réactif. L' élément parent aura la taille de l'écran et l'élément enfant aura la taille de l'élément parent. C'est un excellent moyen de créer un design fluide.
Positionnement de la fenêtre
La fenêtre est déplacée du premier nombre au deuxième nombre si le premier nombre est supérieur au second ; sinon, la fenêtre est déplacée de (min-x, min-y) à (min-x, min-y) et la hauteur est la plus petite des deux.
Réagir Natif-svg Position Absolue
React Native-SVG fournit un ensemble d'API qui vous permettent de créer et de manipuler des graphiques vectoriels sur le Web. En plus des formes de base, React Native-SVG fournit également un ensemble d'API pour créer et manipuler d'autres éléments SVG, tels que
L'un des aspects les plus puissants de React Native-SVG est sa position : le contrôle absolu. En utilisant le contrôle absolu, vous pouvez positionner vos graphiques n'importe où sur la page, sans avoir à vous soucier des autres éléments de la page. Cela permet de créer des graphiques très complexes, sans avoir à se soucier de la position des autres éléments sur la page.

Les implémentations de React Native Platform incluent SVG. Lorsque vous souhaitez placer des SVG dans votre application, la meilleure façon de le faire est d'utiliser un composant comme Silverlight. ViewBox définit la position et les dimensions de la fenêtre dans l'espace utilisateur. Le nœud peut être coloré en saisissant l'attribut de remplissage dans le champ de remplissage du nœud. L'élément le plus puissant de la bibliothèque SVG est le Un chemin peut être composé de plusieurs lignes droites ou courbes et peut former des formes complexes. Des polylignes, sous forme de formes complexes composées de lignes droites, peuvent être créées. Le principal inconvénient des polylignes est qu'elles nécessitent de nombreuses petites lignes droites pour simuler des courbes et qu'elles ne peuvent pas être mises à l'échelle à de grandes tailles.
Pour ce faire, le package react-native-vector-icons a une fonction spéciale appelée createIconSetFrom. Cette méthode élimine le besoin de recalculer tous les composants, qui sont complexes et chronophages. Vous pouvez également créer votre propre police à l'aide d'applications comme icomoon ou fontawesome. Étant donné que chaque icône a un nom et que les noms de fichiers sont copiés à partir de celle-ci, lors de l'importation de fichiers, renommez-les si nécessaire. Le protocole Foreign Object, qui est utilisé pour l'implémentation Web, ne le prend pas en charge, ce qui signifie que vous ne pouvez pas utiliser JSX avec ; cependant, HTML est pris en charge pour l'implémentation Web. Il peut également être difficile d'implémenter des vues imbriquées. Le comportement des panResponders varie considérablement sur toutes les plates-formes.
React Native vous permet d'utiliser des fichiers SVG dans vos applications sans aucune installation ni configuration.
svg est un format de fichier graphique vectoriel qui est le plus couramment utilisé dans la conception et l'animation Web. React Native prend en charge l'utilisation de fichiers svg dans vos applications sans avoir à créer de configuration ni à installer de bibliothèques. Dans votre projet, vous pouvez inclure react-native-svg. Les projets React Native sur Android et iOS peuvent bénéficier de l'utilisation de react-native-svg. À l'aide de react-native-svg-transformer, vous pouvez importer des fichiers locaux d'un projet Creact React App vers un projet React Native, comme vous le feriez dans un projet Creact React App sur le Web. Pour rendre svg réactif dans React Native, enveloppez-le dans une vue avec un rapport d'aspect de 200 %, puis définissez le dimensionnement SVG sur 100 % de largeur et de hauteur. La méthode Svg.prop () est utilisée pour transmettre des accessoires svg à votre composant React Native. Pour accéder au dossier où se trouve le fichier Loader.js, copiez le code du fichier dans le dossier. Les étapes suivantes sont nécessaires pour importer en tant que React à partir des étapes suivantes : * en tant que React à partir de l'étape précédente ; * comme React à partir de l'étape suivante ; * comme React à partir de l'étape suivante ; * comme React à partir de l'étape suivante. (Svg width = 118 height = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Il s'agit d'un format de fichier graphique vectoriel, couramment utilisé dans la conception et l'animation Web.
Graphique Svg imbriqué
Un graphique svg peut être imbriqué dans un autre graphique svg. Cela peut être utile si vous souhaitez réutiliser un graphique dans un autre graphique. Par exemple, vous pouvez créer un graphique simple représentant un cercle, puis le réutiliser dans un graphique plus complexe.
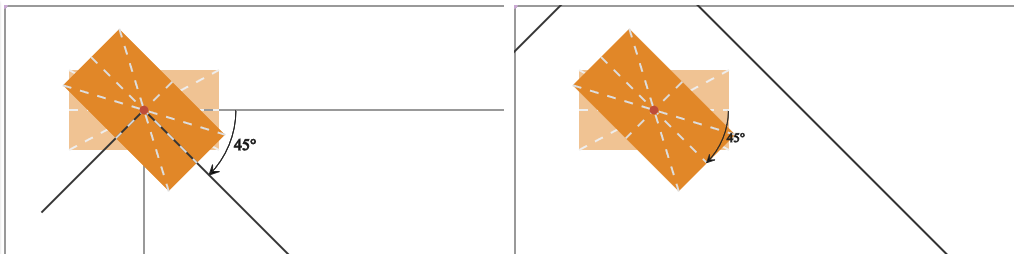
Il est possible de regrouper un élément dans une collection en l'emboîtant dans un autre élément. La position d'encadrement d'un élément svg (x, y) sera l'emplacement des formes imbriquées à l'intérieur lorsqu'il s'agit d'un élément SVG. En déplaçant le x, le x peut être déplacé. Vous déplacez toutes les formes imbriquées en plus de déplacer les éléments englobantsvg. Dans cet exemple, deux rectangles sont imbriqués dans deux éléments Svg. Dans ce cas, vous pouvez définir une nouvelle fenêtre et une nouvelle zone de visualisation. Lorsque vous utilisez cette option, vous pouvez utiliser des positions relatives telles que css. Malheureusement, la matrice renvoyée ne prend pas en compte les transformations appliquées à l'élément SVG, j'ai donc utilisé la matrice de transformation pour représenter un élément qui utilisait le système de coordonnées initial.
Les images SVG peuvent être mises à l'échelle sans perte de qualité
Bien que toutes les images ne puissent pas être utilisées dans les fichiers .VNG, elles méritent d'être prises en compte lors de la création de graphiques qui seront affichés à n'importe quelle taille. Vous pouvez télécharger vos images à l'aide des outils d'image intégrés du navigateur Web ou d'un service en ligne tel que GIMP ou Adobe Illustrator, par exemple.
