Pourquoi PowerPack est le meilleur addon pour Elementor Page Builder ?
Publié: 2022-05-11Vous envisagez d'utiliser les modules complémentaires PowerPack ? Mais confus si PowerPack est le meilleur addon pour le constructeur de pages Elementor ?
Dans cet article, nous examinerons en profondeur les fonctionnalités, les widgets et ce qui en fait l'un des meilleurs addons Elementor disponibles sur le marché.
Alors sans plus tarder, allons-y !
Que sont les addons Elementor ?
Les modules complémentaires Elementor sont des plugins WordPress spécialement conçus pour améliorer et accélérer les fonctionnalités du constructeur de pages Elementor.
En effet, Elementor est le constructeur de pages WordPress le plus populaire et le plus convivial qui fournit toutes les fonctionnalités essentielles requises pour créer des sites WordPress plus performants ; Pourtant, il y a des endroits où Elementor manque.
Par exemple, ce n'est pas un processus simple pour les utilisateurs non techniques d'ajouter un style avancé aux éléments de la page à l'aide de la fonctionnalité intégrée d'Elementor. Le processus de personnalisation nécessite que vous ayez des connaissances avancées en CSS et HTML.
Mais pour fournir aux utilisateurs d'Elementor plus de contrôle sur les fonctionnalités de style, de nombreuses sociétés de développement de plugins WordPress proposent une solution : Addons for Elementor.
Il existe de nombreux addons Elementor tiers disponibles avec des fonctionnalités uniques et des options de style impeccables. Mais qu'est-ce qui différencie PowerPack des autres modules complémentaires Elementor ?
Regardons ça!
Pourquoi PowerPack est le meilleur addon pour Elementor Page Builder ?
PowerPack est l'un des meilleurs addons pour Elementor. Il est livré avec plus de 80 widgets conçus de manière créative et plus de 200 modèles de pages et de sections prédéfinis , ce qui rend le processus de conception et de développement de votre site Web beaucoup plus facile et plus rapide.
Principales caractéristiques de l'addon PowerPack Elementor
Nous avons compilé une liste complète des principales fonctionnalités clés de PowerPack Addons. Regardons ça:
🔥 Widgets uniques, créatifs et essentiels
PowerPack Addons comprend une large gamme de widgets Elementor uniques, créatifs et essentiels qui vous aident à améliorer le flux de travail de conception et de développement de votre site à l'aide d'Elementor et de WordPress.
Dans la section de la liste des widgets uniques, vous trouverez des options pour créer des curseurs de magazine, des tickers de contenu, des pages de recettes, etc.
En parlant de la liste des widgets créatifs, vous aurez des options pour afficher les chronologies, les accordéons d'image, les curseurs de cartes et bien plus encore en utilisant Elementor.
Les séparateurs, les en-têtes et les boutons sont quelques-unes des caractéristiques essentielles de toute page Web. Lors de la conception des sites Web, les concepteurs de pages ignorent parfois les aspects de style de ces éléments.
Dans la section des widgets essentiels, vous trouverez une liste de widgets PowerPack qui vous aident à concevoir les éléments essentiels de la page Web, tels que les boutons CTA, les séparateurs, les en-têtes, etc.
⚙️ Entièrement personnalisable
Tous les widgets PowerPack sont livrés avec plusieurs options de personnalisation. Vous pouvez modifier les paramètres de chaque widget et les personnaliser en fonction des exigences de conception de votre page Web.
🧑🚀 Léger, plus rapide et convivial
PowerPack Addons for Elementor offre aux utilisateurs une flexibilité totale pour concevoir des éléments de page avancés sans codage. Ainsi, les widgets PowerPack sont totalement conviviaux.
De plus, les widgets PowerPack offrent une qualité de code supérieure optimisée pour les performances Web. L'utilisation minimale de scripts externes vous aide à maintenir le temps de chargement de vos sites Web WordPress.
🎨 Fonctionnalités de style étendues
Presque tous les widgets Elementor de PowerPack sont livrés avec des options de style impeccables. Les options incluent la personnalisation de la couleur et la modification de la typographie, du remplissage et des marges. Vous pouvez utiliser ces options de style en cliquant simplement sur quelques boutons.
💻 Assistance professionnelle
PowerPack est livré avec une équipe d'experts en codage qui travaillent avec diligence pour résoudre les requêtes des utilisateurs de PowerPack.
Existe-t-il une version gratuite des modules complémentaires PowerPack pour Elementor ?
PowerPack Lite est 100% gratuit pour toujours. Vous pouvez télécharger la version gratuite de PowerPack à partir du référentiel WordPress.
La version allégée de PowerPack contient plus de 30 widgets Elementor et de puissantes extensions que vous pouvez utiliser pour créer des éléments créatifs sur vos sites WordPress - sans dépenser un seul centime et sans écrire une seule ligne de code !
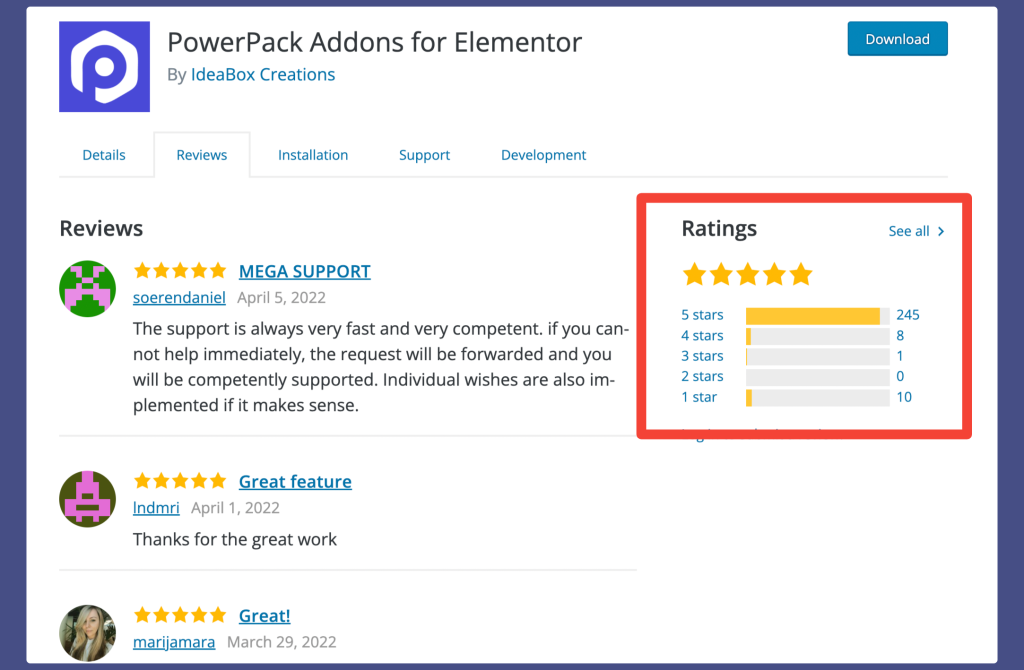
PowerPack Lite a plus de 70 000 installations actives et plus de 200 notes cinq étoiles . Si vous avez un budget serré et que vous recherchez une option complémentaire Elementor gratuite, PowerPack Lite est le meilleur choix pour vous.

Modules complémentaires PowerPack pour Elementor Lite - Caractéristiques
Voyons la liste complète des widgets que vous obtenez avec PowerPack Lite.
Widgets de contenu
- Widget Heures d'ouverture : affiche les heures d'ouverture et de fermeture d'une entreprise avec diverses options de style.
- Counter Widget : Affichez les informations importantes et les réalisations de votre entreprise sur votre site WordPress avec ce widget.
- Divider Widget : ce widget vous permet de diviser votre contenu en sections élégantes avec des séparateurs sophistiqués.
- Widget à double en-tête : créez des en-têtes doubles personnalisés sur votre page avec ce widget.
- Widget de liste d'icônes : ce widget de contenu vous permet d'afficher une liste de fonctionnalités avec des polices d'icônes ou des numéros de liste à puces.
- Widget Info Box : créez de superbes blocs de contenu avec des icônes, des en-têtes, des descriptions et des boutons d'appel à l'action à l'aide de ce widget.
- Info Box Carousel Widget : un widget qui vous permet de créer un diaporama du contenu de votre boîte d'informations.
- Widget de la liste d'informations : un widget qui vous permet d'afficher les fonctionnalités et les services du produit avec des icônes et des descriptions
- Widget de tableau d'informations : concevez de belles boîtes d'informations avec des icônes, des titres, des descriptions et des liens.
- Widget d'effets de lien : ce widget utilise ce widget pour créer des liens élégants et attrayants avec divers effets de survol.
- Logo Grid Widget : utilisez ce widget pour afficher les logos des clients ou des partenaires dans une grille.
- Logo Carousel Widget : affichez les logos des clients et des partenaires dans un curseur.
- Widget Menu Prix : Affichez le prix des produits ou créez un menu pour un restaurant ou un service.
- Widget de tableau de prix : affichez les packages dans une variété de styles.
- Widget Promo Box : créez des bannières promotionnelles accrocheuses.
- Widget de membre d'équipe : profitez de ce widget pour mettre en valeur l'expertise de votre équipe.
- Widget carrousel des membres de l'équipe : présentez les membres de votre équipe dans un élégant carrousel.
- Widget accordéon avancé : créez des accordéons avancés et permet aux utilisateurs de basculer entre une grande quantité de contenu.
- Flip Box Widget : ajoutez du contenu double face sur les boîtes d'informations avec des animations de retournement.
- Content Ticker Widget : Affichez les mises à jour, les actualités populaires ou les messages dans les actualités comme des panneaux.
- Widget Boutons : Décorez vos boutons CTA avec des options de style impressionnantes.
- Widget Posts : créez des mises en page de blog attrayantes à l'aide du widget Posts avancé.
- Widget de révélation de contenu : affichez plus de contenu dans moins d'espace pour organiser la mise en page de votre page. Avec le widget Content Reveal, vous pouvez révéler des informations supplémentaires en un seul clic.
Styleurs de formulaire de contact Elementor

- Styler du formulaire de contact 7 : personnalisez le formulaire de contact 7 avec Elementor pour répondre aux besoins de conception de votre site Web.
Lisez également: Comment personnaliser le formulaire de contact 7 avec Elementor.
- Gravity Forms Styler : Stylez Gravity Forms à l'aide d'Elementor avec des options de personnalisation faciles.
- Ninja Forms Styler : stylisez les formulaires Ninja via Elementor en utilisant diverses options de personnalisation.
- WPForms Styler : personnalisez WPForms dans Elementor avec un large éventail d'options.
- Formulaires fluides : stylisez facilement le formulaire Fluent par défaut avec Elementor.
- Formulaires formidables : personnalisez des formulaires formidables d'apparence simple à l'aide d'Elementor sans aucun code.
Si vous cherchez un moyen de styliser des WPForms personnalisés avec Elementor, consultez notre article détaillé sur la façon de styliser WPForms avec Elementor.
Widgets d'image Elementor
- Widget Image Hotspots : ce widget vous permet d'afficher les fonctionnalités du produit, de créer des visites virtuelles et d'afficher des informations de manière interactive et simple.

- Widget de comparaison d'images : vous pouvez utiliser ce widget pour comparer les images avant et après.
- Image Accordion Widget : cela permet aux utilisateurs de basculer entre les panneaux d'image.
- Widget de défilement d'image : ajoutez des effets de défilement vertical et horizontal fluides sur l'image.
- Widget d'image aléatoire : affichez une image aléatoire à partir d'une collection de photos.
Widgets d'en-tête
- Widget d'en-tête fantaisie : configurez des en-têtes élégants sur votre site Web Elementor avec des options de remplissage dégradé et d'écrêtage d'arrière-plan.
- Widget à double en-tête : créez des en-têtes doubles personnalisés sur votre page avec ce widget.
Widget de flux de médias sociaux
- Widget de flux Instagram : un widget qui vous permet de créer une galerie Instagram sur votre site Web avec plusieurs options impressionnantes.

- Widget Twitter : intégrez le tweet Twitter, les boutons de suivi, la grille intégrée et la chronologie.
Vous cherchez un moyen simple d'afficher le flux Twitter sur WordPress avec Elementor, consultez notre article sur la façon d'ajouter un flux Twitter à WordPress avec Elementor.
Extensions créatives pour Elementor – gratuites
- Conditions d'affichage : Les conditions d'affichage PowerPack pour Elementor sont vraiment une fonctionnalité révolutionnaire pour WordPress. Il vous permet de restreindre le contenu de la page pour un groupe particulier de visiteurs. Par exemple, vous ne pouvez afficher le contenu de la page qu'aux utilisateurs connectés ou aux utilisateurs utilisant un système d'exploitation spécifique. Même vous pouvez afficher du contenu basé sur un navigateur particulier ou aux visiteurs en fonction de ses rôles d'utilisateur comme administrateur, abonné, auteur, visiteur, etc.
- Arrière-plan dégradé animé : grâce à cette fonctionnalité, vous pouvez ajouter des arrière-plans animés fantastiques et accrocheurs aux sections et aux colonnes de vos pages Web.
- Wrapper Link: La fonctionnalité Wrapper Link, comme son nom l'indique, vous permet d'ajouter un lien hypertexte à n'importe quel widget, colonne ou section de votre site Web Elementor.
Voici quelques-unes des fonctionnalités du PowerPack que vous obtenez gratuitement.
PowerPack Addons pour Elementor – Avis de vrais clients
Nous pouvons sembler biaisés, alors voyons quelques avis de clients PowerPack.
Modules complémentaires PowerPack pour Elementor Pro - Caractéristiques
Bien que le PowerPack Lite inclue des widgets avancés pour remplir toutes les fonctionnalités de base, si vous souhaitez ajouter du piquant à l'apparence de votre site Web avec des éléments créatifs tels que des fenêtres contextuelles modales, des comptes à rebours et des menus hors toile, envisagez d'utiliser la version Pro de PowerPack. Compléments.
Voyons ce que vous obtenez avec la version Pro de PowerPack Addons for Elementor.
Widgets créatifs
- Widget Galerie d'images : Le widget Galerie d'images de PowerPack vous permet de créer des galeries d'images WordPress filtrables avancées à l'aide d'Elementor.
- Image Slider Widget : créez un superbe diaporama ou un carrousel d'images avec de nombreuses options de personnalisation
- Widget de contenu hors canevas : vous pouvez créer de superbes panneaux de contenu volants sur vos sites à l'aide du widget de contenu hors canevas.
- Widget de menu avancé : créez des menus avancés hors canevas et en superposition plein écran sur votre site Web WordPress.
Vous vouliez offrir aux visiteurs de votre site une expérience de navigation facile ? Apprenez à créer un menu de navigation avec Elementor, pour plus de détails !

- Widget de basculement de contenu : ajoutez une bascule de contenu pour en afficher deux afin de créer une comparaison facile entre deux types de contenu
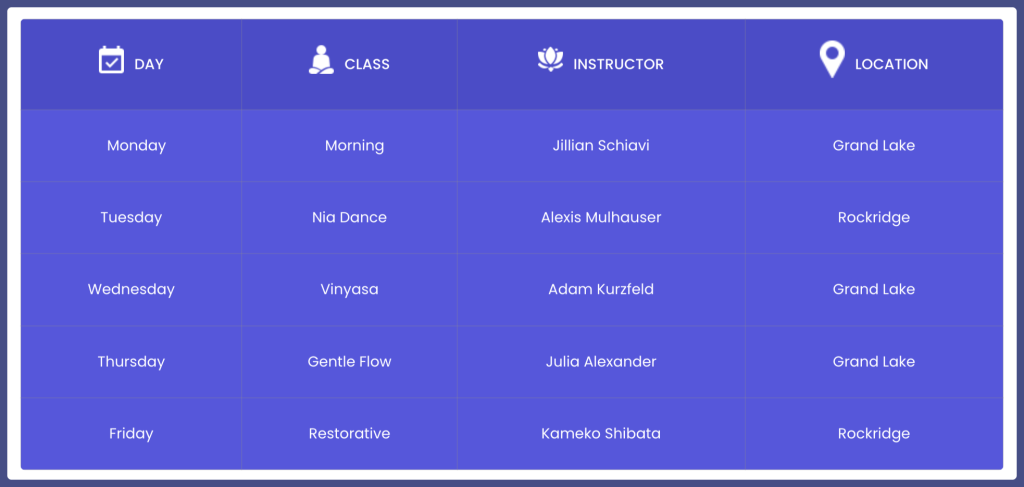
- Table Widget : créez des tables de données dans WordPress avec des données personnalisées ou importez des fichiers CSV.

- Widget Google Maps : intégrez Google Maps sur des sites WordPress avec plusieurs emplacements de broches.
- Widget Onglets avancés : créez des onglets avancés pour présenter plusieurs types de contenu. Ajoutez du contenu personnalisé ou récupérez un modèle enregistré.
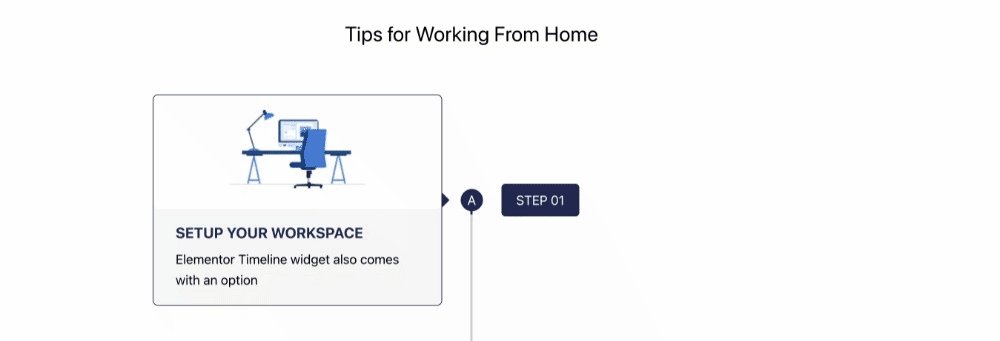
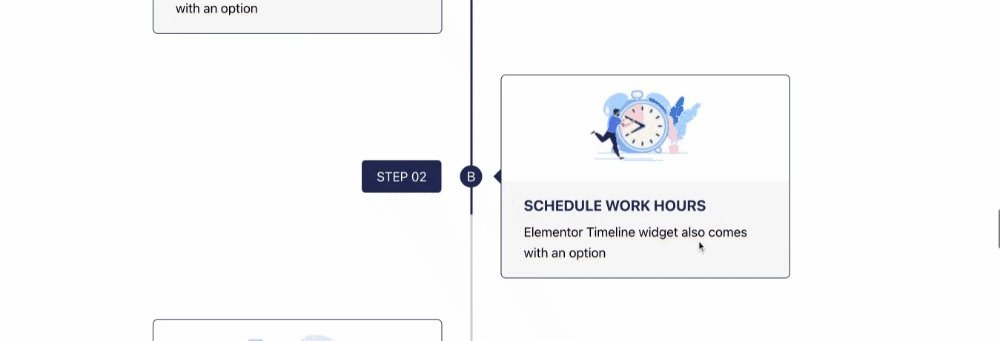
- Widget de chronologie : présentez le contenu dans des chronologies horizontales ou verticales.

- Widget vidéo : intégrez des vidéos à partir de plusieurs sources vidéo et affichez-les sur des sites WordPress sans affecter la vitesse de chargement des pages.
- Widget de galerie vidéo : ajoutez une galerie vidéo avec des options de filtrage personnalisées.
- Widget d'album : Ajoutez de magnifiques albums photo avec des effets de style impressionnants.
- Widget Advanced Posts : créez des mises en page de pages d'archives de blog élégantes avec le widget Elementor Posts.
Widgets uniques
- Widget de navigation sur une page : à l'aide du widget de navigation sur une page, vous pouvez créer des sites Web d'une page à chargement rapide et impressionnants à l'aide d'Elementor.
- Widget Showcase : ajoutez une belle vitrine d'images, de vidéos et de publications sur vos sites Web Elementor.
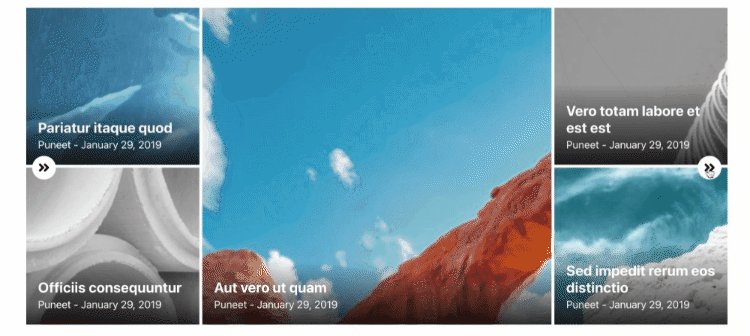
- Widget Card Slider : affichez les publications, les annonces, les derniers messages et le contenu personnalisé dans un format de curseur de carte.
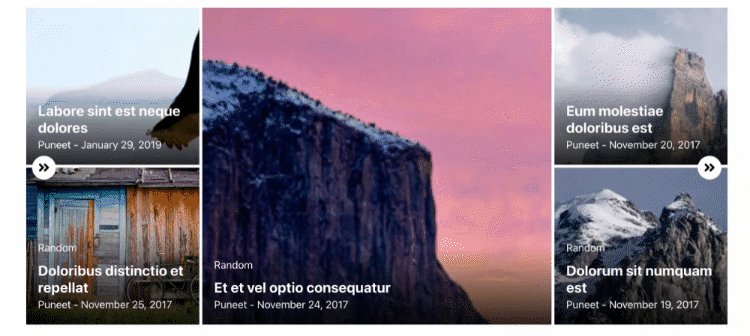
- Widget Tiled Post : créez une belle mise en page de style magazine avec un widget Tiled Post.
- Magazine Slider Widget : À l'aide du widget Magazine Slider, vous pouvez créer une belle mise en page de magazine pour l'affichage de votre article de blog.

- Widget Catégories : avec le widget Catégories, vous pouvez créer des catégories pour les publications, les produits et toute taxonomie personnalisée.
Widgets marketing
- Widget de compte à rebours : créez une urgence sur votre site en affichant des comptes à rebours fixes ou permanents.
- Widget de boîte contextuelle : créez des fenêtres contextuelles modales de contenu personnalisé, d'image, de vidéo, de formulaire et de tout modèle enregistré avec diverses options de déclenchement : chargement automatique, clic ou intention de sortie.
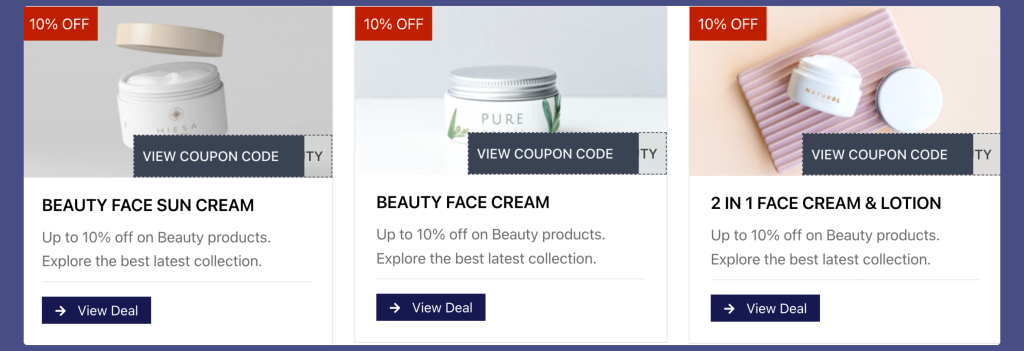
- Widget de coupons : ajoutez des coupons personnalisés et accrocheurs pour afficher des offres spéciales, des remises et des offres.

Widgets de référencement
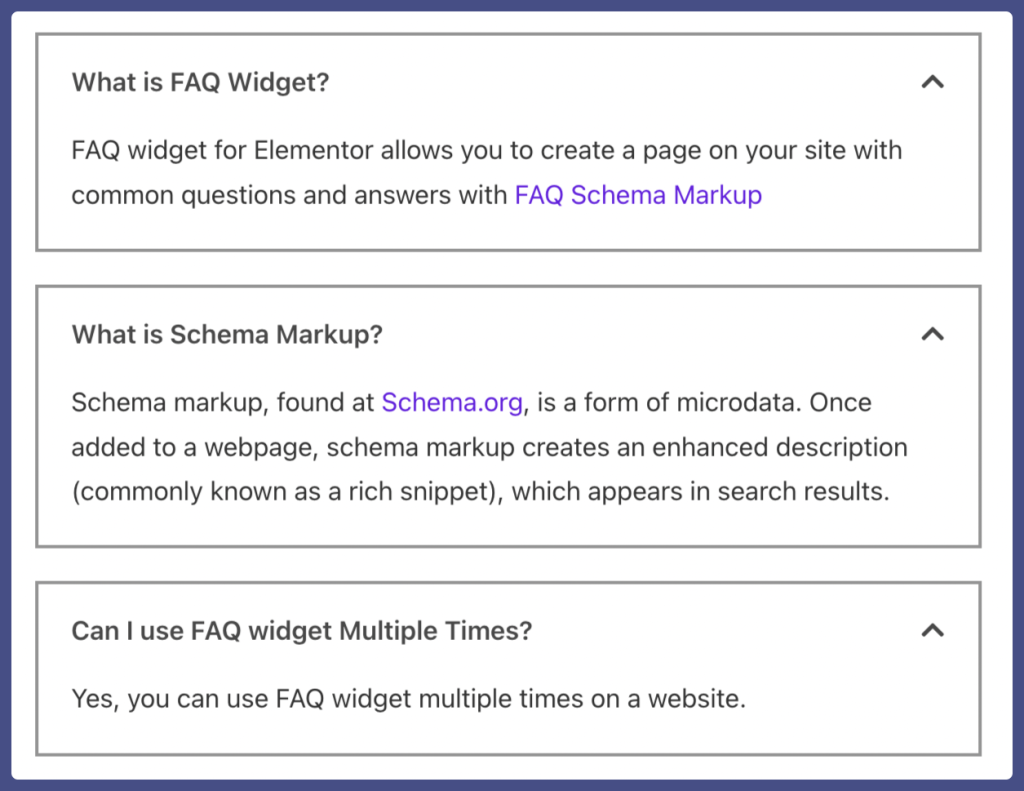
- Widget FAQ Schema Markup : Le widget FAQ PowerPack est livré avec une fonctionnalité de balisage de schéma intégrée qui vous permet d'ajouter facilement une page FAQ optimisée pour les moteurs de recherche.

- Widget How-to Schema Markup : avec le widget How-To, vous pouvez facilement créer des guides pratiques, des didacticiels et des visites guidées. En outre, la fonctionnalité de balisage de schéma intégrée indique aux SERP que le contenu présent sur la page est un guide pratique.
- Widget Fil d'Ariane : ajoutez des fils d'Ariane aux pages pour offrir à vos visiteurs une expérience de navigation facile sur le site.
- Widget Table des matières : la table des matières analyse automatiquement votre page Web/publication et crée une table des matières. Vous pouvez choisir de créer une table des matières collante ou fixe pour votre blog/page.
- Widget Sitemap : Grâce au widget Sitemap, vous pouvez présenter la hiérarchie complète de votre site WordPress.
Widgets WooCommerce pour Elementor – Pro
Y compris tous les widgets de contenu, PowerPack fournit également une large gamme de widgets WooCoomerce qui vous aide à améliorer la fonctionnalité intégrée des widgets WooCoomerce personnalisés.
Par exemple, vous pouvez personnaliser la page de paiement WooCommerce, ajouter un bouton de panier élégant, créer une grille ou des catégories de produits carrousel, etc.
Donc, si vous recherchez des outils pour personnaliser votre boutique de commerce électronique en ligne à l'aide d'Elementor, PowerPack est là pour vous !
- Widget WooCommerce Product Grid : Le widget Woo Product Grid vous aide à créer un bel affichage de produits sur vos sites Web WordPress. Vous pouvez utiliser une disposition de grille standard ou créer des dispositions de carrousel élégantes pour afficher vos produits.
- Widget de catégories de produits WooCommerce : présentez les catégories de produits WooCommerce dans des dispositions élégantes en grille, en carrousel ou en mosaïque.
- Bouton Ajouter au panier WooCommerce : Le widget Bouton Ajouter au panier Woo est livré avec des fonctionnalités avancées qui vous permettent de personnaliser le bouton d'ajout au panier et vous offrent la possibilité d'ajouter un bouton n'importe où en un seul clic.
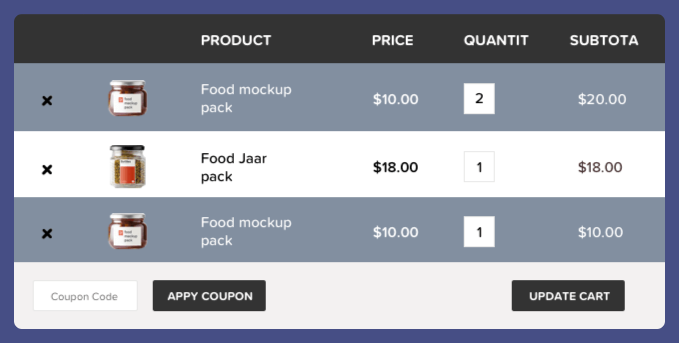
- Widget Panier WooCommerce : Le widget Panier PowerPack vous permet de personnaliser la page de panier WooCommerce par défaut. Avec le widget, vous obtenez des options pour styliser presque tous les éléments de la page de votre panier.

- Widget de paiement WooCommerce : à l'aide du widget Woo Checkout, vous pouvez personnaliser et créer de belles pages de paiement à l'aide d'Elementor Pro. Le widget vous permet d'ajouter une disposition à une ou deux colonnes pour la page de paiement et inclut de nombreuses options de style pour personnaliser chaque élément de votre page de paiement.
- WooCommerce Mini Cart Widget : Le widget Mini Cart vous permet d'ajouter une icône de mini panier élégante et pliable sur l'en-tête de votre site Web WordPress.
- Panier hors toile WooCommerce : Créez des panneaux coulissants interactifs pour afficher le contenu du panier sur votre site de commerce électronique à l'aide du widget de panier hors toile WooCommerce.
- Widget Mon compte WooCommerce : personnalisez la page Mon compte de vos sites Web WooCommerce avec plusieurs fonctionnalités de style.
- WooCommerce Single Product Widget : Comme son nom l'indique, en utilisant ce widget, vous affichez une seule page de produit et ajoutez également un bouton de panier ou un bouton personnalisé. Pour savoir comment ajouter un seul produit WooCommerce à l'aide d'Elementor, regardez la vidéo ci-dessous !
Bibliothèque de modèles pour Elementor - Gratuit et Pro
Une autre fonctionnalité utile que vous obtenez avec PowerPack est une bibliothèque de modèles. Cette bibliothèque se compose de plus de 200 sections et modèles de page prêts à l'emploi pour Elementor.
Tous les modèles sont conçus avec précision par nos concepteurs et peuvent être utilisés pour créer tout type de site Web, ce qui rend le processus de conception de votre site beaucoup plus facile à gérer et plus rapide.
Vous n'avez pas nécessairement besoin de PowerPack Pro pour utiliser les modèles de la bibliothèque de modèles. Dans le cadre de PowerPack Lite, vous mettrez également la main sur de nombreux modèles WordPress gratuits que vous pourrez utiliser sur vos sites Web.
Extensions puissantes pour Elementor
Les sites Web nécessitent des approches créatives, et nous le comprenons. Nous avons ajouté un certain nombre d'extensions uniques et puissantes à PowerPack qui vous donnent plus de contrôle sur le contenu et la conception de votre site.
Générateur d'en-tête de pied de page pour Elementor
L'en-tête et le pied de page sont les deux éléments les plus essentiels d'une page Web. Maintenant, si vous recherchez une option économique pour créer des pieds de page personnalisés avec Elemnetor, PowerPack est l'option idéale pour vous !
En utilisant l'extension PowerPack Header Footer, vous pouvez facilement créer un pied de page d'en-tête entièrement personnalisé avec Elementor gratuit.
En parlant de fonctionnalité, le générateur PowerPack Header Footer vous permet de créer :
- Dispositions d'en-tête personnalisées.
- En-tête collant.
- Réduire l'en-tête lors du défilement.
- Dispositions de pied de page personnalisées.
- Pied de page d'en-tête Elementor réactif et adapté aux mobiles.
Copier-coller inter-domaines pour Elementor
Créer le même design de site Web est une tâche fastidieuse et ennuyeuse. Rationalisez maintenant la conception de sites Web répétitifs avec PowerPack. Vous pouvez copier et coller du contenu d'un site Web à un autre à l'aide de la fonction copier-coller inter-domaines de PowerPack en seulement quatre étapes simples.
Constructeur WooCommerce pour Elementor
Avec PowerPack Addon for Elementor, vous pouvez concevoir des modèles de page de produit et d'archive WooCommerce à l'aide des widgets WooCommerce. Cela vous permet de créer rapidement de superbes pages de produits. Aucun codage n'est nécessaire !

Effets de fond
La fonction d'effet d'arrière-plan passionnante de PowerPack vous permet d'ajouter un arrière-plan créatif à votre site Web. Vous pouvez modifier l'arrière-plan de votre site en quelques clics. Pas besoin d'intégrer de code HTML.
Curseur personnalisé
Personnalisez facilement le curseur de la souris et affichez des curseurs d'icône, d'image ou de texte sur une section ou une page de votre site Web.
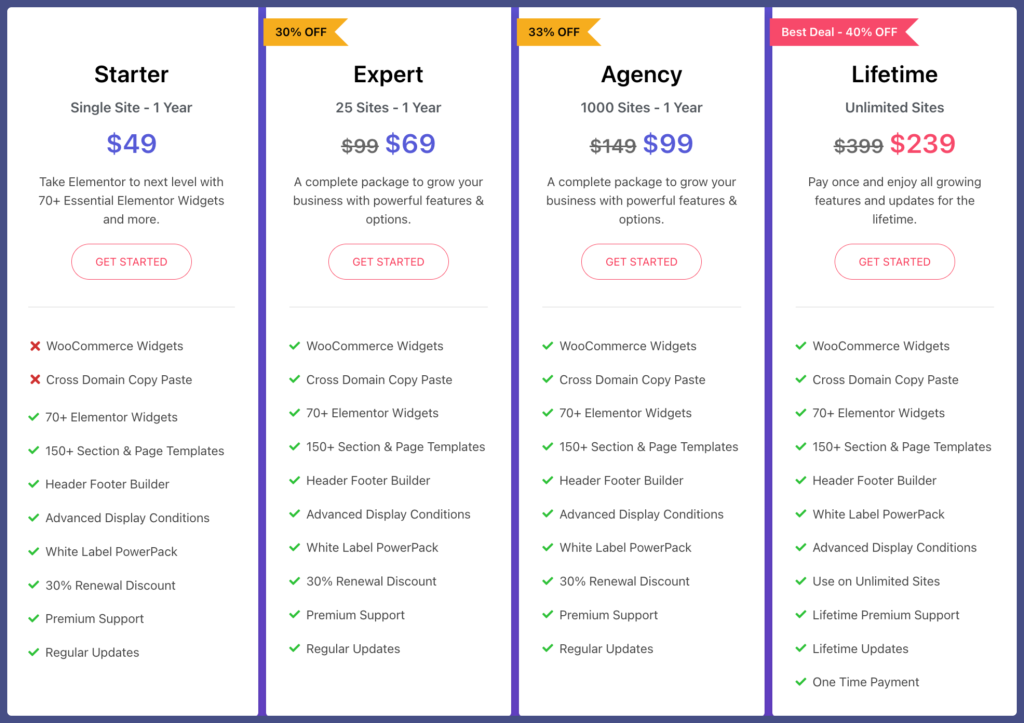
Module complémentaire PowerPack pour Elementor - Prix
PowerPack propose 4 plans premium : Starter, Expert, Agency et Lifetime.
- Le package Starter coûte 49 $ / an, prend en charge 1 site et comprend tous les widgets professionnels, le générateur d'en-tête / pied de page, l'assistance premium et les mises à jour régulières.
- Le package Expert coûte 69 $ / an, prend en charge 25 sites et comprend tous les widgets professionnels, les widgets WooCommerce, une fonction de copier-coller inter-domaines, etc.
- Le package Agency coûte 99 $ / an, prend en charge 1000 sites et comprend tous les widgets professionnels, les modèles de page et de section, une remise de renouvellement de 30%, une assistance premium, etc.
- Le forfait à vie coûte 239 $ / an, prend en charge un nombre illimité de sites et comprend tous les widgets professionnels, le générateur d'en-tête / pied de page, le copier-coller inter-domaines, les conditions d'affichage, la bibliothèque de modèles, le support premium, etc.
En outre, PowerPack offre une garantie de remboursement de 14 jours, ce qui signifie que si notre équipe n'est pas en mesure de résoudre votre problème via l'assistance dans les 14 jours suivant votre achat, vous êtes plus que bienvenu pour un remboursement complet.

De plus, si vous voulez approfondir Elementor, nous avons compilé la liste ultime des meilleures ressources d'apprentissage Elementor gratuites.
Et là, nous l'avons! Nous espérons que cet article vous apprendra les fonctionnalités et fonctionnalités de PowerPack et pourquoi il est considéré comme l'un des meilleurs addons pour Elementor.
Veuillez commenter ci-dessous si vous avez une question concernant PowerPack. Vous pouvez soumettre une demande de fonctionnalité en commentant ci-dessous.