Pourquoi devriez-vous ajouter du texte alternatif à vos images
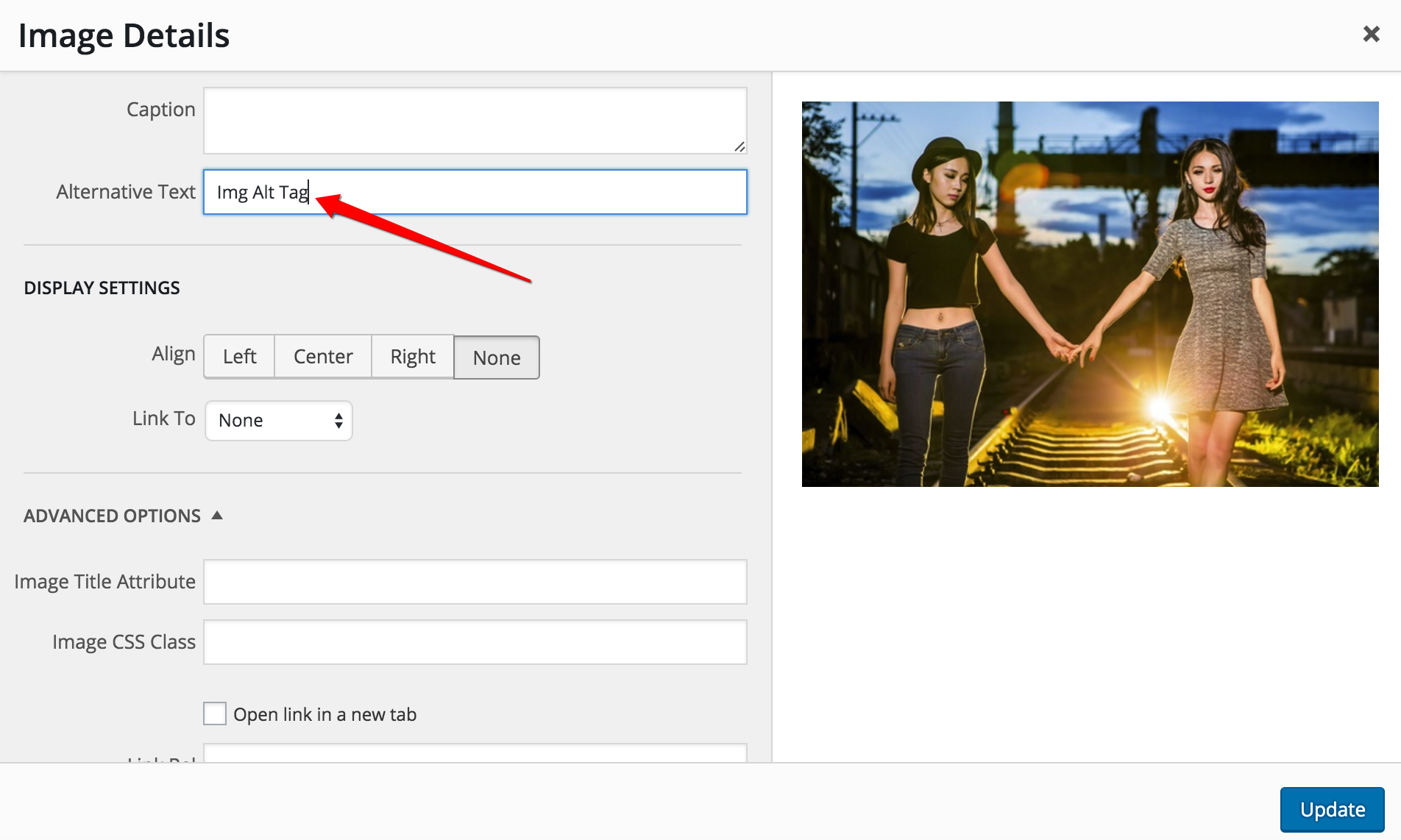
Publié: 2022-09-14L'ajout d'une balise alt, ou texte alternatif , à vos images est un élément essentiel de l'optimisation du site Web. Le texte aide les moteurs de recherche à indexer votre site et rend votre site plus accessible aux personnes ayant une déficience visuelle. Dans WordPress, vous pouvez ajouter du texte alternatif à vos images de deux manières : 1. Lorsque vous téléchargez une nouvelle image, vous pouvez saisir du texte alternatif dans le champ « Texte alternatif ». 2. Après avoir inséré une image dans votre article ou votre page, vous pouvez modifier l'image et ajouter du texte alternatif dans la fenêtre modale « Détails de l'image ». Pour être efficace, votre texte alternatif doit être : * Pertinent par rapport à l'image * Descriptif mais concis * Sans mots-clés Voici un exemple de bon texte alternatif : Dans cet exemple, le texte alternatif décrit précisément l'image et est pertinent par rapport au contenu du page. Il est également concis, ce qui est important car un texte alternatif long peut perturber le flux de la page.
Lorsque vous ajoutez une image à un site Web, incluez également le texte alternatif. Si vous ne voyez pas ce message, cela signifie que votre image ne se charge pas correctement. Lorsque le texte Alt apparaît, il informe à la fois les utilisateurs et les moteurs de recherche de sa signification. Lorsque le texte est plus descriptif, il offre plus d'avantages. La clé d'un bon texte alternatif est de le garder descriptif et non trop long. Avec le texte alternatif, vous pouvez inclure vos mots-clés de publication, qui sont une métrique SEO dans les plugins WordPress comme Yoast SEO. Une capture d'écran d'un SMS est un exemple d'erreur commise par certaines personnes.
Une image de quelque chose ou autre chose. Les balises alt de leurs sites Web contiennent ces informations. Si vous n'avez pas ajouté de texte alternatif à la médiathèque, vous pouvez le faire à partir de l'éditeur de blocs de WordPress. Il y aura des frais pour chaque image que vous téléchargez. Avec un fournisseur d'hébergement solide et rentable, tel que WP Engine, votre site sera optimisé et stable.
Vous pouvez inspecter une image en pointant votre souris dessus, en cliquant avec le bouton droit de la souris et en sélectionnant Inspecter dans le menu rapide (ou Ctrl-Maj-I sur le clavier). Sur le côté droit de votre écran, vous verrez un nouveau volet où vous pourrez accéder au code HTML de cet élément. Ensuite, vous pouvez examiner le texte alternatif de l'image et d'autres caractéristiques.
Où se trouve la balise alt dans wordpress ? La balise d'image a le champ Alt Text suivant : *img src=myimage.
Que sont les balises Alt dans WordPress ?
 Crédit : Les filles SITS
Crédit : Les filles SITSUne balise alt est un élément HTML qui vous permet de fournir un texte alternatif pour une image. Lorsque le navigateur d'un internaute ne peut pas afficher une image, la balise alt s'affichera à sa place. Cela vous permet de fournir des informations sur l'image, ce qui peut être utile pour les internautes malvoyants.
Lorsqu'une image est ajoutée à une page Web, un attribut appelé alt est automatiquement rempli avec une description de l'image. L'ajout d'un attribut alt vous permettra de fournir des informations supplémentaires sur l'image ou de créditer le photographe ou le créateur. Si une image n'a pas d'attribut alt, le navigateur utilisera le texte par défaut pour l'image. Lorsqu'une image spécifique n'est pas disponible, une image d'espace réservé s'affiche dans le navigateur. Dans la plupart des cas, vous pouvez inclure une balise alt dans une image en utilisant la balise HTML *img. Si vous souhaitez ajouter une balise alt à une image appelée cat.jpg, vous pouvez le faire en utilisant le code HTML suivant : *img src=”cat.jpg” alt=”Mon chat” Lorsque vous utilisez la balise HTML img>, vous peut ajouter une balise alt si l'image n'a pas d'attribut alt. Pour ajouter une balise alt à une image, utilisez le code HTML : imgsrc=cat.jpg> alt=Mon chat> title=Mon chat>/img> Lorsqu'une image est ajoutée à une page Web, un attribut de texte est utilisé. Lorsqu'une image n'a pas d'attribut alt, le navigateur utilisera le texte par défaut pour celle-ci.
Comment ajouter une balise Alt ?
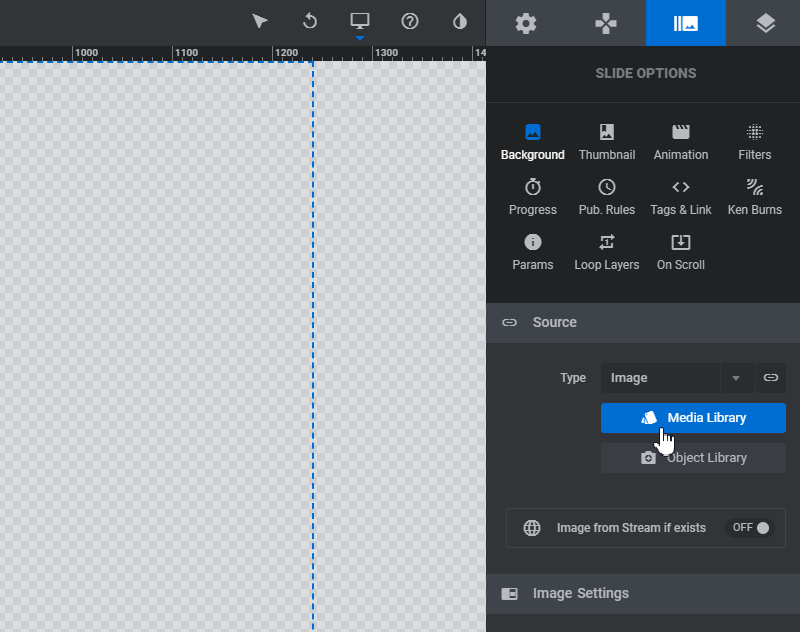
 Crédit : www.sliderrevolution.com
Crédit : www.sliderrevolution.comUne balise alt est utilisée pour décrire une image sur une page Web. En ajoutant une balise alt, vous pouvez contribuer à améliorer l'accessibilité de votre site Web pour les utilisateurs malvoyants. Pour ajouter une balise alt, vous devrez modifier le code HTML de votre page Web.

Comment ajouter du texte alternatif à un objet
Les étapes suivantes peuvent être utilisées pour ajouter du texte alternatif à un objet. Pour modifier le texte, cliquez avec le bouton droit sur l'objet et sélectionnez Modifier le texte alternatif … Sélectionnez un objet à utiliser comme guide. Pour modifier le texte alternatif, accédez à Format.
Exemples de balises Alt
Une balise alt est un élément HTML qui vous permet de fournir un texte alternatif pour une image. Lorsque le navigateur d'un utilisateur ne peut pas afficher une image, le texte alternatif sera affiché à sa place. Ceci est important pour l'accessibilité, car cela permet aux personnes malvoyantes de toujours comprendre le contenu de la page.
Voici quelques exemples de texte alternatif :
"Une photo d'un petit chien"
"Un gros plan d'une fleur bleue"
"Une personne qui marche dans la rue"
Un bon attribut alt pour vos images facilite l'accessibilité d'un site Web et améliore le référencement à la fois pour la recherche d'images et pour la recherche sur le Web. En ce qui concerne le référencement des images, la configuration du texte alternatif est l'étape la plus importante. les crawlers des moteurs de recherche écrivent l'image afin qu'elle ne puisse pas être vue par les utilisateurs qui ne peuvent pas la voir. Si vous souhaitez que votre image apparaisse en tête des recherches sur Google, vous devez : utiliser : les images sur Google sont fréquemment recherchées par des millions de personnes. Lorsque vous utilisez le Lazy Loading, vous devez avoir une chaîne de texte alternatif. Comment écrire un "texte alternatif" ? Dans cette leçon, nous verrons comment créer un bon texte alternatif d'image qui aidera les moteurs de recherche sans utiliser de mots-clés.
Les images pertinentes pour votre sujet apparaîtront plus fréquemment sur votre site Web. Des mots-clés liés sémantiquement doivent être utilisés en plus de vos mots-clés principaux. Pour votre logo et vos boutons, assurez-vous d'inclure un texte alternatif. Par conséquent, lors de l'utilisation de texte alternatif, les robots des moteurs de recherche le reconnaissent comme une image spécifique. L'utilisation de texte alternatif est l'élément le plus important du référencement d'images. Le texte alternatif peut être utilisé pour aider les utilisateurs malvoyants à naviguer plus efficacement sur votre site Web. Un texte alternatif court et net est idéal. Il n'y a qu'une seule ligne (125 caractères) dans cette pièce. La description de l'image est précise au point où le champ de recherche d'un moteur de recherche peut afficher un résultat de recherche avec des mots-clés qui lui sont associés.
Contactez le support
Pour une image, vous pouvez utiliser la balise Alt suivante :
Dans la section Contacter l'assistance, tapez *contacter l'assistance.
Comment ajouter du texte alternatif aux images HTML
Lors de l'ajout d'un élément d'image à votre code HTML, vous pouvez spécifier la valeur de texte alt en insérant la balise [ALT=false value va ici] dans l'élément HTML.
Lorsque les abonnés ne peuvent pas voir vos images en raison d'un problème technique, le texte alternatif de votre campagne s'affiche . Si vous les autorisez, vous pouvez vous attendre à cela s'ils désactivent les images dans leur client de messagerie ou utilisent un lecteur d'écran pour afficher votre campagne. Les personnes qui utilisent des lecteurs d'écran utilisent fréquemment des abréviations pour surligner du texte. Si vos images n'apparaissent pas dans la boîte de réception des abonnés, votre client de messagerie les bloque peut-être. Étant donné que de nombreux clients de messagerie désactivent par défaut les images, les abonnés sont obligés d'activer manuellement les images. Si vos abonnés ont bloqué des images, ils remarqueront votre texte alternatif au lieu de votre image.
C'est un composant du programme Image Editor.
Le texte a une abréviation à la place de l'initiale.
Le texte alternatif de l'image de l'image est le même que l'original.
Dans l'image en bloc, il y a un texte alternatif.
