Pourquoi devriez-vous utiliser des images SVG dans vos conceptions Web et imprimées
Publié: 2023-02-04Une représentation sous forme de chaîne SVG est un type d'image vectorielle qui peut être créée de différentes manières, notamment en utilisant un logiciel qui convertit d'autres types d'images en SVG. Une fois qu'une image est au format SVG, elle peut être modifiée à l'aide d'un logiciel d'édition de graphiques vectoriels. Ce type de logiciel offre généralement plus d'options d'édition que les logiciels d'édition d'images raster traditionnels. De plus, une image SVG peut être redimensionnée à n'importe quelle taille sans perdre sa qualité, ce qui la rend idéale pour une utilisation dans la conception Web et imprimée.
GetSVGString est une méthode qui peut être utilisée pour obtenir la chaîne SVG de n'importe quel graphique à l'aide de FusionCharts Suite XT. La chaîne SVG apparaît sur le graphique ci-dessous lorsque le bouton est cliqué ; il s'agit de la même chaîne trouvée sur un graphique ci-dessus.
Un fichier SVG est un format de fichier qui peut être agrandi ou réduit. Une référence d'attribut sva est fournie par SVG.
Que pouvez-vous faire avec les SVG ?

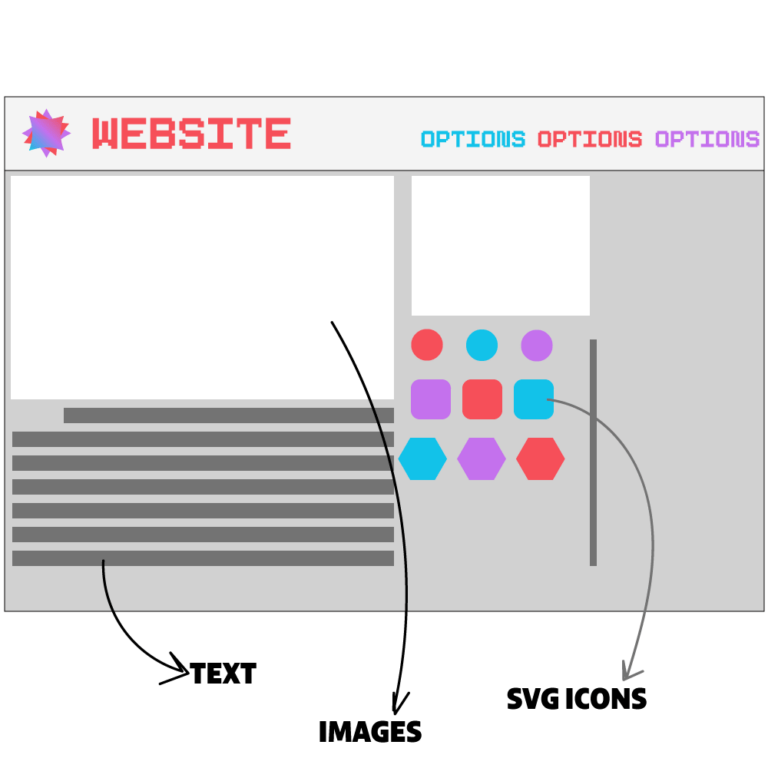
Il y a beaucoup de choses que vous pouvez faire avec les SVG. Vous pouvez les utiliser pour créer des illustrations, des icônes, des logos et des graphiques complexes. Vous pouvez également les animer et les utiliser dans des applications interactives.
Il n'est pas surprenant que les graphiques vectoriels évolutifs (SVG) soient désormais préférés comme format graphique sur le Web. Si le graphique est purement décoratif, aucun texte supplémentaire n'est requis. L'attribut alt doit être valide pour toutes les balises, mais il n'est requis pour aucune. Vous pouvez spécifier la quantité d'informations que le graphique contiendra en insérant le SVG directement dans le HTML. Si vous utilisez une ancienne version de Safari ou WebKit, vous devrez peut-être remplacer role=img par role=group sur thesvg. Faites en sorte que le titre ou la description soit aussi précis que possible pour refléter l'image. Créez un index de tabulation de "0" avec tabindex=0:45.
La méthode tabIndex=1 sera utilisée pour intégrer le SVG et vous pourrez choisir la méthode à utiliser. L'intégration d'un graphique dans une iframe ou un objet est une autre méthode pour l'afficher. Si NVDA est utilisé, ajoutez un titre qui contient le contenu de l'élément NVDA (éventuellement <desc,'). Permettre aux lecteurs d'écran de lire le texte tout en le cachant visuellement. Nous pouvons accomplir cela en définissant la taille de la police dans les bibliothèques JAWS et NVDA sur 0.2. Est-il possible de faciliter la mise en œuvre de l'accessibilité avec une police d'icônes avec un SVG ? Cependant, l'icône peut être utilisée pour accomplir cela, et nous vous montrerons comment dans la vidéo ci-dessous.
Le code des icônes est généralement trouvé dans ce cas à l'aide d'un générateur d'icônes . Cette méthode est très similaire à l'exemple Remplacement d'image de base, Script en ligne. Sur les balises d'ancrage, aria-label indique le texte à l'intérieur du lien ; cependant, le lecteur d'écran n'indique pas le texte à l'intérieur du lien. Étant donné que l'attribut alt contient toutes ces informations, nous pouvons utiliser un texte alternatif pour décrire cette image. Les calques peuvent être exportés au format svega de bas en haut dans Adobe Illustrator. Pour protéger mon SVG, j'ai inclus deux versions : une pour l'édition dans Illustrator et l'autre pour l'édition de code. Si vous utilisez un contrôle de source basé sur git (git, SourceTree, etc.), assurez-vous que le fichier est prêt.
La meilleure chose à faire est de retarder l'édition du SVG jusqu'à ce que 100% de celui-ci soit terminé. Nous pouvons les relier en utilisant le titre et la description, qui sont des éléments de texte similaires qui peuvent être utilisés pour les relier. L'ajout de rôles sémantiques à la barre et aux groupes de clés peut être effectué via des rôles sémantiques. La liste est étiquetée aria-label=histogramme dans le groupe qui la contient. Utilisons le lecteur d'écran pour voir si cela fonctionne. Assurez-vous que le SVG est accessible via tous les navigateurs, ajoutez-y donc le rôle = 1. Créez des rôles sémantiques dans les groupes contenant la chronologie et les segments de temps.
La liste doit maintenant contenir une étiquette : >gt;timeline> role>list aria-label=la chronologie du lever au coucher du soleil. Si tabindex (tabhtml) est défini sur 0, le focus de la page sera dans tous les navigateurs. La sémantique du lien peut être corrigée. Le lien est pour votre propre usage. Il n'y a pas de lien sémantique ici car il ne fait référence à rien et pourrait semer la confusion dans le lecteur d'écran. Lorsque vous naviguez dans les éléments de lien à l'aide de SVG, la fenêtre ne se déplace pas toujours pour s'assurer qu'un élément est visible dans la fenêtre d'affichage. Certains navigateurs font défiler toute la section de l'élément, sans tenir compte des éléments enfants qui ne sont pas affichés. Cette fonctionnalité peut être utile pour les personnes malvoyantes qui utilisent Windows ou High Mode Contrast.
Un outil puissant pour transmettre des informations est l'animation. Les scènes animées peuvent être utilisées pour illustrer un point, pour démontrer un processus ou pour donner une impression de mouvement. Vous pouvez également utiliser l'animation pour créer des pages de garde informatives dans une vidéo ou pour animer une séquence spécifique.
SVG a gagné en popularité ces dernières années en tant qu'outil populaire pour créer des graphiques interactifs. En utilisant SVG, vous pouvez créer des graphiques vectoriels qui peuvent être animés au fil du temps. Ces effets peuvent, par exemple, être extrêmement persuasifs.
Comment utilisez-vous Svg dans le texte ?

Le *text Comme le texte est rendu de la même manière que les autres éléments, vous pouvez faire la même chose avec un texte SVG qu'avec un. Lorsque vous placez une image dans l'espace de coordonnées, elle peut être transformée en texte.
En quelques étapes simples, vous pouvez facilement et efficacement modifier la forme d'un SVG. Si vous voulez vous assurer que le texte est modifiable, utilisez l'attribut contentEditable sur un élément du SVG. La deuxième façon d'obtenir le contenu d'un élément SVG spécifique consiste à utiliser la méthode getElementById(). La fonction style() est une autre méthode pour appliquer des styles personnalisés au texte. Toutes ces techniques sont très efficaces, mais il y a quelques inconvénients. L'attribut contentEditable ne peut fonctionner que sur les éléments SVG, et la fonction getElementById() ne peut être utilisée que pour accéder au contenu des éléments visibles à l'écran. Les méthodes mentionnées ci-dessus sont toutes d'excellents moyens de rendre le texte modifiable au format de fichier .VJ, mais il existe d'autres excellentes alternatives. L'utilisation de l'attribut refitable contented="true" dans un élément HTML est l'un des moyens les plus simples de rendre le texte SVG modifiable. Le texte peut être modifié à tout moment et des styles personnalisés peuvent être appliqués.
À quoi sert la balise Svg ?

Les graphiques sont mis à disposition sous la forme de graphiques svg . Scalable Vector Graphics (SVG) est un langage basé sur XML qui peut être utilisé pour créer des graphiques bidimensionnels basés sur l'animation et l'interactivité. Ce programme utilise des figures géométriques simples (cercle, ligne, polygone, etc.).

Les images XML (Extensible Markup Language) sont créées à l'aide d'un format structuré appelé sva. Contrairement aux formats d'image basés sur des pixels, les SVG sont un format vectoriel, ce qui leur permet de s'adapter à n'importe quelle dimension sans entraîner de dégradation de la qualité. Ils peuvent être réduits afin de répondre à une variété de densité d'affichage, d'imprimer plus clairement et de répondre plus efficacement. La valeur de la propriété viewBox est exprimée sous la forme d'une série de quatre valeurs : min-x, min-y, width et height. La méthode preserveAspectRatio indique comment un composant avec un rapport d'aspect spécifique s'intègre dans une fenêtre avec un rapport d'aspect différent. Le langage de feuille de style pour chaque fragment de document est défini par contentStyleType. Avec SVG, vous pouvez créer trois types d'objets graphiques : les transformations imbriquées, les chemins de détourage, les masques alpha et les effets de filtre.
Une image d' un fichier.sva peut être utilisée de différentes manières en HTML. XHTML, un dialecte XML avec des contraintes de syntaxe moins strictes, est traité comme du HTML par les navigateurs modernes. Afin de créer une forme, un élément est ajouté au fichier. Les paramètres utilisés pour décrire la taille et l'emplacement de ces formes diffèrent. Le polygone, qui est un type de polyligne composé de segments qui relient des emplacements, est similaire à la polyligne, qui est composée de segments qui relient des emplacements. Avec le nombre croissant d'extensions de navigateur prenant en charge les SVG, il est logique que la qualité des images soit améliorée. Lorsque vous utilisez des images sva sur votre site Web, vous pouvez accélérer les temps de chargement car la taille des fichiers est plus petite. CSS et/ou JavaScript peuvent faciliter l'édition et l'animation des SVG. Parce qu'ils sont plus rapides et moins coûteux à utiliser que les fichiers JPEG, PNG et JPG, ils constituent le moyen le plus efficace d'améliorer la conception réactive.
Bien que les fichiers vectoriels soient excellents pour créer des graphiques et des illustrations, ils manquent de pixels, ce qui rend difficile l'affichage de photos numériques de haute qualité. Le format JPEG est généralement préférable pour les photographies détaillées en raison de sa taille plus petite et de sa résolution plus élevée. À moins que vous n'utilisiez des navigateurs modernes, vous ne pourrez pas afficher une image avec un fichier SVG ; à la place, vous devrez utiliser une image JPEG.
Images SVG : un meilleur choix pour les concepteurs Web
La compression de mySVG.svg entraînera la création de l'URL
Convertir Svg en chaîne en ligne

Vous pouvez convertir svg en chaîne en ligne en utilisant un certain nombre d'outils différents. Certains de ces outils incluent des convertisseurs en ligne, des éditeurs en ligne ou des services en ligne.
Convertir Svg en chaîne réagir
Il existe plusieurs façons de convertir un svg en chaîne en réaction. Une façon serait d'utiliser la fonction renderToString du package react-dom. Une autre façon serait d'utiliser la fonction renderToStaticMarkup du package react-dom-server.
Un fichier SVG est un fichier léger et évolutif à l'infini qui remplace les fichiers raster. Il peut également être stylisé, animé avec CSS et intégré en ligne dans HTML. Si vous souhaitez créer une application React avec un SVG, vous pouvez faire plusieurs choses. Dans les exemples suivants, nous verrons ce qui rend un SVG vraiment génial. Avec SVG, vous pouvez faire des choses incroyables avec du texte et de l'animation. Dans cette leçon, nous passerons en revue le SVG avant de passer à React. Ce graphique est plutôt long, mais voici les parties principales : Il est possible d'utiliser SVG pour générer des objets qui sont contenus dans un bloc >defs>.
Il peut s'agir de formes, de chemins, de filtres et d'effets de dégradé, comme l'image ci-dessus. Veuillez vous référer à son identifiant en utilisant la balise suivante. Regardons quelques autres choses que SVG peut faire. Dans cet exemple, nous verrons comment créer un SVG avec React à la volée. C'est un outil puissant, à la fois flexible et simple à utiliser. Parce que les garnitures et les pizzas peuvent être utilisées sur la même pizza, nous pouvons avoir deux types de documents. La partie la plus difficile de cet exercice consiste à assembler les garnitures.
Avec les bons cas d'utilisation et un minimum d'efforts, SVG peut être utilisé pour enrichir les sites Web et les applications React. Lorsque les utilisateurs mettent à jour leurs commandes de pizza, nous pouvons créer une vidéo dans laquelle les garnitures tombent sur la pizza. Vous pouvez trouver le code source du projet sur GitHub. Il est important de noter que les SVG ne sont pas sans défauts. Il y a cependant quelques défauts avec les SVG.
Convertir Svg en chaîne Javascript
Pour convertir un svg en chaîne, vous pouvez utiliser la méthode .toString(). Cela renverra le svg sous forme de chaîne.
Nous travaillerons ensemble pour résoudre le puzzle Svg To String Javascript dans cette leçon. Cela peut être démontré en regardant le code qui suit. Le problème a été résolu en utilisant une variété d'approches. Vous pouvez utiliser JS ou CSS pour créer votre chaîne en suivant ces étapes. Le langage de balisage Scalable Vector Graphics (SVG) est un langage de balisage basé sur XML utilisé pour décrire des graphiques vectoriels bidimensionnels. Lorsque vous utilisez l'outil SVG vers Base64, choisissez le bouton Télécharger svg. Cet outil convertit les données svg en base64 et génère une source d'arrière-plan CSS qui comprend une chaîne Base64, un code d' image HTML et une source d'arrière-plan CSS.
Texte SVG
Le texte SVG est un texte qui peut être affiché dans un graphique vectoriel . Il peut être utilisé pour créer du texte qui peut être mis à l'échelle à n'importe quelle taille sans perdre sa qualité. Le texte SVG peut être utilisé conjointement avec d'autres graphiques vectoriels pour créer des graphiques complexes.
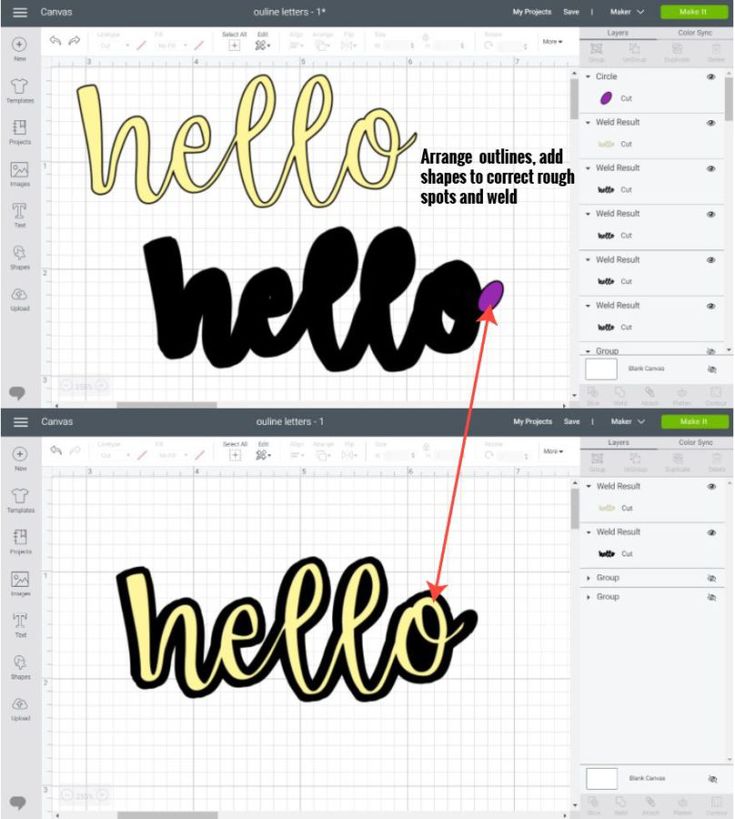
Il est en fait assez simple de créer un SVG avec Inkscape. Vous serez prêt à partir tout de suite car il n'y a que quelques fondamentaux à apprendre. N'oubliez pas que tous les liens sur lesquels vous cliquez seront traités comme des affiliés. Si vous cliquez sur l'un de mes liens pour acheter quelque chose, je peux recevoir une petite commission sans frais pour vous. Il est temps de transformer vos polices sélectionnées en fichiers sva une fois que vous avez choisi les polices souhaitées. Lorsque vous saisissez un texte, un fichier SVG n'est pas créé. Dans Inkscape, il est nécessaire de convertir votre texte en chemin. À partir de là, vous pouvez cliquer sur chaque lettre de votre texte et la modifier en fonction de vos préférences.
Propriétés du texte dans HTML
Le contenu textuel de l'élément est renvoyé à la propriété textContent de l'élément.
Nous trouverons quelque chose. Ces propriétés peuvent être utilisées pour modifier l'apparence d'un texte en modifiant les propriétés de trait et de remplissage.
C'est un type de véhicule hybride. Les propriétés textAlign et textBaseline peuvent être utilisées pour positionner le texte dans l'élément.
