Comment mieux ajouter des produits dans WooCommerce et les personnaliser ? Guide complet avec exemples
Publié: 2018-06-22Vendre des ordinateurs et maximiser les profits avec la vente incitative peut être difficile. Dans ce guide, vous apprendrez à ajouter des produits à WooCommerce. Ensuite, je vous montrerai comment utiliser un plugin gratuit pour personnaliser la page du produit WooCommerce. Vous verrez un constructeur d'ordinateurs WooCommerce avec un MacBook Pro comme exemple. En fin de compte, vous serez prêt à vendre des produits personnalisables dans votre boutique WooCommerce et à faire plus de profit.
️ Trouvez-vous WooCommerce pauvre en options ou trop compliqué lors de l'ajout de produits ?
Aujourd'hui, je vais vous montrer comment ajouter des produits et les personnaliser dans votre WooCommerce avec un plugin gratuit !
Table des matières
- Comment ajouter des produits WooCommerce - Guide rapide
- Personnaliser les produits WooCommerce - exemple de constructeur d'ordinateurs
- Personnalisez la page produit du constructeur d'ordinateurs WooCommerce
- Produits WooCommerce avec des champs personnalisés
- Résumé et plus sur le plugin
Comment ajouter des produits WooCommerce - Guide rapide
Voyons comment créer des produits en quelques étapes :
Produits dans WooCommerce

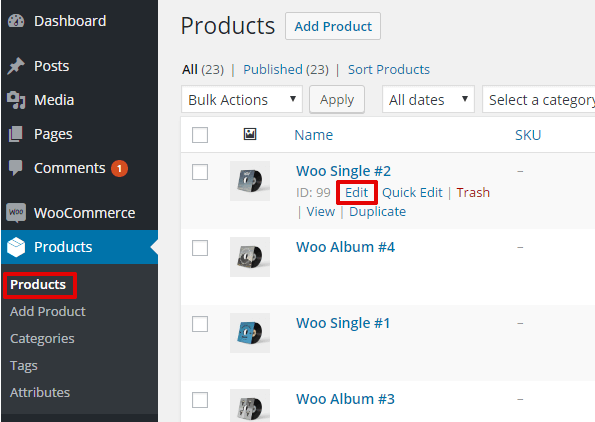
Liste des produits WooCommerce Tout d'abord, accédez au menu Produits pour ajouter, supprimer et gérer vos articles.
Ajouter ou modifier un produit
Ensuite, cliquez sur le bouton Ajouter nouveau ou modifiez le produit existant.

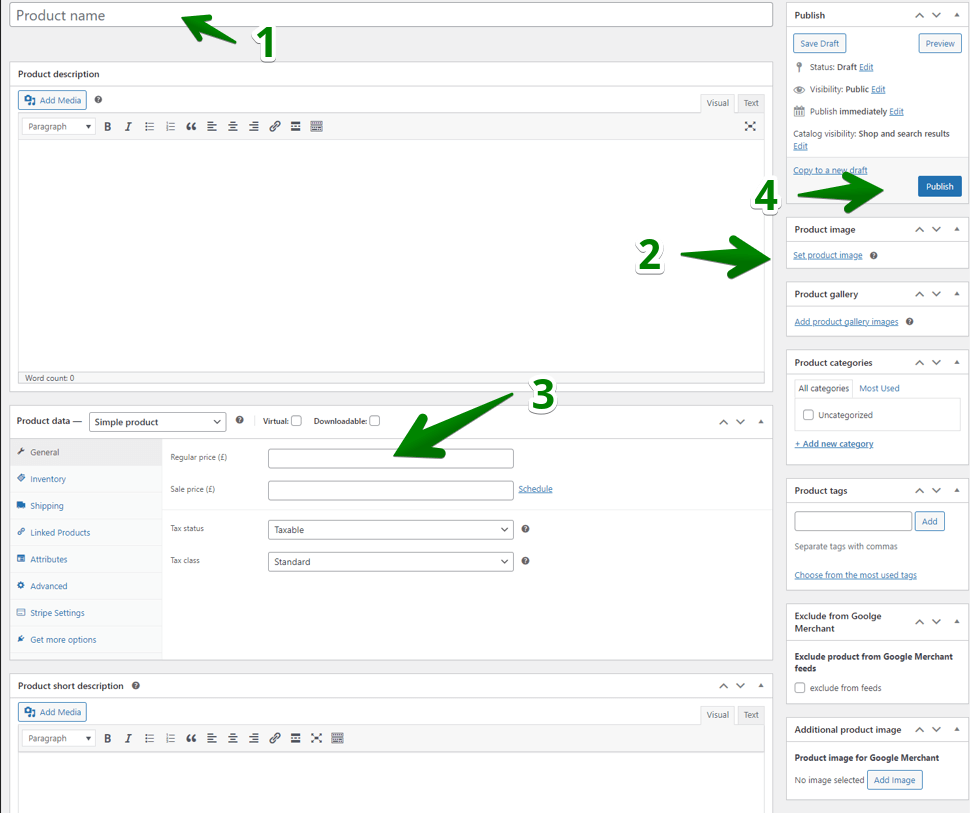
Modifier les produits WooCommerce Définir le produit WooCommerce
Maintenant, choisissez le nom du produit, sa description et une image. Accédez également à la section Données sur les produits pour décider du prix, du stock, des attributs, des taxes, etc.

Comment ajouter des produits WooCommerce en quelques étapes Ensuite, publiez le nouveau produit (ou mettez à jour celui existant). C'est ça!
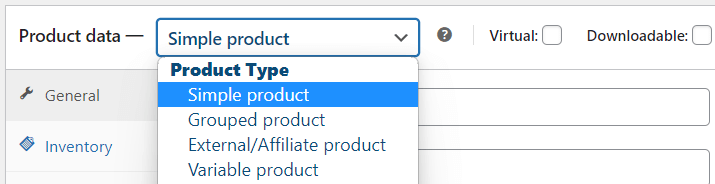
Choisissez le type de produit
Vous pouvez également choisir le type de produit :

Types de produits WooCommerce Catégories de produits et balises
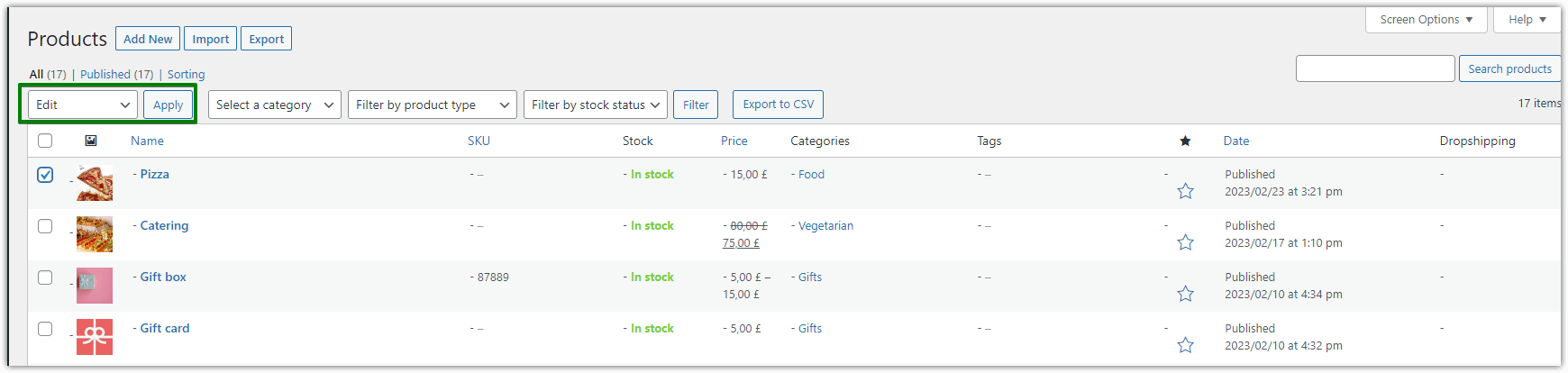
Bien sûr, vous pouvez configurer de nombreux éléments supplémentaires, tels que la catégorie de produits ou les balises, pour mieux organiser vos articles. Je tiens à souligner que vous pouvez également modifier rapidement certaines données produit plus rapidement avec l'option Modifier sur l'écran principal Produit :

Modifier les produits WooCommerce Comment personnaliser les produits dans WooCommerce ?
️ Je pense que vous êtes prêt à ajouter des produits . Grâce au constructeur de produits WooCommerce, vous pouvez préparer des produits et utiliser des données supplémentaires (comme des attributs, des balises et la galerie de produits).
Dans la prochaine partie, je vais vous montrer comment personnaliser les produits WooCommerce avec des champs personnalisés pour offrir bien plus !
Personnaliser les produits WooCommerce - exemple de constructeur d'ordinateurs
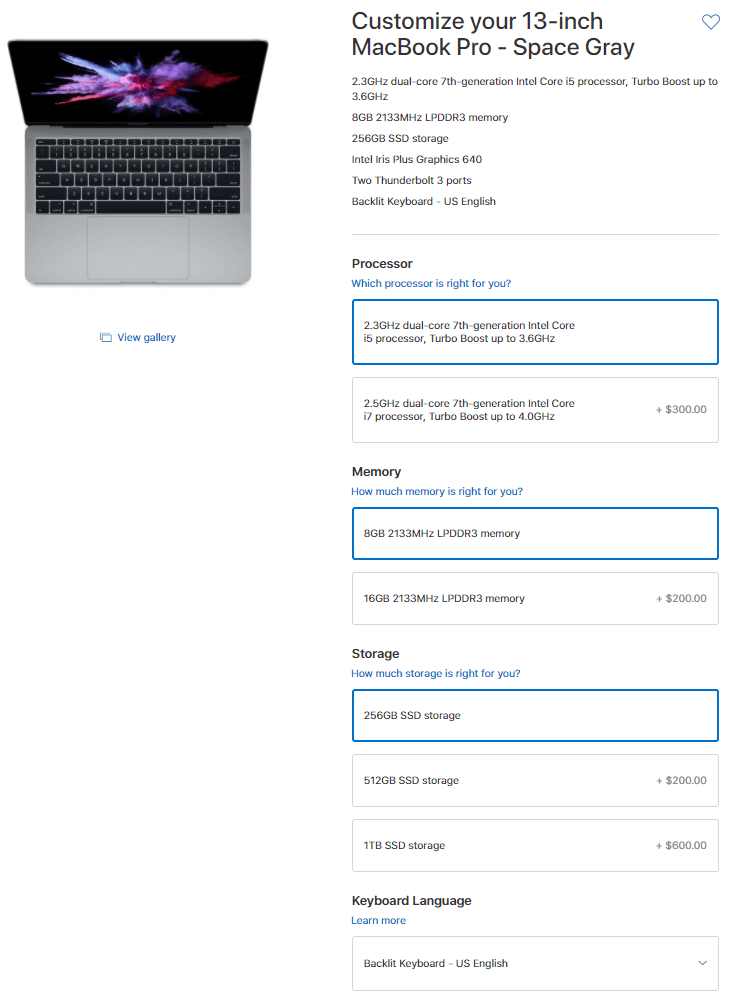
Avez-vous déjà visité le site Web d'Apple ? En général, ils vous permettent de choisir les composants d'un ordinateur que vous souhaitez acheter.
Comme je l'ai mentionné, j'ai décidé d'utiliser un MacBook Pro comme exemple pour ce guide. Nous allons travailler sur un exemple réel à ce stade.
En gros, voici à quoi ressemble leur assistant :

Nous configurerons les options de l'assistant de manière identique dans ce guide pour créer un produit personnalisable WooCommerce - votre constructeur d'ordinateurs .
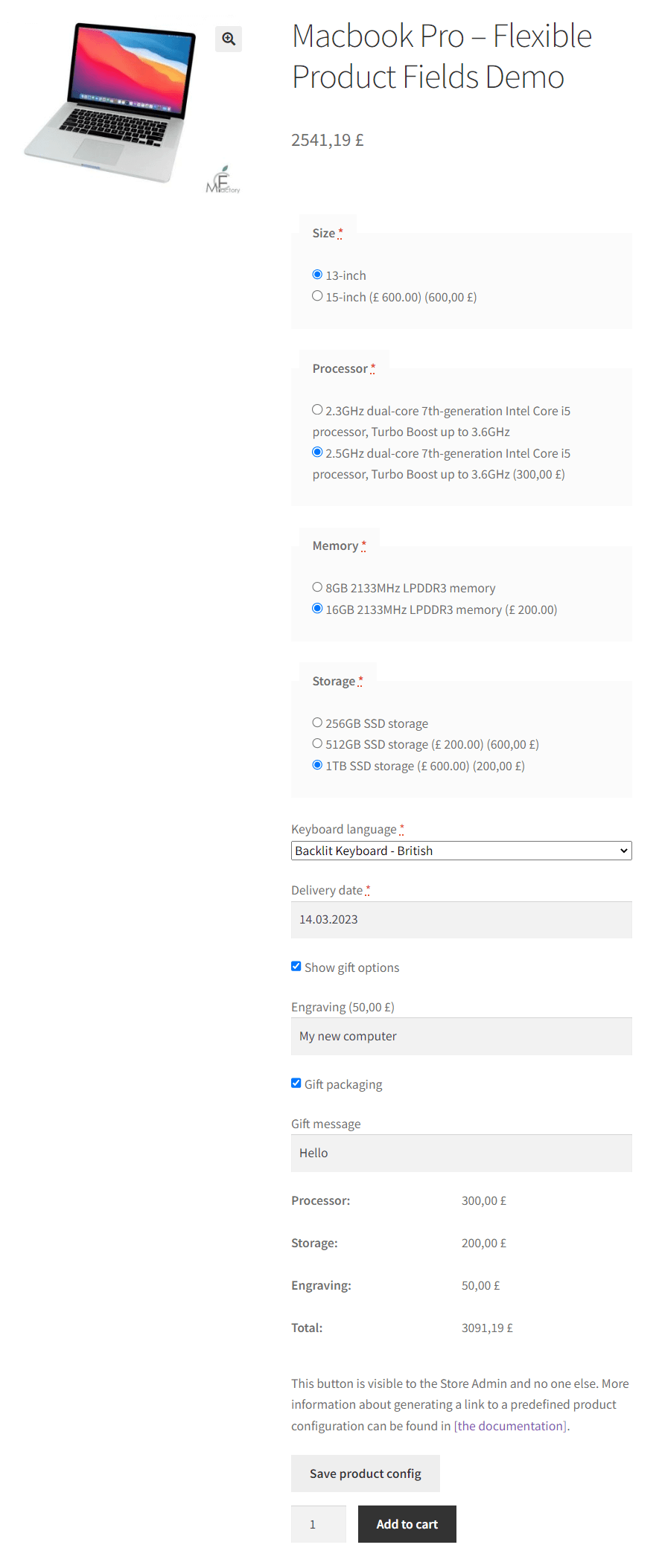
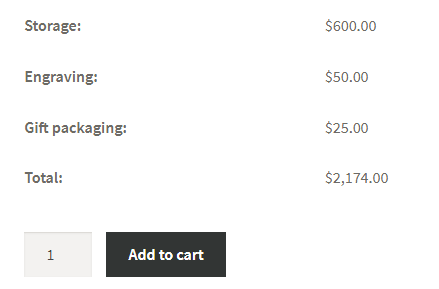
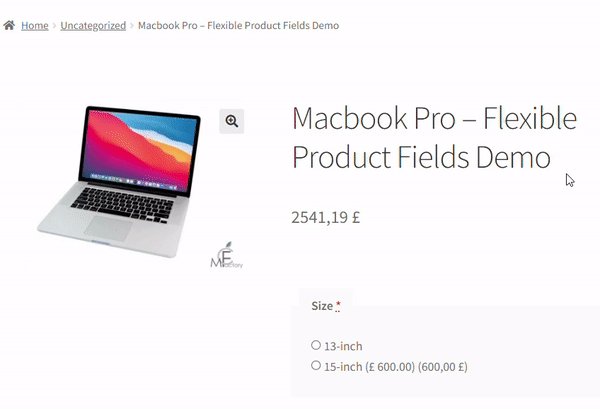
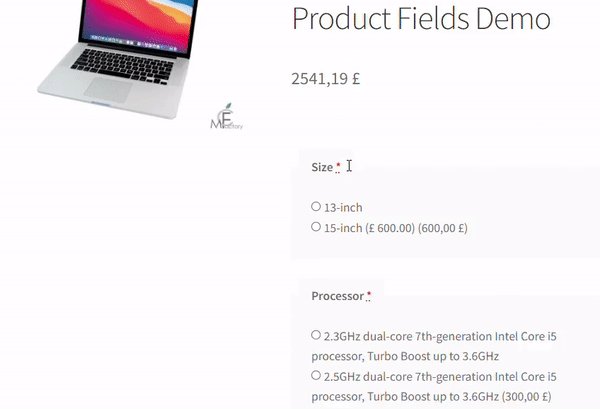
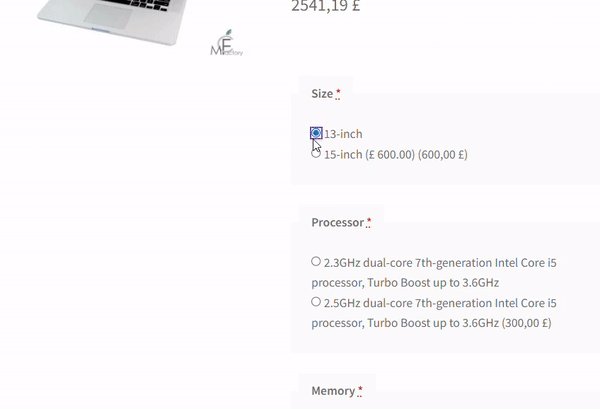
Cela ressemblera à ceci une fois que nous l'aurons configuré :

Il ne ressemble évidemment pas exactement à celui du site d'Apple. Ceci est la configuration de base juste pour vous montrer comment cela fonctionne.
Regardez une autre chose que je veux vous montrer avant de continuer :

Cette calculatrice s'affiche lorsque vous sélectionnez une option dans le constructeur d'ordinateurs WooCommerce.
Personnalisez la page produit du constructeur d'ordinateurs WooCommerce
Tout d'abord, vous avez besoin de Flexible Product Fields , notre plugin permettant aux propriétaires de magasins d' ajouter des champs personnalisés et des modules complémentaires aux produits WooCommerce (et éventuellement de les facturer) . Nous utiliserons ce plugin dans ce guide.
Champs de produits flexibles WooCommerce
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
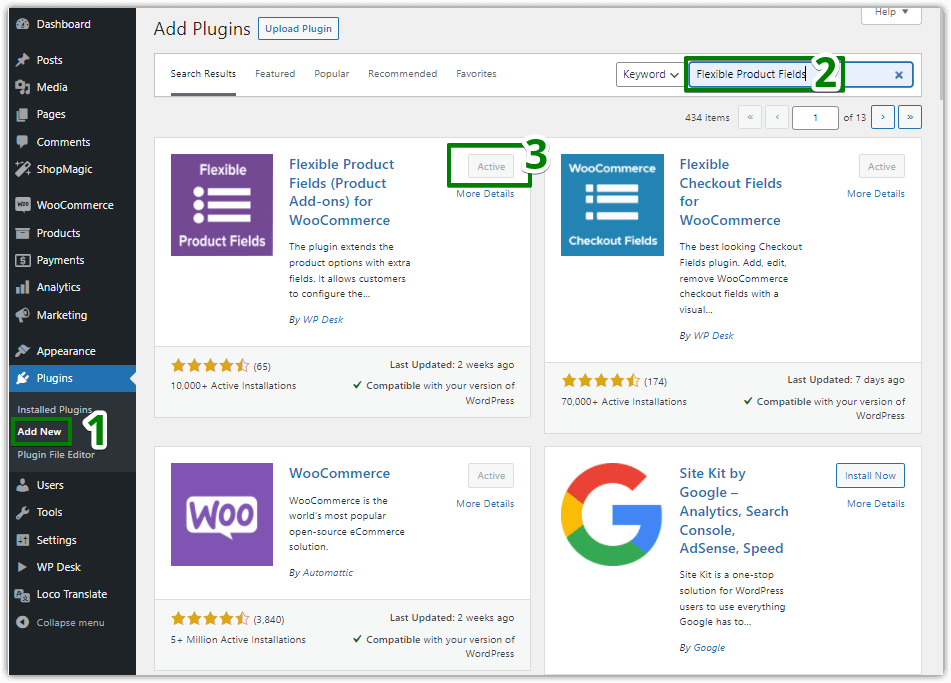
Télécharger gratuitement ou Allez sur WordPress.orgVous pouvez le télécharger gratuitement sur WordPress.org ou l'installer directement depuis la section plugins de votre boutique en recherchant des champs de produits flexibles :

️ Pour couvrir tous les cas d'utilisation dont nous discutons ici, vous aurez besoin de la version PRO du plugin . En bref, la version gratuite ne vous propose pas de facturer les clients pour des options supplémentaires . Cependant, vous pouvez vérifier si la méthode des champs supplémentaires répond à vos besoins.

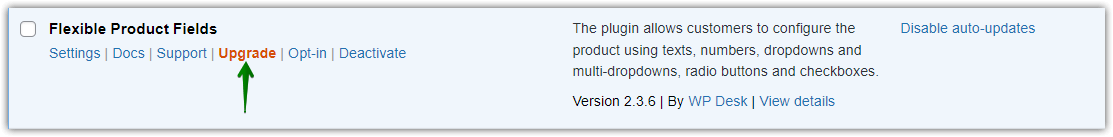
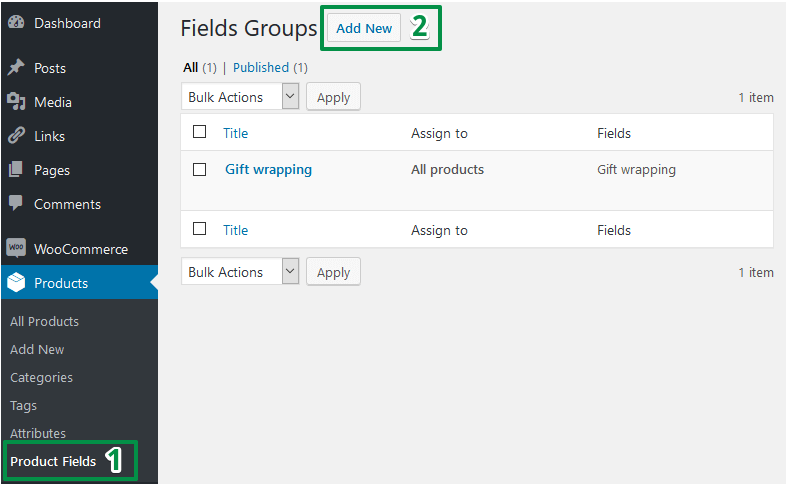
️ Une fois que vous avez installé le plugin, configurons-le. Choisissez Produits → Champs de produits dans votre menu WordPress (1). Ensuite, vous devez ajouter un nouveau groupe de champs (2) :

Personnalisez les produits WooCommerce avec des champs personnalisés
Enfin, nous avons atteint la section de configuration des champs. Je veux que cet article soit facile pour vous, donc, je vais vous guider étape par étape. Bientôt, vous pourrez créer vous-même un assistant MacBook dans votre magasin .
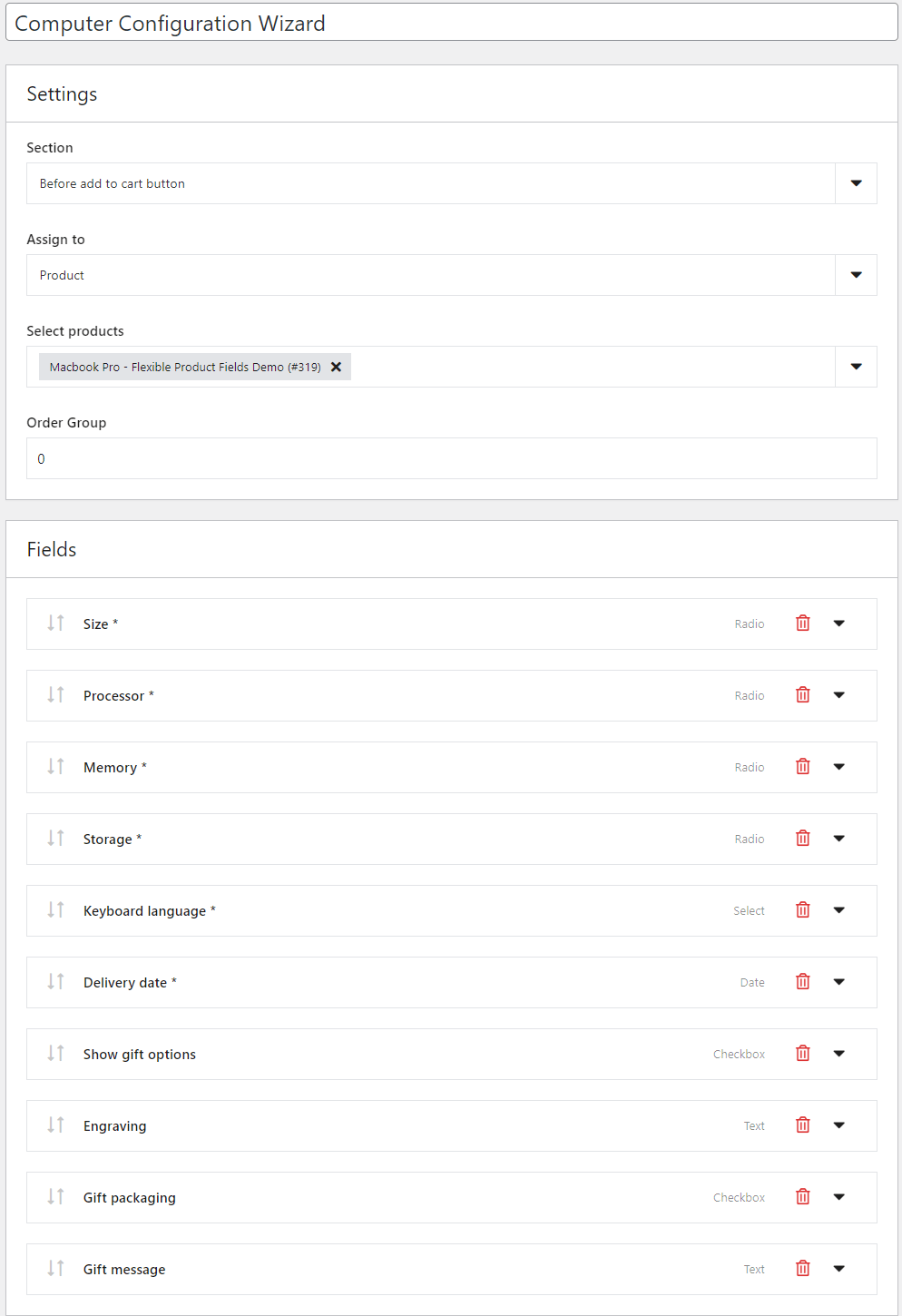
La configuration globale de notre constructeur d'ordinateurs WooCommerce ressemble à ceci :

Cela peut vous sembler écrasant, mais ne vous inquiétez pas. Comme je l'ai noté, je vais vous guider pas à pas dans la configuration pour personnaliser la page du produit WooCommerce avec de nouveaux champs . Commençons alors !
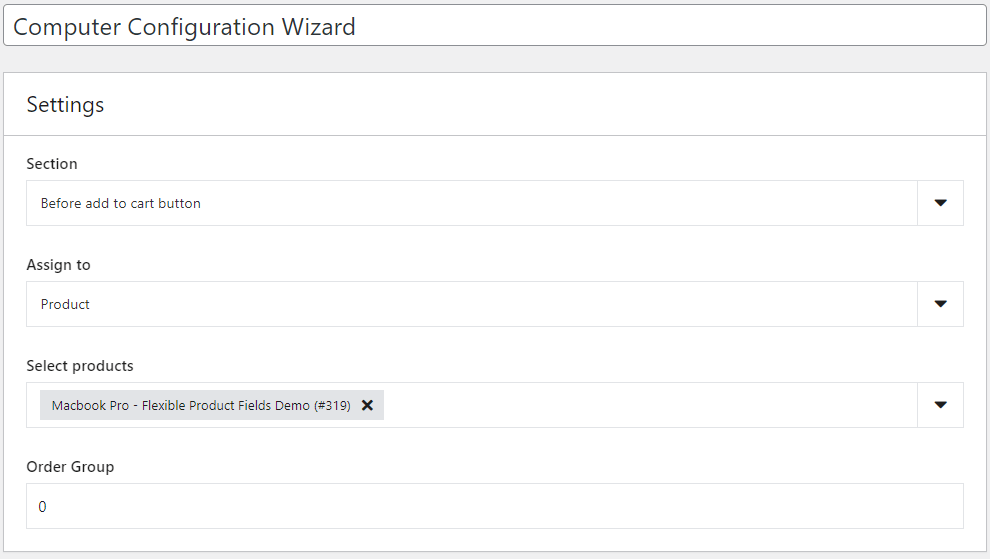
Réglages principaux

Dans les paramètres de la section , vous pouvez choisir où afficher les champs sur la page du produit.
Ensuite, vous pouvez affecter ce groupe à :
- un ou des produits sélectionnés,
- tous les produits de votre magasin,
- ou catégories sélectionnées.
À ce stade, j'attribue les champs à un produit (MacBook Pro). C'est la seule option disponible dans la version gratuite . Vous pouvez utiliser l'affectation à une catégorie, par exemple des ordinateurs, dans votre magasin. Dans ce cas, vous aurez besoin de la version PRO.
Enfin, regardez l'option de commande . Si vous ajoutez plus d'un groupe de champs à un produit, vous pouvez définir leur ordre d'affichage.
Ajouter des champs
L'étape suivante consiste à ajouter de nouveaux champs de produits à notre constructeur d'ordinateurs WooCommerce. Vous avez probablement déjà remarqué la liste des add-ons. Vous devrez les ajouter un par un.

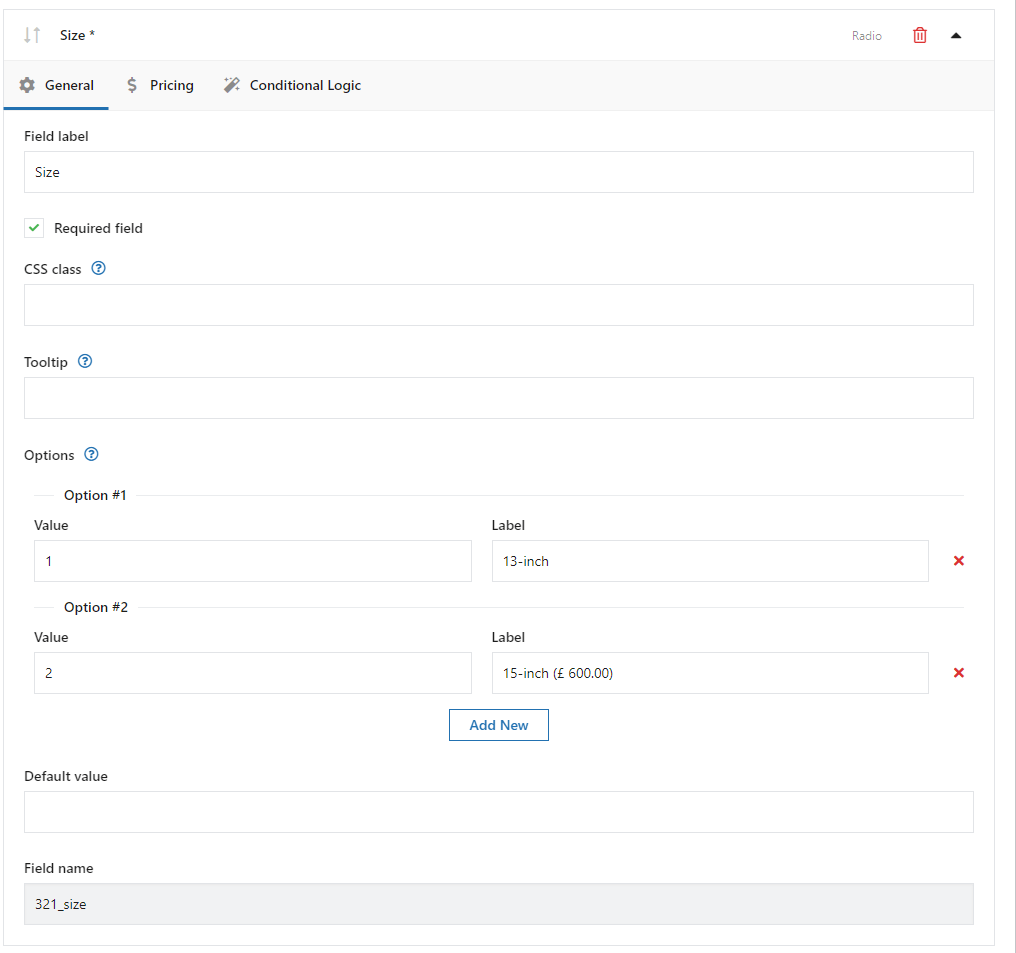
Taille (champ radio)
Afin de proposer des variations de taille, vous devez configurer le champ radio.

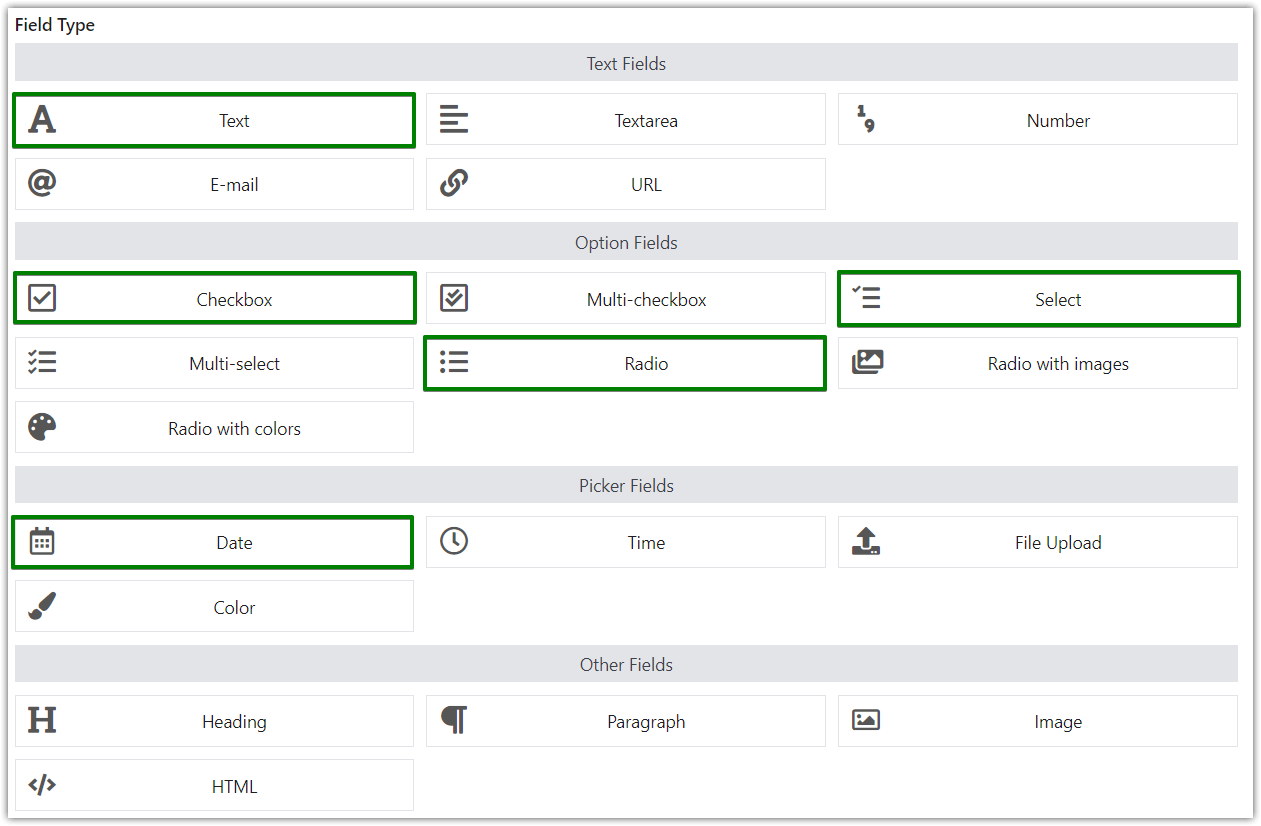
Entrez d'abord le nom du champ dans Label . Sélectionnez ensuite Radio dans Type de champ . Obligatoire est l'option suivante. Vous devez l'utiliser ou un client pourra passer la commande sans sélectionner de taille. Comment sauriez-vous de quelle taille ils ont besoin alors?

Tôt ou tard, vous voudrez peut-être styliser les champs à votre façon. Il y a l'option CSS Class à utiliser dans cette situation.

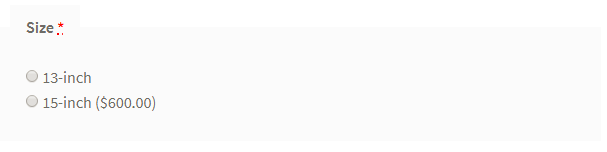
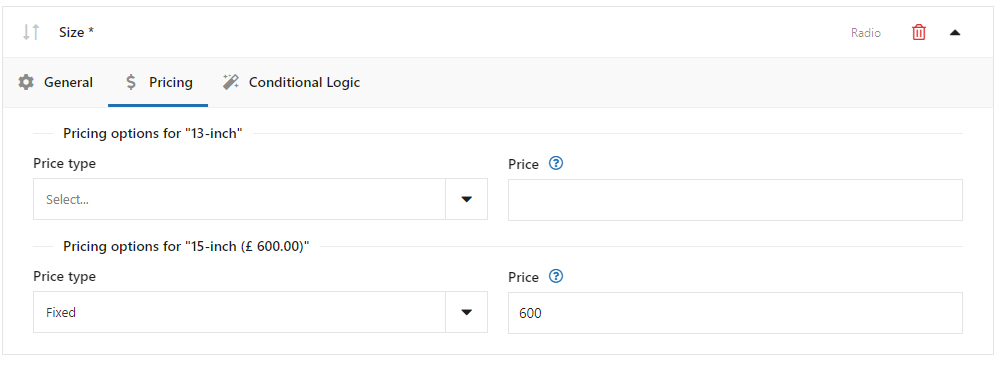
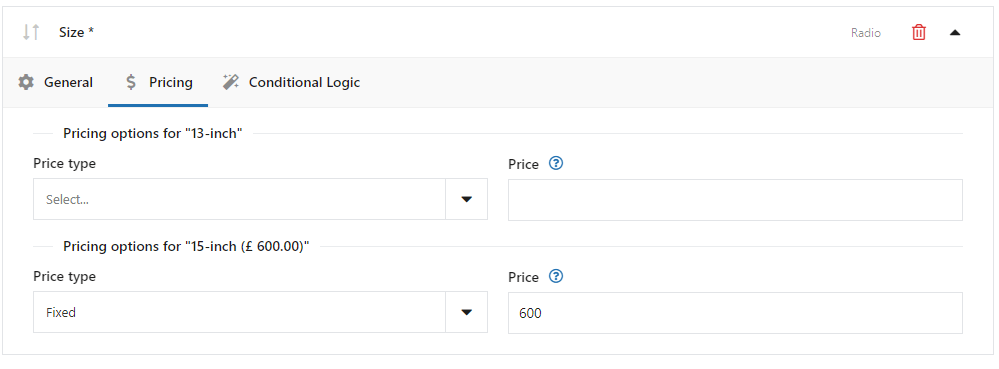
Dans la section Options , vous pouvez enfin paramétrer les tailles que vous souhaitez proposer dans votre boutique. Dans ce cas, nous utilisons des tailles de 13 pouces et 15 pouces. Le deuxième coûte 600 $ de plus. Voici comment vous le définissez : accédez à l'onglet Tarification et ajoutez des prix supplémentaires :

Nous n'utilisons pas Conditional logical , la dernière option. Cependant, nous l'utiliserons plus tard dans notre constructeur d'ordinateur WooCommerce.
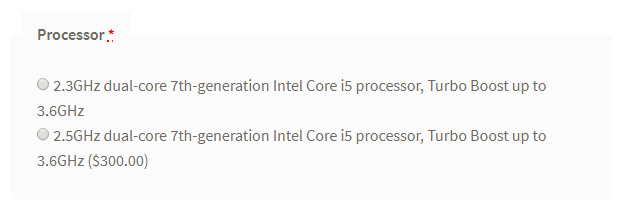
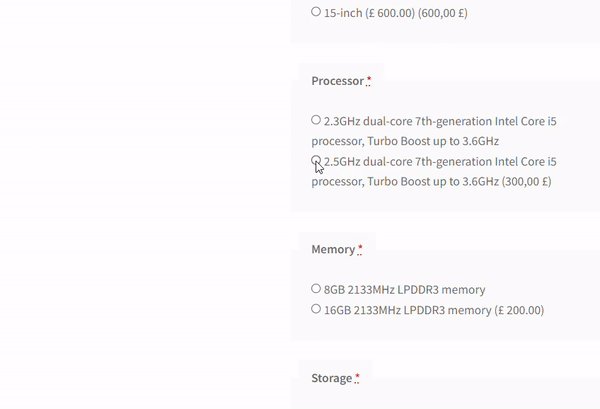
Processeur (champ radio)

Le processeur est également un champ radio, vous pouvez le configurer de la même manière que le champ Taille . Il en va de même pour l'ajout d'un prix supplémentaire aux options sélectionnées.

Alors que dans la taille , la valeur et l'étiquette étaient identiques, nous utilisons ici des valeurs et des étiquettes différentes. La valeur n'est visible que pour l'administrateur du magasin et stockée dans la base de données. Le Label est visible par les clients sur la page du produit.
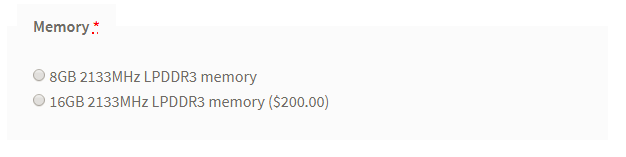
Mémoire (champ radio)

Cette fois, vous savez tout. Il vous suffit de fournir des options de mémoire à notre constructeur d'ordinateurs WooCommerce. Procédez exactement de la même manière que dans les étapes précédentes.
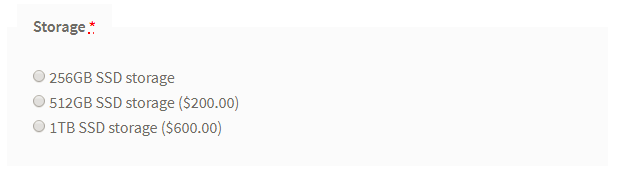
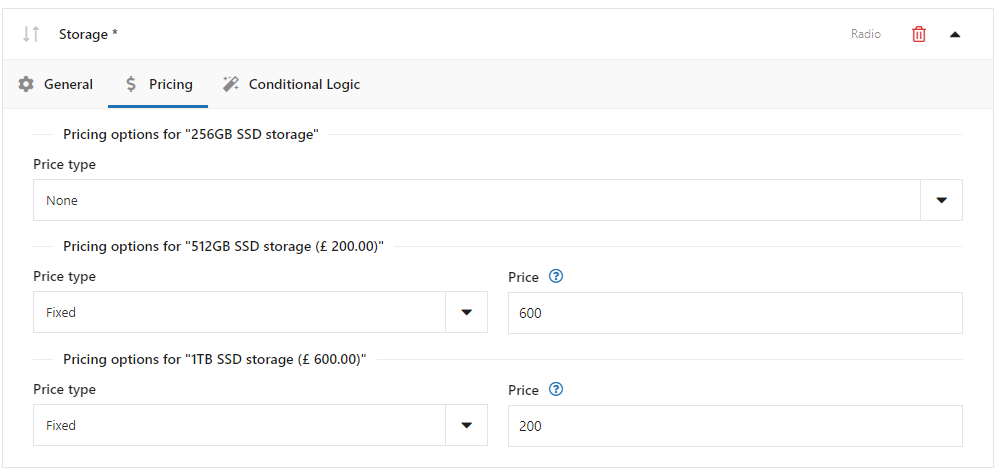
Stockage (champ radio)

Vous savez déjà comment configurer ce champ radio La seule différence est que vous devrez ajouter 2 prix supplémentaires. Regarder:

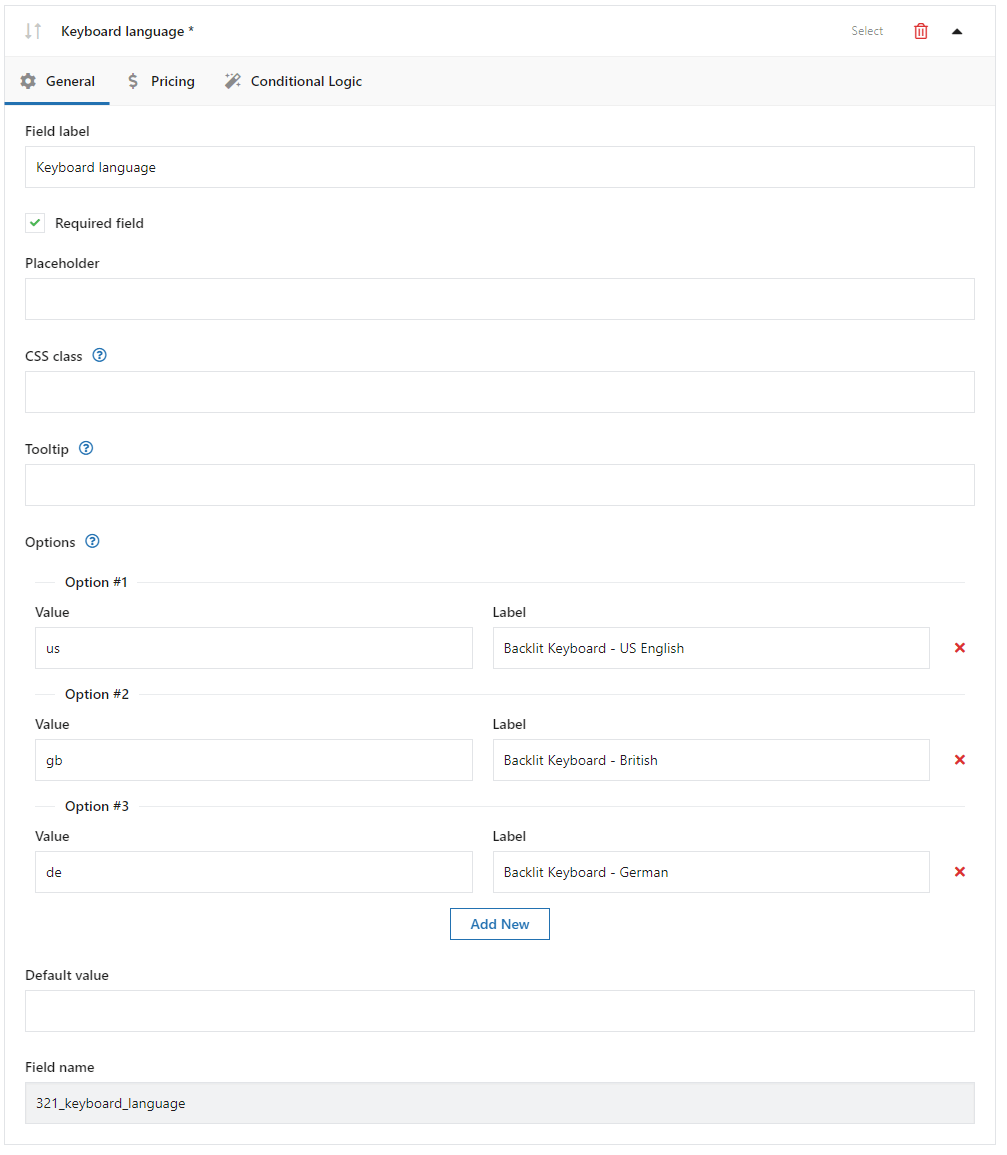
Langue du clavier (sélectionner un champ)

Cette fois, vous allez configurer un nouveau type de champ : champ de sélection .
La configuration est très familière à la précédente. La principale différence est la sélection dans le type de champ .

Date de livraison (champ date)

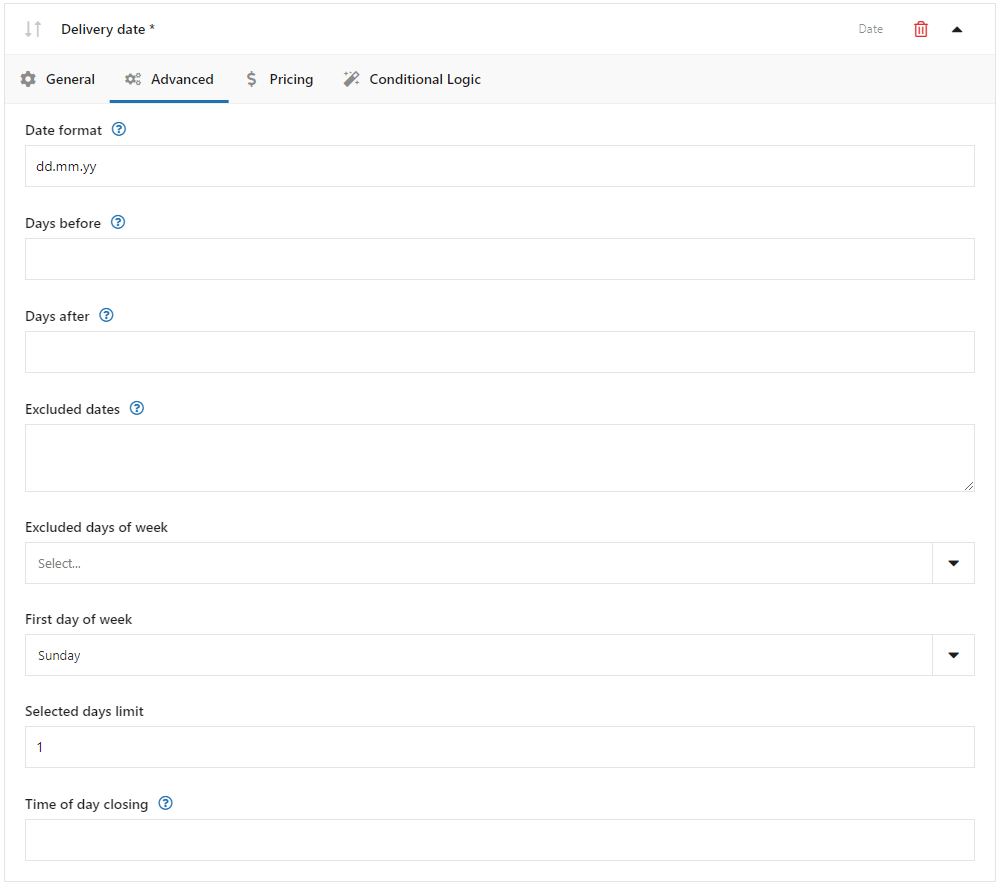
Ici vous pouvez voir un autre type de champ. Il s'agit du champ de date. Les paramètres généraux sont assez similaires aux précédents mais il y a quelques fonctionnalités supplémentaires dans l' onglet Avancé :

️ Certaines des fonctionnalités sont :
- format de date
- jours avant
- Des jours après
Avec les jours avant et les jours après, vous pouvez définir une plage de dates disponibles à sélectionner par un client. Cela peut être utile lorsque vous proposez la gravure du produit car vous avez besoin de temps pour la réaliser.
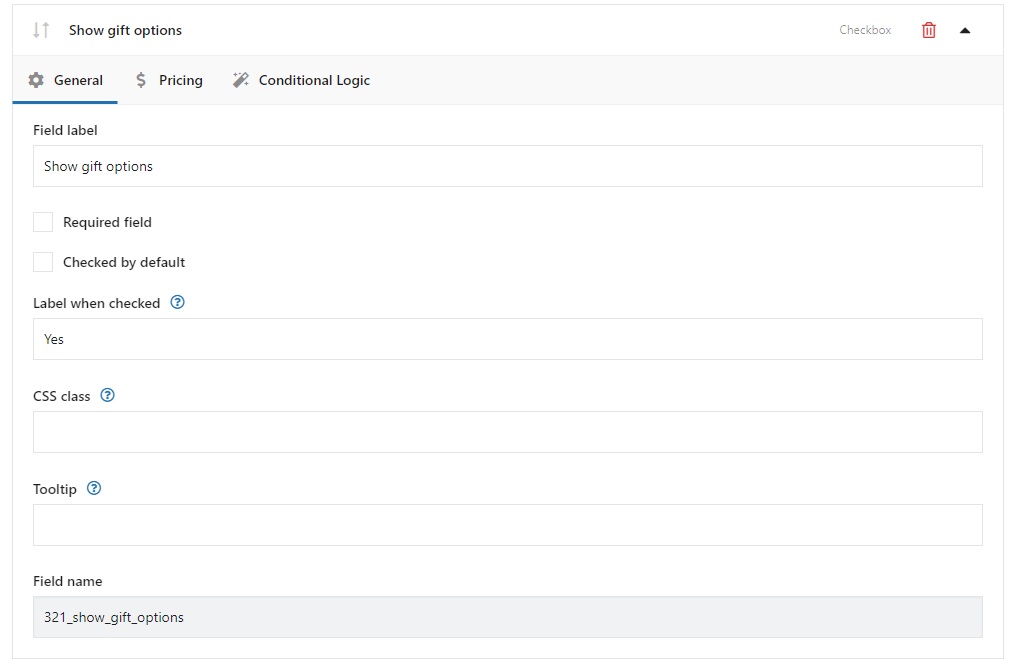
Afficher les options de cadeau (champ de case à cocher)
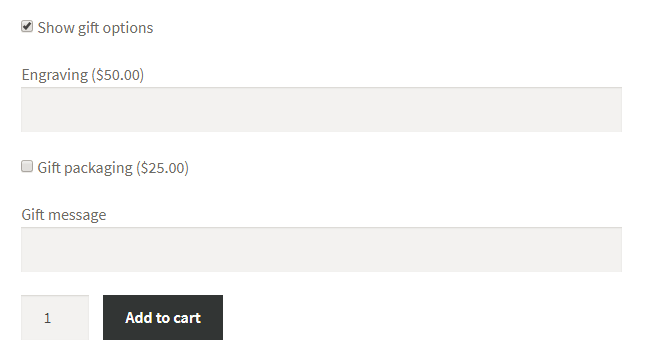
Ce champ produit sera très important dans notre configuration. Par défaut, cela ressemble à ceci :

Lorsqu'un client vérifie ce champ, de nouveaux champs apparaissent.

C'est la logique conditionnelle . Cependant, vous ne définissez pas l'option Logique conditionnelle pour ce champ. Vous ajoutez le champ de la manière normale, et à ce stade, vous devez vous soucier de l' onglet Logique conditionnelle .

Gravure (champ de texte)
Il s'agit d'un champ simple où un client peut fournir du texte, c'est-à-dire une gravure.

Ce champ ne doit apparaître que lorsque le client coche la case Afficher les options de cadeau .
Dans cette situation, vous devez configurer la logique conditionnelle pour ce champ.
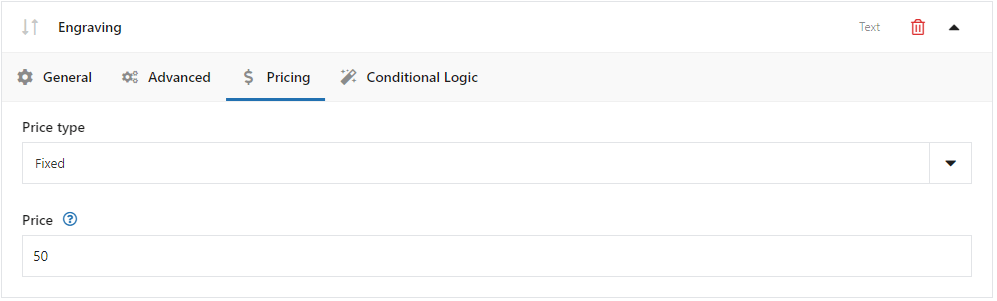
Commencez par la personnalisation en ajoutant un prix supplémentaire dans l'onglet Tarification :

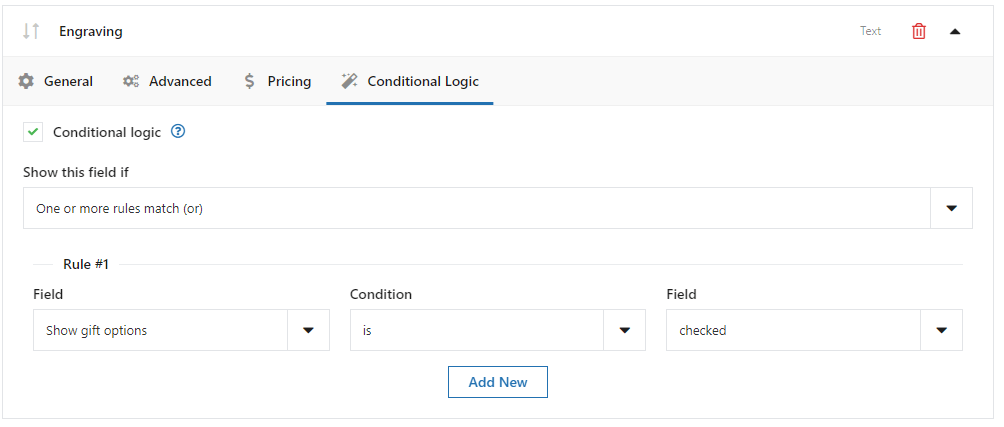
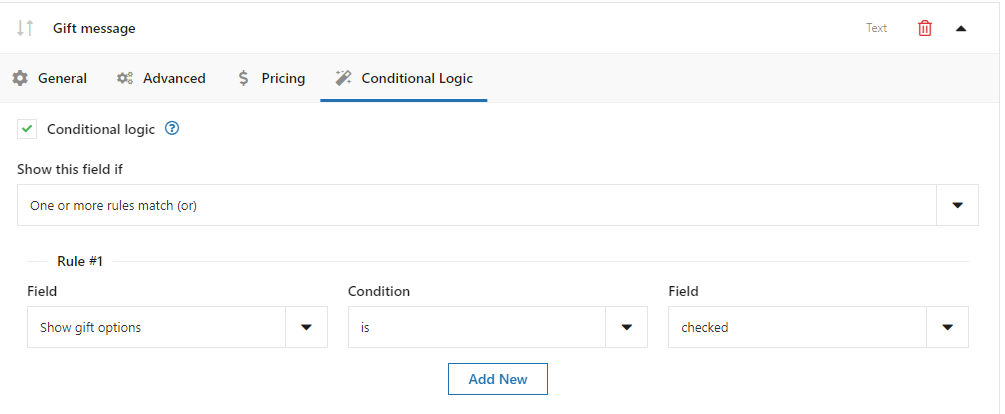
Et maintenant passons à l' onglet Conditional Logic où nous ajouterons également cette fonctionnalité supplémentaire :

Comme vous pouvez le voir ci-dessus, j'ai marqué l'option Logique conditionnelle . Dans les Règles , j'ai paramétré que ce champ s'affiche lorsque le champ Afficher les options cadeaux est égal à coché .
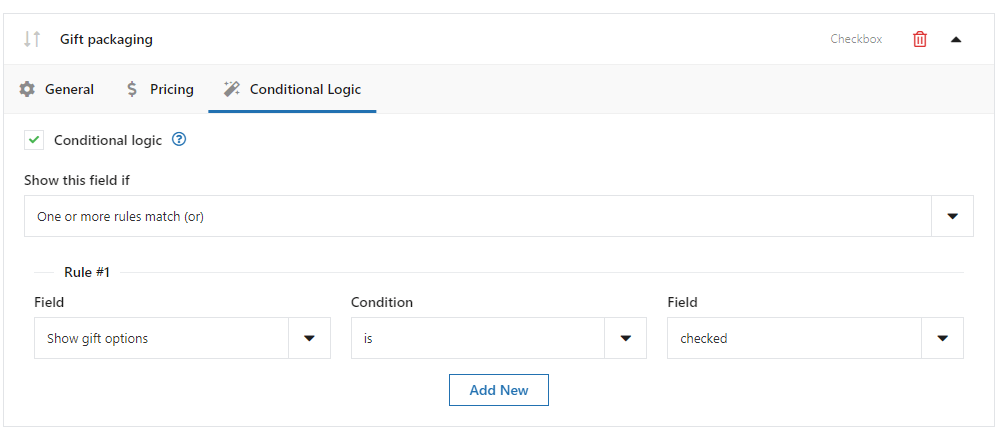
Emballage cadeau (case à cocher)

Vous devez définir une logique conditionnelle pour ce champ de la même manière que ci-dessus. Vous pouvez également ajouter des prix supplémentaires si vous souhaitez que le client paie un supplément pour l'emballage cadeau. Vous savez déjà comment ajouter des prix supplémentaires

Message cadeau (champ de texte)

Enfin, le dernier. Vous devez également définir une logique conditionnelle ici.

Encore une fois, regardons l'effet que nous avons obtenu :

Champs de produits flexibles PRO WooCommerce 59 $
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Ajouter au panier ou Afficher les détailsRésumé et plus sur le plugin
Dans cet article, j'ai expliqué comment ajouter des produits WooCommerce puis les personnaliser avec un plugin gratuit !
Vous avez également appris à créer votre constructeur d'ordinateurs à la suite de la lecture de ce guide WooCommerce Computer Builder . J'espère que cela vous a aidé et que vous êtes maintenant prêt à vendre des produits personnalisables dans votre boutique WooCommerce. Êtes-vous prêt à mettre en place un assistant informatique dans votre magasin ?
Après tout, vous pouvez avoir des questions. N'hésitez pas à demander! Veuillez utiliser la section des commentaires ci-dessous.
Enfin, je n'ai pas couvert toutes les fonctionnalités du plugin dans cet article. Je pense que notre guide des options de produits supplémentaires WooCommerce peut vous intéresser. C'est un autre excellent article. Lisez-le au cas où vous voudriez en savoir plus sur les cas d'utilisation de ce plugin.