Comment personnaliser et remplacer le bouton Ajouter au panier de WooCommerce ?
Publié: 2022-09-15Aujourd'hui, chaque site Web de commerce électronique vise à donner aux clients la possibilité d'acheter les produits souhaités en un clic. Avec WooCommerce, vous pouvez afficher les boutons Ajouter au panier sur les pages de produits/pages de liste de produits ou sur toute autre page sans aucun effort.
Ces boutons WooCommerce Ajouter au panier sont visuellement attrayants et contribuent grandement au succès des boutiques en ligne car ils affectent directement les ventes.
Dans ce blog, nous apprendrons à configurer des URL / boutons WooCommerce personnalisés Ajouter au panier, à personnaliser les boutons Ajouter au panier à l'aide de code et de plugins et à remplacer les boutons Ajouter au panier par des boutons Acheter maintenant pour un paiement direct.
Commençons.
Le bouton/URL par défaut WooCommerce Ajouter au panier

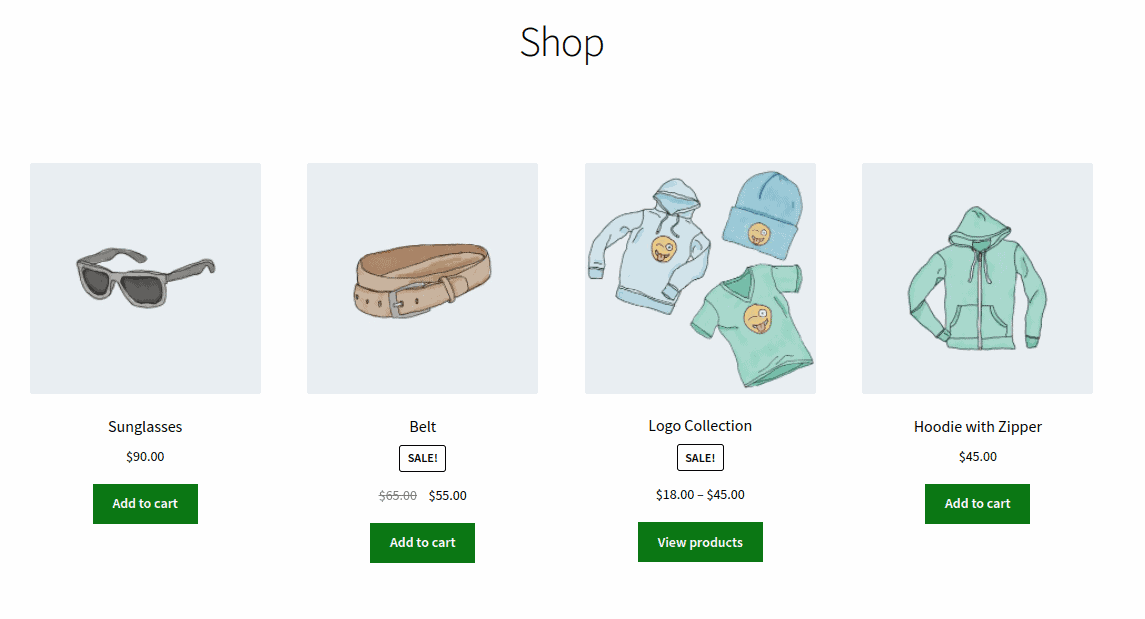
Le bouton par défaut WooCommerce Ajouter au panier apparaît toujours sur toutes les pages de produits uniques, à l'exception des produits externes/affiliés qui appartiennent à d'autres sources.
Vous pouvez également voir les boutons Ajouter au panier sous les produits sur la page de la boutique où tous les produits sont affichés, les pages de catégories, les pages de balises ou toute page de filtre de produit.
Les textes sur les boutons peuvent varier selon le type de produit. Par exemple, il y aura un bouton Acheter maintenant au lieu d'Ajouter au panier pour un paiement plus rapide (plus à ce sujet plus tard).
Comment créer une URL d'ajout au panier personnalisée ?
Ici, vous pouvez simplement remplacer l'URL par défaut du bouton et le reste est pris en charge. Cette méthode est utile lorsque vous souhaitez placer les boutons d'ajout au panier sur des pages de destination personnalisées, des tableaux de prix, des articles de blog et autres.
Voyons comment créer des liens/boutons HTML Ajouter au panier WooCommerce personnalisés pour des produits simples et variables.
URL d'ajout au panier pour les produits simples
Vous pouvez facilement ajouter des produits simples au panier via une URL personnalisée.
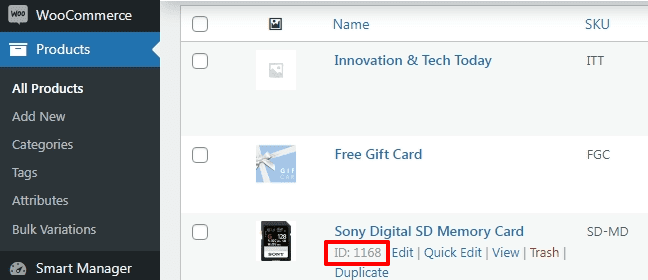
Allez dans WooCommerce > Products . Passez la souris sous le titre du produit pour localiser l'ID du produit et utilisez le lien suivant :
https://votredomaine.com/?add-to-cart=X&quantity=Y .

Évidemment, remplacez le nom de domaine et l'identifiant du produit par votre propre domaine et l'identifiant du produit souhaité respectivement.
Cela ajoutera un seul produit au panier. Pour ajouter le même produit avec plus de quantité, utilisez cette URL :
https://votredomaine.com/?add-to-cart=1168&quantity=5 .
Ajouter au panier et rediriger vers la caisse
Lorsqu'un produit est ajouté au panier, la meilleure option est de rediriger les clients vers la page de paiement.
Ainsi, l'URL, dans ce cas, sera :
https://votredomaine.com/checkout/?add-to-cart=1168&quantity=1 .
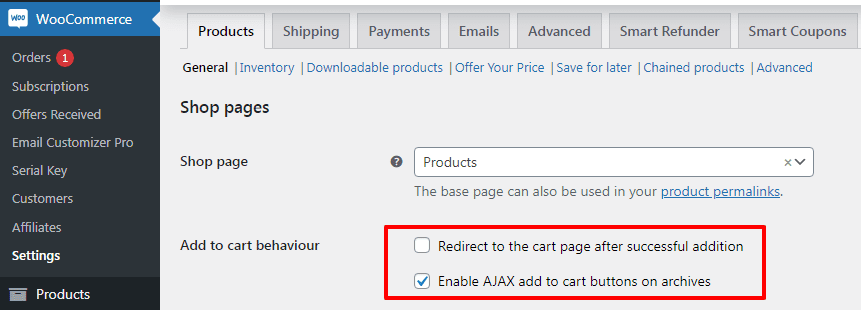
N'oubliez pas que pour que cela fonctionne, vous devez cocher l'option "Activer les boutons d'ajout au panier AJAX sur les archives" sous WooCommerce > Settings > Products > General et également désactiver "Redirection vers la page du panier après un ajout réussi".

Au lieu de paiement si vous souhaitez rediriger les utilisateurs vers d'autres pages que la page de paiement, l'URL sera :
https://votredomaine.com/votre_page_personnalisée/?add-to-cart=1168&quantity=1 .
URL d'ajout au panier pour les produits variables
C'est aussi très facile. Comme pour les produits simples, vous devez remplacer l'identifiant du produit par l'identifiant de la variante du produit.
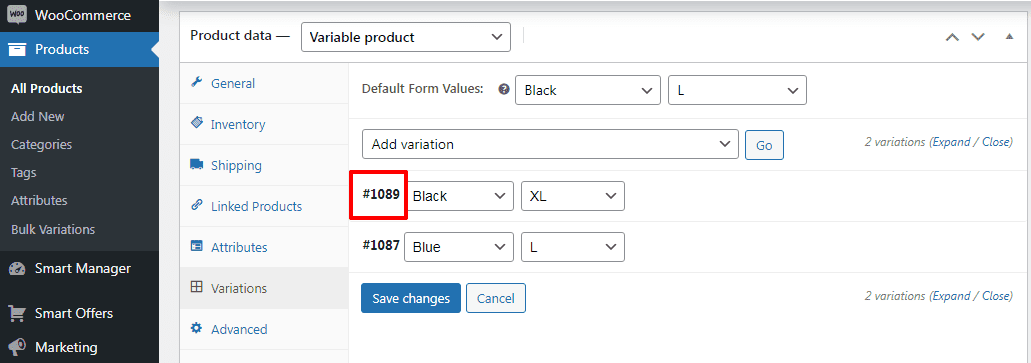
Allez dans WooCommerce > Products . Sélectionnez un produit variable. Cliquez sur l'onglet Variations . Vous trouverez les identifiants de produit comme indiqué. Une fois que vous avez les identifiants, créer des URL est une promenade dans le parc.

Pour ajouter une variation de produit avec la quantité un, l'URL sera :
https://votredomaine.com/?add-to-cart=1089&quantity=1 .
Pour ajouter une variation de produit avec la quantité cinq, l'URL sera :
https://votredomaine.com/?add-to-cart=1089&quantity=5 .
Pour ajouter une variation de produit avec la quantité un au panier et rediriger vers la page de paiement, l'URL sera :
https://votredomaine.com/checkout/?add-to-cart=1089&quantity=1 .
Pour ajouter une variation de produit avec la quantité un au panier et rediriger vers une autre page que la page de paiement, l'URL sera :
https://votredomaine.com/votre_page_personnalisée/?add-to-cart=1089&quantity=1 .
Assez simple? Passons au bouton de personnalisation Ajouter au panier.
Pourquoi personnalisez-vous le bouton WooCommerce Ajouter au panier par défaut ?
Imaginez que vous visitiez n'importe quel magasin WooCommerce pour acheter des produits d'épicerie et que vous deviez payer chaque article individuellement. Ne serait-il pas gênant pour vous, en tant qu'acheteur, de procéder à l'achat ? De plus, initier plusieurs transactions pour les achats prend sans aucun doute du temps.
C'est là que la fonctionnalité Ajouter au panier de WooCommerce s'avère être une aubaine pour les acheteurs en ligne. Les acheteurs peuvent choisir les articles souhaités et les mettre dans le panier. Une fois tous les articles placés dans le panier, les acheteurs peuvent passer à la caisse. Cela constitue une excellente expérience client.
Les paramètres par défaut peuvent faire l'affaire. Mais en fonction du type de produit et de votre portefeuille de produits, une personnalisation est nécessaire. Il n'y a pas d'approche unique.
. Cette méthode fonctionne particulièrement bien dans les magasins vendant un seul produit, ou dans le cas où les clients souhaitent acheter un seul produit dans un magasin multi-produits.
D'autre part, le bouton Ajouter au panier est extrêmement utile pour les magasins qui vendent beaucoup de produits. Les visiteurs parcourent plusieurs produits dans la boutique, continuent d'ajouter/supprimer des produits du panier avant de passer à la page de paiement.
Ainsi, en fonction des besoins, un bouton personnalisé (texte, couleur, icône, emplacement) basé sur l'apparence de votre marque donnera de meilleures conversions.
Comment personnaliser les boutons Ajouter au panier ?
Parfois, les boutons Ajouter au panier par défaut peuvent ne pas être attrayants sur le site Web. Vous voudrez peut-être les assortir à la couleur de votre marque. Ou le mauvais placement peut entraver les conversions.
Dans de tels cas, WooCommerce offre une excellente flexibilité pour personnaliser les boutons Ajouter au panier à tous les niveaux. Vous pouvez personnaliser les boutons avec un minimum d'efforts.
Nous examinerons quelques moyens techniques, plugins et autres moyens de personnaliser ces boutons Ajouter au panier. Les moyens techniques peuvent être un peu délicats. Donc, pour ajouter des extraits de code en toute sécurité, consultez ce document.
Modification du texte du bouton WooCommerce Ajouter au panier
Vous pouvez modifier le texte du bouton Ajouter au panier de WooCommerce pour le rendre plus attrayant et attrayant pour les clients. Voici quelques idées de texte de bouton que vous pouvez utiliser pour les boutons d'achat :
- Ajouter au panier
- Ajouter des articles au panier
- Ajouter à mon panier
- Ajouter à mon panier
Pour modifier le texte par défaut du bouton Ajouter au panier, vous pouvez suivre les étapes ci-dessous :
- Allez dans le
WordPress Admin panel > Appearance > Theme Editor. - Ouvrez le fichier Theme Functions / functions.php.
- Ajoutez le code suivant au bas du fichier function.php.
// Pour modifier le texte d'ajout au panier sur une seule page de produit
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
fonction storeapps_custom_single_add_to_cart_text() {
return __( 'Ajouter au panier', 'woocommerce' );
}
// Pour modifier le texte d'ajout au panier sur la page de la boutique
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
fonction storeapps_custom_product_add_to_cart_text() {
return __( 'Ajouter au panier', 'woocommerce' );
}
Comme vous pouvez le voir, ce code est pour les produits uniques et la page de collection. Cela vous permettra de changer le texte en Add To Bag . Cependant, vous pouvez le transformer en tout autre texte personnalisé que vous souhaitez en remplaçant toutes les phrases "Ajouter au sac" dans le code par les textes souhaités.

Cliquez sur le bouton "Mettre à jour le fichier" pour enregistrer les modifications et accédez à l'interface pour vérifier comment le texte personnalisé de votre bouton Ajouter au panier WooCommerce s'affiche sur votre boutique.

Changer la couleur du bouton Ajouter au panier de WooCommerce
La couleur du bouton Ajouter au panier joue un rôle majeur pour inciter les clients à acheter des produits. Assurez-vous que la couleur du bouton correspond à la palette de couleurs du site Web.
Même si la plupart des thèmes WooCommerce offrent des couleurs par défaut pour tous les types de boutons sur le site Web, vous devez vous assurer qu'ils correspondent à la conception de votre boutique et modifier la couleur du bouton WooCommerce Ajouter au panier pour le faire ressortir.
Pour changer la couleur du bouton WooCommerce Ajouter au panier, vous devrez ajouter un extrait de code CSS à la feuille de style de votre thème (généralement connu sous le nom de fichier style.css). Vous pouvez y accéder en vous rendant dans votre WordPress Admin panel > Appearance > Customizer .
Ensuite, vous êtes dirigé vers une nouvelle fenêtre avec une liste d'options. Ici, vous pouvez avoir trois façons de changer la couleur du bouton Ajouter au panier.
Modifier la couleur du bouton Ajouter au panier sur l'ensemble de votre site
La première consiste à accéder à la section Buttons > Background Color -plan.
Ici, vous pouvez modifier la couleur d'arrière-plan et la couleur du texte de votre bouton Ajouter au panier. Mais avec cette option, vous changerez la couleur de tous les boutons sur toutes les pages.
Modifier la couleur du bouton Ajouter au panier différemment selon les pages
La deuxième méthode consiste à accéder à l'archive de la boutique/au produit unique. Avec l'option Shop Archive, vous pouvez non seulement modifier la couleur de fond et le texte, mais également personnaliser la position du bouton Ajouter au panier affiché sur les pages d'archives de la boutique WooCommerce.
Sur la page du produit unique, vous pouvez également modifier la couleur de l'arrière-plan et du texte du bouton Ajouter au panier et l'effet de survol.
Modifier la couleur du bouton Ajouter au panier à l'aide du code CSS
La troisième est la section CSS supplémentaire pour ajouter un code personnalisé pour changer la couleur du bouton WooCommerce Ajouter au panier.
Copiez le code ci-dessous et collez-le dans la section WordPress admin > Customizer > Additional CSS ou dans le fichier 'style.css' et changez les couleurs en celles que vous voulez.
/* Bouton Ajouter au panier sur la page d'un seul produit */
.single-product .product .single_add_to_cart_button.button {
couleur d'arrière-plan : #0c7815 ;
couleur : #FFFFFF ;
}
/* Bouton Ajouter au panier sur les archives (par exemple boutique, page catégorie) */
.woocommerce .product .add_to_cart_button.button {
couleur d'arrière-plan : #0c7815 ;
couleur : #FFFFFF ;
}
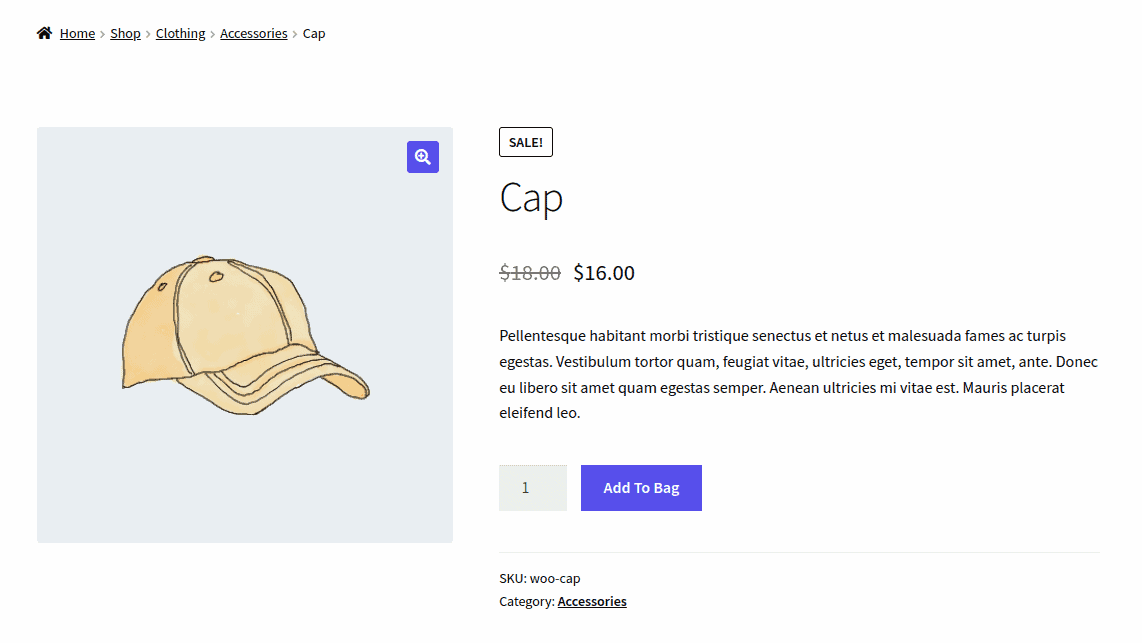
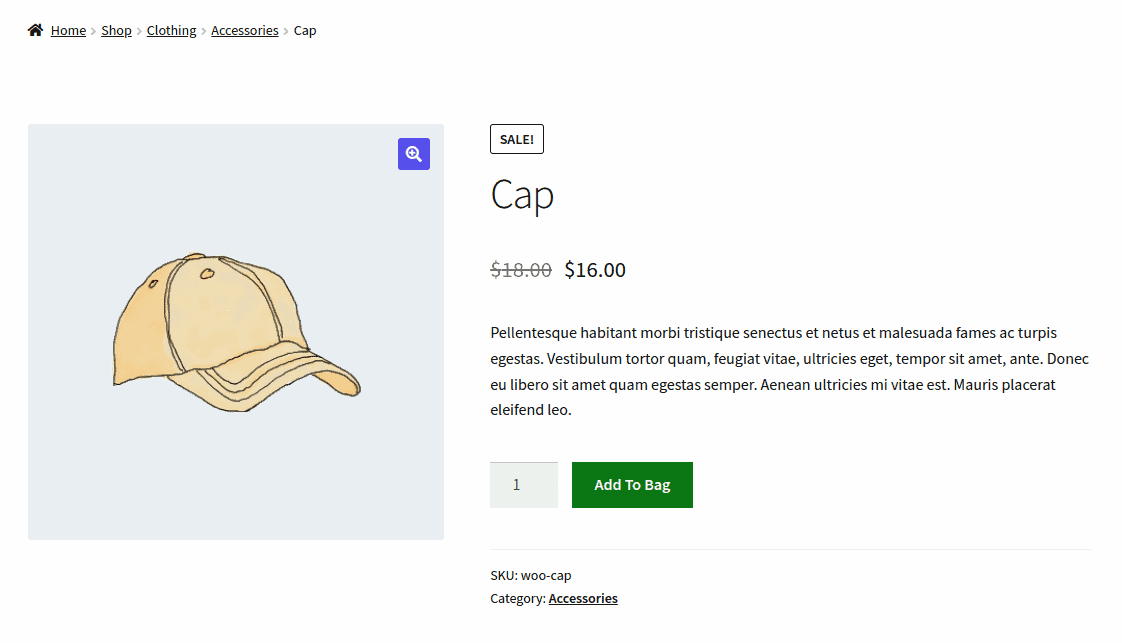
Comme vous pouvez le voir sur l'image, nous avons changé la couleur du bouton Ajouter au panier du bleu au vert.

Placer des boutons Ajouter au panier sur les pages du site Web à l'aide d'un shortcode
Vous pouvez utiliser un shortcode pour afficher les boutons Ajouter au panier sur n'importe quelle page du site Web sans aucun problème. Par exemple, si vous avez écrit un blog sur le stylisme des vêtements, vous pouvez placer ce shortcode pour créer des boutons d'achat directement dans le contenu du blog.
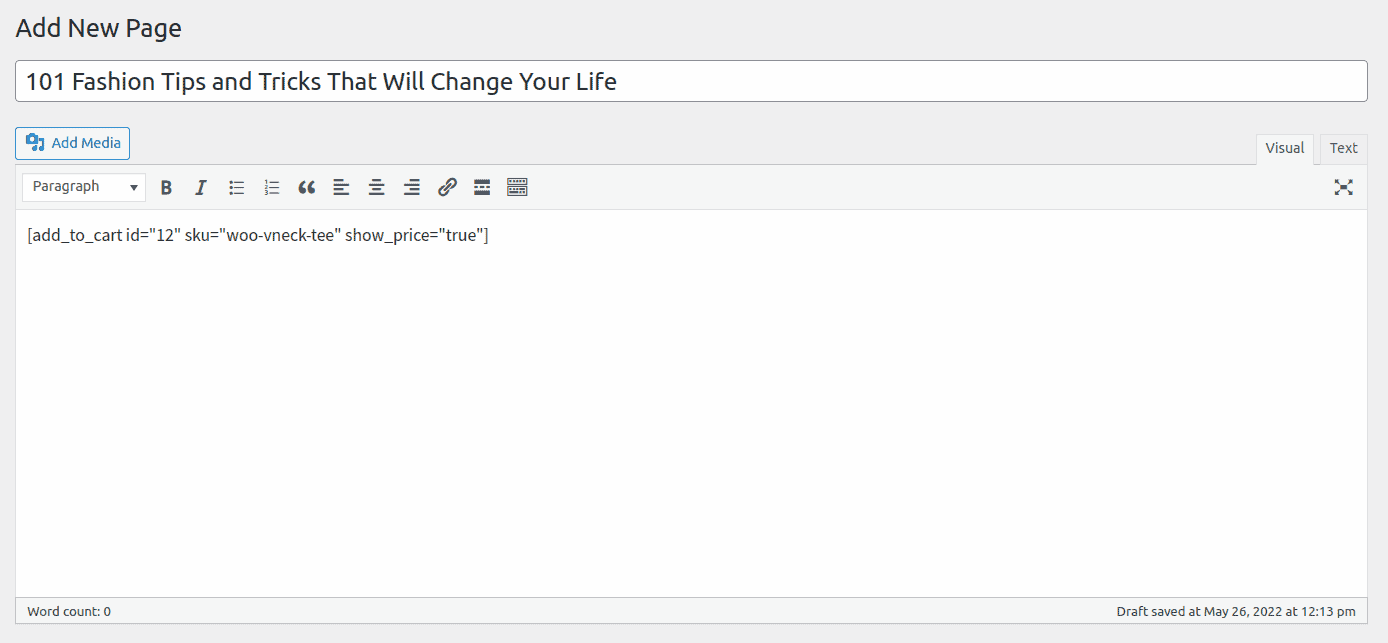
WooCommerce est livré avec un [add_to_cart] intégré pour vous permettre d'insérer le bouton d'un produit particulier n'importe où sur votre boutique en ligne. Il vous suffit d'ajouter l'ID et/ou le SKU du produit pour lequel vous souhaitez afficher le bouton Ajouter au panier.

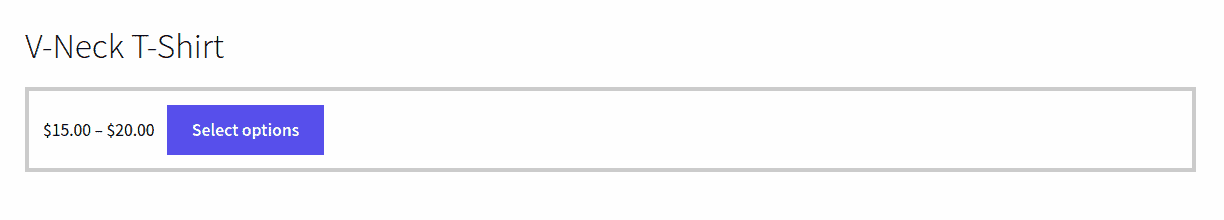
De plus, vous pouvez inclure le prix du produit : [add_to_cart sku="woo-vneck-tee" show_price="true"] .
Pour les produits simples, il affichera un bouton Ajouter au panier. Mais un bouton Select options s'affichera pour les produits variables.

Ajouter du texte avant/après le bouton Ajouter au panier sur une seule page de produit
Une autre façon de personnaliser le bouton Ajouter au panier dans WooCommerce consiste à ajouter un texte avant ou après le bouton Ajouter au panier sur les pages de produit unique.
Ajouter du texte avant le bouton Ajouter au panier
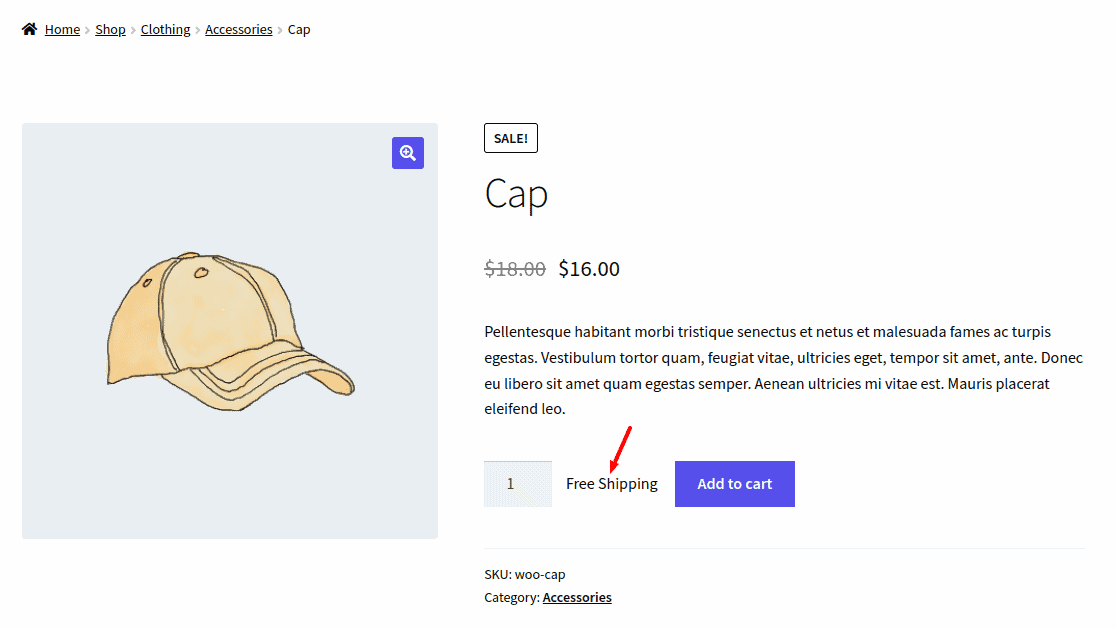
Normalement, il y aura une courte description du produit au-dessus du bouton Ajouter au panier. Cependant, vous pouvez mentionner un avis, une garantie, une livraison gratuite ou une politique de retour, etc. avant l'option Ajouter au panier.
Par exemple, vous pouvez ajouter le texte "Livraison gratuite" en utilisant l'instruction echo.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
fonction storeapp_before_add_to_cart_btn(){
echo 'Livraison gratuite';
}
Copiez le code ci-dessus et collez-le dans le fichier functions.php du thème du fichier, puis cliquez sur Mettre à jour le fichier pour tout enregistrer.

Ajouter du texte après le bouton Ajouter au panier
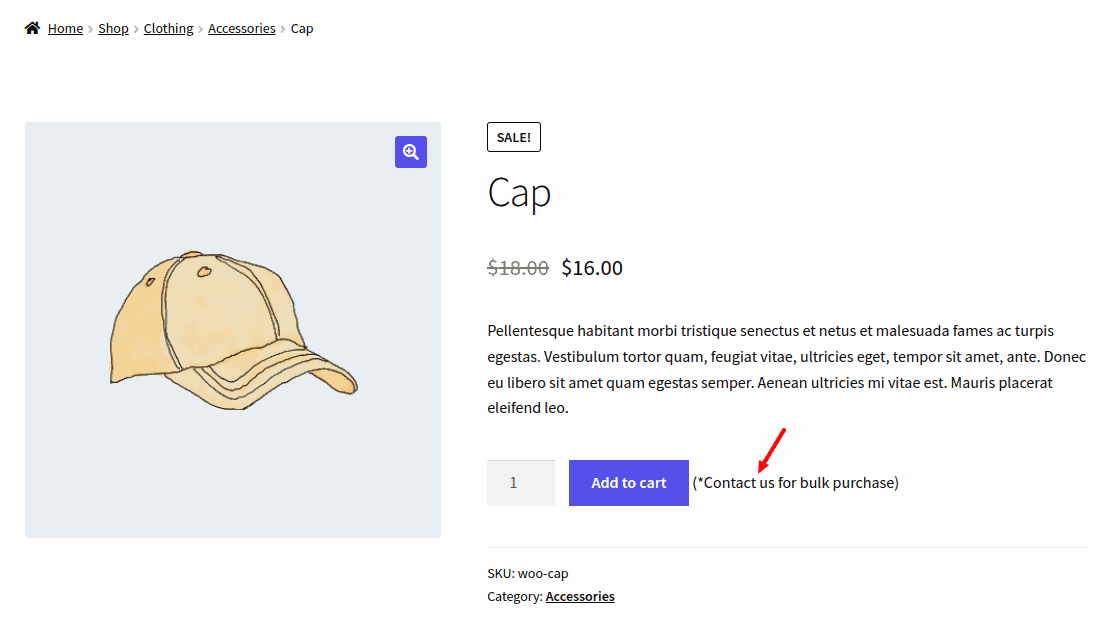
Vous pouvez également ajouter du texte personnalisé après le bouton Ajouter au panier. Cela peut être utile pour informer les clients qu'il peut y avoir des remises pour les achats en gros. Dans l'exemple ci-dessous, j'inclurai le texte Contactez-nous pour un achat groupé sous le bouton Ajouter au panier en ajoutant cet extrait de code au bas du fichier function.php de votre thème enfant :
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
function content_after_addtocart_button_func() {
// Écho du contenu.
écho '
(*Contactez-nous pour un achat groupé)
';
}
Copiez et collez ce code dans le fichier, puis enregistrez-le.

Personnaliser le bouton Ajouter au panier avec l'icône
En plus de modifier le texte, vous pouvez remplacer le texte par une icône ou ajouter une icône à côté du texte du bouton. Ceci est possible en utilisant certains plugins mentionnés ci-dessous.
Ces plugins vous aident également à personnaliser les boutons sans code.
Plugins de bouton Ajouter au panier WooCommerce
L'écriture de code est un moyen de créer des boutons Ajouter au panier. Cependant, si vous êtes quelqu'un qui n'a aucune connaissance en codage, il est idéal d'utiliser des plugins prêts à l'emploi pour personnaliser les boutons. Voici les deux plugins les plus utilisés.
Bouton Ajouter au panier personnalisé ultime pour WooCommerce
Ce plugin offre des personnalisations supplémentaires pour concevoir un bouton qui attirera sûrement l'attention des clients.
Traits:
- Personnalisez le texte du bouton pour les produits simples, les produits variables et les produits groupés
- Personnaliser la couleur de fond du bouton
- Définition de la couleur lorsque le client survole le bouton
- Personnalisation de la couleur, de la taille et du rayon de bordure du bouton
- Ajout d'icônes de panier sur le bouton
- Définition du dégradé comme arrière-plan lorsque le client survole le bouton
- Utiliser des images comme bouton
- Personnalisation de la boîte de quantité d'articles avec des icônes d'ajout et de soustraction
- Créer ses propres styles de boutons sur tout le site Web
- Ce plugin est également compatible avec tous les thèmes WordPress.
Certaines fonctionnalités ne sont disponibles que dans la version Pro.
Télécharger maintenant
Bouton Ajouter au panier personnalisé WooCommerce
Comme son nom l'indique, ce plugin peut être utilisé pour personnaliser les boutons Ajouter au panier afin de les rendre plus attrayants pour les clients.
Caractéristiques :
- Personnalisez le texte sur le bouton Ajouter au panier.
- Placez l'icône à côté du texte dans le bouton.
- Affichez l'icône du panier au lieu du texte entier.
- Compatible avec la plupart des thèmes WordPress.
Télécharger maintenant
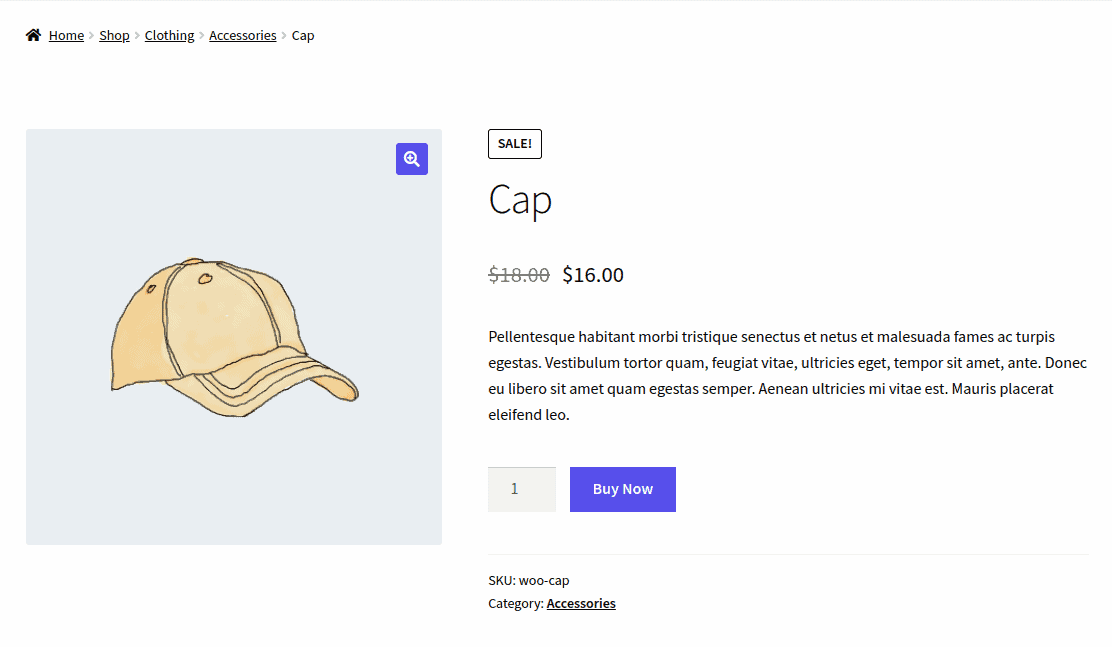
Comment remplacer les boutons Ajouter au panier par des boutons Acheter maintenant ?
Remplacer le bouton Ajouter au panier par le bouton Acheter maintenant permet aux clients d'éviter le long processus d'achat et de passer à la caisse en un clic. Cela contribue grandement à améliorer l'expérience utilisateur.
Cashier by StoreApps peut vous aider à créer un bouton Acheter maintenant en quelques clics.

C'est un excellent plugin pour optimiser le processus de paiement WooCommerce. Vous pouvez personnaliser la boutique de commerce électronique pour :
- Paiement direct à l'aide de boutons d'achat rapide maintenant (sauter le panier et passer à la caisse).
- Paiement en un clic via des boutons d'achat rapide maintenant (pas de panier, de paiement, d'écrans de paiement).
- Paiements d'une page avec toutes les informations sur les commandes, les paiements et l'expédition sur une seule page.
En plus de cela, ce plugin vous permet également d'activer le panneau de panier latéral qui affiche tous les produits présents dans le panier sans avoir à visiter la page du panier.
De plus, vous pouvez également inciter les clients à acheter plus de produits à l'aide de la fonction d'avis de panier et des recommandations de produits.
Le plugin Cashier est également compatible avec les abonnements WooCommerce.
Obtenir le plug-in Caissier
Conclusion
L'optimisation des boutons Ajouter au panier a certainement un rôle important à jouer dans l'amélioration de l'expérience d'achat.
Avec le code et les plugins mentionnés ici, vous pouvez facilement personnaliser vos boutons WooCommerce Ajouter au panier selon les besoins et augmenter vos conversions.
J'espère que vous avez trouvé ce blog utile. Des questions ou des suggestions, partagez-les via la boîte de commentaires.
