Comment personnaliser les filtres de produits WooCommerce ajax pour votre boutique
Publié: 2023-03-31Qu'adviendra-t-il de votre magasin si les visiteurs ont des difficultés à trouver l'article exact qu'ils veulent ? Les acheteurs en ligne passent peu de temps à chercher quelque chose au même endroit, surtout lorsque vous n'êtes pas une marque célèbre. Par conséquent, ils peuvent quitter votre magasin lorsqu'il leur faut beaucoup de temps pour trouver les produits qu'ils souhaitent.
Si vous ne vendez pas de nombreux types de produits, ce problème peut ne pas se produire. Mais lorsque le magasin vend des dizaines, des centaines ou des milliers d'articles, il est essentiel de les organiser selon certaines normes afin que les visiteurs puissent les trouver rapidement. De plus, le filtrage des produits est une étape nécessaire pour aider les visiteurs à approcher rapidement et facilement leurs articles préférés, améliorant ainsi l'expérience client et augmentant les ventes.
C'est pourquoi les filtres de produits WooCommerce Ajax sont présents dans cet article.
En tant que propriétaire de boutique, vous voulez savoir comment créer des filtres de produits pour votre boutique WooCommerce. Veuillez continuer à lire pour explorer le chemin. En ce moment, nous allons vous présenter un outil puissant qui vous aide à couvrir parfaitement cette tâche.
Que sont les filtres de produits WooCommerce ?
Les propriétaires de magasins WooCommerce utiliseront des filtres de produits pour optimiser le processus de recherche dans leurs magasins. En fonction des caractéristiques des produits et des demandes des clients, l'outil de filtrage séparera vos produits en différents critères tels que les tailles, les couleurs, les marques et les prix.
Lorsque les visiteurs utiliseront les filtres pour leur recherche, le résultat ne proposera que les articles correspondant à leurs critères. Pendant ce temps, les autres produits qui n'incluent pas les fonctionnalités sélectionnées seront supprimés. Par exemple, vous avez un filtre de produit par couleur. Si les visiteurs veulent acheter des jeans blancs, ils sélectionneront l'attribut "blanc" dans le filtre. Ensuite, la page n'affichera que des jeans blancs tandis que les jeans avec d'autres couleurs seront masqués dans le résultat de la recherche de magasins.
Plus les filtres de produits sont intelligents, plus les clients sont satisfaits des résultats offerts. Après cela, ils obtiendront rapidement les articles dont ils ont besoin, les ajouteront au panier et créeront enfin des ventes pour vous.
Les filtres de produits sont très utiles, mais ils ne conviennent pas à tous les types d'entreprises. Il est idéal pour le magasin vendant un grand nombre de produits avec divers attributs tels que les couleurs, les tailles, les matériaux et les marques. Mais si votre magasin est à petite échelle et ne vend que quelques produits, il n'est pas nécessaire d'appliquer cette fonctionnalité.
Pourquoi les filtres de produits sont-ils importants pour votre boutique ?
Lorsque votre magasin dispose d'un large catalogue de produits, il est nécessaire de trouver un moyen d'aider les clients à approcher l'article exact qu'ils recherchent. Il est temps pour vous d'utiliser des filtres de produits qui apporteront de nombreux avantages. Voyons quels avantages vous obtiendrez en créant des filtres de produits pour votre boutique.
Améliorer la navigation
Parmi les innombrables pages de produits du magasin, comment pouvez-vous amener les visiteurs vers le produit qu'ils recherchent ? Avec les filtres de produits, ils navigueront facilement entre la page boutique/les pages de catégories et les pages de produits. Lorsque les clients utilisent l'outil de filtrage pour sélectionner les critères de sélection des produits souhaités, une liste d'articles correspondant à leurs demandes s'affiche. Si les résultats de recherche créés par le filtre répondent à leurs exigences, ils visiteront les produits et effectueront peut-être un achat.
Augmentez la visibilité du produit
Votre magasin propose plusieurs articles de haute qualité mais moins populaires. Pour les promouvoir, vous voudrez booster leur visibilité pour les faire approcher plus de clients. Dans ce cas, les filtres de produits peuvent vous aider beaucoup. Lors de la configuration du filtre, vous pouvez créer des attributs spéciaux pour ces éléments. Ensuite, lorsque les clients potentiels filtrent les produits en fonction de ces attributs, les produits que vous souhaitez promouvoir apparaîtront devant les yeux des clients.
Augmentez l'expérience utilisateur
Tous les visiteurs ne veulent pas voir tout le magasin et découvrir des dizaines ou des centaines d'articles. Beaucoup d'entre eux voudront trouver un article spécifique dans votre magasin. Un filtre de produits affinera leur recherche de produits, ce qui leur fera gagner du temps pour trouver les articles recherchés. Si vous pouvez mettre en place un filtre produit efficace, vous apporterez une grande satisfaction aux clients. À partir de là, ils resteront plus longtemps dans votre magasin. C'est une bonne occasion de promouvoir d'autres produits. De plus, lorsque votre magasin leur laisse une bonne impression, ils sont susceptibles de revenir au magasin pour acheter plus la prochaine fois.
Filtres de produits par défaut de WooCommerce
Par défaut, WooCommerce vous fournit des widgets de filtrage de produits. En quelques étapes simples ci-dessous, vous pouvez les ajouter à la barre latérale de votre boutique.
En fonction de chaque thème utilisé, l'interface du tableau de bord sera un peu différente. Ici, nous allons configurer des filtres de produits par défaut avec le thème Woostify.
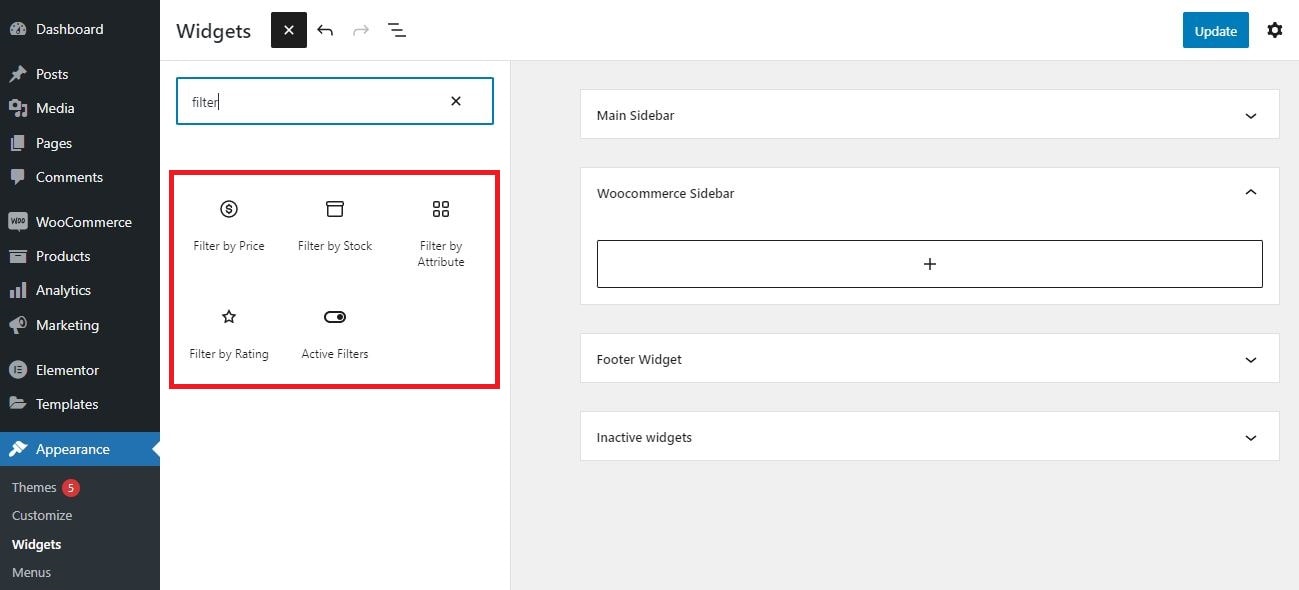
Tout d'abord, vous allez dans Apparence > Widgets . Ensuite, cliquez sur l'icône + à côté de Widgets pour afficher une liste de widgets. Vous trouverez ici cinq widgets de filtres de produits, notamment Filtrer par prix , Filtrer par stock , Filtrer par attribut , Filtrer par note et Filtres de produits actifs.
Vous pouvez configurer les filtres pour la barre latérale WooCommerce . Ensuite, les filtres apparaîtront dans la barre latérale de la page boutique/produit.
Lorsque vous souhaitez ajouter un filtre à la barre latérale, il vous suffit de cliquer sur l'icône + à côté de Widgets et de sélectionner le widget.

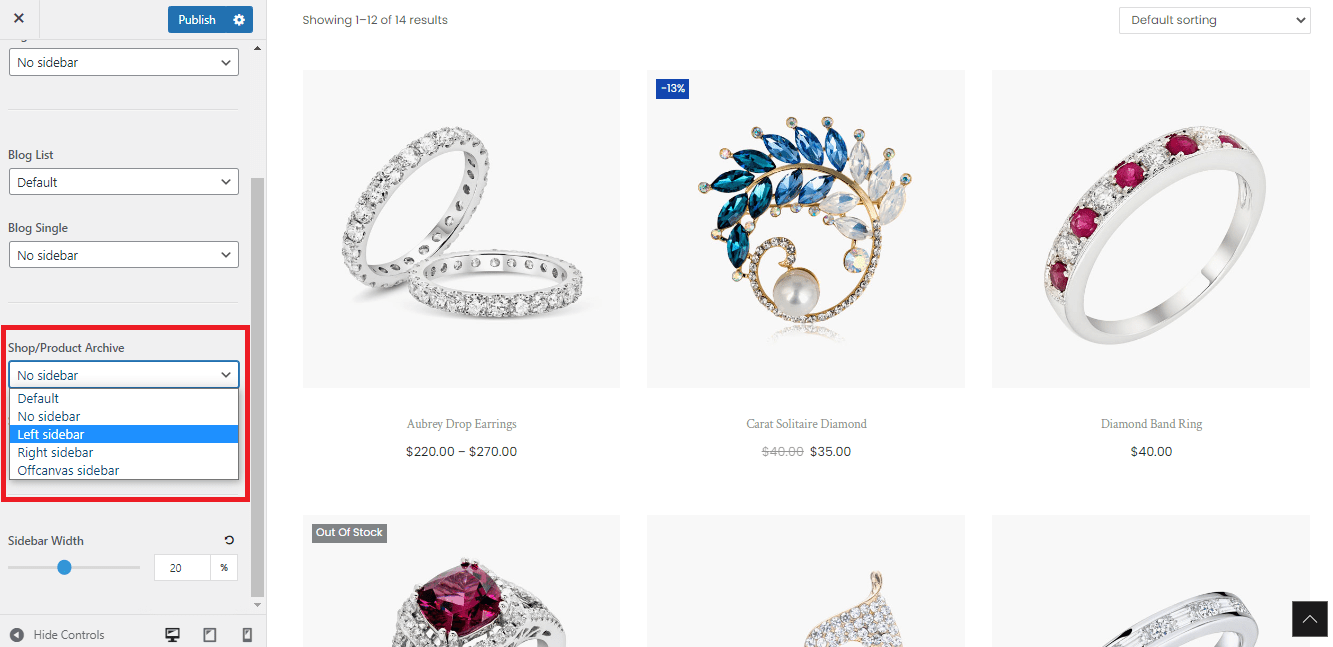
Ensuite, pour que les filtres s'affichent comme vous le souhaitez dans le frontal, vous allez dans Personnaliser > Mise en page > Barre latérale et prenez une option dans Boutique/Archive de produits . Ici, nous choisissons la barre latérale gauche pour afficher ces filtres.

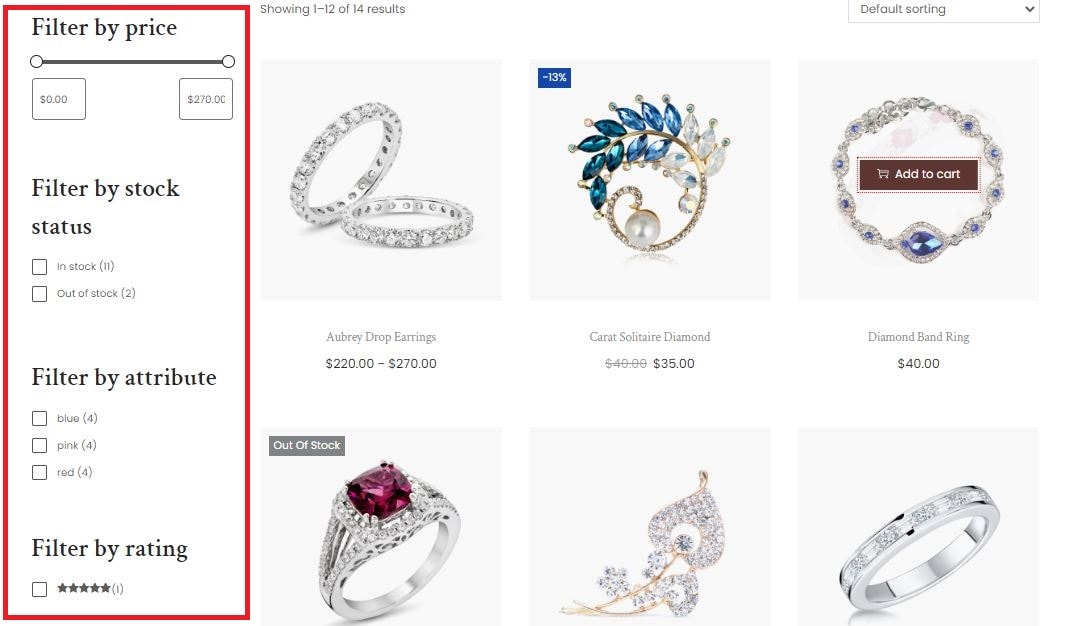
Maintenant, vous verrez comment les filtres s'affichent et fonctionnent dans la barre latérale gauche.

Comme vous pouvez le voir, il vous faut environ une minute pour ajouter des widgets de filtre par défaut à votre boutique WooCommerce. Cependant, il existe certaines limitations lorsque vous utilisez cette fonctionnalité par défaut.
Premièrement, la fonctionnalité Ajax n'est pas prise en charge ; par conséquent, la page se rechargera après l'application d'un filtre, ce qui affectera les performances de votre site.
Deuxièmement, WooCommerce propose par défaut quelques options de filtrage des produits, qui peuvent ne pas être en mesure de répondre à tous les besoins des clients.
De plus, il n'y a pas beaucoup d'options personnalisées pour rendre ces filtres plus attrayants ou plus adaptés à vos produits. En particulier, Filtrer par attribut sera affiché dans une liste de cases à cocher tandis que Filtrer par prix sera un curseur, comme indiqué dans l'image ci-dessus.
Par conséquent, pour obtenir des filtres avancés avec plus d'options personnalisées et la prise en charge de la technologie Ajax, vous aurez besoin d'un outil de filtrage de produits professionnel.
Il est temps que le filtre de produit intelligent entre en jeu. Il s'agit d'une fonctionnalité avancée offerte par le thème Woostify. Veuillez continuer à lire pour en savoir plus sur ce puissant outil de filtrage.
Présentation du filtre de produit intelligent Woostify
Par rapport aux widgets de filtre par défaut, Smart Product Filter vous offre plus d'options pour créer de nouveaux filtres et les personnaliser.
Il existe plus de 10 types de filtres à sélectionner. Sur cette base, vous pouvez créer des filtres de produits selon divers critères tels que des attributs, des catégories, des balises, des prix, des dates, des commandes et d'autres données sur les produits. Alors que le WooCommerce par défaut permet uniquement d'afficher des filtres sur la barre latérale, ce module complémentaire offre aux utilisateurs deux dispositions, dont les verticales et horizontales.
Si vous personnalisez votre page de boutique avec Elementor au lieu d'utiliser la page de boutique par défaut, Smart Product Filter prend également en charge la configuration de filtres. Dans la partie sur Comment configurer le filtre de produit WooCommerce avec Elementor , nous vous expliquerons les étapes spécifiques.
De plus, Smart Product Filter rend votre système de filtrage réactif et convivial grâce à la fonctionnalité de chargement Ajax. Lorsque les clients prennent plus d'options de filtrage, la page existante ne s'actualise pas. Cette fonctionnalité est bien adaptée aux grands magasins qui vendent de nombreux produits variables. Ensuite, le chargement Ajax aide à offrir à vos clients une meilleure expérience d'achat.
On estime que jusqu'à 76% des adultes américains font leurs courses sur smartphone. Saisissant ce point, l'équipe Woostify offre l'option d'optimisation mobile. Pour savoir comment procéder, veuillez consulter la partie Comment optimiser les filtres de produits sur mobile .
Nous avons fourni un aperçu des fonctionnalités intéressantes de Smart Product Filter. En ce moment, vous êtes peut-être ravi de savoir comment utiliser le module complémentaire. Dans les parties suivantes, nous vous montrerons comment :
- Configurer le filtre de produit intelligent
- Configurer une disposition horizontale pour les filtres de produits
- Configurer le filtre de produits WooCommerce avec Elementor
- Optimiser les filtres de produits sur mobile
Notre guide vidéo sur l'utilisation du filtre de produit intelligent
Voici notre vidéo sur la configuration des filtres de produits WooCommerce ajax. J'espère que les étapes détaillées vous aideront à créer facilement un système de filtrage de produits pour votre magasin.
Pour bien comprendre les avantages de chaque fonctionnalité, continuez à lire. Nous les analyserons en détail.
Comment configurer le filtre de produit intelligent Woostify
Pour configurer le filtre de produit intelligent, vous suivrez les 4 étapes ci-dessous :
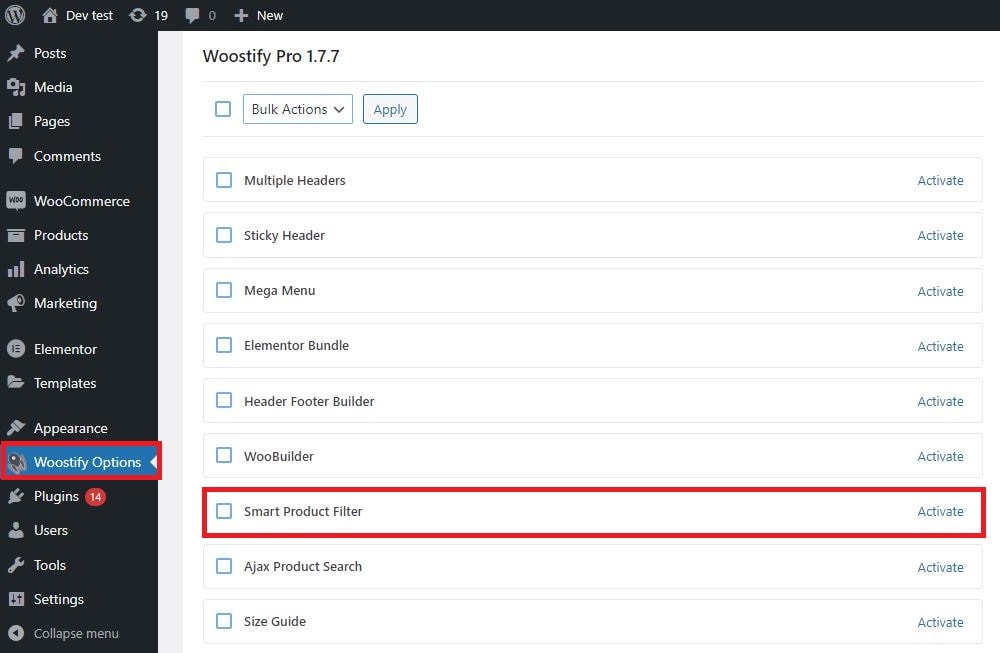
Étape 1 : Activer le filtre de produit intelligent
Dans le tableau de bord WooCommerce, accédez aux options Woostify > Filtre de produit intelligent et cliquez sur Activer pour activer le module complémentaire. Ensuite, accédez au module complémentaire pour créer des filtres de produits.

Étape 2 : Ajouter de nouveaux filtres
L'add-on offre de nombreuses options et vous permet d'ajouter d'innombrables filtres. Tout d'abord, pour créer de nouveaux filtres, appuyez sur Ajouter un nouveau filtre .

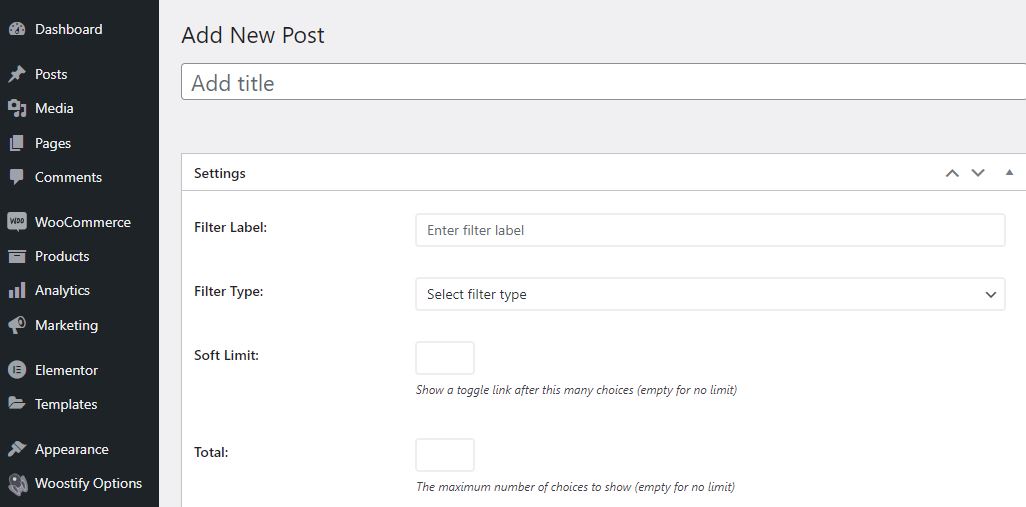
Dans l'onglet Ajouter un nouveau message , vous ajoutez un titre et complétez les paramètres, notamment :
- Label du filtre : il s'agit du nom du filtre affiché dans le frontal.
- Type de filtre : il décidera du fonctionnement des filtres.
- Soft Limit + Total : le type de filtre que vous choisissez décidera si ces deux sections s'afficheront ou non.

Dans la section Type de filtre , vous pouvez sélectionner jusqu'à 10 options. Pour chaque type de filtre, la configuration suivante s'affichera différemment. En fonction des caractéristiques de vos produits, vous déciderez du nombre et des filtres à définir pour votre boutique.
Par exemple, nous sélectionnons le type de filtre de recherche . Ensuite, la section Rechercher un espace réservé apparaîtra. Vous remplirez la case avec du texte comme Tapez pour rechercher, Rechercher des produits ou Rechercher des éléments ici. Si nous choisissons Sélectionner le type de filtre, une liste de sections comprenant Source de données, Total, Condition et Trier par s'affichera.
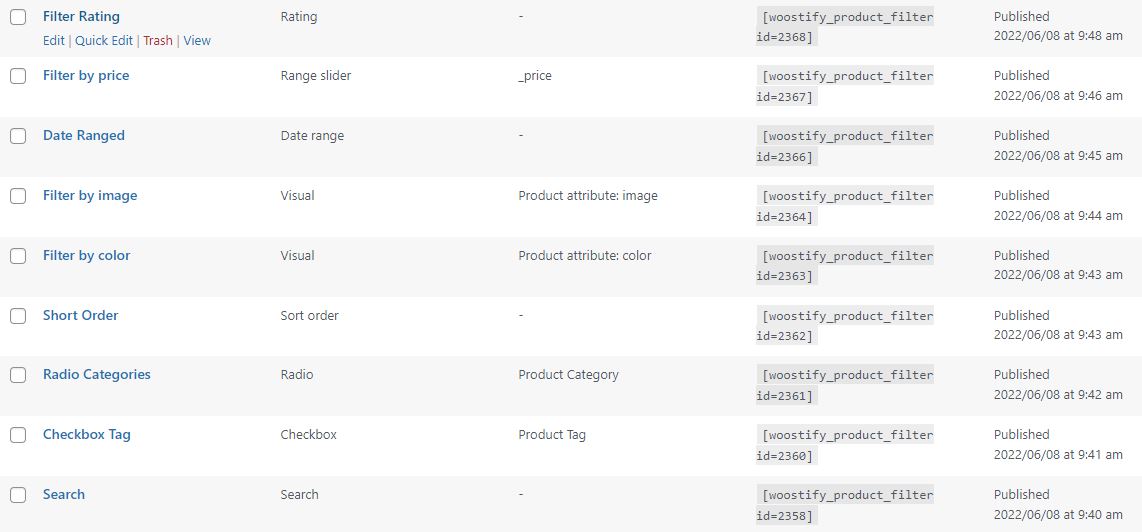
Après avoir couvert les paramètres, appuyez sur le bouton Publier pour enregistrer les nouveaux filtres de produits.
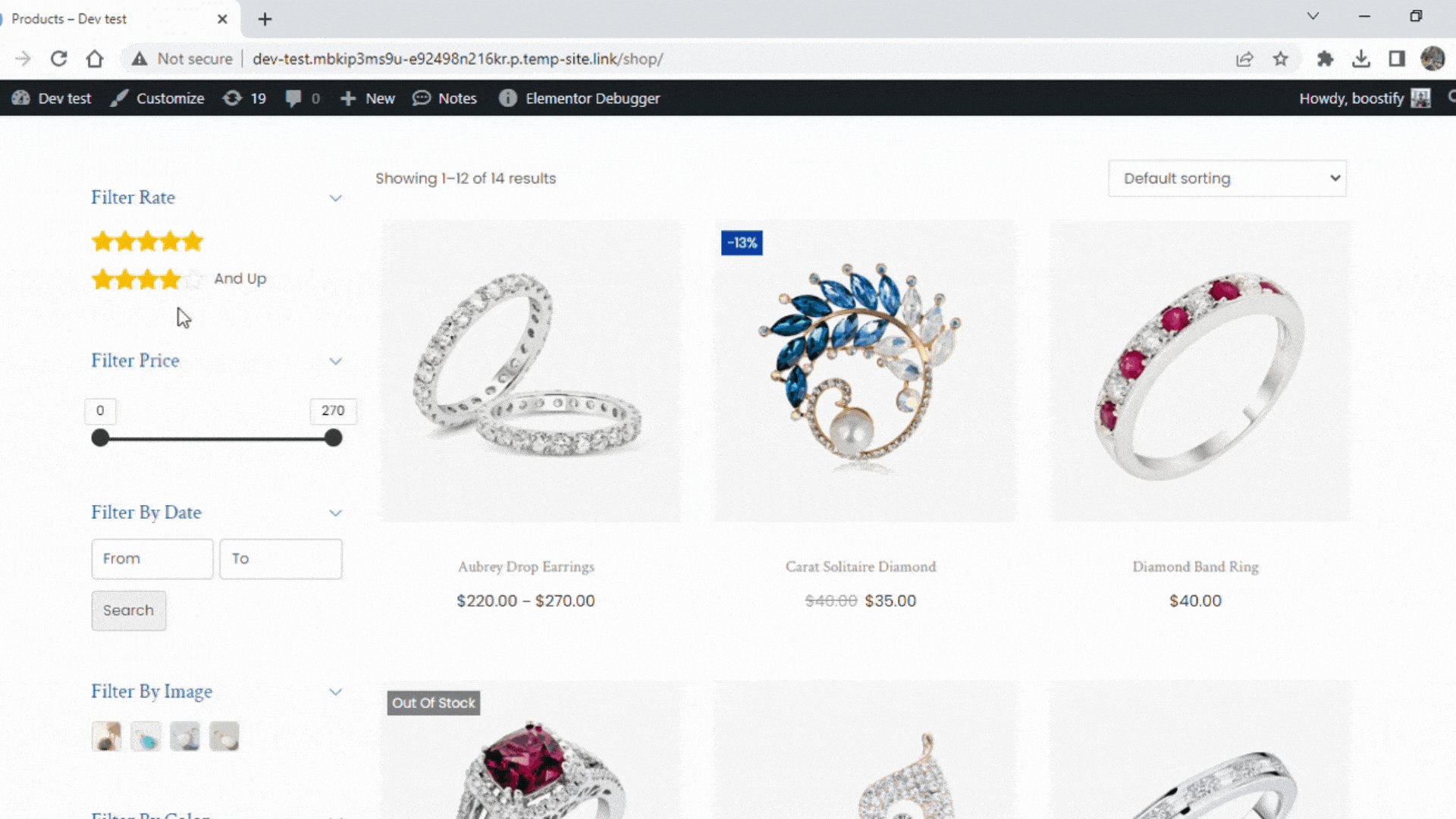
Vous trouverez ci-dessous 9 filtres que nous avons ajoutés pour le magasin.

Étape 3 : Modifier les paramètres du filtre de produits Woostify
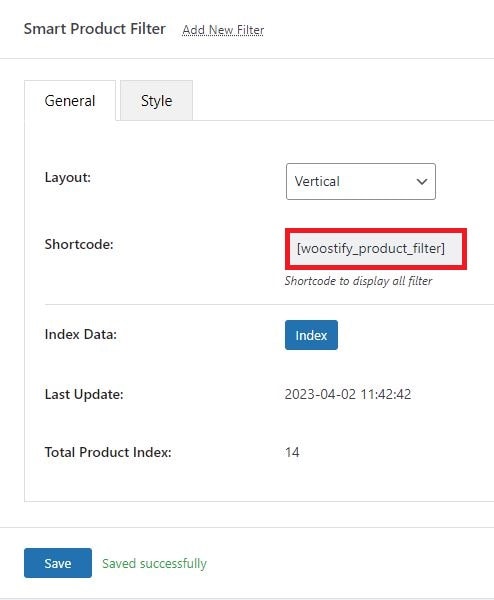
Après avoir créé des filtres de produits, vous continuez à créer des paramètres de base pour eux en cliquant sur Paramètres .
Image d'un clic sur Paramètres
Dans la partie Paramètres, vous devez couvrir deux sections, notamment Général et Style .

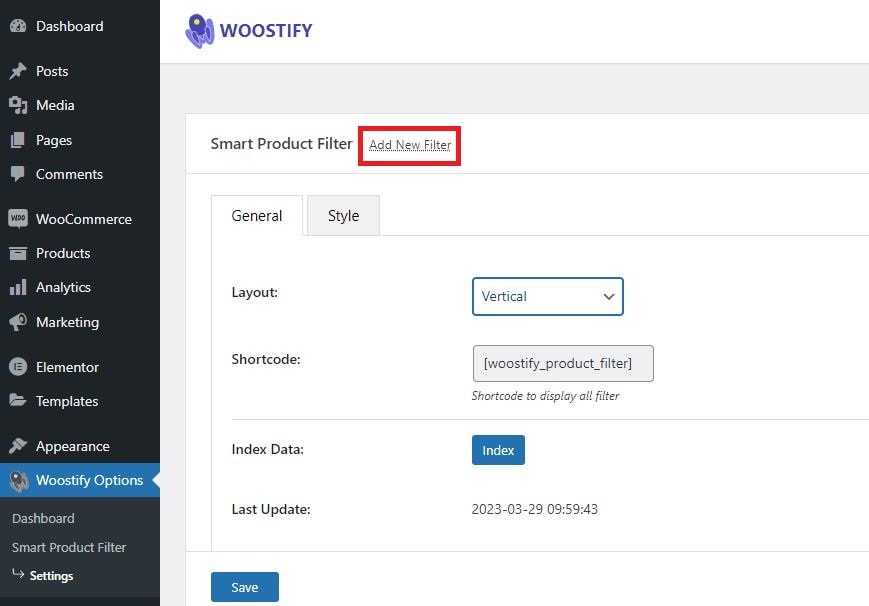
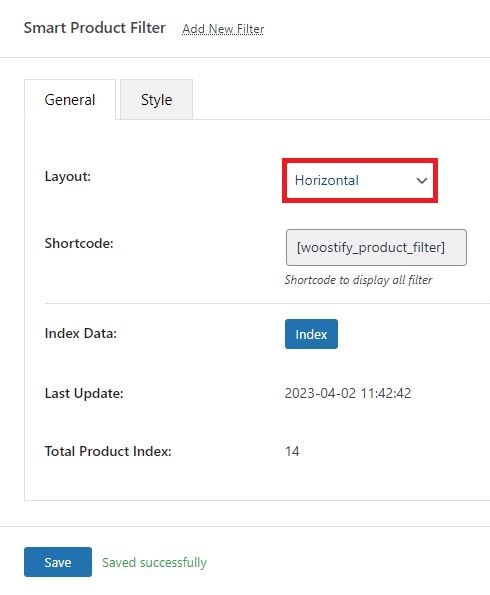
Accédez à la section Général pour :
- Définissez la disposition sur Horizontal ou Vertical : Ici, nous allons sélectionner la disposition verticale. Pour que votre page de boutique s'affiche avec une mise en page horizontale, vous devrez franchir une autre étape. Nous donnerons des instructions à ce sujet dans [Comment configurer une disposition horizontale pour les filtres de produits].
- Définissez automatiquement le shortcode comme woostify_product_filter . Vous insérerez ce shortcode à l'endroit où vous souhaitez ajouter des filtres de produits.
- Excluez tous les articles en rupture de stock du résultat de la recherche qui s'affiche une fois que les clients ont appliqué les filtres de produits.
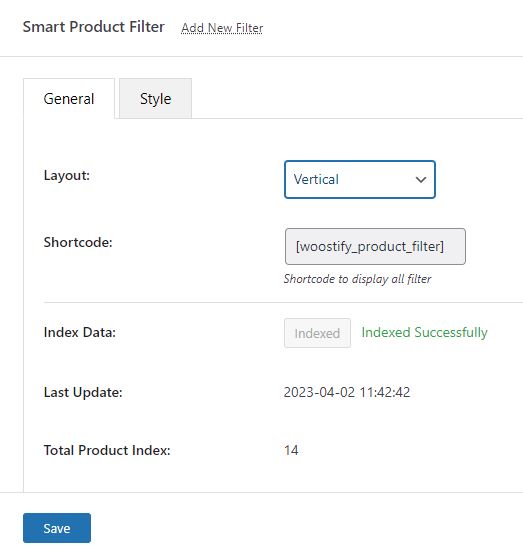
- Indexer les données pour mettre à jour toutes les données produit de votre boutique pour le module complémentaire. Juste après l'indexation réussie des données, la dernière mise à jour sera remplacée par le moment mis à jour, tandis que l'indice total des produits affichera le nombre total de produits auxquels les filtres sont appliqués.
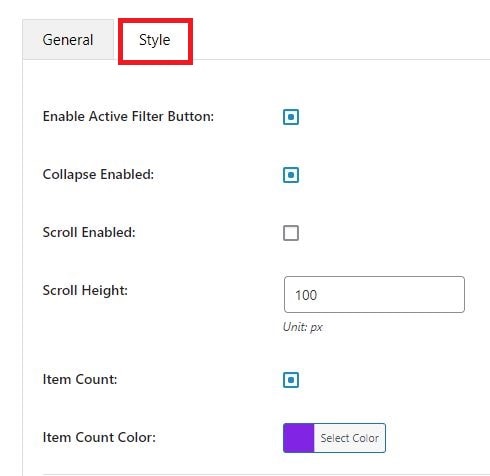
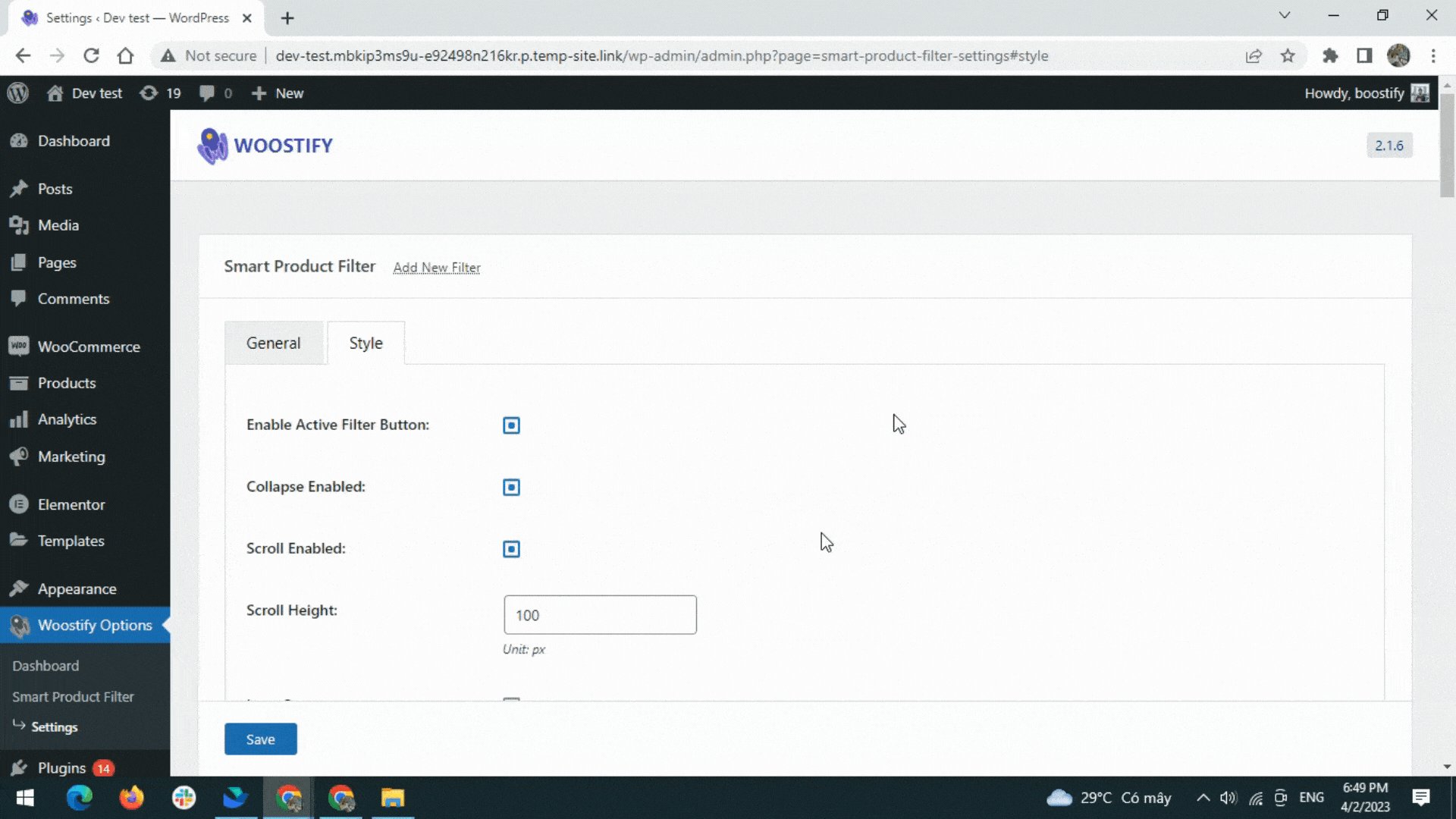
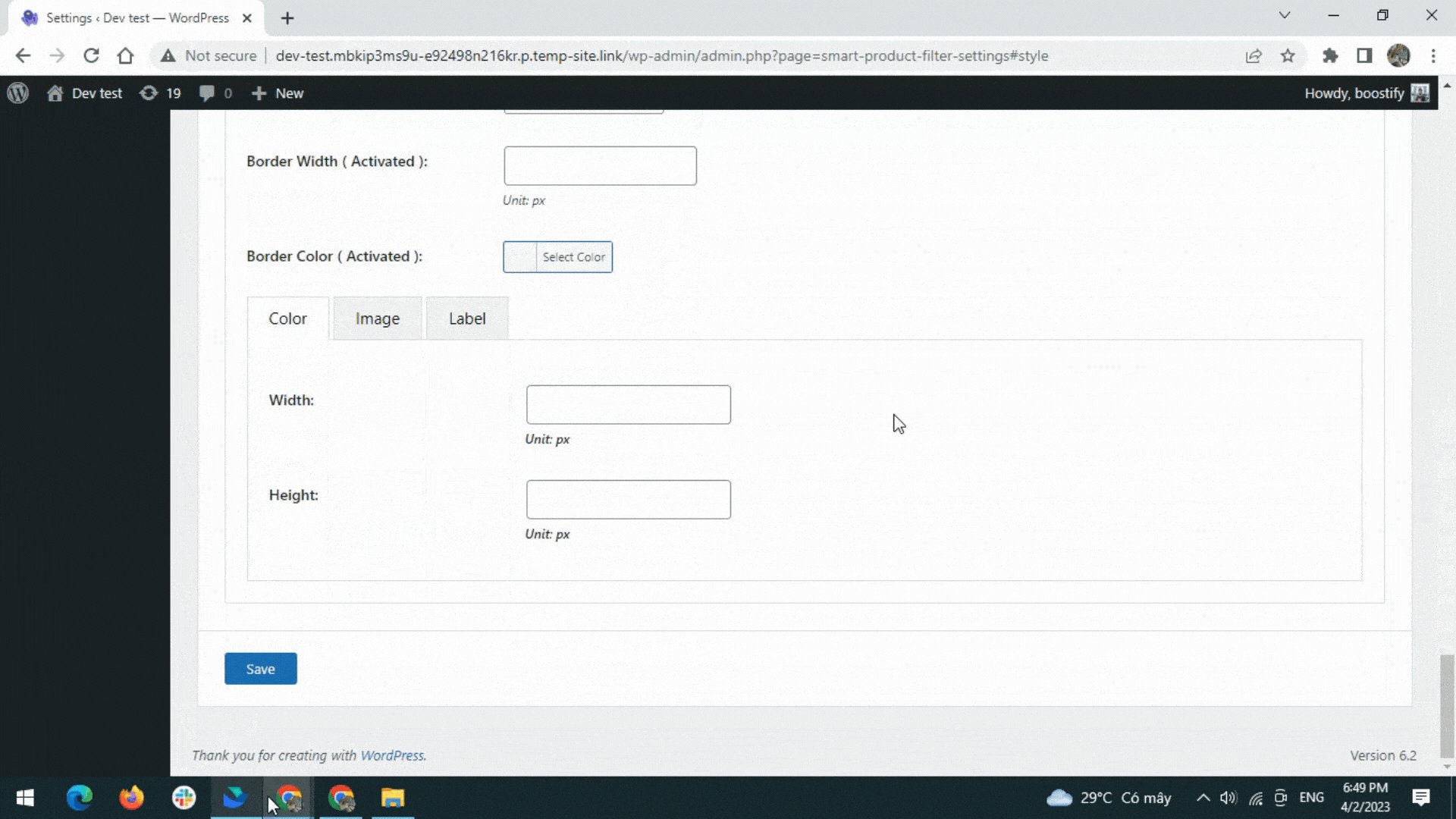
Maintenant, passez à la section Style pour modifier toutes les options ci-dessous :


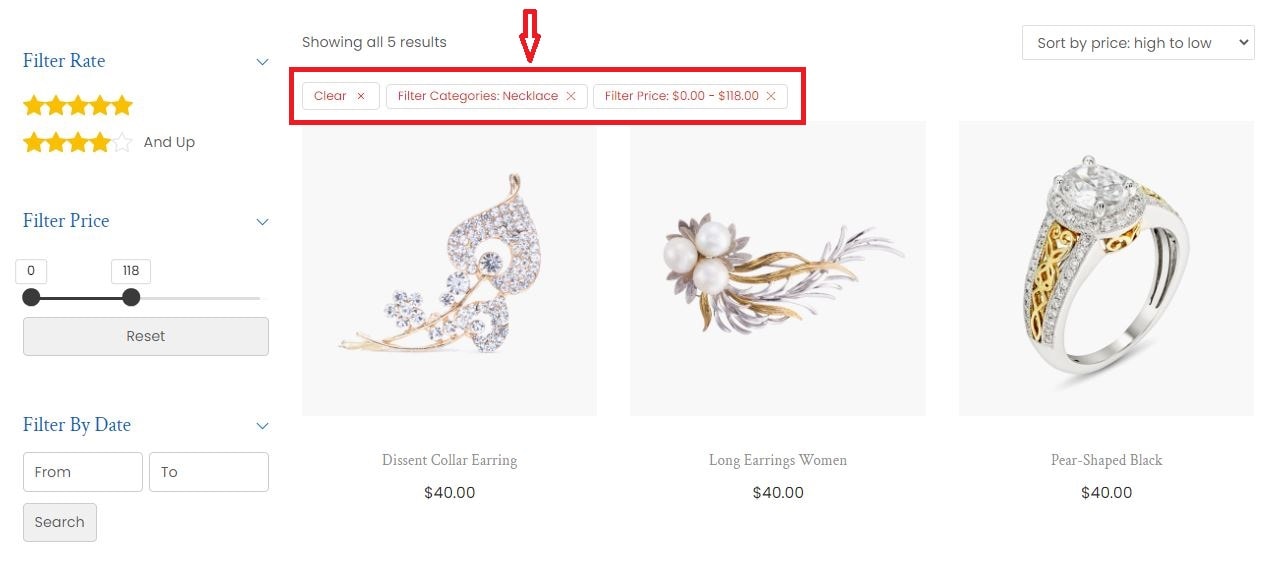
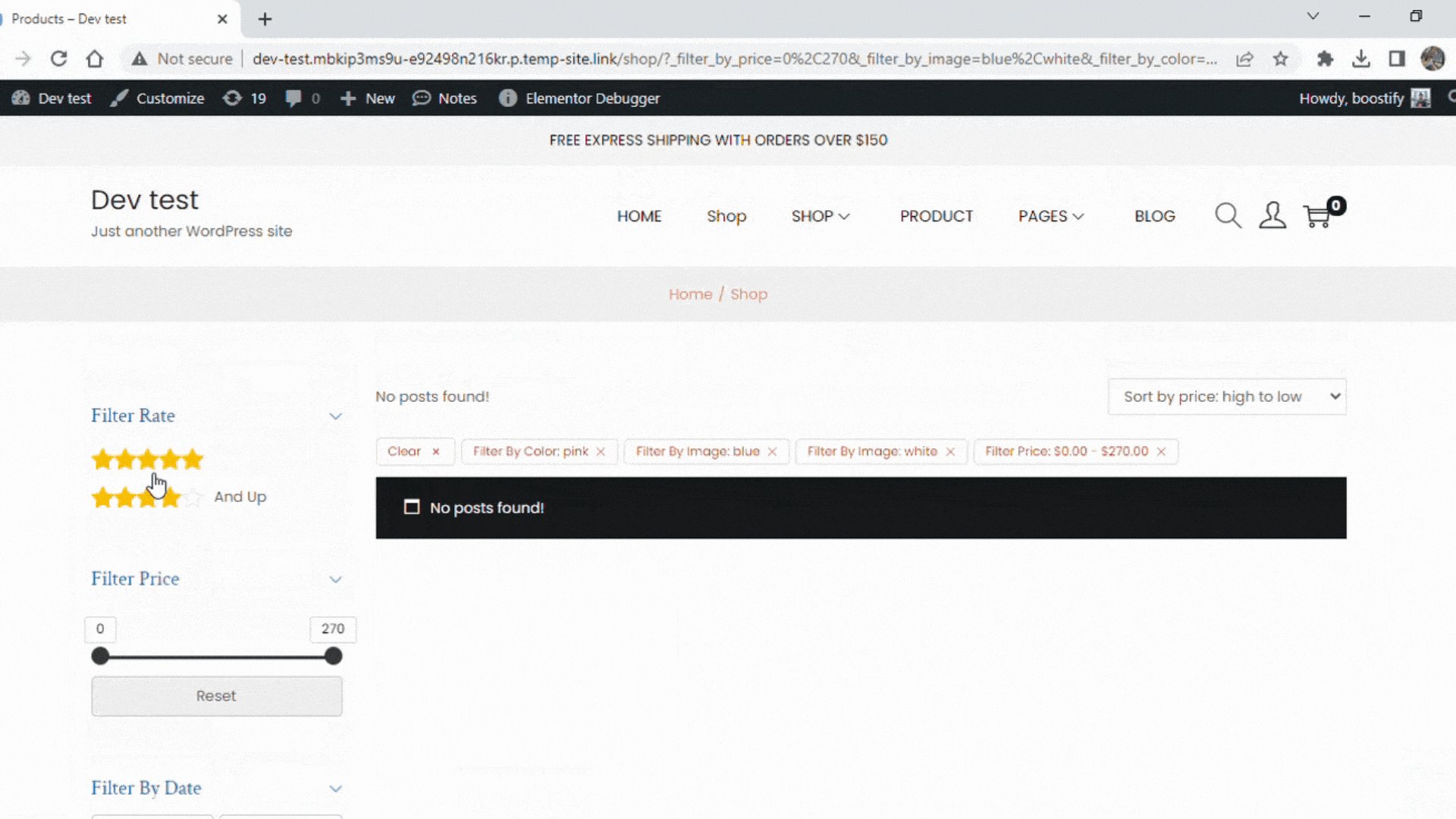
- Bouton Activer le filtre actif : Ce bouton permet de visualiser tous les filtres actuellement appliqués. Il aide les clients à vérifier les filtres qu'ils utilisent.

- Réduire activé : L'option Réduire permet d'afficher ou de masquer le contenu de chaque filtre.

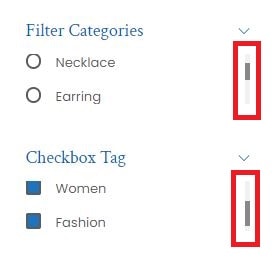
- Défilement activé : Vous pouvez utiliser le défilement pour les filtres avec une longue liste verticale d'options. En outre, le module complémentaire vous permet de personnaliser la hauteur de défilement .

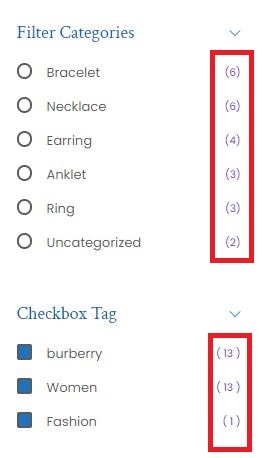
- Nombre d'éléments : le nombre d'éléments pour chaque filtre de case à cocher. Vous pouvez également définir la couleur du nombre d'éléments .

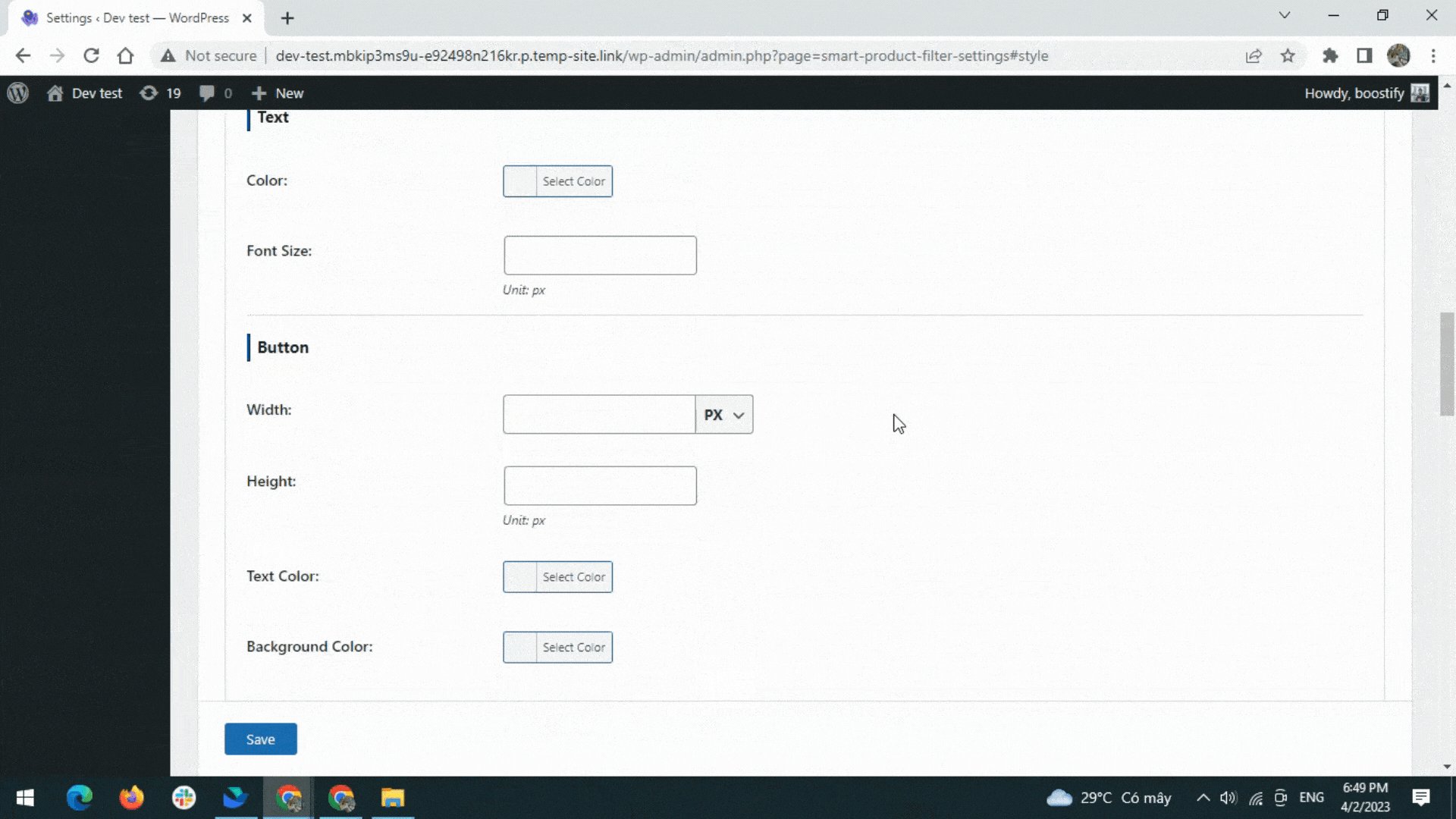
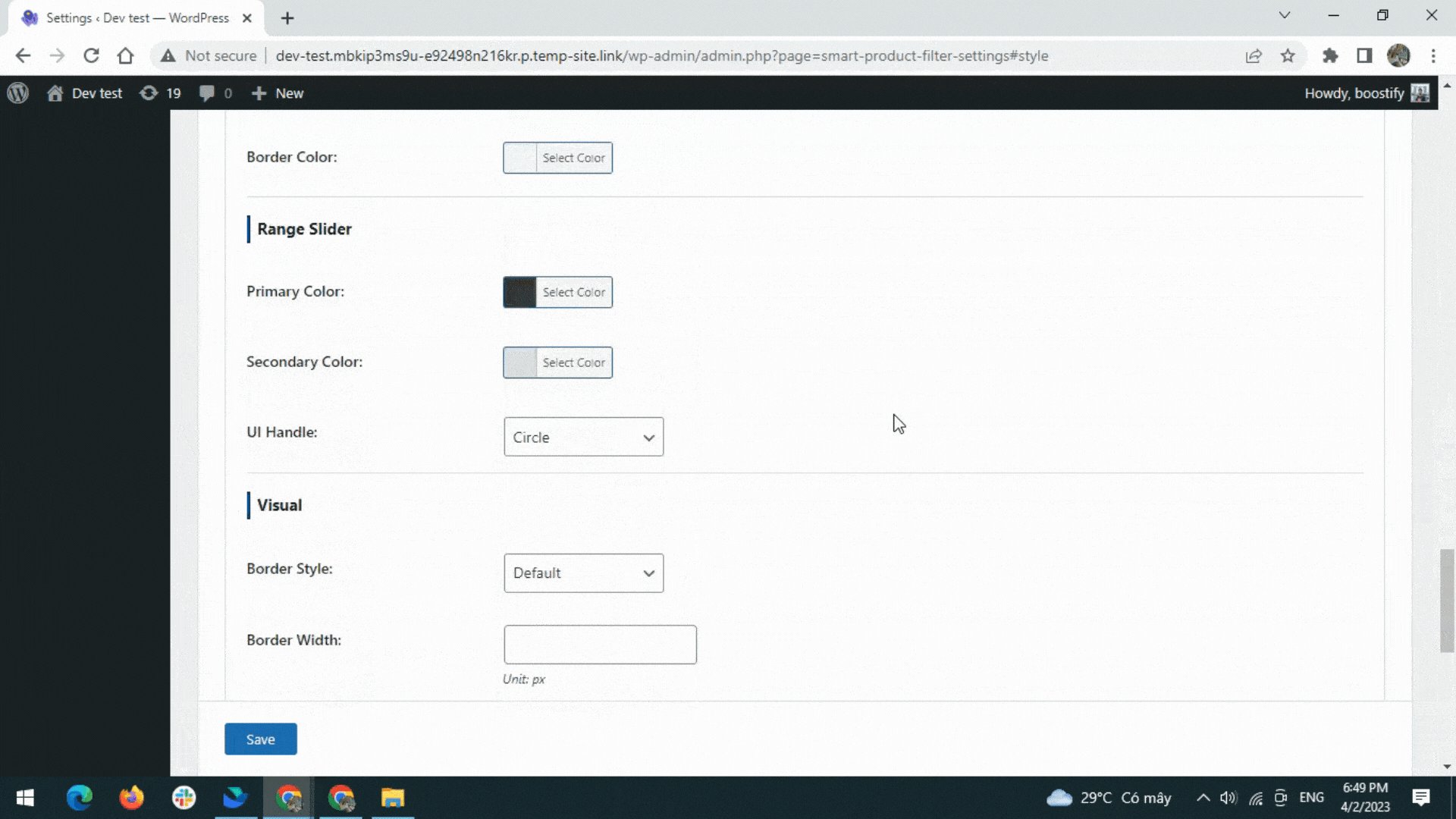
Ensuite, pour rendre vos filtres plus attrayants pour vos clients, le module complémentaire offre aux utilisateurs de nombreuses options de personnalisation. Vous pouvez modifier les tailles et les couleurs des sections ci-dessous. Pour celui appliqué aux filtres que vous n'avez pas créés à l'étape 3, ignorez-les simplement.
- Filtre actif
- Titre du filtre
- Texte
- Bouton
- Cases à cocher
- Radio
- Saisir
- Curseur de plage
- Visuel

Après avoir terminé les réglages dans les sections Général et Style, vous cliquez sur Enregistrer pour mettre à jour toutes les modifications.
Étape 4 : Ajouter un filtre de produit à la barre latérale WooCommerce
Comme mentionné ci-dessus, vous devez ajouter le shortcode du filtre de produit à l'endroit où vous souhaitez afficher les filtres. Ensuite, la première étape consiste à copier le shortcode.

Ensuite, dans le tableau de bord WooCommerce, vous allez dans Apparence > Widgets .

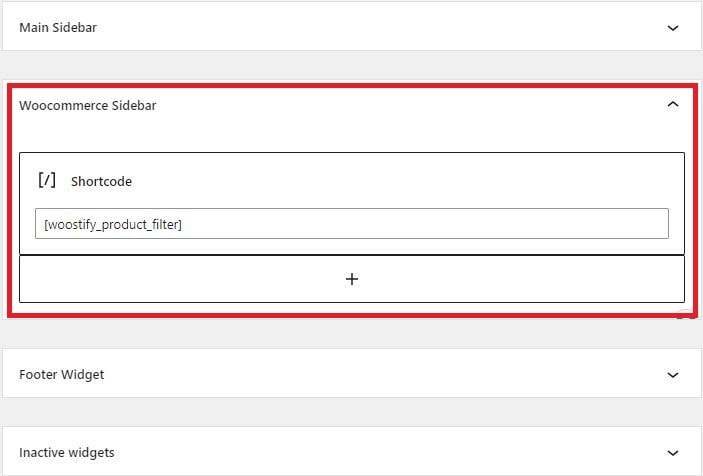
Si vous choisissez d'ajouter le shortcode à la barre latérale principale, vos filtres apparaîtront dans la barre latérale de toutes les pages du site Web. Mais comme d'habitude, les propriétaires de magasins voudront les avoir sur la page de la boutique. Pour ce faire, vous irez dans la barre latérale WooCommerce pour ajouter le shortcode.
Après être allé dans la barre latérale WooCommerce, cliquez sur l'icône + , recherchez le shortcode dans la liste des widgets et collez le shortcode copié dans la boîte comme dans l'image.

Maintenant, vous pouvez visiter la page de la boutique pour vérifier comment les filtres de produits s'affichent sur votre boutique WooCommerce.

Comment configurer une disposition horizontale pour les filtres de produits
Avec les quatre étapes ci-dessus, vous aurez des filtres de produits affichés dans la barre latérale droite ou gauche de la page de la boutique. En d'autres termes, ils sont placés dans une disposition verticale.
Alors pour avoir des filtres horizontaux, que faut-il faire ?
Veuillez suivre le guide que nous vous présentons ci-dessous pour savoir comment procéder.
Étape 1 : Activer la disposition horizontale pour le filtre de produit intelligent
Dans la section Général , vous modifiez la mise en page sur Horizontal et enregistrez la modification.

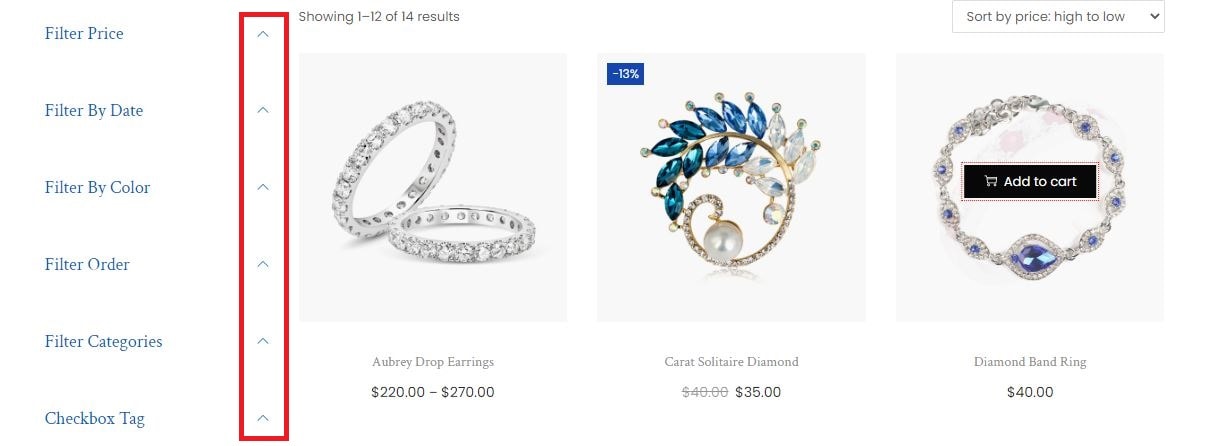
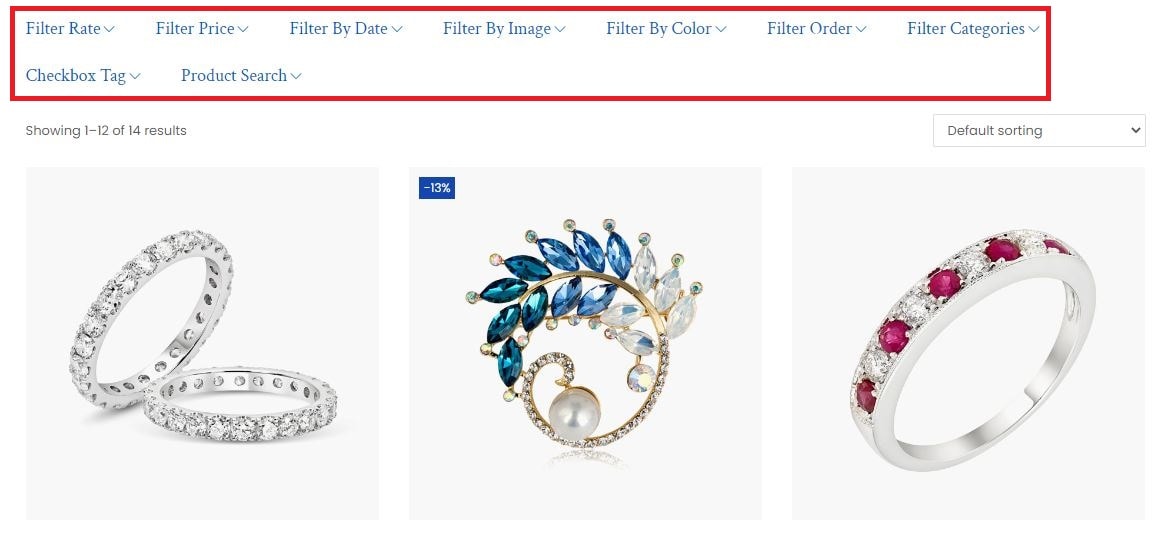
Avec cette étape, vous aurez des filtres de produits avec une disposition horizontale comme dans l'image ci-dessous. Mais la page de la boutique et ces filtres seront plus accrocheurs lorsque vous supprimerez la barre latérale.
Étape 2 : Désactivez la barre latérale sur la page de la boutique
Les barres latérales sont importantes pour les magasins WooCommerce. Cela étant dit, si vous souhaitez afficher du contenu (filtres de produits) dans la disposition horizontale, les barres latérales ne sont plus nécessaires.
Pour supprimer la barre latérale de la page de la boutique, vous allez dans Apparence > Personnaliser .

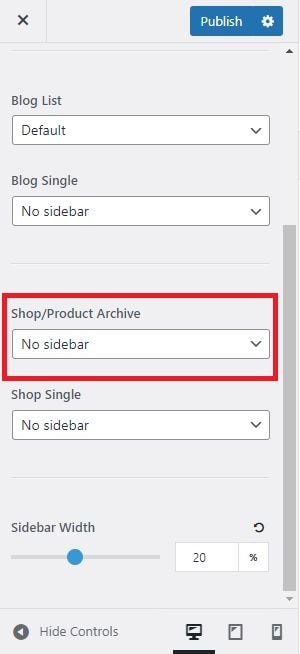
Après avoir été redirigé vers l'interface de personnalisation, vous accédez à la page de la boutique et sélectionnez Disposition > Barre latérale. Ensuite, sélectionnez Pas de barre latérale pour Shop/ Product Archive . Au fur et à mesure que vous le modifiez, l'aperçu en direct du personnalisateur vous permettra de voir comment les filtres de produits changent.

Maintenant, vérifiez comment la page de la boutique s'affiche sur le front-end.

Comme vous pouvez le voir, parce que nous avons masqué la barre latérale, l'espace blanc sur le côté gauche est supprimé. Au lieu de cela, les produits ainsi que les filtres sont disposés horizontalement et couvrent tout l'écran. Avec cette conception, vous ne verrez pas d'options spécifiques pour chaque filtre. Les icônes déroulantes apparaîtront. Veuillez cliquer dessus pour voir les filtres en détail.
Nous avons terminé le processus d'ajout et de personnalisation des filtres de produits sur la page de la boutique par défaut. Alors, avec une boutique personnalisée, comment pouvons-nous faire cela ?
Comment configurer le filtre de produit WooCommerce avec Elementor
Woostify permet de personnaliser la page de la boutique avec Elementor. Il offre également aux utilisateurs la possibilité d'ajouter des filtres de produits à la page personnalisée. Alors maintenant, continuez à lire pour voir comment accomplir cette tâche.
Étape 1 : Créer une page de boutique personnalisée
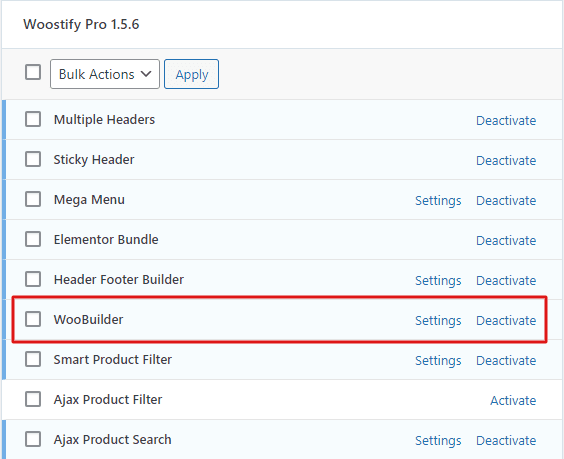
Tout d'abord, vous devez vous rendre dans les options de Woostify et activer WooBuilder .

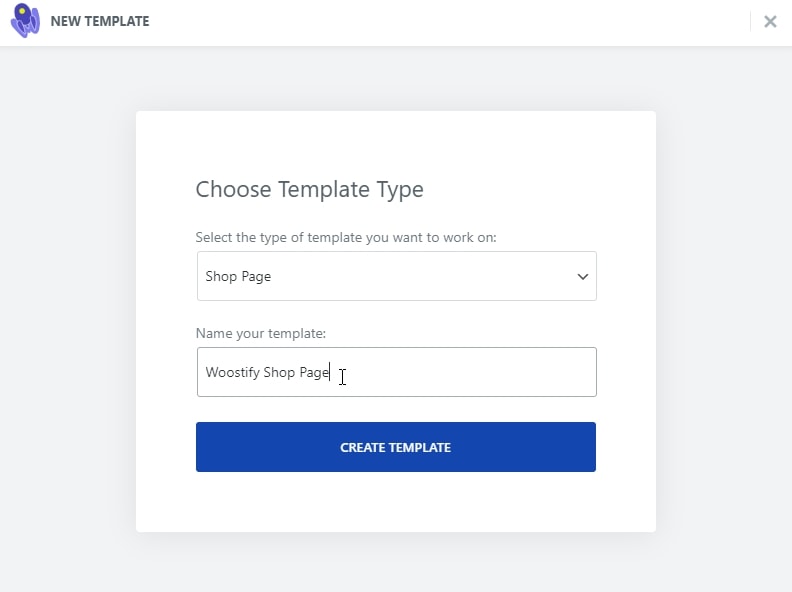
Ensuite, rendez-vous sur WooBuilder pour créer une nouvelle page de boutique WooCommerce. Sélectionnez le type de Page Boutique, nommez le modèle et CREATE TEMPLATE .

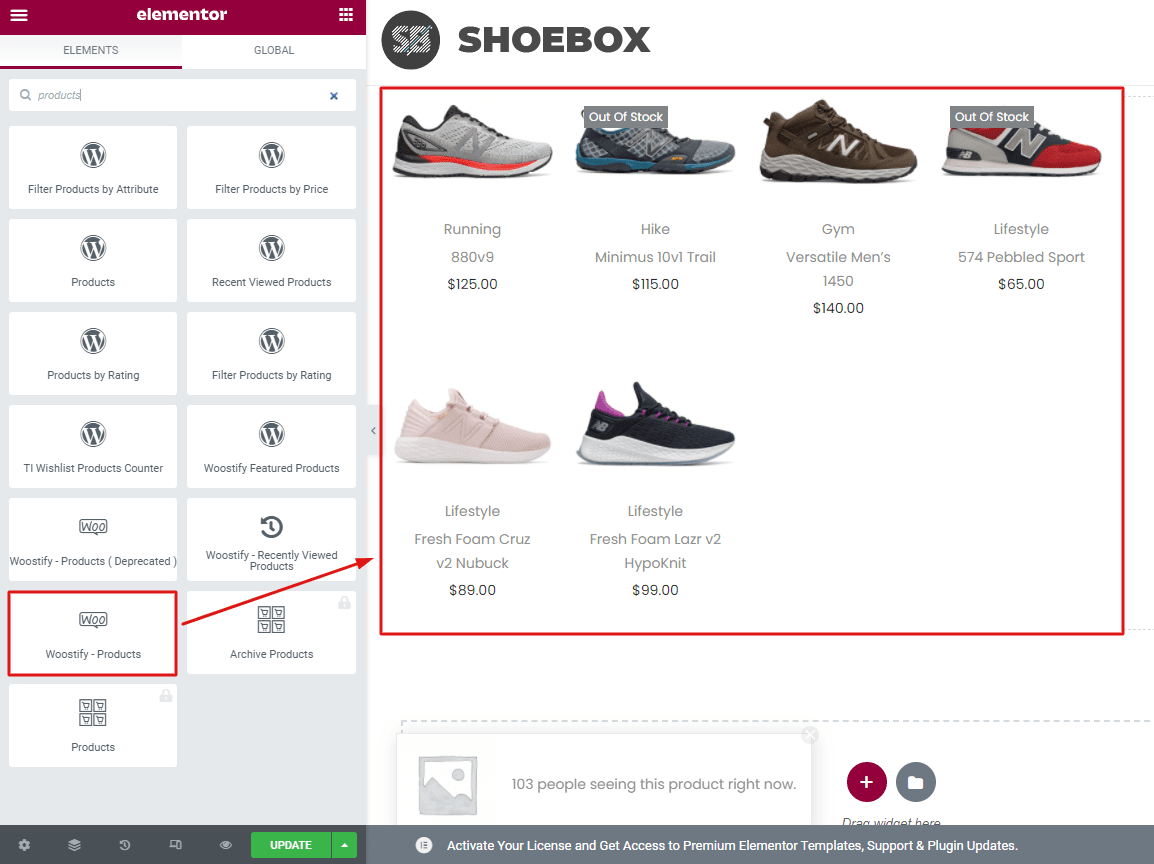
Maintenant, vous pouvez personnaliser la page de la boutique avec Elementor. Ici, nous allons déposer et déposer le widget Woostify - Produits pour créer une page de boutique de base. Il existe de nombreux autres widgets pour concevoir la page de la boutique. Pour en savoir plus, veuillez lire cet article.

Étape 2 : Ajoutez des filtres de produits à la page de la boutique Elementor
Pour que les filtres de produits s'affichent sur cette page de boutique personnalisée, vous suivrez les étapes ci-dessous :
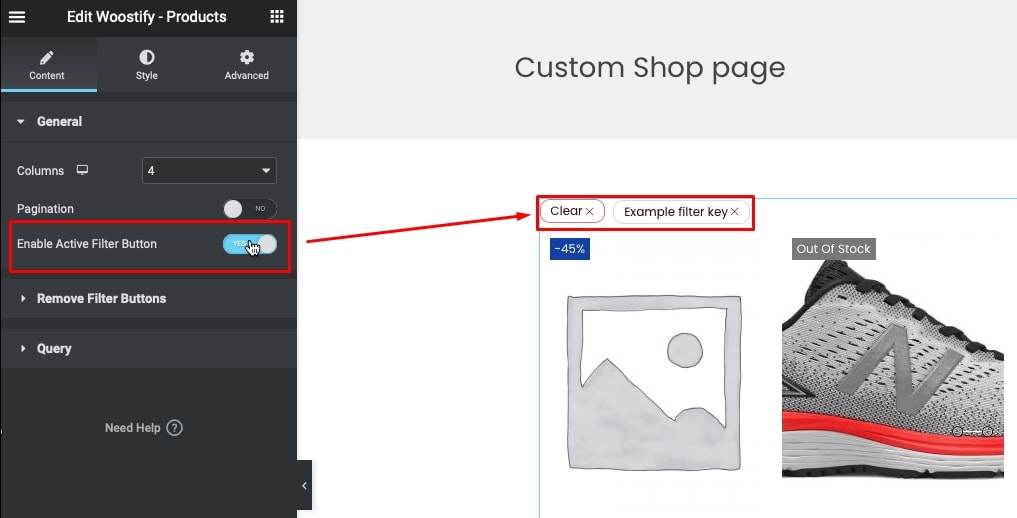
- Activez le bouton Activer le filtre actif : sa fonction est similaire à celle de la section Général des Paramètres lorsque vous le définissez pour la page de la boutique par défaut. Vérifiez-le [ici].

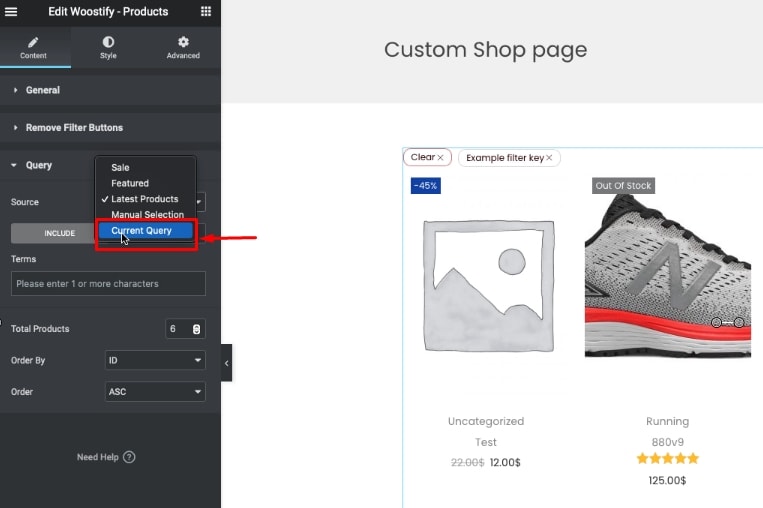
- Ensuite, dans la section Requête , sélectionnez Requête actuelle pour appliquer des filtres de produits à tous les produits de la page existante.

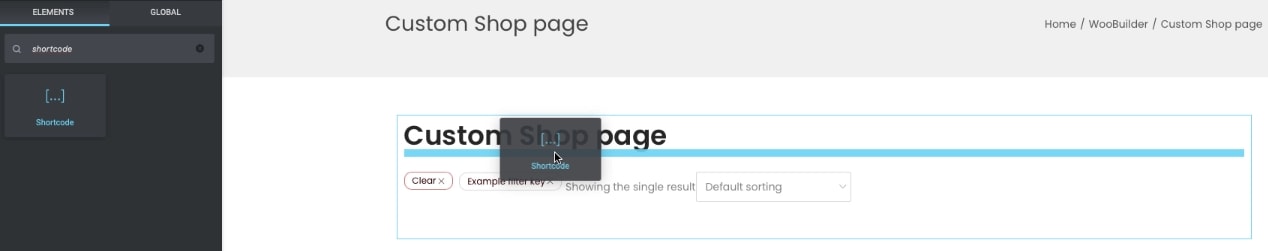
- Dans le panneau du widget Elementor, recherchez le widget Shortcode et faites-le glisser et déposez-le dans l'éditeur de page. Vous pouvez le placer au-dessus du bouton Filtre actif .

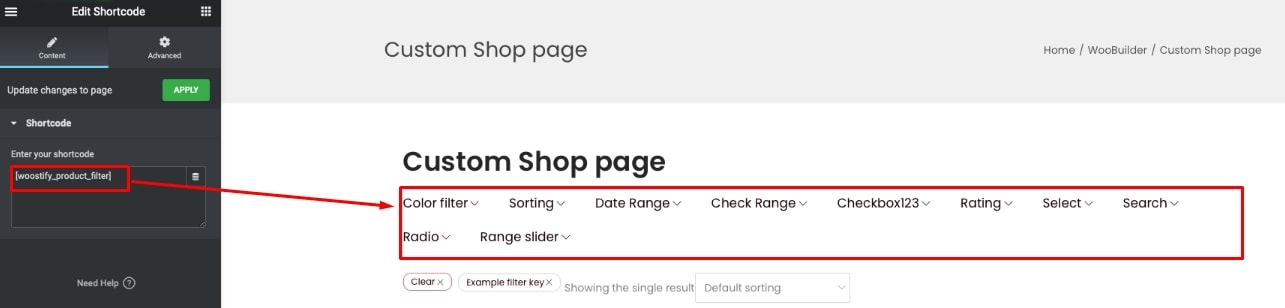
- Copiez le shortcode global du filtre [woostify_product_filter] et collez-le dans la zone de shortcode. Ensuite, vous aurez une disposition de filtre placée horizontalement comme indiqué dans l'image.

- Pour créer une disposition verticale pour les filtres de produits Elementor, vous sélectionnez la structure à deux colonnes :
Faites glisser et déposez le widget Woostify - Produits dans l'une des colonnes. Ensuite, vous activez également le bouton de filtre actif et sélectionnez la requête actuelle que vous avez définie pour la [disposition horizontale dans Elementor]. Le shortcode du filtre de produit sera ajouté à la colonne restante.
Après cela, vous devez également accéder à la section Général des Paramètres pour modifier la disposition en Vertical .
C'est tout pour le processus de configuration de la disposition verticale dans Elementor. Visitez maintenant le magasin pour voir comment les filtres de produits s'affichent dans la disposition verticale.
Comment optimiser les filtres de produits sur mobile
Avec nos outils, vous pouvez non seulement créer différentes dispositions de filtres avec Elementor, mais également les optimiser pour le mobile.
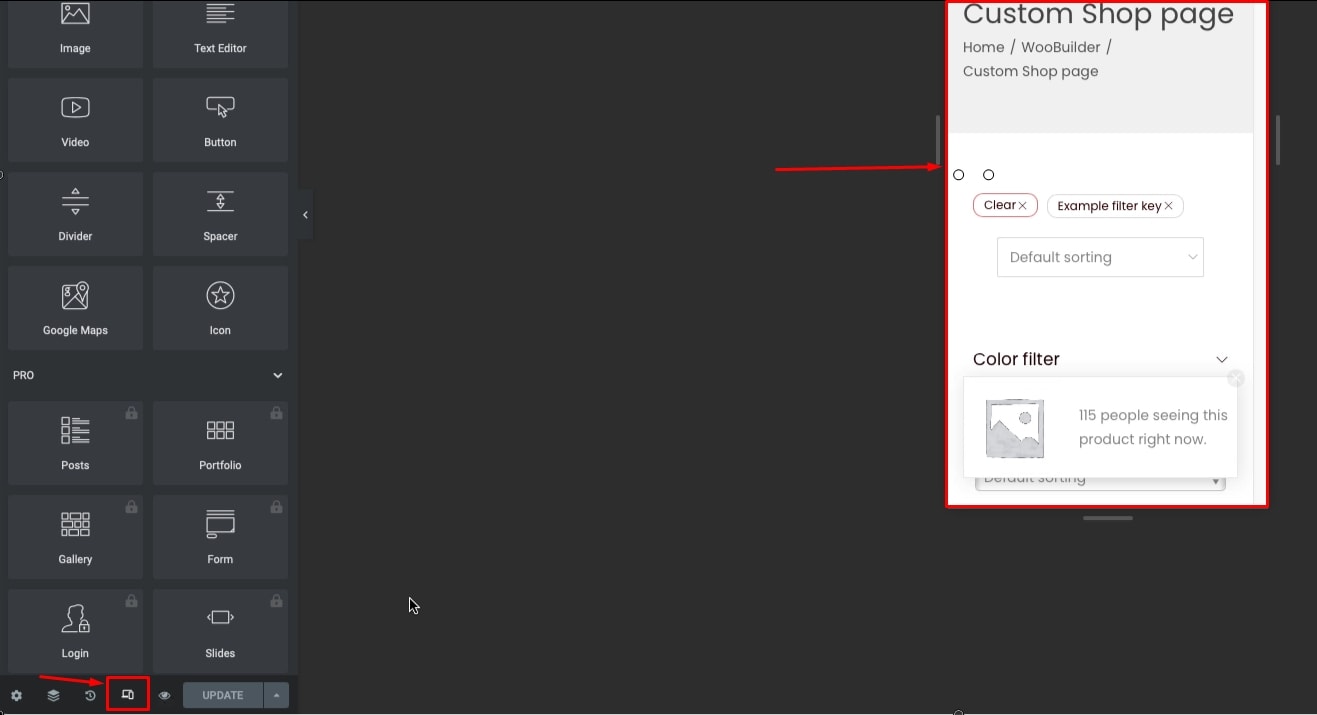
Sur la page de la boutique personnalisée créée avec Elementor, vous verrez l'icône mobile en bas à gauche de la page. Cliquez ici et vous verrez un aperçu de l'affichage des filtres de produits sur mobile.

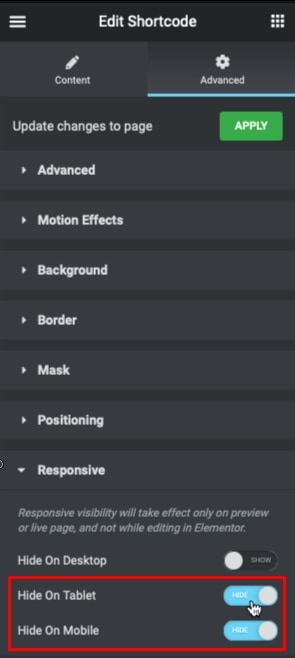
Jetez un œil à l'affichage pour voir s'il y a des problèmes avec vos filtres de produits lorsqu'ils sont affichés sur des appareils mobiles. Si vous trouvez que les filtres de produits ne fonctionnent pas bien sur les tablettes et les mobiles, vous pouvez accéder aux sections Avancé et activer les options Masquer sur tablette et Masquer sur mobile.

Cependant, si vous souhaitez toujours que les filtres de produits fonctionnent pour les mobiles, Woostify peut vous aider.
Une fois que vous avez mis à jour votre version vers Woostify Pro, vous pouvez utiliser non seulement le filtre de produit intelligent, mais également de nombreuses autres fonctionnalités intéressantes telles que WooBuilder, Elementor et Woostify - Toggle Sidebar . Cette fonctionnalité vous aidera à corriger l'affichage du filtre sur les mobiles.
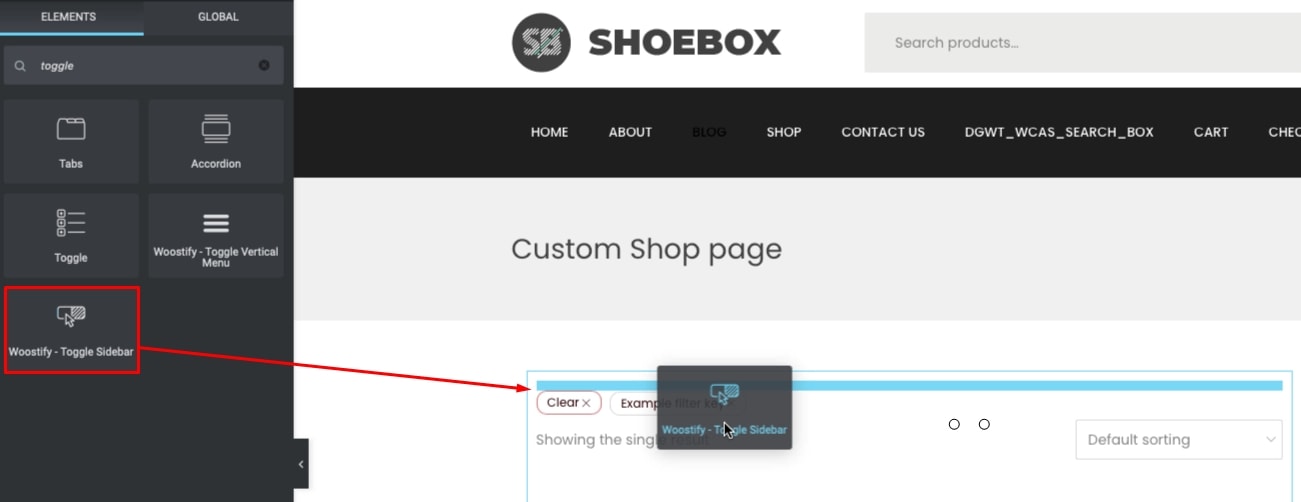
Recherchez Woostify - Basculez la barre latérale dans la zone de recherche d'éléments ici. Ensuite, faites-le glisser et déposez-le au-dessus du filtre actif. Avec cette fonctionnalité, la barre latérale créée pour l'affichage normal (bureau) sera supprimée. Au lieu de cela, il mettra en place une disposition verticale de filtre qui crée une bonne apparence sur le mobile.

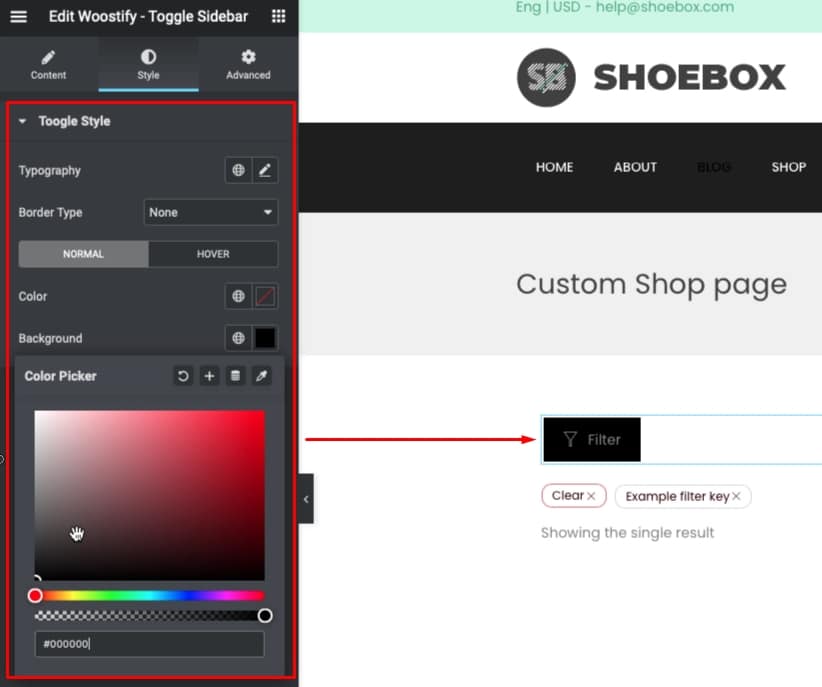
Woostify offre également la possibilité de personnaliser cette bascule. Ainsi, vous pouvez modifier la typographie, modifier la bordure et choisir la couleur de la bascule pour la rendre plus accrocheuse.

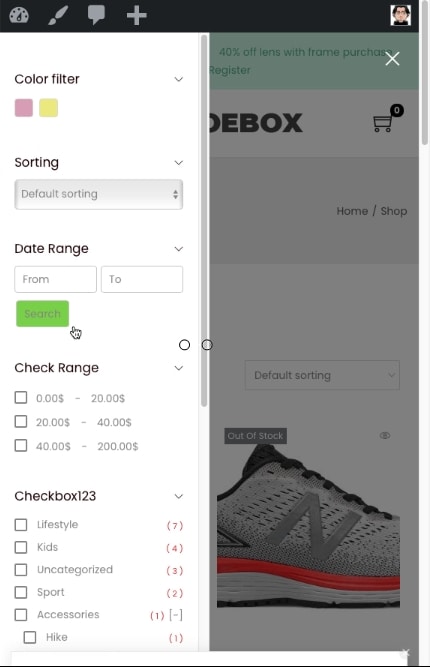
Maintenant, l'optimisation mobile est terminée. Veuillez voir comment la page de votre boutique et les filtres de produits changent sur les appareils mobiles.

Pour le dernier mot,
Si vous cherchez un moyen d'offrir aux clients un moyen plus rapide et plus facile de rechercher des produits sur votre boutique WooCommerce, le filtre de produit intelligent mérite d'être considéré.
Nous allons résumer ce que cet add-on peut apporter à votre boutique :
- Fournissez jusqu'à 10 types de filtres pour filtrer vos produits selon tous les critères, attributs, taxonomies, prix et autres données produit.
- Autoriser l'affichage des filtres de produits dans deux dispositions, verticale et horizontale.
- Offrez la possibilité de personnaliser la page de la boutique (à l'aide de WooBuilder et Elementor) et d'y afficher des filtres de produits.
- Prise en charge du chargement de la page en Ajax
- Optimisez l'affichage du filtre pour les appareils mobiles (Woostify - Toggle Sidebar).
Si vous pouvez profiter correctement des fonctionnalités ci-dessus, vous pouvez faire passer l'expérience d'achat sur votre site Web au niveau supérieur.
Merci beaucoup d'avoir lu notre article. Si vous avez des contributions ou des questions, veuillez laisser un commentaire dans la case ci-dessous. Nous sommes heureux de recevoir des commentaires. Merci encore!
