Comment définir les attributs WooCommerce par défaut pour les produits en vrac ?
Publié: 2022-09-15Croyez-le ou non, accéder à chaque produit de WooCommerce pour effectuer une modification prend du temps.
Vous ne le saurez peut-être pas au départ, mais avec des centaines et des milliers de produits, le temps passé augmentera de façon exponentielle.
Cela s'applique à la modification du prix, du stock, de la définition des attributs ou de tout autre champ. Dans cet article, nous verrons comment modifier rapidement les attributs par défaut des produits variables sans accéder à chaque page de produit WooCommerce.
Mieux encore, comment vous pouvez modifier en masse les attributs WooCommerce par défaut et gagner du temps productif.
Comment "ne pas" définir les attributs WooCommerce par défaut provoque un taux de rebond élevé ?
C'est l'une des choses négligées. Si vous ne définissez pas d'attribut par défaut pour les produits variables, le bouton "Ajouter au panier" sera désactivé jusqu'à ce que vous sélectionniez un attribut.
Ainsi, même si vous obtenez des clients potentiels, ils rebondiront sans rien acheter et ne reviendront peut-être pas. Ils pensent que la page ne fonctionne pas et partent.
En tant que tels, les taux de conversion de nombreux magasins WooCommerce ne sont pas si bons. Et vous ne voulez pas perdre de ventes supplémentaires à cause de ce problème de taille de fourmi. C'est pourquoi, si vous avez des produits variables, il est indispensable de définir les attributs WooCommerce par défaut.
Disons que vous avez des centaines et des milliers de T-shirts dans votre magasin, ayant des attributs comme la couleur, la taille, le type de col, le type de manche, le design et autres.
Ainsi, chaque fois qu'un visiteur atterrit sur le produit, la variante par défaut (par exemple un t-shirt de couleur bleue) sera sélectionnée et le bouton "Ajouter au panier" sera actif. Les visiteurs peuvent ensuite sélectionner d'autres T-shirts selon leur choix. Vous pouvez également définir une variante que votre utilisateur doit voir en premier comme variante par défaut.
Si vous ne définissez pas d'attribut par défaut pour ces milliers de T-shirts comme mentionné, les visiteurs rebondiront. Et oui, sans attributs, vous ne pouvez pas créer de déclinaisons de produits.
Le moyen simple de définir des attributs par défaut sans codage
Le cœur de WooCommerce vous permet d'ajouter des informations à vos produits via des attributs. Vous pouvez appliquer ces attributs à tout produit nouveau ou existant.
Mais le plus gros inconvénient est que vous devez vous rendre sur chaque produit et le faire. Vous n'avez pas la possibilité de définir des attributs à partir d'un seul endroit ou de les définir en masse.
Entrez dans Smart Manager et définissez les attributs par défaut pour les produits variables WooCommerce en quelques secondes.
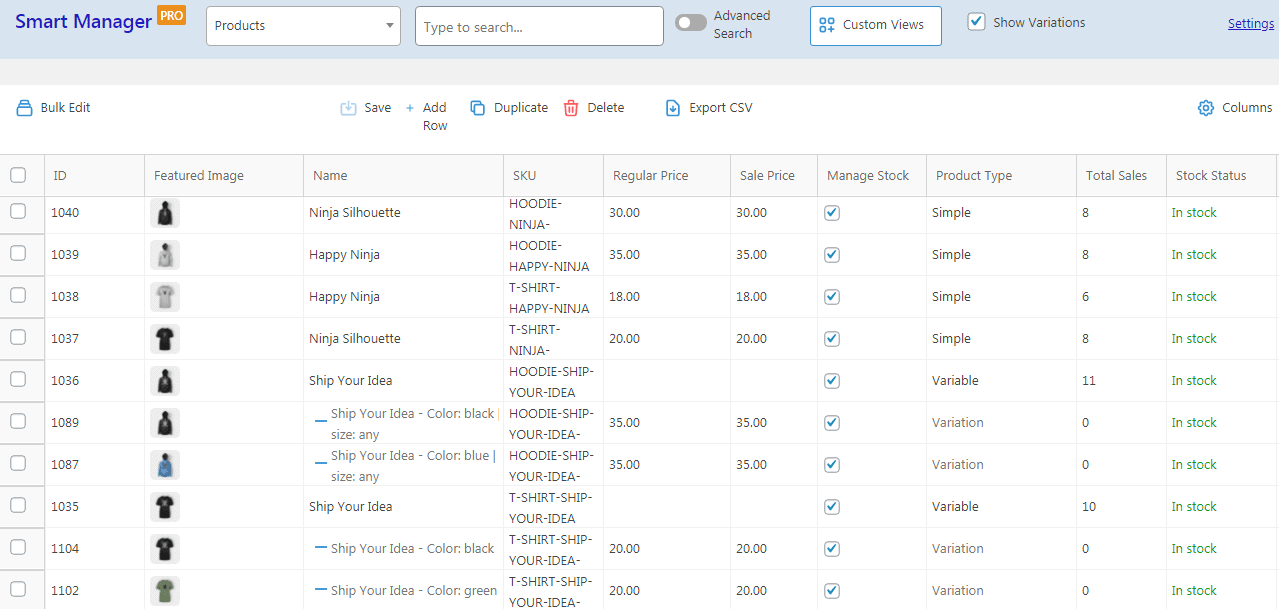
Smart Manager vous fournit une feuille de calcul de type Excel . Il affiche tous vos produits en un seul endroit. Donc, naviguer et apporter des modifications est assez simple.

Sélectionnez Products dans la liste déroulante du tableau de bord Smart Manager et vous verrez toutes les colonnes importantes liées au produit - nom, image en vedette, prix régulier, prix de vente, état du stock, quantité, attributs par défaut et autres.
Les Default Attributes sont le nom de la colonne dans laquelle vous pouvez définir l'attribut par défaut. Si vous ne voyez pas cette colonne, activez-la en cliquant sur l'icône Colonnes. Plus d'informations ici.
Désormais, vous pouvez définir directement les attributs d'un produit (modification en ligne) ou utiliser la fonction de modification en masse pour définir les attributs par défaut des produits variables en masse.
En savoir plus sur Smart Manager
Comment définir directement les attributs par défaut des produits variables (édition en ligne) ?
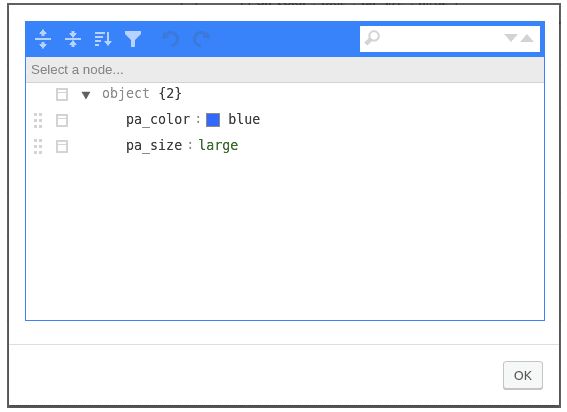
Cliquez sur la cellule de la colonne Default Attribute dans la grille Smart Manager. Cela ouvrirait une boîte de dialogue dans laquelle vous pouvez entrer l' attribute slug et sa valeur dans un format {key: value} , comme indiqué dans la capture d'écran.


Vous pouvez également localiser un produit à l'aide de la fonctionnalité de recherche avancée et modifier directement l'attribut par défaut comme mentionné ci-dessus.
Vous pouvez également utiliser la fonction de recherche avancée de Smart Manager pour localiser un produit et définir des attributs pour celui-ci, qu'il s'agisse d'une modification en ligne ou d'une modification en bloc.
Comment définir des attributs par défaut pour les produits variables en masse ?
Tout d'abord, en ce qui concerne les "Attributs par défaut", il s'agit du même nom de champ de base de données dans lequel WooCommerce stocke les attributs "Variation de produit par défaut". Donc, vous pouvez sûrement essayer de modifier la même chose.
Vous pouvez également essayer de définir la "Variation par défaut" pour n'importe quel produit à l'aide du menu WooCommerce > Products , puis vérifier simplement sa valeur dans la colonne "Attributs par défaut" de la grille Smart Manager.
Cependant, si vous avez des milliers de produits variables ayant le même ensemble d'attributs et que vous souhaitez définir la même combinaison de valeurs d'attributs par défaut pour tous, la fonction de modification en bloc est un gain de temps considérable.
Disons que vous avez différents types de T-shirts en tant que produits variables et chacun d'eux a l'attribut "couleur" avec la valeur "bleu" comme l'une de ses variantes. Ensuite, vous pouvez certainement définir la valeur d'attribut par défaut pour l'attribut 'couleur' sur 'bleu' pour tous les t-shirts en quelques clics à l'aide de la fonctionnalité d'édition en bloc.

- Accédez au panneau d'administration de WordPress, puis accédez à
Smart Manager > Products dashboard. - Sélectionnez les produits pour lesquels vous souhaitez le définir. Ou utilisez l'option
Advanced Search(bascule en haut) pour localiser les produits ou variantes requis et les sélectionner. - Cliquez sur l'option
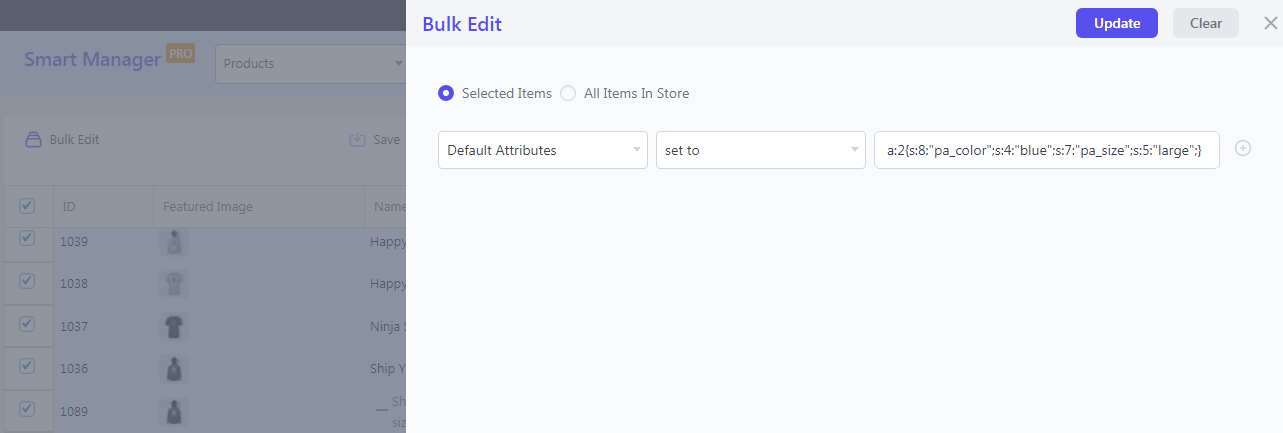
Bulk Editmasse. - Dans la première zone de liste déroulante, choisissez
Default Attributes. Choisissezset todans la deuxième case. Entrez maintenant la valeur dans un format sérialisé PHP dans la zone de texte de valeur. Par exemple –a:2{s:8:"pa_color";s:4:"blue";s:7:"pa_size";s:5:"large";} - Cliquez sur
Updateà jour.
C'est ça.
Essayez la démo en direct
Si vous rencontrez des difficultés lors de la définition des attributs, contactez-nous ici.
Plus d'avantages de l'utilisation de Smart Manager
- Gérez tous les types de publication WooCommerce et WordPress et les champs personnalisés - commandes, coupons, pages, utilisateurs, abonnements, fournisseurs, réservations, etc.
- Modification en masse, modification en ligne pour tous les types de publication
- Exportez les données au format CSV selon vos besoins - magasin entier ou en fonction de la date, de la recherche et des filtres de colonne.
- Dupliquer : Faites facilement une copie des enregistrements sélectionnés ou de tous les enregistrements existants pour n'importe quel type de publication.
- Ajouter et supprimer : ajoutez ou supprimez facilement des lignes de données selon les besoins. Vous pouvez également supprimer ou supprimer en bloc les produits WooCommerce et d'autres types de publications.
- Gestion des colonnes : Triez les données par ordre croissant ou décroissant, affichez ou masquez les colonnes de données que vous aimez traiter.
Conclusion
Dans l'ensemble, ne pas définir d'attributs par défaut pour des produits variables peut affecter vos taux de conversion et vous faire perdre de nombreuses ventes.
La bonne nouvelle est que la définition des attributs par défaut est une tâche facile avec Smart Manager. Vous n'avez pas besoin de codage.
Pour la modification en masse des attributs par défaut de centaines de produits, Smart Manager est une aubaine. Et si votre nombre de produits est inférieur, Smart Manager vous fait quand même gagner du temps en visitant chaque page de produit.
D'autre part, vous pouvez définir les attributs par défaut avec un peu de codage. Mais pourquoi perdre du temps ou embaucher quelqu'un quand vous pouvez faire le même travail en quelques clics rapidement avec Smart Manager.
Obtenez Smart Manager maintenant
