Comment créer un coupon d'application automatique WooCommerce (guide étape par étape)
Publié: 2021-01-12
Il existe presque autant de types de coupons que de boutiques en ligne. Certains coupons seront exclusifs, mais d'autres peuvent s'appliquer à toute personne visitant votre boutique en ligne. Dans ce dernier scénario, vous devrez savoir comment créer un coupon à application automatique WooCommerce.
Un coupon "à appliquer automatiquement" est simplement une promotion qui est activée pour le client, sans qu'aucune action ne soit requise de sa part. Cela vous fait gagner du temps, à vous et à vos utilisateurs, et offre une foule d'autres avantages. De plus, il est facile à configurer.
Dans cet article, nous discuterons plus en détail des coupons à appliquer automatiquement, puis vous montrerons comment les créer et les personnaliser sur votre site WooCommerce. Mettons-nous au travail!
Une introduction aux coupons à application automatique
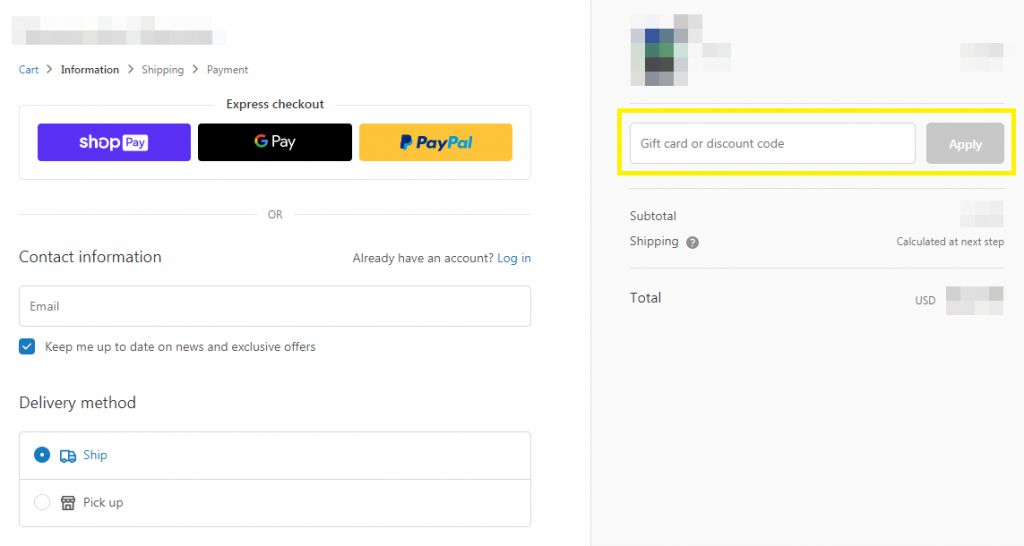
De nombreux coupons nécessitent une action directe de la part du client. Ils devront acquérir un code et le saisir lors du processus de paiement afin de profiter d'une promotion particulière :

Cette exclusivité présente certains avantages. Vous pouvez proposer des offres spécialisées à différents types de clients ou exiger un certain niveau d'engagement. Par exemple, vous pouvez envoyer un code de coupon via votre liste de diffusion par e-mail, pour récompenser les prospects et les clients qui se sont inscrits.
Il y a d'autres moments où vous voudrez qu'une remise s'applique à tous ceux qui visitent votre magasin. Vous pouvez y parvenir en plaçant un code de coupon à un endroit bien en vue, comme une bannière en haut de votre site, et en invitant tout le monde à l'utiliser.
Cependant, il est généralement préférable de créer un coupon « à appliquer automatiquement ». Cela activera la promotion pour tout client qui s'y qualifie - sans qu'aucune action ne soit requise de sa part. De cette façon, personne qui peut profiter de l'offre ne la manquera. De plus, vous offrirez aux clients une expérience plus simple et plus rationalisée, et offrirez une belle surprise à ceux qui n'étaient pas au courant de l'offre au préalable.
Quand utiliser un coupon d'application automatique
Alors, quand pourriez-vous créer un coupon d'application automatique WooCommerce ? Il n'y a pas de règles strictes quant au moment où ce type de remise est approprié. Cependant, certaines des utilisations les plus courantes incluent :
- Des promotions de vacances et saisonnières dont vous souhaitez que chaque client bénéficie
- Ventes à l'échelle du magasin - c'est-à-dire 5 % de réduction sur tous les articles de la boutique
- Offres spécialisées qui ne s'appliquent que lorsque certaines conditions sont remplies - par exemple, 10 % de réduction sur les achats de 50 $ ou plus
- Offres de livraison réduites ou gratuites
En général, si vous souhaitez qu'un certain segment de clients puisse bénéficier d'une remise particulière, il est préférable d'utiliser un code de réduction traditionnel. Vous pouvez rendre ce code disponible uniquement pour certaines personnes. Pour la plupart des autres offres, c'est une bonne idée d'implémenter la fonctionnalité d'application automatique, afin que personne ne les rate.
Comment créer un coupon d'application automatique WooCommerce (en 4 étapes)
À ce stade, vous vous demandez probablement comment configurer l'application automatique pour les promotions de votre site WooCommerce. La bonne nouvelle est qu'il s'agit d'une tâche simple. Voyons comment cela fonctionne (nous supposons que vous avez déjà une boutique WooCommerce configurée et prête à fonctionner).
Étape 1 : Créer un nouveau bon de réduction
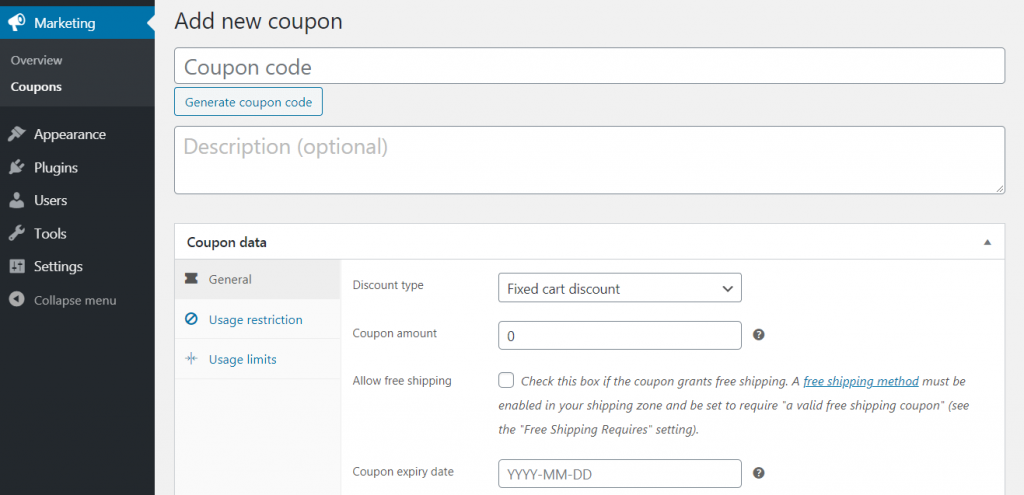
Tout d'abord, vous voudrez configurer votre coupon. Pour ce faire, rendez-vous dans Marketing > Coupons dans votre tableau de bord WordPress et ajoutez un nouveau coupon :

Cela vous mènera à un éditeur où vous pourrez personnaliser votre offre. La première chose que vous voudrez faire est de créer un code promo - cela peut être ce que vous voulez. Même si vous activez l'application automatique, vous aurez toujours besoin d'un code.
Vous pouvez également inclure une description à des fins internes. Cela ne sera pas vu par les clients, il est donc utile pour organiser les coupons de votre magasin.
Après cela, vous pouvez configurer votre coupon dans la section Données du coupon :

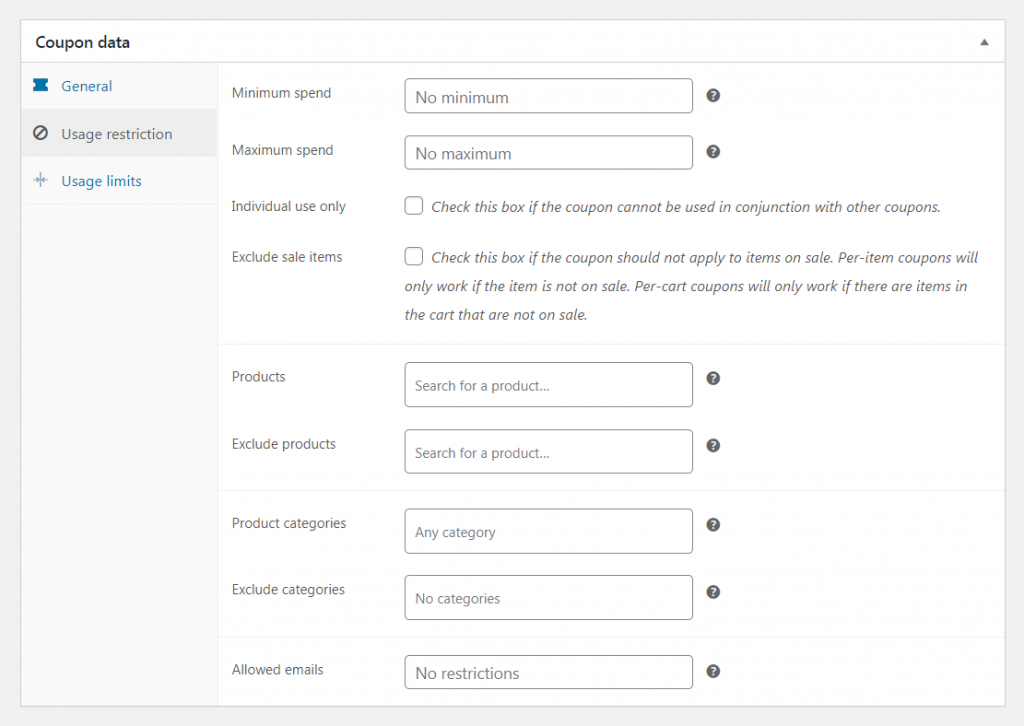
C'est ici que vous pouvez sélectionner un type de remise, déterminer combien les clients économiseront, donner une date d'expiration à votre coupon, etc. Vous pouvez également définir des restrictions et des limites d'utilisation. Par exemple, vous pouvez ne laisser chaque client utiliser le coupon qu'une seule fois ou limiter la réduction.

Étape 2 : Personnalisez votre coupon avec des options avancées
Si vous travaillez avec les options de coupon Woocommerce par défaut, c'est à peu près tout. Si vous avez installé Advanced Coupons, cependant, vous aurez une variété de choix supplémentaires :

Vous pouvez faire beaucoup de choses ici, telles que :
- Mettre en place des offres Buy One Get One
- Choisissez des produits spécifiques auxquels votre offre s'appliquera
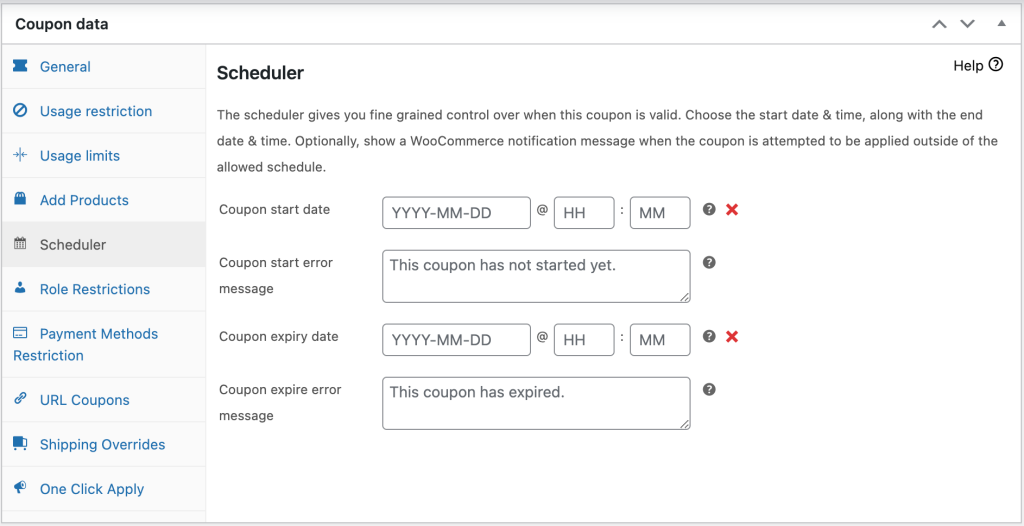
- Planifiez votre offre à l'avance
- Limitez votre promotion à des rôles d'utilisateur particuliers (tels que les clients de gros)
- Et beaucoup plus
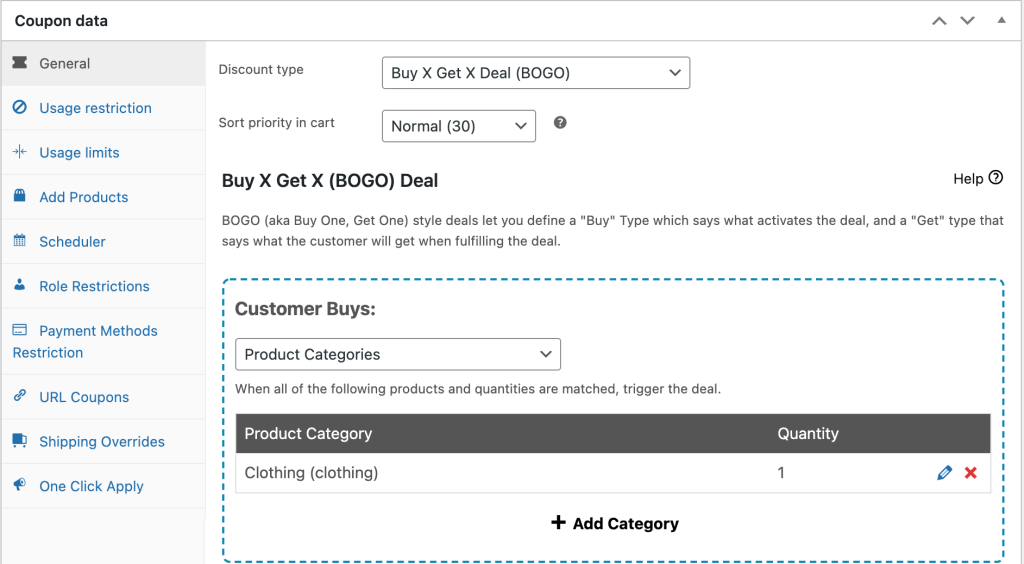
Les options dont vous profiterez dépendront du type de coupon à appliquer automatiquement que vous souhaitez créer. Par exemple, supposons que vous souhaitiez proposer une offre "achetez-en un, obtenez-en un gratuitement" sur tous les articles vestimentaires de votre magasin. Pour ce faire, vous pouvez accéder à l'onglet Général et choisir le type de remise Buy X Get X Deal (BOGO ), puis sélectionner les "Catégories de produits" des achats du client :

Cela vous permettrait de choisir la catégorie Vêtements , de sorte que la transaction ne soit déclenchée que lorsqu'un client ajoute ce type d'article à son panier. Vous pouvez ensuite sélectionner les mêmes options sous Customer Gets , permettant au client d'inclure gratuitement un deuxième vêtement dans sa commande.
Étape 3 : Configurer les conditions du panier
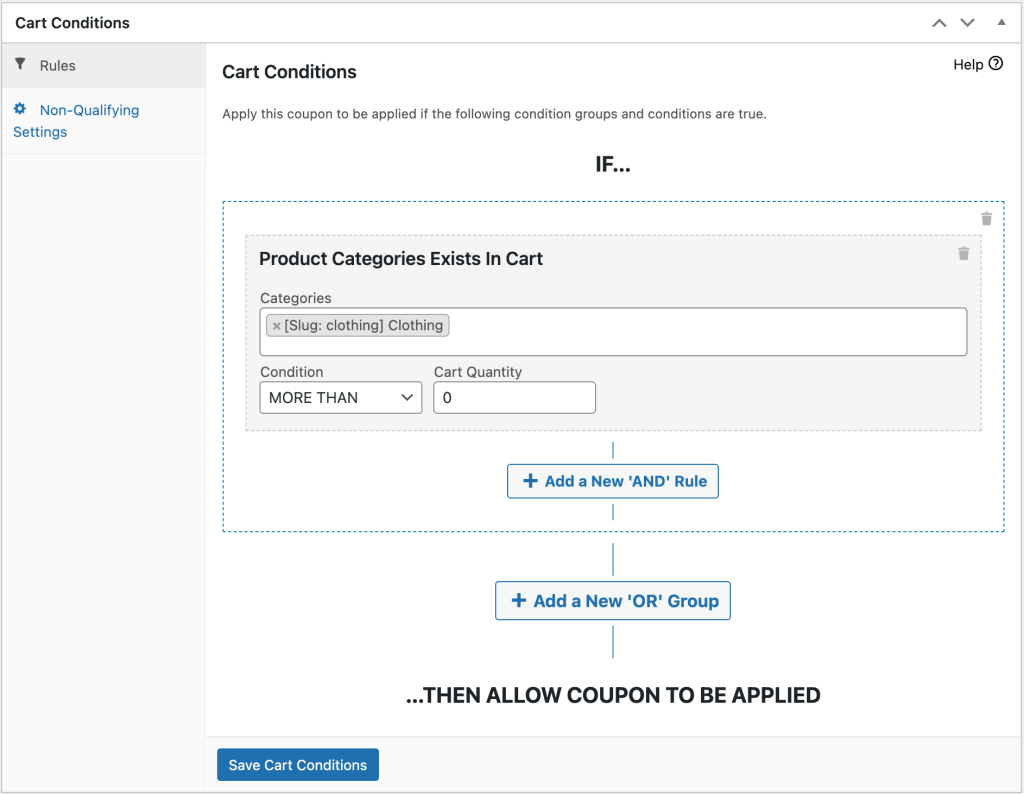
Les options ci-dessus vous permettent de personnaliser votre coupon pour faire à peu près tout ce que vous souhaitez. Si vous souhaitez un contrôle encore plus précis sur votre promotion, vous pouvez consulter la section Conditions du panier :

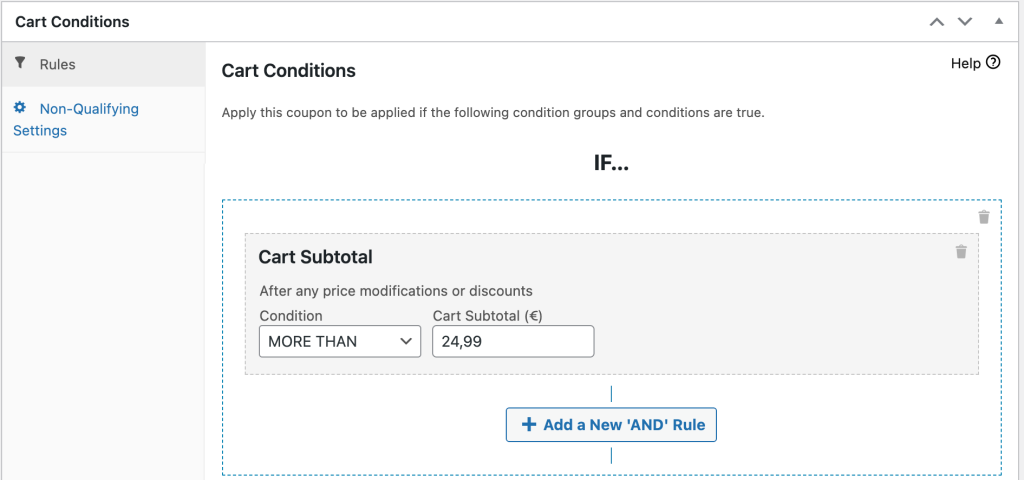
Cette fonctionnalité vous permet d'utiliser des instructions If/Then pour personnaliser exactement le fonctionnement de votre coupon. Par exemple, supposons que vous souhaitiez que votre offre BOGO ne prenne effet que lorsqu'un client dépense 25 $ ou plus. Vous pouvez le faire en sélectionnant Sous- total du panier dans le menu déroulant et en appuyant sur le bouton Ajouter :

Ensuite, vous pouvez entrer "Plus de" et "24,99" dans les champs suivants. Une fois cette condition ajoutée et enregistrée, le coupon ne sera disponible que pour les clients avec des sous-totaux de panier de 25 $ ou plus.
Ce n'est que la pointe de l'iceberg - vous pouvez faire beaucoup avec les conditions de chariot. Pour plus de détails et d'exemples, vous pouvez consulter la documentation sur les coupons avancés.
Étape 4 : Activer l'application automatique
À ce stade, votre coupon est personnalisé et prêt à être utilisé. Il ne reste plus qu'à en faire un coupon à appliquer automatiquement.
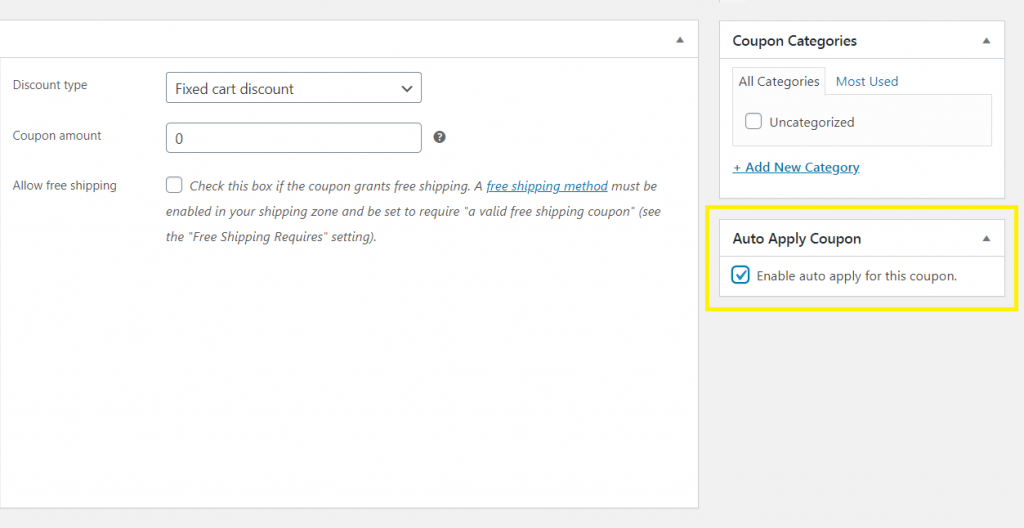
C'est en fait l'étape la plus simple de toutes. Dans le menu de droite, vous trouverez une option intitulée Activer l'application automatique pour ce coupon :

Cochez simplement cette case et le tour est joué ! Une fois votre coupon publié, il s'appliquera automatiquement à tous les clients qui répondent à ses exigences et conditions.
Bien sûr, ce n'est pas parce que votre coupon s'applique automatiquement que vous ne devez pas en faire la promotion. Une bonne étape suivante consiste à s'assurer que les clients sont au courant de la promotion - annoncez-la sur votre site, envoyez-la à votre liste de diffusion, publiez-la sur les réseaux sociaux, etc. Faire en sorte que les gens soient enthousiasmés par l'offre devrait les conduire vers votre site pour le vérifier - ce qui rend votre coupon bien en valeur l'effort.
Conclusion
Gérer une boutique e-commerce efficace consiste à offrir une excellente expérience client. L'une des meilleures façons d'y parvenir est de faciliter les choses pour les acheteurs - par exemple, en appliquant automatiquement des coupons plutôt que de demander aux clients de faire le travail eux-mêmes.
Comme nous l'avons vu, il est simple de créer un coupon d'application automatique WooCommerce. Tout ce que vous aurez à faire est de :
- Créez un nouveau coupon.
- Personnalisez votre coupon avec des options avancées.
- Configurer les conditions du panier.
- Activer l'application automatique.
Avez-vous des questions sur la façon de personnaliser votre nouveau coupon ? Demandez dans la section des commentaires ci-dessous!
