Que sont les blocs WooCommerce? Un guide pour débutant pour construire des pages de produits à conversion élevée
Publié: 2025-04-25Presque tout le monde lance une entreprise de commerce électronique en ce moment. Ceux qui fabriquent leur site Web sur WordPress créent leur magasin avec WooCommerce.
Mais tous les magasins WooCommerce ne convertissent pas. Pour créer une page de destination de produit à conversion élevée, il doit être attirant de l'attention, facile à naviguer et convivial. Ici, les blocs WooCommerce peuvent vous aider à en construire un.
Pour répondre à cette question, ce blog explore différentes opportunités d'utilisation de blocs, en particulier pour WooCommerce et le meilleur plugin qui peut vous aider à faire un magasin engageant.
Que sont les blocs WooCommerce?
Vous avez besoin de différents éléments pour construire un site Web de commerce électronique puissant et élevé dans WordPress. Les blocs WooCommerce sont un outil puissant intégré à WooCommerce qui vous permet de créer des éléments personnalisés pour votre magasin.
Sans connaissance de codage, vous pouvez ajouter différents éléments et organiser la disposition de votre magasin WooCommerce à l'aide de blocs.
Pour utiliser les blocs WooCommerce, vous pouvez utiliser un thème de bloc avec différents modèles qui peuvent être modifiés dans l'éditeur du site. Cela signifie qu'avec ce thème, vous pouvez personnaliser votre page de produit et l'en-tête, le pied de page, la barre latérale et d'autres éléments de votre site Web.
Voici quelques-uns des blocs ci-dessous que vous pouvez utiliser pour votre boutique WooCommerce:
- Tous les produits de produit: montrent tous les produits de votre magasin WooCommerce dans différentes dispositions. Ce bloc dynamique affiche tous les produits disponibles dans une disposition de grille, permettant aux clients de naviguer facilement et de magasiner.
- Bloc des détails du produit: Pour donner une brève description de votre produit dans votre magasin, un bloc de détails du produit est utilisé. Ici, vous pouvez ajouter l'origine, les fonctionnalités et l'exclusivité du produit pour vous donner un avantage concurrentiel.
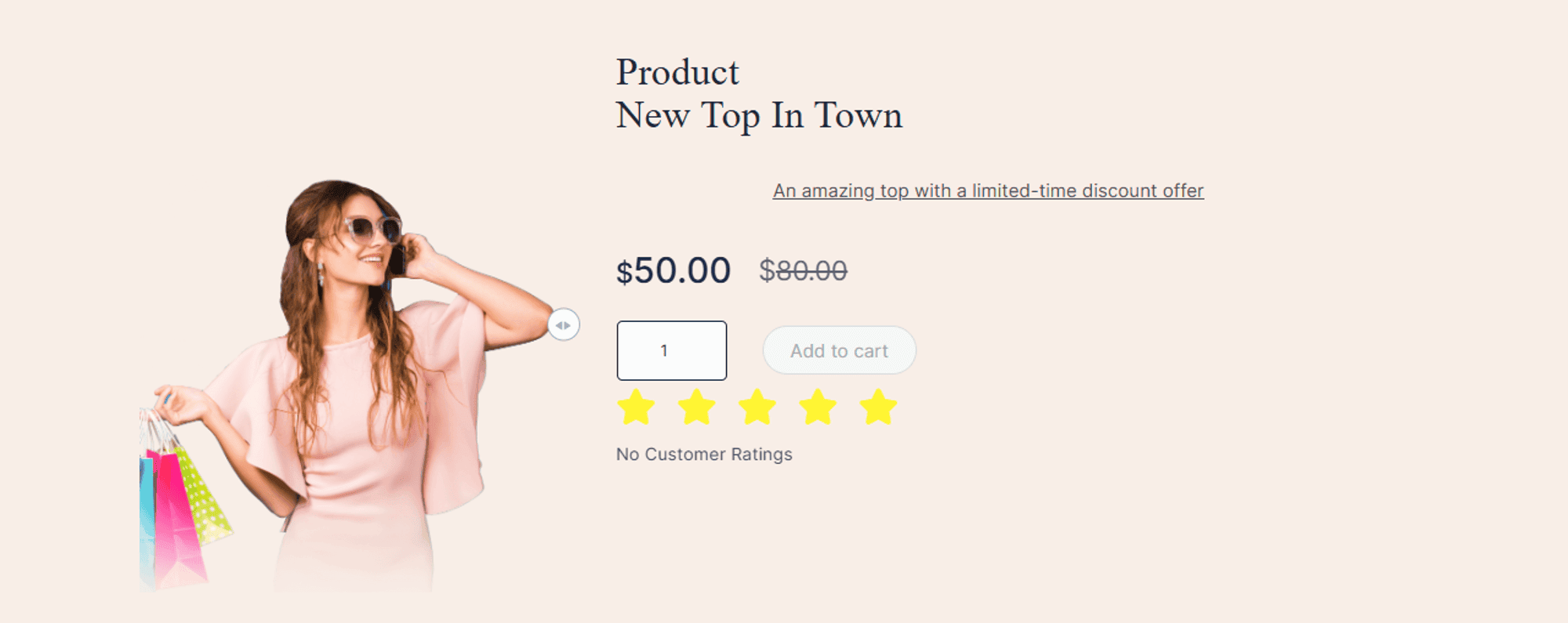
- Bloc de prix du produit: le prix joue un rôle clé dans les décisions d'achat de vos clients. En utilisant le bloc de prix du produit, vous pouvez mettre en évidence les réductions en affichant le prix d'origine à côté du prix de l'offre, ce qui fait ressortir vos offres.
- Bloc de note de produit et de révision: renforcez la confiance de vos clients potentiels en affichant les cotes et les avis sur les produits que vos clients fidèles achètent. L'utilisation d'un bloc vous permet de la présenter et de personnaliser la section pour la rendre plus attrayante pour les visiteurs de votre magasin.
- Ajouter au bloc de panier: Pour créer une expérience d'achat transparente, votre magasin a besoin d'un bloc «Ajouter au panier». Vous pouvez personnaliser ces blocs pour les rendre en fonction de vos directives de marque et rationaliser le processus d'achat pour augmenter les conversions.
Quels sont les avantages de l'utilisation de blocs WooCommerce?
Les blocs WooCommerce sont devenus puissants avec des options incroyables.
- Glisser-déposer: la création de pages devient simple en raison de la traînée et de la chute faciles des éléments.
- Option de personnalisation: dans WooCommerce Blocks, les utilisateurs peuvent personnaliser les blocs avec des couleurs ou des polices personnalisées.
- Aucun codage nécessaire: toute personne non technique peut utiliser les blocs pour leur utilisation simple sans utiliser de code.
- Filtrage avancé: activer le filtrage dynamique pour une meilleure expérience en magasin.
- Évolutivité: les blocs sont très évolutifs sans affecter la conception du magasin.
Le choix du bon plugin qui rend votre processus de fabrication de magasins WooCommerce facile et efficace est important. C'est pourquoi pour obtenir l'avantage, vous devez également travailler plus intelligent.
Éléments clés d'une page de destination de produit à conversion élevée
Les blocs peuvent être de différents types. Différents types de blocs servent des objectifs différents dans un magasin WooCommerce. Tout d'abord, vous devez comprendre les éléments clés que vous devez utiliser pour créer une page de destination de produits réussie et élevée.
Images et vidéos de haute qualité
Imaginez que vos clients sont dans votre magasin de commerce électronique, mais chaque image de produit de ce magasin est floue. Frustrant pour vos clients potentiels, non?
C'est pourquoi vous avez besoin d'images de produits de haute qualité pour votre magasin.
Lorsque les clients trouvent leur produit attendu, ce qui attire d'abord leur attention, c'est une image ou une vidéo de haute qualité. Comme la première impression est importante, vous devez vous concentrer sur le téléchargement d'une image de produit de haute qualité pour votre magasin.
Appel à l'action claire (CTA)
Si un client est déterminé à acheter le produit dans votre magasin, ensuite, il cherchera un appel à l'action clair (CTA).
Ce CTA peut être quelque chose comme le bouton «Ajouter au panier», le bouton «Achetez maintenant», ou le bouton «Saisissez l'offre» pendant une offre spéciale, etc.
Dans WooCommerce, vous devez créer un CTA clair pour vos clients afin qu'ils connaissent le parcours d'achat du produit et de mieux comprendre le processus d'achat. Il s'agit donc d'un élément clé pour votre page de destination de produit.
Preuves et critiques sociales
Pensez simplement que vos produits se vendent rapidement parce que la majorité de vos clients sont satisfaits de votre produit et qu'ils font référence à d'autres à partir de différentes plateformes d'examen et des médias sociaux.
Si vous pouvez montrer cette note aux visiteurs de votre nouveau magasin, les gens feront confiance à votre produit. Ils n'hésiteront pas à cliquer sur le bouton «Acheter maintenant».
C'est pourquoi vous assurer que vous avez collecté et ajouté des preuves sociales et des critiques positives de différentes plates-formes pour transformer votre page de destination en une preuve élevée.
Prix et réductions
En fonction du prix que vous affichez sur votre produit, vos clients décident s'ils achèteront le produit ou non. Parce que certains produits peuvent ne pas être abordables pour tout le monde.
Si les clients ne trouvent pas les prix et les réductions, votre produit peut être laissé invend.
C'est pourquoi le prix est une section cruciale de votre magasin WooCommerce. De plus, la présentation de réductions peut encourager les clients à profiter des offres et à économiser de l'argent.
Lors de la configuration de votre magasin, assurez-vous que les prix de vos prix et les offres de réduction sont affichés bien en vue.
Guide: Comment construire une page de destination de produit à conversion élevée?
Pour faire une page de destination attrayante et percutante, vous pouvez utiliser des blocs Gutenberg. Pour des options plus améliorées, vous pouvez installer des blocs essentiels.
Il s'agit d'un plugin WordPress pour Gutenberg, où vous pouvez essayer différents blocs créatifs pour rendre votre site Web plus étonnant et interactif.
Pour construire une page WooCommerce à conversion élevée, nous utiliserons des modèles prêts à partir du plugin modélisé. Vous pouvez importer un site Web WooCommerce complet et personnaliser les blocs à Gutenberg à l'aise.
Pour obtenir ces plugins, suivez les étapes simples ci-dessous:
- Accédez au plugin et sélectionnez «Ajouter un nouveau plugin»
- Ensuite, à partir de la barre de recherche, recherchez des «blocs essentiels»
- De même, recherchez `` à la manière ''
- Cliquez sur «installer» puis «activez».
Maintenant, sautons dans la façon dont vous pouvez créer des pages de destination à conversion élevée pour votre magasin WooCommerce avec des blocs.

Créer une page de produit à conversion élevée
Avec majuscule, vous pouvez soit choisir une page de produit spécifique, soit importer le site complet pour créer un site Web WooCommerce complet.
Ici, pour le tutoriel, disons que nous importerons le site complet. Suivez les étapes ci-dessous pour créer un site Web complet.
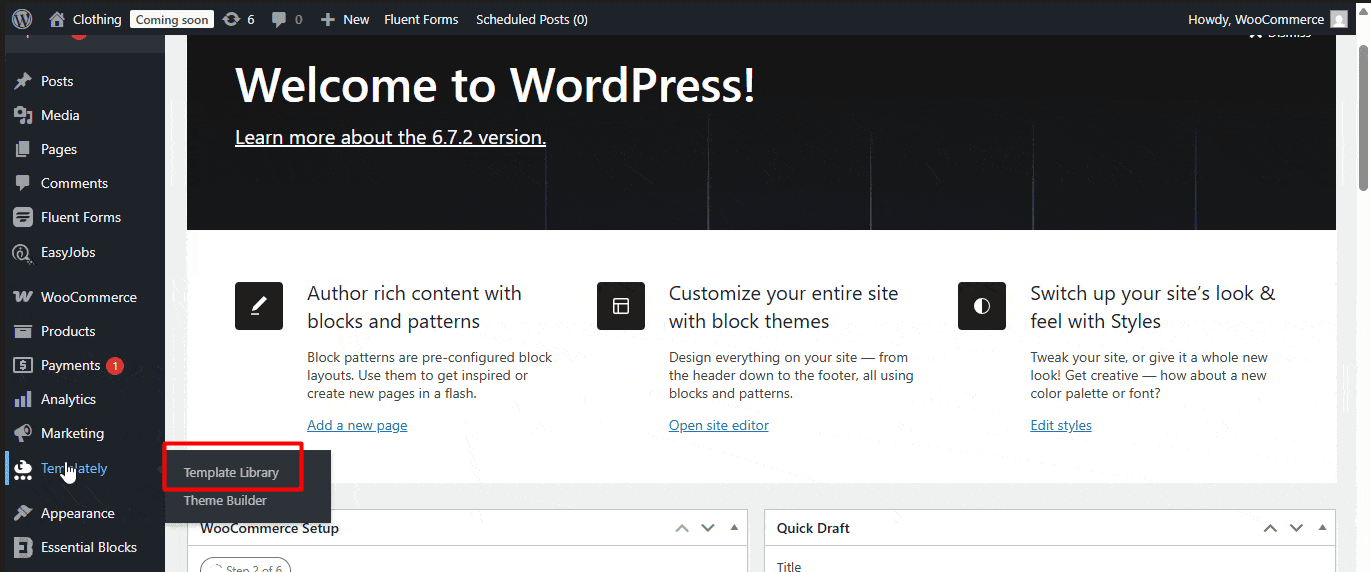
- Allez à la manière de la barre latérale.
- Sélectionnez 'bibliothèque de modèles'
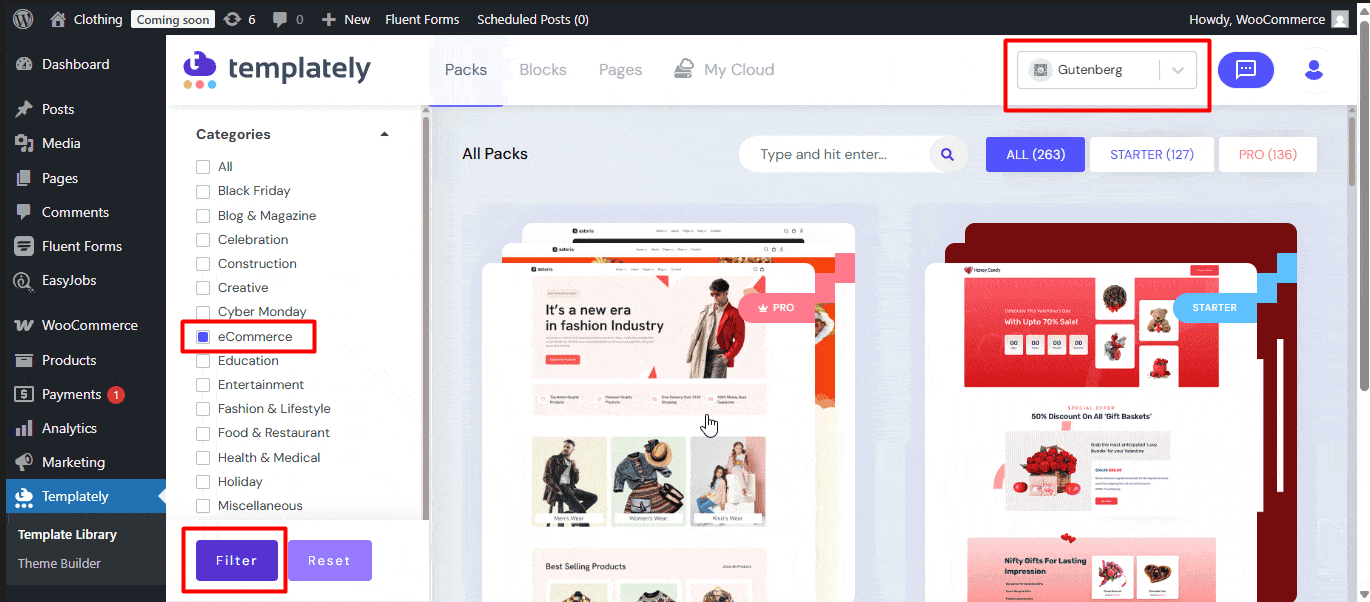
- Sélectionnez «Gutenberg» dans le menu déroulant droit.
- Dans la barre latérale gauche, sélectionnez la catégorie «Ecommerce» et cliquez sur «Filtre».
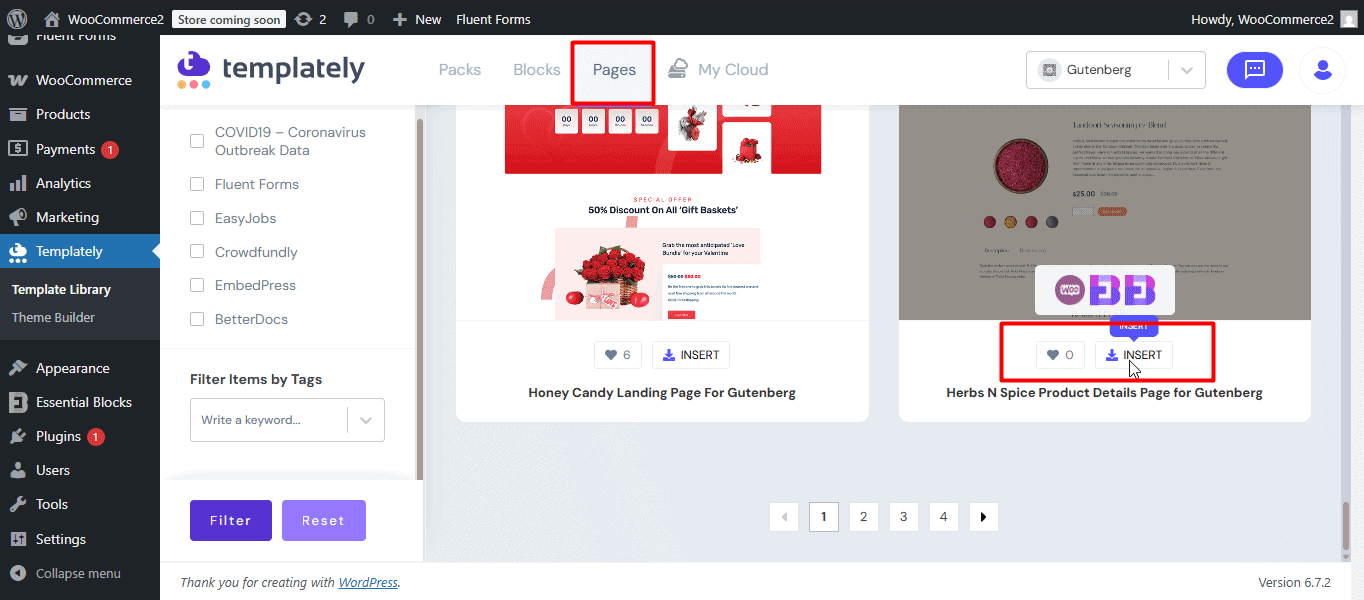
- Accédez ensuite à l'onglet «Pages» pour insérer une page de produit.
- Cliquez sur «Insérer»
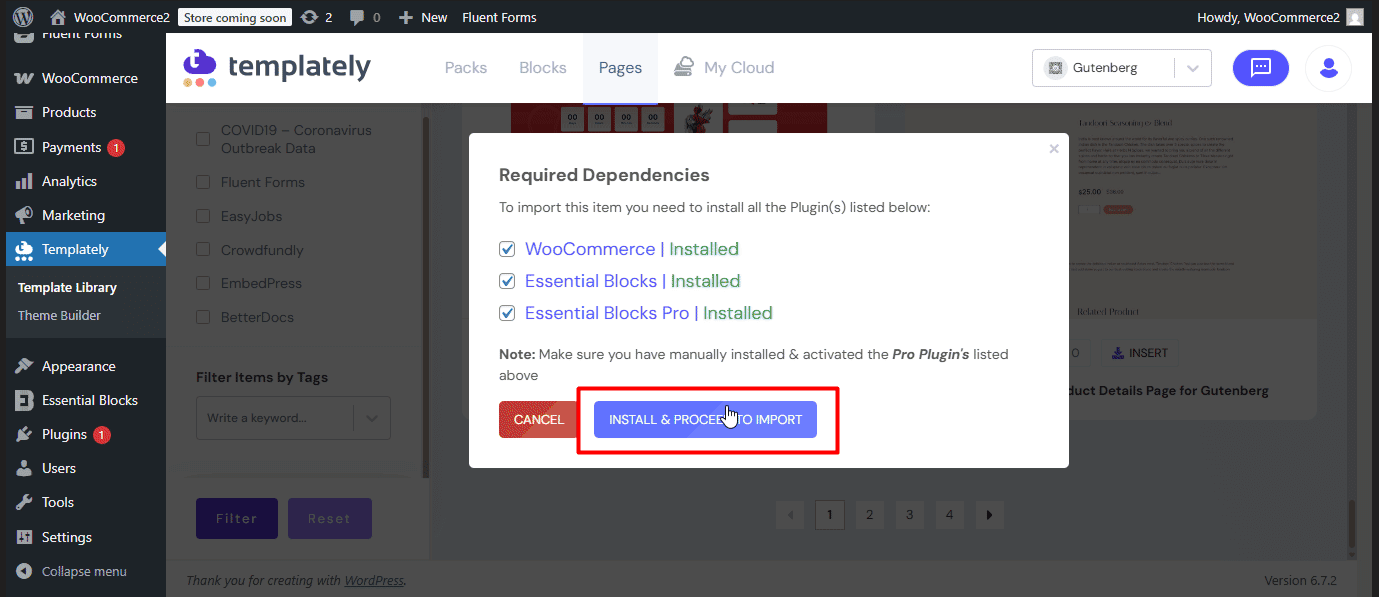
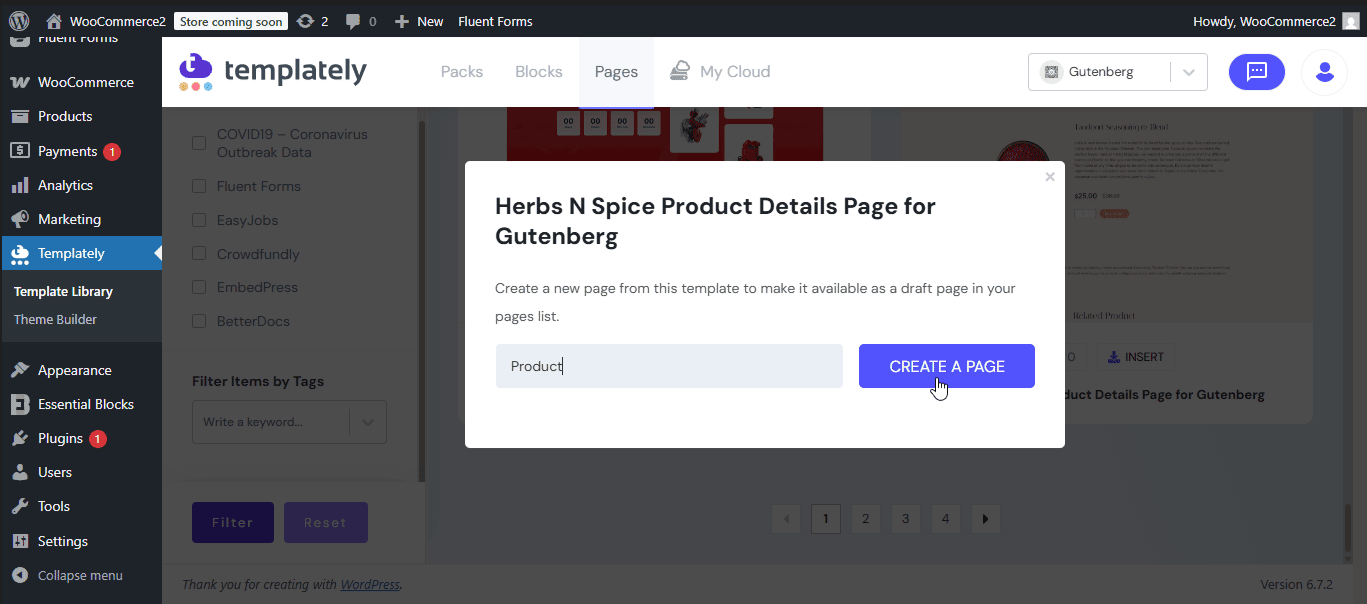
- Appuyez sur «Installer et procéder» et donnez un nom à votre page de produit.
- Cliquez sur «Créer la page» et votre page de produit est prête.





Bloc de tarification du produit
Maintenant, disons que vous souhaitez modifier votre page de produit et afficher une offre de réduction ici. Vous pouvez l'ajouter à des blocs essentiels. Pour ce faire, suivez les étapes ci-dessous:
- Cliquez sur «Modifier le modèle» après avoir cliqué sur la page Créer.
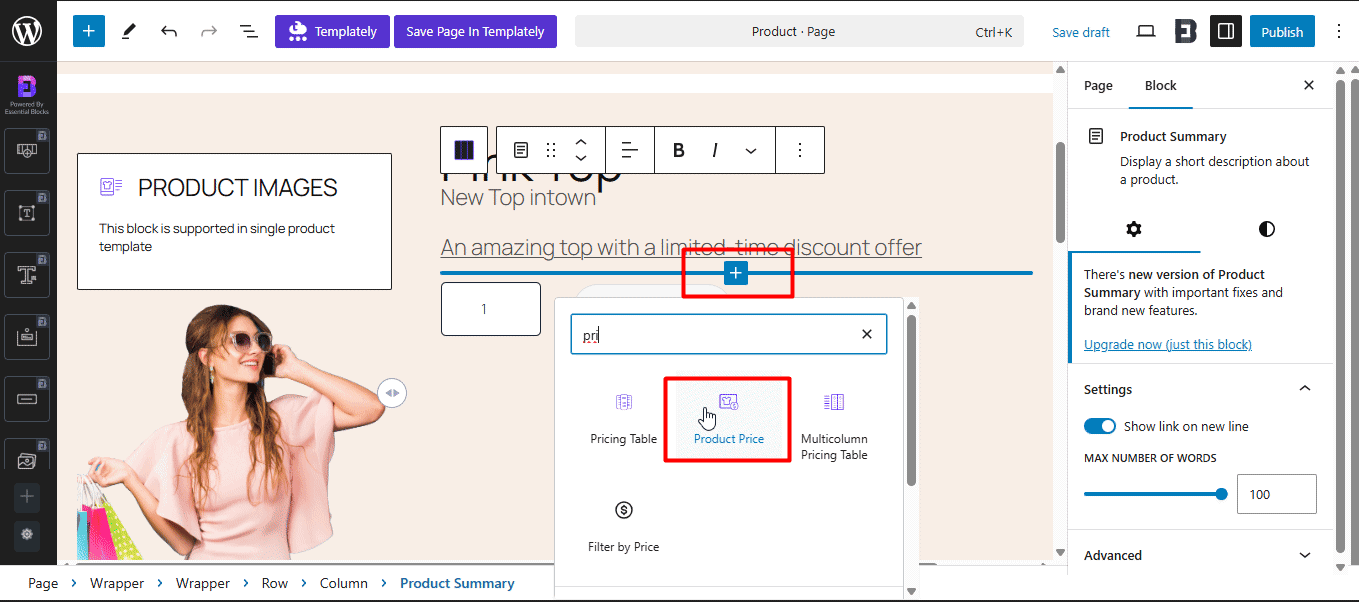
- Cliquez sur l'icône «Ajouter un bloc» avec un signe plus et rechercher «Prix de produit»
- Sélectionnez le bloc et ajoutez-le.
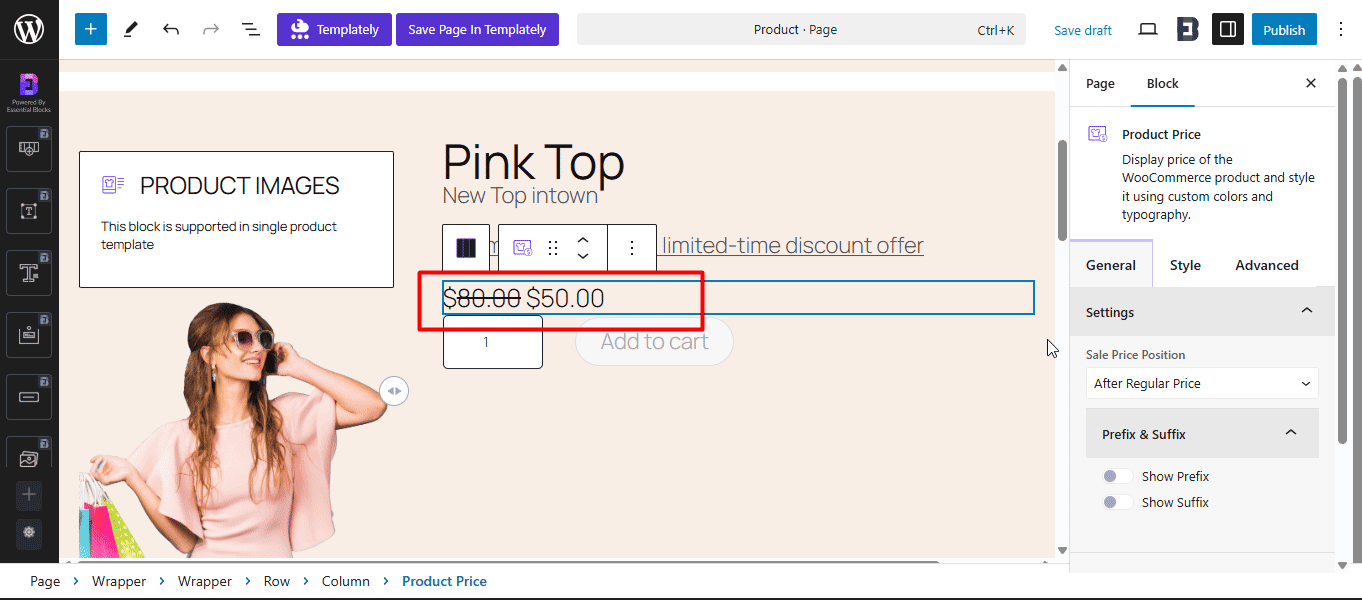
- Vous pouvez voir le prix du strikethrough pour comparer le prix actuel avec le précédent.
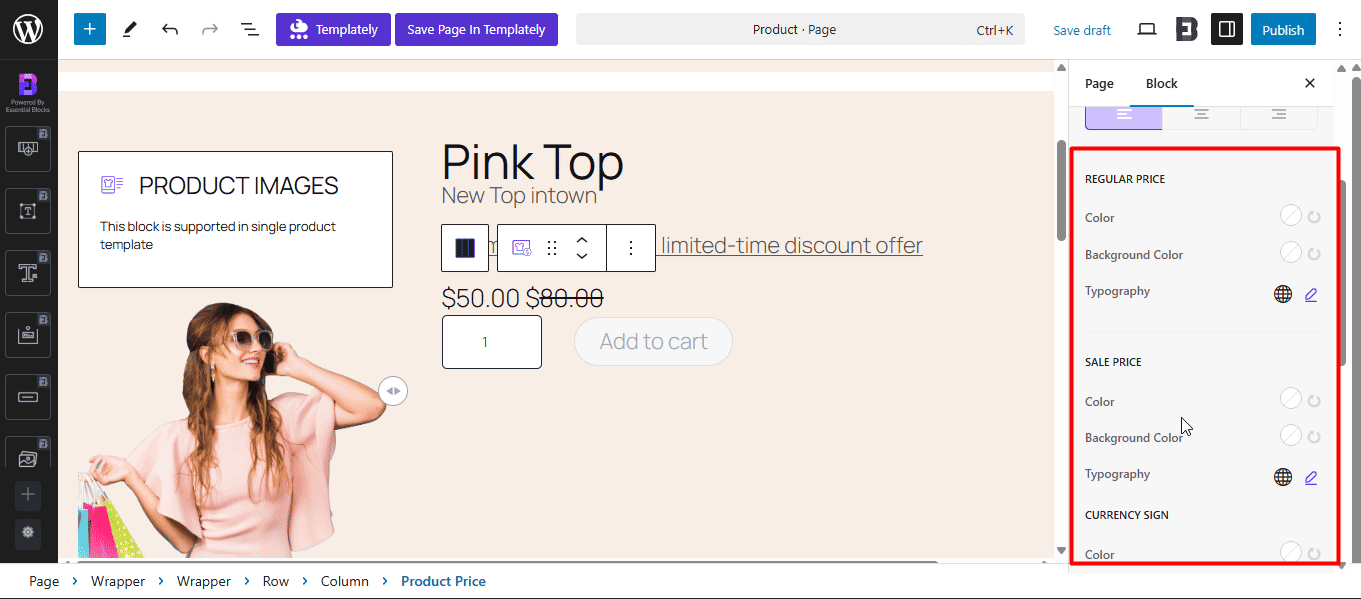
- Vous pouvez également personnaliser et modifier différents styles ou ajouter des animations à partir des options.



Comment ce bloc crée-t-il une page de produit unique?
- Montre aux clients le prix comparé.
- Efface de l'offre de réduction.
- Les options de style disponibles peuvent attirer l'attention des clients.
Bloc de notation du produit
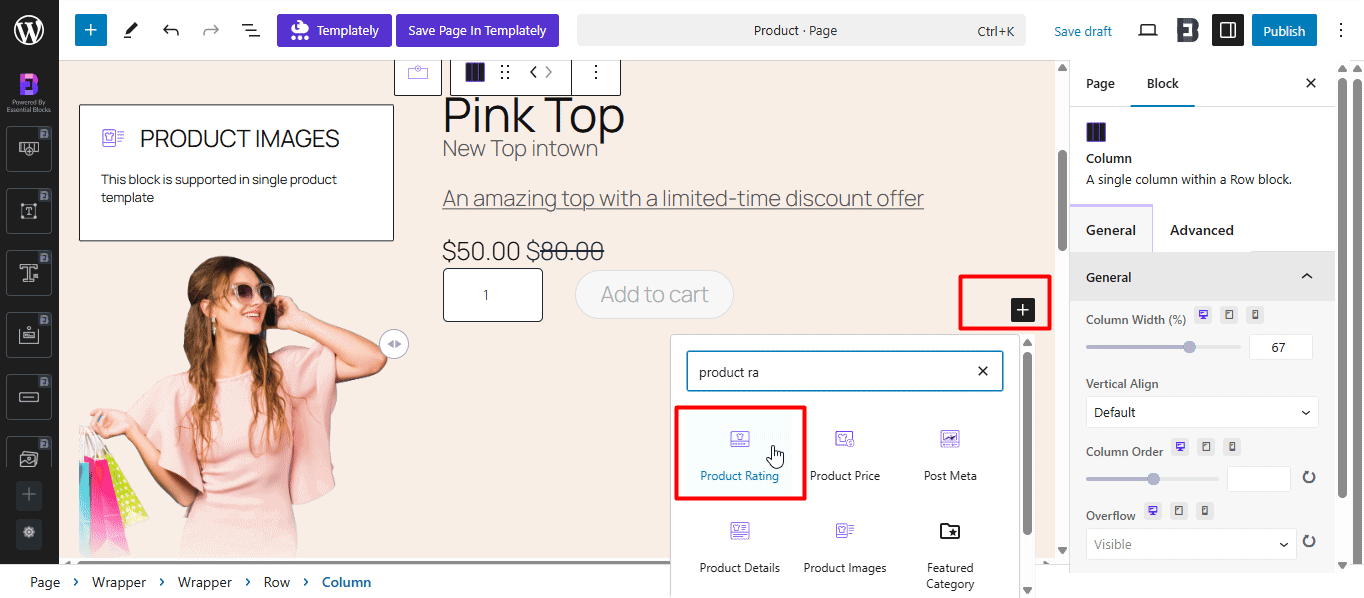
Disons maintenant que pour gagner la confiance des clients potentiels, vous souhaitez ajouter un bloc de révision. Voici comment vous pouvez faire cela:
- Cliquez sur l'icône «+» pour ajouter un nouveau bloc.
- Recherchez ensuite le bloc de «cote de produit».
- Cliquez sur l'icône de bloc pour l'ajouter.
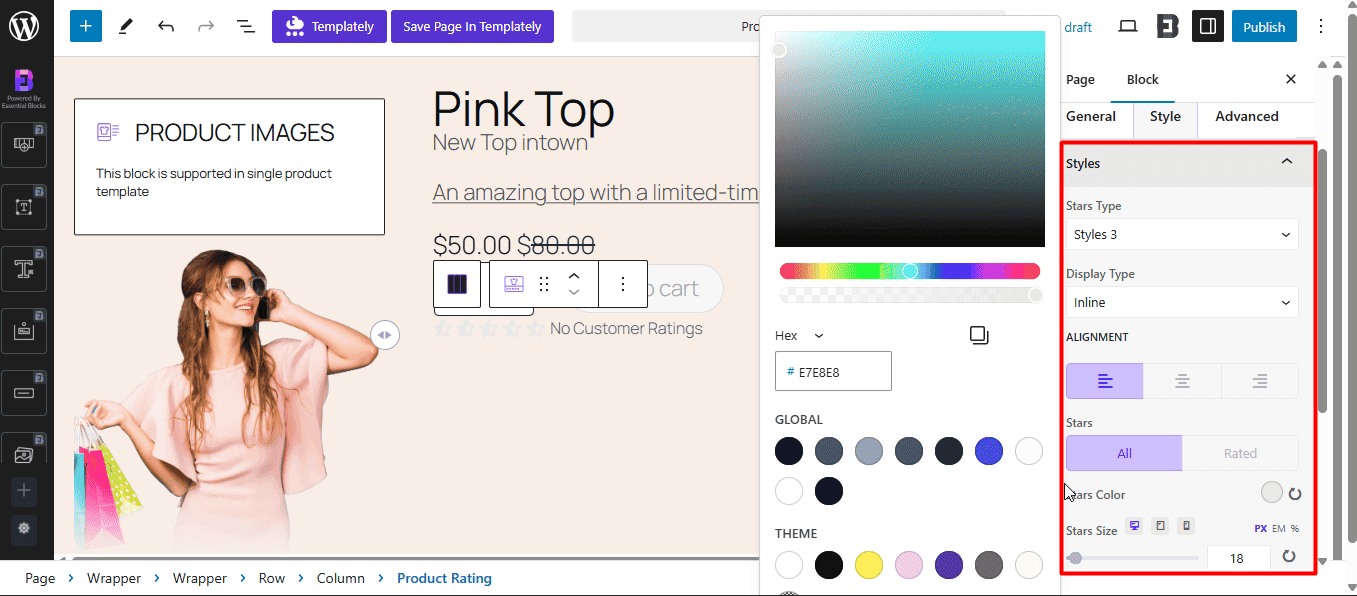
- Sélectionnez différentes options de style, modifiez la couleur de l'étoile ou sélectionnez différents aperçus comme vous le souhaitez.


Comment ce bloc crée-t-il une page de produit unique?
- Montre aux clients la qualité du produit.
- Renforcer la confiance et l'authenticité avec des icônes de notation simples.
De même, vous pouvez utiliser différents blocs de blocs essentiels pour rendre votre page de produit magnifique et obtenir un avantage concurrentiel dans le commerce de commerce électronique.
Optimiser pour mobile
Votre majorité de vos clients pourraient provenir de mobiles. Vous devez donc vous assurer que votre magasin WooCommerce est bien optimisé pour les appareils mobiles et tablettes.
Dans les blocs essentiels, vous pouvez choisir cette étape pour rendre vos blocs compatibles avec le mobile et la tablette.
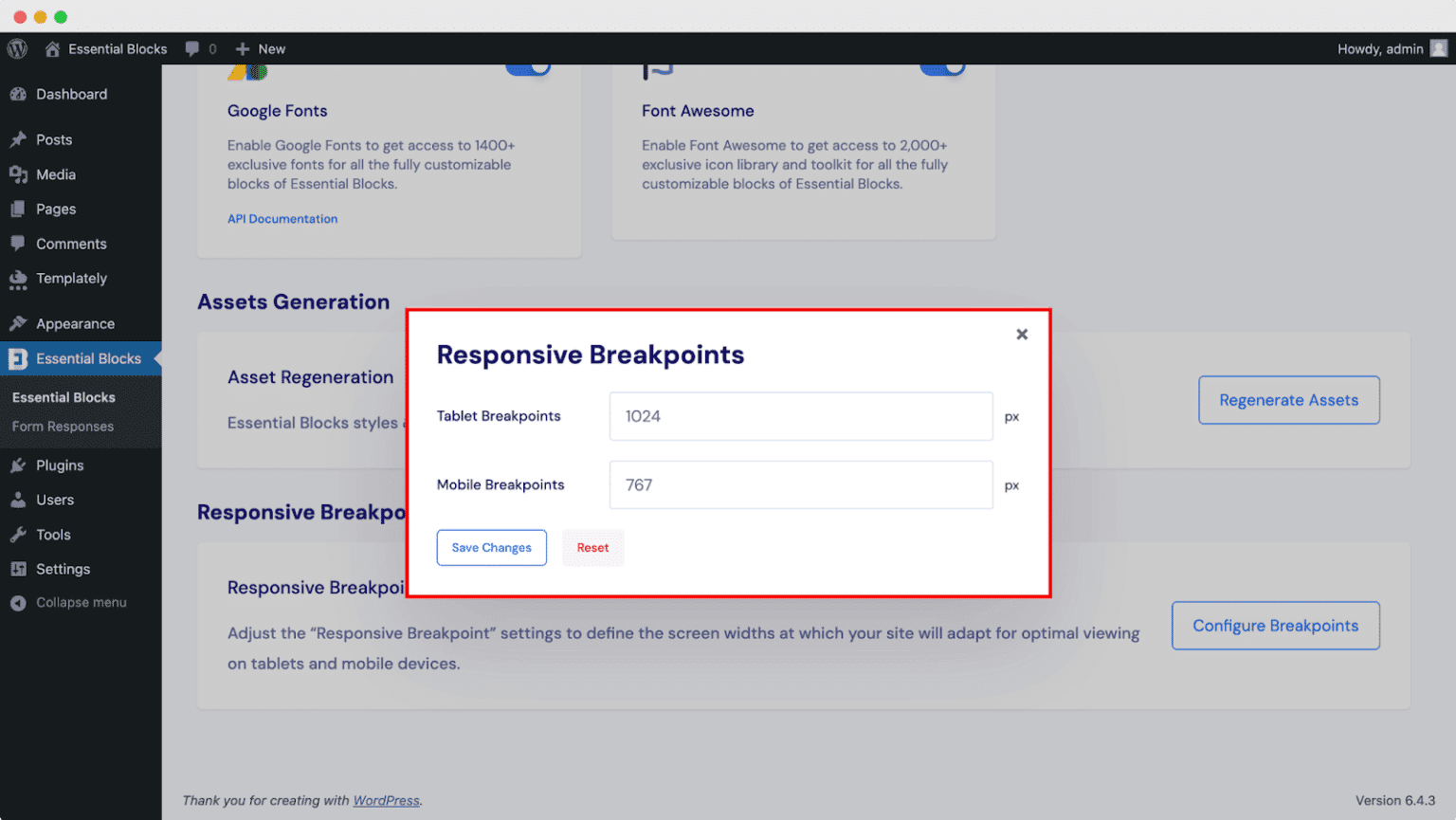
- Accédez au plugin «Essential Blocks» du tableau de bord WordPress.
- Cliquez sur «Paramètres» et faites défiler vers les «points d'arrêt réactifs»
- Après avoir cliqué sur l'option, vous obtiendrez un écran contextuel. Maintenant mis à jour avec de nouvelles valeurs dans Pixels. Choisissez le pixel comme vous le souhaitez afin que vos blocs ne se décomposent pas sur cet écran.

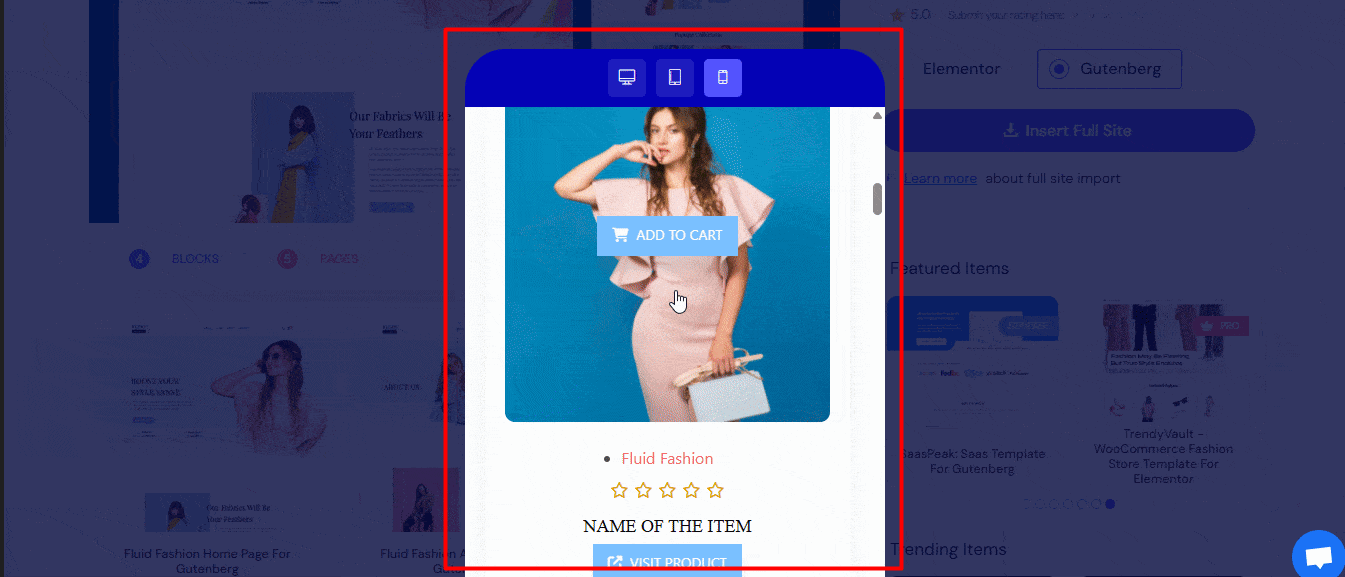
Après avoir sélectionné, vous pouvez vérifier la réactivité de votre site Web.

Résultat final
Enfin, votre page de produit à conversion élevée est prête pour votre boutique WooCommerce. Aucun codage n'est requis; Juste de simples fonctionnalités de glisser-déposer pour stimuler votre entreprise.

Meilleures pratiques pour maximiser les conversions
La maximisation de la conversion est l'objectif ultime d'un magasin WooCommerce. Avec l'utilisation de blocs, il est également nécessaire de maintenir les meilleures pratiques pour le magasin.
- L'utilisation de tests A / B pour différentes mises en page: pas nécessairement une mise en page fonctionnera bien. En fonction de vos clients cibles, différentes mises en page peuvent fonctionner différemment. Exécutez donc un test A / B de différentes pages pour comprendre quelle disposition de produits fonctionne mieux.
- Implémentation d'options de paiement rapides: les clients n'aiment pas sortir lors de la vérification du produit. Pour maximiser les bénéfices, assurez-vous d'avoir des options de paiement qui seront d'un effort minimal et facile à naviguer.
- Assurer une vitesse de chargement rapide: le chargement rapide fait que vos clients restent sur la page de destination et explorent plus pour plus de produits. Alors, assurez-vous d'avoir une vitesse de chargement de page rapide en minimisant les blocs, en utilisant des images optimisées, etc.
- Optimisation de la réactivité mobile: il y a 6,92 milliards d'utilisateurs de smartphones dans le monde. Ce numéro montre à quelle vitesse les utilisateurs mobiles se développent. Assurez-vous donc que votre magasin WooCommerce est également bien optimisé et réactif pour le mobile.
Erreurs courantes à éviter lors de la création de blocs
Même si les blocs peuvent rendre votre expérience de construction Web fluide, il existe des erreurs courantes que les utilisateurs commettent généralement.
Pour faire un magasin WooCommerce réussi, assurez-vous d'éviter ces erreurs.
- Surcharge avec trop de blocs: cela peut réduire la vitesse du site. Parfois, pour le rendre plus sophistiqué et élégant, les utilisateurs peuvent utiliser des blocs non importants dans leur magasin. Cela réduit également la qualité de la conception du site Web. Utilisez donc le bon bloc pour la bonne page de destination.
- Ignorer les avis des clients: Parfois, les commerçants ignorent la section des revues des clients pour réduire la tâche d'engagement. Mais cela a également un impact négatif sur l'authenticité du produit. C'est pourquoi la création d'un bloc d'examen client est essentielle pour obtenir un résultat rentable à l'avenir.
- Utiliser des images de faible qualité: les propriétaires de magasins peuvent utiliser des images de faible qualité d'Internet pour économiser le coût et l'effort de la photographie. Mais en fin de compte, cela laisse l'insatisfaction aux clients car ils n'obtiennent pas un aperçu approprié du produit.
- Rédaction de descriptions génériques: Lors de la rédaction d'une description d'un magasin WooCommerce, assurez-vous qu'il est bien écrit, correctement fait avec des recherches sur les mots clés et bien optimisés pour les moteurs de recherche afin que votre magasin puisse se classer pour le produit chaque fois que les gens le recherchent.
Conclusion
La construction d'une page de produit de conversion élevée peut être délicate, mais avec les blocs WooCommerce, c'est une excellente solution sans aucune connaissance de codage.
Avec le meilleur plugin de blocs dans le WordPress, vous pouvez monter en flèche des ventes de votre magasin WooCommerce dans un court laps de temps.
Alors pourquoi attendre de faire la meilleure page de produit? Essayez les blocs WooCommerce aujourd'hui!
