WooCommerce : placez le panier et le paiement sur la même page
Publié: 2018-10-17Ceci est votre guide ultime - complet avec des codes abrégés, des extraits et des solutions de contournement - pour ignorer complètement la page du panier et avoir à la fois le tableau du panier et le formulaire de paiement sur la même page.
Mais d'abord… pourquoi voudriez-vous faire ça ? Eh bien, si vous vendez des produits à prix élevé (c'est-à-dire que vous vendez en moyenne environ un produit par commande), si vous souhaitez économiser une étape supplémentaire (deux étapes convertissent mieux que trois : "Ajouter au panier" > "Page du panier" > "Page de paiement" - et ce n'est pas sorcier), si votre flux de travail personnalisé et vos objectifs de commerce électronique vous obligent à gérer le panier et le paiement ensemble, eh bien, ce tutoriel est pour vous.
Il existe un mélange de codes abrégés, de paramètres et d'extraits PHP que vous pouvez utiliser pour que cela fonctionne immédiatement. Et croyez-moi, c'est plus facile que vous ne le pensez.
Alors que de nombreux développeurs décident de transformer le processus de paiement en un « paiement en plusieurs étapes » (euh, je ne sais pas pourquoi – plus il y a d'étapes, plus il est probable qu'il y ait un abandon de panier), ici, nous verrons exactement le contraire.
Alors, comment font-ils ?
Eh bien, voici le guide complet, facile et étape par étape pour mettre le panier et le paiement sur la même page . Essayez-le, faites des tests et un suivi WooCommerce, et voyez s'il se convertit mieux
Étape 1 : Ajouter un shortcode au panier sur la page de paiement
Tout d'abord, vous devez ajouter le shortcode "woocommerce_cart" à la page de paiement. De cette façon, nous disons à WooCommerce que nous voulons avoir le tableau du panier en haut et le formulaire de paiement en dessous .
Mise à jour : 19/octobre/2018. Dans la première version de ce tutoriel, j'ai suggéré d'ajouter le shortcode [woocommerce_cart] au-dessus du shortcode "woocommerce_checkout" sur la page de paiement (capture d'écran). Malheureusement, cela crée un bogue sur la « page de remerciement » après la passation d'une commande. En fait, un message "panier vide" y est affiché, car le contenu de la page de paiement (qui inclut le code abrégé du panier) s'affiche également sur la page de remerciement (vous ne savez pas pourquoi !). Nous devons donc trouver un moyen de charger le shortcode [woocommerce_cart] sur la page de paiement MAIS pas sur la page de remerciement. Voici le correctif, et oui, c'est un extrait PHP soigné.
Extrait PHP : Afficher le tableau du panier au-dessus du formulaire de paiement sur la page de paiement WooCommerce
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
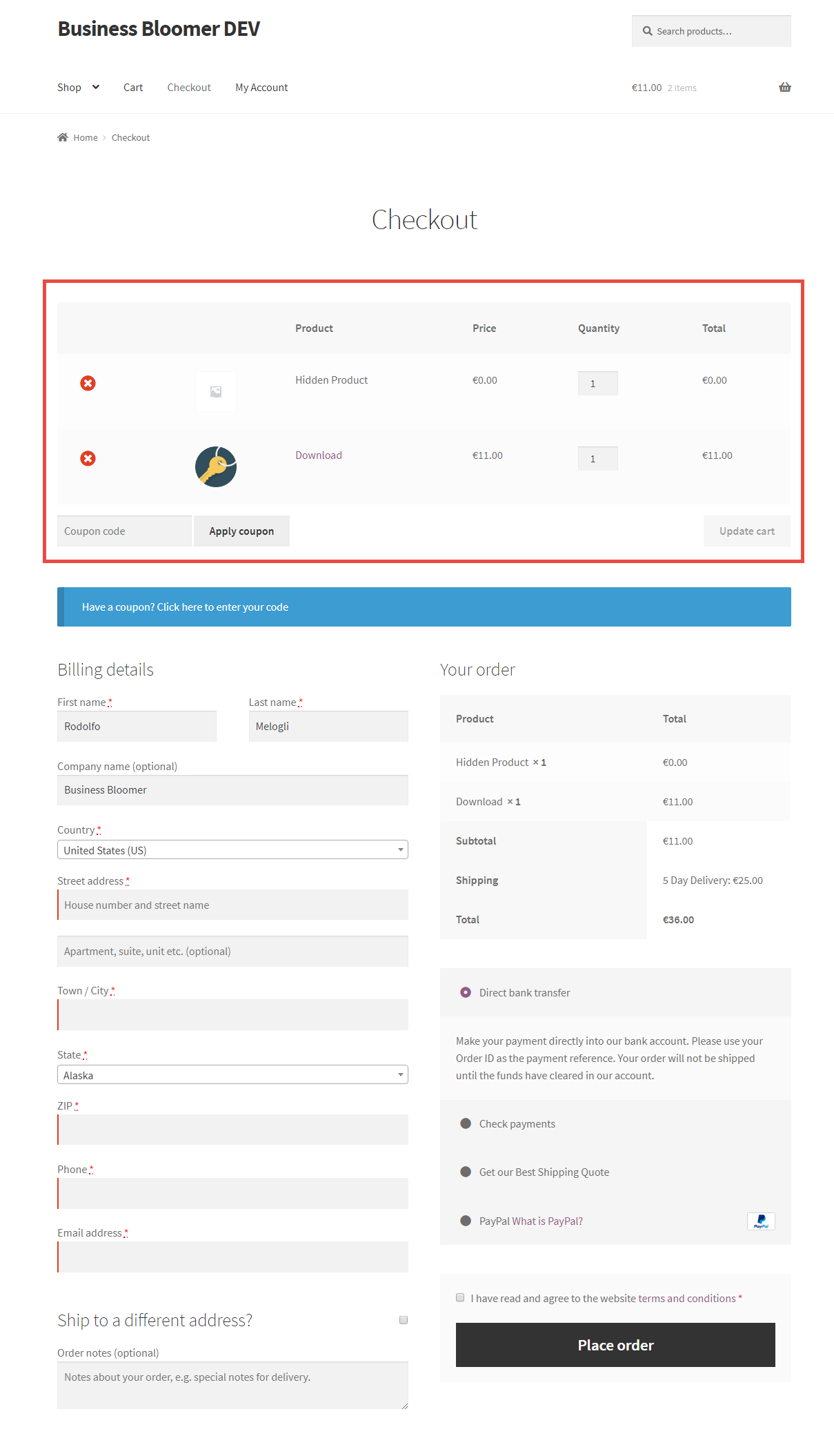
Avec ce petit changement, votre nouvelle page de paiement ressemblera à la capture d'écran suivante. Veuillez noter - si vous êtes familier avec la mise en page de la page du panier, vous vous souviendrez peut-être de la section "Collatérals du panier" (c'est-à-dire " Totaux du panier ", où le sous-total, l'expédition et les totaux sont affichés)… eh bien, cela est automatiquement masqué simplement parce que vous re en utilisant les deux shortcodes sur la même page. N'est-ce pas merveilleux ?


Étape 2 : Désactiver la page du panier dans les paramètres WooCommerce (mis à jour pour Woo 3.7+)
Probablement, le seul changement de shortcode est suffisant pour obtenir ce dont vous avez besoin (panier et paiement sur la même page). Cependant, quelques ajustements sont nécessaires au cas où vous voudriez vraiment le faire correctement.
En fait, si la caisse est vidée (je veux dire, le panier est vidé sur la page de paiement), WooCommerce redirigera les utilisateurs vers la page du panier et affichera le message de panier vide ("Retour à la boutique").
Maintenant, notre objectif est de nous débarrasser complètement de la page Panier afin que les utilisateurs ne la voient jamais.
Mise à jour : 21/août/2019. Jusqu'à WooCommerce 3.7, il était possible de définir la page "Commander" en tant que pages "Panier" et "Commander". Ce n'est plus possible, alors suivez simplement les nouvelles instructions.
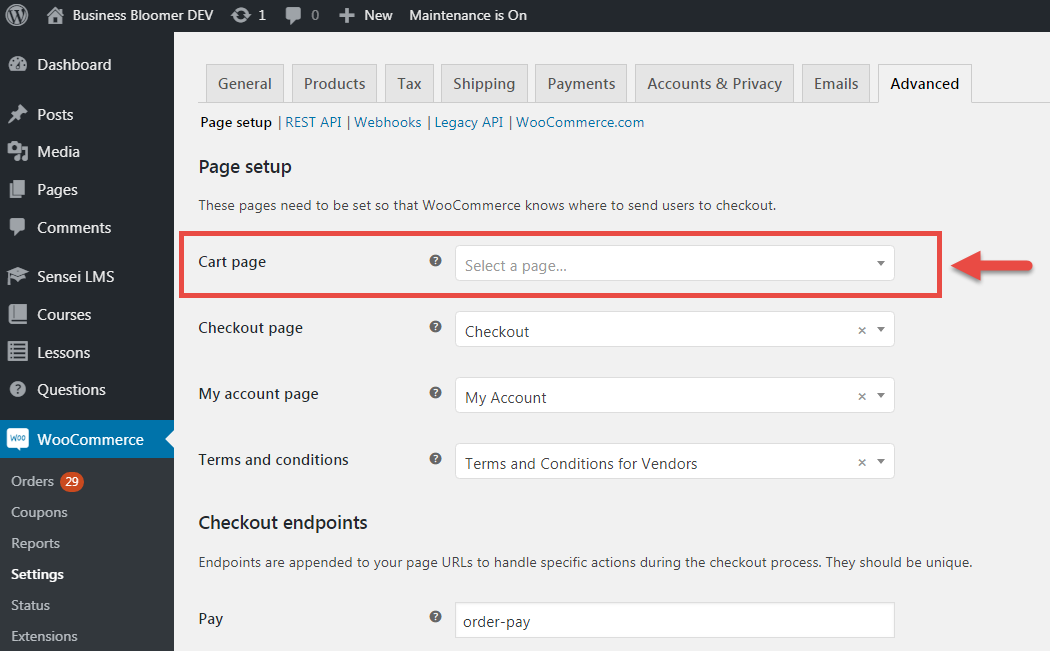
Pour cette raison, vous devez désactiver la page Panier (sous WooCommerce > Paramètres > Avancé) – cliquez simplement sur le petit « x » et « Enregistrer les modifications ». Voici la capture d'écran mise à jour depuis WooCommerce 3.7 :

Étape 3 : Supprimer la page du panier @ Pages WordPress
Pas besoin de capture d'écran ici.
Maintenant que la page Panier n'est plus utile, il est temps de la supprimer de vos pages WordPress . Les redirections sont déjà en place et votre tableau de panier est déjà sur la page de paiement, il n'y a donc pas lieu de s'inquiéter.
Allez-y et mettez la page du panier dans la corbeille !
Étape 4 (Bonus) : Rediriger la caisse vide
Ensuite, il existe une petite solution de contournement au cas où vous ne voudriez pas afficher une page de paiement vide si les utilisateurs y accèdent directement ou lorsque la table du panier est vidée.
Par exemple, vous souhaiterez peut-être rediriger les paniers vides vers la page d'accueil, ou peut-être vers la page de la boutique (ou encore mieux vers le dernier produit consulté), afin que les clients puissent recommencer à faire leurs achats.
Voici un petit extrait pour vous – un petit bonus – afin que vous puissiez rediriger la page de paiement vide vers la page d'accueil par exemple. Essaye le!
Extrait PHP : Rediriger le panier vide vers le paiement WooCommerce avec le panier
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
