WooCommerce Checkout - Paramètres, code court et guide de configuration
Publié: 2017-10-13Les fonctionnalités de paiement de WooCommerce - qui sont principalement liées aux paramètres de paiement - jouent un rôle essentiel dans la gestion d'une boutique en ligne. C'est souvent grâce à eux qu'un client décide de faire un achat. Par conséquent, offrez à vos clients des méthodes de paiement pratiques, afin qu'ils soient plus susceptibles d'acheter chez vous. Lisez notre guide étape par étape à travers les paramètres WooCommerce, le shortcode [woocommerce_checkout], le paiement en tant qu'invité et la personnalisation du paiement !
Êtes-vous sûr d'avoir correctement configuré votre paiement WooCommerce et configuré tous les paramètres nécessaires ?
Aujourd'hui, je vais vous montrer comment utiliser le shortcode et personnaliser la conception de la page de paiement WooCommerce pour obtenir plus de ventes ! Commençons!
Table des matières
- Paramètres de paiement WooCommerce
- Coupons
- Prix & Taxes
- Expédition
- Paiements
- Comptes et confidentialité
- Avancé
- Comment gérer les champs de paiement WooCommerce
- Obtenez un plugin GRATUIT pour personnaliser votre paiement WooCommerce
Paramètres de paiement WooCommerce
Vous pouvez les trouver sous les onglets Général, Taxes, Paiements, Comptes et confidentialité et Avancé sur la page WooCommerce → Paramètres.
Chaque section a des paramètres qui affecteront la conception de la page de paiement.
Général

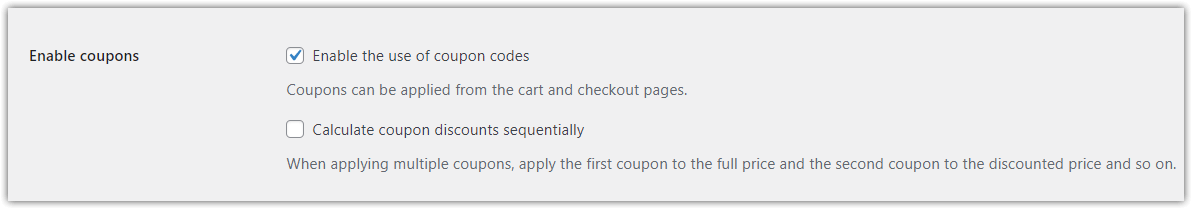
Paramètres des coupons
Activer l'utilisation de codes de réduction - sélectionnez cette option si vous souhaitez créer des coupons que vos clients peuvent utiliser lorsqu'ils passent une commande. Si vous activez cette fonctionnalité, un champ de code de coupon apparaîtra sur les pages de panier et de paiement.
Calculer les réductions de coupon de manière séquentielle - choisissez cette fonctionnalité si vous souhaitez que plusieurs coupons réduisent le prix réduit par le coupon précédent plutôt que de permettre à plusieurs coupons de toujours réduire la même valeur du prix total.
Par exemple, votre client a reçu deux coupons qu'il utilise lors de la commande :
- Le prix total du produit commandé est de 100 $.
- Le premier est un coupon de réduction de 10 % et le second de 20 %.
- Comment nous calculons la remise si nous désactivons la fonctionnalité : 100 $ * 10 % + 100 $ * 20 % = 10 $ + 20 $. Par conséquent, la remise est de 30 $ alors que le prix du produit réduit est de 70 $.
- Comment nous calculons la remise si nous activons la fonctionnalité : 100 $ * 10 % + (100 $ * 10 %) * 20 % = 10 $ + 18 $. Par conséquent, la remise est égale à 28 $ et le prix réduit est de 72 $.
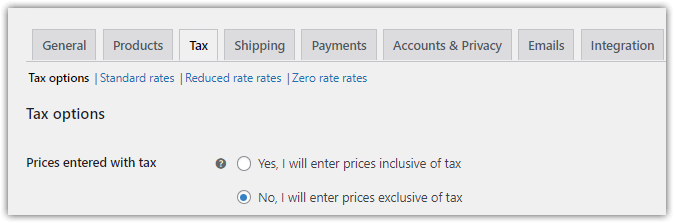
Impôt

Paramètres des prix
Afficher les prix dans la boutique - décidez si vous souhaitez afficher les prix avec ou sans taxe.
Afficher les prix lors du panier et du paiement - choisissez si vous souhaitez afficher les prix TTC ou hors taxes dans les pages de panier et de paiement.
Suffixe d'affichage du prix - ce paramètre est facultatif. Vous pouvez définir le suffixe de prix qui apparaîtra à côté des prix sur les pages de produits et de catalogue. Cela n'affectera pas les prix dans le panier ou les pages de paiement.
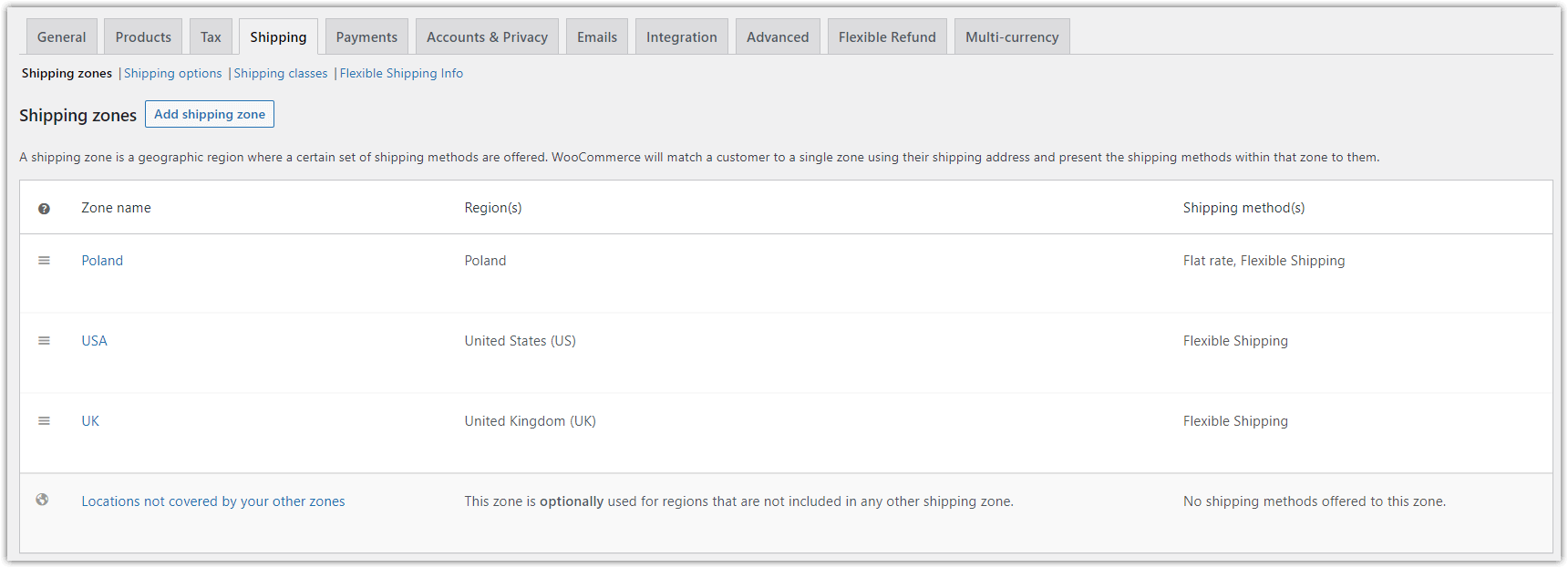
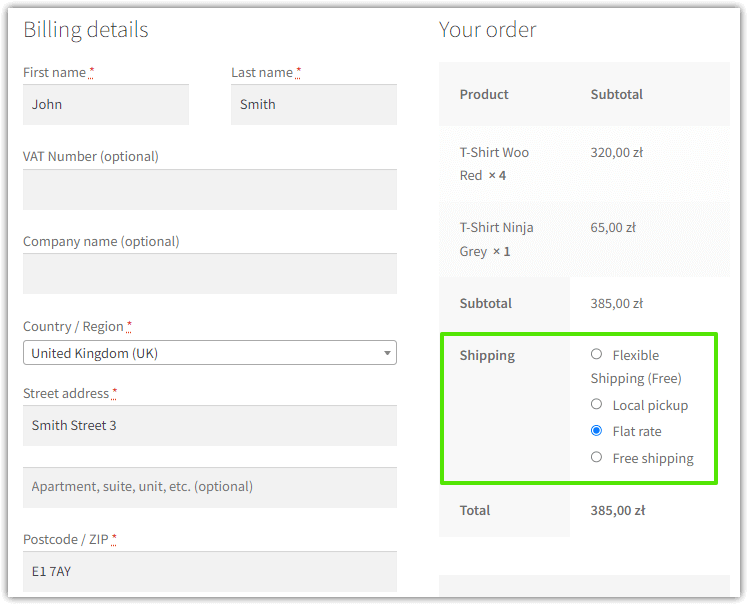
Expédition


Ici, vous pouvez configurer les zones d'expédition, les méthodes d'expédition et les coûts qui apparaîtront sur la page de paiement WooCommerce.
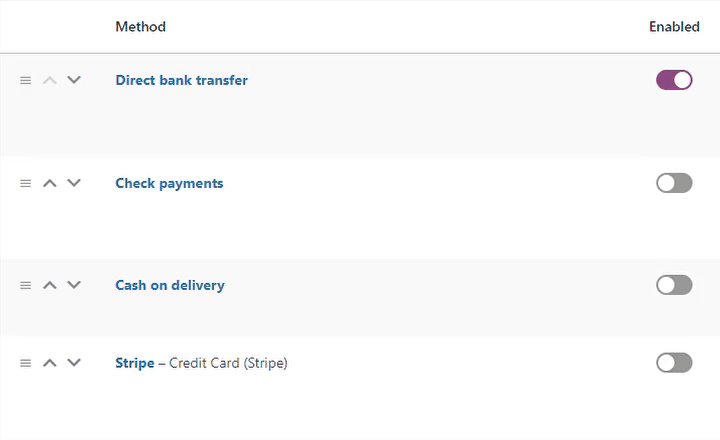
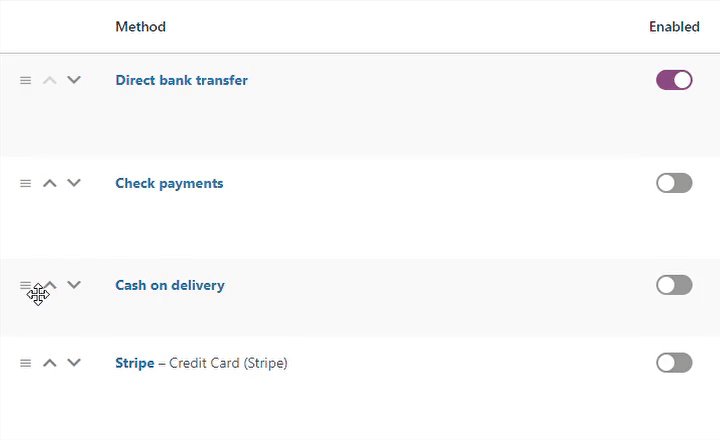
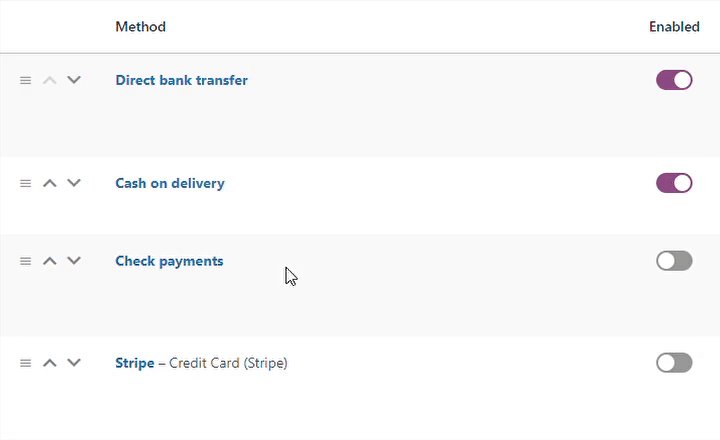
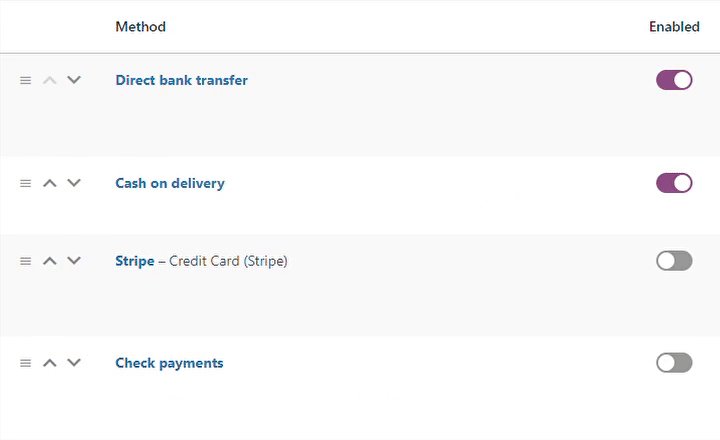
Paiements

Le tableau montre toutes les passerelles de paiement disponibles dans votre magasin. Vous pouvez faire glisser et déposer les passerelles pour les réorganiser. En outre, vous pouvez appuyer sur le nom d'une passerelle de paiement spécifique pour la modifier.
Lorsque vous installez WooCommerce, vous trouverez les 4 passerelles de paiement disponibles suivantes, mais bien sûr, vous pouvez en installer plus :
- Virement bancaire direct (BACS)
- Paiements par chèque
- Paiement à la livraison
- Pay Pal
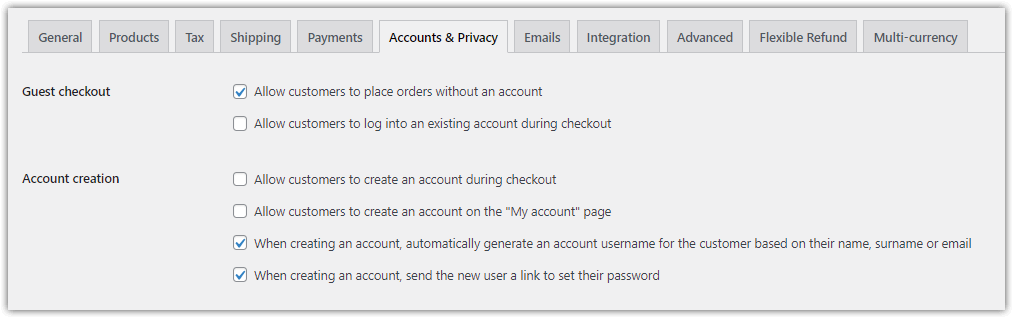
Comptes et confidentialité

Paiement en tant qu'invité dans les paramètres WooCommerce
Autoriser les clients à passer des commandes sans compte - activez cette option si vous souhaitez autoriser la passation de commandes sans créer de compte. Nous vous suggérons d'activer cette fonctionnalité car de nombreux clients décident de ne pas acheter s'ils ont besoin de créer un compte. Ainsi, cette option activera le paiement en tant qu'invité dans WooCommerce !
Autoriser les clients à se connecter à un compte existant lors du paiement - permettre aux utilisateurs existants d'accélérer leurs achats.
N'oubliez pas de configurer SSL pour votre WooCommerce afin que les commandes passent par une connexion sécurisée (https://). C'est un must pour pratiquement toutes les boutiques en ligne de nos jours.
Paramètres de création de compte
Autoriser les clients à créer un compte lors du paiement - activez cette option pour permettre aux acheteurs de créer le compte dans votre boutique WooCommerce lors du paiement.
Utilisez des paramètres supplémentaires pour décider de la création de compte, de la page Mon compte et de la suppression des données personnelles.
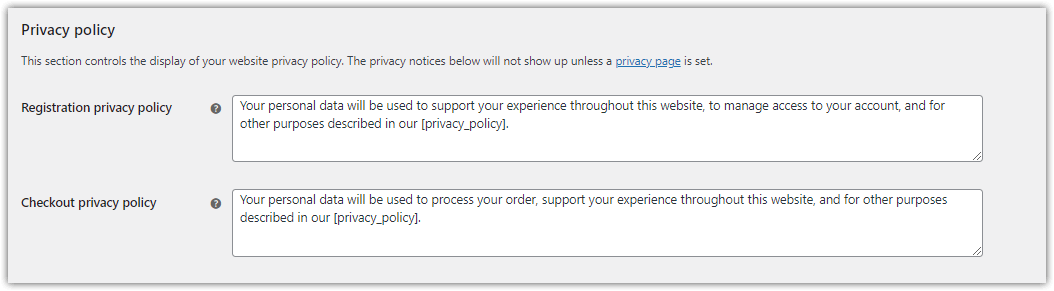
Paramètres de politique de confidentialité
Vous pouvez également décider des informations sur la politique de confidentialité pour l'enregistrement et le paiement de WooCommerce.


Avancé
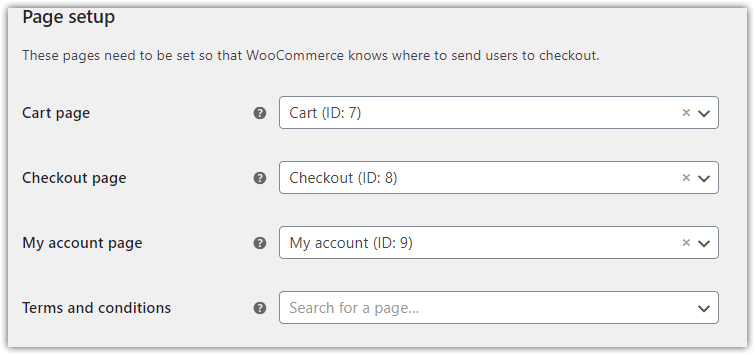
Paramètres de configuration de la page

Page du panier - sélectionnez une page que vous utiliserez comme page du panier. Incluez ensuite le shortcode [ woocommerce_cart ] sur l'une de vos pages.

Page de paiement - choisissez une page spécifique pour la page de paiement. N'oubliez pas d'ajouter le shortcode [woocommerce_checkout] dans le contenu d'une page WordPress pour afficher le formulaire de paiement WooCommerce.
Page Mon compte - sélectionnez une page pour la page Mon compte et incluez le shortcode [ woocommerce_my_account ] sur une page.
Termes et conditions - choisissez une page pour les termes et conditions. Vous demanderez à vos clients d'accepter vos termes et conditions avant de pouvoir passer une commande.
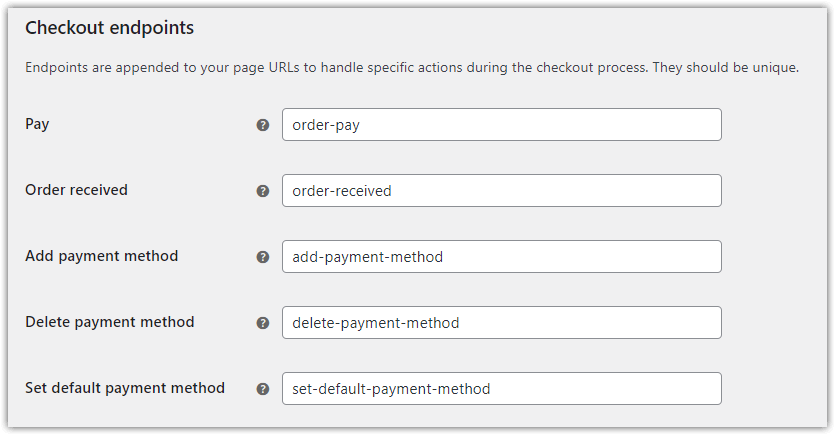
Paramètres des points de terminaison de paiement

Dans cette section, vous devez définir des points de terminaison uniques qui seront ajoutés à l'URL :
yourstorename.com/order/
Grâce aux endpoints, chaque page recevra une URL unique. N'oubliez pas de ne pas utiliser de signes diacritiques ou d'espaces ici. Par exemple, l'URL d'une page sur laquelle vous remerciez votre client d'avoir passé une commande peut ressembler à ceci :
yourstorename.com/order/order-received/
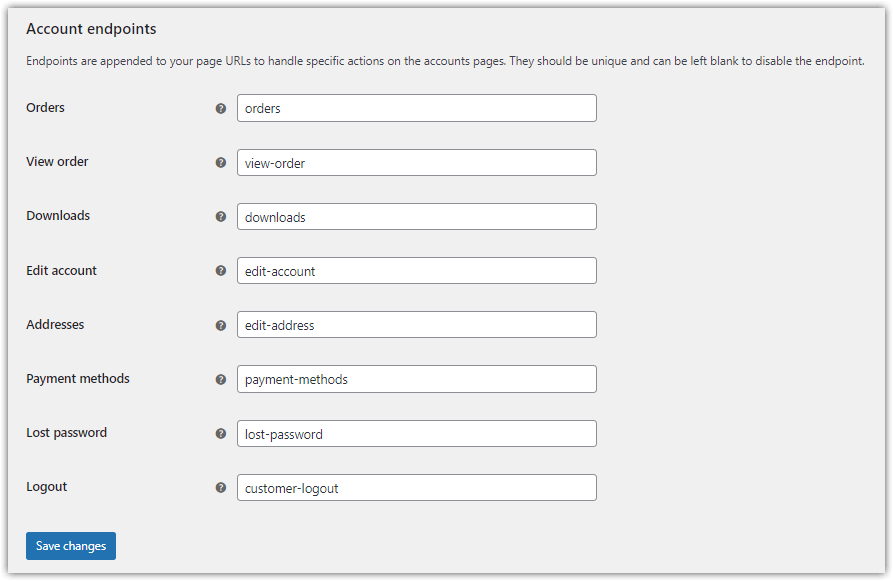
Paramètres des points de terminaison du compte

De même, vous pouvez modifier les points de terminaison par défaut pour les parties spécifiques de la page Mon compte WooCommerce.
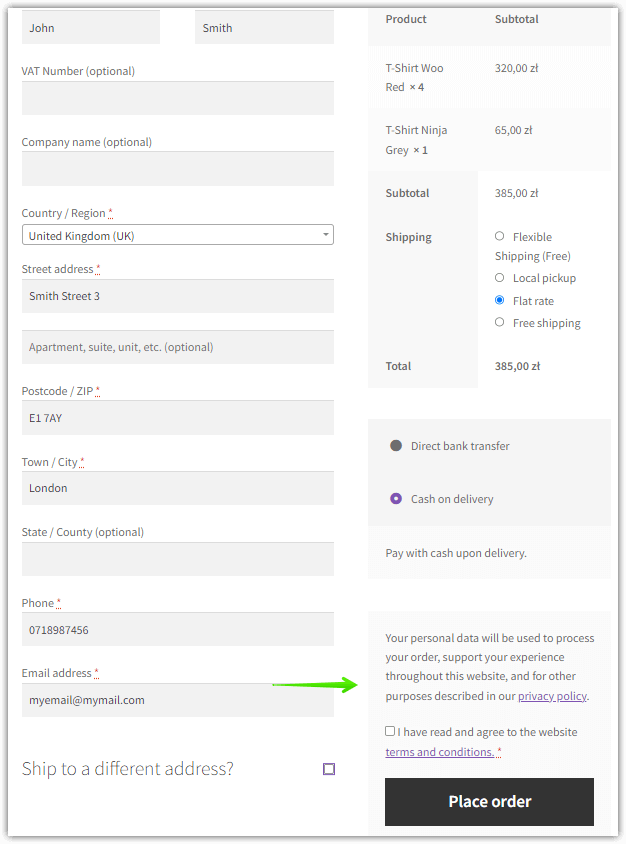
Comment gérer les champs de paiement WooCommerce
Comme vous le voyez, le paiement WooCommerce offre une excellente expérience prête à l'emploi, mais il manque une fonctionnalité cruciale. Il n'est pas possible de gérer les champs de paiement WooCommerce. C'est parfois nécessaire de le faire.
Imaginez que vous ne vendiez que des biens numériques et que vous ne vouliez pas demander à vos clients toutes les informations d'adresse. Juste un nom et un e-mail suffiront. Ou d'un autre côté, vous voudrez peut-être ajouter des champs à la caisse WooCommerce. Supposons que vous souhaitiez collecter des informations sur vos clients, par exemple le numéro de TVA ou ce qu'ils font professionnellement.
Chez WP Desk, nous obtenons une information très précieuse sur nos clients que nous utilisons pour rationaliser notre expérience de plugin, comment nos clients utilisent les plugins :

En posant cette question, nous savons qui sont nos clients et, ce qui est plus important, combien chaque groupe dépense et combien nous réalisons.
Cette fonctionnalité simple mais puissante n'est malheureusement pas disponible dans WooCommerce.
Mais il existe un plugin pour gérer les champs de paiement WooCommerce
Lorsque nous avons commencé à utiliser WooCommerce, nous étions certains que la gestion des champs de paiement serait une fonctionnalité cruciale et nous avons créé un plugin pour cela : Flexible Checkout Fields . Ce gestionnaire de paiement WooCommerce est disponible à la fois dans la version gratuite et dans la version PRO. Regardez cette vidéo pour vérifier ce que la version gratuite peut faire :
Champs de paiement flexibles PRO WooCommerce 59 $
Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement WooCommerce. Il s'agit de conversions et d'une meilleure expérience utilisateur.
Ajouter au panier ou Afficher les détailsPersonnalisez la conception de la page de paiement WooCommerce (plugin gratuit)
Vous pouvez également commencer avec la version gratuite du plugin !
Télécharger le plugin gratuit →Résumé
Aujourd'hui, vous avez appris à configurer la page de paiement WooCommerce et à personnaliser la conception de la caisse et ses champs avec un plugin !
Si vous avez des questions, contactez-nous!