Comment ajouter une logique conditionnelle aux champs de paiement WooCommerce ?
Publié: 2018-06-22Dans ce guide, vous apprendrez à configurer la logique conditionnelle pour les champs de paiement dans votre boutique WooCommerce. Je vais vous guider pas à pas dans la configuration. Au final, vous pourrez configurer vous-même les champs conditionnels de paiement WooCommerce !
Avez-vous déjà voulu masquer certains champs en fonction de certaines conditions , comme le pays, la ville ou les détails d'expédition ?
Voyons comment définir des champs de paiement conditionnels dans WooCommerce avec un plugin !
Table des matières
- Éditeur de champs de paiement WooCommerce
- Champs de paiement conditionnels - Fonctionnalités
- Logique conditionnelle de vérification du champ téléphonique
- Champs conditionnels Produit/Catégorie
- Logique conditionnelle WooCommerce pour le numéro de TVA
- Factures flexibles pour WooCommerce
- Méthode d'expédition conditionnelle à la caisse
Éditeur de champs de paiement WooCommerce
Pour continuer avec ce guide , vous aurez besoin d'un plugin car WooCommerce n'a pas de logique conditionnelle intégrée .
Nous avons créé des champs de paiement flexibles. L'une des fonctionnalités les plus puissantes que nous avons développées dans le plugin est la prise en charge de la logique conditionnelle .
Mais ne vous contentez pas de nous croire sur parole, plus de 80 000 magasins WooCommerce dans le monde utilisent le plugin quotidiennement.

Nous ajoutons souvent de nouvelles fonctionnalités ou corrigeons des bogues dans ce plugin. Les gens apprécient vraiment !
Ce plugin utilise également l'apparence et la convivialité de WordPress et est très facile à utiliser grâce à son interface épurée.
Jetez un oeil avant de commencer:

De plus, vous pouvez télécharger gratuitement Champs de paiement flexibles ! Regardez cette vidéo pour voir ce que ce plugin vous offre dans la version gratuite :
Éditeur de champ de paiement WooCommerce pour les conditions
Les conditions WooCommerce simplifiées. Les champs de paiement flexibles sont votre choix pour définir la logique conditionnelle WooCommerce.
Ajouter au panier ou Afficher les détailsFonctionnalités des champs de paiement conditionnels de WooCommerce
Je vais maintenant vous montrer comment configurer la logique conditionnelle pour un champ téléphonique.
Vous aurez besoin de la version PRO car la version gratuite ne prend pas en charge les champs de paiement conditionnels WooCommerce.
Vous pouvez configurer la logique conditionnelle de trois manières, pour :
- des champs,
- produits ou catégories,
- méthode d'expédition choisie.
Je vais vous les montrer tous.
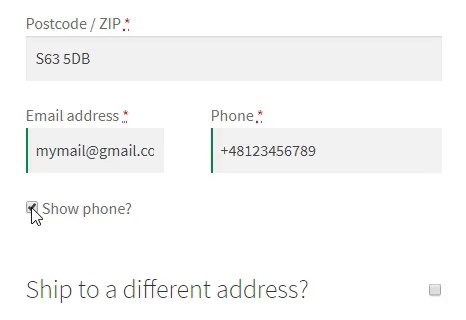
Nous utiliserons la fonctionnalité de champs conditionnels de paiement WooCommerce avec un champ de case à cocher. Nous allons configurer qu'un champ de téléphone s'affiche lorsqu'un client marque un Afficher le téléphone ? case à cocher.
Logique conditionnelle de vérification du champ téléphonique
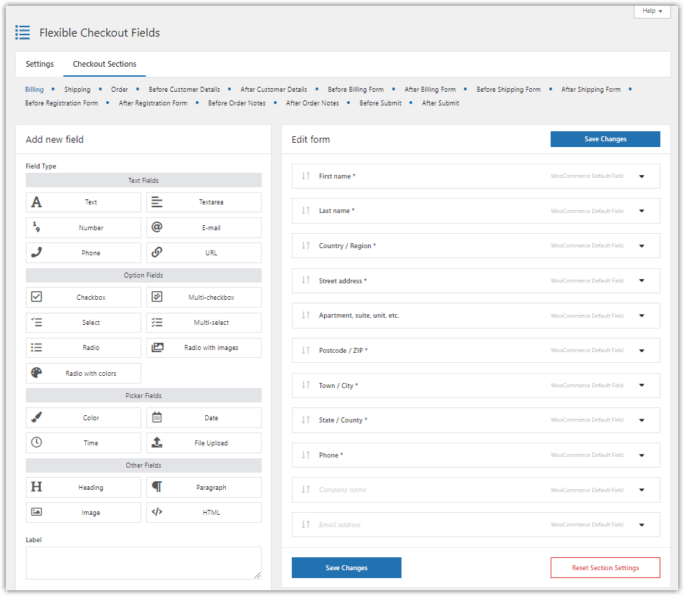
Tout d'abord, vous devez créer un nouveau champ personnalisé.
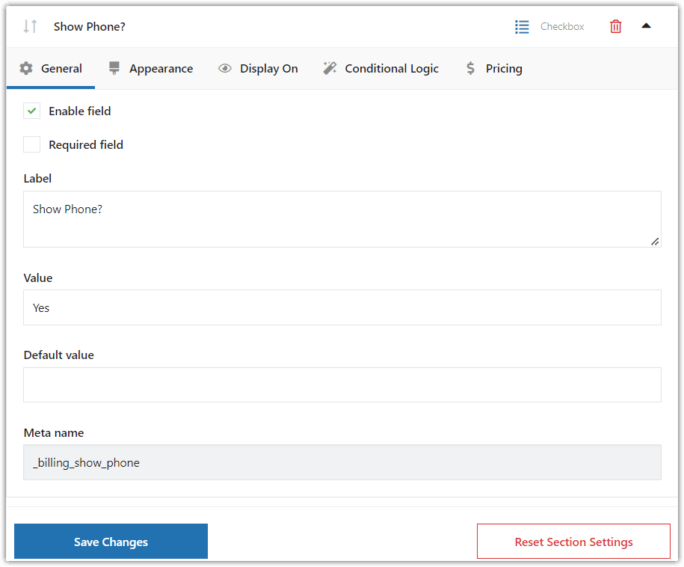
Sélectionnez Case à cocher comme type de champ. Définir Afficher le téléphone ? comme étiquette :

Meta name sera le nom du champ dans votre base de données. Vous n'avez pas besoin de changer celui par défaut.
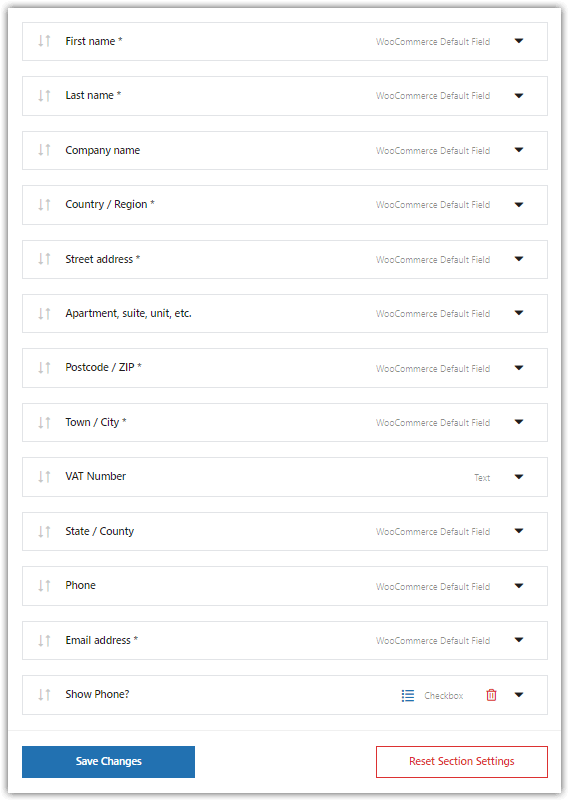
Cliquez sur Ajouter un champ . Ensuite, comme vous pouvez le voir, le champ apparaît sur l'écran de configuration :

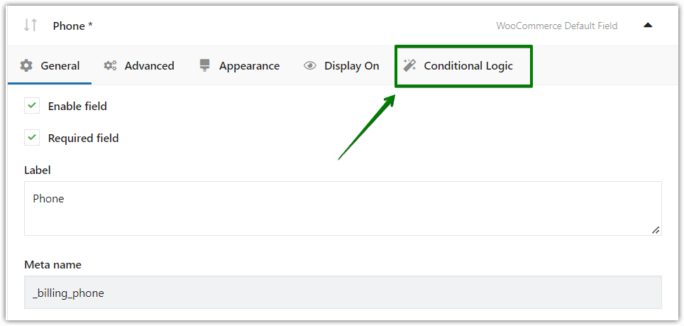
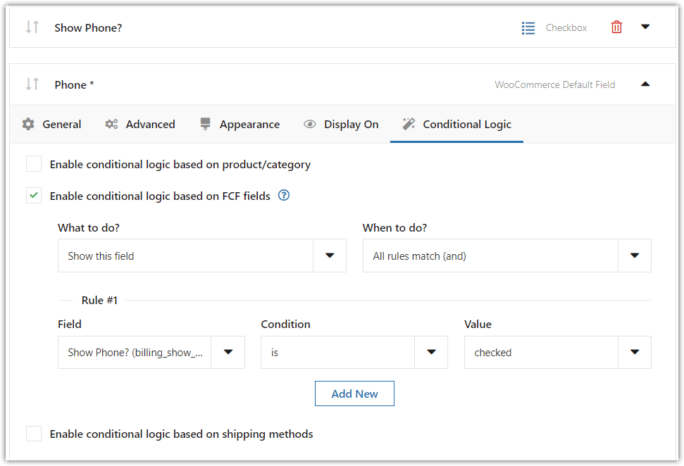
Accédez au champ par défaut Phone WooCommerce et cliquez sur l'ongletLogique conditionnelle .

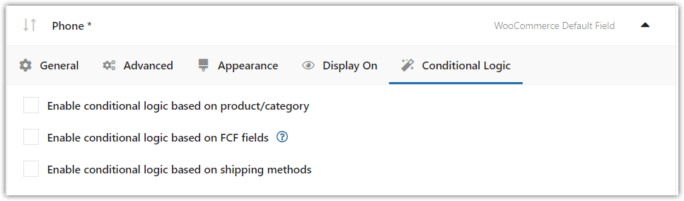
Vous trouverez les paramètres des champs conditionnels de paiement WooCommerce ici :

Cochez la case Activer la logique conditionnelle basée sur les champs FCF :

Ajouter une nouvelle règle. Sélectionnez le champ personnalisé dans la règle (Afficher le téléphone ?).
Enregistrez les paramètres et vous êtes prêt à partir.
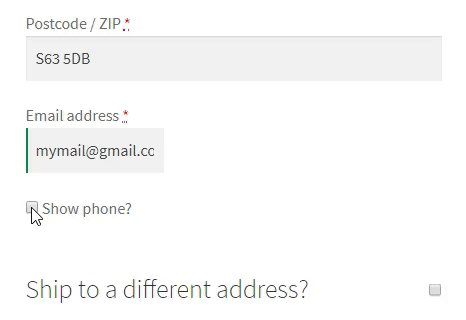
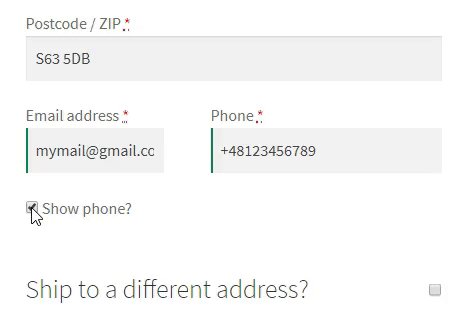
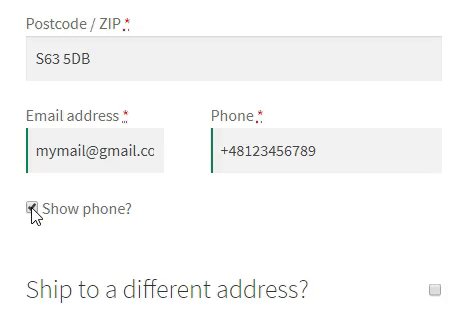
Regarder:

Cela fonctionne comme nous le voulions !
Logique conditionnelle de vérification de produit/catégorie
Il existe une deuxième façon de configurer vos champs.
Vous pouvez également utiliser la logique conditionnelle de produit/catégorie.
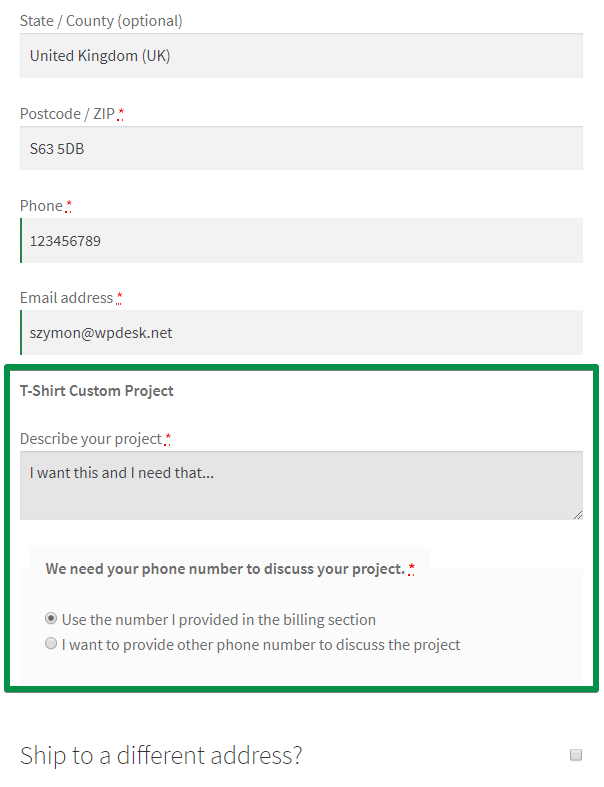
Disons que vous vendez des T-shirts avec des projets personnalisés. Vous souhaitez que vos clients puissent vous décrire leurs projets. De plus, vous avez besoin d'un numéro de téléphone pour discuter du projet avec eux.
Il existe un champ Téléphone par défaut lors du paiement, mais peut-être que vos clients souhaitent fournir un autre numéro de téléphone. De cette façon, ils peuvent vous guider directement vers le responsable marketing au lieu du responsable de la comptabilité ou du bureau.
Nous avons donc besoin de ces champs :

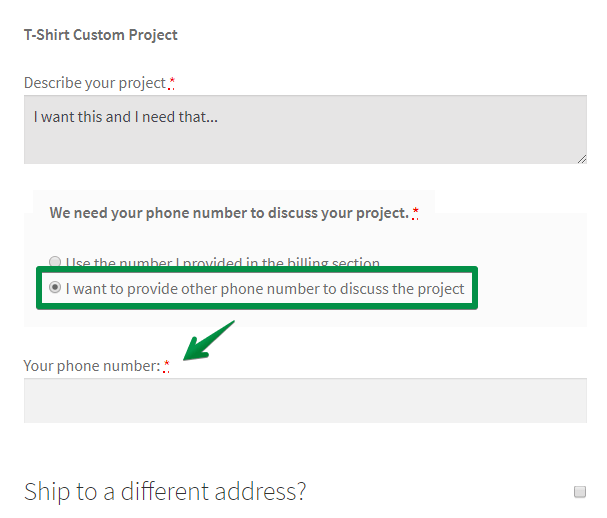
Lorsqu'un client sélectionne la deuxième option, un autre champ de téléphone apparaît :


Comment configurer ces champs de cette manière ?
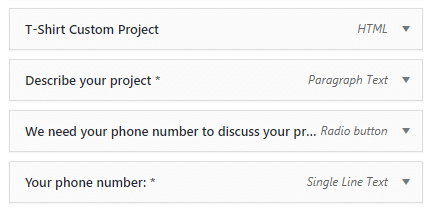
Tout d'abord, vous devez ajouter ces champs :

(Le ' T-Shirt Custom Project ' est un simple texte HTML. J'ai utilisé la balise HTML <strong> pour le mettre en gras).
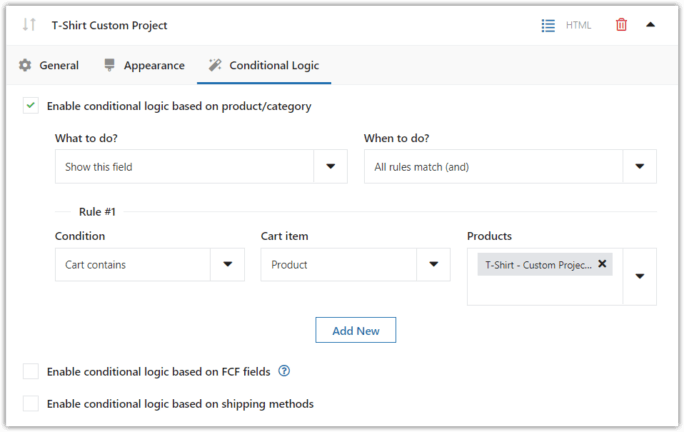
Ensuite, vous devez configurer la logique conditionnelle :

Comme vous le voyez, j'ai configuré le plugin pour afficher le champ lorsqu'un panier contient un produit T-Shirt - Custom Project . Vous devez configurer la logique conditionnelle de la même manière pour les deux champs suivants.
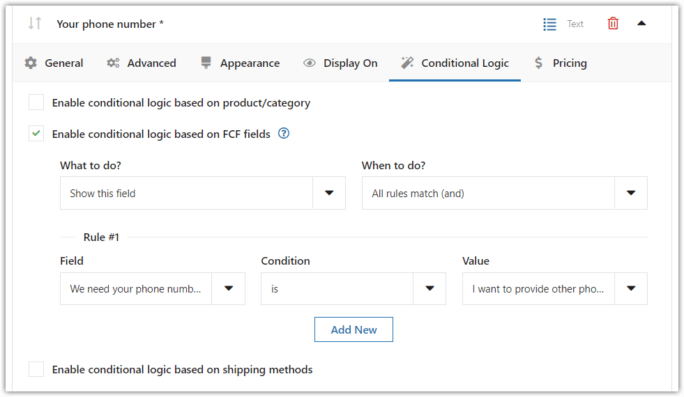
Cependant, pour le dernier champ ( Votre numéro de téléphone ), vous devez utiliser la logique conditionnelle des champs à la place. En effet, le plugin doit afficher ce champ lorsqu'un client sélectionne une option spécifique dans le champ radio. Je veux dire l'option " Je veux fournir un autre numéro de téléphone pour discuter du projet" .
Regarder:

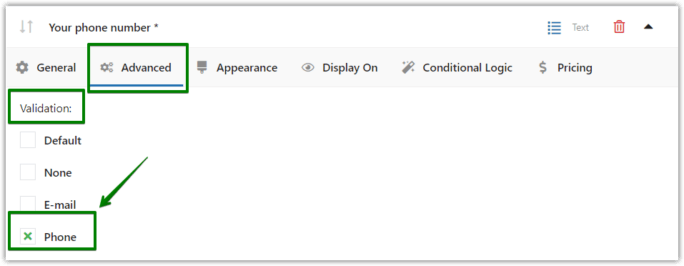
Vous pouvez également utiliser la validation du numéro de téléphone pour ce champ :

En savoir plus sur la validation de paiement WooCommerce →
Champ de paiement conditionnel du numéro de TVA
Vous pouvez également utiliser une logique conditionnelle pour le champ Numéro de TVA.
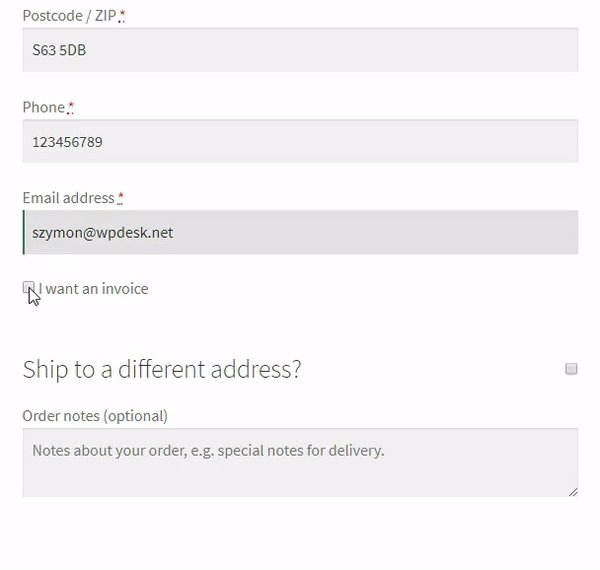
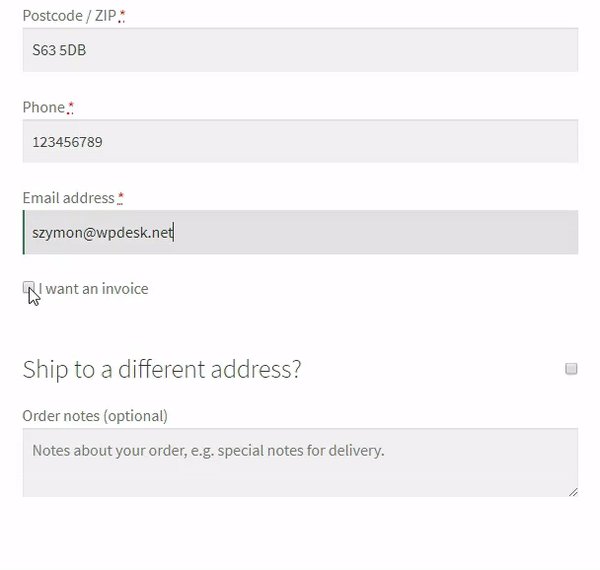
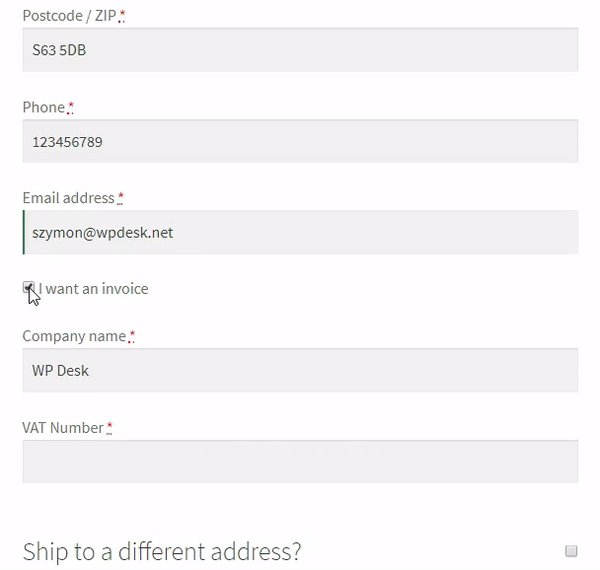
Par défaut, WooCommerce affiche le champ Nom de la société juste après les champs Prénom et Nom . Le champ est facultatif. Cependant, il est préférable de le masquer à moins qu'un client ne souhaite une facture.
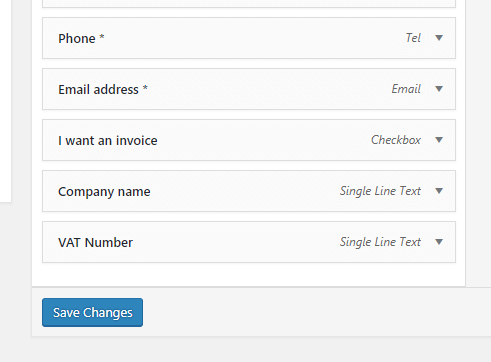
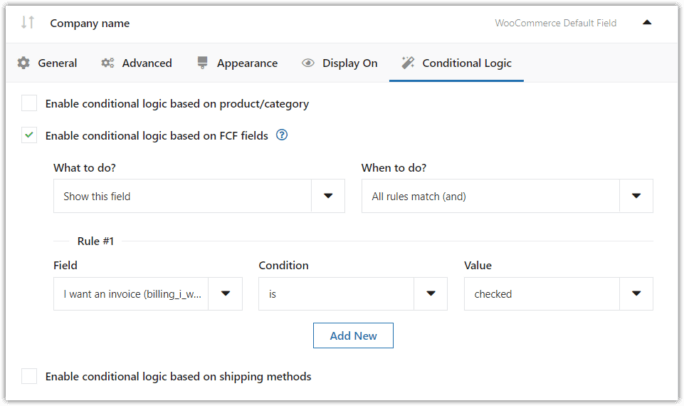
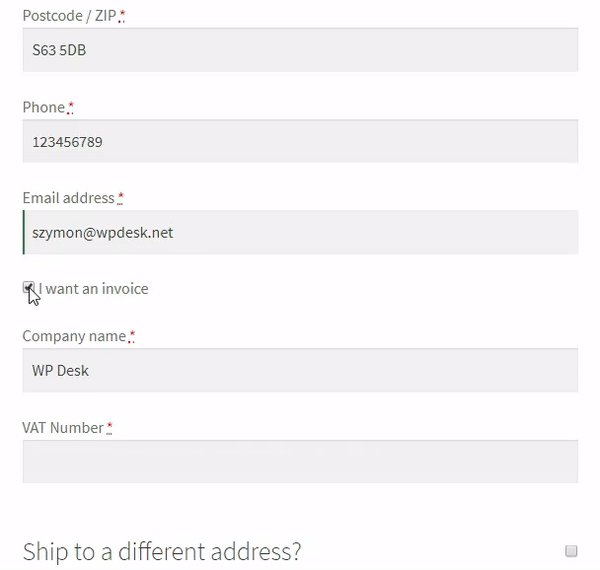
Vous pouvez simplement déplacer le champ vers le bas. Ensuite, vous pouvez simplement créer une case à cocher Je veux une facture et un champ Numéro de TVA .

Ensuite, vous devez configurer une logique conditionnelle pour les champs Nom de la société et Numéro de TVA .

N'oubliez pas de définir ces champs sur Requis .
Regardez l'effet final :

Bonus : Il existe une autre solution.
Factures flexibles pour WooCommerce
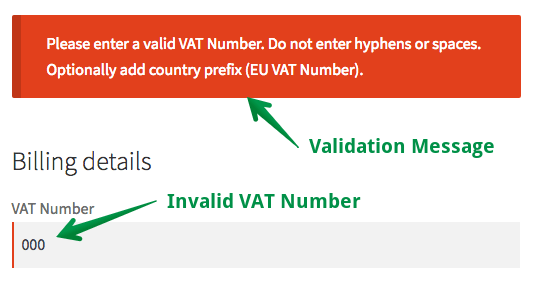
Nous avons créé le plugin Flexible Invoices. Non seulement il ajoute un champ de numéro de TVA, mais il valide également le numéro de TVA fourni par vos clients.

Vous trouverez plus d'informations dans notre article : 3 méthodes éprouvées pour ajouter un champ Numéro de TVA dans WooCommerce
PS Voulez-vous changer l'apparence des champs ? Consultez notre guide de style CSS.
Champ de paiement conditionnel de la méthode d'expédition pour WooCommerce
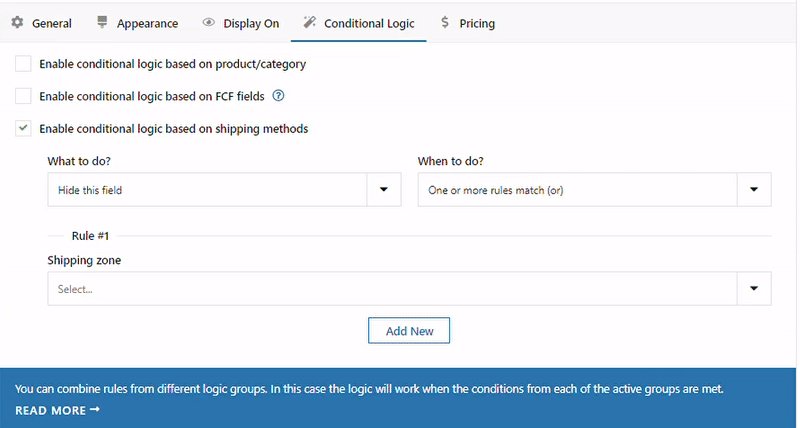
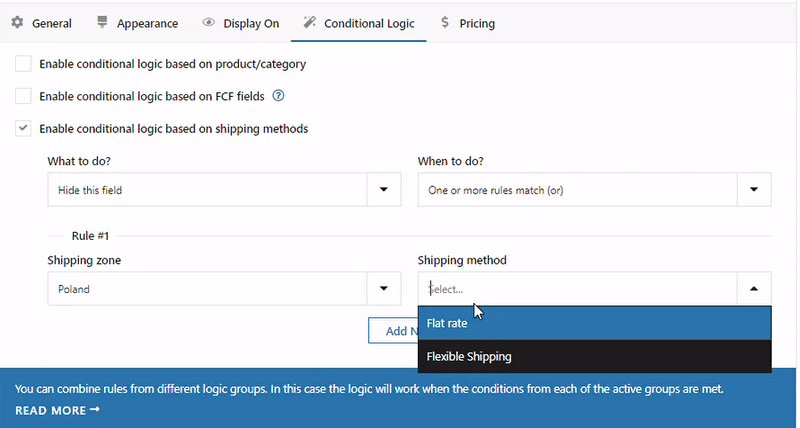
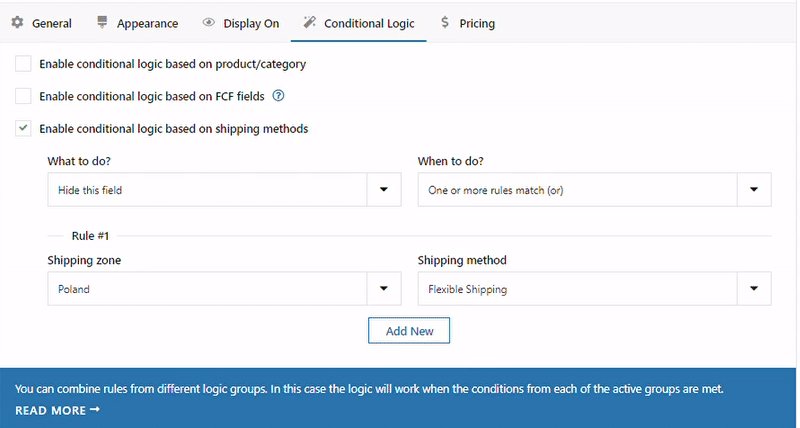
Grâce à cette fonctionnalité, vous pourrez afficher ou masquer les champs de paiement lorsqu'un client sélectionne une certaine méthode d'expédition sur la page de paiement. Pour ce faire, cochez simplement Activer la logique conditionnelle basée sur les méthodes d'expédition et ajoutez une nouvelle règle .

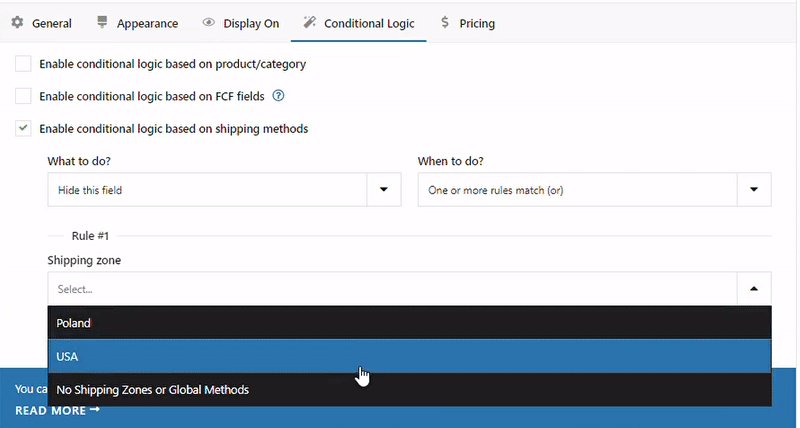
Dans la section Règle , vous verrez un champ de sélection. Dans le premier, sélectionnez le pays pour lequel vous ne souhaitez pas afficher les méthodes d'expédition. Sélectionnez Zone d'expédition , vous pouvez choisir la zone d'expédition qui comprend votre méthode d'expédition. Et puis, dans le deuxième champ, Sélectionnez la méthode d'expédition , choisissez vos méthodes d'expédition qui sont incluses dans la zone d'expédition sélectionnée. Ici, j'ai utilisé la méthode d'expédition que j'ai configurée avec le plugin Flexible Shipping.
Veulent en savoir plus? Vous pouvez lire notre guide complet sur la façon de masquer ou d'afficher les champs de paiement en fonction de la méthode d'expédition dans WooCommerce.
Résumé
Dans ce guide rapide, vous avez appris à configurer les champs conditionnels de paiement WooCommerce. Si vous avez des questions, utilisez simplement la section des commentaires ci-dessous.
Visitez la page du produit Flexible Checkout Fields pour voir toutes les fonctionnalités du plugin .
Éditeur de champ de paiement WooCommerce pour les conditions
Les conditions WooCommerce simplifiées. Les champs de paiement flexibles sont votre choix pour définir la logique conditionnelle WooCommerce.
Ajouter au panier ou Afficher les détailsVous pouvez également essayer le plugin dans votre démo gratuite !