Un moyen simple d'ajouter le champ Date Time Picker à votre paiement WooCommerce
Publié: 2018-08-07Découvrez comment ajouter un nouveau champ comme le sélecteur de date et d'heure de livraison dans votre formulaire de paiement WooCommerce. Je vais vous montrer la méthode simple dans cet article en utilisant un plugin. Vous verrez comment implémenter un tel sélecteur de date/heure à la caisse WC.
Vos clients WooCommerce vous contactent-ils pour connaître la date ou l'heure exacte de livraison ? Ce serait bien d'automatiser cela et d'éviter les e-mails/appels téléphoniques supplémentaires ?
Dans cet article, je vais vous montrer comment ajouter un sélecteur de date et d'heure de livraison dans votre paiement WooCommerce en quelques minutes avec un plugin. Commençons!
Table des matières
- WooCommerce Checkout Date Time Picker - Introduction rapide
- Ajouter un champ Date Picker - Plugin
- Comment ajouter le sélecteur de date de paiement WooCommerce - Étapes
Sélecteur de date et heure de paiement WooCommerce - Introduction
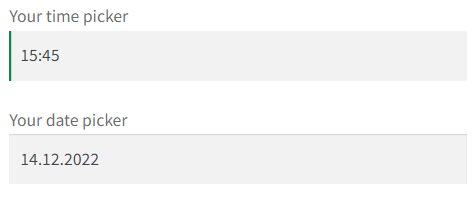
Je respecte votre temps. C'est pourquoi je veux d'abord vous montrer l'effet final . De cette façon, vous serez sûr que c'est ce que vous recherchez.
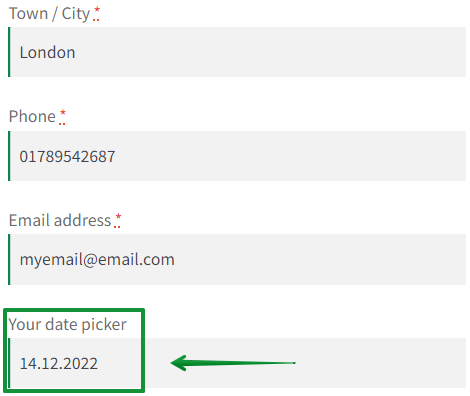
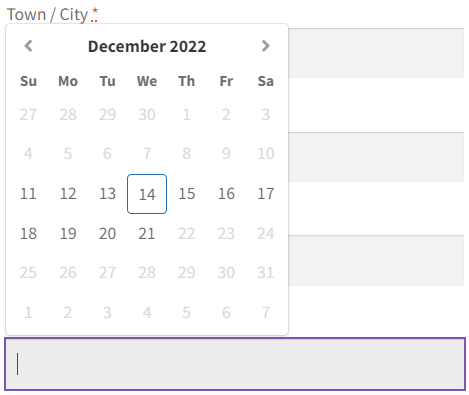
J'ai un style par défaut de la caisse dans mon magasin (découvrez comment vous pouvez définir le vôtre). J'utilise le thème Storefront. Ainsi, mon sélecteur de date de paiement WooCommerce ressemble à ceci :

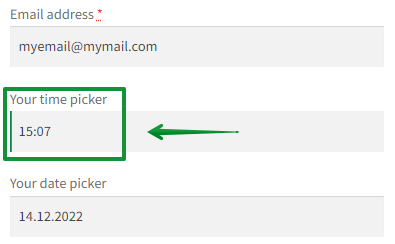
Bien sûr, vous pouvez ajouter plus de champs (comme un champ horaire) et les réorganiser.

Vous pouvez placer un nouveau champ où vous voulez dans le formulaire de paiement WooCommerce !
En outre, vous pouvez définir ce champ comme requis si vous en avez besoin. Il existe de nombreuses autres options telles que la logique conditionnelle ou la validation personnalisée. Je vous en dirai plus à ce sujet plus loin dans cet article.
Ajouter un nouveau champ de paiement (sélecteur de date)
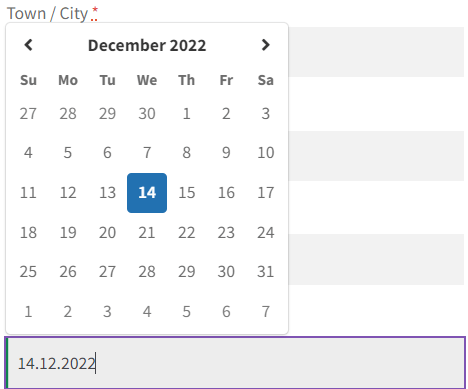
Voyons donc la case de sélection du nouveau champ de paiement WooCommerce - appelons-le le sélecteur de date de livraison :

Je n'ai défini aucune plage horaire. Cependant, c'est possible, bien sûr !
Ci-dessous, vous pouvez voir la boîte de sélection dans laquelle j'ai défini la plage de temps :
- 3 jours avant
- 7 jours après
Jetez un œil au champ avec la plage de dates maximale :

Où puis-je voir la valeur client ?
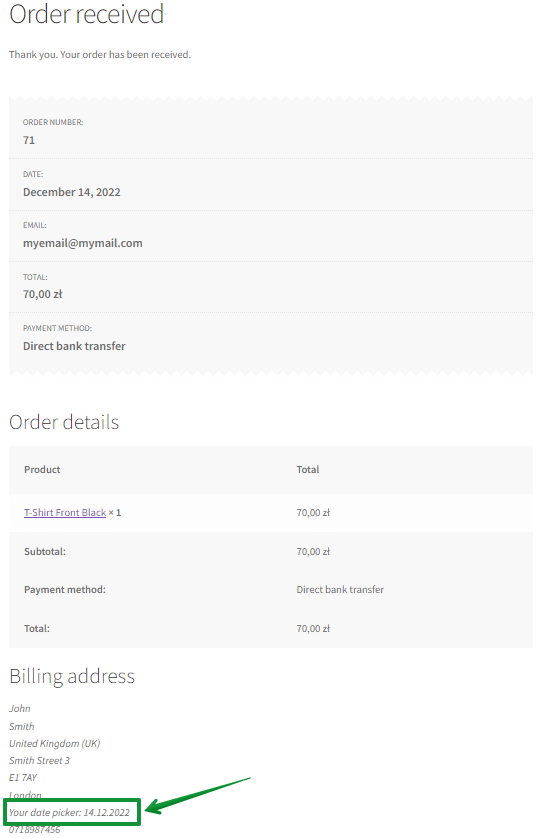
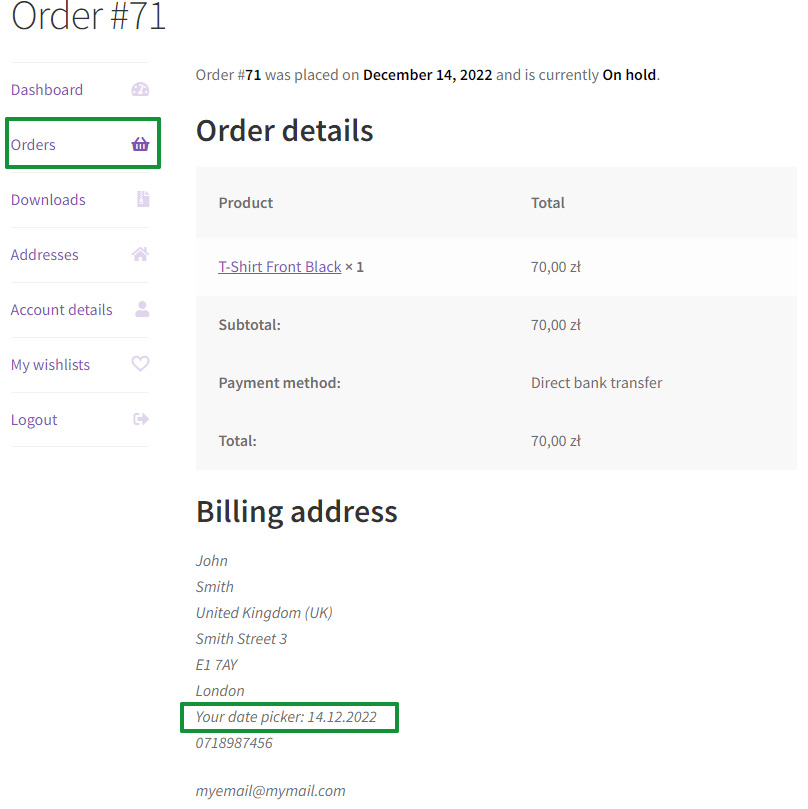
Les informations sur la valeur du sélecteur de date de livraison apparaîtront dans les détails de la commande WooCommerce .

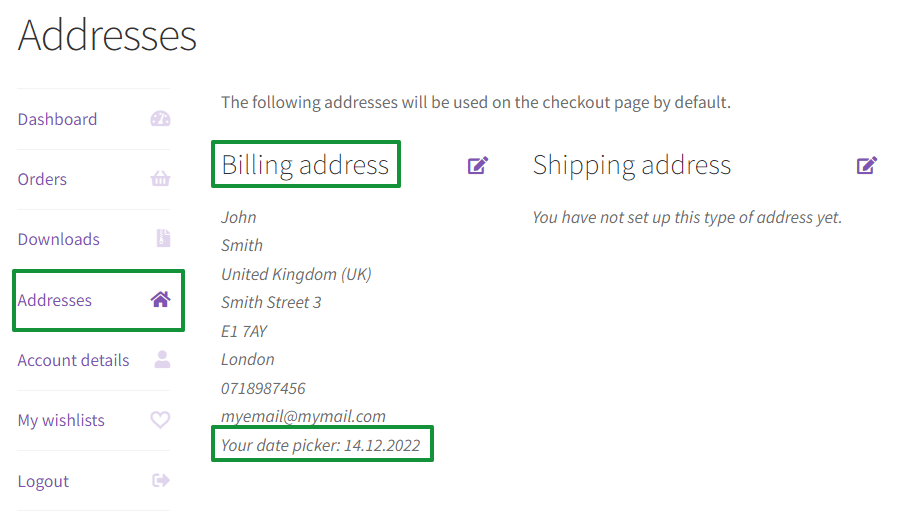
Ce champ est modifiable par défaut. Cela signifie que vos clients peuvent modifier la valeur du champ sur leur page Mon compte.
Voici le champ de date dans Mon compte - Adresses :

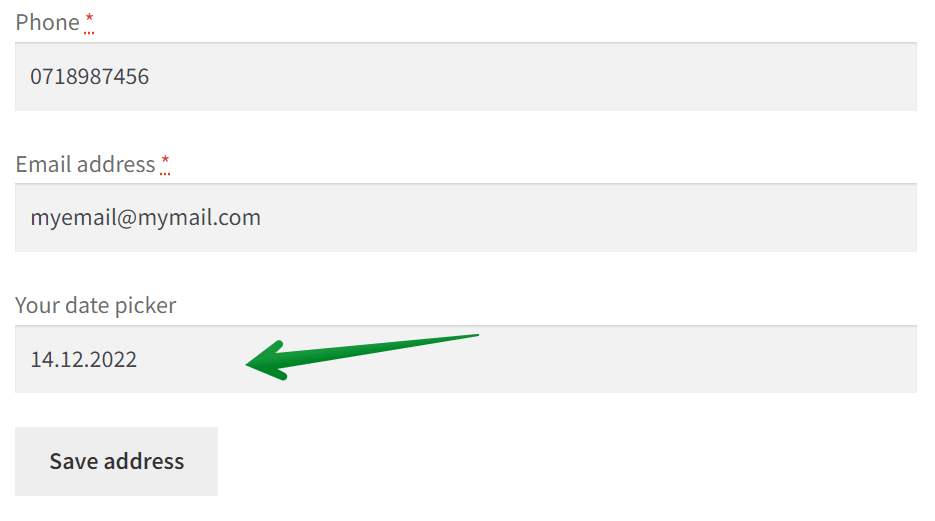
Et voici le mode d'édition :

En outre, un client peut rechercher la valeur du champ dans les commandes :

Alors, j'espère que c'est ce que vous cherchez ! Par conséquent, je vais vous montrer quel plugin vous devez configurer pour ajouter un tel champ de date de livraison dans votre paiement WooCommerce .
Paiement WooCommerce avec un sélecteur de date - Plugin

Champs de paiement flexibles PRO WooCommerce 59 $
Ajoutez des champs de sélection de date et d'heure WooCommerce. C'est facile et rapide ! Avec les champs de paiement flexibles, vous pouvez laisser vos clients choisir la date et l'heure de livraison lors du paiement WooCommerce !
Ajouter au panier ou Afficher les détailsLes champs de paiement flexibles vous permettent de créer un sélecteur de date ou d'heure de paiement WooCommerce, bien sûr. Cependant, vous pouvez faire beaucoup plus !

C'est le plugin qui vous permet de personnaliser les champs de paiement WooCommerce ! Par exemple, avec ce plugin, vous pouvez :
- ajouter facilement des champs personnalisés à la caisse WooCommerce,
- modifier les présents,
- ou réorganiser les champs dans la caisse, etc.
Je veux que vous sachiez que plus de 236 703 magasins utilisent quotidiennement ce plugin dans le monde. Les gens évaluent ce plugin 4,6 étoiles sur 5 .
Vous pouvez télécharger gratuitement ce plugin pour ajouter de nouveaux types de champs suivants :
- Texte
- Zone de texte
- Nombre
- Téléphone
- URL
- Case à cocher
- Couleur
- Gros titre
- Paragraphe
- Image
- HTML
Cependant, vous aurez besoin de la version PRO pour ajouter le sélecteur de date et d'heure de paiement WooCommerce et d'autres types de champs tels que :
- Case à cocher multiple
- Sélectionner
- Sélection multiple
- Radio
- Temps
- Radio avec images
- Téléchargement de fichiers
- Radio avec des couleurs
- Date
Champs de paiement flexibles WooCommerce
Ajoutez des champs de sélection de date et d'heure WooCommerce. C'est facile et rapide ! Avec les champs de paiement flexibles, vous pouvez laisser vos clients choisir la date et l'heure de livraison lors du paiement WooCommerce !
Télécharger gratuitement ou Allez sur WordPress.orgComment ajouter le sélecteur de date de paiement WooCommerce - Étapes
- Tout d'abord, achetez et installez la version PRO du plugin.Achetez le plugin →
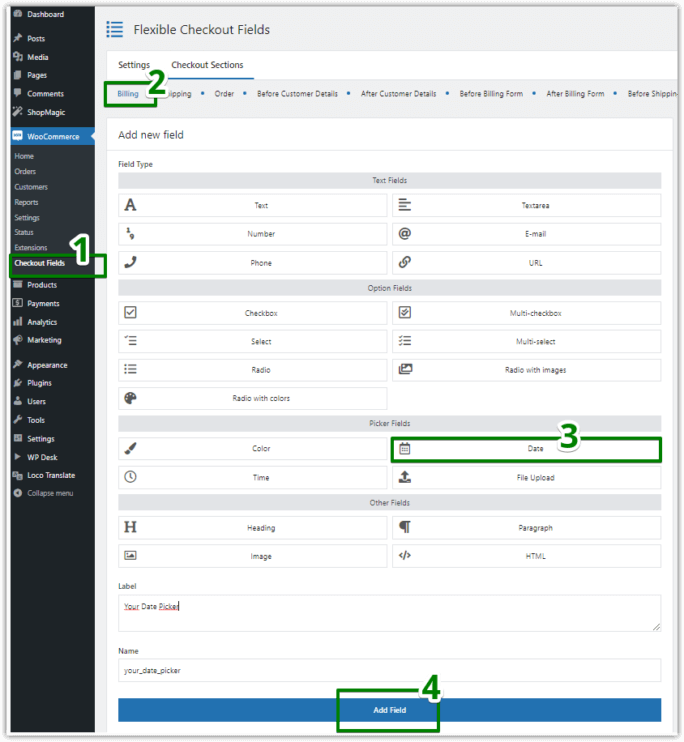
- Ensuite, allez dans WooCommerce → Champs de paiement :

- De plus, vous pouvez modifier différentes sections ici. Par défaut, nous modifierons la section Facturation . Cependant, vous pouvez ajouter WooCommerce Checkout Datepicker où vous le souhaitez.Le plugin Flexible Checkout Fields vous permet d'ajouter des champs personnalisés à différentes sections de la caisse. Vous modifiez facilement la section Commande, Expédition ou Facturation. De plus, vous pouvez ajouter des champs avant ou après :
- Détails du client
- Formulaire de facturation
- Formulaire d'expédition
- Formulaire d'inscription
- Notes d'ordre
- Bouton de soumission
Il peut s'agir du sélecteur de date de paiement WooCommerce, mais ce n'est pas obligatoire. Comme je l'ai déjà dit, les champs de paiement flexibles vous permettent de créer 10 types de champs.
- Sélectionnez le type de champ , fournissez une étiquette et cliquez sur le bouton Ajouter un champ .
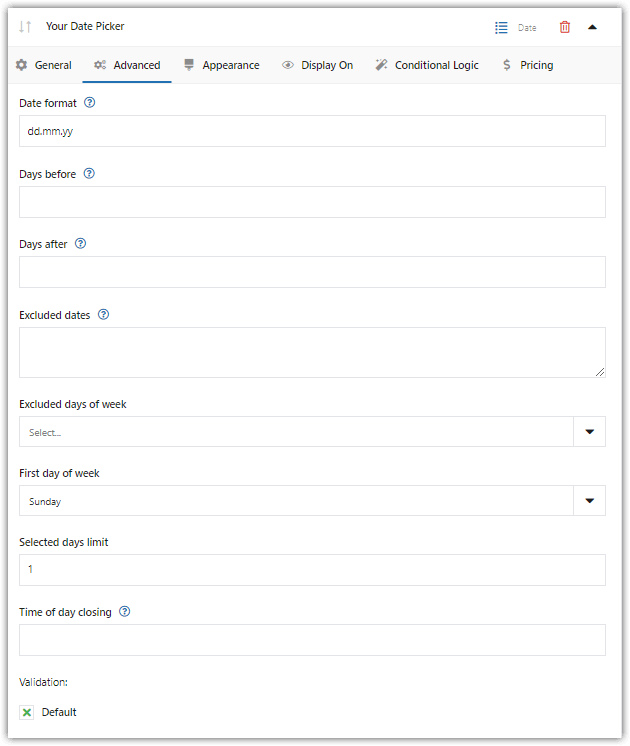
- Après cela, vous pouvez modifier les paramètres de ce nouveau champ. Regardez, vous pouvez définir la plage de temps ici :
 Il y a une option de validation comme vous pouvez le voir. Avez-vous besoin d'ajouter une validation personnalisée à ce sélecteur de date de paiement WooCommerce ? Lisez notre guide de validation personnalisé WooCommerce Checkout →
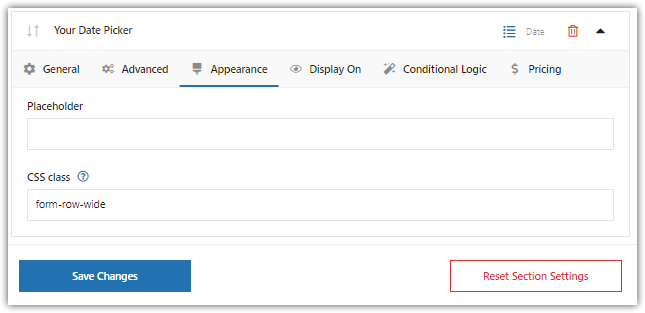
Il y a une option de validation comme vous pouvez le voir. Avez-vous besoin d'ajouter une validation personnalisée à ce sélecteur de date de paiement WooCommerce ? Lisez notre guide de validation personnalisé WooCommerce Checkout → - Option suivante, l' Apparence . Vous pouvez définir votre propre classe CSS dans le champ. Stylisez le champ de date de livraison WooCommerce !

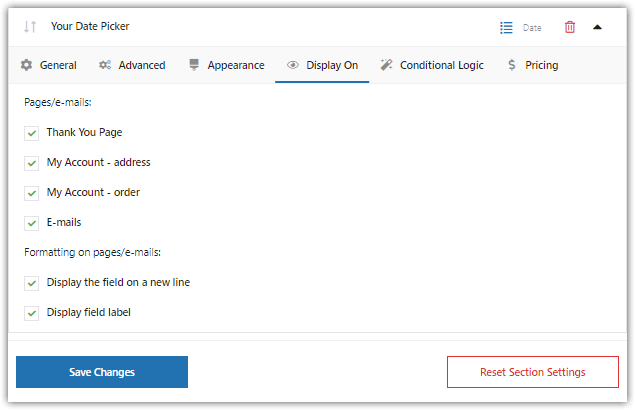
- Avec l'option Afficher sur , vous pouvez définir où afficher le sélecteur de date de paiement WooCommerce. Par exemple, vous pouvez configurer le plugin pour afficher ce champ uniquement lors du paiement . De cette façon, l'utilisateur ne pourra pas modifier la valeur de ce champ dans Mon compte.

- La dernière option : Avancé . Vous pouvez configurer la logique conditionnelle ici. Je ne couvrirai pas ce sujet dans cet article. Si vous avez besoin d'une logique conditionnelle pour vos champs, consultez notre Guide de logique conditionnelle →
C'est tout - nous venons d'ajouter le sélecteur de date à la caisse WooCommerce. De plus, n'oubliez pas que vous pouvez également ajouter un sélecteur de temps !

Résumé
Pour résumer, dans cet article, vous avez appris à ajouter un nouveau champ WooCommerce Checkout - Date de livraison (et sélecteur d'heure). Comment aimez-vous cette méthode? Faites-nous savoir dans la section commentaires ci-dessous! Plus important encore, posez-nous des questions si quelque chose n'est pas clair pour vous.