Comment configurer la validation pour la vérification des champs de paiement WooCommerce (comme le courrier électronique)
Publié: 2018-08-30Dans cet article, je vais vous montrer comment configurer la vérification automatique des e-mails de paiement WooCommerce. Vous pourrez également utiliser la validation de paiement par défaut de WooCommerce pour des champs tels que l'e-mail, l'adresse, le téléphone ou vos champs personnalisés !
Avez-vous déjà reçu une commande avec une adresse e-mail mal orthographiée et des questions d'un client qui n'avait reçu aucun message de votre magasin ?
Aujourd'hui, vous verrez la méthode de vérification du champ de paiement WooCommerce . En d'autres termes, je vais montrer l'exemple de validation par e-mail, mais vous pouvez l'utiliser pour n'importe quel champ.
Table des matières
- Plugin de validation de paiement WooCommerce
- La vérification des champs WooCommerce Checkout à son meilleur
- Comment configurer la validation des e-mails de paiement WooCommerce
- Règles de validation personnalisées pour les développeurs
Plugin de validation de paiement WooCommerce
Tout d'abord, vous avez besoin d'un plugin pour valider les champs de paiement. Nous avons créé la solution complète pour la gestion des champs de paiement car WooCommerce manque de cette chose cruciale.
Le nom de notre plugin est Flexible Checkout Fields . Et les gens adorent ça !

Nous avons reçu beaucoup de commentaires positifs des utilisateurs. De plus, plus de 80 000 magasins dans le monde utilisent ce plugin !
Les gens apprécient les deux fonctionnalités...

... et notre accompagnement :

Le plugin pour la gestion des champs de paiement devrait vous donner une option pour :
- changer les noms des champs,
- modifier l'ordre des champs,
- créer de nouveaux champs personnalisés,
- ajouter une validation aux champs,
- changer l'apparence des champs.
Les champs de paiement flexibles ont toutes ces fonctionnalités. De plus, vous pouvez télécharger ce plugin gratuitement !
Champs de paiement flexibles WooCommerce
Plugin de validation de paiement WooCommerce. Ce gestionnaire de champs de paiement vous aidera à valider les champs d'e-mail en un clin d'œil.
Accédez à la validation par e-mail ou accédez à WordPress.orgVous allez adorer cette interface simple
Nous avons décidé de le faire autant que possible dans le style WordPress . Cette conception sera bien connue pour vous en tant qu'utilisateur de WordPress/WooCommerce.
Regardez cette vidéo pour voir à quoi ressemble ce plugin de validation de paiement WooCommerce :
De plus, la conception ne vous gêne pas mais vous aide à atteindre vos objectifs en douceur.
Grâce à nos efforts, vous allez configurer ce plugin en une seconde !
La vérification des champs WooCommerce Checkout à son meilleur
Avant tout, vous devez savoir que WooCommerce a une validation de champs intégrée, notamment l'e-mail, le numéro de téléphone ou le code postal.
Les champs de paiement flexibles vous permettent certainement d'utiliser ces règles par défaut pour la validation de votre champ de paiement personnalisé.
De cette façon, vous pouvez facilement ajouter la vérification des e-mails à votre paiement WooCommerce !
De plus, vous pouvez utiliser votre validation personnalisée. Par conséquent, nos utilisateurs louent Flexible Checkout Fields en tant que plugin de validation de paiement WooCommerce efficace !
Comment configurer la validation des e-mails de paiement WooCommerce
Tout d'abord, vous pouvez configurer la validation des e-mails de paiement WooCommerce de deux manières. Tout dépend de vos besoins. Tu peux:
- désactiver la validation sur le champ Email par défaut
- ajouter la validation par e-mail à votre champ personnalisé
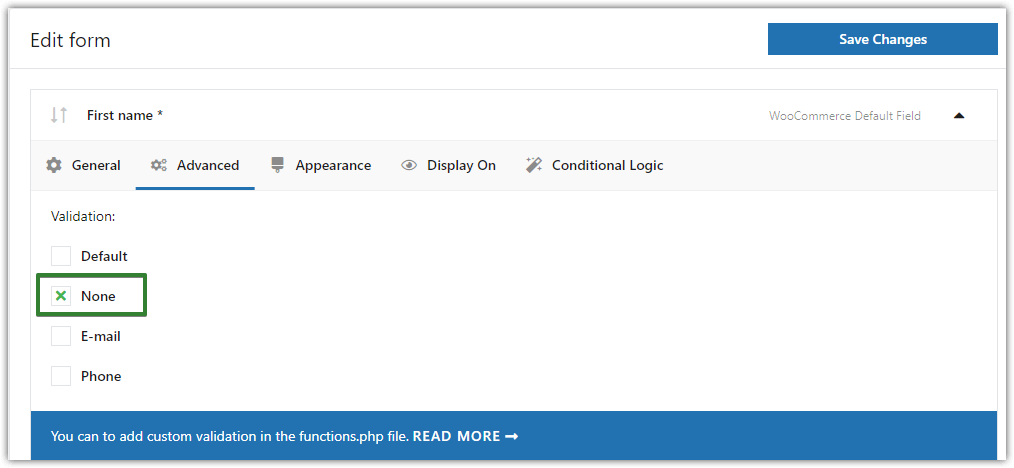
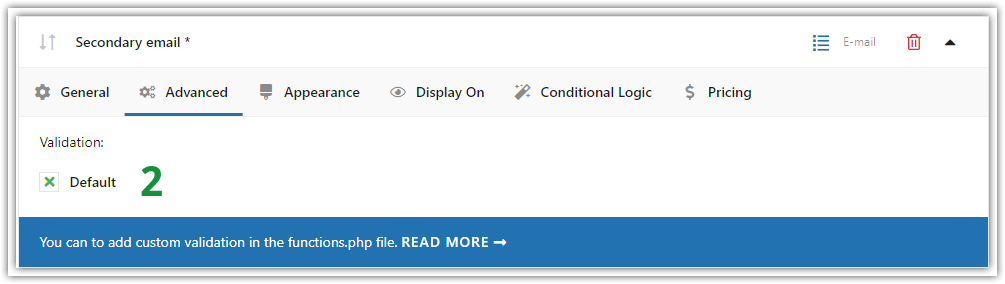
Vous pouvez trouver une option dans la configuration du champ :

Il y a une boîte de sélection pour que vous puissiez simplement sélectionner une option que vous voulez :

- Défaut
- Aucun
- Téléphone
- Code postal
Par défaut, seuls quelques champs ont une validation intégrée. La validation de paiement par défaut de WooCommerce fonctionne pour les champs E-mail, Téléphone et Code postal. Ces champs ont l'option "Par défaut" activée. Vous pouvez le désactiver si vous en avez besoin avec l'option Aucun . De cette façon, vous pouvez désactiver la validation par défaut de l'e-mail de paiement WooCommerce.
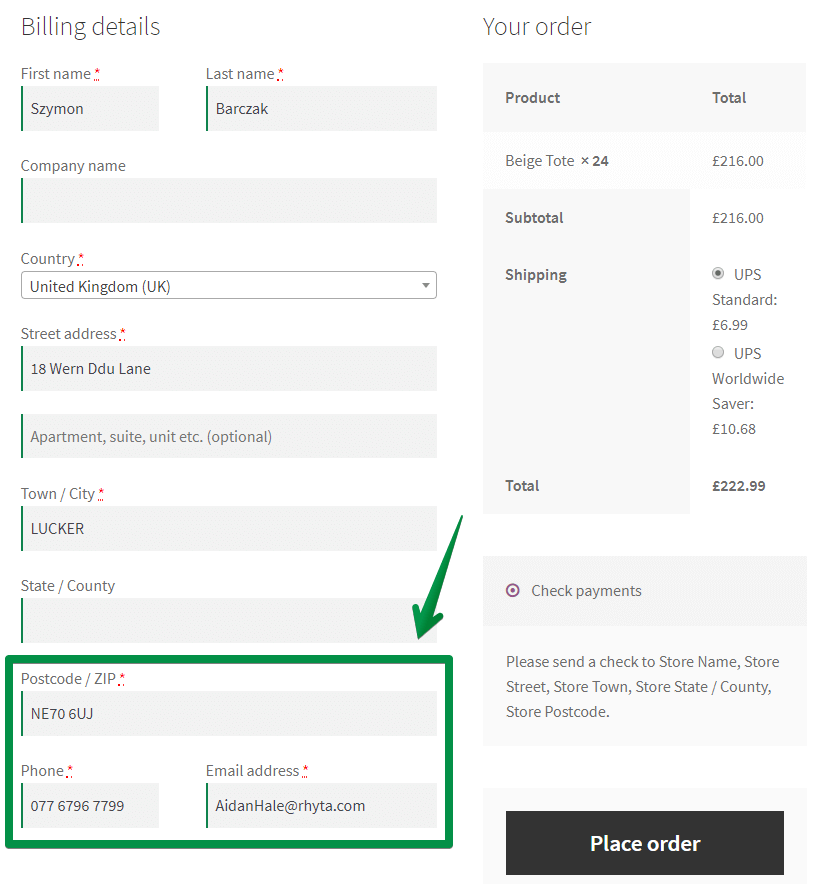
Par conséquent, vous pouvez voir les champs avec validation par défaut intégrée ci-dessous :

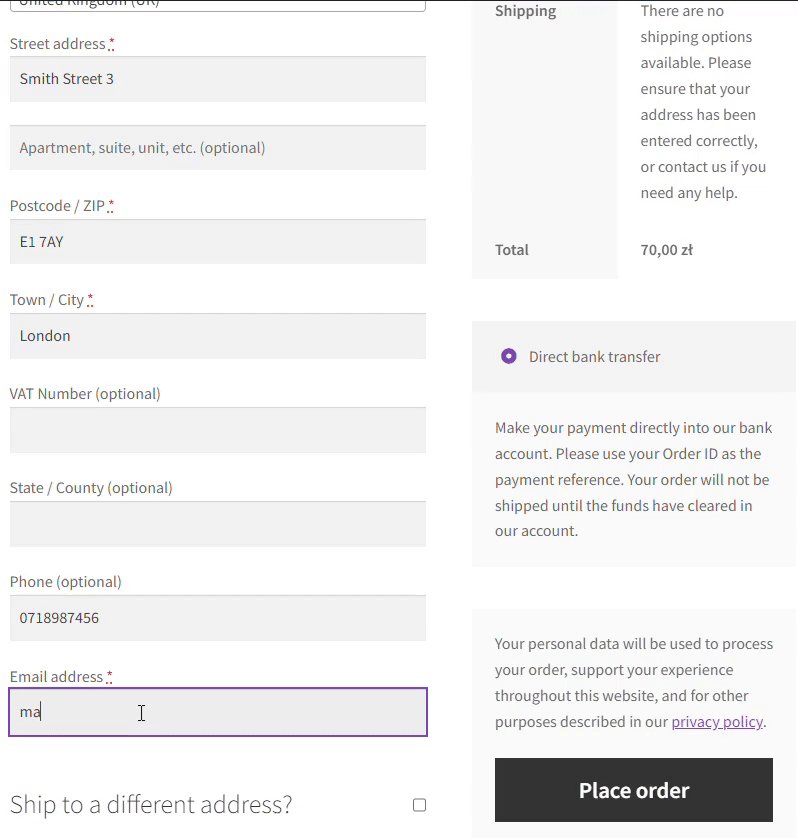
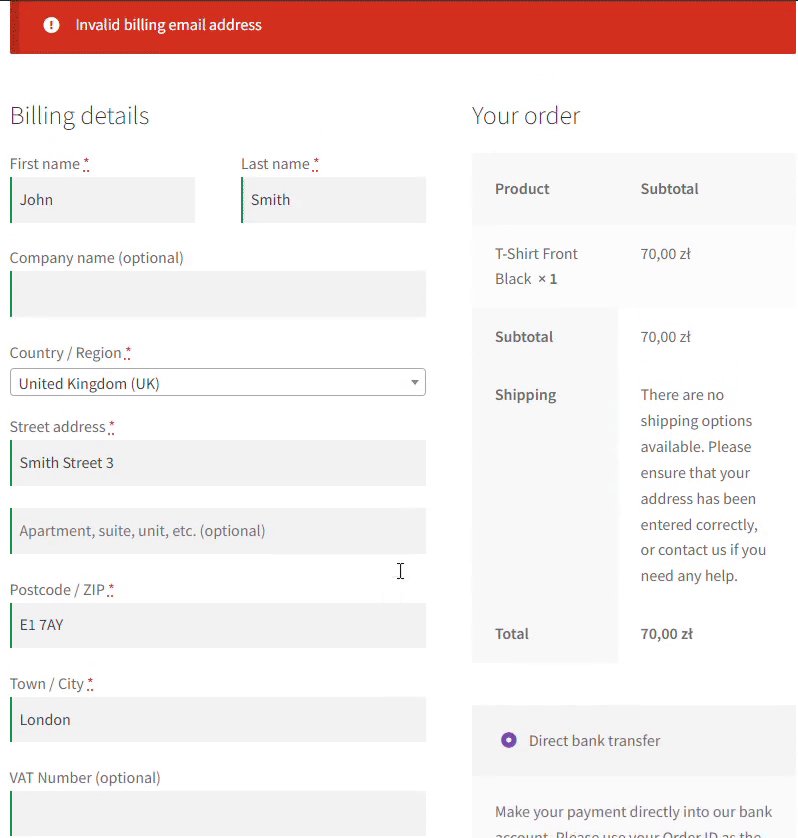
Par défaut, il valide le champ comme ceci :

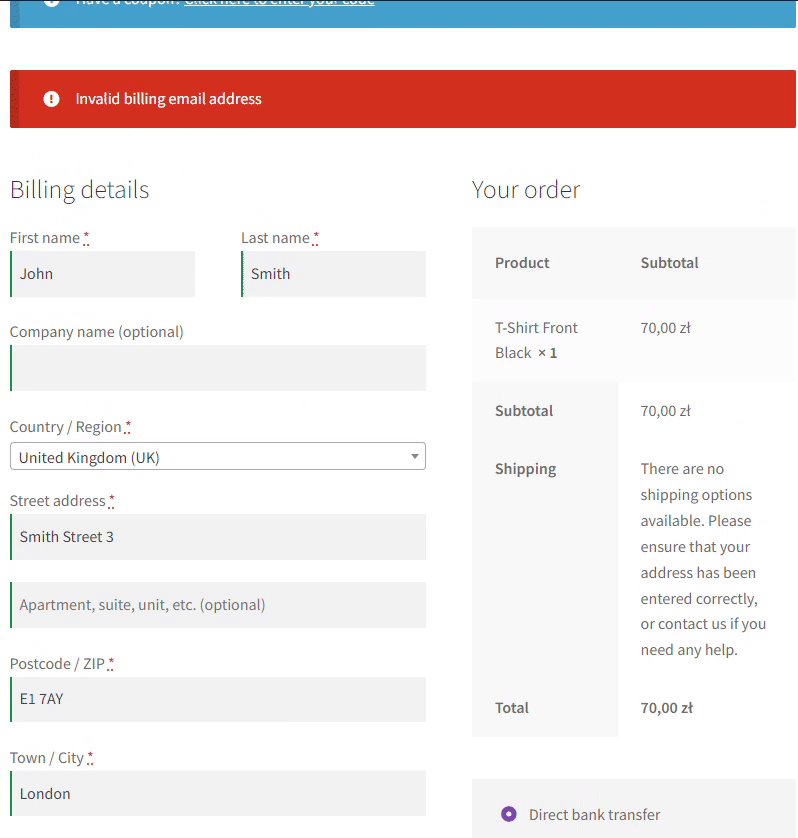
Vous verrez un message d'erreur à la suite...

pour une adresse e-mail invalide.

Pour clarifier, vous pouvez utiliser cette validation d'e-mail de paiement WooCommerce pour vos champs personnalisés.
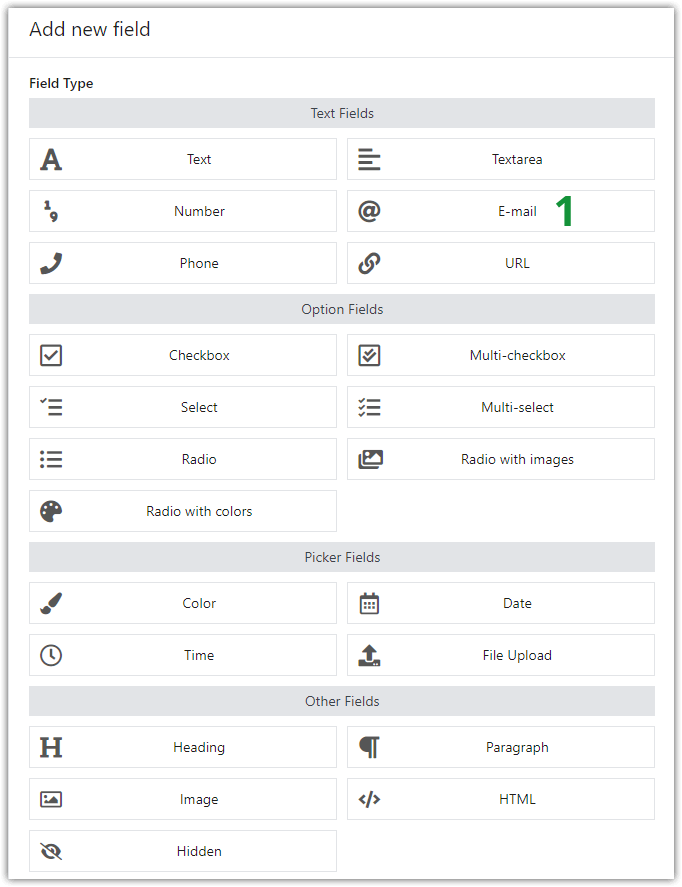
Créez votre champ personnalisé et sélectionnez E-mail dans la zone Type de champs de texte dans la configuration du champ :


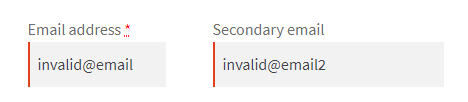
Alors, essayons. Saisissez des adresses e-mail invalides.

Enfin, regardez le résultat :

De même, vous pouvez utiliser la validation du téléphone et du code postal dans vos champs personnalisés de la même manière.
Règles de validation personnalisées pour les développeurs
Êtes-vous prêt à utiliser la validation des e-mails de paiement WooCommerce dans votre boutique ?
Enfin, vous avez appris à configurer la validation dans le plugin Flexible Checkout Fields. C'est un outil très puissant.
Cependant, Flexible Checkout Fields n'est pas seulement le plugin de validation de paiement.
En résumé, j'espère que ces connaissances vous aideront avec votre magasin ! Si vous avez des questions, utilisez simplement la section des commentaires ci-dessous.
De même, je pense que notre guide étape par étape de WooCommerce Checkout sera intéressant pour vous.