Quel plugin WooCommerce Checkout Field Editor acheter ?
Publié: 2022-09-15La page de paiement par défaut de WooCommerce est simple. Vous devrez le personnaliser en fonction des goûts de vos clients, ce qui peut facilement être fait en utilisant des champs de paiement personnalisés.
Mais avec autant de plugins, quel est le meilleur plugin d'éditeur de champ de paiement WooCommerce ? Nous allons passer en revue les plus populaires dans un examen approfondi. Cela vous aidera à choisir celui qui convient le mieux à votre magasin.
Nous couvrirons également d'autres plugins liés à l'expédition et aux adresses qui vous aideront à passer votre commande au niveau supérieur.
Alors, commençons.
Pourquoi personnaliser la page de paiement WooCommerce ?

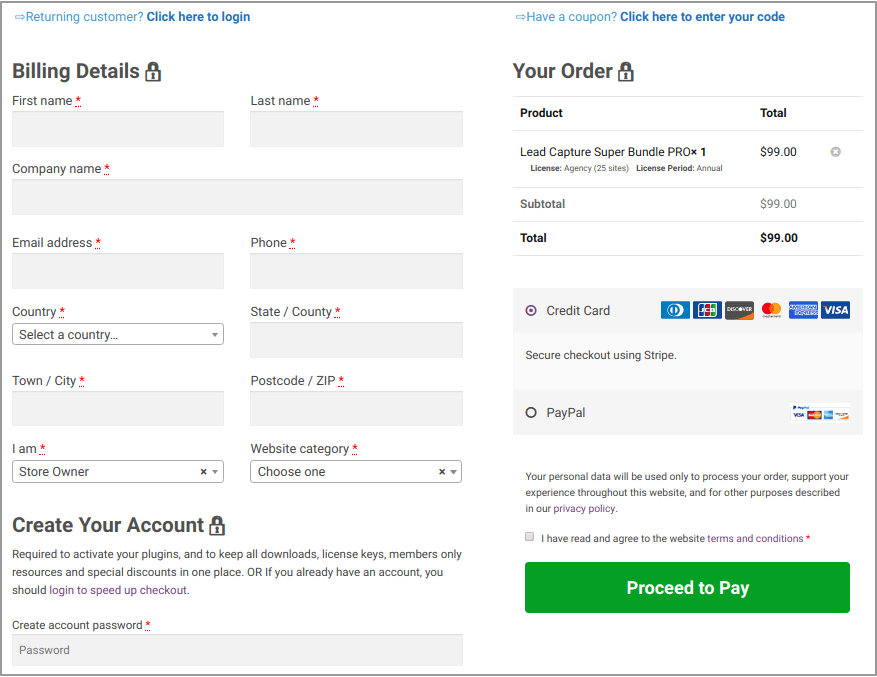
La page de paiement par défaut de WooCommerce est la même pour tous les produits. Vous voyez ces détails de base :
- Détails de la facturation
- Nom et prénom
- Nom de l'entreprise
- Adresse (ville/ville, pays, district et code postal/ZIP)
- Numéro de téléphone
- Adresse e-mail
- Notes d'ordre
- Déclaration de politique de confidentialité
Bien que ce ne soit pas mauvais, le manque d'options de personnalisation, des informations non pertinentes ou trop d'informations peuvent décourager les clients.
Par exemple, si l'acheteur souhaite acheter un produit numérique, l'affichage des détails d'expédition augmentera l'abandon de votre panier.
Par conséquent, comme de nombreux propriétaires de sites WooCommerce, vous cherchez peut-être à modifier à la fois la conception et le contenu de votre page de paiement.
N'oubliez pas que la page de paiement est la dernière page que vos clients verront avant de passer une commande. Vous ne voulez pas gâcher leur expérience de magasinage. Par conséquent, pour un taux de conversion plus élevé, vous devez l'optimiser à l'aide de champs personnalisés.
Comment personnaliser la page de paiement WooCommerce ?
Désormais, il existe quatre façons de personnaliser la page de paiement :
- Fonctionnalités, blocs et codes abrégés de WooCommerce – Il existe quelques fonctionnalités et paramètres intégrés dans WordPress que vous pouvez utiliser pour améliorer votre boutique. Par exemple, la livraison gratuite peut être déclenchée automatiquement et les produits peuvent être directement liés à la page de paiement ; vous pouvez même utiliser des shortcodes et des blocs pour modifier la page du magasin.
- Modèles et thèmes de page – Comme pour les plugins, vous pouvez utiliser un thème ou un modèle prédéfini si vous souhaitez modifier l'apparence de votre page de paiement. C'est un bon choix si vous avez des compétences limitées en matière de codage et que vous souhaitez personnaliser la page en fonction de votre image de marque. L'inconvénient est qu'il n'offre pas autant de flexibilité que le codage personnalisé le ferait.
- Code personnalisé – Si vous êtes à l'aise pour modifier les fichiers de votre site et avez l'intention d'ajouter beaucoup de personnalisation, le codage personnalisé peut être une option puissante pour modifier la page de paiement WooCommerce.
- Plugins - Pour ceux qui ne sont pas des techniciens et qui ont besoin d'une expérience sans tracas, les plugins de l'éditeur de champ de paiement sont vos options préférées.
Maintenant, vous pouvez apporter des modifications à la page de paiement en modifiant les champs, ou vous concevez un flux de paiement complètement différent avec les plugins.
L'ajout de champs personnalisés tels que du texte, des cases à cocher, des entrées radio, des sélecteurs de date, etc. à la page de paiement à l'aide de ces plugins est le moyen le plus courant d'ajouter des champs personnalisés.
En utilisant un plugin d'éditeur de champ de paiement WooCommerce, vous pouvez :
- Créez une page de paiement adaptée aux besoins de l'acheteur.
- Modifiez les champs de paiement WooCommerce par défaut.
- Ajoutez et supprimez des champs personnalisés en fonction des conditions si nécessaire
- Modifiez les champs de saisie ou les boutons selon les besoins.
À la lumière de cela, nous l'avons réduit à quatre plugins d'éditeur de champ de paiement WooCommerce populaires.
Meilleurs plugins d'éditeur de champ de paiement WooCommerce
Honnêtement, les quatre plugins en termes de fonctionnalités et de prix semblent plus ou moins les mêmes. Juste quelques cloches et sifflets ici et là.
Et cela dépend également si vous souhaitez acheter l'extension officielle WooCommerce Checkout Field Editor ou choisir d'autres plugins tout aussi bons.
Éditeur de champ de paiement WooCommerce
Si vous êtes l'un de ces utilisateurs passionnés de WooCommerce, vous feriez bien d'essayer le plugin officiel WooCommerce Checkout Field Editor. Il vous permet d'ajouter, de supprimer les champs nécessaires sur votre page de paiement en fonction de vos besoins.
Les champs principaux peuvent également être déplacés pour vous donner plus de contrôle sur votre paiement sans toucher au code. De plus, une documentation détaillée est fournie avec le plugin pour faciliter votre travail. L'installation est également simple. Reportez-vous à ces étapes.

Fonctionnalités notables du plugin :
Prend en charge neuf types de champs personnalisés
- Texte – saisie de texte standard
- Mot de passe – saisie du texte du mot de passe
- Textarea - un champ de zone de texte
- Sélectionner – une liste déroulante/boîte de sélection. nécessite un ensemble d'options.
- Multiselect - une boîte de multiselect. Nécessite un ensemble d'options.
- Radio – un ensemble d'entrées radio. Nécessite un ensemble d'options.
- Case à cocher - un champ de case à cocher
- Sélecteur de date - un champ de texte avec un sélecteur de date JavaScript attaché
- Titre
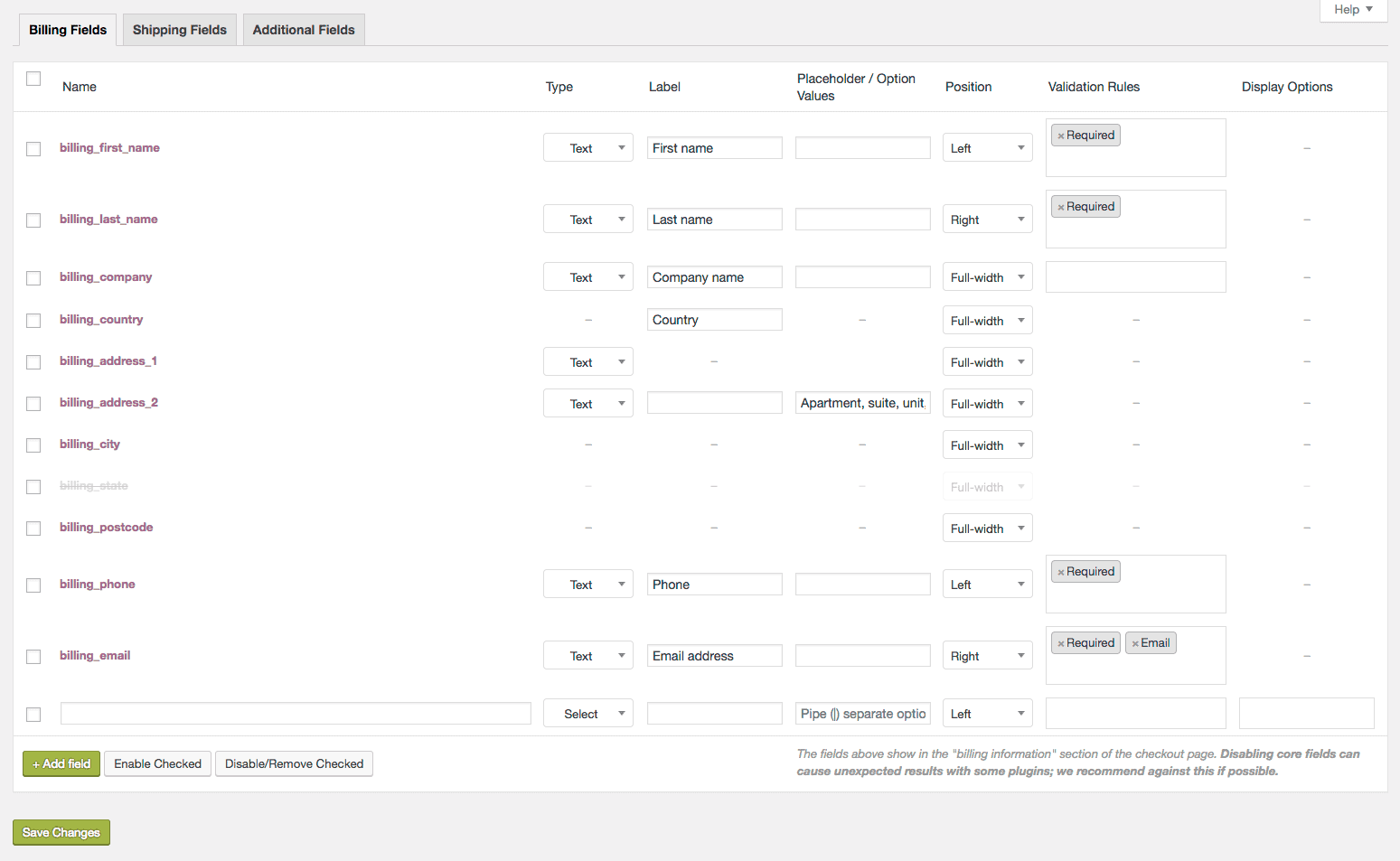
Ajouter des attributs/options aux champs
Vous pouvez ajouter sept types d'attributs différents (appelés 'Colonnes' par le plugin). Ceux-ci incluent le nom, le type, l'étiquette, l'espace réservé, la position, les règles de validation, les options d'affichage. Lorsque vous modifiez l'espace réservé, vous devez séparer deux valeurs par une barre verticale (|).
Modifier les champs principaux
Le plugin vous permet de modifier trois champs - Facturation, Expédition et le champ supplémentaire qui vient après les sections de facturation et d'expédition, à côté des notes de commande. Pour modifier ces champs, assurez-vous que les notes de paiement, d'expédition et de commande sont activées.
Champs désactivés
Certains des champs ont été désactivés en interne par le plugin. Ceux-ci incluent les noms des champs de base, les types de champs de base spéciaux (pays et état) et les champs dynamiques (adresse 1, adresse 2, ville, état, code postal).
Utiliser un champ personnalisé dans les e-mails WooCommerce
Vous pouvez afficher vos champs personnalisés dans les e-mails en utilisant la colonne Options d'affichage lors de la modification de votre champ.
Ajouter des champs personnalisés à l'API WebHooks
À l'aide de ce code, vous pouvez ajouter des champs personnalisés à l'API WebHooks, étendre la plage de sélection d'année pour les champs de sélecteur de date et définir la valeur par défaut d'un champ de bouton radio lors du paiement.
Avantages, inconvénients et prix
Avantages
- Ajoutez, supprimez et modifiez facilement différents champs sur la page de paiement.
- Ajoutez plusieurs champs aux pages de paiement pour le personnaliser.
- Utilisez ce plugin sans aucune expérience ou codage préalable.
Les inconvénients
Ce plugin est basique de cette façon mais couvre les domaines les plus essentiels avec lesquels vous devez travailler.
Prix : 49 $
Obtenez l'éditeur de champ de paiement WooCommerce
Éditeur de champ de paiement pour WooCommerce (Gestionnaire de paiement)
Si vous recherchez un plug-in d'éditeur de champ de paiement WooCommerce avancé avec plusieurs options de personnalisation, ce plug-in de ThemeHigh est la meilleure option à explorer. Sa popularité se reflète dans le fait qu'il compte plus de 400 000 installations actives.
Outre les fonctionnalités habituelles telles que l'ajout, la suppression et la réorganisation des champs sur une page de paiement, ce plugin propose également certains des champs personnalisés pour votre page de paiement.
Fonctionnalités notables du plugin :
Prise en charge de dix-sept types de champs de paiement personnalisés
Ajoutez de nouveaux champs dans les sections Facturation, Expédition et Supplémentaire sur votre page de paiement. Vous pouvez choisir parmi ces 17 champs :
- Texte
- Caché
- Mot de passe
- Téléphone
- Numéro
- Zone de texte
- Sélectionner
- Sélection multiple
- Case à cocher Radio
- Case à cocher
- Groupe
- Sélecteur de date
- Sélecteur de temps
- Téléchargement de fichiers
- Titre
- Étiquette
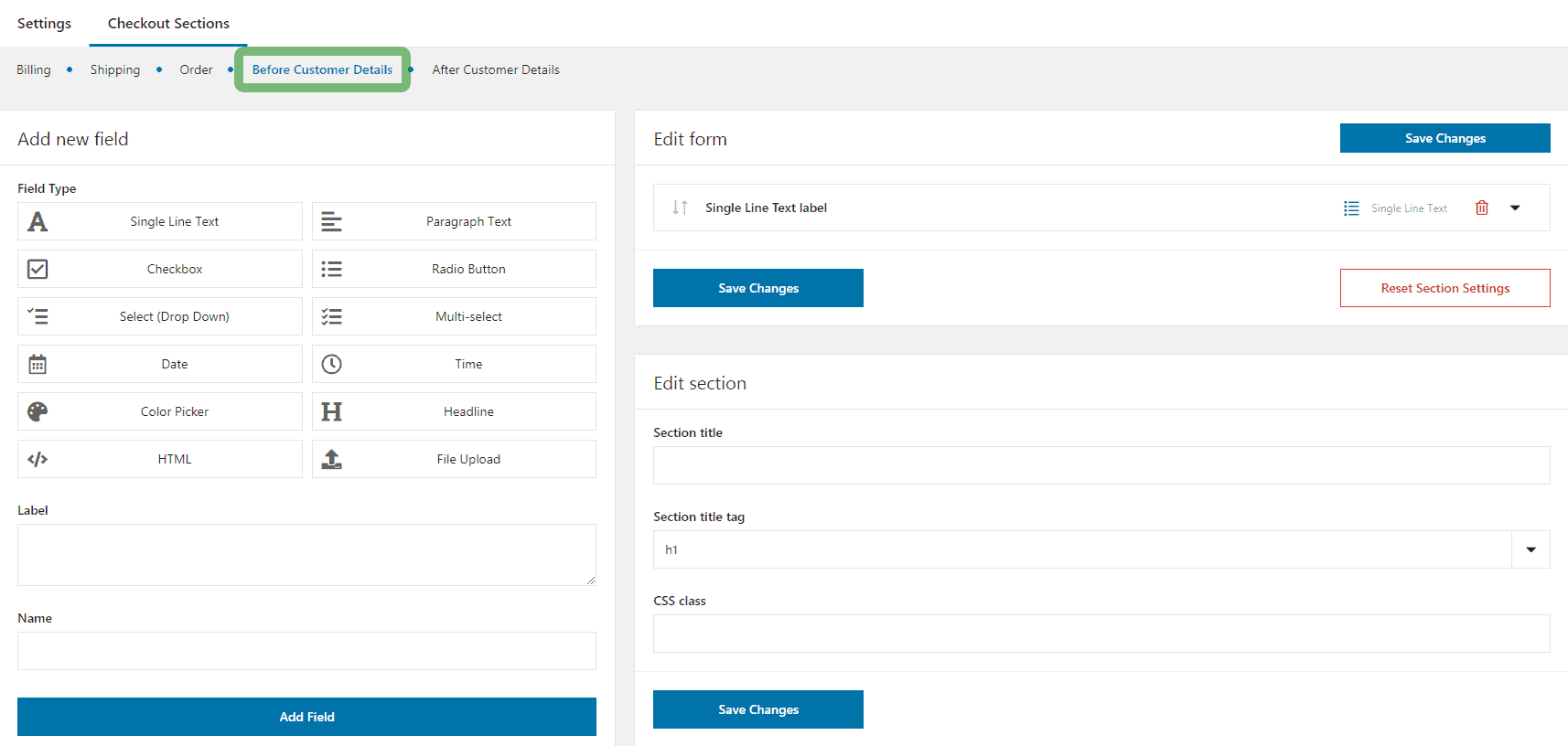
Sections de paiement personnalisées
Ce plugin vous permet d'ajouter des sections personnalisées au formulaire de paiement WooCommerce. Ces sections peuvent être affichées dans ces quatorze positions dans le formulaire de paiement. Ceux-ci incluent "Avant et Après":
- Détails du client
- Formulaire de facturation
- Formulaire d'expédition
- Formulaire d'inscription
- Notes d'ordre
- Termes et conditions
- Bouton de soumission
Afficher les champs en fonction des conditions
Vous pouvez afficher les champs en fonction du contenu et du prix du panier, des rôles d'utilisateur, des spécifications du produit, ainsi que des conditions spécifiées dans tout autre champ de paiement.
Afficher les sections en fonction des conditions
Comme les champs de paiement, vous pouvez afficher les sections du formulaire de paiement de manière conditionnelle. Ceux-ci incluent le contenu du panier, les prix sous-totaux et totaux, les rôles d'utilisateur, le produit, la variation, la catégorie, etc.
Afficher les champs en fonction des options d'expédition et des modes de paiement
Il est préférable d'exclure les champs qui ne sont pas pertinents pour certaines options d'expédition et les champs qui exigent des données inutiles pour certaines options de paiement.
Réorganisez les champs selon votre convenance
Réorganisez facilement les champs existants dans le formulaire de paiement. Grâce à sa fonction simple de glisser-déposer, vous pouvez apporter des modifications à la page de paiement de manière transparente.
Ajouter une classe personnalisée pour styliser les champs
À l'aide des classes Input, des classes Label et des classes Wrapper dans les propriétés du champ, les classes personnalisées peuvent être appliquées spécifiquement aux champs. Cela aide à adapter parfaitement les champs à votre page de paiement. Des classes CSS peuvent également être définies pour les sections afin de fournir des styles.
Modifier le format d'affichage de l'adresse
Choisissez comment le champ d'adresse sera affiché sur votre page de paiement. En effet, vous pouvez modifier le format d'affichage de l'adresse dans la page Mon compte, la page de remerciement et les e-mails transactionnels. C'est littéralement un grand niveau de personnalisation.
Facile à utiliser pour les développeurs
Tous les champs personnalisés sont disponibles sous forme de crochets. Par conséquent, les développeurs peuvent facilement les utiliser à des fins étendues telles que le développement de plugins et de thèmes.
Encouragez l'automatisation
Le plugin est connecté à Zapier et peut donc être facilement intégré à des applications telles que Google Sheet, Salesforce, etc. Cet outil a un grand rôle à jouer pour encourager l'automatisation de votre flux de travail habituel.
Assistance multilingue
La localisation est le secret de toute entreprise prospère. Avec ce plugin, les étiquettes et les espaces réservés peuvent être facilement traduits dans la langue maternelle de l'acheteur. Cela se produit en raison de la compatibilité du plugin avec le plugin WPML.

Avantages, inconvénients et prix
Avantages
- Fournit dix-sept champs personnalisés et quatorze sections pour la page de paiement.
- Convivial pour les développeurs et offre plusieurs crochets personnalisés.
- Compatibilité WPML et prise en charge de Zapier
Les inconvénients
La version gratuite vous permet de fonctionner avec des champs limités et aucune disposition pour travailler avec des sections.
Prix : Version gratuite sur WordPress.org, versions premium à partir de 49 $.
Obtenez Checkout Field Editor Pro
Éditeur et gestionnaire de champs de paiement pour WooCommerce
Le troisième nom de notre liste appartient à Checkout Field Editor and Manager by Acowebs. C'est l'un des meilleurs outils pour éditer et personnaliser une page de paiement WooCommerce par défaut existante.
Vous pouvez ajouter, masquer ou même supprimer autant de champs par défaut que vous le souhaitez avec cet outil.
Fonctionnalités notables du plugin :
Prise en charge de seize types de champs personnalisés
- Texte
- Mot de passe
- Téléphoner
- Numéro
- Zone de texte
- Sélectionner
- Sélection multiple
- Groupe radio
- Groupe de cases à cocher
- Pipette à couleurs
- Date
- Temps
- Téléchargement de fichiers
- Titre
- Paragraphe
Fonctionnalité déroulante transparente
Le plugin permet d'ajouter très simplement de nouveaux champs et de repositionner les champs existants. La capacité de glisser-déposer du plug-in facilite l'ajout et la mise à jour des champs.
Fenêtre d'édition de champ en un clic
Une fois que vous avez cliqué sur un champ dans lequel vous souhaitez modifier les propriétés existantes, l'option Modifier les champs s'affiche sur le côté droit de la fenêtre. Il y a trois onglets dans la fenêtre Modification du champ : Général, Avancé et Conditionnel.
Autoriser la logique conditionnelle
Affichez ou masquez les champs des clients en fonction de conditions spécifiques. Avec ce plugin, vous pouvez ajouter/supprimer des champs en fonction des produits et des catégories ajoutés au panier, du rôle de l'utilisateur, du sous-total du panier et du total du panier.
Sections de positionnement
Les sections nouvellement ajoutées peuvent être placées à différentes zones du champ de paiement. Il y a dix endroits différents fournis comme avant les détails du client, après les détails du client, avant les notes de commande, après le formulaire de facturation, etc.
Les champs de paiement en double sont accessibles en un clic
Dupliquez n'importe quel champ à l'aide de ce plugin, en un seul clic. Chaque fois que vous ajoutez un nouveau champ, vous verrez un bouton en double en haut. Par conséquent, pour éviter les répétitions et accélérer l'ensemble du processus, c'est en effet une fonctionnalité intéressante.
Afficher les champs dans les détails de la commande et l'e-mail de commande
Cette option est incluse dans l'onglet Avancé de l'option d'édition de chaque champ.
Disposition en deux colonnes
Cette option vous permet d'ajuster pour afficher les champs en demi-largeur ou en pleine largeur sur la page de paiement.
Classe CSS personnalisée
Vous pouvez personnaliser les champs de paiement individuels avec la fonctionnalité de classe CSS personnalisée. Vous trouverez cette fonctionnalité dans l'onglet avancé de chaque section.
Avantages, inconvénients et prix
Avantages
- Il existe plus de seize types de champs que vous pouvez ajouter ou masquer en fonction des exigences de personnalisation de votre page de paiement WooCommerce.
- Vous pouvez ajouter les nouvelles sections à dix positions différentes d'une page de paiement.
- Duplication des champs de paiement en un clic.
Les inconvénients
La version gratuite vous permet de fonctionner avec un nombre limité de champs. Des fonctionnalités telles que la duplication, la validation personnalisée, l'ajout d'options de prix, les taxes sont dans la version Pro.
Prix : Version gratuite sur WordPress.org, versions pro à partir de 39 $.
Obtenir l'éditeur et le gestionnaire de champs de paiement
Champs de paiement flexibles pour WooCommerce
Un autre plug-in d'éditeur de champ de paiement WooCommerce très apprécié qui compte plus de 70 000 installations actives et fournit un bon nombre de fonctionnalités avec lesquelles travailler.

Fonctionnalités notables du plugin :
Prend en charge vingt et un types de champs personnalisés
- Texte sur une seule ligne (saisie de texte)
- Texte de paragraphe (zone de texte)
- Case à cocher
- Bouton radio
- Sélectionnez (liste déroulante)
- Date
- Temps
- Pipette à couleurs
- HTML ou texte brut
et beaucoup plus…
Sections
Vous pouvez ajouter jusqu'à douze nouvelles sections de paiement à l'aide de ce plugin. Ceux-ci incluent avant et après - les détails du client, les notes de commande, le formulaire de facturation, le formulaire d'expédition, le formulaire d'inscription, l'envoi.
Essence de WordPress
Ce plugin capture avec élégance l'apparence de WordPress tout en l'intégrant de manière transparente à votre activité en ligne. Selon les créateurs de plugins, de tous les plugins de cette liste, celui-ci est le plus beau.
Champs de base
Prenez le contrôle des champs principaux de WooCommerce : affichez, masquez, réorganisez ou rendez obligatoires/facultatifs. Glissez-déposez simplement pour réorganiser les champs. Vous pouvez réorganiser les champs intégrés de WooCommerce ainsi que les champs personnalisés que vous ajoutez vous-même.
Classe CSS personnalisée
Ajoutez du style à vos champs. En ajoutant une classe personnalisée à chaque champ, vous pouvez ensuite lui attribuer un style unique dans la feuille de style de votre thème.
Champs tiers
Si d'autres plugins ajoutent leurs champs personnalisés dans de nombreux cas, vous pourrez également les réorganiser et les modifier. Les champs tiers doivent être ajoutés correctement, comme décrit dans la documentation WooCommerce. Si le champ est ajouté différemment, vous ne pourrez pas le modifier.
Tarification des champs personnalisés
Les champs ajoutés à l'aide du plugin ont un onglet supplémentaire "Tarification" avec des options disponibles pour attribuer un prix. L'impact sur le montant final de l'achat dépend du type de prix sélectionné et de sa valeur.
Afficher les champs en fonction des conditions
Activez la logique conditionnelle (afficher ou masquer) pour les champs en fonction des valeurs de champ (case à cocher, radio, sélectionner) et des méthodes d'expédition, des produits ou des catégories dans le panier.
Prêt multilingue
Les champs de paiement flexibles fonctionnent avec WPML et Polylang.
Avantages, inconvénients et prix
Avantages
- Ce plugin intègre magnifiquement le tableau de bord WordPress pour créer une page de paiement WooCommerce convaincante.
- Possibilité d'ajouter une classe CSS personnalisée basée sur le guide de style de notre boutique.
- Prise en charge des champs tiers, compatibilité avec plusieurs langues.
Les inconvénients
Fonctionnalités minimales dans le plan gratuit, support limité sur WordPress.org.
Prix : Version gratuite sur WordPress.org, version premium pour 59 $.
Obtenez des champs de paiement flexibles Pro
Autres plugins d'éditeur de champ de paiement WooCommerce populaires
Vous pouvez également consulter ces plugins :
- Éditeur de champ Woocommerce Easy Checkout
- Gestionnaire de paiement YITH WooCommerce
- Gestionnaire de champs de paiement pour WooCommerce
- Éditeur et gestionnaire de champs de paiement pour WooCommerce
Plugins de paiement spéciaux pour les champs d'adresse d'expédition et de facturation
D'autres plugins, en plus des plugins d'édition de champs, peuvent vous aider à améliorer votre page de paiement pour des conversions plus élevées.
Ce ne sont pas exactement les éditeurs de champs de paiement WooCommerce. Cependant, sur la base de mon expérience personnelle, je peux affirmer en toute confiance que ces plugins contribuent à simplifier l'expérience utilisateur sur la page de paiement, augmentant ainsi les conversions. Nous allons passer aux choses sérieuses.
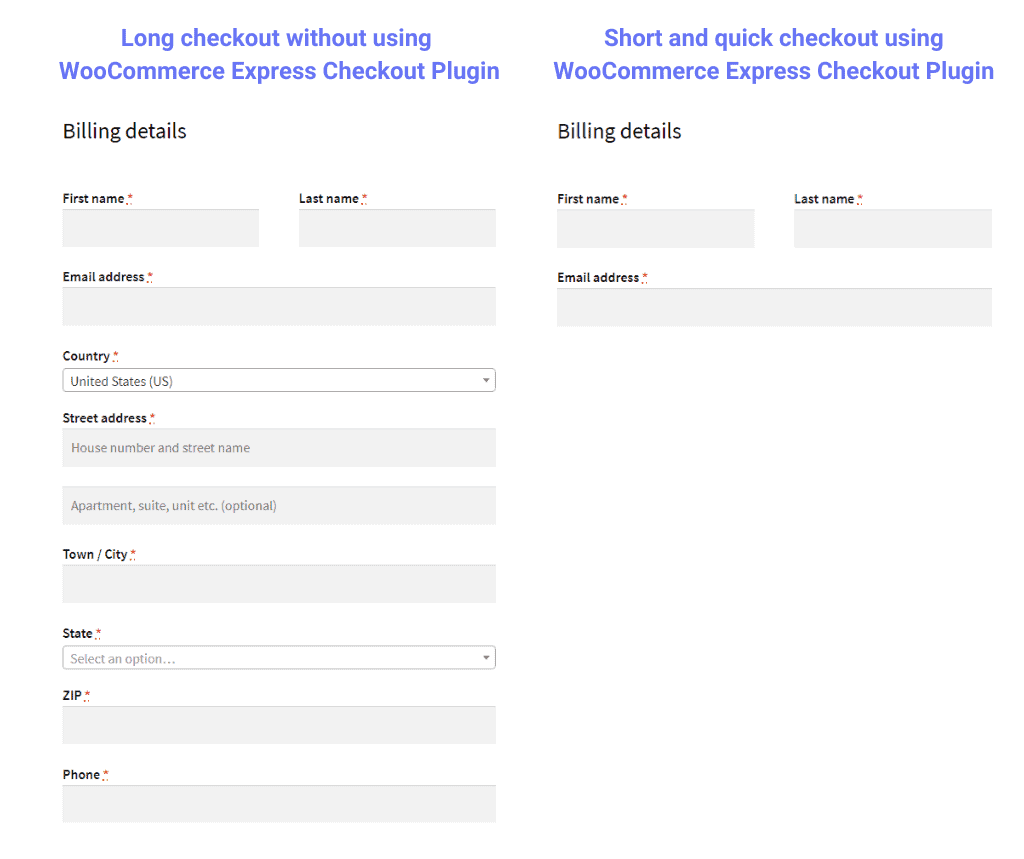
Paiement express pour WooCommerce
Regardez, vous ne pouvez pas éviter les détails d'expédition pour les produits physiques, mais vous pouvez raccourcir le processus de paiement. Cependant, pour les produits virtuels et téléchargeables WooCommerce, les détails d'expédition ne sont pas nécessaires.
Alors, ne rebutez pas vos clients en leur demandant des informations qui ne sont pas nécessaires. Utilisez ce plugin Express Checkout pour supprimer les données superflues et terminer la transaction plus rapidement.

Caractéristiques notables :
- Par défaut lors de l'achat d'un produit virtuel et téléchargeable, si le plugin est activé, seuls les champs nom et email seront affichés sur la page de paiement à remplir.
- Fonctionne avec tous les types de produits WooCommerce. Abonnement simple, variable, forfaits, etc.
- Flexibilité pour choisir les paramètres que vous souhaitez que vos clients voient sur votre page de paiement.
Prix : 39 $
Obtenir le plugin Express Checkout
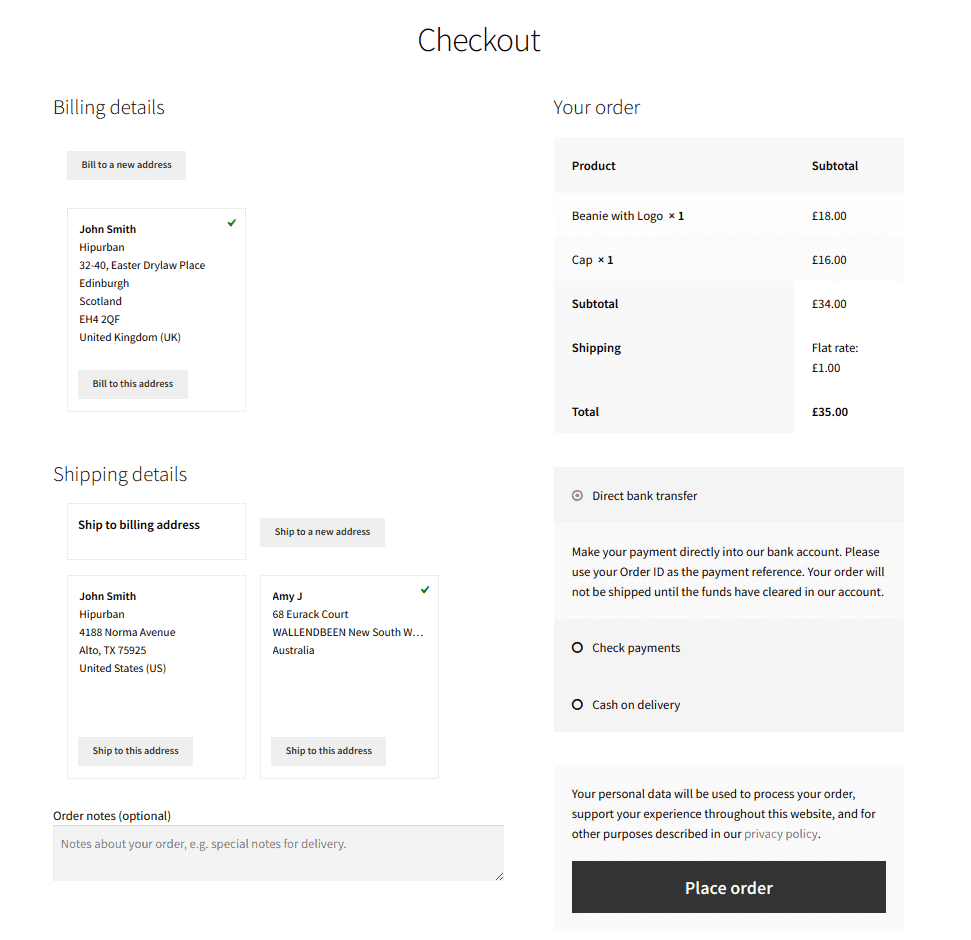
Adresses enregistrées pour WooCommerce
Nous savons tous à quel point il est fastidieux pour les utilisateurs de saisir leurs adresses de facturation et de livraison encore et encore. Vous pouvez ajouter de nombreuses adresses d'expédition et de facturation avec ce plugin et les utilisateurs peuvent choisir leurs détails préférés lors de la commande, ce qui leur fait gagner du temps et des efforts.

Caractéristiques notables :
- Les utilisateurs peuvent choisir ou basculer vers différentes adresses de facturation et d'expédition lors du paiement.
- Entièrement optimisé pour les mobiles.
- Les clients peuvent également utiliser leur section "Mon compte" où les clients peuvent ajouter/modifier leurs adresses requises.
Prix : 49 $
Plug-in Obtenir des adresses enregistrées
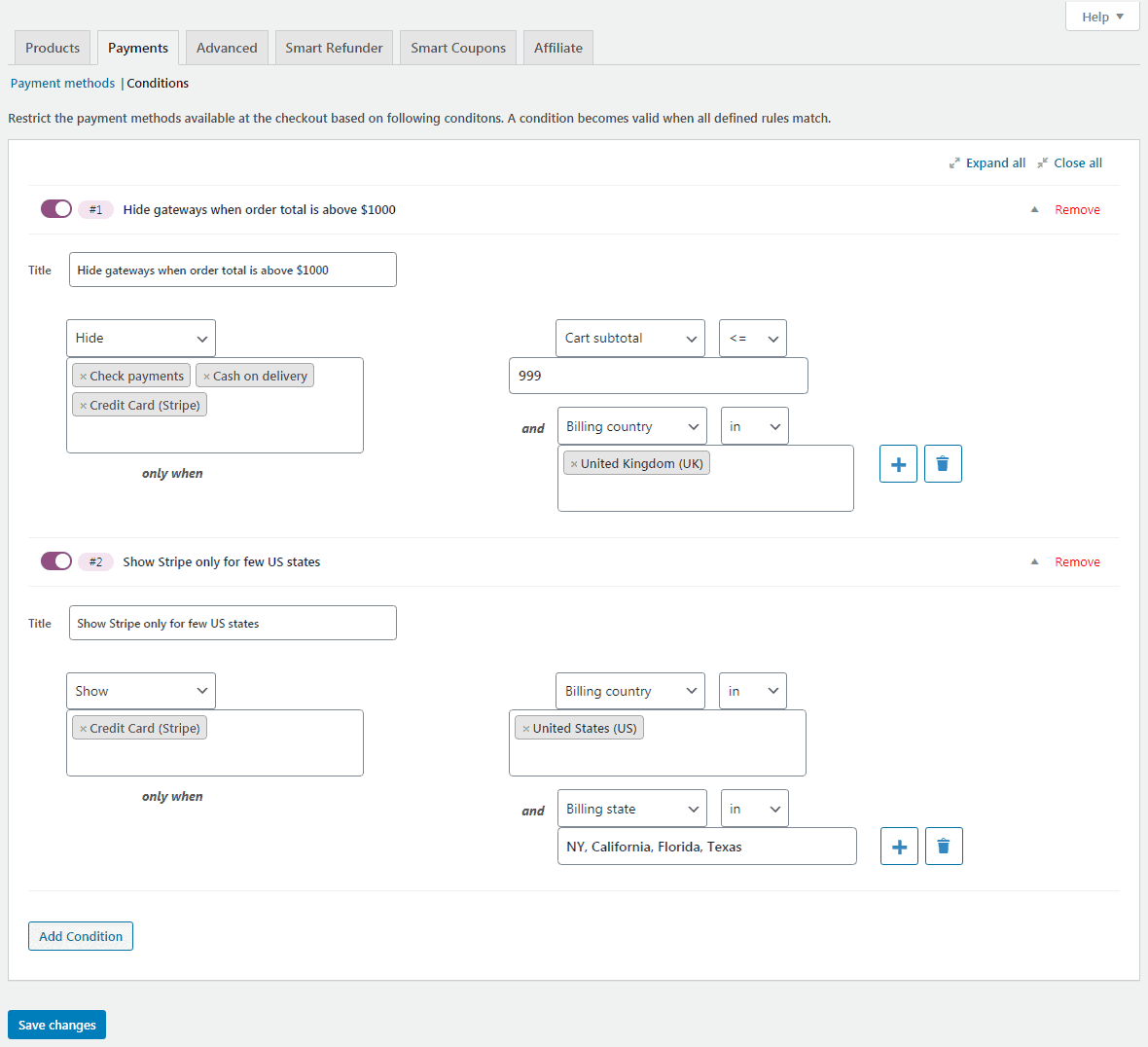
Méthodes de paiement conditionnelles pour WooCommerce
Si vous exploitez une boutique en ligne, vous savez probablement déjà que toutes les passerelles de paiement ne fonctionnent pas de la même manière. Lorsqu'il s'agit de détecter la fraude et de réduire les frais de traitement des paiements, certaines entreprises sont meilleures que d'autres.
Le plugin vous aide à restreindre les passerelles de paiement pendant le processus de paiement en fonction de l'adresse de facturation ou de livraison d'un client, ou du total de la commande. Cela peut accélérer votre taux de conversion.

Caractéristiques notables :
- Affichez uniquement des passerelles de paiement fiables ou limitées sur votre page de paiement.
- Montrez les passerelles de paiement locales aux clients puisque les clients les connaissent déjà.
- Configuration simple, facile à utiliser. Aucun codage ou personnalisation requis.
Prix : 49 $
Obtenir le plug-in de méthodes de paiement conditionnelles
Boostez les conversions avec les éditeurs de champs de paiement et les types de paiement
Outre les plug-ins d'éditeur de champs de paiement, vous pouvez également utiliser différents types de paiements en fonction de ce que vous vendez. Ils aident à rationaliser le processus de paiement.
Paiement direct WooCommerce
Dans ce cas, les utilisateurs peuvent ignorer le panier et accéder directement à la page de paiement. L'élimination de l'étape du panier accélère le processus et les utilisateurs sont plus susceptibles de convertir. Et sur la page de paiement, vous avez le plugin d'éditeur de champ de paiement pour afficher ou masquer les champs que vous souhaitez.
Nos plugins recommandés pour le paiement direct :
La caissière
- Activez les liens/boutons Acheter maintenant dans tout le magasin, pour des produits ou des catégories de produits spécifiques. En cliquant sur ce lien, les utilisateurs seront redirigés directement vers la page de paiement.
- Partagez les liens Acheter maintenant par e-mail, réseaux sociaux, publications, où vous voulez.
- Parmi les autres fonctionnalités puissantes, citons le panier latéral, le coût des marchandises, les recommandations automatiques de produits, la redirection d'ajout au panier .
Obtenir le plug-in Caissier
Offres intelligentes
Comme Cashier, Smart Offers fournit également des liens / boutons Acheter maintenant pour un paiement direct. À partir de là, vous pouvez créer et déployer des offres ciblées dans l'entonnoir de vente - ventes incitatives, ventes croisées, BOGO, augmentation des commandes et autres offres.
Obtenir le plugin Smart Offers
Paiement sur une page WooCommerce
En cas de paiement sur une page, les utilisateurs peuvent traiter les produits de votre panier, les formulaires de paiement et le paiement sur une seule page. Par conséquent, pour les magasins vendant des produits uniques ou exclusifs, cela peut fonctionner efficacement.
Notre plugin recommandé est l'extension officielle WooCommerce.
Paiement sur une page WooCommerce
- Modèles intégrés pour ajouter une liste de produits personnalisés, des tableaux de prix, etc.
- Affichez un catalogue complet de produits ou ajoutez des produits vedettes sur une seule page.
- Configuration simple sans code pour ajouter des pages de paiement dans votre page de produit WordPress avec une interface graphique attrayante.
Obtenez le plug-in WooCommerce One Page Checkout
Notre plugin d'éditeur de champ de paiement recommandé
Vous pouvez toujours choisir un plugin d'éditeur de champ de paiement qui correspond le mieux à vos besoins. Il nous a été difficile de choisir parmi les options mentionnées ci-dessus. Cependant, nous préférons le plugin Checkout Field Editor sur WooCommerce.com à notre avis.
Ce plugin vient de la maison de WooCommerce elle-même. Ainsi, le facteur de fiabilité est assez élevé ici. En fait, il promet une garantie de remboursement de 30 jours.
Pour les débutants, cet éditeur de paiement est une bonne option. Il est facile à utiliser, ne nécessite aucune expertise en codage et offre également des options simples d'ajout, de suppression et de modification.
Obtenez l'éditeur de champ de paiement WooCommerce
Liquidation
Les plugins d'éditeur de champ de paiement WooCommerce sont indispensables si vous envisagez de créer une page de paiement impressionnante qui réduit l'abandon du panier et augmente la conversion. Assurez-vous de sélectionner celui qui correspond parfaitement à vos besoins.
N'oubliez pas de consulter nos plugins WooCommerce pour faire de votre boutique en ligne une machine à frapper de l'argent. N'oubliez pas non plus de partager votre expérience avec les éditeurs de champs de paiement WooCommerce dans la section des commentaires.
