28 WooCommerce Checkout Hooks : plus qu'un guide visuel
Publié: 2022-09-15L'une des meilleures fonctionnalités de WooCommerce est la personnalisation. À l'aide de crochets, vous pouvez ajouter du contenu sur les pages de produits, la page du panier et la page de paiement.
Ce guide répertorie tous les crochets de paiement WooCommerce et où vous pouvez les placer sur la page de paiement et pour quoi.
Voyons rapidement ce que sont les crochets, leurs types, puis passons aux crochets de la page de paiement.
Que sont les crochets ?
Les crochets dans WordPress vous permettent de modifier ou d'ajouter du code sans modifier les fichiers principaux.
Ils sont appelés crochets car ils fonctionnent comme un crochet réel pour tenir des objets. Dans le monde du commerce électronique, les crochets ont organisé des programmes supplémentaires.
Pour améliorer l'expérience client, les propriétaires de magasins et les développeurs utilisent ces crochets. C'est là qu'ils ajouteront des paragraphes, des descriptions de produits, des icônes, des images, des logos et des textes.
Les deux principaux types d'hameçons
Bien qu'il existe de nombreux hooks WordPress, vous pouvez les classer en deux types :
- Crochets d'action
- Crochets de filtre
Crochets d'action
Les crochets d'action vous permettent d'ajouter des fonctionnalités supplémentaires n'importe où sur votre site Web. Ce crochet peut être utilisé pour ajouter des widgets supplémentaires, des menus ou même un message.
Voici un exemple de hook d'action :
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
fonction storeapps_before_checkout_billing_form() {
// ajoutez votre code ici
}
Où woocommerce_before_checkout_billing_form est le hook et storeapps_callback_function est la fonction que nous créons pour ajouter nos scripts personnalisés.
Crochets de filtre
Les hooks de filtre permettent de modifier une fonction existante. Dans ces crochets, vous n'ajoutez rien de nouveau, mais vous modifiez ou filtrez simplement les données.
Par exemple:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb' );
function storeapps_change_breadcrumb( $content ) {
$content .= "StoreApps" ;
retourne $contenu ;
}
Un autre exemple pourrait être les boutons Ajouter au panier de toute votre boutique qui changent avec un filtre.
Pourquoi utiliser des hooks dans WooCommerce ?
Il n'y a presque aucun moyen d'ignorer et de ne pas utiliser ces crochets une fois que vous voyez ce qu'ils peuvent faire. Tout dans votre boutique est personnalisable, vous pouvez donc créer la boutique WooCommerce de votre choix à l'aide de ces crochets.
Vous n'aurez pas à vous soucier de ces conséquences si vous utilisez des crochets. Changer de thème n'affectera pas les modifications. Il vaut donc mieux s'en tenir aux crochets pour éviter tous les maux de tête et les risques.
Étant donné que le paiement est la page la plus cruciale pour tout magasin, examinons les crochets de la page de paiement WooCommerce.
Tous les hooks de paiement WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
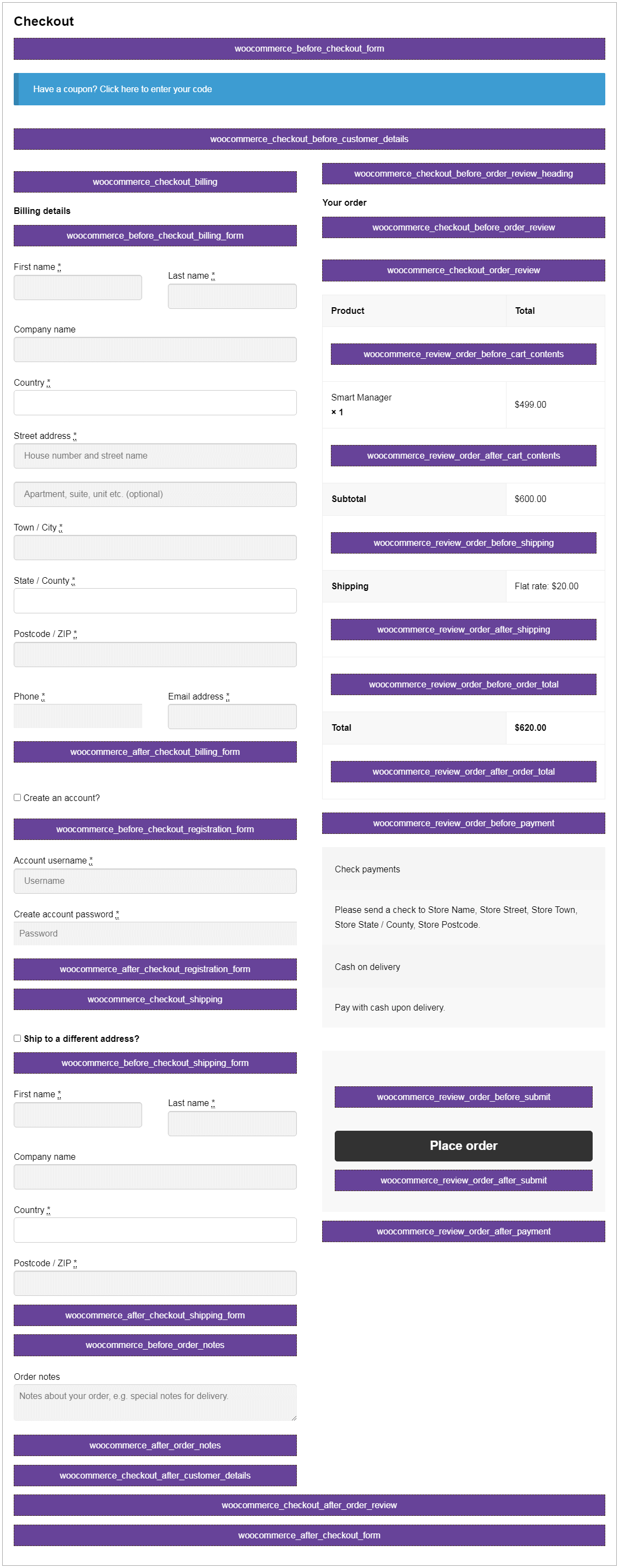
Examinons chaque crochet en détail, où il est placé et comment vous pouvez l'ajouter.
1. woocommerce_before_checkout_form
Le crochet est défini avant le formulaire de paiement. Il est placé au-dessus du champ du coupon sur la page de paiement.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
fonction storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>' ;
}
2. woocommerce_checkout_before_customer_details
Le crochet est défini dans le formulaire de paiement juste avant les détails du client.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
fonction storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>' ;
}
3. woocommerce_checkout_billing
Il s'agit d'un nouveau crochet ajouté à la page de paiement. Le modèle de formulaire de facturation sur la page de paiement est inclus à l'aide de ce crochet.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
fonction storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>' ;
}
4. woocommerce_before_checkout_billing_form
Le hook est défini avant le début du formulaire de facturation.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
fonction storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>' ;
}
5. woocommerce_after_checkout_billing_form
Le crochet est défini après l'achèvement du formulaire de facturation.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
fonction storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>' ;
}
6. woocommerce_before_checkout_registration_form
Le crochet est défini dans le modèle de formulaire de facturation après le formulaire de création de compte. Ceci sera exécuté pour les utilisateurs invités.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
fonction storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>' ;
}
7. woocommerce_after_checkout_registration_form
Ce crochet est défini dans le modèle de formulaire de facturation. Ceci sera exécuté pour les utilisateurs invités.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
fonction storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>' ;
}
8. woocommerce_checkout_shipping
Ce crochet est défini dans le modèle de formulaire d'expédition avant le formulaire d'expédition.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
fonction storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>' ;
}
9. woocommerce_before_checkout_shipping_form
Ce crochet est défini juste avant le début du formulaire d'expédition.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
fonction storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>' ;
}
10. woocommerce_after_checkout_shipping_form
Ce crochet est défini après l'achèvement du formulaire d'expédition.

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
fonction storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>' ;
}
11. woocommerce_before_order_notes
Ce crochet est défini avant le champ des notes de commande sur la page de paiement.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
fonction storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>' ;
}
12. woocommerce_after_order_notes
Ce crochet est défini après le champ des notes de commande sur la page de paiement.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
fonction storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>' ;
}
13. woocommerce_checkout_after_customer_details
Le crochet est placé après avoir rempli les détails du client, c'est-à-dire après les champs de facturation et d'expédition.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
fonction storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>' ;
}
14. woocommerce_checkout_before_order_review_heading
Ce crochet est défini dans le modèle de paiement avant l'en-tête de révision de la commande, c'est-à-dire "Votre commande". Ce crochet a été ajouté dans WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
fonction storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>' ;
}
15. woocommerce_checkout_order_review
Le crochet est défini dans le modèle de paiement principal. Le modèle de tableau de révision des commandes est inclus à l'aide de ce crochet.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
fonction storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>' ;
}
16. woocommerce_checkout_before_order_review
Ce crochet est défini avant les détails de la commande sur la page de paiement.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
fonction storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>' ;
}
17. woocommerce_review_order_before_cart_contents
Ce crochet est défini dans le corps de la table de commande avant le contenu.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
fonction storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>' ;
}
18. woocommerce_review_order_after_cart_contents
Ce crochet est défini dans le corps de la table de commande après tout le contenu.
add_action('woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10);
fonction storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>' ;
}
19. woocommerce_review_order_before_shipping
Ce crochet est défini avant la section d'expédition dans le tableau des commandes.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
fonction storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>' ;
}
20. woocommerce_review_order_after_shipping
Ce crochet est défini après la section d'expédition dans le tableau des détails de la commande.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
fonction storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>' ;
}
21. woocommerce_review_order_before_order_total
Ce crochet est défini avant la section total et après la section expédition dans le tableau des détails de la commande.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
fonction storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>' ;
}
22. woocommerce_review_order_after_order_total
Ce crochet est défini après la section totale et dans le tableau des détails de la commande.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
fonction storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>' ;
}
23. woocommerce_review_order_before_payment
Ce crochet est défini avant la section des méthodes de paiement sur la page de paiement.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
fonction storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>' ;
}
24. woocommerce_review_order_before_submit
Ce crochet est défini avant le bouton "Passer la commande" sur la page de paiement.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
fonction storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>' ;
}
25. woocommerce_review_order_after_submit
Ce crochet est défini après le bouton "Passer la commande" sur la page de paiement.
add_action('woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10);
fonction storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>' ;
}
26. woocommerce_review_order_after_payment
Ce crochet est défini après toute la section de paiement, y compris le bouton "Passer la commande".
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
fonction storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>' ;
}
27. woocommerce_checkout_after_order_review
Ce crochet est défini après la section de révision de la commande sur la page de paiement qui comprend le tableau des détails de la commande et la section de paiement.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
fonction storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>' ;
}
28. woocommerce_after_checkout_form
Ce crochet est défini à la fin du formulaire de paiement.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
fonction storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>' ;
}
Suppression des actions par défaut sur la page de paiement
Par défaut, seuls certains crochets sont utilisés par WooCommerce pour ajouter :
- formulaire de connexion avant le formulaire de paiement (woocommerce_checkout_login_form)
- formulaire de coupon avant le formulaire de paiement (woocommerce_checkout_coupon_form)
- tableau de révision des commandes à la section de révision des commandes (woocommerce_order_review)
- tableau des paiements également à la section de révision des commandes (woocommerce_checkout_payment)
Ce code peut être facilement supprimé comme indiqué ci-dessous. Vous pouvez également vous référer à ce document sur l'ajout en toute sécurité d'extraits de code WordPress.
/** * Supprimer les crochets de paiement WooCommerce par défaut */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
Éditeur de champ de paiement personnalisé dans WooCommerce
Les exemples ci-dessus montrent comment ajouter des textes avec de simples extraits de code à la page de paiement WooCommerce.
Mais qu'en est-il des champs de paiement personnalisés ? Le codage personnalisé nécessiterait beaucoup plus de travail.
Mais avec l'aide de Cashier, vous pouvez modifier/ajouter/supprimer les principaux champs WooCommerce et également ajouter des champs personnalisés pour la section expédition, facturation et champs supplémentaires.
Emballer
J'espère que ce guide vous a aidé à couvrir tous les crochets de paiement WooCommerce cruciaux.
Utilisez-les pour améliorer la page de paiement de votre boutique en ligne. L'essentiel est qu'une page de paiement est comme une passerelle vers vos clients et ces crochets peuvent améliorer l'expérience utilisateur globale de votre boutique s'ils sont utilisés à bon escient.
Et pour plus d'optimisation de paiement, les plugins de paiement WooCommerce sont toujours là pour vous aider.
