Comment créer une page de paiement WooCommerce à l'aide d'Elementor
Publié: 2020-07-02Si vous êtes propriétaire d'une entreprise en ligne, vous savez probablement déjà à quel point il est important d'avoir une page de paiement WooCommerce à la fois attrayante, interactive et facile à utiliser pour les visiteurs de votre site. Cependant, ce que vous ne saviez probablement pas, c'est que vous pouvez facilement créer une belle page de paiement pour votre boutique en ligne en moins de 5 minutes !

La meilleure partie? Vous n'avez pas besoin d'avoir une expérience de codage pour le faire. Tout ce que vous avez à faire est de créer une boutique WooCommerce pour vendre vos produits et d'utiliser le constructeur de pages Elementor pour créer une belle page de paiement WooCommerce.
Table des matières
Simplifier le paiement WooCommerce pour améliorer l'expérience utilisateur
Afin d'avoir des clients satisfaits qui reviendront dans votre boutique en ligne, vous devez vous concentrer sur l'amélioration de l'expérience de votre client. Pour ce faire, vous devez vous assurer que votre boutique en ligne se charge rapidement et en douceur, et qu'elle est facile à comprendre.
Pour cette raison, il est important de simplifier votre page de paiement WooCommerce pour améliorer l'expérience des visiteurs de votre site. Heureusement, c'est très facile à faire et ne nécessite aucune compétence en codage !
Choses dont vous aurez besoin pour concevoir la page de paiement WooCommerce
Pour concevoir une page de paiement WooCommerce, vous devez d'abord vous assurer que les plugins WordPress suivants sont installés :
- WooCommerce : sans le plug-in WooCommerce installé, vous ne pouvez pas configurer de boutique Woocommerce. Assurez-vous donc que ce plugin est installé et activé également.
- Elementor : Afin de configurer une boutique WooCommerce sans avoir besoin de coder, assurez-vous d'avoir installé et activé Elementor.
- Essential Addons for Elementor : ce plugin contient des tonnes d'éléments ou de widgets sympas et utiles pour votre site Web. Pour ce tutoriel, vous aurez besoin de l'élément EA Woo Checkout pour concevoir rapidement votre page de paiement WooCommerce. Vous pouvez découvrir comment installer Essential Addons for Elementor ici .
Regardez le didacticiel vidéo
Comment créer une page de paiement WooCommerce avec Elementor en 5 minutes environ
Maintenant que vous avez installé et activé tous les plugins mentionnés ci-dessus, il est temps de créer votre page de paiement WooCommerce. Avant de pouvoir le faire, vous devez configurer votre boutique WooCommerce avec Elementor si vous ne l'avez pas déjà fait.
Une fois que vous avez configuré votre boutique WooCommerce, suivez ces étapes pour créer une page de paiement WooCommerce à l'aide d' Elementor et d'EA Woo Checkout .
Étape 1 : Attribuez une nouvelle page comme page de paiement WooCommerce
Le plugin WooCommerce est livré avec une page de paiement par défaut. Cependant, pour concevoir votre propre page de paiement avec EA Woo Checkout , vous devrez remplacer la page de paiement par défaut par une autre de vos pages.
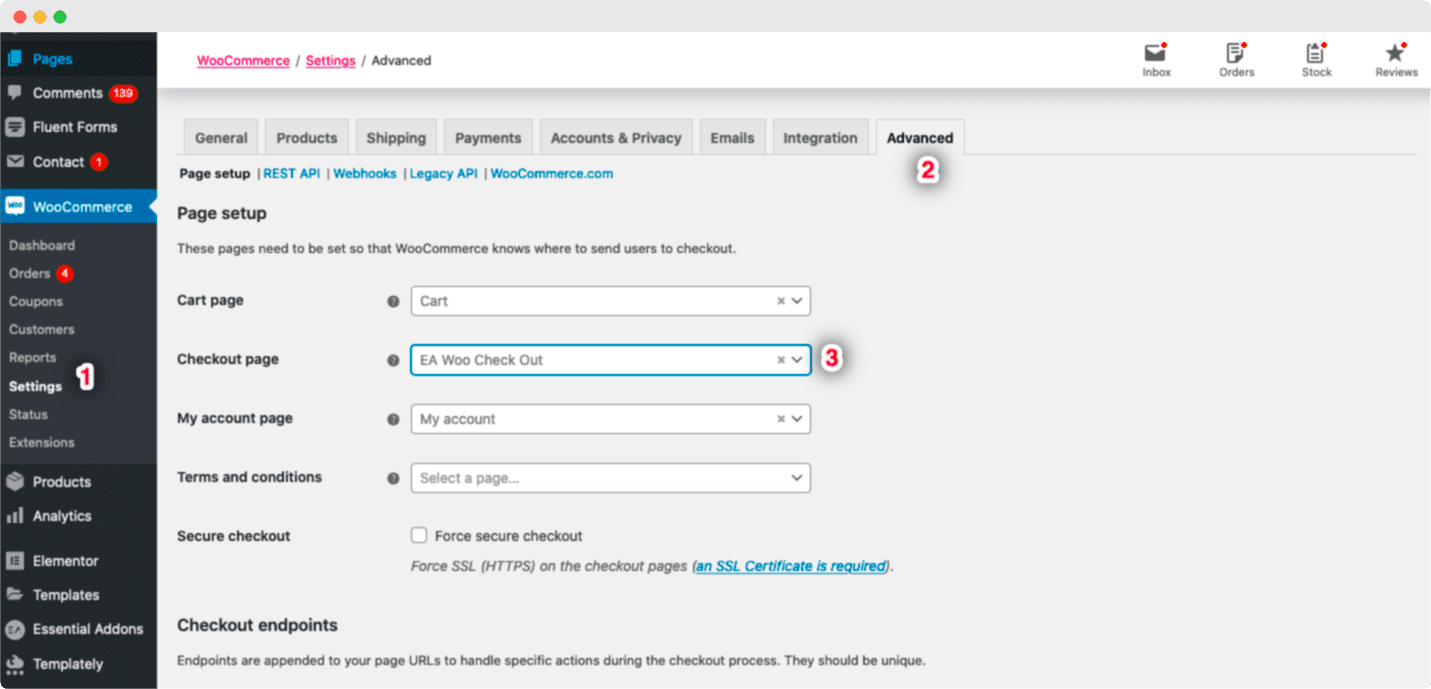
Pour ce faire, créez une nouvelle page à partir de votre tableau de bord WordPress. Ensuite, accédez à WooCommerce -> Paramètres et cliquez sur l' onglet "Avancé". À partir de là, vous pouvez attribuer la page souhaitée comme page de paiement. Cliquez simplement sur l'option de page de paiement et choisissez l'une des pages du menu déroulant comme page de paiement WooCommerce.


Étape 2 : Activez EA Woo Checkout
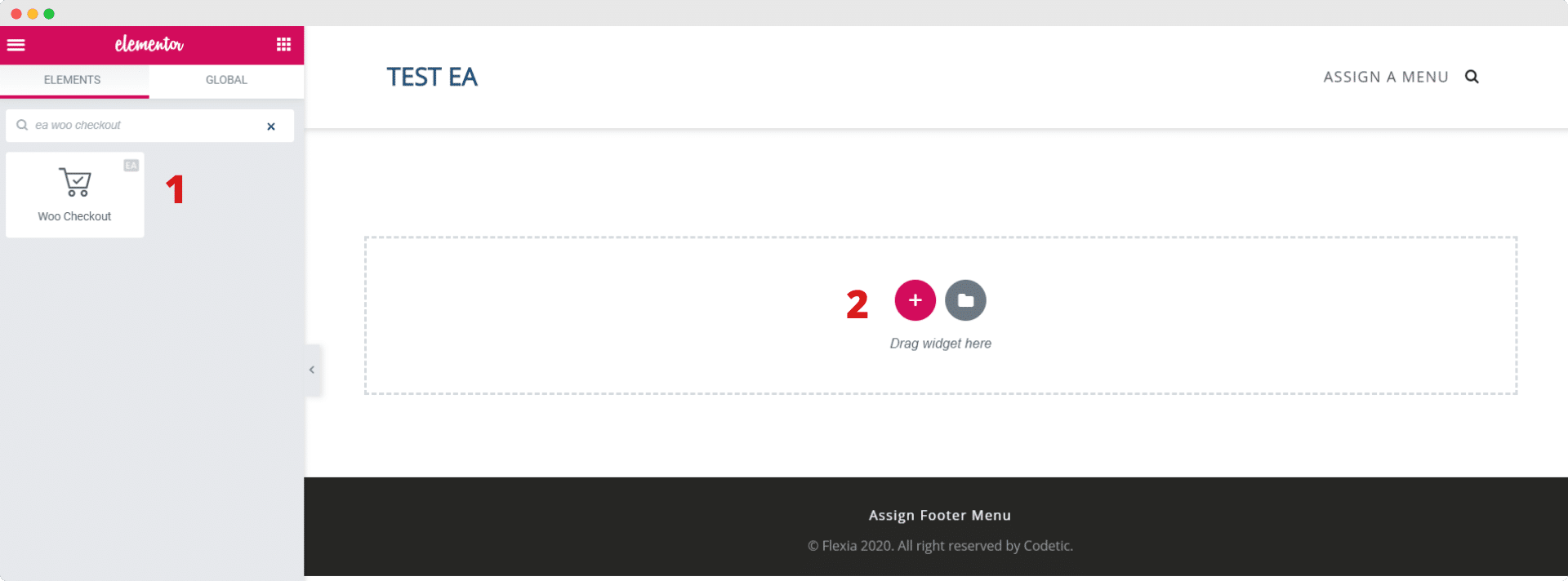
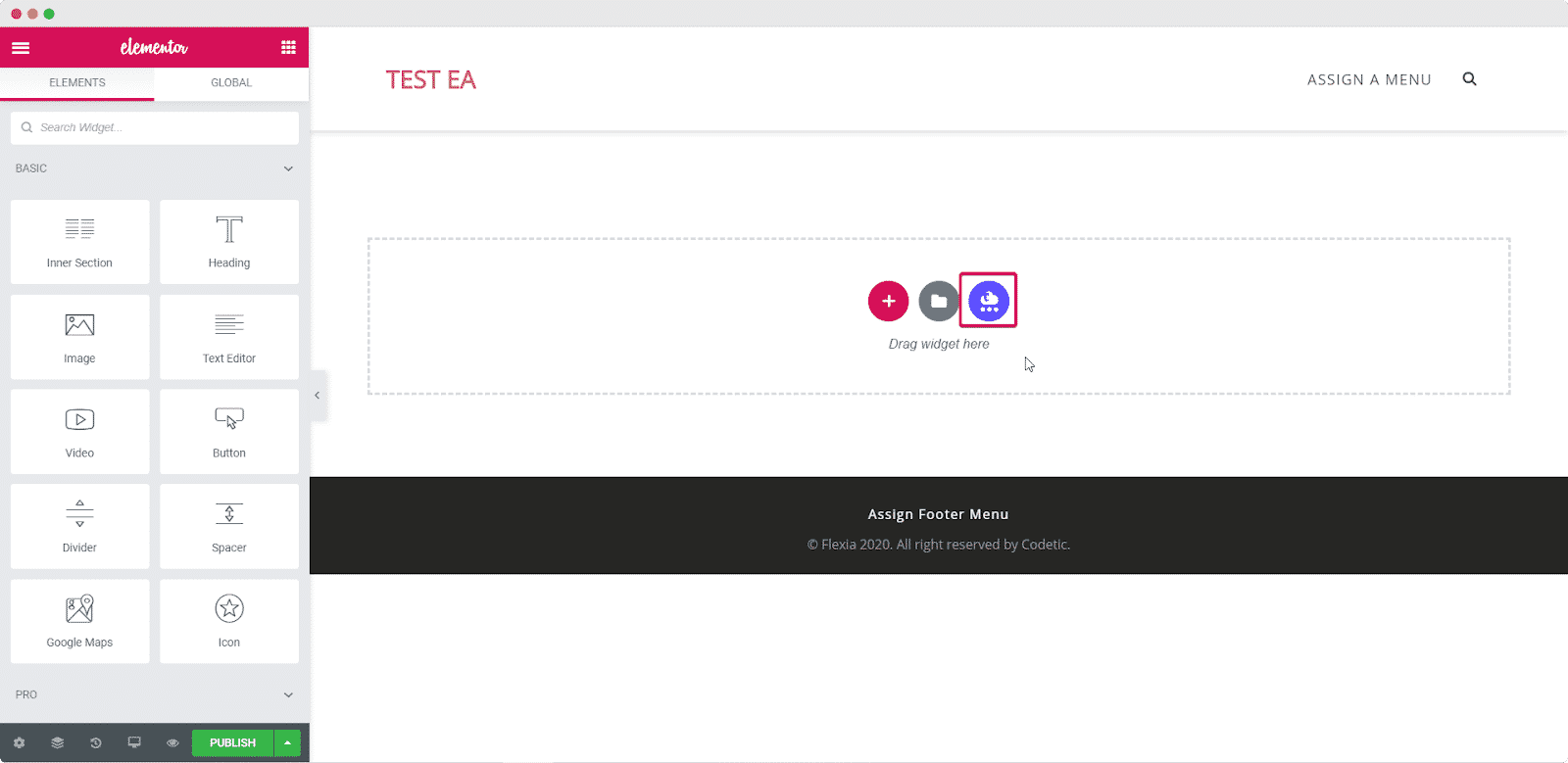
Ensuite, vous devez activer l'élément EA Woo Checkout . Pour ce faire, vous devez modifier votre page de paiement WooCommerce à l'aide de l'éditeur Elementor. Trouvez l'élément « EA Woo Checkout » dans l'option « Rechercher » sous l'onglet « ÉLÉMENTS ».
Maintenant, tout ce que vous avez à faire est de glisser-déposer l'élément 'Woo Checkout' dans le 'Drag widget here' ou la section '+'.

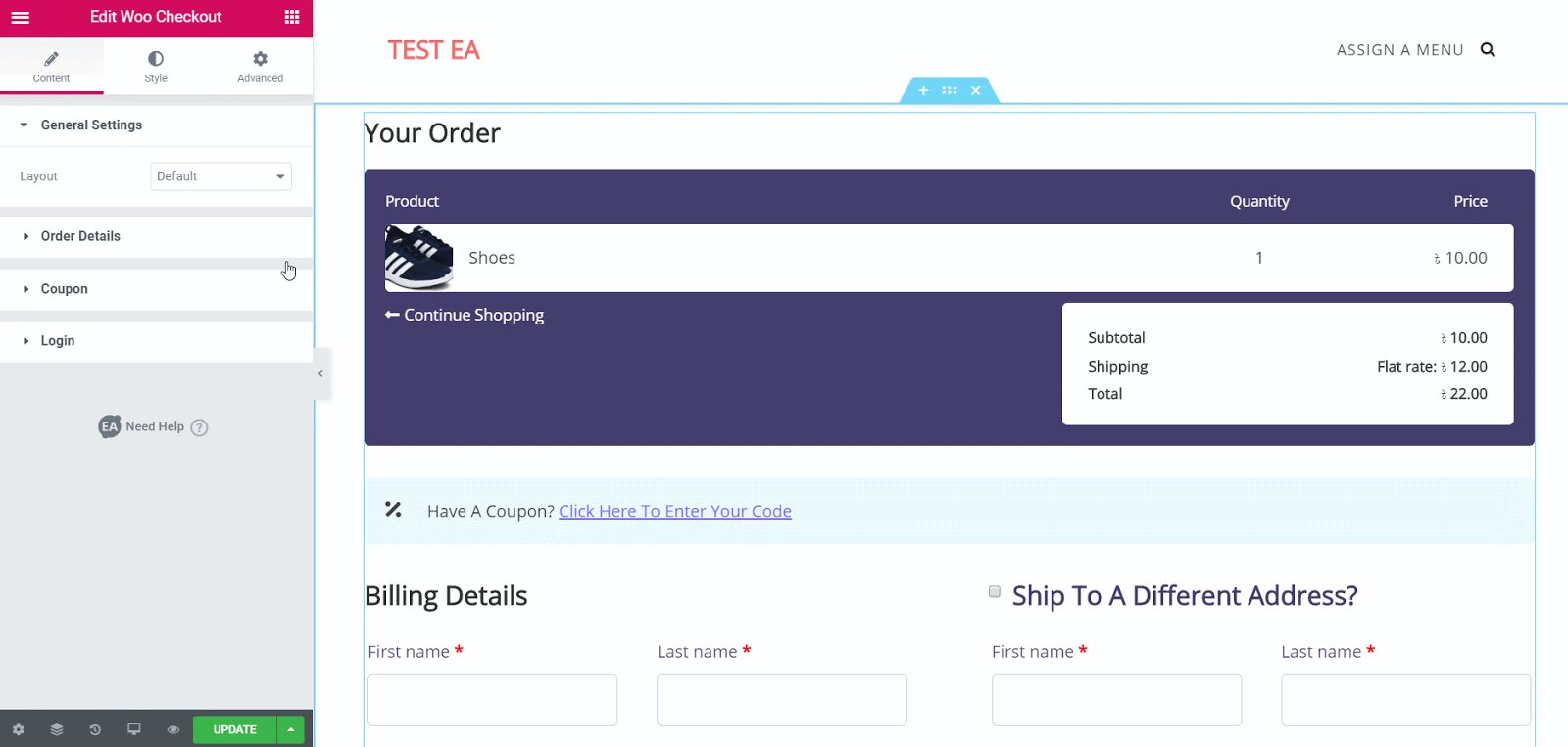
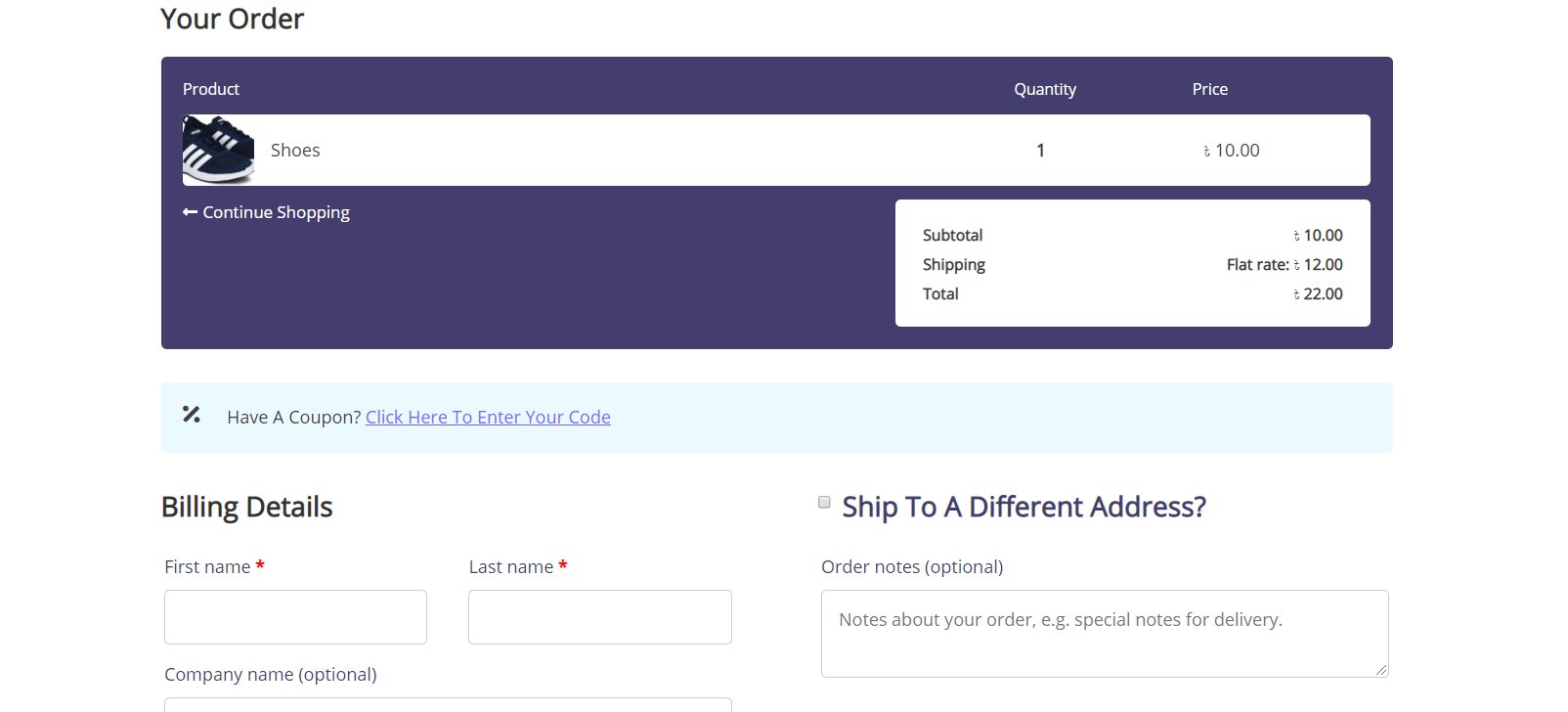
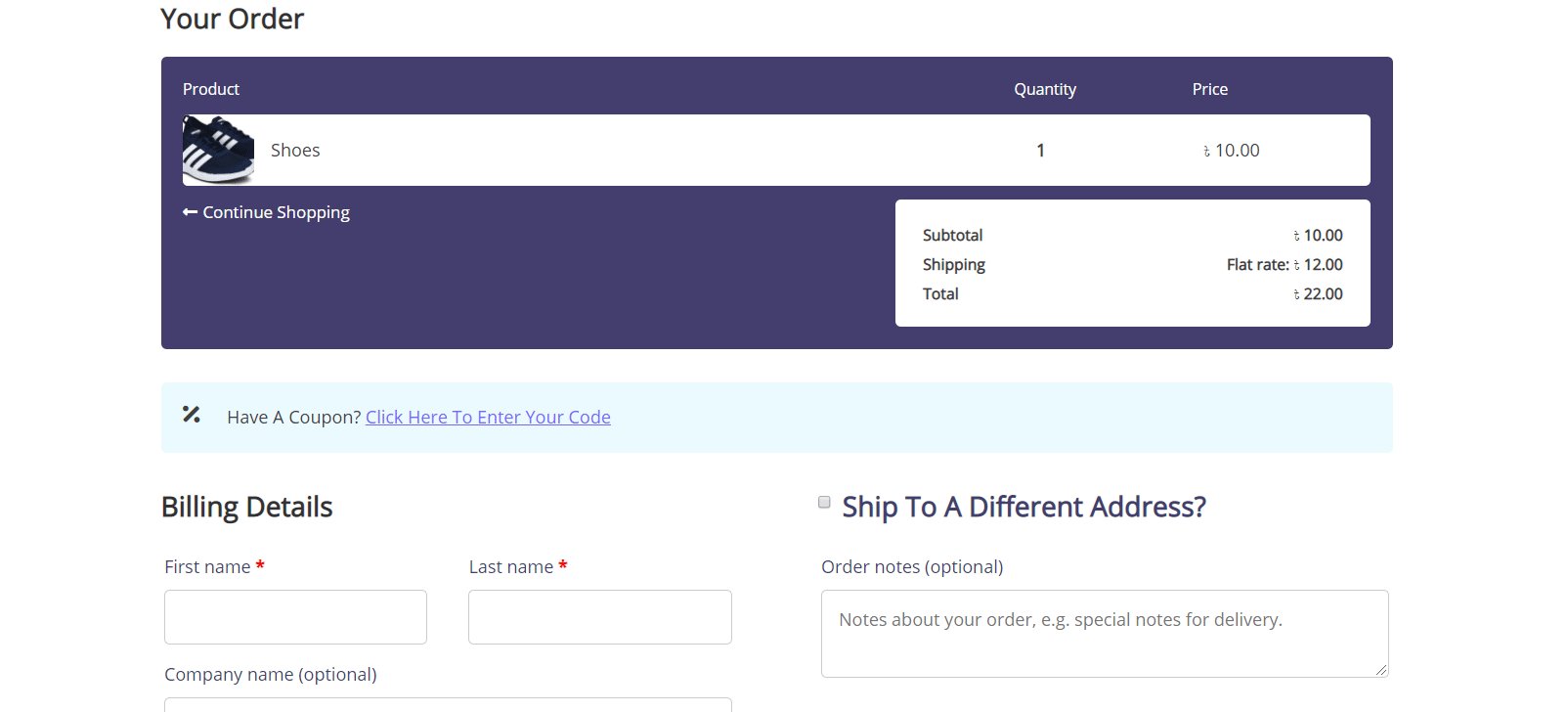
Une fois que vous faites glisser et déposez l'élément dans n'importe quelle section de votre page, c'est la mise en page par défaut que vous verrez.

Étape 3 : Modifier le contenu de votre page de paiement Woo
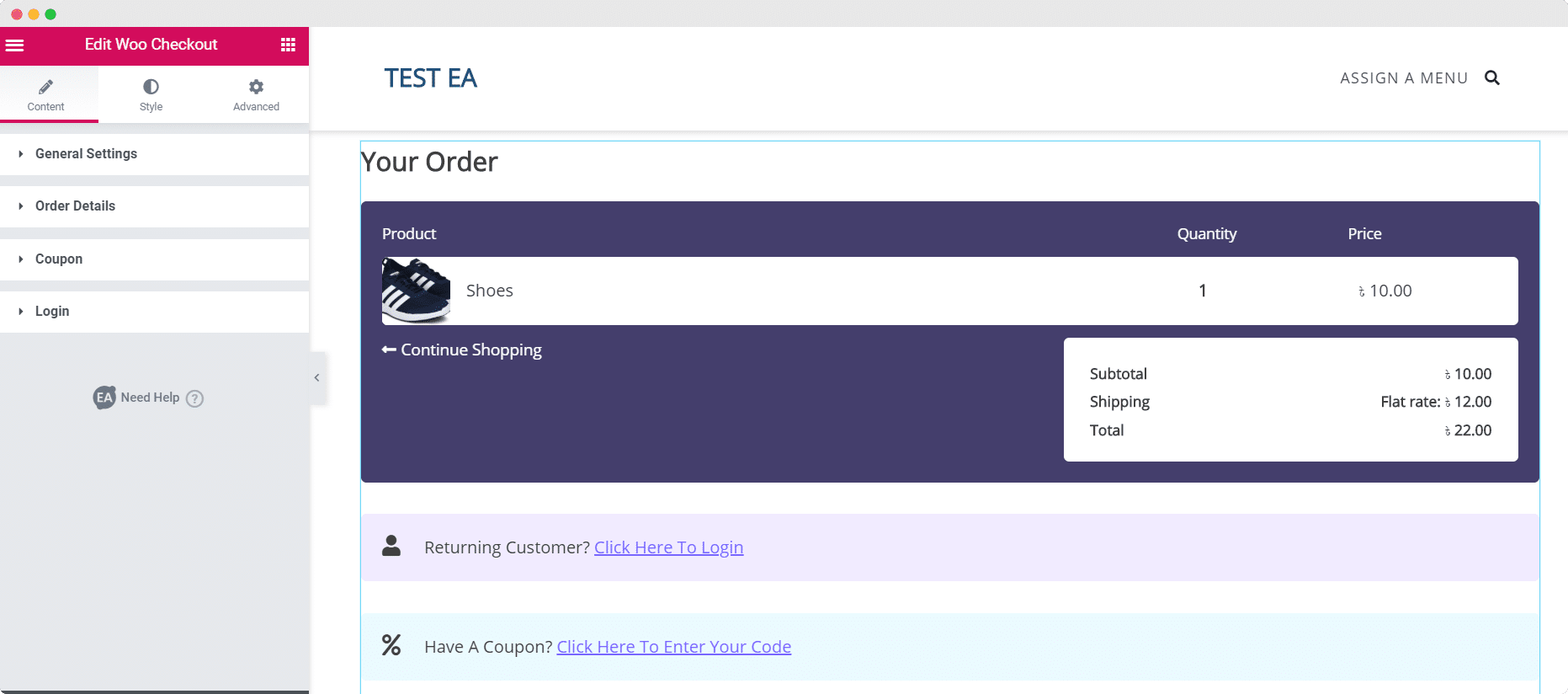
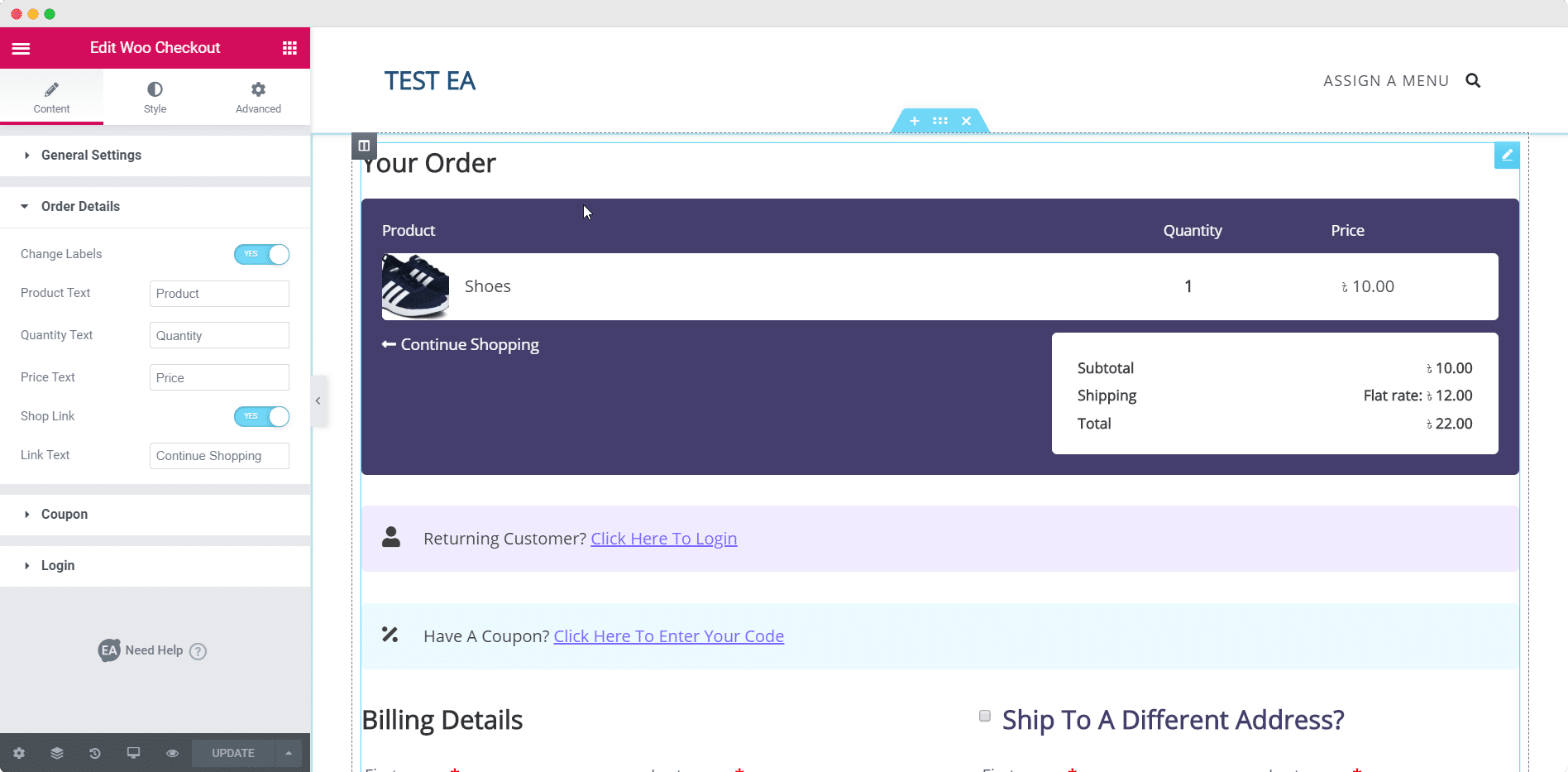
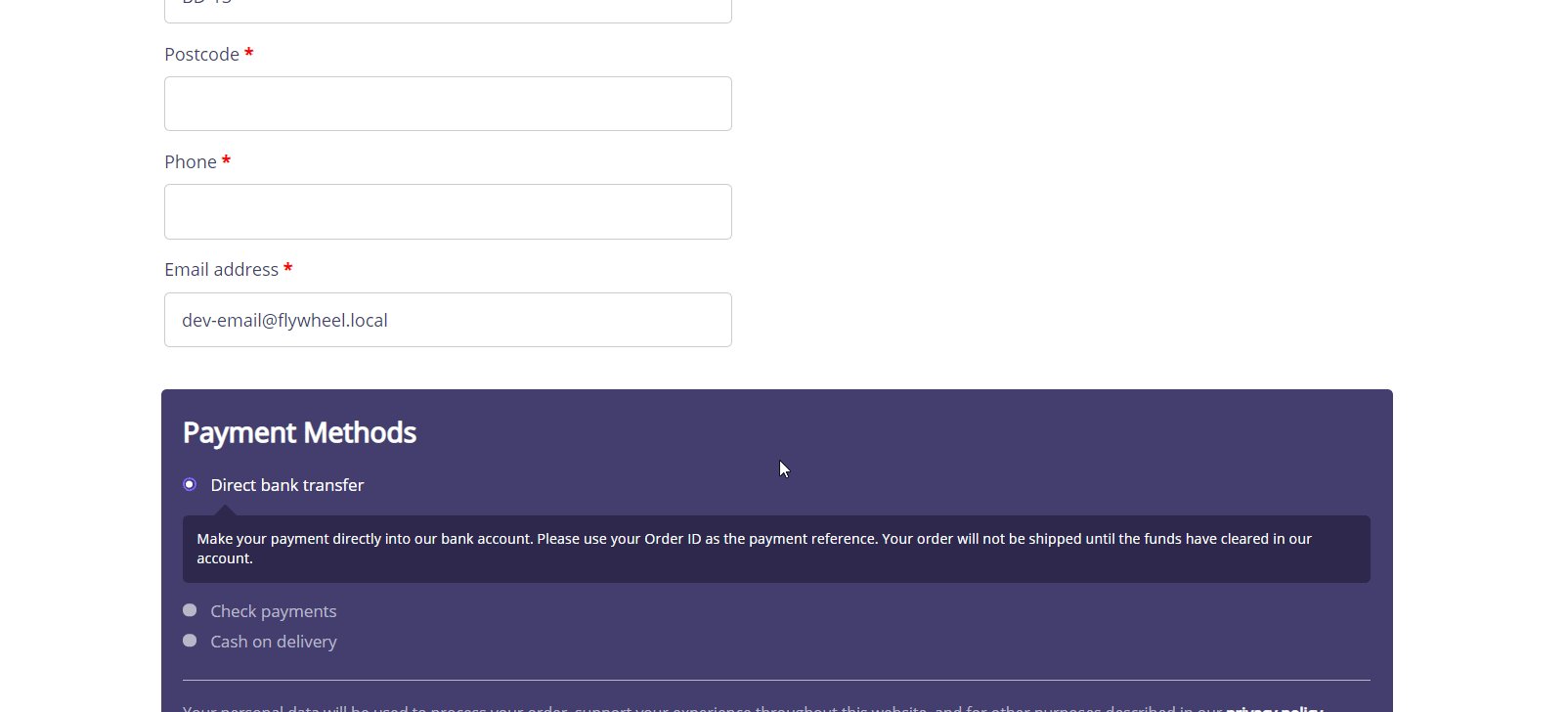
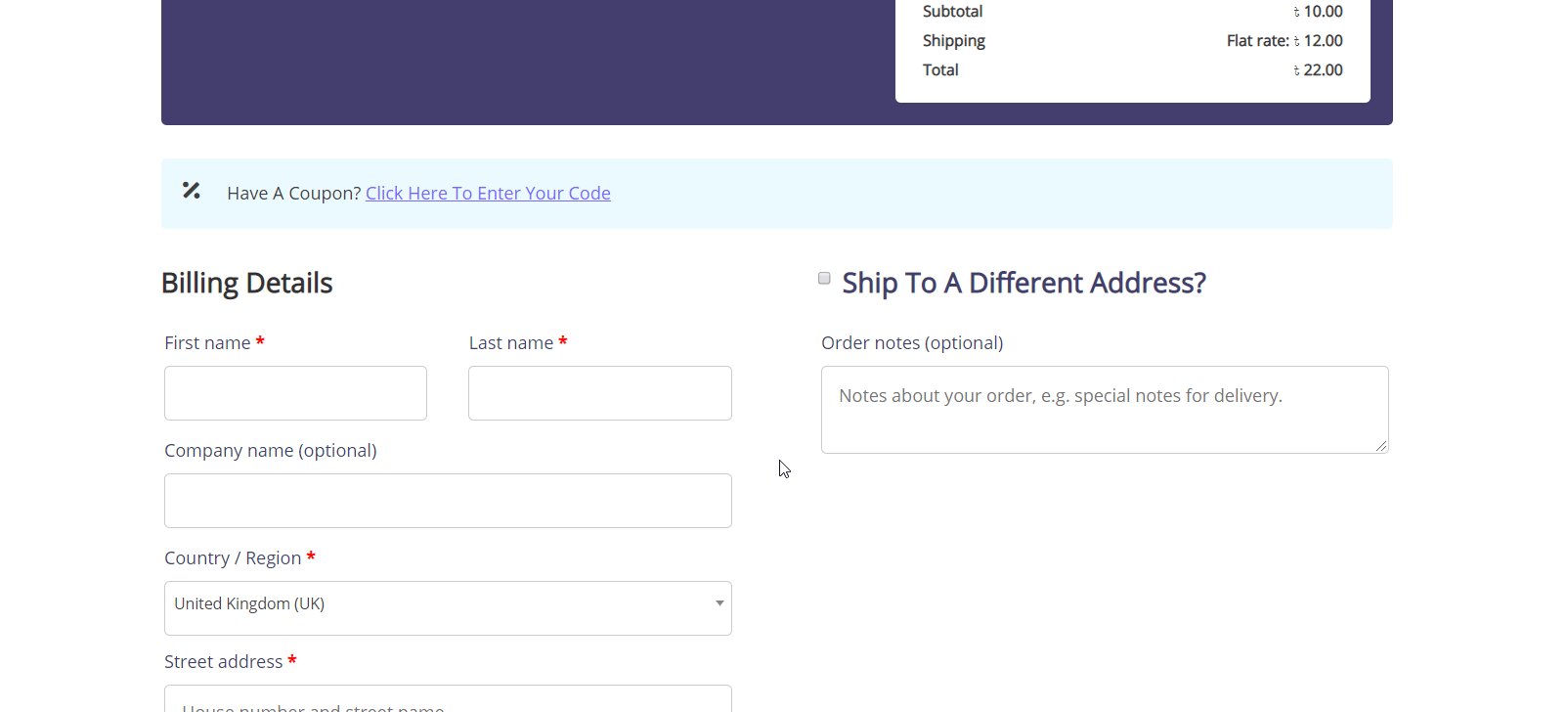
Maintenant que vous avez activé avec succès l' élément EA Woo Checkout , vous pouvez commencer à modifier le contenu de votre page Woo Checkout pour le rendre plus adapté à votre boutique WooCommerce.
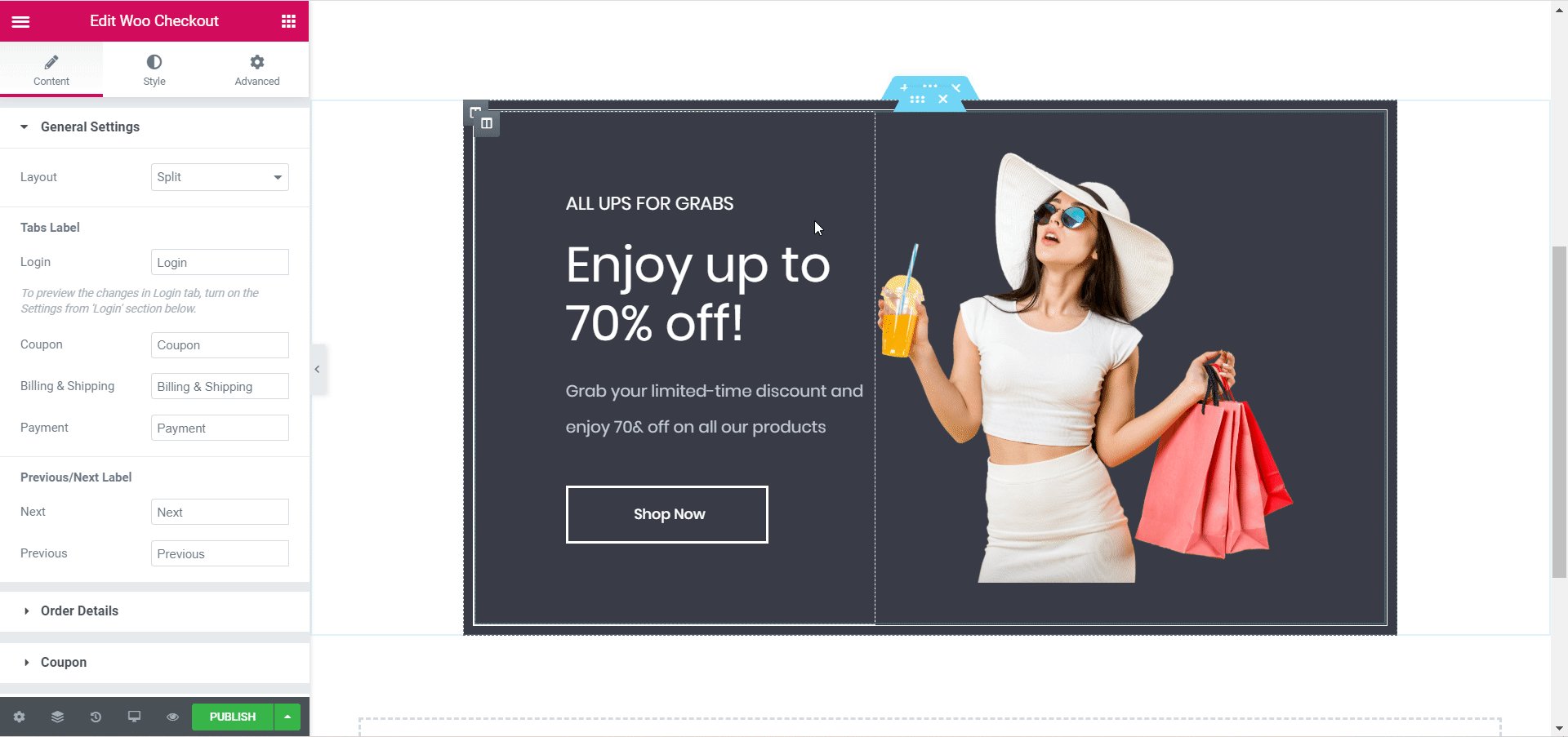
Sous l'onglet "Contenu", vous verrez plusieurs options telles que les paramètres généraux, les détails de la commande, etc. Vous pouvez configurer ces paramètres pour personnaliser le contenu de votre page Woo Checkout comme vous le souhaitez.

Vous pouvez trouver plus de détails sur la façon de configurer les paramètres de contenu d' EA Woo Checkout sur notre page de documentation.
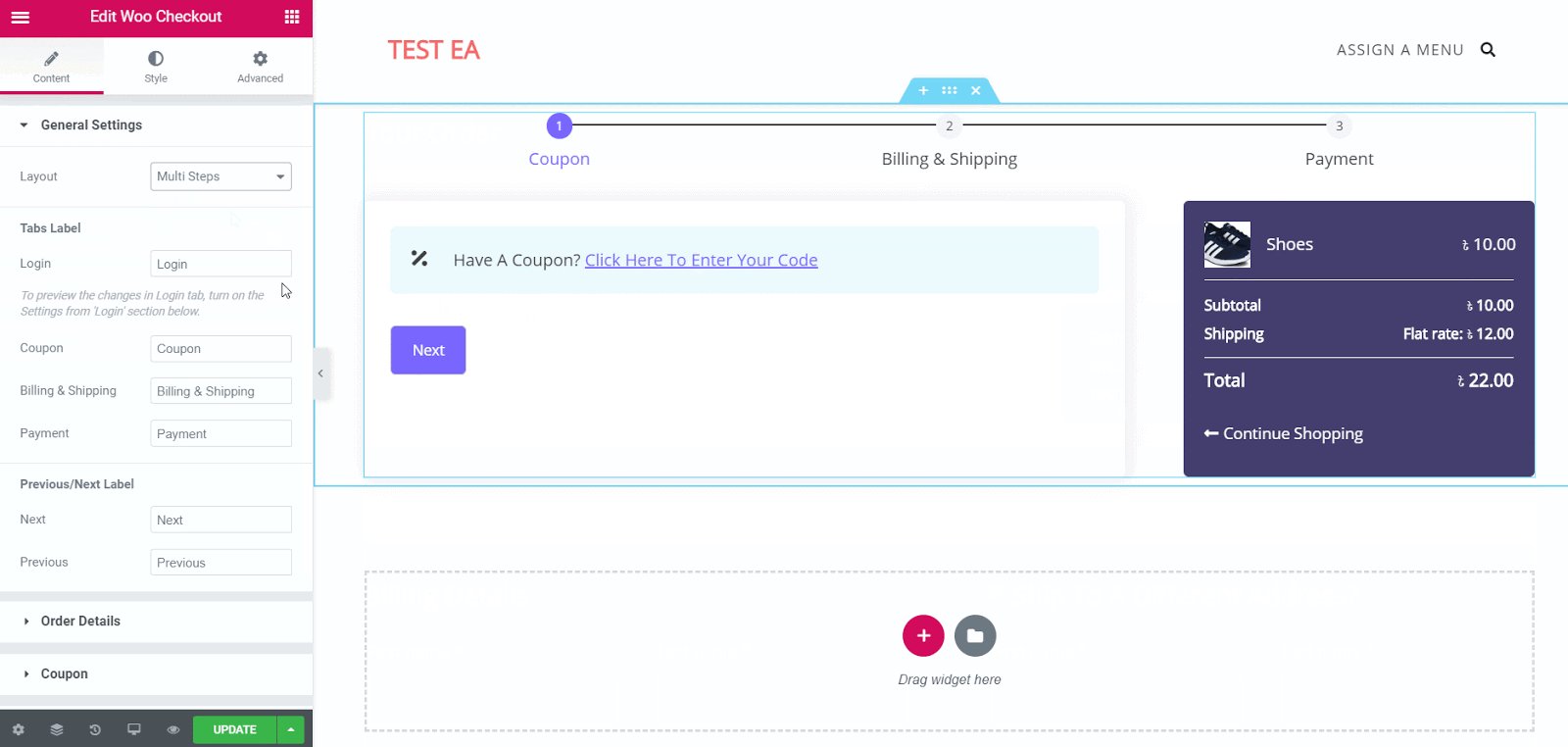
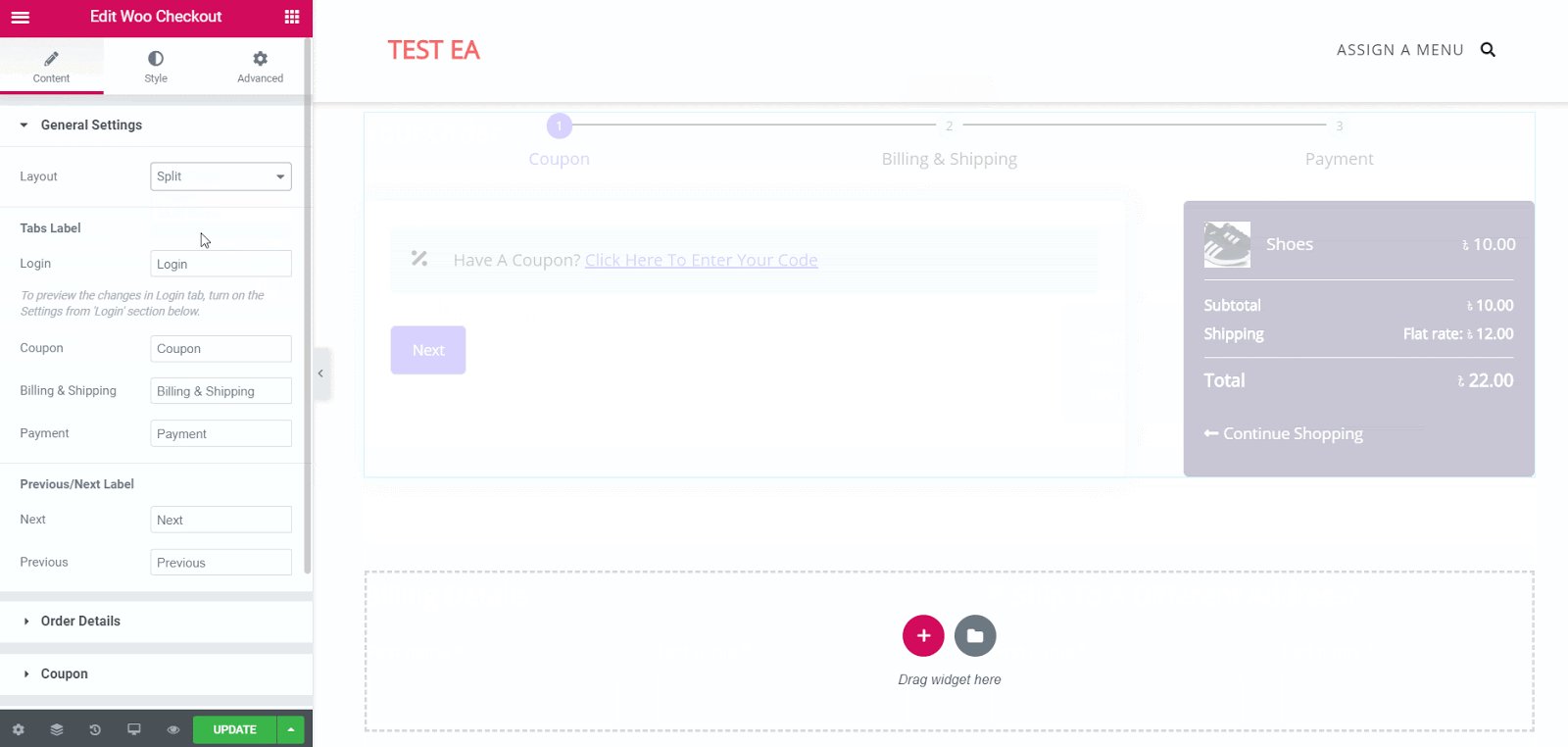
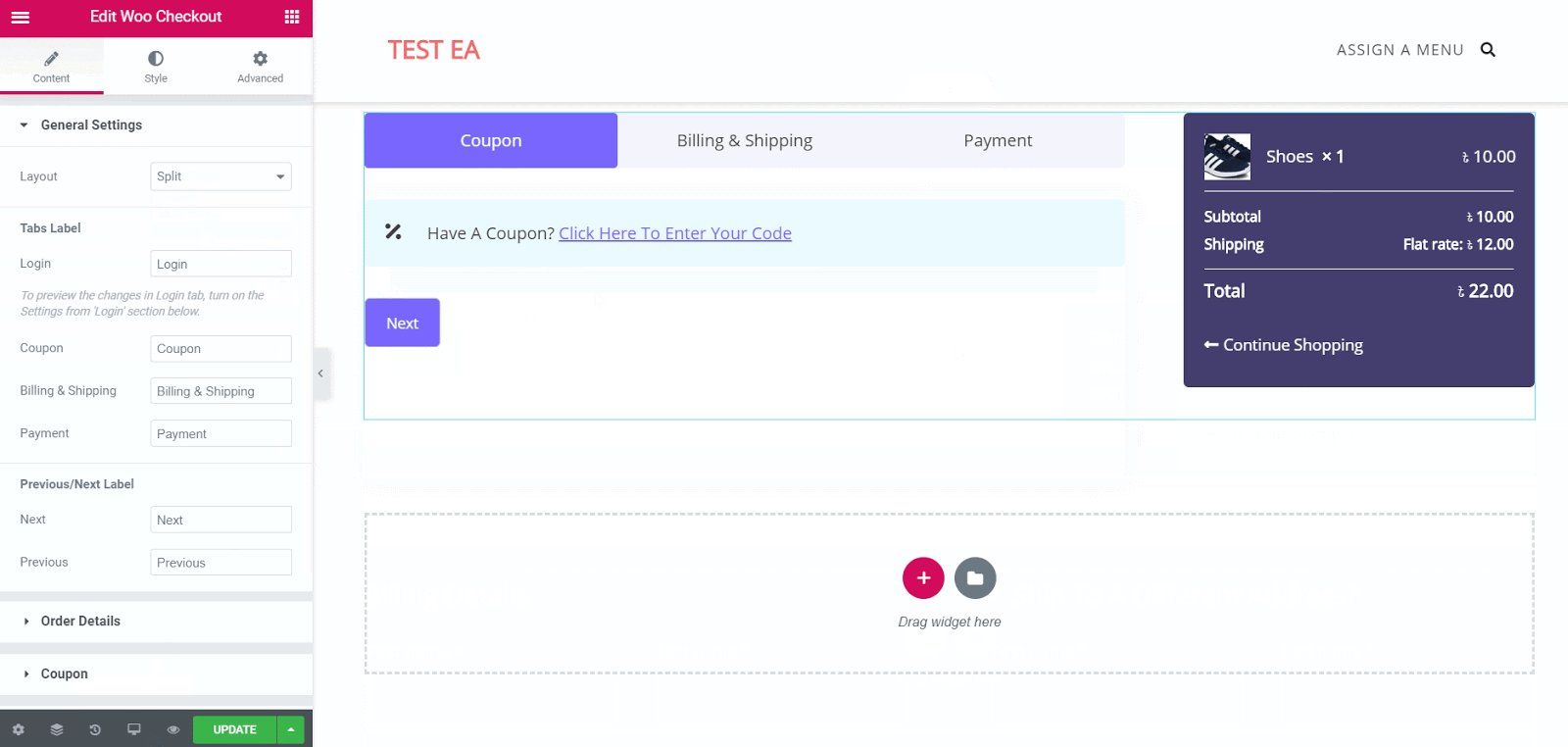
Si vous avez la version pro d' Essential Addons , vous pouvez choisir entre deux autres mises en page : la mise en page en plusieurs étapes et la mise en page fractionnée.

La mise en page en plusieurs étapes et la mise en page fractionnée sont livrées avec quelques options de style supplémentaires pour que votre page Woo Checkout se démarque vraiment. Vous pouvez en savoir plus sur leur fonctionnement dans notre documentation.
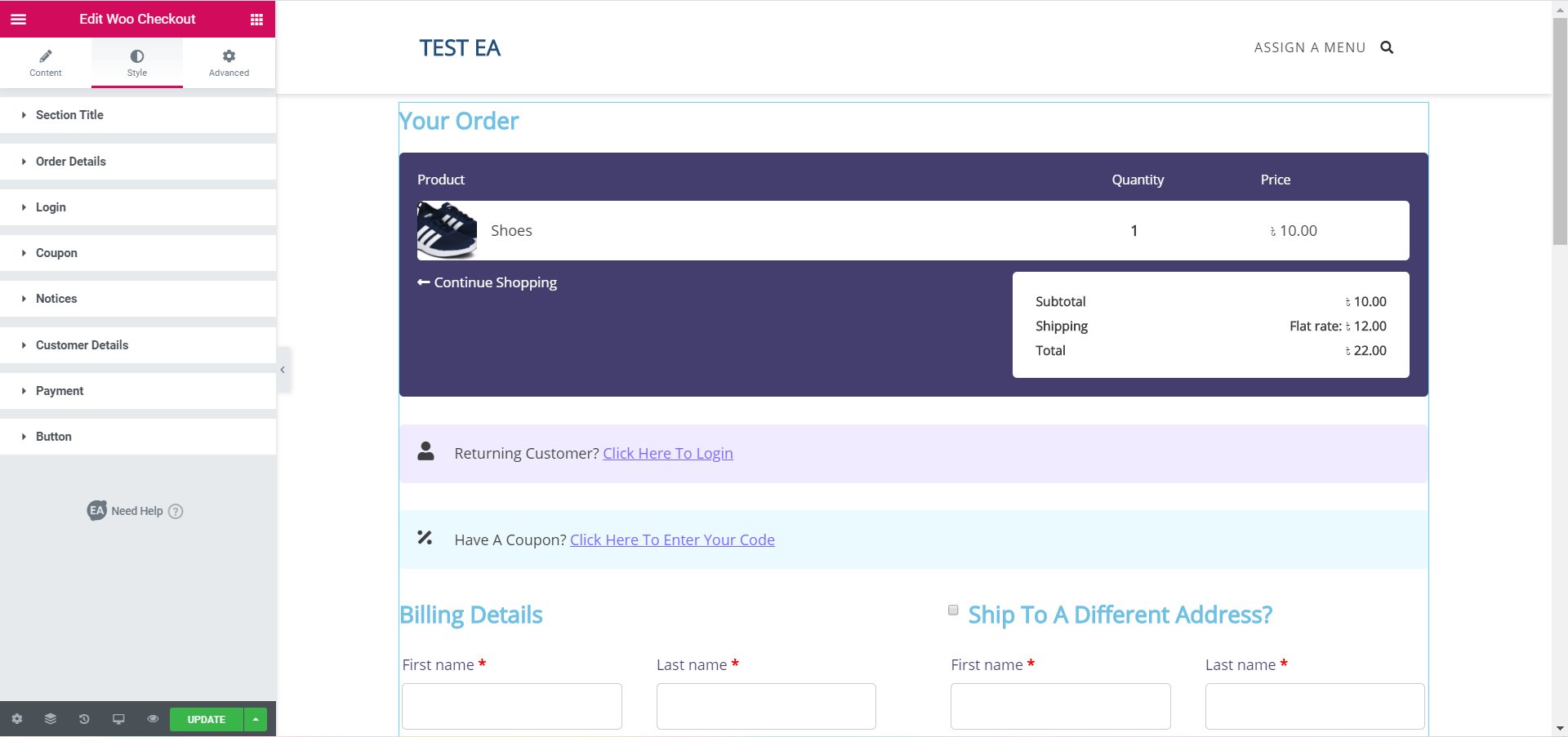
Étape 4 : Personnalisez votre page de paiement Woo
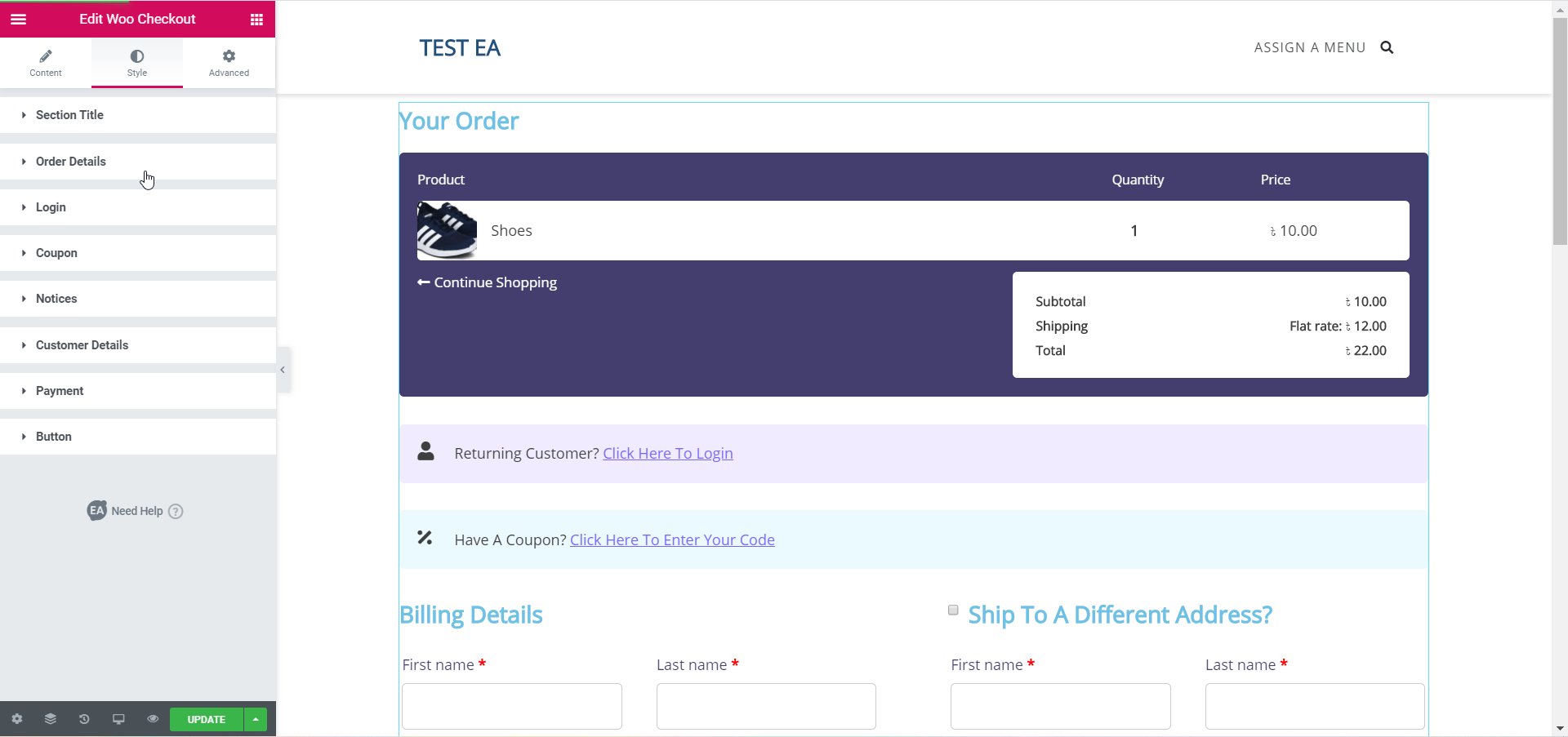
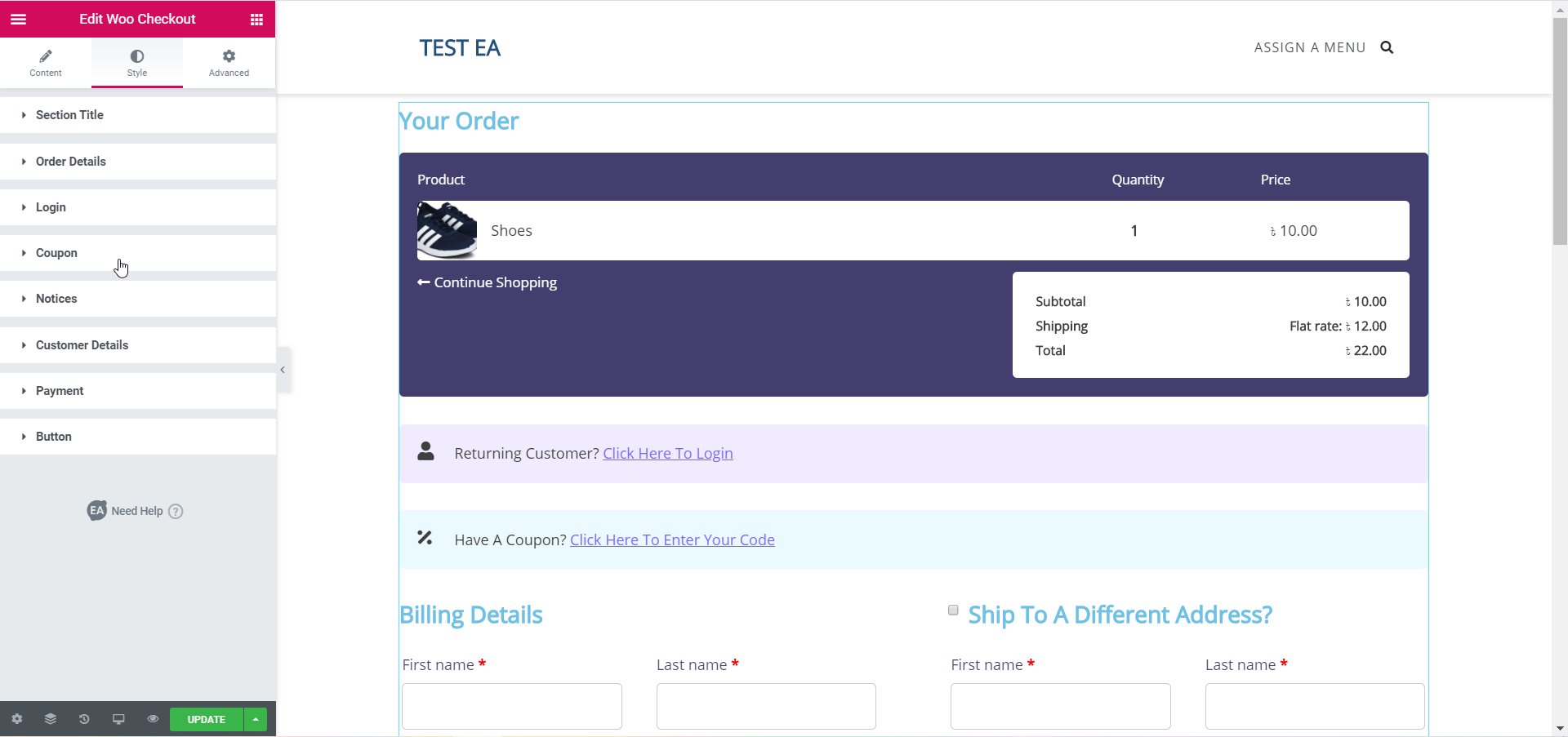
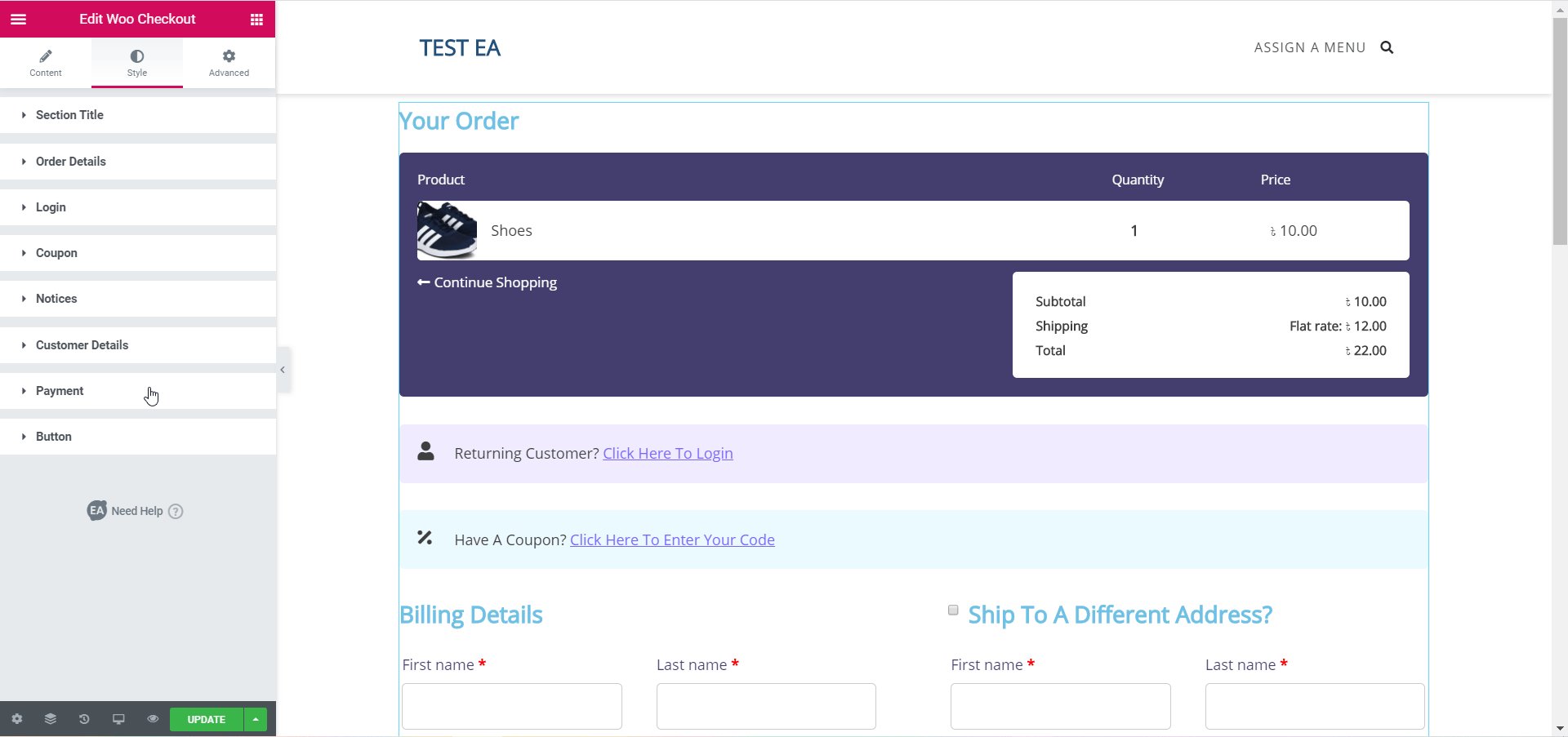
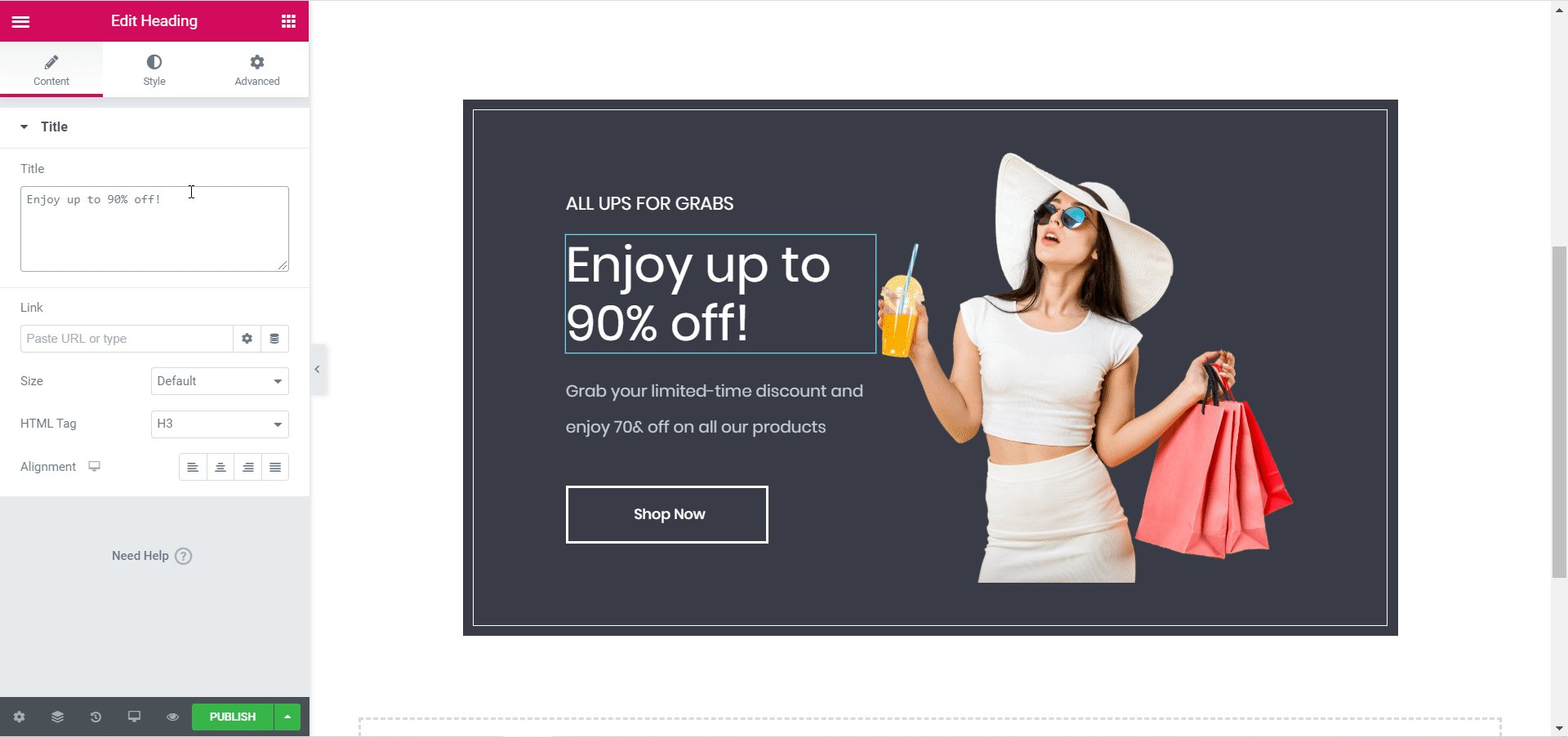
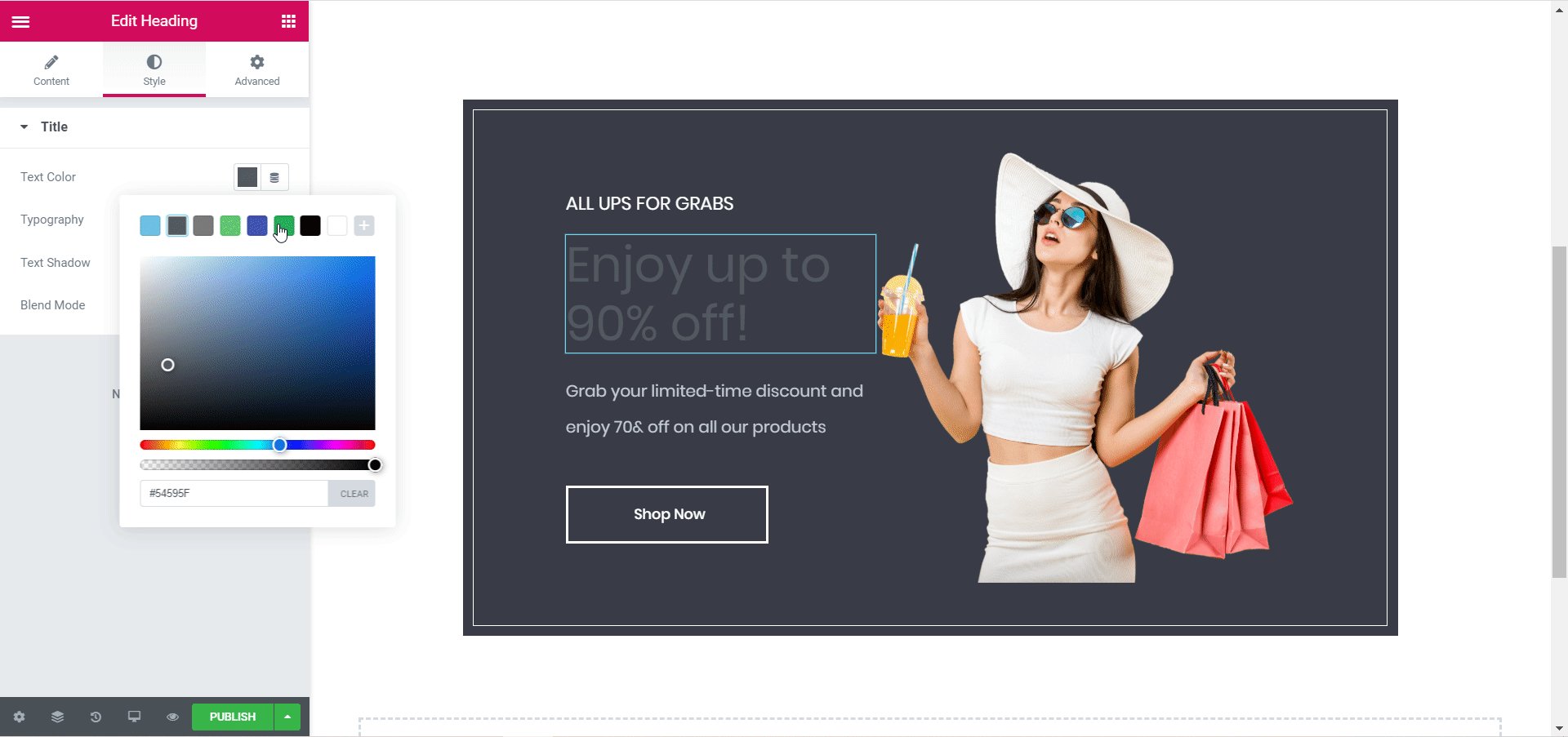
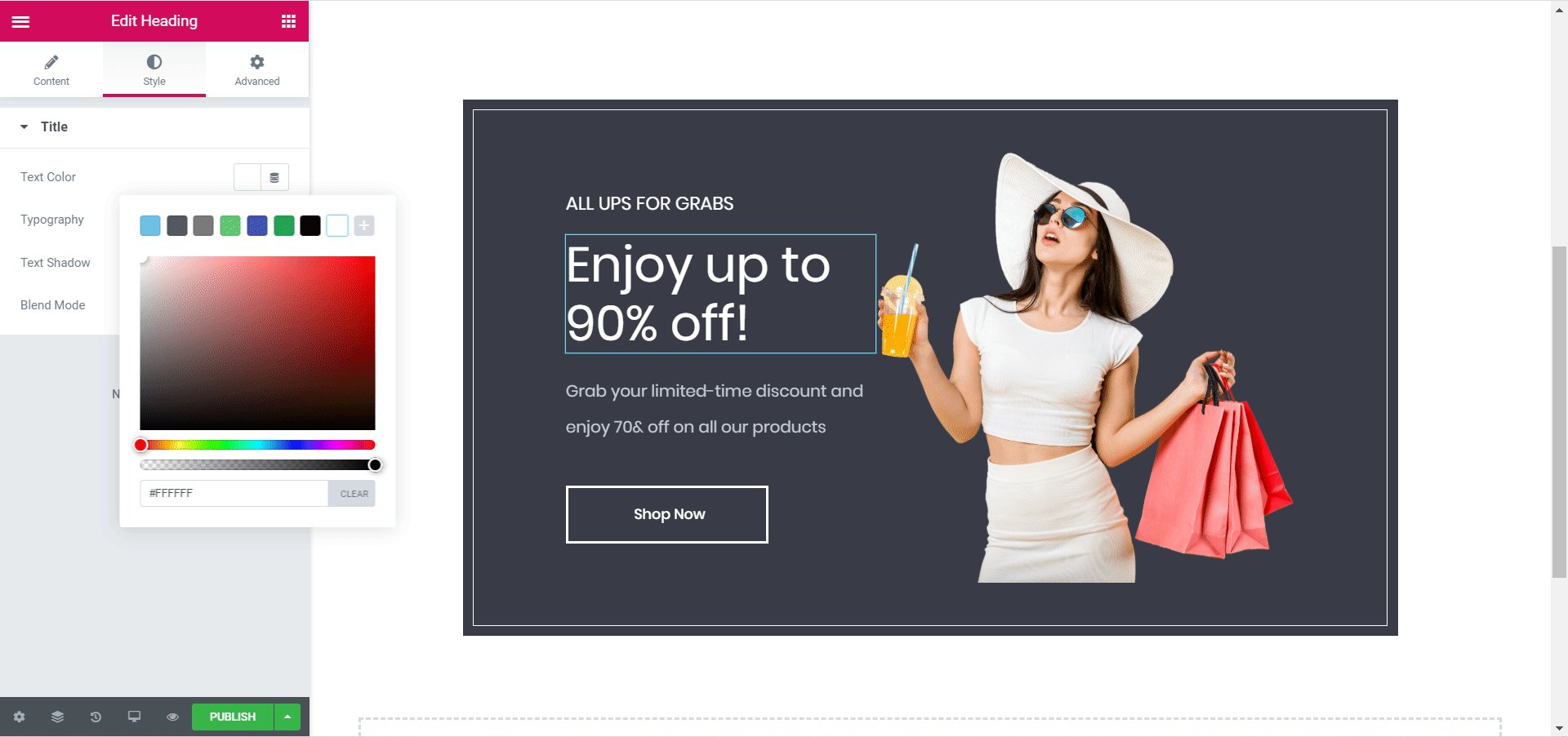
Lorsque vous avez terminé de modifier le contenu de votre page de paiement Woo, il est temps de commencer à la styliser pour la rendre plus attrayante pour vos clients.
Il existe des tonnes d'options disponibles pour styliser votre page de paiement Woo comme vous le souhaitez. Cliquez simplement sur l'onglet "Style" pour personnaliser différentes zones de votre page. Vous verrez de nombreuses options différentes comme 'Titre de la section', 'Détails de la commande', 'Connexion', 'Coupon' et plus encore.

Ajustez et essayez toutes les options, ou visitez notre page de documentation pour savoir comment styliser EA Woo Checkout . En quelques clics, vous pourrez modifier les couleurs, la typographie et bien plus encore pour que votre page de paiement Woo se démarque auprès des clients.
Étape 5 : Enregistrez vos modifications et affichez le résultat final
Si vous avez terminé de styliser votre page de paiement Woo, assurez-vous d'enregistrer vos modifications. Vous pouvez prévisualiser le résultat final avant de publier votre page.

BONUS : Pack de modèles WooCommerce pour Elementor [GRATUIT]
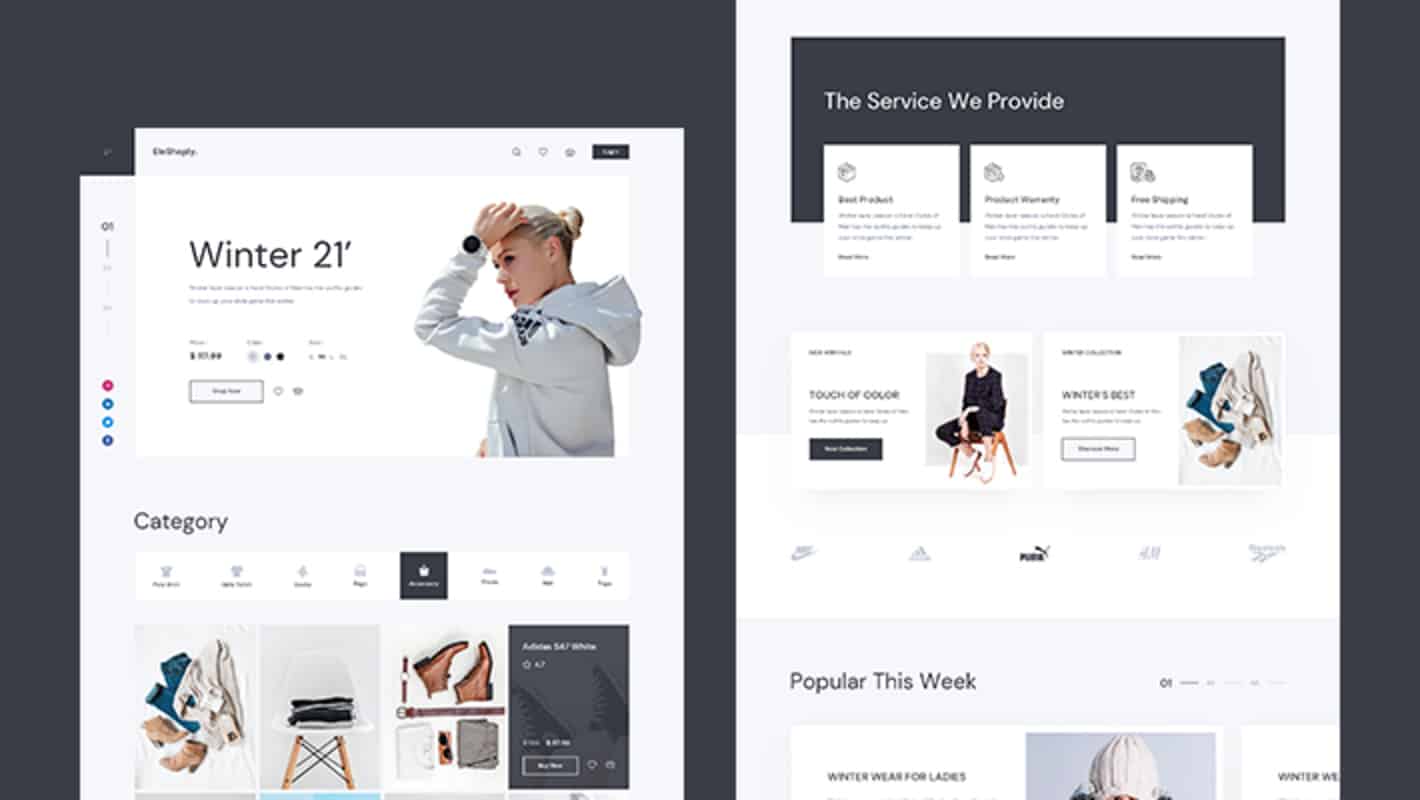
Vous avez cherché un modèle WooCommerce parfait pour Elementor et vous avez été déçu ? Eh bien, nous avons de bonnes nouvelles pour vous. Présentation Pack de modèles EleShoply de Templately - superbe modèle Elementor pour créer votre boutique de commerce électronique sans aucun codage . Ce superbe pack de modèles prêts à l'emploi comprend plusieurs pages ainsi qu'une conception de page de paiement WooCommerce prête.

Il contient également plusieurs belles pages prêtes à l'emploi dont :
- Page d'accueil
- Page de collecte de produits
- Page de produit unique
- Page du panier
- Compte
- Page de paiement
- À propos de nous
- Contactez-nous
Vous pouvez créer instantanément une superbe page de paiement WooCommerce à l'aide de ce modèle Elementor prêt en deux étapes simples :
Étape 1 : Insérez le pack de modèles EleShoply à partir de Templately
Tout d'abord, créez un compte sur Templately et installez le plugin Templately pour WordPress. Ensuite, modifiez votre page de paiement Woo attribuée avec Elementor Editor. Vous verrez une icône bleue Templately.

Lorsque vous cliquez sur cette icône, une fenêtre contextuelle s'ouvrira où vous verrez tous les modèles Elementor disponibles avec Templately. Recherchez « EleShoply » et insérez la page de paiement EleShoply dans votre site Elementor.

Étape 2 : Personnalisez la page en fonction de votre style
Vous pouvez maintenant personnaliser votre page de paiement Woo pour y ajouter votre style personnel. Lorsque vous avez terminé de personnaliser votre page de paiement, enregistrez simplement vos modifications et publiez-la pour que le monde entier puisse la voir.

Derniers mots
C'est ça! Vous êtes prêt à publier votre Woo Checkout Page. Il ne faut pas plus de cinq minutes pour tout configurer et styliser votre page de paiement comme vous le souhaitez. Et vous n'avez même pas besoin de toucher une seule ligne de code pour le faire ! Alors essayez Elementor et consultez Essential Addons pour d'autres éléments sympas et utiles.
Si vous avez encore des questions, vous pouvez parcourir notre page de documentation ou contacter notre équipe d'assistance pour obtenir de l'aide.
Vous avez aimé ce tutoriel ? N'hésitez pas à partager vos réflexions avec nous dans les commentaires ci-dessous.
