WooCommerce Checkout Validation pour les champs (exemple d'adresse e-mail)
Publié: 2018-04-12Dans cet article, je vais vous montrer (probablement) la meilleure façon d'ajouter la validation pour le formulaire de paiement WooCommerce (pour le champ adresse e-mail) avec un plugin gratuit ! En conséquence, vous apprendrez à valider les champs de paiement WooCommerce - ceux par défaut et personnalisés avec des messages d'erreur.
Avez-vous déjà souhaité implémenter vous-même la validation des champs de paiement dans WooCommerce pour éviter des coûts de programmation supplémentaires ?
De plus, ne serait-il pas formidable de personnaliser gratuitement vos champs de paiement WooCommerce, la validation, y compris les messages d'erreur ? Voyons comment utiliser un plugin gratuit pour faire ça !
Table des matières
- Plugin de validation de paiement WooCommerce
- Validation de WooCommerce Checkout (exemple d'adresse e-mail)
- Règles de validation personnalisées pour les développeurs
- Plus de fonctionnalités de personnalisation
Plugin de validation de paiement WooCommerce
Tout d'abord, vous avez besoin d'un plugin pour personnaliser vos champs de paiement, car WooCommerce manque de cette fonctionnalité cruciale ! Un tel plugin devrait vous donner une option pour :
- changer les noms des champs,
- modifier l'ordre des champs,
- créer de nouveaux champs personnalisés ou modifier ceux qui existent déjà,
- masquer les champs, rendre les champs obligatoires facultatifs,
- ajoutez la validation du champ de paiement pour les champs d'adresse, d'e-mail ou de téléphone .
Par conséquent, nous avons créé un plugin qui possède toutes les fonctionnalités que j'ai énumérées ci-dessus. De plus, vous pouvez le télécharger gratuitement.
Regardez cette vidéo pour voir ce que propose ce plugin dans la version gratuite :
Vous pouvez télécharger le plugin ici :
Validation de la caisse WooCommerce par des champs de caisse flexibles
Utilisez la validation d'adresse WooCommerce intégrée pour les champs de paiement ou créez vos propres règles. Gérez vos champs de paiement et accélérez WooCommerce !
Télécharger gratuitement ou Allez sur WordPress.orgDe plus, plus de 80 000 magasins dans le monde utilisent quotidiennement le plug-in Flexible Checkout Fields ! Taka regarde quelques critiques:

Cela ressemble à un bon morceau de code, non?
Notre plugin Flexible Checkout Fields intègre des fonctionnalités de validation de paiement WooCommerce.
Nous voulions que notre plugin soit aussi simple que possible. Nous avons donc décidé de le faire autant que possible dans le style WordPress .
Vous configurerez vos champs de paiement en une seconde car le design ne vous gêne pas, mais vous aide à atteindre vos objectifs en douceur .

Validation de WooCommerce Checkout (exemple d'adresse e-mail)
Tout d'abord, vous devez savoir que WooCommerce a une validation de champ intégrée. Il peut valider l'adresse e-mail, le numéro de téléphone ou le code postal.
Les champs de paiement flexibles vous permettent d'utiliser ces règles de validation par défaut sur vos champs de paiement personnalisés.
De plus, vous pouvez utiliser votre propre validation . Ainsi, vous pouvez utiliser Flexible Checkout Fields comme plugin de validation de paiement WooCommerce efficace !
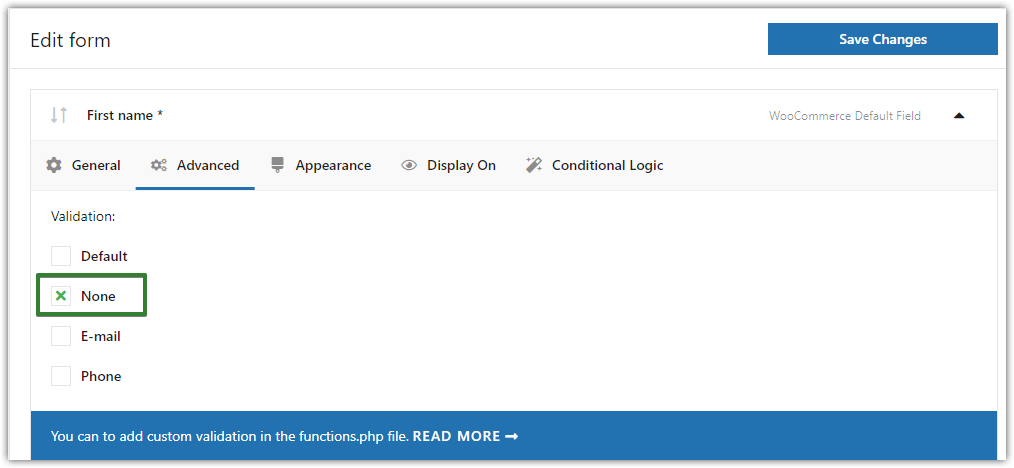
Comment configurer la validation des champs de paiement WooCommerce
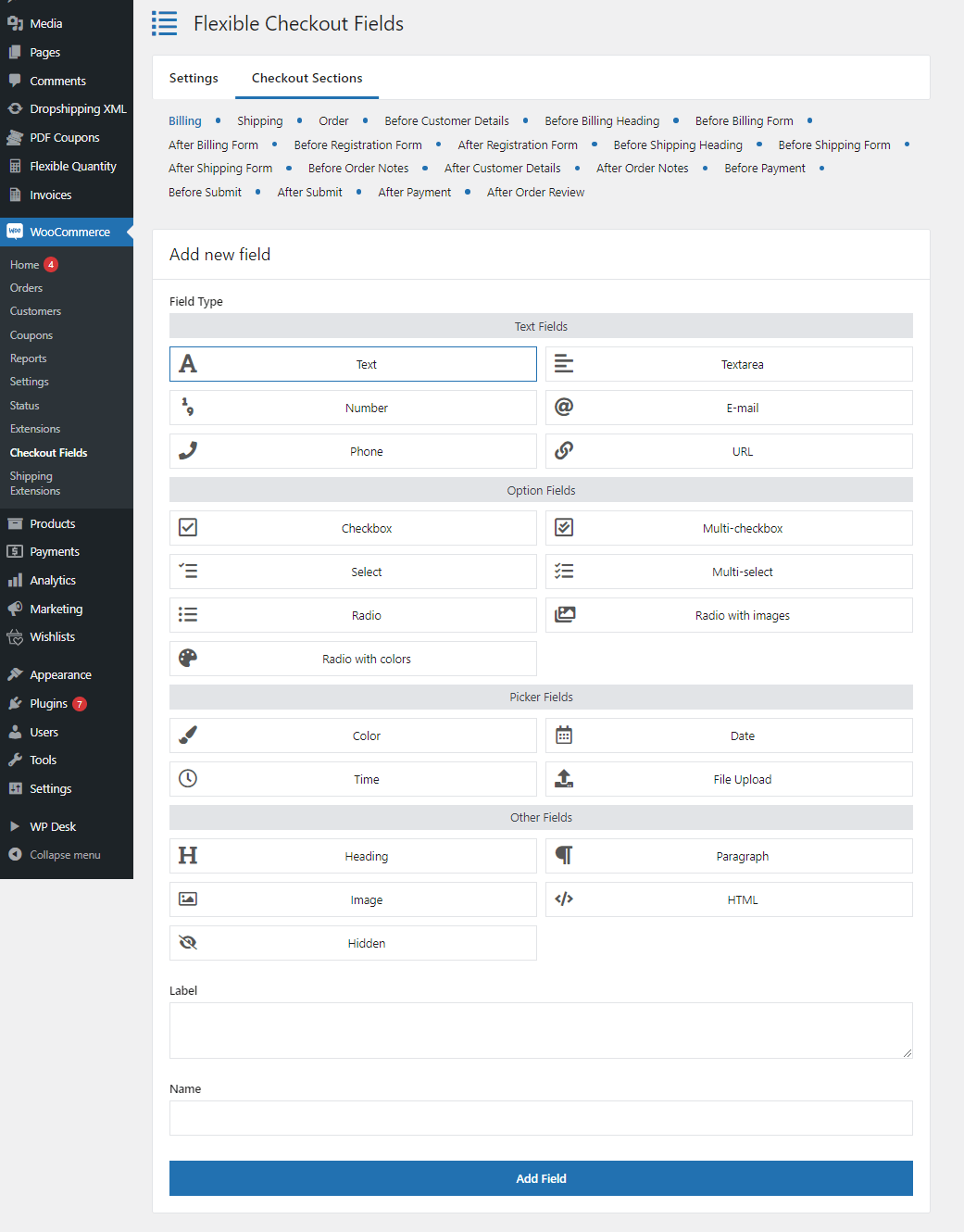
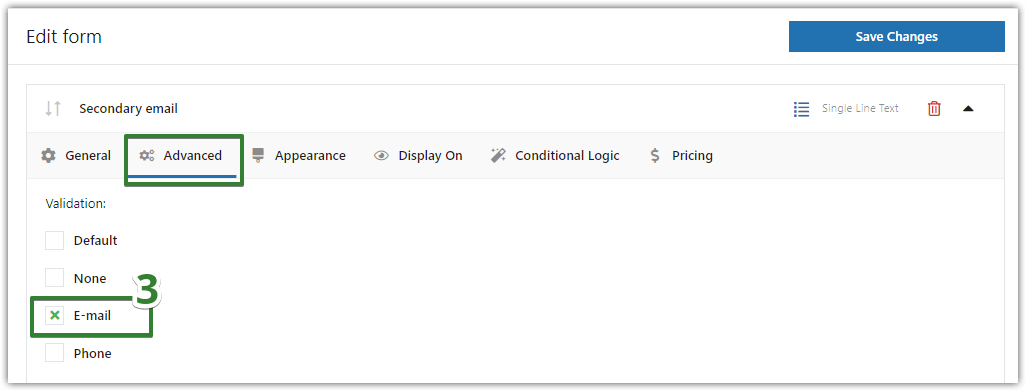
Vous pouvez configurer la validation directement dans les paramètres du champ :

Il y a une boîte de sélection pour que vous puissiez simplement sélectionner une option que vous voulez (ou n'utiliser aucune validation du tout).

Désactiver la validation du champ de paiement
Aucun - Il s'agit d'une option par défaut pour les nouveaux champs, donc aucune validation de champ ne fonctionnera dans ce cas.
Validation par défaut
Le champ aura la validation par défaut activée à la suite de cette option. La validation par défaut fonctionne avec :
- Champ e-mail
- Champ Téléphone
- Champ Code postal

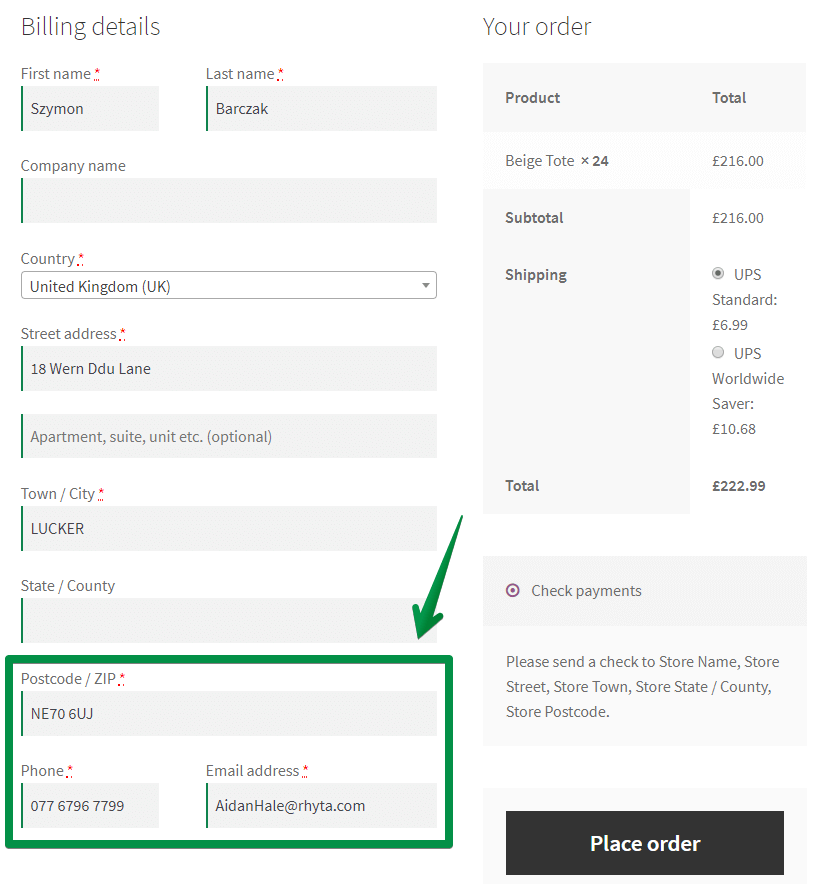
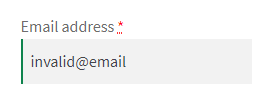
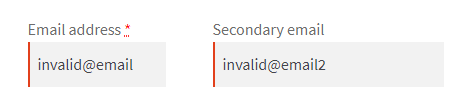
Voyons un exemple d'adresse e-mail invalide sur la page de paiement :

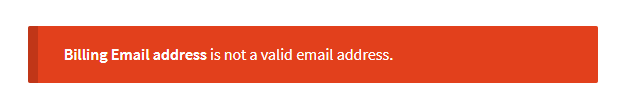
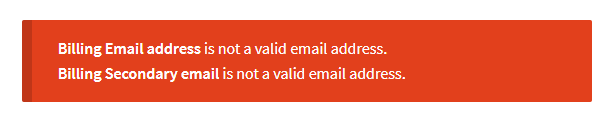
Par conséquent, vous verrez l'un des messages d'erreur de paiement WooCommerce :

E-mail, téléphone ou code postal
Ainsi, vous pouvez également utiliser cette validation pour vos champs de paiement personnalisés WooCommerce.
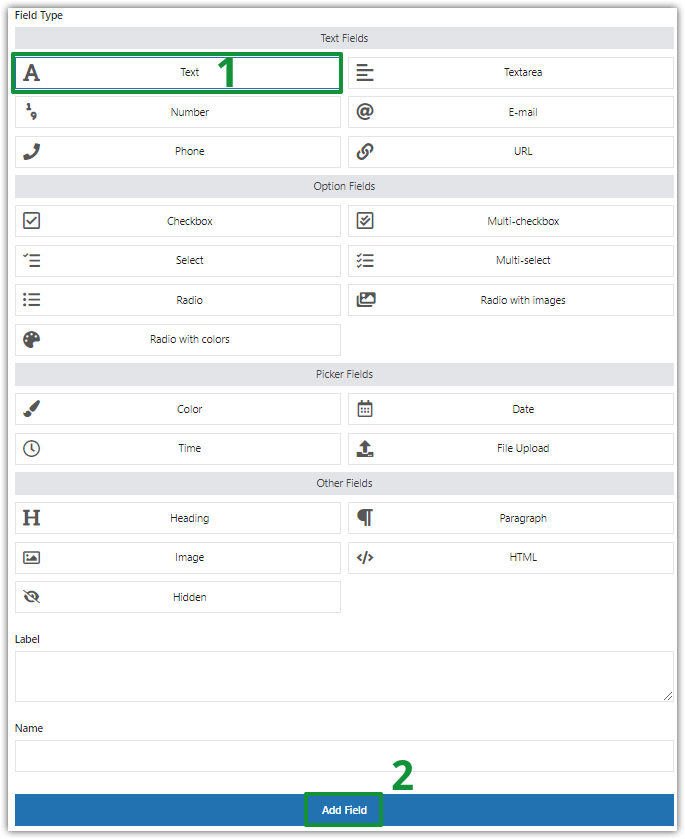
Par conséquent - essayons-le! Créez un champ de texte sur une seule ligne et ajoutez-y une validation. La validation par email peut-être ?


Ensuite, nous entrons une adresse e-mail invalide.

À la suite de la validation de la caisse WooCommerce, nous recevons les messages d'erreur :

Bien sûr, vous pouvez également utiliser la validation des champs de téléphone et de code postal pour vos champs de paiement personnalisés WooCommerce.
Règles de validation personnalisées pour les développeurs
Vous pouvez également ajouter votre propre validation personnalisée aux champs de paiement flexibles. Si vous êtes développeur ou familiarisé avec les crochets et l'édition de code PHP, ce sera très facile.
Validation du champ de paiement et autres fonctionnalités de personnalisation
Aujourd'hui, vous avez appris à configurer la validation des adresses e-mail avec le plug-in Flexible Checkout Fields. C'est un outil très puissant.
Cependant, Flexible Checkout Fields n'est pas seulement un plugin de validation de paiement WooCommerce. Vous pouvez l'utiliser pour gérer tous les champs de paiement dans WooCommerce (y compris les étiquettes, les espaces réservés ou les classes CSS), les réorganiser ou ajouter de nouveaux champs personnalisés !
J'espère que ces connaissances vous aideront à personnaliser et à accélérer votre paiement WooCommerce !
Si vous avez des questions, utilisez simplement la section des commentaires ci-dessous.
PS. Peut-être que notre guide étape par étape de paiement WooCommerce vous intéressera !