Logique conditionnelle WooCommerce, champs personnalisés et options de produit dans un seul plugin !
Publié: 2018-03-28L'année dernière, nous avons publié notre plugin pour ajouter des options de produits, des champs personnalisés et personnaliser vos produits WooCommerce. De nombreux clients nous ont demandé d'ajouter une logique conditionnelle aux champs et options personnalisés du produit WooCommerce. Je suis heureux d'annoncer que la logique conditionnelle WooCommerce est disponible dans la version PRO du plugin à la fois pour les produits simples et les variantes.
Vos produits WooCommerce manquent-ils de plus d'options et de champs personnalisés ? Avez-vous essayé d'ajouter plus d'informations sur vos produits ? Mais les pages ont l'air trop longues ou toujours les mêmes .
Aujourd'hui, je vais vous montrer comment ajouter des champs personnalisés à vos produits WooCommerce pour enrichir les options de produits . Découvrez comment permettre aux clients de bénéficier dynamiquement de champs personnalisés, d'options de produits et de services supplémentaires à l'aide d'une logique conditionnelle . Personnalisons les produits simples et offrons de belles variations de produits dans WooCommerce en quelques minutes !
Table des matières
- Options de produit WooCommerce avec logique conditionnelle
- Options de produit WooCommerce avec logique conditionnelle
- Champs de produit personnalisés avec logique de condition - Un guide étape par étape
- Résumé et plus sur le plugin
Options de produit WooCommerce avec logique conditionnelle
Les produits les plus populaires vendus dans les boutiques en ligne sont les produits physiques standards. WooCommerce et d'autres plateformes de commerce électronique sont bien faites pour eux. Cela ne signifie pas qu'ils répondent à tous les besoins. Parfois, les magasins ont besoin de quelque chose de plus que cela !
Que diriez-vous de quelques exemples?
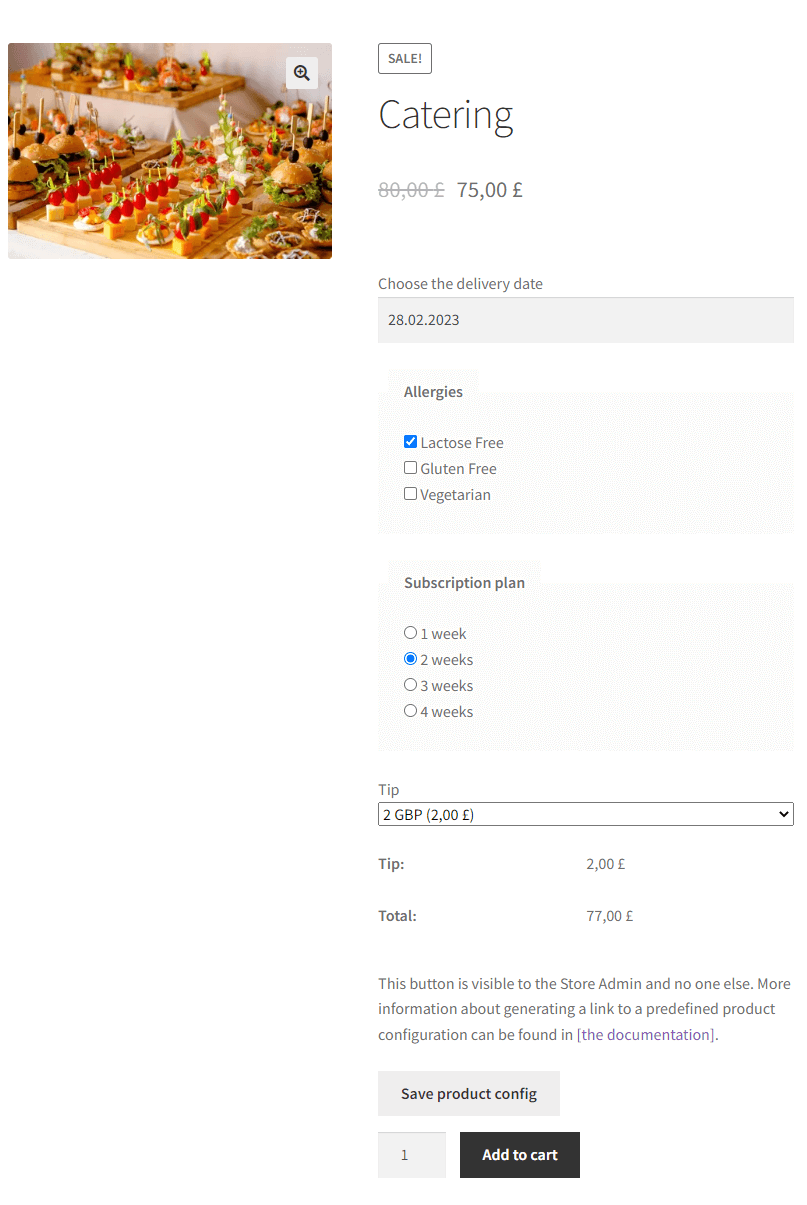
Commande de restauration WooCommerce
Manger sainement est à la mode de nos jours. Les gens veulent bien manger, mais souvent ils n'ont pas le temps de préparer eux-mêmes leurs repas. Compter les calories, dresser des listes de repas, faire les courses et cuisiner. Suivre un régime tout seul est une tâche difficile au quotidien.
Pourtant, il existe une solution simple à ce problème : les box alimentaires ou la restauration personnelle .
Regardez sur la page produit ci-dessous ↓ : un champ de date (date de début du service traiteur), un champ de sélection (pourboire), et une case à cocher pour inclure ou exclure certains ingrédients du régime.

Champs de produits flexibles PRO WooCommerce 59 $
La logique conditionnelle des variations de produits WooCommerce est simplifiée. Obtenez le plug-in et ajoutez 18 modules complémentaires de produits différents, une logique conditionnelle et une tarification.
Ajouter au panier ou Afficher les détailsAssurance WooCommerce pour les produits
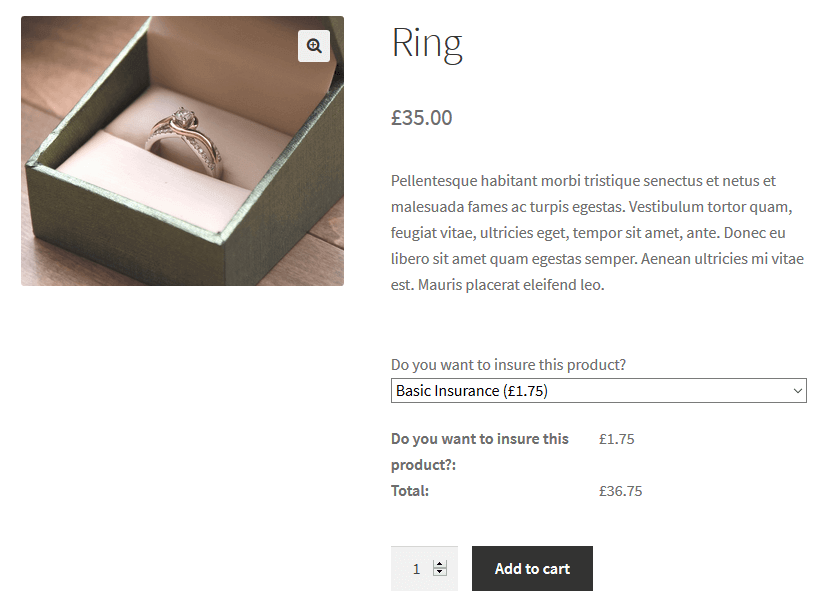
Un autre excellent exemple est l'assurance . Les magasins vendent volontiers des assurances croisées pour les produits qu'ils proposent. Il fournit aux magasins un bénéfice supplémentaire car ils sont les intermédiaires des compagnies d'assurance.

Comme vous pouvez le voir, tout ce dont vous avez besoin dans cet exemple est un simple champ déroulant (champ de sélection) avec de nouvelles options de produit !
Options de produit WooCommerce avec logique conditionnelle
La logique conditionnelle signifie qu'une option de produit dépend d'une autre . Vous pouvez ainsi créer des pages produits dynamiques avec de multiples options, fonctionnalités et add-ons en fonction des choix des clients !
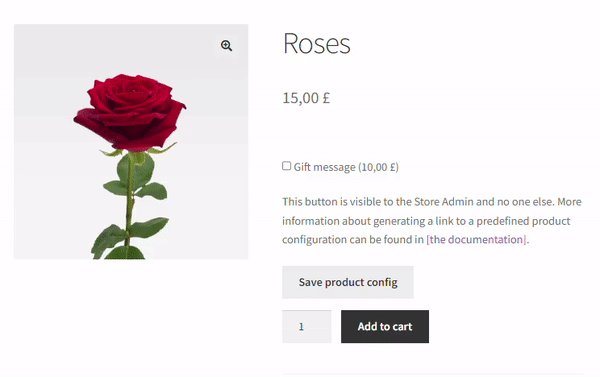
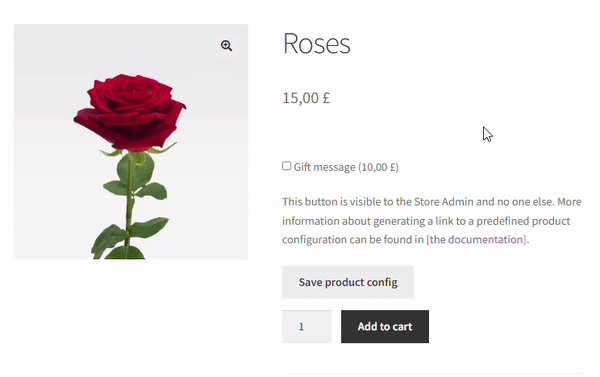
Par exemple, vous souhaitez une option de message cadeau dans votre magasin. Vous avez besoin d'un champ de texte dans lequel les clients peuvent fournir un message à ajouter à un produit qu'ils souhaitent offrir.
Un champ de texte occupe beaucoup plus d'espace sur la page du produit que tout autre champ. Vous pouvez alors le masquer au-dessus d'une case à cocher. Comment?
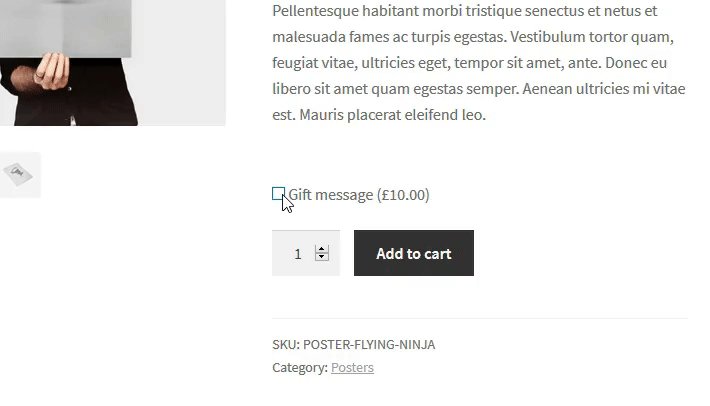
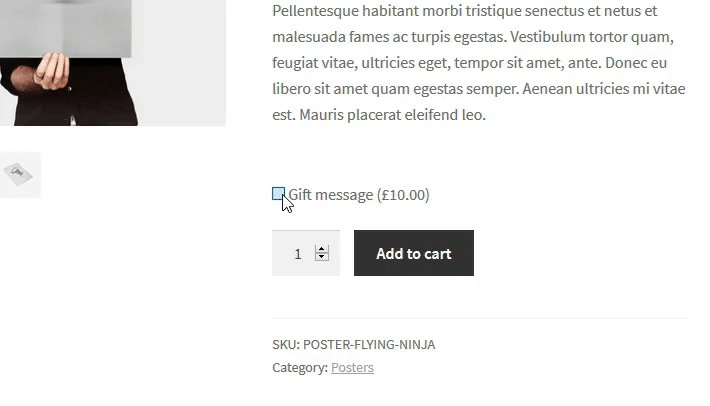
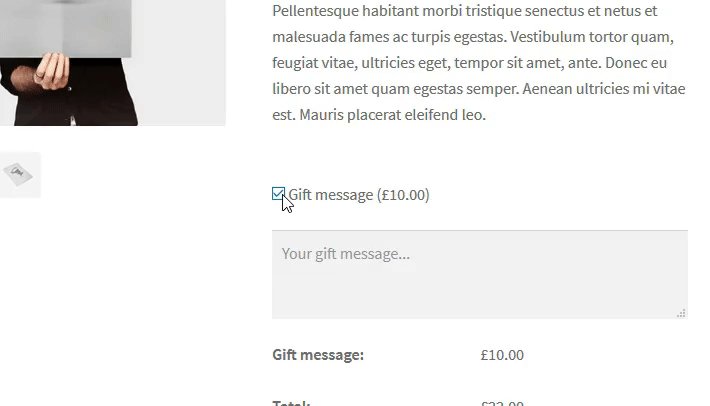
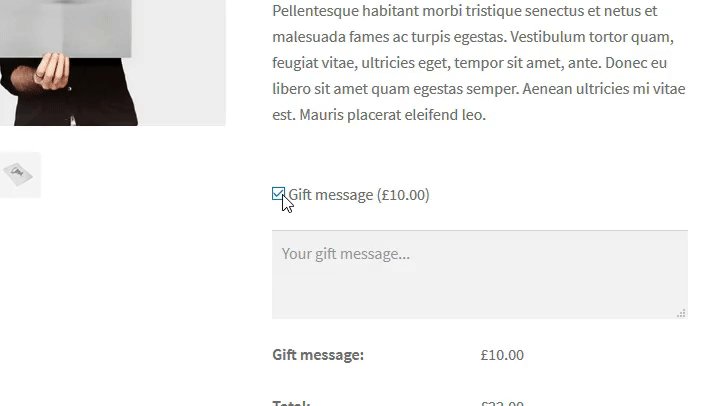
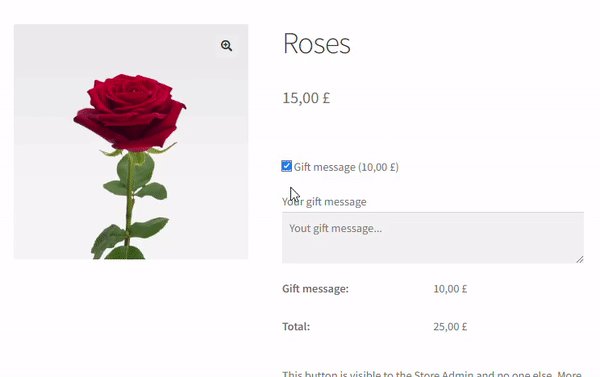
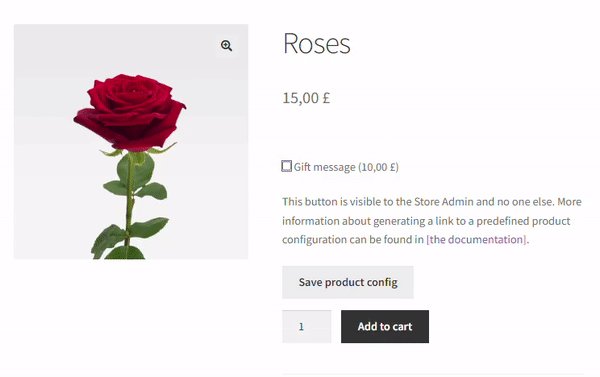
Regardez l'animation ci-dessous :

La logique conditionnelle pour ce champ de produit est simple.
Lorsqu'un client coche une case de message cadeau, un champ de texte s'affiche.
Il s'agit probablement de l'exemple le plus simple d'une fonctionnalité d'options de produit conditionnelles WooCommerce. Bien sûr, vous pouvez faire beaucoup plus. L'imagination est votre seule limite :)
Conditions du produit WooCommerce - comment l'utiliser dans votre boutique ?
Prenons l'exemple de l'animation ci-dessus️. Je vais vous montrer comment configurer les champs pour qu'ils fonctionnent de cette façon. Ne vous inquiétez pas, c'est super facile !
Plugin de logique conditionnelle WooCommerce
Tout d'abord. Vous avez besoin du plugin que j'ai mentionné ci-dessus. Vous pouvez aussi commencer avec la version gratuite ! Cliquez simplement sur le lien ci-dessus!

Champs de produits flexibles WooCommerce
La logique conditionnelle des variations de produits WooCommerce est simplifiée. Obtenez le plug-in et ajoutez 18 modules complémentaires de produits différents, une logique conditionnelle et une tarification.
Télécharger gratuitement ou Allez sur WordPress.orgRevenons à la configuration.
Des champs comme ceux-ci dans l'exemple sont vraiment faciles à configurer. Vous devez ajouter un champ de case à cocher , puis vous devez activer la logique conditionnelle (PRO) dans le champ du message cadeau.
Les champs personnalisés - configuration
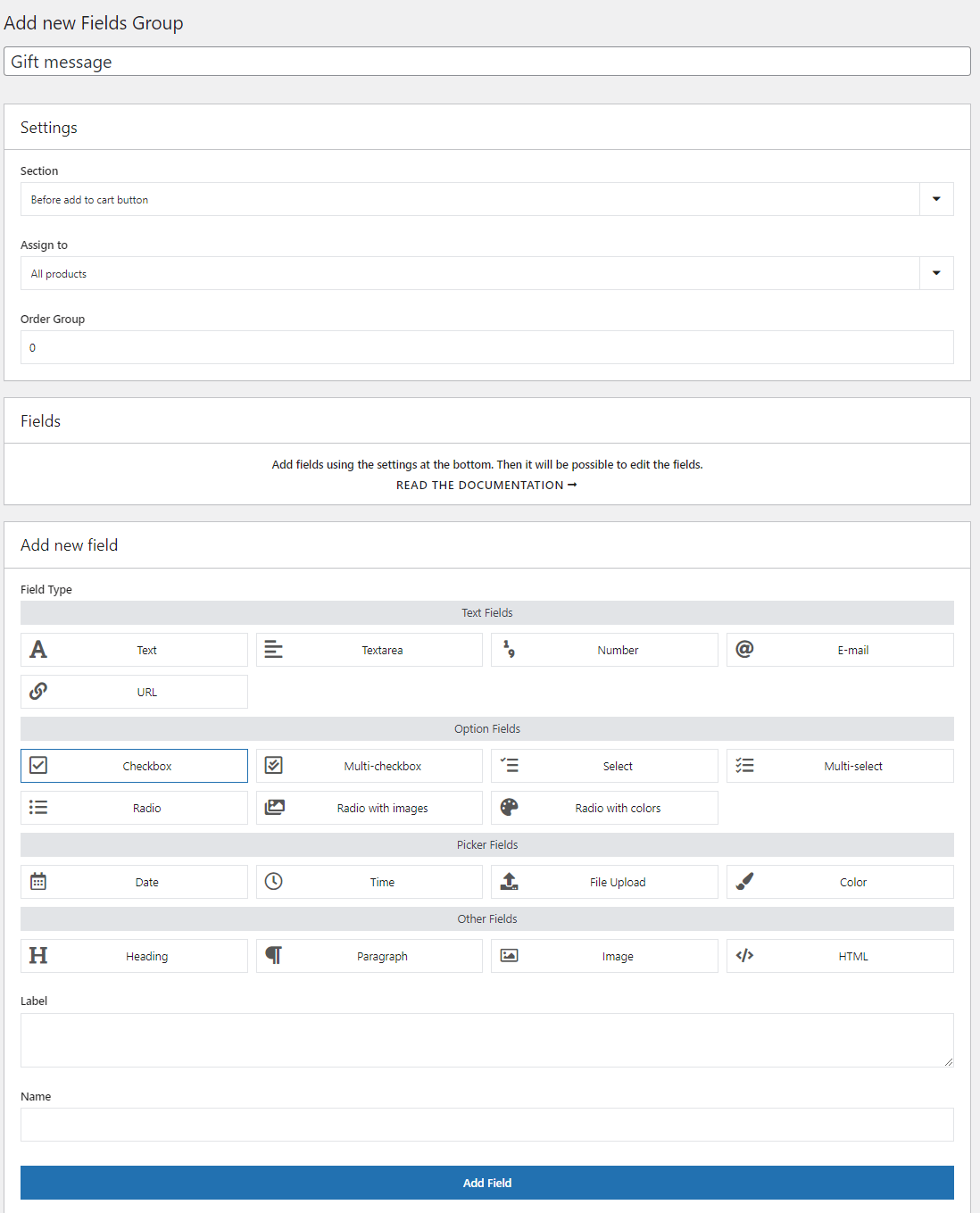
Ajouter un nouveau groupe de champs
Tout d'abord, vous devrez ajouter un nouveau groupe de champs et l'affecter à un produit, une catégorie ou une étiquette spécifique. Vous pouvez également choisir de l'attribuer à tous les produits, comme je l'ai fait.
Choisissez le champ personnalisé
Ensuite, vous devrez choisir le champ que vous souhaitez ajouter en premier. Que ce soit le champ de la case à cocher . Vous pouvez le trouver parmi les champs Option .

Tout d'abord, ajoutez un champ de case à cocher Ajouter le champ de case à cocher
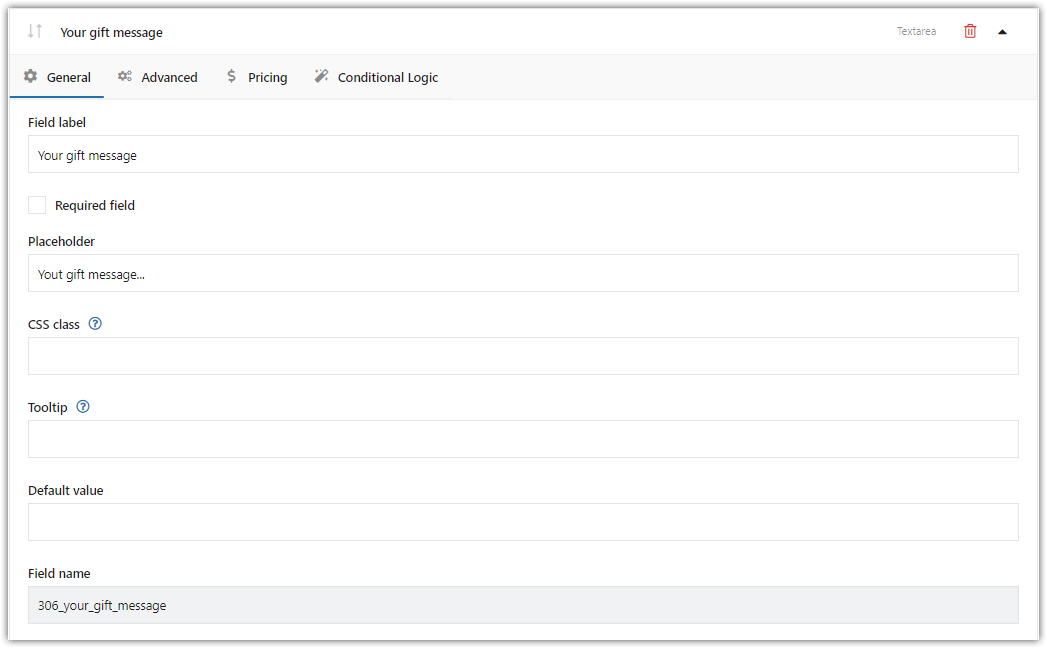
Ce sera le champ qui lancera la logique conditionnelle . Mais cela doit fonctionner avec un autre domaine. Ajoutons le champ Textarea .

Ajoutez maintenant un champ Textarea pour continuer avec la logique conditionnelle Vous pouvez également définir la limite de caractères dans l'onglet Avancé .Logique conditionnelle et tarification (PRO)
Maintenant, nous pouvons définir la logique conditionnelle et la tarification.
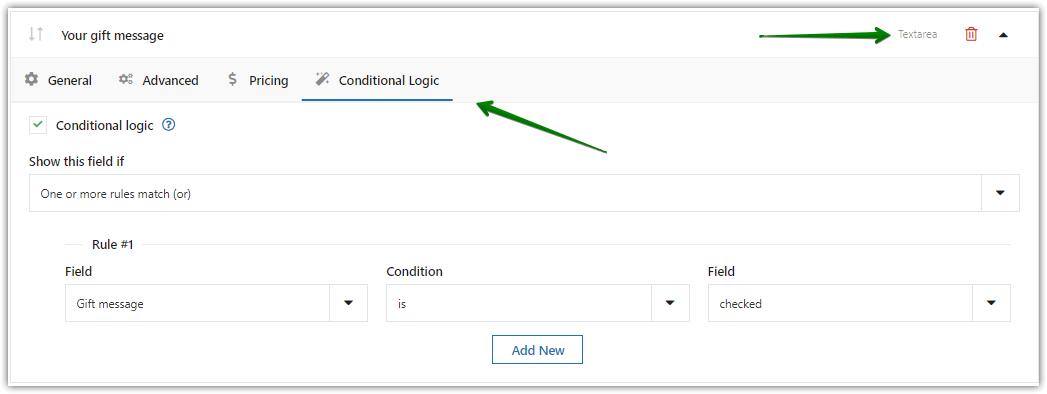
La logique conditionnelle et la tarification sont disponibles dans la version PRO du plugin .Suivez ces étapes:

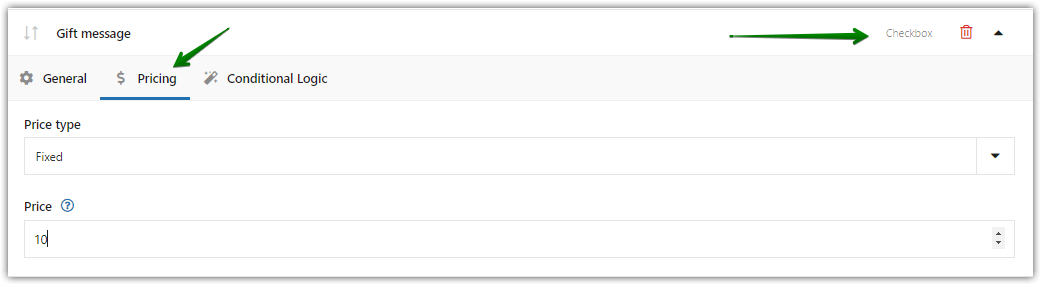
Accédez à l'onglet Logique conditionnelle J'ai également ajouté des prix supplémentaires si le champ de la case à cocher est coché par le client :

Ajouter des prix supplémentaires Options de produits personnalisés WooCommerce avec logique conditionnelle
Regardez l'effet final . Voici comment vos clients verront la logique conditionnelle que nous venons de définir :

Logique conditionnelle avec tarification supplémentaire sur la page du produit
️ Je vous ai résumé les étapes de configuration : ️
- Vous devez créer un champ de case à cocher.
- Le champ de case à cocher n'a pas d'option de logique conditionnelle définie. Il doit travailler avec un autre domaine.
- Ensuite, vous devez créer un champ de zone de texte.
- Ce champ doit avoir une option de logique conditionnelle définie.
- La règle est d'afficher ce champ si le champ message cadeau est coché.
C'est ça! Simple, non ?
Résumé et plus sur le plugin
Dans cet article, vous avez appris à configurer les options du produit WooCommerce et les champs personnalisés, et à utiliser la logique conditionnelle pour afficher les champs de manière dynamique . Si vous avez besoin d'aide supplémentaire, faites-le moi savoir dans la section des commentaires ci-dessous.
Êtes-vous prêt à utiliser la logique conditionnelle du produit dans votre magasin ?
Voir toutes les fonctionnalités de la version PRO et lire la documentation du plugin !
Champs de produits flexibles PRO WooCommerce 59 $
La logique conditionnelle des variations de produits WooCommerce est simplifiée. Obtenez le plug-in et ajoutez 18 modules complémentaires de produits différents, une logique conditionnelle et une tarification.
Ajouter au panier ou Afficher les détails