Comment faire un popup de coupon dans WooCommerce
Publié: 2021-05-03
L'un des plus grands défis de l'offre de coupons de réduction est que parfois, les clients peuvent ignorer totalement que vous avez des promotions en cours. Vous pouvez envoyer des e-mails aux clients ou publier des avis de coupons sur votre boutique, mais un sous-ensemble d'utilisateurs peut manquer chaque signal. C'est là que les popups de coupons WooCommerce viennent à la rescousse.
S'il y a une chose utile à propos des popups, c'est qu'ils sont difficiles à manquer. La mise en œuvre d'une fenêtre contextuelle WooCommerce est un excellent moyen de s'assurer que tous vos visiteurs savent si vous offrez une remise. De plus, les fenêtres contextuelles de coupon sont relativement faciles à mettre en œuvre.
Dans cet article, nous vous montrerons comment créer une fenêtre contextuelle de coupon WooCommerce à l'aide d'OptinMonster et comment contrôler les conditions du panier à l'aide des coupons avancés. Allons-y !
Pourquoi utiliser les popups de coupon dans WooCommerce
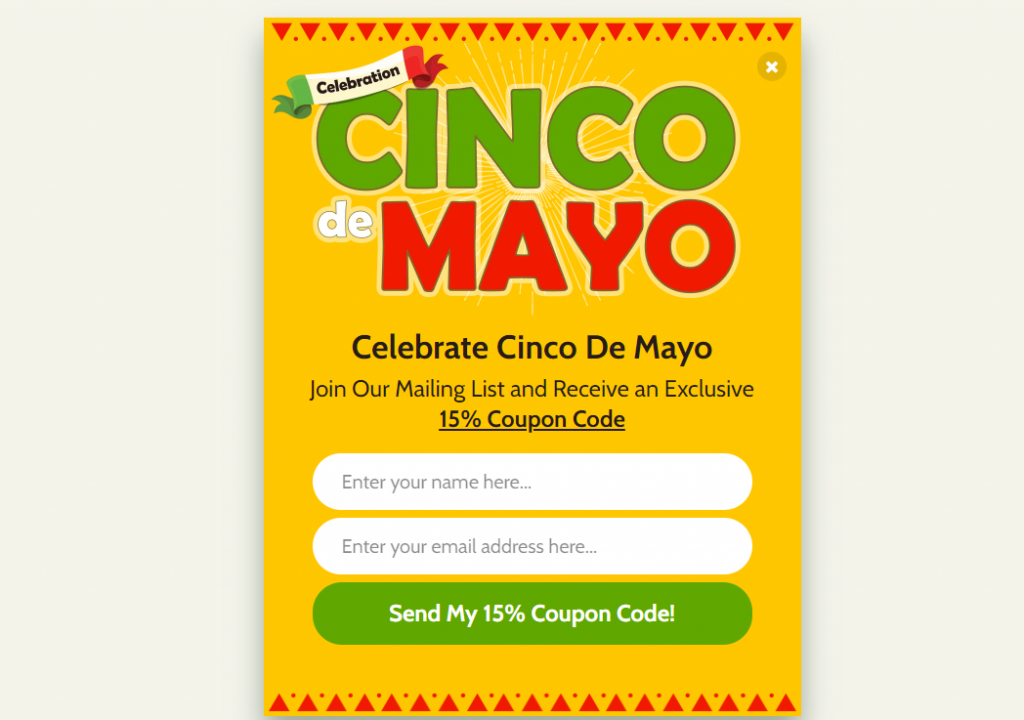
Soyons honnêtes, les popups n'ont pas une excellente réputation. Pendant longtemps, les publicités contextuelles ont été le fléau de la plupart des internautes. De nos jours, les popups sont beaucoup plus discrets et les sites Web réputés ne les utilisent pas pour les publicités. Au lieu de cela, de nombreux sites Web utilisent des fenêtres contextuelles pour annoncer des remises ou pour vous inciter à vous inscrire à une liste de diffusion :

Les popups modernes n'apparaissent pas dans les nouvelles fenêtres. Ils se trouvent dans des éléments de page qui s'affichent sur votre contenu, comme s'ils se trouvaient sur un autre calque. Ce simple changement rend les popups modernes beaucoup plus conviviaux.
Si vous regardez les popups en chiffres, il est impossible de nier qu'ils sont un outil marketing efficace. Une étude sur les popups performants a révélé qu'ils affichaient en moyenne un taux de conversion d'environ 9,28 %. Les popups moins optimisés ont un taux de conversion moyen d'environ 3,1 %.
L'un ou l'autre nombre est fantastique d'un point de vue marketing. Les popups de coupons WooCommerce peuvent être le moyen idéal pour montrer aux visiteurs des offres qu'ils pourraient autrement manquer. Cependant, ils vous offrent également une excellente occasion d'obtenir des abonnés par e-mail et de promouvoir des produits spécifiques.
Comment créer une fenêtre contextuelle de coupon WooCoommerce (4 étapes)
Il existe de nombreux outils que vous pouvez utiliser pour créer et publier des popups et des offres WooCommerce. L'un de nos favoris s'appelle OptinMonster car il vous fournit une large bibliothèque de modèles de popup que vous pouvez utiliser. Le plugin vous permet également de créer des formulaires d'inscription aux e-mails et des barres flottantes.
Pour utiliser OptinMonster, vous devrez créer un compte gratuit sur leur site Web. Une fois que vous l'aurez fait, vous pourrez connecter ce compte à votre site Web WordPress à l'aide du plugin OptinMonster. Faites-le, puis passez à l'étape numéro un.
Étape 1 : générer un code de coupon WooCommerce
Avant de faire quoi que ce soit d'autre, allons-y et générons le code de coupon que vous partagerez à l'aide de votre popup WooCommerce. Pour ce processus, nous allons utiliser le plugin Advanced Coupons, qui ajoute un large éventail de fonctionnalités à la fonctionnalité de coupon intégrée de WooCommerce.
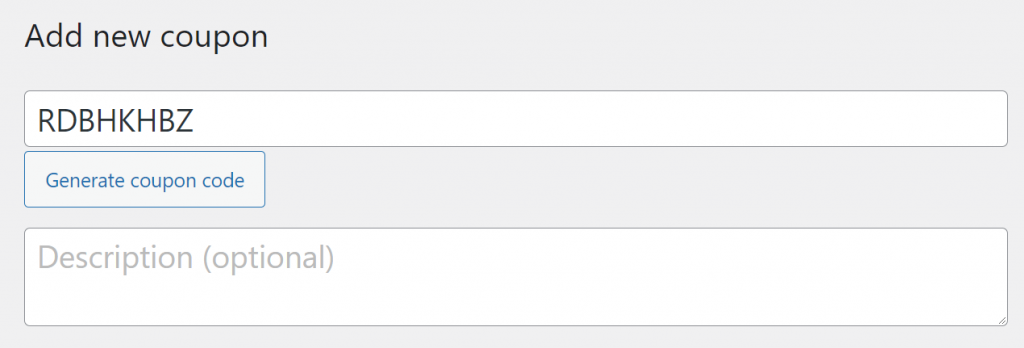
Accédez à votre tableau de bord WordPress et accédez à Coupons > Ajouter un nouveau. Cliquez sur Générer un code de coupon et écrivez une description pour votre coupon :

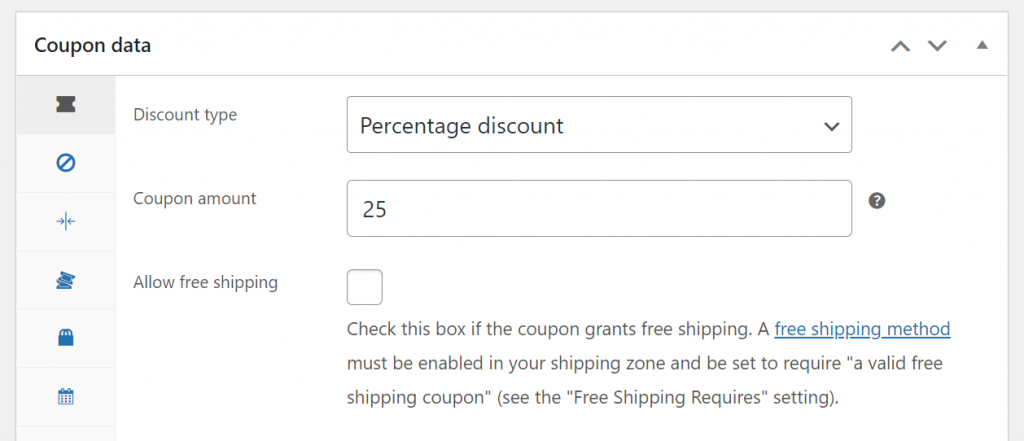
Prenez note de ce code de coupon car vous en aurez besoin lorsque vous commencerez à travailler sur votre popup WooCommerce. Pour l'instant, faites défiler jusqu'à la métaboîte des données du coupon et sélectionnez le type et le montant de la remise pour votre coupon :

Un coupon de réduction de 25 % sans conditions peut cependant être une chose dangereuse. C'est pourquoi il est essentiel que vous n'oubliez jamais de définir des restrictions de coupon et/ou des conditions de panier.
Étape 2 : Configurez les conditions de votre coupon
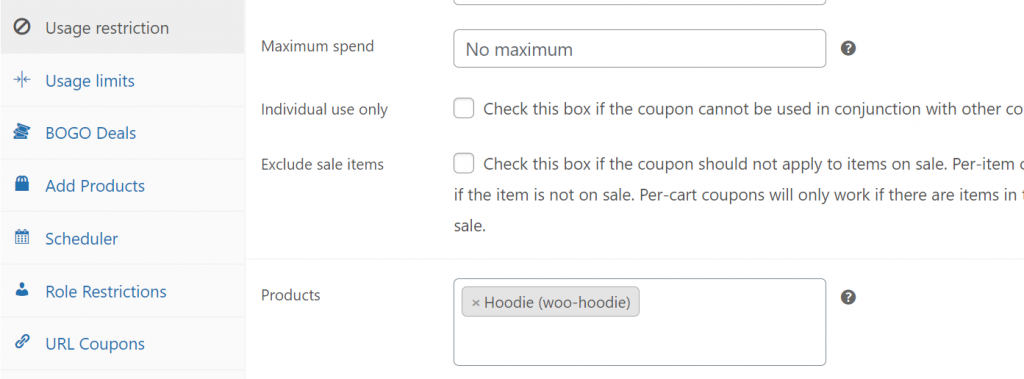
Si vous accédez à l'onglet Données du coupon > Restrictions d'utilisation , vous pourrez décider à quels produits ou catégories d'articles le coupon de réduction doit s'appliquer :

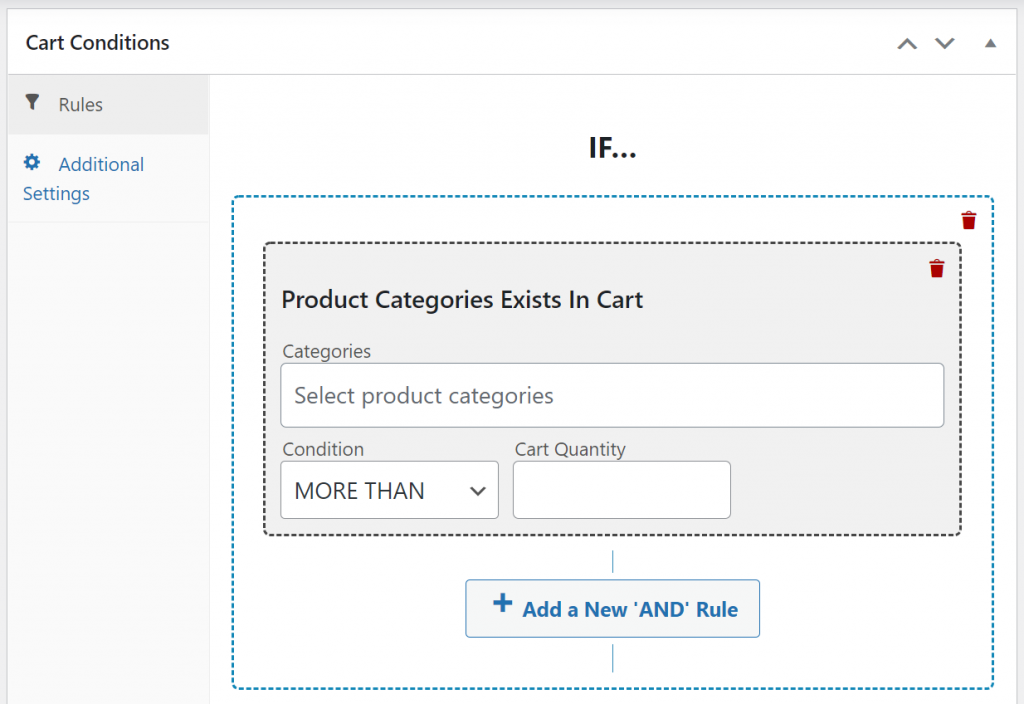
Une autre option consiste à utiliser le système de conditions de panier fourni avec Advanced Coupons Premium. Ce système vous permet de configurer et/ou de définir des règles à l'aide d'un large éventail de conditions prédéterminées :

Une fois que vous avez décidé du type de coupon que vous souhaitez créer, il est temps de vous mettre au travail sur votre popup. Si vous n'êtes pas sûr du type de réduction à offrir, jetez un œil aux archives de notre blog. Nous publions régulièrement des tutoriels sur la création de types d'offres spécifiques, tels que des coupons de bienvenue ou des remises à application automatique.

Étape 3 : Créez une fenêtre contextuelle WooCommerce
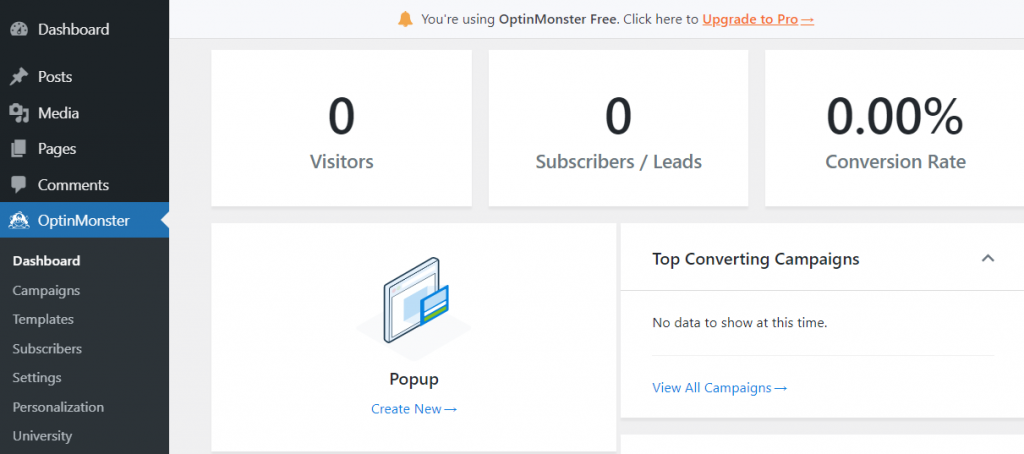
La création de popups à l'aide d'OptinMonster est remarquablement simple. Pour commencer, cliquez sur OptinMonster dans le menu de votre tableau de bord WordPress et sélectionnez l'option Créer nouveau sous Popup :

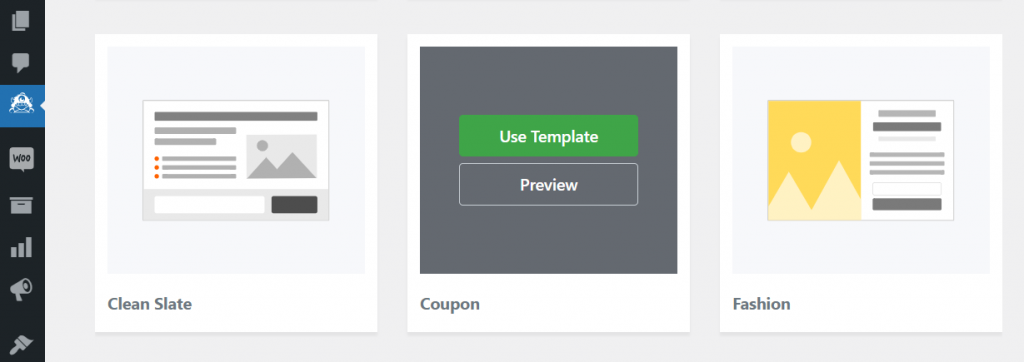
OptinMonster vous montrera une liste de modèles que vous pouvez utiliser pour prendre une longueur d'avance sur la conception de votre popup WooCommerce. Il existe des dizaines d'options parmi lesquelles choisir, bien que certaines d'entre elles soient limitées aux comptes Premium OptinMonster.
Pour ce didacticiel, nous allons utiliser le modèle de coupon , mais vous pouvez choisir n'importe quelle option de votre choix. Passez la souris sur votre design préféré et cliquez sur Utiliser le modèle :

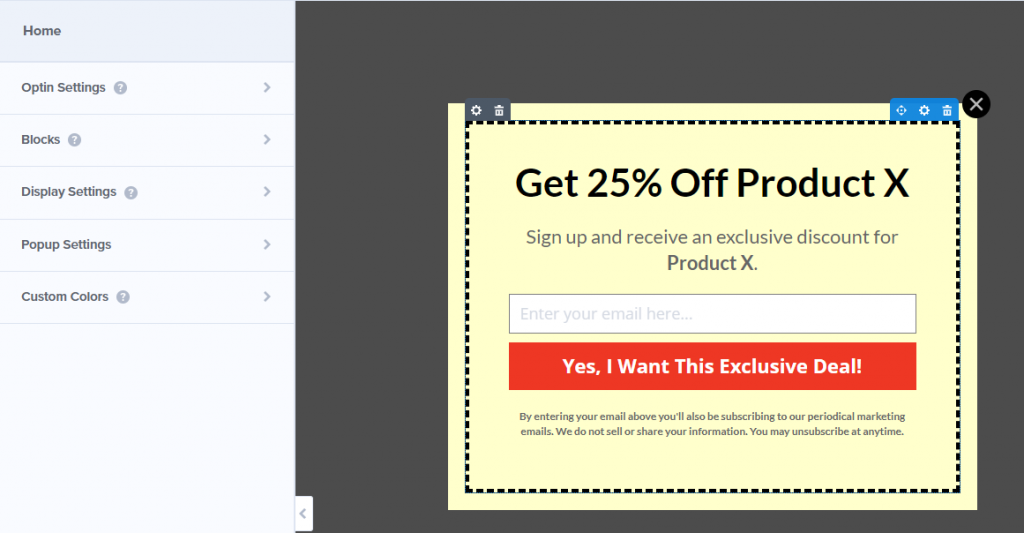
Le plugin vous demandera de définir un nom pour votre popup pour vos propres enregistrements. Vous verrez maintenant un design qui ressemble à ceci à côté de l'éditeur OptinMonster :

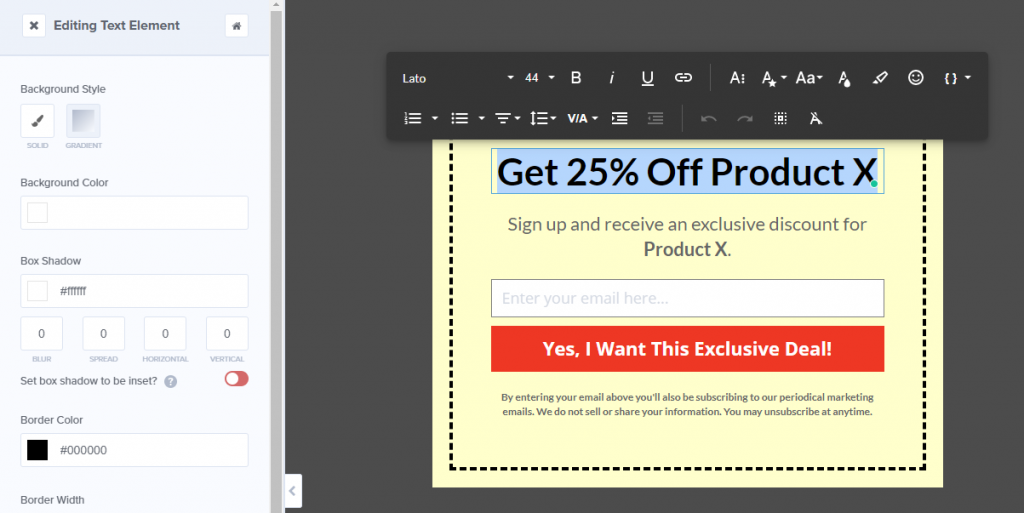
Vous pouvez sélectionner n'importe quel élément du dessin pour le modifier. Si vous sélectionnez le texte, vous verrez toutes les options que vous attendez d'un éditeur de texte :

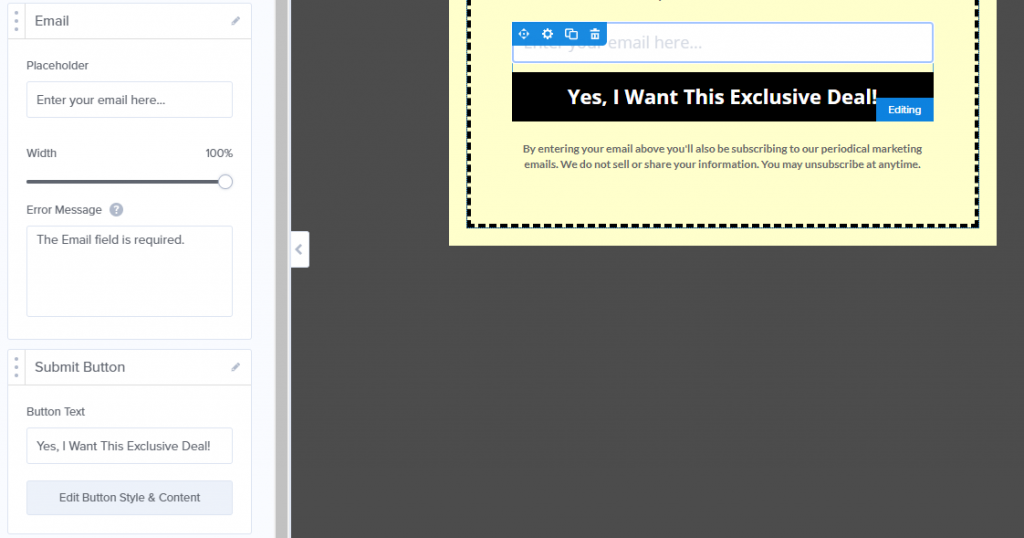
Les deux éléments les plus importants de notre conception sont le champ e-mail et le bouton de confirmation. Pour notre popup WooCommerce, nous voulons un formulaire d'inscription par e-mail qui affiche un code de coupon une fois que les visiteurs se sont inscrits.
Sélectionnez le champ e-mail et vous pourrez modifier son texte d'espace réservé ainsi que le bouton d'envoi en dessous :

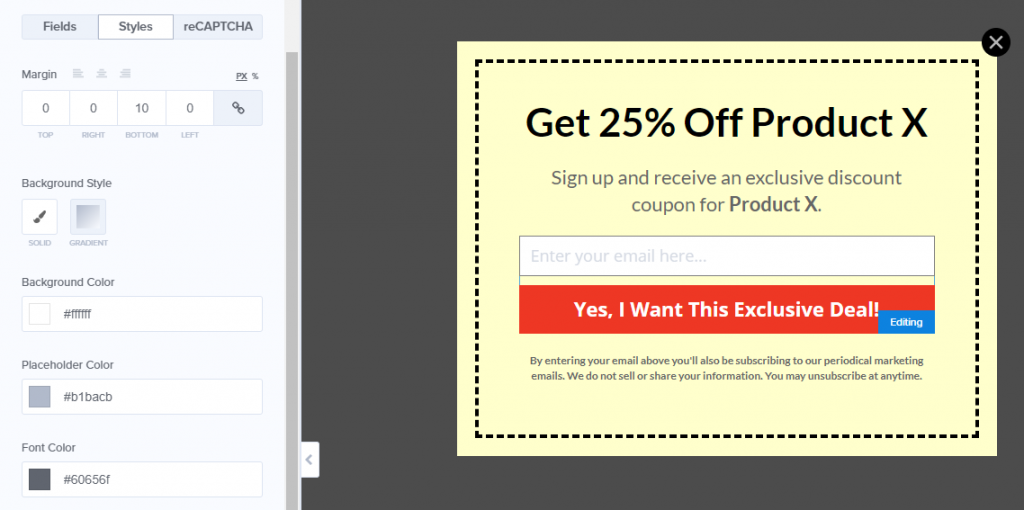
En plus de modifier le texte de votre popup WooCommerce, vous pouvez également modifier son style. Chaque élément comprend son propre onglet Styles avec de nombreuses options uniques :

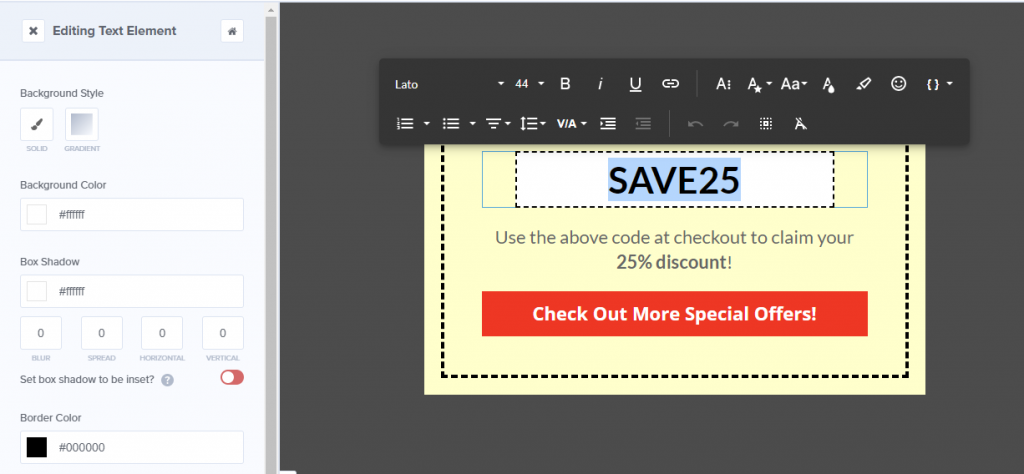
Une fois que vous êtes satisfait de la conception de votre popup. Cliquez sur l'onglet Succès à côté d' Optin en haut de l'écran. Cela vous montrera ce que vos visiteurs verront une fois qu'ils auront saisi leur e-mail et cliqué sur le bouton de confirmation dans la première étape de votre popup :

Puisque vous avez déjà un coupon, remplacez le texte d'espace réservé que vous voyez dans la fenêtre contextuelle Success par ce code. Vous pouvez maintenant continuer et enregistrer la conception de votre coupon, mais ne fermez pas encore l'éditeur.
Étape 4 : Configurez les conditions d'affichage de votre WooCommerce Coupon Popup
Idéalement, votre pop-up de coupon WooCommerce n'apparaîtra pas pour chaque visiteur à chaque fois qu'il visitera votre boutique. OptinMonster vous permet de configurer les conditions d'affichage pour chaque popup que vous créez, alors allons-y et faisons cela.
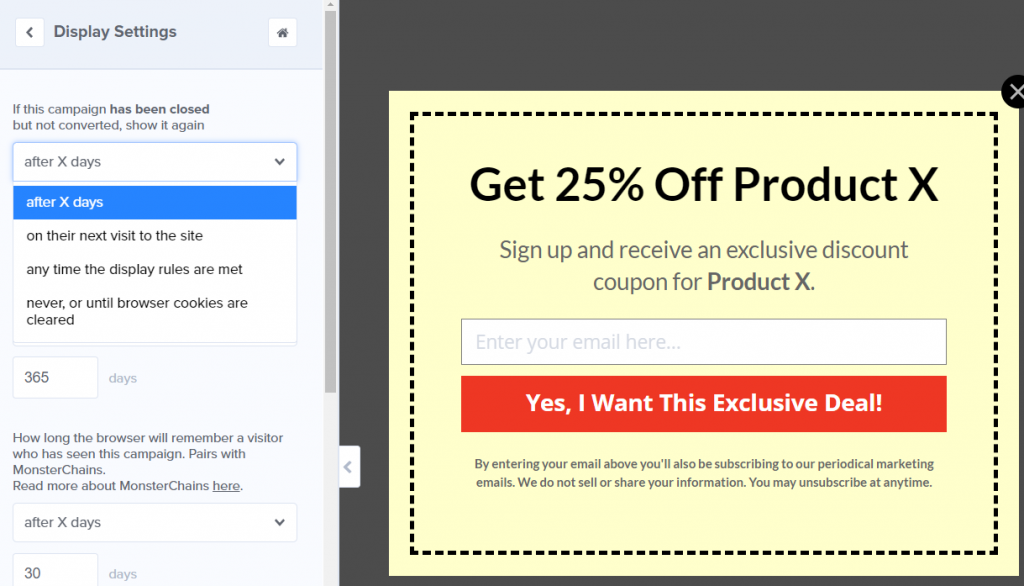
Retournez à l'onglet Optin et cliquez sur l'option Paramètres d'affichage dans votre menu de gauche. OptinMonster inclut une option pour décider quand afficher à nouveau la fenêtre contextuelle pour les clients qui clôturent l'offre sans convertir :

Étant donné que la plupart des coupons ne sont pas des offres permanentes, nous vous recommandons de sélectionner l'option jamais ou jusqu'à ce que les cookies du navigateur soient effacés . De cette façon, si un visiteur n'est pas intéressé, il n'aura pas à revoir la fenêtre contextuelle.
Enregistrez à nouveau les modifications apportées à votre popup et continuez et publiez-le. Maintenant, votre pop-up de coupon WooCommerce devrait être en ligne pour tous ceux qui visitent votre site Web.
Conclusion
Les popups de coupons WooCommerce sont l'un des meilleurs outils à votre disposition pour vous assurer que les visiteurs ne manquent pas vos offres. Avec les bons outils, vous pouvez même utiliser ces fenêtres contextuelles pour développer votre liste de diffusion, ce qui vous permet de rester en contact avec votre clientèle.
Si vous souhaitez créer des popups qui fonctionnent de manière transparente avec WooCommerce, nous vous recommandons OptinMonster. Il fonctionne parfaitement avec les coupons avancés, ce qui en fait un combo parfait pour augmenter les conversions dans votre magasin.
Avez-vous des questions sur la création d'une fenêtre contextuelle de coupon WooCommerce ? Parlons d'eux dans la section des commentaires ci-dessous!
