Comment restreindre un coupon basé sur des attributs dans WooCommerce ?
Publié: 2022-09-15Il s'agit d'une fonctionnalité intelligente que vous pouvez avoir sur votre boutique WooCommerce. Vous pouvez afficher / exclure les coupons des remises pour certains produits qui ont des attributs spécifiques.
Que signifie afficher/exclure les coupons basés sur les attributs du produit ?
Faisons simple avec un exemple.
Considérez que vous vendez cinquante T-shirts au total dans votre magasin. Différentes couleurs, tailles, type de collier (attributs).
Mais vous souhaitez offrir une remise forfaitaire de 20 % uniquement lorsque l'utilisateur ajoute un t-shirt rouge au panier, quels que soient les autres attributs .
- Alors maintenant, vous pouvez afficher et appliquer un coupon uniquement lorsque l'utilisateur ajoute une variante de couleur rouge au panier.
- OU n'affichez pas et n'appliquez pas de coupon lorsque l'utilisateur ajoute une variante de couleur rouge au panier.
- Vous pouvez même définir les deux restrictions ensemble - appliquez le coupon uniquement sur toutes les variantes de couleur rouge, n'appliquez pas le coupon sur toutes les variantes de couleur bleue.
Et comment faire ça facilement ? Utilisation du plug-in Smart Coupons .
Pour ceux qui sont ici pour la première fois, Smart Coupons est le plugin de coupons WooCommerce le plus populaire.
Cartes de crédit / cadeaux en magasin, génération en masse, import-export CSV, restriction des coupons en fonction de l'emplacement, passerelles de paiement, Smart Coupons fait beaucoup plus.
Obtenez des coupons intelligents
Étapes pour afficher le coupon de réduction en fonction de l'attribut du produit à l'aide de Smart Coupons
Prenons le même exemple de T-shirt.
C'est la saison du Black Friday et vous souhaitez offrir une remise forfaitaire de 20 % uniquement lorsque l'utilisateur ajoute un t-shirt rouge au panier, indépendamment des autres attributs.

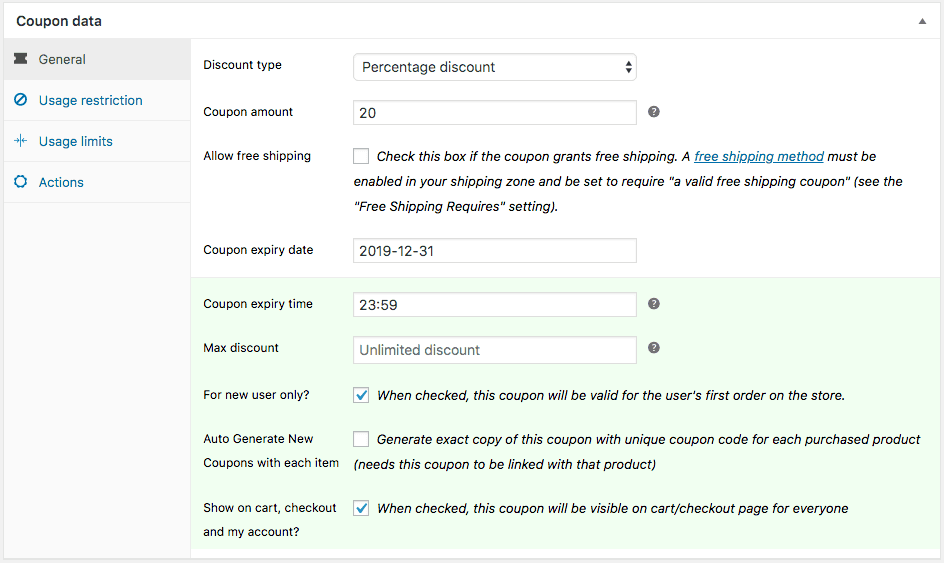
Étape 1
- Allez dans
WooCommerce > Coupons > General - Sélectionnez le type de réduction comme pourcentage de réduction et définissez le montant du coupon sur 20.
- Remplissez les autres détails selon vos besoins.
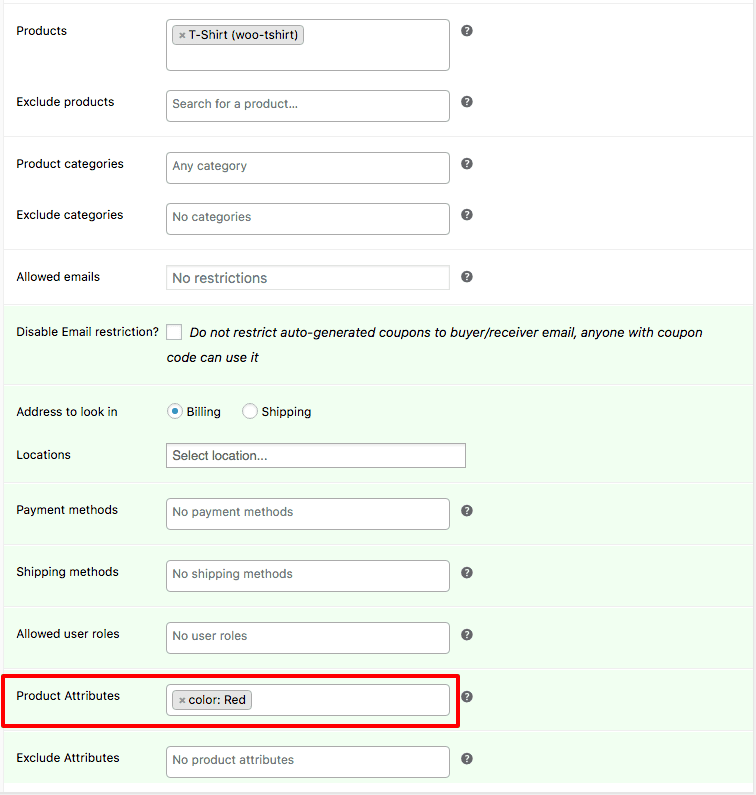
Étape 2
Il s'agit de la section principale pour définir la règle d'attribut sous Restriction d'utilisation :

- Accédez à
Usage restriction > Products > Select T-shirt - Remplissez d'autres détails pour plus de restrictions sur les coupons - emplacement, méthodes de paiement, méthodes d'expédition et rôles d'utilisateur autorisés.
- Sous
Product Attributes, sélectionnez Couleur commeRed - Cliquez sur Appliquer
Toutes nos félicitations! Vous avez terminé avec la restriction des coupons en fonction d'un attribut de produit sur votre boutique WooCommerce.
Ainsi, chaque fois qu'un utilisateur ajoute un t-shirt polo de couleur rouge ou un t-shirt à col en V de couleur rouge, le coupon de réduction de 20 % sera affiché.
Si un utilisateur ajoute un t-shirt de couleur noire ou bleue, le coupon ne sera pas affiché.
Essayez la démo en direct
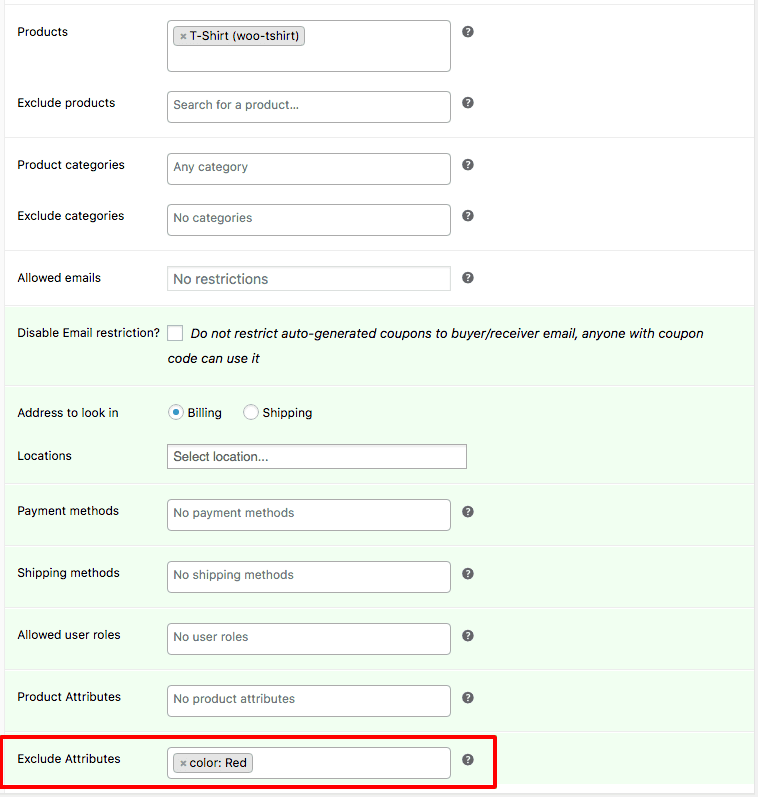
Étapes pour exclure un attribut de produit d'un coupon
C'est exactement le contraire de l'exemple ci-dessus.

Dans ce cas, vous souhaitez appliquer un coupon de 20 % sur toutes les couleurs de T-shirt, à l'exception de la couleur rouge .
Donc, comme vous l'avez fait à l'étape 2 pour l'exemple ci-dessus,

- Accédez à
Usage restriction > Products > T-shirt - Remplissez d'autres détails
- Sous
Exclude Attributes, sélectionnez CouleurRed - Cliquez sur Appliquer
Ainsi, chaque fois qu'un utilisateur ajoute un t-shirt polo de couleur noire ou un t-shirt à col en V de couleur bleue, le coupon de réduction de 20% sera affiché .
Si un utilisateur ajoute un t-shirt de couleur rouge, le coupon ne sera pas affiché.
Essayez la démo en direct
Avantages d'afficher / d'exclure le coupon en fonction de l'attribut du produit
Économise l'ajout de restrictions sur chaque produit
C'est le plus grand avantage de cette fonctionnalité.
Considérez le même exemple du T-shirt ci-dessus où sur 50, 25 sont des T-shirts de couleur rouge.
Auparavant, vous devez ajouter les 25 t-shirts un par un.
Mais maintenant, vous pouvez faire le même travail en une seule étape . Ajoutez simplement la règle pour afficher le coupon en fonction de l'attribut - Couleur en rouge. Fait!
Augmenter la valeur moyenne des commandes
Lorsque vous vendez un produit axé sur la valeur à l'aide d'un coupon de réduction, cela augmentera la valeur moyenne de la commande.
Augmentez vos ventes
Vous connaissez le pouvoir de la segmentation. Lorsque vous offrez des remises uniquement à des utilisateurs spécifiques et sur des produits spécifiques, ils sont plus susceptibles de se convertir.
Afficher les produits associés
Lorsque vous faites une offre de vente croisée à prix réduit, vous montrez des produits dont les utilisateurs peuvent avoir besoin. Cela donne plus de visibilité à vos produits et augmente vos chances de vendre.
Vendre des produits peu vendus
Cette tactique permet également de vider le stock de produits peu vendus lors d'une offre.
Cinq meilleurs exemples d'utilisation de la fonction d'affichage/d'exclusion des attributs de produit des Smart Coupons
Comme mentionné à l'étape 2 de l'exemple ci-dessus, vous devez ajouter ou exclure des attributs à l'exemple répertorié ci-dessous. D'autres éléments tels que la remise sur les coupons, la limite d'utilisation et tout doivent également être modifiés.
Offrir une remise fixe basée sur un seul attribut
Idéal pour – Produits numériques pendant la saison Black Cyber
Vous souhaitez offrir une remise importante uniquement sur les licences à vie et non sur les forfaits mensuels et annuels. Votre portefeuille de produits comprend, par exemple, 35 produits numériques.
Ici, l'attribut est la période de licence.
Sélectionnez Usage restriction > Product Attributes . Sélectionnez ensuite License Period: Lifetime .
Offrez plusieurs remises basées sur un seul attribut
Idéal pour – Magasins de vêtements et de mode
Dans ce cas, vous souhaitez proposer différentes remises sur différentes variantes d'un type de vêtement. Dites 50 % de réduction sur XXL, 40 % de réduction sur XL et L, 30 % de réduction sur les tailles M et S. Vous ne voulez pas restreindre d'autres attributs comme la couleur, le type de col, le motif.
- Créez un coupon de réduction de 50 % comme indiqué à l'étape 1. Ensuite,
SélectionnezUsage restriction > Product Attributes > Size: XX. - Créez un coupon de réduction de 40 % comme indiqué à l'étape 1. Ensuite,
SélectionnezUsage restriction > Product Attributes > Size: XL, Size: L. - Créez un coupon de réduction de 30 % comme indiqué à l'étape 1. Ensuite,
SélectionnezUsage restriction > Product Attributes > Size: M, Size: S.
Offrir une remise unique basée sur plusieurs attributs
Idéal pour – Épiceries
Vous souhaitez proposer un pack de café de 250 g à 40 % lorsque l'utilisateur ajoute soit un pack de café de 2 kg, soit un pack de café aromatisé au chocolat.
Ici, les attributs sont la taille et la saveur.
Sélectionnez Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Vente croisée basée sur un seul attribut
Idéal pour – Produits électroniques
L'exemple le plus courant. Vous vendez des téléphones de tailles de mémoire - 32 Go, 64 Go, 128 Go, 256 Go, 512 Go.
Mais vous souhaitez vendre une carte mémoire uniquement lorsque des téléphones de 32 Go ou 64 Go de n'importe quelle entreprise ou de toute autre spécification sont ajoutés au panier.
Ici, l'attribut est Memory.
Sélectionnez Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Ainsi, si un utilisateur ajoute l'une de ces deux variantes au panier, le coupon sera affiché.
Exclure un attribut particulier
Idéal pour – Vos produits les plus rentables
Supposons que vous vendiez des livres en ligne en fonction de catégories : science-fiction, non-fiction, meurtre, horreur, drame, action, etc. Dites 25 catégories.
Maintenant, les livres basés sur le meurtre et l'action se vendent le plus au prix fort. Vous souhaitez donc les exclure d'une remise pour la période de vente. Reste tous les livres à offrir à 15% de rabais.
Ici, l'attribut est la catégorie.
Sélectionnez Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Ainsi, lorsque l'utilisateur ajoute un livre de la catégorie Action ou Murder, le coupon ne sera ni affiché ni appliqué.
Ce sont des exemples que vous avez peut-être rencontrés dans la vraie vie, n'est-ce pas ?
Conclusion
C'est l'une des fonctionnalités les plus faciles à utiliser et un gain de temps considérable pour votre boutique WooCommerce.
Si vous essayez de le faire avec du code à chaque fois, vous passerez des heures frustrantes. Mais avec Smart Coupons, c'est un jeu d'enfant.
