Guide simple pour configurer les champs personnalisés dans WooCommerce Checkout
Publié: 2018-07-31Dans cet article, je souhaite vous montrer comment afficher des champs de paiement personnalisés sur la page de commande WooCommerce. Et il y a beaucoup de nouveaux champs que vous pouvez ajouter à la caisse WooCommerce, par exemple, une entrée personnalisée. Je vais vous montrer plus de types de champs dans l'article !
Voulez-vous afficher plus de champs sur la page de paiement car cette option vous manque dans WooCommerce ? C'est un peu anxieux d'ajouter un bout de code personnalisé trouvé en ligne ou cher alors qu'il faut le payer !
Ne serait-il pas formidable d'ajouter des champs d'entrée, de couleur, de HTML, d'image, de zone de texte et personnalisés à la page de paiement avec un plugin ? Aujourd'hui, vous apprendrez un moyen simple et rapide de personnaliser le formulaire de commande dans WooCommerce. Commençons!
Table des matières
- Pourquoi ajouter des champs personnalisés au formulaire de commande ?
- Plugin de personnalisation des champs de paiement
- Afficher des champs personnalisés sur la page de commande WooCommerce
- Options de champs personnalisés
- Réglages généraux
- Validation
- Définissez votre classe CSS
- Choisir où afficher un champ
- Logique conditionnelle
- Quels types de champs puis-je utiliser ?
Pourquoi ajouter des champs personnalisés au formulaire de commande ?
Il existe différentes façons d'utiliser des champs personnalisés sur la page de paiement.
Disons que vous vendez des services. Vous pouvez ajouter un champ de téléchargement à la caisse WooCommerce afin que vos clients puissent vous envoyer un résumé d'un projet. Aucun e-mail supplémentaire !
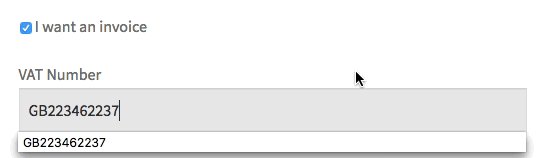
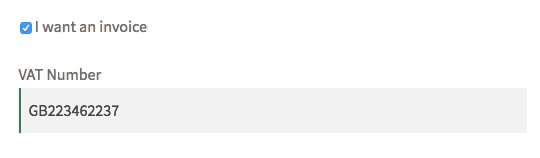
Vendez-vous vos produits dans le modèle B2B ? Ensuite, le champ de texte simple sera utile. Vous pouvez ajouter un champ de numéro de TVA de cette façon.

Peut-être avez-vous besoin d'informations à des fins de marketing. Par exemple, vous pouvez demander à vos clients comment ils vous trouvent. Dans ce cas, vous pouvez utiliser un bouton radio avec quelques options à choisir par vos clients.
Mais il y a un moyen !
Faisons connaissance avec Flexible Checkout Fields - le plugin pour gérer votre formulaire de commande de paiement WooCommerce et ajouter des champs personnalisés !
Champs de paiement flexibles
Avec le plugin, vous pouvez facilement ajouter des champs personnalisés à la caisse, les réorganiser ou supprimer des champs spécifiques du formulaire de commande.
Champs de paiement flexibles WooCommerce
Ajoutez des champs personnalisés WooCommerce. Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement.
Télécharger gratuitement ou Allez sur WordPress.orgRegardez cette vidéo pour voir ce que ce plugin (version GRATUITE) peut faire avec votre page de paiement :
Plus de 80 000 magasins utilisent ce plugin dans le monde !
De plus, notre plugin a une note de 4,6 étoiles sur 5 . Regardez quelques-uns des commentaires:


De plus, vous pouvez télécharger ce plugin gratuitement ! Maintenant, ajoutons quelques champs !
Afficher des champs personnalisés sur la page de commande WooCommerce
Une fois que vous avez installé et activé le plugin, vous pouvez commencer à ajouter des champs.
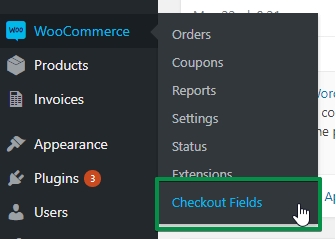
Allez dans WooCommerce → Champs de paiement :

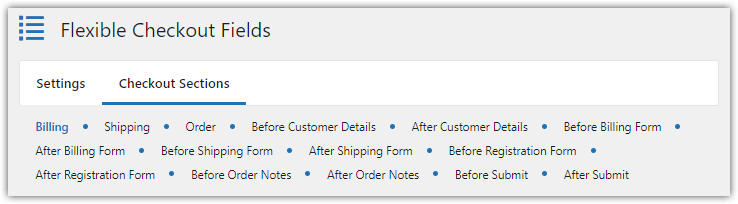
Regardez les sections de paiement :

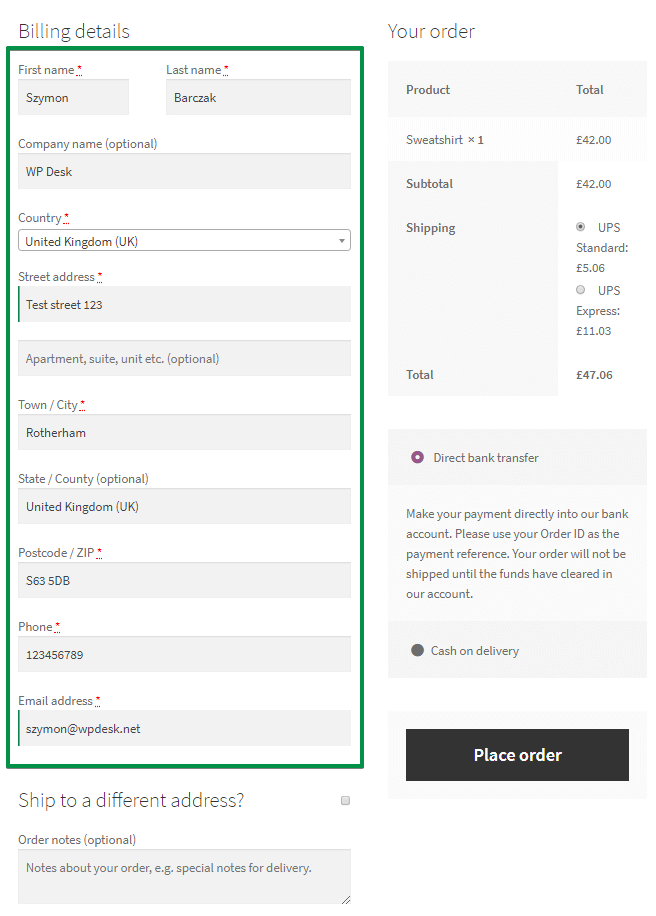
La facturation est celle par défaut. Donc, ici, vous pouvez configurer les champs qui apparaîtront sur la page de paiement :

Cependant, ce plugin vous offre beaucoup plus d'options. Vous pouvez ajouter n'importe quel champ personnalisé après ou avant :
- Détails du client
- Formulaire de facturation
- Formulaire d'expédition
- Formulaire d'inscription
- Notes d'ordre
- Bouton de soumission
Vous les trouverez dans l'onglet Sections personnalisées .
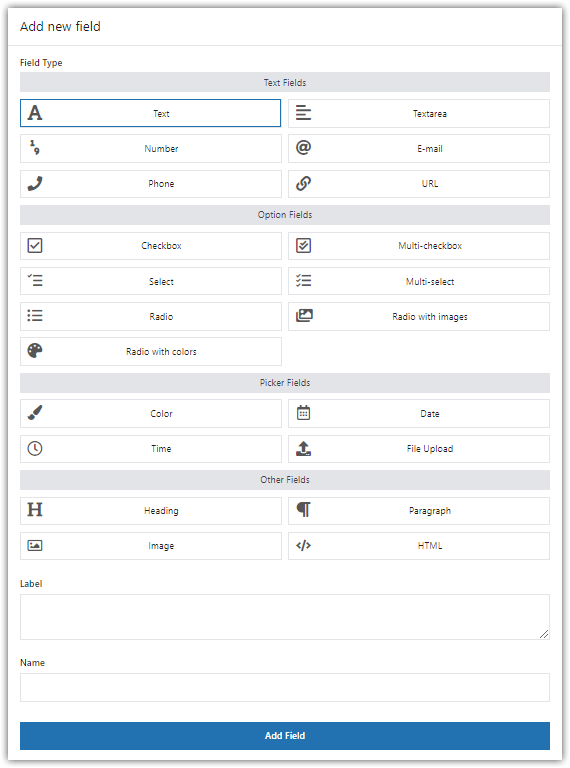
Maintenant, pour ajouter un nouveau champ, sélectionnez le type de champ, fournissez une étiquette et cliquez sur le bouton Ajouter un champ :

Champs de paiement flexibles WooCommerce
Ajoutez des champs personnalisés WooCommerce. Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement.
Télécharger gratuitement ou Allez sur WordPress.orgConfiguration des champs
Je vais maintenant vous montrer comment utiliser le paramètre du plugin pour gérer l'apparence des champs de paiement. Vous pouvez utiliser:
Réglages généraux
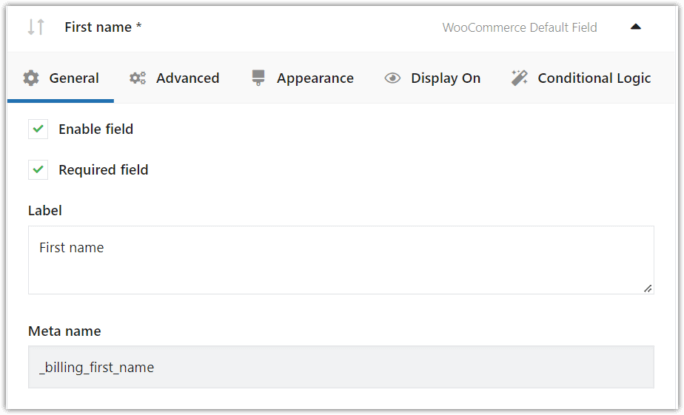
Vous pouvez configurer des champs personnalisés et standard. Cliquez simplement sur le champ pour afficher toutes les options de configuration.

Paramètres des champs personnalisés de commande WooCommerce. Onglet général. Vous pouvez activer ou désactiver n'importe quel champ. Oui, vous pouvez également désactiver les champs WooCommerce par défaut.
En outre, vous pouvez définir un champ selon vos besoins. De cette façon, un client ne pourra pas passer de commande sans interagir avec un champ. Pour le champ de date, interagir signifie définir une date, pour un champ de texte, cela signifie fournir du texte, etc.
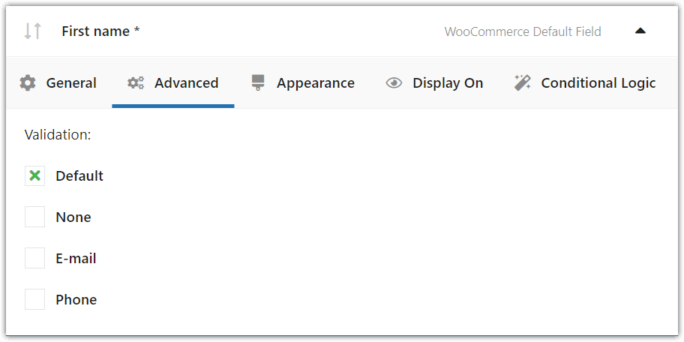
Validation
Vous pouvez utiliser à la fois la validation par défaut et la validation personnalisée.

Champ personnalisé Validation du champ de la page de paiement WooCommerce Il convient de mentionner que vous pouvez utiliser la validation personnalisée si vous avez besoin d'étendre les standards.
Vous pouvez lire un article sur la validation des champs de paiement . Tu devrais y jeter un coup d'oeil! C'est une grande fonctionnalité de ce plugin
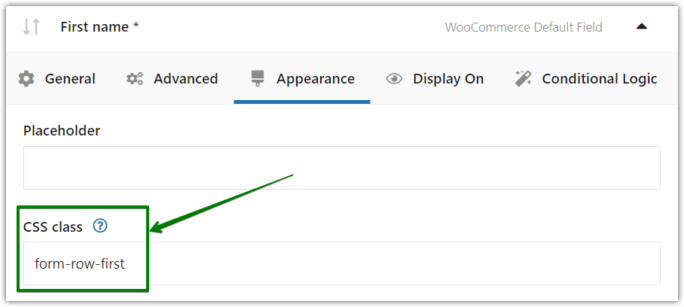
Définissez votre classe CSS
Vous pouvez modifier l'apparence des champs dans votre boutique. Accédez simplement à l'onglet Apparence dans les paramètres d'un champ. Vous pouvez définir vos classes CSS ici :

Modifier les champs personnalisés de la page de paiement WooCommerce. Style CSS. Choisir où afficher un champ

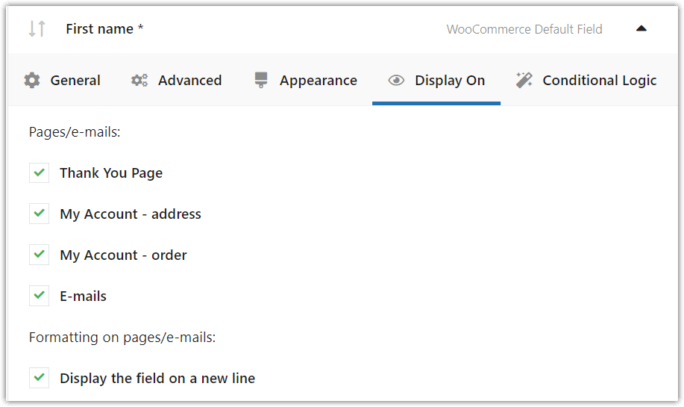
Choisissez où les champs personnalisés WooCommerce apparaîtront. Vous pouvez configurer où le plugin doit afficher un champ. Par défaut, il affiche un champ sur :

- Page de remerciement
- Mon compte - onglet adresse
- Mon compte - onglet Commandes
- Dans les e-mails (à propos des commandes)
Si vous ne souhaitez pas afficher ces champs à aucun de ces endroits, décochez simplement une option.
Logique conditionnelle
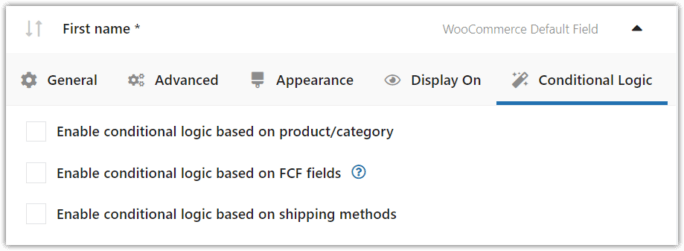
L'onglet Avancé vous permet de configurer la logique conditionnelle. C'est la fonction PRO.

Champs personnalisés de commande WooCommerce - définissez une logique conditionnelle pour les champs. Il y a trois options :
- logique conditionnelle des champs,
- logique de configuration produit/catégorie,
- logique conditionnelle de la méthode d'expédition.
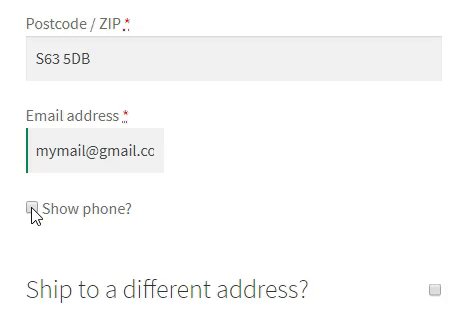
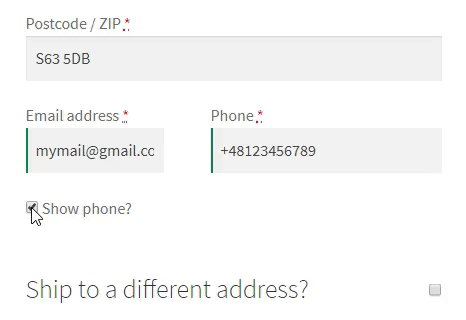
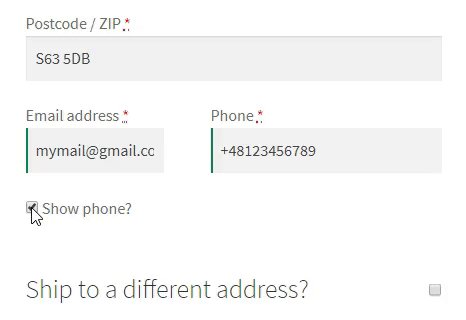
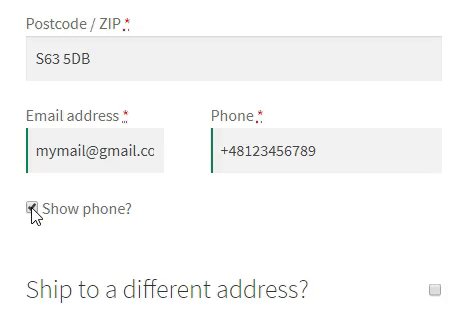
Cela signifie que le plugin affiche un champ lorsqu'un autre champ est présent. Par exemple, lorsqu'un client coche une case :

Une autre option est lorsqu'un produit défini (ou un produit de la catégorie définie) est présent dans la caisse du client ou qu'un client choisit une méthode d'expédition définie lors de la caisse.
Bureau WPChamps de paiement flexibles PRO WooCommerce 59 $
Ajoutez des champs personnalisés WooCommerce. Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement.
Ajouter au panier ou Afficher les détailsDernière mise à jour : 2023-03-27Fonctionne avec WooCommerce 7.1 - 7.6.x
Champs disponibles dans le plugin Flexible Checkout Fields
Voyons la liste des champs de paiement que vous pouvez ajouter à la page de paiement WooCommerce
Vous n'avez pas besoin d'ajouter tous les champs à votre paiement pour le savoir. Jetez un oeil à quelques exemples!
Texte sur une seule ligne
Tout d'abord, vous pouvez ajouter des champs de saisie à la page de paiement WooCommerce.

Ainsi, vous n'êtes plus limité aux entrées WooCommerce par défaut, vous pouvez en ajouter des personnalisées !
Case à cocher
Il y a aussi un champ de case à cocher !

Gros titre
Ajoutez un titre pour organiser vos champs de paiement.

Texte du paragraphe
Vous pouvez également ajouter un message personnalisé au formulaire.

HTML ou texte brut

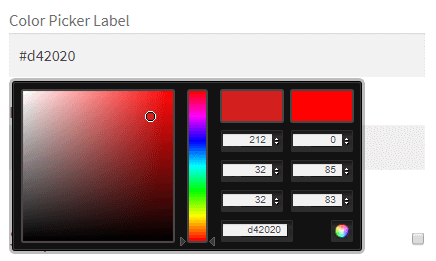
Pipette à couleurs
Que diriez-vous du sélecteur de couleurs sur la page de paiement WooCommerce ? Vous pouvez l'utiliser pour créer des échantillons de couleurs pour les produits WooCommerce !

Bouton radio (PRO)
Ce type de champ est disponible dans la version PRO du plugin où vous pouvez utiliser une radio standard ou une radio avec des couleurs, ou une radio avec des images ! En savoir plus sur les champs radio personnalisés !

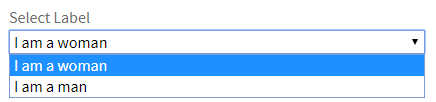
Sélectionnez (Liste déroulante) (PRO)
Ce type de champ est également disponible dans la version PRO du plugin.

Vous pouvez vérifier toutes les fonctionnalités de la version PRO sur la page du plugin :
Champs de paiement flexibles PRO WooCommerce 59 $
Ajoutez des champs personnalisés WooCommerce. Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement.
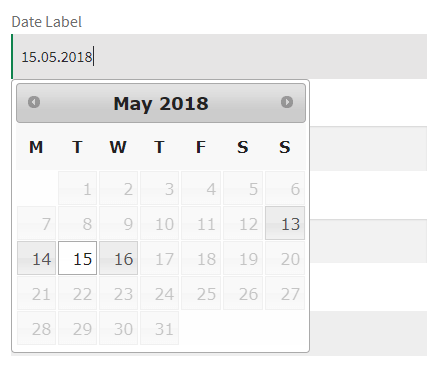
Ajouter au panier ou Afficher les détailsSélecteur de date (PRO)
C'est très utile lorsque vous souhaitez laisser les clients choisir une date de livraison ou une heure précise pour la commande WooCommerce. En savoir plus →

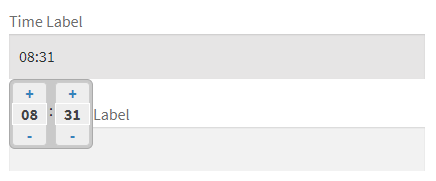
Sélecteur de temps (PRO)

Téléchargement de fichiers (PRO)
C'est probablement le meilleur champ personnalisé sur la page du formulaire de commande WooCommerce que vous pouvez ajouter pour réduire les e-mails supplémentaires !

Résumé
Dans cet article, vous avez appris à ajouter des champs personnalisés WooCommerce à la page de paiement de la commande.
Cependant, ce plugin a beaucoup plus de fonctionnalités. Par exemple, vous pouvez réorganiser ou masquer les champs de paiement WooCommerce par défaut. Nous avons décrit toutes les fonctionnalités dans la documentation du plugin .
Nous attendons vos commentaires dans la section des commentaires ci-dessous.