Plus qu'un simple plugin de créateur de t-shirts pour WooCommerce
Publié: 2018-07-26Vous souhaitez proposer des produits plus attractifs et personnalisés dans votre magasin ? Permettez-moi de vous montrer un puissant plugin WooCommerce pour ajouter des champs personnalisés et l'utiliser également comme un excellent créateur de t-shirts. Suivez mon guide étape par étape et apprenez à personnaliser avec succès vos produits WooCommerce !
Avez-vous déjà manqué la possibilité de préparer des produits WooCommerce plus robustes avec plus de fonctionnalités, de champs personnalisés et d'options configurables ?
Aujourd'hui, je vais vous montrer un plugin pour personnaliser facilement votre page produit WooCommerce !
Table des matières
- Plugin de créateur de t-shirts personnalisés WooCommerce
- Comment ajouter des champs personnalisés aux produits ?
- Créons un t-shirt personnalisable dans WooCommerce !
Plugin de créateur de t-shirts personnalisés WooCommerce
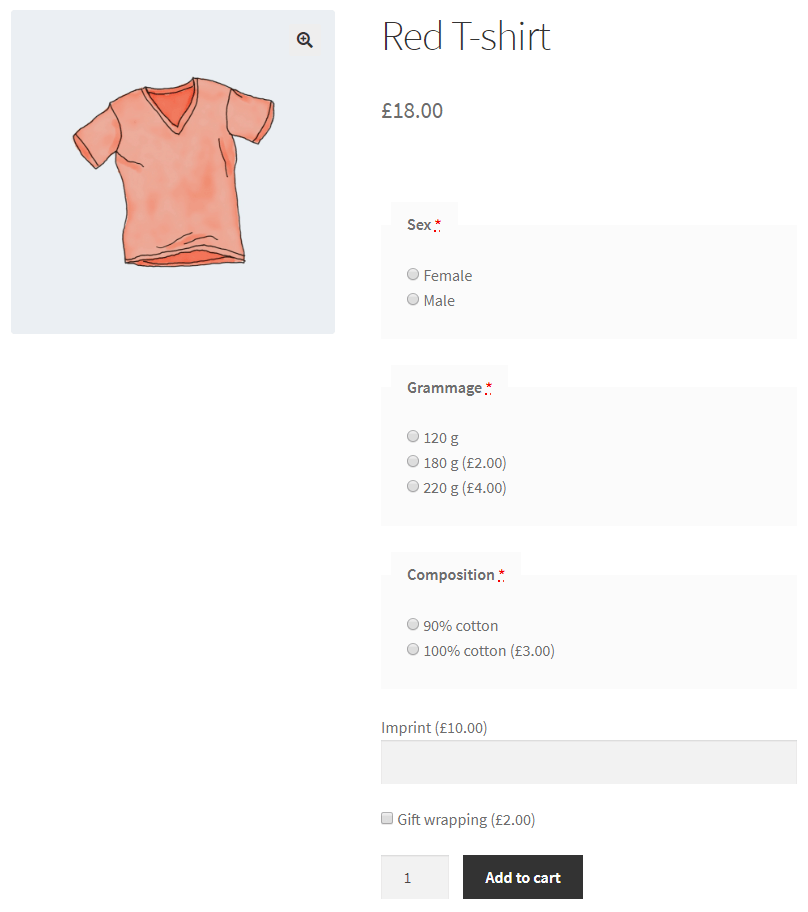
Tout d'abord, regardons la page du produit (nous configurerons un tel produit plus loin dans cet article).
Ces champs supplémentaires ont été ajoutés avec les champs de produit flexibles :

Ainsi, les clients peuvent choisir une meilleure qualité (100% coton) ou un emballage cadeau. J'ai configuré ces options en tant que champs supplémentaires . Les clients doivent payer un coût supplémentaire pour eux.
Champs de produits flexibles PRO WooCommerce 59 $
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
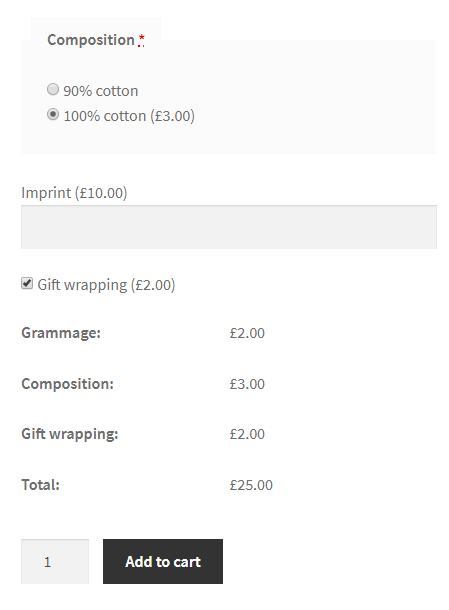
Ajouter au panier ou Afficher les détailsLorsqu'ils choisissent un champ supplémentaire, ils peuvent voir le résumé avant de l'ajouter au panier :

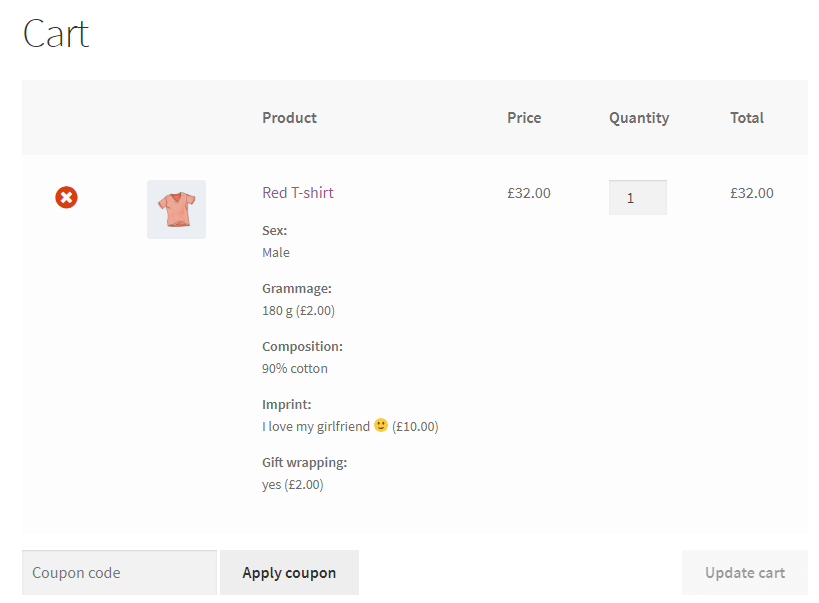
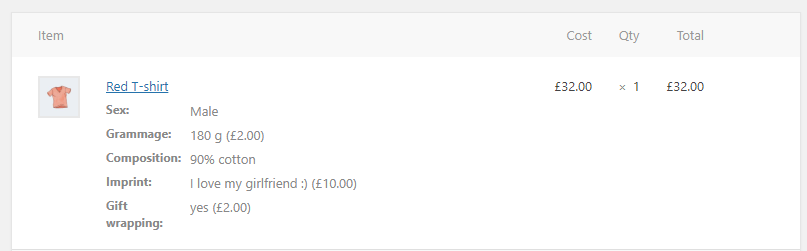
Bien entendu, toutes les options sélectionnées apparaissent dans le panier :

Vous verrez également ce que les clients choisissent dans le panneau d'administration :

Comment ajouter des champs personnalisés aux produits ?
Tout d'abord, vous aurez besoin du plug-in gratuit Flexible Product Fields . Nous l'utiliserons pour configurer toutes les options des produits WooCommerce, par exemple dans votre magasin de t-shirts. Il s'agit d'un concepteur de page produit léger et facile à utiliser .
Avec la version PRO du plugin , vous pouvez ajouter jusqu'à 20 champs personnalisés supplémentaires gratuits à une page de produit WooCommerce. Parfait si ce que vous recherchez est un plugin WooCommerce flexible pour créer des produits personnalisés et le créateur de t-shirts lui-même !
La version gratuite vous permet d'ajouter les 18 champs supplémentaires suivants
- Texte
- Zone de texte
- Nombre
- URL
- Case à cocher
- Radio
- Case à cocher multiple
- Sélectionner
- Sélection multiple
- Radio avec images
- Radio avec des couleurs
- Temps
- Couleur
- Titre
- Paragraphe
- Image
- HTML
Champs de produits flexibles WooCommerce
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Télécharger gratuitement ou Allez sur WordPress.orgCliquez sur le bouton ci-dessus pour le télécharger gratuitement.

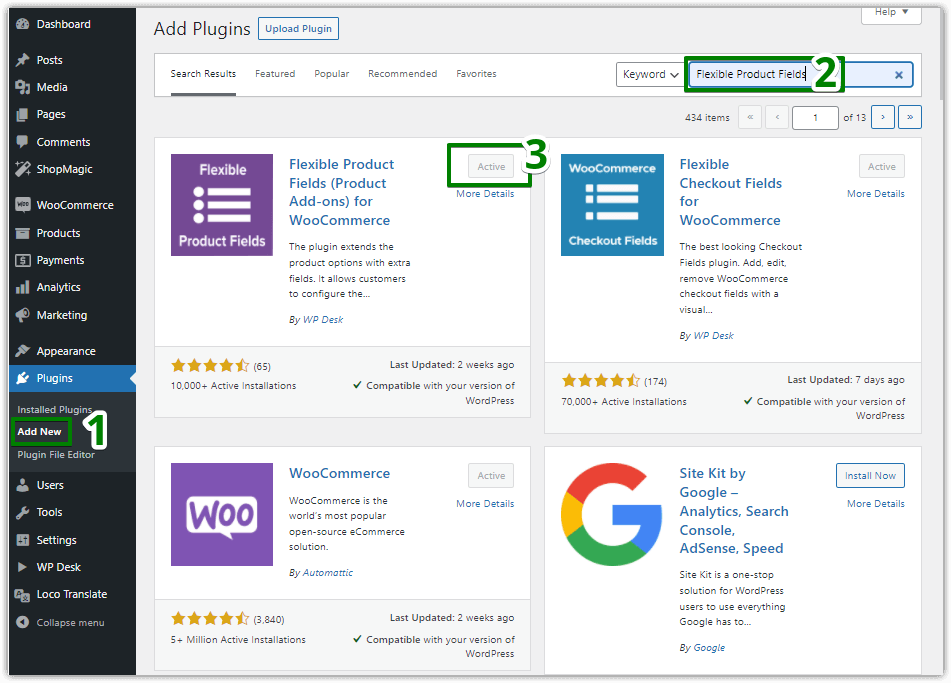
Vous pouvez également le télécharger gratuitement sur WordPress.org ou l'installer directement depuis la section plugins de votre boutique en recherchant des champs de produits flexibles :

Vous pouvez vérifier le plug-in en tant que personnalisateur de produit WooCommerce, par exemple, le concepteur de t-shirts personnalisés.
Créez un t-shirt personnalisable dans WooCommerce !
Ok, voyons maintenant comment configurer un tel produit de t-shirt personnalisable dans votre WooCommerce .
Créer des champs personnalisés pour le produit WooCommerce
Tout d'abord, nous devrons ajouter un nouveau groupe de champs.
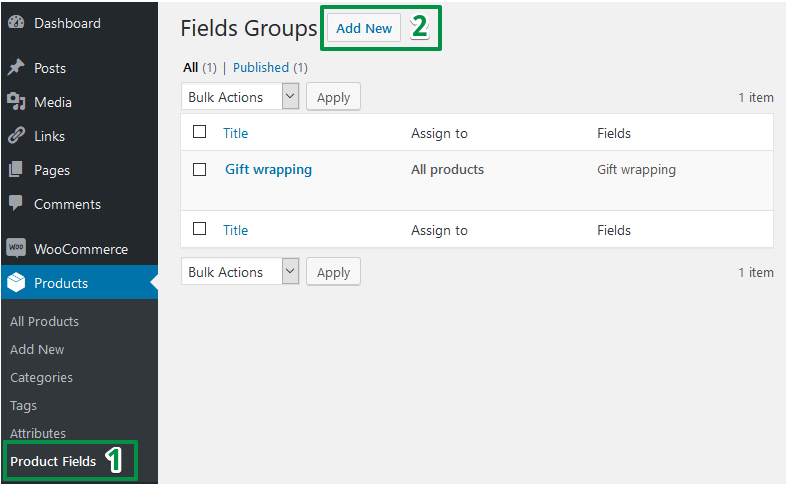
Choisissez Produits → Champs de produit dans votre menu WordPress. Ensuite, vous devez ajouter un nouveau groupe de champs :

Ensuite, attribuez ce groupe à un produit , à une catégorie ou à tous les produits de votre magasin.
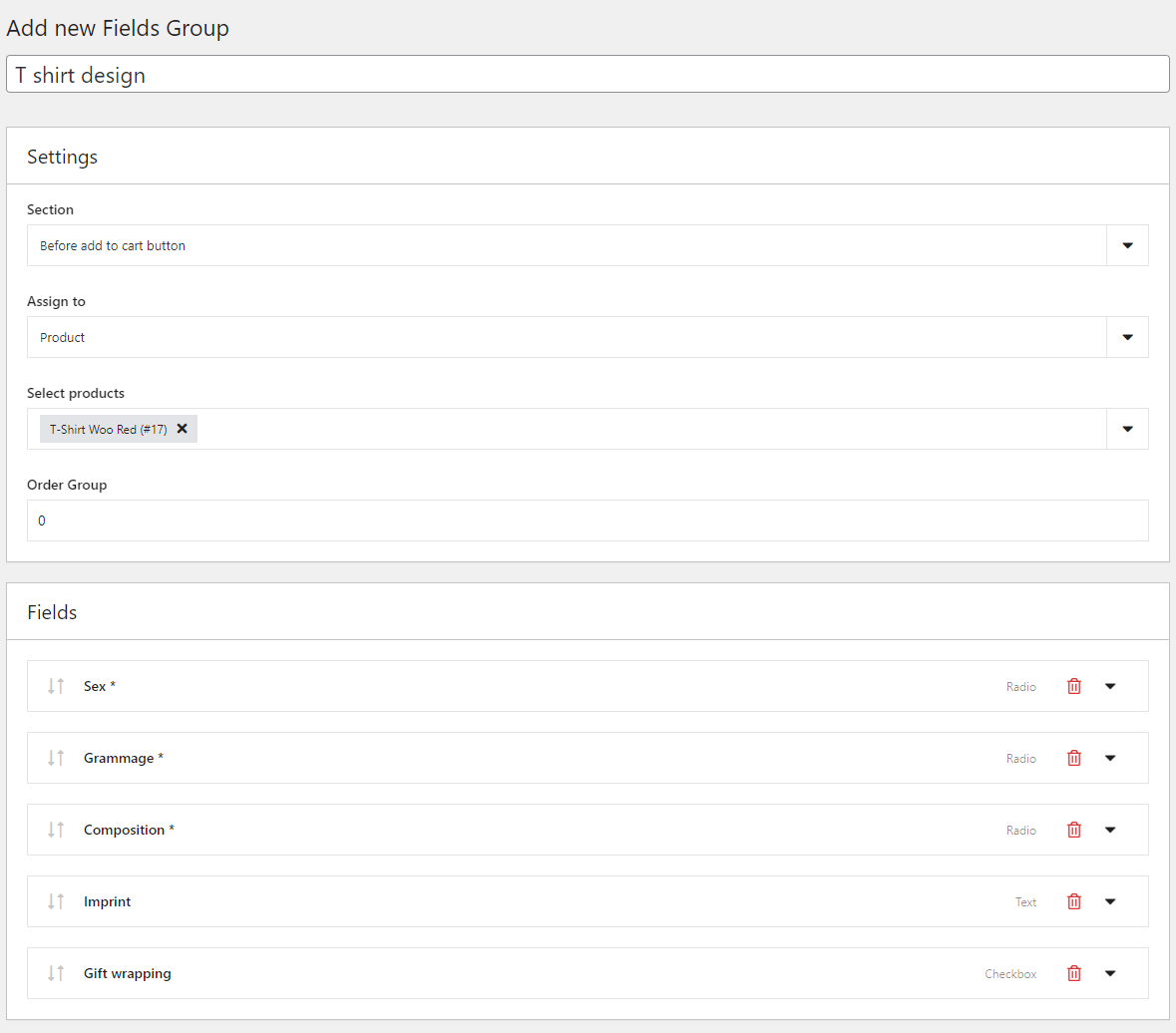
Voici à quoi devrait ressembler le groupe de champs :

Créateur de t-shirts WooCommerce avec des champs de produits flexibles Ajuster les champs personnalisés du t-shirt
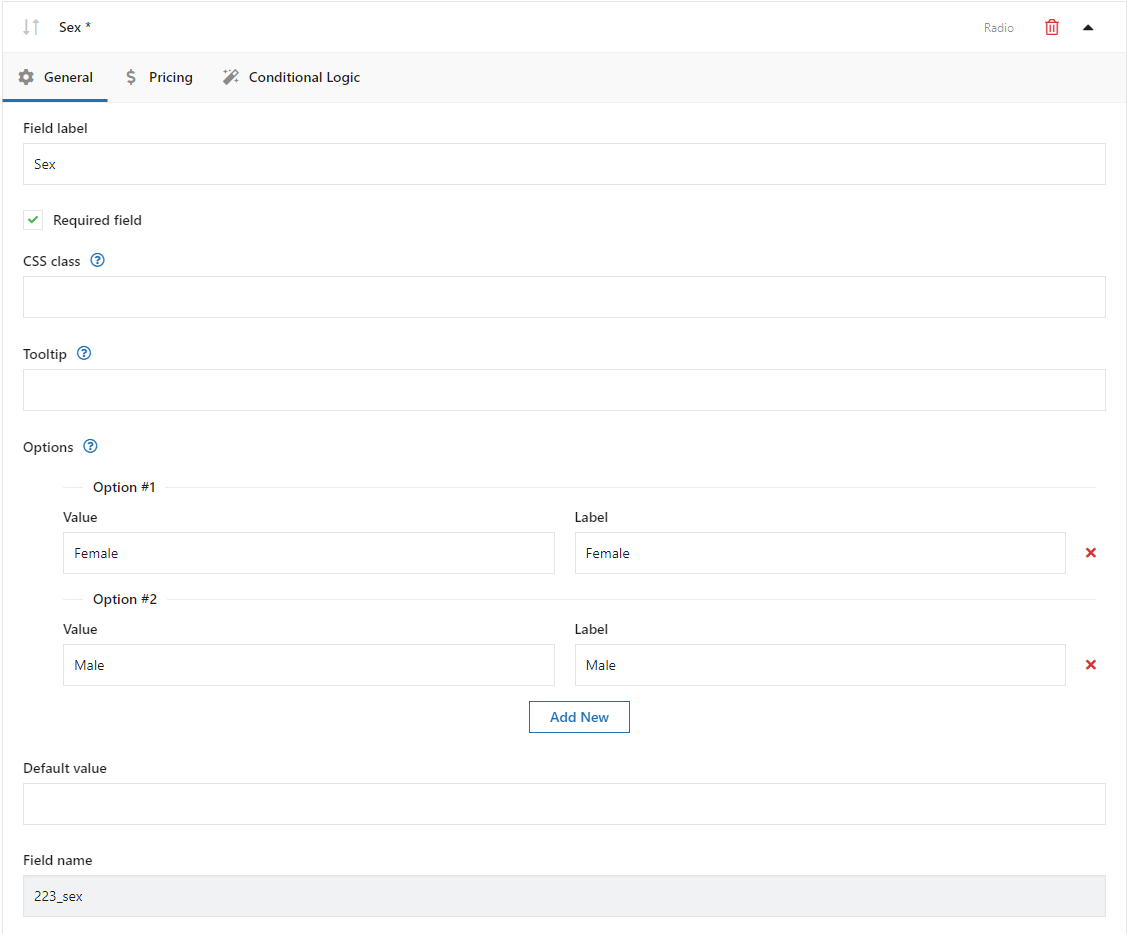
Cliquez maintenant, par exemple, sur le premier champ (Sex - Radio Field) pour le configurer :

Personnalisation supplémentaire du champ de produit Comme vous pouvez le voir, nous avons ici un type de champ Radio .
J'ai décidé de rendre ce champ Required . Il existe également des champs Options .
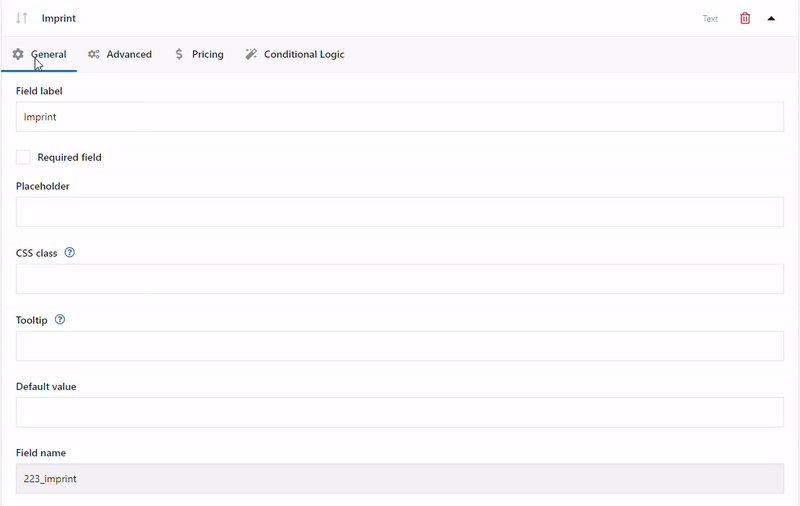
Le plugin enregistrera la valeur dans la commande WooCommerce. Et le label est ce qu'un client voit sur la page du produit.
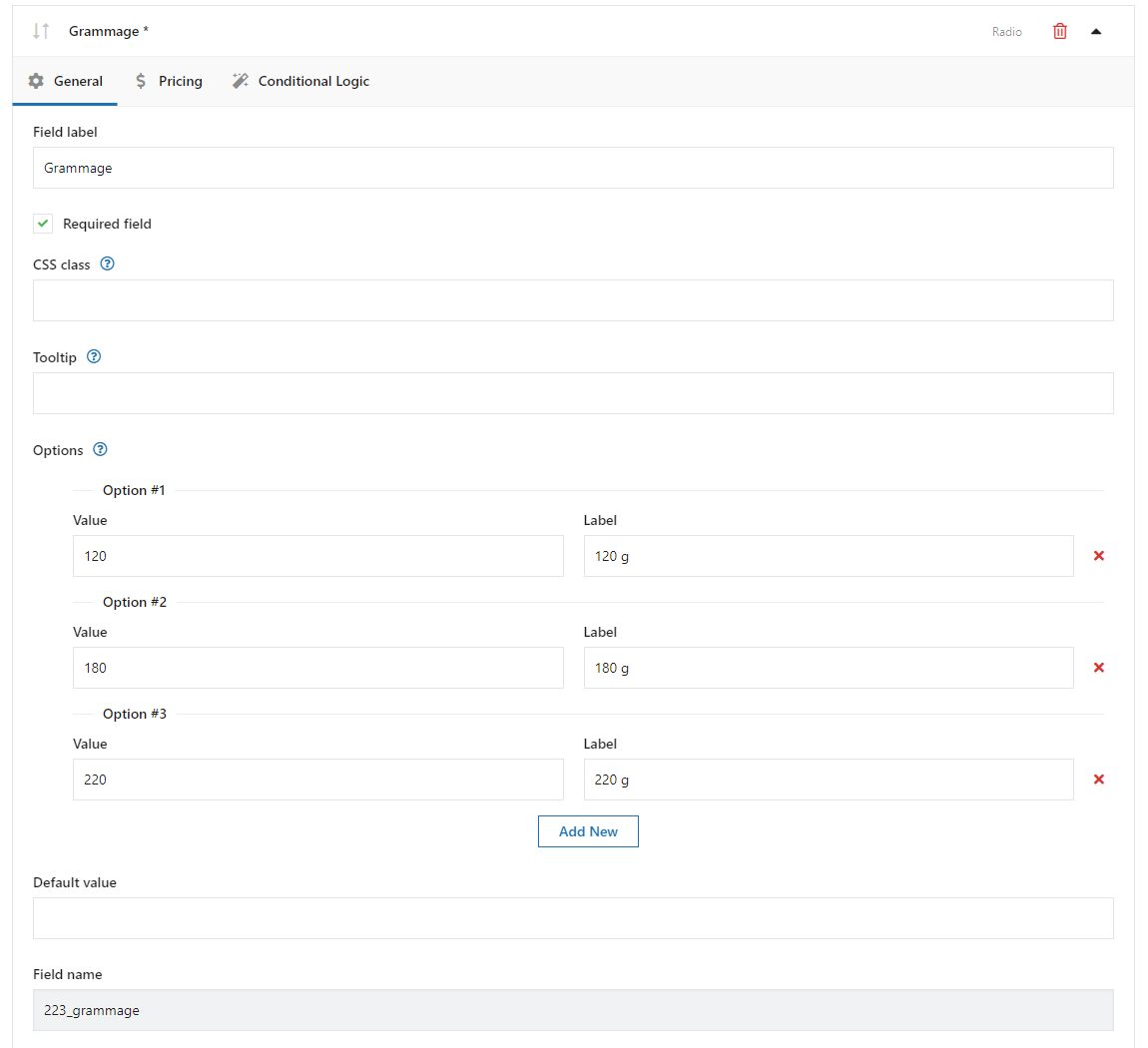
Vous pouvez également définir votre classe CSS pour les champs personnalisés .Ensuite, champ Grammage . Il semble très familier et similaire au précédent :

Champ de grammage Encore un autre champ radio ici :

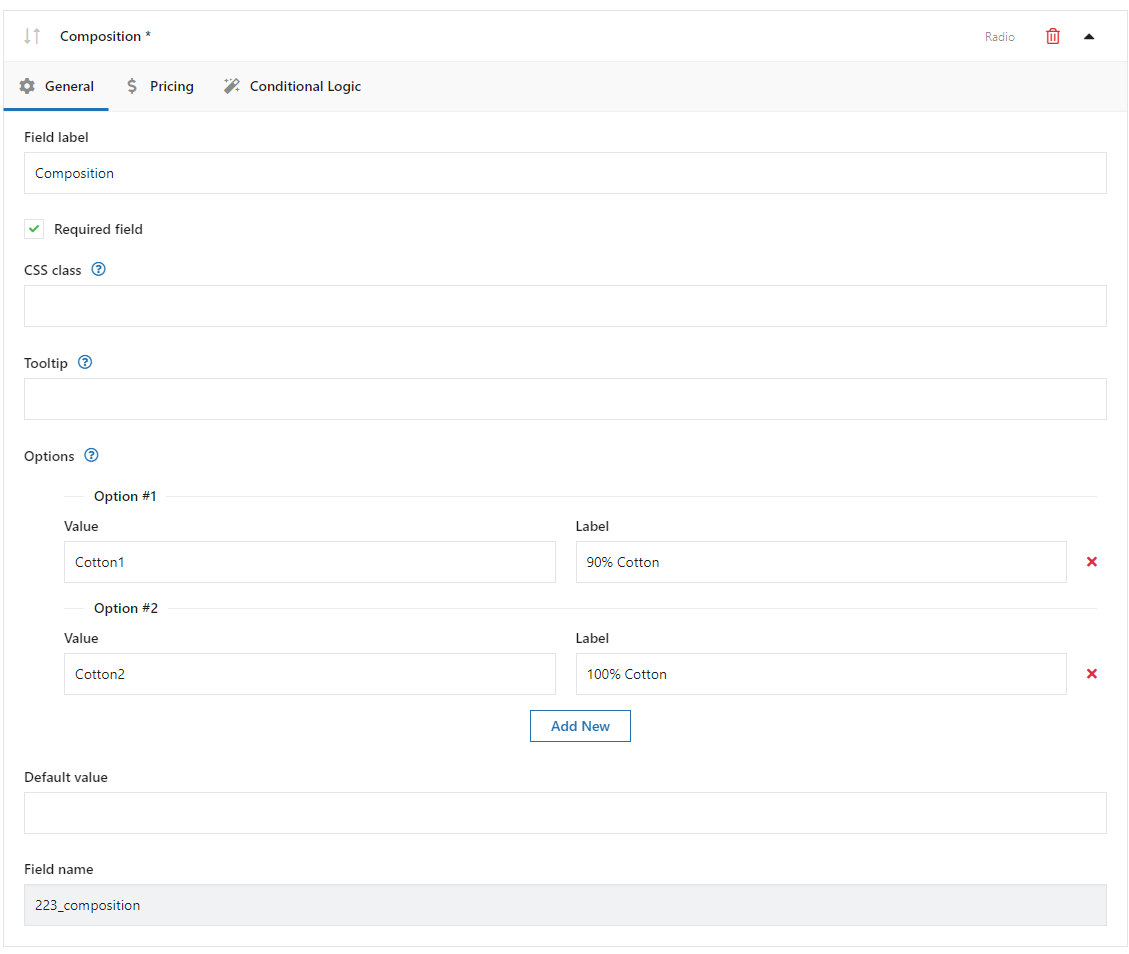
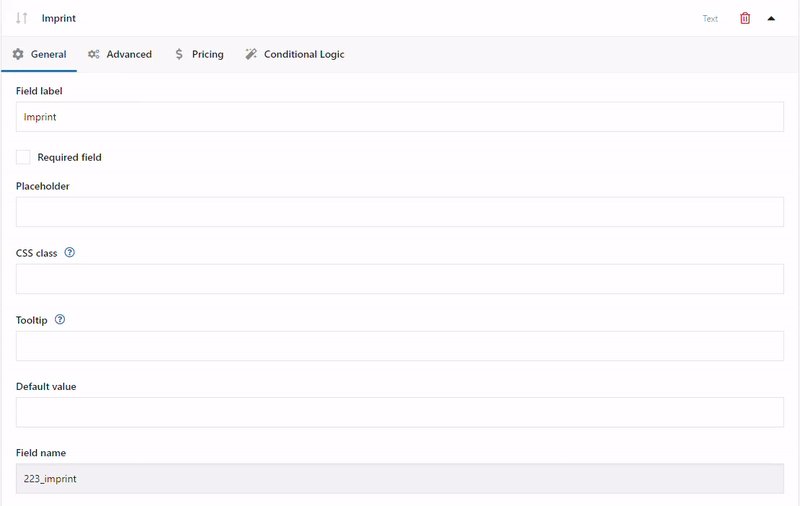
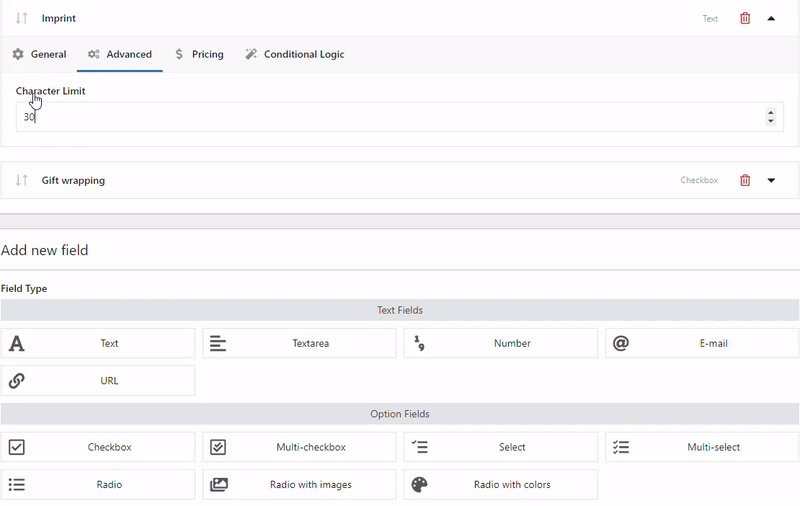
Composition : un autre champ supplémentaire Maintenant, nous avons quelque chose de nouveau. C'est le type de champ Texte .
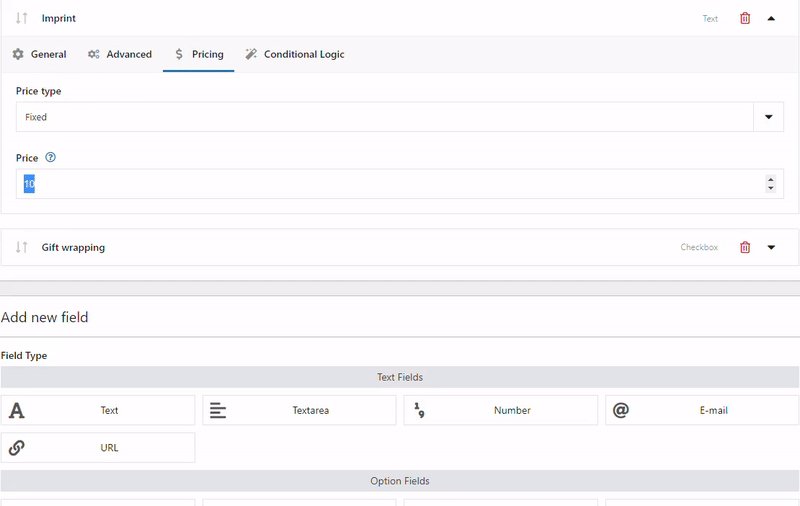
J'ai défini la limite de caractères à 30 caractères et un prix fixe (disponible dans PRO).

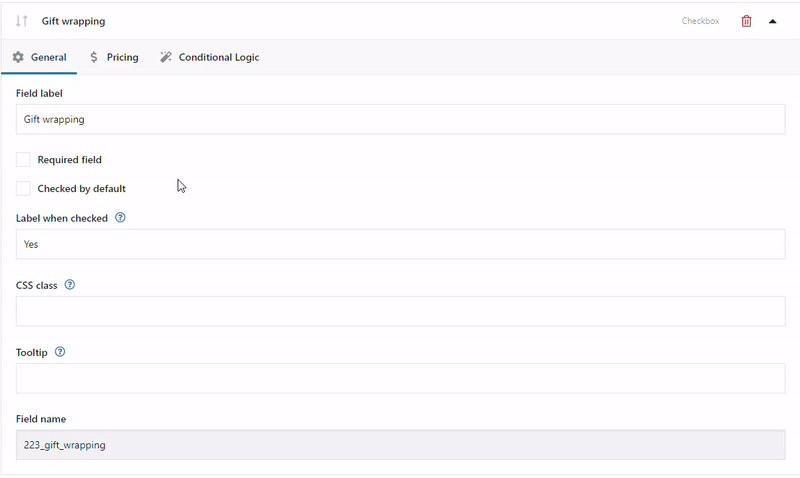
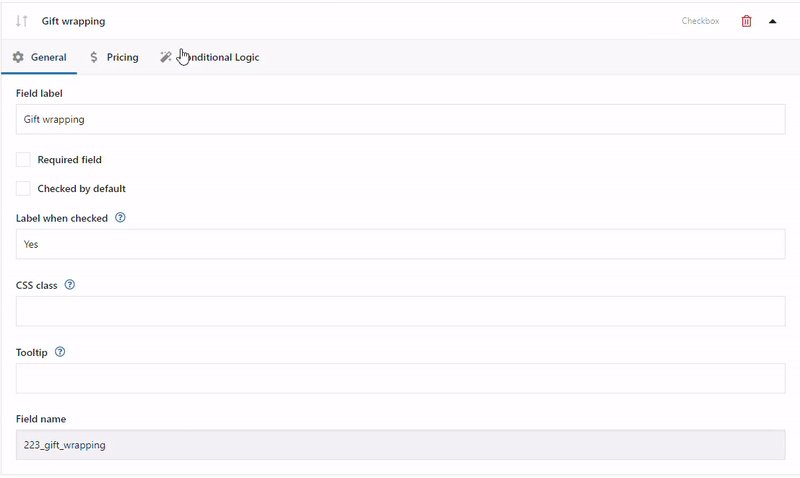
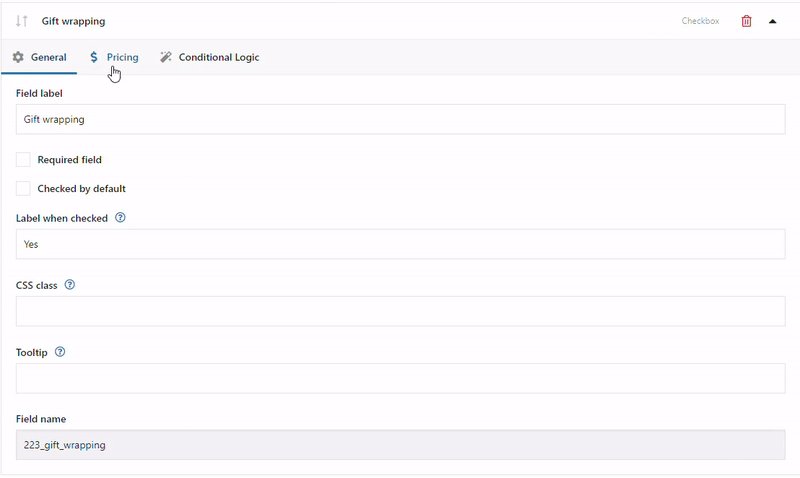
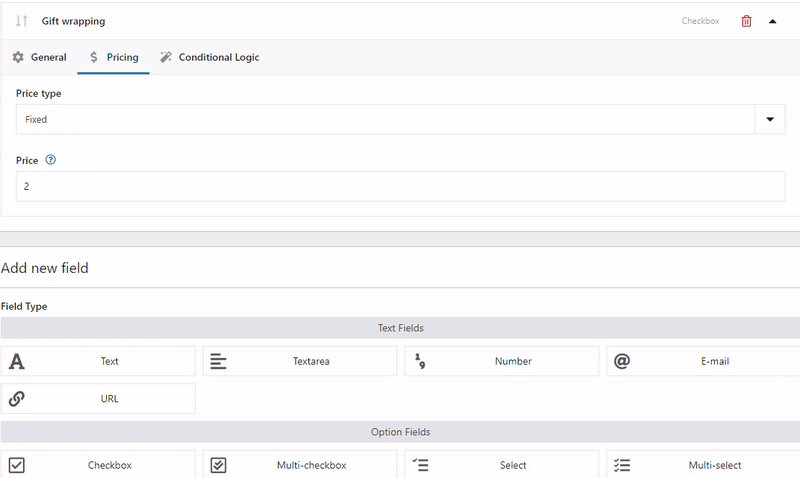
Mentions légales : champ de texte Le dernier est le champ Emballage cadeau . Il s'agit du type de champ Case à cocher . Ici, j'ai également ajouté une tarification supplémentaire dans le champ Tarification :

L'effet final
C'est tout! Nous avons configuré avec succès le magasin de t-shirts WooCommerce.
Maintenant, jetez un œil au résultat final !
Avez-vous besoin d'autres champs pour vos t-shirts ? Consultez notre guide où nous avons expliqué tous les champs → des champs de produit flexibles.
Alors, pensez-vous que le plugin peut être nommé le créateur de t-shirts personnalisés WooCommerce ?
Résumé
Dans cet article, vous avez appris à configurer votre boutique de t-shirts WooCommerce avec un plugin.
De plus, vous avez vu la page de t-shirts personnalisés créée avec le plugin/ designer . Mais n'oubliez pas que les options du plugin sont très flexibles , vous pouvez donc vendre des réservations, des services et des produits plus personnalisés dans votre WooCommerce ! J'espère que vous ferez bon usage de la version gratuite !