Comment créer une boutique WooCommerce personnalisée avec Elementor ?
Publié: 2020-09-16Vous cherchez un moyen de configurer votre boutique WooCommerce avec Elementor ? Vous cherchez un moyen simple de personnaliser votre boutique WooCommerce à l'aide du constructeur de pages Elementor ? Vous avez atterri au bon endroit ! Dans ce didacticiel WooCoomerce Elementor, je couvrirai toutes les étapes de la configuration d'une boutique WooCommerce à l'aide d'Elementor.
Avoir une apparence personnalisée de votre boutique WooCommerce peut faire une grande différence dans les performances de votre boutique. Mais personnaliser les pièces WooCommerce n'est pas si simple. Même avec Elementor Pro, vous obtenez des widgets qui vous permettent de personnaliser les éléments WooCommerce, mais ils ne sont souvent pas accompagnés de bonnes options de personnalisation.
Mais cela ne signifie pas que vous ne pouvez pas personnaliser votre boutique WooCommerce comme vous le souhaitez. En fait, dans ce didacticiel, je vais vous expliquer étape par étape comment personnaliser les pièces de la boutique WooCommerce avec Elementor. À la fin de ce didacticiel WooCommerce Elementor, vous disposerez d'une boutique WooCommerce fonctionnelle conçue sur mesure et opérationnelle.
Pas seulement ça ! Nous ferons tout cela en utilisant la version GRATUITE d'Elementor.
Oui! C'est exact!
J'utiliserai le tout nouveau constructeur WooCommerce de l'addon PowerPack Pro pour personnaliser les pages WooCommerce.
Dans ce tutoriel, je vais commencer par les bases. Ensuite, je couvrirai tous les aspects nécessaires pour créer une boutique de commerce électronique avec la version Elementor Free et WooCommerce à l'aide de PowerPack Addon.
Alors, sans plus tarder, sautons dedans !
Pour ce tutoriel, nous utiliserons ces trois plugins :
- Version gratuite d'Elementor : Elementor est le constructeur de pages que nous utiliserons dans ce didacticiel. Il s'agit d'un simple constructeur frontal par glisser-déposer qui vous permet de personnaliser votre site Web sans codage. Obtenez Elementor.
- Plugin WooCommerce : Ce plugin gratuit vous permet de configurer votre boutique eCommerce sur votre site WordPress sans toucher à une seule ligne de code. Obtenez WooCommerce
- PowerPack pour Elementor : Puisque nous utiliserons la version gratuite d'Elementor, nous personnaliserons notre boutique WooCommerce avec le constructeur WooCommerce de PowerPack. Obtenez PowerPack.
Si vous ne savez pas pourquoi nous utilisons ces plugins ; voici une explication rapide :
Pourquoi WooCommerce et Elementor ?
WooCommerce vous permet de configurer l'ensemble du magasin en quelques clics, et avec son puissant assistant de configuration, vous n'avez pas à vous soucier des détails techniques.
Il vous suffit de saisir les détails et les informations sur votre boutique, et WooCommerce s'en chargera.
WooCommerce ajoute automatiquement des parties de commerce électronique à vos sites Web de commerce électronique comme la page du panier ou la page de paiement.
Lorsqu'un utilisateur achète un produit, il suit un parcours d'achat étape par étape.
Ce parcours commence généralement par l'ajout d'un produit au panier > la page du panier > la page de paiement > le paiement et enfin la page de remerciement. Le plugin WooCommerce gère tout cela.
Alors… Pourquoi personnalisons-nous WooCommerce avec Elementor ?
WooCommerce est fiable en termes de fonctionnalités, mais si vous souhaitez apporter des modifications à la conception, vous ne pouvez pas faire grand-chose ici.
Vous pouvez apporter quelques modifications de base aux éléments de votre magasin, comme un changement de couleur ou de typographie, mais si vous souhaitez réorganiser l'apparence de votre magasin, nous aurons besoin d'une aide supplémentaire.
Et pour cela, nous utiliserons Elementor Page Builder. Avec Elementor, vous disposez de nombreuses options pour personnaliser et modifier facilement l'apparence de votre site Web WordPress.
Elementor possède une interface d'édition puissante qui vous permet de faire glisser et de déposer des éléments tels que du texte, des images ou des curseurs pour créer facilement une mise en page personnalisée.
Lisez aussi : 10+ raisons d'utiliser Elementor.
Vous pouvez littéralement créer une conception de thème personnalisée simplement en utilisant le thème Hello et le plugin Elementor. Ne vous inquiétez pas! Nous ne ferons pas cela, mais si vous suivez ce tutoriel, vous pourrez entièrement personnaliser votre site Web.
D'accord, Elementor est requis… mais alors pourquoi PowerPack ?
Elementor a deux versions : Free et Pro . Vous obtenez de nombreuses options avec la version gratuite, mais si vous souhaitez personnaliser l'apparence de votre site Web WooCommerce, vous aurez besoin de la version Pro .
Lisez aussi: Comparaison Elementor Free VS Pro
Avec PowerPack pour Elementor, vous pouvez créer des pages et des parties WooCommerce à l'aide de la version Elementor Free.
Nous avons récemment ajouté le constructeur WooCommerce à PowerPack. Désormais, tout le monde peut créer et personnaliser les pièces WooCommerce sans l'aide d'Elementor Pro.
Outre le constructeur WooCommerce, PowerPack contient de nombreux widgets plus puissants que nous utiliserons dans ce didacticiel.
Les seules choses dont vous aurez besoin pour cela sont le plugin WooCommerce, la version Elementor Free et l'addon PowerPack Pro. Vous pouvez choisir n'importe quel thème de votre choix, mais si vous voulez ma recommandation, je suggérerais que le thème Hello d'Elementor serait assez bon !
D'accord, je pense que nous comprenons maintenant pourquoi nous allons utiliser la combinaison des trois widgets.
Commençons maintenant à configurer notre boutique WooCommerce. À ce stade, je suppose que vous avez un site Web opérationnel sur WordPress.
Si vous n'avez pas de site Web opérationnel, attendez! Reculez de quelques pas. Procurez-vous un bon nom de domaine et un plan d'hébergement. Configurez votre site Web et installez WordPress. Une fois que vous avez couvert cela, nous continuerons avec notre tutoriel WooCommerce Elementor.
Mettons en place notre boutique WooCommerce épique !
Installation et configuration des plugins
1) Plugin WooCommerce
Dans cette section, je ferai une nouvelle installation du plugin WooCommerce sur un site Web WordPress. Si vous ne savez pas comment installer le plugin WooCommerce, ne vous inquiétez pas. Suivez-nous !
Si le plugin WooCommerce est déjà installé et configuré sur votre site Web, vous pouvez ignorer cette étape.
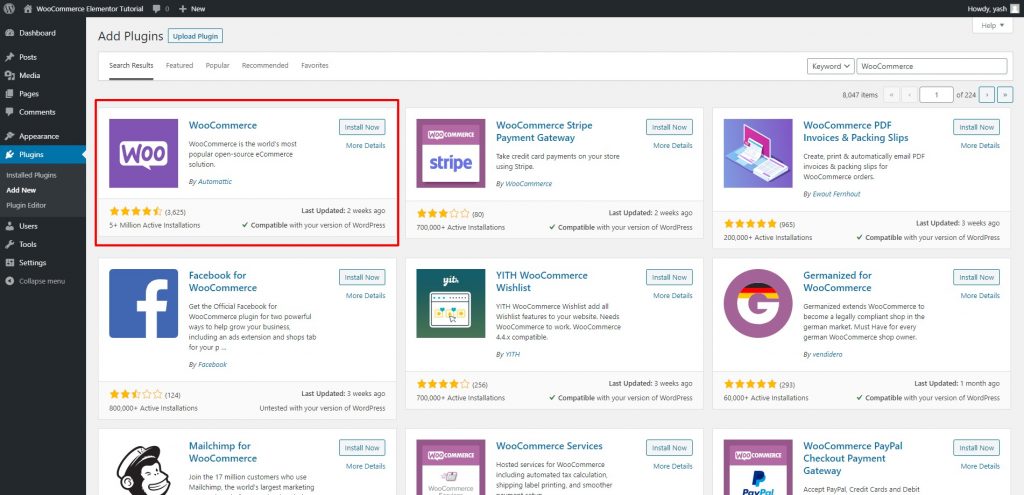
Étape 1 : Connectez-vous au tableau de bord d'administration de votre site Web WordPress. Allez maintenant dans les plugins > Ajouter nouveau .
Étape 2 : Recherchez le plugin WooCommerce et installez WooCommerce. Une fois installé, cliquez sur le bouton d' activation .

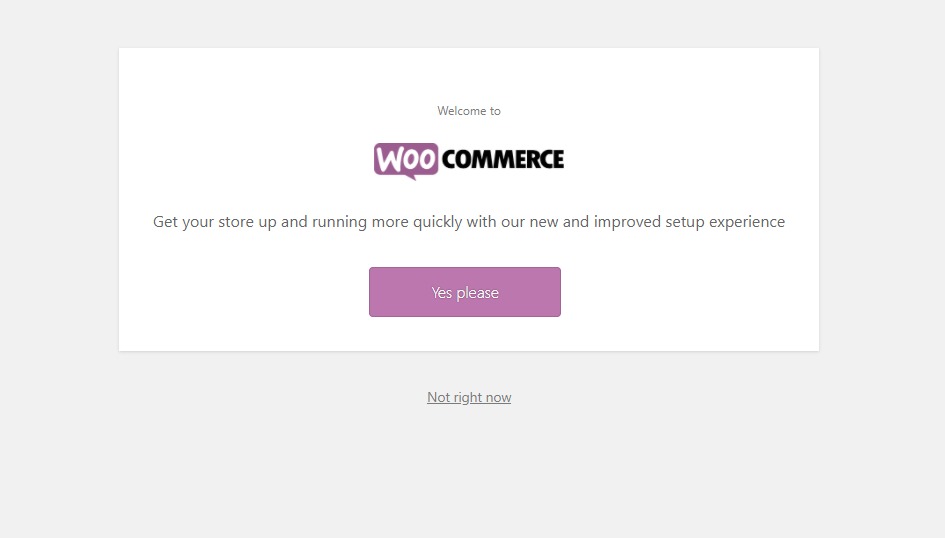
Étape 3 : Dès que vous cliquez sur le bouton d'activation, vous serez redirigé vers l'assistant de configuration de WooCommerce, qui ressemblera à ceci.

Cliquez sur le bouton Oui s'il vous plaît .
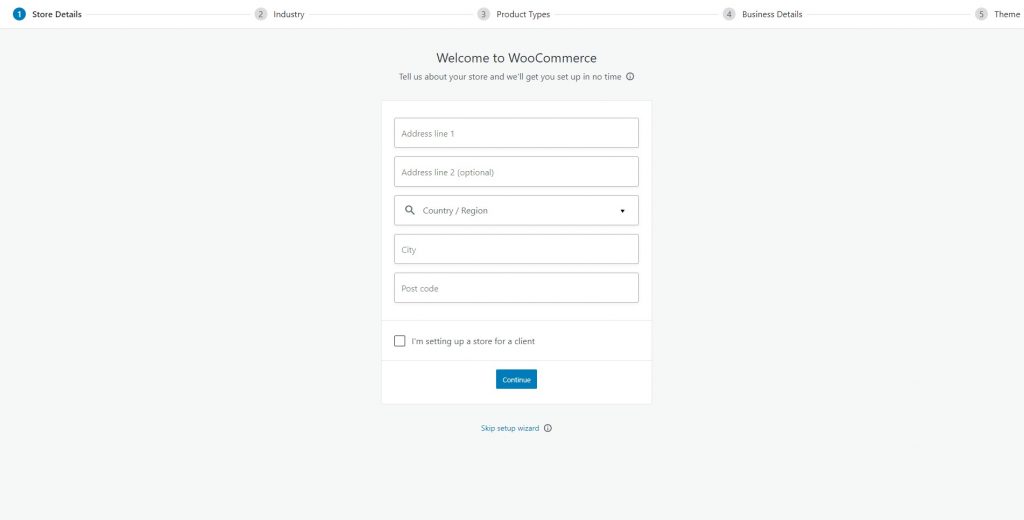
Étape 4 : Suivez les instructions de l'assistant d'installation. Entrez maintenant les détails de votre magasin dans la première étape.

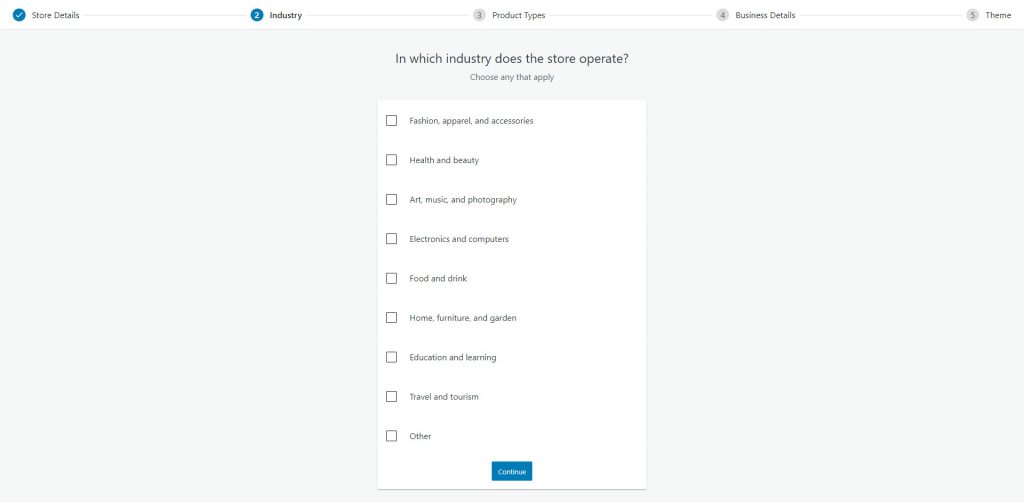
Étape 5 : Après avoir cliqué sur Continuer, sélectionnez le secteur pour lequel vous souhaitez configurer votre boutique. Cliquez sur le bouton Continuer.

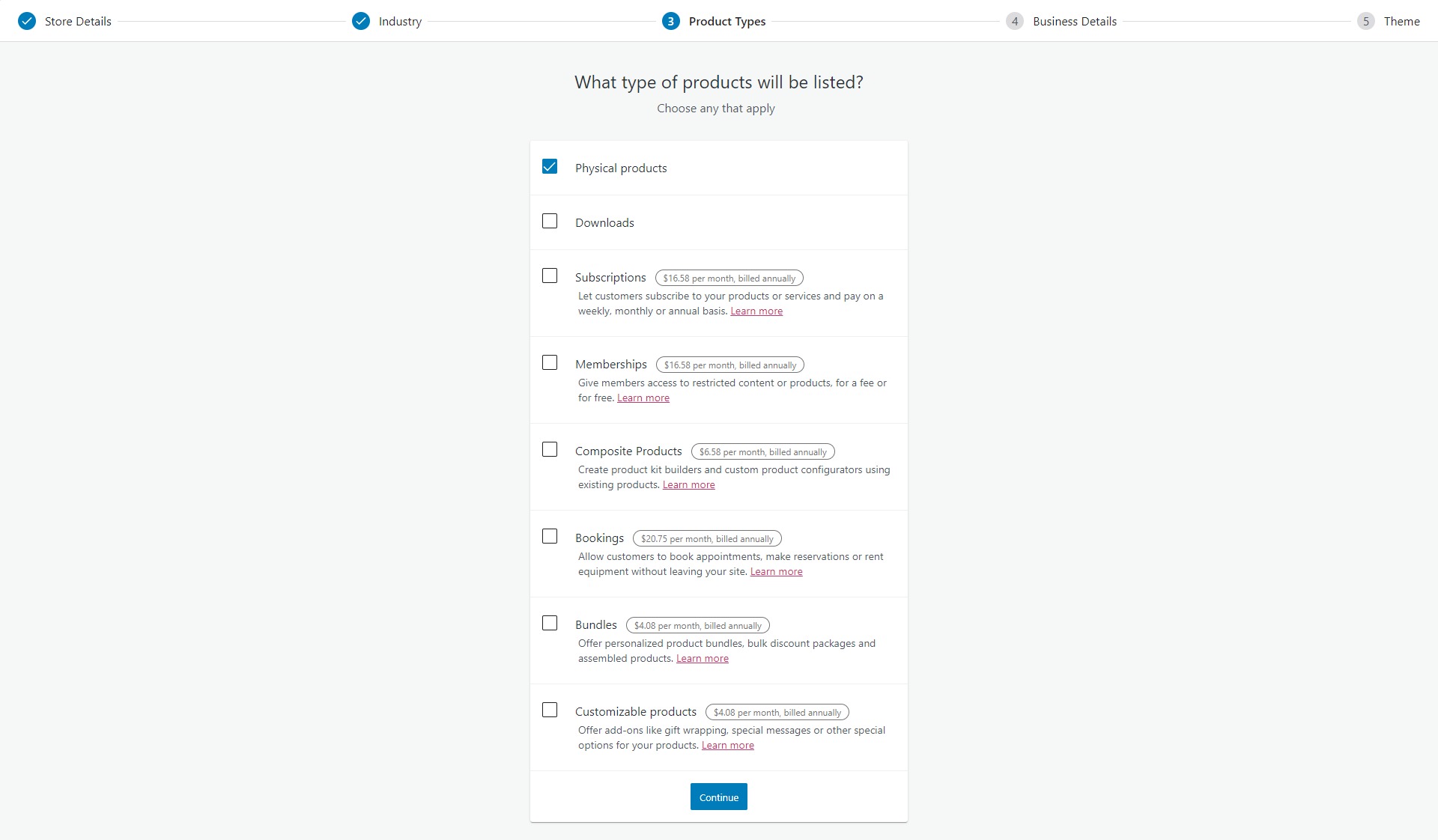
Étape 6 : Tout cela est assez simple et sur l'écran suivant, sélectionnez le type de produit que vous allez vendre. Pour mon tutoriel, je choisis Physical Products .

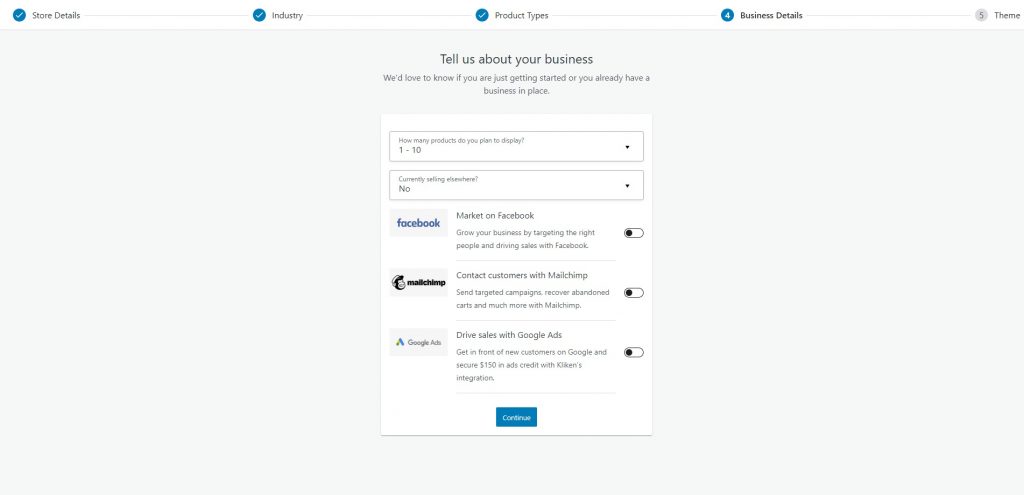
Étape 7 : Après avoir cliqué sur Continuer, entrez le nombre de produits que vous envisagez de vendre.

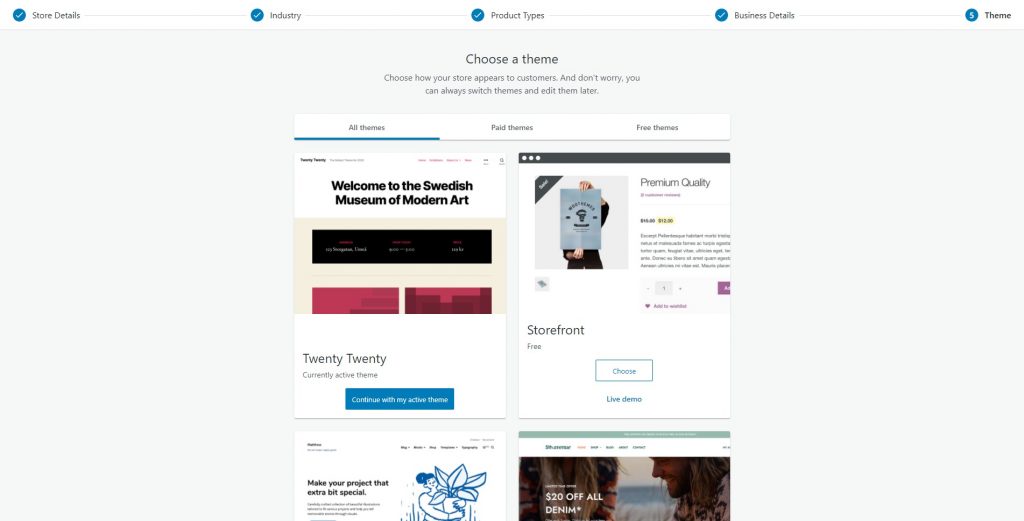
Étape 8 : Dans la dernière étape, vous avez la possibilité de choisir le thème de votre boutique. Vous pouvez aller avec n'importe quel thème de votre choix. Je vais avec le thème Hello Elementor.

Une fois terminé, vous serez redirigé vers le backend WooCommerce. Ici, vous vérifierez vos commandes, listerez les produits et garderez une trace de tout.
Terminons d'abord le processus de configuration.
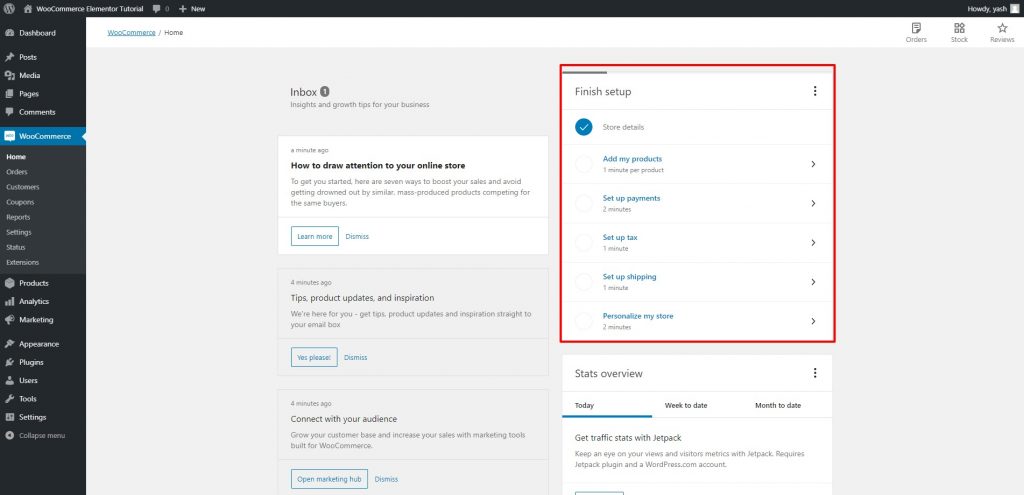
Vous verrez l'option de configuration de finition dans le coin supérieur droit. Ici, vous pouvez effectuer toutes les tâches en attente telles que l'ajout de produits, les détails fiscaux et de paiement, etc.

Maintenant, si vous êtes arrivé jusqu'ici sans vous tromper, je suis sûr que vous pouvez continuer sans aucun problème. Allez-y et ajoutez de nouveaux produits, des détails de paiement et des informations fiscales pour terminer le processus de configuration de votre boutique.

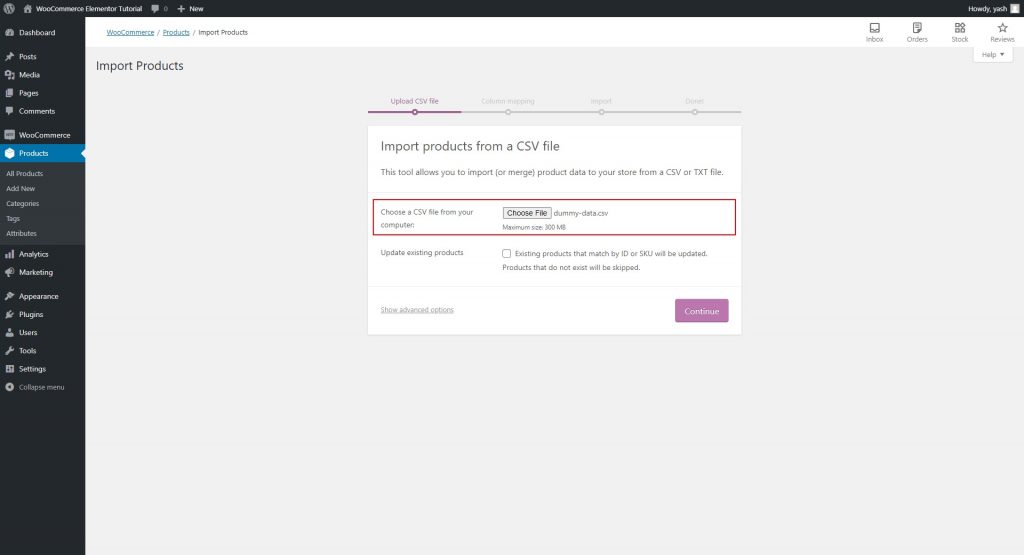
Par exemple, ici, j'importe les données de produits CSV en tant qu'exemples de données pour le didacticiel.
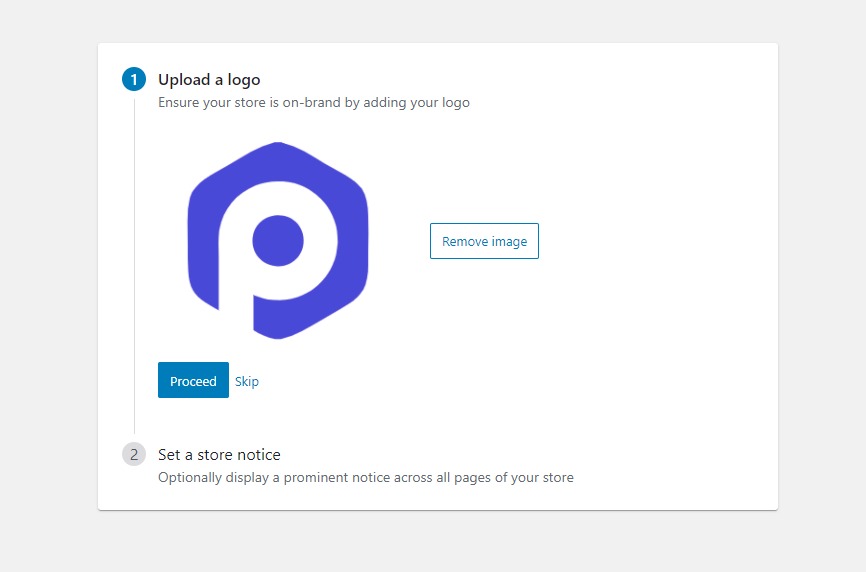
Allez-y et personnalisez votre boutique en ajoutant votre logo, etc. Cela peut être pris en charge par l'onglet Terminer la configuration que nous avons vérifié précédemment. Il ressemblera à ceci:

Après avoir coché tous les onglets de ce tableau, vous serez prêt. Nous pouvons configurer Elementor et PowerPack maintenant.
2) Plugin Elementor
Pour Elementor, nous suivrons la même procédure.
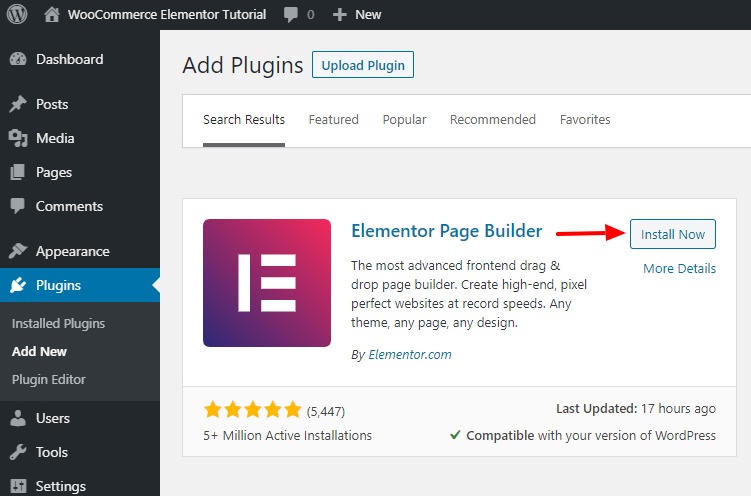
Étape 1 : Accédez au tableau de bord d'administration de WordPress. Allez dans Plugins > Ajouter nouveau et recherchez « Elementor ». Installez et activez le plugin.

Vous serez automatiquement redirigé vers un guide rapide. Vous pouvez passer par là et vous familiariser avec le constructeur.
Quoi qu'il en soit, nous allons suivre ici un processus étape par étape sur la façon d'utiliser Elementor pour configurer des pages.
Configurons maintenant le dernier plug-in le plus important pour le didacticiel, PowerPack for Elementor.
3) PowerPack pour Elementor
Installons et configurons PowerPack maintenant.
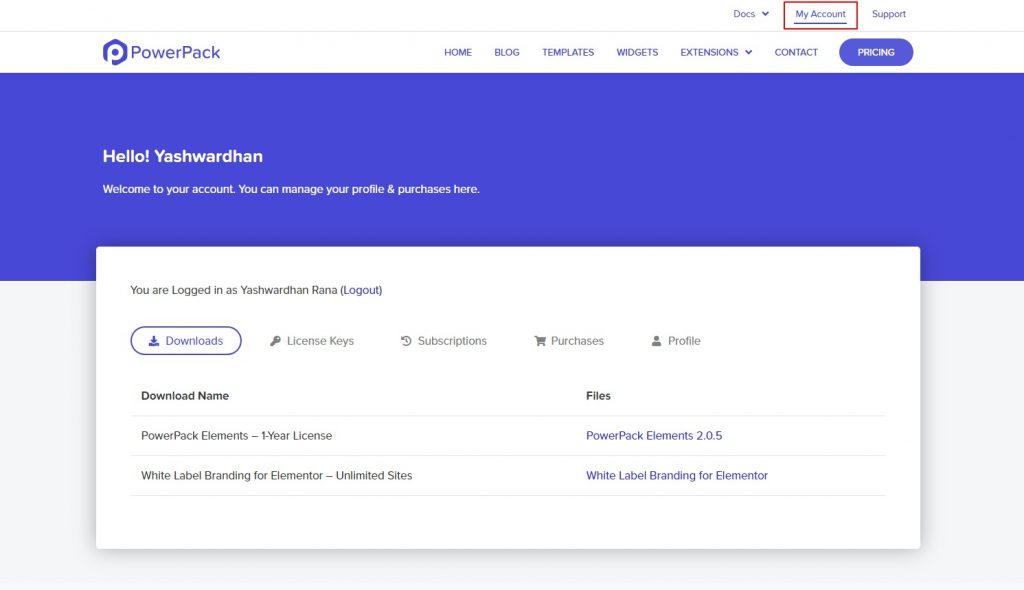
Étape 1 : Accédez à votre espace Mon compte sur PowerPackelements.com et connectez-vous à votre compte.

Si vous n'avez pas de compte avec PowerPack, vous pouvez obtenir la version PowerPack Pro ici.
Je sais que vous allez adorer PowerPack, mais si vous n'êtes pas sûr, ne vous inquiétez pas ! Il est livré avec une garantie satisfait ou remboursé de 14 jours !
Nous avons ce qu'il vous faut!

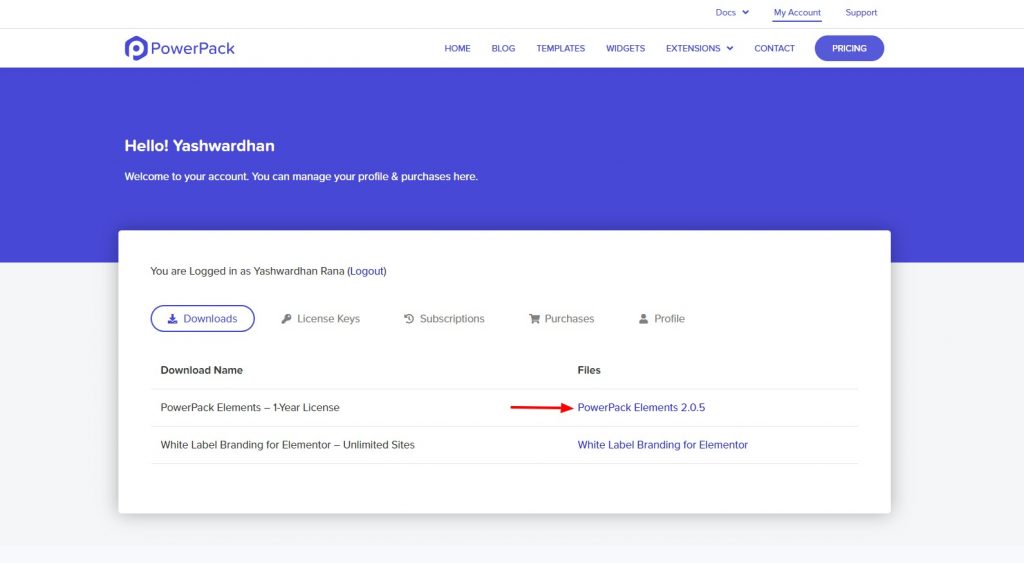
Étape 2 : Une fois que vous êtes connecté à la zone Mon compte, accédez à Téléchargements, puis cliquez sur le produit que vous souhaitez télécharger.
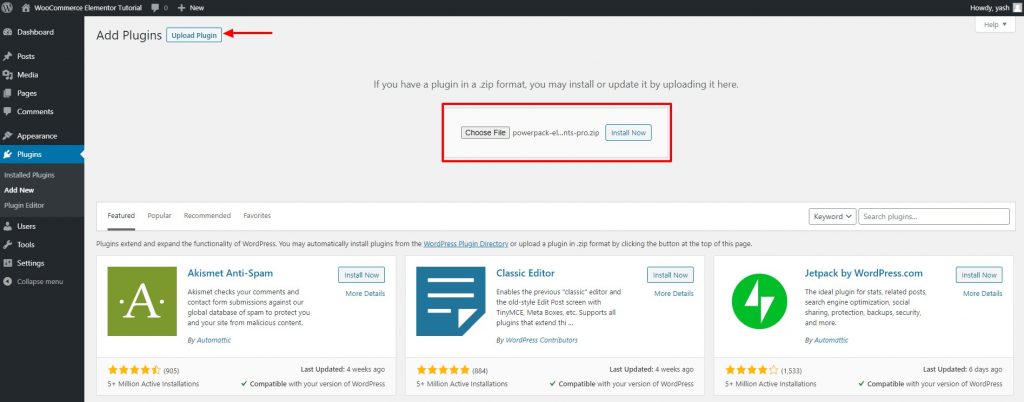
Étape 3 : Après avoir téléchargé le fichier ZIP, retournez sur votre site WordPress. Allez maintenant dans Plugins> Ajouter un nouveau.
Étape 4 : Maintenant, cette fois, nous allons télécharger le fichier zip. Cliquez sur le bouton Choisir un fichier et sélectionnez le fichier que vous souhaitez installer. Dans notre cas, ce sera un fichier zip PowerPack.

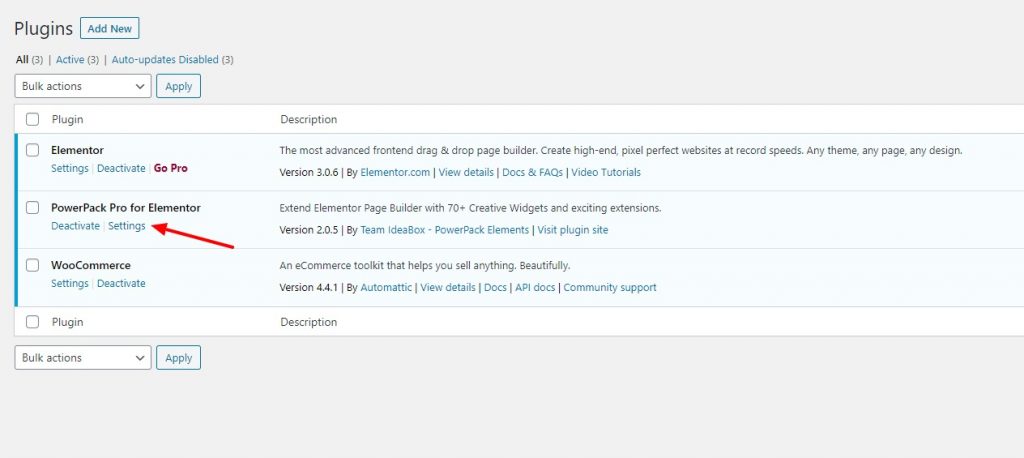
Étape 5 : Une fois l'installation terminée, cliquez sur le bouton Activer .
Étape 6 : Allez maintenant dans les paramètres du PowerPack et entrez votre licence pour activer le plugin.

Maintenant, nous sommes prêts. Nous pouvons directement passer à la personnalisation des pages de notre boutique.
Commençons par la page Produit. Après tout, c'est là que notre utilisateur commencera son voyage.
Configurons notre première page !
Configuration de la page de la boutique WooCommerce à l'aide d'Elementor
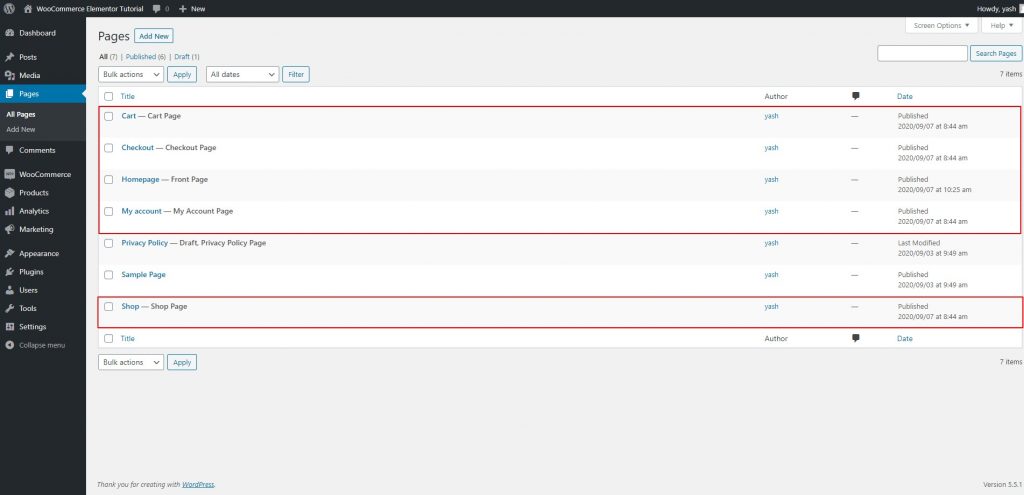
WooCommerce ajoute automatiquement certaines pages à vos sites Web, telles que la page de la boutique, de la caisse et du panier.

Mais pour la page des produits WooCommerce, nous ajouterons un nouveau modèle Elementor et l'attribuerons plus tard dans les paramètres.
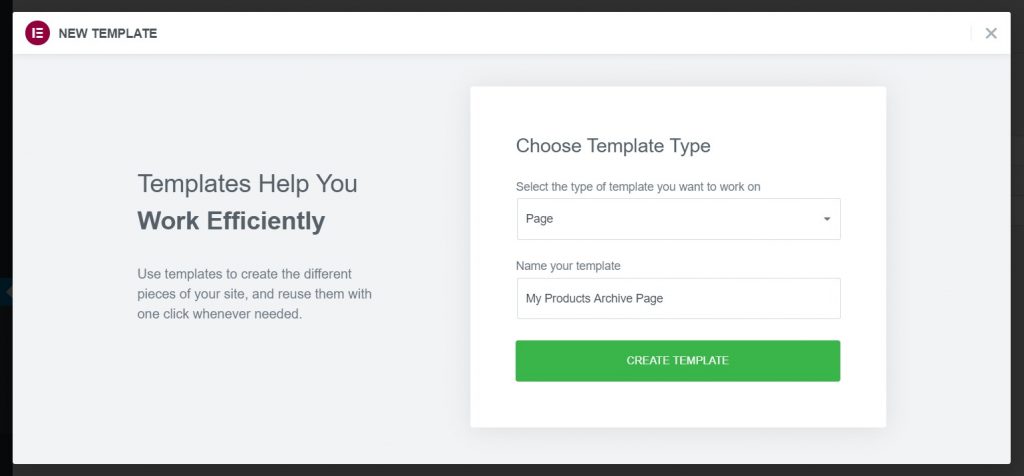
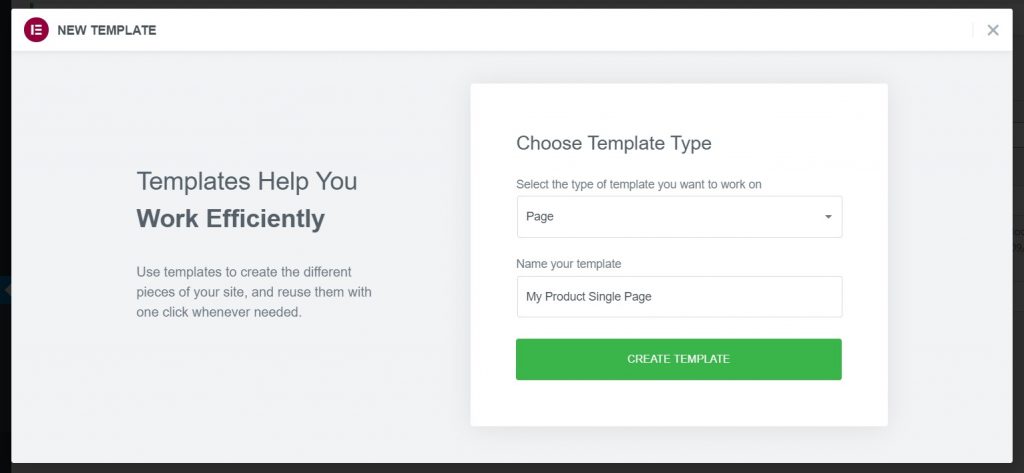
Étape 1 : Accédez à Elementor > Modèles enregistrés > Ajouter un nouveau .
Sélectionnez le type de modèle en tant que Page et attribuez un nom approprié à votre modèle.

Étape 2 : Maintenant, dès que vous cliquez sur le bouton Créer un modèle , l'éditeur se charge. Vous verrez peut-être le style par défaut de votre page dans l'éditeur, mais ne vous inquiétez pas, nous allons le modifier.
Commençons par changer la mise en page de la page.
Personnalisation de la page des produits WooCommerce avec Elementor
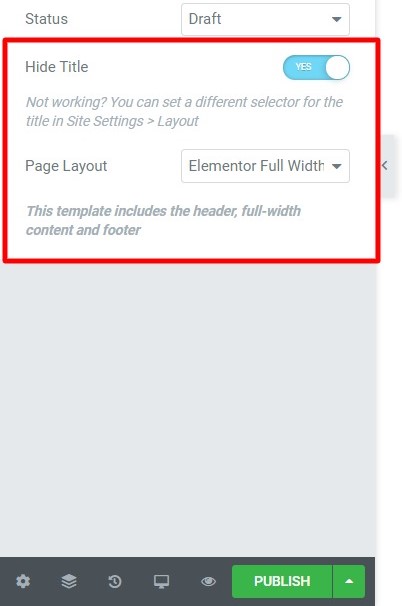
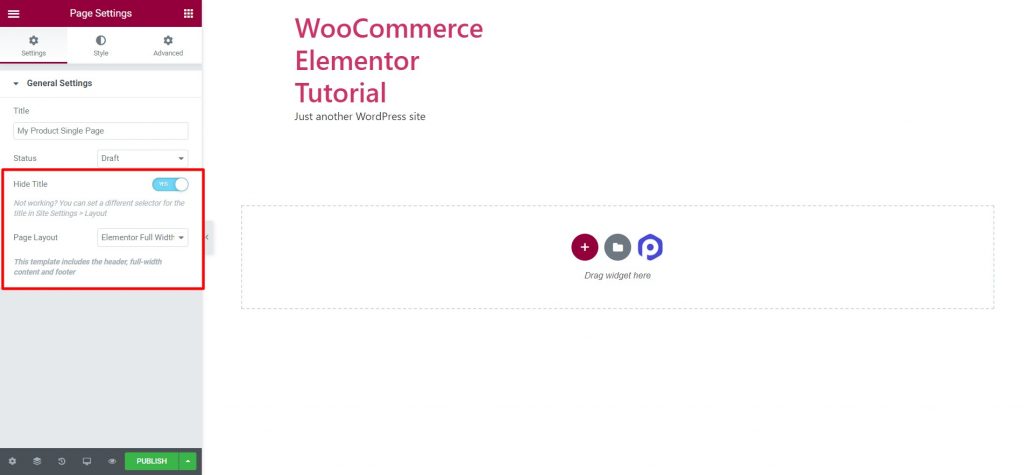
Étape 3 : Cliquez sur l' icône de la petite roue (⚙) dans le coin inférieur gauche de la page. Cela ouvrira les paramètres de la page. Modifiez maintenant la mise en page sur Pleine largeur ou Toile.

La mise en page pleine largeur laissera l'en-tête et le pied de page sur la page, et la mise en page de la toile vous donnera un espace complètement vide sur lequel travailler.
Je vais choisir la mise en page pleine largeur ici.
Oh! et pendant que j'y suis. Avec PowerPack, vous pouvez également créer vos conceptions d'en -tête et de pied de page personnalisées ! Découvrez le générateur d'en-tête et de pied de page.
Si vous voulez apprendre à créer un en-tête ou un pied de page personnalisé avec Elementor gratuitement, regardez cette vidéo :
Pour en revenir à notre page, commençons par ajouter le widget Grille de produits.

Étape 4 : Dans la barre du widget de recherche, recherchez « Woo – Produits » et faites glisser et déposez le widget sur la page. Dès que vous déposez le widget, vous verrez les produits apparaître tout de suite.

Vous obtenez maintenant trois onglets à gauche, Contenu, Style et Avancé. Nous travaillerons principalement avec l'onglet Contenu et style.
L'onglet contenu vous permet de modifier le contenu du widget .
Et l'onglet style indique au widget à quoi doit ressembler le contenu .
Étape 5 : Vous pouvez continuer et apporter facilement les modifications à l'onglet contenu et style. Si vous voulez savoir comment vous pouvez faire cela, voici une vidéo de référence que vous pouvez utiliser :
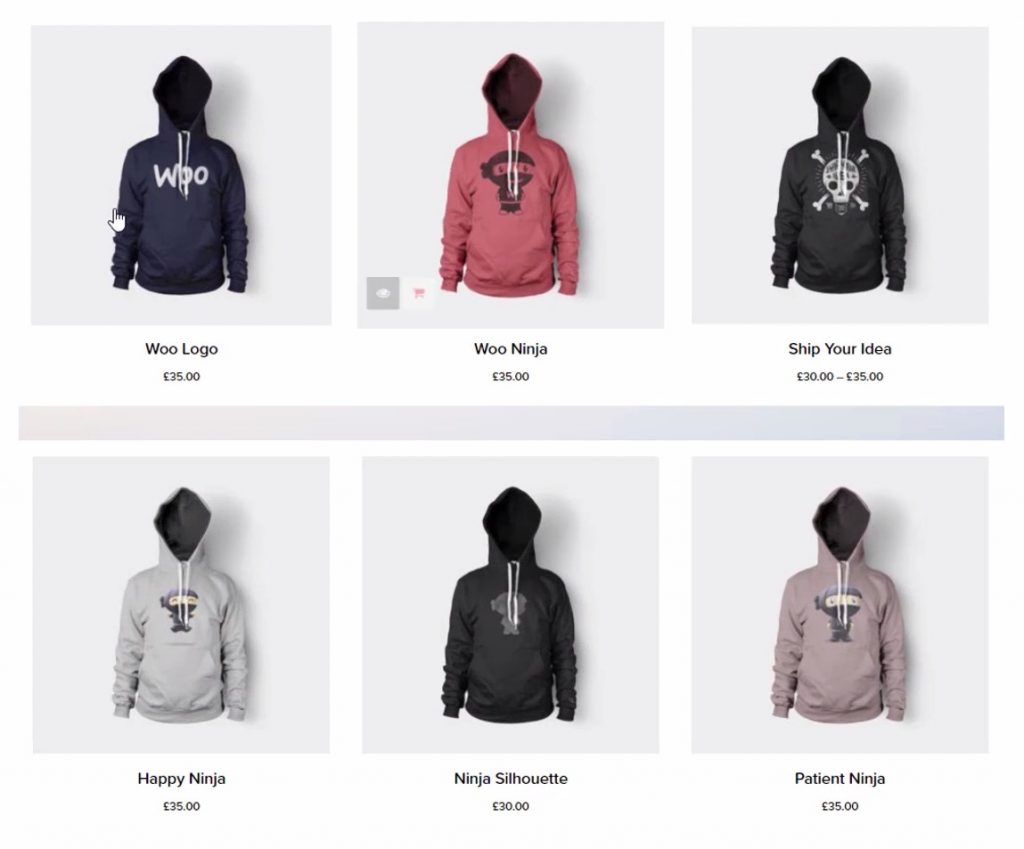
Après avoir apporté les modifications que je voulais apporter, voici à quoi ressemble ma grille Produits :

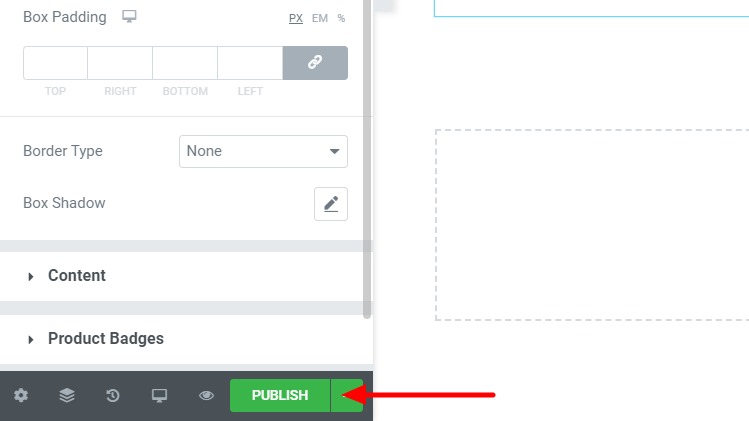
Étape 6 : Vous pouvez continuer et explorer les options, et une fois que vous avez terminé, il vous suffit de publier la page. Recherchez le bouton de publication dans le coin inférieur gauche de la page. Cliquez dessus et les modifications seront apportées en direct.

Nous avons maintenant créé notre page de produits avec succès. Créons la page unique Produit.
Création d'une page unique WooCommerce avec Elementor
Encore une fois, nous ajouterons un nouveau modèle, tout comme nous l'avons fait pour les archives ou la page des produits.
Étape 1 : Allez dans Modèles Elementor et ajoutez un nouveau modèle de page et donnez-lui un nom propre.

Étape 2 : Cliquez sur le bouton Créer un modèle, et une fois que vous êtes dans l'éditeur, changez la mise en page en pleine largeur. Désactivez le titre de la page comme nous l'avons fait pour la page d'archive des produits.

Étape 3 : Maintenant, publiez simplement la page telle quelle. Nous apporterons les modifications après une petite étape requise.
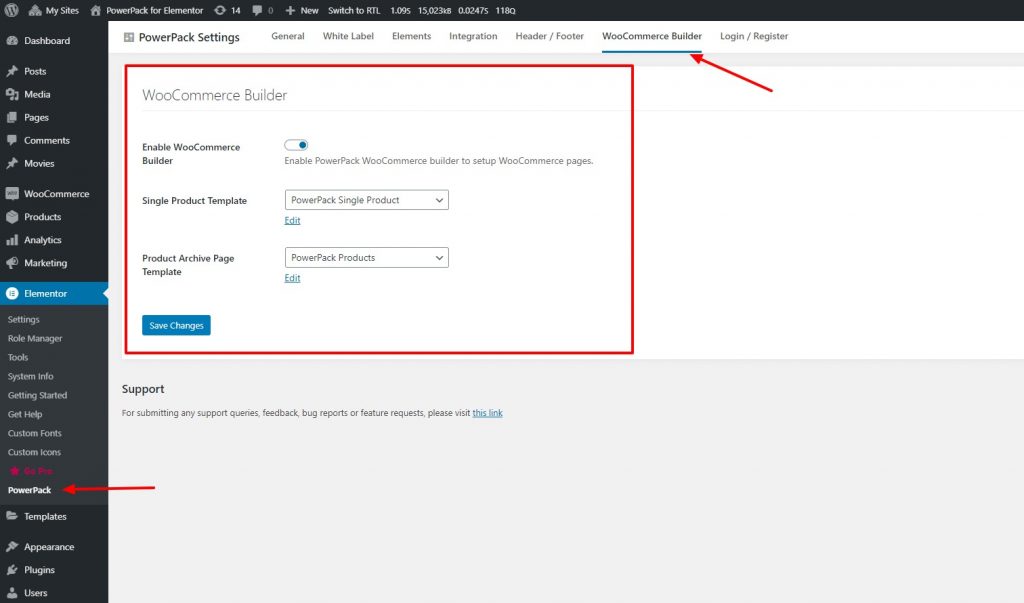
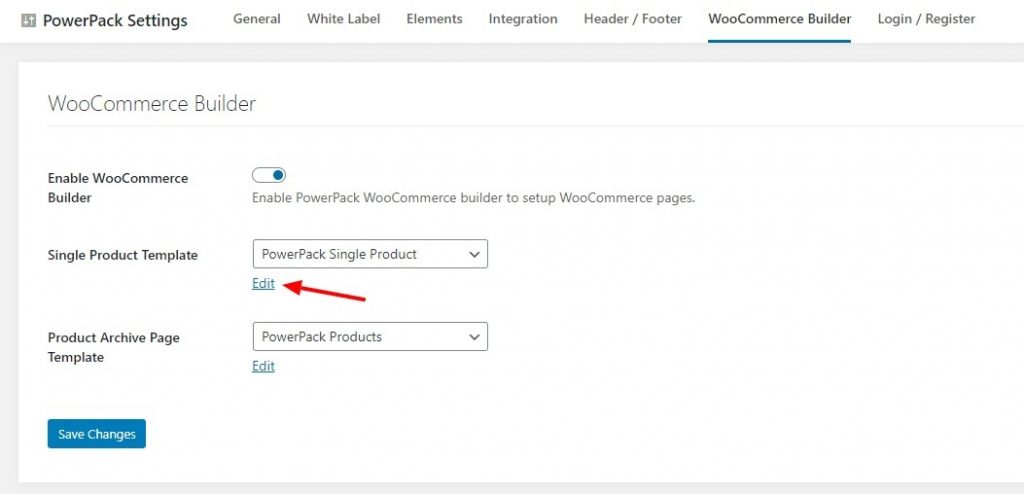
Étape 4 : Une fois la page publiée, revenez au tableau de bord WordPress Admin. Allez maintenant dans Elementor > Paramètres PowerPack > WooCommerce Builder.

Étape 5 : Activez le constructeur WooCommerce et sélectionnez le modèle de page que vous avez créé dans la liste pour le champ : Modèle de produit unique .
Étape 6 : Pendant que vous y êtes, sélectionnez également le modèle que vous avez créé pour les produits ou la page de la boutique dans la liste déroulante des modèles de page d'archives de produits . Une fois cela fait, cliquez sur le bouton enregistrer les modifications.
Étape 7 : Nous allons maintenant revenir à la modification de notre page de produit unique. Pour cela, cliquez sur le bouton Modifier sous le menu déroulant du modèle de produit unique. Cela chargera l'éditeur et vous pourrez maintenant personnaliser la mise en page de la page de produit unique.

Personnalisation de la page unique WooCommerce avec Elementor
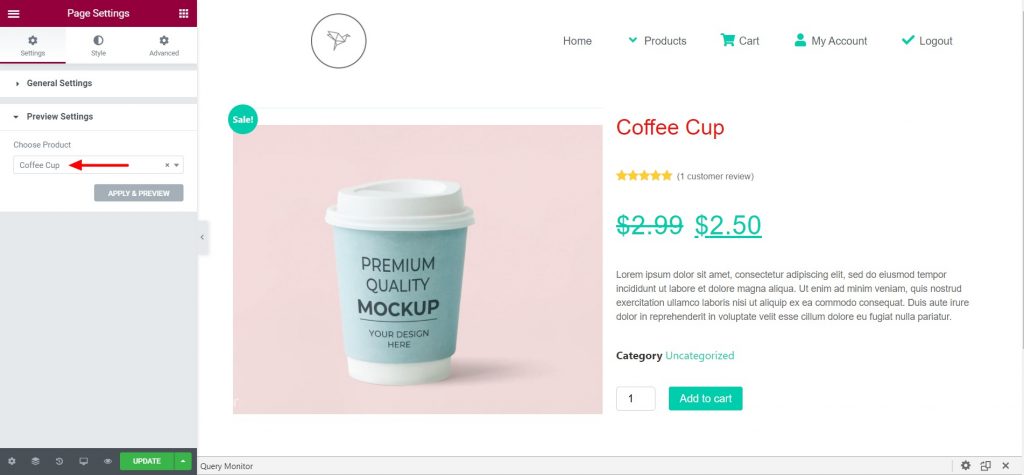
Étape 8 : Une fois que vous êtes dans l'éditeur, cliquez d'abord sur l'icône de la roue dans le coin inférieur gauche et sélectionnez un produit de votre boutique dans les paramètres de prévisualisation.

Avec le constructeur WooCommerce de PowerPack, vous obtenez de nombreux widgets que vous pouvez utiliser en combinaison pour créer une mise en page unique.
Ici, j'ai ajouté une mise en page à 2 colonnes. Sur la colonne de gauche, j'ai ajouté le widget d'image du produit, et sur la colonne de droite, j'ai ajouté les widgets suivants :
- Titre du produit
- Évaluation du produit Woo
- Prix du produit Woo
- Contenu du produit
- Ajouter au chariot
Ceci est juste une conception simple que j'ai créée pour mon site Web. Si vous souhaitez créer un format différent, vous pouvez facilement le faire. Faites simplement glisser et déposez le widget sur la page, et ce widget prendra les propriétés du produit sélectionné pour l'aperçu.
Étape 9 : Une fois que vous avez terminé, publiez la page et la page unique commencera à fonctionner parfaitement sur toutes les pages de produit unique.
Si vous préférez regarder une vidéo sur la façon dont vous pouvez personnaliser la page, vous pouvez la vérifier ici :
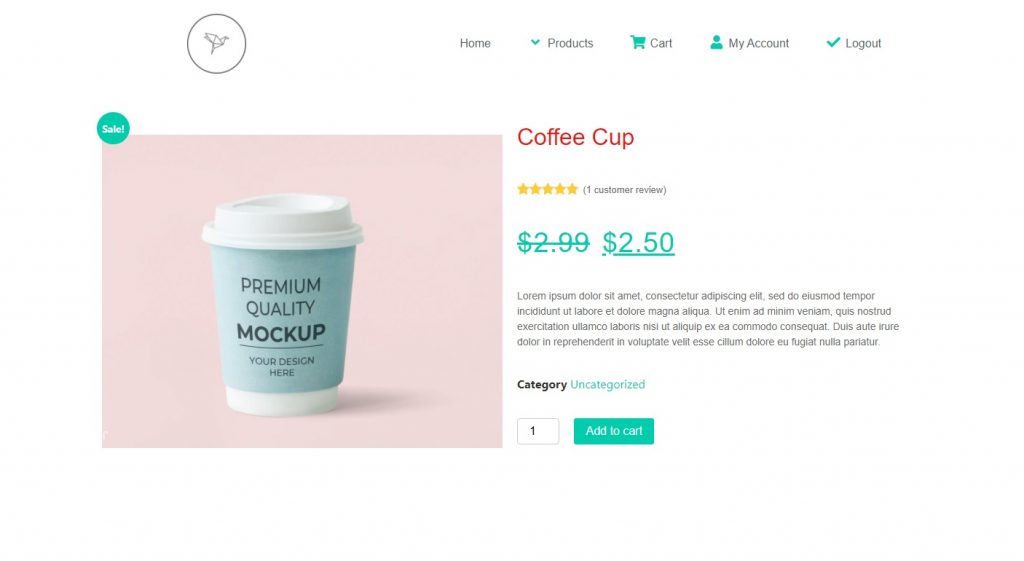
Après avoir apporté quelques modifications et modifications aux widgets, ma page de produit unique ressemble à ceci.

Jusqu'à présent, nous avons la page produit et la page archive/boutique prêtes. Maintenant, nous devons compléter le reste des pages.
Personnalisons la page qu'un utilisateur typique voit après avoir ajouté un produit au panier.
C'est vrai, la page Panier.
Personnalisation de la page de panier WooCommerce à l'aide d'Elementor
Pour personnaliser une page de panier WooCommerce, nous n'avons pas besoin de créer un modèle de page Elementor. Nous pouvons directement modifier la page du panier WooCommerce.
Encore une fois, pour cette section, nous utiliserons l'addon Cart Page Styler de PowerPack.
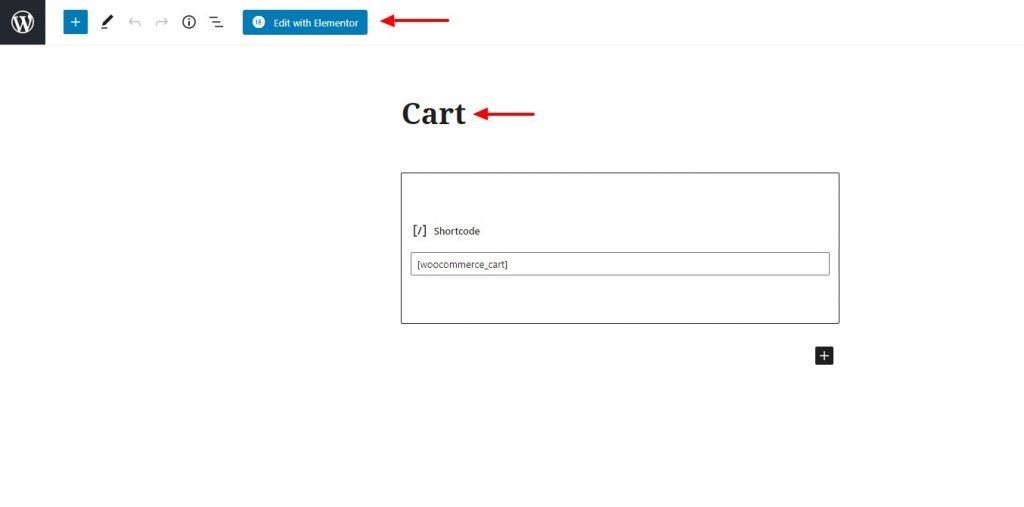
Étape 1 : Accédez au tableau de bord WP Admin > Pages . Recherchez maintenant la page du panier et cliquez sur le bouton Modifier. Ouvrez la page à l'aide de l'éditeur Elementor en cliquant sur le bouton Modifier avec Elementor .

Étape 2 : Une fois que vous êtes dans l'éditeur, changez la mise en page en pleine largeur et désactivez le titre de la page si vous le souhaitez.
Étape 3 : Supprimez le panier WooCommerce existant de la page. Allez-y simplement et supprimez entièrement cette section.
Étape 4 : Nous allons maintenant ajouter le widget Panier du PowerPack. Recherchez le widget Woo – Cart et faites-le glisser sur la page.
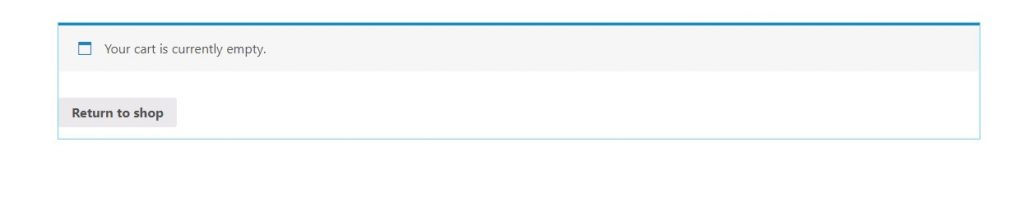
Si vous voyez un message comme celui-ci, revenez à la page de votre boutique et ajoutez quelques produits dans votre panier.

Une fois que vous aurez ajouté quelques produits, vous pourrez voir votre panier et son contenu. Si vous ne voyez toujours pas le panier dans l'éditeur, actualisez la page et cela fonctionnera.
Nous allons maintenant commencer à personnaliser notre panier.
Personnalisation de la page du panier WooCommerce avec Elementor
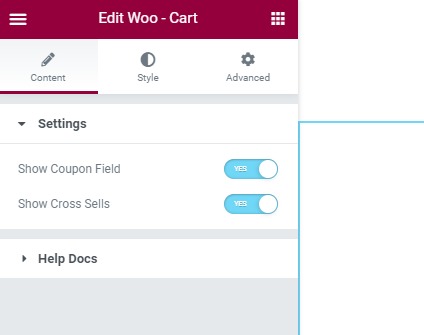
Étape 5 : Dans l'onglet Contenu, vous obtenez des options pour activer ou désactiver le champ de coupon et les ventes croisées. Si vous ne le souhaitez pas, vous pouvez le désactiver à l'aide des boutons bascule.

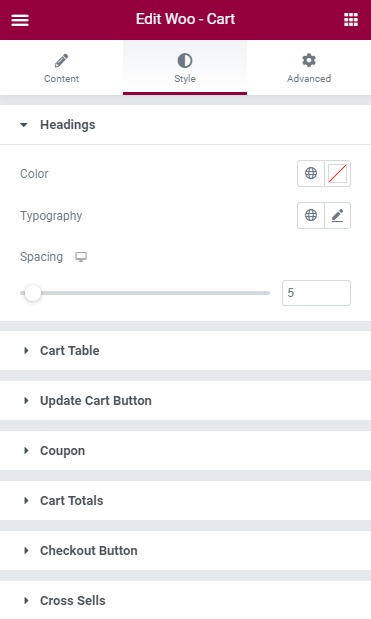
Étape 6 : Maintenant, en venant à l'onglet style, vous obtenez des options pour personnaliser l'apparence et la conception de toutes les sections et produits séparément.

Allez-y et essayez les paramètres et définissez-les sur les valeurs que vous aimez. N'hésitez pas à personnaliser l'apparence de votre page de panier.
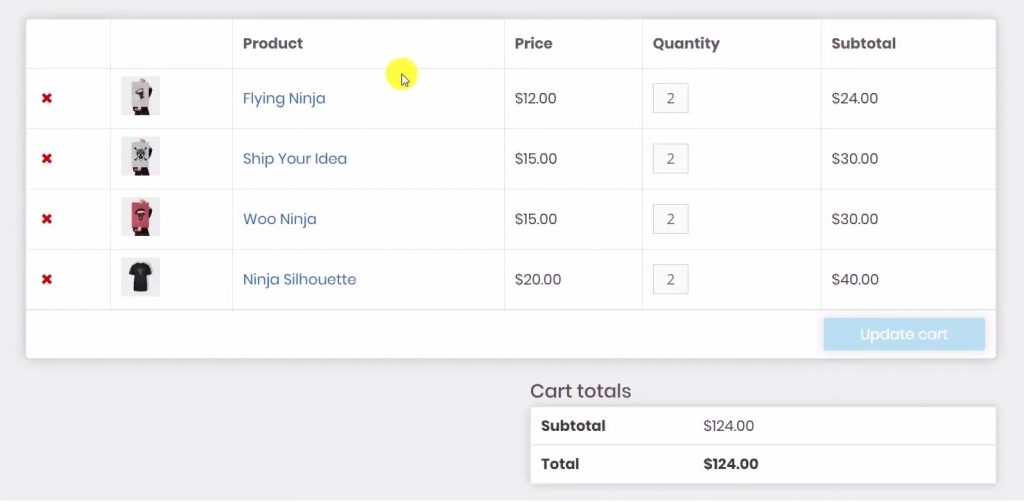
Après avoir effectué toutes ces modifications, voici à quoi ressemble notre page de panier :

Si vous avez besoin d'aide pour la même chose, vous pouvez consulter cette vidéo, qui explore toutes les options du widget Panier.
Étape 7 : Maintenant, une fois que vous avez terminé l'édition, continuez et publiez la page. Nous attribuerons cette page dans les paramètres WooCommerce plus tard.
Personnalisons maintenant la page que l'utilisateur verra après la page du panier : La page de paiement.
Créer une page de paiement WooCommerce avec Elementor
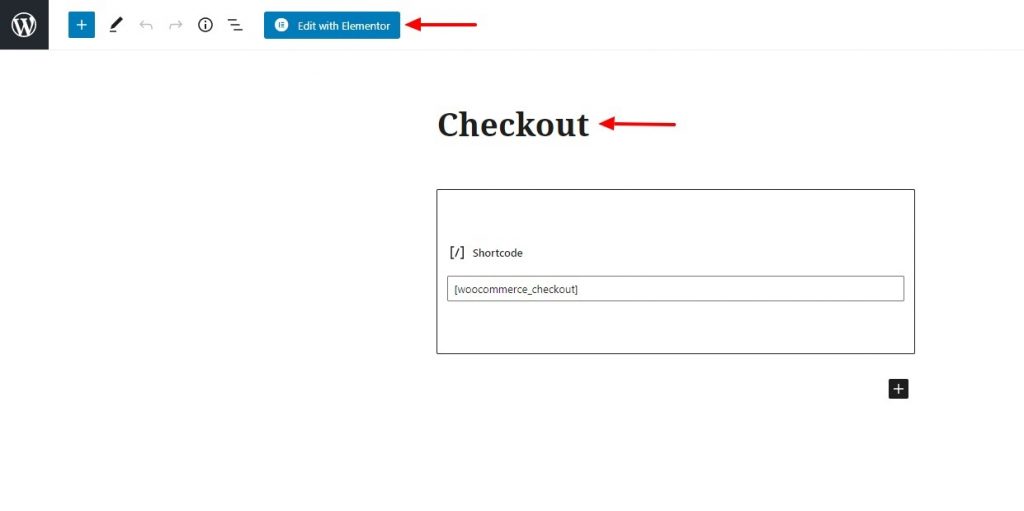
Étape 1 : Pour cela, encore une fois, nous allons modifier la page de paiement existante. Ouvrez la page et cliquez sur le bouton Modifier avec Elementor .

Étape 2 : Maintenant, changez la mise en page de la page en pleine largeur et supprimez le titre si vous le souhaitez. Supprimez également la section de paiement existante de la page.
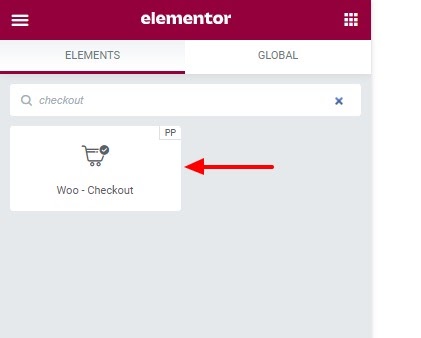
Ajoutez maintenant le widget de paiement du PowerPack sur la page. Faites simplement glisser et déposez-le sur la page.

Une fois que vous avez ajouté le widget, vous pouvez commencer à personnaliser votre page de paiement.
Étape 3 : Pour le contenu, vous pouvez opter pour une disposition en une colonne ou une disposition en deux colonnes. Vous pouvez également activer ou désactiver la zone d'informations supplémentaires.
Étape 4 : Pour le style, vous pouvez personnaliser et modifier presque toutes les parties de la page de paiement.
Si vous ne savez pas comment personnaliser le widget, vous pouvez consulter cette vidéo.
Allez-y et apportez les modifications souhaitées et une fois que vous avez terminé, publiez la page comme n'importe quelle autre page.
Nous avons tellement de choses à couvrir maintenant ! Il ne reste plus qu'à créer la page Mon compte. Faisons le!
Personnalisation de la page Mon compte WooCommerce avec Elementor
Pour cette partie également, nous utiliserons l'addon PowerPack pour Elementor.
PowerPack est livré avec le puissant widget Mon compte, et avec ce widget, vous pouvez personnaliser l'apparence de la zone Compte de l'utilisateur.
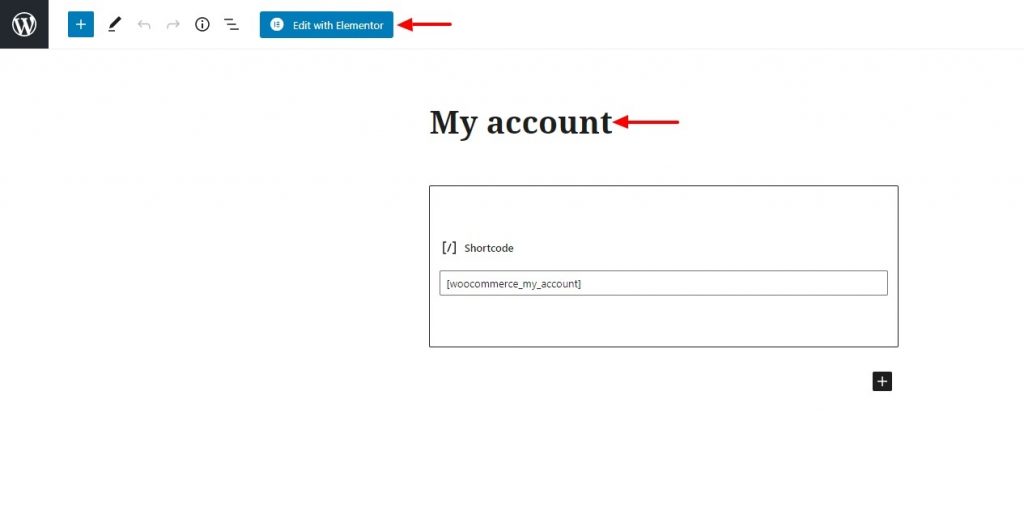
Tout comme nous l'avons fait auparavant, nous apporterons des modifications à la page Mon compte existante.
Étape 1 : Ouvrez la page et chargez-la à l'aide de l'éditeur Elementor. Apportez les mêmes modifications que nous avons apportées précédemment, c'est-à-dire en lui donnant un nom propre, en modifiant la mise en page en pleine largeur ou en toile et en supprimant la section Mon compte existante.

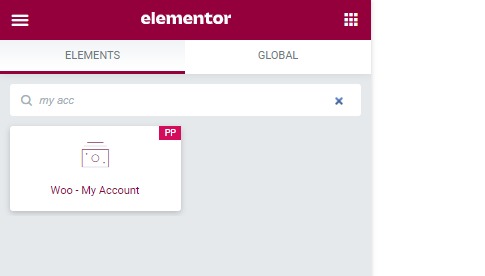
Étape 2 : Une fois dans l'éditeur, nous ajouterons le widget Mon compte. Faites simplement glisser et déposez le widget sur la page.

Commençons maintenant à personnaliser le widget.
Personnalisation de la page Mon compte WooCommerce à l'aide d'Elementor
Étape 3 : Dans l' onglet Contenu , vous pouvez sélectionner le point de terminaison que vous souhaitez personnaliser. Si vous personnalisez l'onglet Téléchargements, vous pouvez définir le point de terminaison pour le même, et vous verrez la modification que vous y apportez.
Étape 4 : De plus, vous pouvez également activer ou désactiver les onglets. Par exemple, si vous souhaitez afficher l'onglet du lien de déconnexion, vous pouvez le désactiver à l'aide du bouton bascule.
Étape 5 : En venant à Styling , vous pouvez modifier l'apparence de tous les onglets individuellement. Vous pouvez personnaliser les onglets, les tableaux, les boutons, les formulaires et même les avis à l'aide des options de style. Allez-y et apportez les modifications souhaitées ici.
Si vous souhaitez visionner une vidéo pour vous aider à configurer la page Mon compte, voici une vidéo que j'ai réalisée précisément pour cela :
Étape 6 : Une fois que vous avez terminé d'apporter les modifications, continuez et publiez la page.
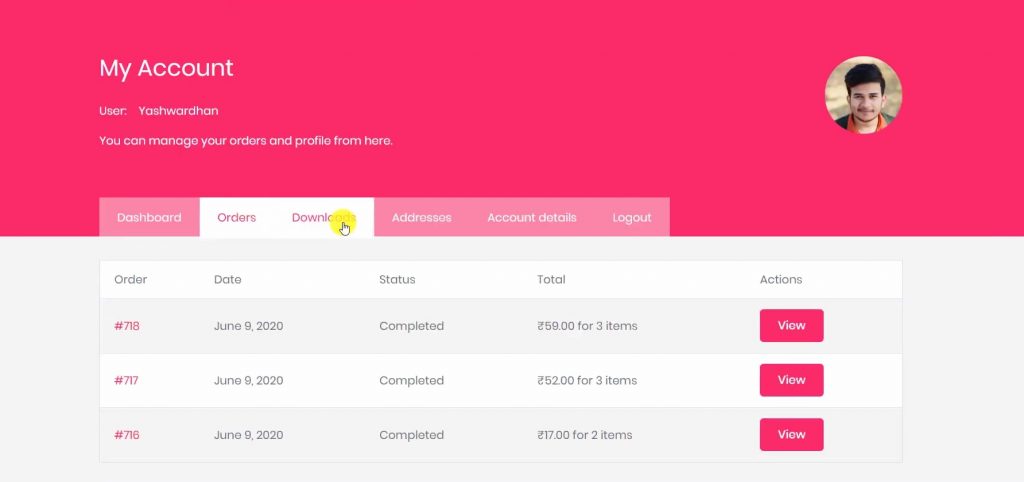
Voici à quoi ressemble notre page Mon compte :

Nous avons enfin un magasin fonctionnel !
Woohoo ! Vous avez configuré avec succès une boutique WooCommerce fonctionnant sur mesure avec Elementor Free et PowerPack !
Excellent travail ! 🎉
Vous pouvez aller de l'avant et donner à votre magasin un essai. Si vous souhaitez personnaliser davantage le magasin, vous pouvez toujours revenir en arrière et apporter les modifications souhaitées.
Commencez à vendre avec votre boutique WooCommerce Elementor !
Je suis sûr qu'avec l'aide de ce tutoriel, vous auriez pu configurer votre boutique WooCommerce sans avoir besoin d'Elementor Pro.
Vous pouvez faire beaucoup plus avec l'addon PowerPack pour Elementor. Il existe plus de 70 widgets créatifs que vous pouvez utiliser pour personnaliser vos pages Elementor. Si vous souhaitez en savoir plus sur le module complémentaire PowerPack pour Elementor, cliquez ici.
Que pensez-vous de ce tutoriel WooCommerce Elementor ? Partagez si vous avez trouvé ce guide utile !
