WooCommerce : Explorer la base de code
Publié: 2021-09-15
WooCommerce est un plugin avec une base de code volumineuse et compliquée.
Si vous êtes un développeur, comprendre le code sous-jacent en détail est extrêmement bénéfique et rapportera certainement des dividendes à long terme.
Si vous pouvez écrire un peu de PHP (la plupart de Business Bloomer est composé d'extraits PHP), vous devez absolument rechercher le noyau de temps en temps. Sinon, Stackoverflow ne suffira pas à lui seul.
S'il vous est arrivé de voir et d'utiliser les guides WooCommerce Visual Hook tels que celui de la page de produit unique, eh bien, ceux-ci sont simplement générés (manuellement…) à partir du code lui-même en exécutant de nombreuses recherches PHP. Personnellement, je conserve une copie des derniers fichiers de plug-in dans les téléchargements de mon PC, afin de pouvoir toujours les parcourir lorsque je recherche un crochet ou une fonction spécifique.
Alors, suivez-moi dans cet article alors que nous explorons la base de code WooCommerce, comment elle est structurée et certains de ses secrets intérieurs !
Où trouver le code
Pour explorer la base de code WooCommerce, vous avez plusieurs alternatives, autres que le téléchargement des fichiers du plugin depuis https://wordpress.org/plugins/woocommerce
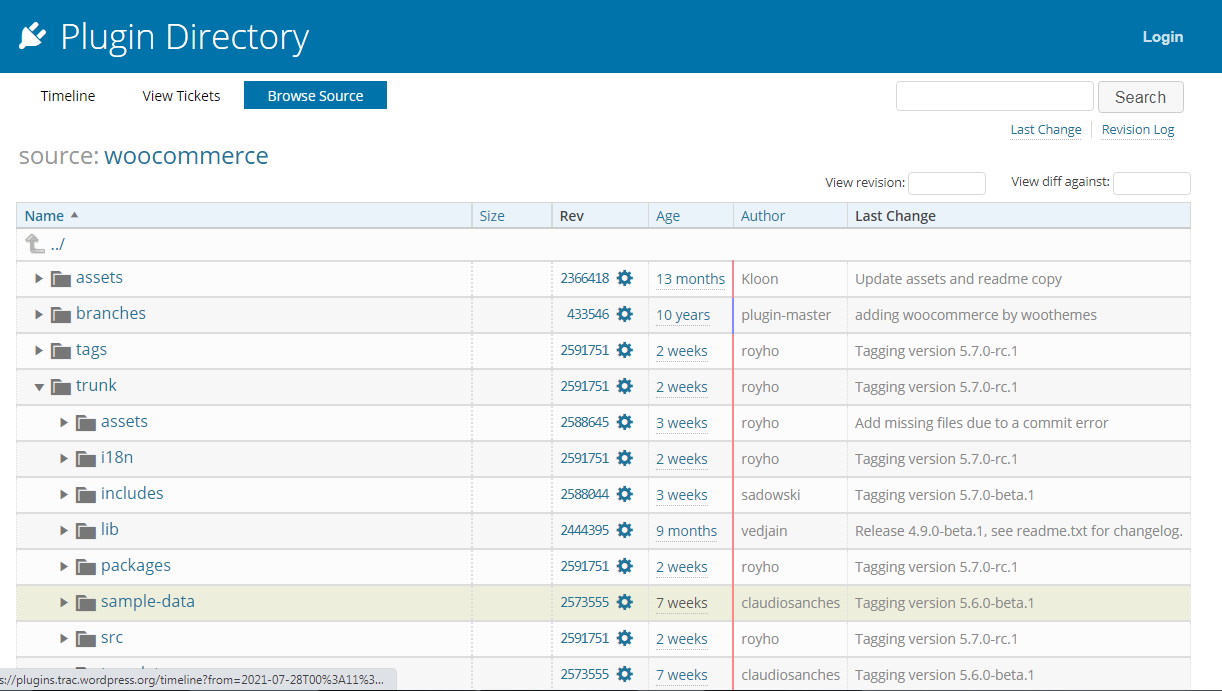
Tout d'abord, et le plus accessible, parcourez le code en ligne via le WordPress Trac . C'est le moyen le plus pratique de naviguer dans le code car il est toujours à jour et disponible instantanément. Tout ce dont vous avez besoin est une connexion Internet et un accès à un navigateur.
Cette méthode est idéale pour les recherches rapides de code et les fichiers de code de mise en signet à référencer ultérieurement. Vous pouvez même mettre en signet un numéro de ligne particulier. par exemple, pour créer un lien vers la méthode de rendu du bloc Checkout Gutenberg (qui commence à la ligne 66), vous pouvez utiliser cette URL : https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
L'autre option pour afficher le code consiste à cloner le référentiel officiel WooCommerce GitHub . Ceci est recommandé si vous avez besoin d'explorer le code plus en détail localement via votre éditeur préféré, car vous avez accès à des outils de recherche plus puissants.
Pour ce faire, vous devrez utiliser la ligne de commande pour télécharger et gérer le référentiel WooCommerce. Si vous utilisez macOS ou un système d'exploitation Linux, vous pouvez utiliser l'application Terminal intégrée. Git Bash est un excellent choix pour les utilisateurs de Windows.
Quelle que soit l'application de terminal que vous utilisez, ouvrez-la et exécutez la commande suivante pour cloner WooCommerce dans un répertoire local sur votre ordinateur :
git clone https://github.com/woocommerce/woocommerce.git
Vous pouvez soit le cloner directement dans votre répertoire de plugins WordPress local (situé dans /wp-content/plugins/), soit cloner WooCommerce dans un dossier générique sur votre ordinateur et le lier symboliquement à votre dossier de plugins WordPress local. L'avantage de cette méthode est que vous pouvez facilement ajouter/supprimer WooCommerce d'une instance WordPress locale particulière. Il n'est pas lié à un particulier.
Une fois que vous avez cloné le référentiel, assurez-vous également d'exécuter la commande suivante pour installer les dépendances du plug-in et les packages externes.
installation de npm et installation du compositeur
Ceci est important car tout le code WooCommerce n'est pas inclus dans le référentiel principal. Par exemple, les blocs Gutenberg sont contenus dans un référentiel séparé par défaut. Pour les inclure dans la base de code, vous devrez utiliser la commande ci-dessus pour les installer spécifiquement.
Une fois que toutes les dépendances et les référentiels externes ont été installés, ils sont instantanément disponibles. Voici le même code de bloc Checkout que nous avons examiné précédemment sur WordPress Trac, mais nous y avons maintenant accès localement.
Structure des codes
Le plugin WooCommerce est organisé en plusieurs dossiers de niveau supérieur :
- /des atouts
- /i18n
- /comprend
- /lib
- /paquets
- /exemple-de-données
- /src
- /modèles
- /vendeur
Le dossier des actifs contient une grande collection de styles, de polices, d'images et de JavaScript qui aident à l'esthétique et à l'interactivité du plugin à la fois dans l'administrateur WordPress et sur le frontend.
Les dossiers de plug-in standard tels que i18n , sample-data et vendor contiennent respectivement des fonctionnalités pour les fonctionnalités d'internationalisation, des exemples de données de produit et des bibliothèques tierces.
Le dossier de modèles contient tous les modèles PHP structurés utilisés pour divers contenus WooCommerce tels que le panier, la caisse, les e-mails, etc. Chaque modèle peut être écrasé en le copiant à l'emplacement approprié dans un thème personnalisé (généralement un thème enfant), il vaut donc la peine de parcourir parcourez ce dossier en détail pour voir tous les modèles disponibles qui peuvent être personnalisés. Remarque : il est préférable de personnaliser WooCommerce via des extraits que de remplacer les modèles.
Le noyau principal de la fonctionnalité du plugin est contenu dans les dossiers includes , lib , packages et src . En particulier, le dossier includes contient la liste principale des classes de plugins PHP pour une variété de fonctionnalités WooCommerce.
De plus, toutes les définitions de blocs Gutenberg disponibles dans WooCommerce se trouvent dans le dossier packages.
Explorer le code
Le fichier principal du plugin dans le dossier racine est woocommerce.php . Cela démarre le chargeur automatique et les packages.
L'autochargeur gère le chargement des packages et des classes situés dans le répertoire /src. Les packages incluent du code développé en dehors du plugin principal de WooCommerce, tel que les blocs de l'éditeur.

Une fois que tout le code chargé automatiquement a été chargé, la classe WooCommerce principale est alors incluse et instanciée via :
WooCommerce ::instance()
Cela crée une nouvelle instance de la classe WooCommerce et la stocke dans une variable de classe statique. Cette nouvelle instance est ensuite renvoyée et stockée dans une variable globale afin d'être accessible de n'importe où.
Recherche dans la base de code
La plupart des éditeurs de code modernes fournissent de puissantes fonctions de recherche pour pouvoir naviguer dans la base de code. Pour les exemples ci-dessous, nous utilisons VS Code, mais cela n'a pas vraiment d'importance car presque tous les éditeurs offrent des fonctionnalités de recherche similaires.
Nous pouvons en savoir beaucoup sur la base de code en effectuant quelques recherches de base. Par exemple, si nous cherchons quels crochets sont disponibles, la recherche de ' add_filter ' renvoie environ 380 crochets de filtre !
Comparez cela aux crochets d'action qui renvoient encore plus à environ 618 correspondances pour le terme de recherche ' add_action '.
Il existe de nombreuses possibilités d'affiner nos recherches, par exemple en effectuant des recherches uniquement sur des types de fichiers spécifiques, et pour les chaînes qui correspondent spécifiquement à la casse du terme de recherche et s'il s'agit d'un mot entier.
Par exemple, le résultat de recherche suivant affiche les correspondances pour ' WooCommerce ' où il s'agit d'un mot entier, est sensible à la casse et se trouve uniquement dans un fichier PHP (les autres types de fichiers sont ignorés).
L'une des raisons pour lesquelles VS Code est si populaire est le grand nombre d'extensions disponibles, et il y en a plusieurs qui peuvent aider à la navigation dans le code. Une extension particulière qui se démarque est les signets.
Il vous permet de marquer des emplacements dans votre code afin de pouvoir revenir à des sections de code spécifiques qui vous intéressent en un clic. Il est très pratique, en particulier pour les grandes bases de code telles que WooCommerce.
Dans la capture d'écran suivante, j'ai mis en signet quelques crochets d'action WooCommerce pour un accès rapide sur lesquels j'aimerais revenir plus tard.
Il vous suffit de cliquer sur l'un des éléments marqués d'un signet dans le panneau de l'explorateur pour accéder directement à une ligne de code spécifique.
Il existe de nombreux autres termes que vous pouvez rechercher. Peut-être aimeriez-vous découvrir quelles classes WooCommerce sont disponibles. Ce type de recherche pourrait être rendu plus puissant lorsqu'il est combiné avec Regex.
Par exemple, il est facile de rechercher des noms de classe qui contiennent 'WC' au début (par exemple 'WC_Structured_Data'). Mais qu'en est-il des classes qui contiennent 'WC' n'importe où dans le nom de la classe ? Pour cela, Regex est requis car vous devez rechercher la chaîne 'class' suivie d'un espace, qui est ensuite suivie d'une chaîne contenant 'WC' n'importe où à l'intérieur.
Avec Regex, vous pouvez également faire des choses comme rechercher un nom de fonction (ou une partie d'un nom) qui est une méthode d'une classe et non une fonction autonome. Les possibilités sont infinies et une bonne connaissance pratique de Regex est donc fortement recommandée.
Un exemple de personnalisation rapide de WooCommerce
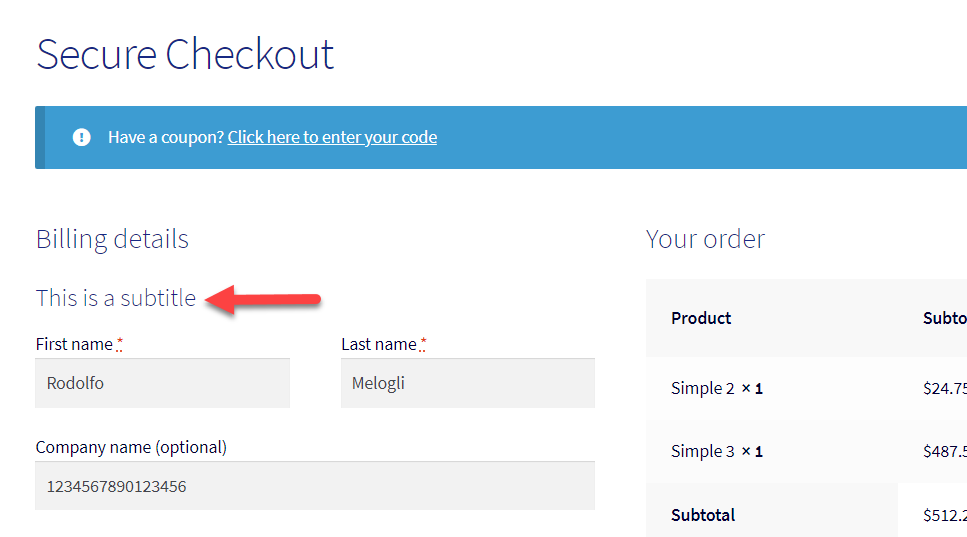
Supposons que vous ayez besoin de personnaliser la page de paiement et que vous ayez spécifiquement besoin d'afficher un sous-titre sous l'en-tête "Détails de facturation".
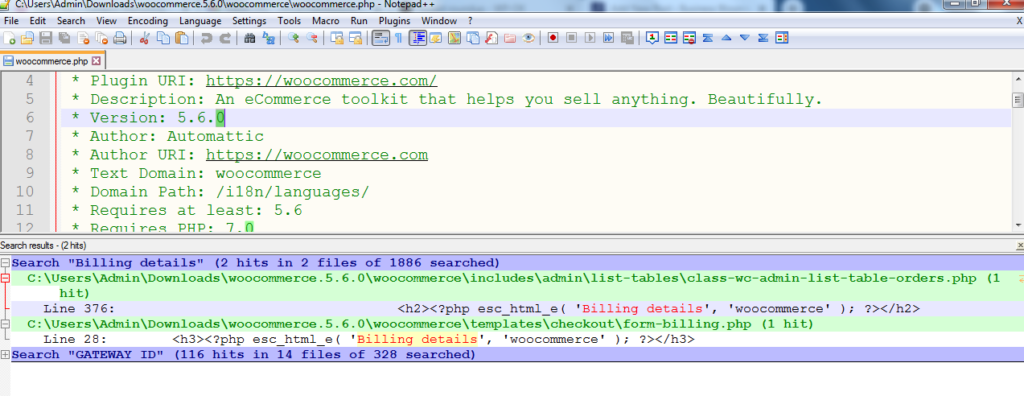
Ce que vous pouvez faire est une recherche de fichier de plugin WooCommerce pour la chaîne « Détails de facturation », pour voir s'il y a « quelque chose » que vous pouvez ensuite utiliser dans votre code personnalisé. Dans ce cas, j'utiliserai l'éditeur de code NotePad++, juste pour montrer que n'importe quel logiciel est valide :

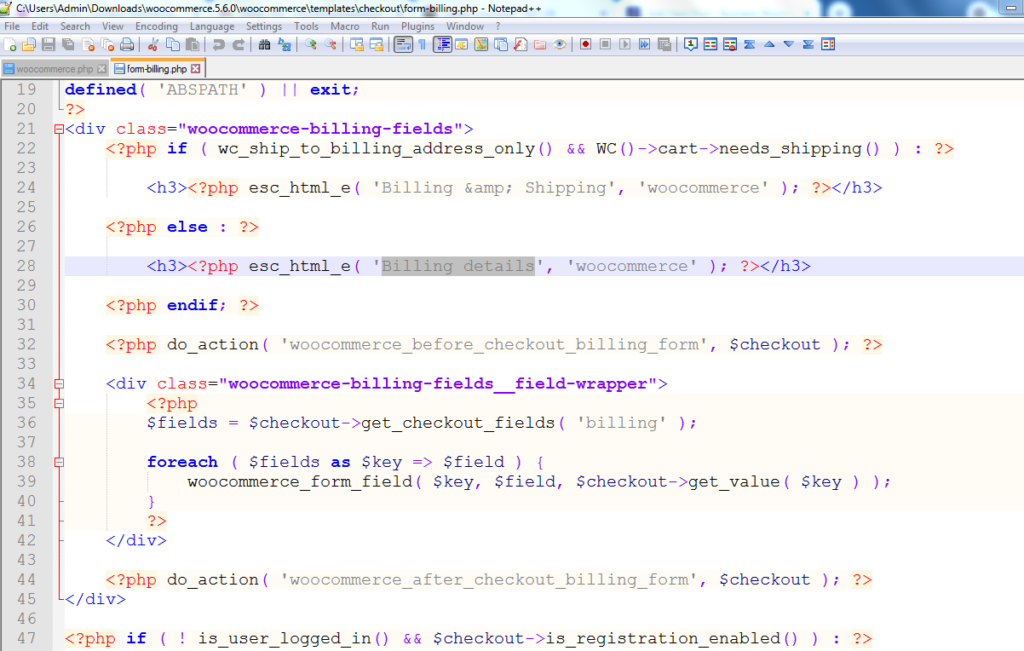
J'ai obtenu 2 résultats de recherche, mais un seul est pertinent pour la page de paiement. Donc, j'ouvre ce fichier spécifique (form-billing.php), à cette ligne spécifique (28):

… et remarquez qu'il y a un do_action() juste après le titre !
Cela nous donne la possibilité "d'injecter" du code sans remplacer l'ensemble du fichier de modèle. Je vais dans le fichier functions.php de mon thème enfant et j'écris ce qui suit :
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
Et voici "l'après":

Continuez à explorer !
Nous n'avons fait qu'effleurer la surface de ce qui est franchement une très grande base de code. Il vous faudrait beaucoup de temps pour parcourir chaque ligne de code, mais j'espère avoir suffisamment aiguisé votre appétit pour continuer à creuser dans la fascinante base de code WooCommerce et en apprendre encore plus !
