WooCommerce : Examen du thème Flatsome
Publié: 2022-08-10
Une expérience utilisateur remarquable et sans faille est la clé d'une présence en ligne réussie pour les entreprises de commerce électronique. À quelle fréquence vos clients accèdent-ils à votre site Web, sont-ils distraits de faire d'autres courses ou abandonnent-ils votre magasin en raison de dispositions d'âge confuses ?
Selon les statistiques, 38 % des visiteurs du site cessent d'interagir avec les sites Web en raison d'un contenu et d'une mise en page peu attrayants. Ainsi, attirer l'attention des clients et offrir une expérience de qualité grâce à une conception de page attrayante et intuitive est important pour assurer la fidélisation des clients et augmenter les ventes.
Et le thème de votre boutique est un élément important qui aide à maintenir l'intérêt des visiteurs et à faciliter la navigation de leur page. Bien que vous puissiez choisir parmi plusieurs thèmes pour votre site Web WooCommerce, choisir un thème polyvalent qui offre d'excellentes performances, offre des capacités de personnalisation élevées et facilite l'expérience utilisateur est ce dont vous avez besoin pour offrir une expérience de qualité.
Cet article passe en revue l'un de ces thèmes importants - le thème Flatsome WordPress. Nous commencerons par son bref aperçu et verrons son interface, ses fonctionnalités, ses avantages et son coût pour vous aider à déterminer si c'est le bon choix pour votre boutique de commerce électronique. Allons-y!
Flatsome : un bref aperçu
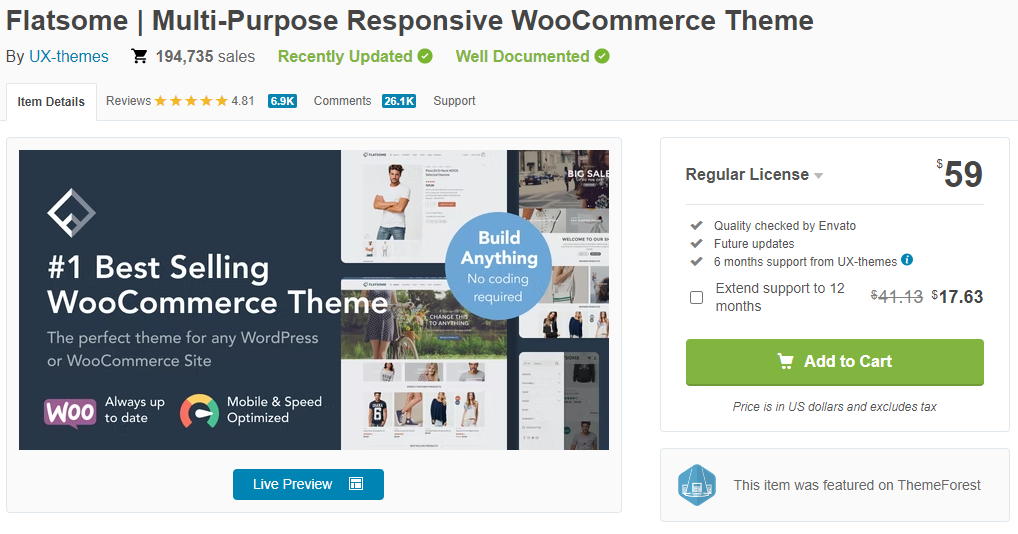
Flatsome - un thème WooCommerce réactif polyvalent publié en 2013, est l'un des thèmes les mieux notés et les plus populaires sur ThemeForest. Dans quelques jours, il atteindra les 200 000 ventes sur ThemeForest .
Les thèmes UX ont conçu et développé le thème Flatsome facile à utiliser et personnalisé - parfait pour les non-codeurs et les débutants.
Flatsome 3.15.6 est la dernière version du thème, qui comprend beaucoup plus de fonctionnalités et d'options que sa précédente version Flatsome 3.0. De plus, le thème offre des performances et une fiabilité élevées et est conçu pour l'évolutivité.
En outre, il est livré avec de futures mises à jour et s'intègre de manière transparente à WooCommerce. Commençons par la revue du thème Flatsome avec son installation et sa configuration.
Installation et configuration flatsome
Lorsque vous installez le thème Flatsome et que vous l'ouvrez sur votre tableau de bord WordPress, vous arriverez sur cette page.
Ici, vous devez cliquer sur le bouton Assistant de configuration - qui vous guidera tout au long du processus pour démarrer et configurer le thème sur votre boutique WooCommerce.
Vous pouvez ignorer l'assistant de configuration et cliquer sur le bouton "Pas maintenant" . Et pour le redémarrer et le configurer plus tard, accédez à Flatsome > Configuration > Assistant sur votre tableau de bord WordPress.
Ou, vous pouvez cliquer sur le 'Allons-y!' bouton pour démarrer la configuration. Une fois que vous avez cliqué sur ce bouton, entrez le code d'achat pour enregistrer votre thème et cliquez sur le bouton 'S'inscrire' .
La configuration vous permet de créer votre propre thème enfant - qui enregistrera tous les changements ou modifications que vous apporterez en cas de mise à jour du thème.
Ensuite, la configuration vous demande d'installer plusieurs plugins, notamment :
- WooCommerce
- Formulaire de contact 7 (obligatoire)
- Nextend Google Connect (obligatoire)
- Nextend Facebook Connect (obligatoire)
- Barres latérales illimitées Woosidebars (obligatoire)
- Régénérer les vignettes (obligatoire)
- Liste de souhaits YITH WooCommerce (obligatoire)
Vous pouvez soit ignorer cette étape pour le moment, soit déterminer ultérieurement les plugins que vous souhaitez installer à partir de votre tableau de bord WordPress. Ou, vous pouvez également choisir d'installer les alternatives du plugin, comme WPForms, au lieu de Contact Form 7. Cependant, le thème fonctionnera toujours correctement sans installer ces plugins immédiatement.
Ensuite, vous pouvez créer le contenu de démonstration de votre site, en particulier si vous installez et utilisez le thème sur un tout nouveau site Web sans contenu, ce qui facilite la personnalisation et la modification ultérieure du contenu, à votre guise. Ou, vous pouvez ignorer cette étape si vous utilisez un site Web existant.
Ensuite, téléchargez votre logo prédéfini, choisissez un design prédéfini, parcourez le support et terminez la configuration de Flatsome.
Ainsi, la configuration du thème Flatsome est assez simple et rapide, car il vous guide intuitivement à travers les étapes et vous permet de sauter certaines étapes si nécessaire.
Donc, maintenant que nous avons vu comment configurer le thème, entrons dans les fonctionnalités de Flatsome et du design.
Principales fonctionnalités flatsomes pour WooCommerce
Pour modifier avec Flatsome, accédez à Pages> Ajouter un nouveau et cliquez sur Modifier avec UX Builder sur la page suivante.
Vous atterrirez sur cette page.
Regardons toutes les fonctionnalités que Flatsome fournit une par une :
- Une interface intuitive
Flatsome est livré avec une interface transparente, ce qui facilite l'ajout et la suppression d'éléments de votre choix.
Lorsque vous cliquez sur le bouton "Ajouter des éléments" , vous verrez plusieurs options d'éléments dans la barre latérale, y compris la mise en page, le contenu et la boutique.
Vous pouvez choisir parmi une gamme variée d'éléments, tels que la section, la ligne, le curseur, la grille, l'en-tête de page, le bloc, la pile, l'image, l'icône, le champ de recherche, les tableaux de prix, la galerie et le portefeuille. De plus, vous pouvez parcourir tous les éléments Flatsome ici.
En outre, le thème est très réactif , ce qui vous permet de prévisualiser la version mobile, tablette et ordinateur de votre site Web en un seul clic. Par exemple, cliquez simplement sur les icônes affichées dans la barre latérale de droite pour prévisualiser votre boutique de commerce électronique sur différents appareils, comme indiqué ci-dessous.
- Un ensemble complet d'options de conception de thème
Le design de votre magasin est l'un des aspects clés pour attirer les visiteurs. Plus il est créatif et simple, plus les visiteurs veulent rester longtemps et interagir avec votre site Web.
Flatsome propose de nombreux modèles de conception prédéfinis attrayants avec une qualité supérieure si vous n'avez pas de conception de page personnalisée prête. La couleur, le placement des blocs, les icônes, la taille de l'image et la conception de l'arrière-plan de tous les thèmes sont excellents et attrayants pour la conception.
- Générateur d'en-tête et éditeur frontal
Flatsome offre d'excellentes options de personnalisation d'en-tête avec son générateur d'en- tête.
Lorsque vous accédez à Apparence et cliquez sur l'option Personnaliser sur le backend WordPress de votre boutique, vous pouvez voir plusieurs options de personnalisation, notamment l'en-tête, le style, le blog et la mise en page, comme indiqué ci-dessous.
En cliquant sur le menu En- tête , vous obtenez un générateur d'en-tête intuitif par glisser-déposer pour personnaliser votre en-tête selon vos besoins.
Vous pouvez ajuster le placement des menus avec l'éditeur glisser-déposer et ajouter n'importe quoi facilement à partir des boutons, du formulaire de recherche, du menu vertical et de votre code HTML personnalisé. De plus, l'éditeur vous permet également d'ajuster le style, y compris la hauteur, la largeur et la couleur.

Vous pouvez également prévisualiser les versions de bureau, mobile et tablette de l'en-tête personnalisé via l'éditeur de générateur d'en-tête.
Work Sharp, une boutique de commerce électronique, est un excellent exemple de site Web utilisant le thème Flatsome. Ils ont un en-tête simple et élégant avec de petits menus d'animation de survol - donnant à la page d'accueil du site Web une expérience utilisateur interactive.
- Constructeur UX
Comme Avada est livré avec son propre constructeur de pages en direct, Fusion Builder - Flatsome est livré avec UX Builder.
Il vous permet de modifier facilement des éléments individuels de votre site Web et de voir immédiatement les modifications en direct sur votre site. Ce constructeur est livré avec 36 éléments de contenu différents, notamment le titre, le curseur, les sections et les produits.
Ici, vous pouvez facilement personnaliser le texte, la taille de la police, l'alignement et la couleur du contenu.
Cliquez simplement sur l'élément particulier que vous souhaitez personnaliser et modifiez son texte, son alignement ou sa taille selon vos besoins.
- Studio flatteur
L'une des caractéristiques les plus splendides et les plus remarquables du thème Flatsome est son Flatsome Studio. Il s'agit d'une bibliothèque numérique avec un ensemble complet d'images gratuites, de sections et de mises en page prédéfinies - que vous pouvez importer en un seul clic.
Vous pouvez choisir parmi des centaines d'éléments et de modèles pour des sections telles que le commerce électronique, le pied de page, la grille, les campagnes, les contacts et les témoignages.
Par exemple, Infobest, un site Web roumain de développement de logiciels, utilise Flatsome pour concevoir son site Web. Ils utilisent le modèle de témoignage du thème de la bibliothèque Flatsome Studio pour afficher les avis des clients sur tout leur site et renforcer la crédibilité de la marque.
- Élément coulissant intégré
L'élément de curseur intégré est une autre fonctionnalité importante de l'éditeur frontal, facilitant l'ajout de diapositives sur votre site Web avec des effets de survol et des animations.
Vous pouvez ajouter n'importe quoi, des bannières, des images et des grilles sous forme de diapositives - chaque diapositive ayant une couleur de superposition, une animation, une légende et un effet de survol.
Vous pouvez facilement personnaliser la navigation, le glissement automatique et les paramètres avancés du curseur.
- optimisation du moteur de recherche
La vitesse et les performances de votre site Web jouent un rôle essentiel dans les performances d'optimisation pour les moteurs de recherche (SEO) de votre site. Plus le chargement de votre boutique en ligne est long, plus les taux de rebond sont élevés et plus le classement SEO de votre site Web sur les moteurs de recherche est bas.
Par conséquent, il est important de choisir le thème qui offre des fonctionnalités polyvalentes ainsi qu'une vitesse et des performances plus rapides.
Flatsome est livré avec un framework CSS et JavaScript léger , ce qui est excellent pour assurer une vitesse de chargement de page plus rapide. En outre, il utilise un chargement paresseux intelligent sur toutes les images et tous les arrière-plans, ce qui permet aux images de ne se charger que lorsque cela est nécessaire, ce qui accélère à nouveau le chargement de votre site.
De plus, le thème maintient ses effets de parallaxe et ses animations CSS à un minimum de 60 ips, ce qui rend le site Web fluide et performant.
- Options de style flexibles
En naviguant vers le menu Apparence > Personnaliser > Style , vous pouvez ajuster la couleur et la typographie de votre site Web ou ajouter un CSS personnalisé - en choisissant parmi des options de couleurs illimitées et plus de 700 polices Google.
En outre, vous pouvez également personnaliser le pied de page, le blog, les menus, les pages et les widgets de votre site Web avec des options de personnalisation et de style améliorées.
- Assistance et documentation
Flatsome offre une aide et une assistance fiables avec une documentation en ligne, une assistance par e-mail premium, des vidéos, des demandes de fonctionnalités et un accès à la communauté Flatsome avec les utilisateurs utilisant le thème.
Vous pouvez accéder à cette assistance en accédant à Flatsome > Aide et guides sur votre tableau de bord WordPress principal. Vous bénéficiez également de 6 mois de support dédié des thèmes UX avec les futures mises à jour. De plus, vous pouvez prolonger ce support jusqu'à 12 mois avec des frais supplémentaires de 17,63 $.
Voici le lien vers le support étendu de Flatsome :
- Tutoriels vidéo sur la chaîne YouTube de Flatsome
- Une vaste collection d'articles dans la base de connaissances Flatsome
- Assistance en ligne disponible via Themeforest
- Des exemples flatteurs pour visualiser différents cas d'utilisation et s'en inspirer
Ainsi, chaque fois que vous rencontrez des difficultés, vous pouvez recourir à l'un de ces canaux d'assistance pour résoudre vos questions en un rien de temps.
Autres caractéristiques flatteuses
Voici une liste d'autres fonctionnalités importantes de Flatsome qui en font l'un des thèmes WooCommerce les plus populaires :
- Créez des blocs personnalisés avec les éléments que vous utilisez le plus et affichez les blocs à l'aide d'un shortcode sur n'importe quel article ou page - une solution pratique et rapide.
- La possibilité de concevoir facilement des pages de paiement .
- Jetez un coup d'œil sur les pages de catégories pour voir les produits.
- Option Ajouter au panier à partir des pages de catégorie.
- Fonctionnalité QuickZoom pour les pages produits.
- Une option de catalogue pour afficher les produits sans prix.
- Différentes options de filtre et options de mise en page pour les listes de catégories.
- L'option de recherche en direct permet aux visiteurs de voir et de trouver ce qu'ils recherchent au fur et à mesure qu'ils tapent.
- Prêt pour WPML.
Vous pouvez également voir les nouvelles fonctionnalités et lire le nouveau journal des modifications des versions Flatsome 3.14 et Flatsome 3.13.
Examen des prix flatsome
La licence régulière du thème Flatsome coûte 59 $ (hors taxes) pour un seul site.
Et sa licence étendue coûte 2950 $ si vous souhaitez utiliser le thème pour plusieurs sites Web ou plusieurs utilisateurs. Il facture également un coût supplémentaire de 17,63 $ pour une extension de support de 12 mois.
Conclusion : devriez-vous choisir Flatsome ?
Vous devriez certainement envisager le thème Flatsome pour votre boutique WooCommerce compte tenu de son intégration WooCommerce transparente, de sa conception optimisée pour le référencement, d'un large éventail d'éléments et d'options de style flexibles.
Son interface et son constructeur frontal sont également assez faciles à utiliser et à comprendre. Oui, se familiariser avec tous les éléments et fonctionnalités nécessite un certain temps et un peu de courbe d'apprentissage. Mais, une fois que vous vous êtes familiarisé avec l'interface, vous ne pouvez plus revenir en arrière.
Ainsi, que vous soyez un débutant ou un développeur Web compétent, découvrez et choisissez le thème Flatsome abordable, convivial et axé sur les performances pour créer facilement des magasins de commerce électronique d'aspect professionnel.
