Création d'un formulaire WooCommerce personnalisé avec options de paiement - Une procédure pas à pas facile
Publié: 2022-06-16Si vous n'avez pas une large gamme de produits ou de services à vendre, vous n'aurez peut-être pas besoin d'une boutique WooCommerce à part entière. Créer un formulaire WooCommerce avec des options de paiement peut s'avérer être une alternative plus simple et plus efficace.
Tout ce dont vous avez besoin est un plugin fiable qui peut gérer les paiements pour vous. Vous avez également besoin du plugin pour vous fournir une infrastructure technologique solide.
Ci-dessous, nous vous expliquerons le processus de création d'un formulaire WooCommerce avec différentes options de paiement. Mais examinons d'abord rapidement certaines des raisons pour lesquelles les propriétaires de sites peuvent souhaiter utiliser cette méthode de traitement des paiements.
Raisons d'utiliser un formulaire WooCommerce avec des options de paiement
- Tout le monde ne veut pas créer une boutique WooCommerce à grande échelle. Et en construire un juste pour vendre quelques produits ou services n'est pas une utilisation idéale des ressources.
- Au lieu de créer un magasin à produit unique ou à service unique qui n'a peut-être même pas l'air professionnel, vous feriez bien mieux de créer un formulaire de paiement personnalisé WooCommerce pour vendre votre produit ou service.
- De même, dans certains cas, le propriétaire du site peut n'offrir que des services de conseil. Une boutique WooCommerce à part entière pour cela serait non seulement exagérée, mais aussi trop lourde et distrayante pour votre entreprise.
- Il en va de même pour la collecte de dons ou la réservation de chambres. Vous n'avez pas vraiment besoin d'une boutique WooCommerce pour accepter les paiements dans ces cas. Un simple formulaire WooCommerce avec paiement fera l'affaire pour vous.
Utilisation de Profile Builder Pro pour créer votre formulaire
Le processus de création d'un formulaire WooCommerce personnalisé avec des options de paiement peut être divisé en deux parties : (1) création d'un formulaire d'inscription personnalisé et (2) configuration des options de paiement.
Pour la première partie, vous aurez besoin de Profile Builder Pro. Il s'agit d'un plugin complet de gestion des utilisateurs avec un large éventail de fonctionnalités liées à l'utilisateur.
Il crée un enregistrement d'utilisateur personnalisé et flexible, une connexion, un profil de modification, une réinitialisation de mot de passe et d'autres formulaires liés à l'utilisateur. Il offre également de nombreux autres types de fonctionnalités de gestion des utilisateurs, telles que l'ajout de rôles d'utilisateur, la création de redirections de connexion, d'enregistrement et de déconnexion dans WordPress, la création de contenu et de publications protégés par mot de passe, et bien plus encore.
Si WooCommerce est installé sur votre site, vous pourrez également créer un shortcode de connexion WooCommerce et implémenter la connexion sociale WooCommerce à l'aide de Profile Builder Pro.

Générateur de profils Pro
Si vous souhaitez créer un formulaire WooCommerce entièrement personnalisé, Profile Builder devrait être votre plugin incontournable.
Obtenir le plug-inOu téléchargez la version GRATUITE
Création d'un formulaire personnalisé pour WooCommerce
Créer un formulaire d'inscription personnalisé pour WooCommerce est très simple avec Profile Builder Pro. En supposant que le plugin WooCommerce soit installé et activé sur votre site, cela ne prendrait que quelques étapes simples.
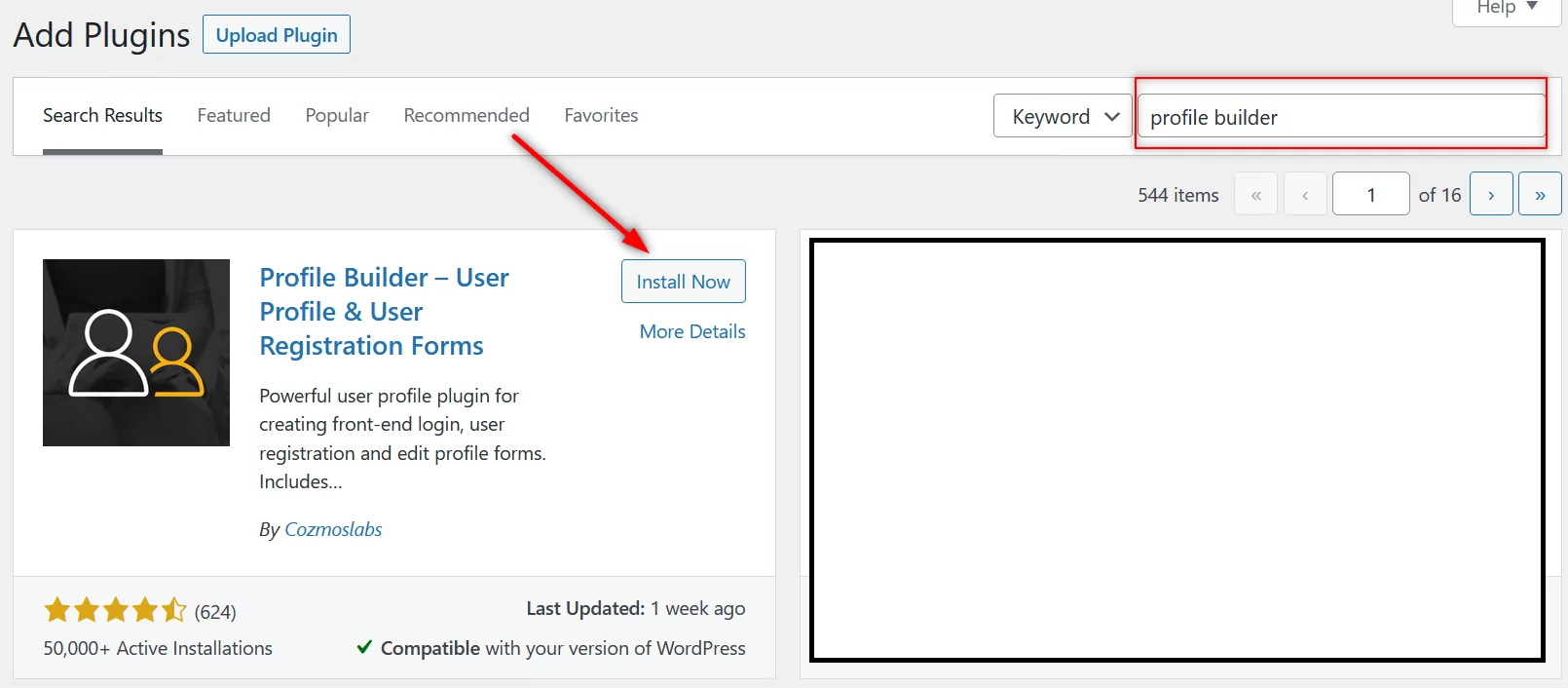
Commencez par télécharger le plugin gratuit Profile Builder à partir de votre tableau de bord WordPress. Cliquez sur l'option Ajouter nouveau sous Plugins et tapez "Profile Builder" dans la barre de recherche.
Localisez le plugin, puis cliquez sur le bouton Installer et plus tard sur le bouton Activer .

Cependant, vous aurez également besoin des champs de facturation et d'expédition WooCommerce ajoutés à votre formulaire, une fonctionnalité uniquement disponible dans la version pro de Profile Builder. En outre, vous pouvez également personnaliser d'autres champs de votre formulaire.
Mais puisque vous obtenez tellement plus en termes de fonctionnalités globales et de personnalisations avec Profile Builder Pro, ce sera un investissement valable dans la gestion des utilisateurs sur votre site.
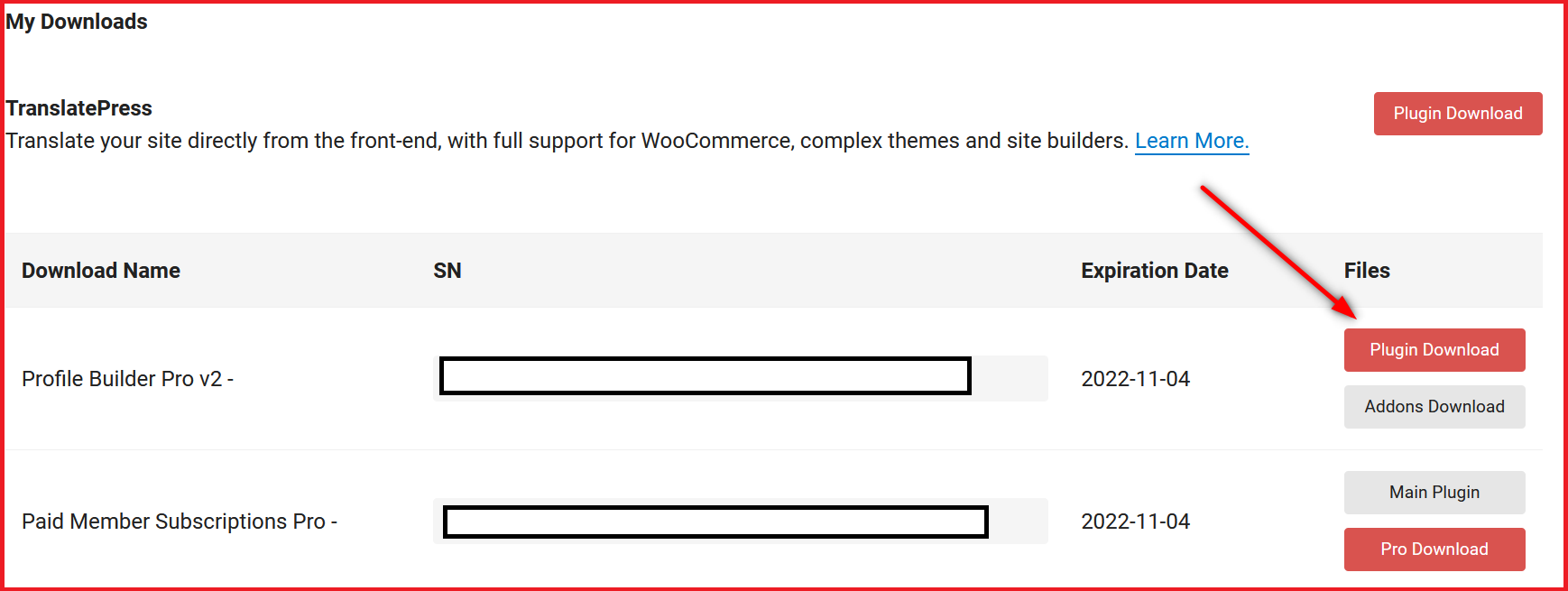
Une fois que vous avez acheté Profile Builder Pro, vous pouvez télécharger le plugin pro depuis votre compte sur Cozmoslabs, puis le télécharger sur votre site depuis la zone Plugins de votre tableau de bord.

Ensuite, vous devez activer le module complémentaire WooCommerce Sync pro de Profile Builder. Accédez au menu Add-Ons sous Profile Builder dans votre tableau de bord WordPress.
Faites défiler un peu, trouvez l'option WooCommerce Sync et cliquez sur le bouton Activer .
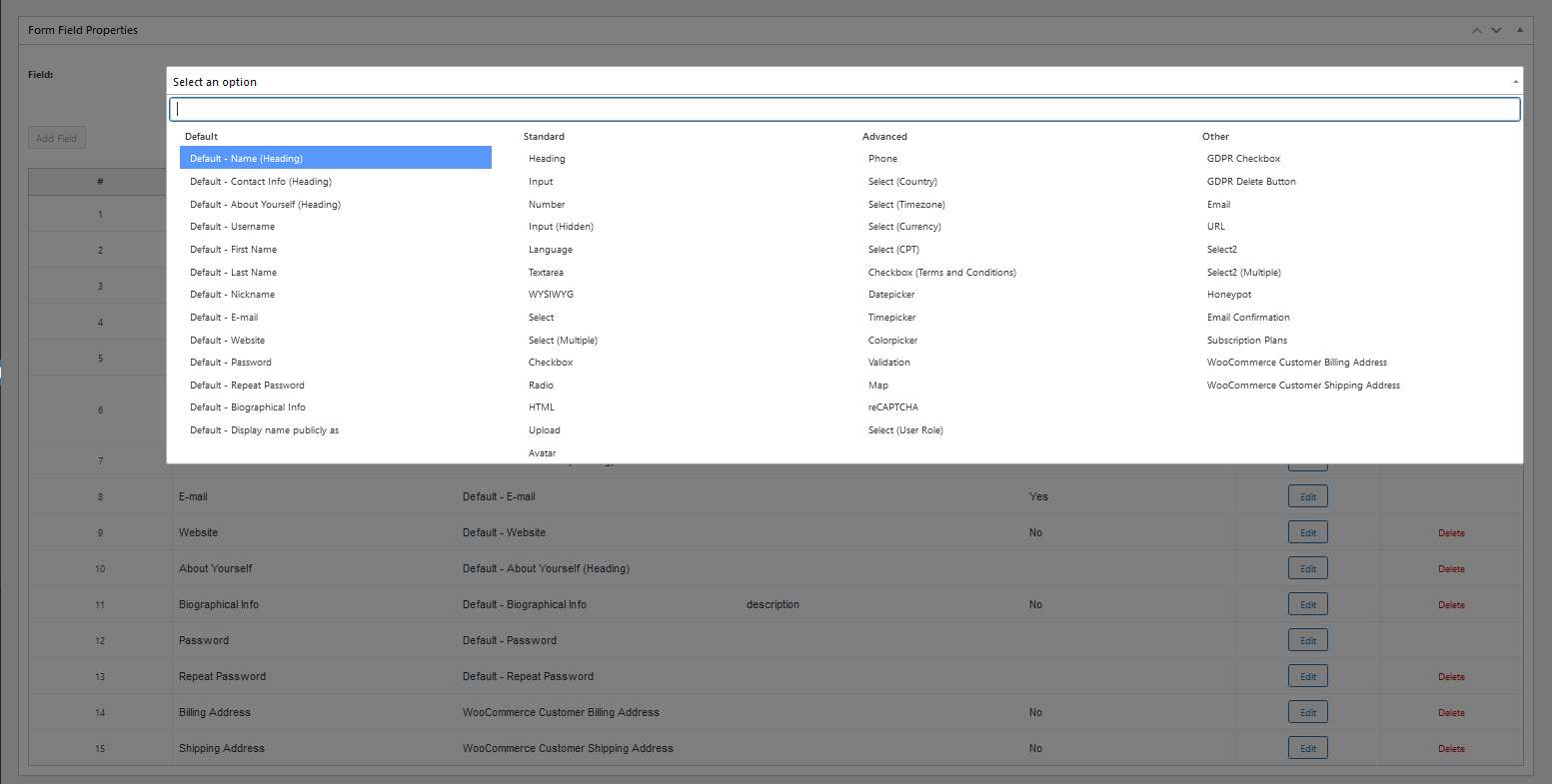
Cliquez maintenant sur le menu Champs de formulaire sous Profile Builder . Vous pourrez personnaliser votre formulaire de paiement WooCommerce ici.
Vous pouvez modifier les champs de formulaire existants, ainsi qu'en ajouter de nouveaux, tels que l'adresse de facturation et de livraison du client. Tout comme vous le voyez dans l'image ci-dessous.

Une fois que vous avez personnalisé le formulaire à votre convenance, vous pouvez passer à l'étape suivante d'intégration des options de paiement dans votre formulaire.
Alternative : créer un formulaire WooCommerce de base
Si vous n'avez pas besoin de toute cette personnalisation supplémentaire fournie par Profile Builder pour votre formulaire, il existe une alternative plus simple. Vous pouvez simplement créer une page d'inscription à l'aide des abonnements payants des membres, le plug-in qui vous permettra d'accepter les paiements à l'étape suivante.
Nous allons de toute façon utiliser ce plugin pour ajouter une fonctionnalité de paiement au formulaire, donc si vous voulez emprunter le chemin le plus simple, vous pouvez simplement utiliser les abonnements payants des membres pour tout dès le début.
Cependant, gardez à l'esprit que de cette façon, votre formulaire n'aura qu'une option pour effectuer un paiement, les champs d'inscription de base et certains champs de facturation. Vous ne pourrez pas personnaliser le formulaire.
Mais si vous cherchez uniquement à accepter des paiements à l'aide d'un formulaire de base, le travail sera fait pour vous. Vous n'aurez pas besoin de Profile Builder dans ce cas.
Créer un formulaire WooCommerce avec paiement
Maintenant que vous avez un formulaire d'inscription WooCommerce de base ou personnalisé, vous pouvez passer à la deuxième partie du processus : Ajouter le paiement à votre formulaire WooCommerce. Pour cela, vous aurez besoin du plugin Paid Member Subscriptions pour vous aider.
Les abonnements payants des membres vous permettront de recevoir des paiements en utilisant différentes méthodes et passerelles de paiement. Cela vous permettrait également d'intégrer différentes options de paiement directement dans le formulaire que vous venez de créer.
De cette façon, vous pourrez facilement créer un formulaire WooCommerce avec toutes les options de paiement et personnalisations que vous souhaitez.

Abonnements membres payants Pro
Les abonnements payants des membres rendent la tâche autrement compliquée d'accepter les paiements sur votre site incroyablement simple et efficace.
 Obtenir le plug-in
Obtenir le plug-inOu téléchargez la version GRATUITE
Pour installer le plugin sur votre site, vous pouvez suivre exactement les mêmes étapes que celles que j'ai montrées pour Profile Builder.
Paiements récurrents standard PayPal
Si vous proposez un service mensuel ou un abonnement à un certain ensemble de produits et que vous souhaitez utiliser PayPal Standard comme passerelle de paiement, vous devrez intégrer la fonctionnalité de paiement récurrent de PayPal.
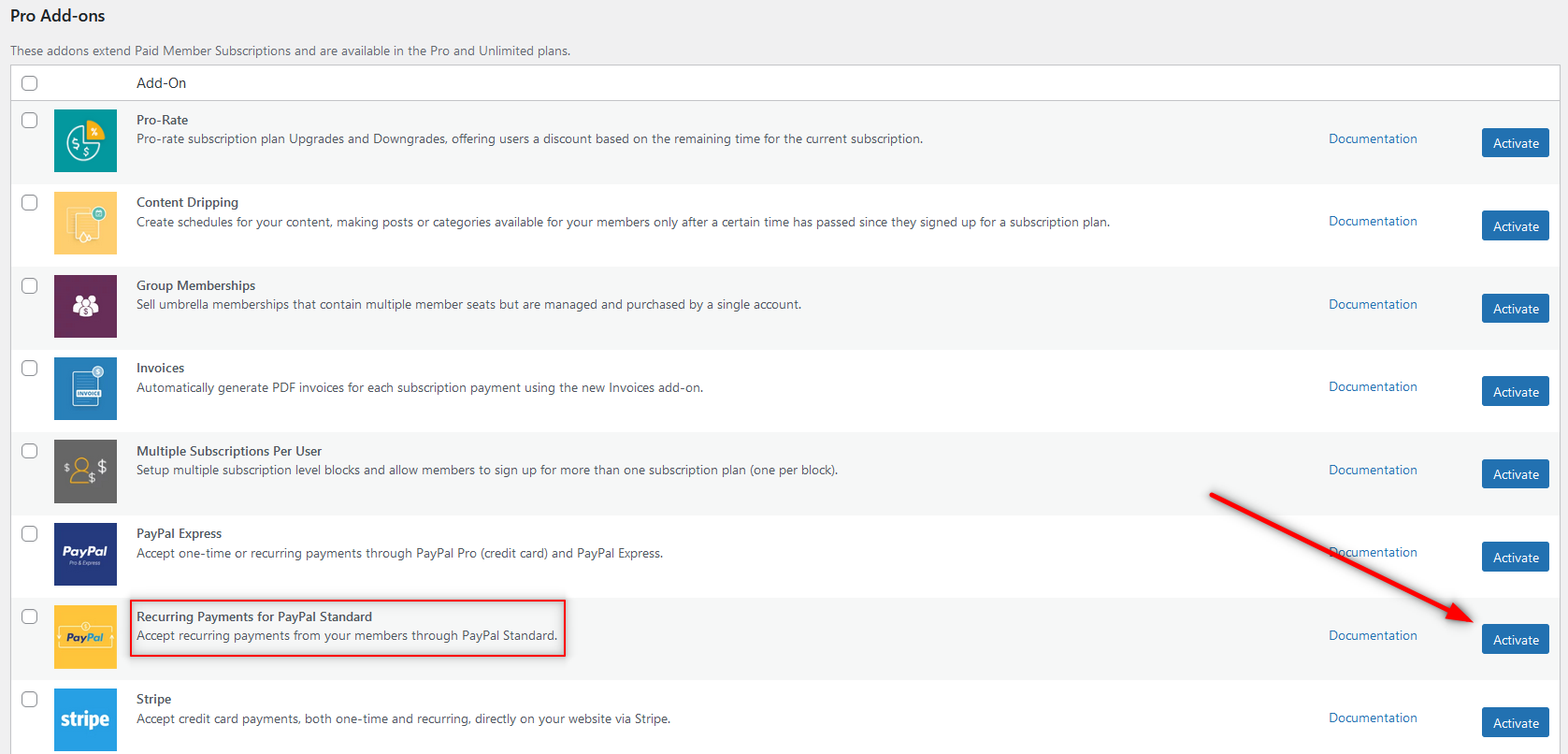
Vous pouvez le faire en utilisant le module complémentaire Paiements récurrents pour PayPal Standard . Pour l'installer, cliquez sur l'option Add-ons sous Paid Member Subscriptions . Faites défiler vers le bas pour trouver l'option Paiements récurrents pour PayPal Standard répertoriée sous les modules complémentaires Pro. Cliquez sur le bouton Activer .

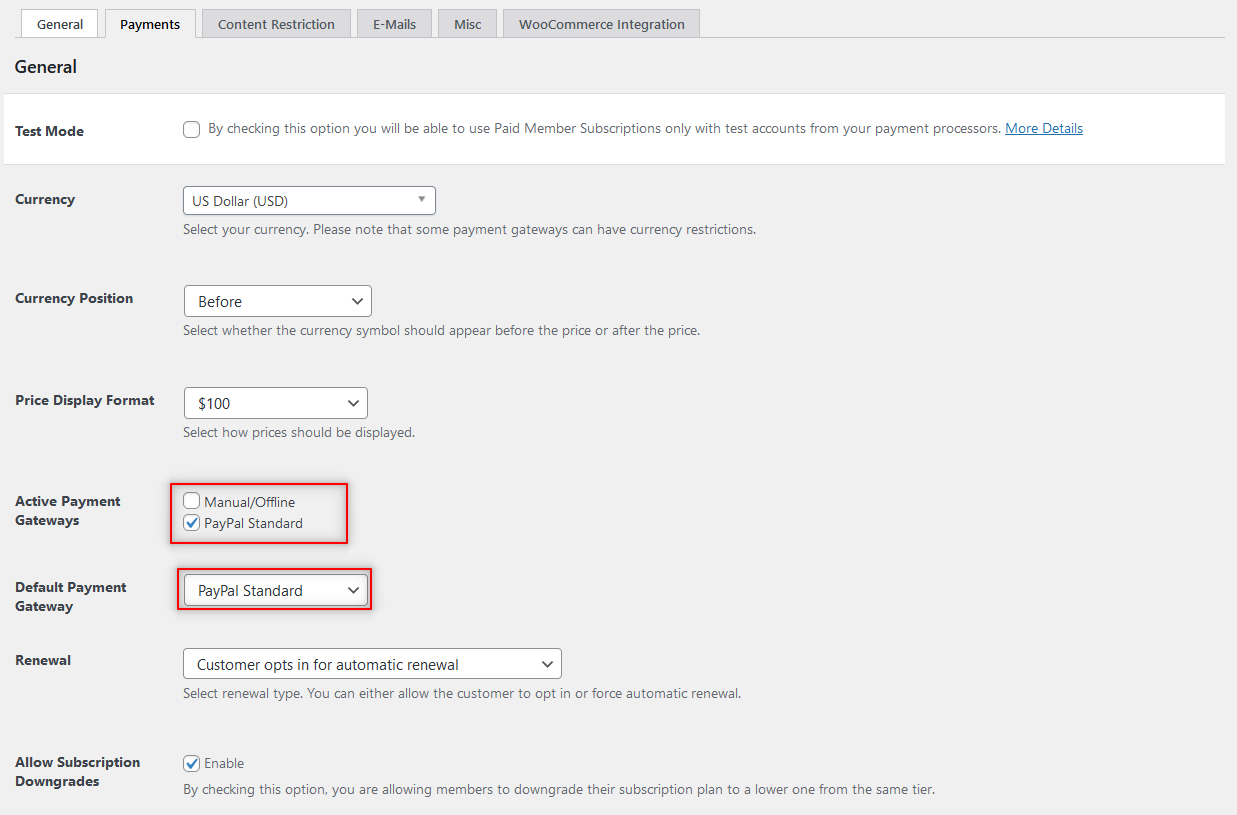
Une fois activé, vous pourrez voir la nouvelle passerelle de paiement lorsque vous accédez à Abonnements membres payants → Paramètres → onglet Paiements . Si vous avez besoin de plus d'informations sur la configuration, vous pouvez suivre notre guide ici.

PayPal Express Checkout
Ensuite, vous avez l'option de paiement PayPal Express Checkout. Heureusement pour vous, nous avons également un module complémentaire pour cette option de paiement. Cliquez à nouveau sur l'option Modules complémentaires et localisez le module complémentaire PayPal Express . Activez-le ensuite de la même manière que vous avez activé les autres modules complémentaires ci-dessus.
Vous verrez maintenant deux autres options de paiement sous le même onglet Paiements que nous avons mentionné ci-dessus.
Cependant, vous ne pouvez avoir que PayPal Standard ou PayPal Express Checkout comme passerelle de paiement active. Ce dernier est en fait très similaire à PayPal Standard, mais il offre une couche de sécurité supplémentaire. Il permet également aux utilisateurs de payer sans quitter votre site.
Des instructions détaillées pour configurer cette option de paiement sont disponibles ici.
Bande
Stripe est une autre option de paiement populaire parmi les utilisateurs et les abonnements payants aux membres proposent également celle-ci.
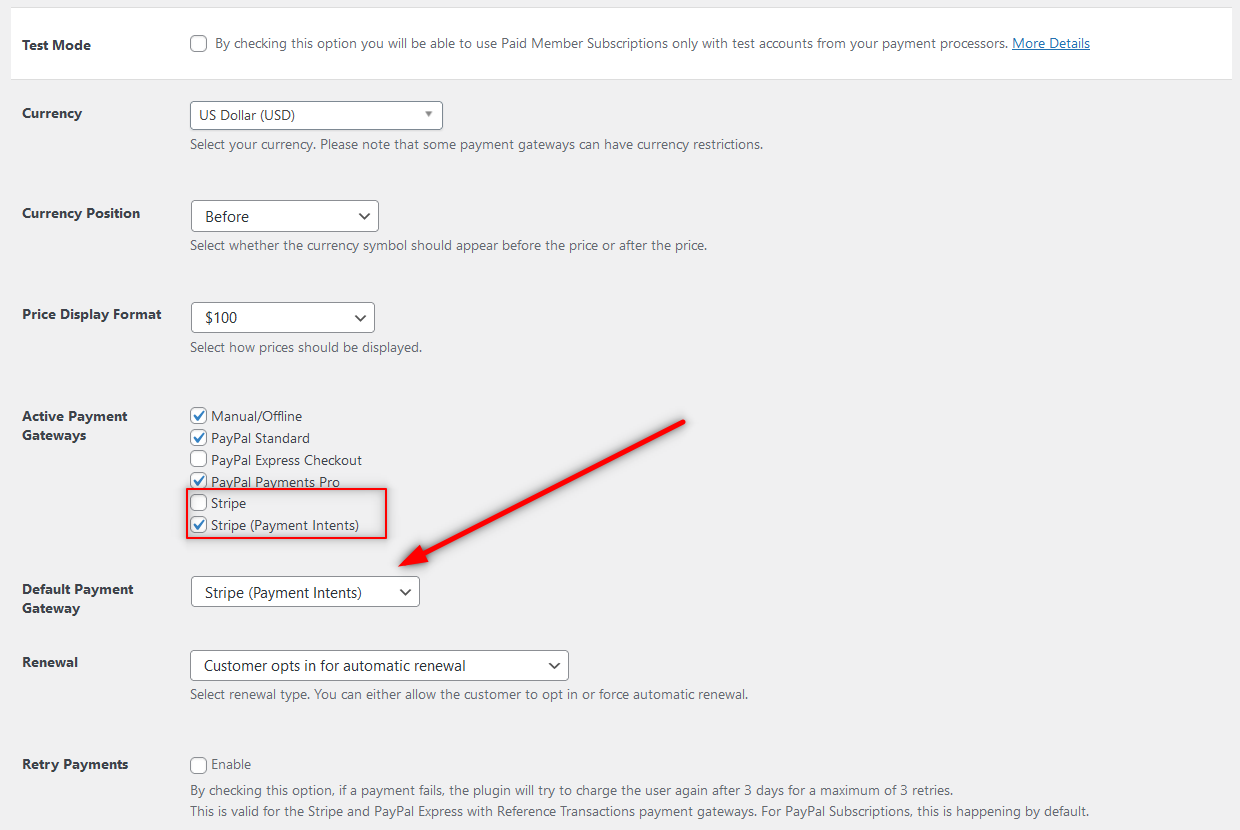
Encore une fois, activez le module complémentaire Stripe de la même manière. Vous devriez maintenant voir deux autres options de paiement répertoriées en tant qu'options sous Activer les passerelles de paiement .
Ces deux options de paiement Stripe - Stripe et Stripe (intentions de paiement) - sont similaires, mais cette dernière est plus sécurisée et l'option recommandée. Vous pouvez également définir Stripe comme passerelle de paiement par défaut.

Vous pouvez trouver toutes les instructions de configuration pour la passerelle de paiement Stripe ici.
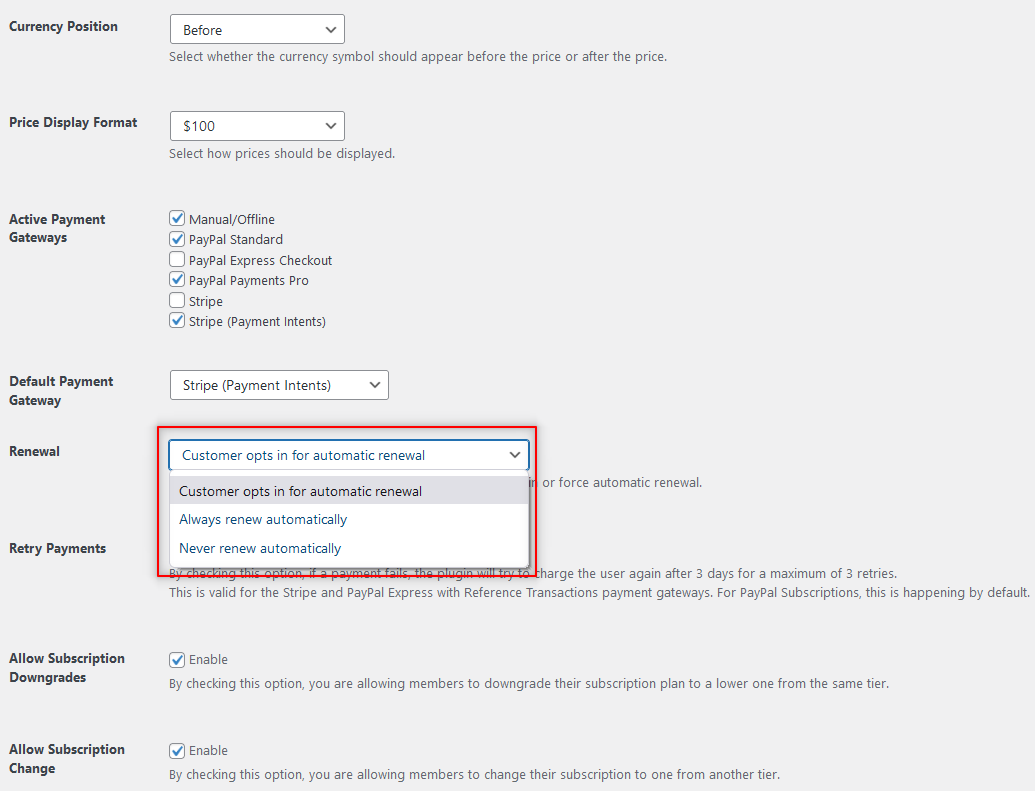
Enfin, avec toutes les options de paiement dont nous avons discuté ci-dessus, vous auriez la possibilité d'activer les paiements récurrents ou les renouvellements automatiques pour chacun d'eux.

Création d'un plan d'abonnement et ajout de produits
Maintenant que vous avez configuré votre formulaire de paiement WooCommerce ainsi que vos options de paiement, il est temps de fusionner les deux. Cela vous donnera un formulaire WooCommerce fonctionnel avec paiement.
Vous aurez besoin d'un plan d'abonnement actif pour ajouter des options de paiement à votre formulaire WooCommerce. Mais ne vous inquiétez pas, vous pouvez facilement en créer un avec les abonnements payants des membres.
Cliquez sur l'option Plans d'abonnement dans le menu Abonnements payants des membres , puis cliquez sur Ajouter un nouveau . À partir de là, vous pourrez créer votre tout nouveau plan d'abonnement que vous pourrez ensuite connecter à votre produit WooCommerce. Voici un guide sur la façon de procéder.
Une fois cela fait, faites défiler vers le haut et cliquez sur le bouton Enregistrer l'abonnement en haut à droite de l'écran.
Intégration des options de paiement dans le formulaire WooCommerce
Si vous avez décidé d'utiliser Profile Builder pour créer un formulaire de paiement WooCommerce personnalisé, vous aurez une autre étape ici.
Vous devrez revenir à l'option Champs de formulaire sous Profile Builder . Cliquez ensuite sur le menu déroulant Sélectionner une option en haut. Cliquez maintenant sur l'option Plans d'abonnement .
Remplissez les détails requis. Choisissez ensuite votre formule d'abonnement. Enfin, cliquez sur le bouton Ajouter un champ en bas.
Désormais, où que vous affichiez ce formulaire, vos utilisateurs verront également la possibilité d'effectuer un paiement. Si vous n'avez pas laissé Profile Builder créer automatiquement un formulaire d'inscription pour vous, vous devrez copier le shortcode d'inscription - [wppb-register] - et créer une page en l'utilisant.
Ce sera votre formulaire WooCommerce avec paiement. Vous auriez également la facturation, l'expédition et d'autres champs pertinents.
Cependant, si vous n'avez pas utilisé Profile Builder et que vous avez simplement utilisé le formulaire d'inscription de base créé à l'aide des abonnements payants des membres, vous n'aurez qu'un nombre limité de champs de formulaire. Cependant, vous pourrez facilement accepter les paiements via le formulaire tout de même.
Voici un exemple du formulaire de paiement WooCommerce que nous avons créé uniquement à l'aide des abonnements payants :
Créez un formulaire WooCommerce personnalisé avec paiement dès aujourd'hui !
La création d'un formulaire WooCommerce personnalisé peut être compliquée et délicate, mais pas si vous disposez d'un plugin de paiement puissant et flexible.
Si vous ajoutez Profile Builder au mélange, vous pouvez profiter d'une grande liberté en termes de personnalisation des formulaires. Cependant, si vous n'avez pas besoin de champs de formulaire personnalisés, les abonnements payants des membres s'occuperont à eux seuls de tout pour vous.
Cela couvrirait tous les aspects de la création d'un formulaire WooCommerce fonctionnel prenant en charge plusieurs options de paiement. Et comme nous l'avons expliqué ci-dessus, il prend également en charge les paiements récurrents.
Alors qu'est-ce que tu attends? Éliminez les tracas liés à la création d'une boutique WooCommerce à part entière uniquement pour accepter les paiements et créez à la place un formulaire WooCommerce efficace avec paiement à l'aide des abonnements payants des membres.

Abonnements membres payants Pro
Qu'il s'agisse d'accepter des paiements en utilisant plusieurs méthodes de paiement via un simple formulaire WooCommerce ou de créer un site Web d'adhésion à part entière, Paid Member Subscriptions Pro fait tout pour vous !
Obtenir le plug-inOu téléchargez la version GRATUITE
Avez-vous encore des questions sur la création d'un formulaire WooCommerce avec des options de paiement ? Faites-nous savoir dans les commentaires ci-dessous!
