Guide WooCommerce pour les débutants
Publié: 2019-10-31En effet, Woocommerce est l'un des logiciels de panier d'achat les plus puissants et les plus personnalisables… et la meilleure chose ?
C'est gratuit!
Dans ce guide, je vais vous montrer comment configurer un site Web WordPress avec Woocomerce afin que vous puissiez vendre à peu près n'importe quoi en ligne.
Qu'est-ce que Woocommerce ?
WooCommerce est un plugin gratuit pour WordPress qui vous permet de transformer un blog WordPress en une boutique de commerce électronique entièrement fonctionnelle. Il compte actuellement plus de 77 528 124 téléchargements et gère près de la moitié de tous les magasins de commerce électronique. Mais regardons toutes les choses qui rendent WooCommerce génial… et les choses qui pourraient être meilleures.
Avantages de WooCommerce
- Sécurisé et gratuit
- Personnalisable
- Interface facile à utiliser
- Plugins complémentaires
Inconvénients de WooCommerce
- Peut devenir lent avec beaucoup de produits/plugins
- Les mises à jour peuvent gâcher votre boutique
- Petite courbe d'apprentissage
Ok, maintenant que vous connaissez le bon, le mauvais et le laid, il est temps d'installer WooCommerce sur notre site WordPress.
1. Installer WooCommerce
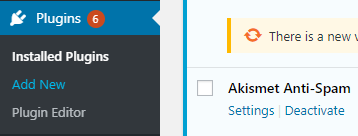
Une fois que vous avez installé WordPress sur votre serveur, vous êtes prêt à installer WooCommerce et à commencer à le configurer. Pour installer WooCommerce, il vous suffit d'aller dans le gestionnaire de plugins de WordPress et de cliquer sur Ajouter nouveau.

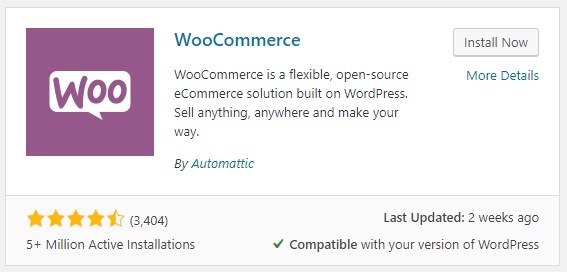
Sur la page de recherche de plugins, recherchez "WooCommerce", et cliquez sur installer sur le bon plugin (c'est celui d'Automattic).

Après avoir installé le plugin WooCommerce, cliquez sur activer et il vous amènera directement à l'assistant de configuration qui vous guidera tout au long de la configuration.
2. Configuration de WooCommerce
Si vous expédiez des produits, entrez votre adresse, votre pays et votre devise sur la page de configuration de la boutique.

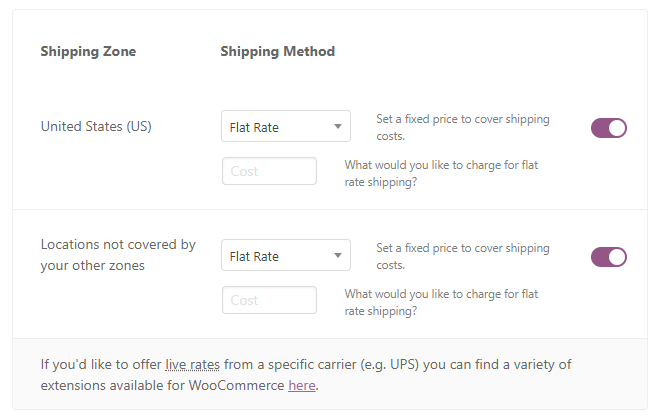
Après avoir ajouté votre adresse correcte (d'où vous expédiez), cliquez sur le bouton Continuer. Maintenant, vous devrez configurer votre processeur de paiement. Si vous n'avez pas encore de processeur de paiement, vous pouvez simplement cliquer sur Continuer et ignorer cette étape pour le moment. Ensuite, vous choisirez vos zones d'expédition si vous expédiez des produits physiques réels. Vous pouvez choisir un tarif forfaitaire ou vous pouvez choisir des tarifs en direct de transporteurs comme UPS ou USPS.
ANALYSE SEO WORDPRESS GRATUITE
Vous voulez plus de trafic sur votre site WordPress ? Prenez notre analyse SEO WordPress gratuite et voyez comment vous pouvez améliorer votre trafic pour obtenir plus de ventes en ligne.

Après cette étape, vous pouvez quitter l'assistant de configuration car le reste des étapes essaie simplement de vous vendre plus de modules complémentaires. Vous avez installé et configuré avec succès WooCommerce !
Configurer les pages WooCommerce
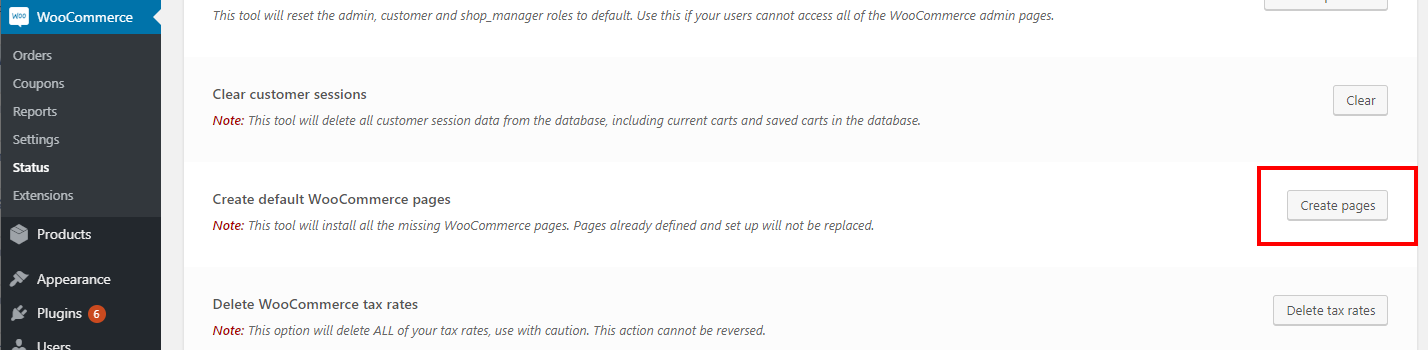
Ensuite, vous voudrez vous assurer qu'il a créé une page de boutique, une page de compte, une page de connexion, etc. Sinon, il existe un outil dans WooCommerce qui les crée pour vous. Allez simplement dans WooCommerce->Statut->Outils, puis faites défiler jusqu'à ce que vous voyiez le bouton "Créer des pages".

Cliquez sur le bouton et toutes les pages WooCommerce nécessaires seront automatiquement créées pour vous. Maintenant, configurons nos produits.
3. Création de produits
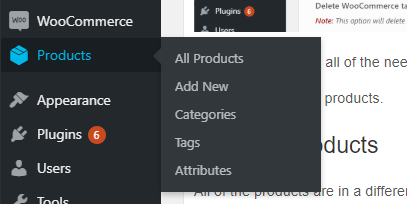
Tous les produits se trouvent dans un onglet différent de WooCommerce appelé "Produits".

C'est ici que vous pouvez créer des produits, des attributs, des balises (bien que je ne le recommande pas) et des catégories de produits. Allez simplement sur Ajouter nouveau pour créer votre premier produit.

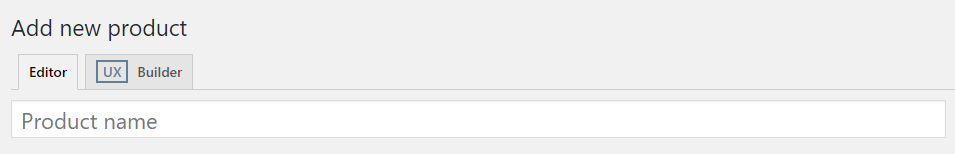
Sur la page Ajouter un nouveau produit, il existe un certain nombre d'endroits différents auxquels vous devrez ajouter des informations sur votre produit.
Nom du produit
Le nom de votre produit doit décrire votre produit en quelques mots. Si vous avez différentes variantes de votre produit, ne les ajoutez pas dans le titre.
Au lieu de cela, créez des variantes avec une liste déroulante afin que chaque produit soit facilement trouvé. Le nom du produit sera l'URL de votre produit, alors faites-le court, concis et descriptif.
Description du produit
La description du produit est l'éditeur WYSIWIG normal qui est le même pour n'importe quel article ou page. Vos descriptions de produits doivent être longues, expliquer le produit en détail, ses fonctionnalités et autant de supports que possible. L'ajout d'images, de vidéos et de graphiques à vos descriptions de produits peut augmenter le taux de conversion et les ventes.
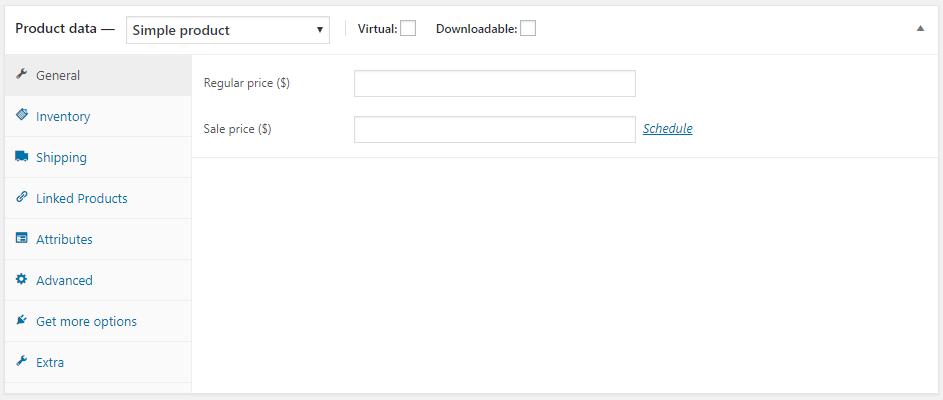
Données du produit
Les données produit sont l'endroit où vous ajoutez le prix, l'inventaire, etc.
. 
Il y a des onglets sur la droite dans lesquels vous pouvez naviguer pour entrer différentes informations sur le produit. Je ne vais pas entrer dans les détails de tous ces onglets, mais les plus importants sont :
- Général : L'onglet général est l'endroit où vous ajoutez le prix et le prix de vente du produit.
- Inventaire : Si vous allez suivre l'inventaire, ajoutez le SKU, l'état du stock et choisissez le bouton radio Gérer le stock.
- Expédition : Si vous expédiez ces produits et que vous utilisez le tarif en direct, entrez le poids et les dimensions du produit.
- Produits liés : C'est idéal pour les liens internes et la vente incitative de vos clients sur des produits similaires.
- Extras : L'onglet Extras est l'endroit où vous pouvez ajouter une vidéo de produit (à partir de youtube), des onglets personnalisés et du contenu haut/bas.
Une fois que vous avez ajouté toutes les informations nécessaires, vous devrez également ajouter l'image et la galerie du produit.
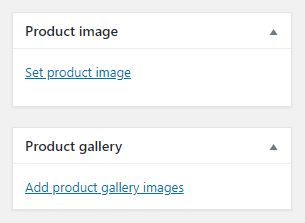
Images du produit
L'ajout de bonnes images de produits est une nécessité pour obtenir des ventes avec votre boutique en ligne. Incluez plusieurs images de votre produit sous différents angles et même en cours d'utilisation (le cas échéant). L'image principale du produit sera ajoutée en tant qu'image du produit. Le reste des images que vous avez du produit seront ajoutés à la boîte de la galerie de produits.

Cliquez sur Définir l'image du produit et choisissez ou téléchargez la photo principale de votre produit.
Ensuite, cliquez sur Ajouter des images de galerie de produits pour ajouter les autres images que vous avez de votre produit. Toutes nos félicitations! Votre premier produit est maintenant configuré et prêt à être vendu. Mais d'abord, vous devrez configurer une passerelle de paiement afin de pouvoir accepter les paiements en ligne.
4. Ajouter une passerelle de paiement
Une passerelle de paiement est ce qui connecte votre boutique à votre compte bancaire et vous permet de débiter des cartes de crédit sur votre compte. Il existe un certain nombre de très bons processeurs de paiement, mais ce sont les meilleurs (et les plus faciles à connecter à WordPress) :
- Pay Pal
- Bande
- Autoriser.net
- Carré
Toutes ces passerelles de paiement factureront une somme modique pour chaque charge que vous effectuez. Voici quelques-uns des différents tarifs pour chaque passerelle de paiement :
| Fournisseur | Les taux | Évaluation | S'inscrire |
|---|---|---|---|
| Pay Pal | 2,9 % plus 0,30 $ par transaction | S'INSCRIRE | |
| Bande | 2,9 % plus 0,30 $ par transaction | S'INSCRIRE | |
| Autoriser.net | 2,9 % plus 0,30 $ par transaction + 25 $/mois | S'INSCRIRE | |
| Carré | 2,9 % plus 0,30 $ par transaction | S'INSCRIRE |
Une fois que vous avez choisi la bonne passerelle de paiement pour vous, il est temps de la connecter à votre boutique WooCommerce. Dans cet exemple, nous allons vous montrer comment ajouter Stripe. Tout d'abord, vous devrez créer un compte avec Stripe. Allez sur Stripe.com et cliquez sur le bouton Démarrer maintenant pour commencer le processus de création de compte.


Ajoutez les informations de votre compte et vous serez dirigé vers votre nouveau tableau de bord.
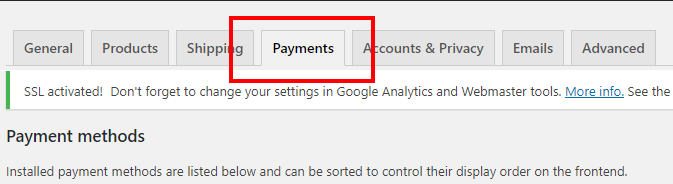
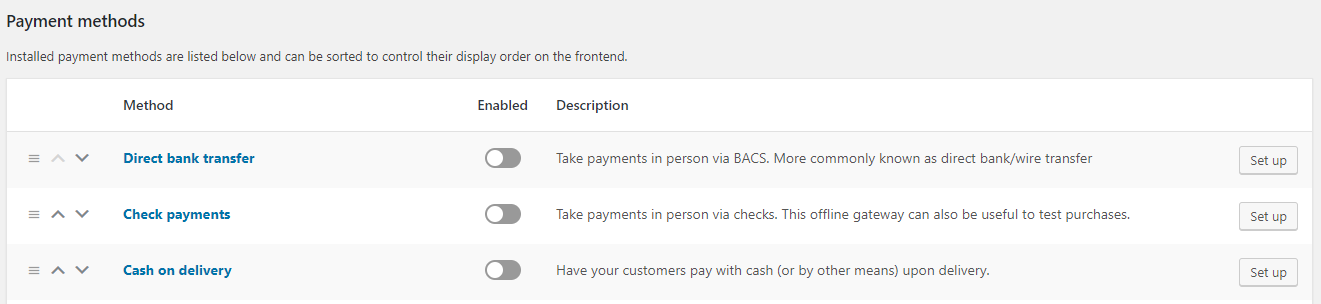
Une fois votre compte approuvé, vous pouvez intégrer Stripe dans votre plugin Woocommerce dans WordPress. Revenez à WordPress et accédez à WordPress-> Paramètres. Cliquez sur l'onglet supérieur pour "Paiements". C'est ici que vous pouvez ajouter tous les modes de paiement que vous accepterez.

Dans l'onglet Modes de paiement, vous remarquerez tous les fournisseurs de paiement que vous pouvez activer si vous le souhaitez. Habituellement, seuls PayPal et Stripe (ou tout autre processeur de carte de crédit) sont bons. Activez le mode de paiement en cliquant sur le bouton "configurer" dans le tableau.
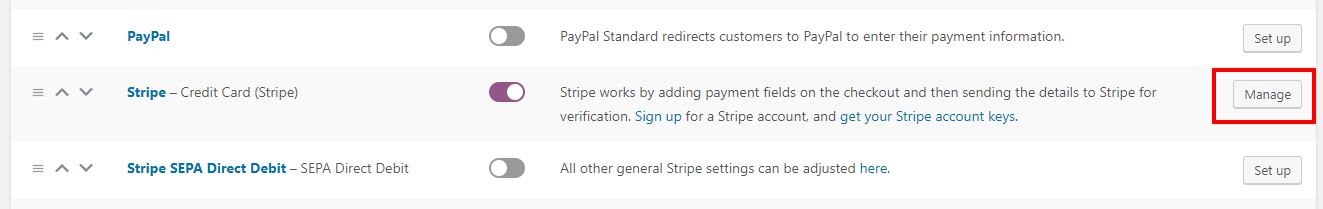
 Pour connecter notre compte Stripe, nous devrons cliquer sur le bouton gérer dans la ligne Stripe.
Pour connecter notre compte Stripe, nous devrons cliquer sur le bouton gérer dans la ligne Stripe. 
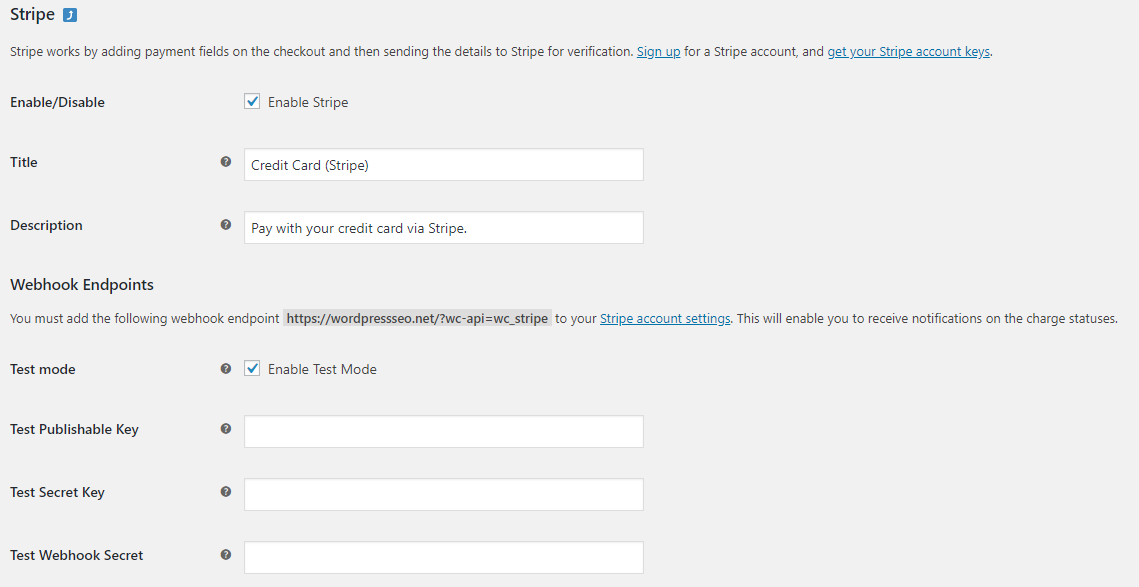
Maintenant, vous devrez ajouter les points de terminaison du webhook de Stripe afin que les deux puissent se parler.

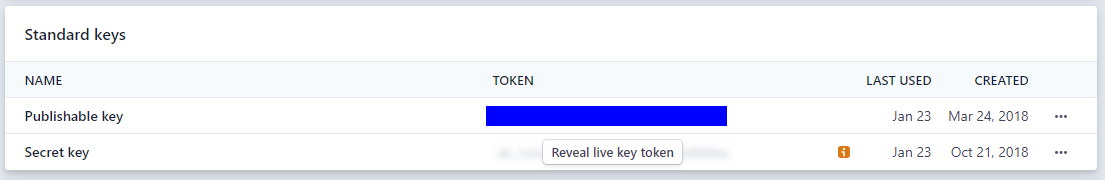
Pour trouver vos clés API dans Stripe, vous pouvez visiter votre tableau de bord puis cliquer sur Développeurs-> Clés API ou simplement cliquer ici lorsque vous êtes connecté à votre compte.

Vous verrez une clé publiable et une clé secrète sous "Clés standard". Copiez et collez simplement ces valeurs dans les points de terminaison WordPress ci-dessus et décochez « Activer le mode test ». Votre boutique est maintenant en ligne et prête à accepter les paiements ! Il serait judicieux de mettre en place un thème convivial WooCommerce que vous pourrez facilement installer en quelques clics. Voici quelques-uns des meilleurs thèmes WordPress compatibles avec WooCommerce que vous pouvez acheter.
Meilleurs thèmes WooCommerce
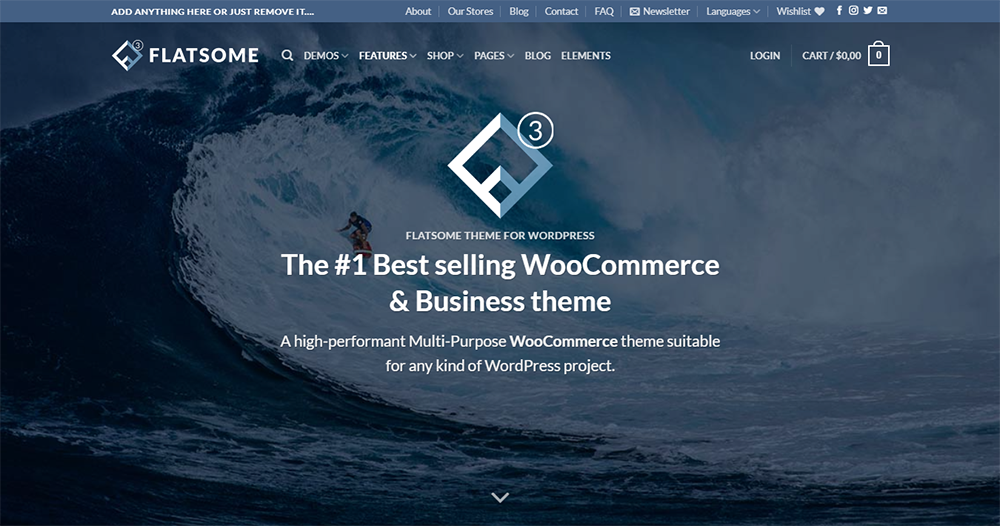
Appartement
Flatsome dispose de plusieurs outils qui permettent aux utilisateurs de créer des sites Web réactifs rapides. Le thème a des options illimitées et un constructeur de page réactif, vous pouvez donc créer n'importe quoi sans codage. Flatsome a un UX Builder unique qui permet aux utilisateurs de créer des curseurs, des bannières et des pages réactives. Le constructeur UX comprend une fonctionnalité de glisser-déposer, des éléments de mise en page et un éditeur de texte.

Les utilisateurs peuvent créer des options personnalisées pour leurs tablettes, ordinateurs de bureau et appareils mobiles. L'UX Builder dispose d'une fonctionnalité d'optimisation qui permet aux utilisateurs de créer du contenu réactif. Flatsome a un système de curseur et de bannière qui permet aux utilisateurs de déposer des éléments sans avoir à utiliser d'autres plugins de curseur. L'UX Builder est basé sur des shortcodes. Les utilisateurs peuvent facilement modifier le contenu dans l'éditeur WordPress. Tous les shortcodes sont propres et lisibles. Flatsome possède également une vaste bibliothèque. Les utilisateurs peuvent choisir parmi plusieurs éléments de contenu, éléments de boutique et éléments de mise en page. Les utilisateurs ont également accès à des centaines de préréglages. Avec autant d'options disponibles, les utilisateurs peuvent également créer leur site Web comme ils le souhaitent. Le studio Flatsome propose des centaines de mises en page et de sections prédéfinies que les utilisateurs peuvent ajouter à leur site.
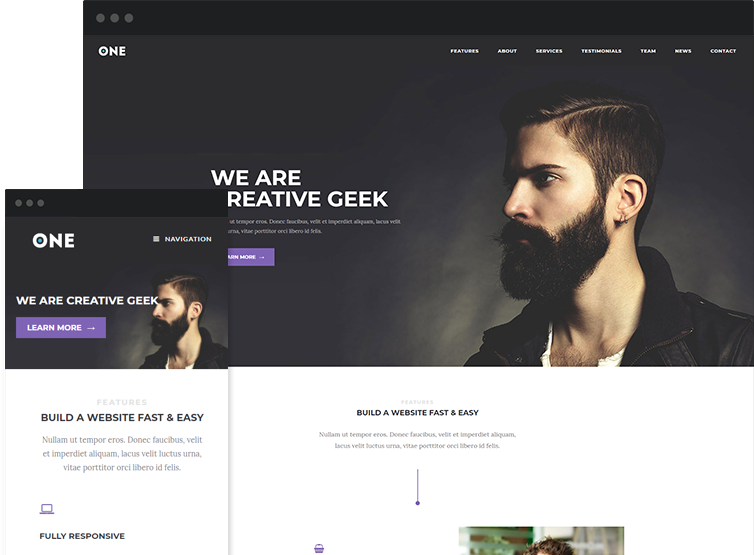
Méridien un
Meridian One est un thème d'entreprise d'une page qui favorise la personnalisation. Les utilisateurs peuvent personnaliser chaque aspect de leur site via le personnalisateur WordPress.

Meridian One est parfait pour les utilisateurs qui souhaitent une mise en page simple et un contrôle total sur leurs sites Web. Meridian One place tout au même endroit. Les utilisateurs peuvent facilement trouver la section qu'ils recherchent. La page d'accueil est contrôlée par le personnalisateur WordPress. Les utilisateurs peuvent désactiver les sections en cochant simplement une case. Les widgets WordPress permettent aux utilisateurs d'ajouter ou de modifier du texte. Toute modification du texte apparaît instantanément sur l'aperçu en direct. Le thème comporte plus de 10 sections de page d'accueil et les utilisateurs peuvent afficher des témoignages, des services, des clients et des fonctionnalités. Median One propose également une assistance technique individuelle en cas de problème.
Divi
Divi remplace l'éditeur WordPress traditionnel par un éditeur visuel supérieur. Les utilisateurs peuvent créer facilement des conceptions efficaces. Divi offre des fonctionnalités CSS personnalisées. Le thème donne aux utilisateurs un contrôle total sur leur site Web. Les utilisateurs peuvent enregistrer et gérer un nombre illimité de conceptions personnalisées. Divi intègre des éléments globaux et des paramètres de conception de site Web. Divi rationalise le processus de conception pour améliorer la collaboration en équipe. Divi propose plus de 600 mises en page de sites Web prédéfinies. De nouvelles mises en page sont ajoutées chaque semaine avec différentes photos et icônes. Les pop-ups Bloom aident les utilisateurs à améliorer leurs listes marketing. Le partage social Monarch permet aux utilisateurs de promouvoir leurs sites Web sur les réseaux sociaux. Divi Leads Split Testing permet aux utilisateurs d'augmenter les conversions de leur site Web.
Grâce aux options de survol de Divi, les utilisateurs peuvent transformer les modules Divi en éléments amusants avec des effets spéciaux. Les utilisateurs peuvent ajouter des formes personnalisées à leurs pages, ce qui crée des transitions entre les sections de contenu. Divi dispose également d'un grand éditeur de bordures. Des fonctionnalités avancées d'édition de code telles que la mise en évidence de la syntaxe, le rapport d'erreurs et la sélection des couleurs sont également disponibles. Les options de filtre incluent Teinte, Luminosité, Inverser et Contraste. Les utilisateurs peuvent apporter des modifications substantielles à leur page en quelques secondes, ce qui peut leur faire gagner des heures. Le gestionnaire Magic Color permet aux utilisateurs de créer leur propre palette de couleurs. La fonctionnalité d'extension des styles de Divi vous permet de mettre à jour plusieurs éléments à la fois. Divi dispose également d'un module d'inscription aux e-mails qui facilite la capture d'e-mails et la création de listes de diffusion.
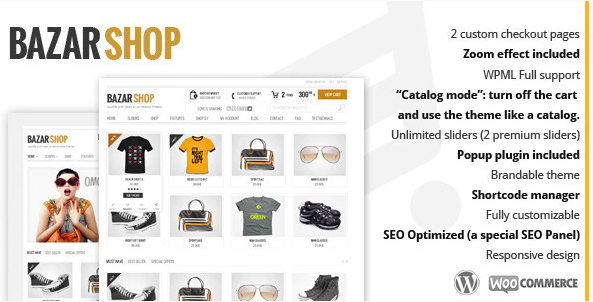
Boutique du bazar
Bazar Shop utilise le plugin Woo Commerce pour créer une boutique alimentée par WordPress. Bazar Shop offre aux utilisateurs des options de mise en page illimitées.

Bazar Shop comprend plus de 300 codes abrégés et plusieurs pages de paiement personnalisées. Bazar Shop comprend plusieurs curseurs de produits qui permettent aux utilisateurs d'afficher les meilleurs vendeurs, les produits les mieux notés et les produits en vente. Plusieurs options de paiement sont disponibles. Bazar Shop prend entièrement en charge WPMZ avec un widget dans l'en-tête pour afficher différentes langues. Le thème prend également en charge l'optimisation des moteurs de recherche et Bazar Shop propose plusieurs types de curseurs parmi lesquels vous pouvez choisir.
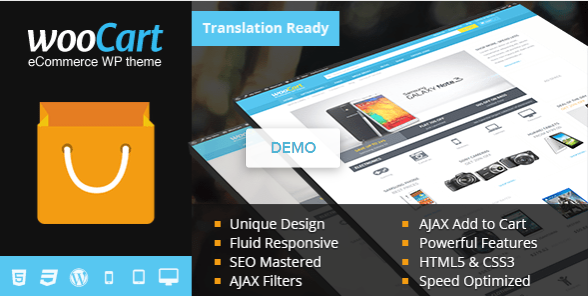
WooCart
WooCart vise à réduire le temps que les utilisateurs consacrent à la construction de nouveaux magasins en simplifiant le processus de maintenance et de gestion des magasins. WooCart permet aux utilisateurs d'afficher leurs magasins sur les serveurs Google Cloud.
WooCart permet aux utilisateurs de visualiser les pages les plus lentes de leur magasin.

La fonctionnalité de mise en scène sans perte permet aux utilisateurs de visualiser les modifications apportées à leur magasin de mise en scène en temps réel. WooCart est fier d'offrir des temps de chargement réduits. WooCart dispose d'un assistant de magasin en 3 étapes qui amène les gens à un magasin en direct en quelques minutes. WooCart offre aux utilisateurs des transferts gratuits illimités. WooCart dispose d'un système de sécurité étendu, comprenant des sauvegardes quotidiennes et HTTPS prêt à l'emploi. WooCart utilise un réseau de diffusion de contenu pour augmenter le temps de chargement des différentes images. WooCart place toutes les images sur un magasin, ce qui en diminue la taille et optimise l'utilisation de l'espace disque disponible. WooCart permet aux utilisateurs de visualiser les plugins qui utilisent le plus de ressources afin qu'ils puissent trouver de meilleures alternatives.
Le détaillant
Le Retailer s'adresse aux personnes qui vendent en ligne pour la première fois. Le détaillant veut aider les gens à créer des sites Web sans avoir beaucoup d'expérience en conception de sites Web.

Le détaillant dispose d'un agencement de magasin flexible. Les utilisateurs ont la possibilité d'afficher des produits ou des catégories. Ils peuvent également modifier le nombre de produits par ligne et par page. Le détaillant comprend des barres latérales horizontales et verticales. Le détaillant dispose d'une fonctionnalité de mode catalogue. Avec plusieurs options d'en-tête, les utilisateurs peuvent modifier les couleurs, les tailles de police et les alignements.