Masquer les produits et la catégorie de produits dans WooCommerce (tutoriel complet)
Publié: 2023-12-29Parfois, vous ne souhaitez pas afficher certains produits ou données dans votre WooCommerce. Dans cet article, vous apprendrez comment masquer des produits, des catégories de produits entières ou des données de produits spécifiques dans WooCommerce. J'ai essayé d'obtenir les conseils les plus importants sur ce sujet avec des exemples !
Table des matières
- Comment masquer les catégories de produits dans WooCommerce
- Masquer des produits spécifiques
- Supprimer les produits associés
- Masquer le prix du produit, le SKU ou la catégorie sur la page du produit
- Comment modifier en masse les données du produit dans WooCommerce
Comment masquer les catégories de produits dans WooCommerce
Commençons par des énigmes plus importantes. Vous souhaiterez peut-être masquer toutes les catégories de produits dans WooCommerce pour des tests ou des actions de développement temporaires. Quelle que soit la raison, vous pouvez utiliser les paramètres de thème/Woo intégrés, ajuster les codes courts WooCommerce pour afficher uniquement les produits des catégories de votre choix ou utiliser un code personnalisé, un plugin ou une combinaison de ces options.
Supprimer la catégorie de produit dans WooCommerce
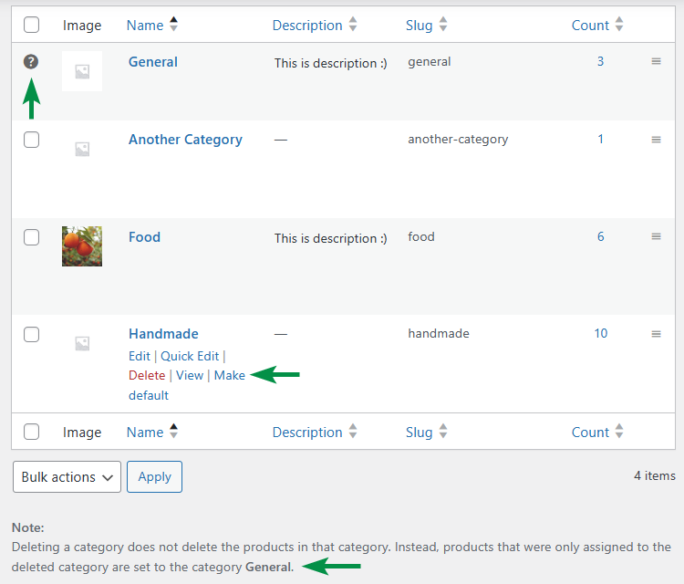
Si vous souhaitez masquer une certaine catégorie pour vos produits et que vous n'utiliserez plus cette catégorie à l'avenir, la solution la plus rapide serait de supprimer entièrement la catégorie de produits WooCommerce.

Vous pouvez utiliser des actions groupées si vous devez supprimer plusieurs catégories à la fois. Vos produits seront transférés dans une catégorie par défaut, mais bien sûr, vous pouvez changer la catégorie par défaut avant de supprimer une catégorie afin que les produits se retrouvent dans la catégorie que vous souhaitez ️.

De même, vous pouvez masquer certaines catégories de produits WooCommerce en modifiant le nom de la catégorie, en en faisant une catégorie enfant afin qu'elle ne soit plus une catégorie parent.

Ajustez les shortcodes WooCommerce - excluez les catégories
Vous pouvez également masquer des catégories de produits dans WooCommerce en modifiant les shortcodes . Bien sûr, si vous utilisez des shortcodes WooCommerce sur vos publications ou pages pour afficher des produits.
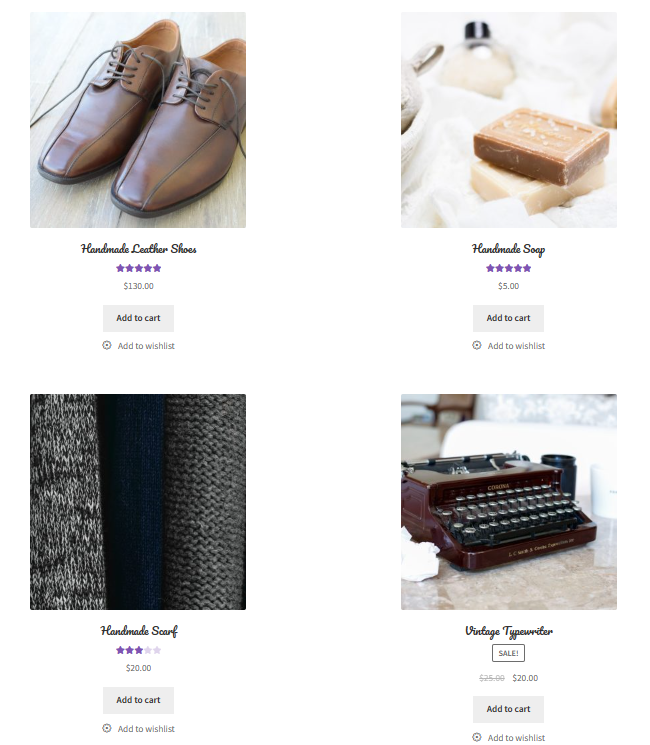
Par exemple, vous pouvez afficher tous les produits mais omettre ceux d'une ou plusieurs catégories en utilisant le shortcode : productscategory="food, another-category, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" colonnes="2":

Les acheteurs verront les produits de toutes les catégories, à l'exception des trois que j'ai ajoutées dans le shortcode.

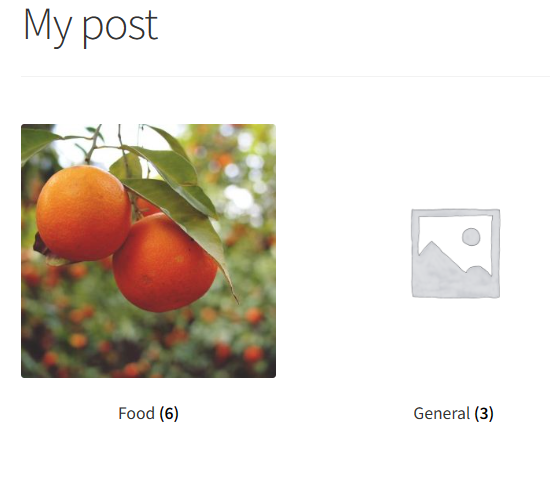
Il est également possible d' afficher la liste des catégories sélectionnées avec le shortcode product_categories ids="" columns="4" (j'ai choisi deux identifiants de catégorie dans mes exemples) :

Vous pouvez trouver l'ID de chaque catégorie de produits WooCommerce en survolant le lien Modifier dans Produits → Catégories à l'intérieur de l'URL affichée (recherchez la valeur de tag_ID ).
Personnaliser les options d'affichage/thème WooCommerce
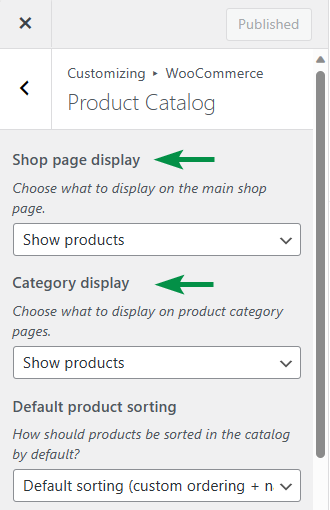
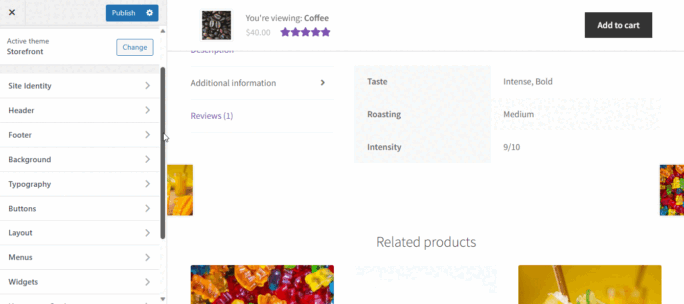
La dernière option, si vous ne souhaitez pas utiliser de plugin ou de code personnalisé, consiste à utiliser les options du thème . Accédez à Apparence → Personnaliser (j'utilise Storefront dans mon exemple).

Ensuite, accédez à WooCommerce → Catalogue de produits et choisissez ce que vous souhaitez afficher par défaut sur la page de la boutique et la page de catégorie.

Bien sûr, vous avez un meilleur contrôle avec les shortcodes WooCommerce ou en renommant/supprimant la catégorie de produit spécifique. Vous pouvez également ajouter du code personnalisé , par exemple, au fichier function.php du thème pour masquer entièrement l'affichage des produits dans votre boutique en vous connectant à WooCommerce Product Query .
Masquer des produits spécifiques
Pour masquer certains produits WooCommerce des pages de la boutique par défaut , vous pouvez les déplacer vers la corbeille (ils peuvent être restaurés afin qu'ils ne soient pas entièrement supprimés) ️.

Vous pouvez également modifier la visibilité des produits sur « masquée » afin que les pages par défaut ne les affichent pas.

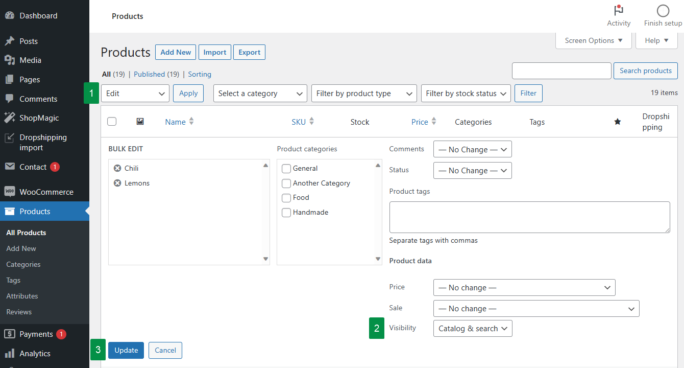
C'est également possible avec l'option Quick Edit et en modifiant plusieurs produits à la fois.

Si vous utilisez les shortcodes WooCommerce, vous pouvez décider quels produits afficher en utilisant les identifiants, les références, la visibilité ou masquer les produits en fonction de l'attribut spécifique (et de ses termes), de la balise ou de la catégorie avec NOT_IN pourterms_operator, tag_operator et cat_operator. Voyons 3 exemples de shortcode pour modifier les produits que vous affichez/masquez dans WooCommerce.
Afficher des produits spécifiques en fonction des identifiants
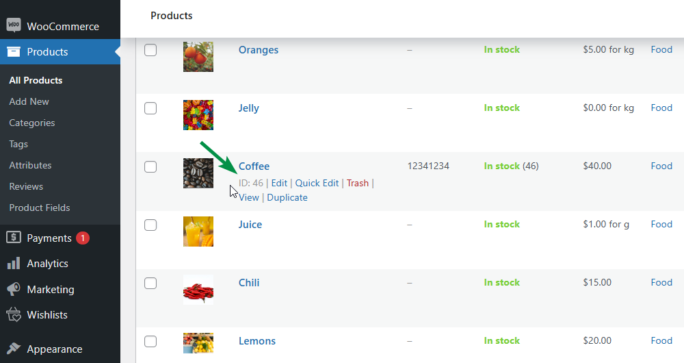
Tout d’abord, vous pouvez utiliser le shortcode products ids="100,120,140" pour afficher uniquement ces 3 produits. Vous pouvez trouver l'ID du produit en survolant le produit sur la liste des produits dans WooCommerce.

Masquer tous les produits WooCommerce à l'exception de ceux en vedette
Ensuite, vous pouvez utiliser le shortcode pour afficher uniquement les produits phares : products visible="featured", par exemple, si vous souhaitez partager les meilleurs articles dans un article de blog. Vous pouvez trouver quels produits figurent dans la liste de produits dans WooCommerce :

Masquer les produits WooCommerce en fonction de l'attribut, de la balise et de la catégorie
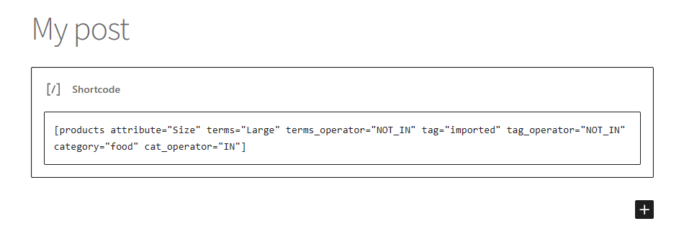
Enfin, vous pouvez utiliser le shortcode des produits avec certains paramètres pour masquer les produits avec certains attributs, balises ou catégories . Utilisez l'attribut products="Size"terms="Large"terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN"category="food" cat_operator="IN" pour masquer les produits volumineux ou les produits portant la balise « importé » et ceux des catégories autres que « alimentaire ».

Supprimer les produits associés
Parfois, vous souhaitez masquer l’affichage de la section Produits associés sur la page du produit. Il existe 3 options pour masquer la section Produits associés de la page produit .

Utiliser CSS
Le premier est assez simple. Ajoutez la section.related.products {display:none;} au CSS du thème, par exemple dans Apparence → Personnaliser → CSS supplémentaire .

Il peut également être possible d'utiliser les paramètres de votre thème - recherchez la section Produits associés.
Personnalisez le modèle
Si vous y avez accès et souhaitez le faire, vous pouvez ajuster le modèle de produit dans votre thème (ou thème enfant) et y supprimer la section Produits associés. Bien sûr, vous n’aurez alors pas à le cacher avec CSS. Cette approche sera meilleure pour l'optimisation (moins de code et belle structure HTML). Certains thèmes peuvent également écraser la mise en page par défaut.
Supprimer l'action Produits associés
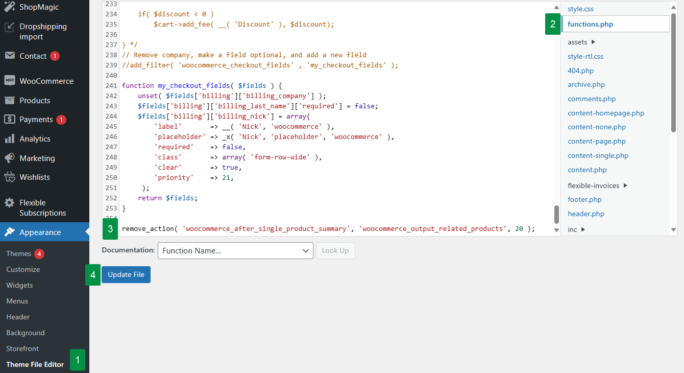
Enfin, vous pouvez supprimer l'action permettant de générer des produits associés à partir des pages de produits uniques avec le code ci-dessous (ajoutez-le au fichier function.php de votre thème - souvenez-vous-en après avoir modifié ou mis à jour votre thème). Je vous ai également donné un code pour masquer les produits de vente incitative.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

À mon avis, cette option est le moyen le plus rapide de masquer la section Produits associés ️.
Masquer le prix du produit, le SKU ou la catégorie sur la page du produit
Le dernier problème lié au masquage de produits que je voulais vous montrer concerne la suppression d'informations spécifiques de la page produit . Par exemple le prix du produit, le SKU ou sa catégorie.
Vous pouvez procéder de la même manière que pour masquer la section Produits associés en utilisant l'une des méthodes suivantes ️.
Utiliser CSS
Le moyen le plus simple, et assez efficace, consiste à masquer le prix, le SKU et la catégorie du produit avec la déclaration CSS appropriée. Par exemple, pour masquer le prix du produit (je ne sais pas pourquoi vous aimeriez faire ça), vous pouvez utiliser : body.single-product p.price {display:none;} ou même en détail pour les prix réguliers et soldés. : body.single-product p.price del {} et body.single-product p.price ins {} .
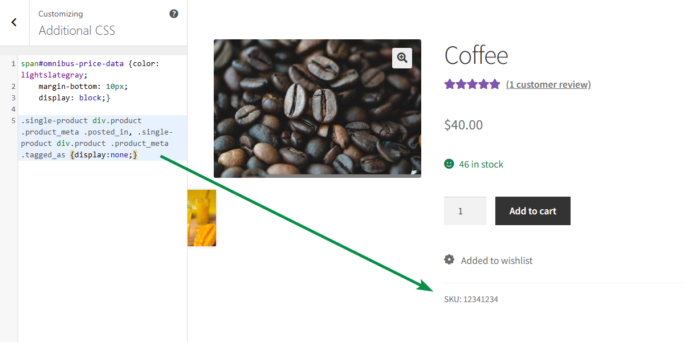
Pour masquer le SKU, les balises ou la catégorie de produit, il serait préférable de masquer les méta-éléments avec CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Comme vous pouvez le deviner, vous ne pouvez masquer qu'un ou deux éléments méta en utilisant la partie sélectionnée de la déclaration CSS, par exemple .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Cette approche est assez efficace et rapide . Dans mon exemple, je voulais afficher uniquement le SKU du produit. Comme mentionné précédemment, ajoutez le code CSS personnalisé au style.css, à l'éditeur CSS du thème ou au CSS supplémentaire dans Apparence → Personnaliser .

Personnalisez le modèle
Vous pouvez également ajuster les fichiers de modèle PHP dans votre thème (thème enfant) et supprimer/gérer les informations des pages de produits uniques.
Supprimer l'action WooCommerce
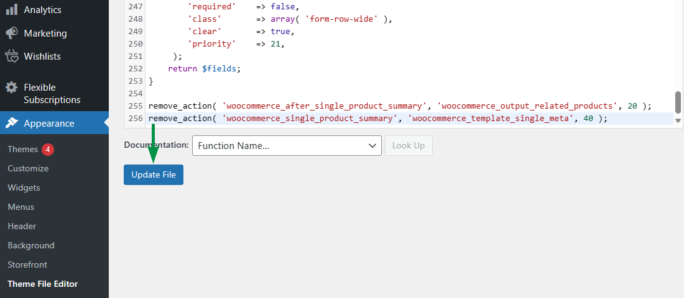
Enfin, supprimez toute la section méta de la page produit avec une seule ligne de code . Ajoutez-le au fichier function.php de votre thème (ajoutez-le à nouveau après avoir modifié ou mis à jour le thème) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Cette approche n'est pas la meilleure si vous souhaitez laisser une partie de la méta, mais vous pouvez toujours utiliser une fonction personnalisée dans cette action au lieu de la supprimer. Pour ce faire, utilisez :
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Comment modifier en masse les données du produit dans WooCommerce
Par défaut, WooCommerce vous permet de mettre à jour rapidement les données du produit avec une option Modification rapide/Modification sur l'écran Produits.
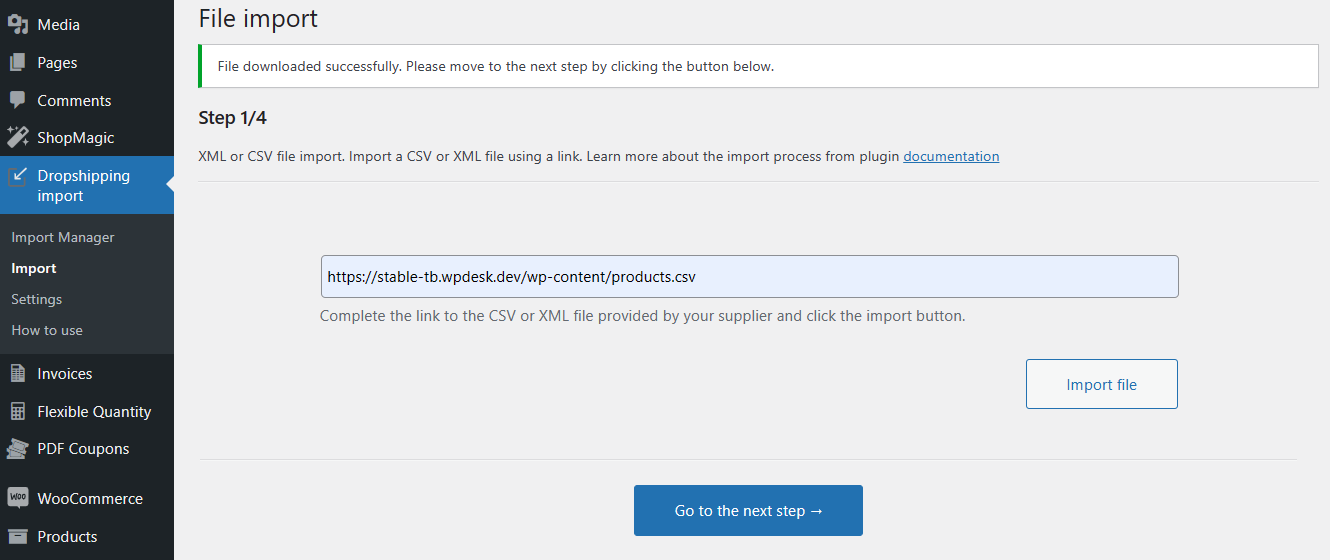
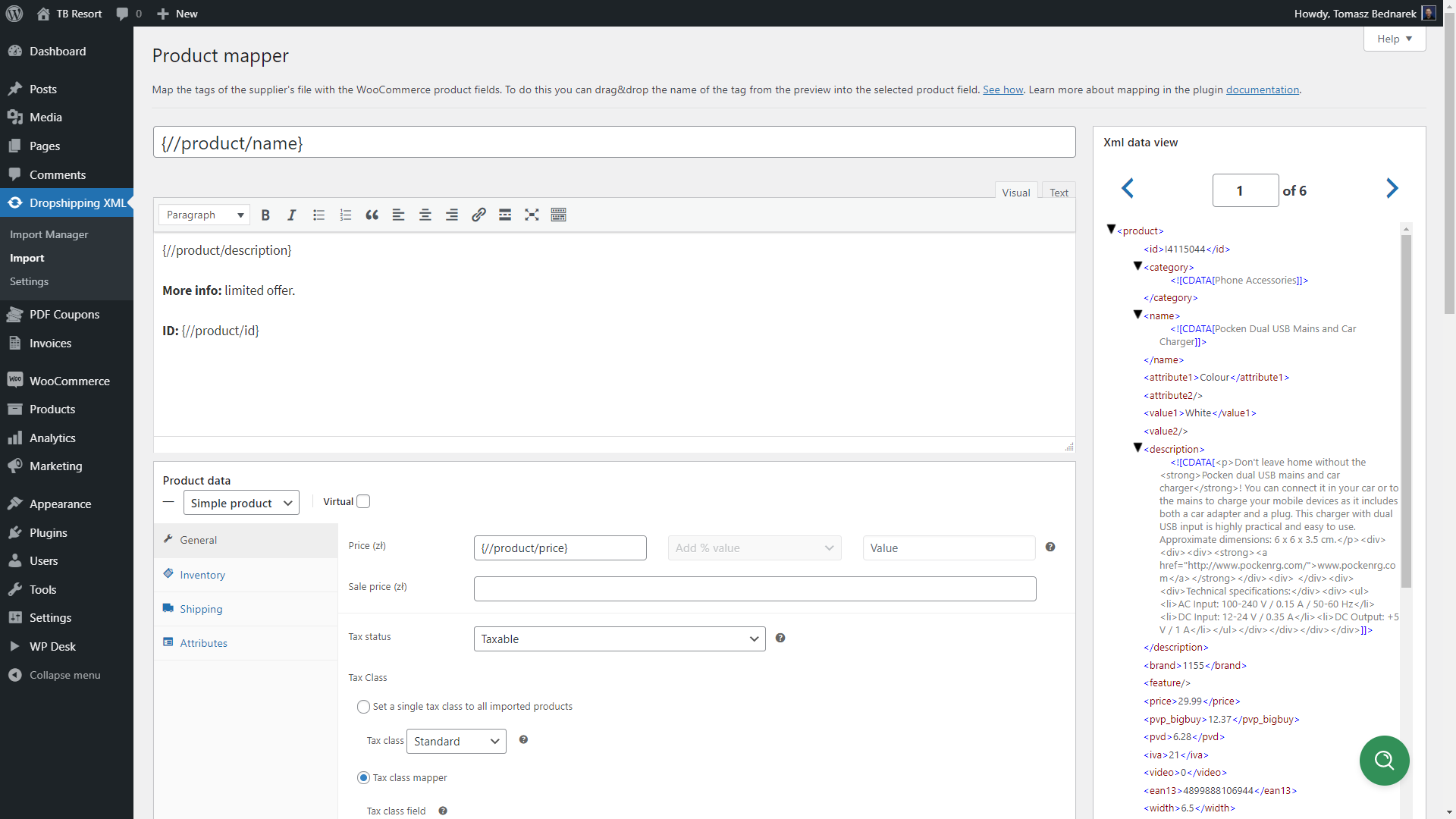
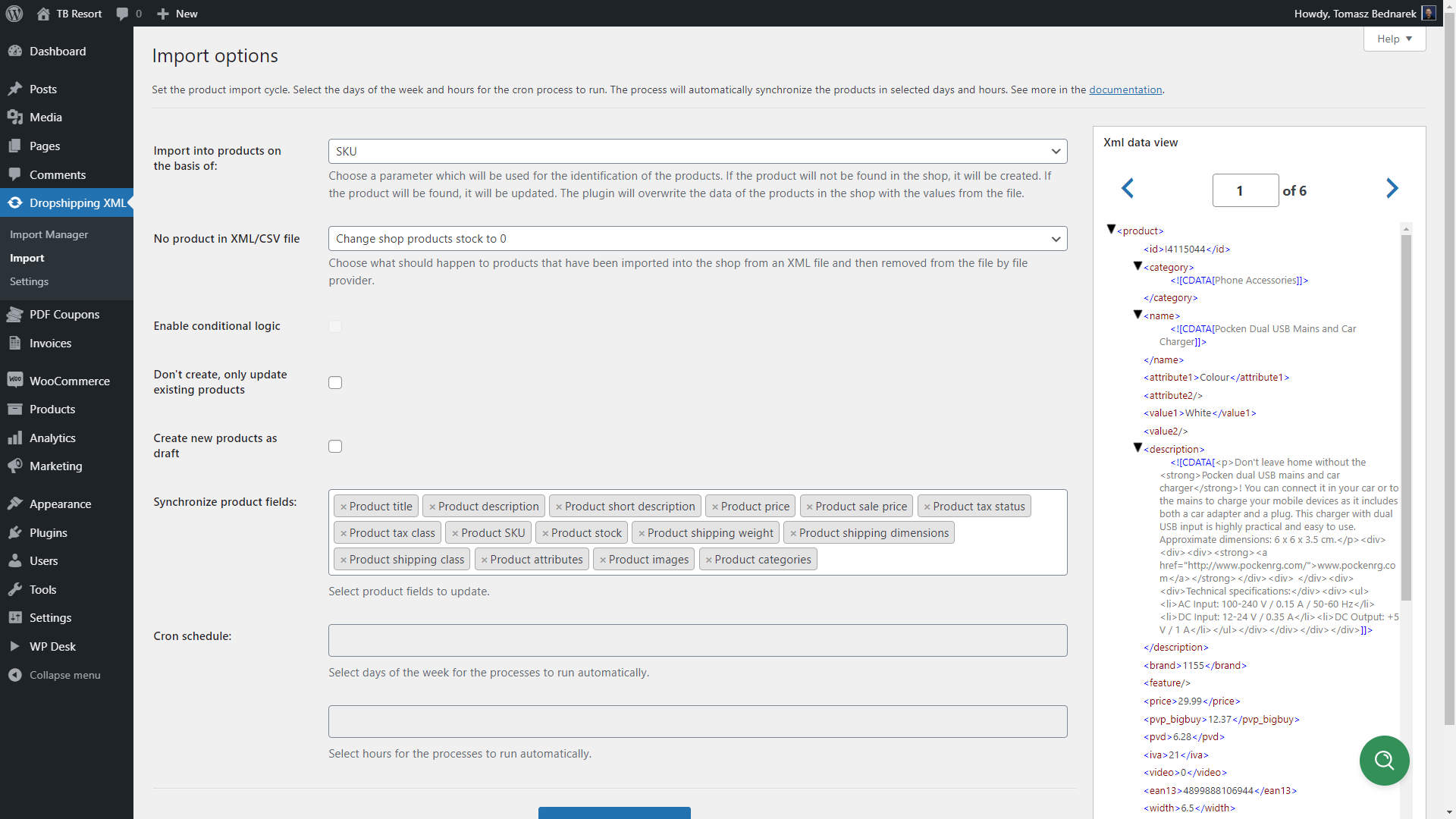
Si vous souhaitez mettre à jour en masse les données des produits ou importer des produits dans WooCommerce, je souhaite vous donner un conseil supplémentaire . Utilisez notre plugin gratuit d'importation de produits WooCommerce pour importer et mettre à jour des produits en quelques minutes !



Téléchargez le plugin gratuit !
Produits d'importation Dropshipping pour WooCommerce
Importez et synchronisez des produits de gros avec les produits WooCommerce. Ajouter une marge aux prix des produits importés. Utilisez la logique conditionnelle. Facilitez votre travail.
Installations actives : 1 000+ |Évaluation WordPress :
Résumé
Aujourd'hui, je vous ai montré comment masquer des produits, des catégories de produits et des données de produits spécifiques sur la page produit WooCommerce.
Si vous avez des questions sur le masquage de la catégorie ou sur notre plugin d'importation de produits pour WooCommerce, laissez un commentaire ci-dessous.
Enfin, je vous encourage à lire nos articles de blog, par exemple sur les shortcodes WooCommerce , le référencement WooCommerce , ou la conception et le développement WordPress !
