Le guide complet du shortcode de connexion WooCommerce
Publié: 2025-01-22Une page de connexion est un élément important d'une boutique WooCommerce. C'est comme une passerelle permettant à vos clients d'accéder à leurs comptes, de suivre les commandes et de finaliser leurs achats. Mais que se passe-t-il si l’ensemble du processus est trop compliqué et ne parvient pas à atteindre son objectif ?
Eh bien, c'est pourquoi vous devez essayer de personnaliser les codes courts de connexion WooCommerce. Ils vous aident à créer et à personnaliser des pages de connexion en quelques minutes et à offrir une expérience conviviale à vos clients.
Ainsi, que vous souhaitiez un simple formulaire de connexion, une page de connexion et d'inscription combinée ou une page d'inscription autonome pour des campagnes ciblées, les shortcodes de connexion WooCommerce facilitent la réalisation.
Dans cet article, nous allons discuter de tout ce qui concerne le shortcode de connexion WooCommerce, en commençant par la façon de créer une page de connexion à l'aide d'un shortcode pour la personnaliser pour une meilleure expérience utilisateur.
Alors commençons.
Types de pages de connexion WooCommerce
Une page de connexion peut ressembler à une simple passerelle, mais c'est bien plus qu'une simple passerelle : c'est un champ de nom d'utilisateur et de mot de passe !
Il existe différents types de pages de connexion en fonction des besoins de votre entreprise et des préférences des utilisateurs. Explorons les options :
- Page de connexion classique : Il s'agit d'une simple page de connexion. Il suffit aux utilisateurs de saisir leurs informations d'identification, et boum, ils y sont.
- Page de connexion sociale : ce type de page de connexion permet à vos utilisateurs d'utiliser leurs comptes de réseaux sociaux préférés pour se connecter.
- Page de connexion à la marque : Ce type de page de connexion est personnalisé pour correspondre à l'identité de votre marque. Pour ce faire, vous devez ajouter le logo et les couleurs de votre marque et ajouter des messages de bienvenue pour encourager les utilisateurs à se connecter.
- Page de connexion en plusieurs étapes : Ce type de page de connexion est idéal pour ceux qui souhaitent ajouter une couche de sécurité supplémentaire à leur page de connexion. Il décompose l'ensemble du processus en étapes gérables, comme la saisie d'un nom d'utilisateur, d'un mot de passe et d'un code de vérification.
- Page d'authentification unique (SSO) : Enfin, ce type de page de connexion permet aux utilisateurs d'utiliser les mêmes informations d'identification pour plusieurs applications.
Il s'agissait également de certains types de pages de connexion. Qu’en pensez-vous, lesquels conviennent à votre boutique WooCommerce ? S'agit-il d'une page de connexion classique ou sociale ? Eh bien, le choix vous appartient. N'oubliez pas de le rendre personnalisé et convivial.
Importance de personnaliser la page de connexion WooCommerce
Une page de connexion ennuyeuse et générique peut être complètement décourageante pour vos clients. Le personnaliser améliore l'apparence de la page et ajoute également de la valeur à votre boutique .
Mais cela demande des efforts, et si vous vous demandez pourquoi vous devez y investir votre temps, voici quelques principales raisons pour lesquelles cela en vaut la peine.
- Zones exclusives : créez des sections restreintes accessibles uniquement aux utilisateurs connectés.
- Expérience utilisateur améliorée : améliore le parcours utilisateur en supprimant le besoin de détails encore et encore pour effectuer un achat.
- Accès simplifié : permet aux utilisateurs de se connecter et de gérer leurs informations en un seul endroit.
- Conversions boostées : une page de connexion conviviale et visuellement attrayante aide à réduire les taux de rebond et encourage les clients à finaliser leurs achats.
- Sécurité accrue : ajoutez des fonctionnalités telles que CAPTCHA ou l'authentification à deux facteurs pour protéger les données des utilisateurs.
La personnalisation de votre page de connexion WooCommerce n'est pas seulement une mise à niveau esthétique mais une amélioration importante .
Maintenant que vous connaissez les raisons, passons à l'action et voyons comment créer et personnaliser une page de connexion à l'aide du shortcode de connexion WooCommerce.
Comment créer une page de connexion à l'aide du shortcode de connexion WooCommerce ?
Tout commence donc par le shortcode My Account dans WooCommerce. Ce simple shortcode de connexion WooCommerce – [woocommerce_my_account] vous permet d’ajouter l’intégralité de la zone Mon compte à n’importe quelle page.
Ici, vos clients peuvent se connecter, consulter les commandes passées, mettre à jour leurs coordonnées et gérer leur compte.
Donc, si vous souhaitez que les clients puissent également s'inscrire à partir de cette page, assurez-vous que l'inscription est activée dans les paramètres WooCommerce.
- Tout d’abord, accédez à votre
WordPress admin dashboard. Accédez maintenant àPagespour créer une nouvelle page. Si vous ne souhaitez pas créer une nouvelle page, cliquez sur n'importe quelle page existante pour la modifier. - Maintenant, cliquez sur l'icône + pour ajouter un nouveau bloc sur la page.
- Dans les options, recherchez
Shortcode. - Une boîte apparaîtra. Ici, vous pouvez copier et coller le shortcode de connexion WooCommerce :
[woocommerce_my_account]
Remarque : ce shortcode affichera un formulaire de connexion ainsi que l'enregistrement de l'utilisateur et les détails du compte.
- Enfin, cliquez sur le bouton
PublishouUpdatepour rendre la page active sur votre site Web.
De cette façon, vous avez créé une page de connexion ; suivez maintenant ces étapes pour définir la page comme page de connexion par défaut :
- Accédez à
WooCommerce > Settings > Advanced. - Sous la
My account page, sélectionnez la page ci-dessus pour l'option Mon compte.
Enfin, visitez la page de connexion et assurez-vous que tout fonctionne correctement.
Avec ces étapes, vous avez créé une page de connexion entièrement fonctionnelle .
Donc, si vous souhaitez une page d'inscription, de connexion et de compte séparée, vous devez personnaliser la page à l'aide des codes courts de connexion WooCommerce.
Personnalisation de la page de connexion WooCommerce
- Page d'inscription : ajoutez le shortcode
[sa_woocommerce_registration_form]à votre page d'inscription, une fois que vous avez activé le premier extrait ci-dessous. Si les utilisateurs sont connectés, le message affichera « Vous êtes déjà inscrit ». - Page de connexion : pour la page de connexion, utilisez le shortcode
[sa_woocommerce_registration_form]après avoir activé le deuxième extrait. Si l'utilisateur est connecté, un message s'affichera « Vous êtes déjà connecté ». - Page Mon compte : conservez le shortcode
[woocommerce_my_account]sur votre page Mon compte pour afficher tous les détails du compte utilisateur. - Redirection après inscription : Vous pouvez également ajouter une redirection après inscription afin que les clients soient dirigés vers la page Mon compte une fois inscrits (le formulaire de connexion gère déjà cela par défaut).
- Rediriger les utilisateurs connectés : pour éviter les erreurs lorsque les utilisateurs connectés accèdent aux pages de connexion ou d'inscription, utilisez l'extrait ci-dessous. Cela les redirigera automatiquement vers la page Mon compte.
/**
* Shortcode pour l'enregistrement des utilisateurs WooCommerce.
*
* @auteur StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
fonction storeapps_custom_registration_form() {
si ( is_user_logged_in() ) {
retour ' Vous êtes déjà inscrit.
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'moncompte/form-login.php' );
$dom = nouveau DOMDocument();
$dom->encodage = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = nouveau DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
echo $dom->saveHTML( $form );
return ob_get_clean();
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'moncompte/form-login.php' );
$dom = nouveau DOMDocument();
$dom->encodage = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = nouveau DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
echo $dom->saveHTML( $form );
return ob_get_clean();
}
/**
* Shortcode pour la connexion utilisateur WooCommerce
*
* @auteur StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
fonction storeapps_custom_login_form() {
si ( is_user_logged_in() ) {
retour ' Vous êtes déjà connecté.
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
return ob_get_clean();
}
/**
* Rediriger la connexion/l'inscription vers mon compte
*
* @auteur StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
fonction storeapps_redirect_to_myaccount_after_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_form' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'moncompte' ) );
sortie;
}
}
Remarque : Pour que cela fonctionne, vous devrez ajouter les extraits de code à la section PHP personnalisée de votre fichier function.php et au CSS personnalisé dans le fichier style.css de votre thème principal.
Meilleurs plugins pour améliorer la connexion WooCommerce
Voici quelques meilleurs plugins WooCommerce qui peuvent vous aider à personnaliser votre page de connexion sans vous impliquer dans les shortcodes de connexion WooCommerce :
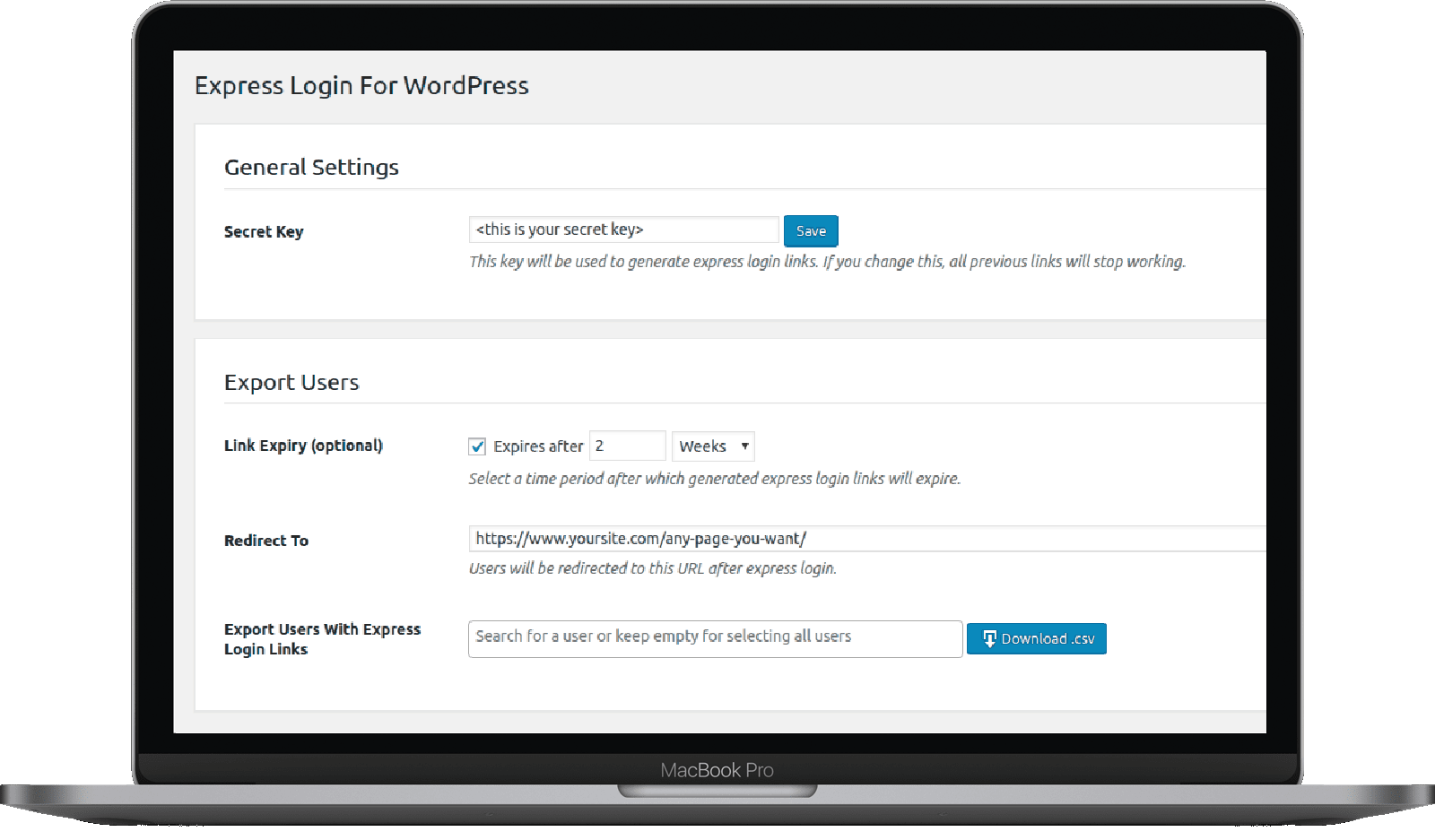
Connexion express pour WordPress
Les pages de connexion sont idéales pour votre site Web, mais que diriez-vous de les rendre encore plus intelligentes ?
Si les pages de connexion traditionnelles sont utiles, que diriez-vous de fournir un accès encore plus rapide aux clients ou aux collaborateurs temporaires ? C’est là qu’intervient la connexion express pour WordPress de StoreApps.
La connexion express pour WordPress permet à vos utilisateurs de se connecter instantanément avec des liens sécurisés et de connexion automatique. Aucun nom d'utilisateur ni mot de passe n'est requis – juste une expérience utilisateur fluide !

- Redirigez n'importe où : envoyez vos utilisateurs directement à la caisse, au panier ou à toute page cachée sans effort.
- Liens à expiration automatique : définissez des liens de connexion avec des dates d'expiration pour plus de sécurité.
- Exportation de liens en masse : créez et partagez facilement des liens de connexion pour les campagnes par e-mail.
- Plugin facile à utiliser : Ce plugin est facile à utiliser. Il vous suffit de l'installer, de l'activer et le tour est joué !
Avec Express Login pour WordPress, ne laissez pas vos utilisateurs se demander les noms d’utilisateur et les mots de passe.
Dites adieu aux difficultés de connexion et bonjour à la commodité et à la sécurité.
Essayez la connexion express pour WordPress maintenant
Membre ultime
Ultimate Member est un plugin puissant pour simplifier la gestion des utilisateurs. Il vous permet de créer des formulaires d'inscription et de connexion personnalisés, des profils d'utilisateurs et un accès basé sur les rôles .
Il propose également un générateur de glisser-déposer qui vous permet de concevoir des formulaires époustouflants sans effort.
- Formulaires personnalisés : créez des formulaires de connexion, d'inscription et de profil utilisateur personnalisables.
- Accès basé sur les rôles : attribuez différents rôles d'utilisateur avec des autorisations personnalisées.
- Générateur par glisser-déposer : concevez des formulaires sans effort.
- Logique conditionnelle : affichez les champs du formulaire en fonction de la saisie de l'utilisateur.
Dans l’ensemble, c’est un excellent choix pour créer des communautés ou des sites d’adhésion attrayants sur WooCommerce.
Inscription des utilisateurs
L'enregistrement des utilisateurs est un autre plugin convivial pour les débutants permettant de créer des formulaires de connexion et d'inscription personnalisables. Il propose des modèles prédéfinis, une logique conditionnelle et des intégrations tierces pour des expériences utilisateur transparentes.
- Modèles prédéfinis : démarrez les choses rapidement avec des modèles de formulaires prêts à l'emploi.
- Logique conditionnelle : affichez les champs en fonction des entrées de l'utilisateur.
- Intégrations tierces : connectez-vous en toute transparence aux outils de marketing par e-mail et aux CRM.
- Formulaires en plusieurs étapes : divisez les formulaires longs en plusieurs étapes pour une meilleure expérience utilisateur.
Dans l'ensemble, ce plugin est idéal pour les propriétaires de magasins WooCommerce qui souhaitent des formulaires personnalisables et évolutifs .
InscriptionMagic
RegistrationMagic est un autre plugin qui peut vous aider à créer des formulaires de connexion et d'inscription avancés. Il prend également en charge l'intégration des paiements, l'attribution des rôles des utilisateurs et l'analyse détaillée des formulaires .
- Intégration des paiements : acceptez les paiements directement via les formulaires d'inscription.
- Attribution des rôles d'utilisateur : attribuez automatiquement des rôles aux utilisateurs en fonction des soumissions de formulaires.
- Analyses détaillées : suivez les performances grâce à des informations détaillées sur les données.
- Shortcodes : intégrez des formulaires n’importe où sur votre site.
Dans l’ensemble, c’est idéal pour gérer les inscriptions des utilisateurs tout en offrant flexibilité et contrôle sur la conception et les fonctionnalités des formulaires.
Conclusion
La personnalisation de votre page de connexion avec le shortcode de connexion WooCommerce présente de nombreux avantages, notamment une expérience utilisateur améliorée, une amélioration de l'identité de la marque, une sécurité améliorée, etc.
Une page de connexion personnalisée crée un parcours fluide pour vos clients et facilite l'ensemble du processus.
Ainsi, que vous utilisiez des codes courts ou des plugins de connexion WooCommerce, vous devez absolument essayer de personnaliser la page de connexion pour une meilleure fonctionnalité et améliorer la satisfaction des utilisateurs.
De plus, si vous souhaitez faciliter la connexion à WooCommerce pour vos clients, n'oubliez pas d'explorer la connexion express pour WordPress dès aujourd'hui.
