Mon compte dans WooCommerce - Paramètres, shortcode et champs personnalisés
Publié: 2018-08-06Dans ce guide rapide, je vais vous montrer comment configurer la page Mon compte dans WooCommerce à l'aide des paramètres intégrés et d'un code court. Vous verrez également comment ajouter des champs personnalisés à la page dans WooCommerce. Vous pensez peut-être que c'est difficile à faire. Pas de soucis! Avec un plugin dédié et gratuit, vous personnaliserez rapidement la page Mon compte WooCommerce !
Aujourd'hui, vous verrez comment configurer la page Mon compte, utiliser le shortcode [ woocommerce_my_account ] et personnaliser la page avec des champs personnalisés à partir du formulaire de paiement WooCommerce avec un plugin GRATUIT . Commençons!
Table des matières
- Page Mon compte WooCommerce - paramètres et code court
- Personnaliser la page Mon compte WooCommerce - introduction rapide
- Étapes pour ajouter des champs personnalisés à la page Mon compte
- Personnalisez la page de paiement WooCommerce
- Résumé et plus
Page Mon compte WooCommerce
La page Mon compte dans WooCommerce est conçue pour les clients disposant de données sur leurs comptes et leurs commandes.
Je vais vous montrer les paramètres et comment utiliser le shortcode [ woocommerce_my_account ] (sans espace) pour configurer Mon compte dans WooCommerce. Ensuite, je vais vous montrer comment ajouter des champs personnalisés à la page avec un plugin gratuit.
Mais regardons d'abord la page que voient vos clients.
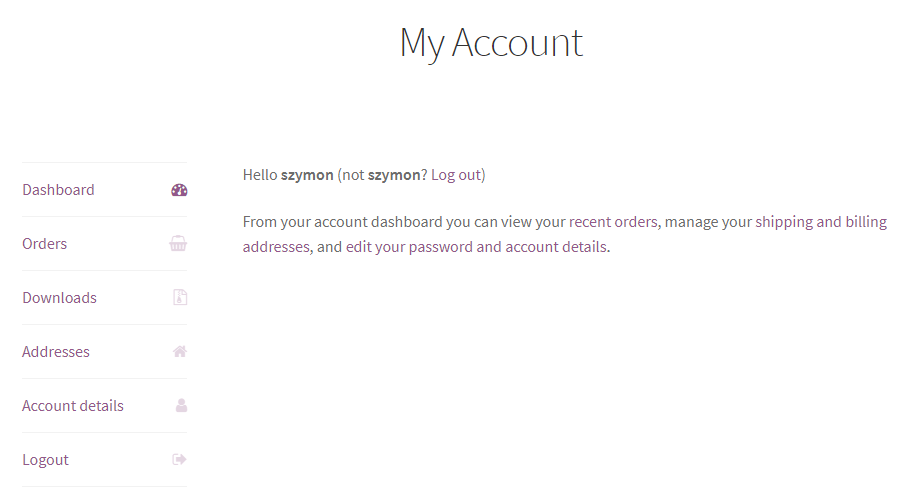
Section Mon compte par défaut
Commençons par un rapide coup d'œil à la section Mon compte.
Par défaut, cette partie de votre boutique WooCommerce ressemble à ceci :

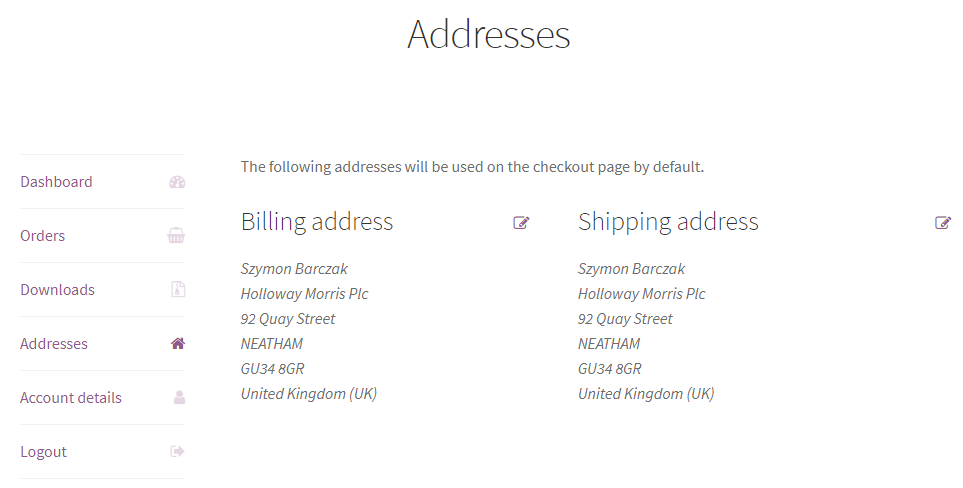
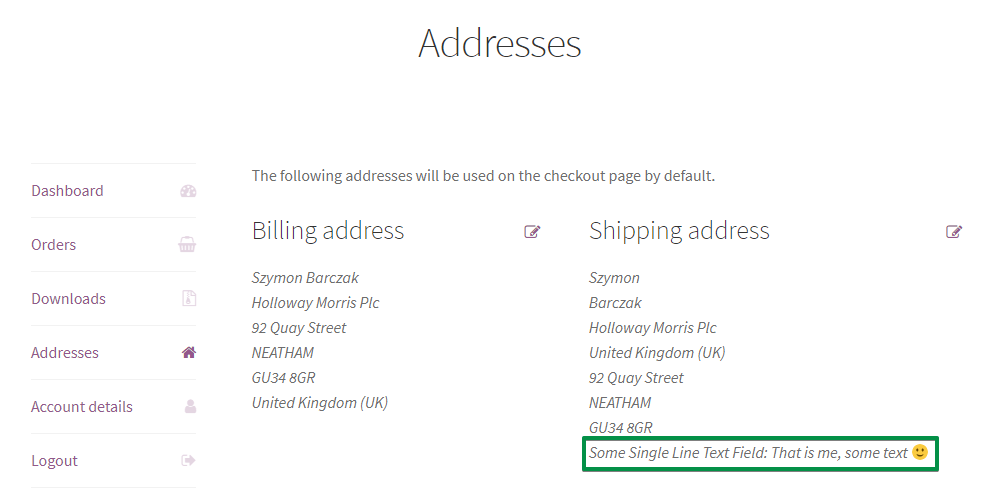
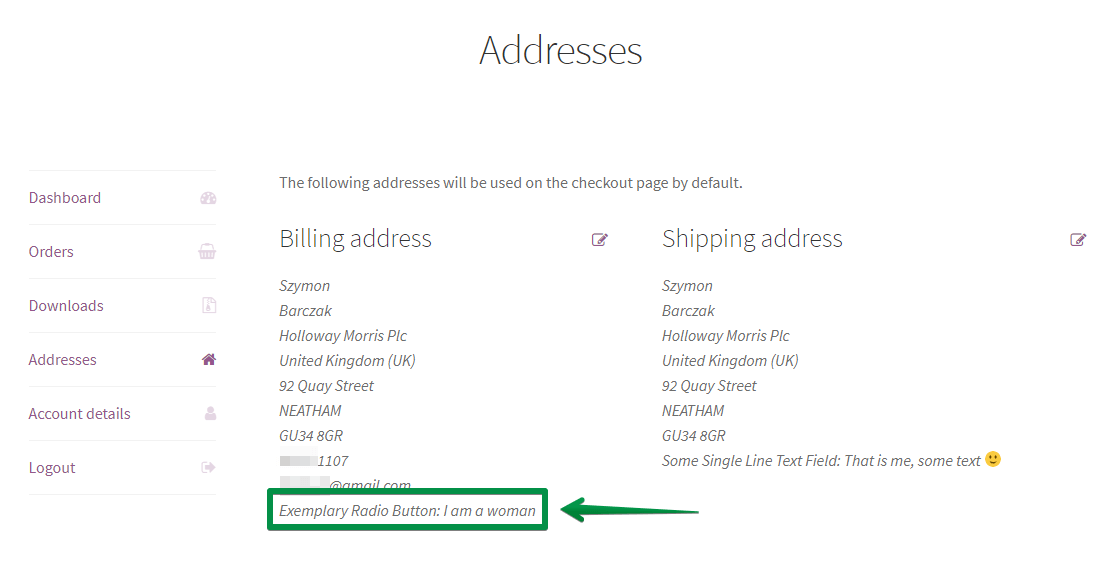
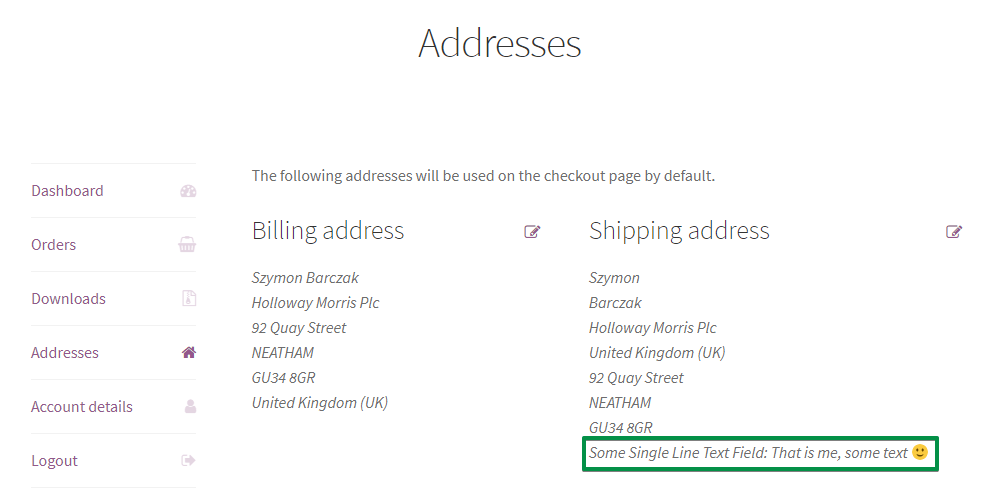
Lorsque les clients cliquent sur le lien Adresses, ils peuvent voir toutes les valeurs des champs d'adresse par défaut :

Il n'y a rien de magique ici maintenant Mais c'est l'endroit où vous voulez mettre les champs personnalisés WooCommerce Mon compte. Aller à l'exemple →
Comment utiliser [woocommerce_my_account] pour ajouter Mon compte dans WooCommerce
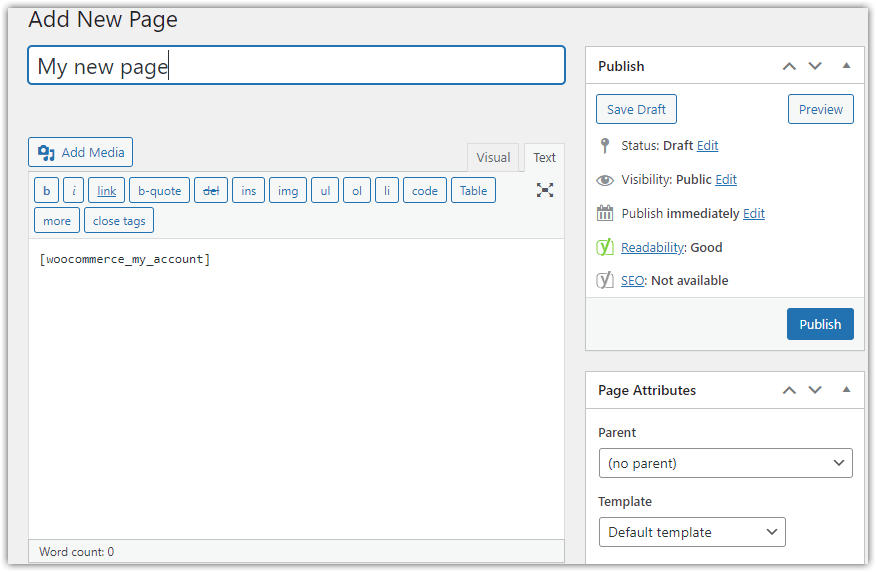
Vous pouvez utiliser le shortcode [ woocommerce_my_account ] (sans espace) pour créer la page Mon compte dans WooCommerce. Il s'agit d'une option WooCommerce standard qui permet à vos clients de vérifier leurs commandes et les détails de leur compte.
Ajoutez le shortcode [ woocommerce_my_account ] à l'une de vos pages :

WooCommerce utilisera la page comme Mon compte.
Paramètres de la page Mon compte
Voyons maintenant les paramètres de base et les options supplémentaires que vous pouvez utiliser pour personnaliser Mon compte dans WooCommerce.
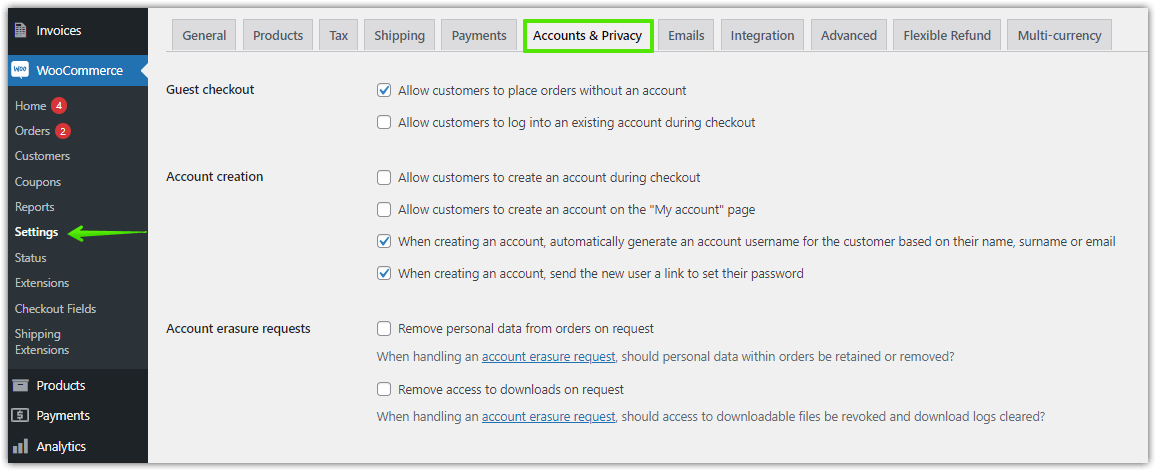
Comptes et confidentialité
Accédez à WooCommerce → Paramètres → Comptes et confidentialité pour décider des comptes clients dans WooCommerce.
Par exemple, vous pouvez choisir de laisser vos clients créer des comptes lors du paiement ou d'autoriser les commandes pour les invités.

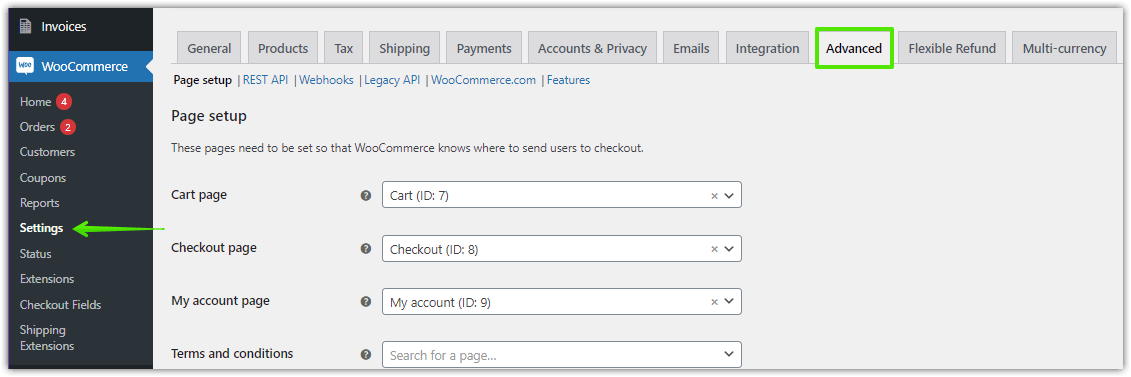
Réglages avancés
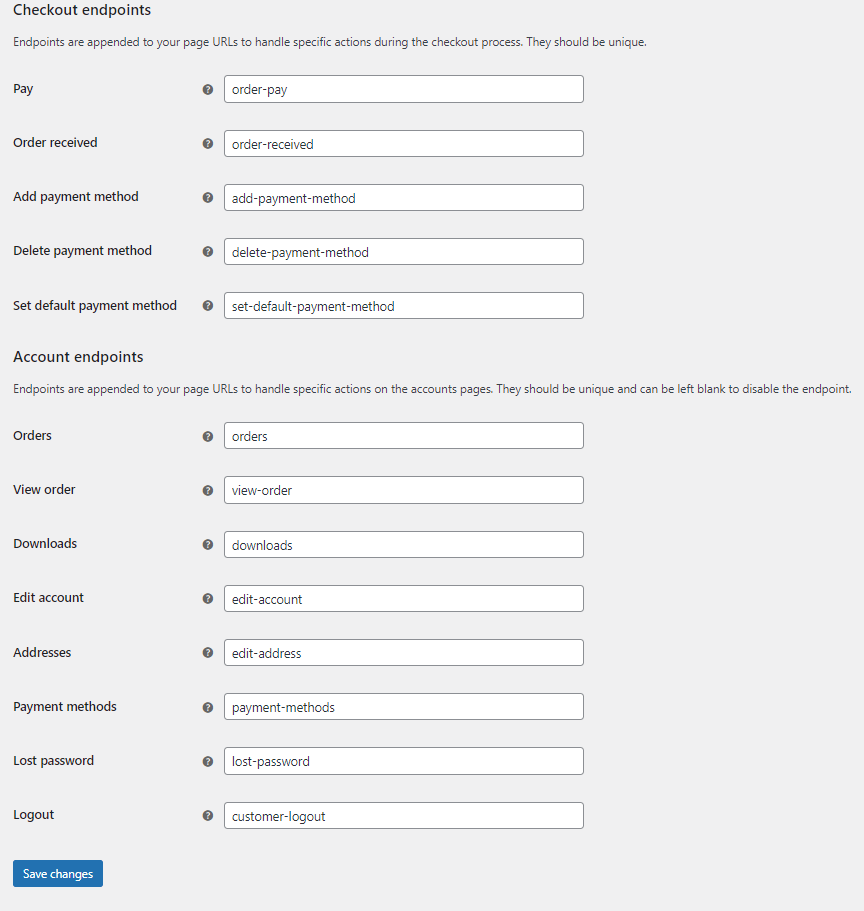
Accédez à WooCommerce → Paramètres → Avancé → Configuration de la page pour choisir la page pour les points de terminaison Mon compte et Compte. Ils sont ajoutés à l'URL d'une partie spécifique de la page Mon compte.


Personnaliser la page Mon compte WooCommerce - Intro
Supposons que vous souhaitiez ajouter un champ à la section Adresse de livraison. J'ai créé un champ personnalisé exemplaire avec Flexible Checkout Fields - un plugin WordPress gratuit pour gérer les champs de paiement WooCommerce.
Personnaliser le plugin WooCommerce Mon compte
Personnalisez la page Mon compte WooCommerce à l'aide des paramètres, des champs personnalisés et du plugin ! Personnalisez facilement le formulaire de paiement WooCommerce !
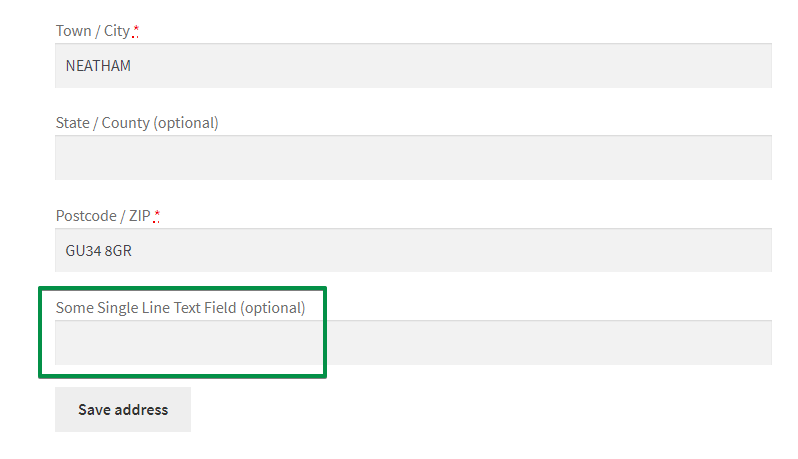
Télécharger gratuitement ou Allez sur WordPress.orgJe l'ai nommé Some Single Line Text Field :

Bien sûr, il peut avoir un nom plus intéressant. Vous pouvez le nommer comme vous le souhaitez. Tout dépend de vos besoins. C'est moi, du texte est une valeur de ce champ.
Un client peut modifier la valeur du champ. C'est là que j'ai fourni la valeur C'est moi, du texte :) pour la première fois. Juste avant de faire une précédente capture d'écran.

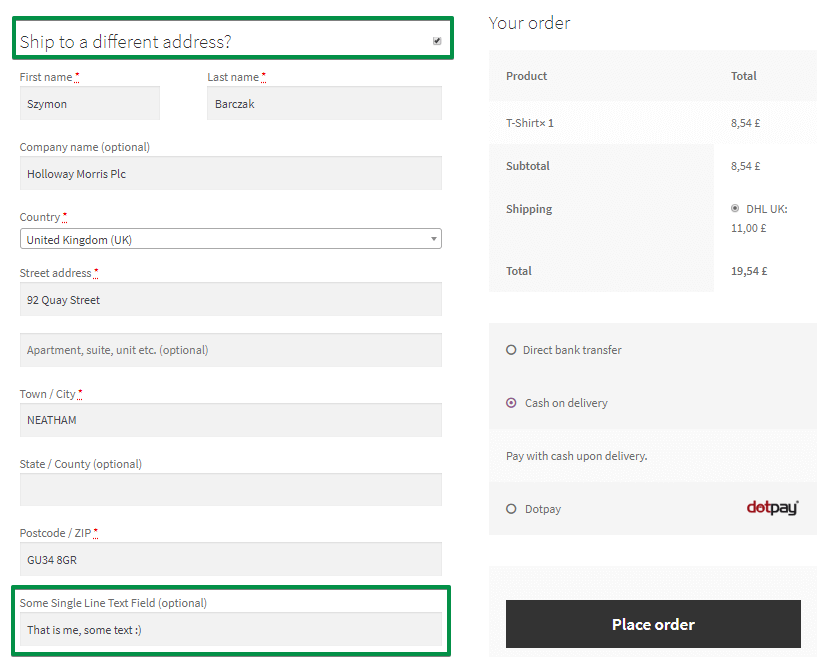
Lorsque vous ajoutez un tel champ personnalisé à votre boutique, il apparaîtra également lors du paiement :

Si un client a fourni une valeur auparavant, il y aura une valeur dans le champ. Un champ enregistre sa valeur dans la base de données. Ensuite, un client peut modifier une valeur dans Mon compte ou lors d'une autre commande.
Champs personnalisés de mon compte dans WooCommerce - exemples
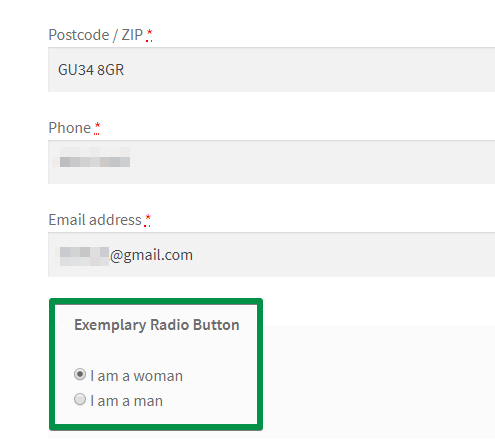
️Je veux vous montrer d'autres exemples. Découvrez le bouton radio :

️Cela fonctionne également comme l'un des champs personnalisés Mon compte WooCommerce ! Cela signifie qu'un client peut le voir dans la section Mon compte :


Le plugin, que je vais vous montrer ensuite, vous permet de créer environ 10 types de champs personnalisés .
Ajouter des champs personnalisés à Mon compte dans WooCommerce
Obtenez des champs de paiement flexibles
J'utiliserai le plugin gratuit pour personnaliser la caisse WooCommerce afin d'ajouter des champs qui apparaîtront sur la page Mon compte.
Télécharger le plugin →
Activer et configurer le plugin
Vous pouvez installer et activer ce plugin dans WordPress → Plugins . Ensuite, vous pouvez le configurer.
️ Pour ce faire, rendez-vous dans WooCommerce → Champs de paiement dans votre menu WordPress.
Vous trouverez l'écran des paramètres. Par défaut, il s'agit de la section Facturation. Vous pouvez modifier la section que vous modifiez en choisissant l'onglet de droite en haut de l'écran.
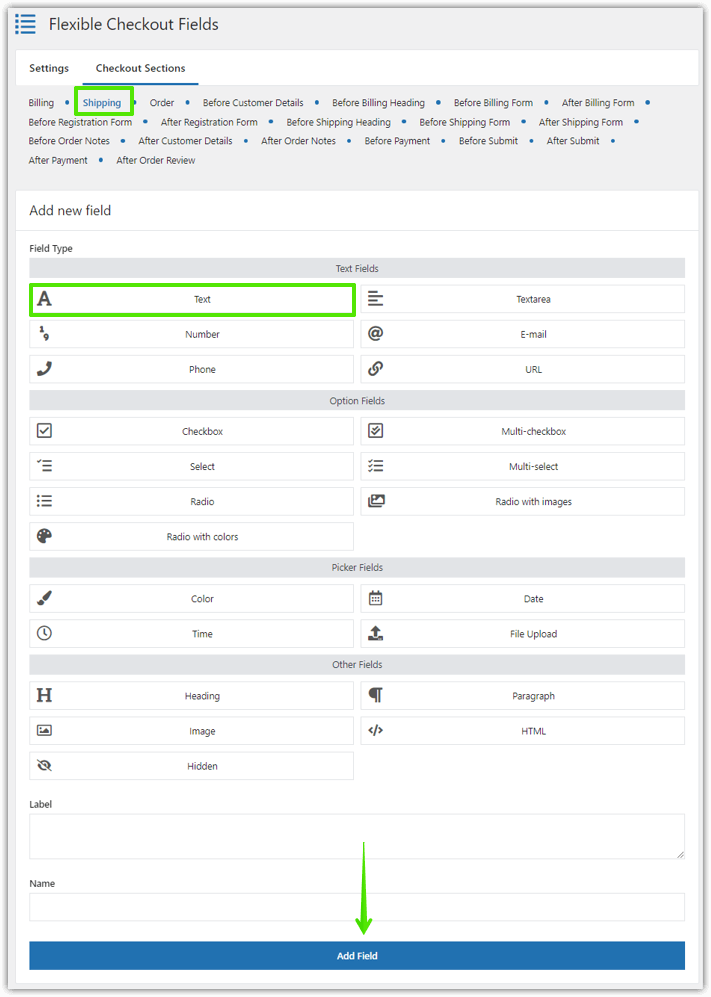
Ici vous pouvez voir la section Expédition :

Plugin WooCommerce Mon compte : ajoutez un nouveau champ personnalisé avec des champs de paiement flexibles Ajouter un champ personnalisé à Mon compte
J'ai coché la case Ajouter un nouveau champ sur la capture d'écran. Utilisez-le pour ajouter un nouveau champ personnalisé.
Sélectionnez le Type de champ et fournissez un Libellé . Vous pouvez modifier l'étiquette ultérieurement.
Il y a aussi un Nom . Vous n'avez rien à changer ici. C'est le nom du champ dans la base de données. Les développeurs utilisent cette option s'ils en ont besoin pour leurs projets.

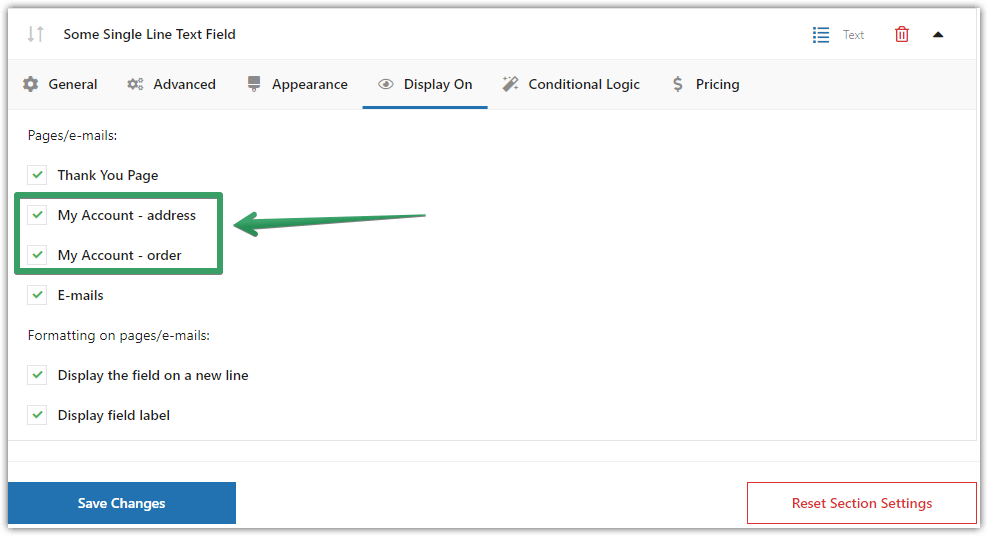
Personnalisez la page Mon compte WooCommerce - Choisissez où afficher le nouveau champ personnalisé Afficher le champ dans Mon compte
️ Une fois que vous avez ajouté un champ, vous pouvez modifier les paramètres d'affichage activé . Par défaut, le plugin marque toutes les pages.
De cette façon, chaque champ que vous créez avec ce plugin apparaît dans Mon compte. Comme vous le voyez, vous pouvez contrôler exactement où un champ doit apparaître. Vous pouvez choisir d'afficher des champs dans la page de remerciement, la section Adresse et/ou Commande de la page Mon compte, ou les e-mails :

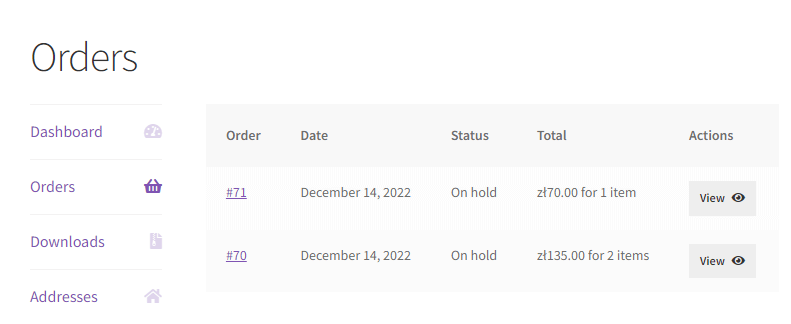
Commandes dans WooCommerce Mon compte Le nouveau champ dans Mon compte
C'est tout. Vous n'avez rien d'autre à faire. Ça marche !

Mon compte avec un champ de texte
Personnalisez le paiement avec les champs de paiement flexibles
Vous pouvez utiliser le plug-in pour ajouter des champs personnalisés à Mon compte. Cependant, ce n'est pas tout !
Vous pouvez aussi:
- ajoutez facilement 12 types de champs personnalisés à la caisse dans la version gratuite du plugin
- ajoutez facilement 22 types de champs personnalisés à la caisse dans la version PRO du plugin
- modifier ou masquer ceux par défaut,
- réorganiser les champs existants dans la caisse.
Plus de 80 000 magasins utilisent quotidiennement ce plugin dans le monde.
De plus, ce plugin a une note de 4,6 étoiles sur 5 .
Avec la version gratuite, vous pouvez ajouter :
- Texte sur une seule ligne
- Texte du paragraphe
- Zone de texte
- Nombre
- Téléphone
- URL
- Case à cocher
- Couleur
- Gros titre
- Image
- HTML
Regardez cette vidéo pour vous familiariser avec ce que le plugin peut vous offrir dans la version gratuite :
Le Flexible Checkout Fields PRO vous permet de créer de nombreux autres types de champs :
- Case à cocher multiple
- Bouton radio
- Sélectionnez (liste déroulante)
- Sélection multiple
- Bouton radio avec images
- Date
- Bouton radio avec couleurs
- Temps
- Pipette à couleurs
- Date
- Téléchargement de fichiers
- Caché
Personnaliser le plugin WooCommerce Mon compte
Personnalisez la page Mon compte WooCommerce à l'aide des paramètres, des champs personnalisés et du plugin ! Personnalisez facilement le formulaire de paiement WooCommerce !
Télécharger gratuitement ou Allez sur WordPress.orgRésumé et plus
Vous avez appris à ajouter des champs personnalisés à Mon compte. Cependant, le plugin a beaucoup plus à offrir. Tout d'abord, il vous permet de créer environ 20 types de champs. Vous pouvez également utiliser des fonctionnalités telles que la logique conditionnelle, etc. Consultez la case Articles connexes pour plus de guides.
Nous attendons vos commentaires ! Ce guide vous a-t-il aidé ? Notre plugin vous est-il utile ? Faites-nous savoir dans la section commentaires ci-dessous.