WooCommerce : Comment activer les filtres de produits (c'est-à-dire les "filtres Ajax") ?
Publié: 2018-08-22
Si votre boutique WooCommerce propose de nombreux produits, les clients en ligne peuvent facilement se perdre. Il peut y avoir beaucoup trop de pages à visiter ("pagination du produit") avant de trouver le produit qu'ils recherchent. Inutile de dire que c'est une énorme perte pour votre entreprise. Peut-être qu'ils ne reviendront jamais.
Si vous magasinez sur des sites Web de commerce électronique populaires tels qu'Amazon et eBay, vous savez qu'ils proposent chacun environ un milliard de produits. Heureusement, en plus de la barre de recherche très utile, ces sites Web proposent des « filtres de produits » dans la barre latérale. Vous pouvez affiner par prix, avis, tag, catégorie, etc. le site Web ne sera pas "rafraîchi" mais renverra les résultats filtrés immédiatement sur cette même page .
Ceux-ci sont appelés « filtres de produits Ajax » (Ajax est un ensemble d'applications qui s'exécutent en arrière-plan sans forcer l'actualisation d'une page de site Web). Et comme Amazon et eBay viennent de vous le prouver, ces filtres sont absolument indispensables si vous avez plus de 100 produits WooCommerce.
Heureusement, il existe des plugins pour cela. Et ils sont soit gratuits, soit assez bon marché lorsque vous comparez ce petit coût à votre potentiel de retour sur investissement (ROI).
En outre, si vous avez beaucoup de produits, vous avez également déjà plusieurs catégories de produits WooCommerce, des étiquettes de produits, des attributs de produits, des champs personnalisés de produits, des prix, des états de stock. Cela signifie que l' implémentation des filtres de produits Ajax dans votre boutique WooCommerce peut prendre 10 minutes : activez le plugin, choisissez les critères de filtre et vos utilisateurs verront automatiquement un widget de filtre fluide dans la barre latérale !
Alors, quels sont les meilleurs plugins "WooCommerce Ajax Product Filter" ?
1. Widgets de filtre de produit par défaut de WooCommerce (GRATUIT)
Surprendre
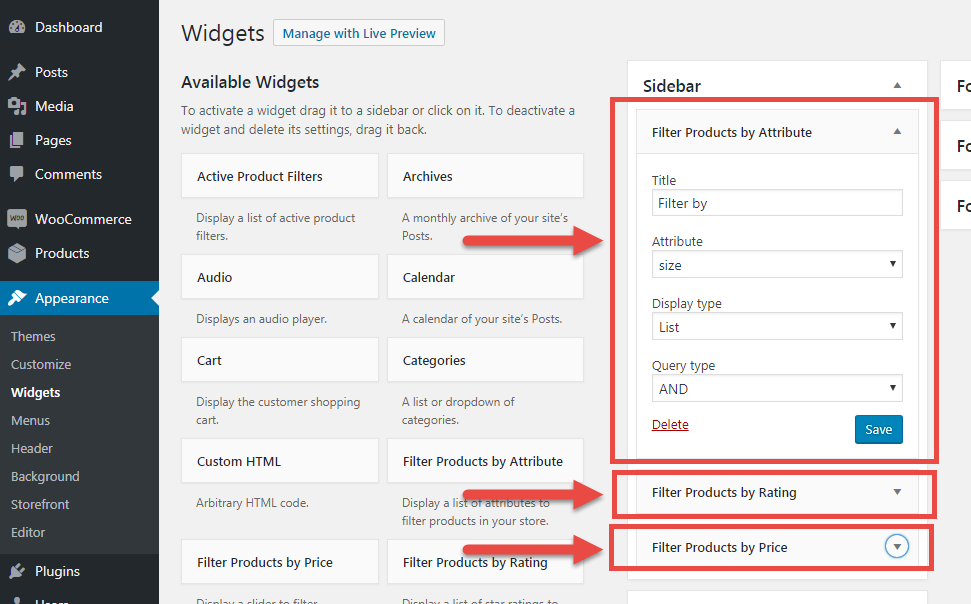
WooCommerce vous propose par défaut des widgets de filtrage de produits. Pour utiliser les filtres intégrés de WooCommerce, accédez à Apparence > Widgets et glissez-déposez les filtres suivants dans votre barre latérale : « Filtrer les produits par attribut », « Filtrer les produits par note » et « Filtrer les produits par prix ».

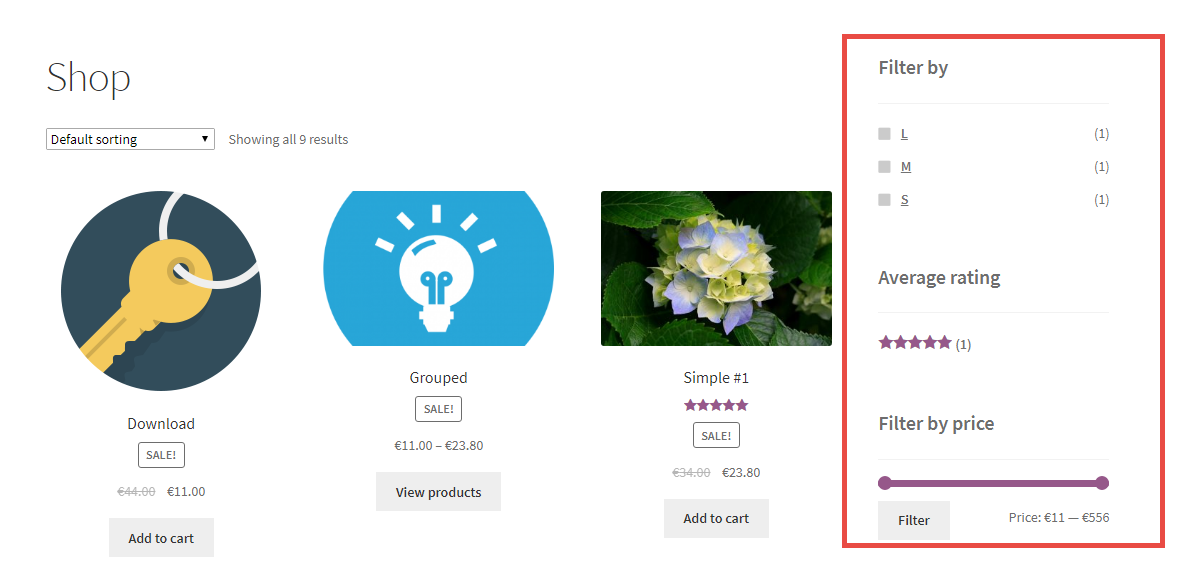
Certains de mes produits de test ont un attribut appelé "Taille", j'ai donc configuré le widget "Filtrer les produits par attribut" pour filtrer les tailles de produits. Tout cela est automatique, tant que vos produits ont des attributs existants. Maintenant, le front-end ressemble à ceci :

En 1 minute environ, j'ai pu ajouter des filtres par attribut, note et un "curseur" de prix. Super facile. Cependant, il y a deux problèmes majeurs : ces filtres WooCommerce ne sont pas alimentés par Ajax (d'où la page « se recharge » après avoir utilisé l'un des filtres) et ils sont beaucoup trop limités . Il n'y a que 3 widgets par défaut, vous ne pouvez avoir qu'une liste déroulante ou une liste d'attributs, seulement un curseur de prix et pas une liste de fourchettes de prix à la Amazon… en gros, vous ne pouvez pas faire grand-chose avec cette configuration.
Vous avez probablement besoin de widgets plus avancés, de plus d'options de conception, d'un système alimenté par Ajax et de quelque chose de plus robuste mais flexible.
2. Plug-in de navigation en couches améliorée compatible Ajax par WooCommerce (PREMIUM)
Ce plugin officiel de WooCommerce est un excellent premier pas vers la perfection du filtrage des produits. Ce plugin fournit une meilleure UX et plus d'options de widget que les widgets de filtre de produit intégrés non Ajax par défaut.
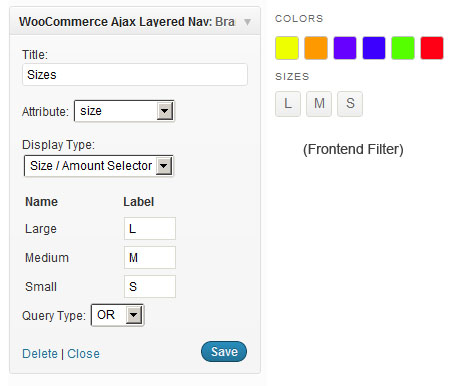
Une fois actif, le plug-in Ajax-Enabled Enhanced Layered Navigation vous offre un widget supplémentaire que vous pouvez utiliser sur les pages de boutique/archive/catégorie appelé « WooCommerce Ajax Layered Nav ».
L'avantage de ce widget avancé est que vous pouvez décider comment afficher le filtre d'attributs sur le front-end, c'est-à-dire sous forme de liste, de case à cocher, de liste déroulante ou de sélecteur d'étiquettes / d'échantillons de couleurs .

Dommage qu'il n'y ait pas de démo vers laquelle je peux vous diriger. Vous pouvez utiliser autant de widgets que vous le souhaitez, mais il n'y a pas de filtre de prix, de filtre de notation, de filtre de stock, etc. Ceci est uniquement pour les attributs (taille, couleur, etc.) .
Donc, à moins que cela ne soit suffisant pour vos objectifs, ce plugin n'est pas complet.
3. Plugin WooCommerce Ajax Product Filter par YITH (GRATUIT & PREMIUM)
En ce qui concerne YITH, vous savez qu'ils ont un plugin WooCommerce pour tout… Inutile de dire qu'ils vendent également un plugin Ajax Product Filter avancé.
La bonne nouvelle est qu'il s'agit également d'une version gratuite (qui fait presque les mêmes choses que le plugin premium WooCommerce que nous avons décrit dans la section précédente). De plus, à partir de la page du plugin, vous pouvez voir une démo et tester le produit avant l'achat.
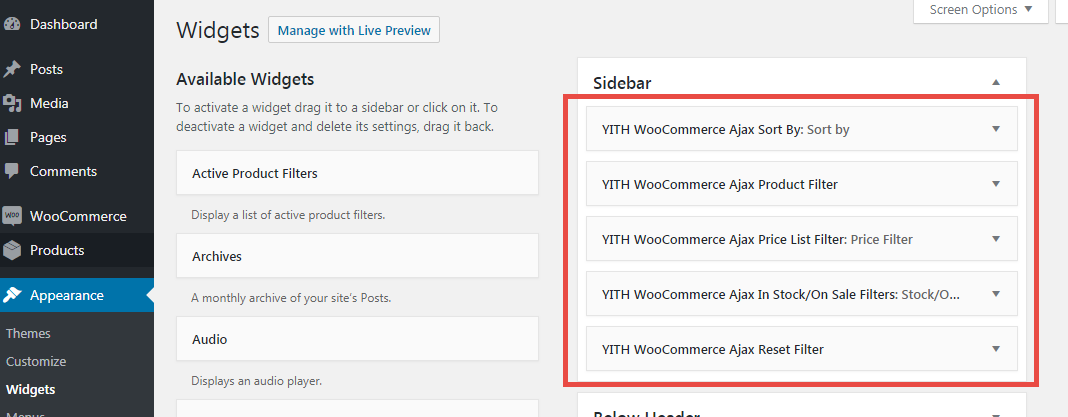
Une fois le plugin premium activé, vous verrez 5 nouveaux widgets :
- Ajax Trier par (cela trie les produits selon les options de tri WooCommerce, mais il le fait avec Ajax !)
- Filtre de produit Ajax (trier par attribut/catégorie/balise/marque et afficher sous forme de liste déroulante/cases à cocher/liste/échantillons/étiquettes)
- Filtre de prix Ajax (créer des fourchettes de prix dans une liste filtrable)
- Ajax Stock/on Sale Filter (ajoutez un widget pour filtrer les produits en vente ou en stock)
- Ajax Reset Filter (réinitialisez les filtres en un seul clic)
C'est le backend :


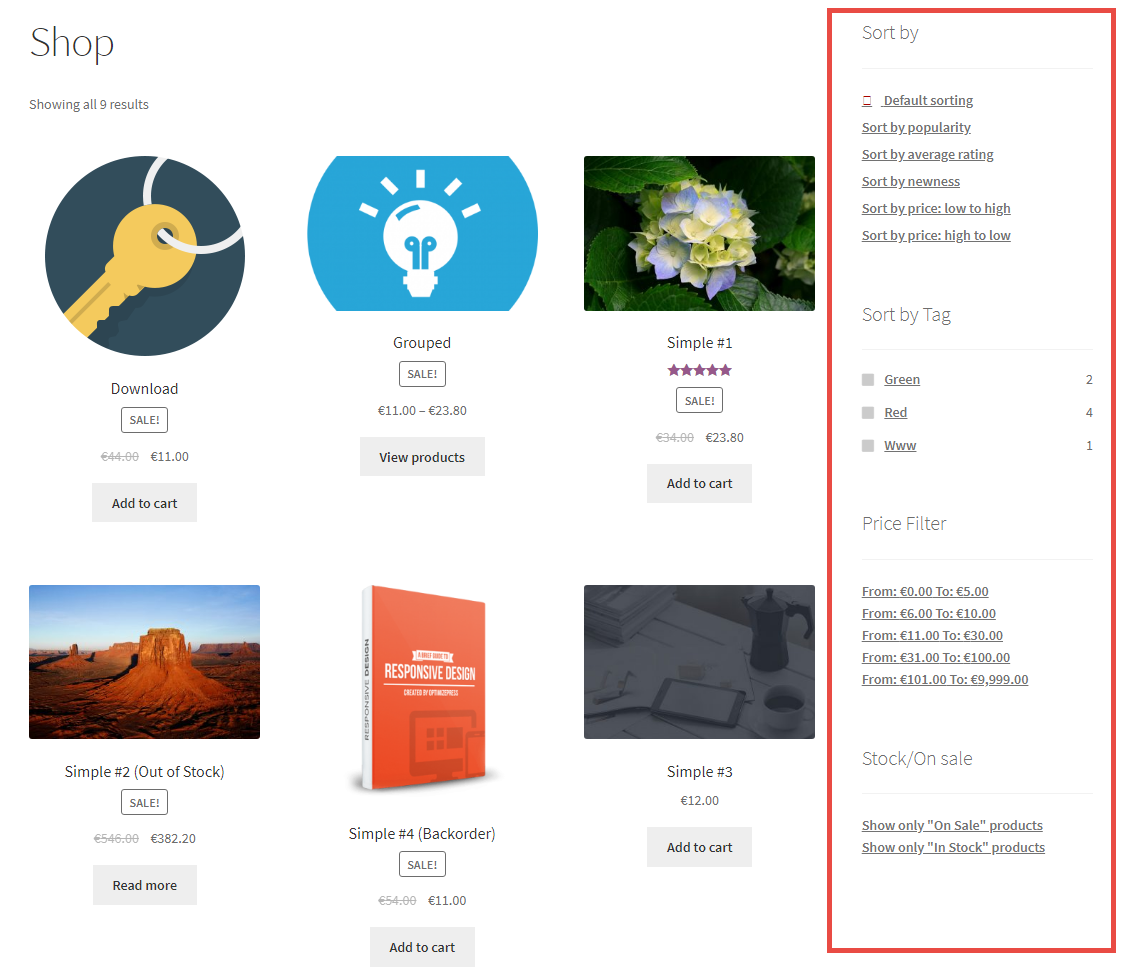
Et voici la page Boutique une fois que ces widgets de filtrage sont actifs :

Vous avez des combinaisons de filtres illimitées et pouvez utiliser plusieurs widgets "Ajax Product Filter". Cela signifie que dans la même barre latérale, vous pouvez filtrer par attribut, tag, catégorie, prix et/ou marque en même temps . Et sans rafraîchir la page, les résultats s'affichent immédiatement.
Comme vous pouvez l'imaginer, YITH WooCommerce Ajax Product Filter est compatible avec tous les autres plugins YITH et peut donc faire des choses assez avancées.
Vous pouvez également "basculer" chaque widget et le rendre "fermé" par défaut. De plus, dans chaque widget, vous pouvez sélectionner/désélectionner quel attribut/balise/catégorie doit être exclu du filtre .
Oui, c'est très flexible. Et il fonctionne.
4. FacetWP (PREMIUM)
Enfin et surtout, FacetWP, un puissant outil de filtrage également compatible avec WooCommerce, est un produit très avancé pour les développeurs – si vous voulez en tirer le meilleur parti, certaines connaissances techniques sont en effet requises. Il est livré avec des hooks, des shortcodes, un codage Ajax axé sur les performances et des intégrations.
Pour ajouter un filtre, vous devez ajouter un shortcode dans un widget texte ou – mieux encore – l'ajouter via PHP dans vos fichiers de thème (cela signifie que vous pouvez également afficher les filtres en dehors de la barre latérale ).
FacetWP permet de créer plusieurs « facettes », c'est-à-dire des affichages de filtres, tels que :
- Cases à cocher
- Menu déroulant
- fSélectionner
- Radio
- Hiérarchie
- Glissière
- Chercher
- Saisie automatique
- Plage de dates
- Plage de numéros
- Évaluation étoilée
- Proximité
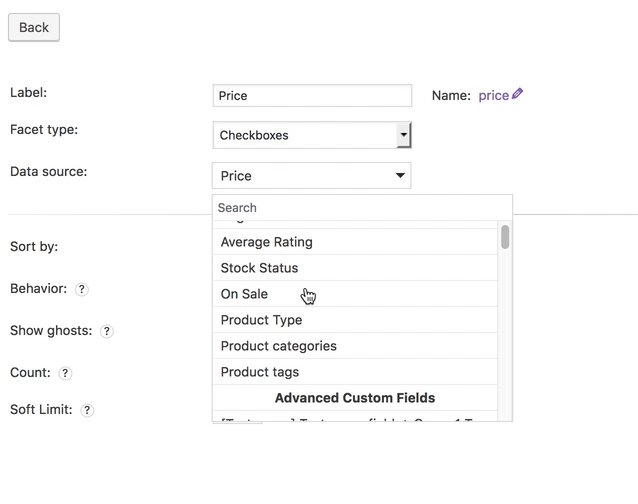
Concernant WooCommerce, chaque facette ou filtre produit peut cibler les sources de données suivantes :
- Prix
- Prix de vente
- Prix habituel
- Note moyenne
- État du stock (en stock / épuisé)
- En soldes
- catégories de produits
- Étiquettes de produit
- Attributs du produit
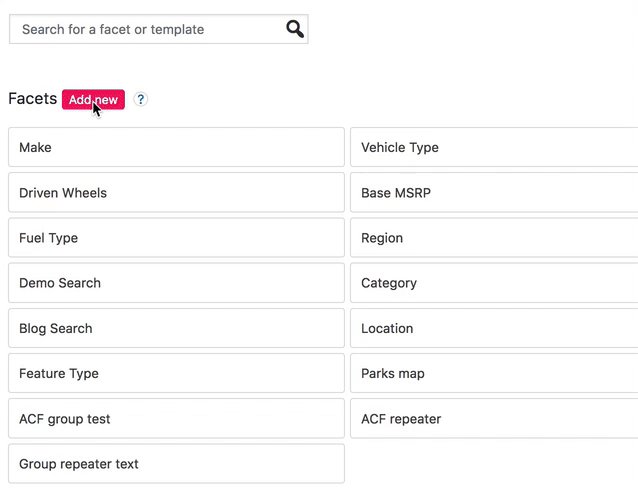
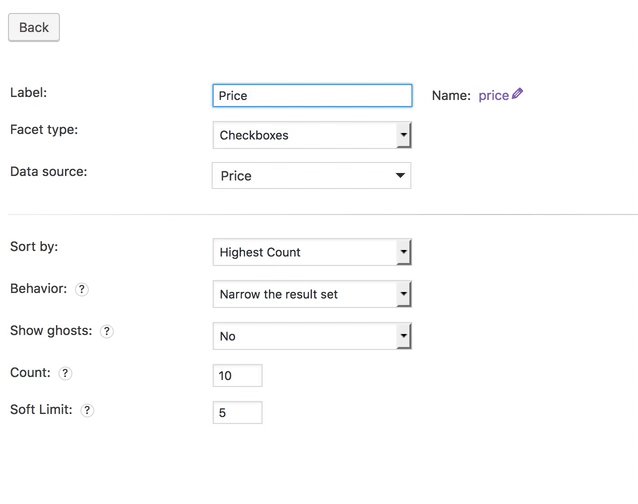
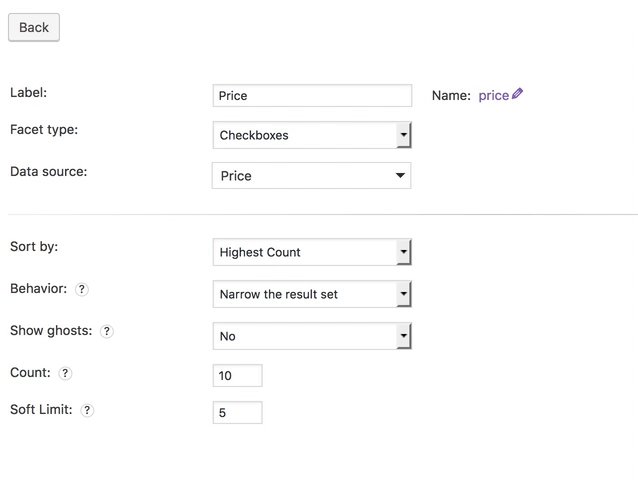
Comme vous pouvez le constater, la création d'une facette WooCommerce est assez simple :

FacetWP est livré avec une excellente documentation pour les développeurs et est un incontournable pour les projets avancés. Si, à l'autre bout, FacetWP est trop pour vous, alors ma préférence serait le plugin YITH WooCommerce Ajax Product Filter.
5. JetSmartFilters de Crocoblock
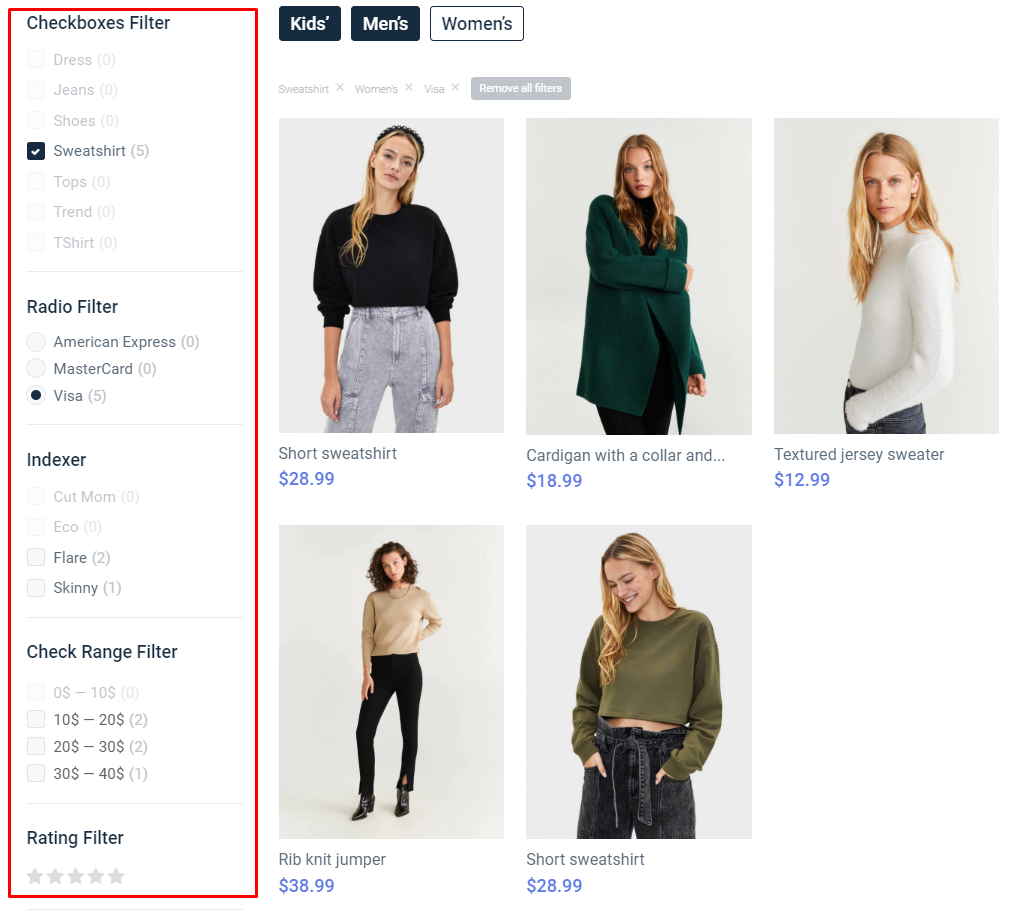
JetSmartFilters de Crocoblock est un plugin facile à utiliser avec un système de filtrage basé sur AJAX et 9 widgets pratiques qui rendent un site Web WooCommerce convivial sans écrire une seule ligne de code :
- Filtre d'évaluation – organise les produits par évaluation.
- Filtre visuel - très efficace pour les boutiques en ligne qui stockent différentes couleurs ou marques.
- Filtre de recherche – permet de rechercher soit par mots soit par phrases et affiche rapidement les résultats correspondants.
- Filtre radio - fournit une option pour choisir un produit ou une publication dans la liste.
- Filtre de case à cocher – permet de choisir plusieurs options dans la liste de contrôle.
- Plage de dates - une bonne option si vous souhaitez filtrer les publications ou les produits en fonction de la date à laquelle ils ont été ajoutés ou des événements en fonction de la date à laquelle ils sont censés avoir lieu.
- Vérifier le filtre de plage - aide à créer une gamme d'options sous la forme d'une liste de cases à cocher.
- Filtre de plage - vous permet de configurer la plage de recherche à l'aide d'un curseur .
- Sélectionner le filtre - permet de choisir des options sous la forme d'une liste déroulante .

Des widgets supplémentaires à l'intérieur du plug-in JetSmartFilters aident les utilisateurs du site Web à parcourir les produits pertinents sans actualiser la page, à voir les filtres actuellement appliqués et à supprimer ceux qui sont nécessaires pour plus de commodité.
JetSmartFilters est étroitement lié à un autre addon produit par Crocoblock - JetWooBuilder. Ce plugin est un outil indispensable pour les créateurs de sites Web de commerce électronique car il offre des options polyvalentes pour présenter les produits à partir de différentes variantes de grilles de produits jusqu'aux formulaires de révision et d'évaluation.
