Nouveau widget : Présentation du carrousel de produits WooCommerce pour Elementor
Publié: 2021-04-07Pour toute entreprise de commerce électronique, il est absolument essentiel de garder vos clients engagés et de les faire rester sur votre site Web. Présentation du carrousel de produits EA WooCommerce pour Elementor pour créer facilement un carrousel de produits sans aucun codage et améliorer l'expérience utilisateur de vos visiteurs.

En utilisant EA Woo Product Carousel par Essential Addons for Elementor, vous pouvez facilement créer un carrousel ou un curseur de produit animé pour votre boutique WooCommerce sans aucun codage et améliorer l'expérience d'achat de vos clients.
Table des matières
Engagez vos clients avec un widget de carrousel de produits
Un carrousel de produits WooCommerce ou un curseur de produit est le moyen le plus simple de présenter tous vos produits et offres sur votre site Web. C'est un excellent moyen à la fois de garder les visiteurs de votre site engagés, tout en leur permettant de parcourir facilement un grand nombre de produits sur votre site de commerce électronique.
En fait, vous pouvez même augmenter vos ventes en ligne en ajoutant des boutons "Ajouter au panier" à votre carrousel de produits WooCommerce. De cette façon, si un client aime un produit, il peut facilement l'ajouter à son panier et l'acheter lors du processus de paiement.
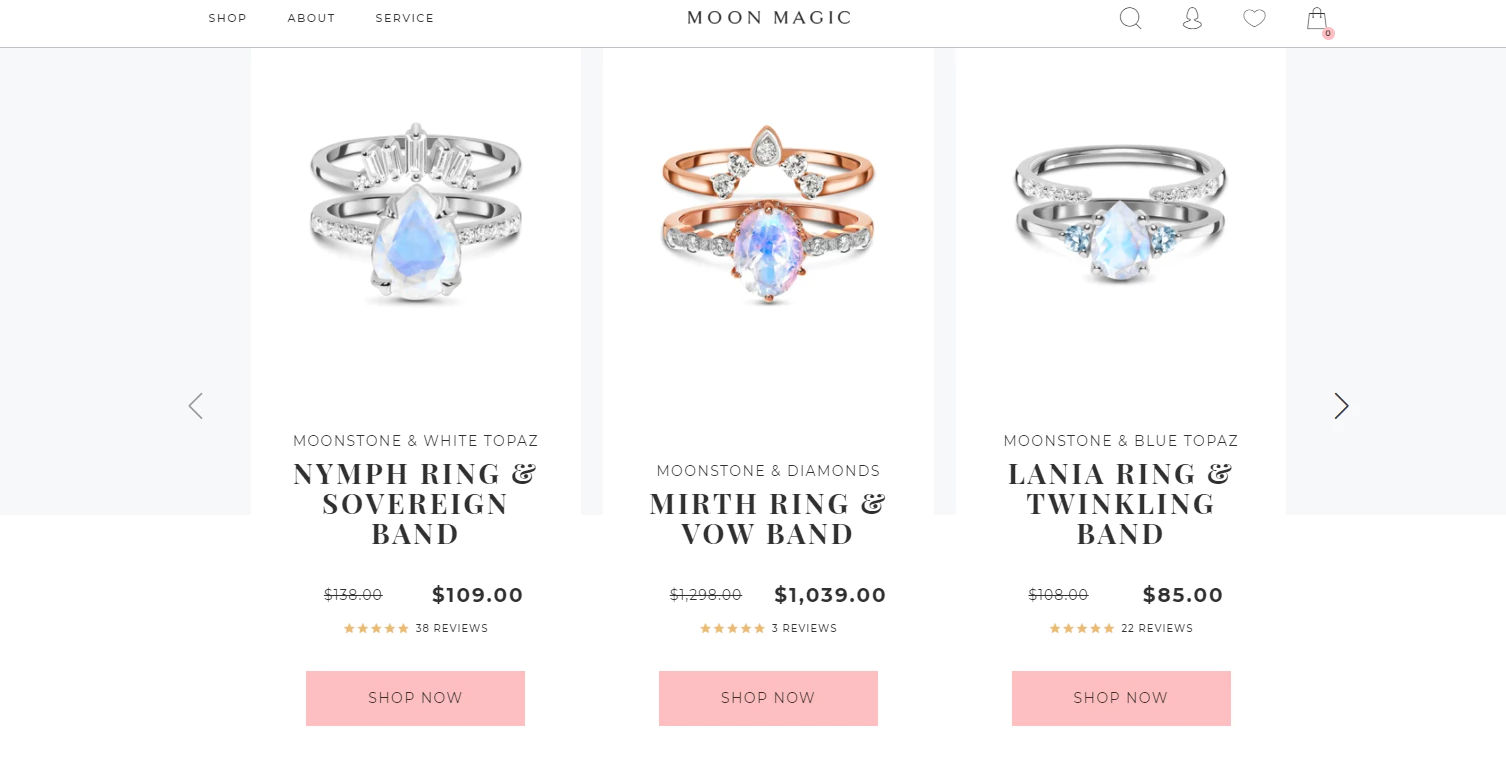
Pour des idées, jetez un œil à la façon dont Moon Magic a conçu son carrousel de produits avec des boutons pour ajouter les articles au panier.

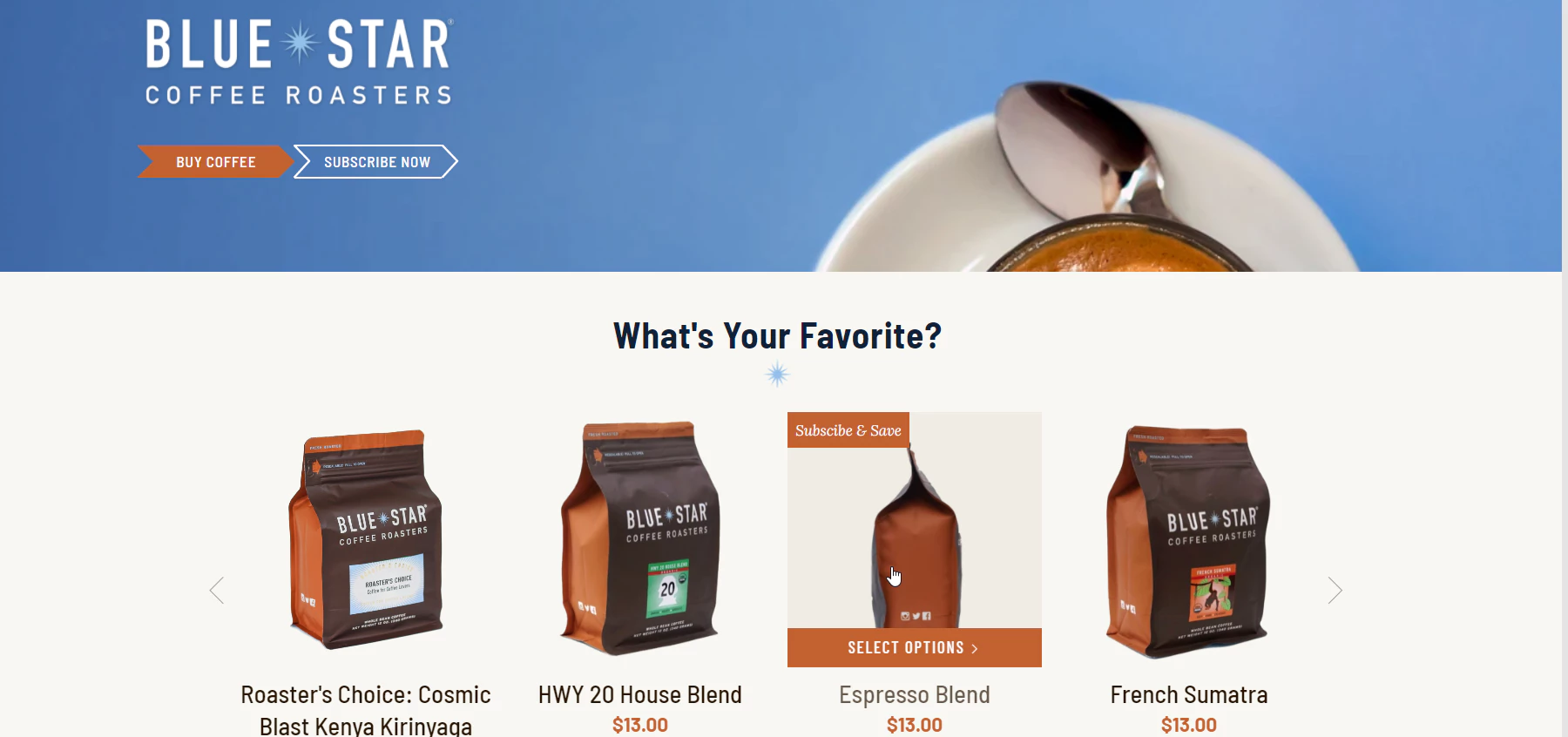
Une autre raison pour laquelle de nombreux sites Web de commerce électronique utilisent le carrousel de produits WooCommerce ou tout autre curseur de produit animé est qu'ils peuvent immédiatement capter l'attention des visiteurs de leur site. Dès qu'un client potentiel atterrira sur votre page Web, il remarquera le carrousel de produits animé sur votre site Web et pourra facilement trouver ce qu'il recherche.
Un curseur de produit est également un moyen créatif de promouvoir et de mettre en valeur vos produits les plus vendus, vos nouveautés ou vos offres spéciales et d'encourager les visiteurs à les acheter également.

Présentation du widget Carrousel de produits WooCommerce à partir des compléments essentiels pour Elementor
Désormais, si vous souhaitez créer un carrousel de produits pour votre boutique en ligne, vous pouvez le faire sans aucun codage. Avec l'aide d' Essential Addons for Elementor , la bibliothèque de widgets la plus populaire pour le constructeur de sites Web Elementor avec plus d' un million d'utilisateurs actifs , vous pouvez créer un curseur de produit pour votre boutique WooCommerce en moins de 5 minutes.

Avec le widget EA Woo Product Carousel d'Essential Addons, vous pouvez créer un curseur de produit époustouflant et attrayant avec quatre superbes mises en page prêtes à l'emploi et des options de style avancées. Vous pouvez ajouter des animations de survol, des effets de couverture, des boutons "Ajouter au panier" et bien plus encore pour faire ressortir votre carrousel de produits WooCommerce et captiver les visiteurs de votre site.

Comment créer un carrousel de produits WooCommerce dans Elementor ?
Si vous connaissez déjà Elementor , la création d'un curseur de produit avec le widget EA Woo Product Carousel sera un jeu d'enfant pour vous. Et si vous débutez dans la création de pages avec Elementor, vous pouvez toujours consulter notre guide complet du débutant sur Elementor pour savoir comment vous pouvez utiliser ce créateur de site Web populaire par glisser-déposer.
Tout ce que vous avez à faire est de configurer votre boutique WooCommerce (si vous ne l'avez pas déjà fait), d'ajouter vos produits, puis d'installer Essential Addons for Elementor pour commencer. Ci-dessous, nous vous avons donné une liste de contrôle rapide des choses dont vous aurez besoin pour vous faciliter la tâche.
Choses dont vous aurez besoin avant de commencer
️ Elementor : Pour créer un slider de produit pour votre boutique WooCommerce sans codage, vous devrez installer et activer Elementor sur votre site web.
️ WooCommerce : Assurez-vous que le plugin WooCommerce pour WordPress est installé, puis suivez les instructions à l'écran pour configurer votre boutique et ajouter vos produits.
️ Essential Addons for Elementor : Comme le widget EA Woo Product Carousel est un élément d'Essential Addons for Elementor, vous devez installer et activer Essential Addons sur votre site Web.
Si vous avez terminé de tout configurer selon la liste de contrôle ci-dessus, vous êtes prêt à commencer. Suivez les instructions étape par étape ci-dessous pour savoir comment créer un carrousel de produits WooCommerce dans Elementor.
Étape 1: Activez le widget Carrousel de produits EA Woo dans Elementor
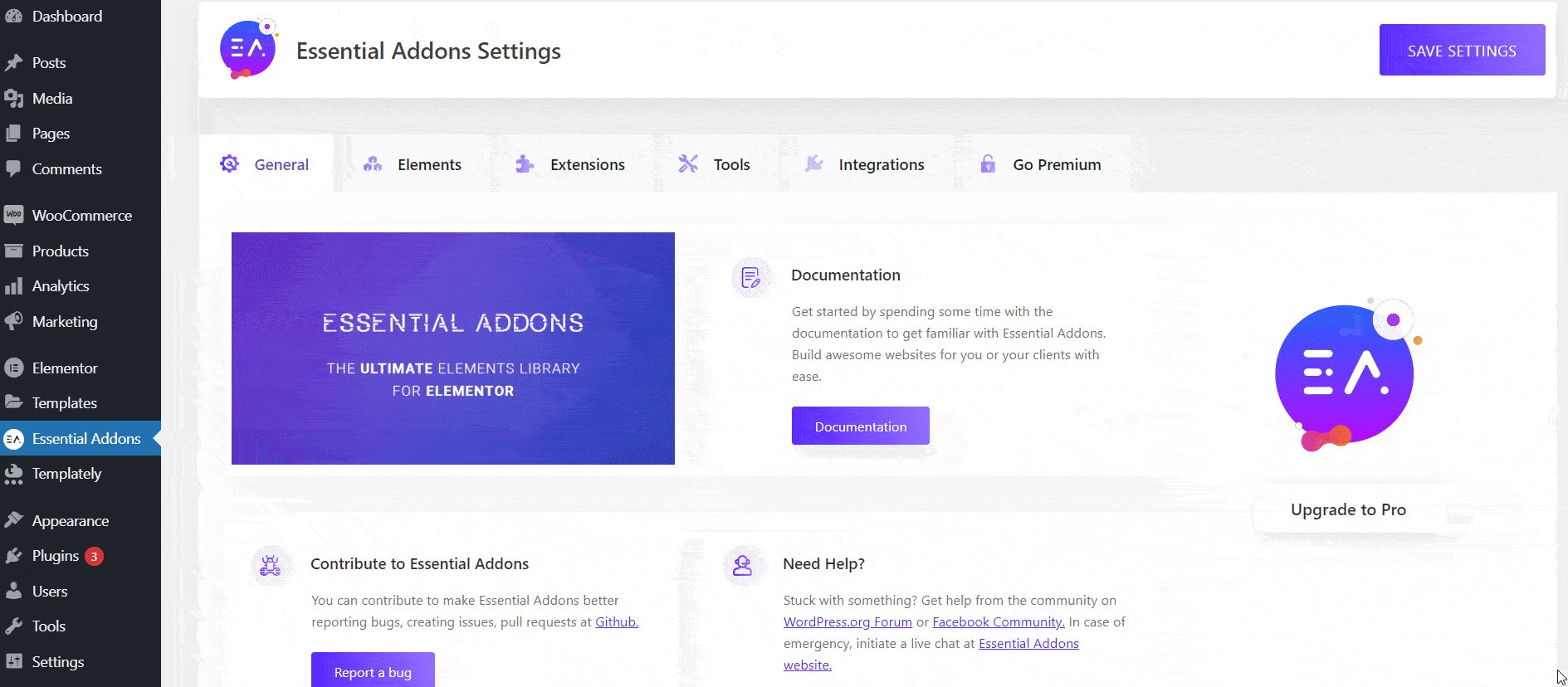
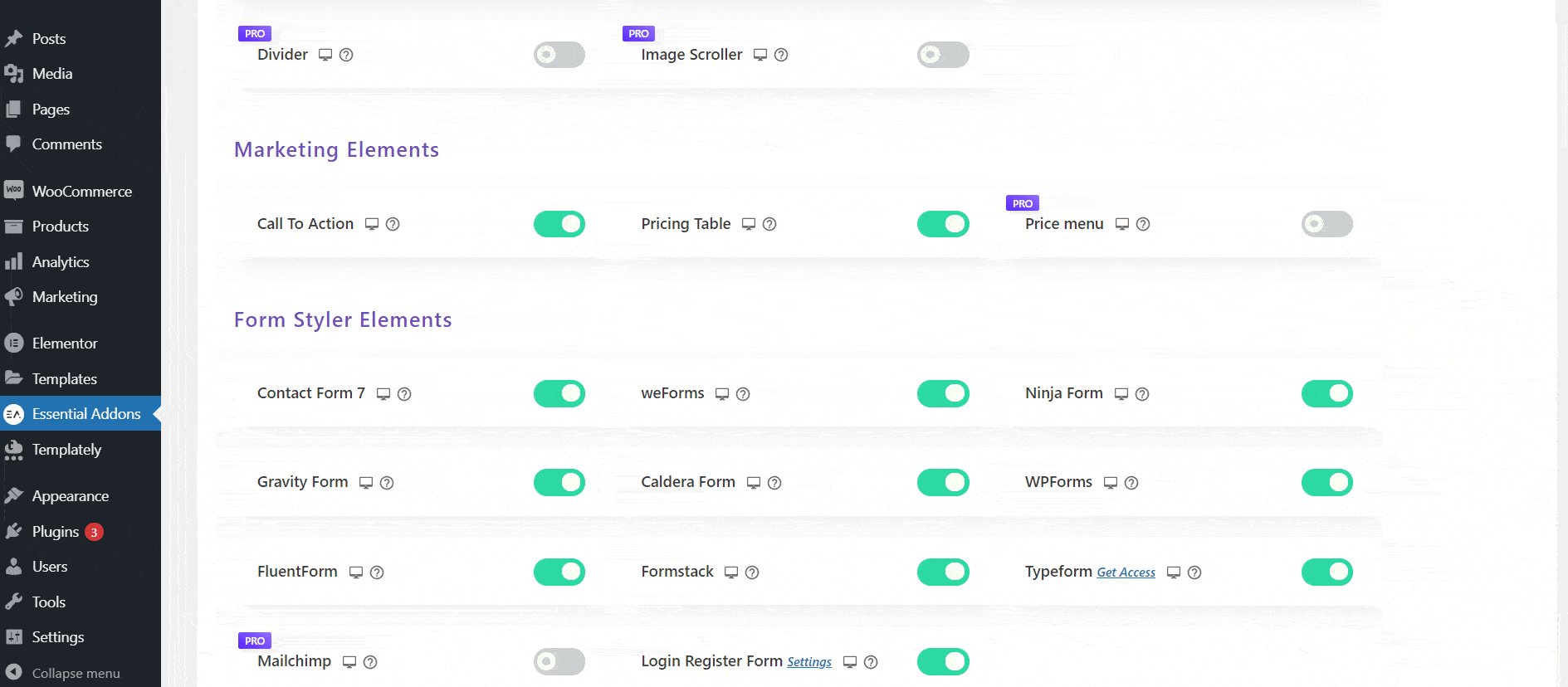
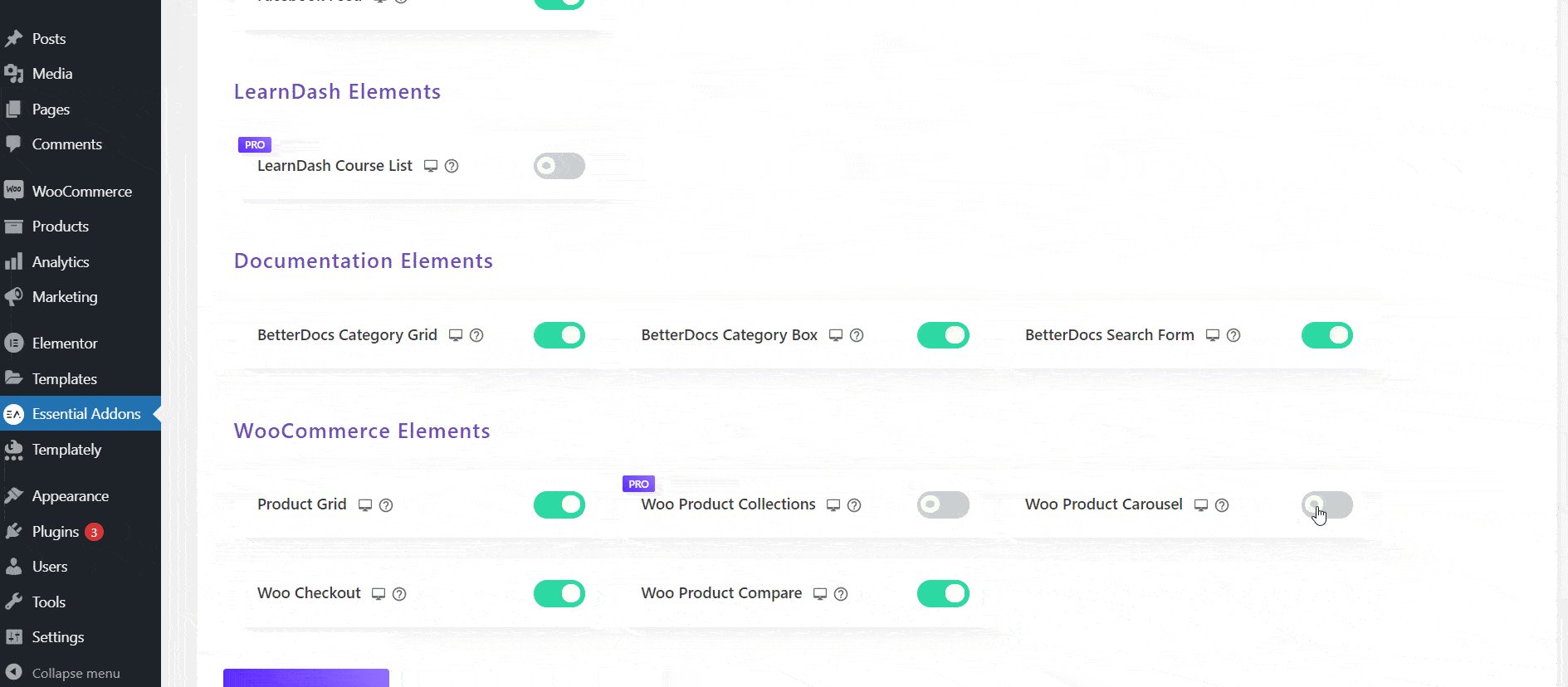
Tout d'abord, nous allons activer le widget carrousel de produits WooCommerce dans Elementor. Pour ce faire, accédez à Essential Addons → Elements à partir de votre tableau de bord WordPress, comme indiqué ci-dessous. À partir de là, assurez-vous que le widget "Woo Product Carousel" est activé. Si ce n'est pas le cas, vous pouvez basculer pour activer le widget afin qu'il soit activé. N'oubliez pas de cliquer sur le bouton "Enregistrer les paramètres " lorsque vous avez terminé.

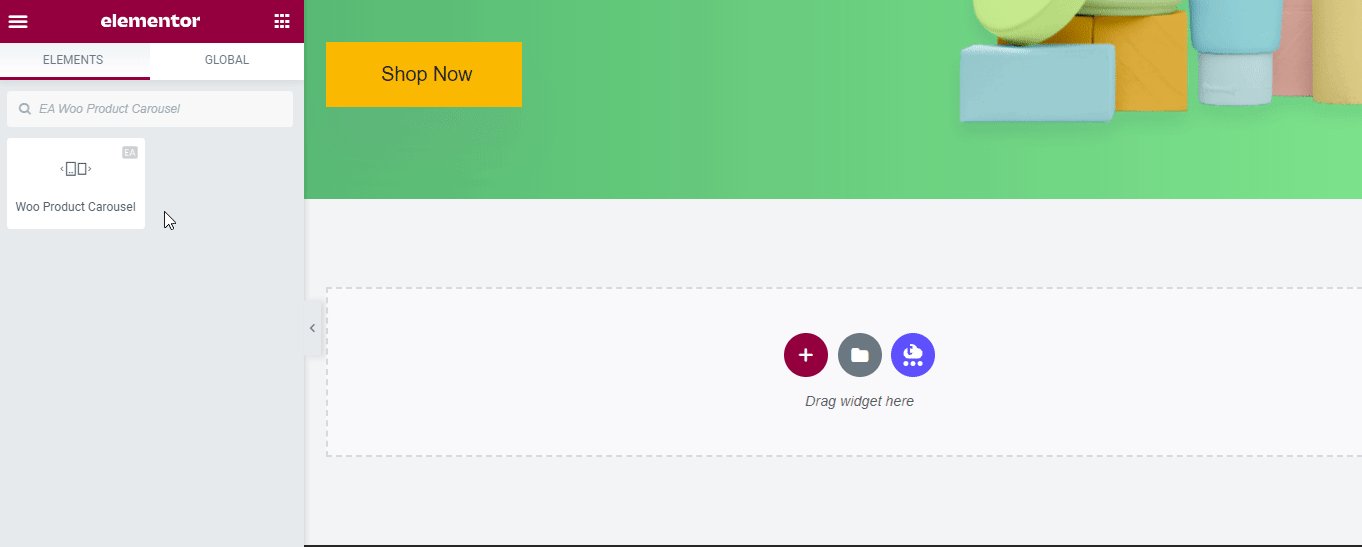
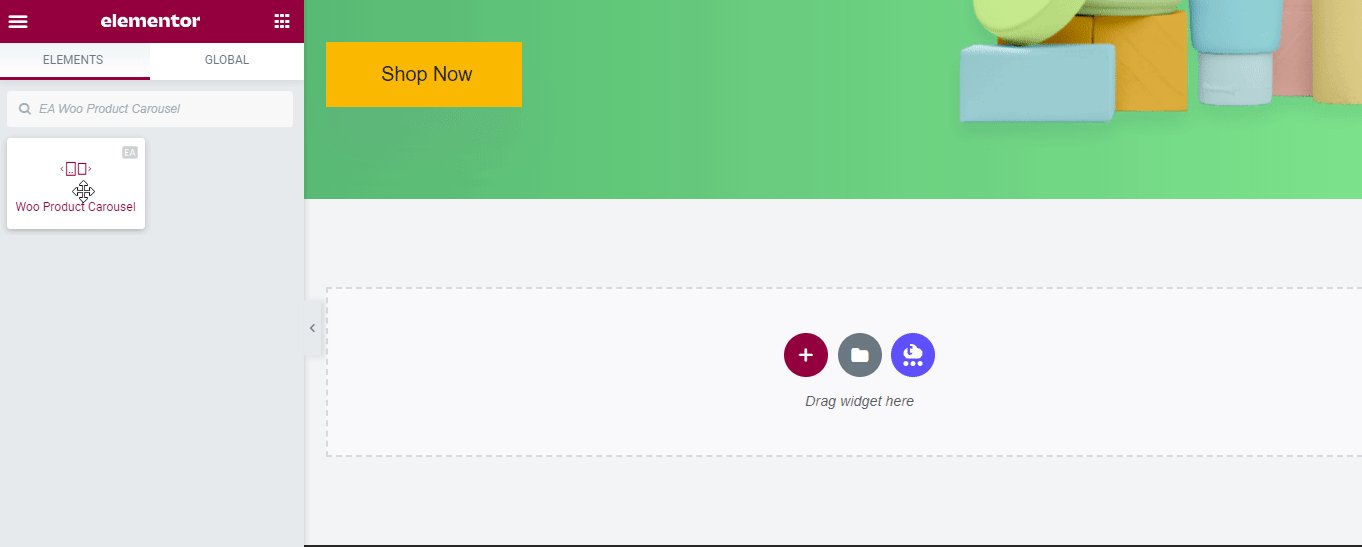
Ensuite, revenez à la page où vous souhaitez afficher un curseur de produit pour votre boutique en ligne. Ouvrez la page dans Elementor Editor et recherchez le widget "Woo Product Carousel" dans l'onglet "ELEMENTS".

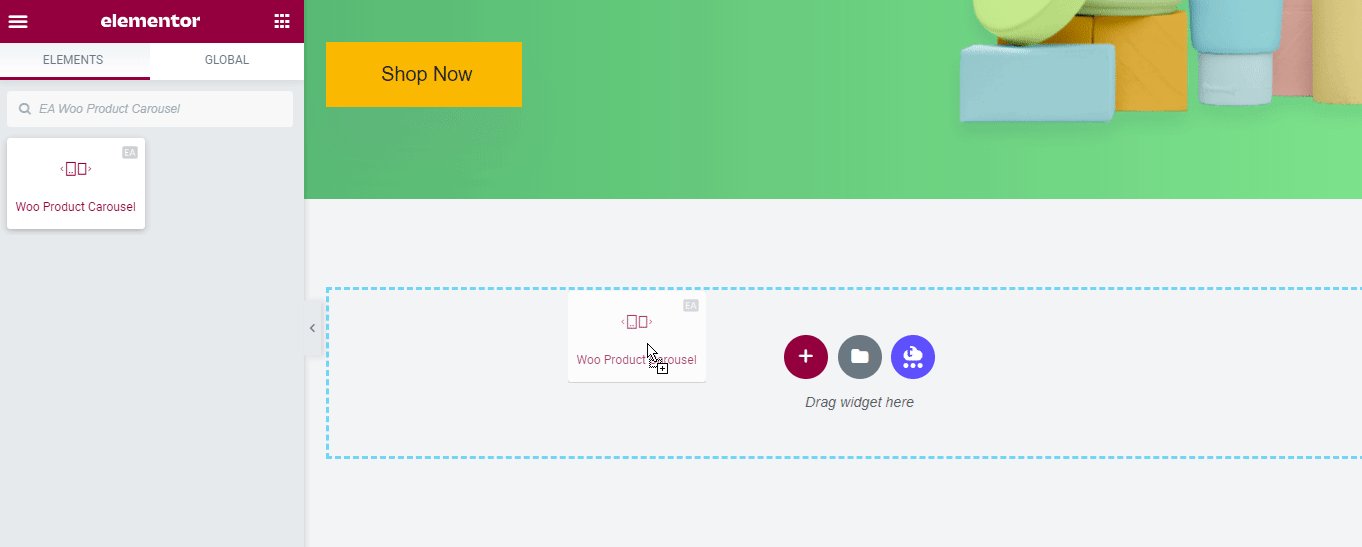
Vous pouvez maintenant simplement faire glisser et déposer le widget n'importe où sur votre page. Dès que vous le ferez, vous verrez un carrousel de produits WooCommerce sur votre site Web. Voici à quoi cela ressemblera par défaut; vous pourrez ensuite le personnaliser selon vos préférences. Nous reviendrons bientôt sur cette partie.

Étape 2 : Configurez votre carrousel de produits WooCommerce
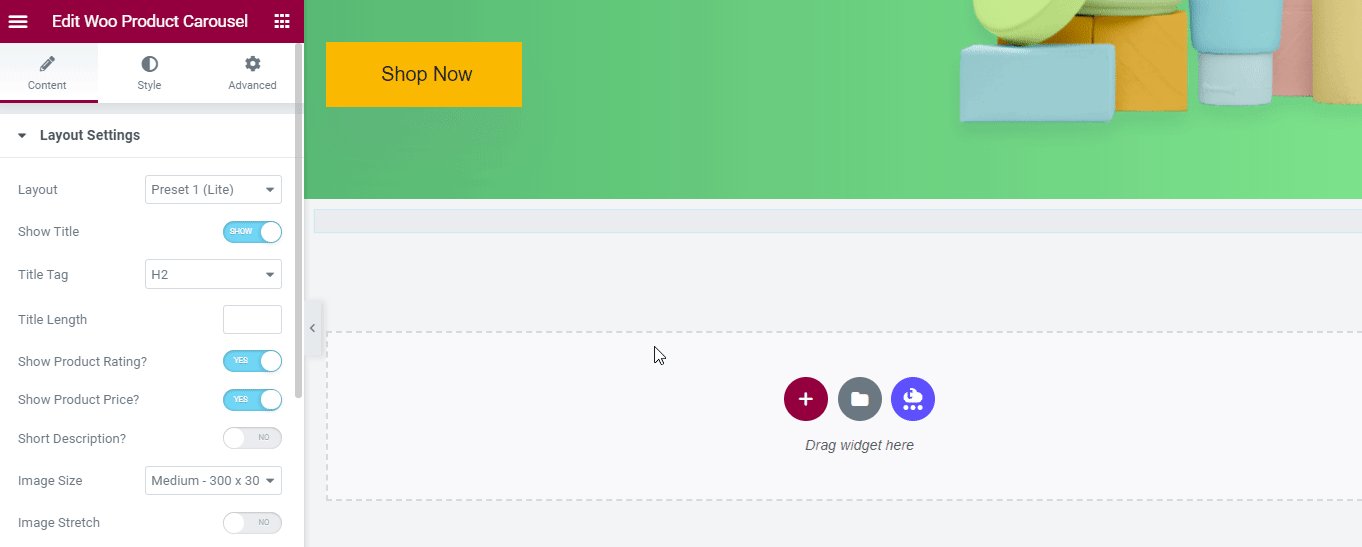
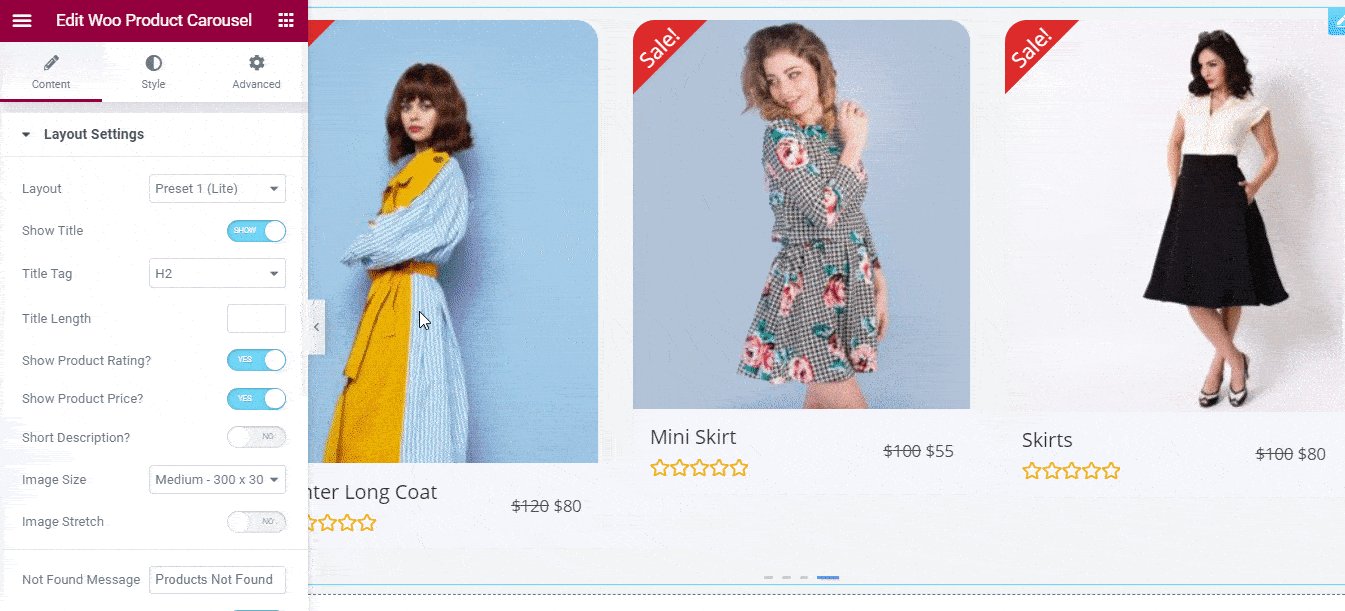
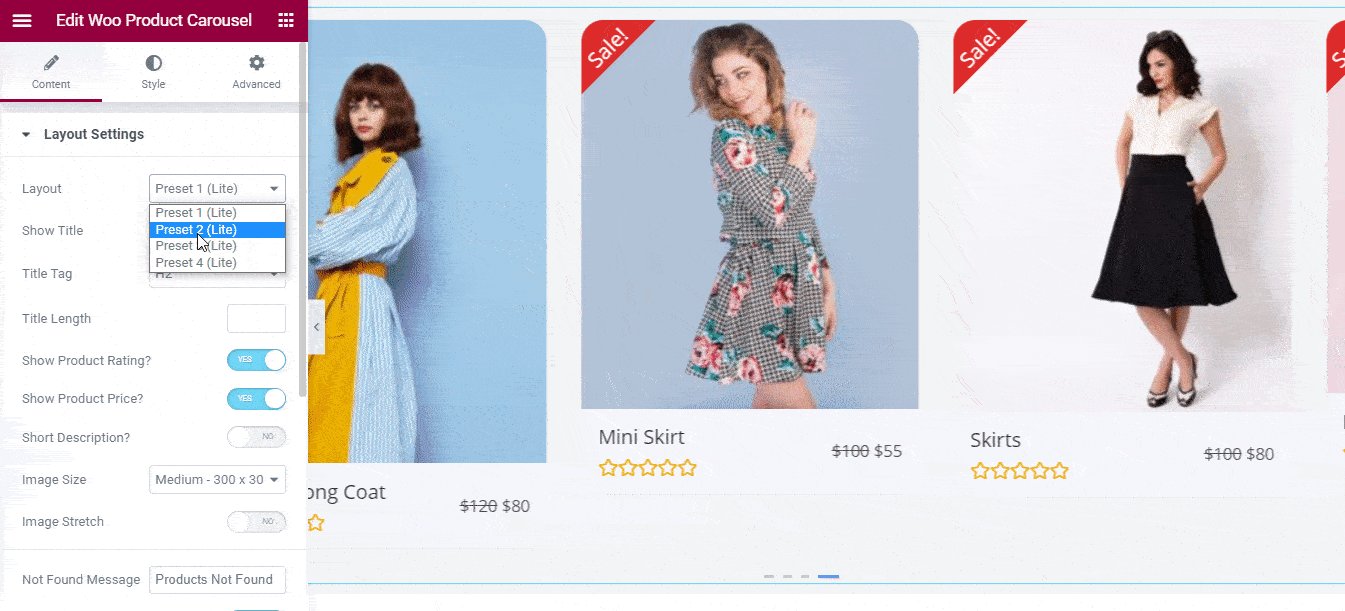
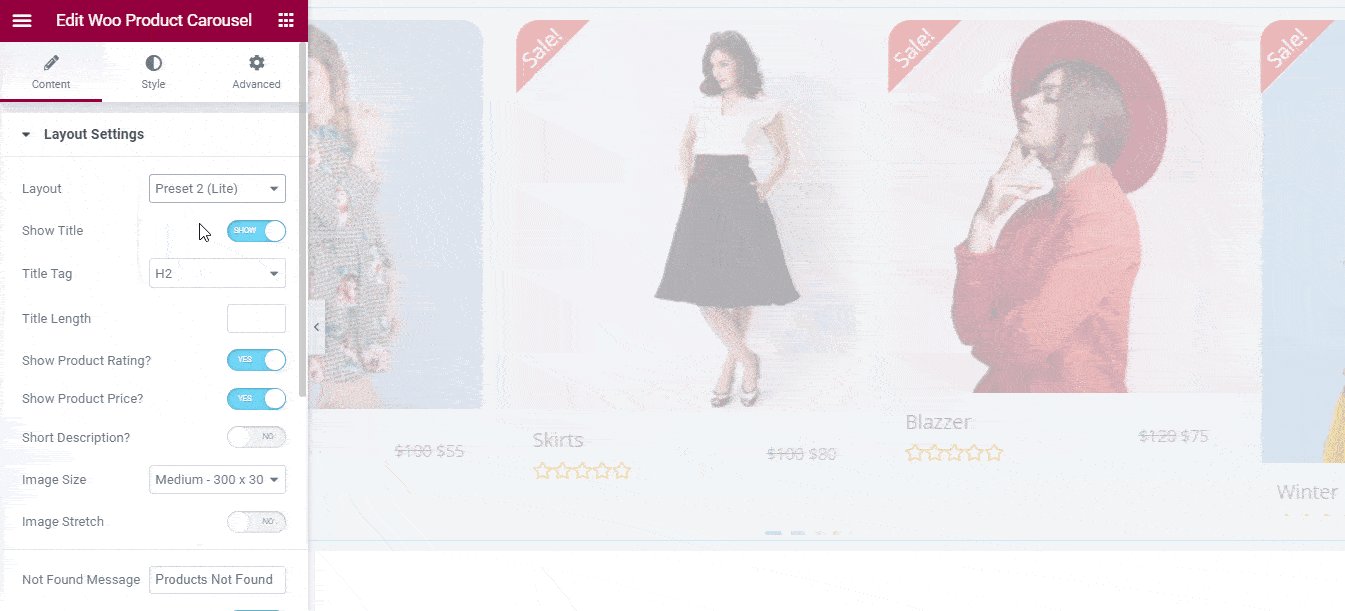
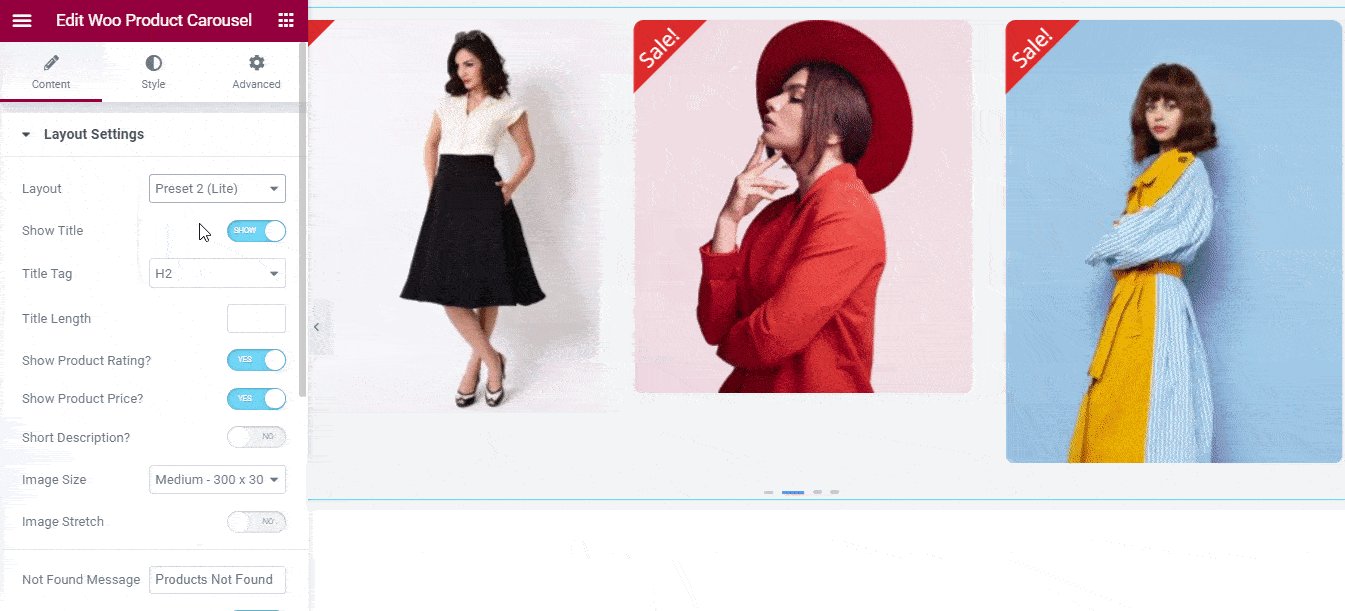
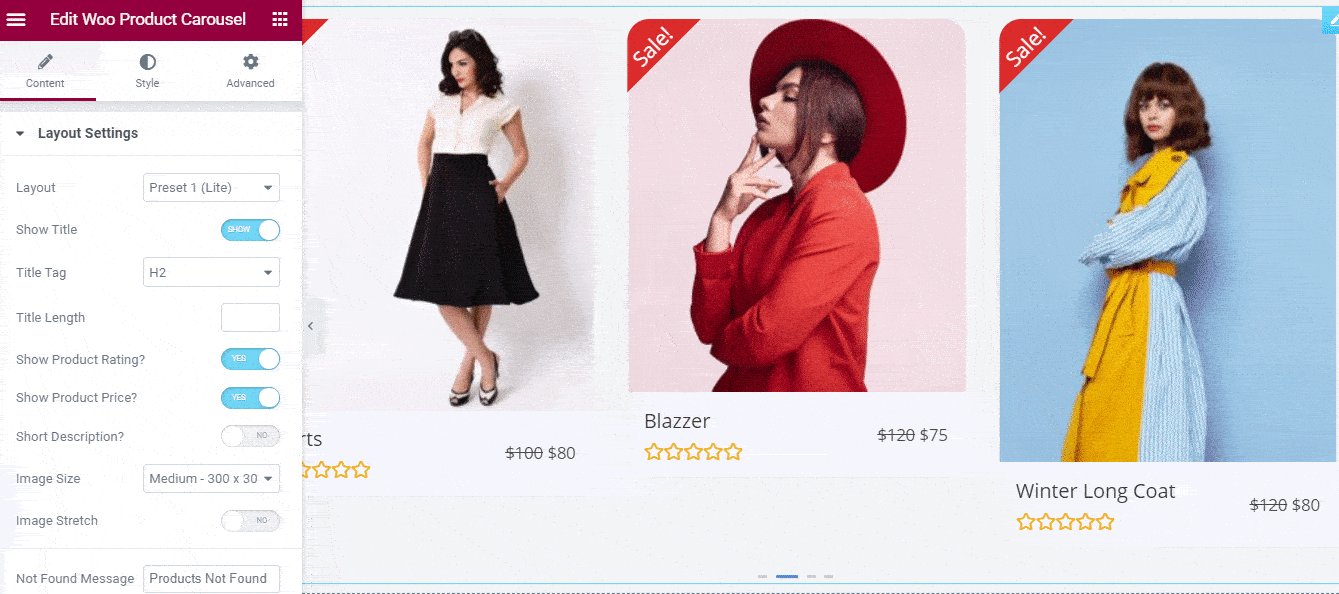
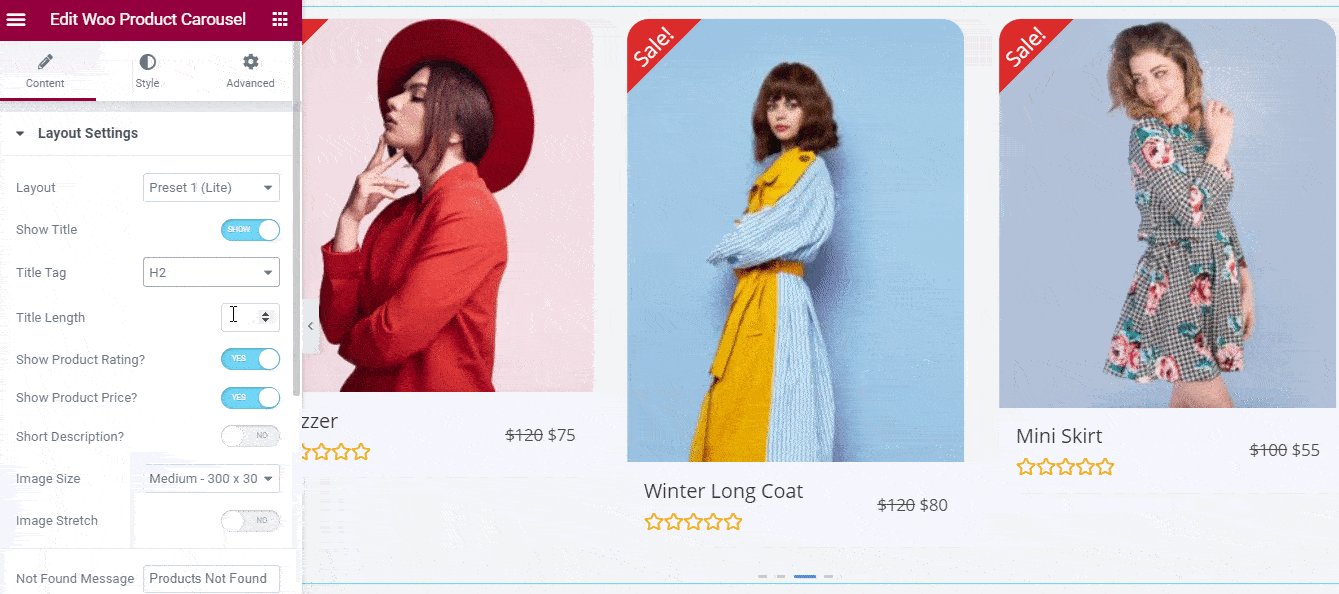
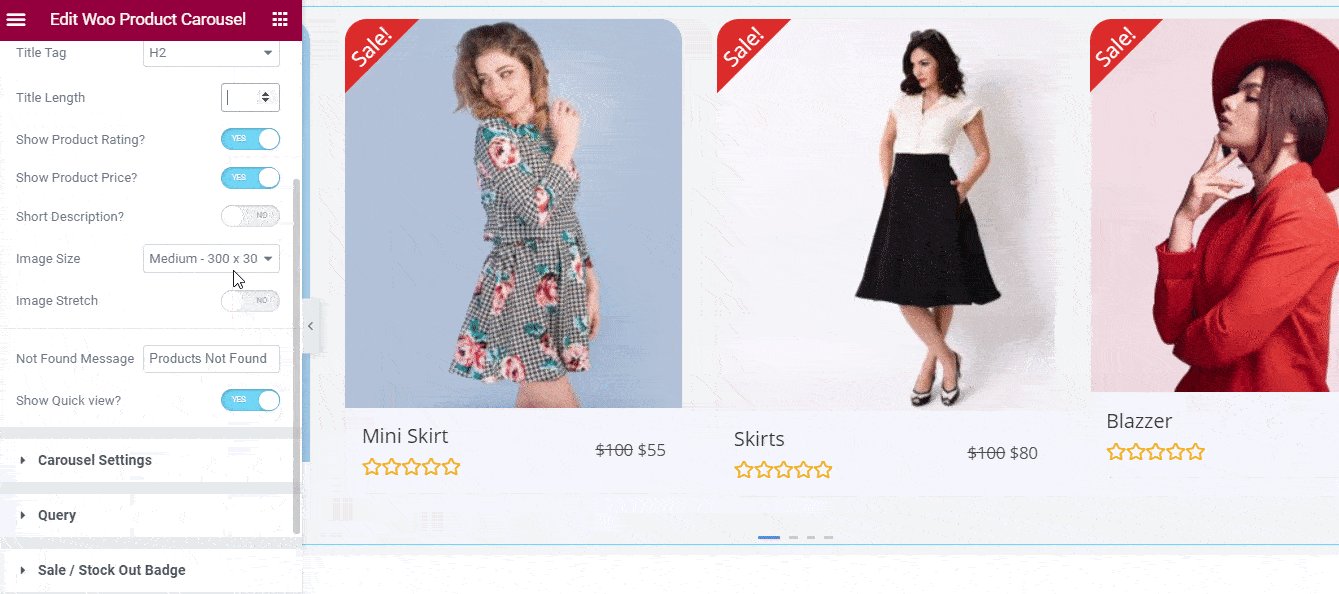
Sous l' onglet "Contenu" dans Elementor Editor, vous verrez qu'il existe de nombreuses options différentes pour configurer le contenu de votre carrousel de produits WooCommerce. Dans les paramètres "Mise en page" , vous pouvez choisir parmi quatre mises en page prédéfinies différentes pour votre curseur de produit.

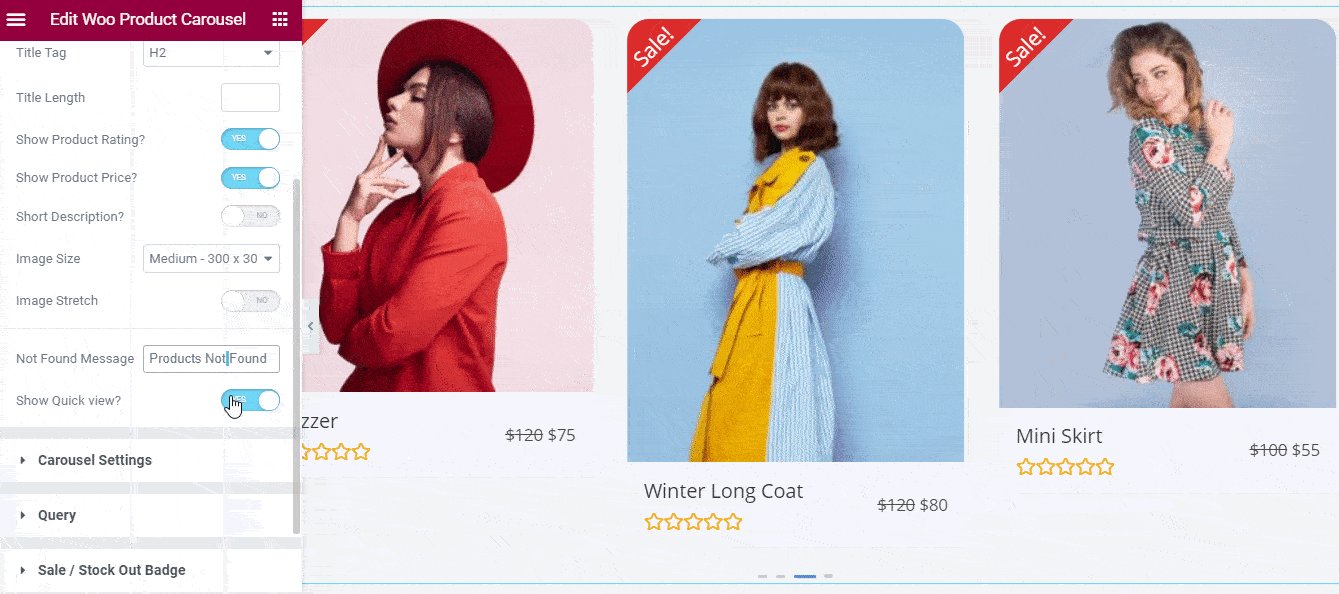
Vous pouvez encore plus configurer les options dans les paramètres "Mise en page" pour modifier les titres dans le curseur de votre produit, afficher ou masquer les notes du produit, le prix, la description, ajuster la taille de l'image, et bien plus encore.

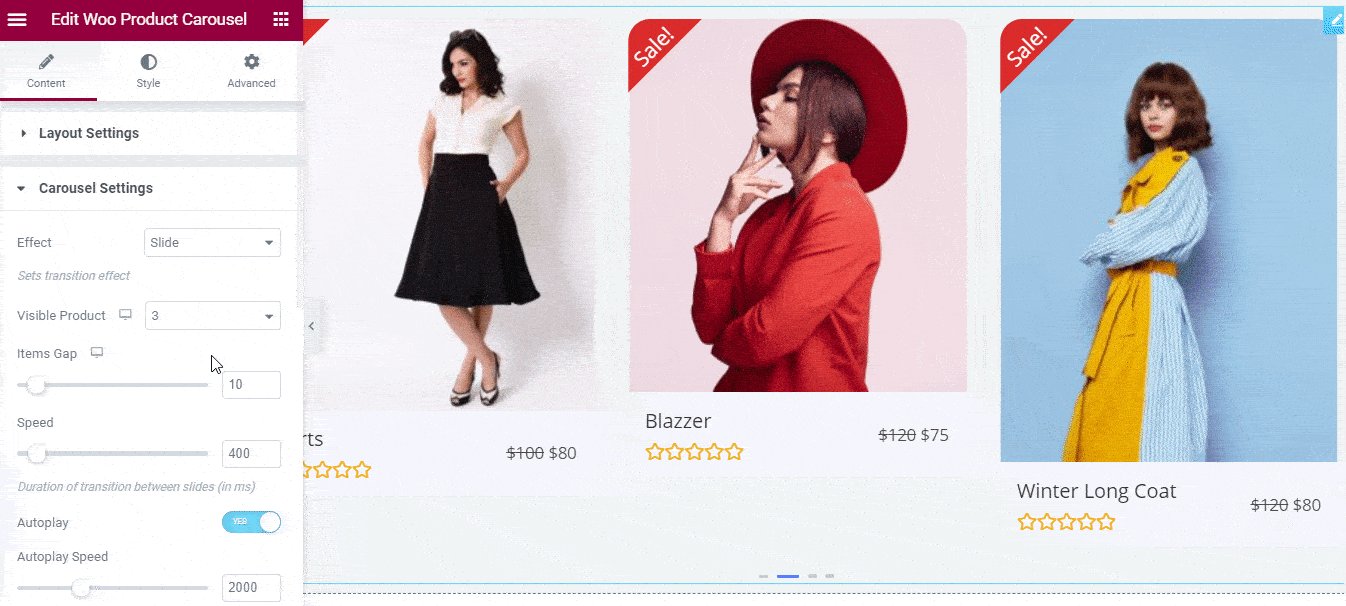
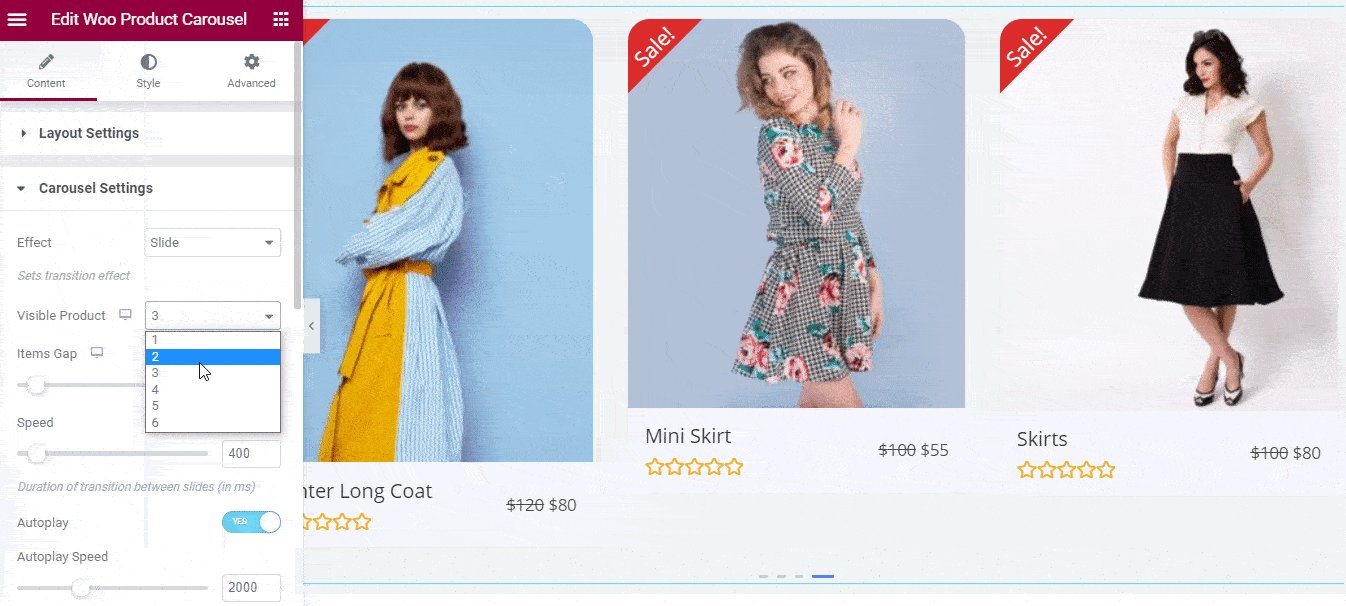
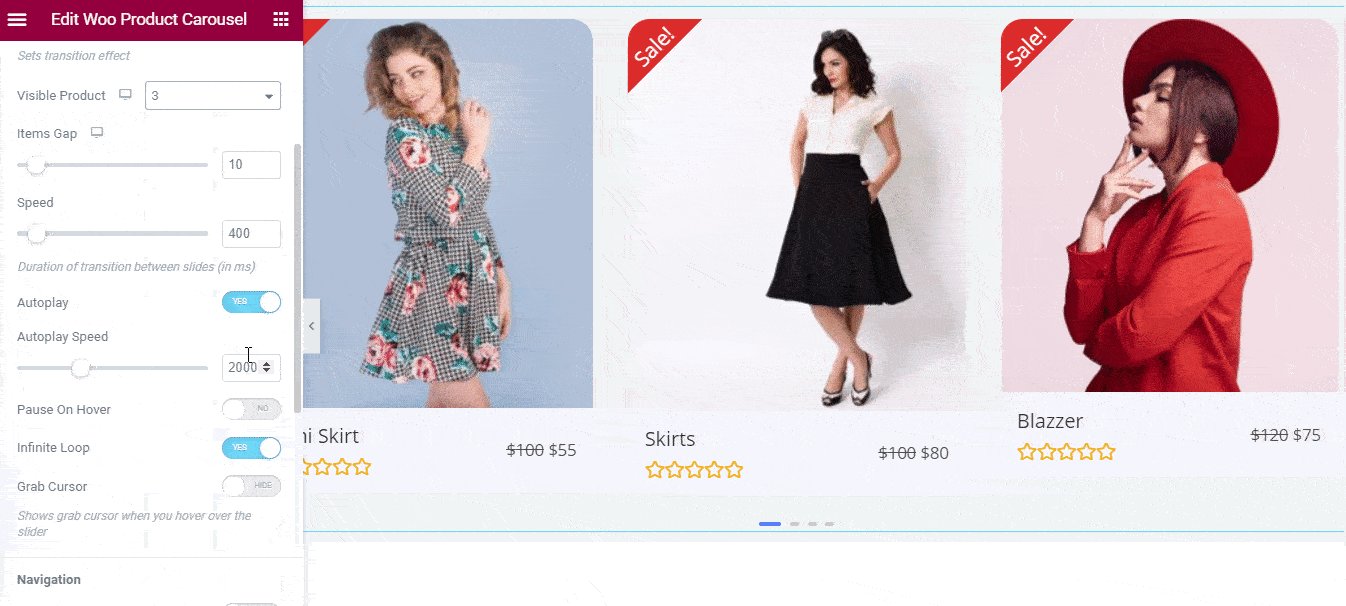
Vient ensuite les paramètres "Carrousel" , qui, comme son nom l'indique, vous permettent d'apporter des modifications telles que la personnalisation de l'effet de curseur, le choix du nombre de produits à afficher, l'ajustement de l'écart entre chaque élément et d'autres détails.
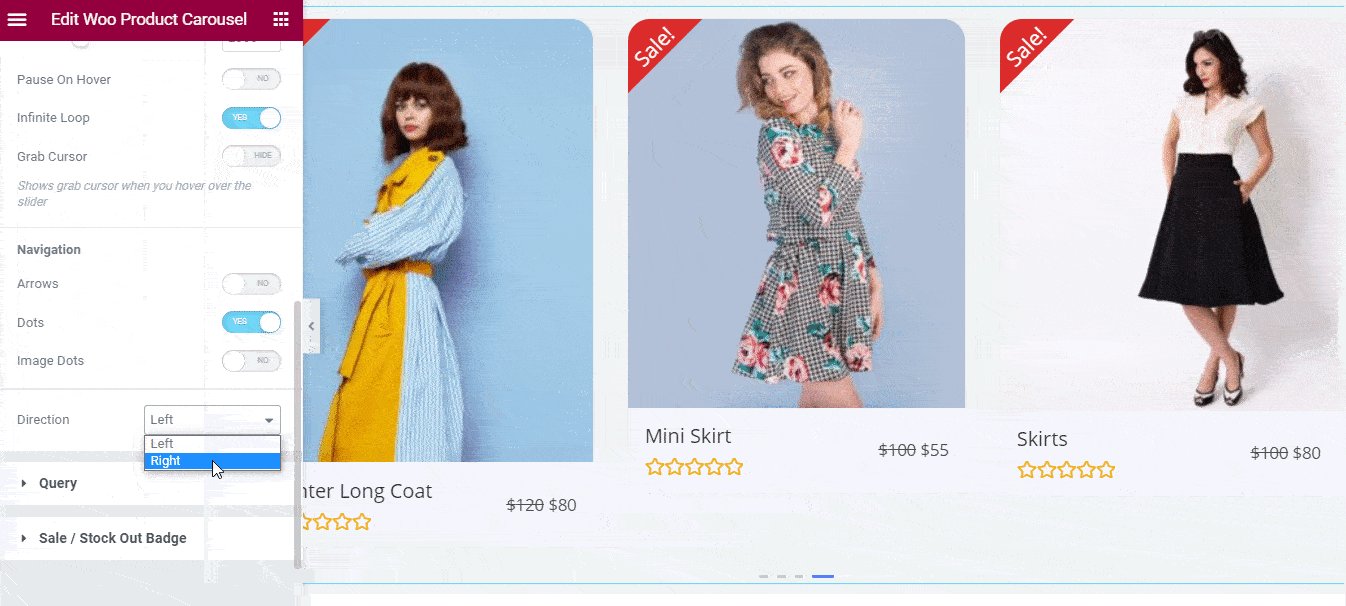
Pour le moment, vous pouvez choisir entre un effet 'Slide' et un effet 'Coverflow' pour votre carrousel de produits WooCommerce. Vous pouvez également ajuster la vitesse d'animation et ajouter des options de navigation en modifiant les paramètres de votre widget EA Woo Product Carousel.

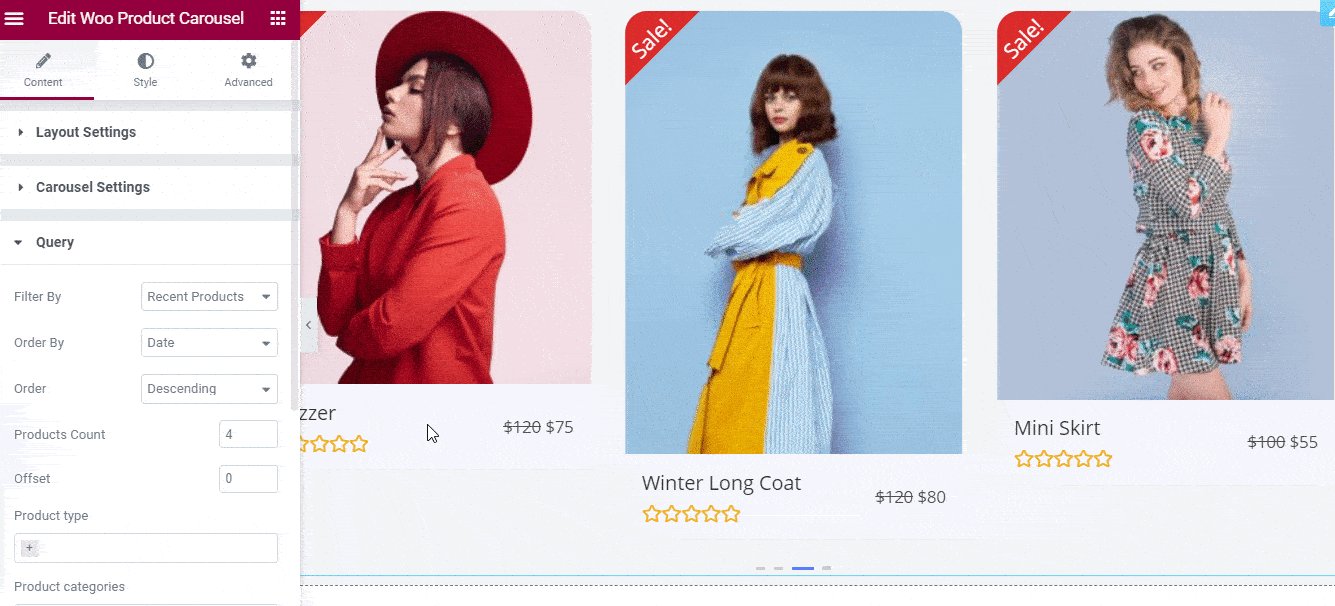
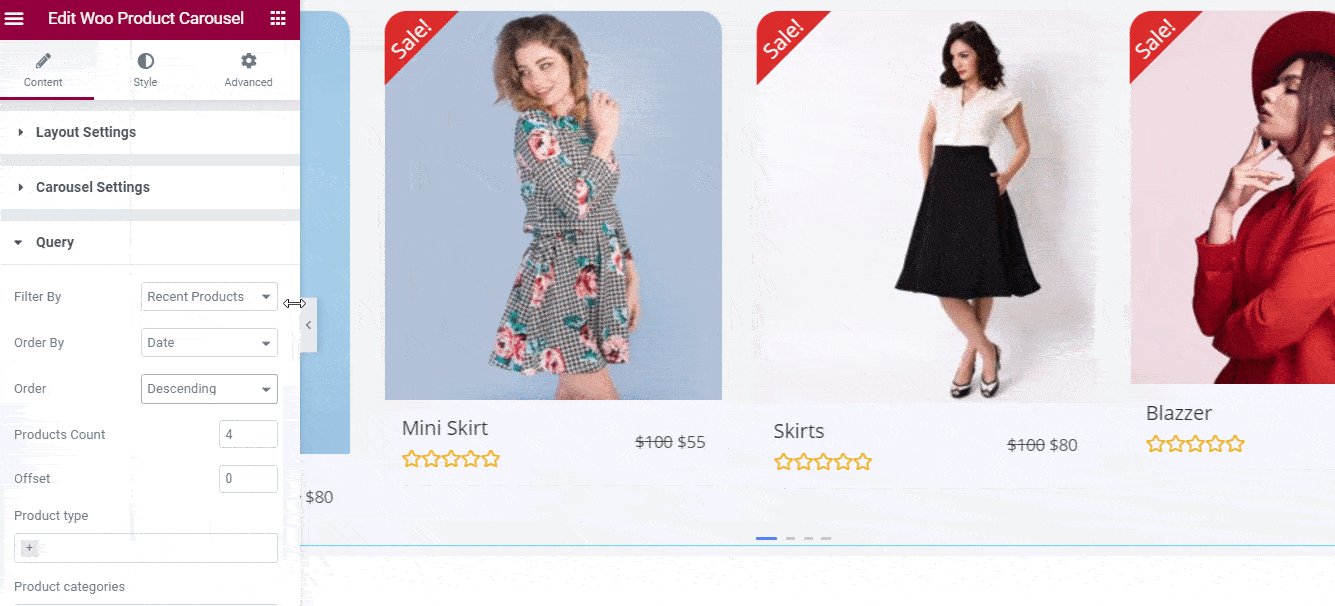
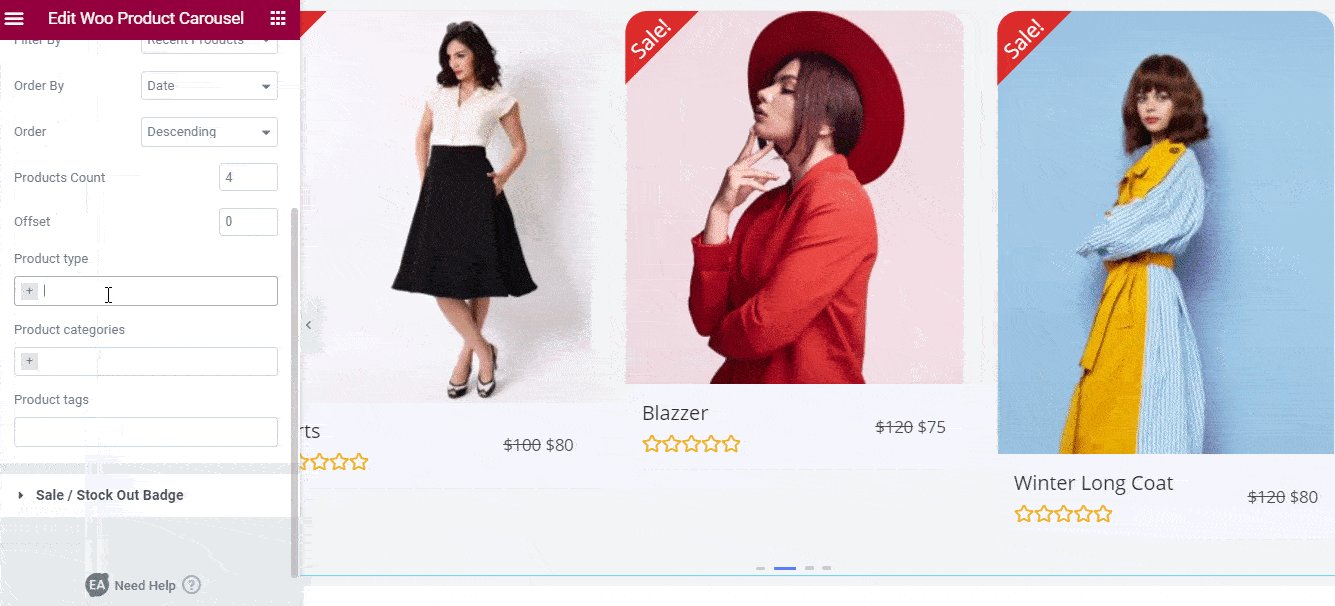
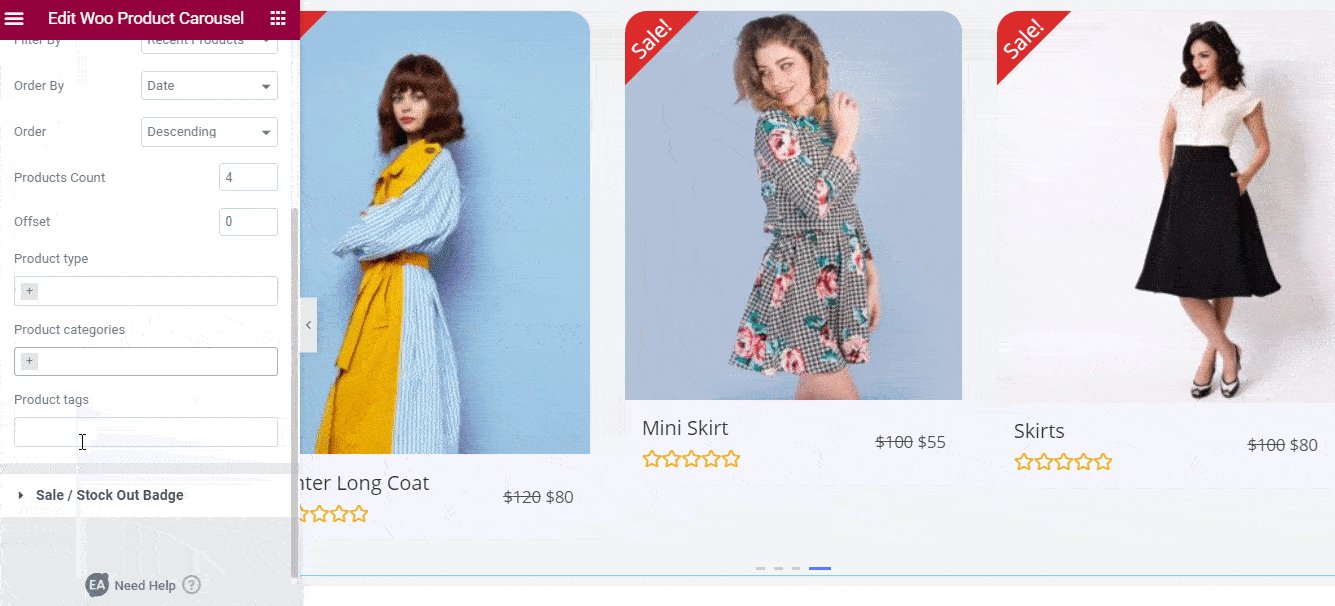
Après les paramètres "Carrousel" , vous obtenez les paramètres "Requête" qui vous permettent de filtrer vos produits, de modifier l'ordre et de les présenter par balises ou catégories. En d'autres termes, les options sous les paramètres "Requête" contrôlent les produits à afficher dans votre carrousel pour vous faciliter le processus.

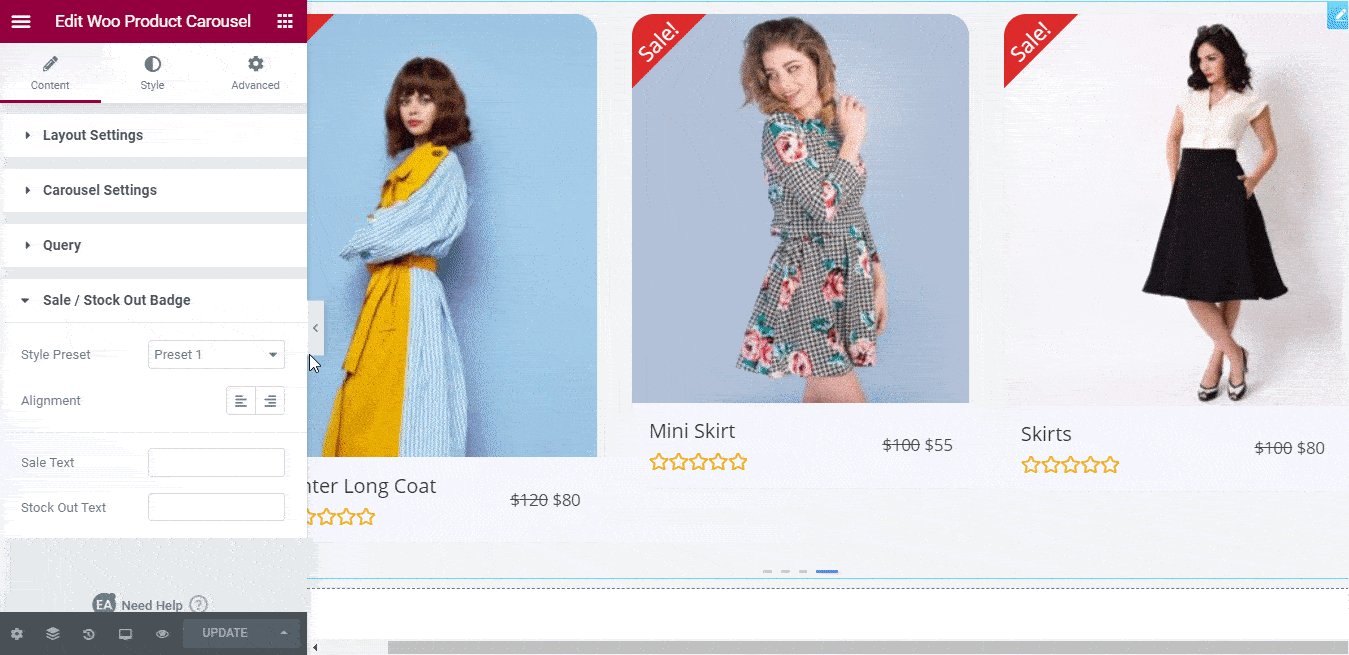
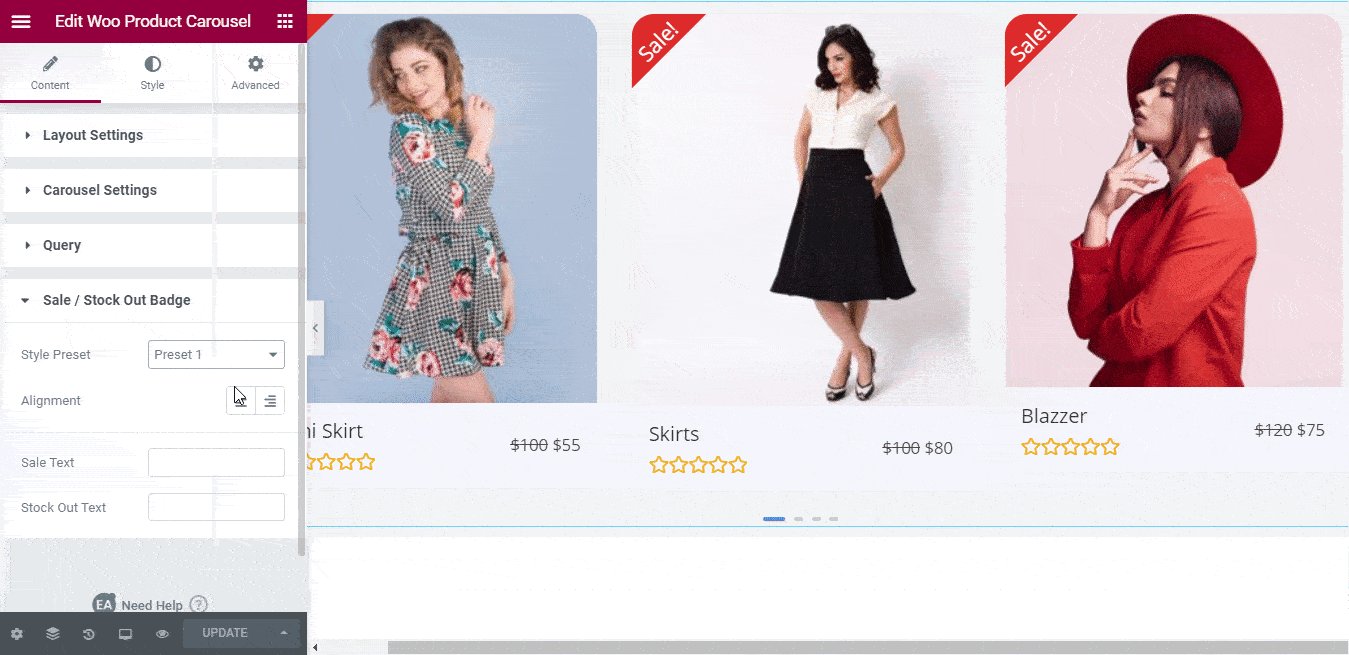
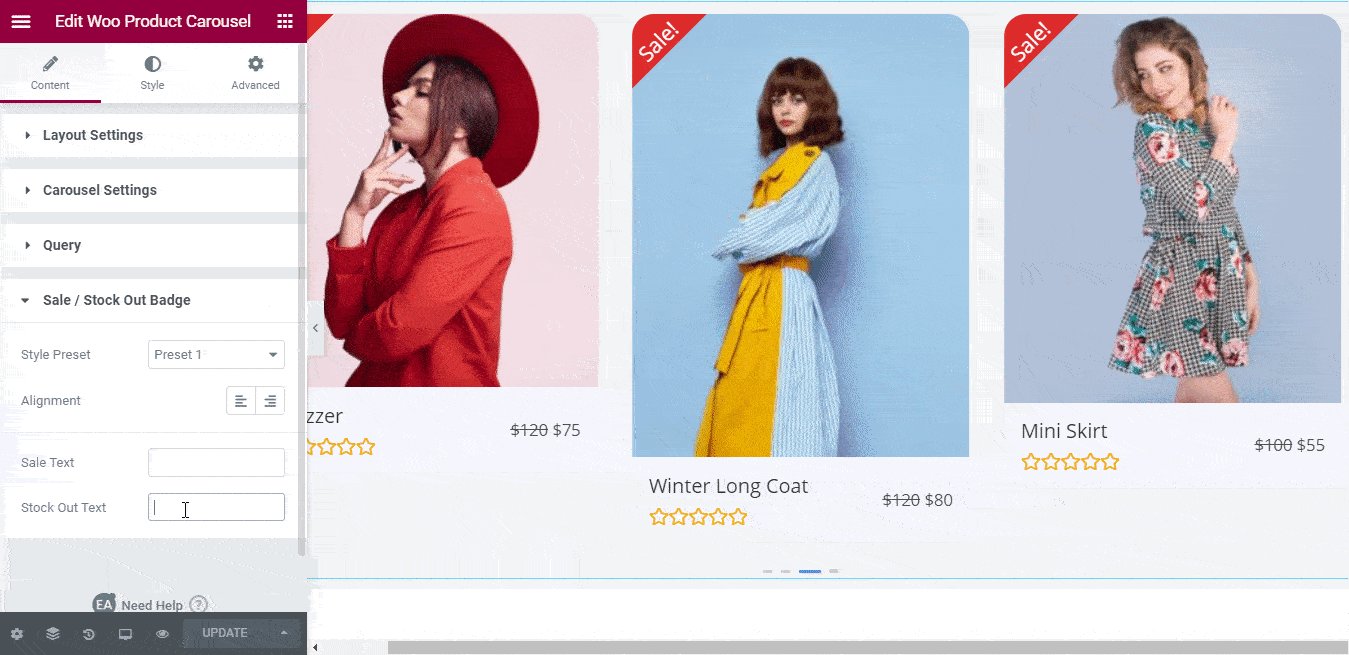
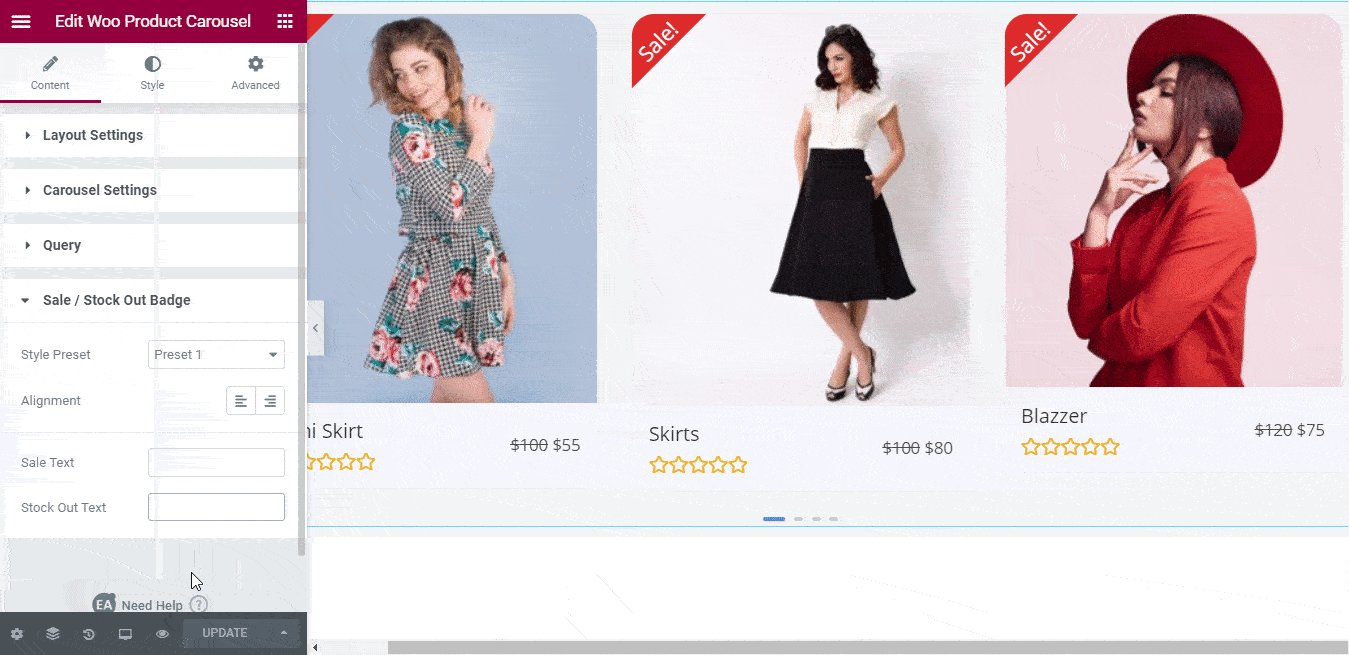
De plus, si vous souhaitez informer vos clients lorsqu'un produit est épuisé ou quels produits sont en vente, vous pouvez configurer les options sous les paramètres "Ventes/Badge de rupture de stock" . À partir de là, vous pouvez choisir parmi 5 mises en page prêtes à l'emploi pour afficher vos produits en rupture de stock ou vos produits en solde. Vous pouvez également ajouter votre propre texte personnalisé et modifier l'alignement du badge selon vos préférences.

Si vous avez terminé de configurer le contenu de votre widget EA Woo Product Carousel, passons au style de votre curseur de produit dans Elementor.
Étape 3 : styler le carrousel de produits WooCommerce dans Elementor
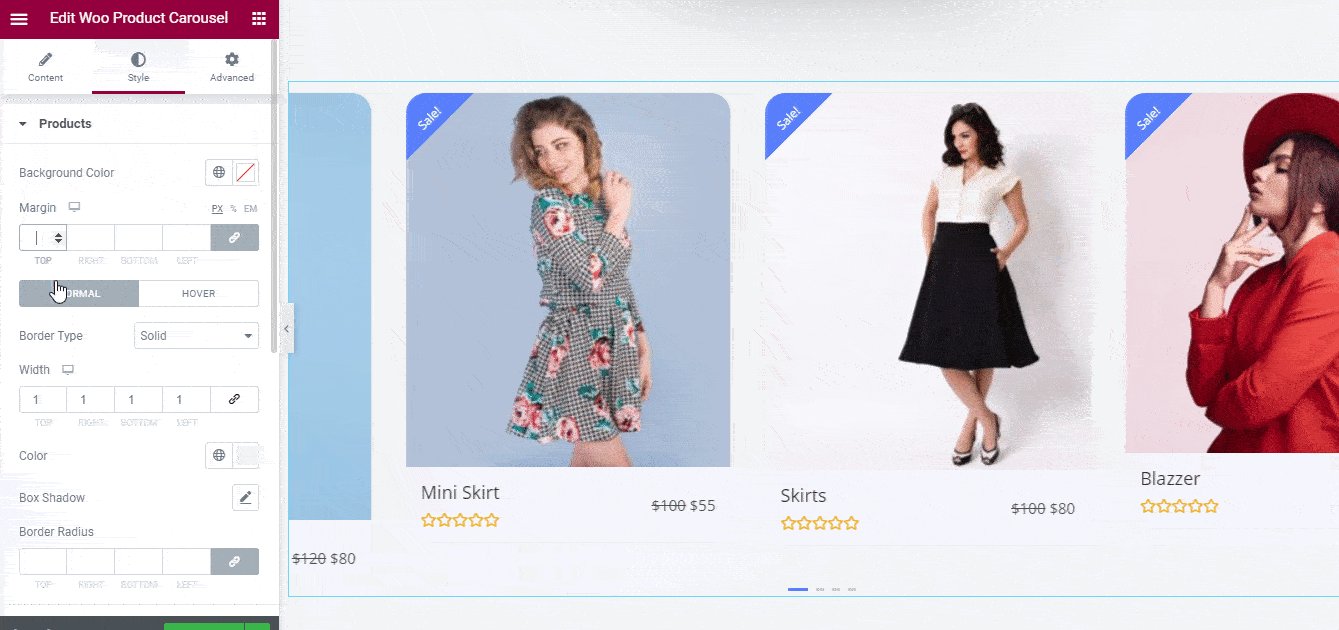
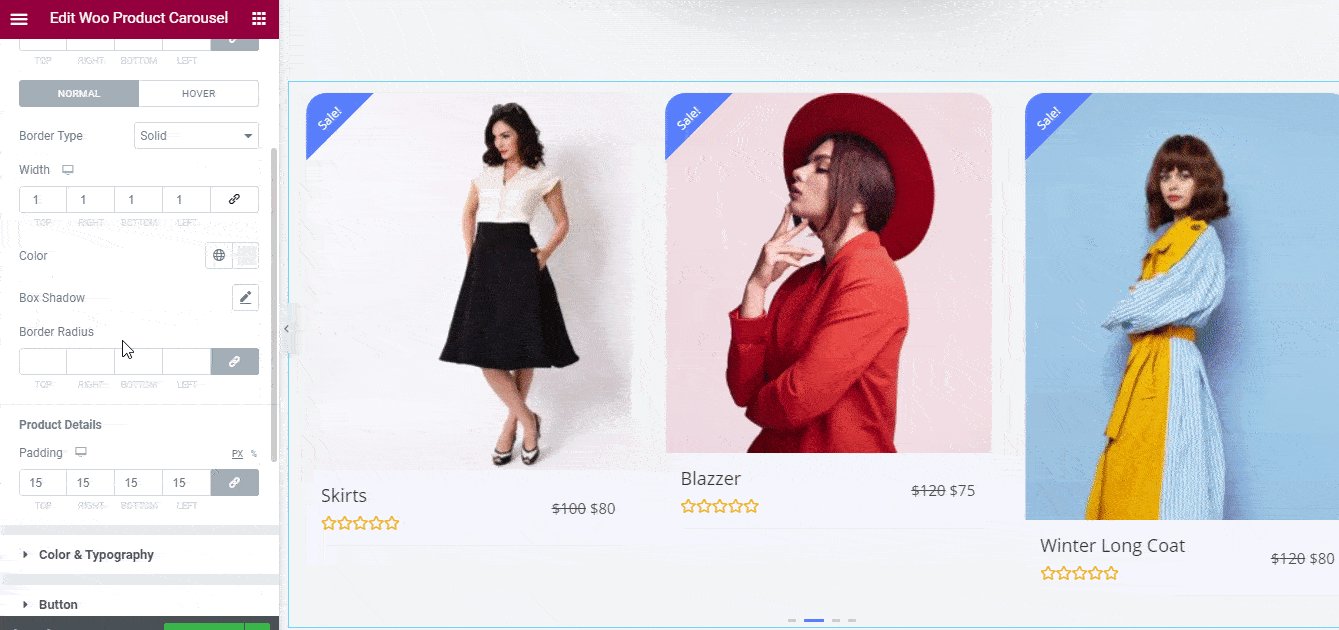
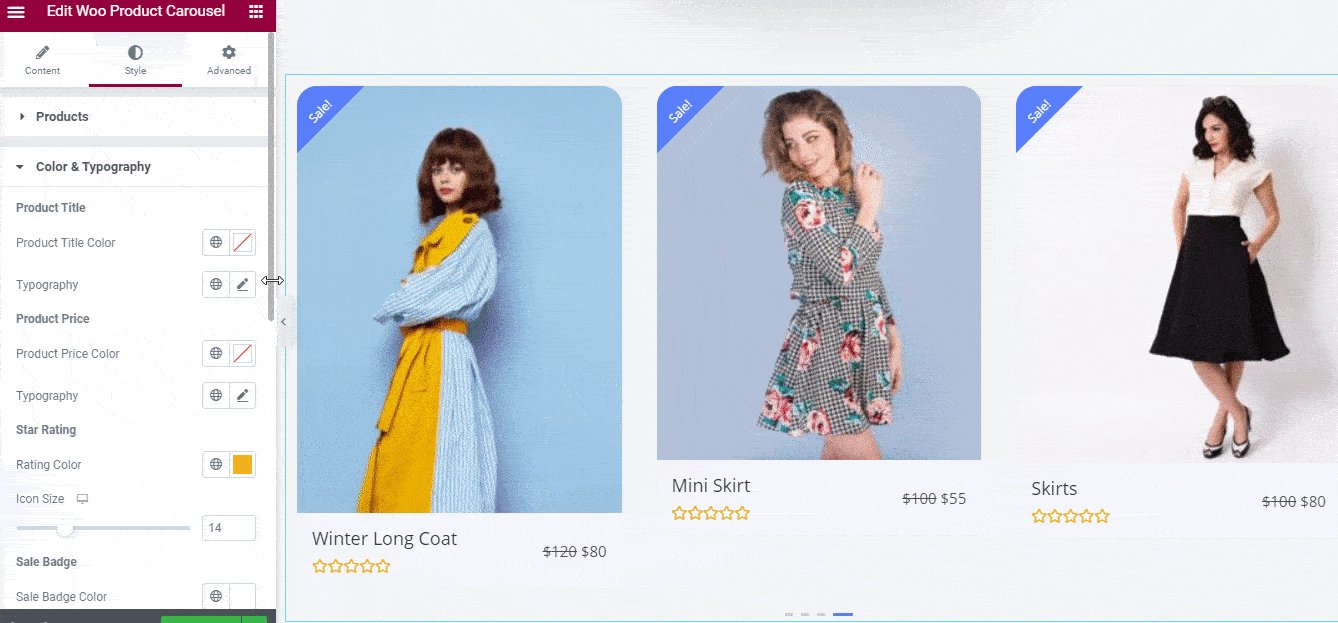
Vous pouvez ajouter votre touche personnelle à votre carrousel de produits WooCommerce dans Elementor sans codage en cliquant sur l' onglet "Style" dans Elementor Editor et en y modifiant les paramètres.
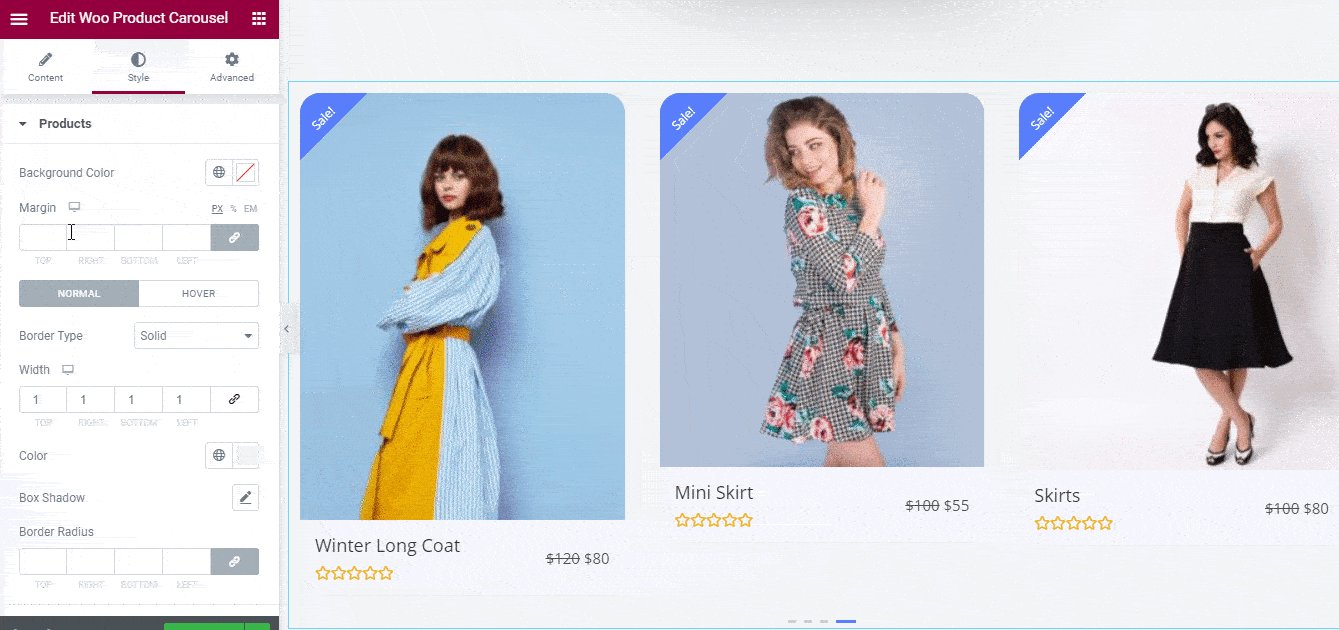
Vous y verrez plusieurs options différentes. Par exemple, sous les paramètres "Produits" , vous trouverez des options pour modifier les couleurs d'arrière-plan, la bordure, les marges et même ajouter des ombres de boîte pour faire apparaître le curseur de votre produit.

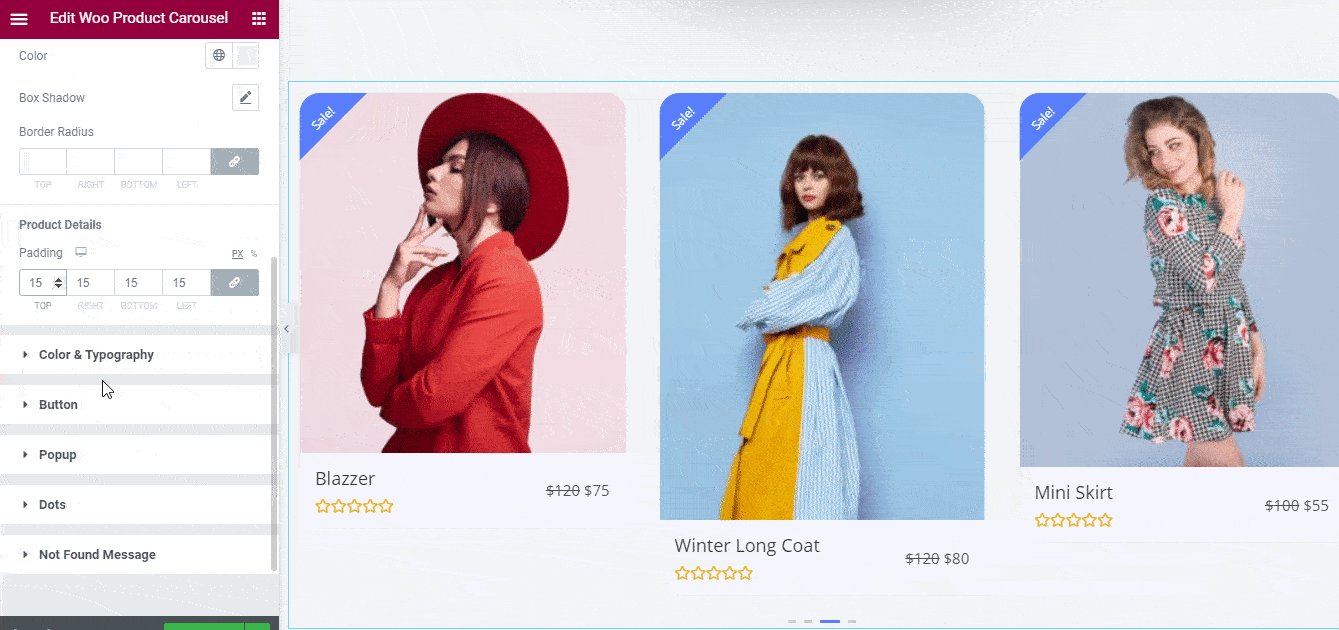
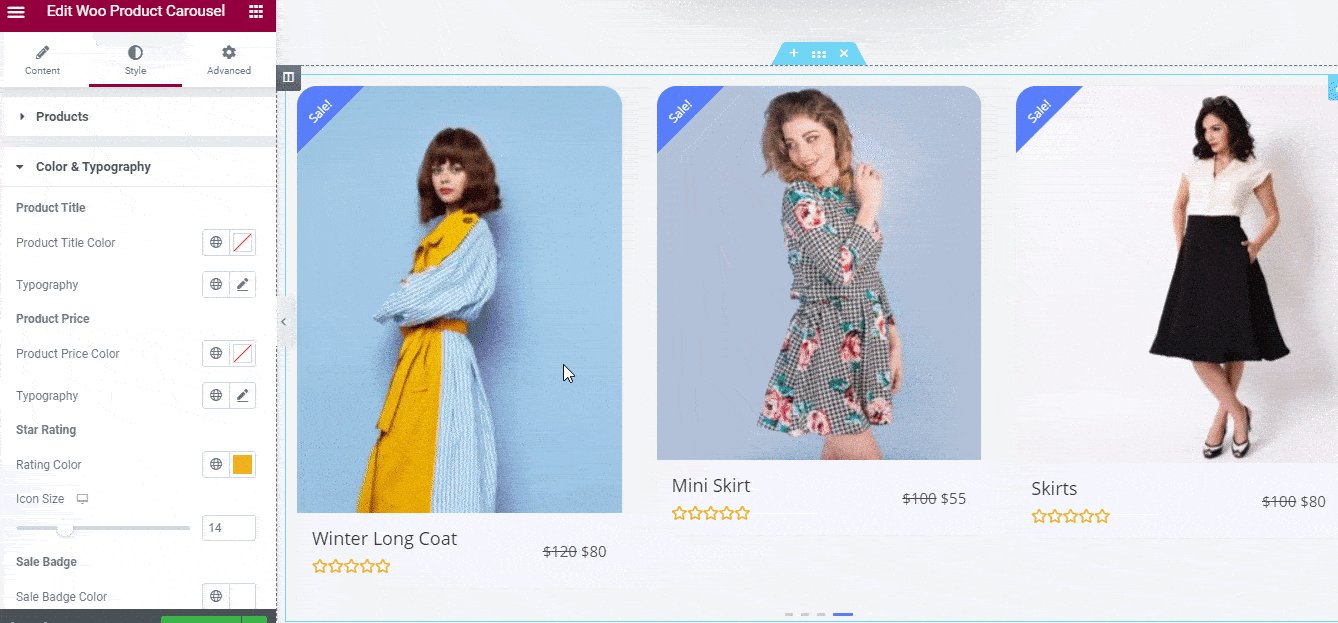
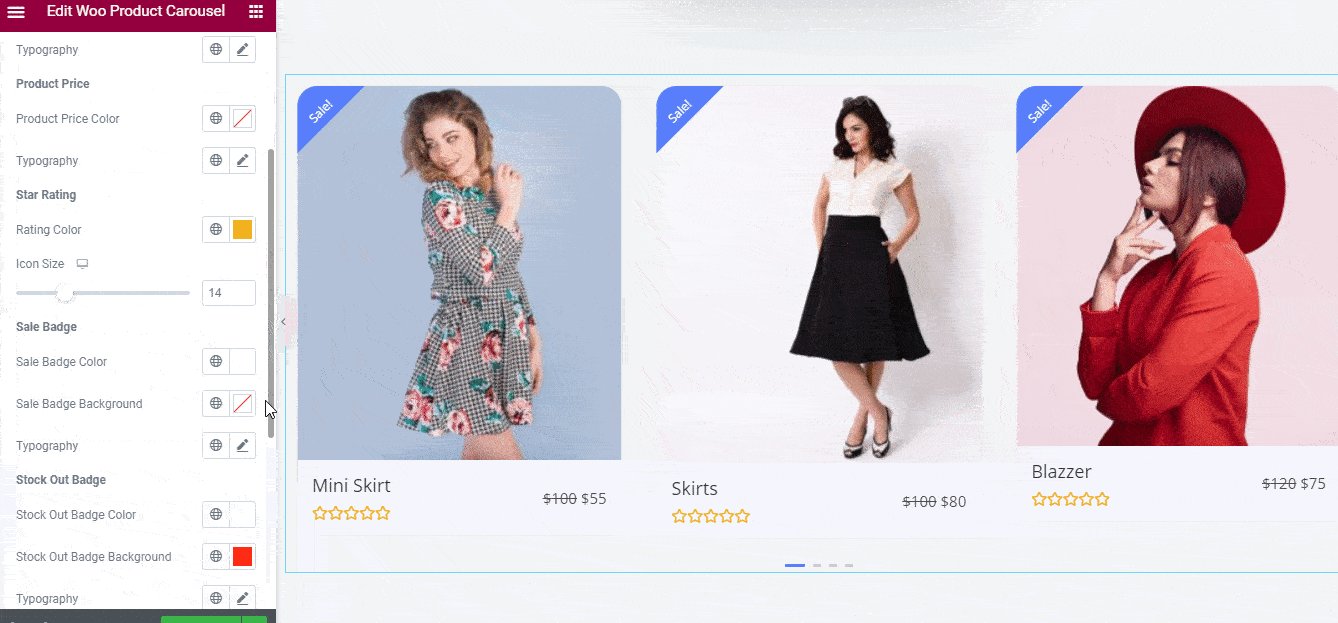
De même, dans la section "Couleurs et typographie" , vous trouverez des options pour modifier les styles de police et les couleurs dans les titres, les prix et les notes de vos produits. Vous pouvez également appliquer ces modifications à votre badge de vente ou de rupture de stock.

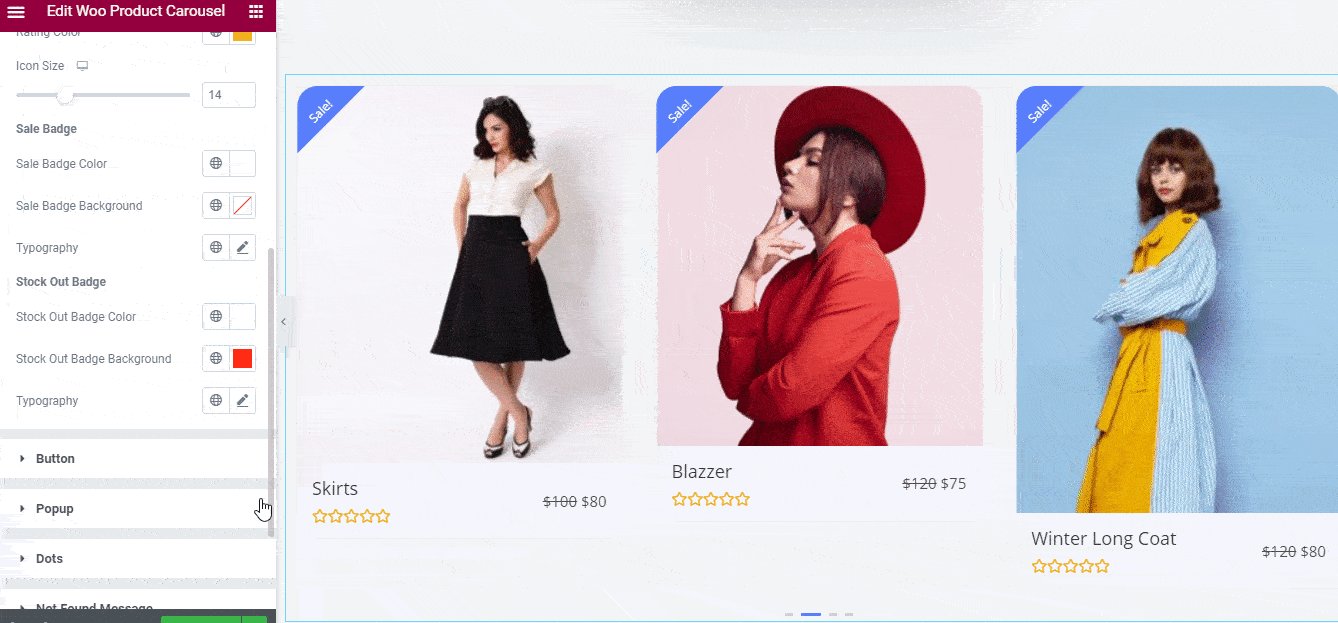
Il y a beaucoup plus d'options à découvrir sous l' onglet "Style" avec le widget EA Woo Product Carousel . Vous pouvez personnaliser les boutons "Ajouter au panier", les animations contextuelles et bien plus encore. N'hésitez pas à expérimenter ces différentes options à votre guise. Si vous avez besoin d'aide, consultez notre documentation détaillée ici pour savoir comment styliser votre widget EA Woo Product Carousel.
Lorsque vous avez enfin terminé, vous pouvez publier votre carrousel de produits WooCommerce en enregistrant simplement vos modifications, puis en cliquant sur le bouton "Publier" dans Elementor. Jetez un œil au carrousel de produits que nous avons créé dans ce tutoriel.

Comme vous pouvez le constater, il est désormais très facile de créer un superbe carrousel de produits WooCommerce dans Elementor à l'aide d'Essential Addons. En quelques minutes, vous pouvez créer un curseur de produit attrayant pour engager les visiteurs de votre site et augmenter les ventes de commerce électronique avec le widget EA Woo Product Carousel .
Essayez-le par vous-même aujourd'hui et partagez votre expérience avec nous ; nous aimerions connaître vos commentaires. N'oubliez pas de vous abonner à notre blog pour plus de tutoriels amusants, des nouvelles et des mises à jour.
Si vous avez des questions, vous pouvez toujours contacter notre équipe d'assistance ou rejoindre notre sympathique communauté Facebook pour obtenir de l'aide.
Bonus : créez votre boutique WooCommerce instantanément avec les packs de modèles Elementor GRATUITS
Vous voulez créer une belle boutique WooCommerce instantanément sans aucun codage ? Ensuite, récupérez ces packs de modèles Elementor exclusifs et gratuits de Templately et créez votre boutique en ligne en quelques clics.