Présentation du widget de comparaison de produits EA WooCommerce pour Elementor
Publié: 2021-02-10Si vous avez des types de produits similaires sur votre boutique WooCommerce, vos clients voudront peut-être les comparer pour décider lequel ils veulent acheter. Mais créer une comparaison de produits dans Elementor peut être délicat, jusqu'à présent ! Présentation du widget de comparaison de produits EA WooCommerce pour vous permettre de créer une comparaison sans aucun codage.

Avec ce widget avancé d' Essential Addons for Elementor , vous pouvez créer instantanément des tableaux ou des graphiques de comparaison de produits attrayants pour votre boutique WooCommerce directement depuis Elementor Page Builder .
Table des matières
Comment pouvez-vous améliorer l'expérience d'achat de l'utilisateur avec la comparaison de produits WooCommerce ?
Les acheteurs en ligne souhaitent souvent comparer les prix et les caractéristiques de produits similaires, car ils souhaitent acheter celui qui leur convient le mieux. Qu'il s'agisse d'une bijouterie ou d'un magasin d'électronique en ligne , les clients voudront comparer vos produits pour décider lequel est le meilleur pour eux. Lorsqu'ils ne savent pas quel produit spécifique choisir, vos clients peuvent se sentir frustrés et décider de ne pas acheter du tout.
Pour éviter que cela ne se produise, vous pouvez améliorer l'expérience d'achat des visiteurs de votre site en créant un tableau ou un graphique de comparaison de produits pour votre boutique WooCommerce. Et le moyen le plus simple de le faire est d'utiliser Elementor .
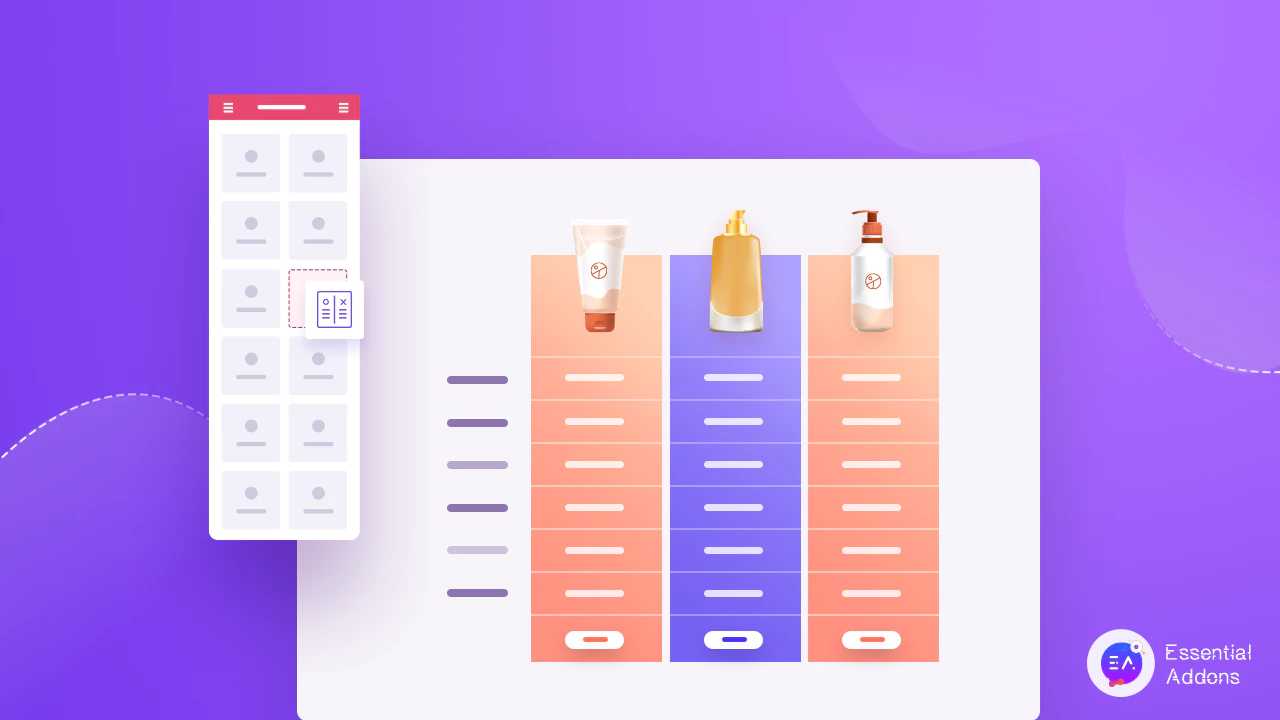
Présentation du widget de comparaison de produits EA WooCommerce
Essential Addons for Elementor propose plusieurs widgets WooCommerce pour vous aider à créer facilement votre boutique de commerce électronique à l'aide d'Elementor. Qu'il s'agisse de vous aider à concevoir de belles pages de paiement WooCommerce ou d'afficher vos collections de produits, vous pouvez créer un site Web d'achat en ligne entièrement fonctionnel sans aucun codage en utilisant Elementor et Essential Addons .

Désormais, avec l'introduction du widget de comparaison de produits EA WooCommerce pour Elementor, vous n'avez plus besoin de créer manuellement une liste complète des fonctionnalités ou un tableau de comparaison pour vos produits. Cet élément avancé d'Essential Addons for Elementor vous permet d'ajouter trois produits ou plus à la fois et de les styliser comme vous le souhaitez.

Comment utiliser la comparaison de produits WooCommerce dans Elementor ?
L'utilisation de l'élément de comparaison de produits EA WooCommerce est très simple, surtout si vous connaissez déjà le constructeur de pages Elementor. Tout ce que vous avez à faire est de faire glisser et déposer l'élément n'importe où sur votre site Web, d'ajouter vos produits et vous êtes prêt à partir. Mais avant de pouvoir commencer, vous devez vous assurer que vous disposez de tous les éléments essentiels pour utiliser l'élément de comparaison de produits EA WooCommerce.
Choses dont vous aurez besoin :
Elementor : Cela semblera évident, mais si vous souhaitez créer un tableau ou un tableau de comparaison de produits pour votre boutique WooCommerce sans codage, vous devrez vous assurer d' installer et d'activer Elementor sur votre site Web.
WooCommerce : Étant donné que ce didacticiel est spécifiquement destiné au site Web WooCommerce, vous devez vous assurer que le plugin WooCommerce pour WordPress est installé, puis configurer votre boutique en suivant les instructions à l'écran.
Essential Addons for Elementor : Le widget de comparaison de produits EA WooCommerce est un élément d'Essential Addons for Elementor, vous devez donc installer et activer Essential Addons sur votre site Web.
Si vous avez déjà ces plugins essentiels, alors vous êtes prêt à commencer. Suivez les instructions étape par étape ci-dessous pour savoir comment utiliser le widget de comparaison de produits EA Woo dans Elementor .
Étape 1: Activez le widget de comparaison de produits EA Woo dans Elementor
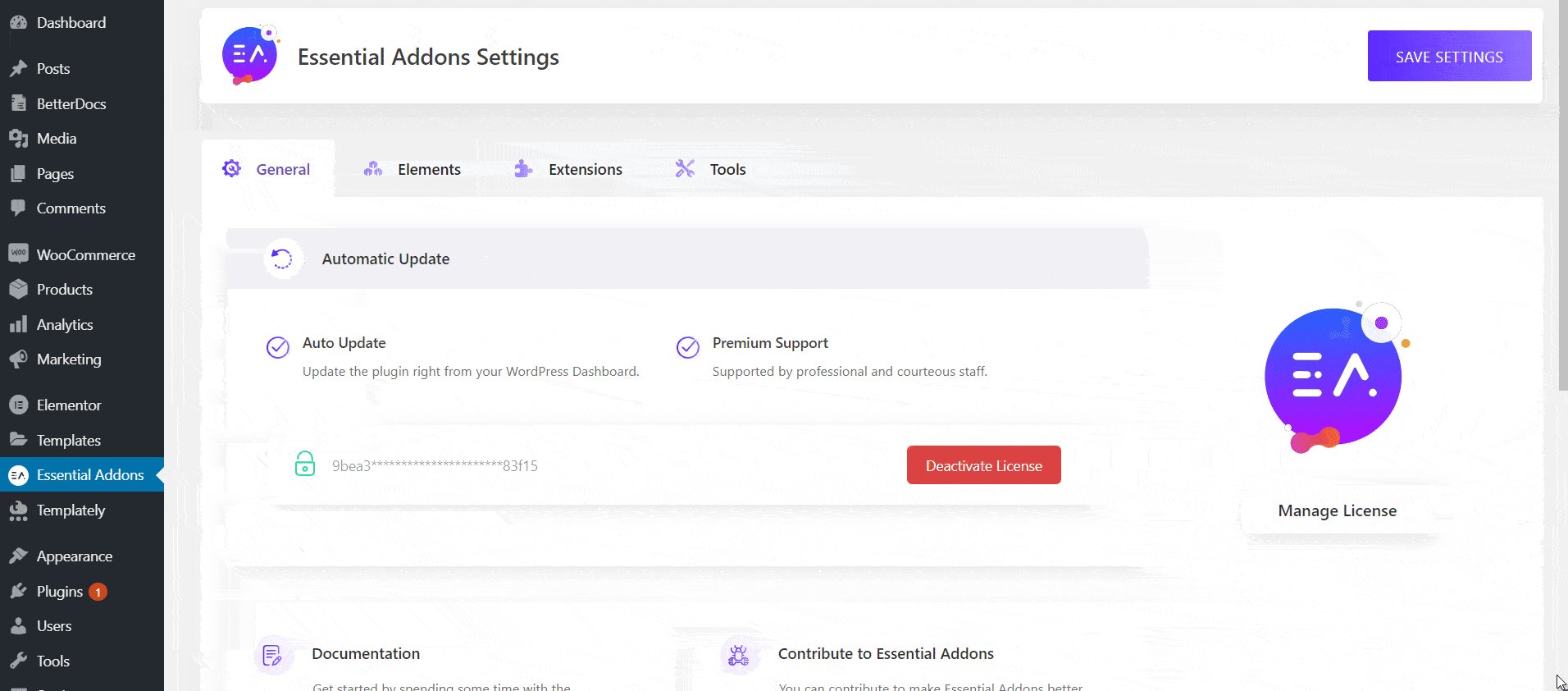
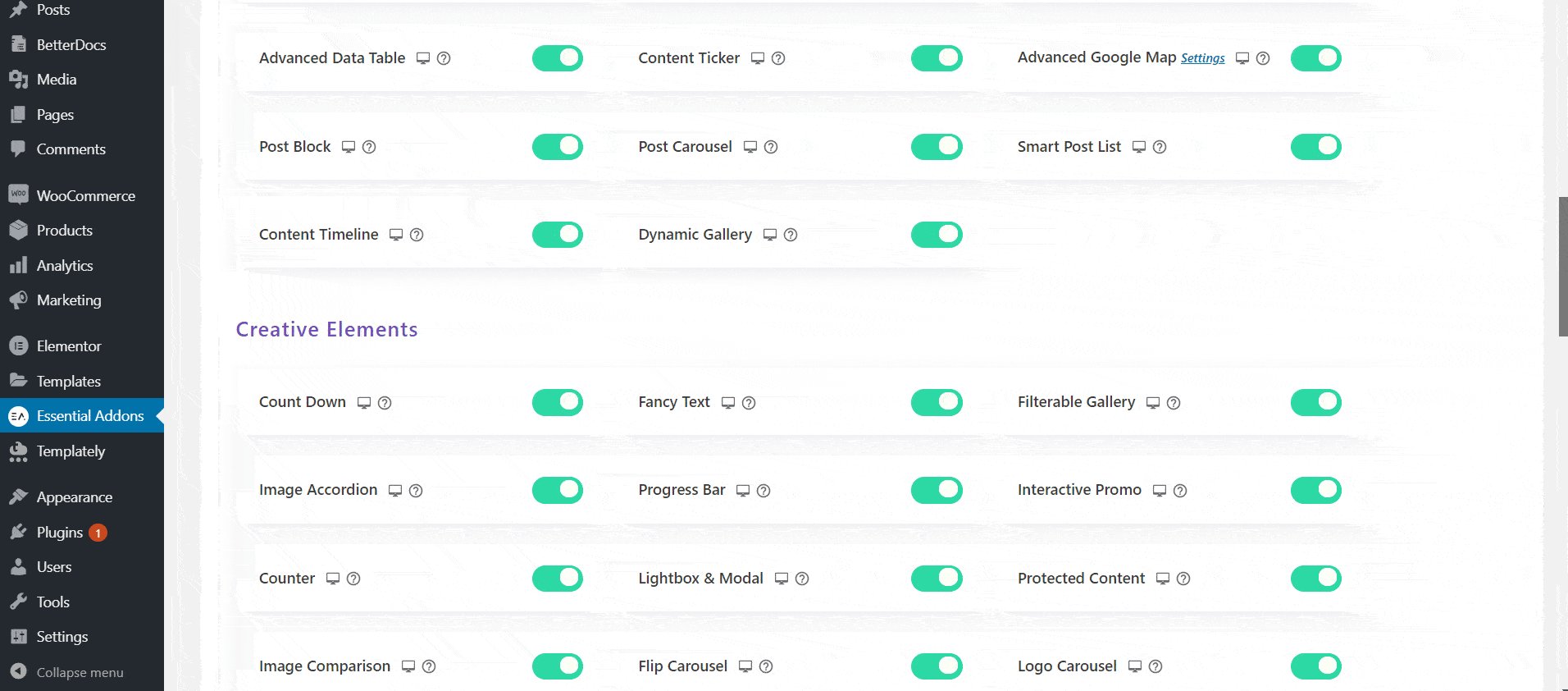
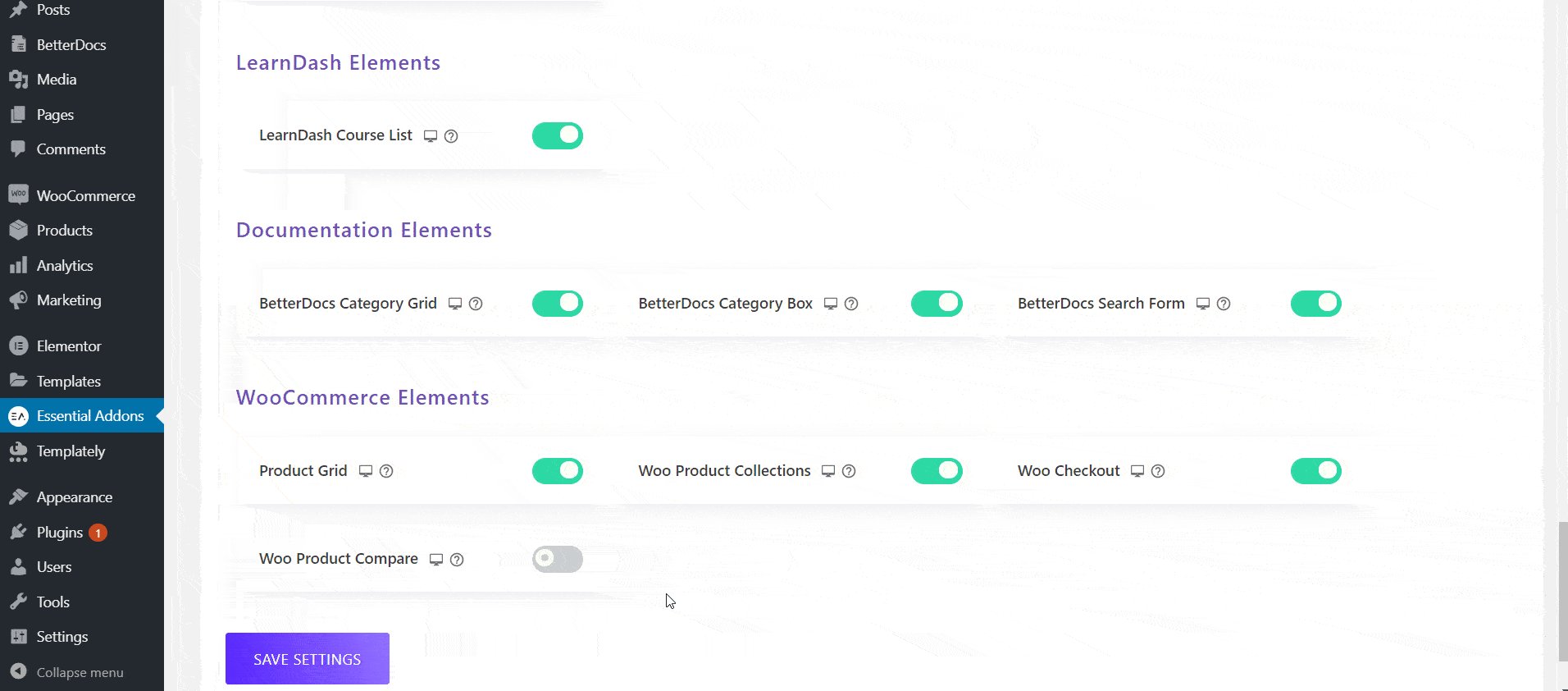
La première chose que vous devez faire est d'activer l'élément WooCommerce Product Compare. Pour ce faire, rendez-vous d'abord sur votre tableau de bord WordPress et accédez à Essential Addons → Elements comme indiqué ci-dessous. Faites défiler la page et assurez-vous que l' élément 'Woo Product Compare' est activé. Si ce n'est pas le cas, activez simplement l'élément et cliquez sur le bouton "Enregistrer les paramètres ".

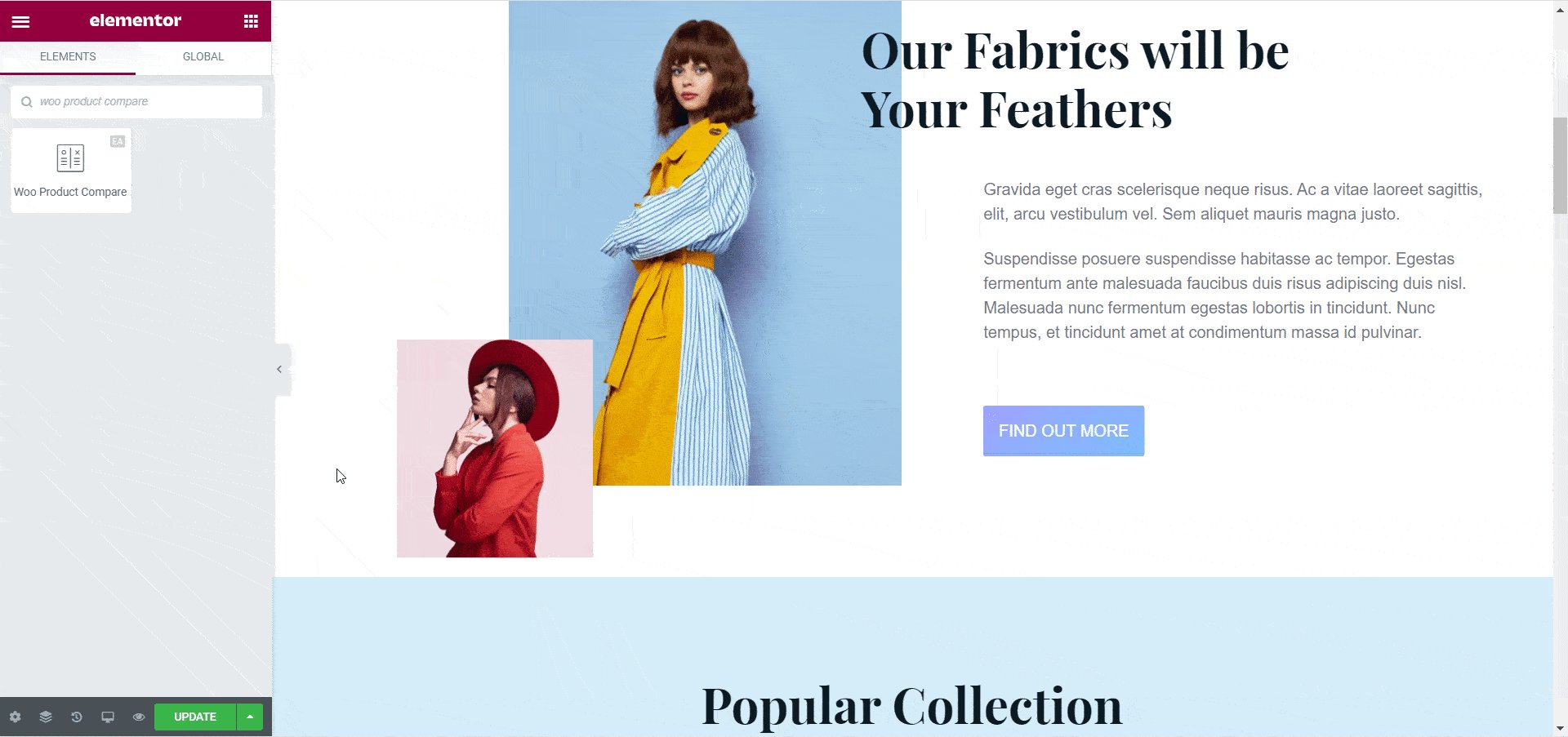
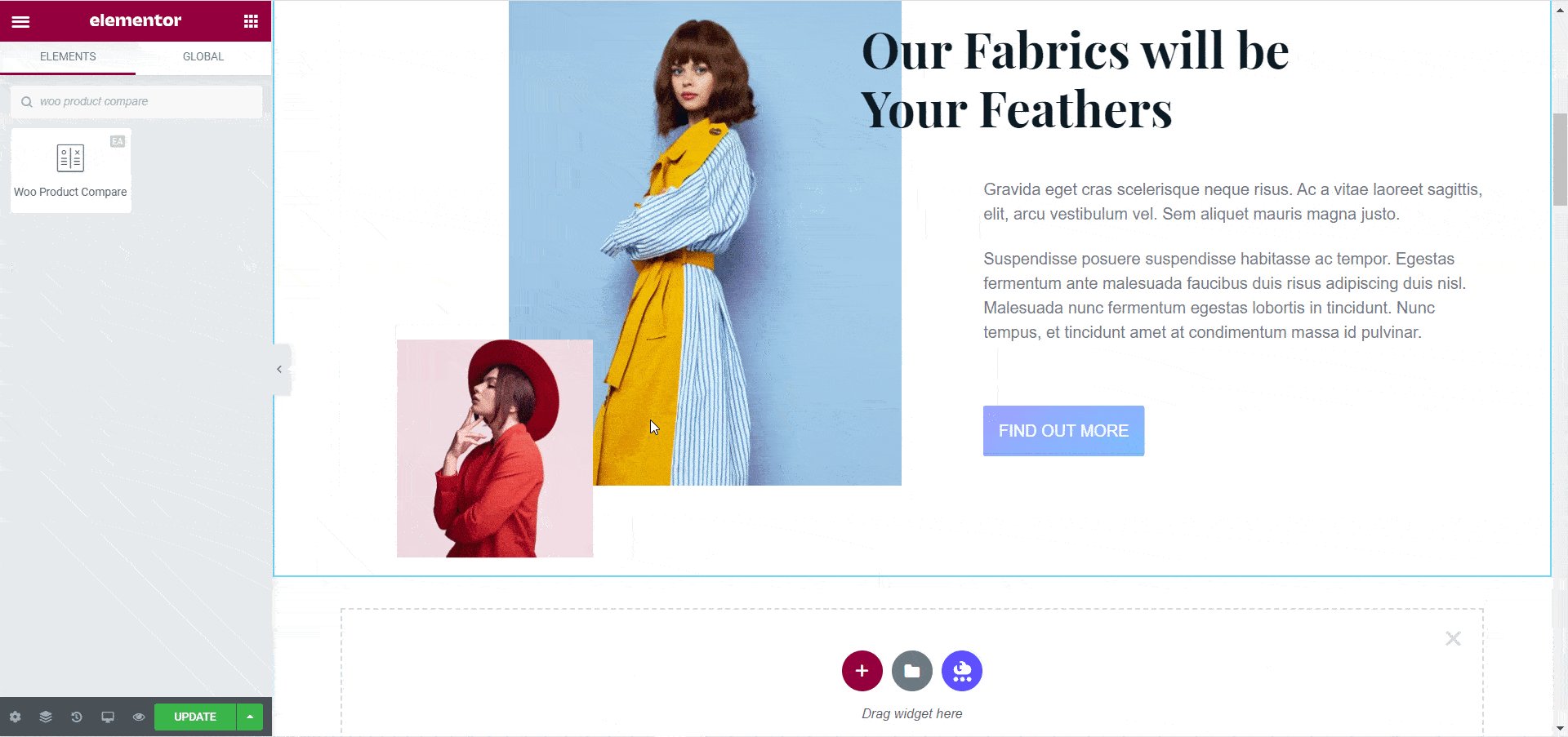
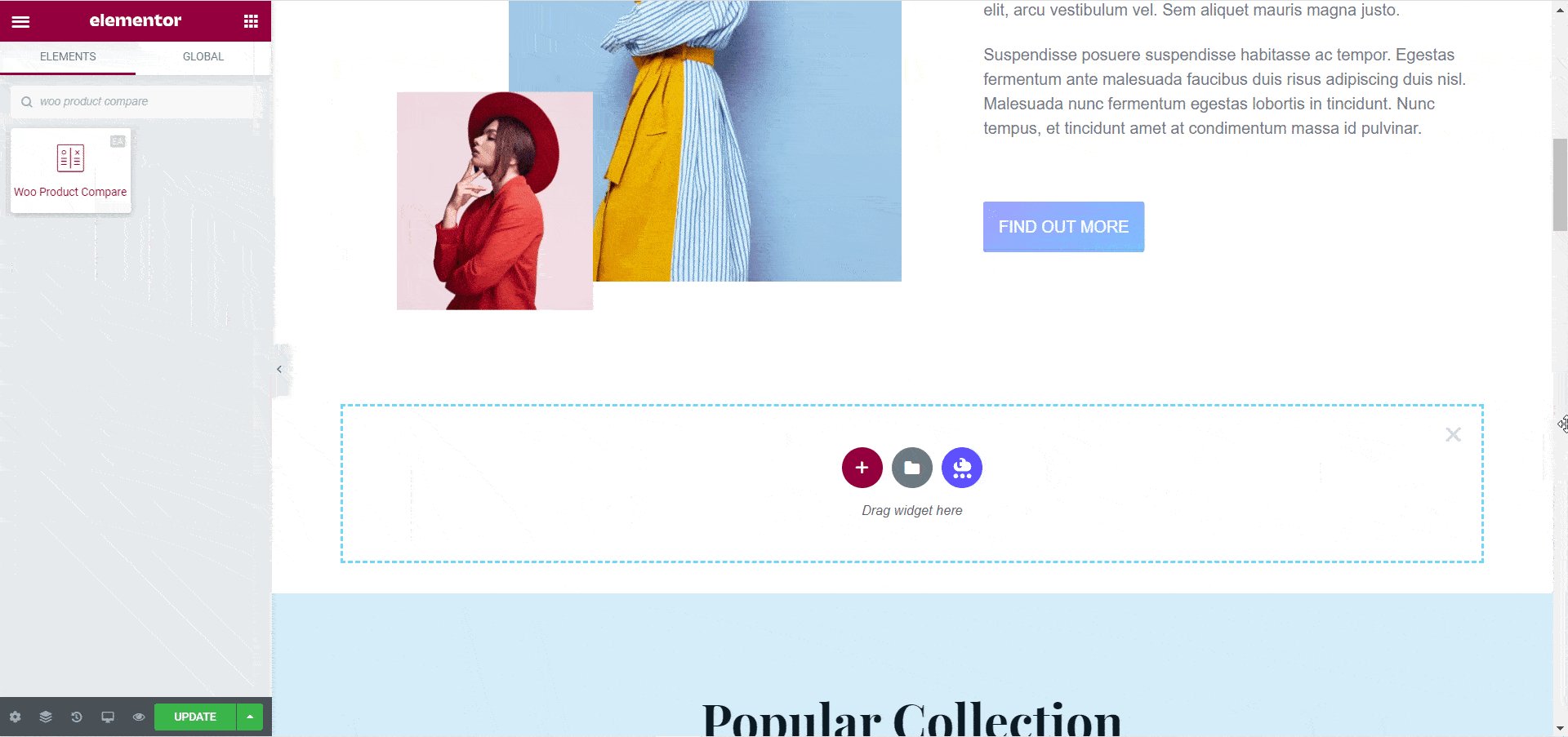
Une fois cette étape terminée, vous pouvez revenir à la page où vous souhaitez afficher un tableau comparatif des produits. Lorsque vous modifiez la page avec Elementor, recherchez l' élément 'Woo Product Compare' dans l'onglet 'ELEMENTS'. Faites simplement glisser et déposez l'élément n'importe où sur votre page pour l'activer sur votre site Web.

Étape 2 : Modifier le contenu pour la comparaison de produits WooCommerce
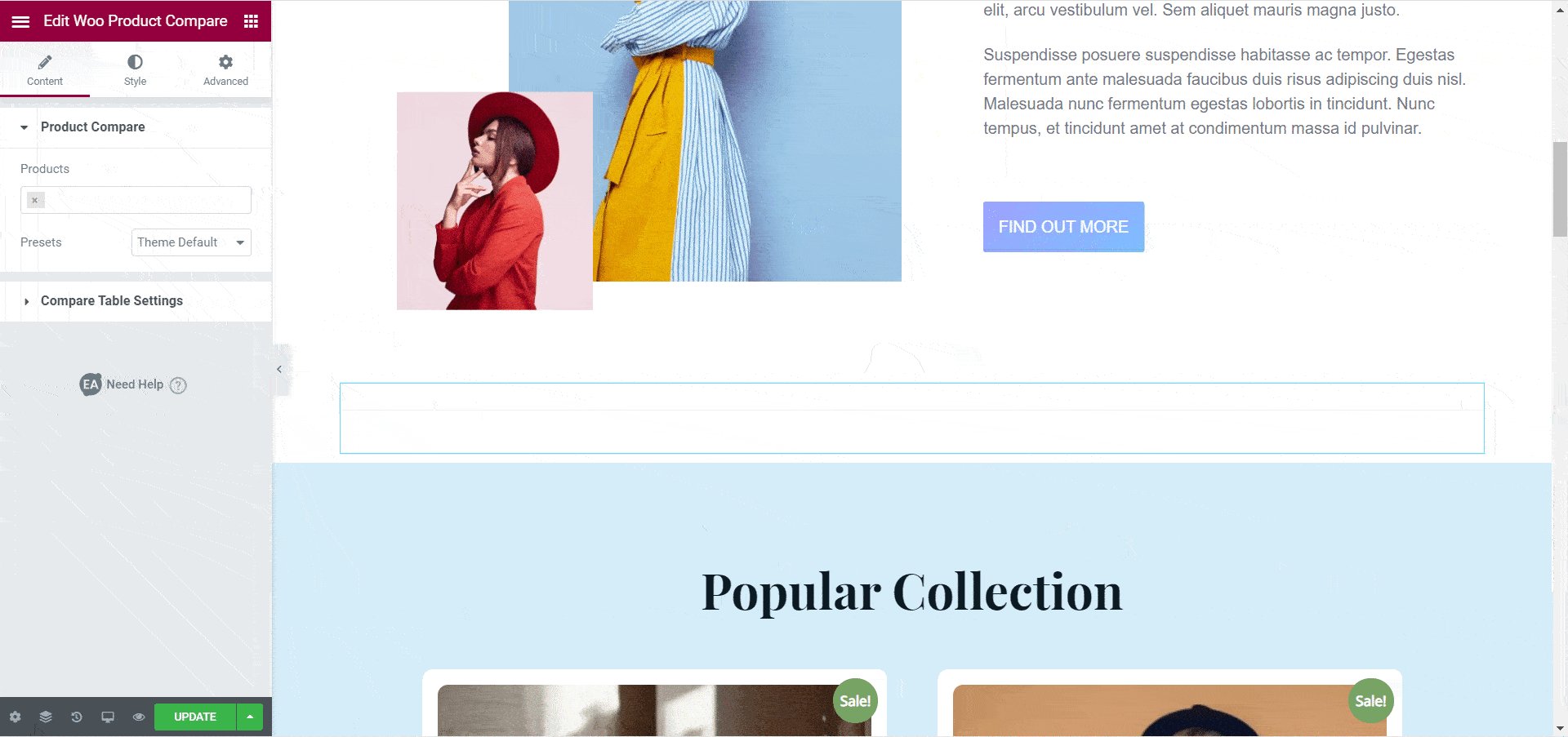
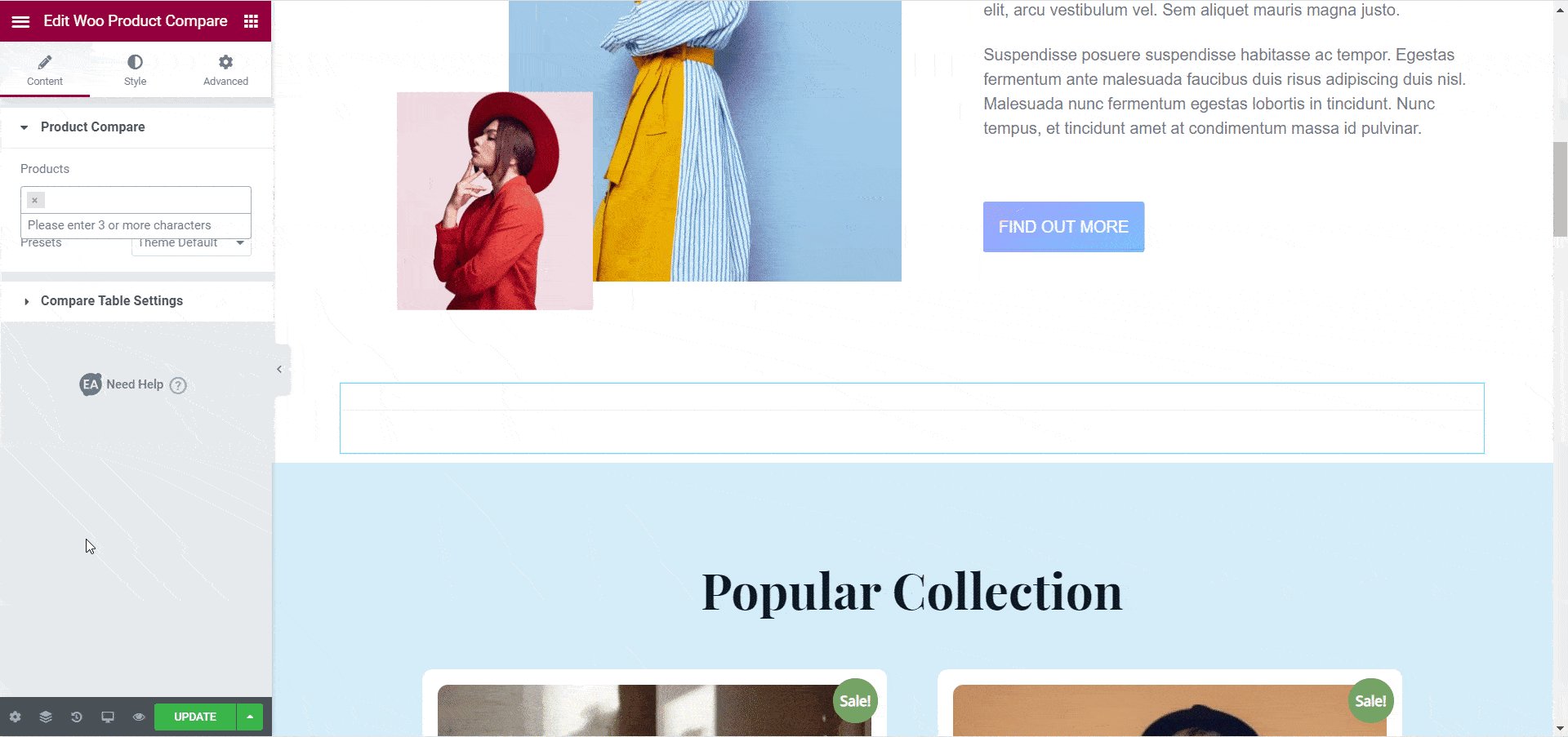
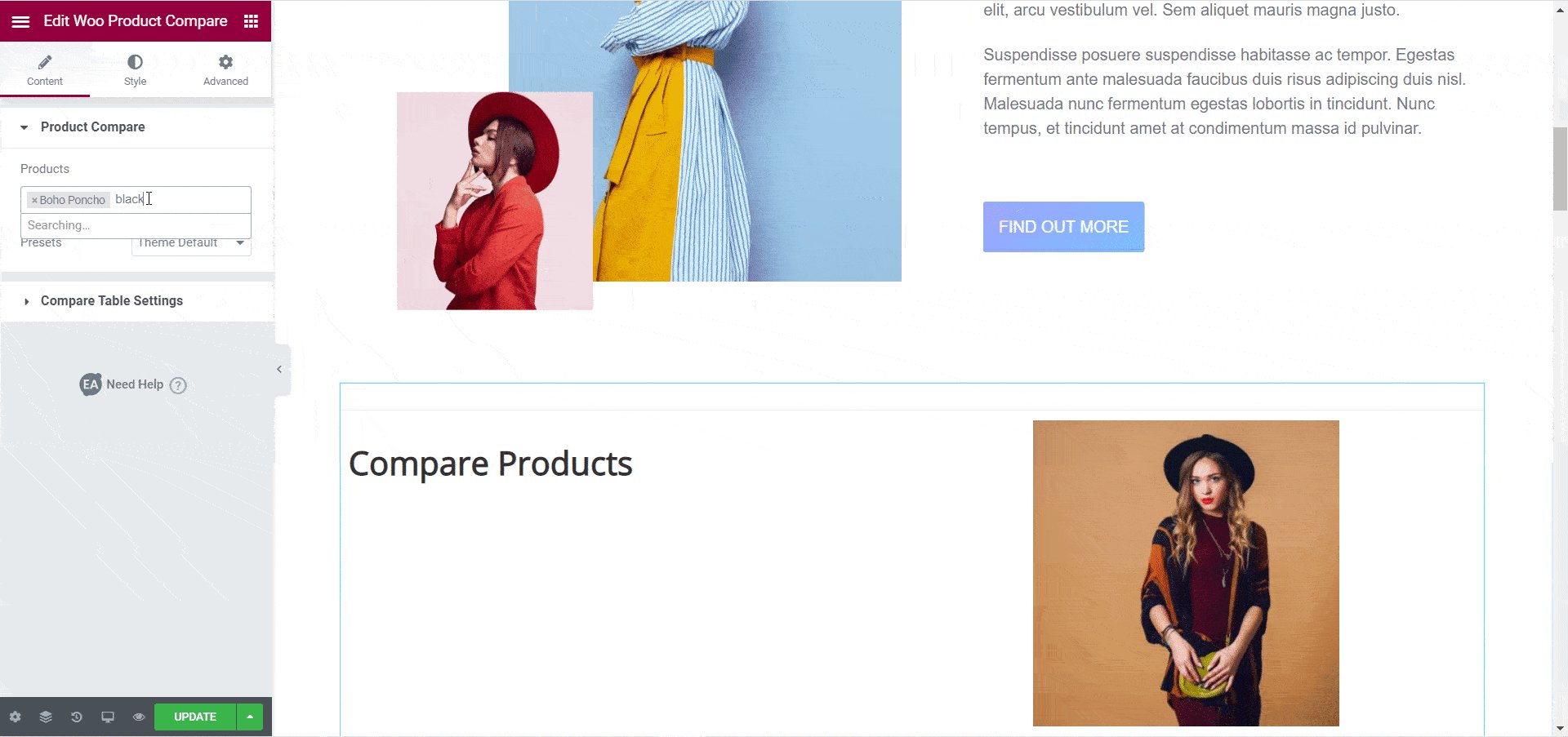
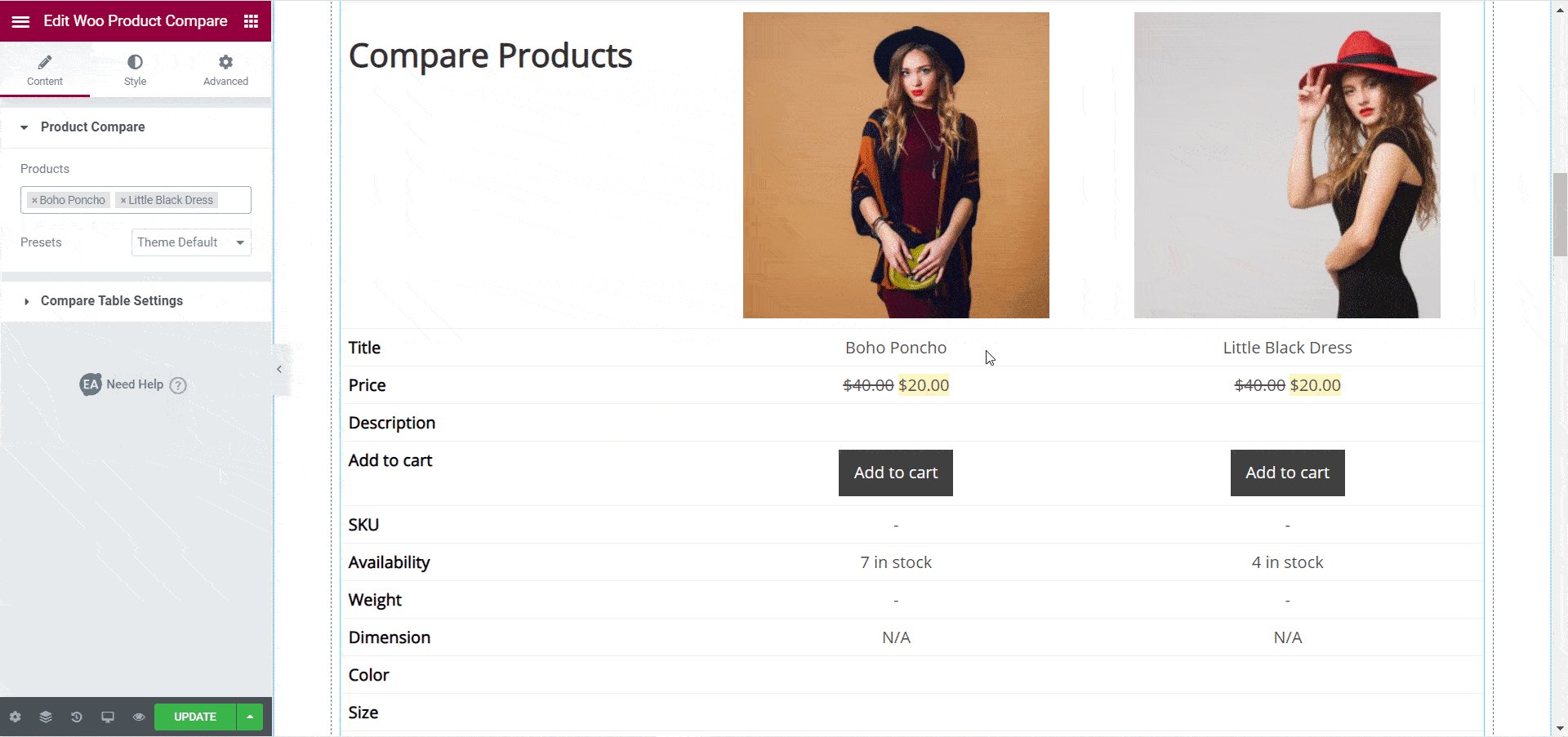
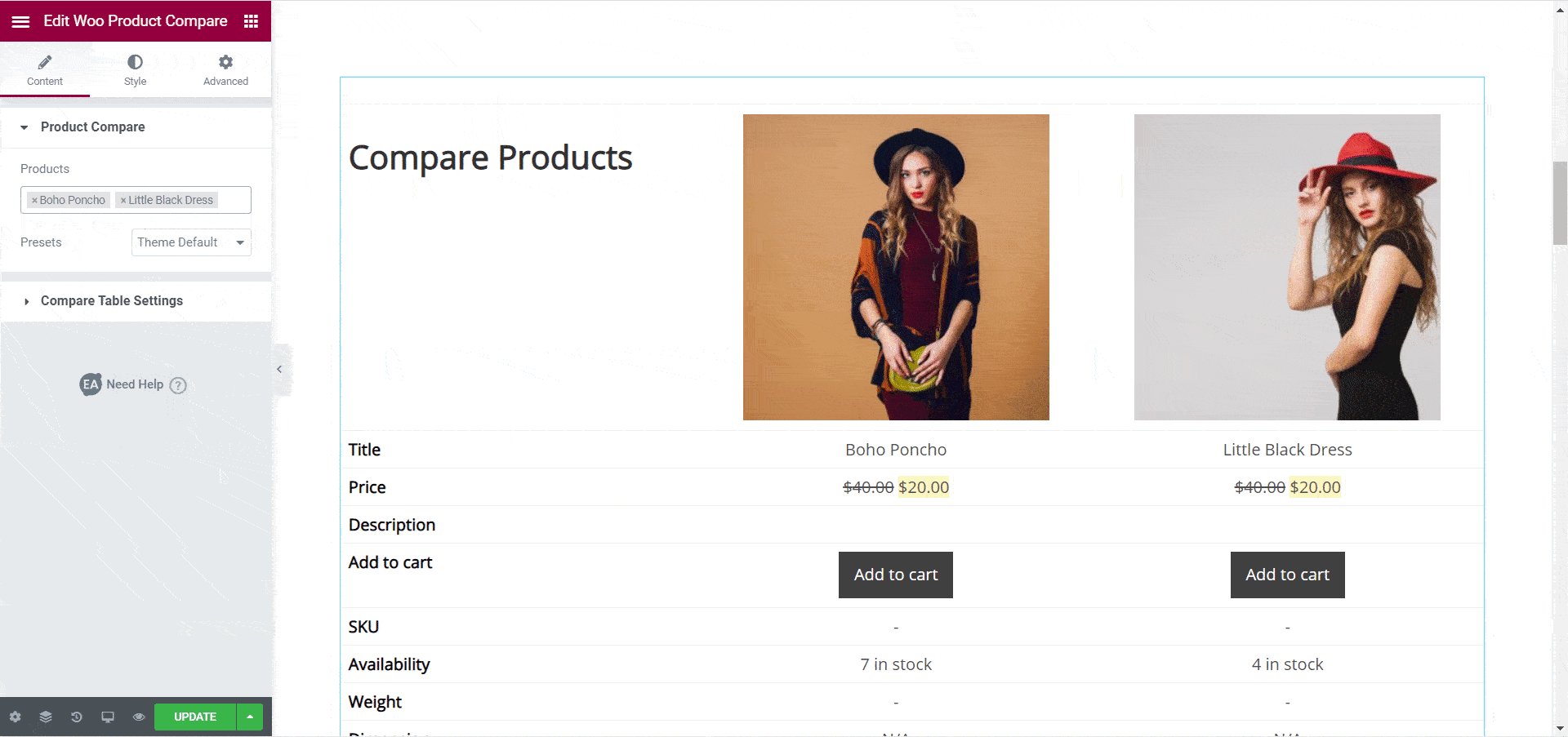
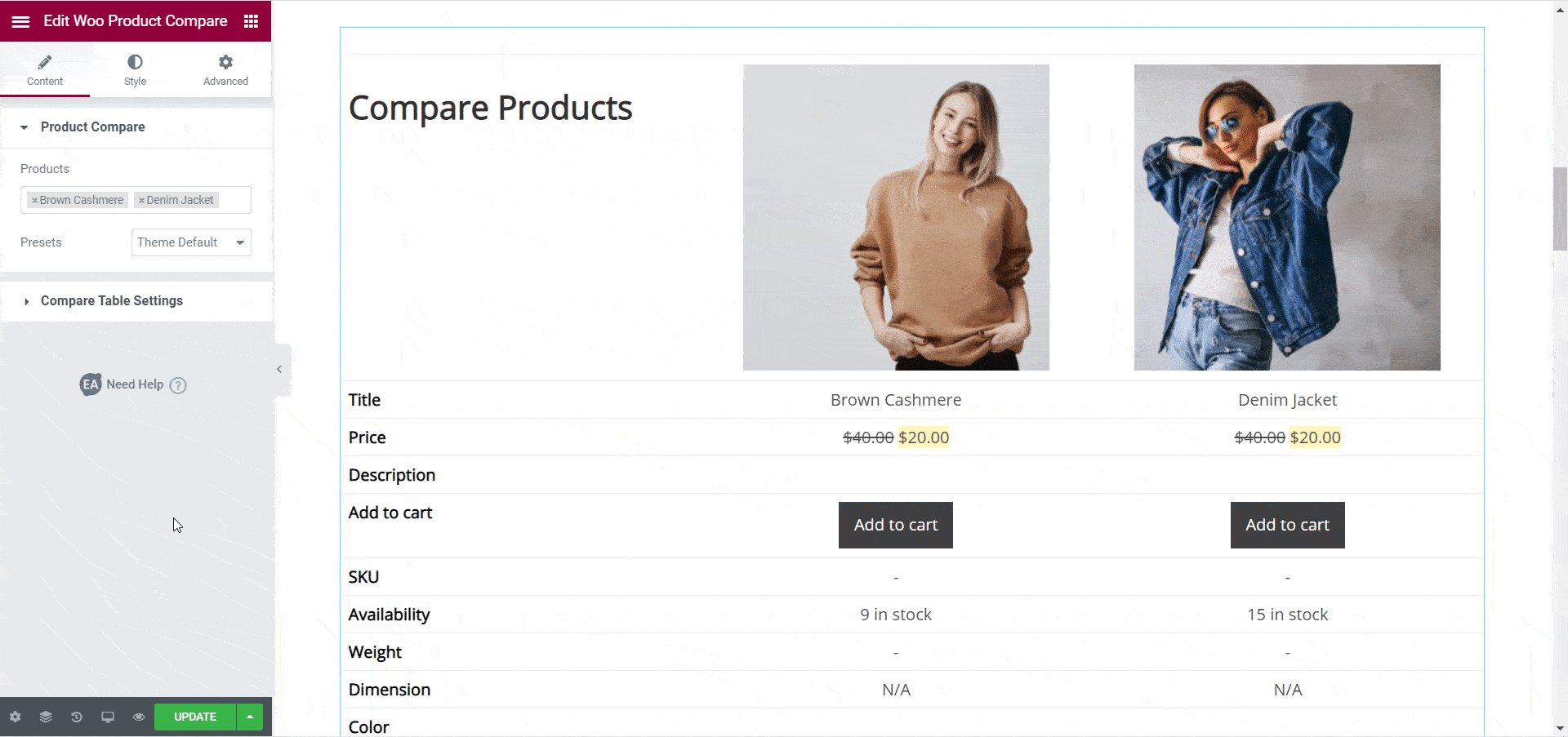
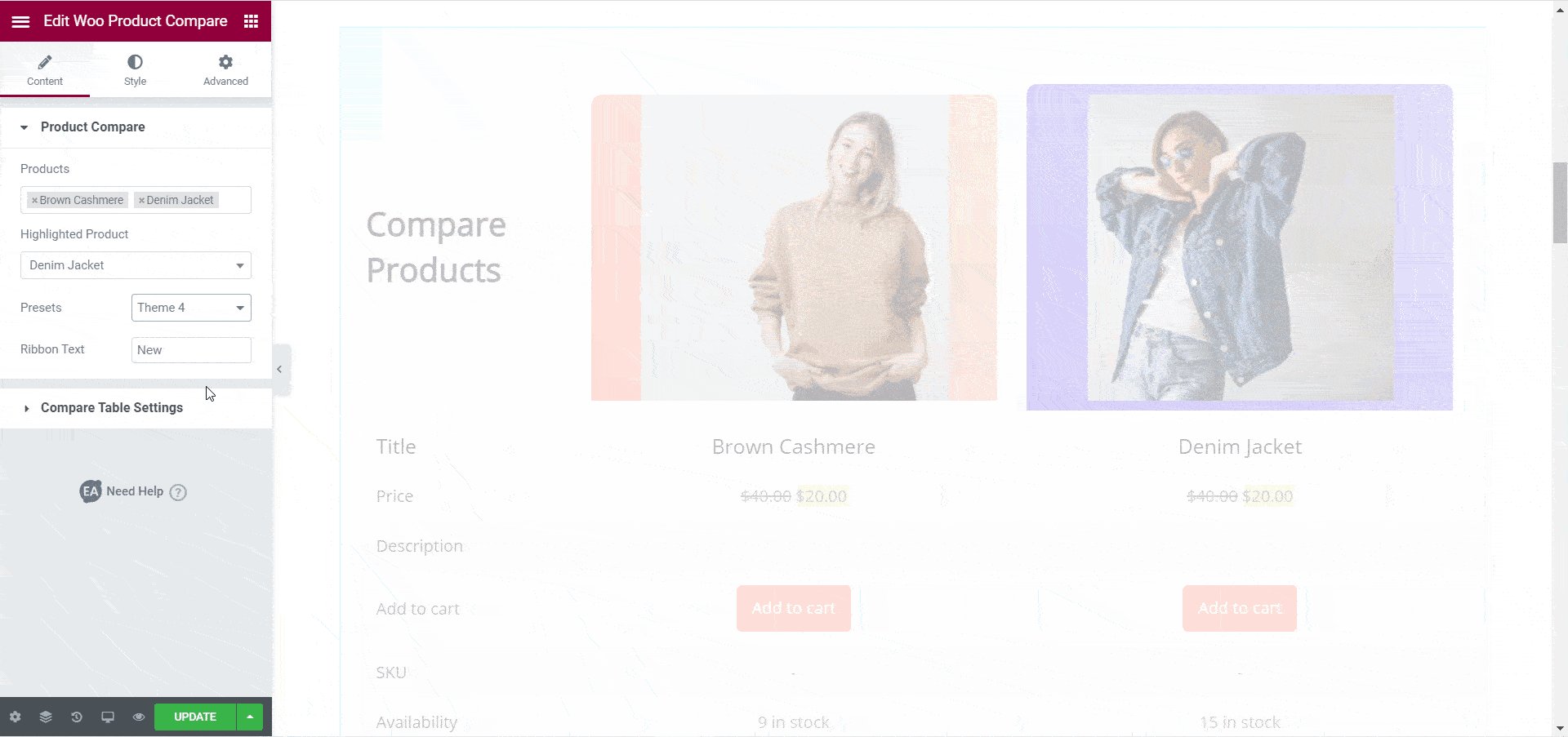
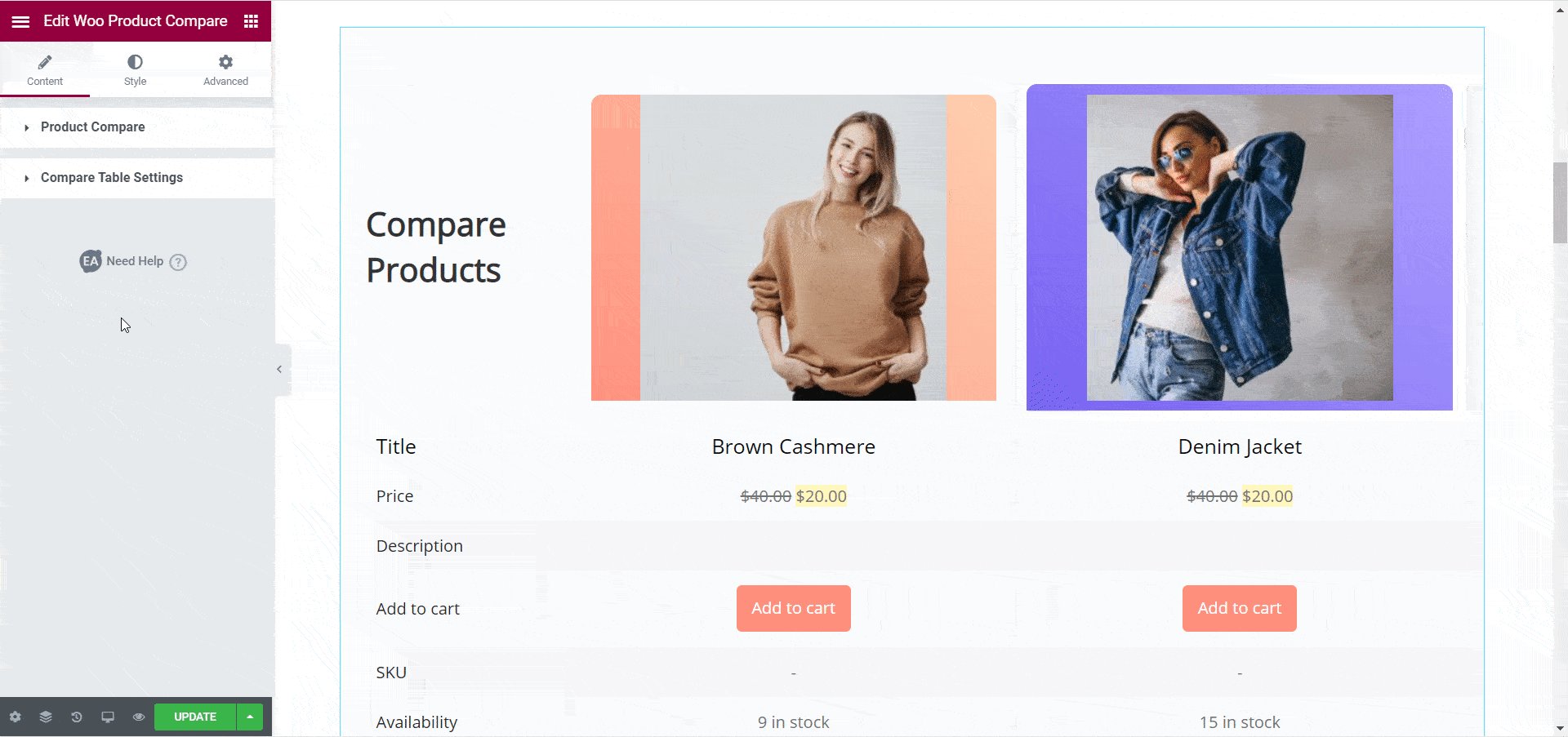
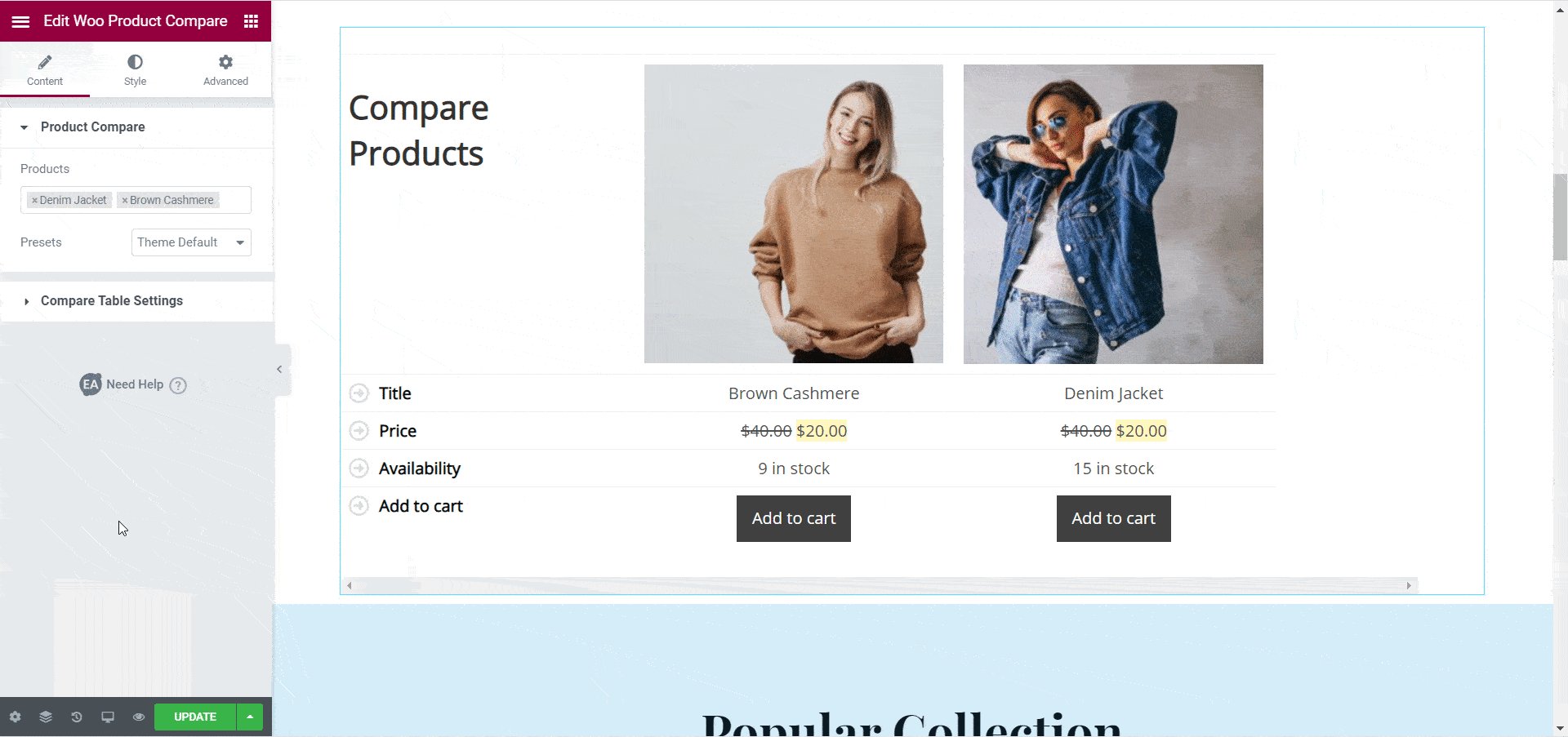
Votre tableau de comparaison de produits ne sera pas visible tout de suite, car vous devez d'abord choisir les produits que vous souhaitez afficher avec l'élément Woo Product Compare. Vous pouvez le faire en cliquant sur l' option « Comparaison de produits » sous l' onglet « Contenu » . Ici, vous pouvez saisir le nom de vos produits WooCommerce pour les ajouter à votre tableau de comparaison de produits.


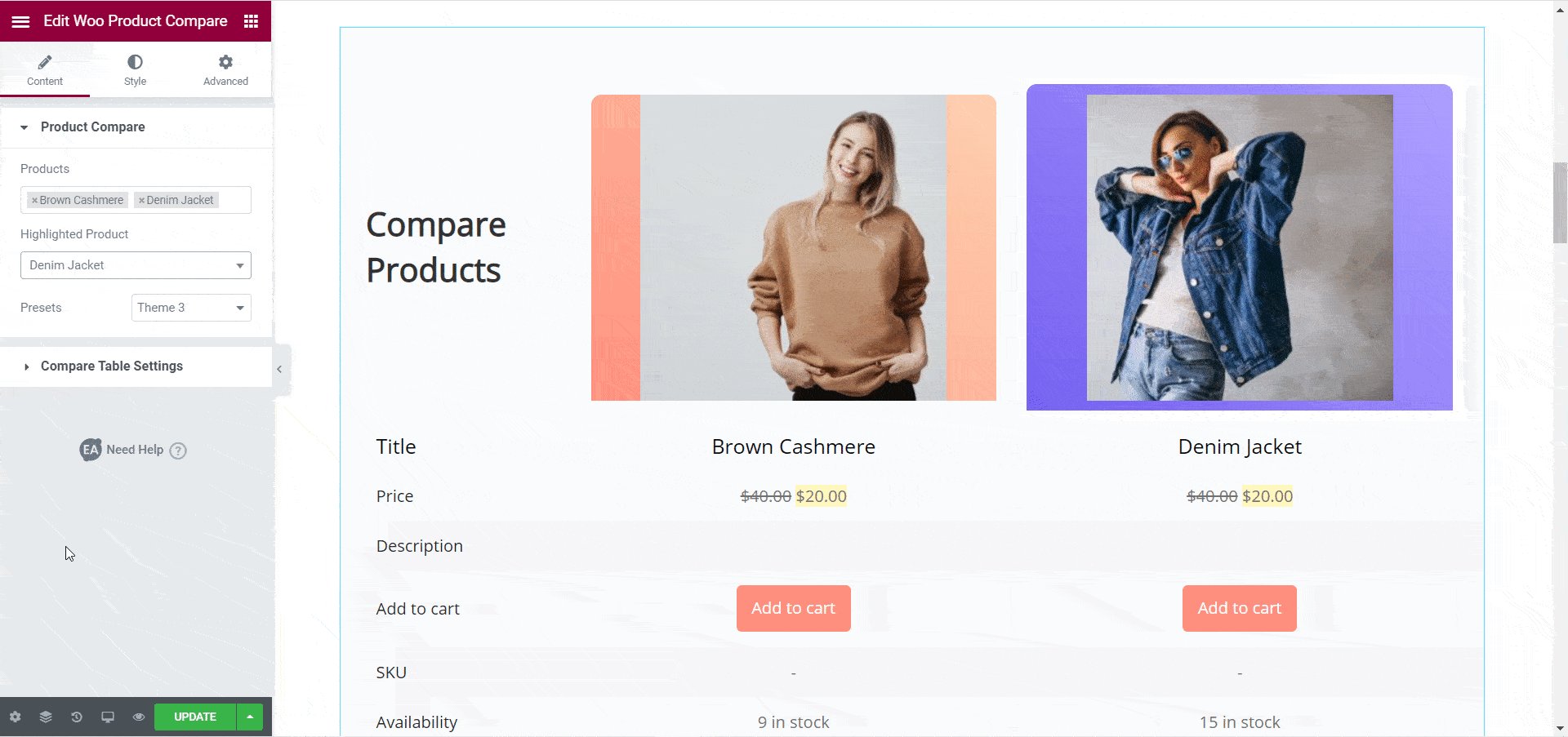
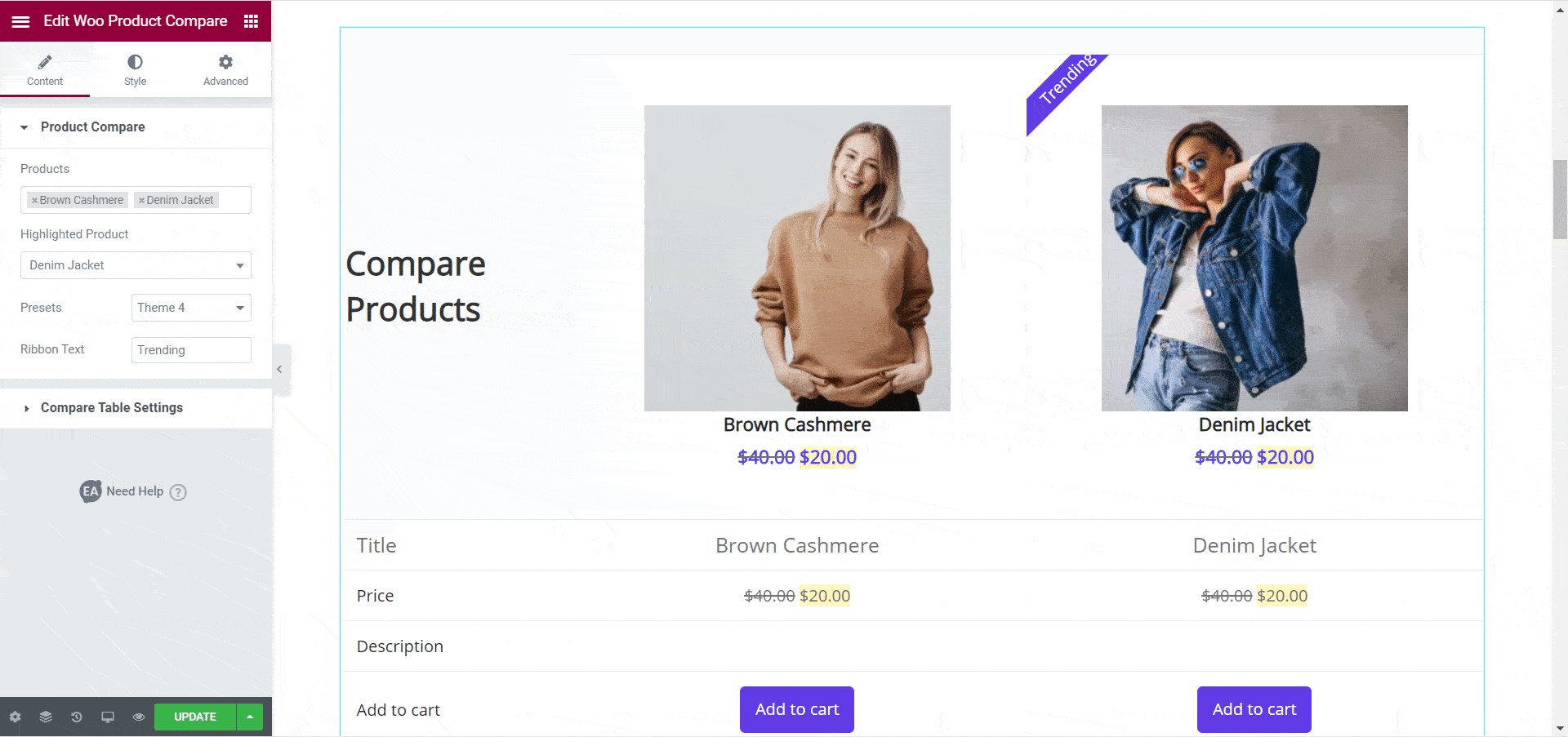
Ensuite, vous pouvez choisir le thème de votre tableau de comparaison. Cela vous permet de décider de la conception globale de votre tableau de comparaison, que vous pourrez styliser plus en détail ultérieurement. À l'heure actuelle, six thèmes prêts à l'emploi sont disponibles avec l'élément Woo Product Compare. Parmi ceux-ci, "Thème 3" et "Thème 4" sont livrés avec une option pour mettre en évidence un produit spécifique.

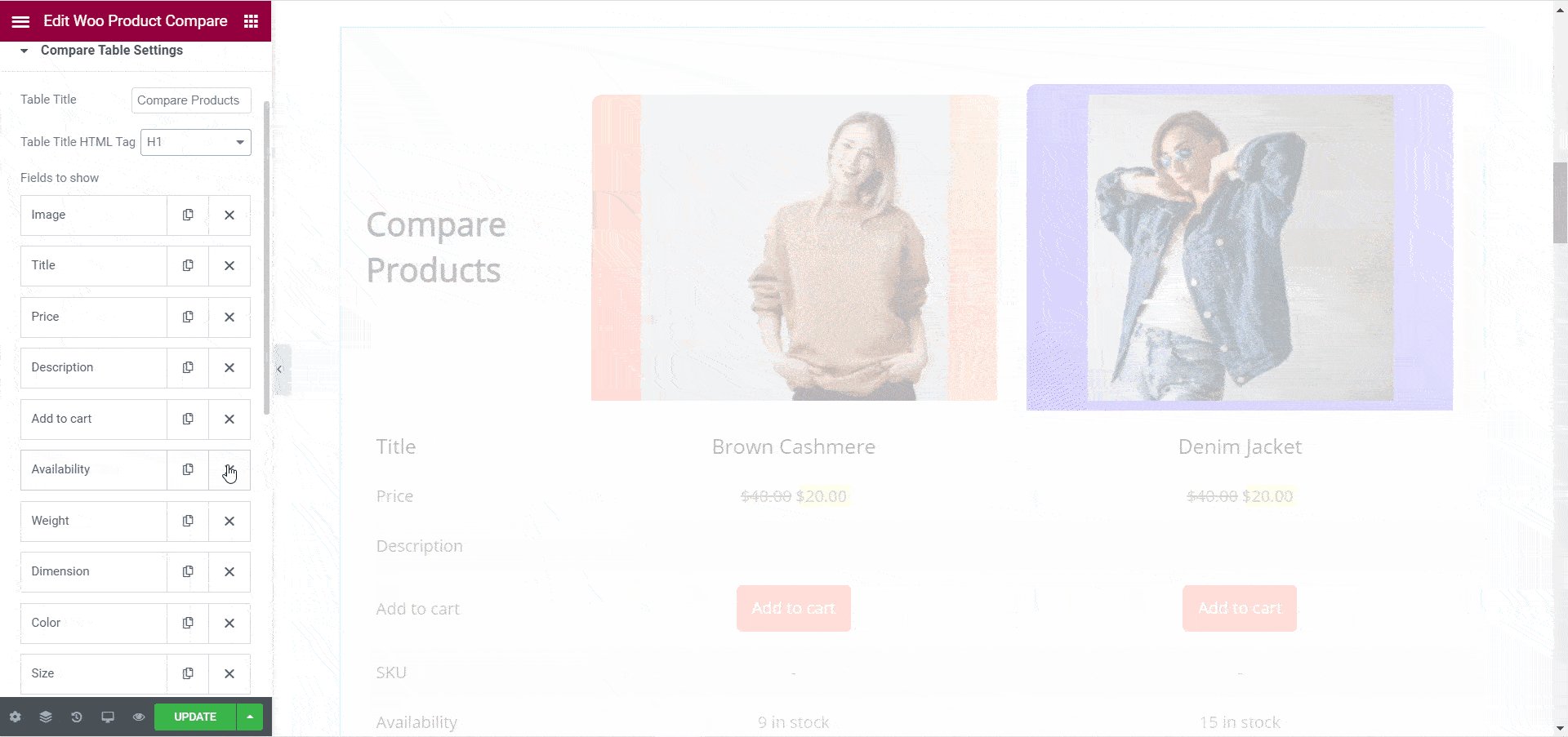
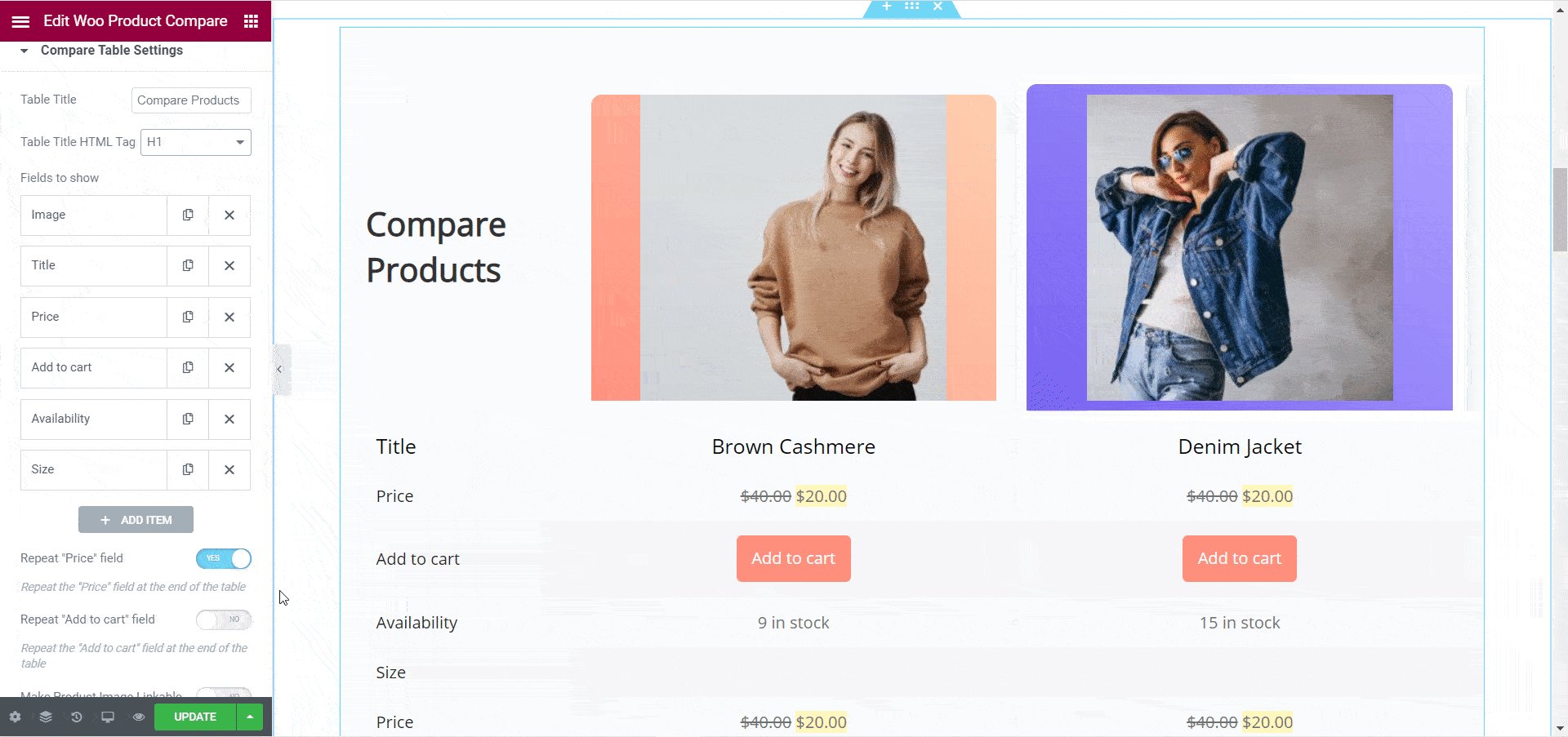
Une fois que vous avez ajouté les produits que vous souhaitez afficher sur votre tableau de comparaison de produits, vous devez modifier le contenu que vous souhaitez afficher sur le tableau. Vous pouvez le faire facilement avec l'élément Woo Product Compare. Dans l' onglet "Contenu" , cliquez sur l' option "Comparer les paramètres du tableau" . À partir de là, vous pouvez modifier le titre de votre tableau ainsi que la balise de titre.
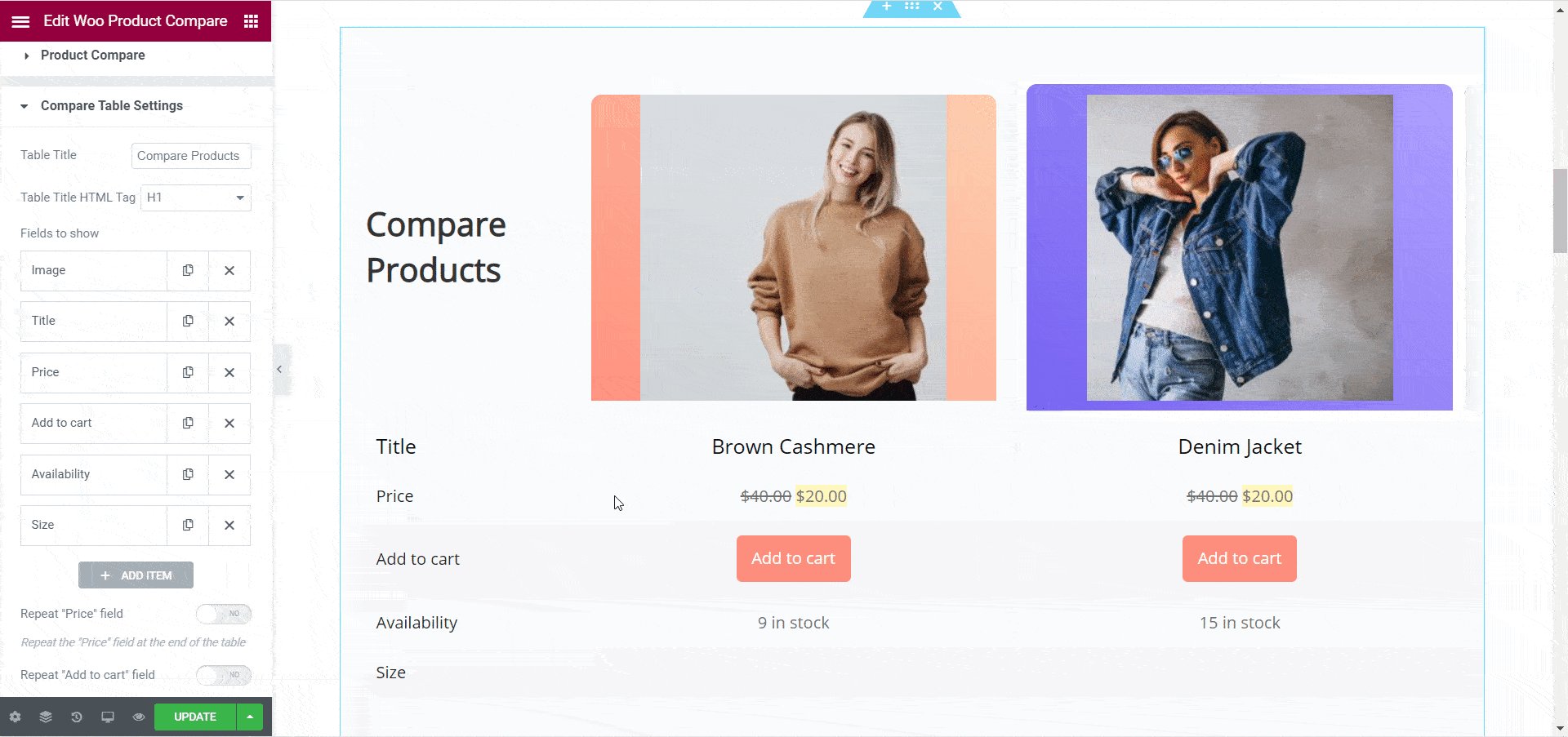
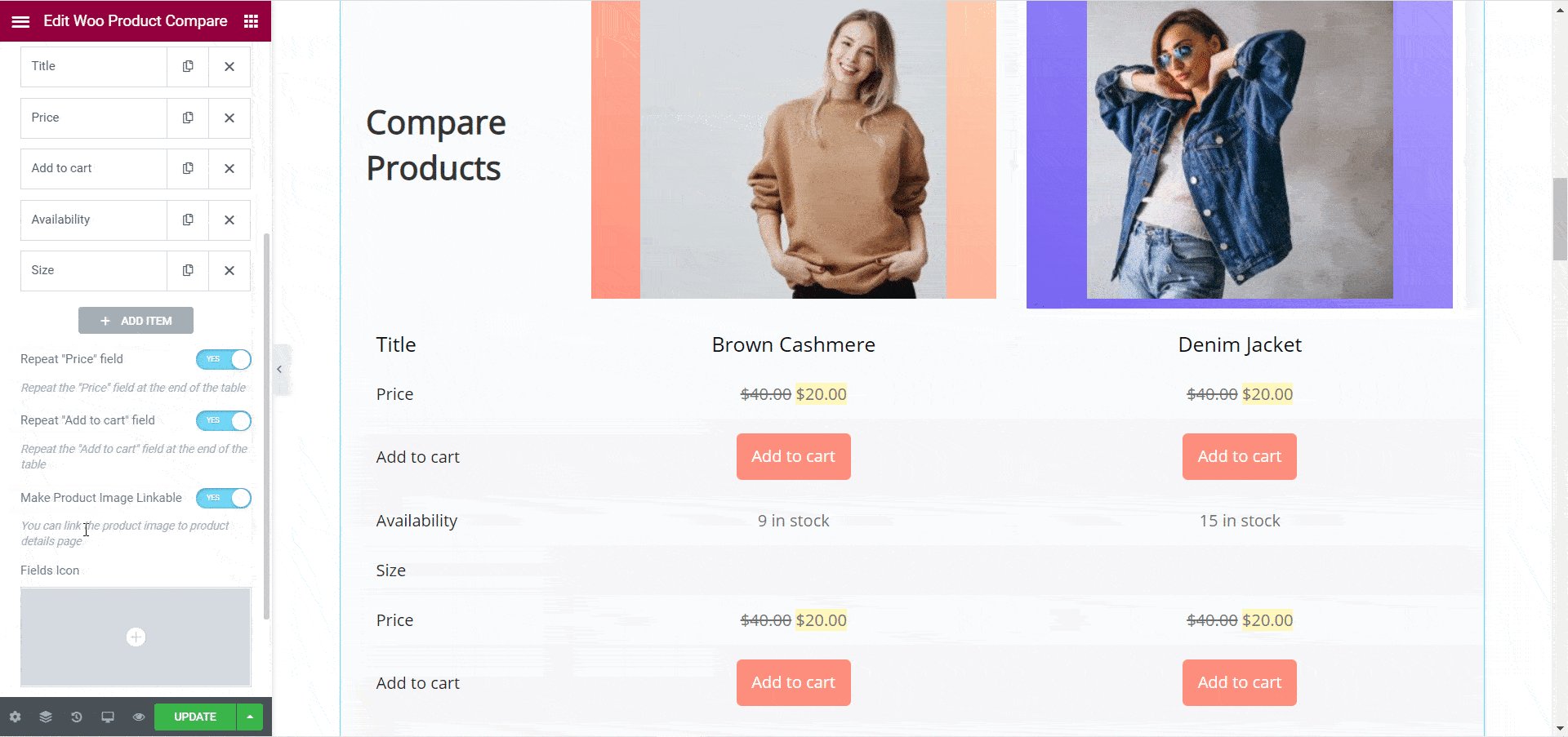
En plus de cela, vous pouvez également choisir les fonctionnalités à afficher à partir des paramètres "Champs à afficher" . Par défaut, l'élément Woo Product Compare affiche 11 champs différents, dont 'Image', 'Prix', 'Titre', 'Description', 'Ajouter au panier', 'Disponibilité',' 'Poids', 'Couleur', et bien plus encore .

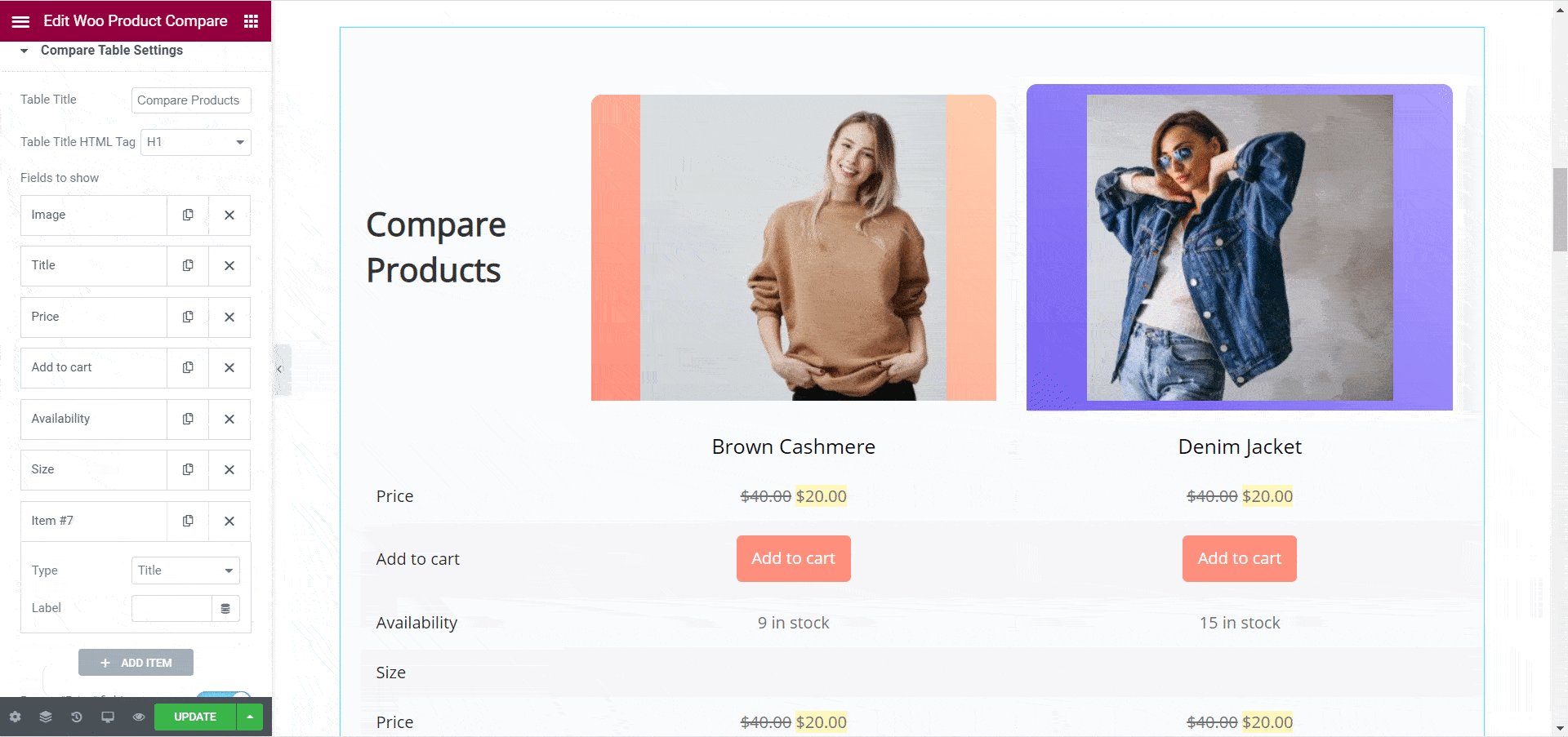
Si vous souhaitez supprimer un champ, cliquez simplement sur l'icône « X » à côté du nom du champ de nom. Si vous souhaitez ajouter un nouveau champ ou une nouvelle fonctionnalité, cliquez simplement sur le bouton "+ Ajouter un élément" comme indiqué ci-dessous. Lorsque vous ajoutez un nouveau champ, vous pouvez également choisir le type de champ et son étiquette.
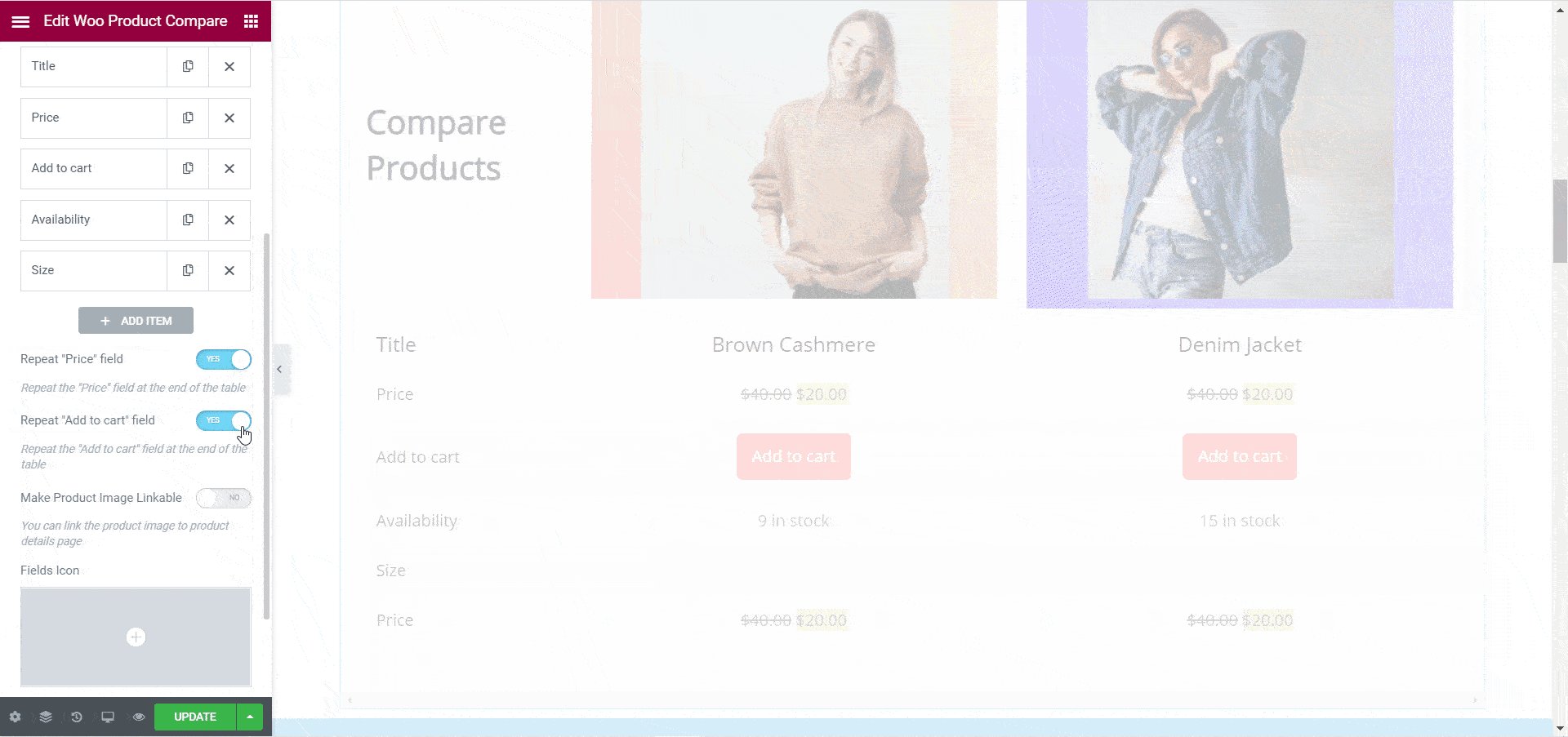
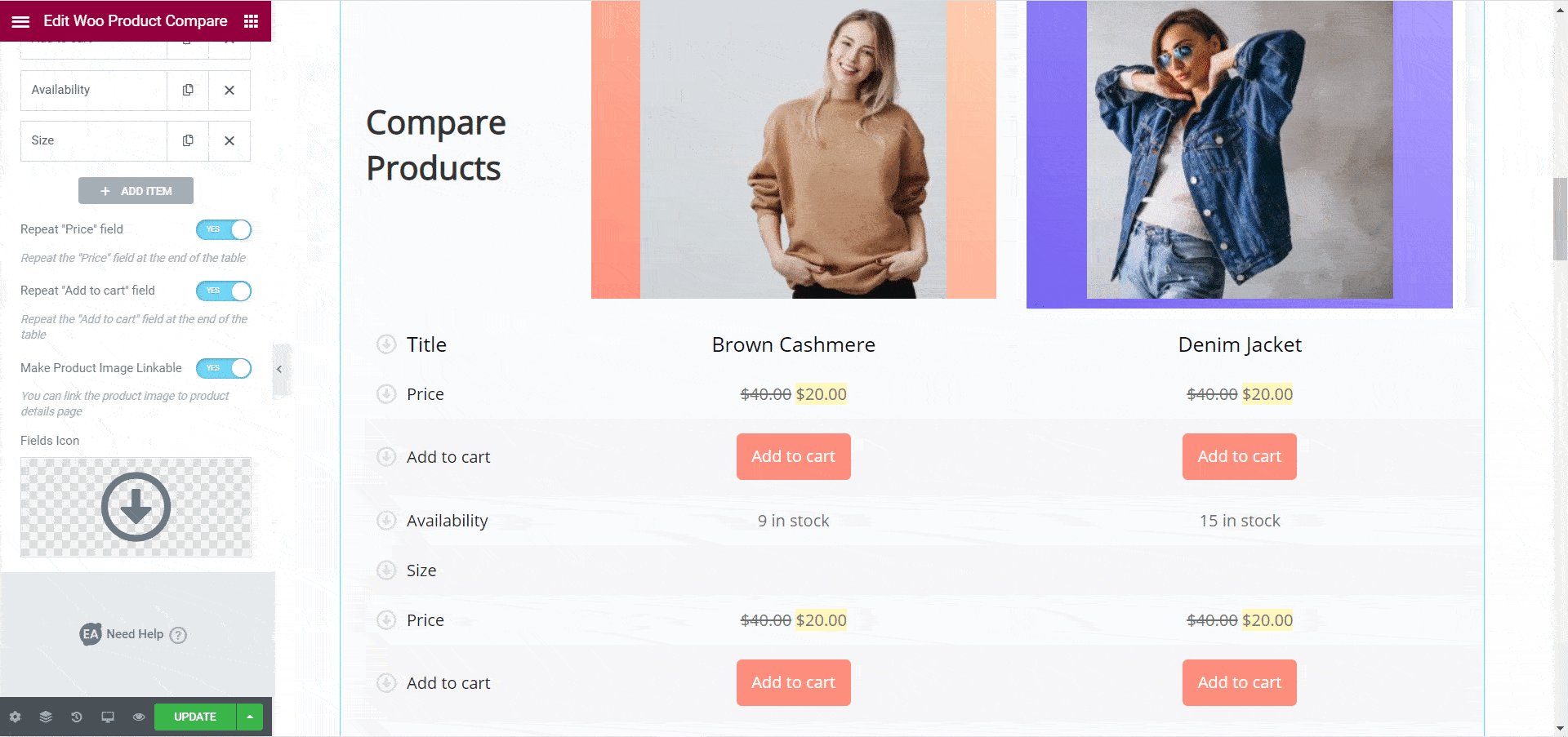
En plus de ceux-ci, vous avez également la possibilité de répéter certains champs qui peuvent être importants pour votre boutique. Par exemple, vous pouvez choisir de répéter le champ « Prix » ou le champ « Ajouter au panier » près de la fin de votre tableau, comme indiqué ci-dessous. Vous pouvez également choisir de rendre les images de vos produits cliquables afin que les visiteurs de votre site soient redirigés vers la page de détails du produit lorsqu'ils cliquent sur l'image.
Enfin, vous pouvez également ajouter des icônes à afficher pour chaque champ. À partir de l' option "Comparer les paramètres du tableau" , vous avez la possibilité de définir une icône pour vos champs de produit.

Étape 3 : Personnalisez votre tableau de comparaison des produits WooCommerce
Si vous avez terminé d'ajouter le contenu de votre widget WooCommerce Product Compare, il est temps de le personnaliser. Vous pouvez styliser votre tableau de comparaison de produits comme vous le souhaitez avec l'éditeur Elementor.
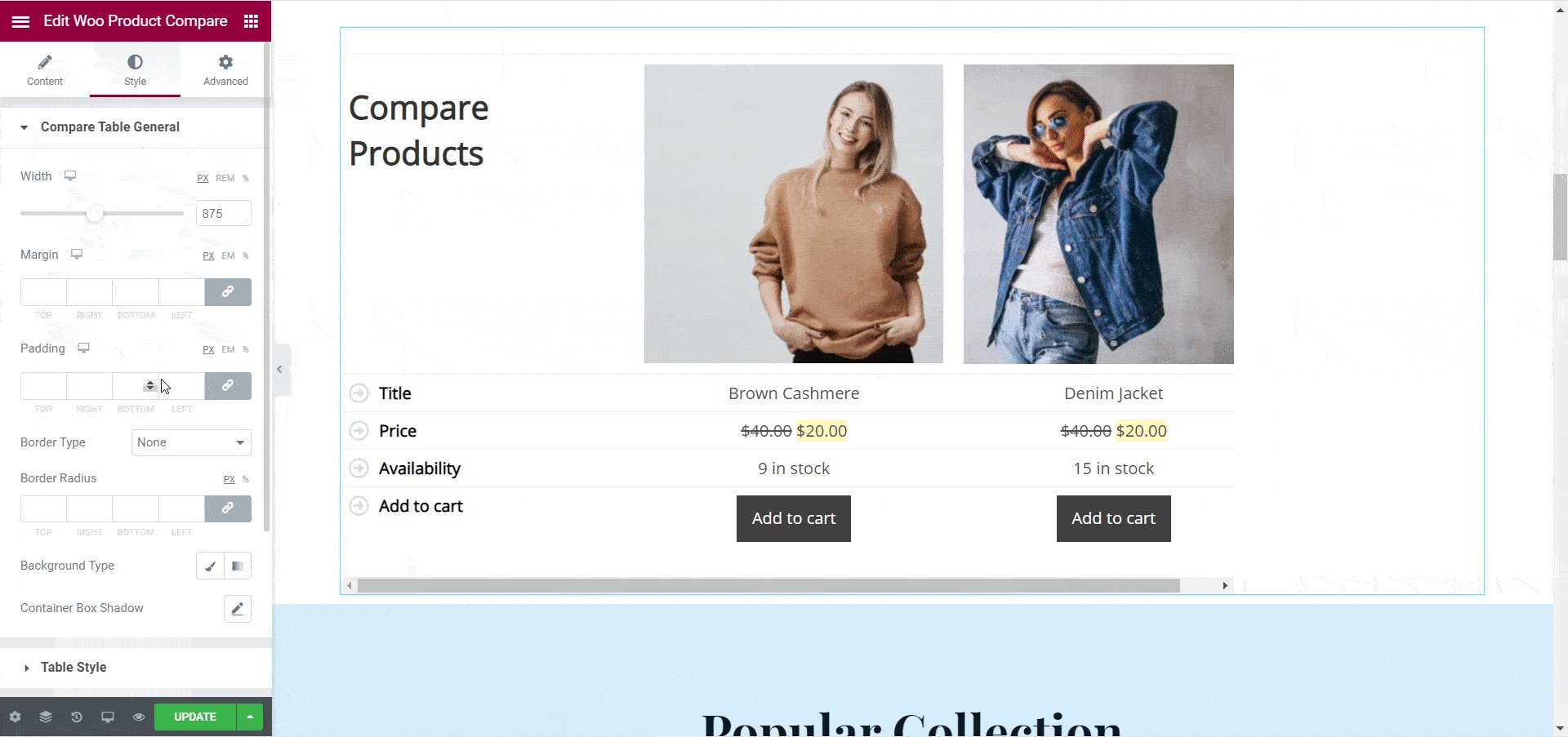
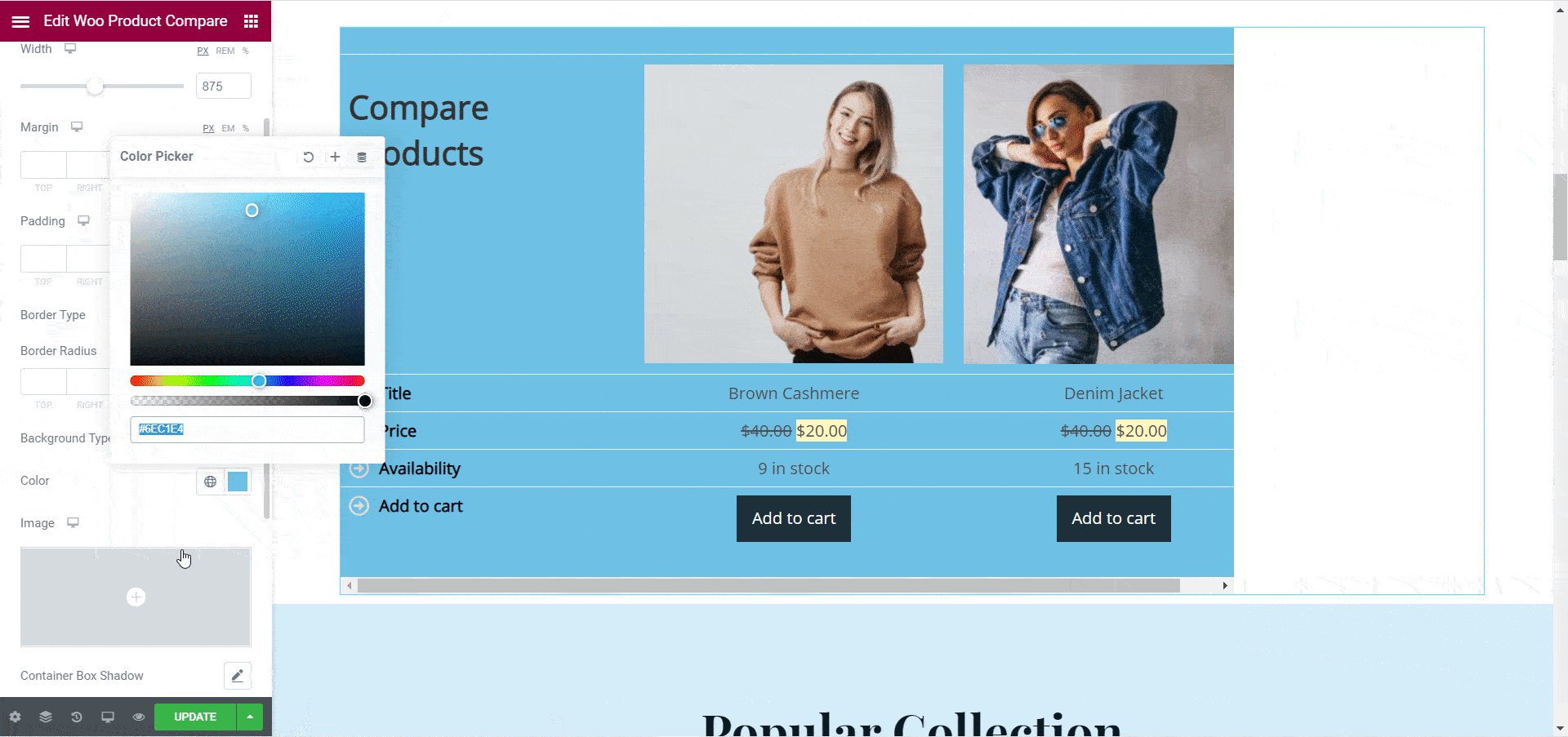
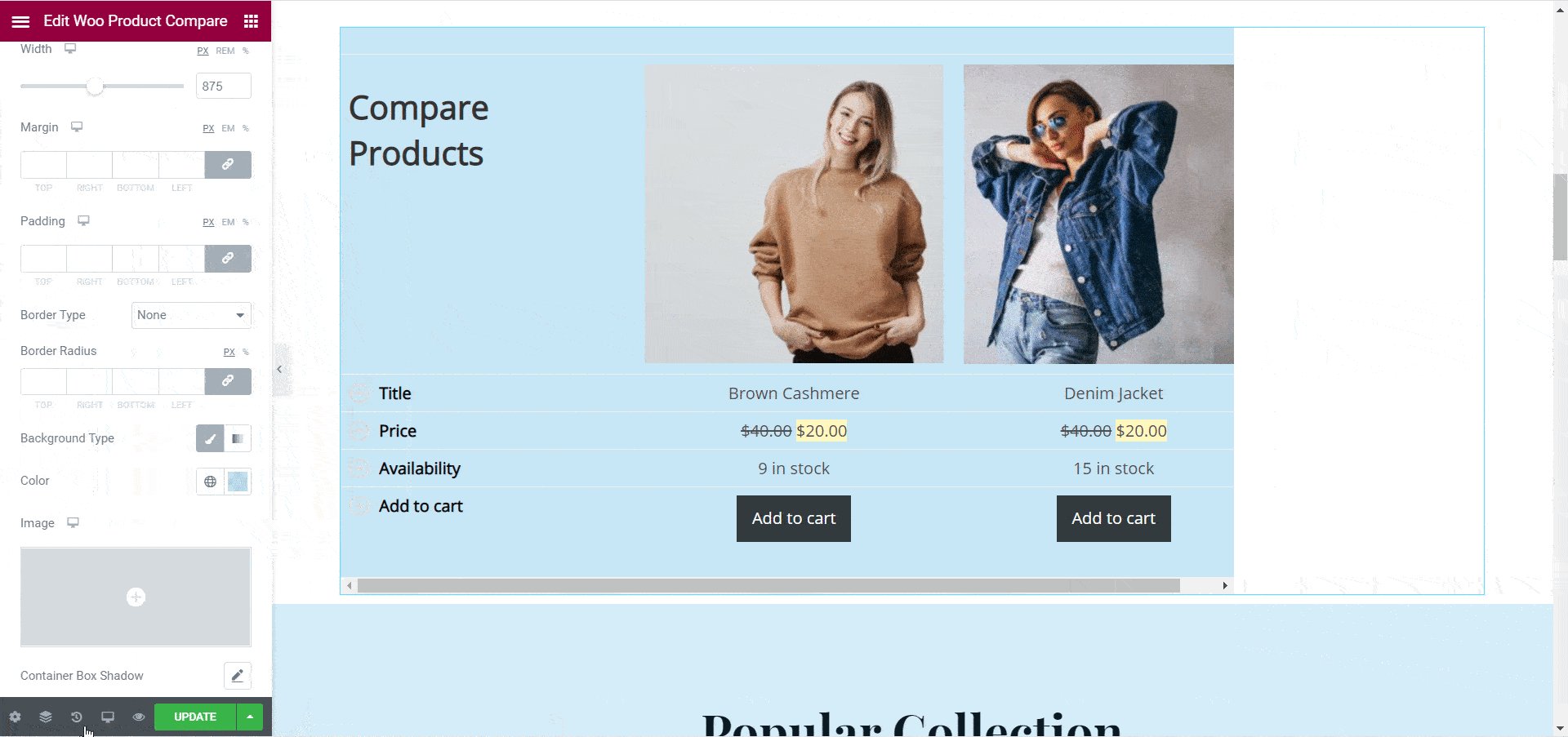
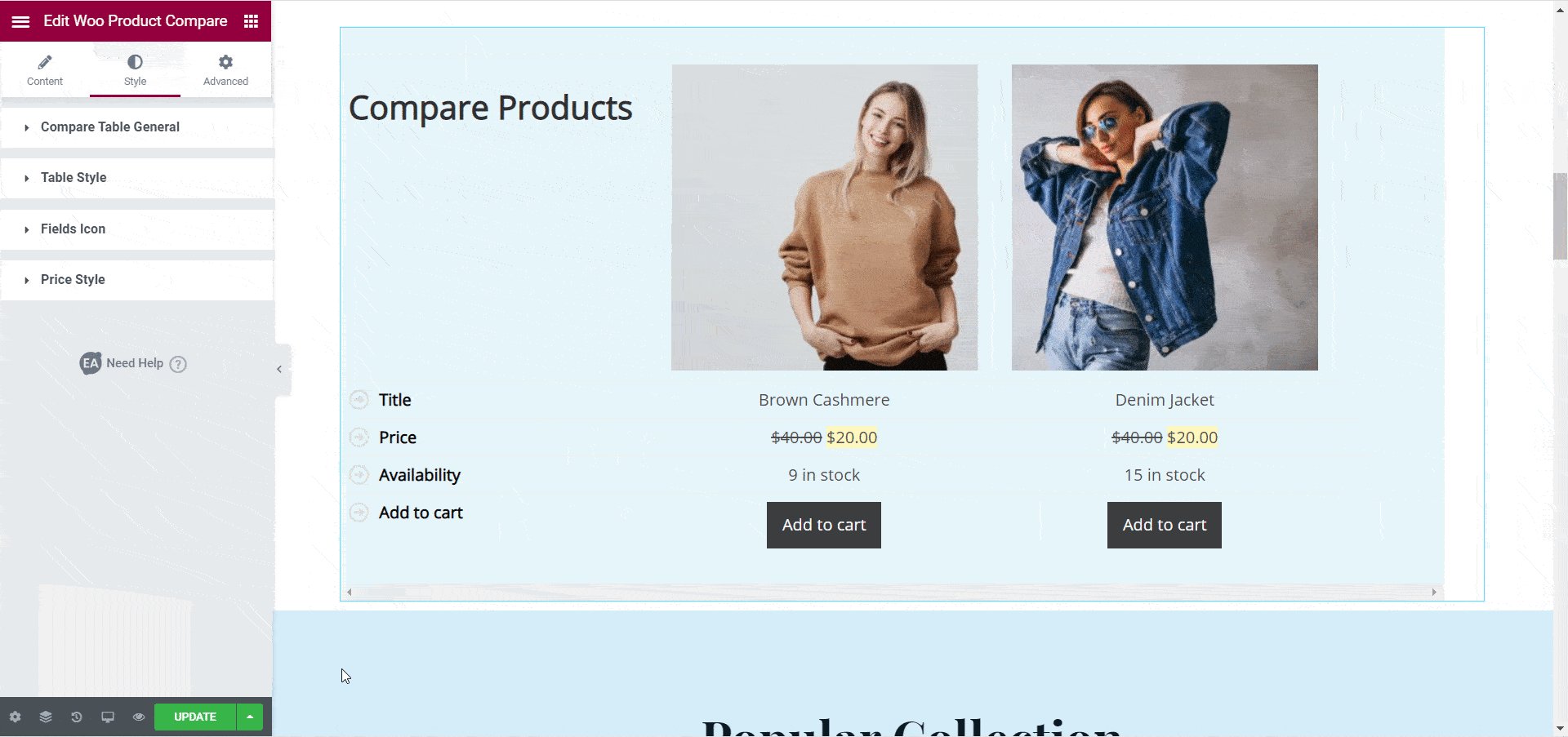
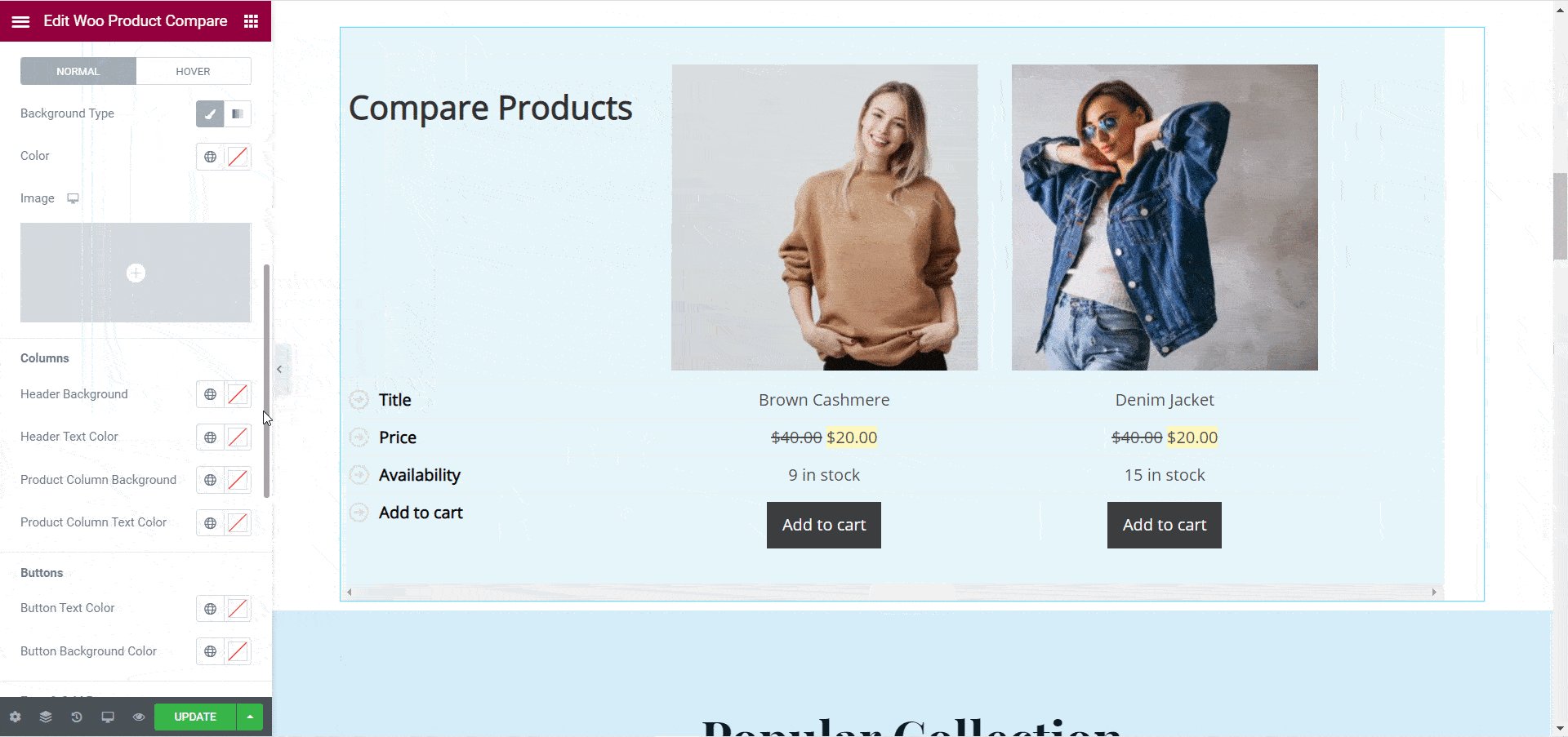
Pour ce faire, cliquez sur votre élément Woo Product Compare, puis rendez-vous sur l' onglet "Style" . Ici, vous verrez des tonnes d'options différentes pour personnaliser votre tableau de comparaison de produits. Par exemple, dans la section "Comparer le tableau général" , vous devrez obtenir plusieurs options pour styliser le tableau. Vous pouvez modifier la marge, la largeur et le remplissage, personnaliser les couleurs d'arrière-plan et bien plus encore.

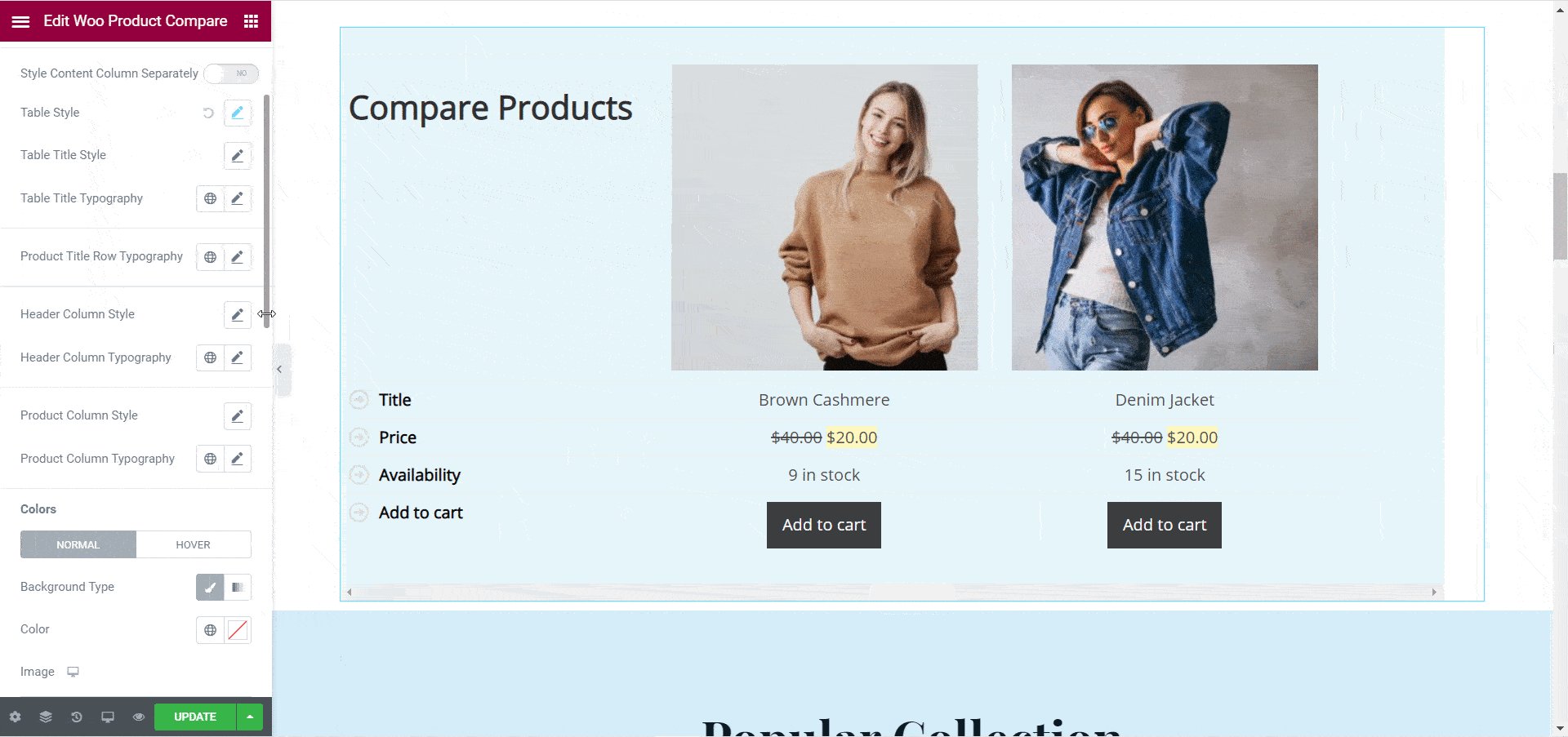
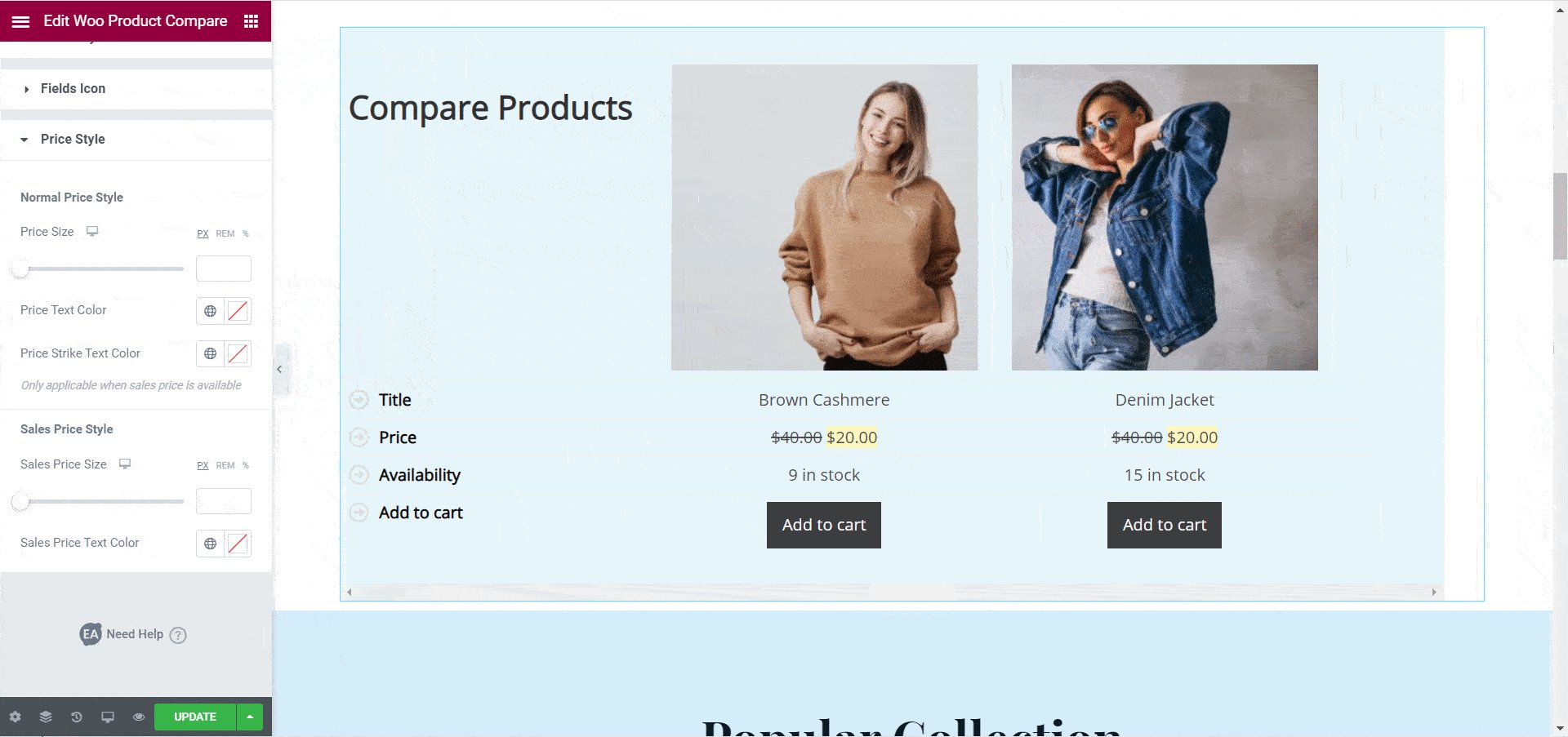
De même, à partir de la section "Style de tableau" , vous avez la possibilité de personnaliser chaque aspect de votre tableau de comparaison de produits. Vous pouvez même choisir de personnaliser la colonne de contenu séparément en activant l' option " Styler la colonne de contenu séparément " . Vous pouvez personnaliser les colonnes d'en-tête, les colonnes de produits, les styles de titre de table, les icônes de champ, les styles de prix et bien plus encore à l'aide de l'élément Woo Product Compare.
Assurez-vous de consulter notre documentation détaillée sur l'élément de comparaison de produits Woo ici pour en savoir plus sur la façon de personnaliser votre tableau de comparaison de produits.

Enfin, lorsque vous avez terminé, voici comment votre tableau de comparaison de produits sera affiché pour votre boutique WooCommerce.

Comme vous pouvez le voir, il est assez facile de créer un tableau de comparaison de produits à l'aide de l'élément WooCommerce Product Compare de Essential Addons for Elementor . Désormais, vous pouvez améliorer l'expérience d'achat des visiteurs de votre site sur votre site Web WooCommerce et les aider à prendre une décision d'achat plus rapidement grâce à ce widget utile.
Essayez-le par vous-même aujourd'hui et partagez vos impressions avec nous. Nous aimerions connaître vos commentaires et améliorer votre expérience de création de pages avec Elementor . Si vous rencontrez des problèmes ou avez des questions, vous pouvez contacter notre équipe d'assistance ou rejoindre notre sympathique communauté Facebook pour obtenir de l'aide.
Bonus : Saisissez des modèles WooCommerce GRATUITS pour Elementor
Vous voulez créer de superbes sites Web WooCommerce dans Elementor sans aucun codage ? Ensuite, rendez-vous sur Templately et découvrez ces superbes packs de modèles Elementor prêts pour WooCommerce.