Comment afficher le sélecteur de date sur la page du produit WooCommerce
Publié: 2021-04-02Vous voudrez peut-être ajouter des champs personnalisés à la page du produit WooCommerce, y compris un sélecteur de date. Laissez les clients choisir le ou les jours exacts pour recevoir des produits ou des services. Aujourd'hui, je vais vous montrer comment ajouter un sélecteur de date sur la page produit WooCommerce avec un plugin WordPress.
Lire les informations supplémentaires sur la commande, encore et encore, n'est peut-être pas la meilleure option pour obtenir les choix des clients.
Ajoutons 18 champs personnalisés avec un personnalisateur de produit gratuit pour obtenir des informations spécifiques des clients sur le produit ou le service que vous vendez. Vous pouvez également ajouter les champs de sélection de date et de téléchargement de fichiers dans la version PRO de ce plugin WordPress pour WooCommerce.
Table des matières
- Personnalisez la page du produit WooCommerce avec un plugin gratuit
- Un sélecteur de date sur la page produit WooCommerce
- Comment ajouter un sélecteur de date au produit WooCommerce
- Résumé et plus sur le plugin
Personnaliser la page produit WooCommerce
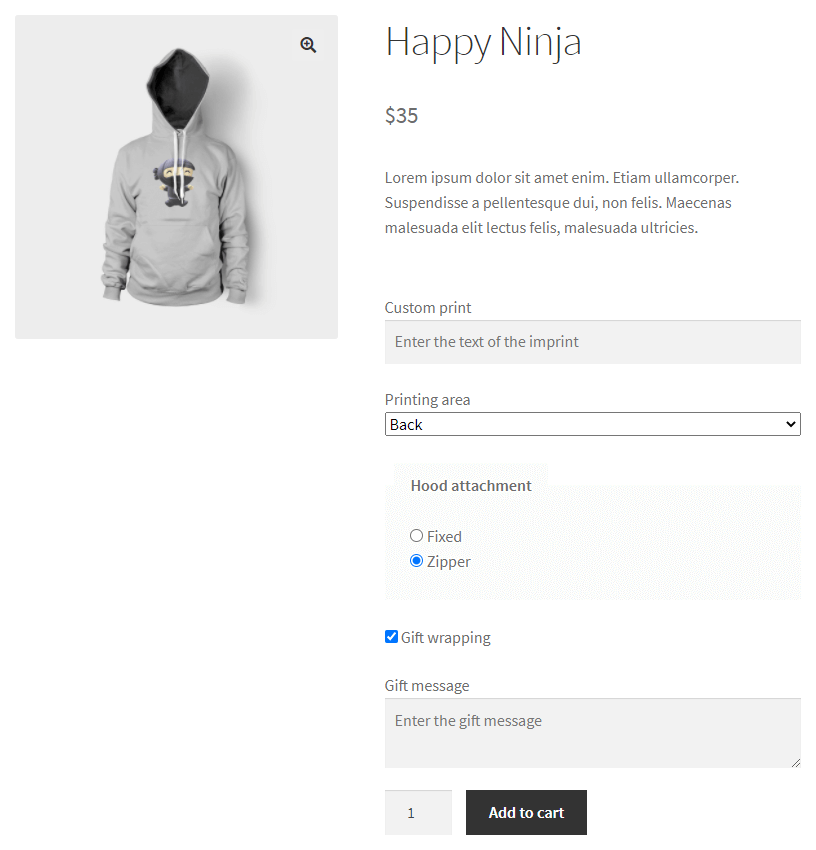
L'utilisation d'attributs et de variantes n'est pas toujours la meilleure option. Jetons un coup d'œil à la page du produit WooCommerce avec des champs personnalisés .

Téléchargez le plugin gratuit et commencez à personnaliser vos produits WooCommerce dès aujourd'hui !
Champs de produits flexibles WooCommerce
Ajoutez un sélecteur de date WooCommerce sur la page du produit. Exclure les dates spécifiques et les jours de la semaine. Définir les heures de fermeture.
Télécharger gratuitement ou Allez sur WordPress.orgL'ajout de nouveaux champs de produits n'est qu'à quelques clics !

Un sélecteur de date sur la page produit WooCommerce
Voyons maintenant comment ajouter un sélecteur de date.
Ce champ est disponible dans la version PRO du plugin.

Visitez la page du produit pour voir toutes les fonctionnalités du plugin.
Champs de produits flexibles PRO WooCommerce 59 $
Ajoutez un sélecteur de date WooCommerce sur la page du produit. Exclure les dates spécifiques et les jours de la semaine. Définir les heures de fermeture.
Ajouter au panier ou Afficher les détailsVous pouvez également utiliser les paramètres de champ :
- Dates exclues
- Jours de la semaine exclus
- Limite de jours sélectionnés
- Heure de fermeture
Ainsi, vous pouvez personnaliser le champ du sélecteur de date selon vos besoins :

Voyons comment ajouter, définir et utiliser le sélecteur de date.
Comment ajouter un sélecteur de date au produit WooCommerce
Ajouter un sélecteur de date
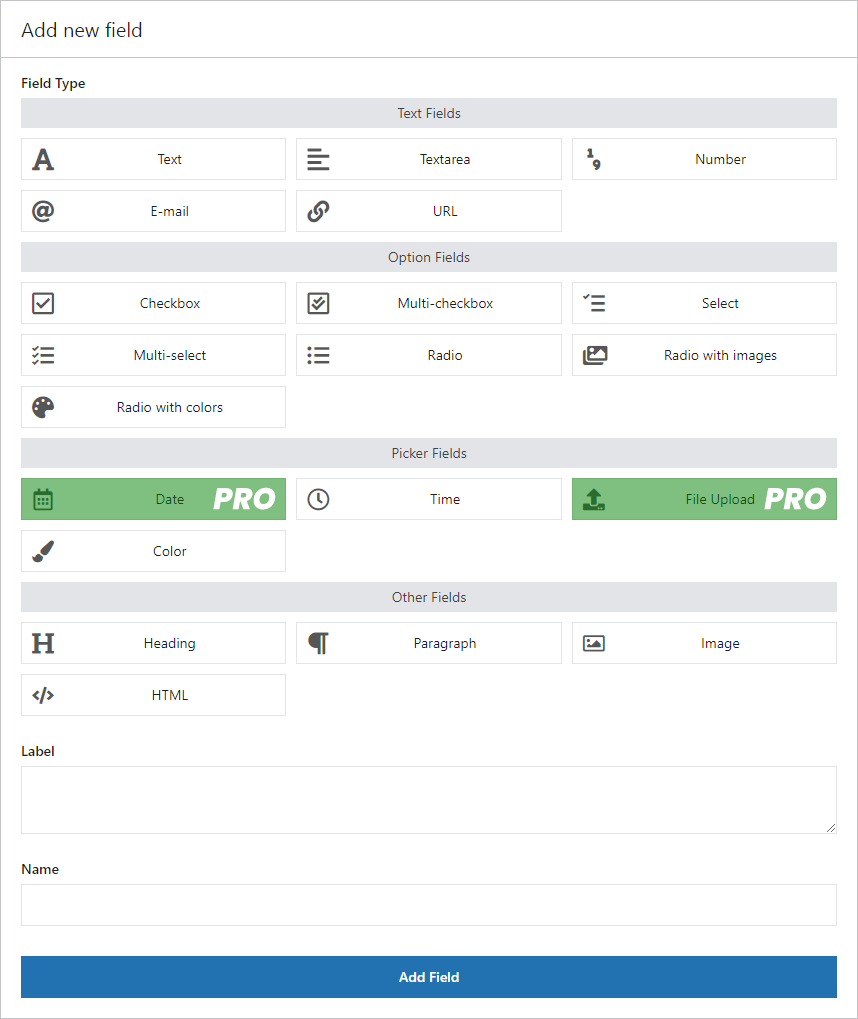
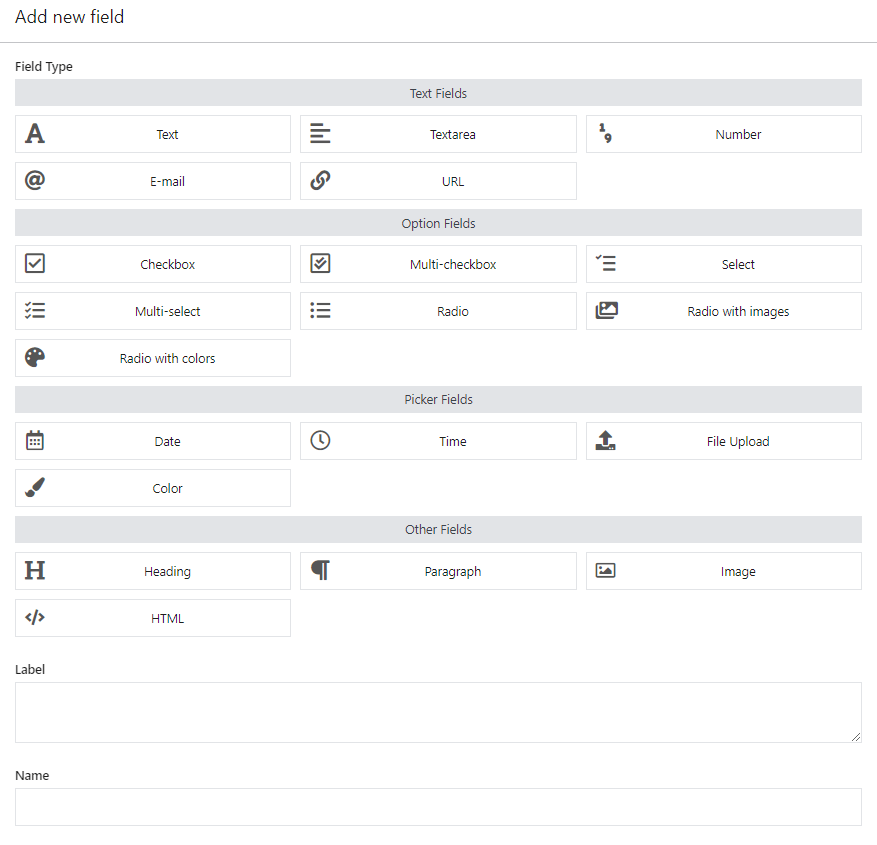
Tout d'abord, ajoutez un nouveau champ Date . Vous le trouverez parmi les champs Picker :

Ajouter un sélecteur de date WooCommerce Choisissez les paramètres du champ
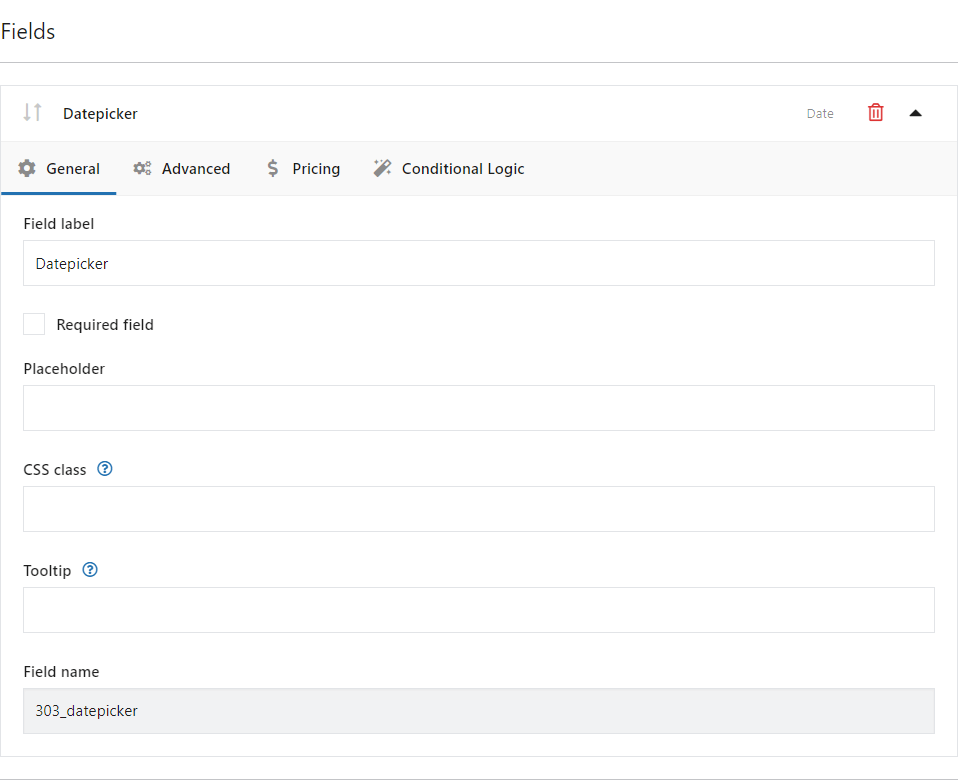
Ensuite, utilisez les paramètres généraux :

Sélecteur de dates WooCommerce - Paramètres généraux Réglages avancés
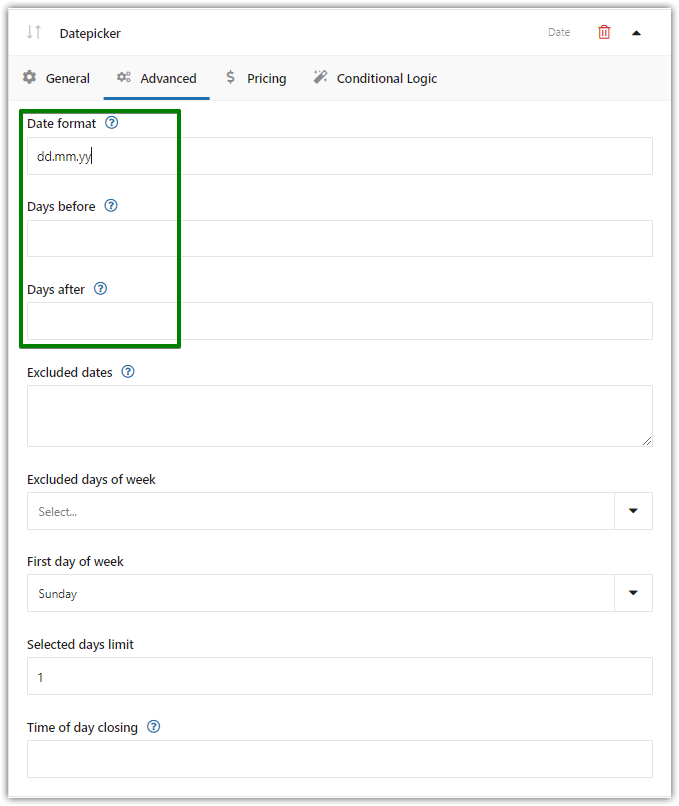
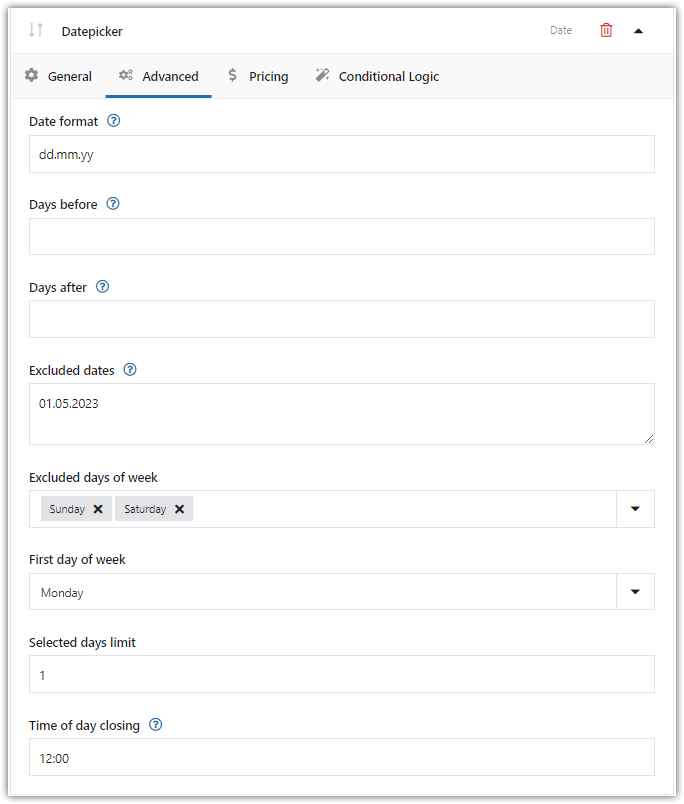
Ensuite, décidez des options du sélecteur de date concernant la date elle-même, comme le format de la date, les jours avant et les jours après :

Plugin WooCommerce Datepicker - Paramètres avancés Dates exclues
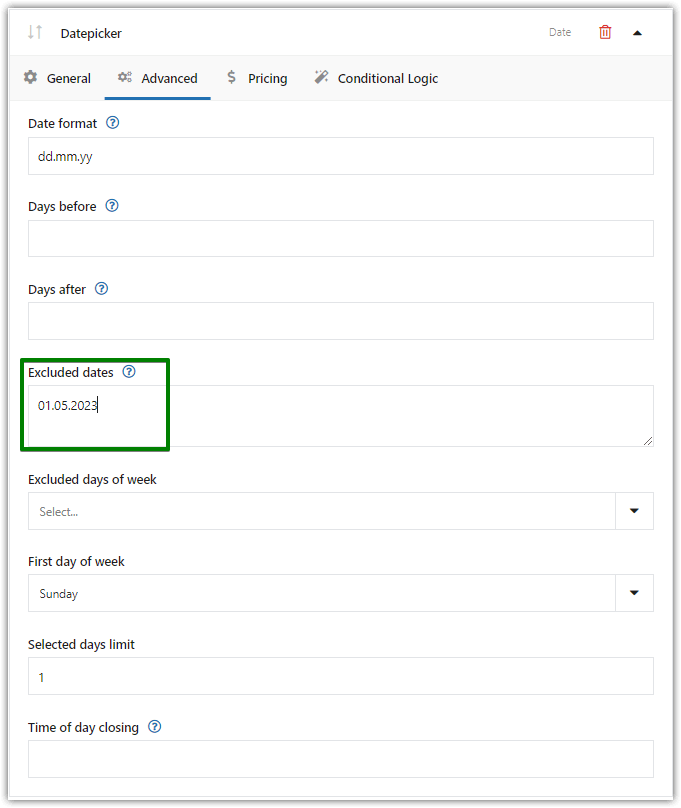
Cette fonction vous permet d'entrer des dates spécifiques disponibles pour l'utilisateur . Une telle exclusion des dates calendaires sera utile pour indiquer par exemple les jours chômés (ou exclus pour une autre raison). Dans cet article, vous verrez quelques exemples du fonctionnement de ce champ.
Entrez des dates précises en les séparant par des virgules. Utilisez le format WordPress, par exemple jj.mm.aa. Enregistrez ensuite les modifications.

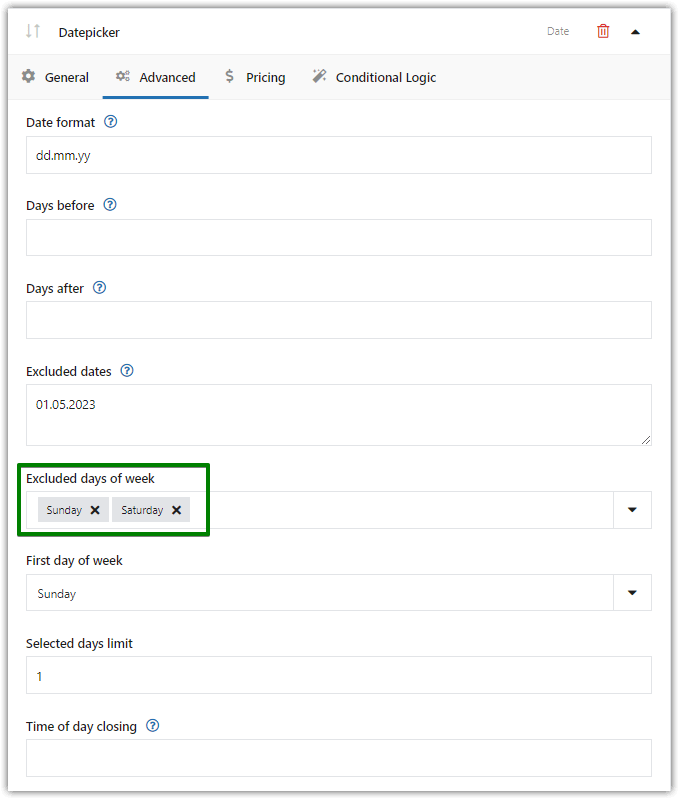
Ici, vous pouvez exclure les dates Jours de semaine exclus
Vous pouvez également exclure des dates ou des jours de semaine spécifiques dans le panneau. La fonction sera utile par exemple pour limiter le calendrier aux jours ouvrés (hors samedi et dimanche).

J'ai choisi une date exclue (01.05.2023) et 2 jours exclus de la semaine (samedi et dimanche).

Exclure tous les jours de la semaine Premier jour de la semaine
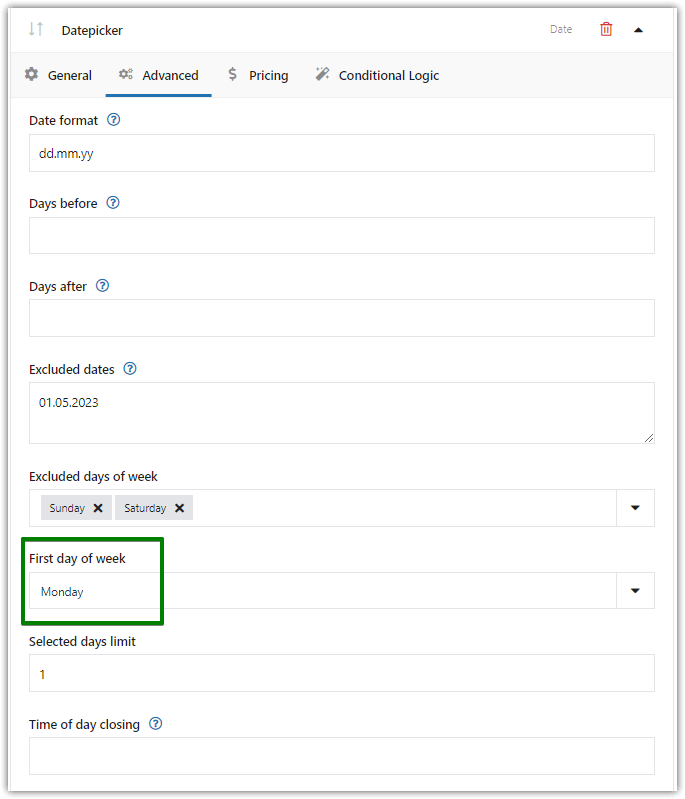
Ensuite, vous pouvez décider quel jour de la semaine apparaîtra en premier dans le calendrier.

Définir le premier jour de la semaine Limite de jours sélectionnés
Il est également possible d'indiquer plusieurs dates. Ce paramètre détermine le nombre maximum de dates pouvant être sélectionnées dans le calendrier . La fonction sera utile par exemple lorsque le produit est proposé sur abonnement et n'est livré que certains jours (restauration).
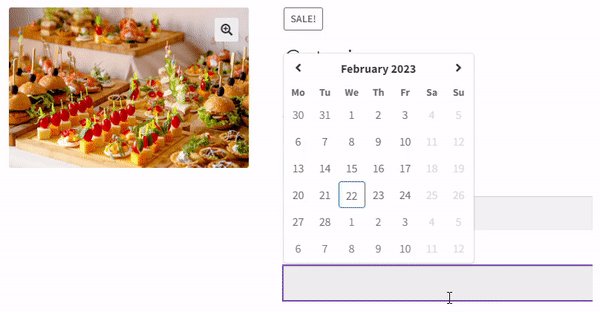
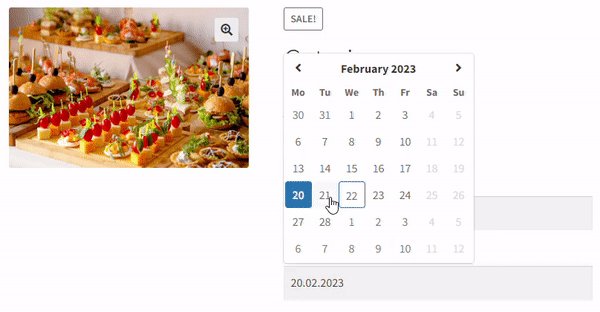
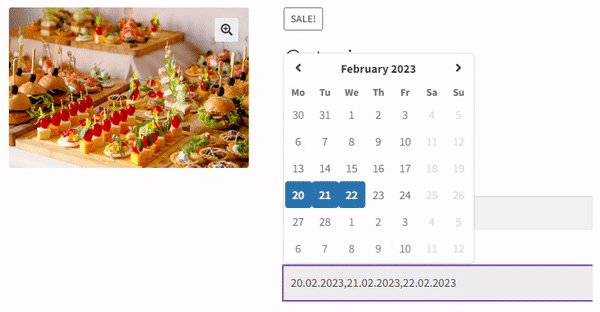
La limite initiale est "1" et permet à l'utilisateur de sélectionner une date dans le sélecteur de date sur la page du produit WooCommerce. Dans mon cas, je fixerai la limite de jours à 3 .

Sélecteur de date WooCommerce : Limite de jours sélectionnés Jetez un oeil à comment cela fonctionne :

Limite de jours sélectionnés : champs de produit flexibles Heure de fermeture
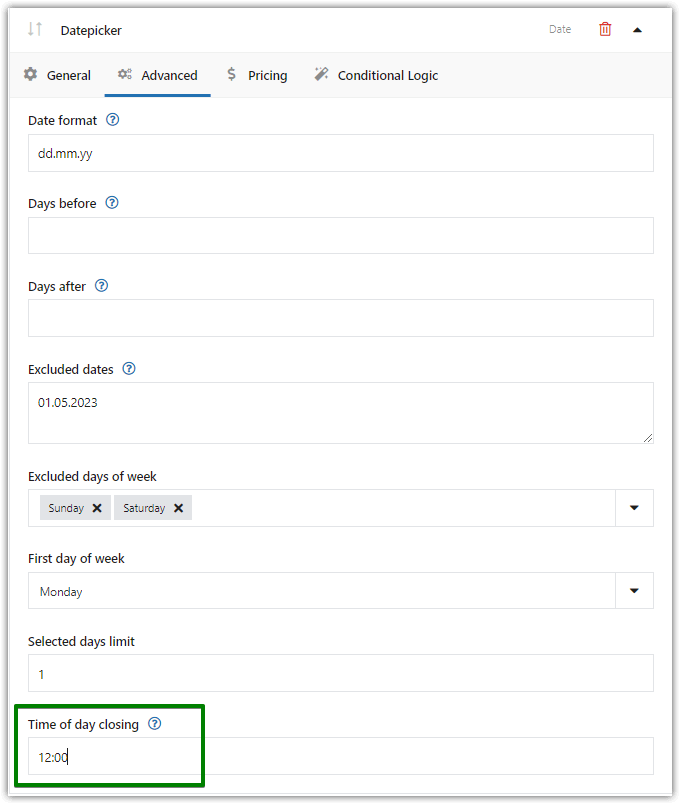
Si vous le souhaitez, vous pouvez également empêcher les clients de choisir le jour en cours après l'heure spécifique .
Cette fonction introduit une nouvelle saisie de texte dans le panneau de saisie de l'heure de fermeture du jour ouvrable. La sélection de la date actuelle ne sera plus possible après ce délai . La fonction sera utile par exemple si le champ indique la date de distribution du produit et que les commandes ne sont pas acceptées après une heure précise .
Entrez l'heure précise au format HH:MM (par exemple 12:00). Laissez le champ vide pour que 23h59 soit l'heure de fermeture. Sauvegarder les modifications.

Définir l'heure de fermeture de la journée Le champ de sélection de date Paramètres avancés
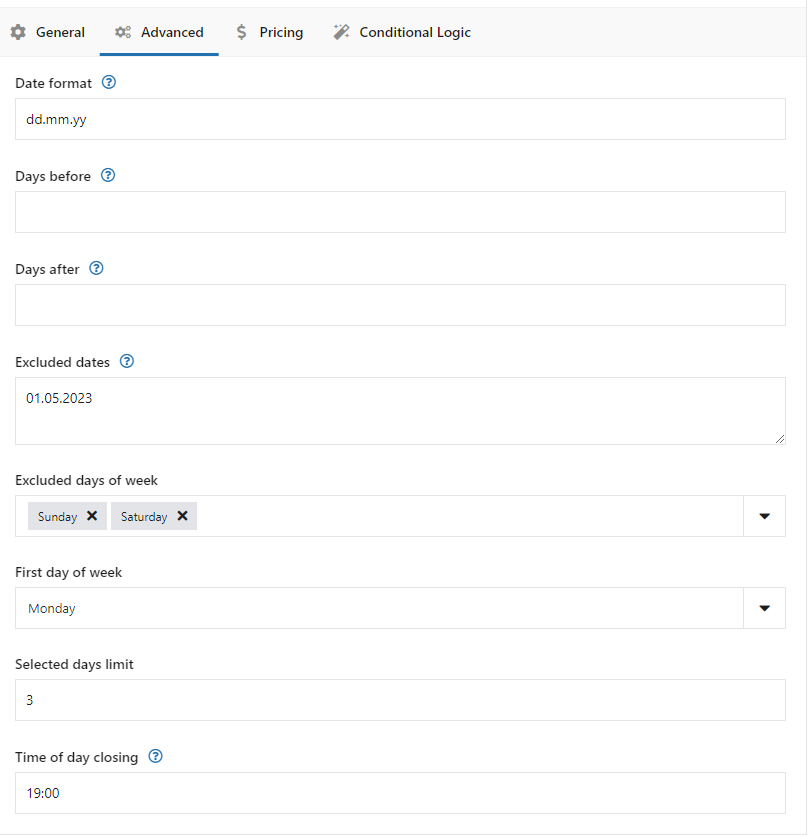
Jetez un œil à toute la page des paramètres :

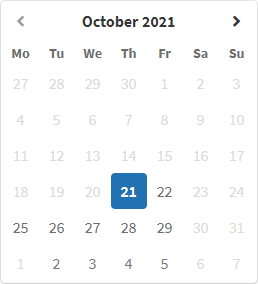
Exclure des dates avec un champ datepicker Le sélecteur de date de produit
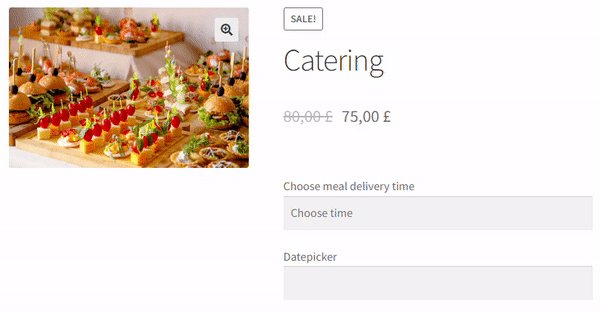
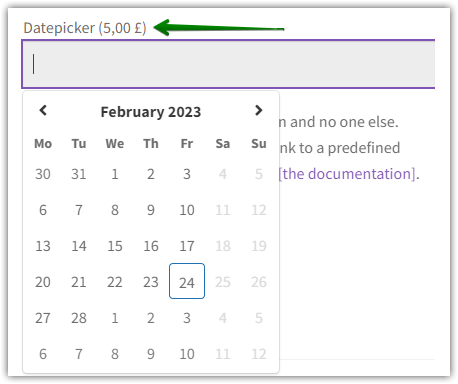
Voyons enfin l'effet final du sélecteur de date sur la page produit WooCommerce :

Sélecteur de date de produit WooCmmerce : dates exclues
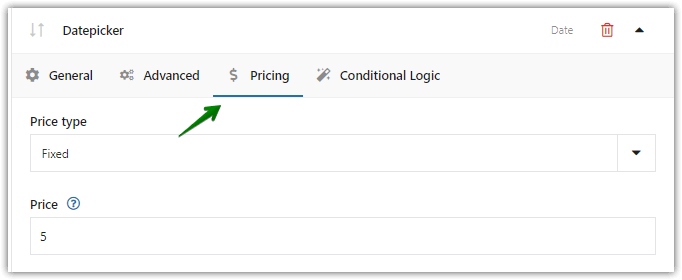
Tarification
Vous pouvez également décider d' ajouter des frais fixes ou en pourcentage lorsqu'un client choisit lui-même une date.

Définissez tout prix supplémentaire lorsque le client choisit lui-même la date Comme vous pouvez le constater, ce plugin WordPress est une excellente extension WooCommerce qui peut également ajouter des frais supplémentaires lorsqu'un client utilise le sélecteur de date pour spécifier la ou les dates.

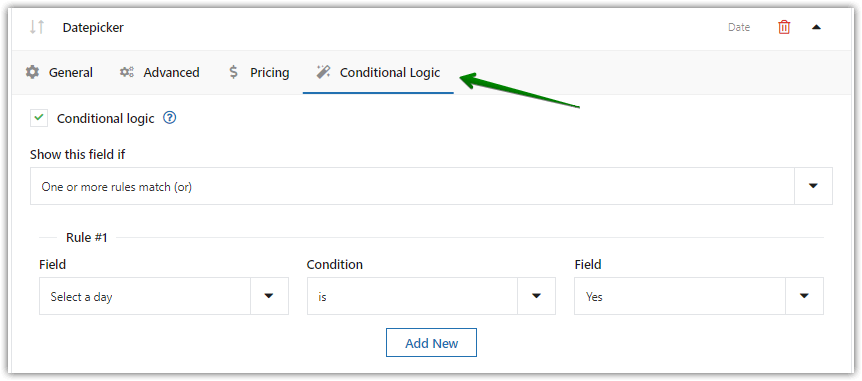
Paiement supplémentaire lors du choix de la date Logique conditionnelle
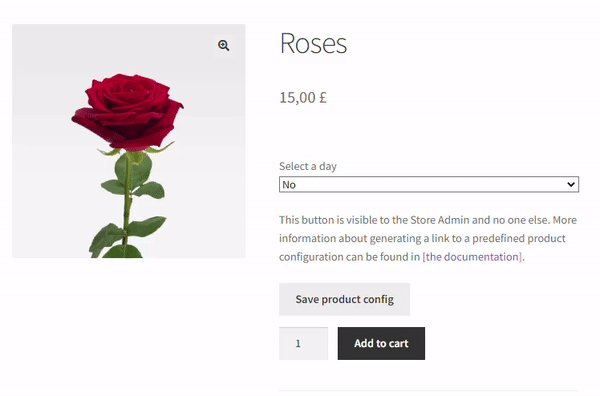
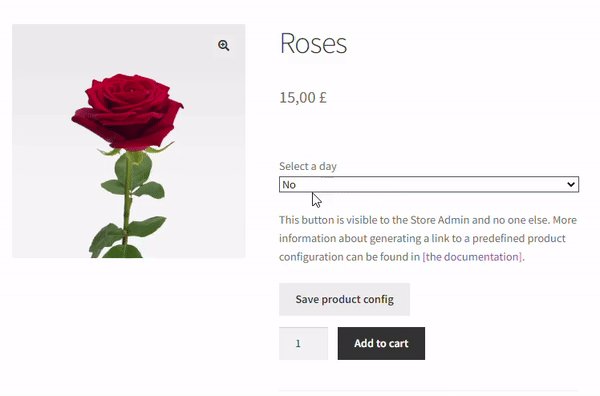
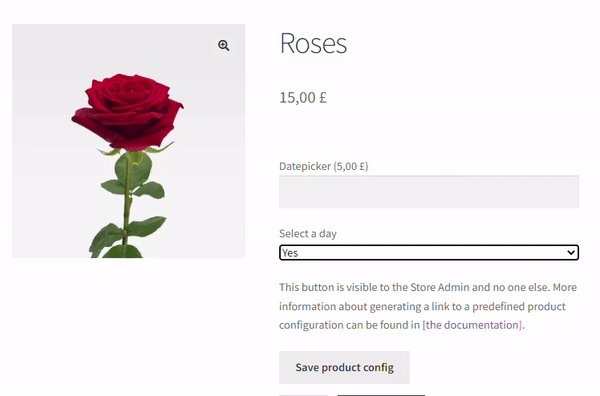
Enfin, vous pouvez décider d' afficher ou de masquer le champ en fonction de règles supplémentaires .
Par exemple, vous pouvez afficher le sélecteur de date uniquement si le client coche une case. Bien sûr, vous devez définir un tel champ supplémentaire comme une sélection ou une case à cocher.

Vous pouvez également ajouter une logique conditionnelle (PRO) C'est utile si vous souhaitez créer une page produit WooCommerce avec des options dynamiques et flexibles !

Logique conditionnelle
Résumé et plus sur le plugin
Aujourd'hui, vous avez appris à ajouter le sélecteur de date pour qu'il apparaisse sur la page du produit WooCommerce avec un plugin WordPress !
Si vous avez des questions, laissez un commentaire ci-dessous.
Enfin, découvrez toutes les fonctionnalités de Flexible Product Fields et lisez la documentation du plugin .
Champs de produits flexibles PRO WooCommerce 59 $
Ajoutez un sélecteur de date WooCommerce sur la page du produit. Exclure les dates spécifiques et les jours de la semaine. Définir les heures de fermeture.
Ajouter au panier ou Afficher les détails