Galerie de produits WooCommerce pour Elementor : personnaliser la boutique en ligne sans codage
Publié: 2021-09-22Quelle que soit la qualité de votre collection de produits, si vous ne pouvez pas les afficher magnifiquement sur votre site Web, il sera difficile d'attirer des clients potentiels. C'est pourquoi nous vous avons proposé le widget WooCommerce Product Gallery pour Elementor, qui vous permet de présenter magnifiquement vos produits dans une présentation de galerie sans codage.

En utilisant ce widget de Essential Addons For Elementor , vous pouvez rendre votre boutique en ligne plus attrayante. Vos clients peuvent trouver facilement les produits qu'ils souhaitent à partir de votre galerie de produits. Découvrons comment utiliser le widget 'Woo Product Gallery' d'Essential Addons pour que votre boutique en ligne se démarque facilement.
Présentez votre galerie de produits WooCommerce sans codage
La plupart des magasins en ligne utilisent généralement une page de galerie de produits pour afficher tous leurs produits au même endroit. Si vous souhaitez en ajouter un, vous pourrez aider vos clients à parcourir tous les produits à la fois. Cela rend également votre site Web attrayant et attrayant pour vos clients potentiels.
La meilleure partie de l'utilisation du widget de galerie de produits Woo sur votre boutique en ligne est que vous pouvez tout personnaliser à votre choix sans aucun codage. De la typographie à la couleur de fond, vous pouvez tout changer. Vous pouvez même ajouter des catégories pour vos produits WooCommerce et concevoir leur apparence . Vous aurez également la possibilité de choisir des mises en page pour votre galerie d'images de produits.

Par exemple, il n'y a pas d'alternative à l'ajout de balises "en solde" pour annoncer une vente à prix réduit. En utilisant une galerie de produits WooCommerce, vous pouvez facilement utiliser des balises de vente sur vos produits et les personnaliser. Vous devez explorer tous les paramètres pour tirer le meilleur parti de cet incroyable widget. C'est pourquoi ce widget vous permet d' ajouter plusieurs boutons d'appel à l'action utiles à utiliser sur votre boutique en ligne.
Une page Web interactive vaut mieux qu'une liste de produits. Avec le widget 'EA Woo Product Gallery', vous pouvez rendre votre boutique en ligne plus accrocheuse et inciter des clients potentiels à acheter vos produits.
Comment créer facilement une galerie de produits WooCommerce dans Elementor ?
Créer un site Web WooCommerce pour une boutique en ligne à l'aide d' Elementor est plus facile car vous pouvez concevoir votre site Web avec des widgets incroyables. Avant de commencer à créer un site Web avec Elementor , vous devez d'abord ajouter vos produits à la boutique WooCommerce. Vous êtes maintenant prêt à installer et à activer tous les plugins utiles dont vous avez besoin pour commencer à utiliser le widget WooCommerce Product Gallery sur votre site Web. Découvrons tous les plugins essentiels que vous devez installer.
Choses dont vous avez besoin pour créer une galerie de produits WooCommerce
- Elementor : Si vous souhaitez créer une galerie de produits WooCommerce sans codage, vous devez d' abord installer et activer Elementor , puis vous êtes prêt à partir.
- WooCommerce : Bien sûr, vous devez installer et activer le plugin WooCommerce pour créer une boutique en ligne sur WordPress.
- Essential Addons For Elementor : Étant donné que le widget 'Woo Product Gallery' provient d'Essential Addons for Elementor, vous devez installer et activer Essential Addons sur votre site Web .
Étape 1 : Activer le widget Galerie de produits WooCommerce
Rendons votre site Web WooCommerce plus interactif et dynamique en utilisant la galerie de produits WooCommerce pour Elementor. Avant de commencer, assurez-vous d'avoir déjà configuré votre boutique WooCommerce.
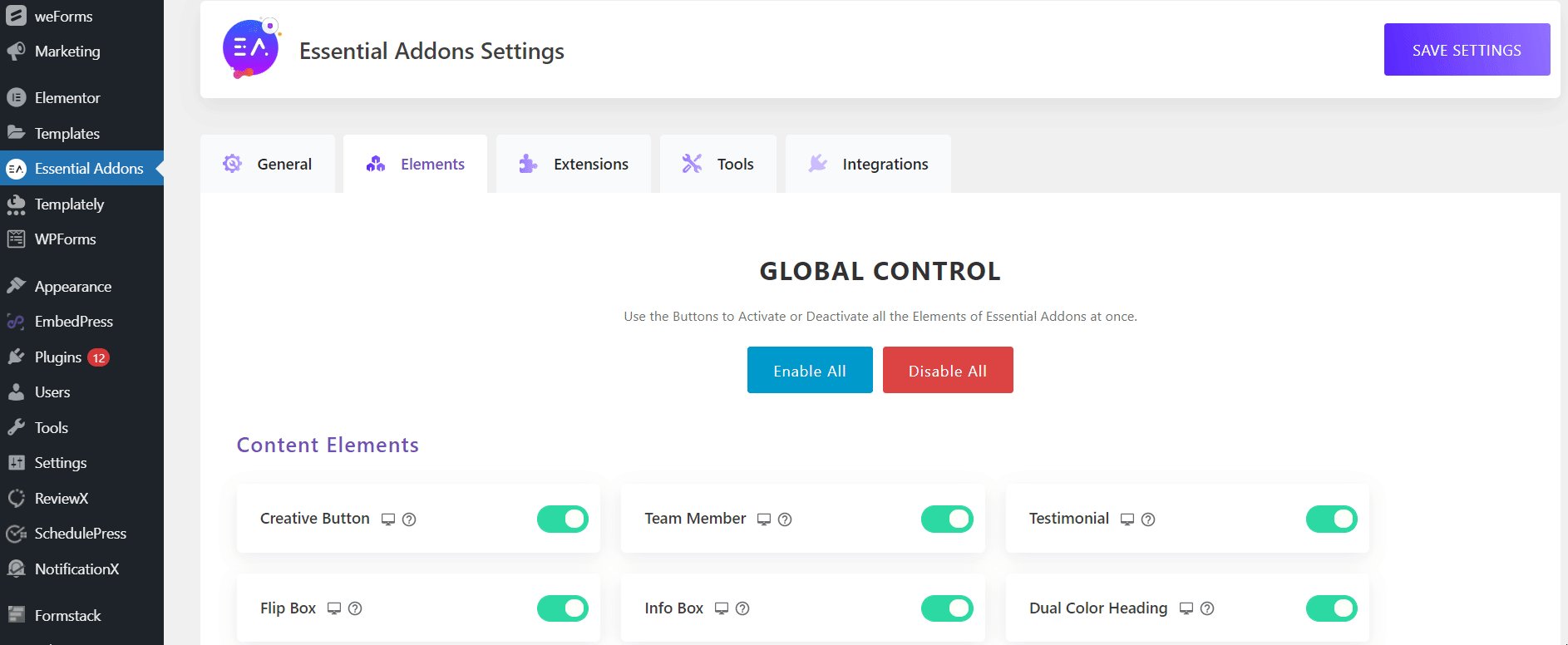
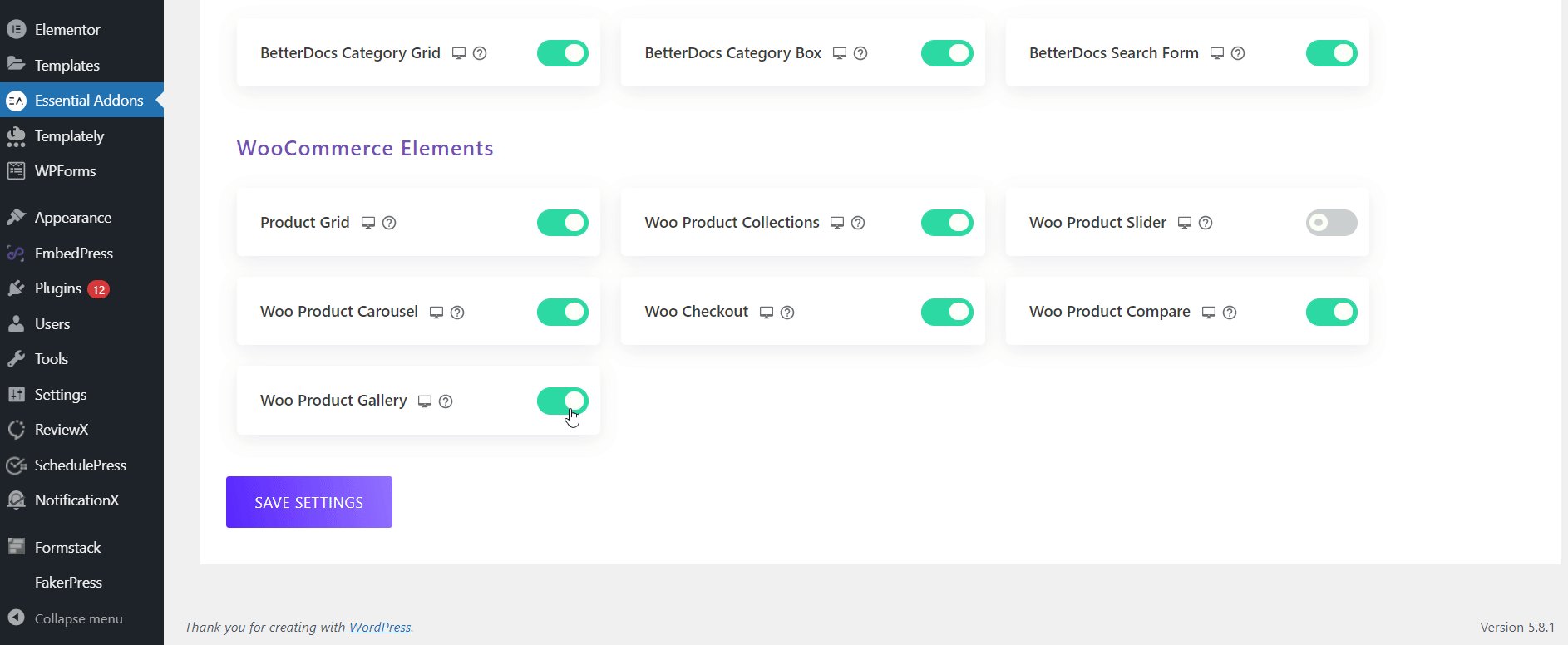
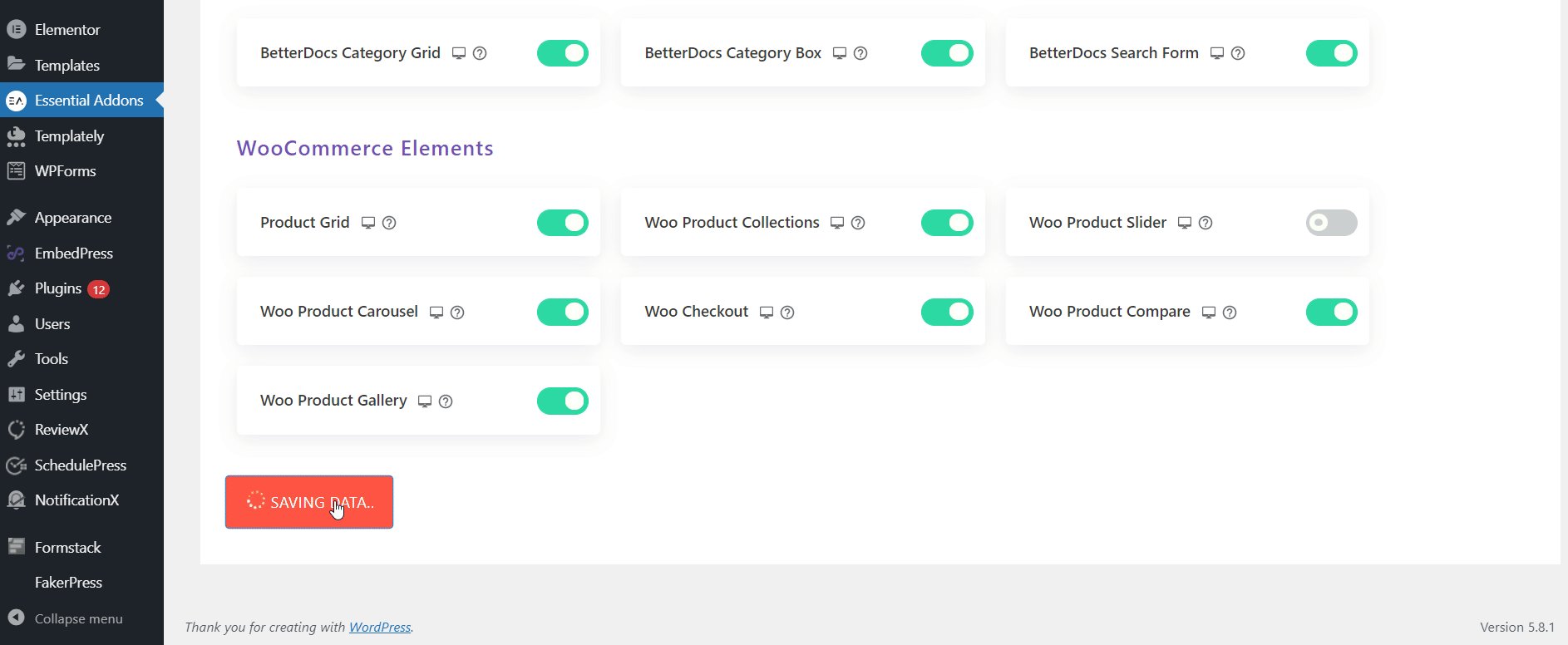
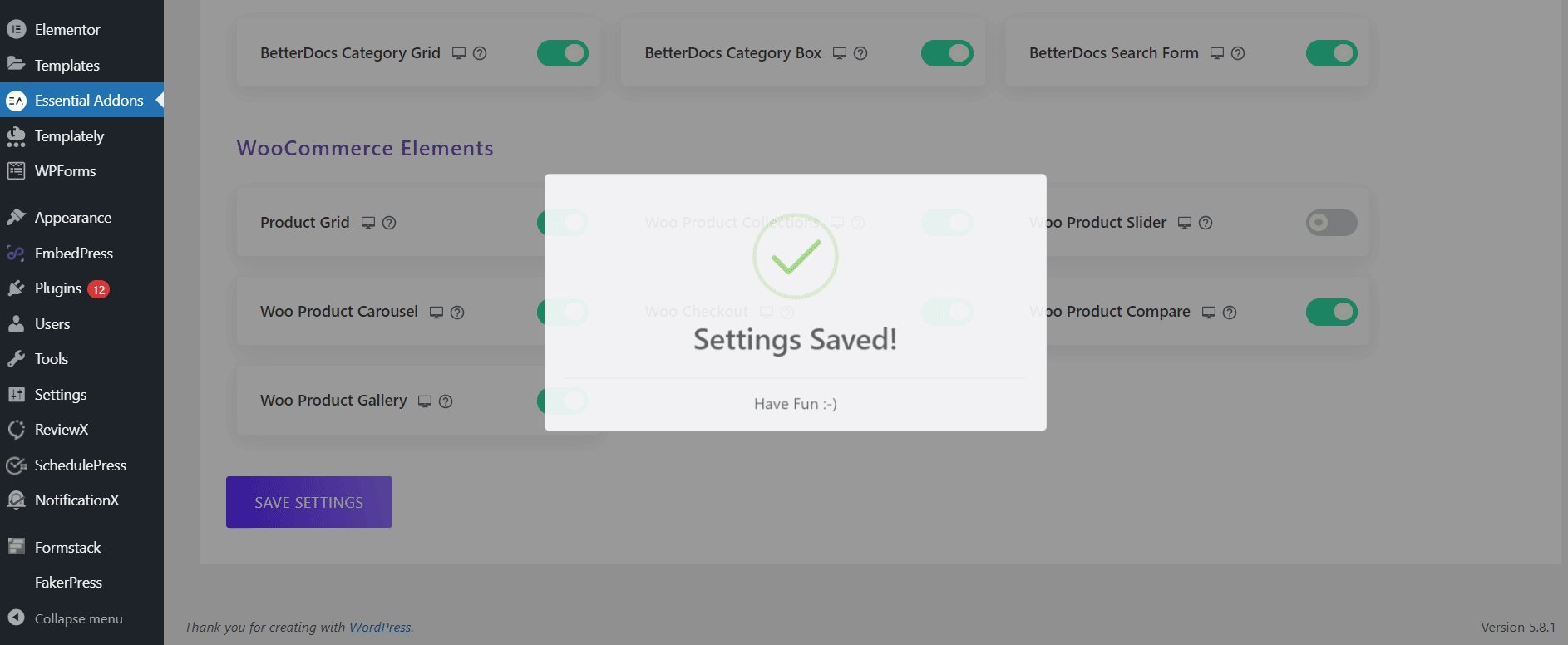
La galerie de produits WooCommerce doit d'abord être activée dans Elementor. Depuis votre tableau de bord WordPress, allez dans Essential Addons → Elements et assurez-vous que le widget ' Woo Product Gallery ' est activé. N'oubliez pas de cliquer sur le bouton "Enregistrer les paramètres" pour confirmer que vos modifications sont enregistrées.

Dans l' onglet "Éléments" d'Elementor, recherchez le widget " EA Woo Product Gallery ". Faites glisser et déposez facilement l'élément où vous souhaitez afficher la galerie.

Étape 2 : commencez à personnaliser vos paramètres de contenu
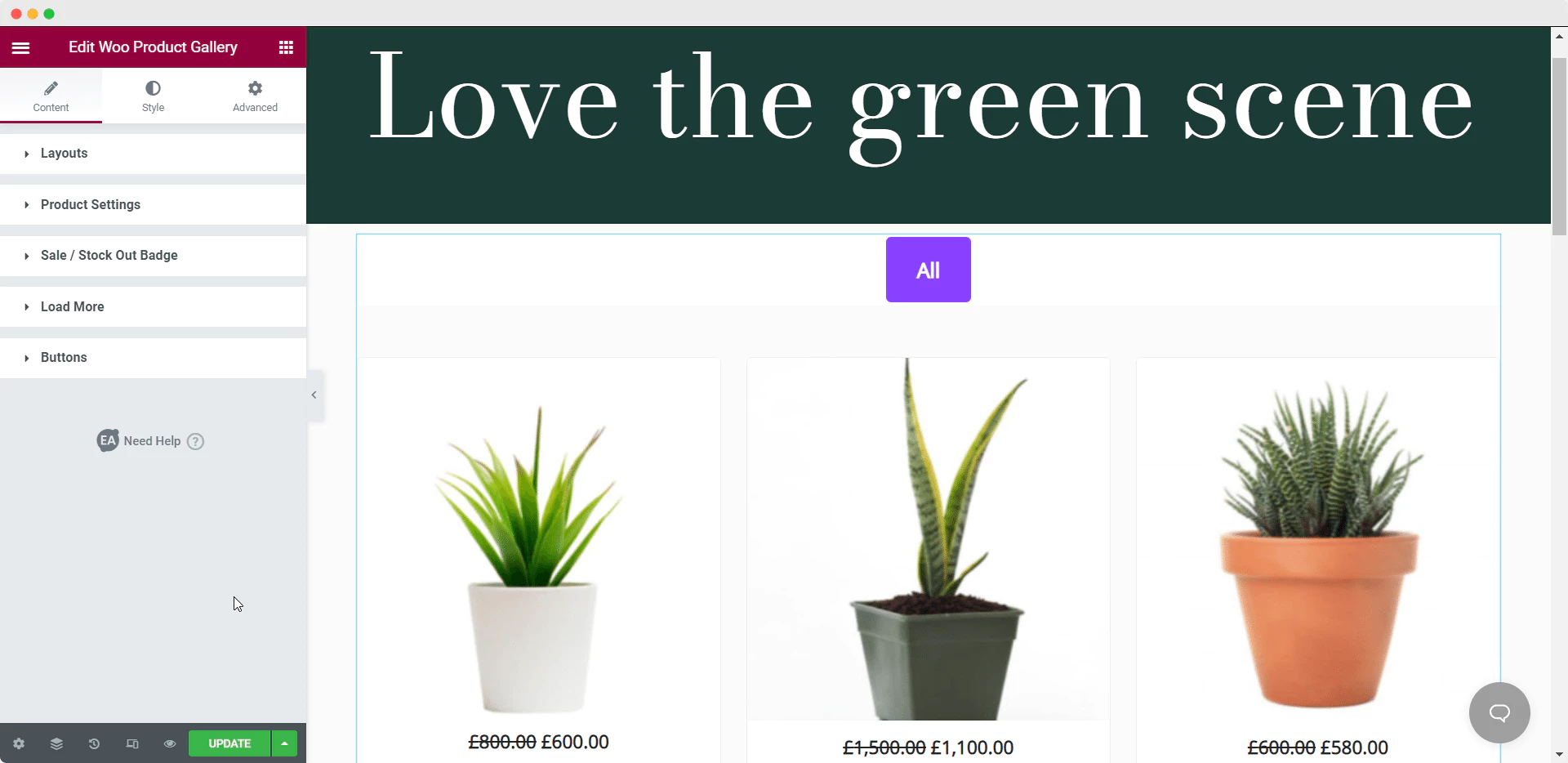
Une fois que vous avez réussi à déposer l'élément au bon endroit, vous pouvez commencer à personnaliser votre contenu en fonction de votre site Web WooCommerce.
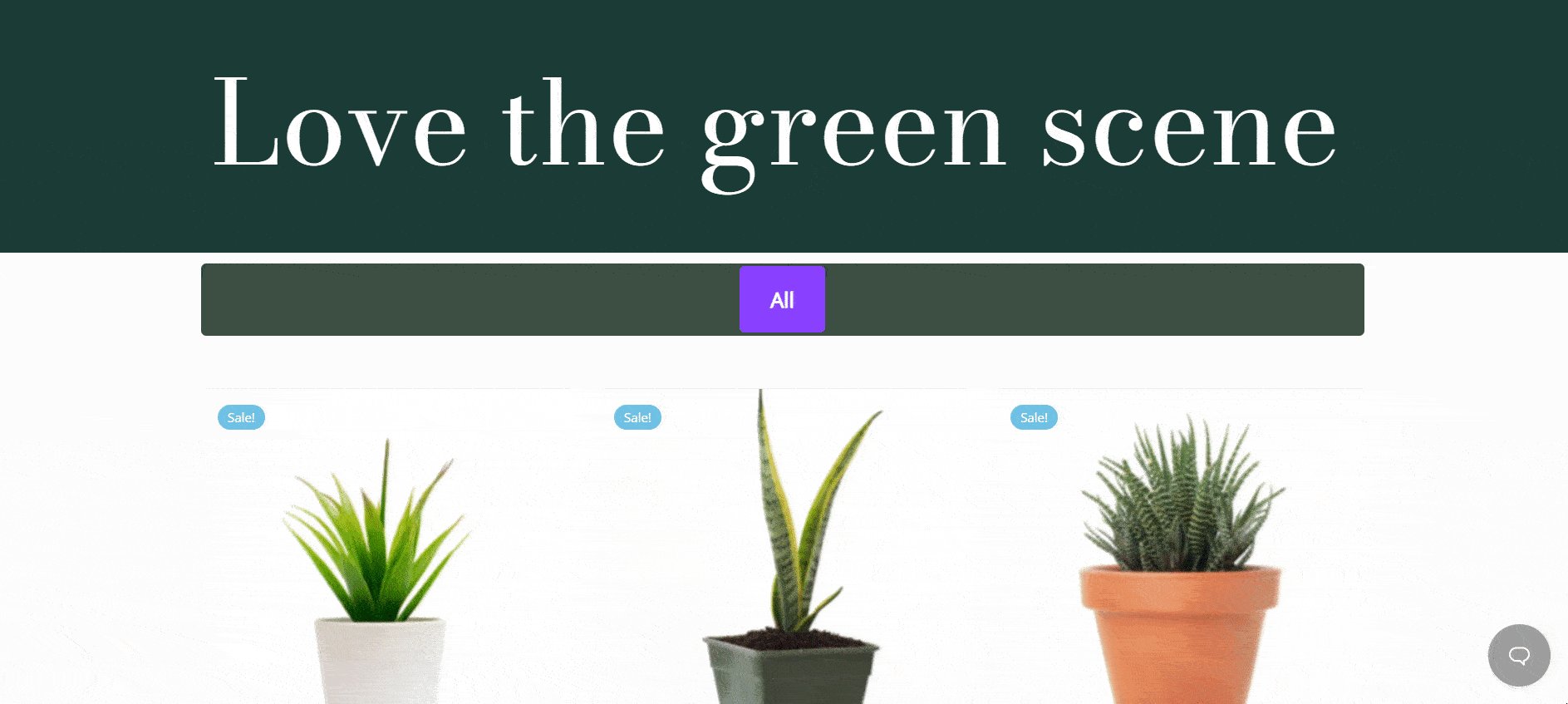
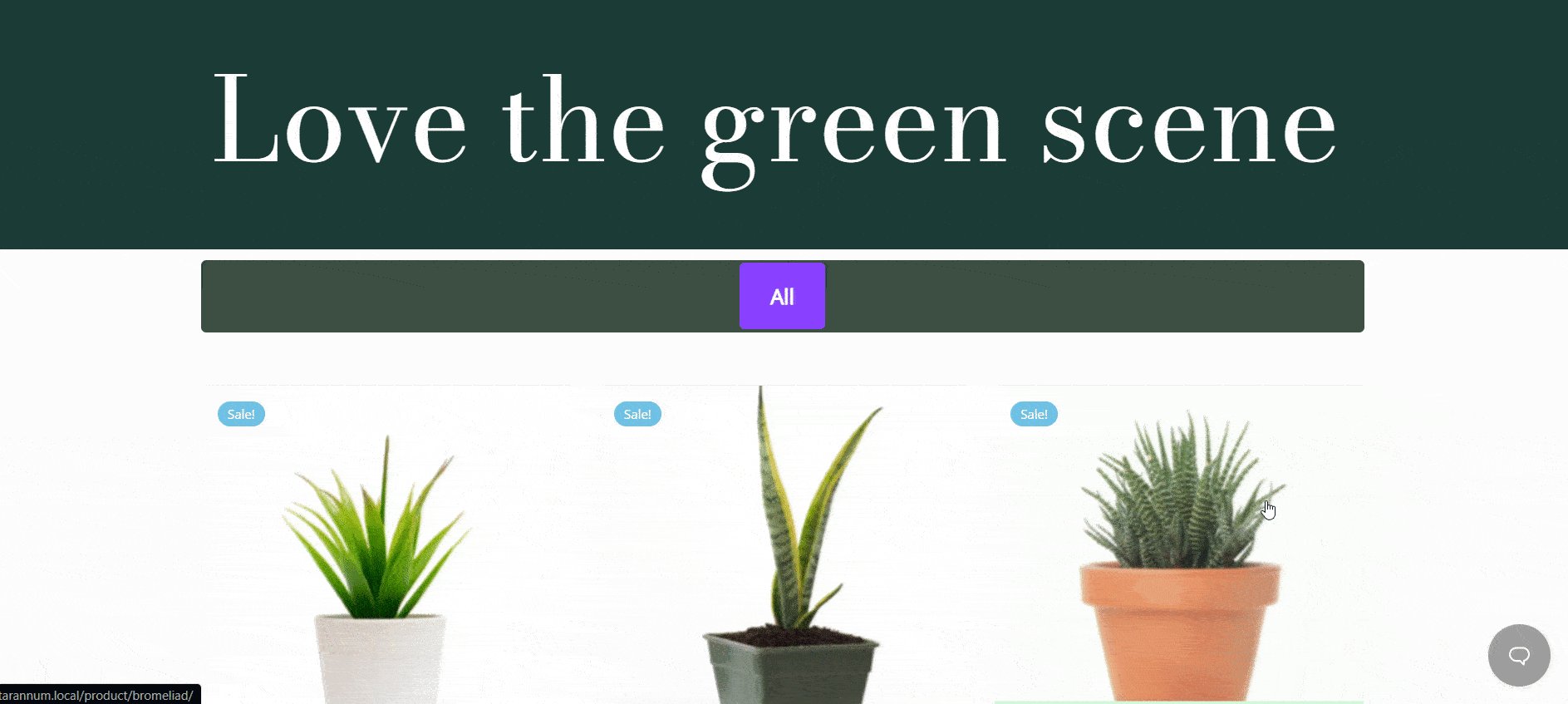
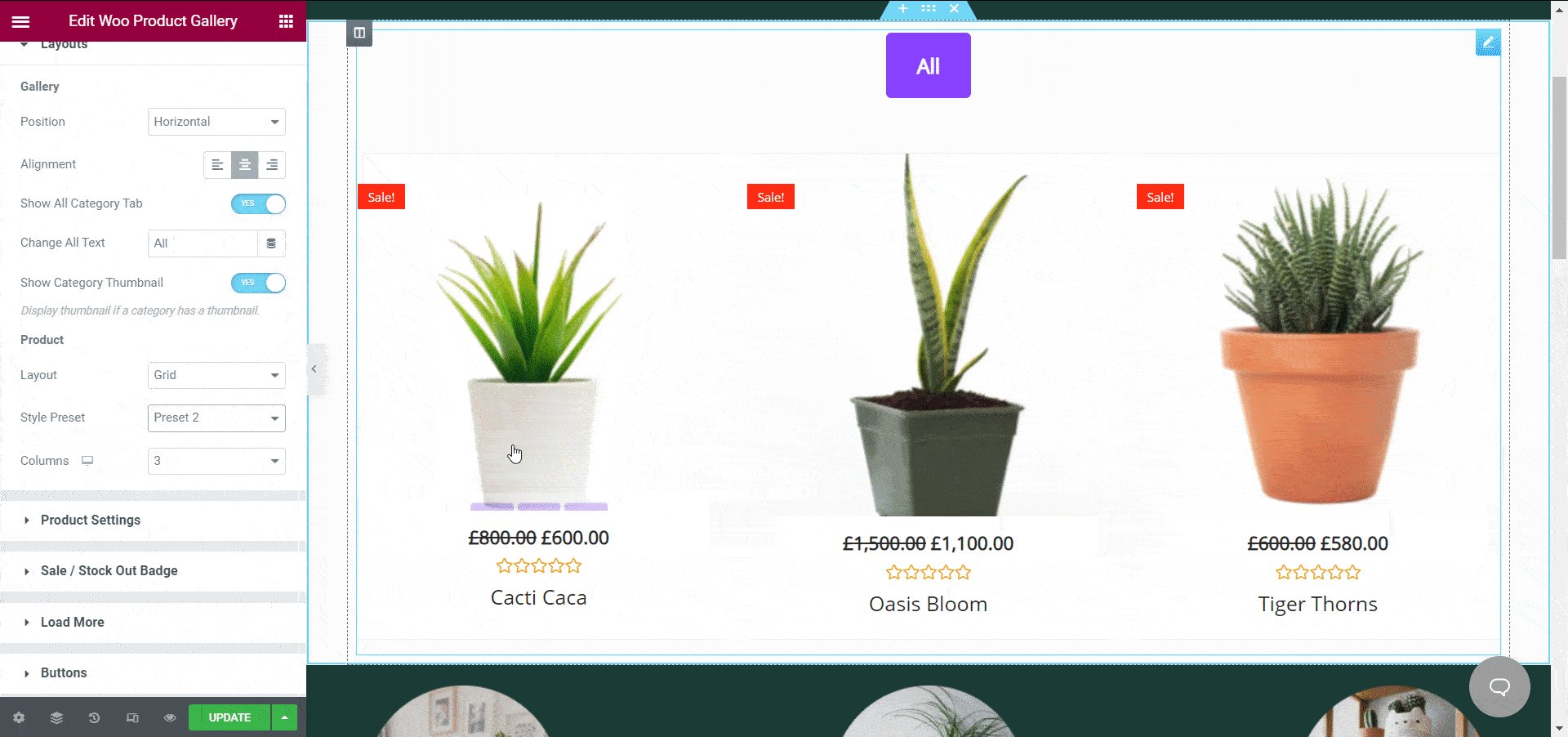
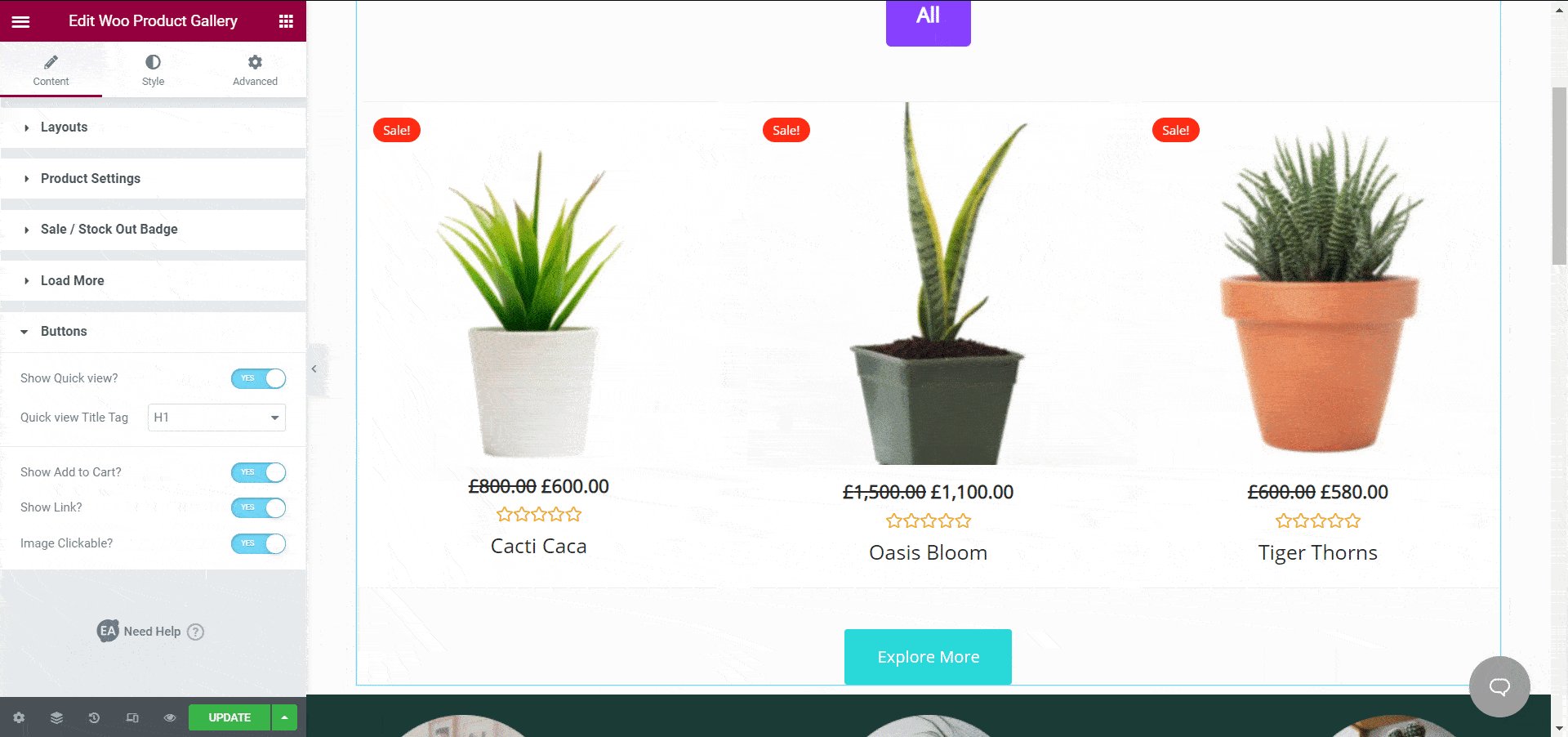
À partir de l'onglet de contenu, vous pouvez personnaliser les badges 'Dispositions', 'Paramètres du produit', 'Sold Out' ou 'Stock out', 'Load More' , etc. En fonction de votre thème WooCommerce, vous devez choisir le bon modèle pour concevoir votre site Web. Pour ce blog tutoriel, nous concevons une boutique en ligne WooCommerce à base de plantes.

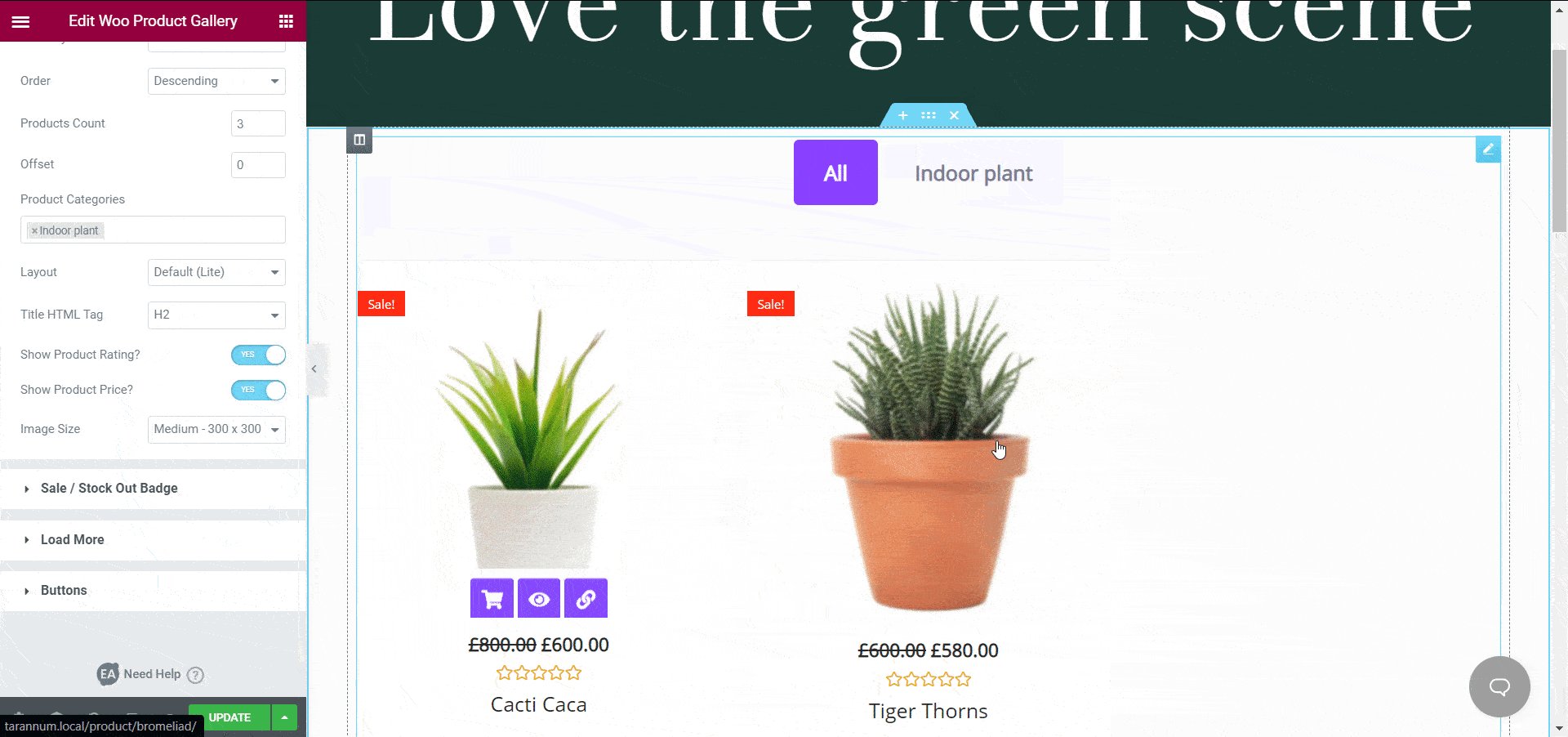
Personnalisez vos paramètres de mise en page
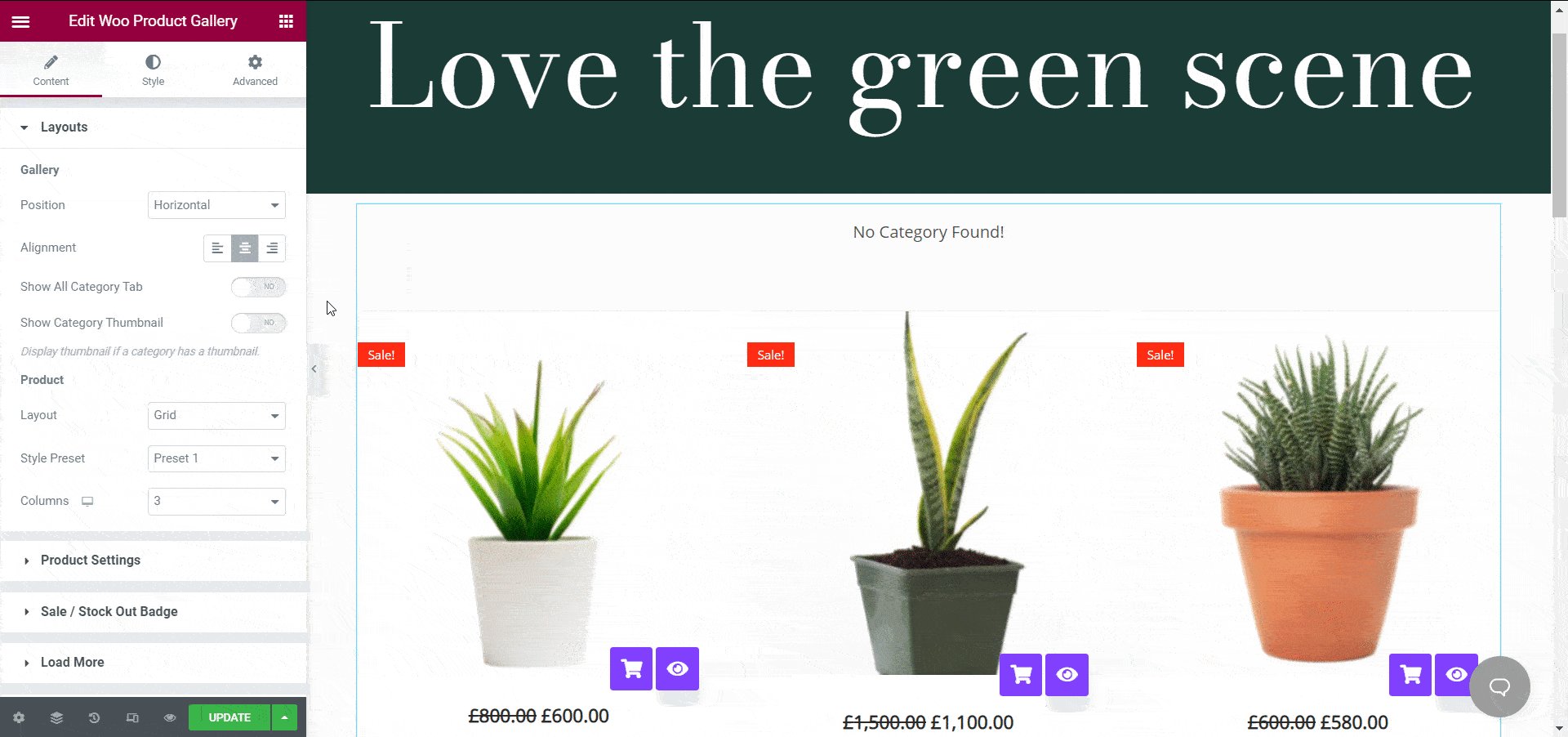
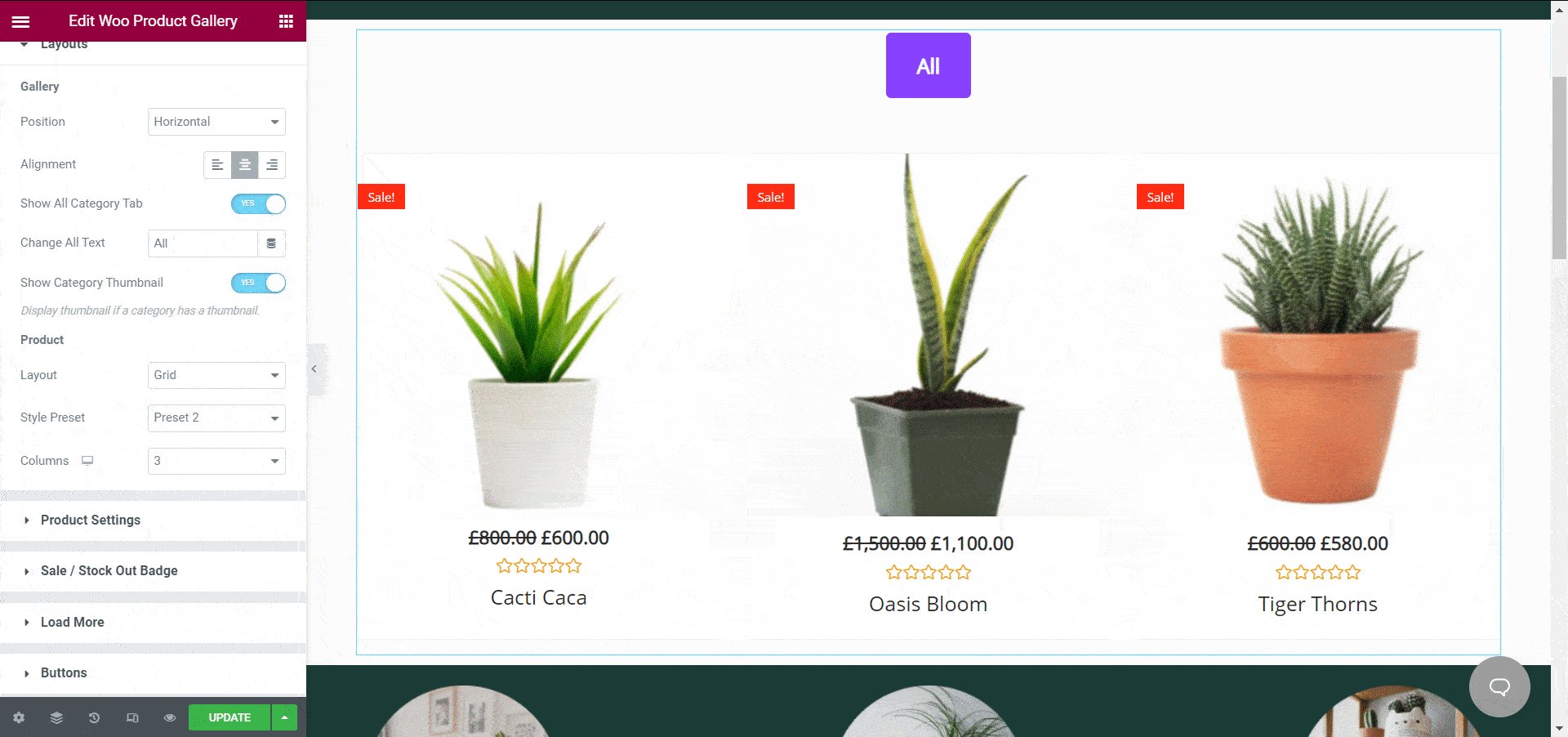
Le widget 'Woo Product Gallery' est livré avec deux mises en page différentes avec quatre styles prédéfinis pour personnaliser de manière flexible votre boutique en ligne. Dans la section "Mise en page" , vous pouvez modifier le nombre de colonnes pour vos produits WooCommerce. Par exemple, présenter quatre colonnes peut sembler encombré pour votre site Web. Vous pouvez afficher trois colonnes pour le rendre minimal.

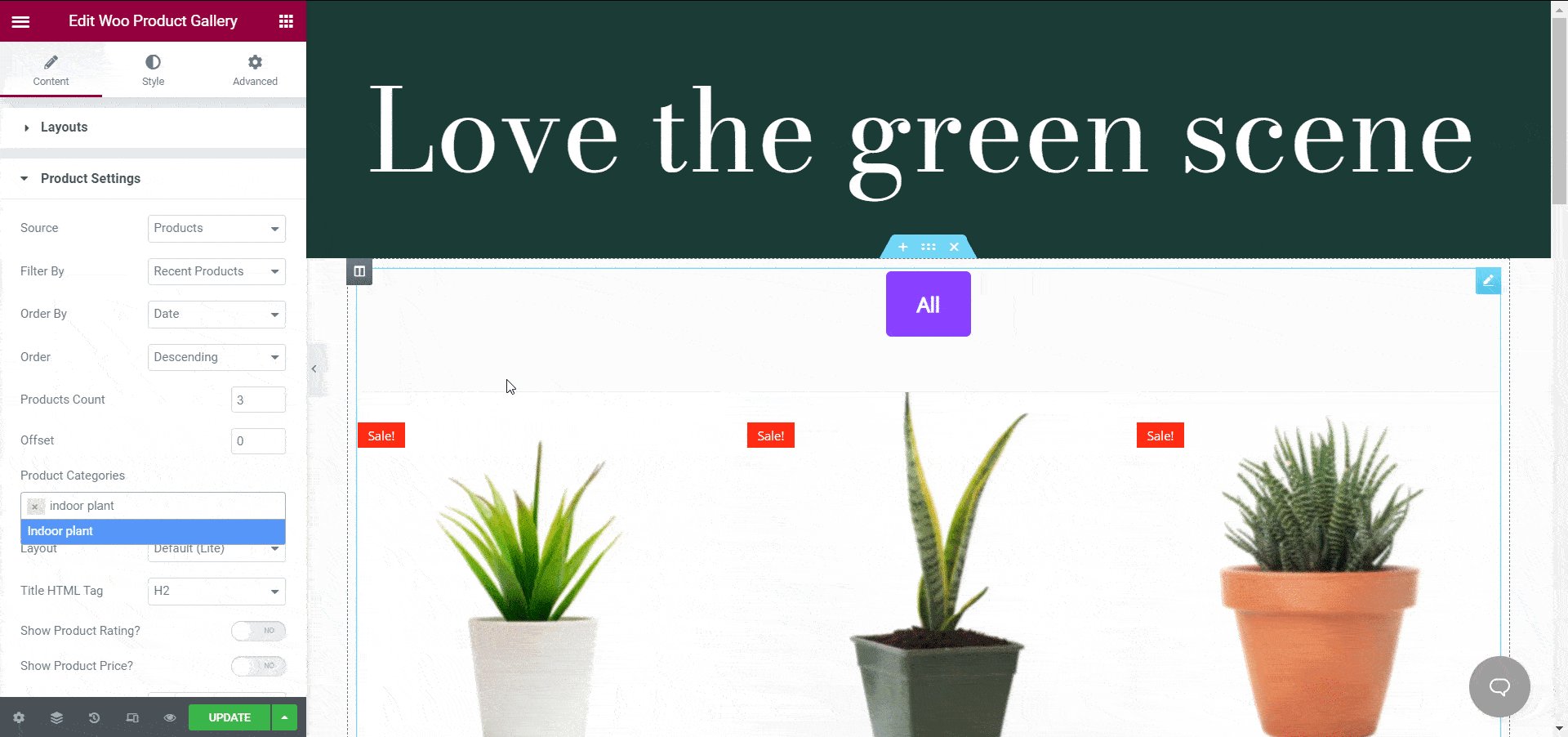
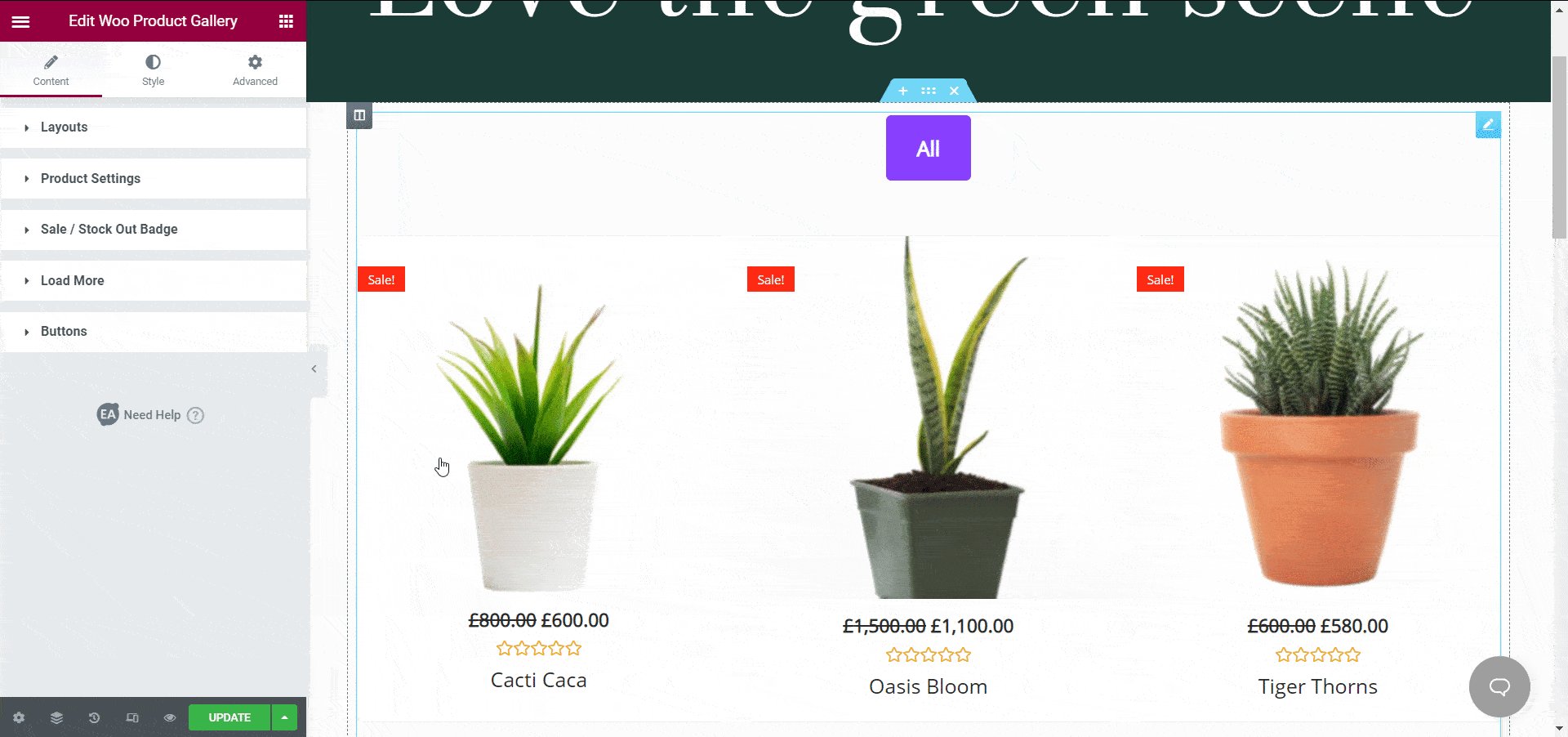
Configuration flexible des paramètres du produit
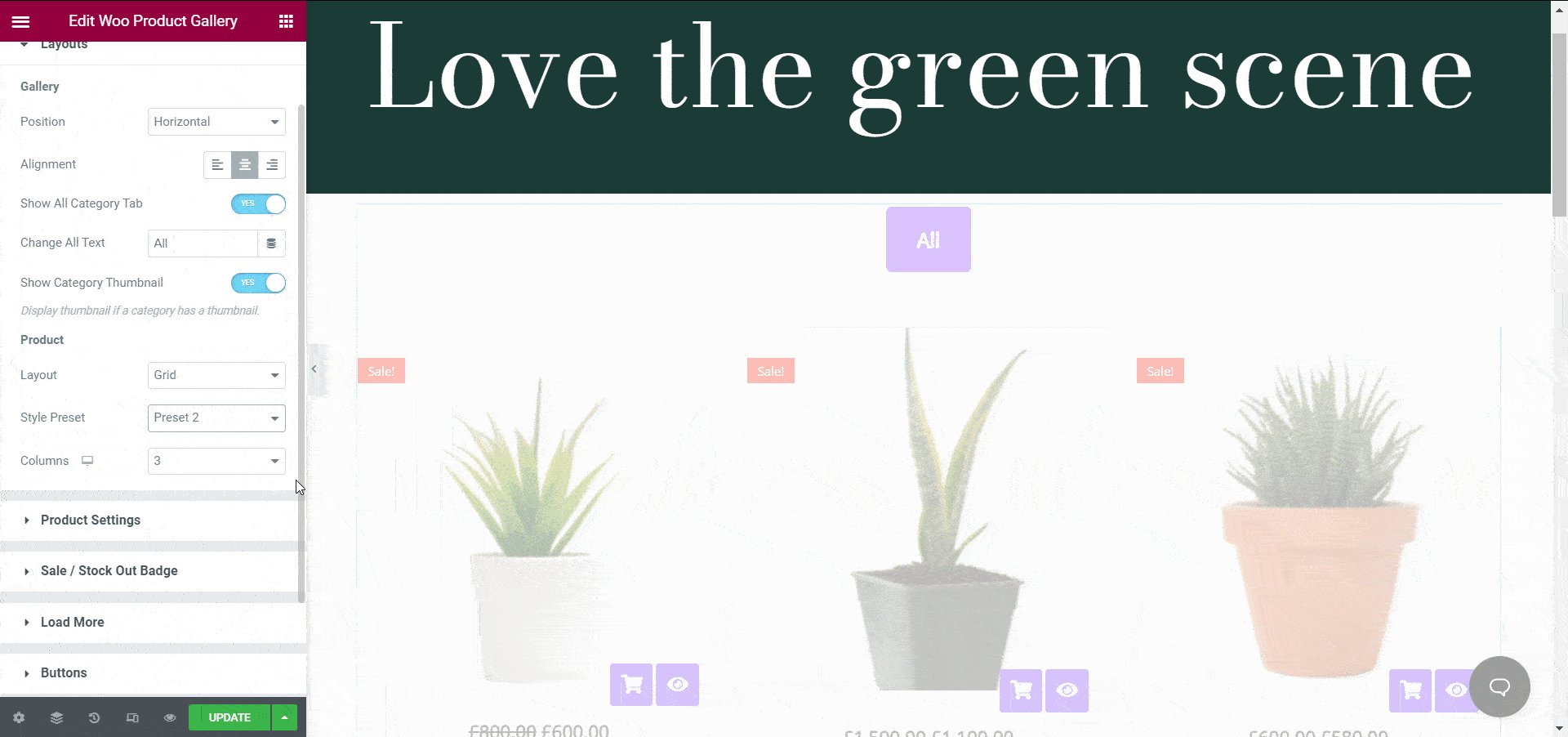
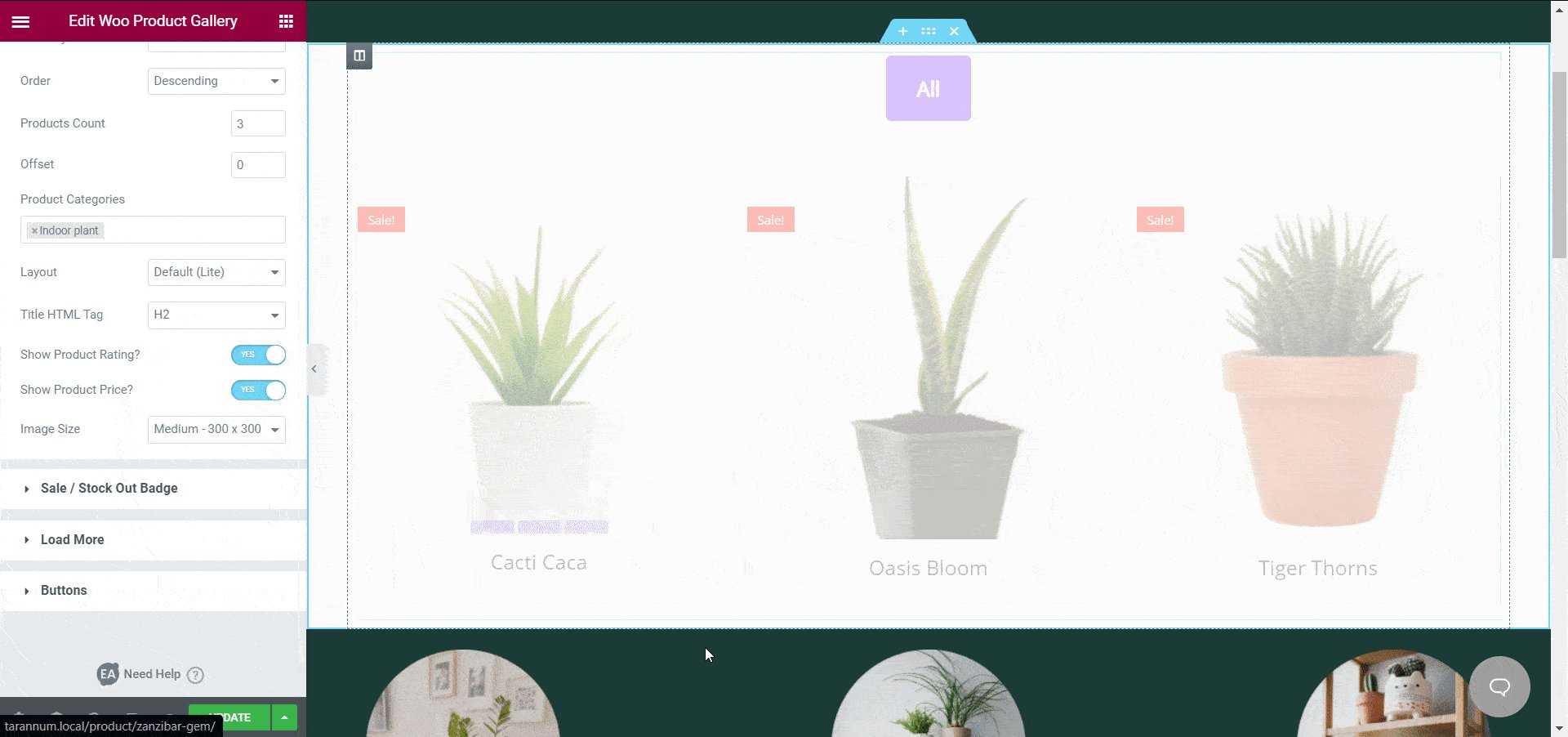
Comme mentionné précédemment, vous pouvez créer des catégories pour vos produits à l'aide de la galerie de produits WooCommerce pour Elementor. L'ajout de catégories à partir de la section "Paramètres du produit" permet à vos clients de trouver plus facilement les produits qu'ils souhaitent.


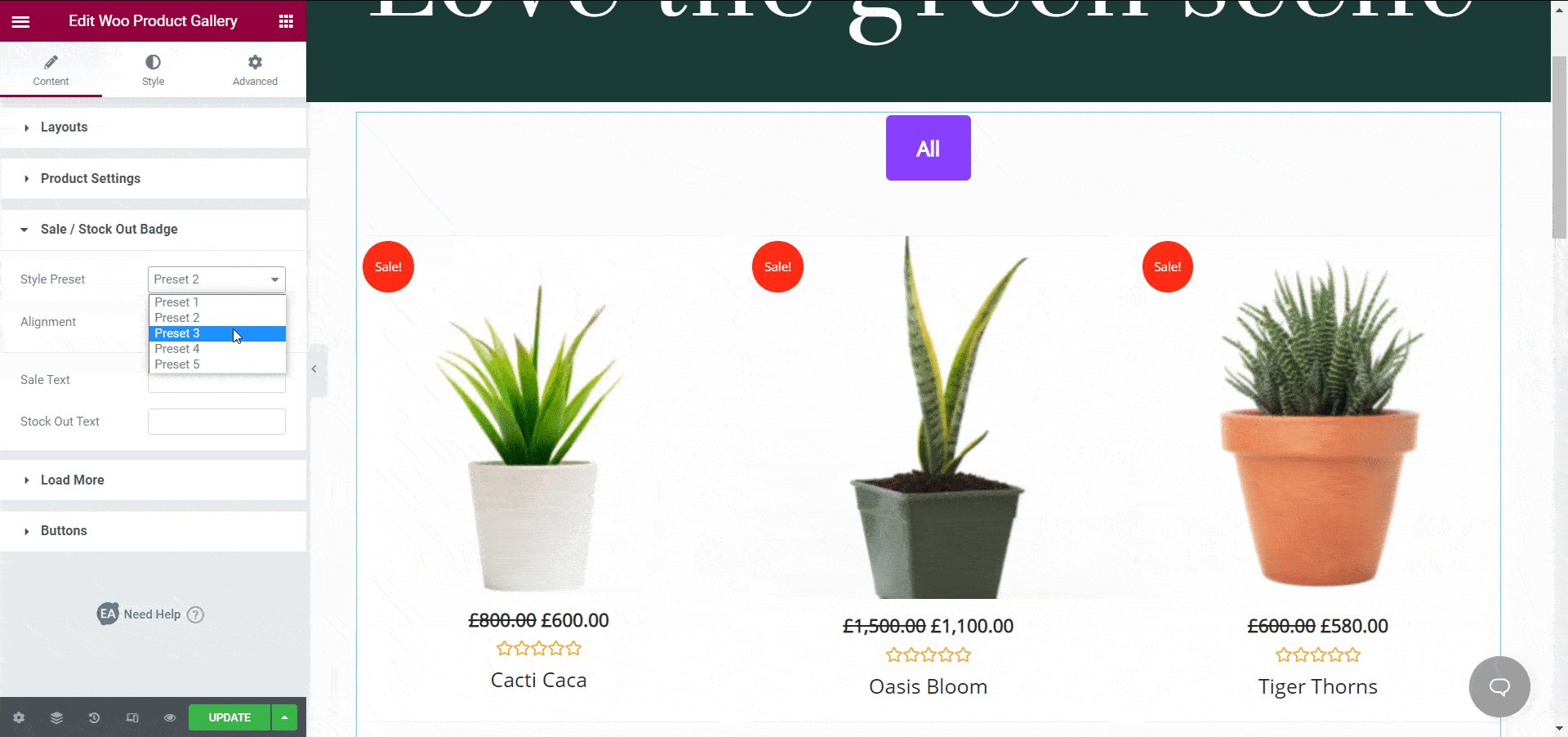
Ajouter un badge de vente avec chaque produit
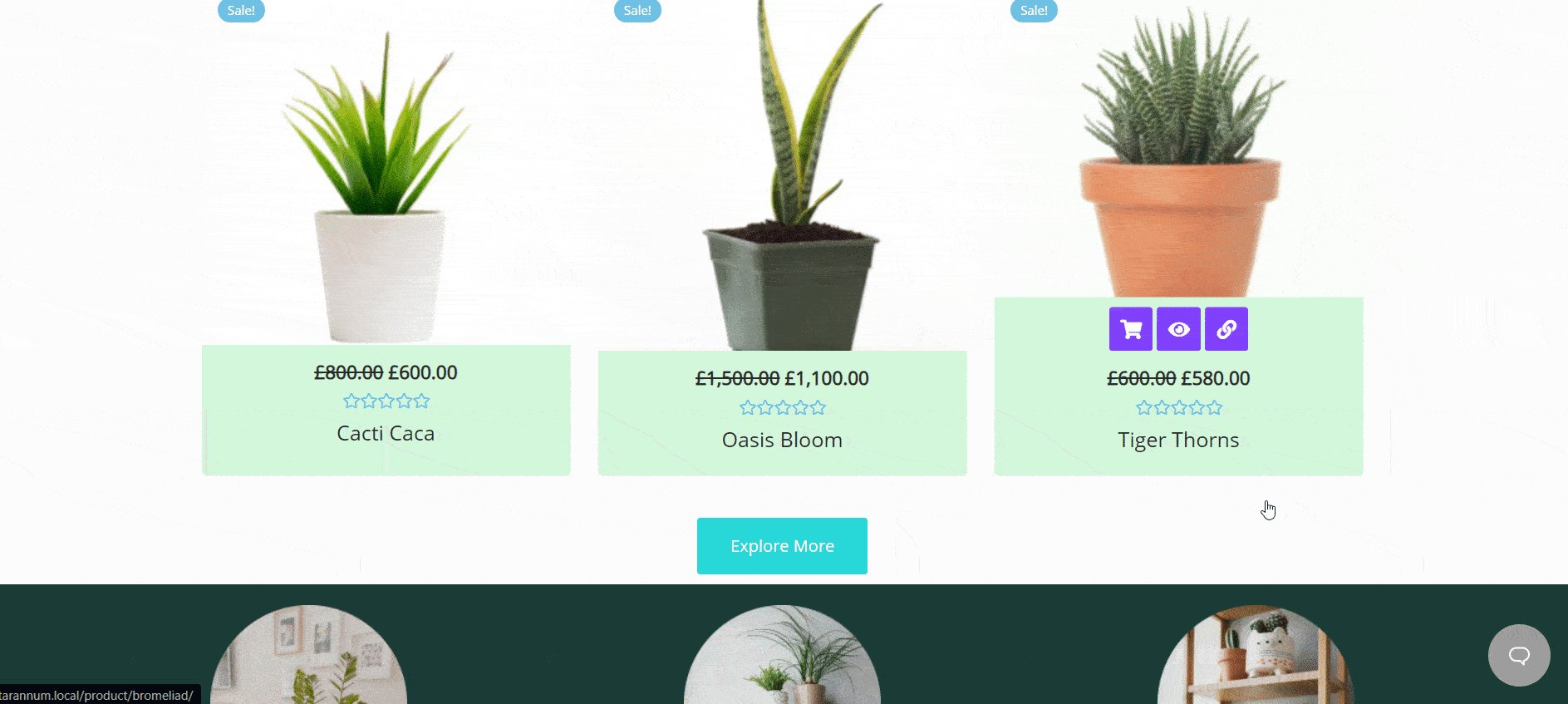
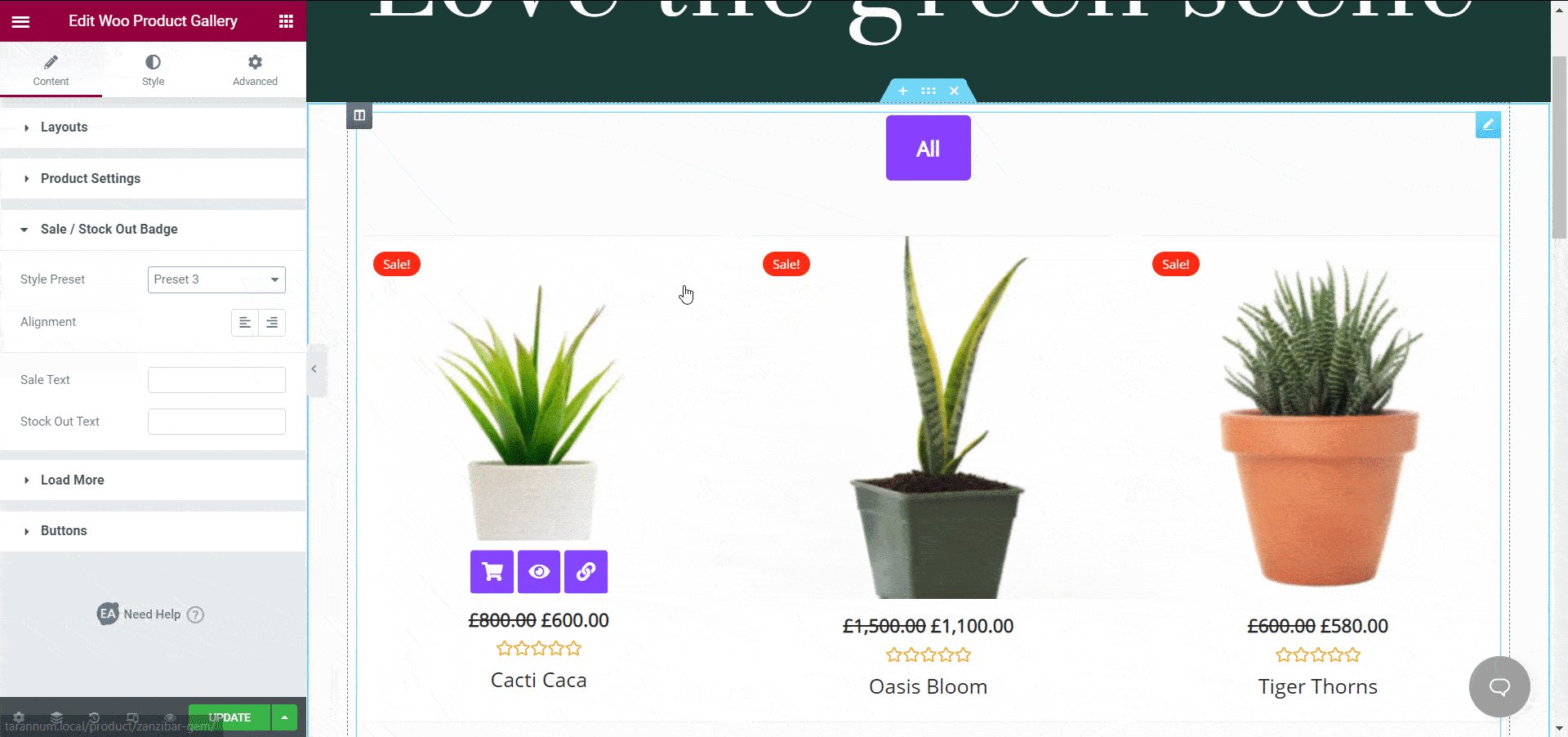
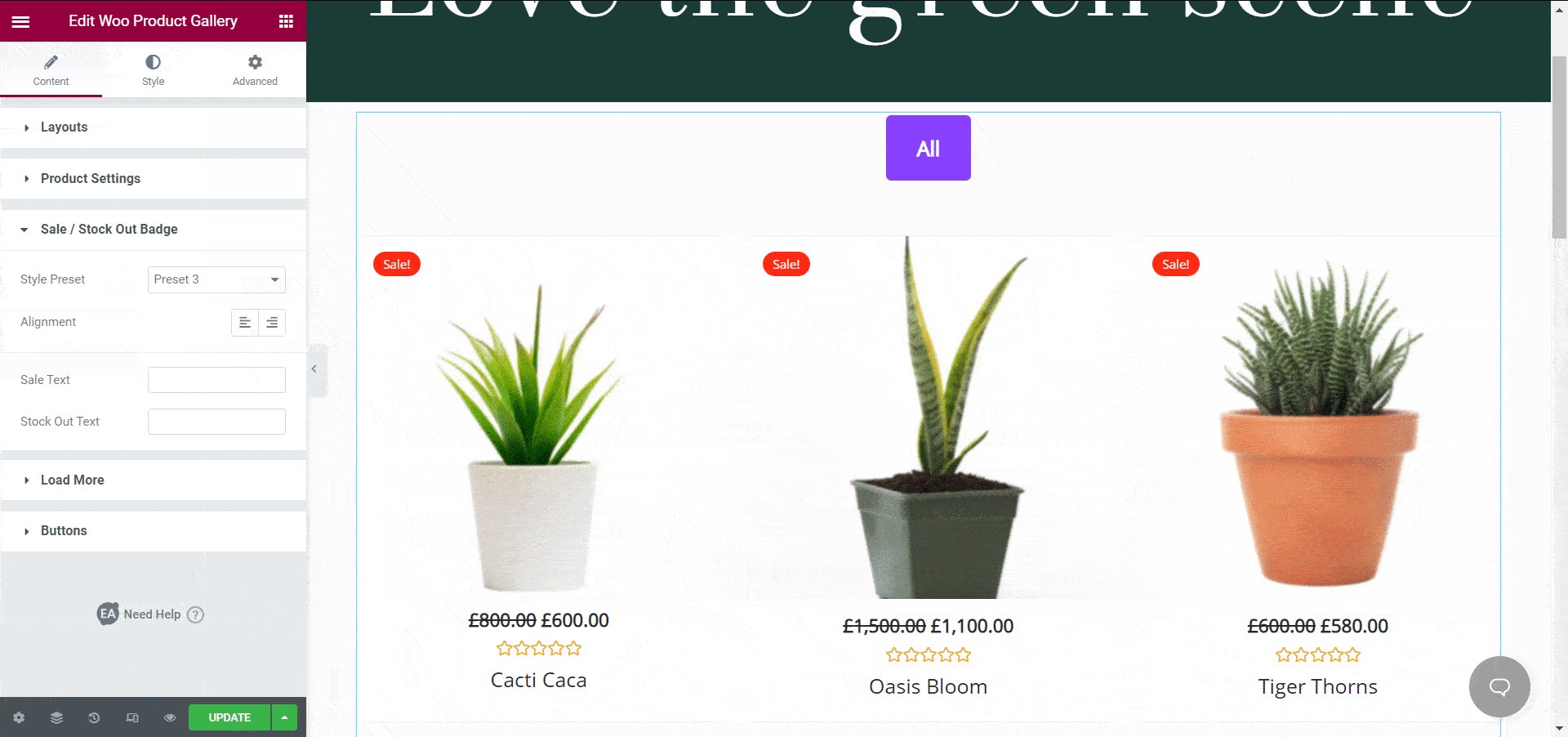
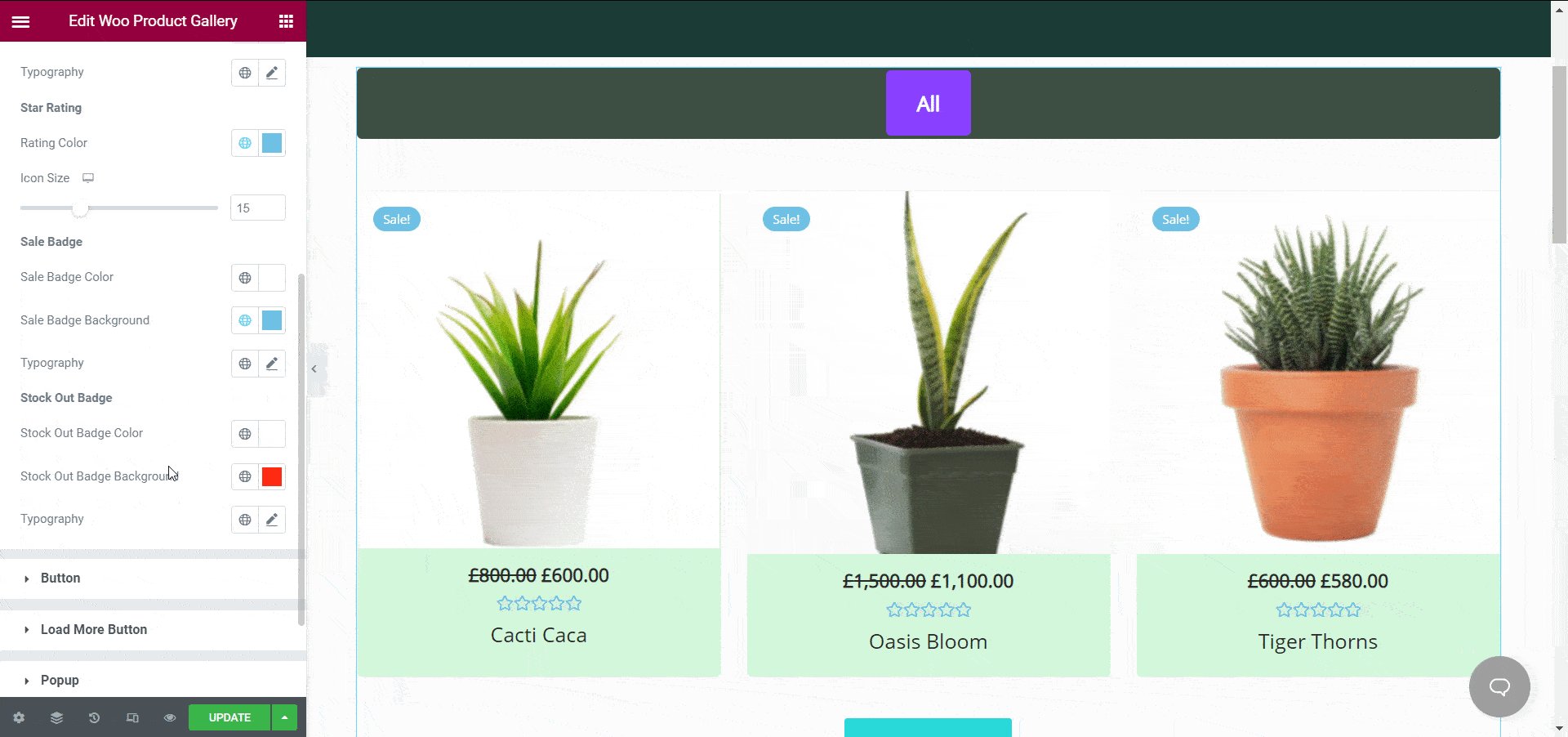
En plus d'ajouter des prix avec vos produits WooCommerce, vous pouvez ajouter un badge de vente ou stocker un badge avec celui-ci. Supposons que vous meniez une campagne de vente sur votre boutique WooCommerce, vous pouvez ajouter la balise "En vente" à tous vos produits en jouant avec les paramètres " Badge de vente/rupture de stock ". Vous avez la possibilité de personnaliser ce badge selon vos préférences.

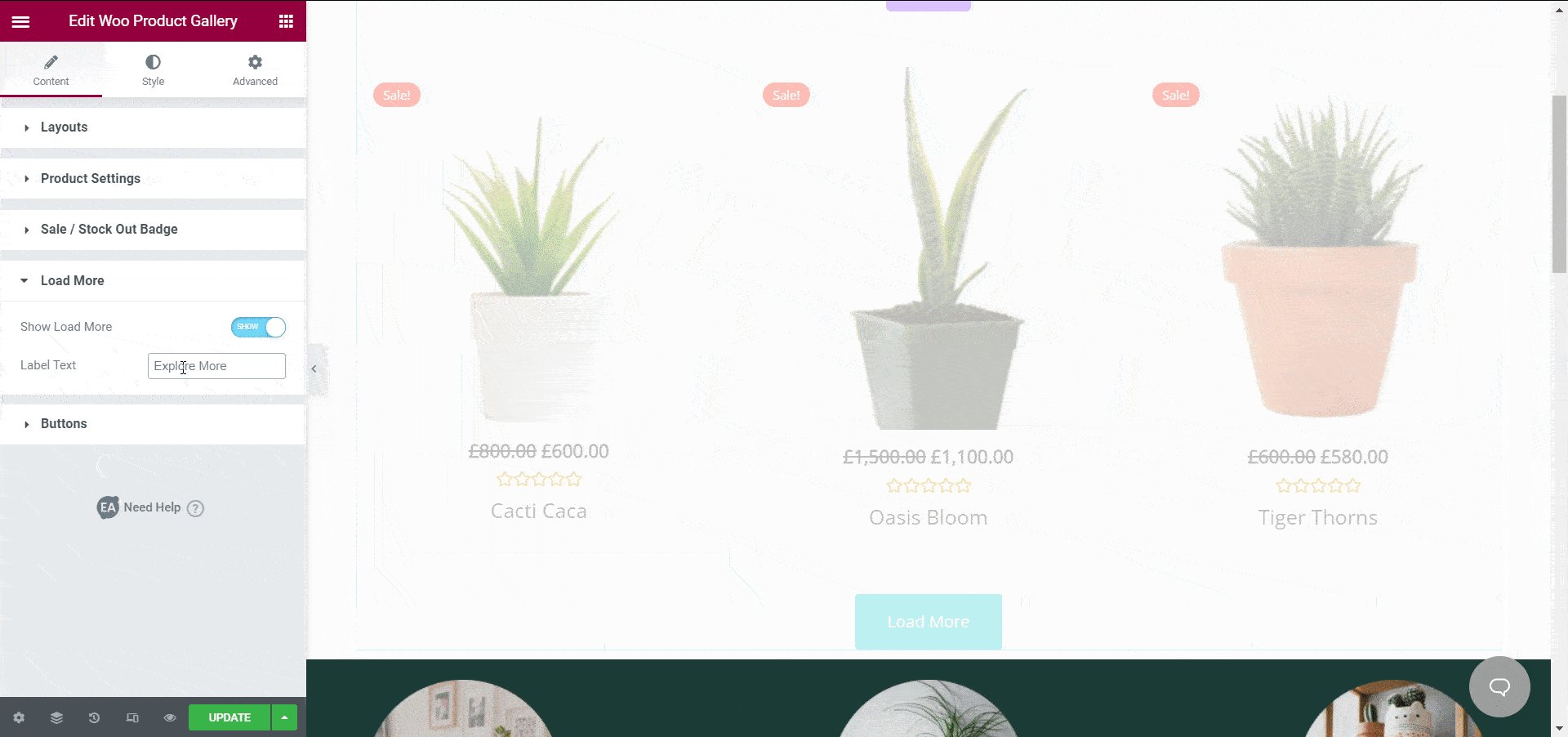
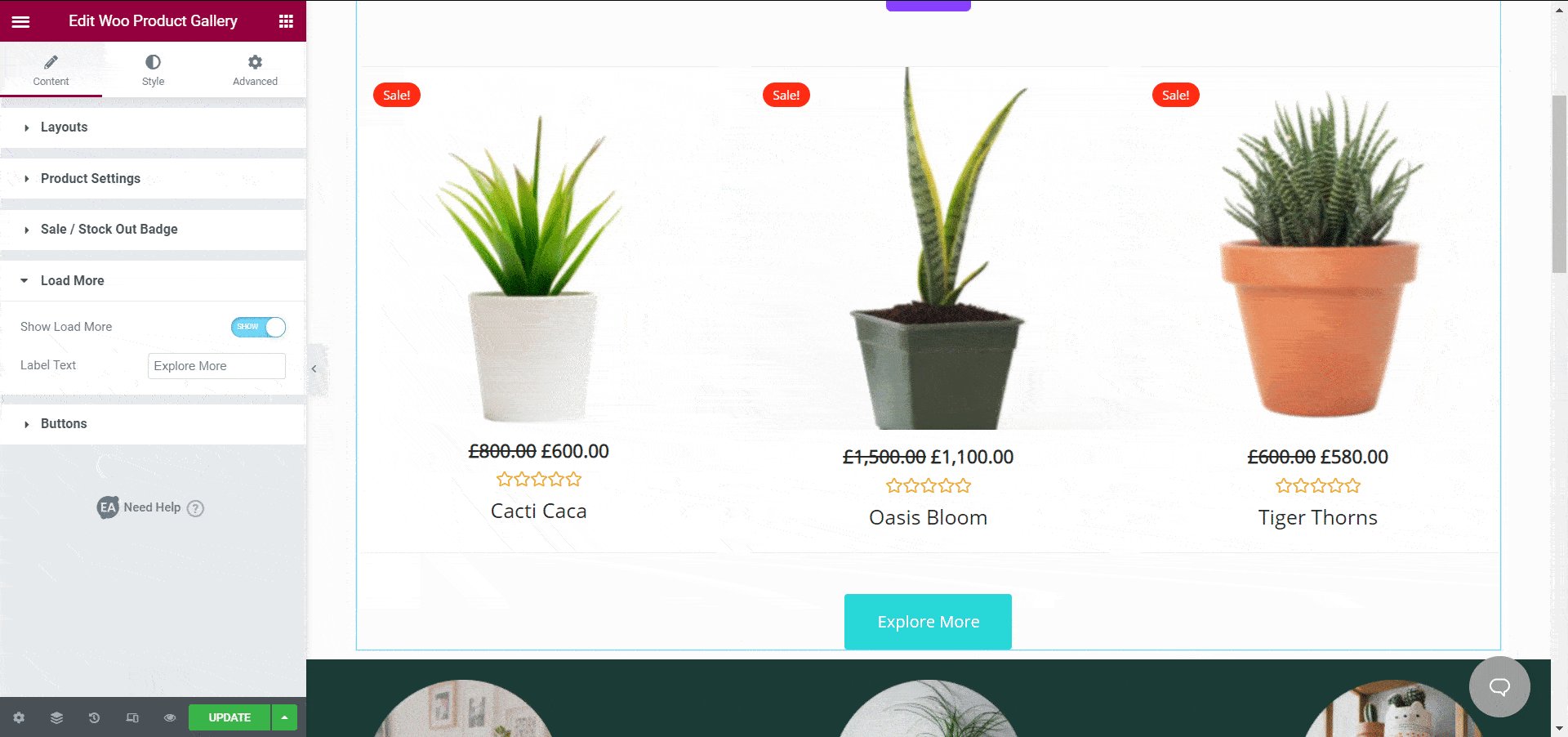
Créez des boutons attrayants pour votre magasin
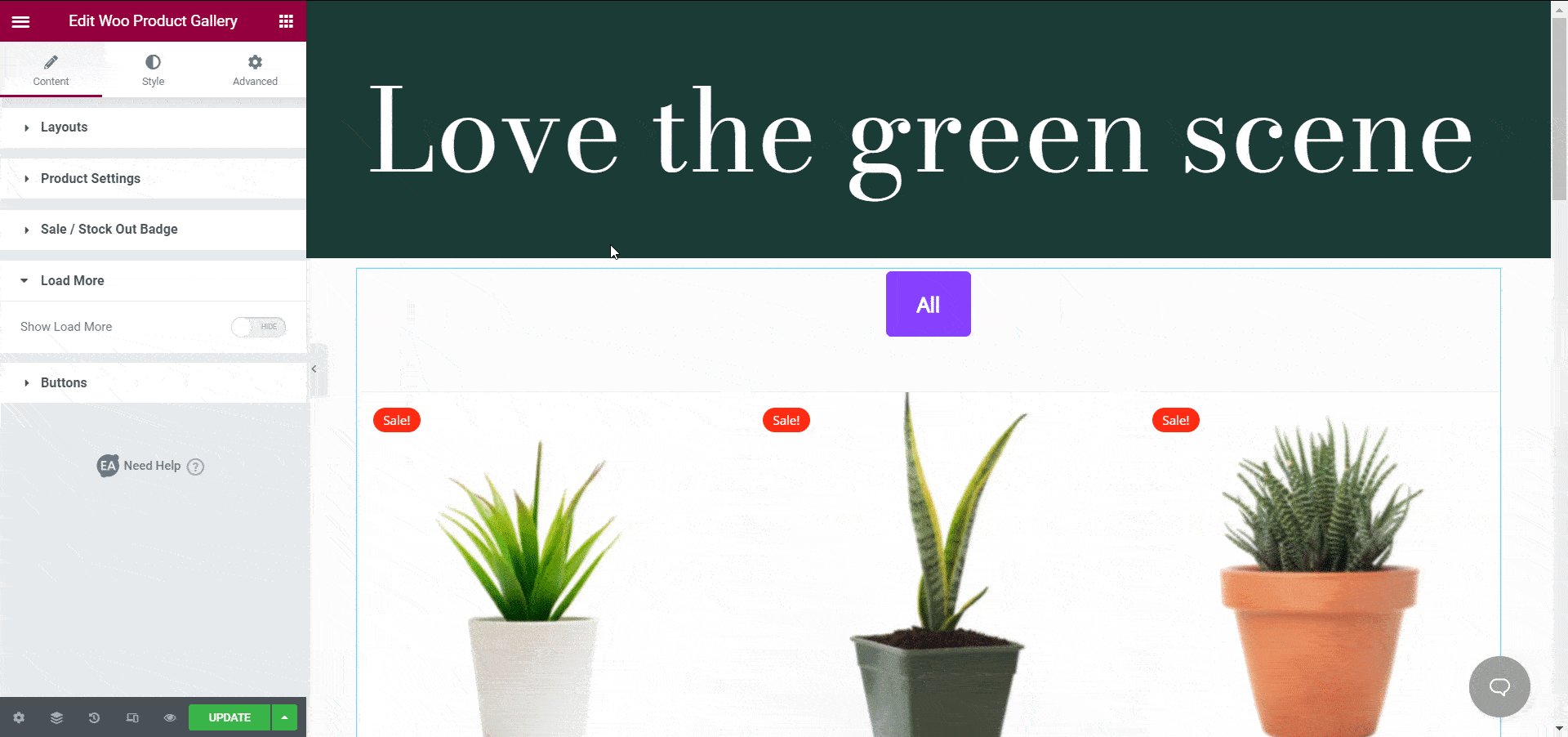
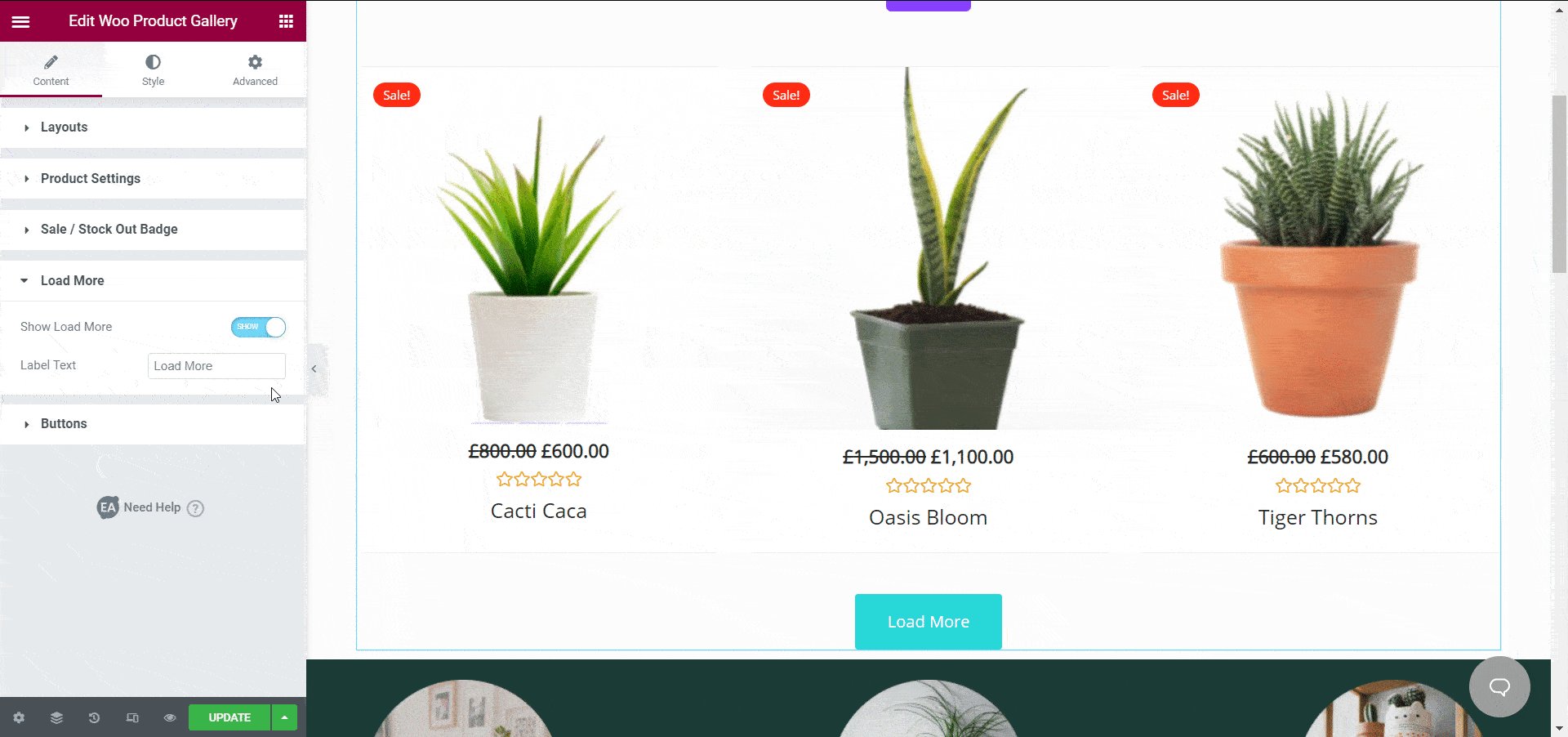
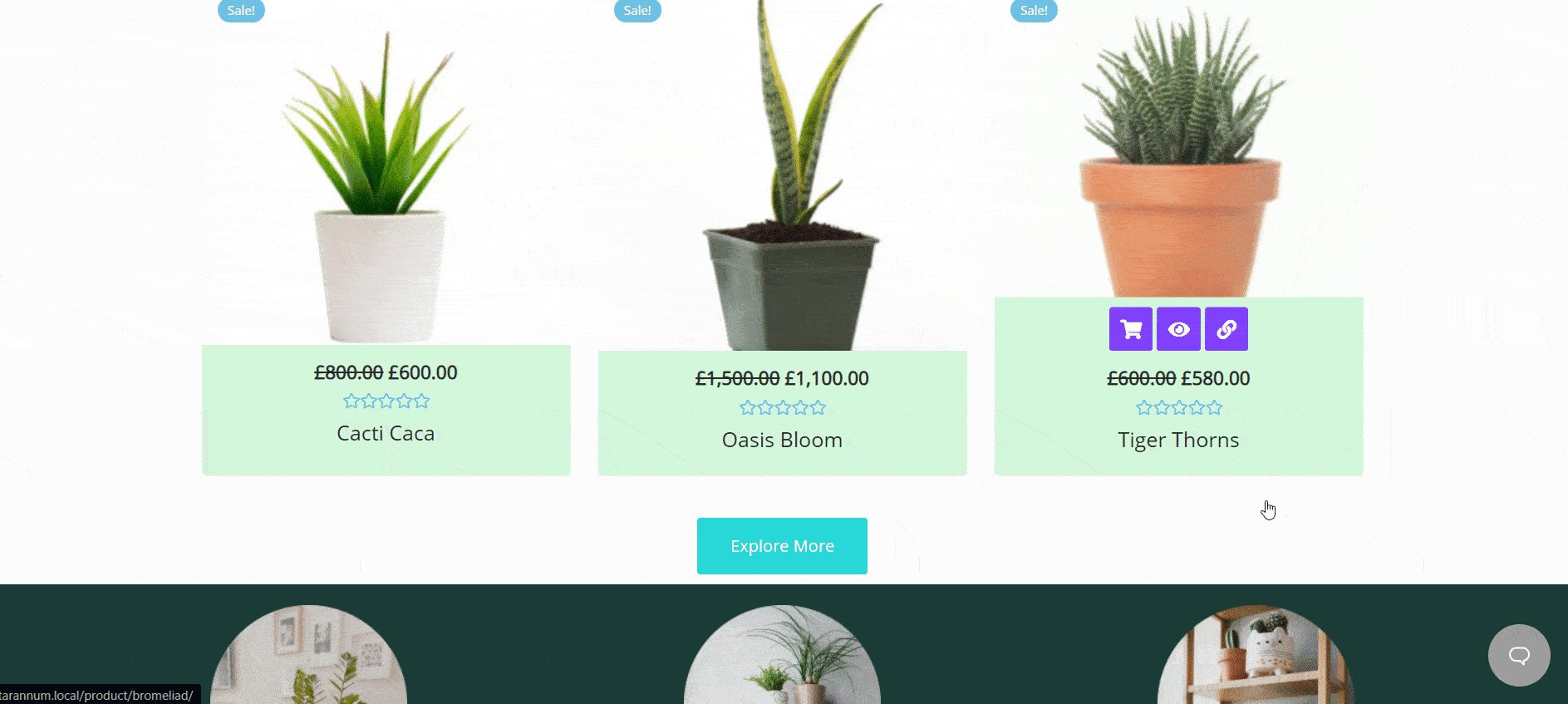
Avec ce widget, vous pouvez basculer le bouton "Charger plus" avec d'autres boutons d'appel à l'action pour une meilleure expérience utilisateur. Si votre client potentiel trouve le contenu de votre site Web attrayant, il pourrait être intéressé à en savoir plus et à cliquer sur le bouton "Charger plus" . Ce bouton simple est donc utile pour votre site Web WooCommerce et vous pouvez le configurer à l'aide du widget " EA Woo Product Gallery " pour Elementor.

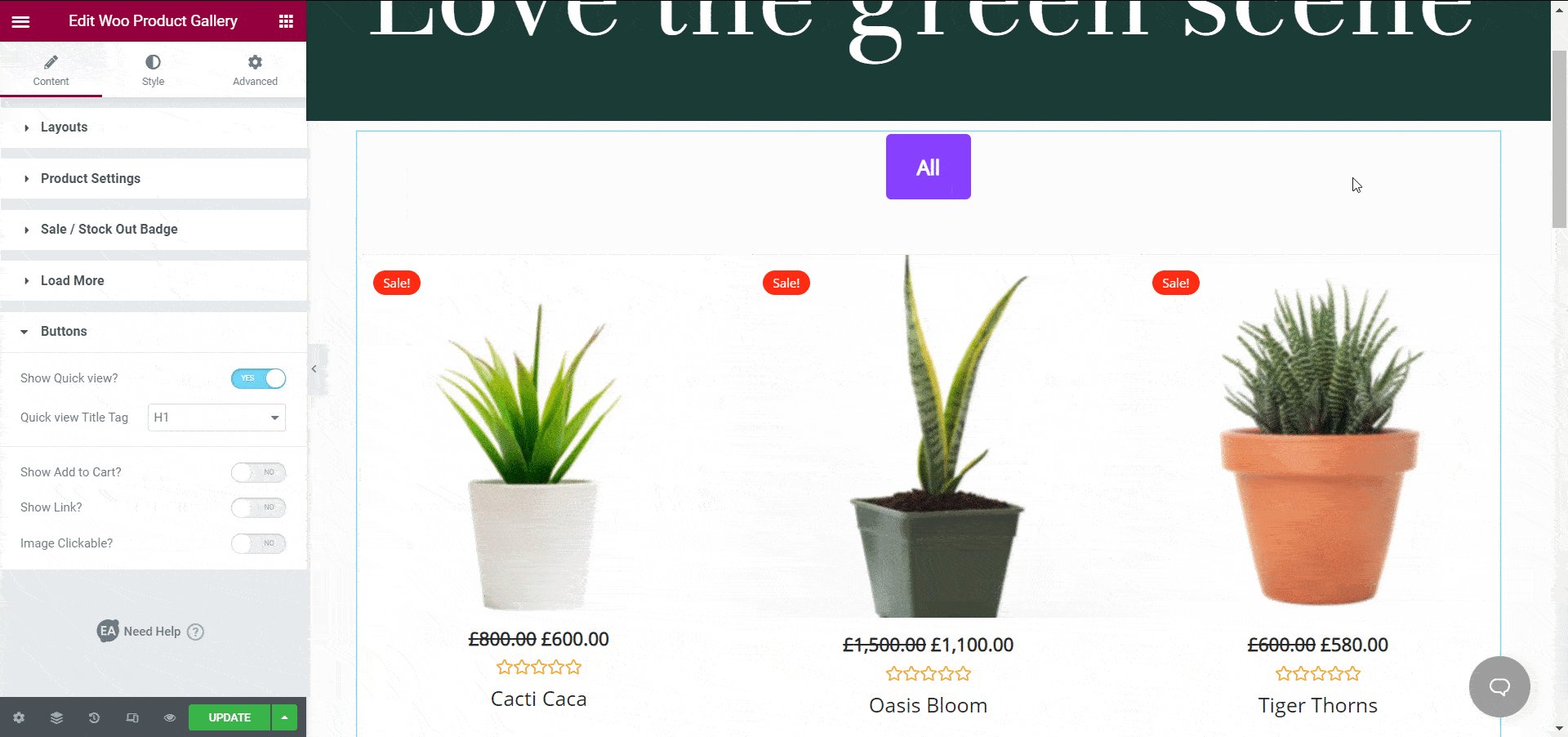
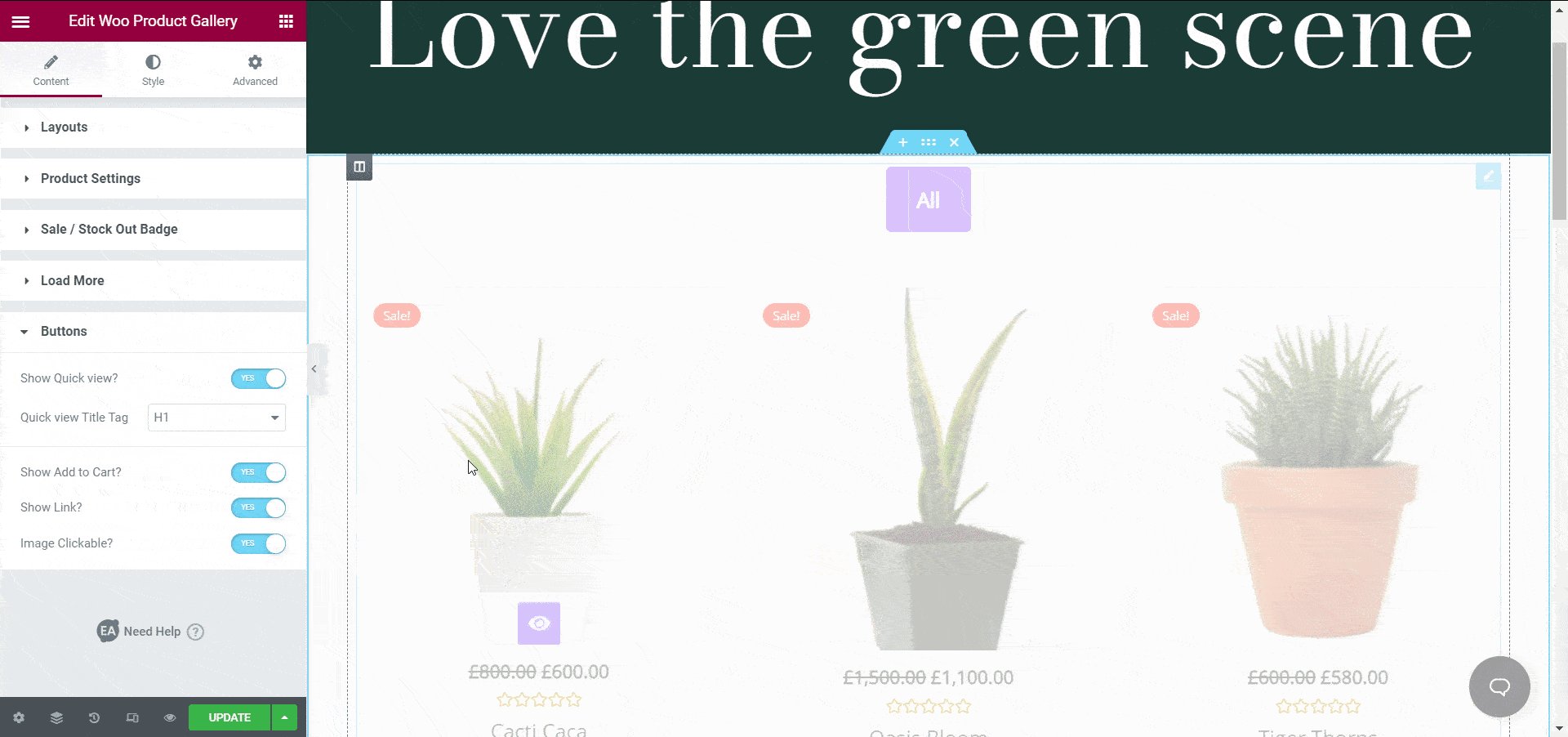
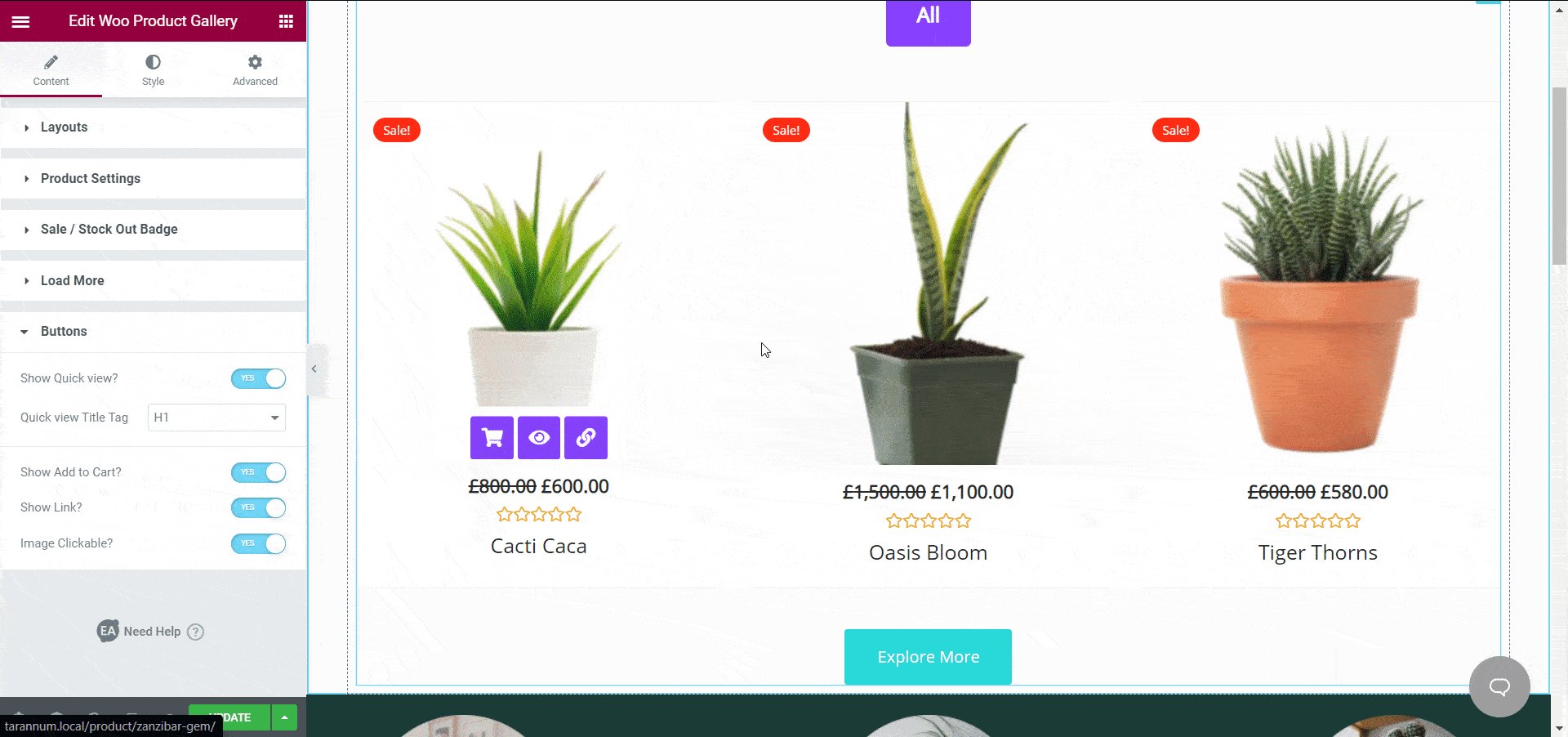
À partir de l' option 'Bouton' de ce widget, vous aurez trois choix comme ' Afficher la vue rapide ', ' Afficher l'ajout au panier' et ' Image cliquable '. Vous pouvez facilement afficher les boutons que vous souhaitez afficher avec vos produits WooCommerce. Le bouton "Afficher la vue rapide" sera éventuellement utile pour que vos clients consultent rapidement le produit avec des détails utiles. Ils n'ont pas à cliquer sur le produit et voir les détails. Cela leur fera gagner du temps et la convivialité de votre site Web augmentera instantanément.

Si vous affichez le bouton "Ajouter au panier" avec les produits, vous invitez également vos clients potentiels à agir immédiatement. Lorsque vous placez les boutons d'appel à l'action à un endroit raisonnable sur votre site Web WooCommerce, les gens ont tendance à prendre les mesures nécessaires immédiatement. Ainsi, une étape simple mais utile peut vous aider à augmenter vos ventes .
Les images cliquables sont plus attrayantes que les images de produits statiques. C'est pourquoi vous pouvez rendre votre site Web plus interactif simplement en rendant les images de vos produits cliquables. Lorsqu'une personne clique sur l'une de vos images de produits, elle voit les détails et prend des mesures au fur et à mesure que vous les parcourez.
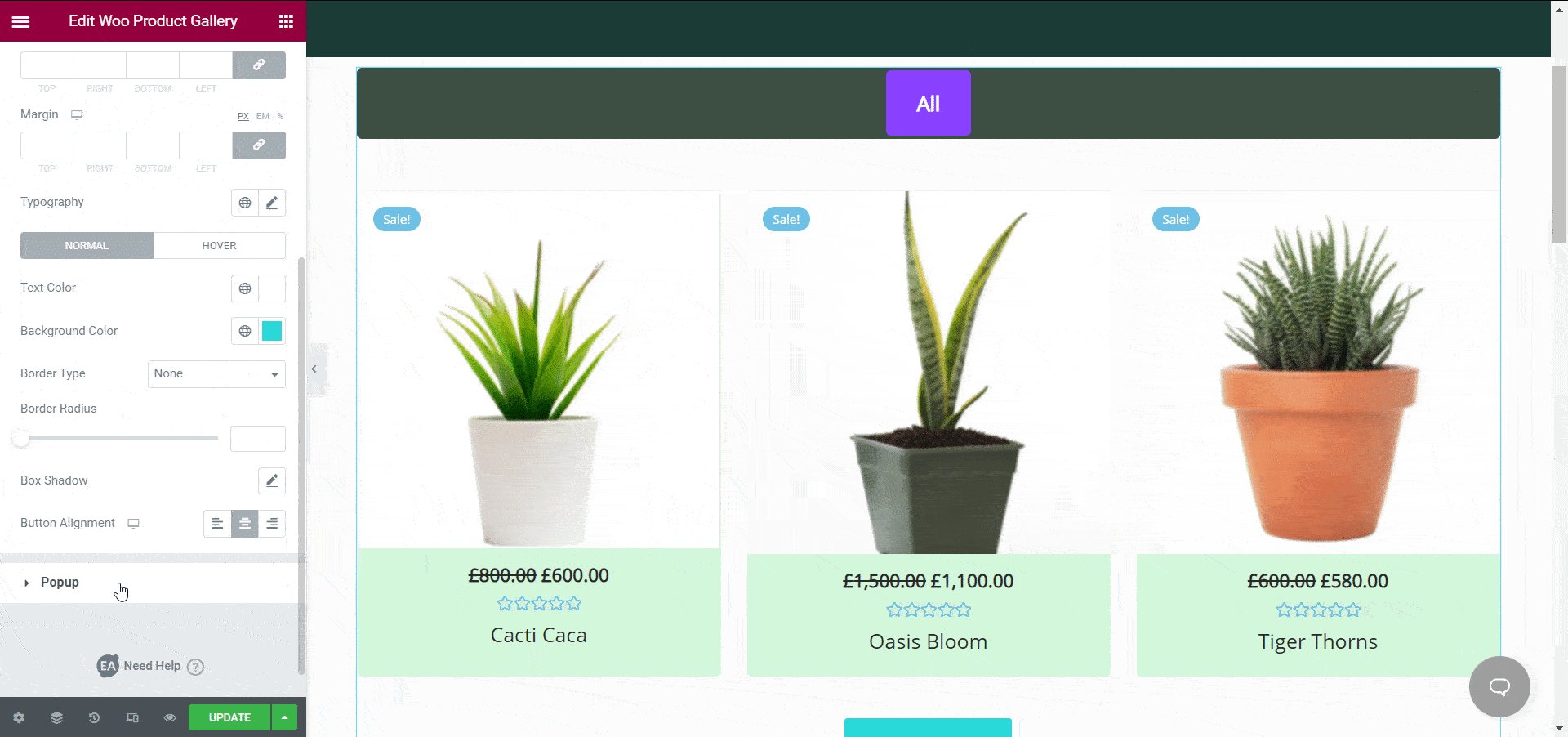
Étape 3 : stylisez votre galerie de produits WooCommerce
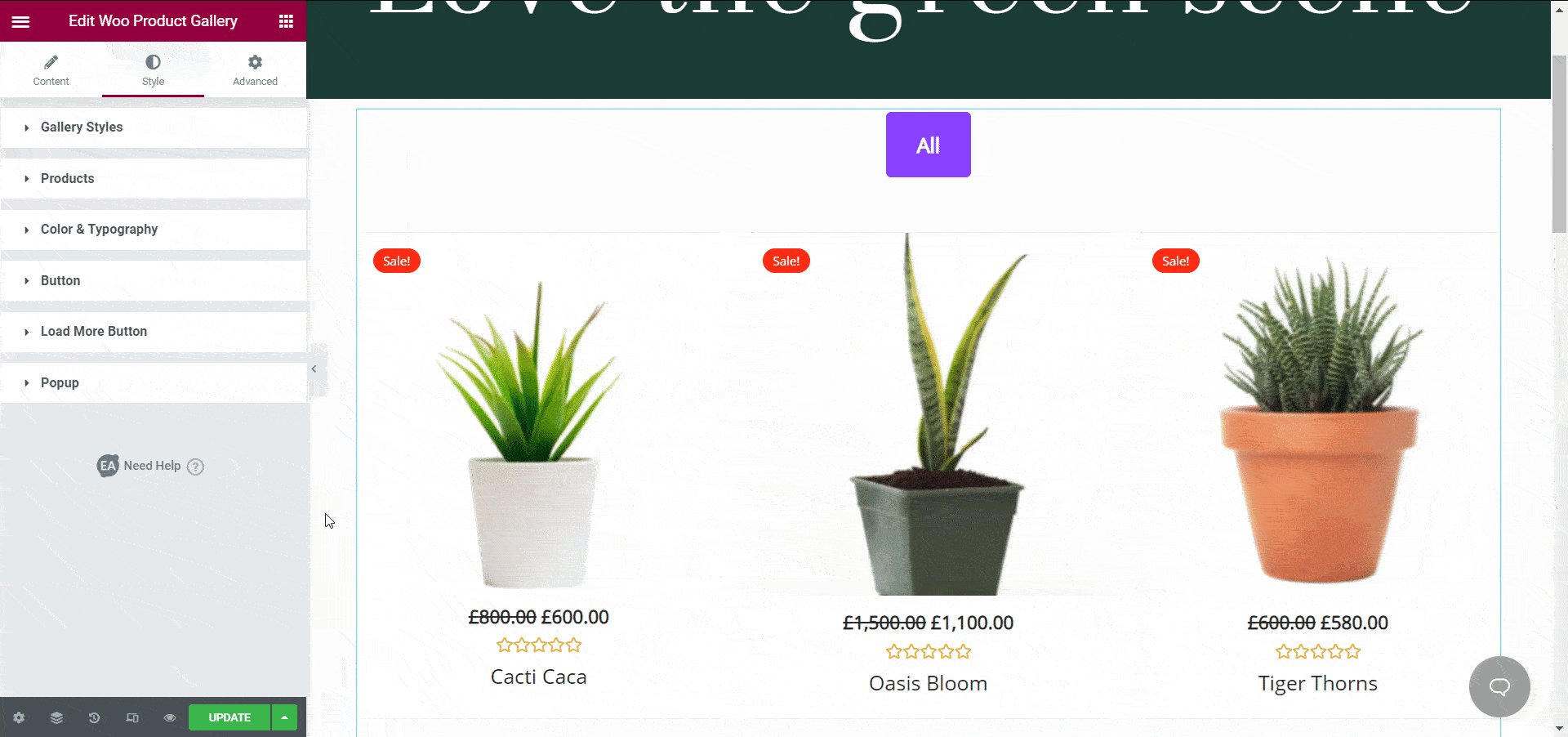
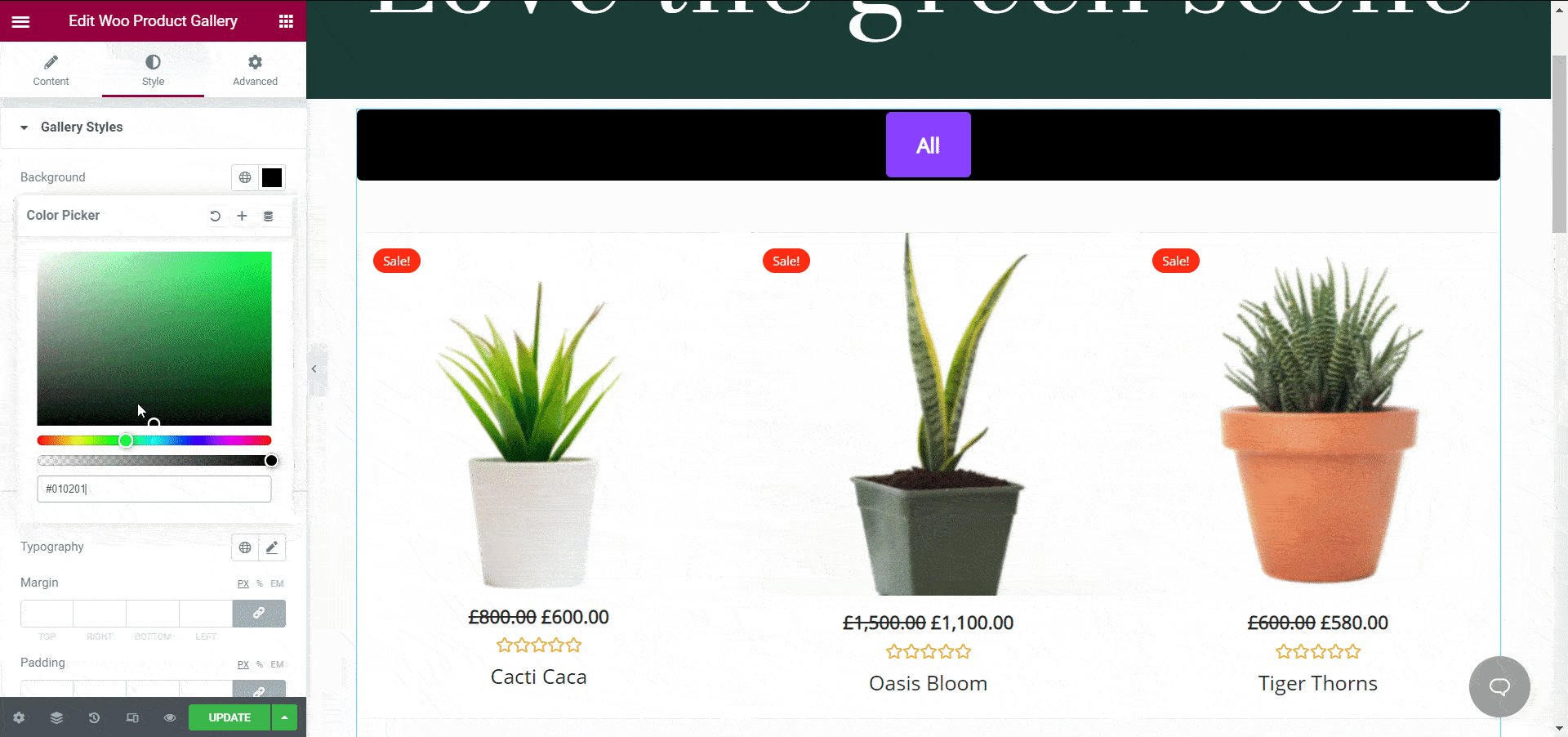
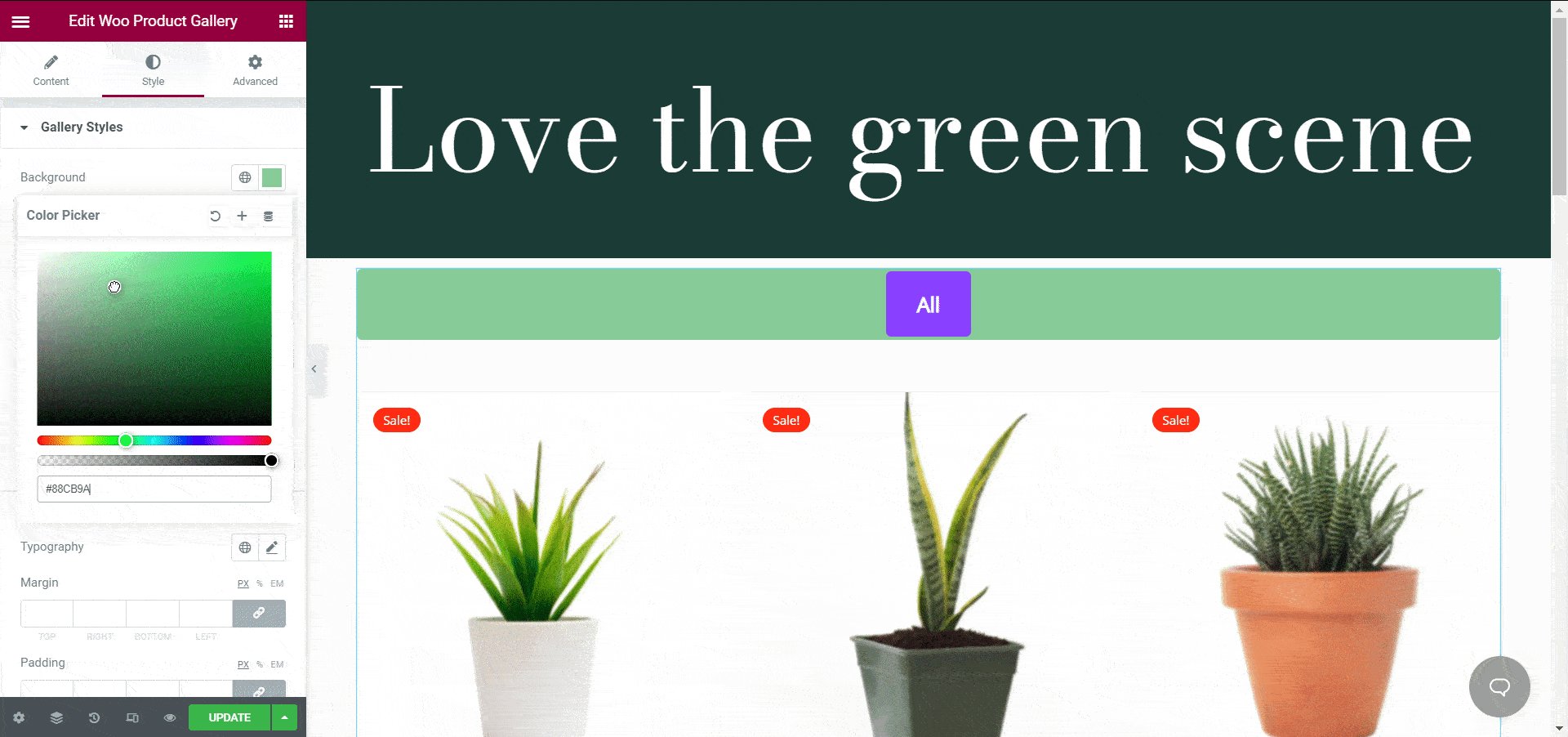
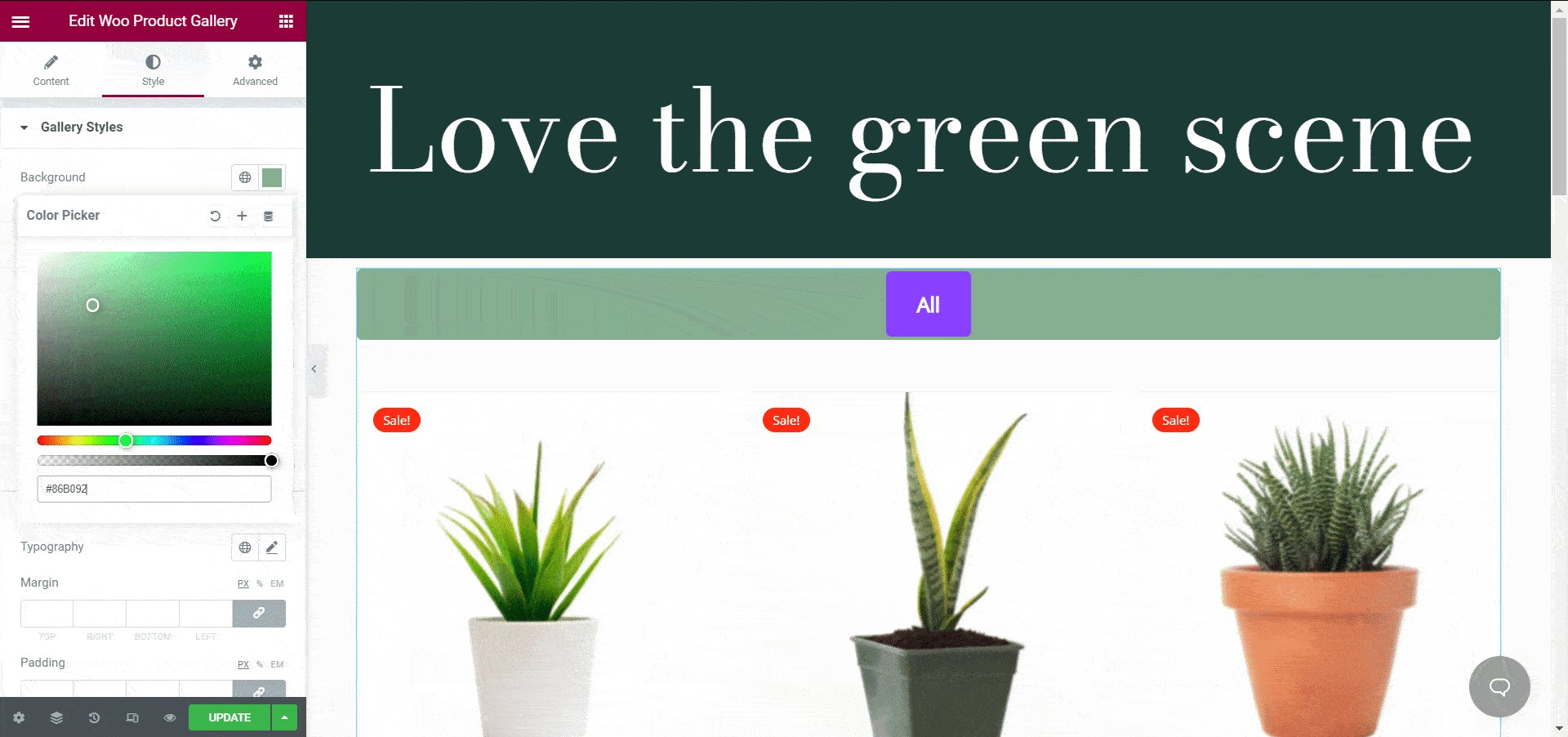
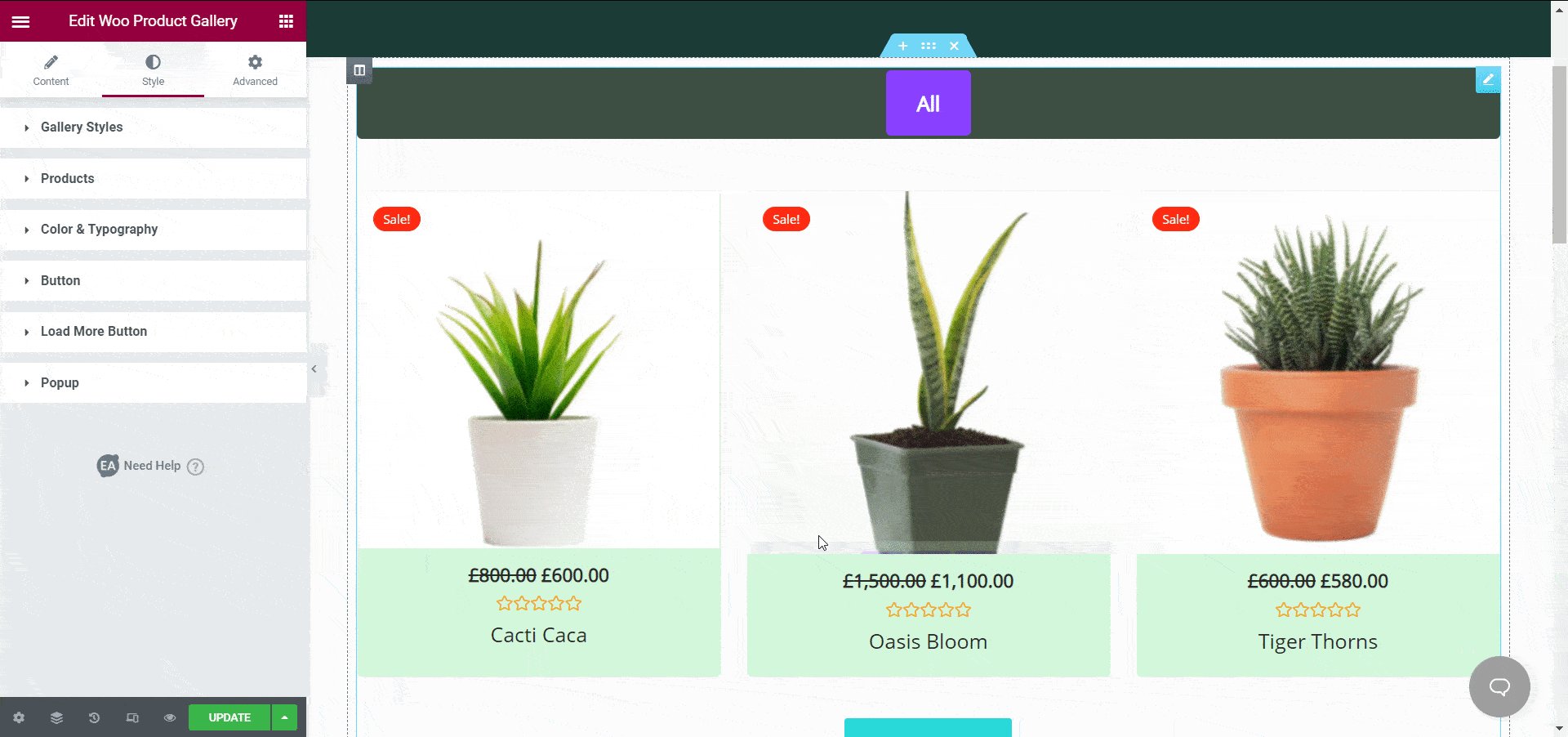
Comme vous avez configuré la façon dont vous souhaitez afficher vos produits WooCommerce sur votre boutique en ligne, il est maintenant temps de concevoir la mise en page avec six options de style différentes. Vous obtiendrez des options de conception pour les " Styles de galerie ", "Produits" , "Couleur et typographie" , "Bouton" , "Charger plus" et "Popup". Vous pouvez modifier l'apparence et changer la couleur d'arrière-plan de votre galerie à partir de l'option Styles de galerie. Pour ce blog, nous avons défini la couleur d'arrière-plan sur le vert afin qu'il corresponde à notre thème de magasin de plantes. Vous pouvez modifier la couleur d'arrière-plan des éléments, le type de bordure et bien d'autres.

En plus de peaufiner ces options, vous pouvez également modifier le rembourrage, l'alignement ou l'ombre de la boîte si nécessaire. Vous deviendrez encore meilleur dans la conception de votre propre site Web si vous explorez toutes ces possibilités tout en personnalisant votre site Web WooCommerce.
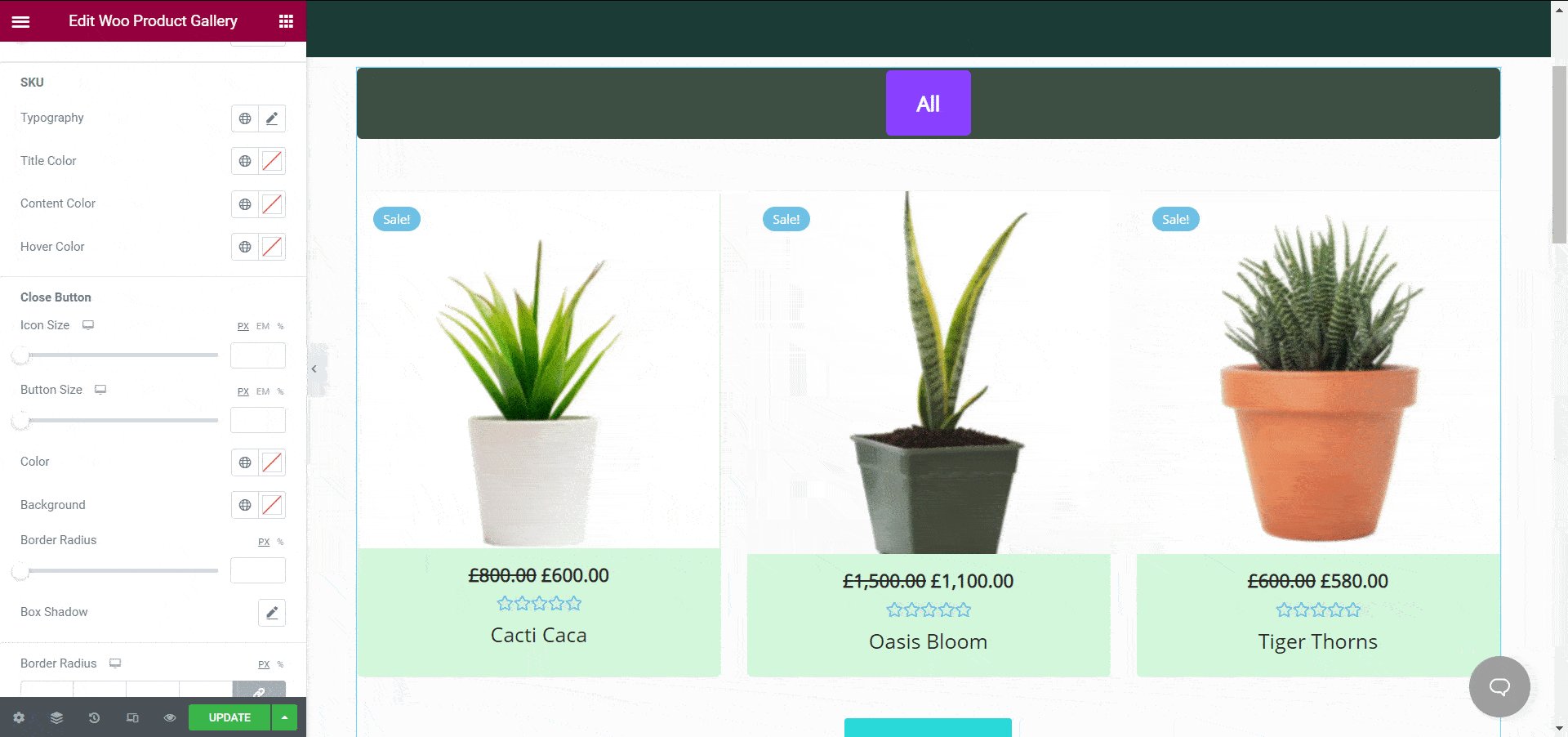
Examinez tous les paramètres disponibles pour voir comment vous pouvez améliorer l'apparence de votre site Web. Vous pouvez modifier la taille de la police, les couleurs de la police, etc. dans la section « Couleur et typographie », par exemple. Pour que votre galerie de produits WooCommerce se démarque, vous pouvez également modifier et concevoir les options sous les sections « Charger plus » et « Popup » . Pour plus de conseils sur la façon de styliser votre galerie de produits WooCommerce, vous pouvez consulter notre documentation détaillée ici .

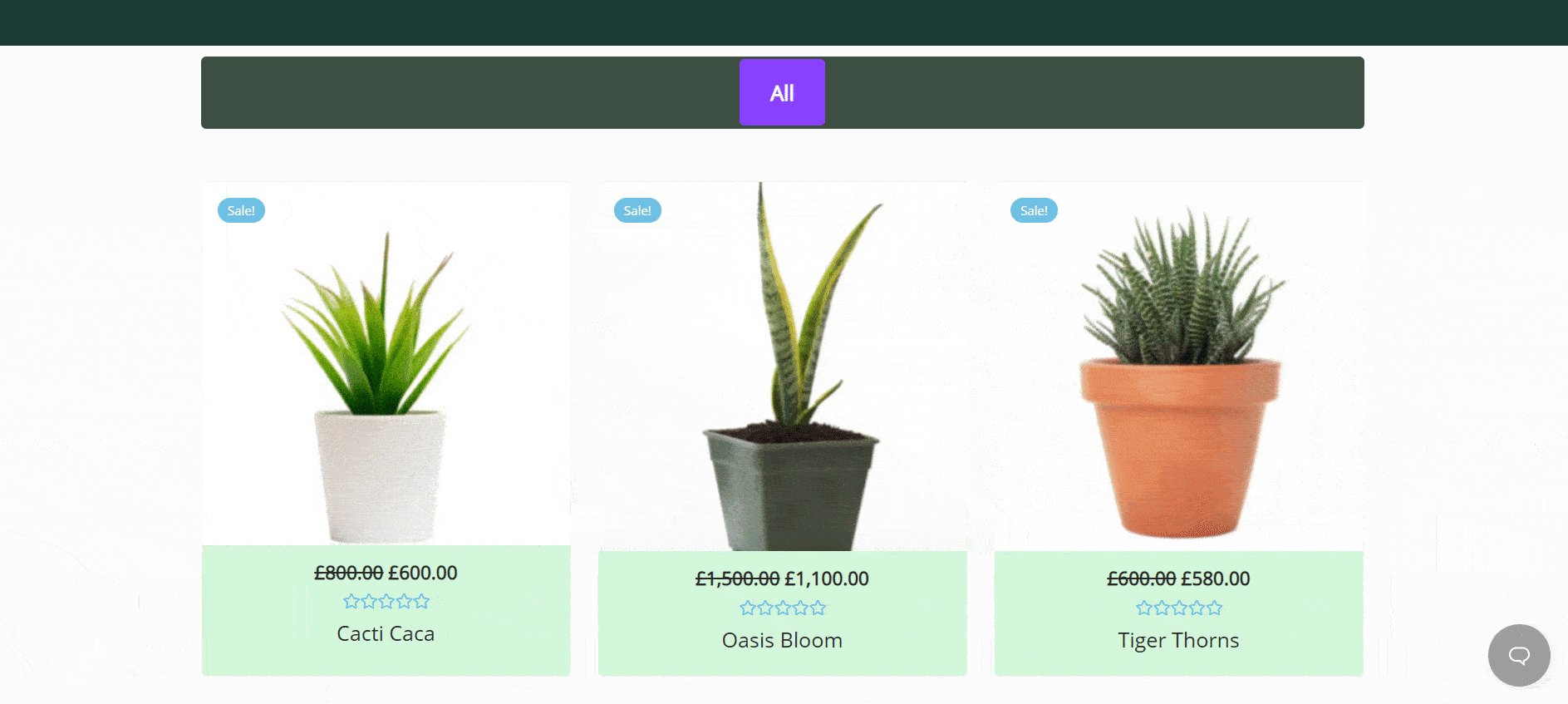
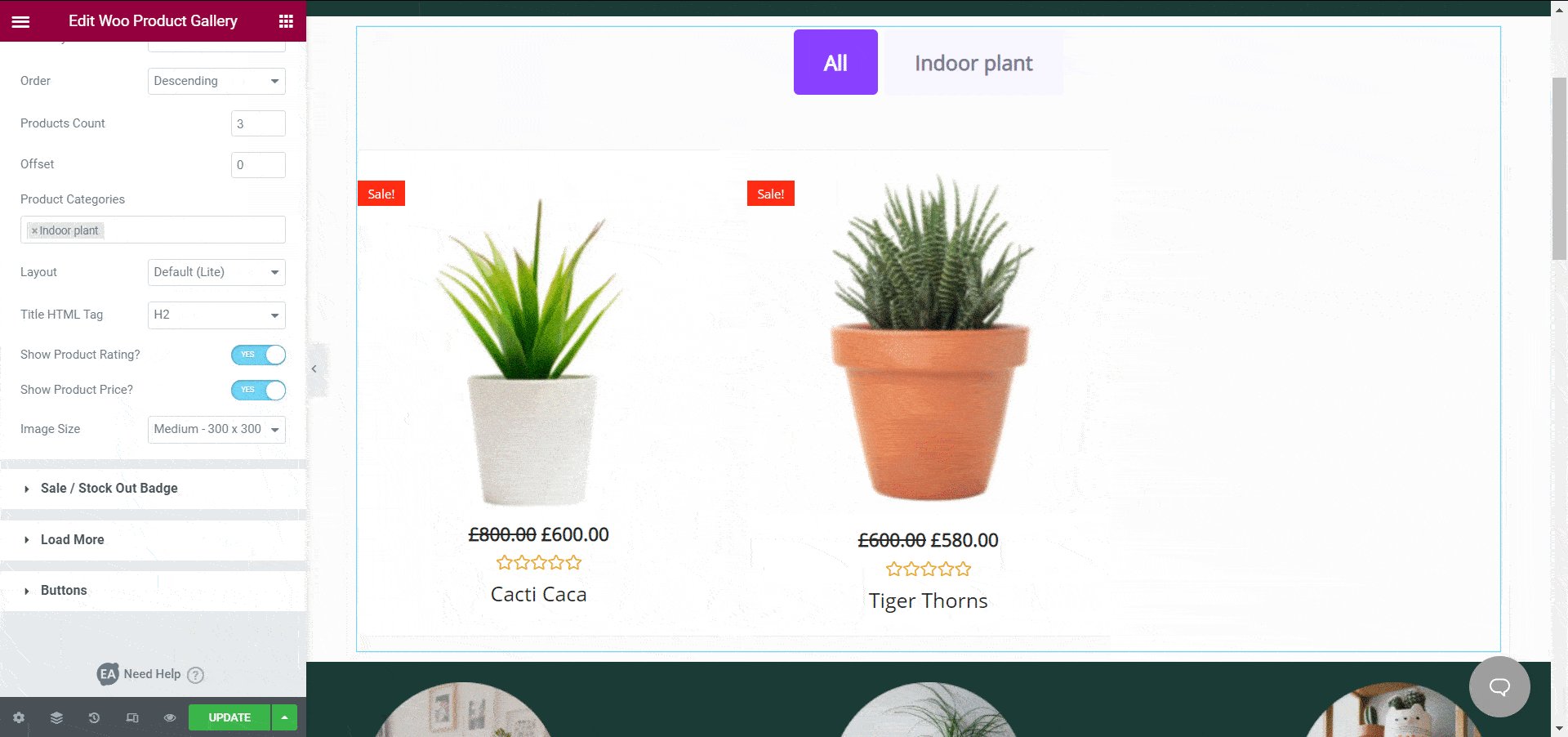
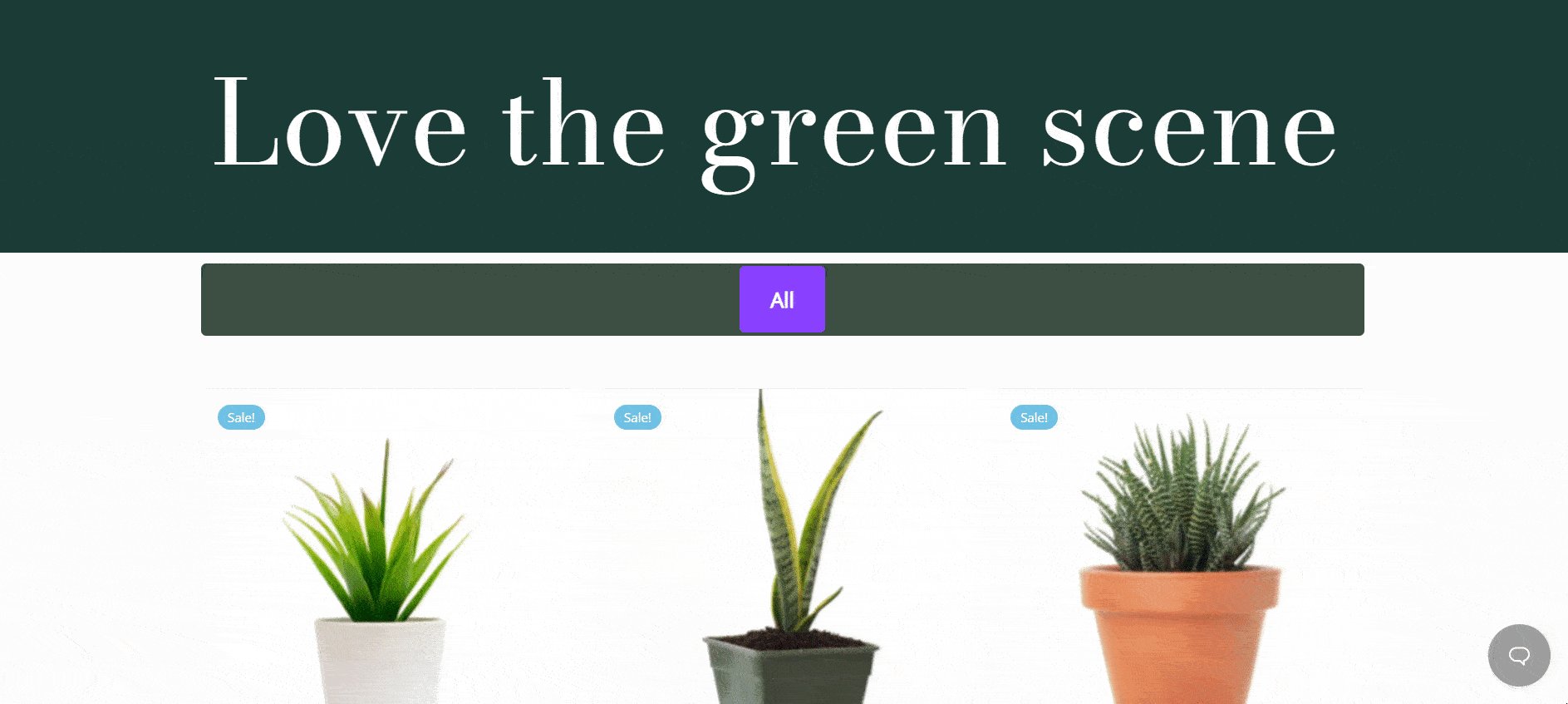
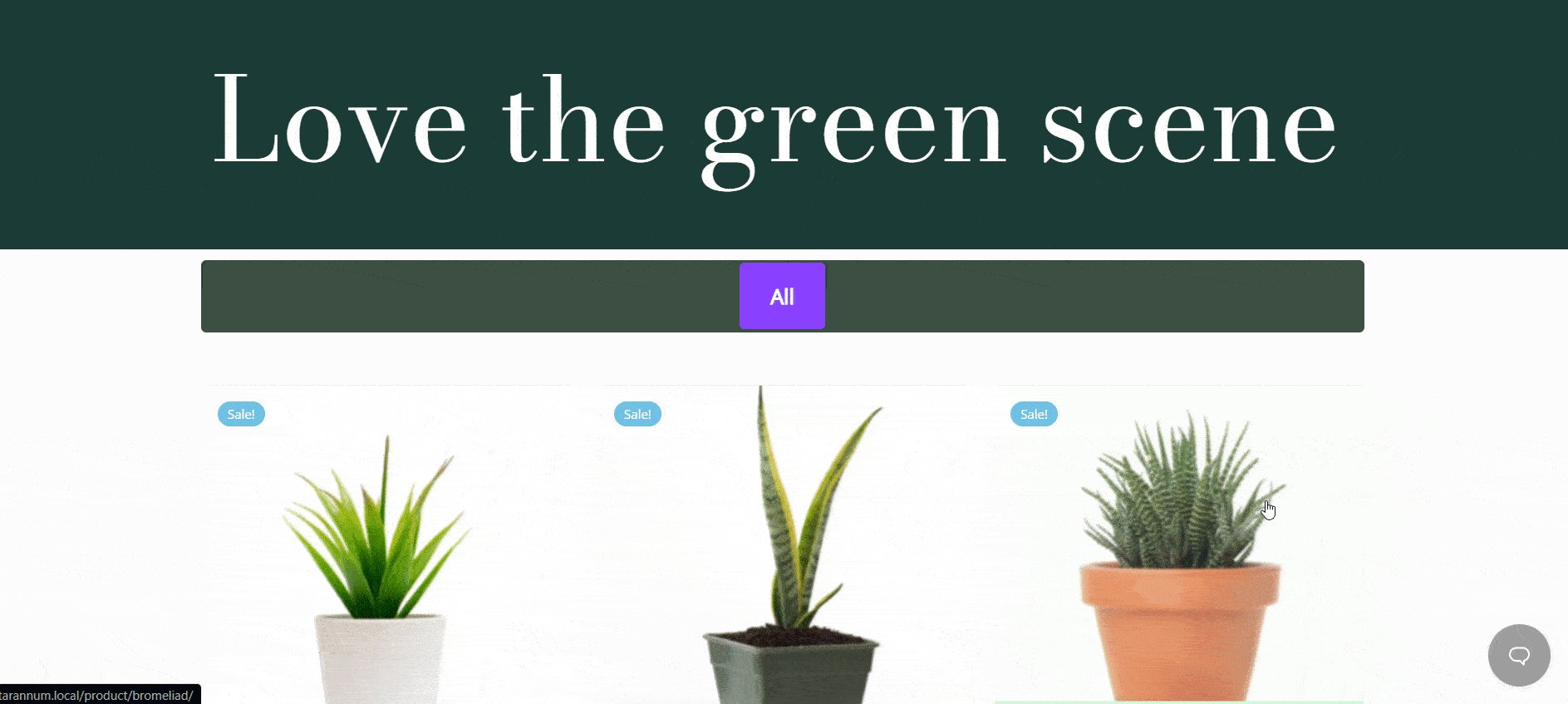
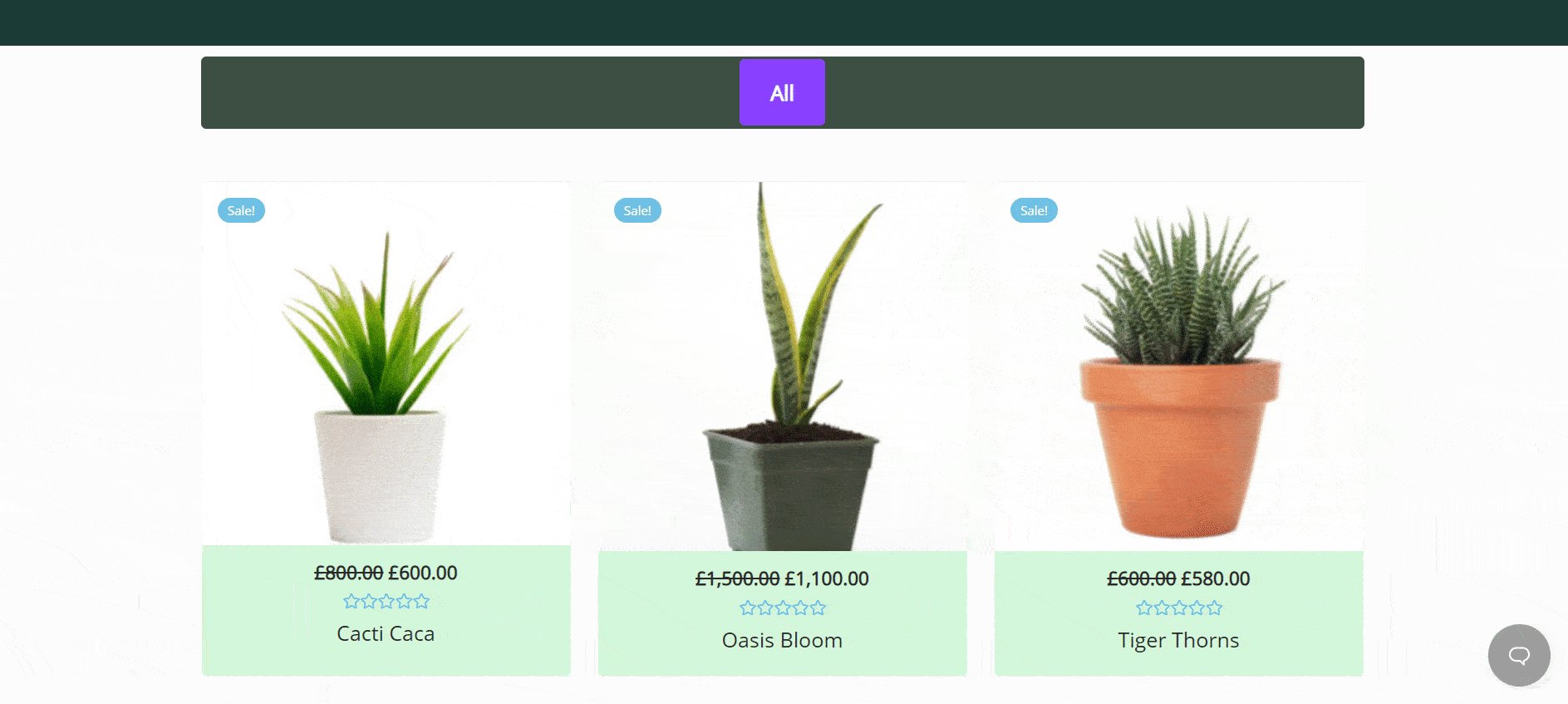
Vous pouvez maintenant publier votre page si vous êtes satisfait de l'apparence de votre galerie de produits. Jetez un œil à la galerie de produits WooCommerce que nous avons créée dans Elementor pour ce tutoriel.

Comme vous pouvez le constater, Essential Addons for Elementor facilite la création d'une superbe boutique en ligne en vous aidant à créer une galerie de produits WooCommerce attrayante et interactive sans codage. Essayez-le par vous-même et n'hésitez pas à contacter notre équipe d'assistance si vous avez besoin d'aide.
Pour plus de mises à jour sur les derniers addons Elementor, des didacticiels de conception Web, des trucs et astuces et plus encore, abonnez-vous à notre blog ou rejoignez notre sympathique communauté Facebook .
Bonus : créez des sites Web exceptionnels à l'aide de modèles prêts à l'emploi
Aimez-vous créer des sites Web sur Elementor ? Vous pouvez obtenir un accès exclusif à plus de 1000 modèles prêts de Templately, le cloud de modèles ultime pour WordPress avec des fonctionnalités de collaboration cloud uniques. Créez un compte dès aujourd'hui et commencez à créer de superbes sites Web instantanément en quelques minutes.