Ajouter une option d'emballage cadeau pour un produit WooCommerce
Publié: 2022-08-23Noël est une période particulière et le pic des ventes en ligne. Les magasins affinent leurs mécanismes de vente et chaque produit se transforme en cadeau. Utilisez des champs de produits supplémentaires pour proposer des articles personnalisés, par exemple, ajoutez une option d'emballage cadeau à vos produits WooCommerce !
Avez-vous des questions sur les fonctionnalités manquantes du produit ou sur des besoins particuliers comme une note personnalisée ou un emballage cadeau ?
Laissez-moi vous montrer comment ajouter des champs de produits personnalisés pour répondre aux besoins des clients et offrir de meilleurs produits !
Table des matières
- Ajouter une option d'emballage cadeau de produit WooCommerce
- Le guide de configuration pour ajouter des champs graphiques
- Résultat final de l'emballage cadeau et plus d'options de produits
Ajouter une option d'emballage cadeau de produit WooCommerce
Tout d'abord, vous aurez besoin d'un plugin pour cela. Découvrez les champs de produits flexibles.
Les champs de produit flexibles étendent la page du produit avec de nouveaux champs. Il s'agit d'un configurateur de produit WooCommerce qui permet aux clients de créer un produit adapté à leurs besoins.
De plus, la configuration d'un tel champ de produit supplémentaire dans le panneau WordPress est assez simple et donne beaucoup de liberté lors des modifications.
Suivez ce tutoriel et découvrez comment ajouter une option d'emballage cadeau WooCommerce en utilisant la logique conditionnelle et un champ de case à cocher.
Champs de produits flexibles PRO WooCommerce 59 $
Option d'emballage cadeau WooCommerce ajoutée facilement. Enrichissez votre page produit et ajoutez une logique conditionnelle et des prix supplémentaires aux options d'emballage cadeau.
Ajouter au panier ou Afficher les détailsRadio avec champ d'images et ses applications
Commençons par ajouter le premier champ : Radio avec images.
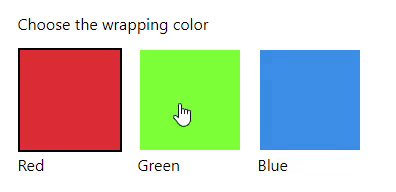
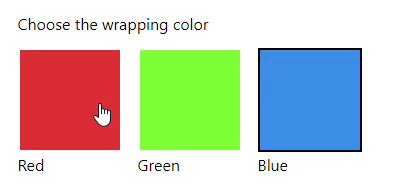
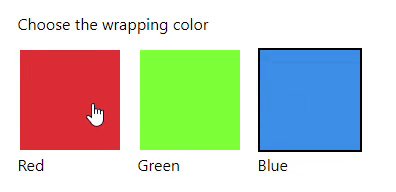
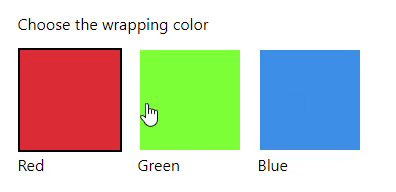
Les options du produit WooCommerce sont généralement des champs de texte. Mais l'ajout de graphiques et d'images exprime parfois plus que des mots. Le champ radio avec images est un champ radio qui a été étendu pour afficher une image au lieu d'une étiquette.
Un tel champ permet au client de voir une caractéristique spécifique du produit et de prendre des décisions efficaces.
Ainsi, il est beaucoup plus facile de configurer le produit et l'ensemble du processus d'achat.

Le champ Radio avec images conviendra pour afficher par exemple :
- la couleur du produit ou son élément spécifique
- matériau (par exemple tissu ou essence de bois)
- impression ou autre décoration
Configurateur de produit WooCommerce avec un champ graphique
Voici comment vous le configurez sur votre page produit :
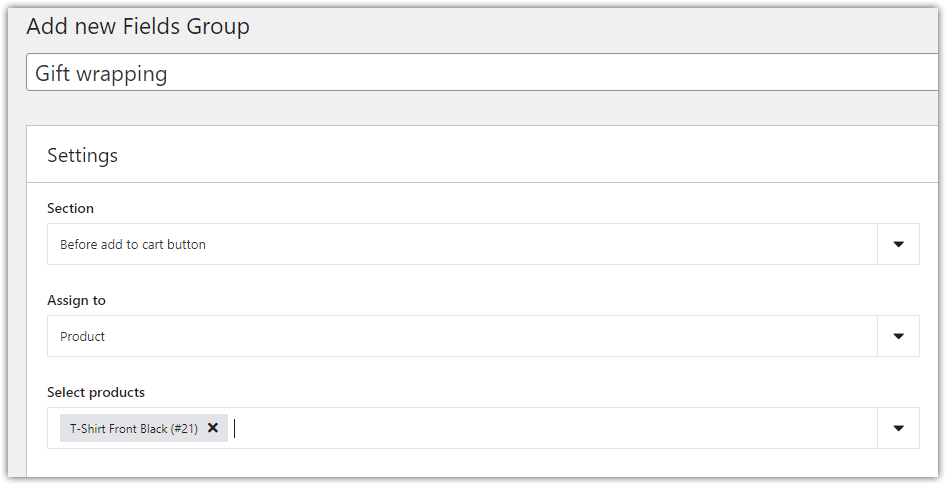
- Tout d'abord, ajoutez un nouveau groupe en cliquant sur le bouton "Ajouter nouveau".
- Ensuite, configurez les paramètres de base .
- Entrez un nom.
- Ensuite, attribuez un groupe aux produits, balises ou catégories.
- Et définissez le groupe comme le dernier (s'il y a plus d'un groupe).

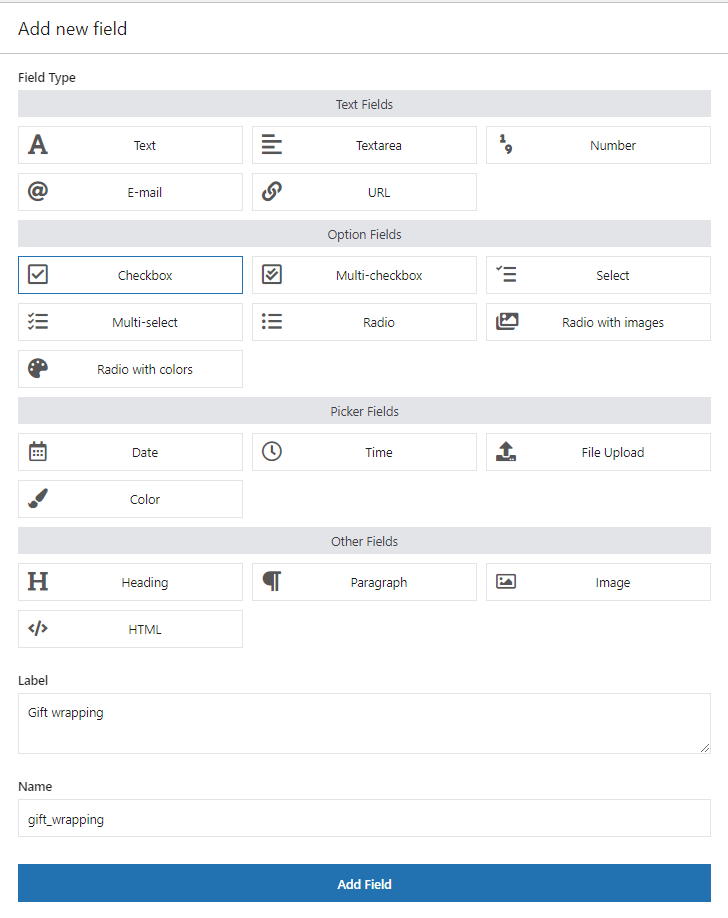
Ajouter un champ Case à cocher
- Maintenant, ajoutez un nouveau champ Case à cocher nommé Emballage cadeau .

Votre case à cocher est ajoutée. Continuons maintenant avec un autre champ : Radio .

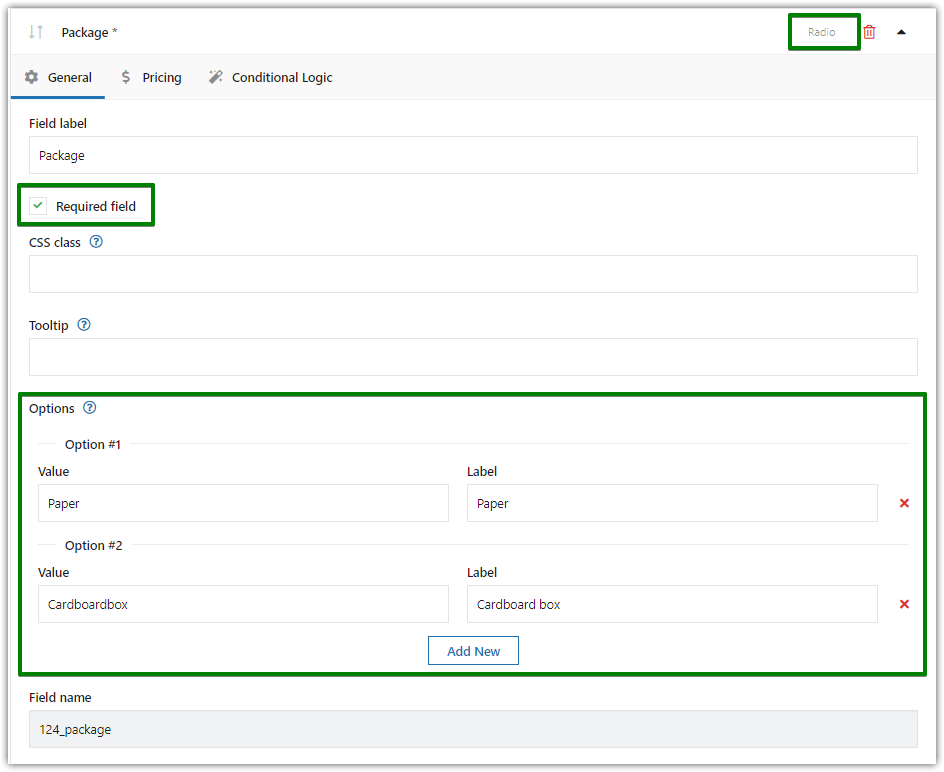
Ajouter un champ Radio
- Ajoutez également un nouveau champ Radio nommé "Package".
- Sélectionnez l'option "Requis".
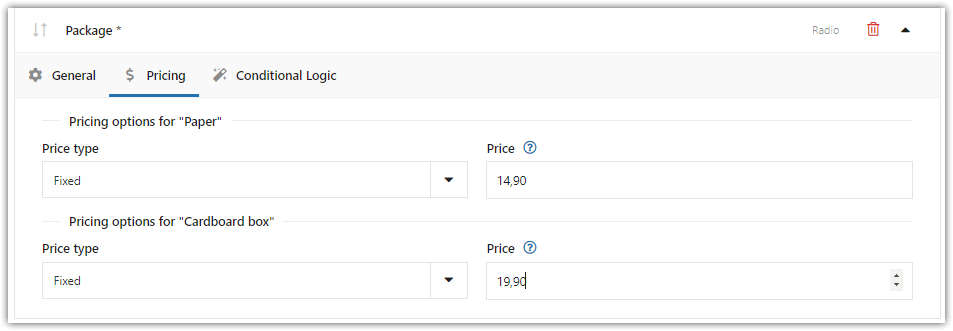
- Définissez au moins deux options et leurs prix .
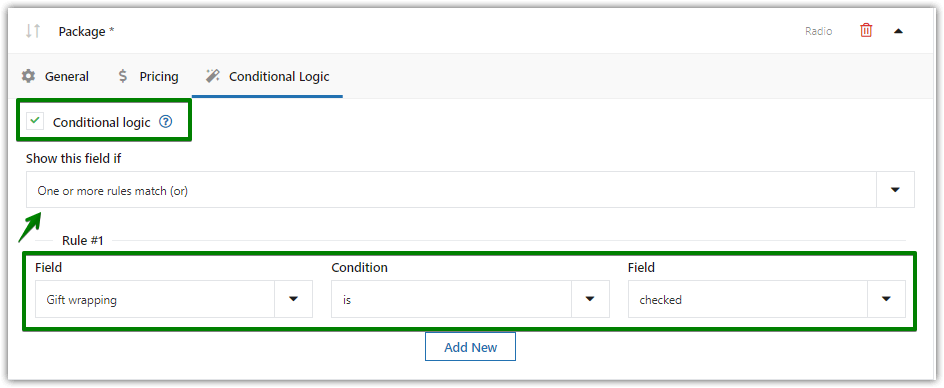
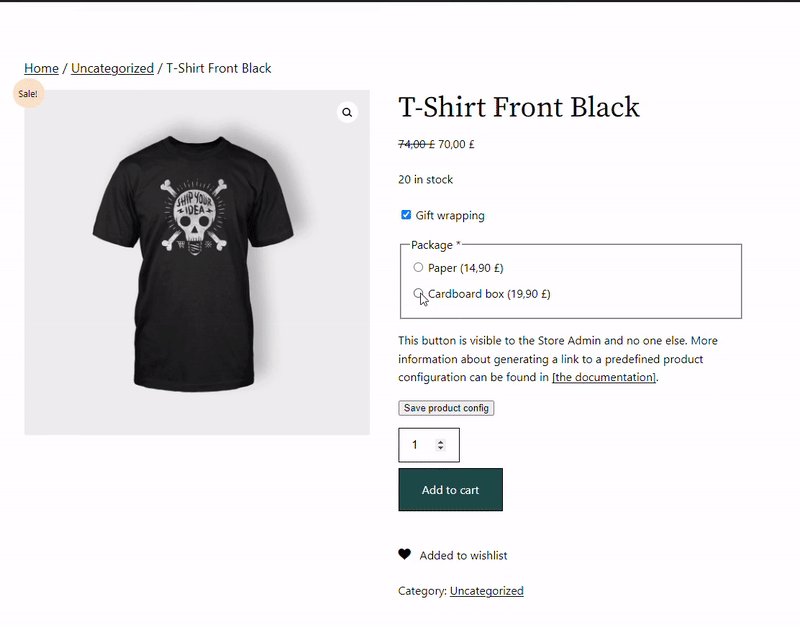
- Enfin, configurez la logique conditionnelle - le champ apparaîtra si le client coche la case "Emballage cadeau".
Voici comment procéder étape par étape :



Ajouter un champ Radio avec des images
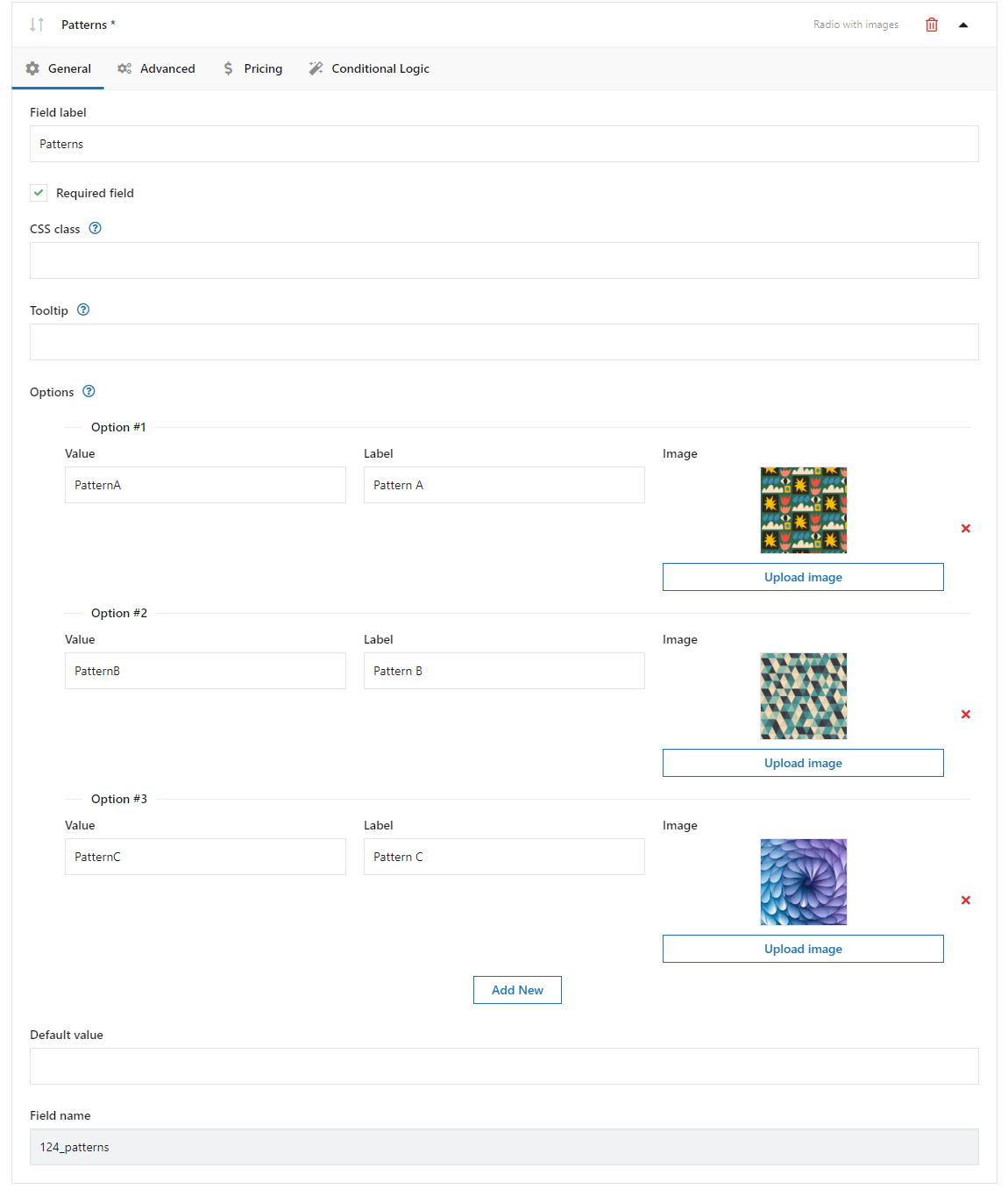
- Maintenant, ajoutez un nouveau champ Radio avec images nommé Pattern .
- Sélectionnez l'option Obligatoire .
- Ensuite, définissez au moins deux options et insérez une image dans chacune d'elles.
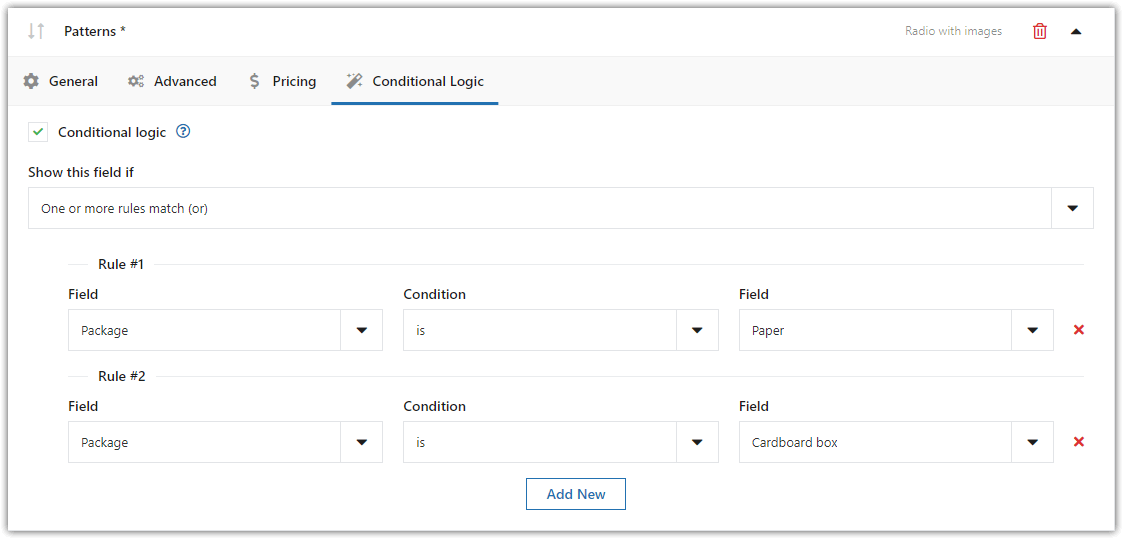
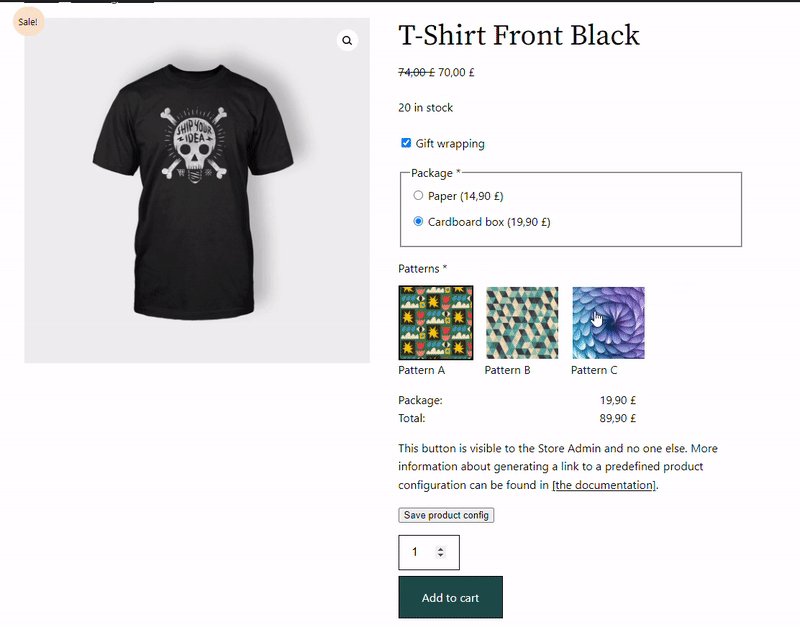
Les images seront affichées sur la page sous forme de vignettes de 150 x 150 pixels. - Et configurez la logique conditionnelle - le champ apparaîtra si le client sélectionne une option dans le champ Package .


Enfin, enregistrez vos modifications. Fait!
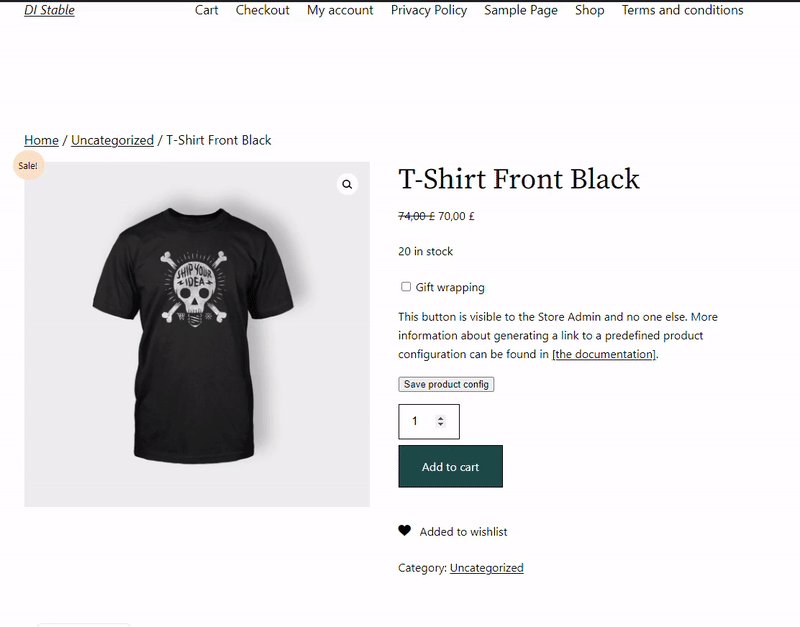
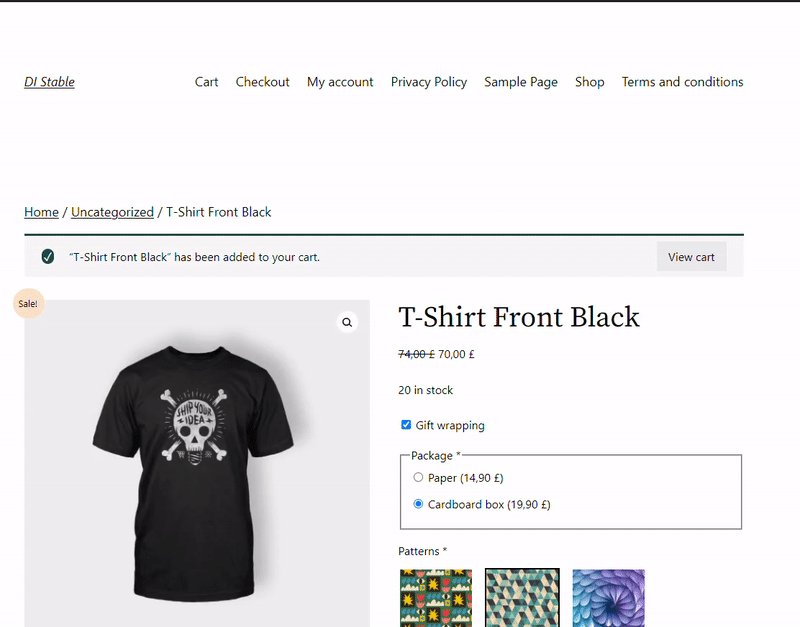
Emballage cadeau WooCommerce - Résultat final
Vérifions notre configuration :

Options de produits WooCommerce
Comme vous pouvez le constater, Flexible Product Fields dispose de fonctions étendues de configuration de champs. Les options disponibles dépendent du domaine.
Filtrage des balises
Les champs FPF sont attribués au produit à l'aide du filtrage. Le filtrage par balises est une alternative utile aux catégories. Cela peut être utile dans un grand magasin où les étiquettes incluent le nom de la marque ou du modèle.
Description du champ
Les options "Placeholder" et "Tooltip" sont des paramètres qui permettent d'insérer une description supplémentaire à l'intérieur du champ (placeholder) ou après avoir passé le curseur sur l'icône d'information [?].
Prix en pourcentage
Le champ de prix en pourcentage est lié au prix du produit défini dans WooCommerce. La modification de ce prix sur la fiche produit modifie également le prix du champ. Ainsi, cette fonctionnalité facilite grandement la mise à jour des prix en magasin.
Enregistrer la configuration du produit
Sur la page du produit (au-dessus du bouton "Ajouter au panier") se trouve un bouton "Enregistrer la configuration du produit". Il est visible pour l'administrateur du magasin et donne la possibilité d'envoyer au client une configuration de produit prédéfinie (par exemple, sous forme de lien dans un e-mail).
Résumé
Le plugin Flexible Product Fields aidera à préparer le magasin pour le prochain Noël (et pour d'autres occasions). Le plugin fonctionnera comme un configurateur de produit ou comme un outil pour vendre des services supplémentaires (par exemple, une assurance ou des garanties prolongées).
De plus, des champs de produits FPF supplémentaires sont compatibles avec les variantes de WooCommerce . Notre outil étend leur application car il offre des champs et des fonctions non disponibles pour les produits variables.


