12 erreurs que les propriétaires de magasins WooCommerce font avec leurs images de produits
Publié: 2022-03-09
Si vous souhaitez augmenter les ventes et générer des conversions sur votre boutique en ligne, il est important de porter une attention particulière aux images de vos produits WooCommerce. Malheureusement, il existe une poignée d'erreurs courantes dans les images de produits que les propriétaires de sites commettent et qui peuvent nuire à leur entreprise.
Cependant, la bonne nouvelle est que vous familiariser avec ces faux pas peut vous aider à les éviter. Apprendre ce qu'il ne faut pas faire avec les images de vos produits WooCommerce peut vous aider à améliorer votre boutique en ligne, à améliorer l'expérience utilisateur (UX) et, finalement, à générer plus de revenus.
Dans cet article, nous commencerons par discuter du rôle critique que jouent les images de vos produits. Ensuite, nous vous fournirons une liste de 12 des erreurs les plus courantes à éviter. Allons-y !
L'importance des images de produits WooCommerce
La façon dont vous affichez vos images sur votre site Web est d'une importance primordiale. Ils permettent à vos visiteurs de mieux comprendre votre produit et leur permettent de se faire une idée de ce à quoi s'attendre.
L'utilisation d'images de haute qualité peut présenter votre marque comme professionnelle, crédible et digne de confiance. Si vos acheteurs ne peuvent pas se faire une idée précise de ce à quoi ressemblent les articles, ils ne seront pas particulièrement motivés pour les acheter.
Les images de vos produits WooCommerce, lorsqu'elles sont gérées correctement, peuvent contribuer à stimuler les ventes et à fidéliser la clientèle. Ils peuvent également aider à optimiser votre site pour un meilleur classement, augmenter le trafic et l'engagement dans le processus.
12 erreurs que les propriétaires de magasins WooCommerce font avec leurs images de produits
Maintenant que nous comprenons mieux pourquoi les images de produits sont si importantes, regardons ce qu'il ne faut pas en faire. Vous trouverez ci-dessous 12 erreurs d'image de produit WooCommerce à éviter.
1. Ne pas fournir d'images de produits du tout
Il est essentiel que tous les produits présentés dans votre boutique WooCommerce soient accompagnés d'images. Sinon, vos clients ne pourront pas visualiser ce qu'ils achètent. Au lieu de cela, ils ne pourront fonder leur perception ou leur décision que sur la description et le texte. Ce n'est pas efficace, ni visuellement attrayant.
2. Ne pas définir correctement les images sélectionnées
Si les images de vos produits WooCommerce ne sont pas définies correctement, cela peut donner à votre site un aspect peu professionnel. Ceci est particulièrement important pour l'image principale ou vedette, car c'est celle que les acheteurs verront en premier.
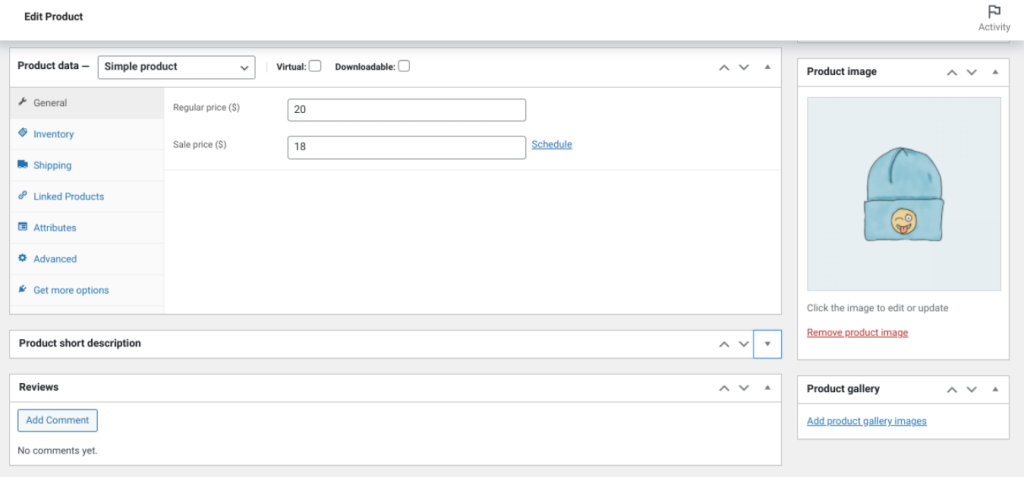
Dans WooCommerce, l'image principale sera celle que vous sélectionnez comme image du produit :

L'image principale peut faire ou défaire leur décision de cliquer sur le produit pour en savoir plus et parcourir d'autres articles dans votre magasin. Si vous souhaitez ajouter différents points de vue du produit (ce que nous vous recommandons), vous pouvez sélectionner Ajouter des images de la galerie de produits .
3. Ne pas dimensionner correctement les images des produits
Les images dont la taille est étrange, floues ou dont les dimensions sont incorrectes peuvent entraîner une première impression négative. Votre thème doit fournir plus d'informations sur les dimensions appropriées pour les images en vedette. Cependant, nous vous recommandons de choisir une image d'au moins 800 x 800 pixels (px).
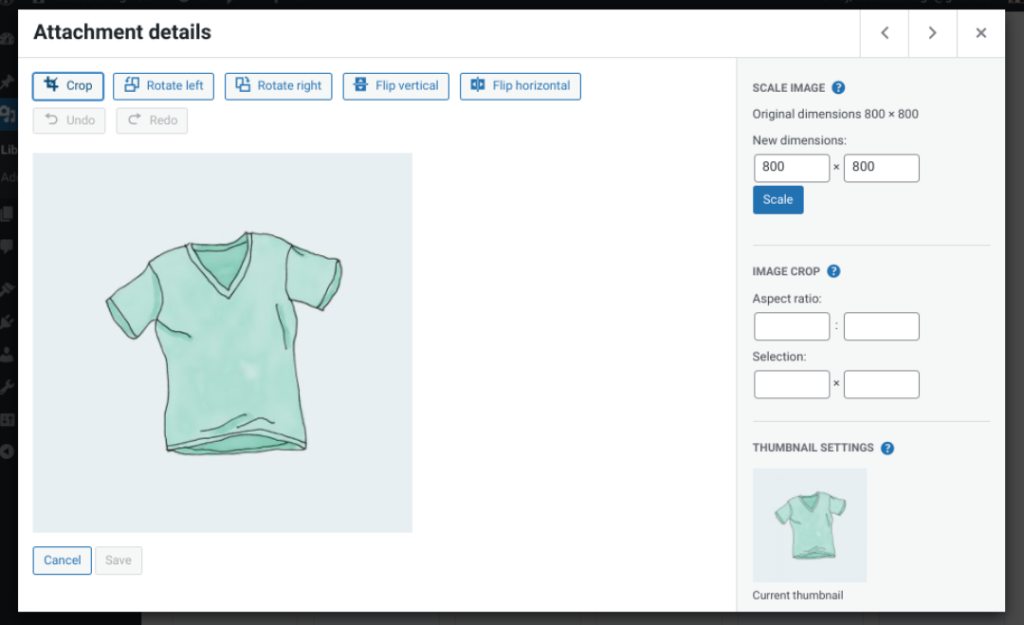
Vous pouvez redimensionner vos images avant de les télécharger ou en les éditant dans votre médiathèque :

Assurez-vous que vos images ont la bonne résolution et la bonne taille pour présenter vos produits sous un meilleur jour. Après tout, si l'image de votre produit est de mauvaise qualité, pourquoi les clients supposeraient-ils que la qualité de l'article lui-même serait différente ?
4. Oublier de donner une vue agrandie
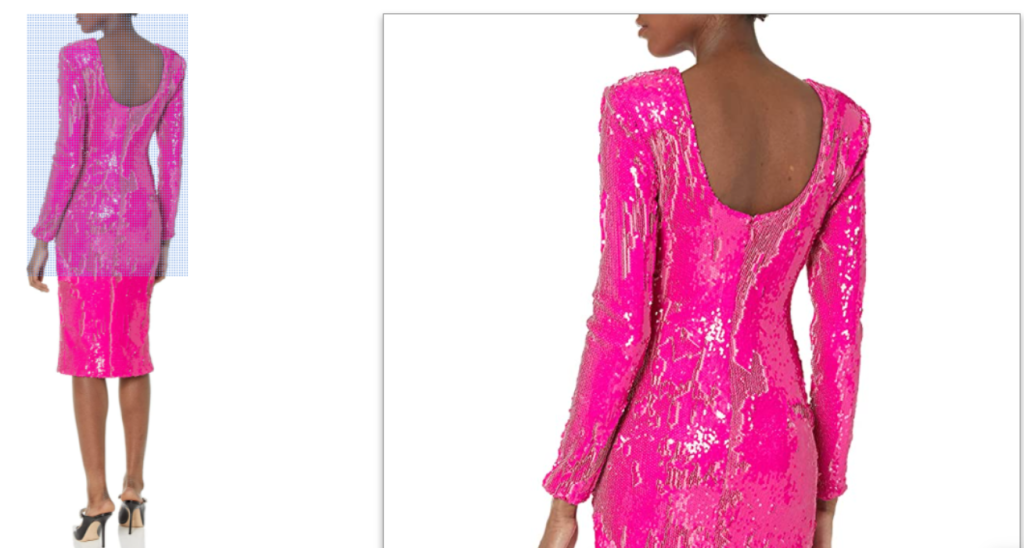
Dans le même ordre d'idées que de s'assurer que vos images sont correctement dimensionnées, il est également essentiel de vous assurer que vous offrez aux visiteurs une vue rapprochée de vos produits :

Les gens aiment voir les détails, en particulier pour les aspects des articles qu'ils inspectent généralement en personne s'ils achètent hors ligne. La plupart des gens aimeraient voir un gros plan sur la matière d'un vêtement par exemple.
Fournir ce niveau d'informations peut aider à gérer les attentes. Les acheteurs seraient moins susceptibles d'être insatisfaits d'un produit qu'ils ont trouvé en ligne s'ils peuvent voir la qualité de près.
5. Ne pas supprimer l'arrière-plan pour faire ressortir le produit
En ce qui concerne les images de produits WooCommerce, il est important que les éléments soient au centre des préoccupations. Une façon de les faire apparaître consiste à supprimer l'arrière-plan :

Cela élimine toutes les distractions possibles et peut aider les images à paraître plus professionnelles et de haute qualité. Il existe des services que vous pouvez utiliser pour supprimer l'arrière-plan. La plupart sont peu coûteux, ne coûtant que quelques dollars. Vous pouvez également payer quelqu'un pour le faire en utilisant une plateforme telle que Upwork.
6. Omettre une photo lifestyle de la galerie
Un moyen efficace de mettre en évidence les avantages de vos produits est de les montrer en cours d'utilisation. Par conséquent, nous vous recommandons d'inclure une photo de style de vie dans vos galeries d'images de produits WooCommerce qui présentent un humain portant ou utilisant l'article :

Cela peut aider à fournir un contexte et à briser les images standard du produit uniquement. Vous pouvez en trouver de nombreux exemples sur les pages de produits Amazon.

7. Ne pas optimiser les images des produits WooCommerce
Les images ont généralement de grandes tailles de fichiers. Lorsque vous en avez beaucoup, cela peut nuire aux performances et à la vitesse de votre site Web, c'est pourquoi il est crucial d'optimiser vos images. Il existe plusieurs outils que vous pouvez utiliser pour le faire.
Certains exemples populaires incluent Imagify et Smush :

Ces plugins WordPress facilitent la compression et l'optimisation de vos images sans nuire à leur qualité. Vous pouvez également les optimiser à l'aide d'un logiciel ou d'un site de service d'optimisation d'image comme TinyPNG avant de les télécharger dans votre bibliothèque multimédia WordPress.
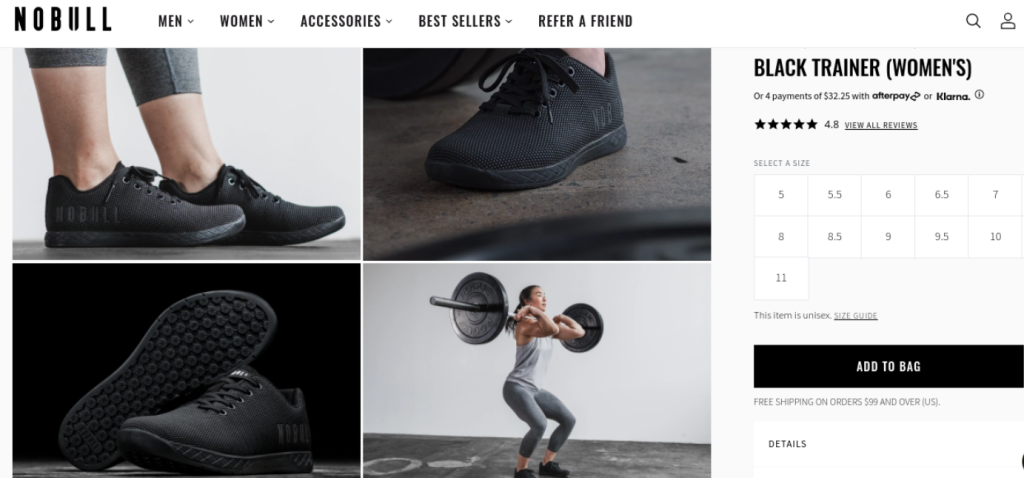
8. Ne montrer qu'un seul point de vue
Lorsque vous souhaitez mettre en valeur vos produits et donner aux acheteurs une image complète de ce à quoi ils ressemblent, il est important de montrer plusieurs points de vue :

L'affichage d'un seul angle peut limiter la compréhension de l'article par les clients. Cela les empêche également d'avoir une image complète de ce à quoi s'attendre. Au lieu de cela, ils devraient être en mesure de parcourir différents points de vue et angles pour évaluer le produit de la même manière qu'ils le feraient dans un magasin.
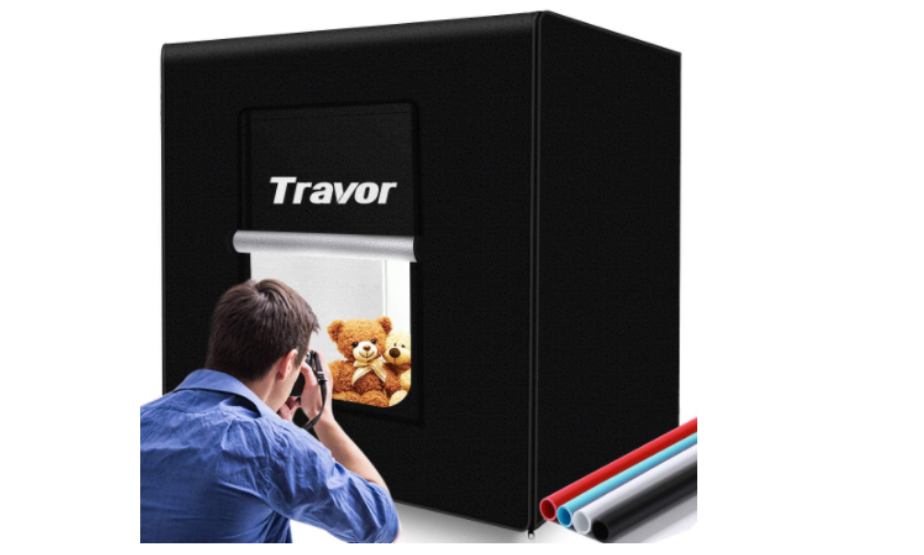
9. Ne pas utiliser de lightbox photo
Une lightbox photo est une boîte en matériau non réfléchissant. Il aide à fournir un arrière-plan neutre (généralement blanc) pour les images de vos produits qui annule les ombres ou les projections d'autres sources de lumière :

Ne pas utiliser de lightbox photo peut entraîner des images non professionnelles et de mauvaise qualité. Par conséquent, nous vous recommandons d'investir dans un, surtout si vous envisagez de gérer votre propre photographie. Beaucoup sont disponibles pour relativement bon marché sur Amazon, comme celui présenté ci-dessus.
10. Ne pas ajuster les niveaux pour ajouter du contraste et de la saturation
La modification des images de vos produits WooCommerce est cruciale pour les présenter sous le meilleur jour possible (littéralement). Ne pas ajuster les niveaux de vos photos signifie que vous ne réglez pas les points sombres et clairs. Ceci est essentiel pour ajouter du contraste et améliorer la saturation.
Vous pouvez facilement le faire en utilisant des logiciels tels que Photoshop ou Lightroom. Vous pouvez également utiliser un outil d'édition d'images en ligne tel que Pixlr :

Si vous avez besoin de conseils pour ajuster et éditer vos photos, vous pouvez consulter un didacticiel YouTube. Il y en a beaucoup pour chaque type de logiciel ou de plate-forme d'édition.
11. Oublier d'utiliser un réseau de diffusion de contenu (CDN)
Ne pas fournir d'images à partir d'un CDN peut nuire aux performances de votre site Web. Les CDN permettent de fournir de manière transparente des fichiers statiques tels que des images pour améliorer la vitesse et les temps de chargement de vos pages.
Ne pas en utiliser un impose une charge inutile à votre serveur, entraînant une surcharge et un rendu d'image lent.
Il existe plusieurs services CDN parmi lesquels choisir. Un que nous recommandons fortement est BunnyCDN :

Cette plate-forme comprend une fonctionnalité de cache permanent qui stocke en permanence une copie de vos fichiers. Il est également livré avec une fonctionnalité SmartEdge, qui dirige les clients vers la page la plus pertinente.
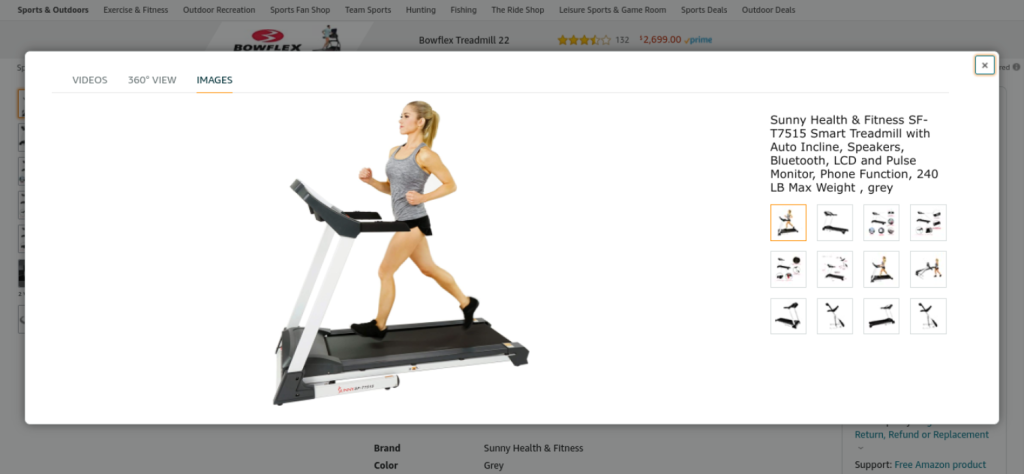
12. Omettre une vue 3D
Comme nous l'avons mentionné, c'est une bonne idée d'inclure plusieurs points de vue sur les images de vos produits. Inclure une vue 3D (ou 360) est également une autre excellente option.
Bien qu'il s'agisse d'un type relativement nouveau de technologie d'image de produit, son adoption peut grandement aider les clients à mieux comprendre vos produits et à les présenter de manière moderne et efficace :

Divers outils et services sont disponibles pour vous permettre de générer une vue 3D du produit afin que les clients puissent mieux les visualiser. Par exemple, vous pouvez utiliser une plate-forme telle que 360 Product Viewer. Cet outil vous permet de configurer n'importe quel produit via un studio photo virtuel dans un modèle 3D.
Conclusion
Les images de vos produits jouent un rôle important dans votre boutique WooCommerce. Cependant, s'ils ne sont pas correctement dimensionnés, optimisés et présentés, votre marque peut sembler non professionnelle et indigne de confiance.
Comme nous en avons discuté dans cet article, il existe une grande variété d'erreurs que vous devriez éviter de commettre avec vos images de produits WooCommerce. Cela inclut de ne pas fournir suffisamment de points de vue et d'angles, de ne pas utiliser de lightbox photo et de CDN, et d'oublier de les optimiser avant ou après les avoir téléchargés sur votre site.
Avez-vous des questions sur l'utilisation des images de produits WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
