Utilisez le constructeur de page de produit personnalisé WooCommerce (plugin gratuit) !
Publié: 2018-07-23Avez-vous besoin d'un configurateur de produits WooCommerce et d'un constructeur de pages de produits personnalisés ? Dans cet article, je vais vous montrer comment utiliser un plugin gratuit pour personnaliser la conception de la page produit WooCommerce et ajouter des champs personnalisés. J'utiliserai Flexible Product Fields - un plugin WooCommerce gratuit. Lisez-en plus et suivez-moi pas à pas dans la configuration !
Vous manque-t-il parfois d'un moyen simple d'ajuster le design ou d'ajouter plus de champs à vos produits WooCommerce ?
Laissez-moi vous montrer le plugin gratuit pour WooCommerce pour ajouter des champs personnalisés et gérer une seule page produit !
Table des matières
- Constructeur gratuit de pages de produits WooCommerce
- Personnalisez les produits WooCommerce avec des champs de produit flexibles
- Configuration de produit personnalisée - un guide étape par étape
Constructeur gratuit de pages de produits WooCommerce
Flexible Product Fields est un plugin très puissant. Ce constructeur de produits WooCommerce vous permet d'ajouter divers types de champs, qui enrichiront facilement votre page produit.

Vous pouvez ajouter les types de champs suivants :
- Texte
- Zone de texte
- Nombre
- URL
- Case à cocher
- Case à cocher multiple
- Sélectionner
- Radio
- Sélection multiple
- Radio avec des couleurs
- Temps
- Couleur
- Titre
- Paragraphe
- Image
- HTML
- Date
- Téléchargement de fichiers
- Radio avec images
Je vous montrerai comment installer et configurer ce plugin plus loin dans cet article.
Créer un produit personnalisé WooCommerce - une bague
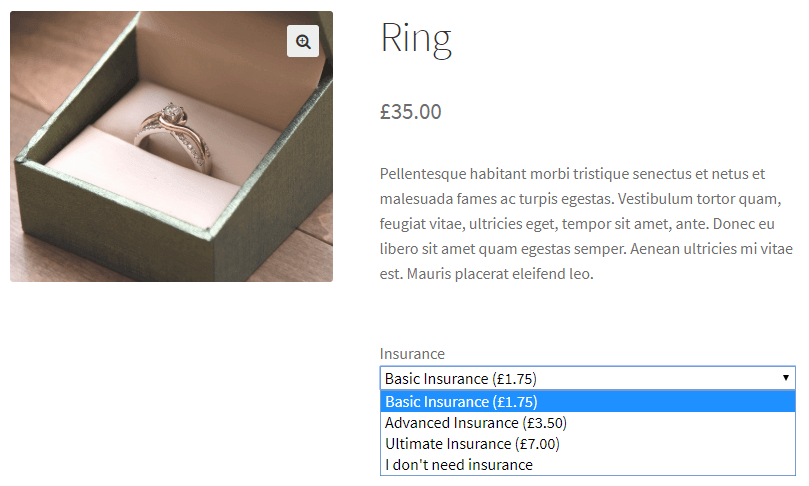
Dans ce guide, je vais utiliser une bague comme exemple. À la fin, je vous montrerai d'autres exemples de cas d'utilisation.
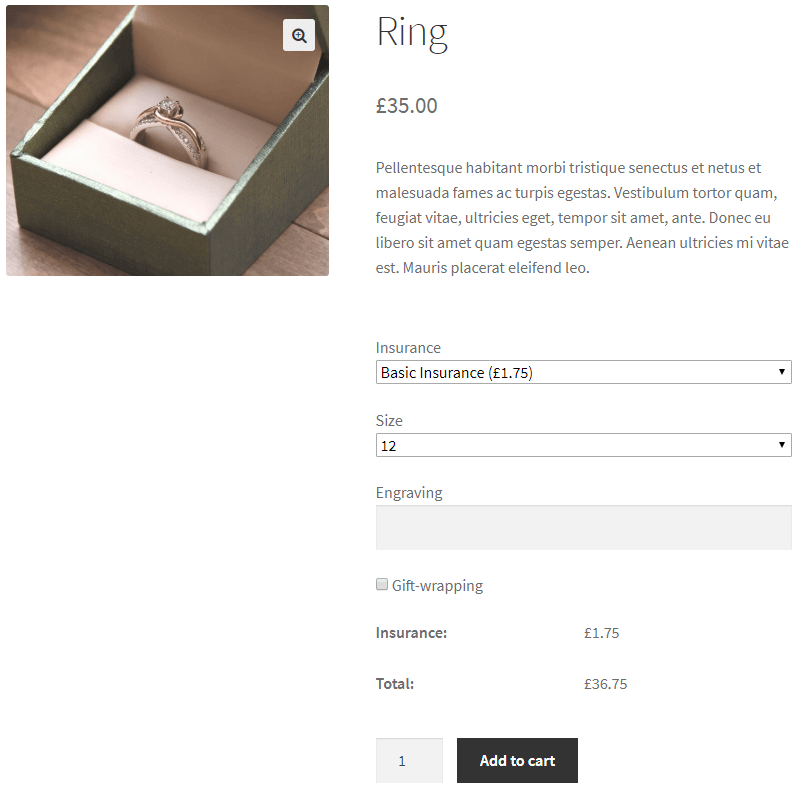
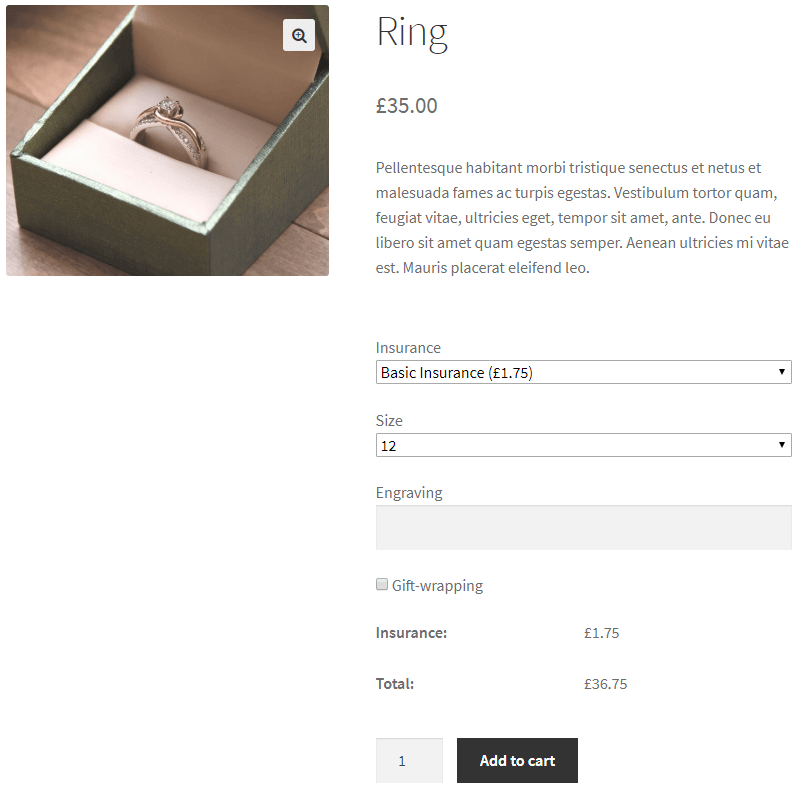
Revisitez notre page produit personnalisée avec de nouveaux champs :

Voici la configuration et le style de base des champs dans le thème WooCommerce par défaut : Storefront
Maintenant, j'ai décidé d'ajouter les options supplémentaires suivantes à ma bague :
- Assurance
- Taille
- Gravure
- et emballage cadeau
Vous pouvez ajouter le vôtre, bien sûr.
Assurance
Le champ Assurance est une case à cocher :

Un client peut ajouter une assurance. « Assurance de base » est la première option par défaut. Un client peut démissionner de l'assurance (option "Je n'ai pas besoin d'assurance").
Le prix de l'assurance est calculé en pourcentage du prix de la bague :
- Assurance de base - 5% du prix du produit
- Assurance avancée - 10 % du prix du produit
- Ultimate Insurance - 20% du prix du produit
Vous pouvez également définir un prix fixe pour les options du champ. Je vous montrerai la configuration plus tard.
Taille
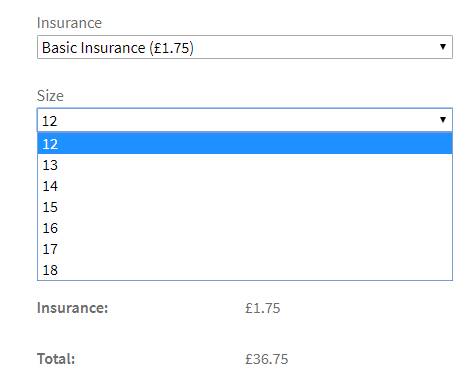
Le champ suivant est la 'Taille' :
Ce sera un autre champ de sélection que nous ajouterons à notre page produit.

Gravure & Emballage cadeau
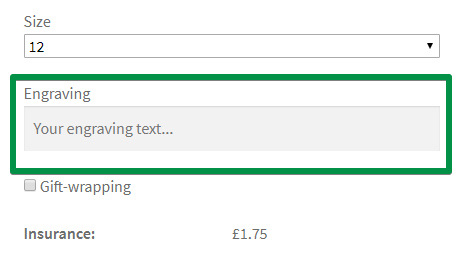
Un autre champ est 'Gravure'.
Ce sera un champ de texte que nous ajouterons.
Les clients peuvent fournir leur texte à graver sur la bague.
Il y a aussi une option "Emballage cadeau" ajoutée avec une case à cocher supplémentaire :

Maintenant, je vais vous montrer comment configurer tous les champs que je viens d'ajouter avec notre constructeur de page de produit unique WooCommerce
Personnalisez les produits WooCommerce avec des champs de produit flexibles
Constructeur de pages de produits WooCommerce
Constructeur de produits WooCommerce. Ce plugin vous permet d'ajouter un champ supplémentaire à la page du produit. Ajoute également la tarification et la logique conditionnelle !
Télécharger gratuitement ou Allez sur WordPress.orgRegardez cette vidéo pour découvrir ce que ce constructeur de produits personnalisés WooCommerce a à offrir dans sa version gratuite :
Obtenir et installer le plugin
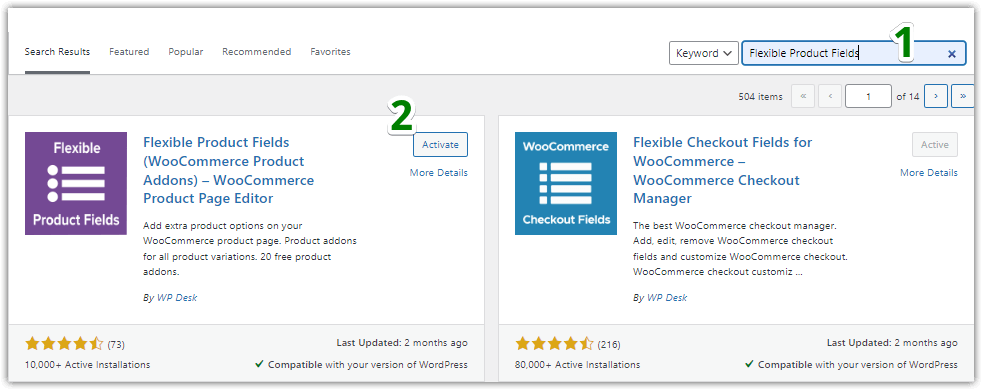
Tout d'abord, vous avez besoin de laversion gratuite de Flexible Product Fields .Vous pouvez le télécharger gratuitement sur WordPress.org ou l'installer directement depuis la section plugins de votre boutique en recherchant des champs de produits flexibles :


Personnalisez les champs du produit
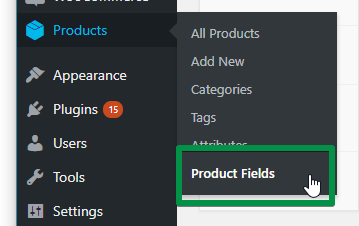
Ensuite, choisissez Products → Product Fields dans votre menu WordPress :

Vous pouvez maintenant commencer à personnaliser votre page produit.
Configuration de produit personnalisée - un guide étape par étape
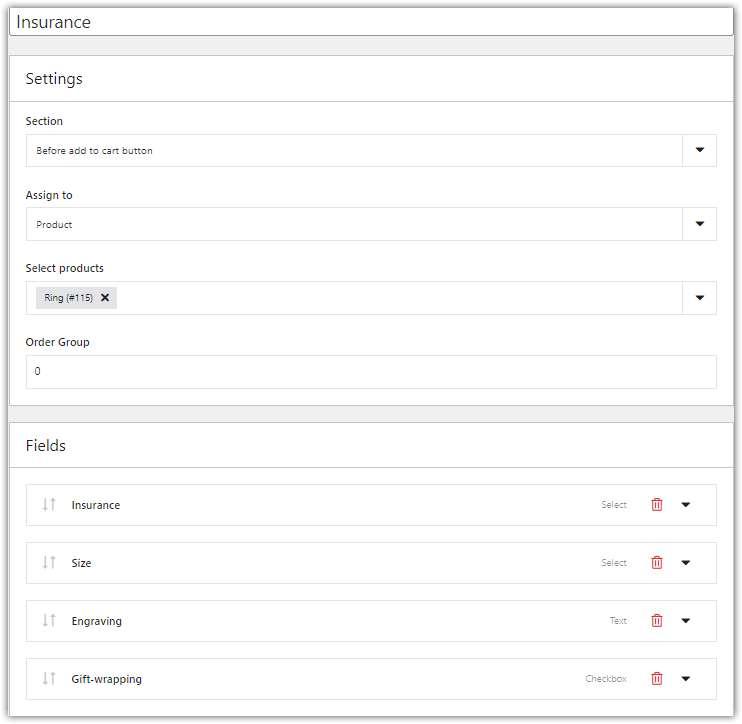
Regardez l'écran de configuration :

J'ai affecté le groupe de champs à un produit : Ring .
Laissez-moi vous guider étape par étape avec la configuration du plugin.
Ajouter un nouveau champ
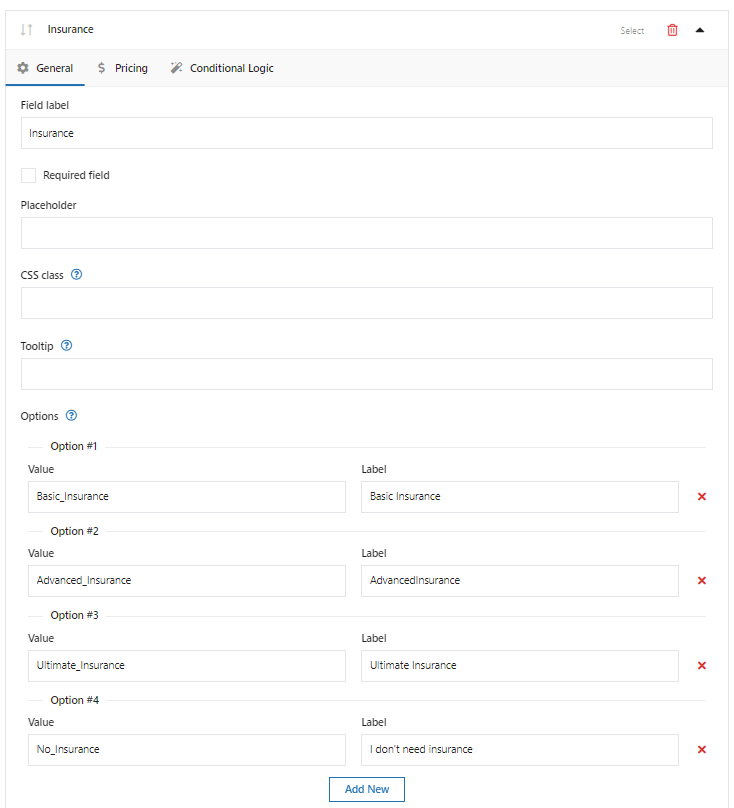
Tout d'abord, je choisis le champ Sélectionner dans la liste des champs disponibles et je définis son libellé .
Ensuite, dans l'onglet Général , j'ai configuré les options comme vous pouvez le voir ci-dessous :

Ajout d'options d'assurance dans le champ Sélectionner En savoir plus sur les options de produits supplémentaires améliorées pour les produits WooCommerce .Ajouter une tarification au champ
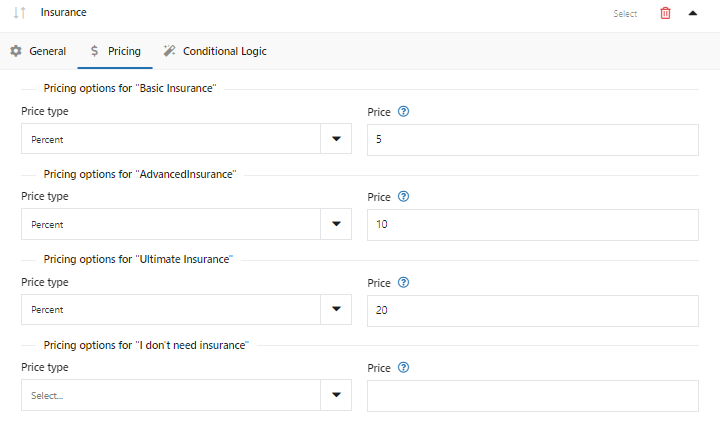
Dans l'onglet Tarification , j'ai défini le type de prix en pourcentage , comme je l'ai dit plus tôt dans cet article :

Ajout d'un prix de type pourcentage dans l'onglet Tarification En savoir plus sur la façon d' ajouter des champs de prix supplémentaires à un produit WooCommerce .Ajouter la sélection pour les tailles
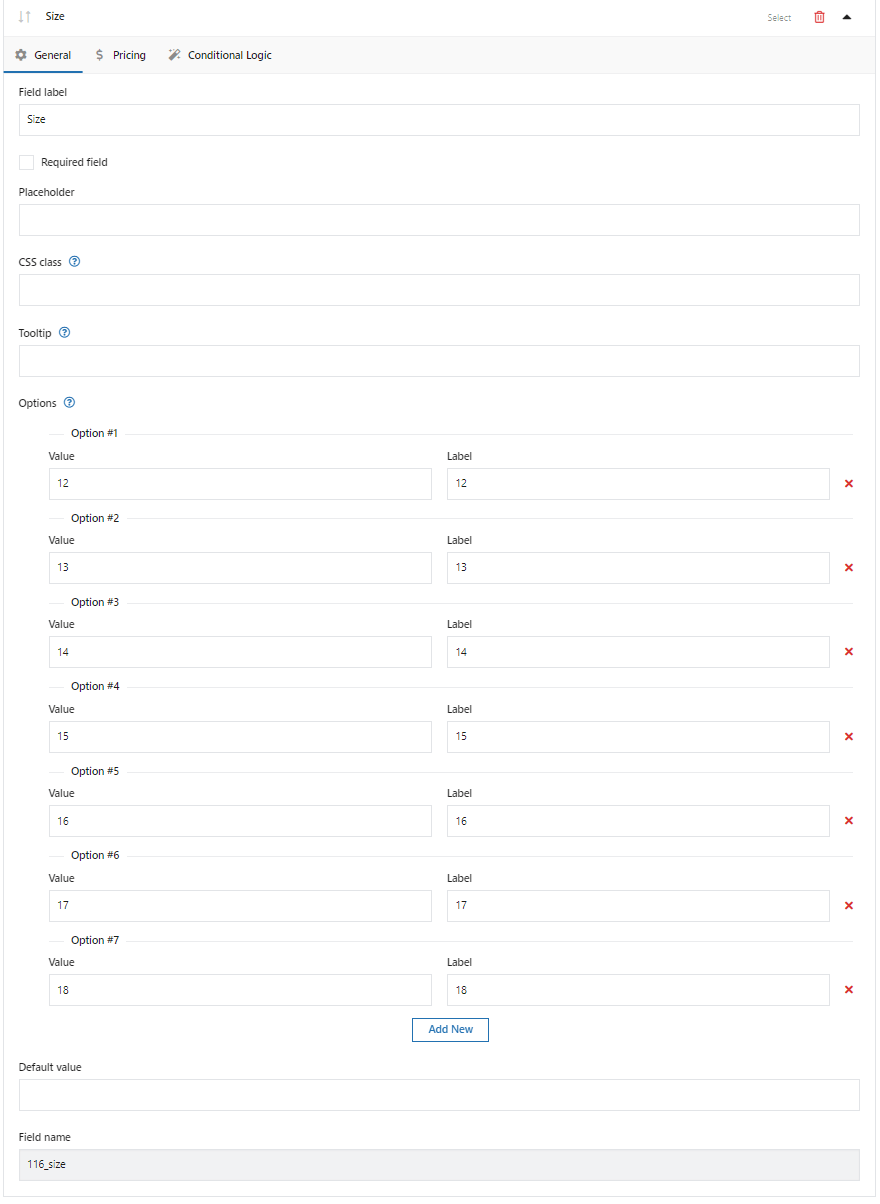
Ensuite, j'ai créé et configuré les options du champ Taille . C'est aussi le type Select .

Définir les étiquettes de taille et les valeurs avec le constructeur de pages de produits WooCommerce Ajouter le champ Texte pour la gravure
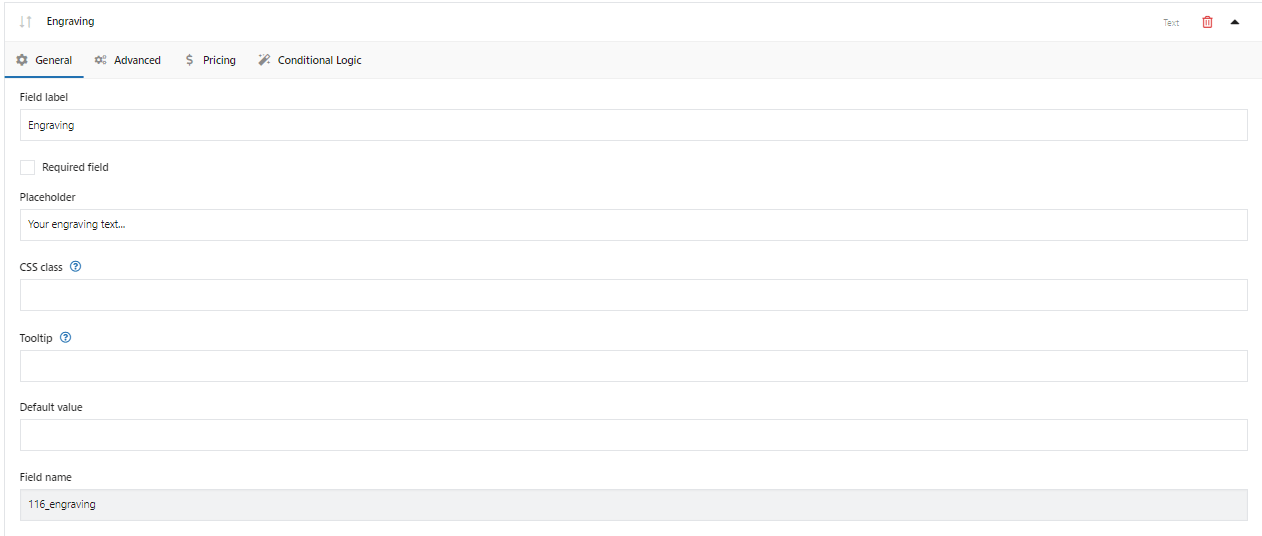
Il est temps d'ajouter le champ Gravure. Il s'agit du type de champ Texte . De plus, j'ai défini le Placeholder . Regarder:

Ajouter une option Gravure à un produit Ajouter une case à cocher pour l'emballage cadeau
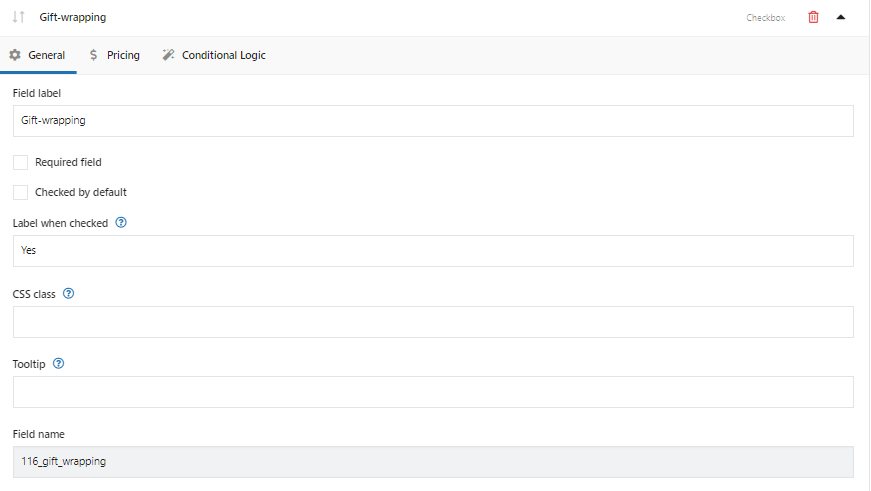
Le dernier champ est le champ 'Emballage cadeau'. Il s'agit d'un champ de type Case à cocher . Un client peut le sélectionner ou non.

Ajout d'une case à cocher pour l'emballage cadeau
C'est tout! Nous avons configuré avec succès le configurateur de produit personnalisé WooCommerce pour un anneau.
Résumé
Dans cet article, vous avez appris à configurer le configurateur de produit personnalisé de WooCommerce dans votre boutique. Nous attendons vos commentaires dans la section des commentaires ci-dessous.
De plus, nous avons déjà créé de nombreux autres cas d'utilisation tels que :
- réservation de chambres
- commande de restauration
- configurateur de voiture
- configurateur informatique