Présentation du curseur de produit WooCommerce pour Elementor : créez un carrousel de produits attrayant
Publié: 2021-05-20Créer un site Web de commerce électronique attrayant qui engage vraiment vos clients est important pour toute entreprise en ligne. Et un moyen simple de le faire est de présenter vos produits de manière magnifique. C'est pourquoi nous avons créé et publié WooCommerce Product Slider pour Elementor .

Avec ce nouveau widget d' Essential Addons for Elementor , vous pouvez désormais créer facilement des carrousels de produits attrayants et attirer l'attention des visiteurs de votre site. Découvrons comment vous pouvez utiliser EA Woo Product Slider pour faire ressortir votre site Web de commerce électronique.
Afficher les produits WooCommerce avec un curseur animé
À l'aide du widget EA Woo Product Slider , vous pouvez désormais créer facilement de superbes curseurs animés pour afficher vos produits WooCommerce.
Un curseur de produit WooCommerce est similaire à un carrousel de produits à certains égards. Dans les deux cas, vous présentez magnifiquement vos produits et augmentez les ventes de votre boutique en ligne en ajoutant des boutons "Ajouter au panier" .
Mais avec le curseur de produit EA Woo , vous bénéficiez d'un peu plus de flexibilité. Vous pouvez ajouter des descriptions de produits accrocheuses pour donner plus d'informations sur votre produit à vos clients et ainsi les inciter à effectuer un achat.

De plus, vous pouvez également faire ressortir votre curseur de produit WooCommerce en le personnalisant librement comme vous le souhaitez sans codage. Vous pouvez choisir parmi des mises en page prêtes à l'emploi pour rendre instantanément votre curseur de produit WooCommerce attrayant, afficher les notes par étoiles de vos produits pour renforcer leur crédibilité et bien plus encore.
Comment créer un curseur de produit WooCommerce dans Elementor ?
Pour ceux d'entre vous qui aiment la création de pages avec Elementor , le widget EA Woo Product Carousel vous aidera à créer un superbe curseur de produit sans aucun codage pour votre boutique en ligne, en suivant le guide étape par étape ci-dessous.
N'hésitez pas à consulter également notre guide complet du débutant sur Elementor pour savoir comment vous pouvez utiliser ce créateur de site Web populaire par glisser-déposer.
Avant de commencer, vous devez d'abord configurer votre boutique WooCommerce (si vous ne l'avez pas déjà fait), ajouter tous vos produits à votre boutique, puis installer Essential Addons for Elementor pour commencer. Ci-dessous, nous vous avons donné une liste de contrôle rapide des choses dont vous aurez besoin pour vous faciliter la tâche.
Éléments dont vous aurez besoin pour créer un curseur de produit WooCommerce
️ Elementor : Pour créer un slider de produit pour votre boutique WooCommerce sans codage, vous devrez installer et activer Elementor sur votre site web.
️ WooCommerce : Assurez-vous que le plugin WooCommerce pour WordPress est installé, puis suivez les instructions à l'écran pour configurer votre boutique et ajouter vos produits.
️ Essential Addons for Elementor : Comme le widget EA Woo Product Slider est un élément d'Essential Addons for Elementor, vous devez installer et activer Essential Addons sur votre site Web.
Une fois que vous avez installé et activé ces plugins, vous êtes prêt à créer votre curseur de produit WooCommerce dans Elementor.
Étape 1: Activez le widget EA Woo Product Slider dans Elementor
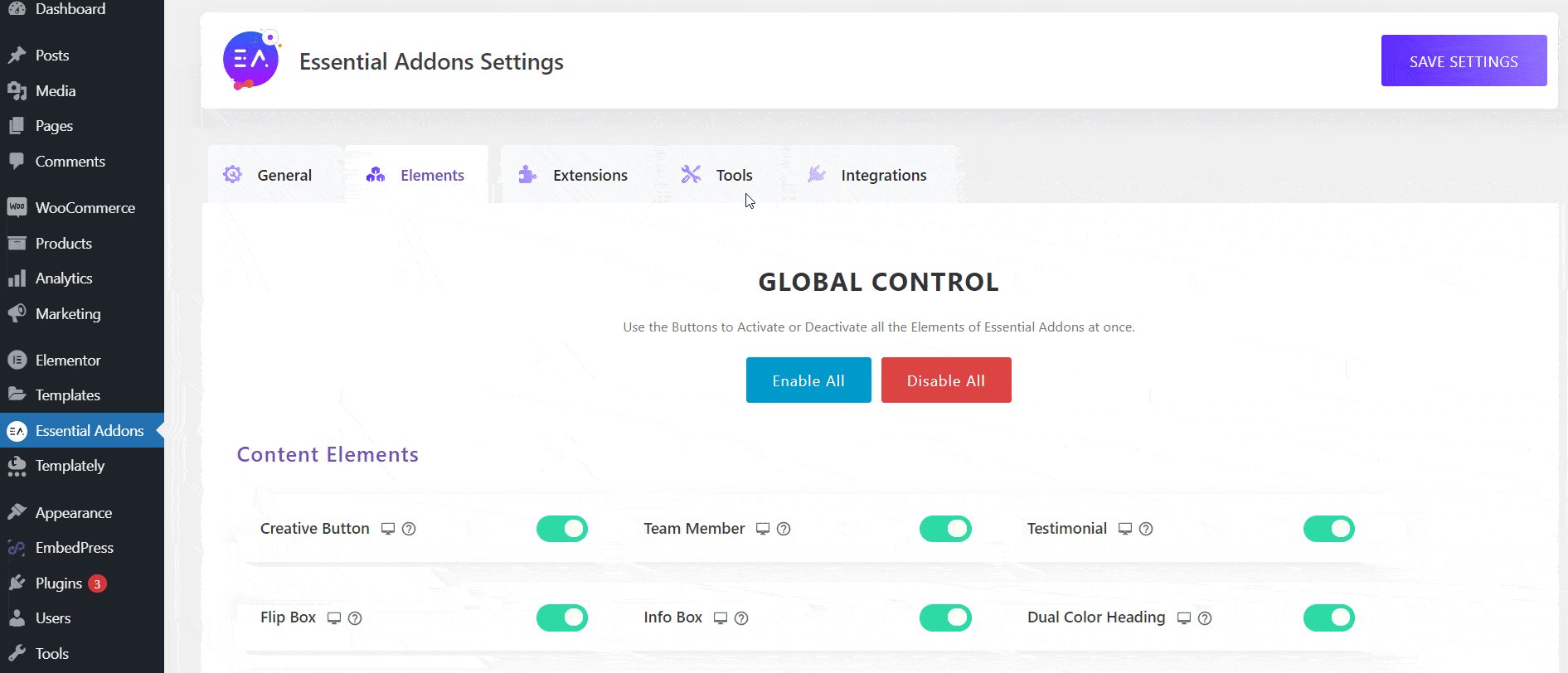
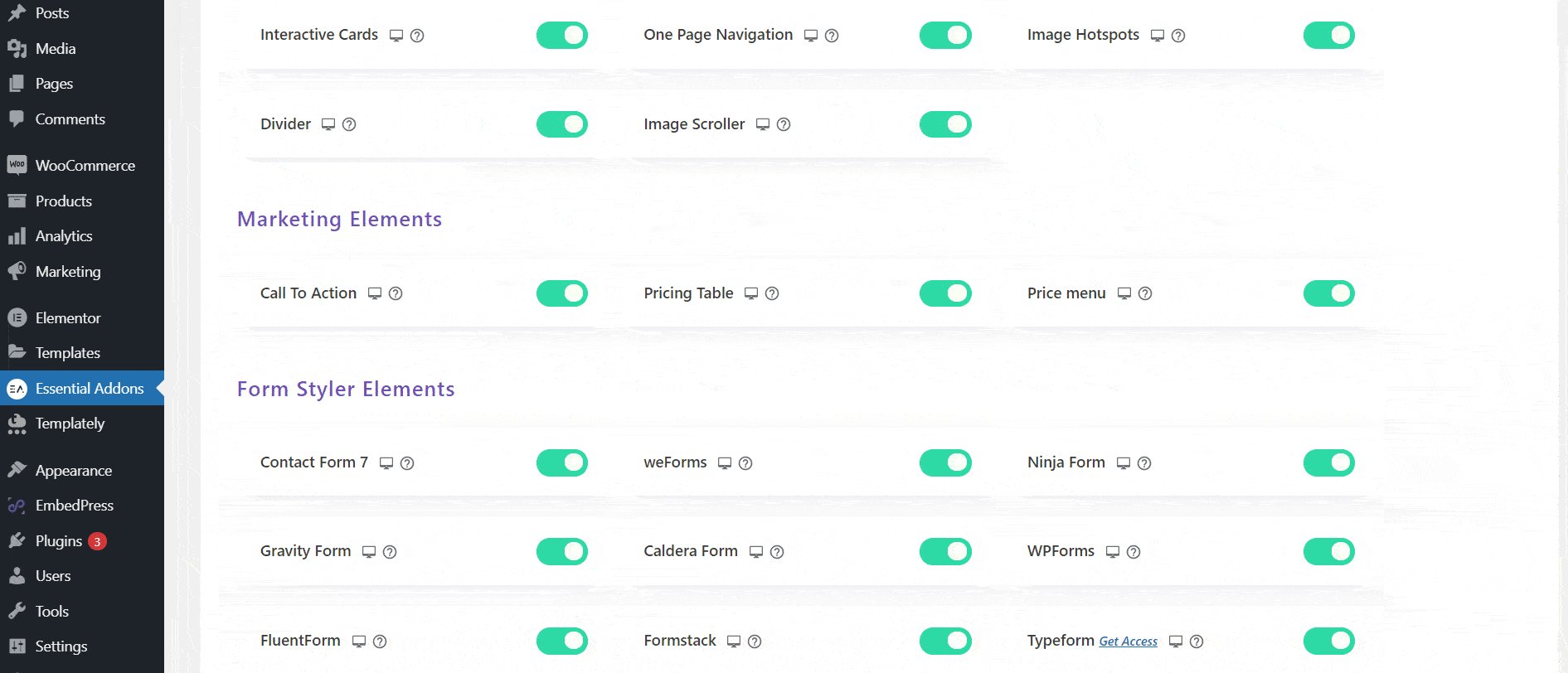
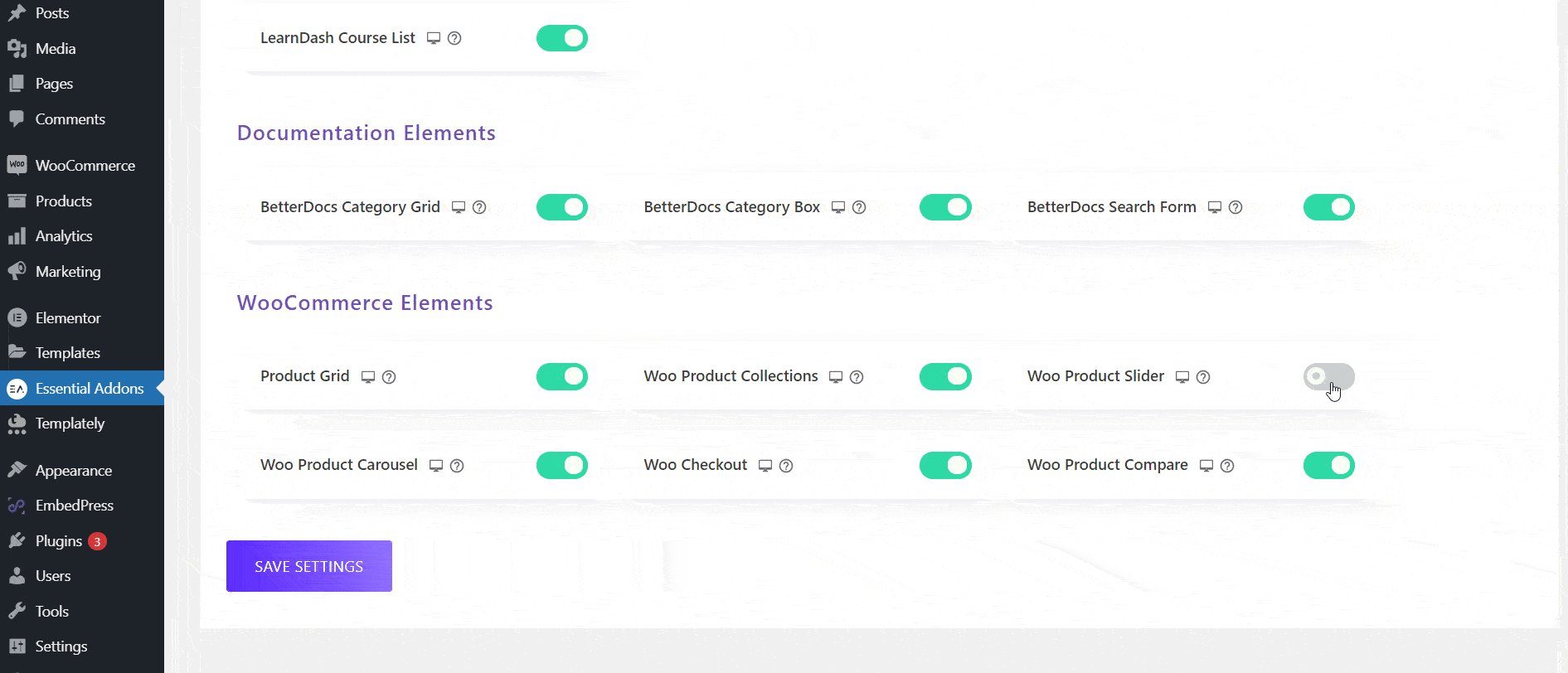
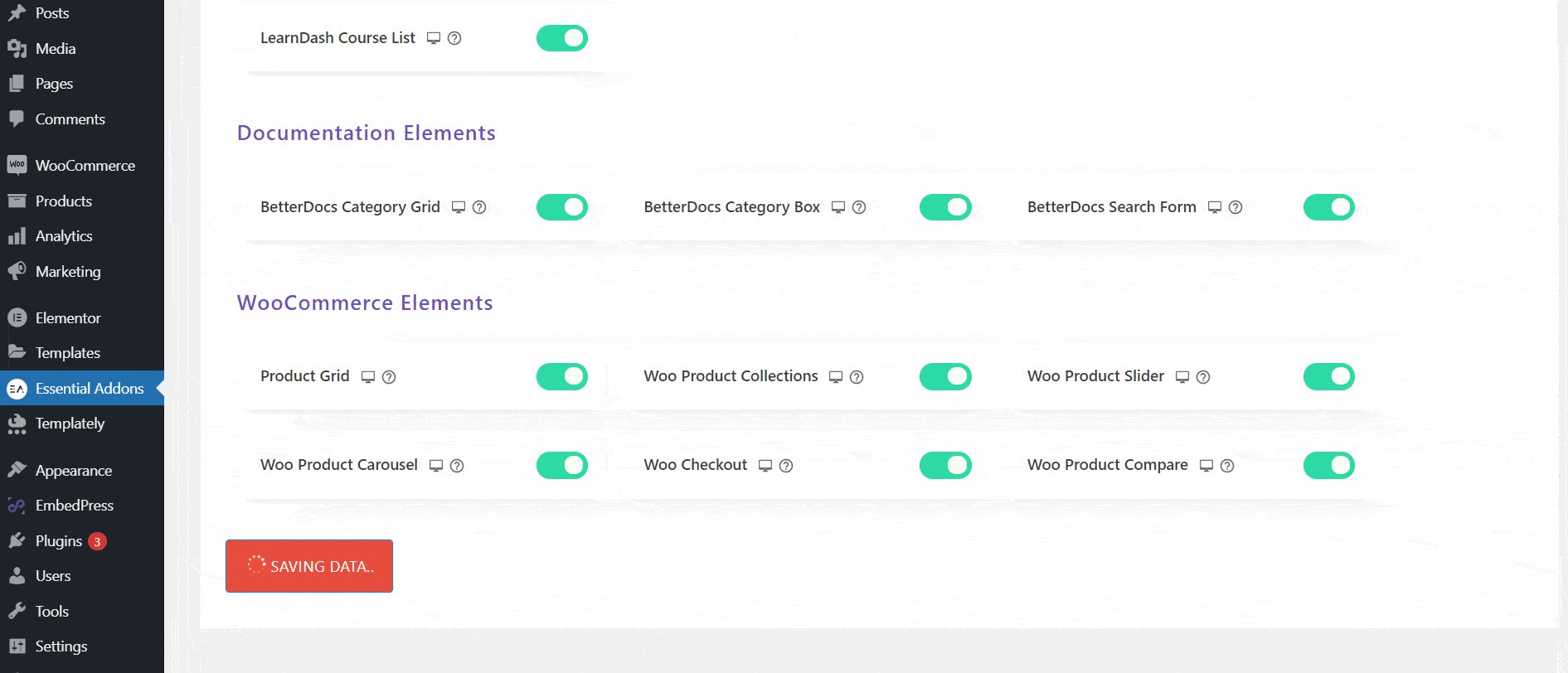
La première étape consiste à activer le widget WooCommerce Product Slider dans Elementor. Accédez simplement à Essential Addons → Elements depuis votre tableau de bord WordPress, puis assurez-vous que le widget 'Woo Product Slider' est activé. S'il n'est pas activé, vous pouvez toujours le basculer pour l'activer. N'oubliez pas de cliquer sur le bouton "Enregistrer les paramètres " pour vous assurer que vos modifications ont été enregistrées.

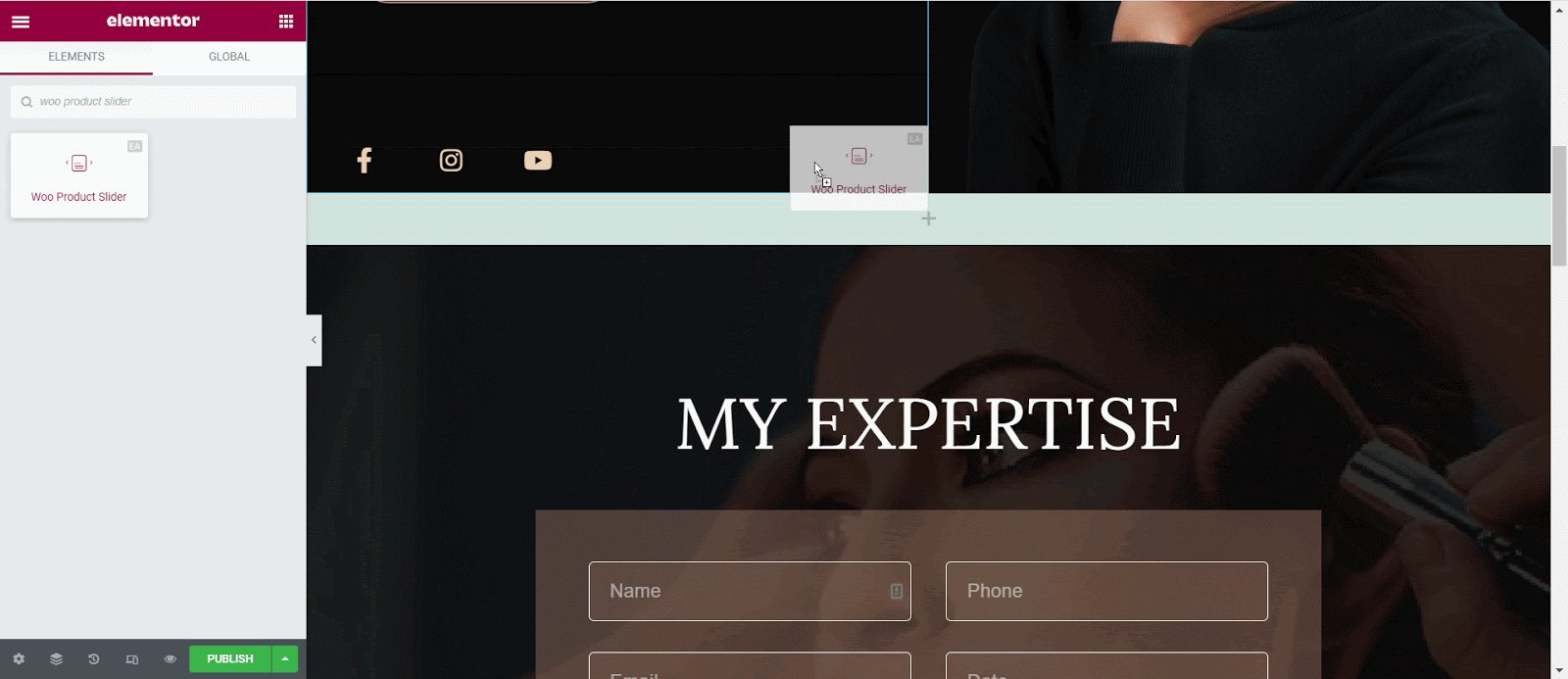
Ensuite, ouvrez une nouvelle page dans Elementor Editor et recherchez le widget 'Woo Product Slider' dans l'onglet 'ELEMENTS'.
Maintenant, faites glisser et déposez le widget n'importe où sur votre page, et votre curseur de produit WooCommerce devrait apparaître par défaut comme indiqué ci-dessous.

Étape 2 : Configurez votre curseur de produit WooCommerce
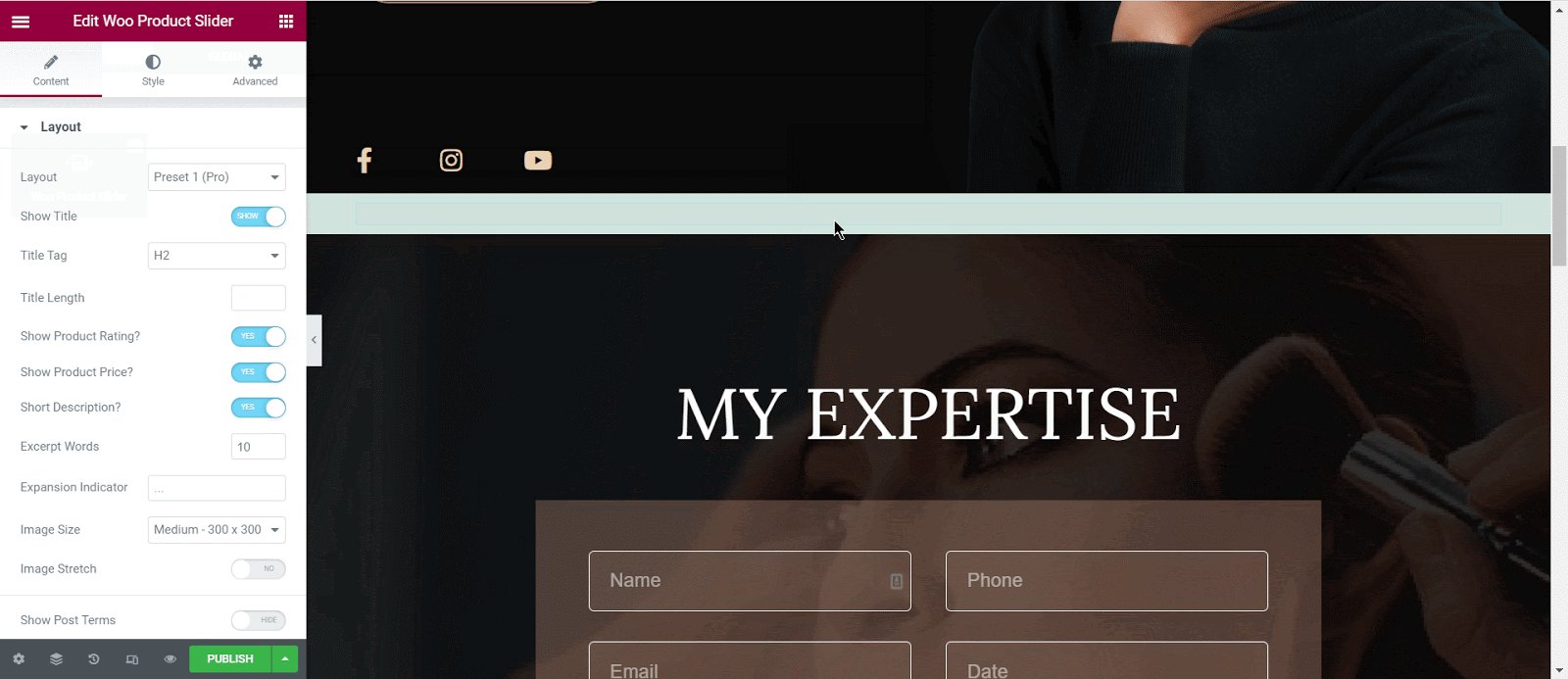
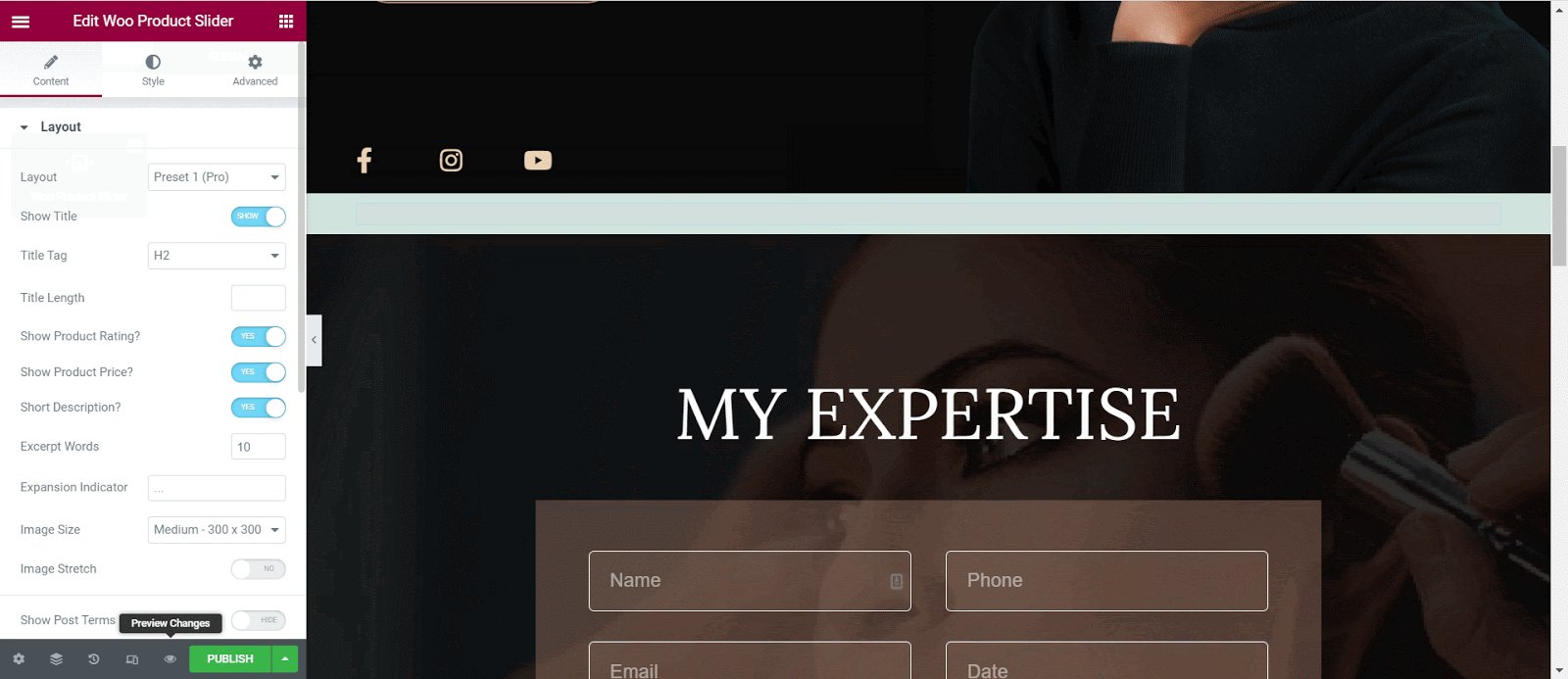
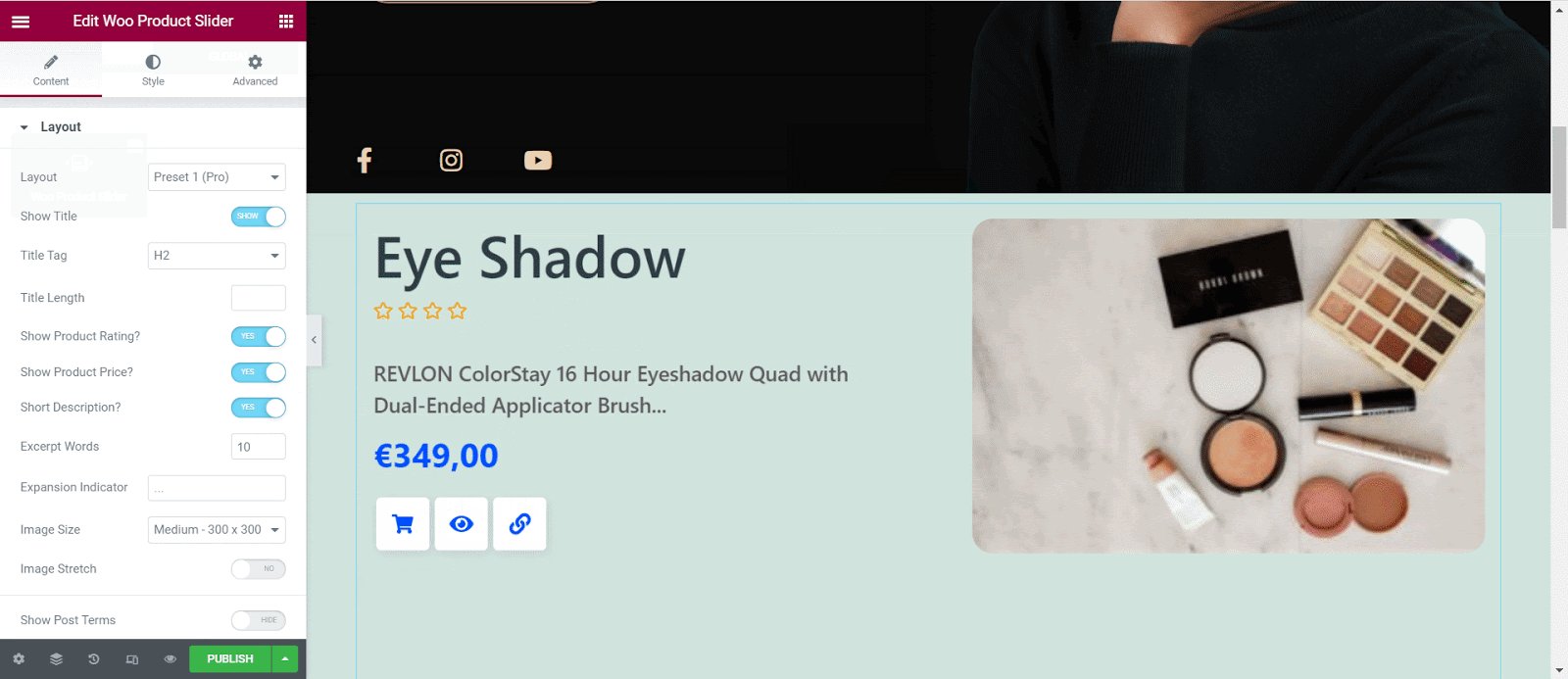
Sous l' onglet "Contenu" dans Elementor Editor, vous verrez qu'il existe quatre options différentes pour configurer le contenu de votre curseur de produit WooCommerce. Ceux-ci incluent 'Mises en page' , 'Paramètres du curseur' , 'Requête' , 'Badge vente/rupture de stock' .
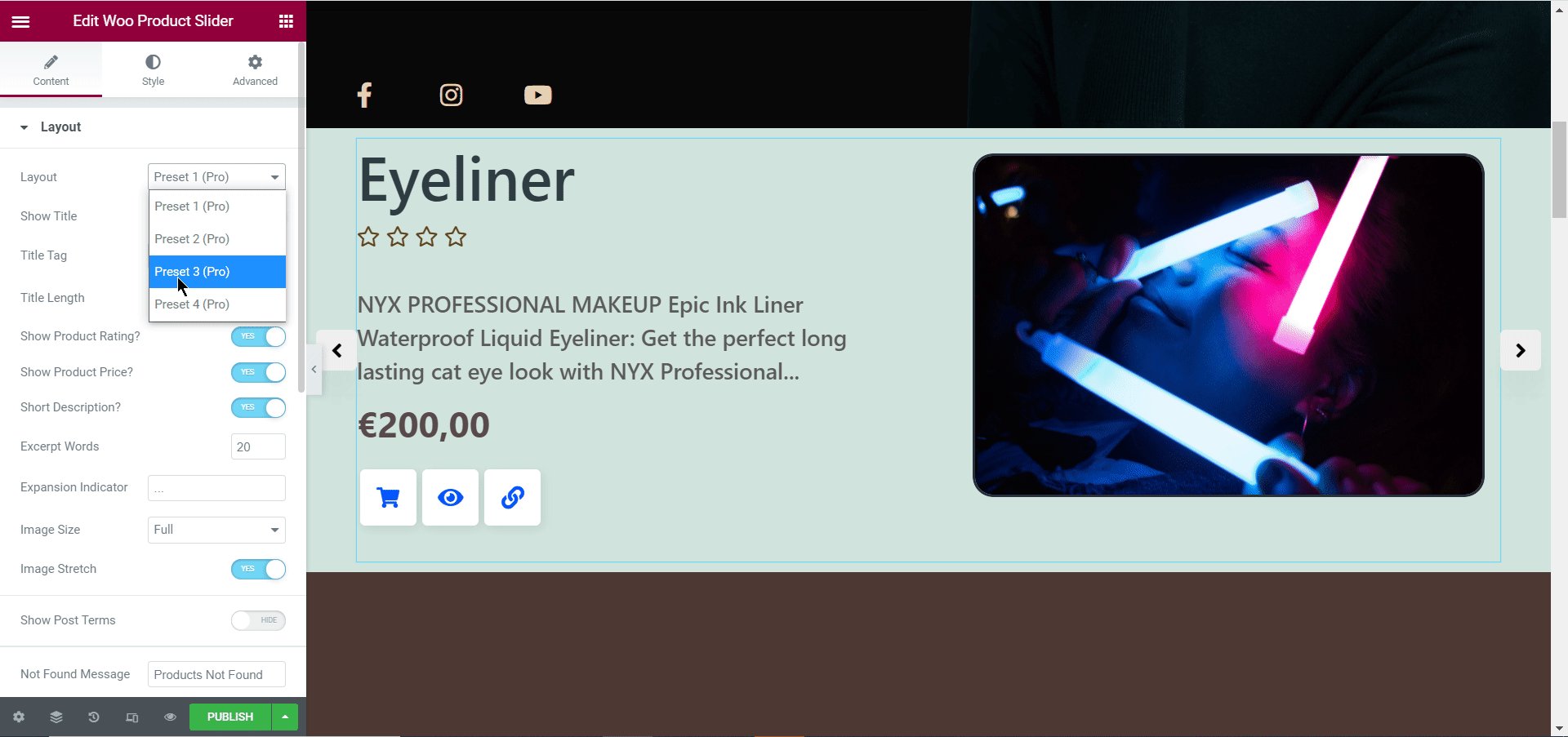
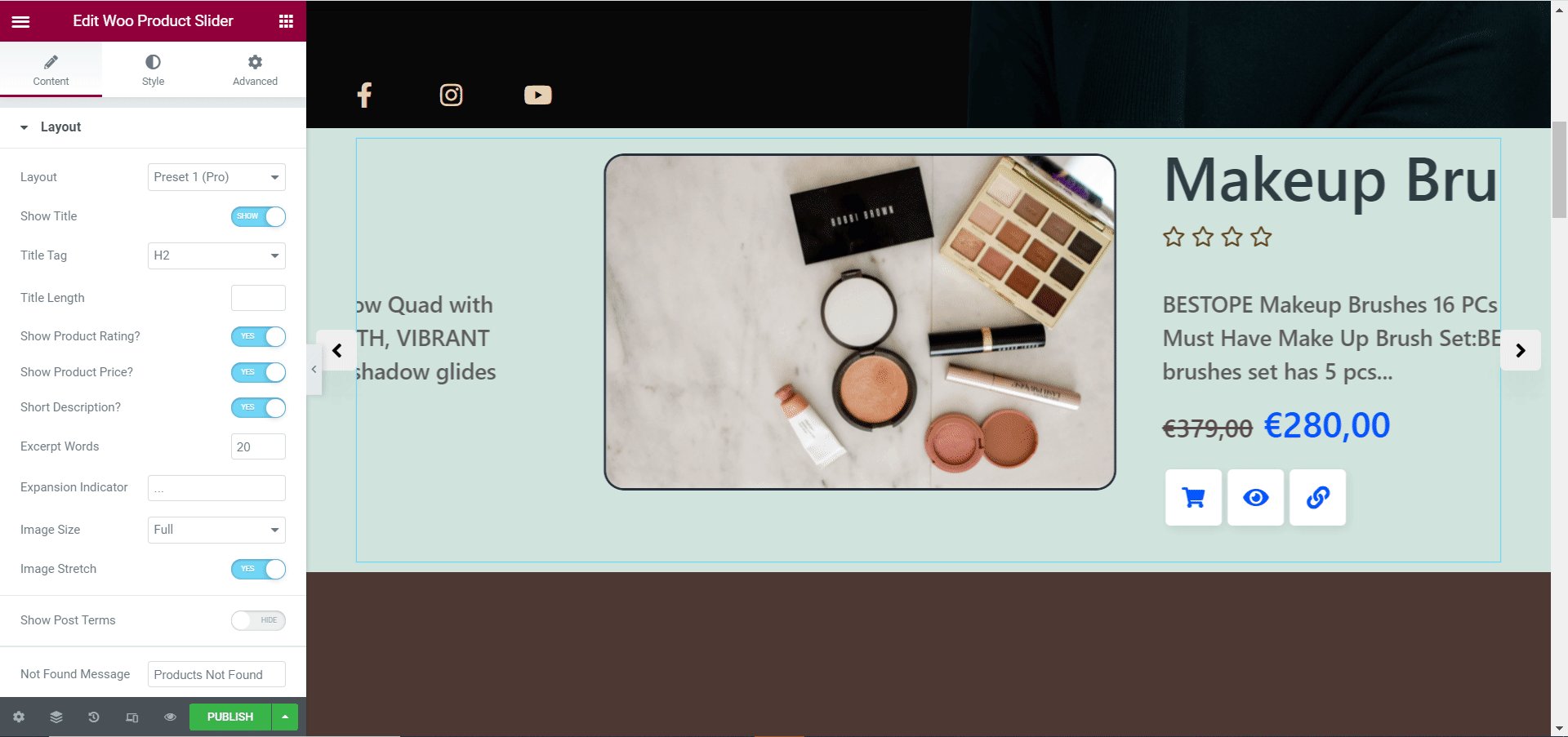
Dans les paramètres "Mise en page" , vous pouvez choisir entre quatre mises en page prêtes pour votre curseur de produit WooCommerce, comme indiqué ci-dessous.


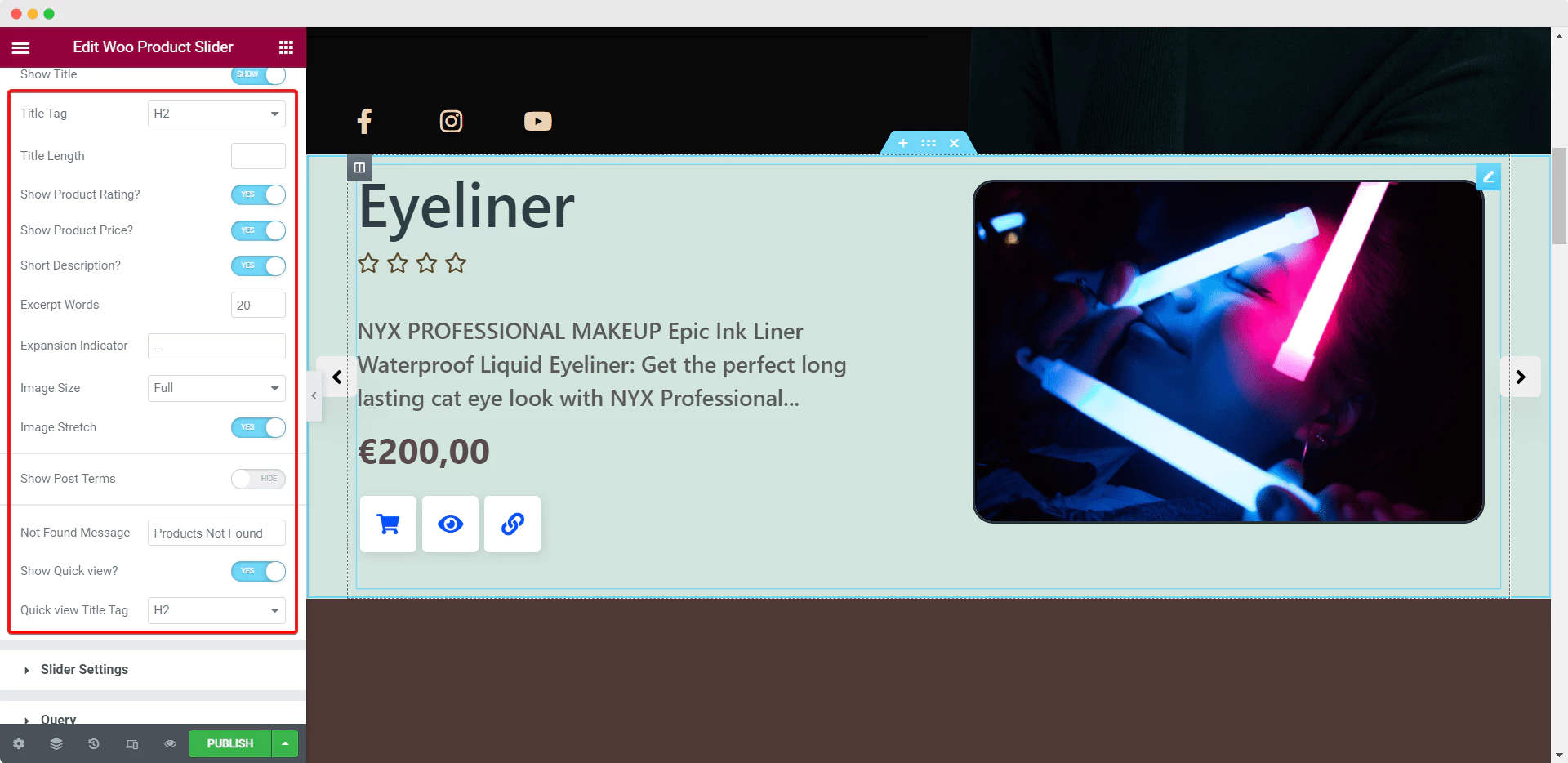
À partir de là, vous pouvez également choisir d'afficher ou non le titre, la note, le prix et la description de votre produit.
Vous pouvez également définir le nombre de mots qui seront affichés sous forme d'extrait pour vos produits, contrôler la taille de l'image, masquer ou afficher la "Vue rapide" et bien plus encore.

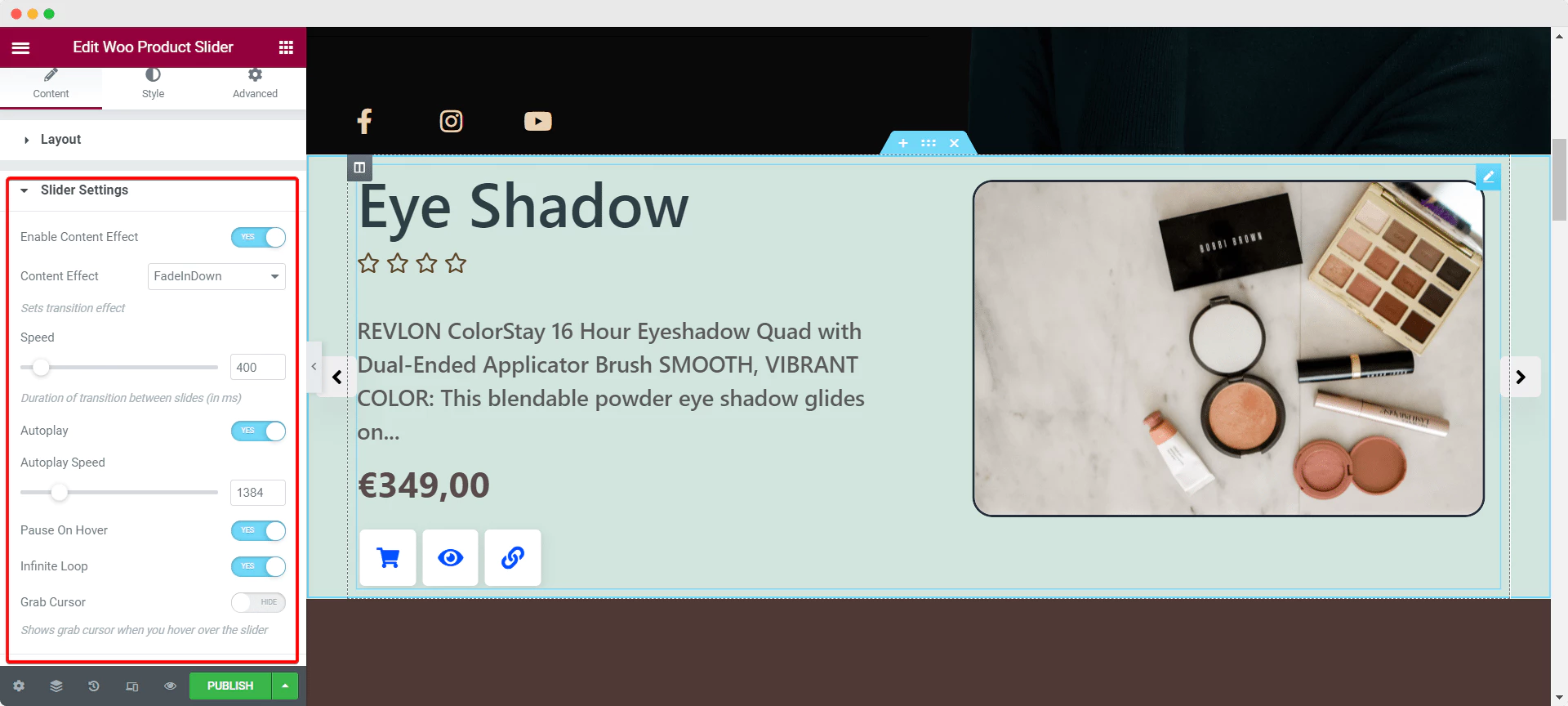
De même, à partir de la section "Paramètres du curseur" , vous pouvez ajouter de superbes effets prédéfinis à votre carrousel de produits avec le widget EA Woo Product Slider. N'hésitez pas à régler la vitesse du curseur, à ajuster l'effet de transition, à activer la « lecture automatique » et la « boucle infinie » et d'autres paramètres pour créer un carrousel de produits attrayant et accrocheur.

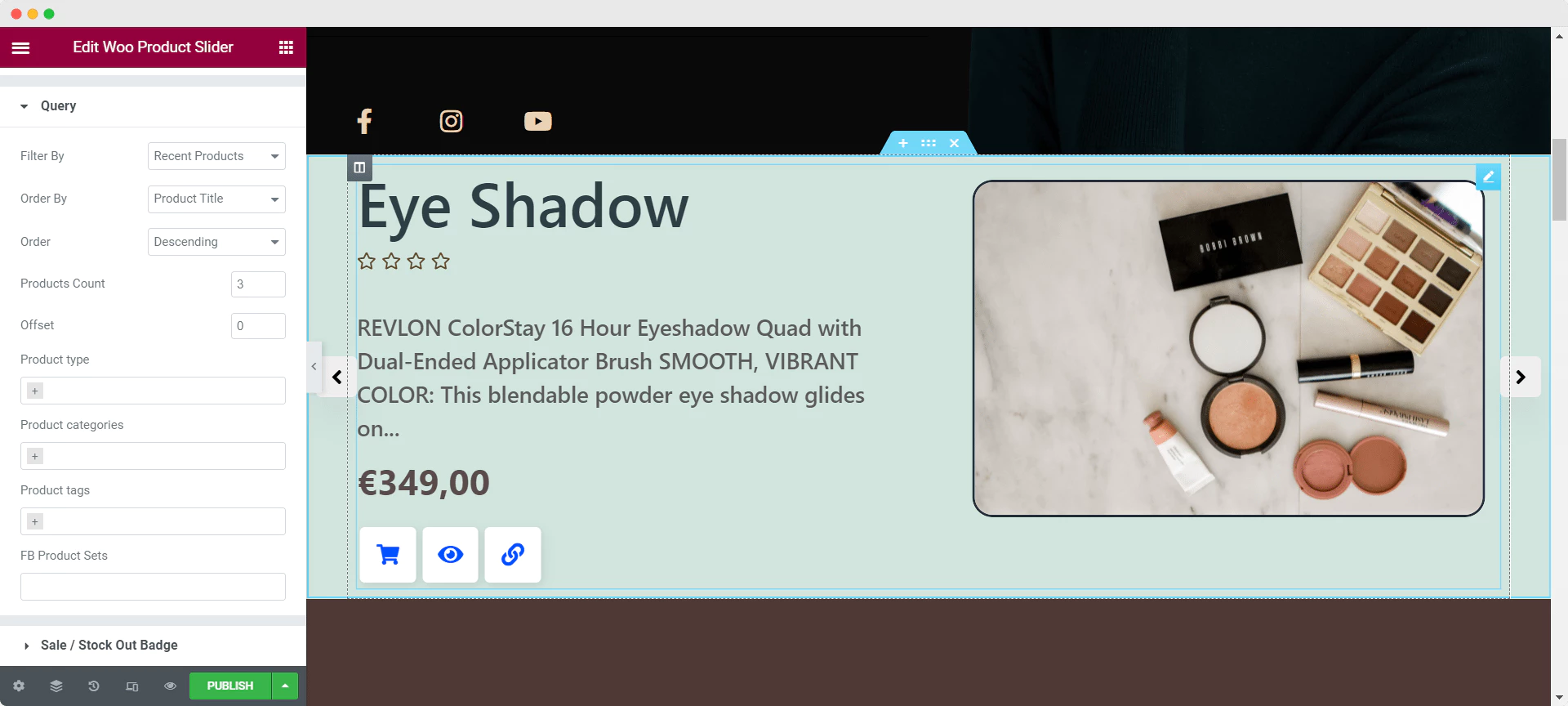
Ensuite, rendez-vous sur l' option "Requête" et choisissez comment vous souhaitez filtrer vos produits, comment vous souhaitez les commander et triez-les par ordre décroissant ou croissant. Vous pouvez également choisir le nombre de produits à afficher dans votre carrousel ou slider de produits, et même sélectionner les produits à afficher par tags et catégories.

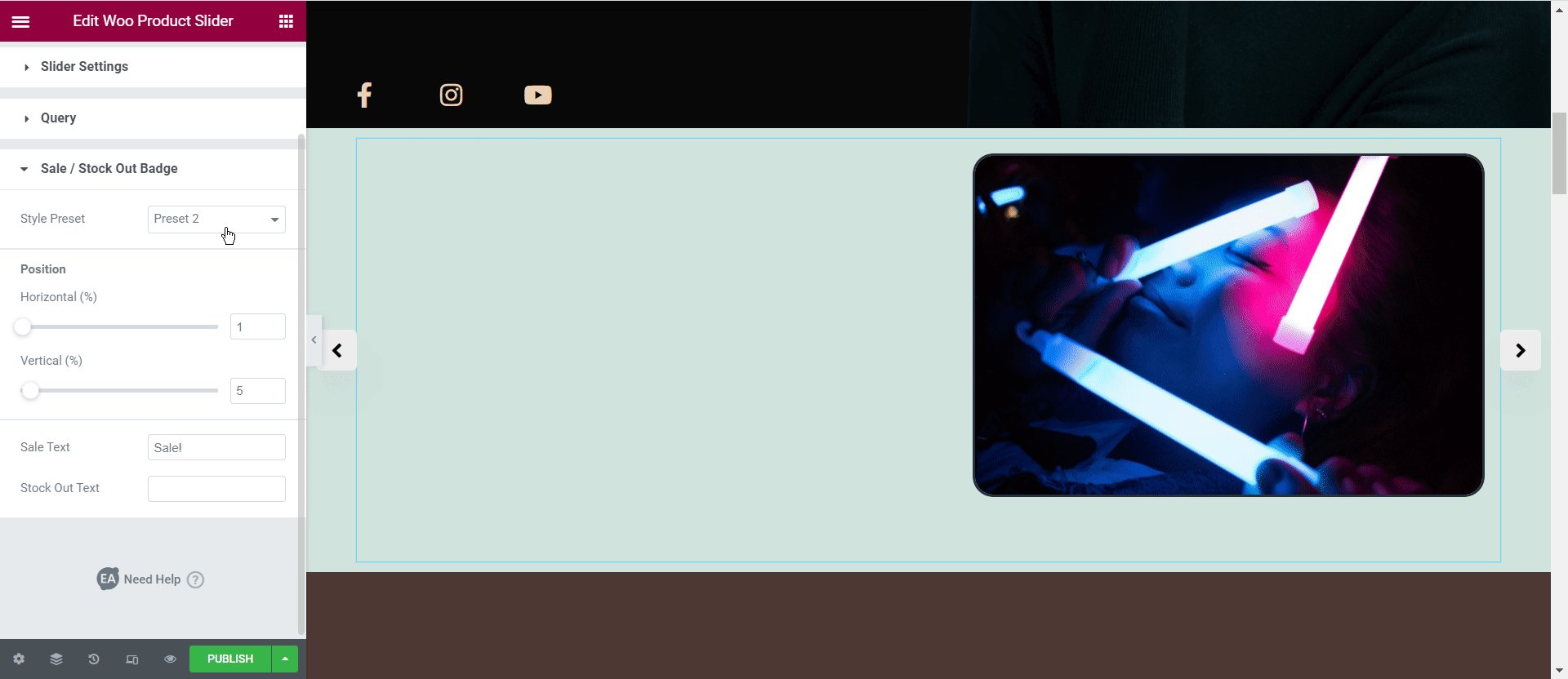
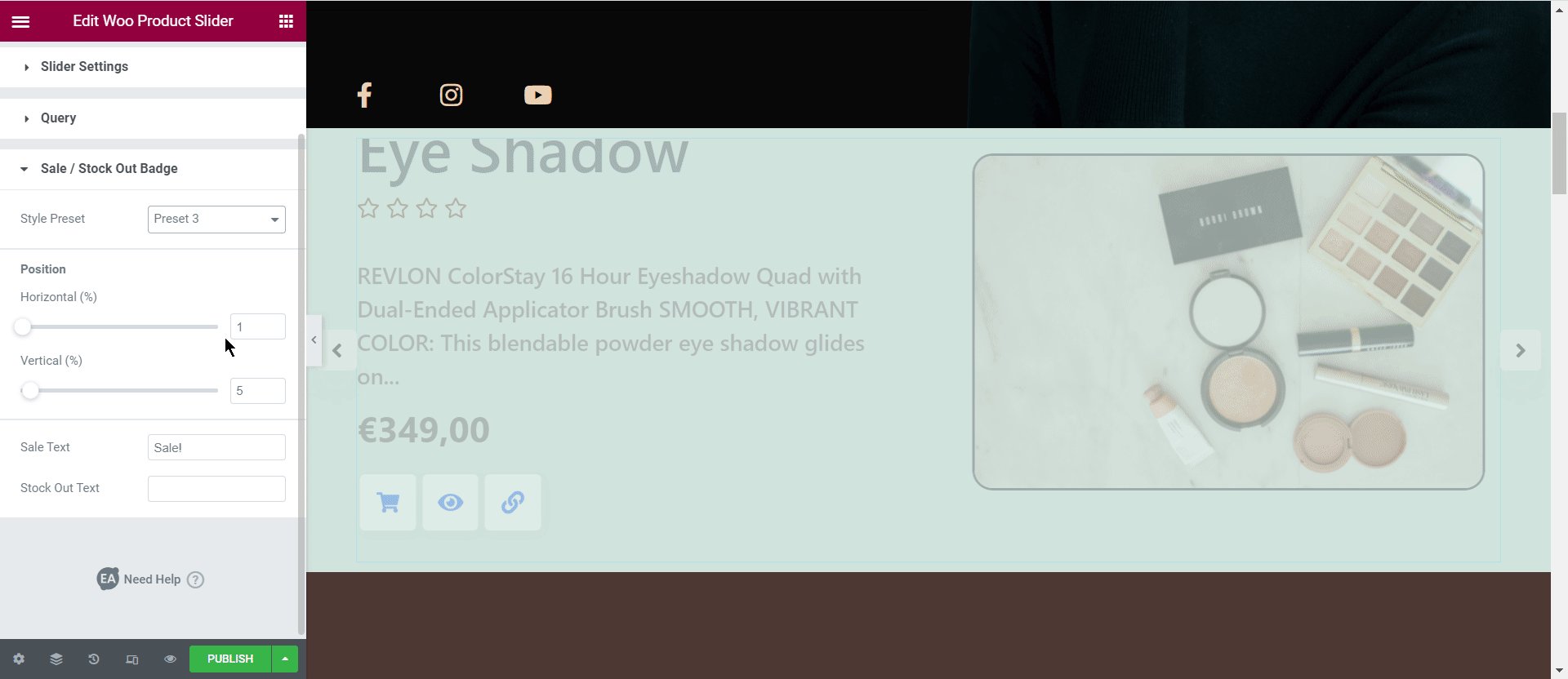
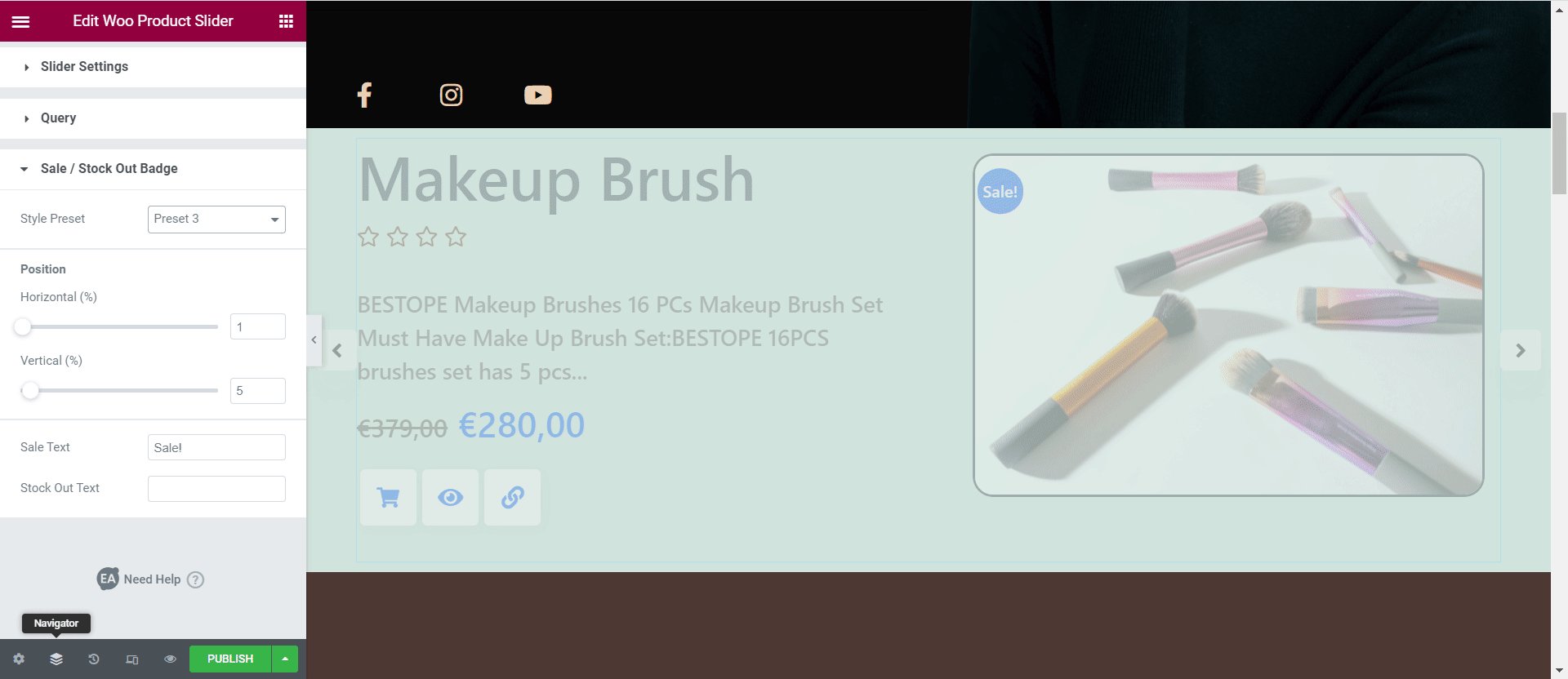
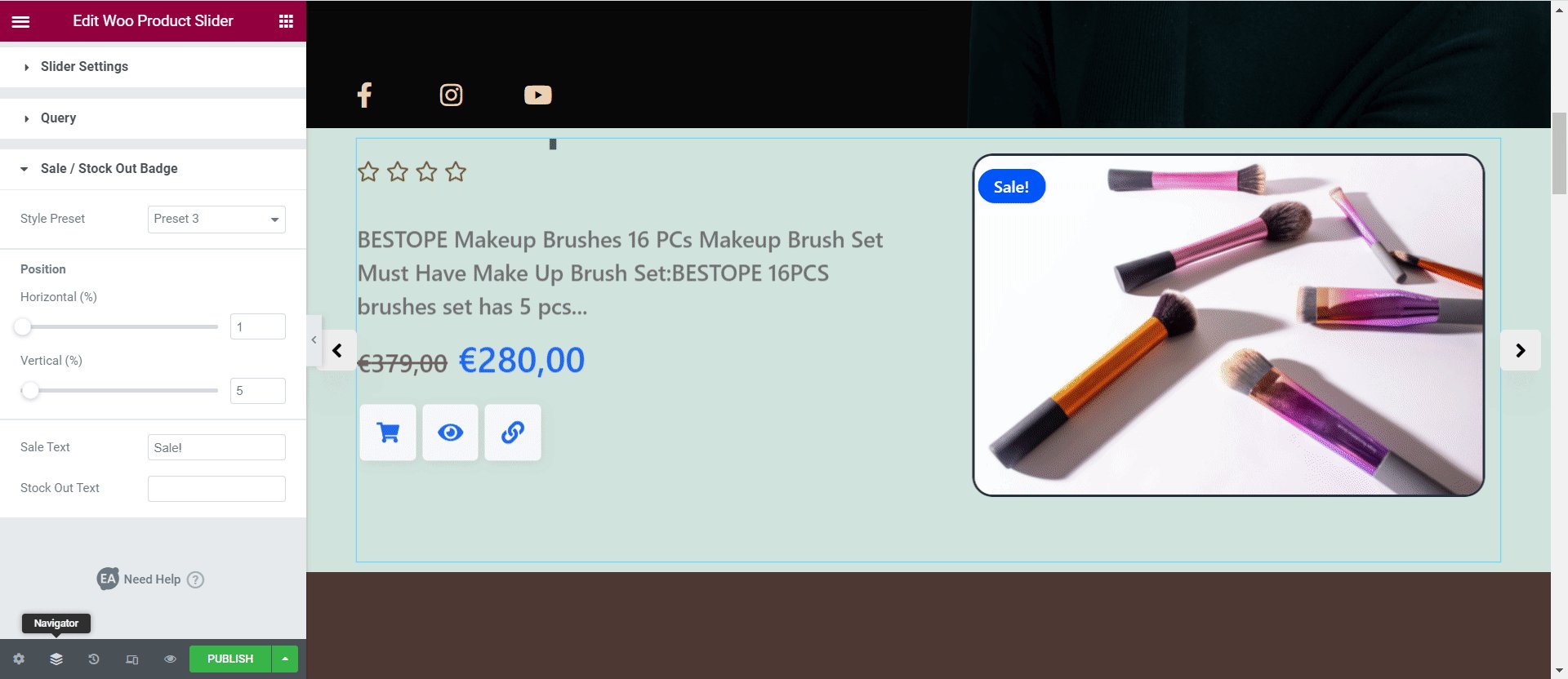
En plus de cela, vous pouvez également décider de la manière dont vous souhaitez afficher les produits en rupture de stock ou épuisés en jouant avec les options sous les paramètres "Vente/Badge de rupture de stock". Le widget EA Woo Product Slider est livré avec quatre styles prédéfinis parmi lesquels vous pouvez choisir pour vous aider à personnaliser rapidement votre badge de rupture de stock.

Une fois que vous avez configuré les paramètres de votre widget EA Woo Product Slider, passons au style de votre curseur de produit dans Elementor.
Étape 3: Style Slider de produit WooCommerce dans Elementor
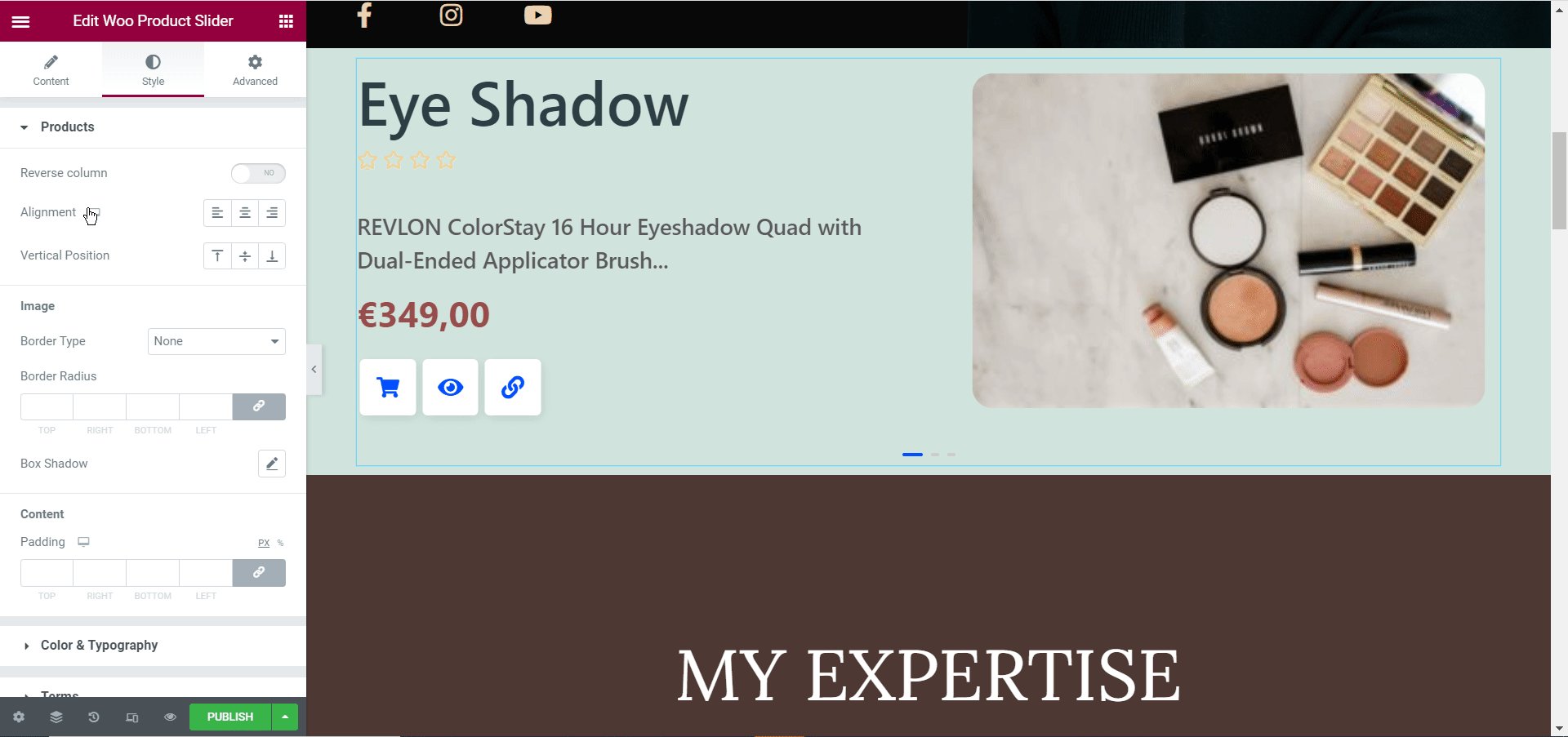
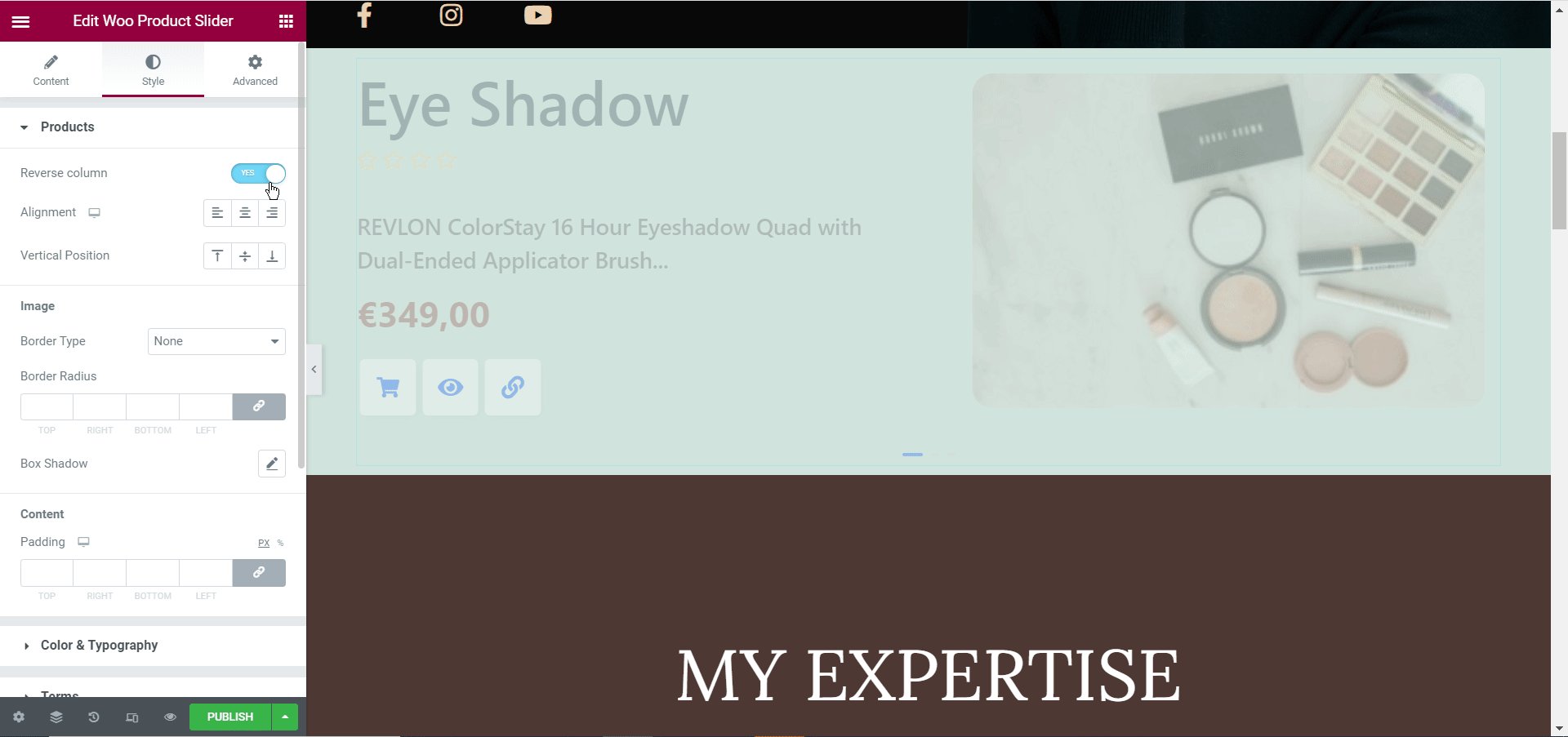
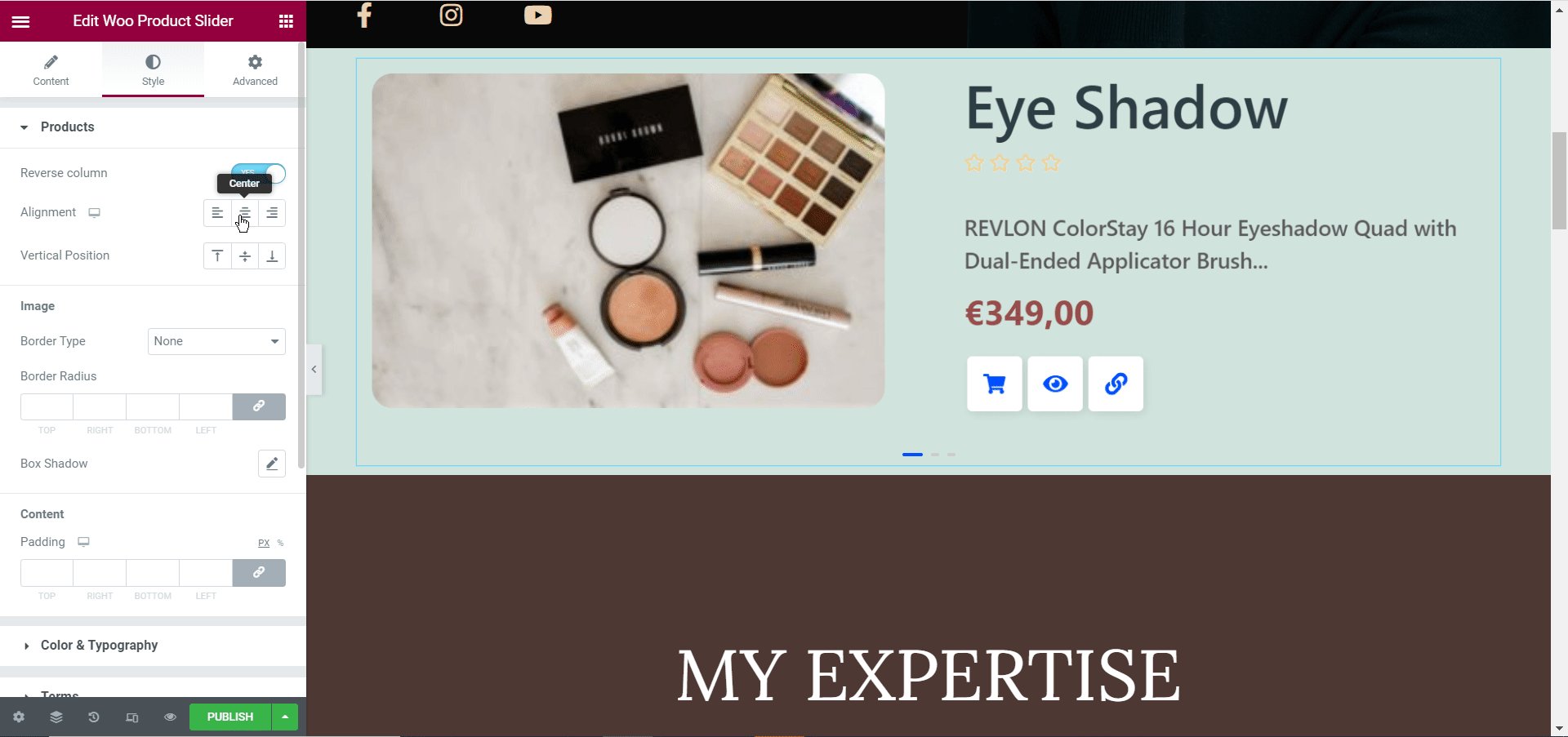
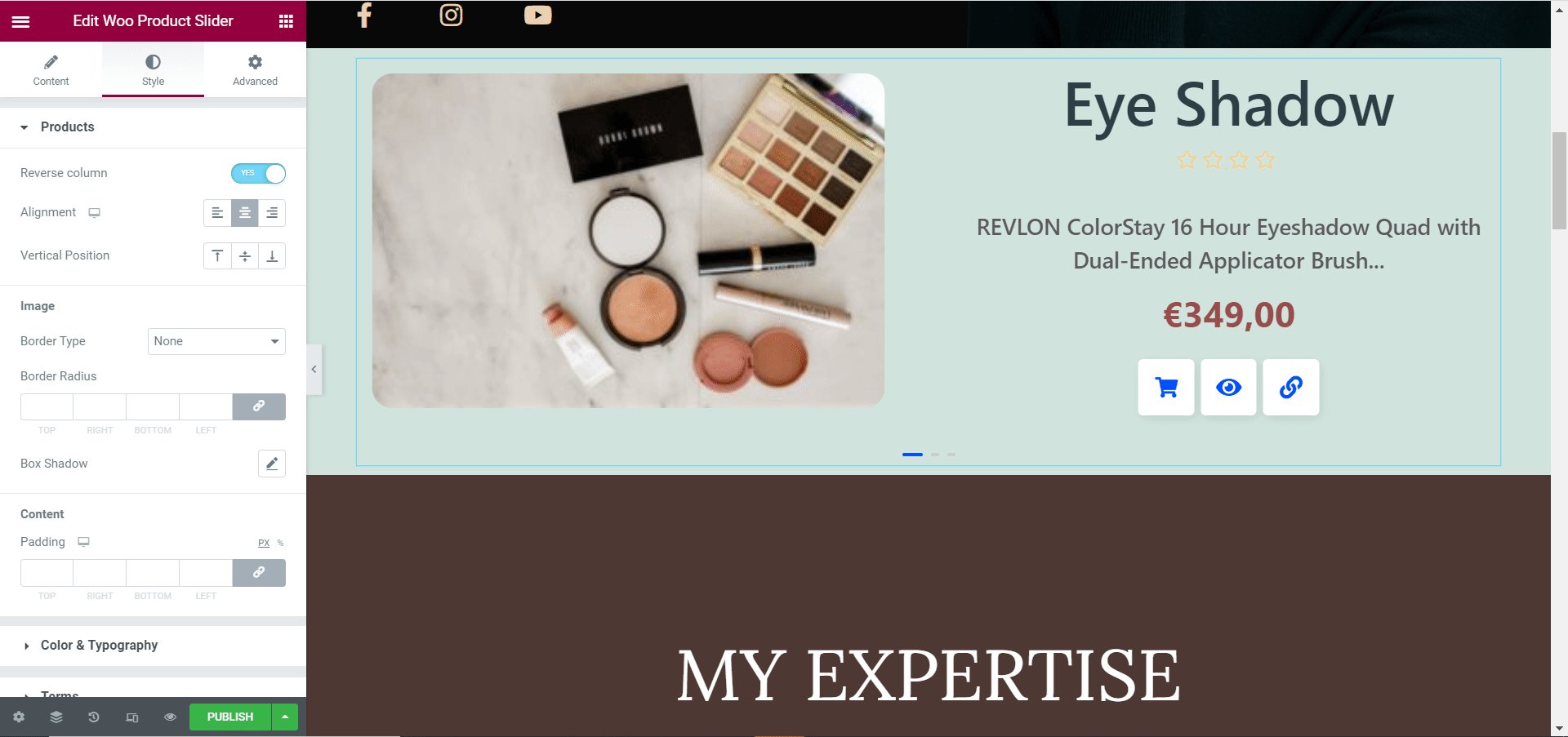
Pour personnaliser le curseur de votre produit WooCommerce dans Elementor, accédez à l' onglet "Style" du panneau Elementor et modifiez les paramètres.
Dans la section "Produits" , vous pouvez modifier l'alignement de la description, de la colonne et de la position de votre produit. De même, à partir des paramètres 'Image' , vous ajoutez des bordures aux images de vos produits, modifiez les couleurs d'arrière-plan et bien plus encore. Vous pouvez également apporter d'autres modifications telles que la personnalisation des couleurs et de la typographie, le style des boutons et bien plus encore.

Si vous souhaitez en savoir plus sur la personnalisation de votre carrousel de produits avec le widget EA Woo Product Slider, consultez notre documentation étape par étape ici .
Lorsque vous avez terminé, vous pouvez publier votre curseur de produit WooCommerce en enregistrant vos modifications et en cliquant sur le bouton "Publier" dans Elementor. Jetez un œil au curseur de produit que nous avons créé dans ce didacticiel.

Avec l'aide d' Essential Addons for Elementor , créer votre propre curseur de produit WooCommerce sans codage est maintenant plus facile que jamais. En moins de 10 minutes, vous pouvez créer un carrousel de produits attractif pour mettre en valeur vos offres de produits et booster les ventes de votre boutique en ligne.
Essayez-le par vous-même et partagez votre expérience avec nous ; nous aimerions connaître vos commentaires. Pour plus de tutoriels amusants, des nouvelles et des mises à jour, assurez-vous de vous abonner à notre blog .
Si vous avez des questions, vous pouvez toujours contacter notre équipe d'assistance ou rejoindre notre sympathique communauté Facebook pour obtenir de l'aide.
Bonus : créez une superbe boutique en ligne avec des modèles Ready Elementor
Vous aimez utiliser Elementor ? Ensuite, rendez-vous sur Templately et parcourez plus de 1000 modèles Elementor prêts et créez instantanément votre boutique en ligne sur WordPress.