Comment afficher les produits liés à WooCommerce avec Elementor ?
Publié: 2021-11-16Vous souhaitez augmenter les conversions de votre site Web WooCommerce en aidant vos clients à trouver le produit parfait qui correspond le mieux à leurs besoins ? Apprenez à afficher les produits liés à WooCommerce sur chacune de vos pages de produits et augmentez instantanément la satisfaction des clients et les ventes en toute simplicité.

Les produits liés à WooCommerce sont des recommandations supplémentaires qui s'affichent lorsque vos clients consultent un produit ou un article sur le site Web de votre magasin. Ces produits WooCommerce associés sont destinés à aider à l'utilisation du produit d'origine et ils agissent généralement tous les deux de manière complémentaire .
Ainsi, lorsque vous affichez des produits connexes sur votre site Web, cela fonctionne comme une stratégie marketing qui incite les visiteurs du magasin à rester un peu plus longtemps, à explorer davantage votre site Web et à acheter plus de produits.
Dans ce blog, nous vous expliquerons les nombreuses façons d'afficher sans effort les produits liés à WooCommerce à l'aide d' Elementor , l'un des constructeurs de pages de glisser-déposer les plus populaires et les plus faciles pour WordPress.
L'affichage de produits connexes dans les magasins de commerce électronique aide-t-il votre entreprise ?
Mais avant d'aborder les étapes d'affichage des produits liés à WooCommerce, essayons de comprendre comment la présentation de ces recommandations aide votre entreprise.
Bien sûr, tout d'abord, vos utilisateurs seront intéressés à découvrir d'autres produits similaires dans votre magasin et passeront donc plus de temps à explorer votre site Web. Ainsi, les taux d'engagement montent en flèche ainsi que le score SEO.
Mais pas seulement cela, vos clients deviendront plus enclins à acheter les produits connexes qui accompagnent ou complètent les articles qu'ils ont déjà choisi d'acheter. Vous pouvez également présenter des produits nouveaux ou inhabituels aux clients sans transpirer.
Vous serez en mesure de promouvoir facilement des articles ou des produits populaires en vente - encore une fois, en augmentant facilement les taux de conversion.
Cela contribuera instantanément à créer une expérience d'achat plus efficace et généralement agréable pour les utilisateurs, car ils n'auront pas à rechercher les articles pertinents individuellement. Et surtout, la valeur moyenne des commandes de votre boutique WooCommerce augmentera de façon exponentielle.
Types de produits liés à WooCommerce : ventes incitatives et produits croisés
Alors maintenant, parlons des produits liés à WooCommerce - ce qu'ils sont et comment les configurer sur votre site Web WordPress en quelques clics. Lorsqu'il s'agit de définir des produits connexes sur votre site Web, vous pouvez choisir parmi les types suivants :

Produits croisés : dans le commerce de détail en ligne, les produits croisés désignent généralement un produit similaire ou un produit qui va avec le produit d'origine déjà acheté. Ce sont des articles utiles pour compléter l'article qu'un acheteur envisage d'acheter. L'objectif est que votre client achète l'article qu'il avait l'intention d'acheter à l'origine ainsi que le ou les articles de vente croisée, augmentant ainsi la valeur moyenne de votre commande .
Par exemple, si votre client envisage d'acheter un carnet dans votre magasin, vous pouvez afficher tous les autres articles de papeterie sur votre site pour inciter vos utilisateurs à en acheter davantage.
Vente incitative : D'un autre côté, avec les ventes incitatives , vous pouvez recommander à votre client des produits connexes qu'il peut acheter au lieu de l'article qu'il envisage actuellement d'acheter (généralement celui qui est plus rentable pour vous). En d'autres termes, une vente incitative est littéralement un produit amélioré que le client peut acheter. Ainsi, à l'instar des produits croisés, les ventes incitatives augmentent également la valeur moyenne de votre commande.
Dans un exemple de ventes incitatives, nous pouvons dire que si le client envisage d'acheter un ordinateur portable sur votre site Web, vous pouvez lui proposer une offre dans laquelle des ordinateurs portables de meilleure qualité sont accompagnés d'articles de papeterie. De cette façon, votre client peut acheter tout ce dont il a besoin en une seule fois.
Balises et catégories : Et enfin, nous arrivons aux balises et aux catégories - les méthodes les plus simples pour afficher les produits liés à WooCommerce sur le site Web de votre magasin. Le concept consiste à lier tous les produits connexes dans des catégories spécifiques en définissant ensemble des balises appropriées.
Afficher les produits liés à WooCommerce à l'aide des widgets Elementor
Maintenant que nous comprenons clairement ce que sont les produits liés à WooCommerce, passons directement aux différentes méthodes pour les afficher sur votre site Web de commerce électronique à l'aide d'Elementor.
️ Augmentez les ventes des magasins de commerce électronique à l'aide du widget lié au produit d'Elementor
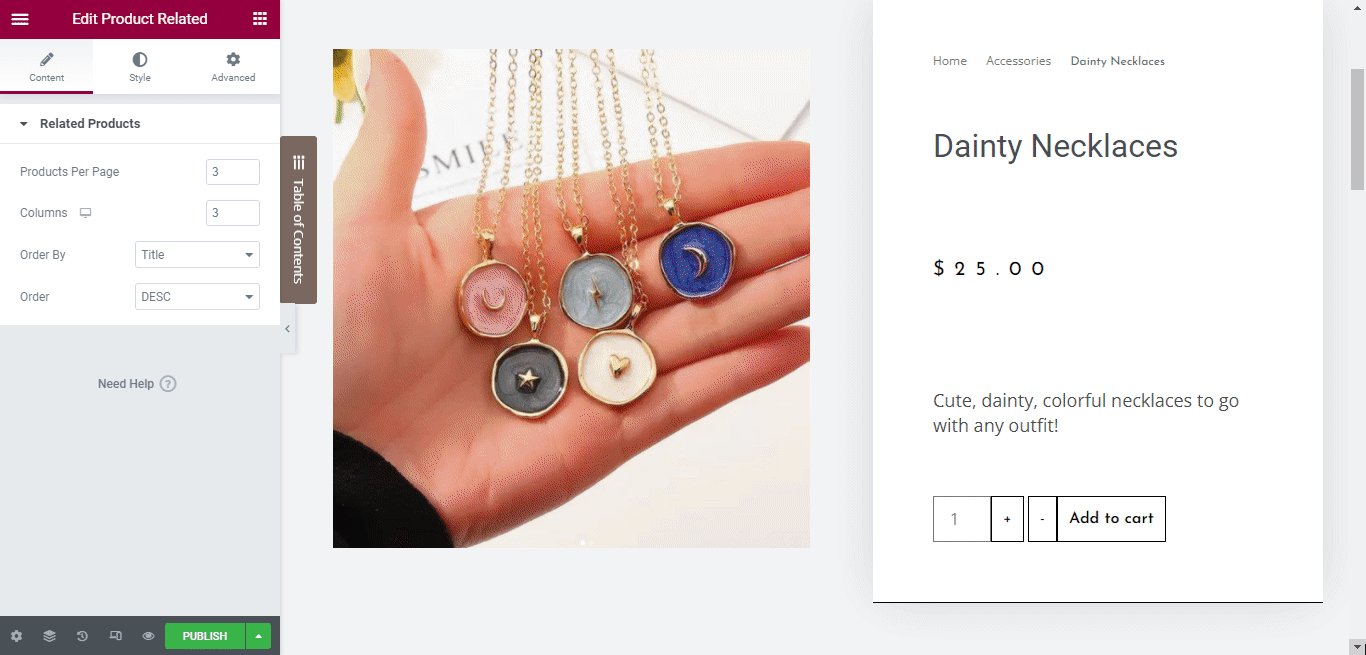
Tout d'abord, Elementor PRO vous propose un widget Produits connexes entièrement personnalisable pour votre boutique en ligne. Comme son nom l'indique, cet élément utile vous offre une flexibilité totale pour afficher tous les produits liés à WooCommerce en quelques clics seulement.
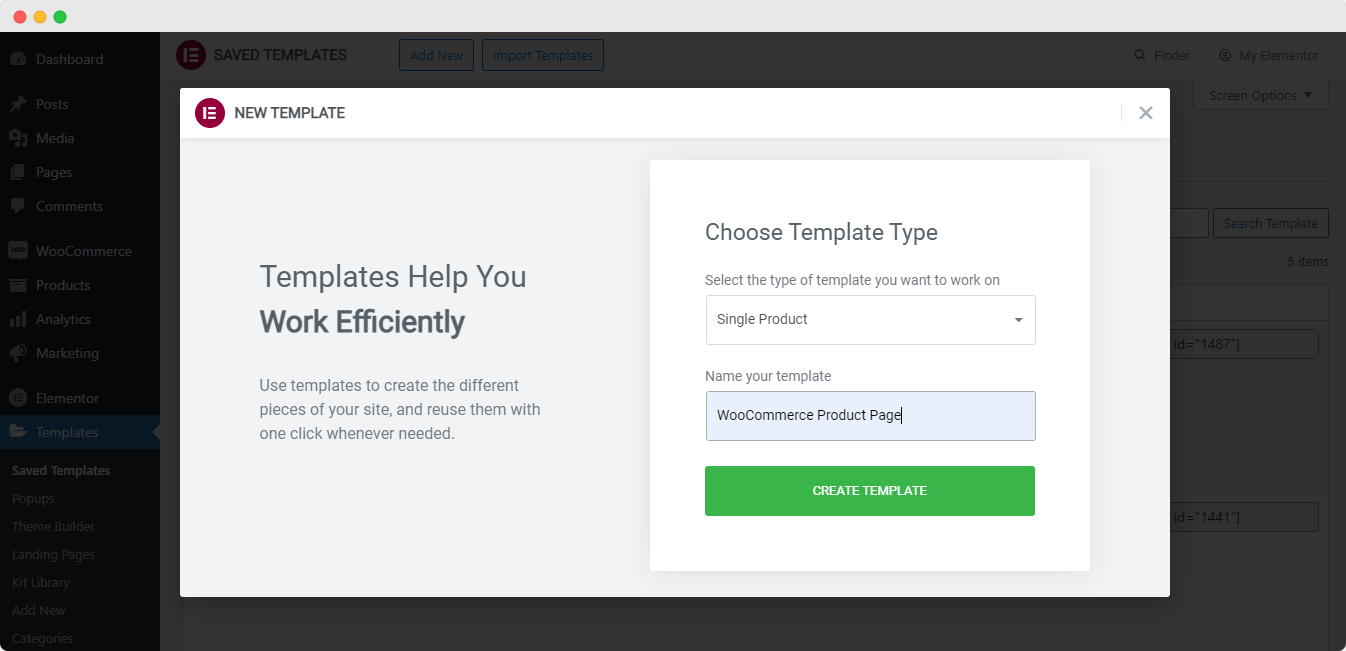
La première étape pour utiliser ce widget consiste à configurer une page de produit unique dans votre éditeur à l'aide des modèles Elementor PRO . Pour ce faire, depuis le tableau de bord de votre site Web WordPress, accédez à l'onglet Modèles qui s'affiche lorsque vous installez et activez Elementor.

Lorsque vous cliquez sur le bouton "Ajouter un nouveau" en haut, une fenêtre contextuelle apparaîtra sur votre écran où vous pourrez définir le type de modèle que vous souhaitez utiliser. Ici, choisissez votre type de modèle pour être "Page unique" et donnez-lui un nom personnalisé. Et puis, appuyez sur le bouton " Créer un modèle ".
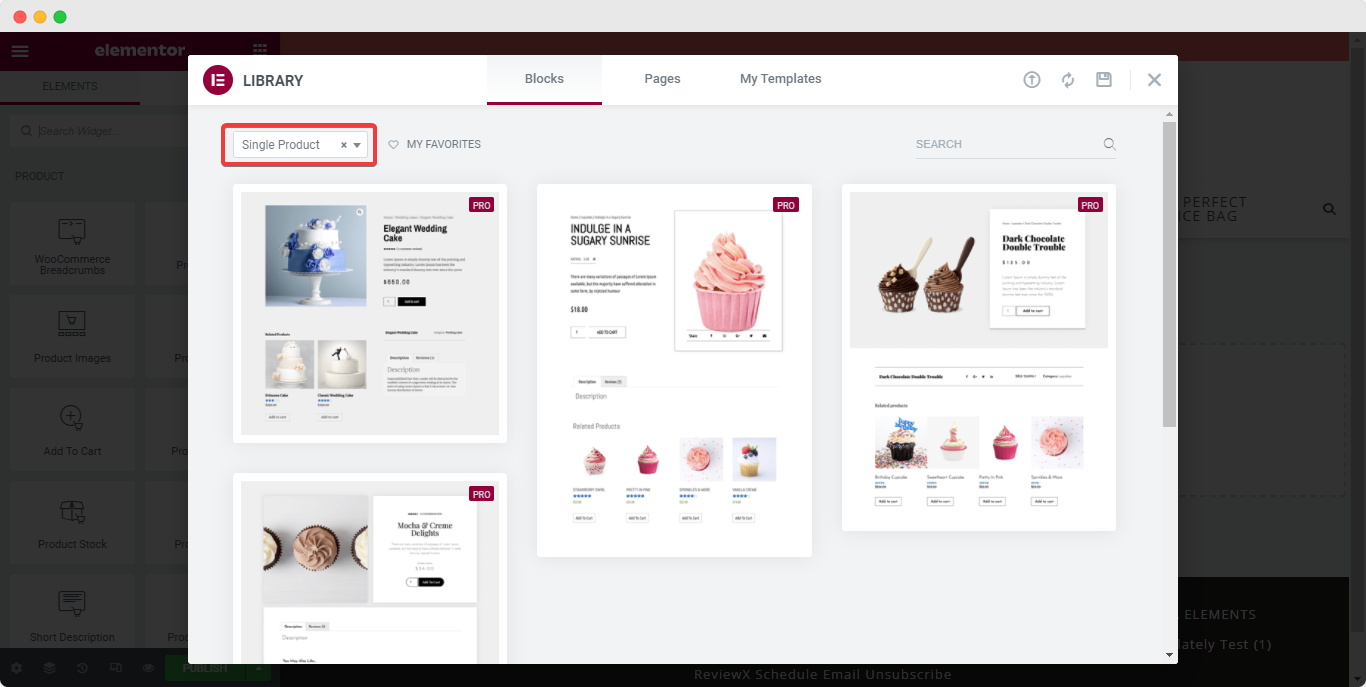
Ensuite, vous serez redirigé vers votre éditeur Elementor où vous trouverez une autre fenêtre contextuelle affichant tous les modèles disponibles d'Elementor pour une page " Produit unique ". Choisissez le modèle de page qui vous plaît le plus et cliquez simplement sur "Insérer" pour commencer.

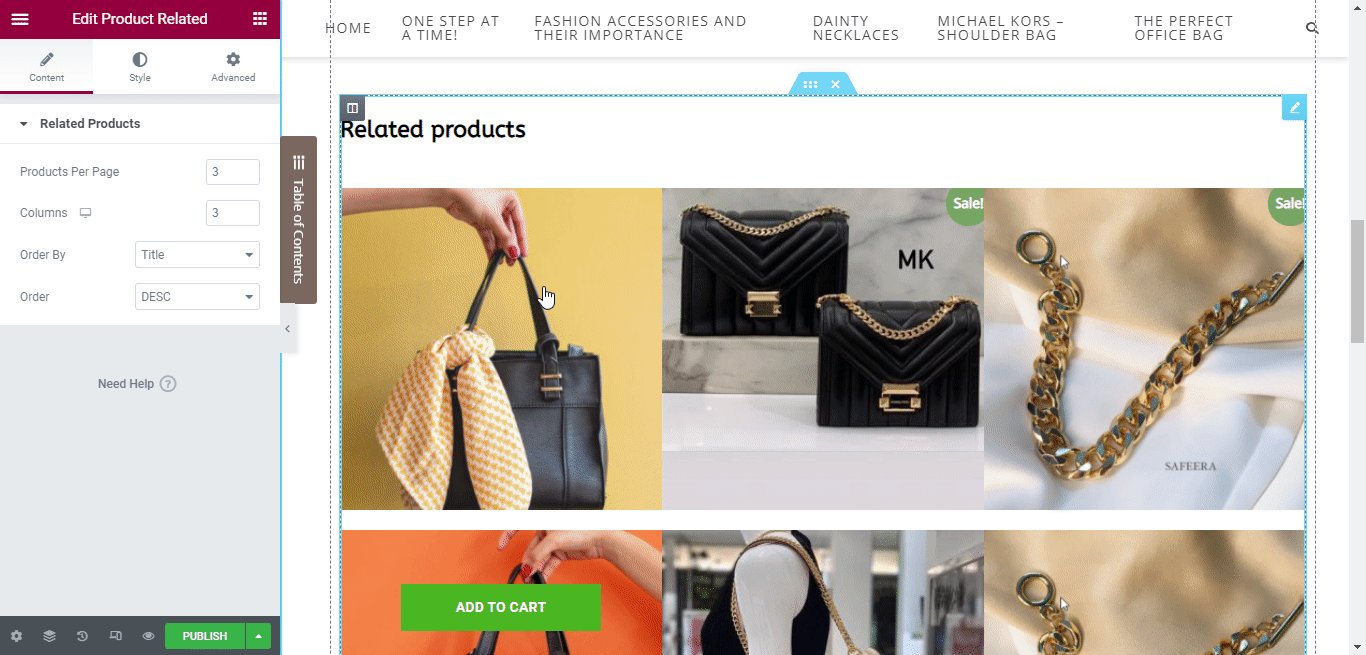
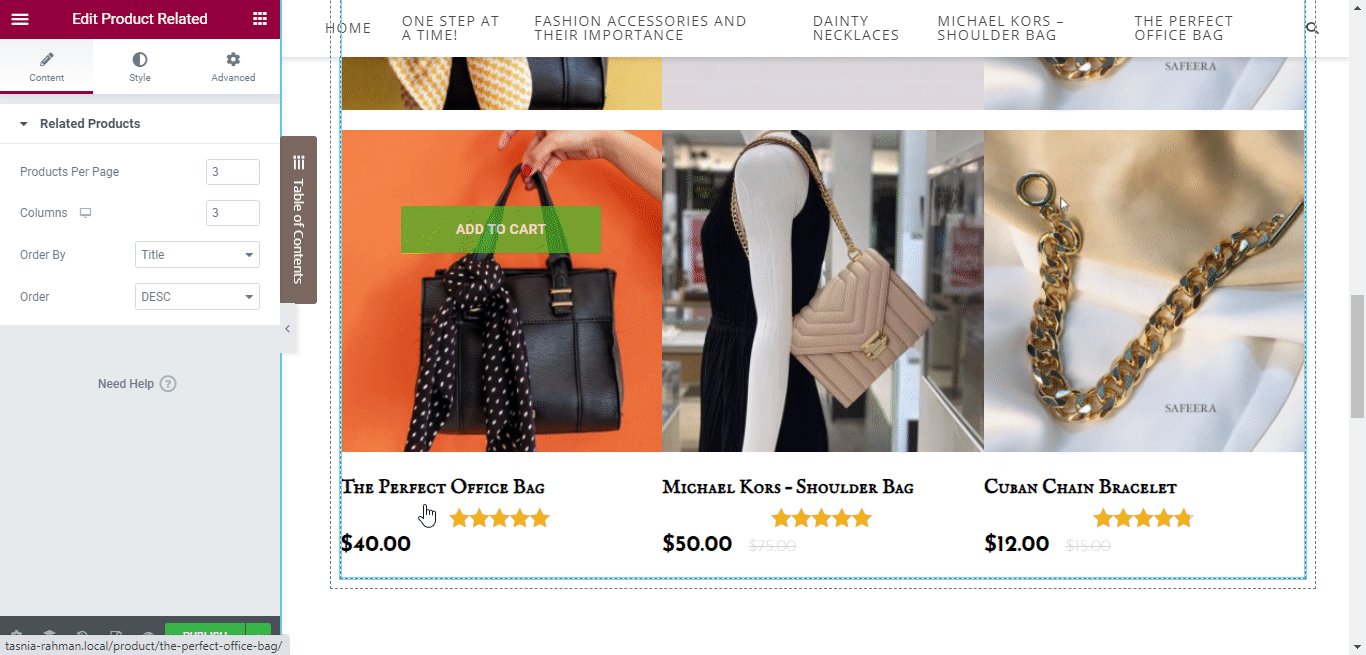
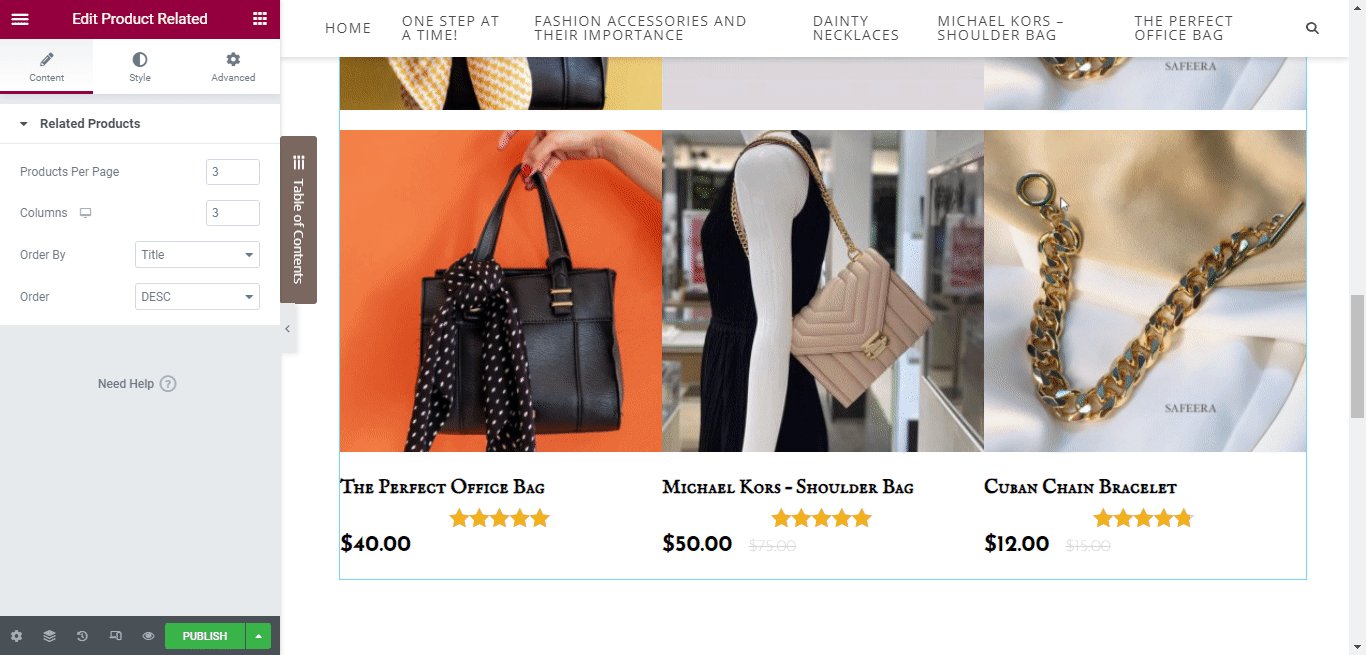
Par défaut, ces modèles « Produit unique » seront accompagnés du widget « Produits associés » sur votre page. Vous pouvez facilement personnaliser le contenu et les paramètres de style du widget et afficher les produits associés sur votre site Web avec le moindre effort.
Vous pourrez également déplacer la section "Produits associés" selon vos besoins et ajouter d'autres widgets Elementor à ou autour d'elle, pour augmenter encore plus la fonctionnalité de la page.


Une fois que vous êtes satisfait des modifications, publiez la page Web. Instantanément, votre page de produit unique sera mise en ligne pour que tous les utilisateurs et clients de votre site Web puissent explorer et acheter des produits. Et c'est tout - c'est aussi simple que cela.
️ Utilisez la galerie de produits Woo d'Essential Addons pour catégoriser les produits
Ensuite, nous avons un excellent widget de Essential Addons For Elementor - Woo Product Gallery , qui vous permettra d'organiser vos produits dans des catégories distinctes. Vous pourrez afficher tous les produits associés dans une galerie qui trouvera instantanément les produits souhaités facilement.
La galerie de produits EA Woo vous permet de montrer vos produits liés à WooCommerce dans une belle mise en page rendant votre site Web plus interactif et dynamique.
Remarque : vous devez avoir installé et activé le plug-in Essential Addons sur le site Web de votre boutique WooCommerce pour utiliser cet incroyable widget pour Elementor.
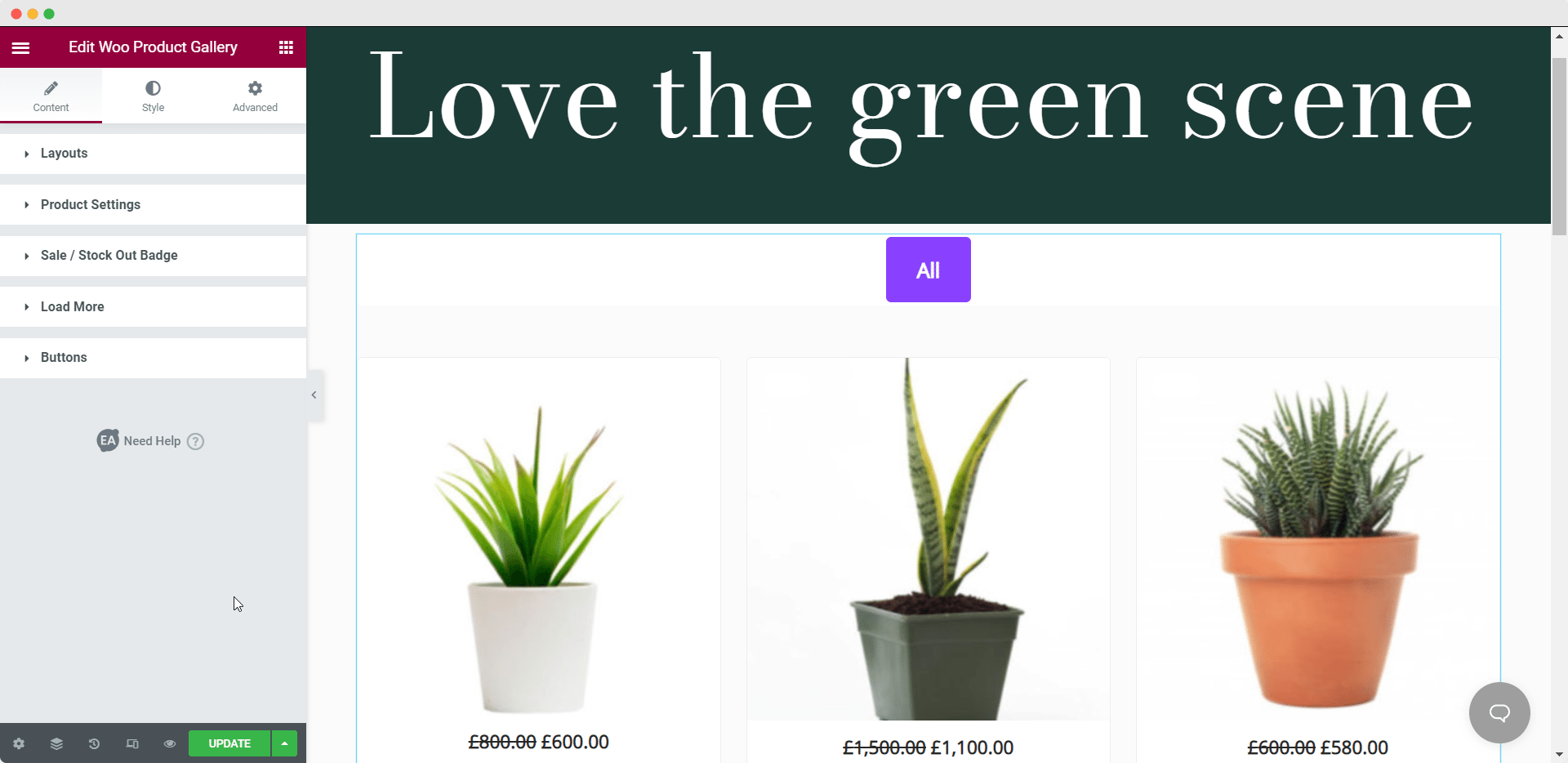
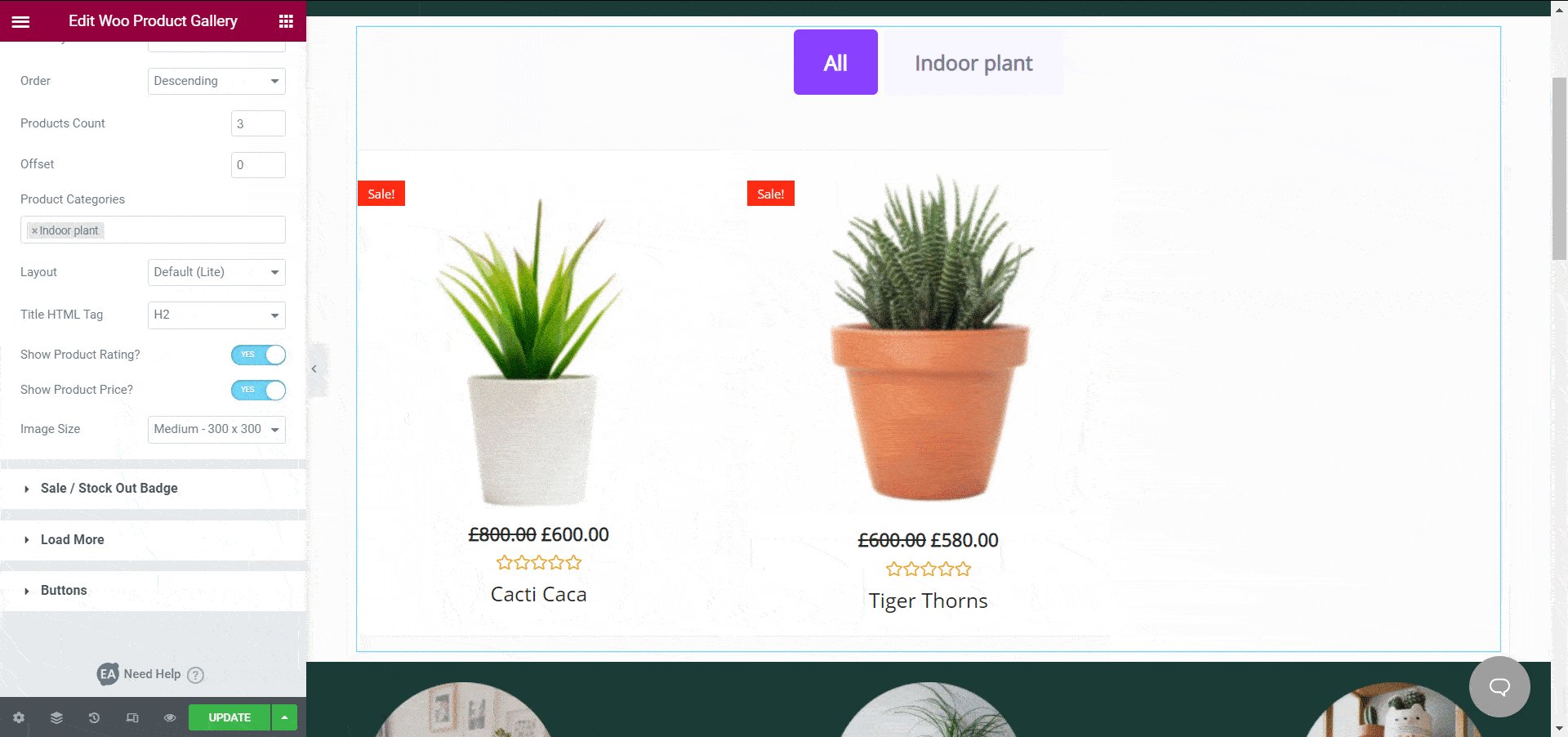
Tapez simplement "Woo Product Gallery" sous l'onglet "Eléments" de votre éditeur, puis faites glisser et déposez le widget dans votre contenu Web.

Tout ce que vous avez à faire ensuite est de configurer et de personnaliser le widget à votre guise et de l'adapter à l'esthétique de votre magasin à partir des onglets "Contenu" et "Style".
Commençons donc par l'onglet "Contenu" qui vous propose cinq sections pour concevoir ou personnaliser votre galerie de produits WooCommerce.

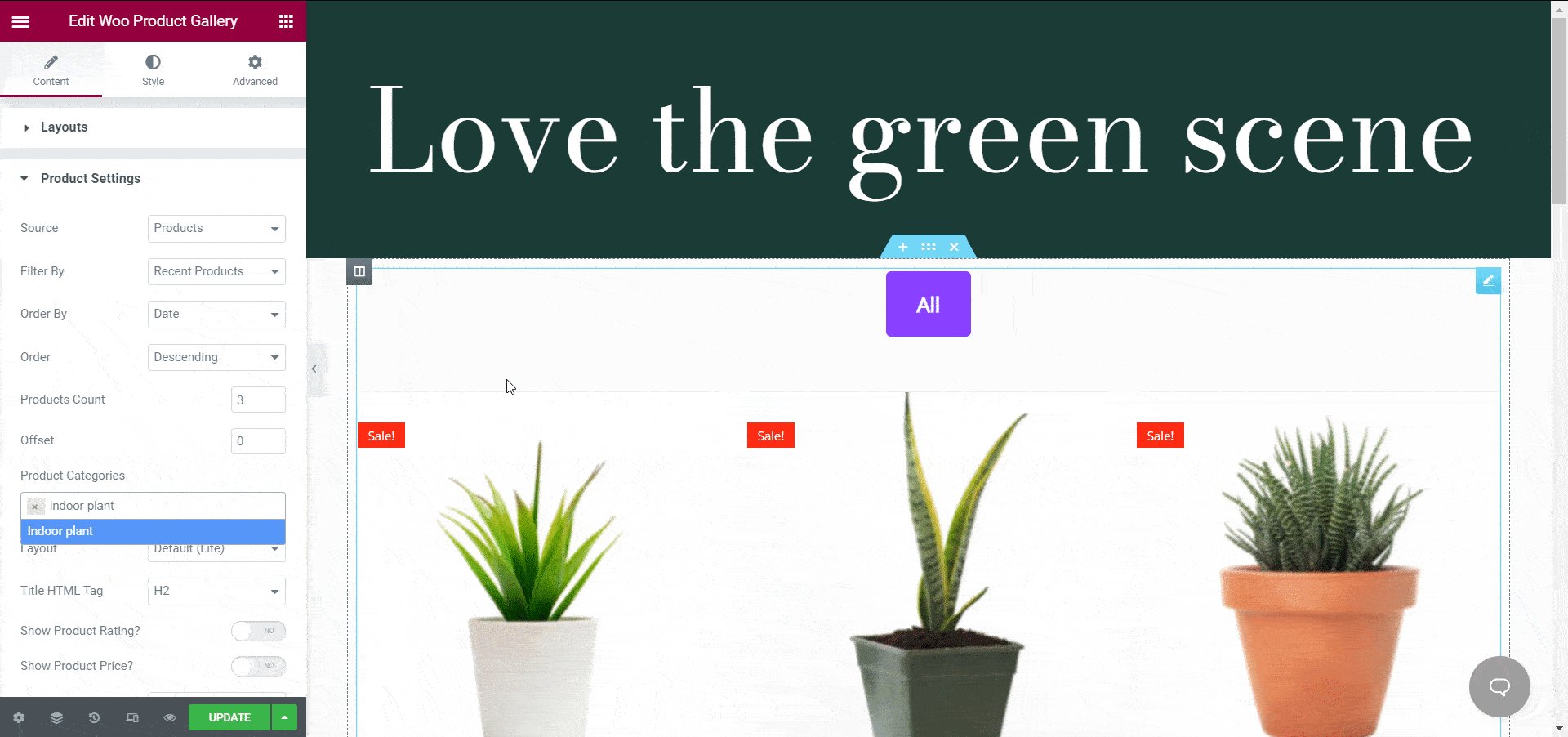
Vous pourrez configurer la mise en page de la galerie de produits à partir de 4 styles différents à l'aide de la galerie de produits Woo. Mais surtout, vous pouvez ajouter des sources pour vos produits avec différentes options de filtrage dans la galerie de produits.
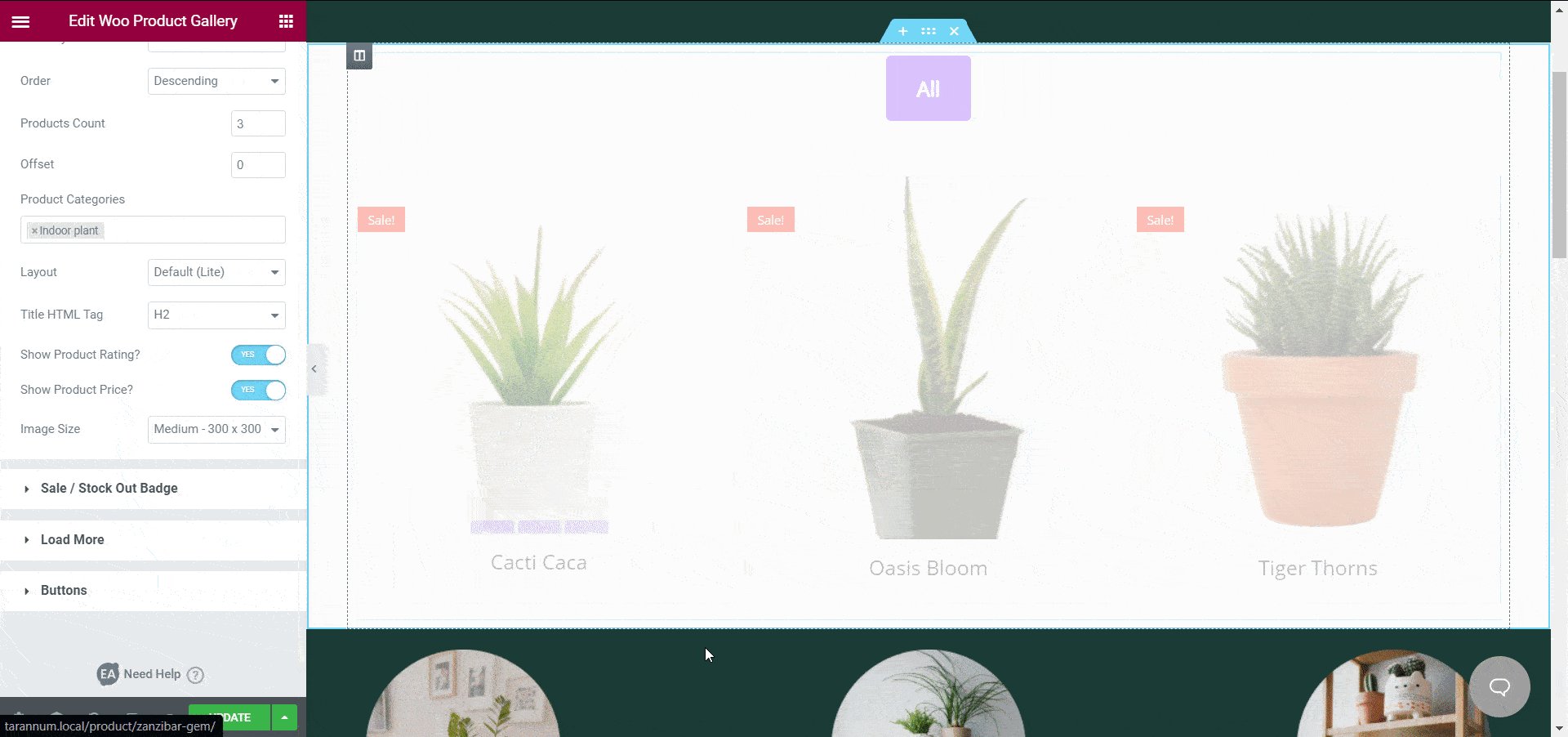
Ici, vous pouvez configurer autant de catégories que nécessaire pour tous vos produits. C'est là que vos produits seront classés en différentes sections, ce qui aidera vos utilisateurs à trouver facilement des produits connexes ou des produits de la même catégorie.

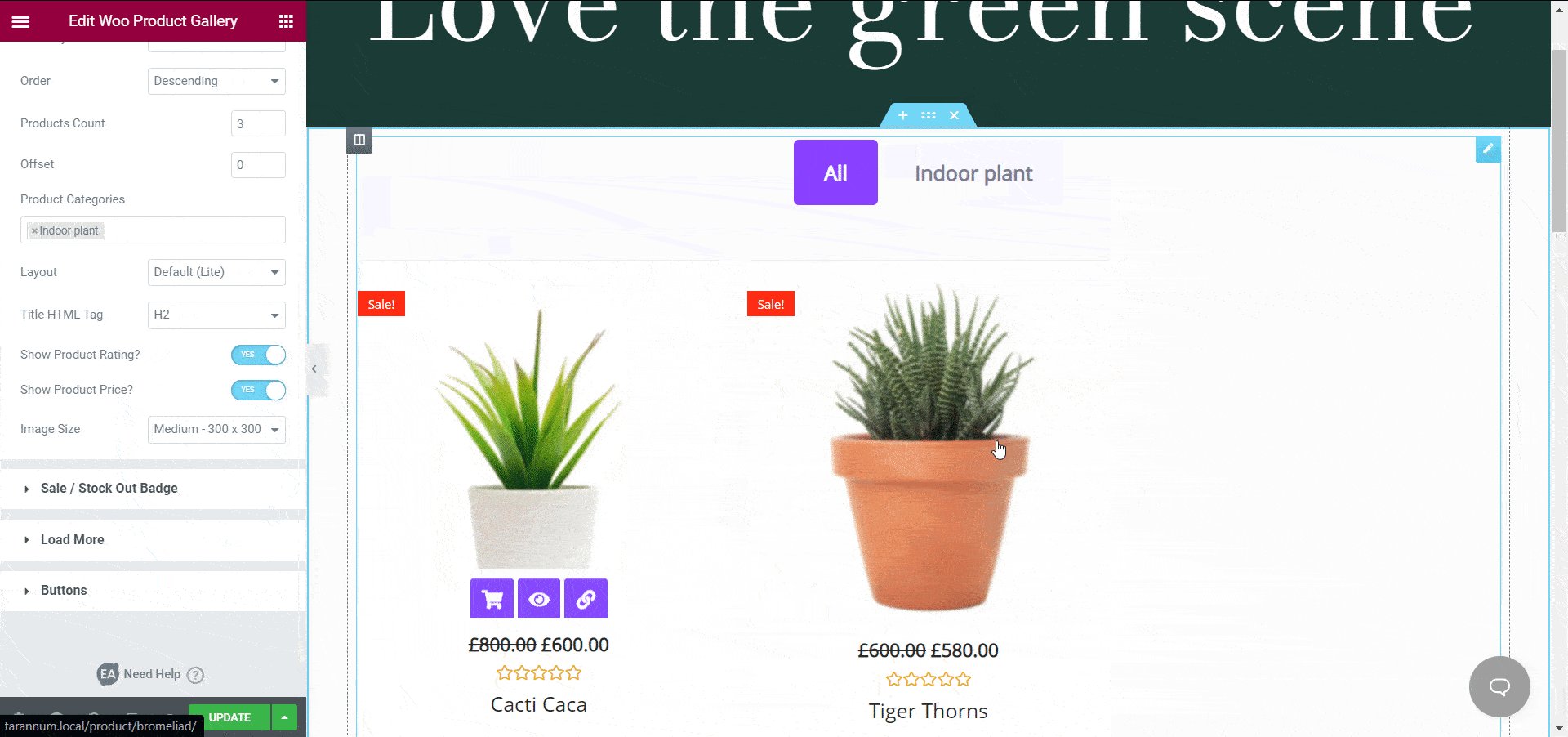
Vous pourrez ajouter de nombreuses autres personnalisations à l'aide des fonctionnalités par défaut d'Elementor en quelques clics seulement. Et lorsque vous avez terminé, publiez simplement la page.
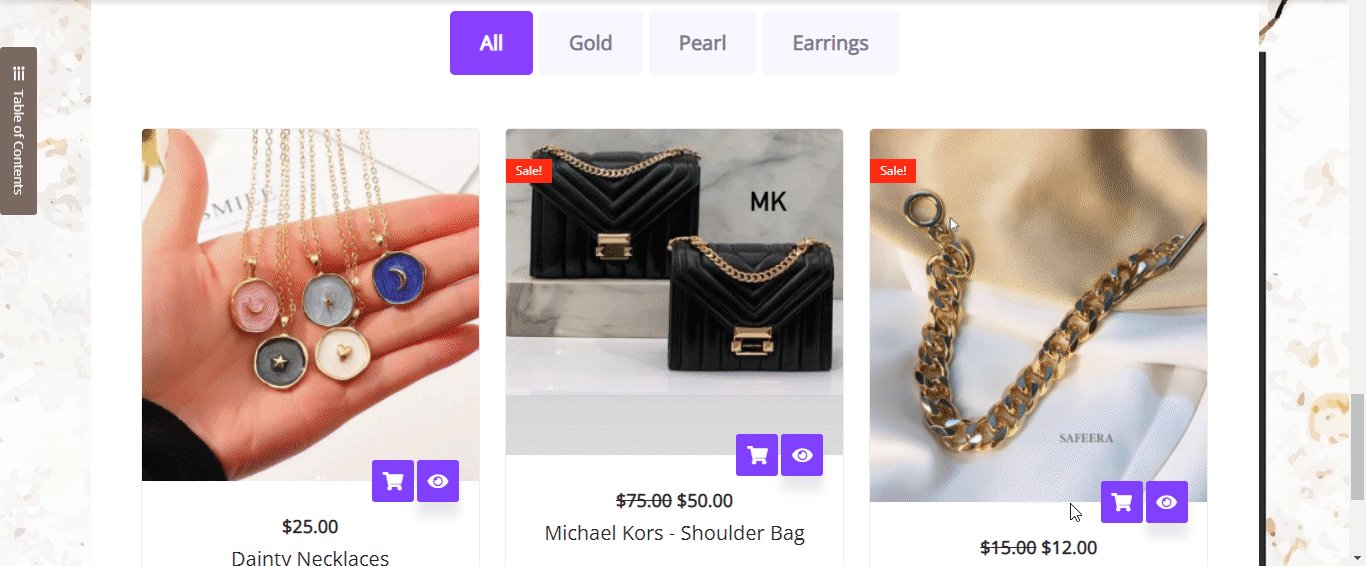
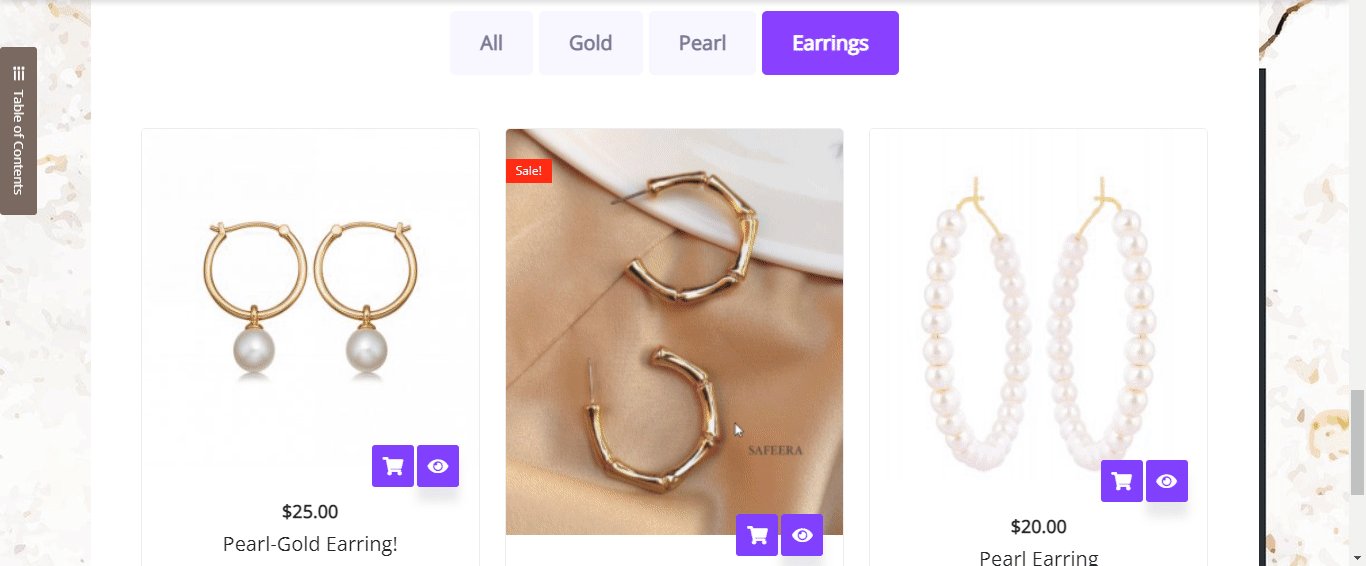
Voici un exemple de la façon dont votre galerie de produits augmentera l'expérience de votre client si vous étiez propriétaire d'un magasin d'accessoires. Vos clients pourront simplement cliquer sur les catégories et voir tous les produits associés en même temps.

️ Afficher tous les produits associés à l'aide des collections de produits Woo
Enfin, en tant que dernier widget qui aide à afficher les produits liés à WooCommerce à vos clients, nous avons les collections de produits Woo , toujours d'Essential Addons. Il s'agit d'un autre élément qui vous aidera à organiser votre collection de produits connexes à l'aide des balises, catégories et attributs WooCommerce donnés.
Remarque : Encore une fois, vous devez avoir installé et activé le plugin Essential Addons sur le site Web de votre boutique WooCommerce.
De la même manière que vous utilisez le générateur de pages Elementor pour faire glisser et déposer tous les autres éléments sur votre éditeur, vous pouvez également rechercher des « collections de produits » dans la barre de recherche « Élément » de l'éditeur.
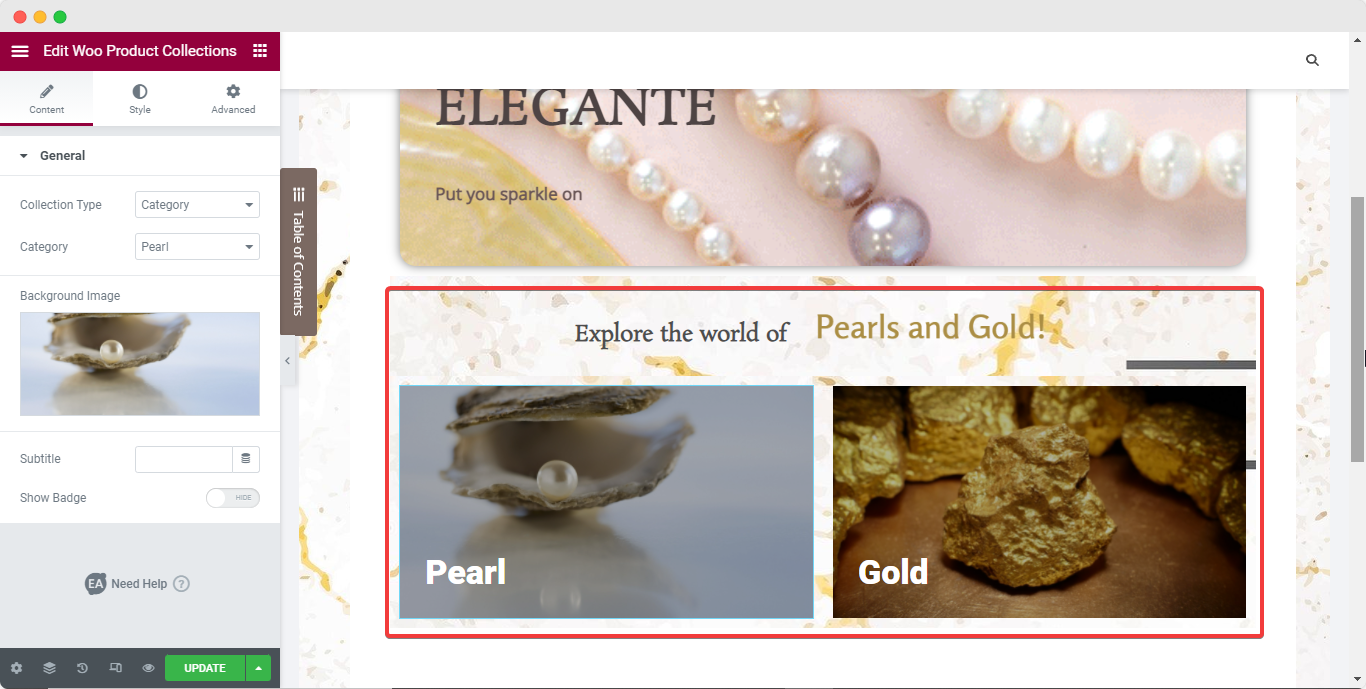
Une fois que vous avez mis en place le widget, vous pouvez sélectionner le type de collection parmi 'Catégorie', 'Tags' et 'Attributs', selon vos besoins et vos utilisateurs seront redirigés vers des pages spécifiques.
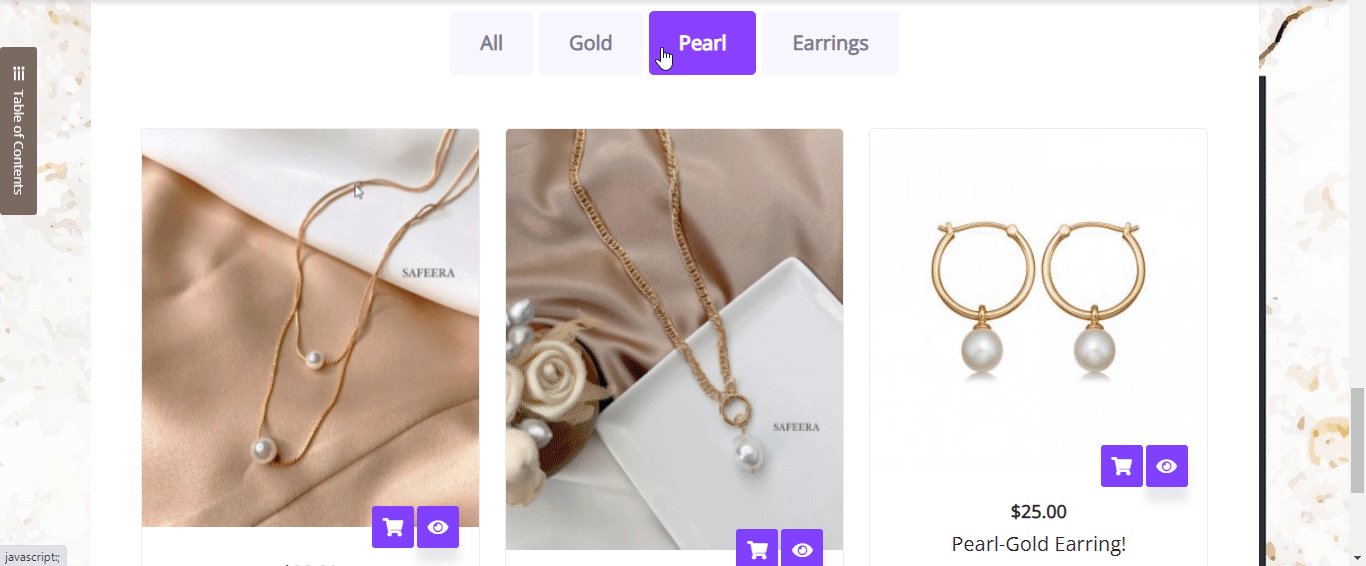
Ensuite, sélectionnez simplement la catégorie de votre choix que vous souhaitez afficher et ajoutez une image de fond pour mettre en évidence le focus de la catégorie. Encore une fois, si nous utilisons la bijouterie comme exemple de boutique WooCommerce, voici à quoi ressemblera la collection de produits.

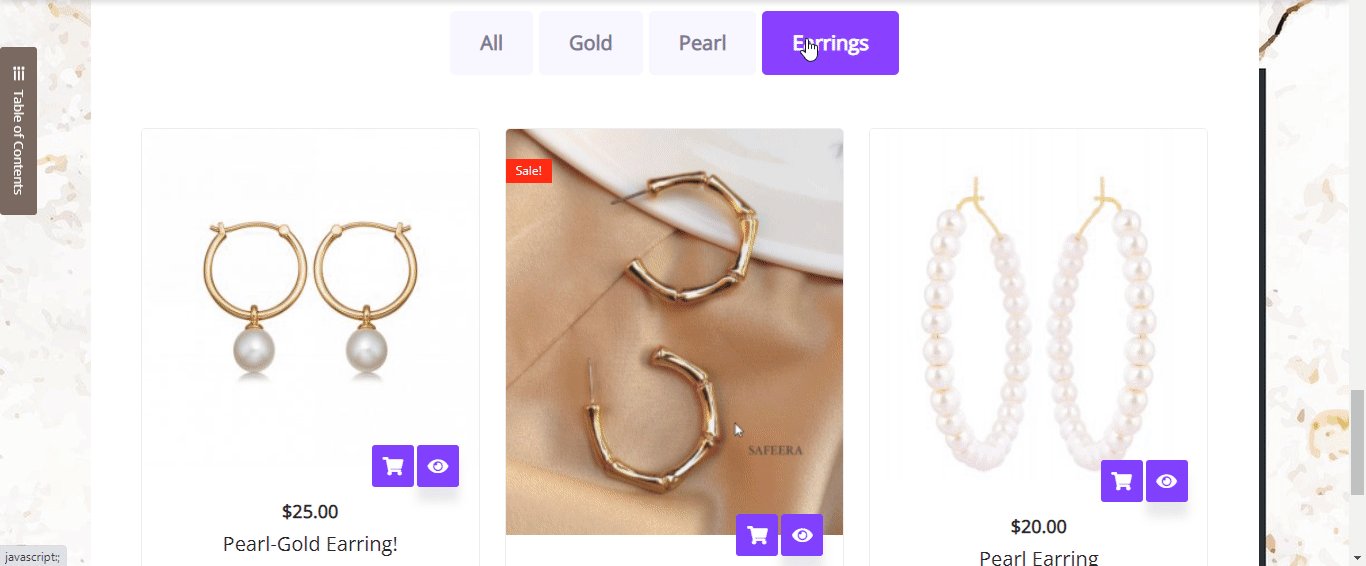
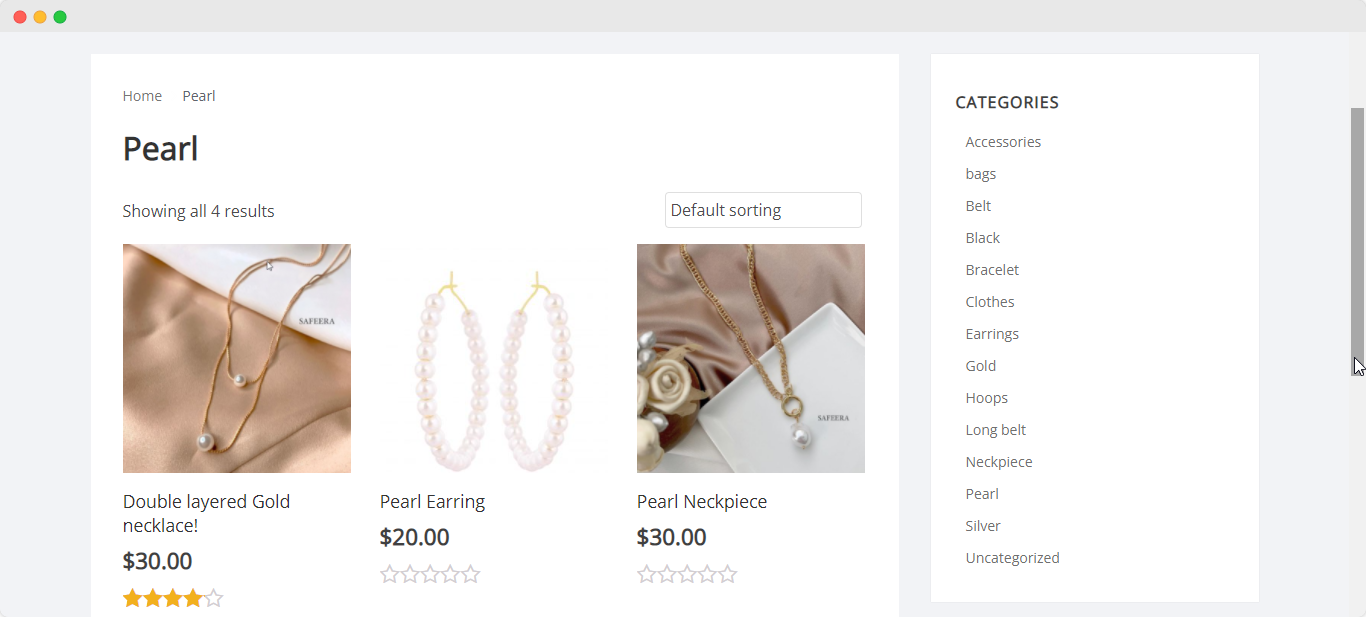
Vous pouvez ensuite ajouter beaucoup plus de personnalisation à vos catégories ainsi qu'ajouter plus de catégories à votre boutique. Et une fois que vous avez publié votre page Web, les collections seront actives pour que quiconque puisse les parcourir. Lorsqu'un utilisateur clique sur l'une des collections, il sera redirigé vers la page comme indiqué ci-dessous pour la 'Pearl Collection'.

Toutes les autres catégories et balises seront également répertoriées sur la page de la collection Web pour augmenter encore l'efficacité et l'efficience de vos utilisateurs.
Augmentez les conversions de vente avec WooCommerce en utilisant Elementor
Et avec cela, nous sommes arrivés à la fin de notre guide ultime sur la façon d'afficher les produits liés à WooCommerce sur le site Web de votre magasin à l'aide de l'éditeur Elementor et de widgets dédiés.

Comme vous pouvez le constater, Elementor et Essential Addons permettent de créer très facilement une superbe boutique en ligne et d'afficher des produits liés à WooCommerce, et cela sans aucun codage. Essayez-le par vous-même et faites-nous part de votre expérience en commentant ci-dessous. N'hésitez pas non plus à contacter notre équipe d'assistance si vous avez besoin d'aide.
Pour des guides similaires sur le développement de la boutique WooCommerce, des mises à jour sur les derniers addons Elementor, des didacticiels de conception Web, des trucs et astuces et plus encore, abonnez-vous à notre blog ou rejoignez notre sympathique communauté Facebook .
