Configurer WooCommerce pour les restaurants avec le meilleur plugin de commande de restaurant !
Publié: 2021-08-07Un grand pourcentage de restaurants et autres restaurants vendent en ligne en tant que magasins WooCommerce. Un conseil supplémentaire dans la boutique WooCommerce est une méthode intéressante pour cette entreprise pour augmenter ses bénéfices dans les moments difficiles. Apprenons à mettre en œuvre certaines améliorations dans WooCommerce pour une commande de restaurant en ligne réussie !
Avez-vous constaté que votre restaurant recevait moins de visites dans la réalité post-pandémique ? Votre restaurant profite-t-il de la commande en ligne pour augmenter ses ventes ?
Aujourd'hui, vous apprendrez à augmenter vos revenus avec WooCommerce, à vendre des produits personnalisés, à obtenir des conseils et à commander en ligne. Voyons votre restaurant en ligne avec WooCommerce !
Table des matières
- WooCommerce pour les restaurants - comment commencer ?
- Personnalisez les produits WooCommerce pour les restaurants
- WooCommerce pour les restaurants : ajouter des conseils avec un champ de case à cocher
- Plugin de commande de restaurant : ajouter des astuces avec un champ Sélectionner
- Résumé et plus sur le plugin
WooCommerce pour les restaurants - comment commencer ?
Voyons comment mettre votre restaurant en ligne avec WooCommerce pour un revenu supplémentaire !
- Utilisez WordPress comme CMS (système de gestion de contenu) pour créer votre site Web .
- Obtenez un hébergement et un domaine, et installez WordPress .
- Ici, vous pouvez utiliser le site Web de votre restaurant et attirer des clients sans vendre en ligne.
- Boostez votre site Web avec WooCommerce - installez un plugin gratuit pour vendre en ligne.
- Regardez des films sur la configuration de WooCommerce, lisez nos articles de blog et des articles utiles , ou engagez une personne pour vous aider.
- Maintenant, configurez WooCommerce pour commencer à vendre des produits de restaurant en ligne. Découvrez les produits WooCommerce !
- Ensuite, personnalisez votre boutique avec des plugins gratuits et des extensions PRO pour améliorer votre WooCommerce.
- Installez notre plugin gratuit pour ajuster les produits de votre restaurant pour commander, obtenir des pourboires et fidéliser les clients.
- Améliorez votre restaurant et utilisez le canal en ligne pour augmenter vos ventes ! Et améliorez-le!
Si vous avez des questions , veuillez laisser un commentaire ci-dessous. Nous pourrons écrire plus sur les choses qui vous intéressent !
Personnalisez les produits WooCommerce pour les restaurants
Nous avons créé un plugin pour vous aider à vendre des produits personnalisables dans WooCommerce en quelques minutes !

Plugin de restaurant WooCommerce
Le plug-in Flexible Product Fields fournit des champs de configuration de produit supplémentaires sur la page produit de la boutique WooCommerce. Pour les restaurants (où les produits sont des repas), ce sont des champs pour indiquer des options telles que Case à cocher ou Sélectionner .
Téléchargez le plugin gratuit et commencez à vendre en ligne.
Champs de produits flexibles WooCommerce
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Télécharger gratuitement ou Allez sur WordPress.orgWooCommerce pour les restaurants : ajouter des conseils avec un champ de case à cocher
Toutes les cultures n'apprécient pas un pourboire dans un restaurant. Ce comportement est perçu comme négatif voire irrespectueux dans plusieurs pays asiatiques. Mais ajouter quelques sous à la facture reste un beau geste dans les pays occidentaux.
️ Il y a deux endroits dans la boutique WooCommerce où l'insertion d'un champ de pourboire a du sens. La première est une sous-page de produit. Vous pouvez ajouter une astuce avec le plugin que je vous ai montré ci-dessus.
Il arrive qu'il y ait d'autres champs pour faciliter la configuration du plat (par exemple les garnitures de pizza) donc un champ de plus paraîtra naturel.
La deuxième place est le formulaire de paiement . Le montant total à payer y est indiqué - afin que le client puisse juger du montant du pourboire qui lui conviendra.
Comment ajouter un conseil à la page produit
Voyons maintenant comment optimiser votre restaurant WooCommerce en laissant les clients laisser des pourboires avec un champ case à cocher !
Ce champ fonctionnera mieux si le restaurant préfère un montant ou un pourcentage spécifique du prix du repas. Le client n'a pas beaucoup de choix - il sélectionnera une telle case à cocher ou l'ignorera.
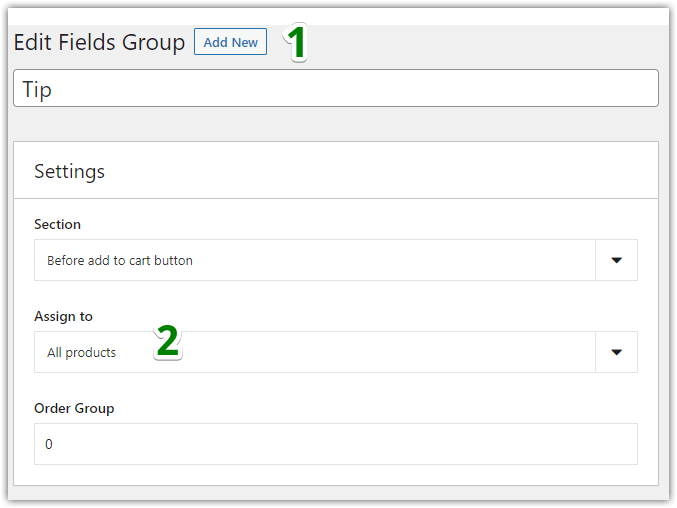
Ajouter de nouveaux champs de produit
Ajoutez un nouveau groupe avec des champs (cliquez sur le bouton Ajouter nouveau ) ou modifiez un groupe existant. Lors de la création d'un nouveau groupe, attribuez-le à un seul produit ou à tous.

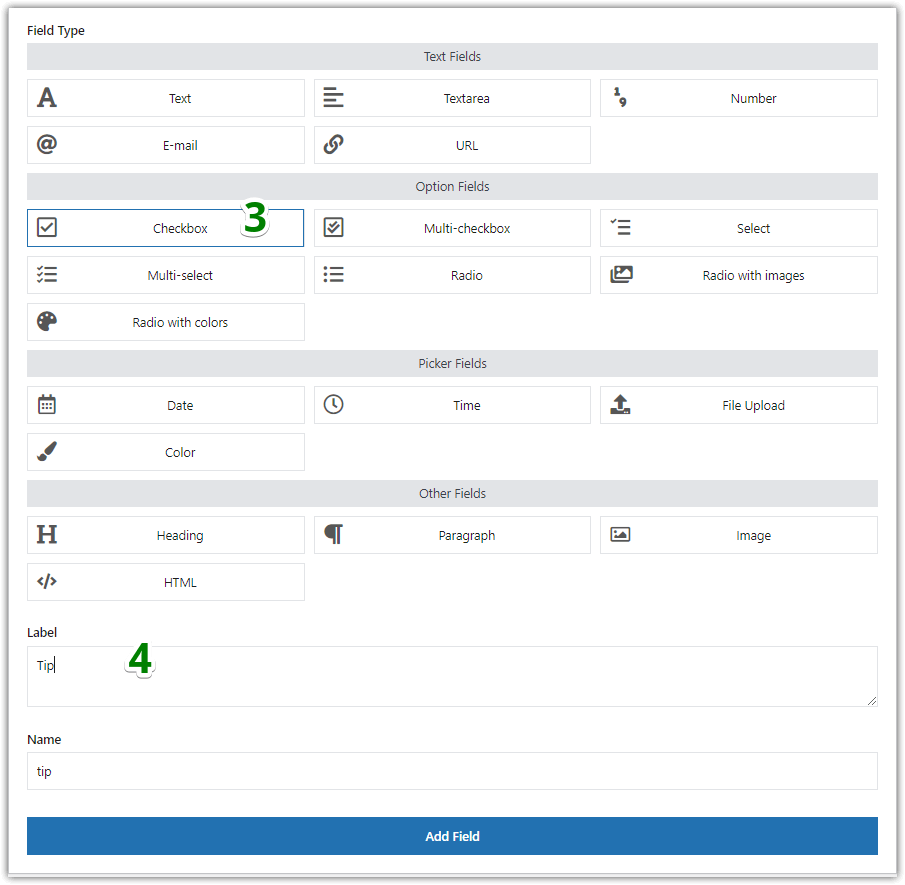
Ajout d'un nouveau champ de case à cocher Choisissez le type de champ personnalisé
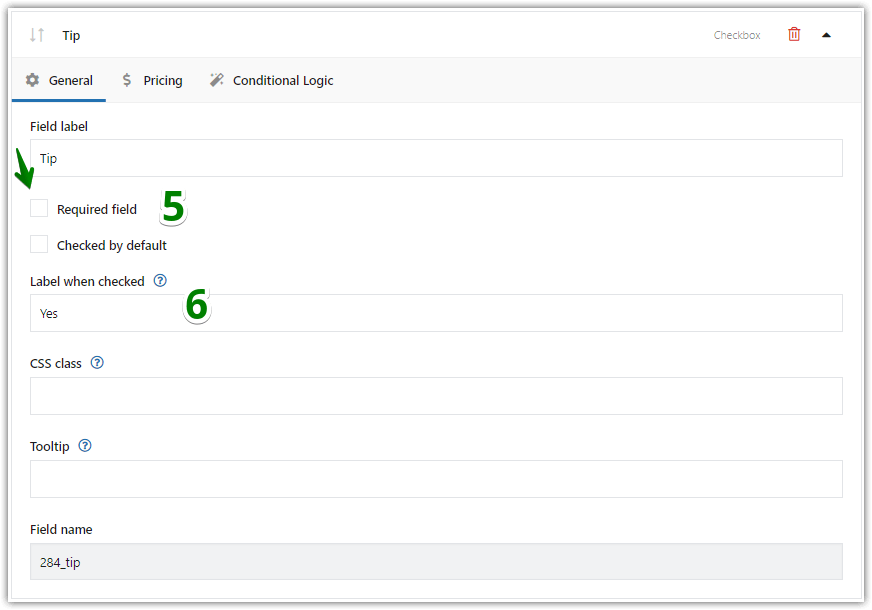
Définissez le Type de champ sur Case à cocher . Saisissez le libellé .

Sélectionnez le champ de la case à cocher et insérez une étiquette Configurer le champ
Ne cochez pas la case Obligatoire .
Ensuite, entrez une valeur lorsqu'elle est cochée . Il s'agit du texte qui apparaîtra à côté de l'étiquette du champ (par exemple dans le panier) si le client coche la case. Entrez ici par exemple Oui .

Décochez le champ Obligatoire et définissez Libellé lorsqu'il est coché Tarification (PRO)
Ensuite, vous pouvez décider de la méthode pour calculer/ajouter un pourboire.
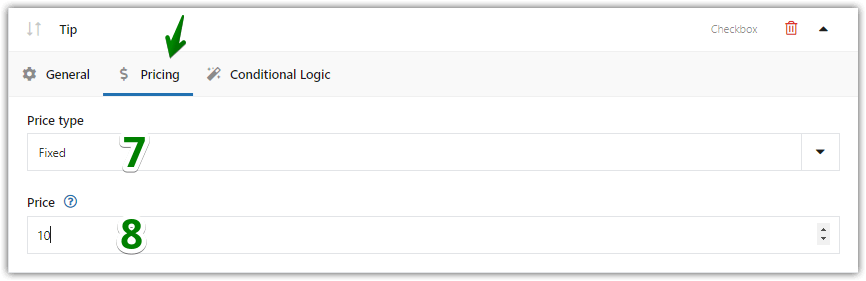
Accédez à l' onglet Tarification . Sélectionnez un type de prix . L'option Fixe signifie un montant fixe. L'option Pourcentage ajoutera le pourboire dans la boutique WooCommerce sous forme de pourcentage du prix de base du repas. Le pourcentage passe à un montant spécifique.

Ensuite, nommez le prix . Il s'agit du montant ou du pourcentage du pourboire.
Enfin, cliquez sur le bouton Mettre à jour et enregistrez les paramètres de tarification du champ.

Case à cocher : onglet Tarification L' onglet Tarification est disponible dans la version PRO du plugin.Ajouter un pourboire pour les restaurants dans WooCommerce
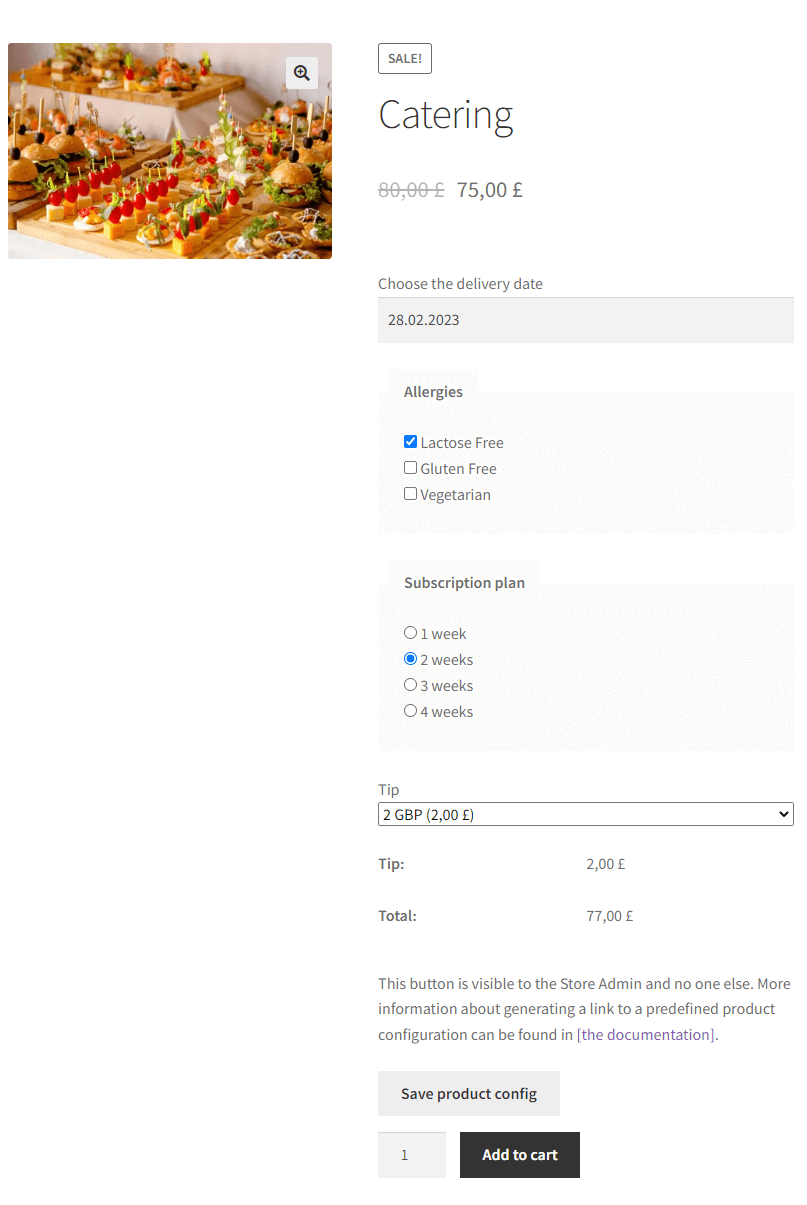
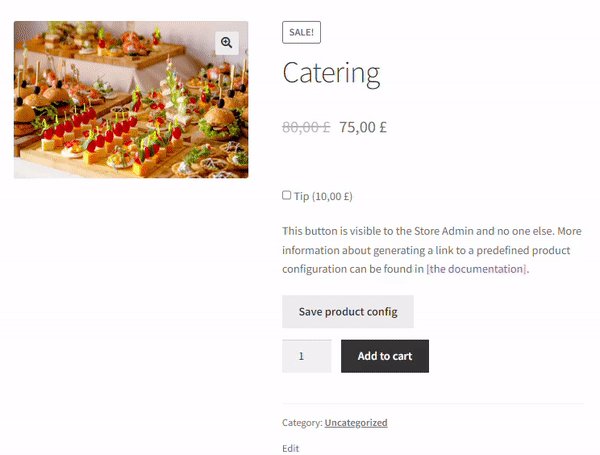
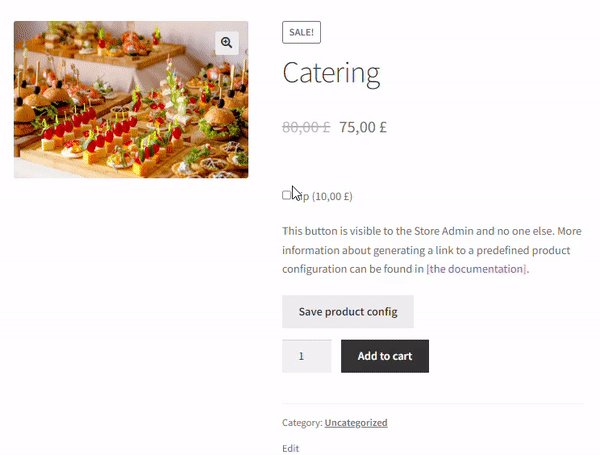
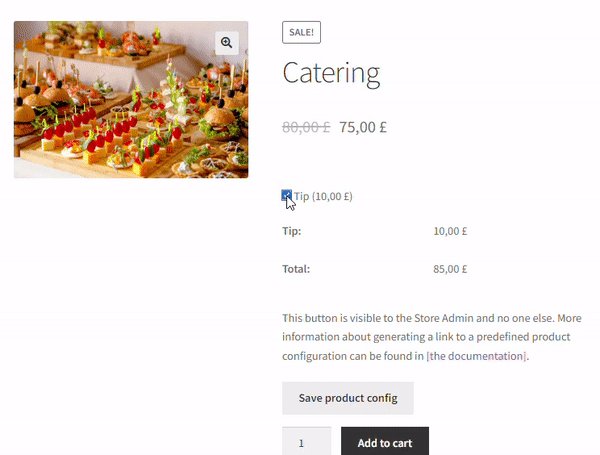
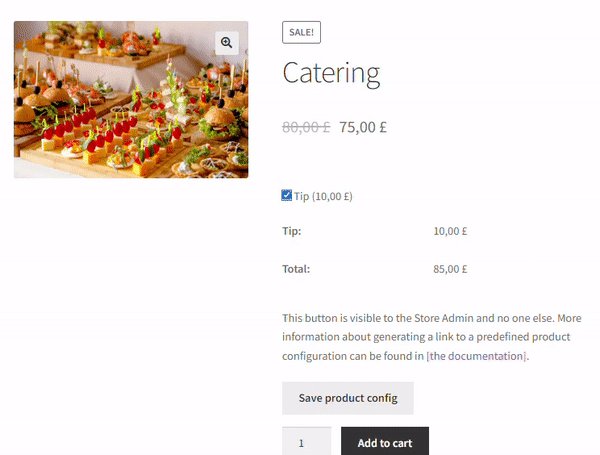
Et voilà, regardons à quoi ça ressemble sur la page produit :

Astuce sur la page produit : ajout d'une case à cocher
Plugin de commande de restaurant WooCommerce : ajoutez des conseils avec un champ Sélectionner
Vous pouvez également inciter à donner un pourboire en ajoutant un autre type de champ : le champ Sélectionner .
Ce champ permet au client de sélectionner l'une des options de pourboire. Le client décidera s'il doit donner un pourboire et combien . S'il ne choisit pas l'une des options de la liste, aucun montant ne sera ajouté à la facture.
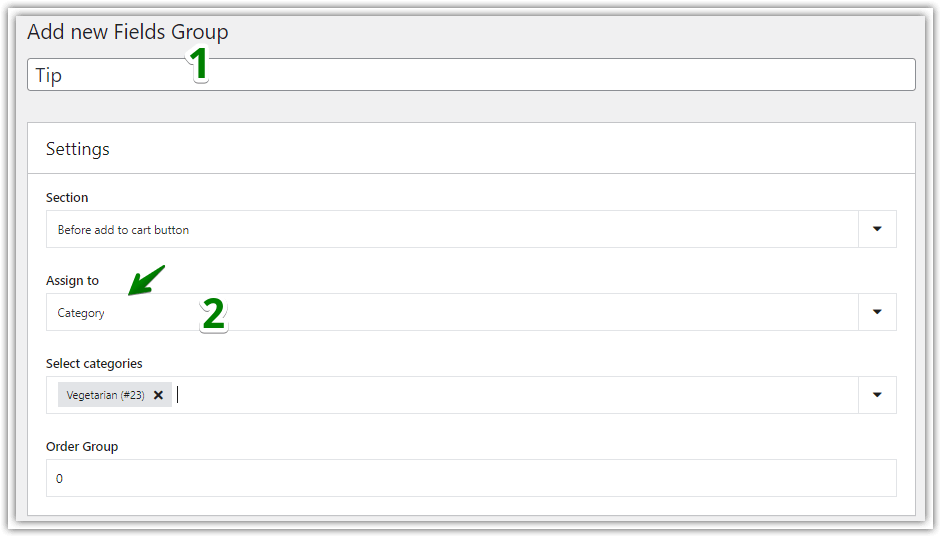
- Commencez par ajouter un nouveau groupe avec des champs (cliquez sur le bouton Ajouter nouveau ) ou modifiez un groupe existant. Lors de la création d'un nouveau groupe, affectez-le, par exemple, à un seul produit ou à des catégories.

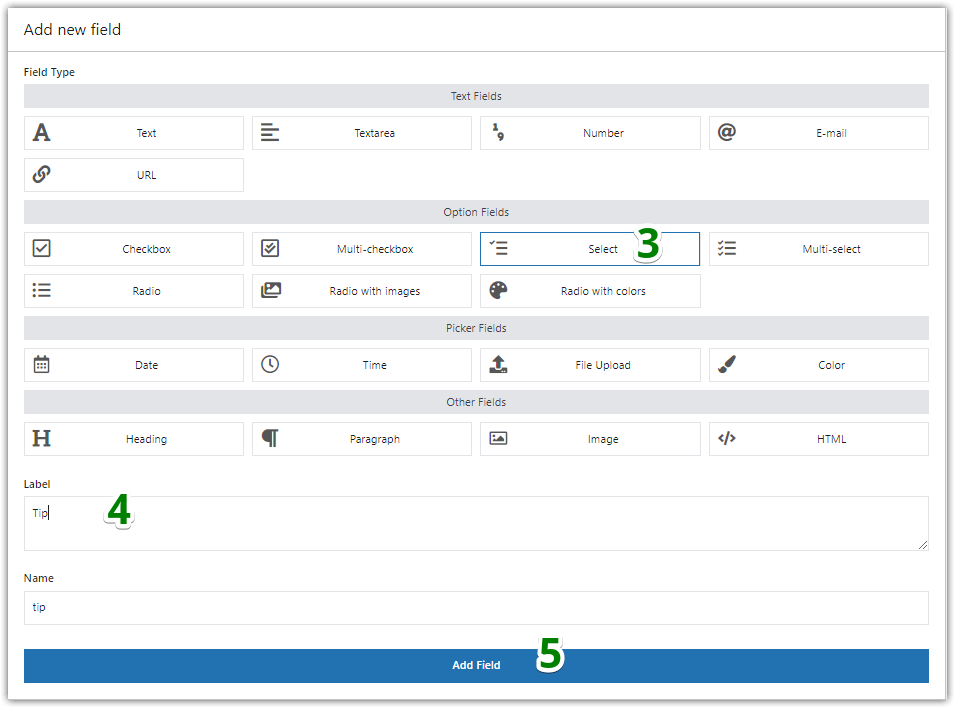
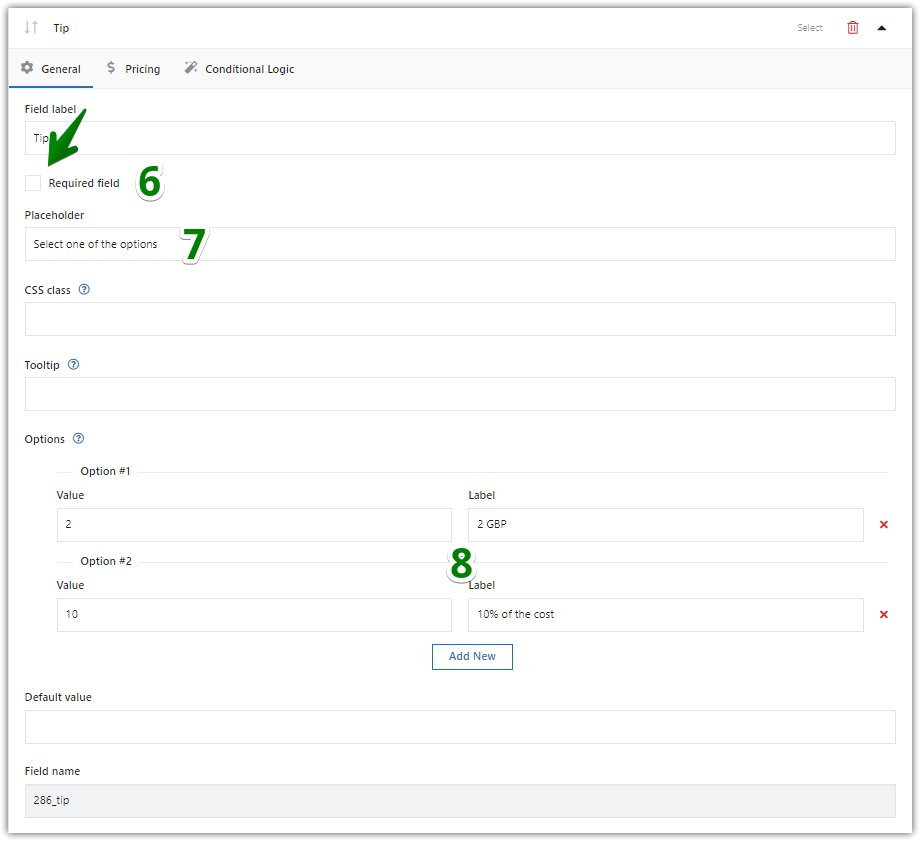
Ajouter un nouveau groupe de champs - Ensuite, définissez le Type de champ sur Sélectionner et entrez une étiquette.

Ajouter le champ de sélection et définir l'étiquette - Ne cochez pas la case Obligatoire .
- Ensuite, entrez le texte de l'espace réservé . Ce texte apparaîtra comme première option dans la liste déroulante. Entrez ici, par exemple Sélectionnez l'une des options .
- Ajoutez au moins deux options pour un montant de pourboire différent.
- Saisissez ensuite une valeur et un libellé pour chacune des options.

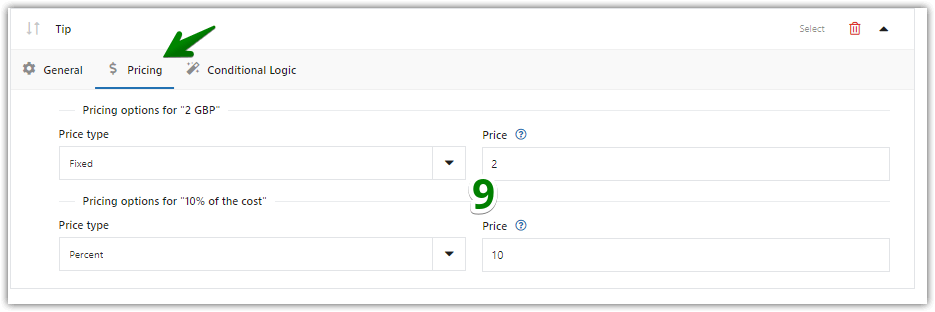
Ajoutez quelques options à votre champ de type de sélection - Maintenant, allez dans l'onglet Tarification. Sélectionnez le type de prix et le prix pour chacune des options.
- Enfin, cliquez sur le bouton Mettre à jour et enregistrez ces modifications.

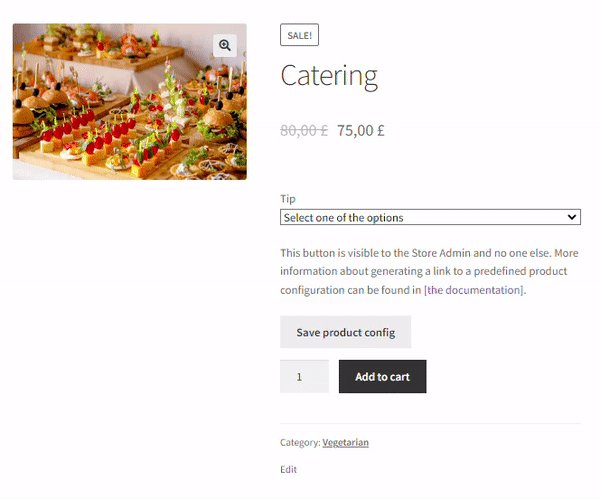
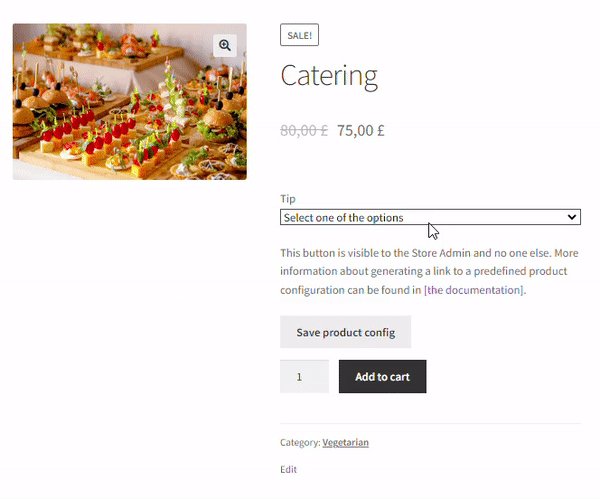
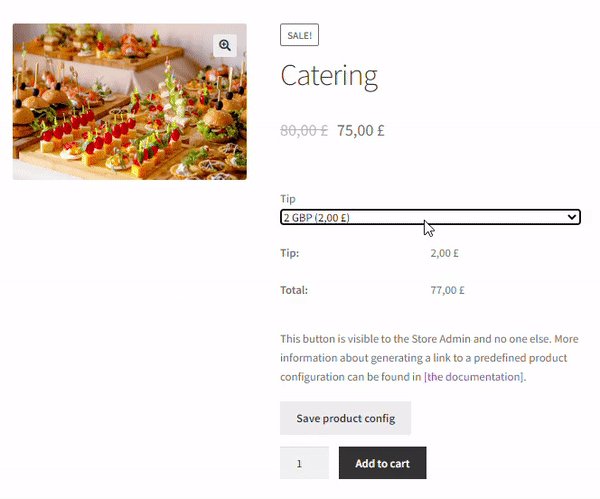
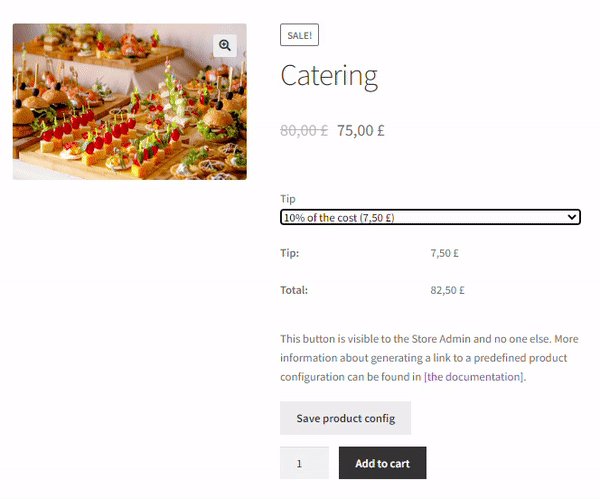
Onglet Tarification : définir des astuces pour un restaurant WooCommerce L' onglet Tarification est disponible dans la version PRO du plugin. - Rendez-vous sur la page produit pour voir l'effet final :

Sélectionner un champ : Astuce
Résumé et plus sur le plugin
Aujourd'hui, vous avez appris à utiliser le plugin Flexible Product Fields PRO pour obtenir des conseils pour les restaurants WooCommerce.
En résumé, WooCommerce pour un restaurant est un bon choix, également pour la commande en ligne.
De plus, avec des champs personnalisés, vous pouvez mieux vendre les produits et services de votre restaurant !
Le plugin permet d'attribuer un champ à plusieurs produits. Il suffit de créer un groupe (champ) avec une astuce et de l'affecter à l'ensemble du menu ou à des catégories spécifiques. Il n'est donc pas nécessaire d'ajouter un champ pour chaque repas les uns après les autres. Le pourboire dans la boutique WooCommerce est donc global.
Tout dépend des options que le client obtient pour choisir un pourboire . La solution la plus simple est une case à cocher régulière avec un prix attribué (fixe ou en pourcentage). Avec plus d'options, il faudra insérer un champ avec une liste déroulante ou par exemple une Radio (fonctionne de la même manière que Sélectionner).
Les informations sur l'option de pourboire sélectionnée apparaîtront alors dans le panier et sur la page de paiement. Une note sur le pourboire apparaîtra également dans le résumé de l'achat (page de remerciement) et dans le panneau WP (lors de la modification de l'achat).
Champs de produits flexibles PRO WooCommerce 59 $
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Ajouter au panier ou Afficher les détails