Comment personnaliser la section Adresse de livraison et de facturation dans WooCommerce ?
Publié: 2018-09-14La section de l'adresse d'expédition et de facturation de WooCommerce est la section la plus importante de la caisse. Cela fonctionne bien par défaut. Parfois, vous avez besoin de quelque chose de plus. Vous ne pouvez pas changer son fonctionnement et son apparence ou... pouvez-vous ? Je vais vous apprendre dans cet article comment personnaliser ces sections comme vous le souhaitez !
Section d'adresse d'expédition et de facturation WooCommerce
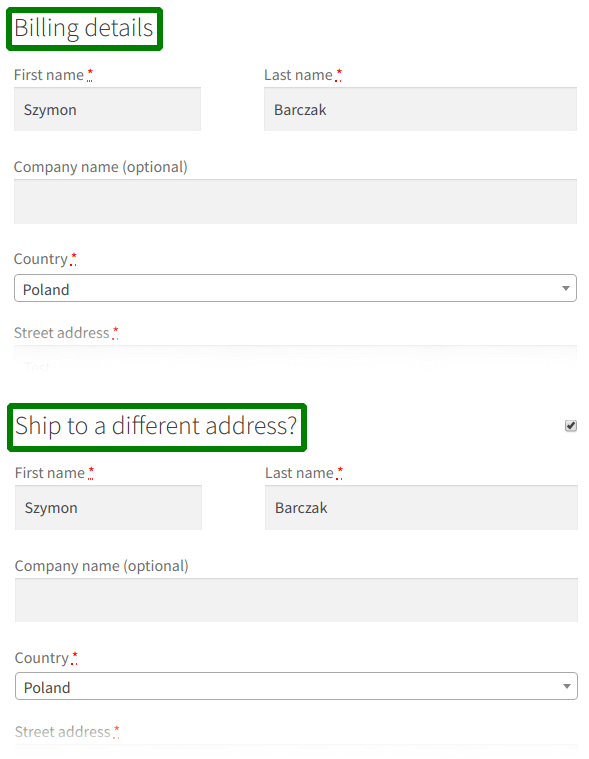
Vos clients doivent fournir leurs informations de facturation lors de la commande. Il existe une option pour définir une adresse de livraison différente. Un client doit cocher une case sur la page de paiement.

Cela fonctionne très bien par défaut. Dans la plupart des cas, il n'est pas nécessaire de modifier cette page. Je suppose que vous êtes ici parce que vous avez besoin de quelque chose de plus :)
Vous pouvez personnaliser la page de paiement comme vous le souhaitez :
- définir certains champs comme non obligatoires
- désactiver tous les champs (par exemple, pour les biens numériques)
- changer l'ordre des champs
- et ajoutez vos propres champs personnalisés.
Vous avez besoin d'un simple plugin : Flexible Checkout Fields pour le faire. Plus de 70 000 magasins WooCommerce l'utilisent quotidiennement.
Regardez cette vidéo et voyez par vous-même ce que ce plugin peut vous offrir dans la version gratuite :
Champs de paiement flexibles WooCommerce
Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement. Il s'agit de conversions et d'une meilleure expérience utilisateur.
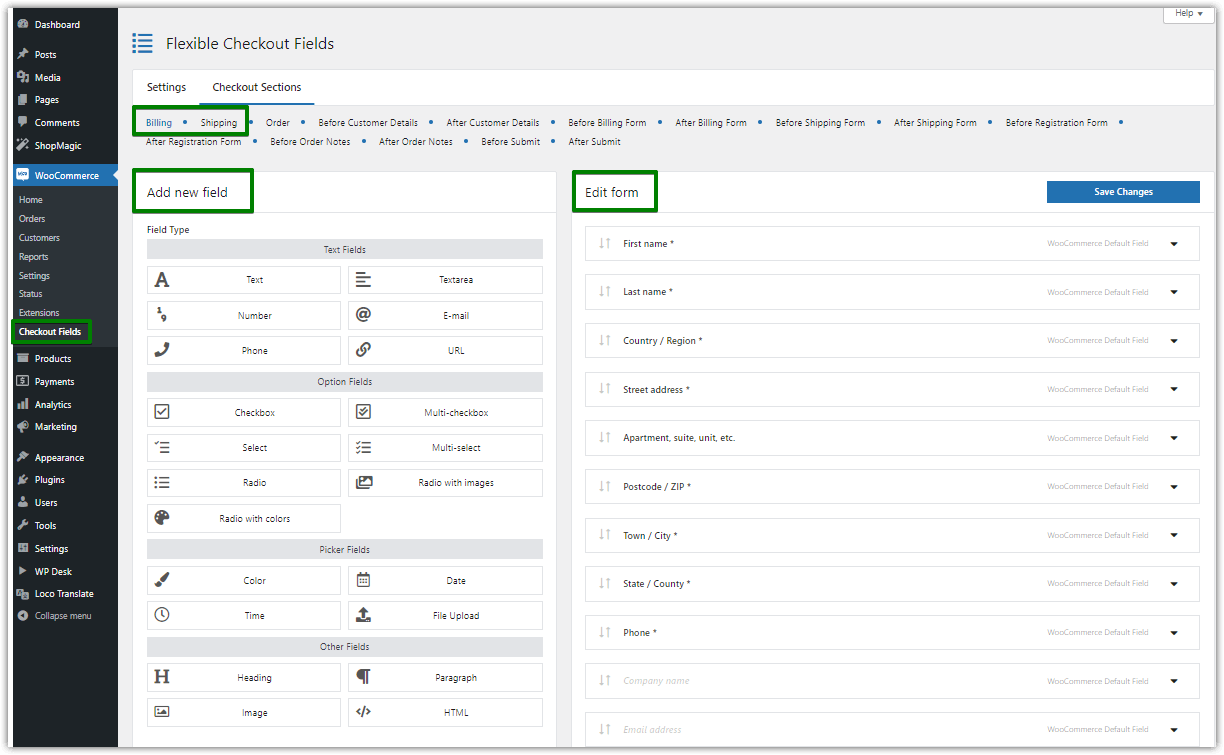
Télécharger gratuitement ou Allez sur WordPress.orgUne fois que vous l'avez installé, vous pouvez configurer les sections d'adresse d'expédition et de facturation de WooCommerce. Allez dans WooCommerce → Champs de paiement. Vous pouvez passer de l'un à l'autre à l'aide des onglets en haut de l'écran ( Facturation et Expédition ) :

Comme vous le voyez, vous pouvez facilement ajouter un nouveau champ ou modifier une section . Vous avez des options telles que :
- Activer le champ
- Champs requis
- Étiquette
- Validation
Il existe de nombreuses autres fonctionnalités sous les onglets Apparence, Affichage activé et Avancé . Vous pouvez les vérifier par vous-même. Si vous voulez en savoir plus à leur sujet, continuez avec cet article.
Configuration des champs de paiement
Regardons les options de configuration.
Champs obligatoires
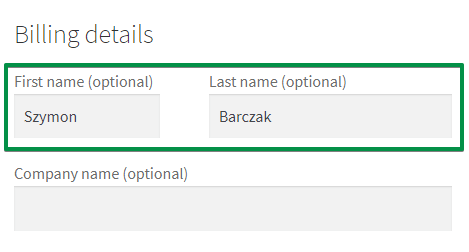
Certains champs des sections Adresse de livraison et Adresse de facturation sont obligatoires. Vous pouvez facilement changer cela. Voir:

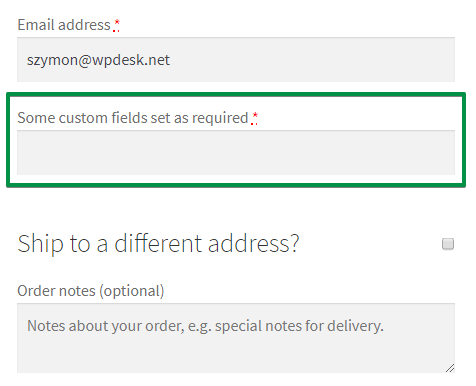
Comme vous le voyez, ces champs sont facultatifs . Vous pouvez également créer de nouveaux champs personnalisés et les définir selon vos besoins :

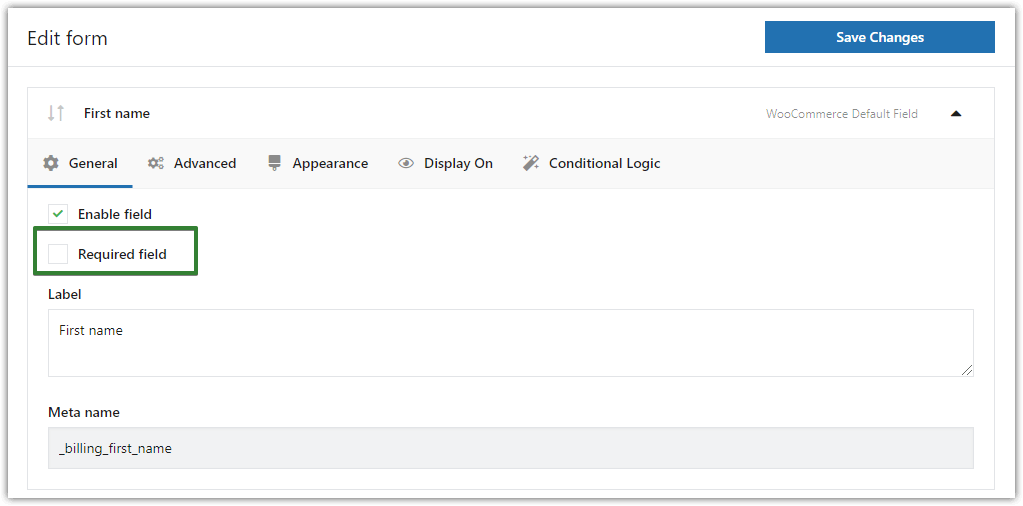
Comment? Cochez ou décochez simplement l'option Champ obligatoire :

En savoir plus sur les champs obligatoires de paiement WooCommerce
Validation
Vous pouvez utiliser la validation WooCommerce par défaut ou votre validation personnalisée.
La validation est très utile :

Si vous souhaitez ajouter une validation à vos sections d'adresse de livraison et de facturation, utilisez notre Guide de validation de la caisse WooCommerce →
Affichage activé
Vous pouvez configurer où afficher un champ ici. Par défaut, le plugin affiche le champ à tous les emplacements :
- Page de remerciement
- Page Mon compte - section adresse
- Page Mon compte - section commandes
- dans les e-mails
Vous pouvez le changer. Consultez notre guide sur les champs personnalisés de mon compte WooCommerce →

Apparence
Modifiez l'apparence de vos champs dans les sections d'expédition et de facturation de WooCommerce.
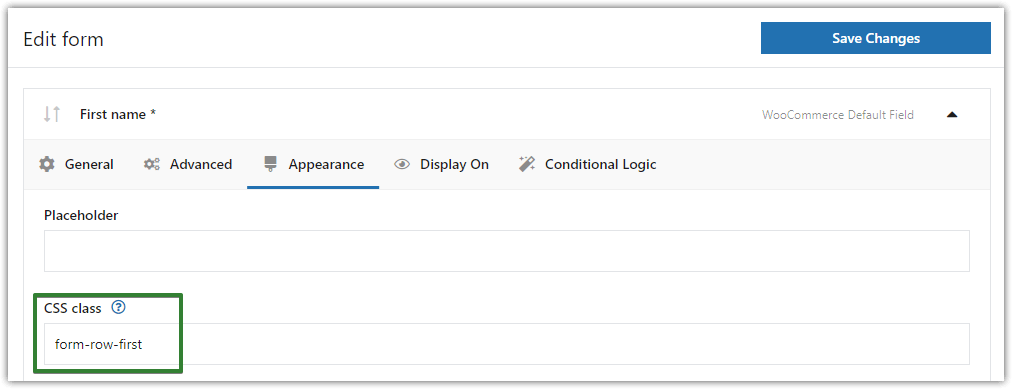
Définissez votre propre classe personnalisée pour un champ :

De cette façon, vous pouvez modifier n'importe quel champ à partir de ceci :

Dans ceci (ou tout ce que vous voulez):

En savoir plus dans notre guide sur le style des champs personnalisés avec CSS →
Logique conditionnelle
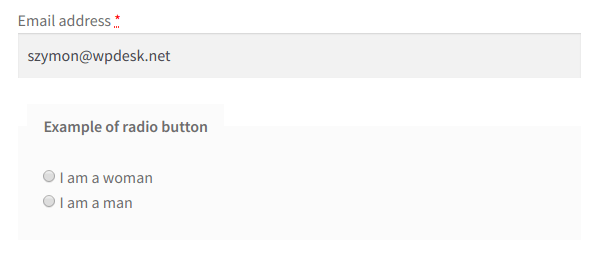
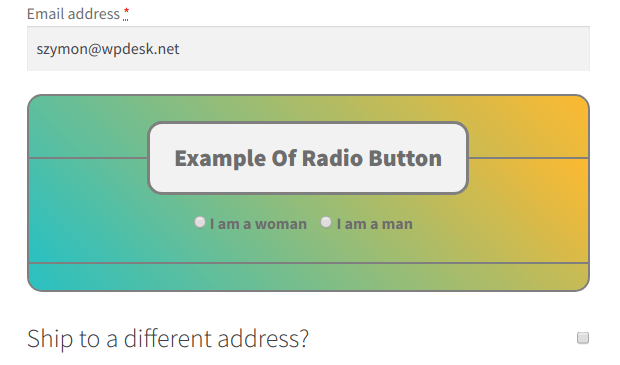
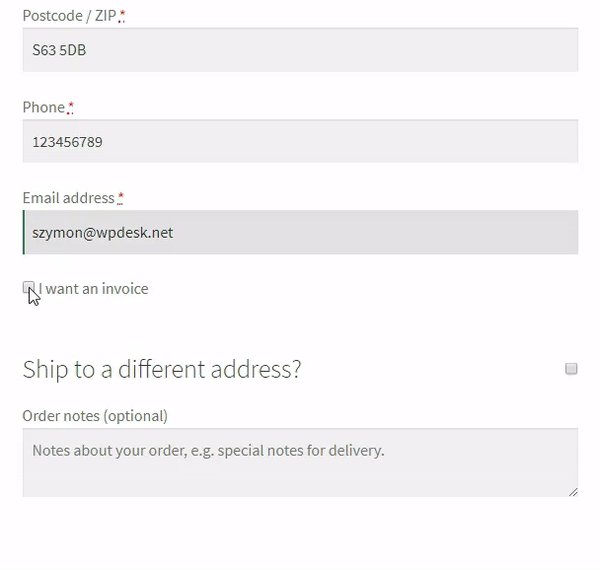
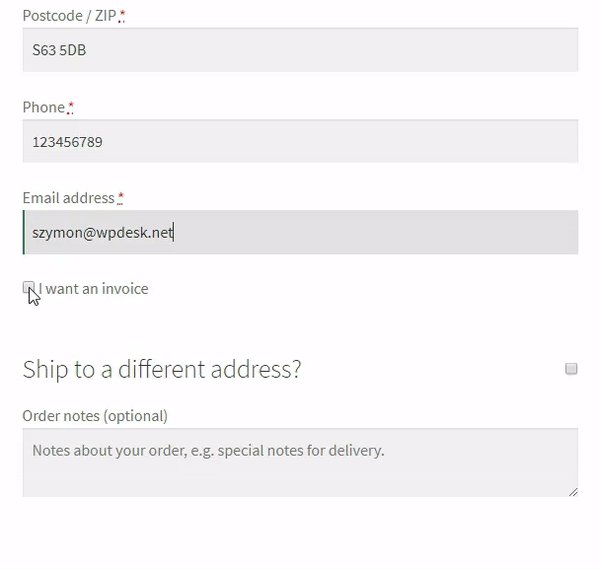
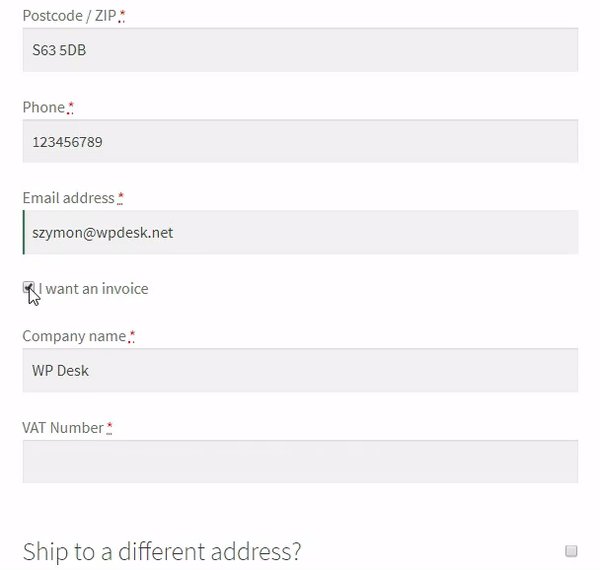
Vous pouvez implémenter une logique conditionnelle dans les sections d'adresse de livraison et de facturation. Vous voulez un exemple ? Voir:

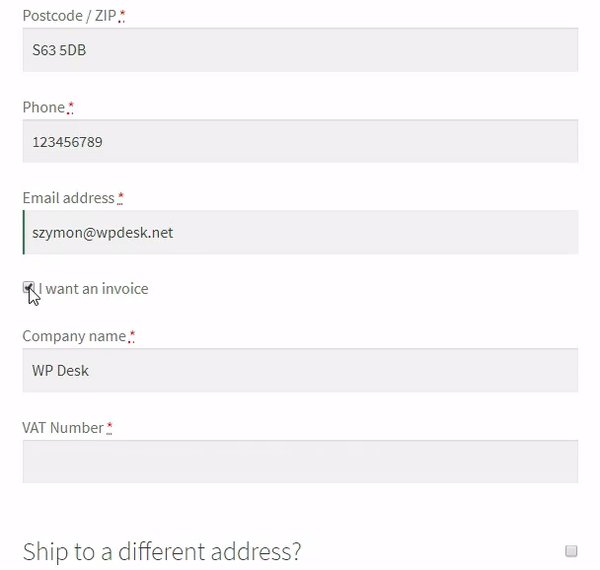
Un client doit cocher la case Je veux une facture . Après cette action, de nouveaux champs apparaissent.
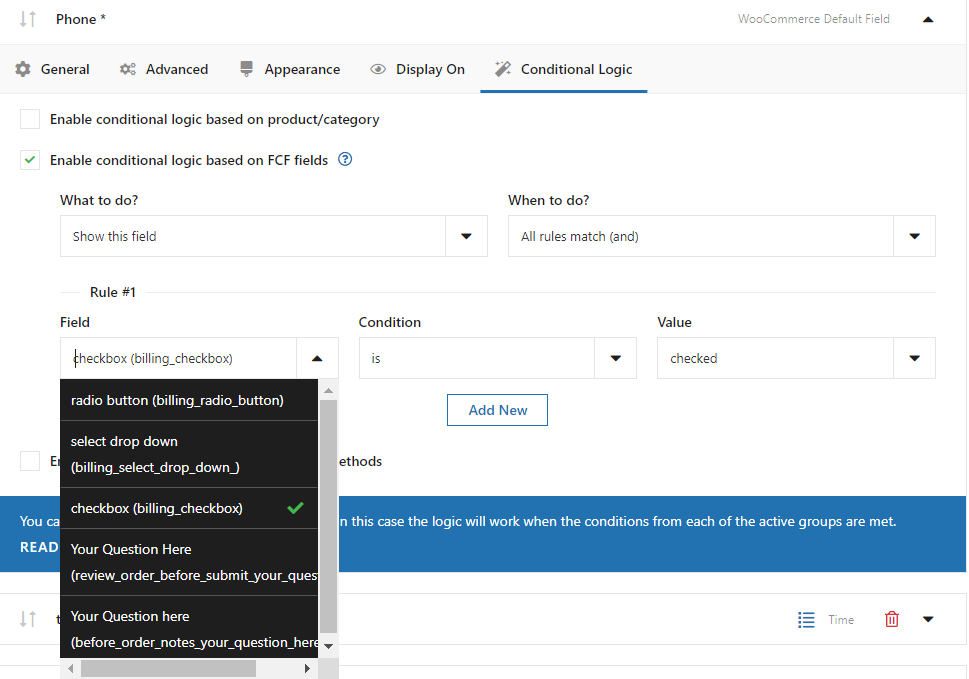
Il existe de nombreux scénarios dans lesquels vous pouvez utiliser la logique conditionnelle. Vous pouvez configurer une logique conditionnelle pour les champs...

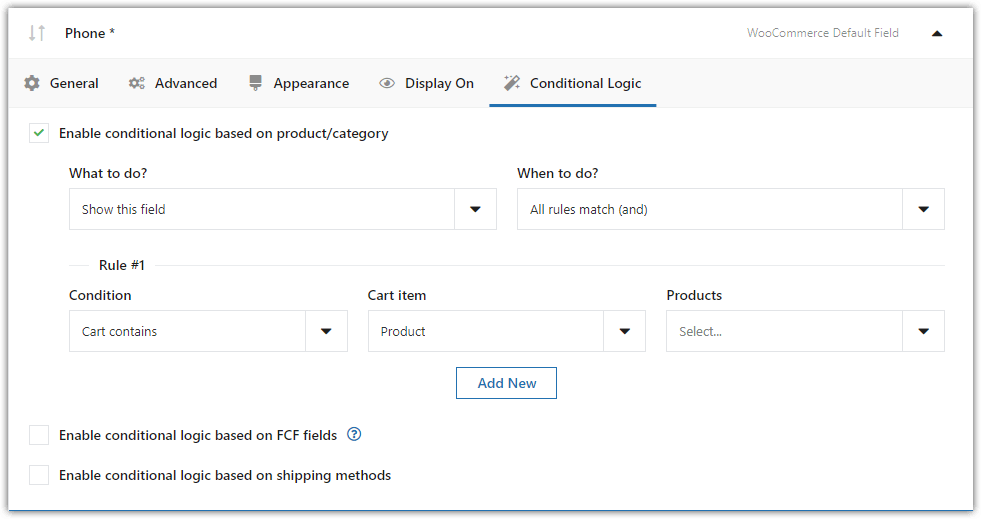
...les produits/la catégorie...

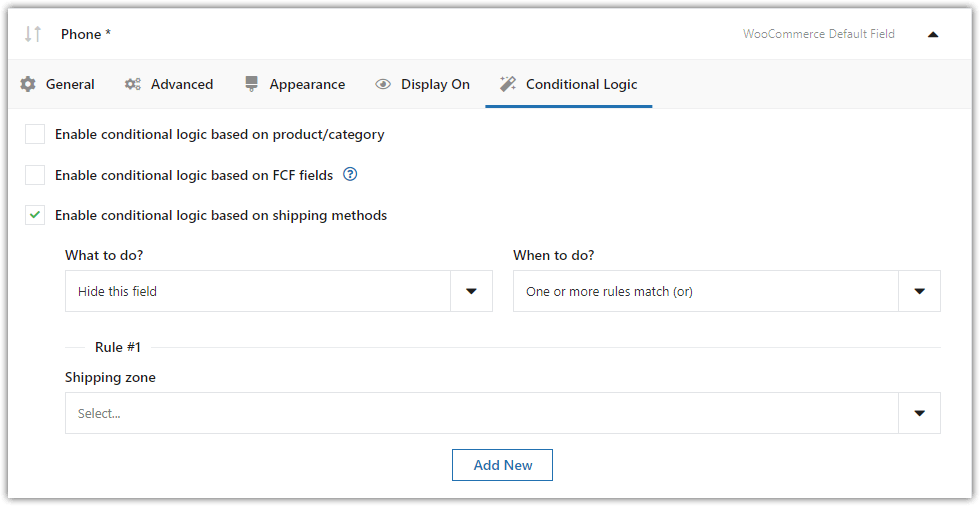
...ou la méthode d'expédition sélectionnée.

Comme vous le voyez, vous devez aller dans l'onglet Avancé . Vous y trouverez toutes les options.
En savoir plus sur les champs conditionnels de paiement WooCommerce →
Autres réglages
Le plug-in Flexible Checkout Fields vous permet d'ajouter des champs personnalisés à d'autres sections telles que :
- Notes d'ordre
- Détails du client
- ou Formulaire d'inscription
Faites-en bon usage ! Lire notre article sur la personnalisation de la page de paiement →
Éditeur de champs de paiement WooCommerce
Comme vous le voyez, le plugin Flexible Checkout Fields est très puissant. Pour nous (les développeurs) ce plugin est le meilleur du marché :)
Mais ne vous contentez pas de nous croire sur parole, plus de 70 000 magasins WooCommerce dans le monde l'utilisent quotidiennement.

Nous ajoutons souvent de nouvelles fonctionnalités ou corrigeons des bogues dans ce plugin. Les gens apprécient vraiment !
Ce plugin utilise également l'apparence et la convivialité de WordPress et est très facile à utiliser grâce à son interface épurée.
Les gens apprécient ce que nous avons créé :

Vous pouvez trouver de nombreuses autres critiques positives comme celle ci-dessus! Cependant, vous n'avez pas à me croire sur parole. Vous pouvez télécharger ce plugin gratuitement et le vérifier vous-même !
Télécharger les champs de paiement flexibles →
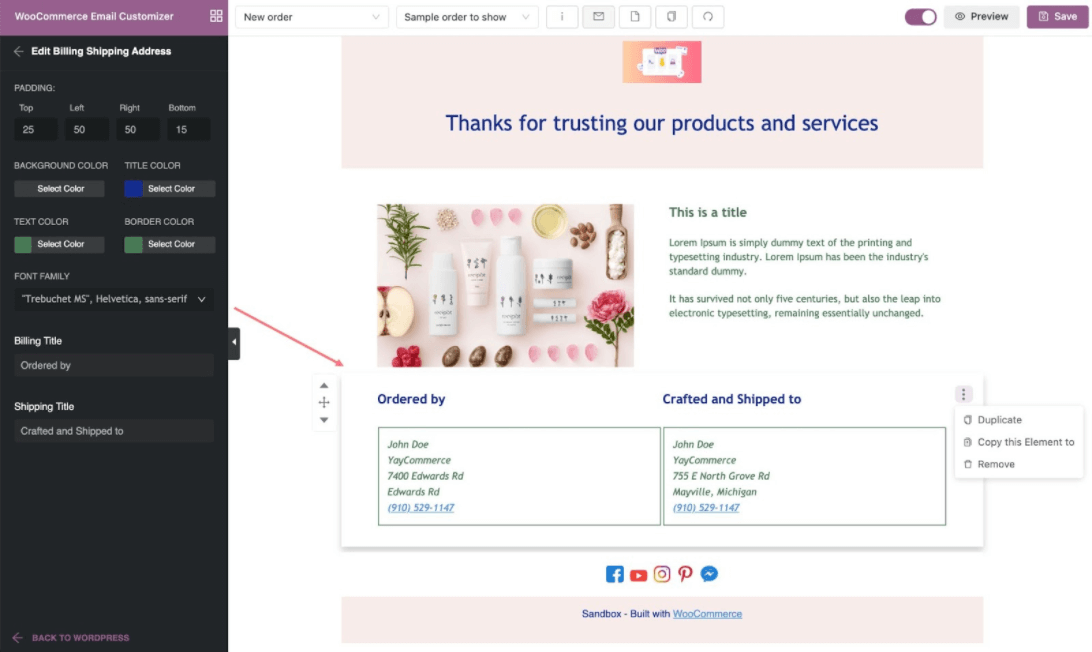
Personnaliser la section Adresse d'expédition et de facturation dans les e-mails WooCommerce
Afin de personnaliser la section d'expédition et de facturation dans les modèles d'e-mail Woo, vous aurez besoin d'un plugin tiers appelé YayMail. Vous pouvez le télécharger gratuitement et concevoir les e-mails dans un générateur d'e-mails par glisser-déposer.
La version premium de ce personnalisateur de messagerie WooCommerce prend en charge les champs de paiement flexibles. Cela permet d'afficher vos champs personnalisés ajoutés dans les modèles d'e-mail de commande et de localiser la section comme vous l'aimez.

Options de conception intégrées pour vous aider à embellir l'e-mail, notamment :
- Titre de facturation
- Titre d'expédition
- Famille de polices
- Arrière-plan/bordure de la boîte/couleur du texte
Sommaire
Dans ce court article, je vous ai montré la simplicité de la personnalisation des sections d'adresse d'expédition et de facturation de WooCommerce. Ça vous plaît? Faites-le moi savoir dans la section des commentaires ci-dessous.
Une fois que vous êtes ici, vous aurez peut-être besoin d'un guide pour la configuration de la caisse WooCommerce. Nous avons déjà créé un guide génial sur les paramètres de paiement WooCommerce →
Vérifiez également: Liste de souhaits flexible - Analyses et e-mails

