Tutoriels et guides WooCommerce pour les utilisateurs du thème Flatsome
Publié: 2022-09-01Le thème de votre magasin est l'un des éléments les plus cruciaux qui aident à maintenir l'intérêt des visiteurs. En ce qui concerne un thème pour votre boutique WooCommerce, des milliers d'options sont disponibles. Mais, vous devez choisir un thème polyvalent avec des capacités de personnalisation élevées. Flatsome est l'un de ces thèmes WordPress WooCommerce.
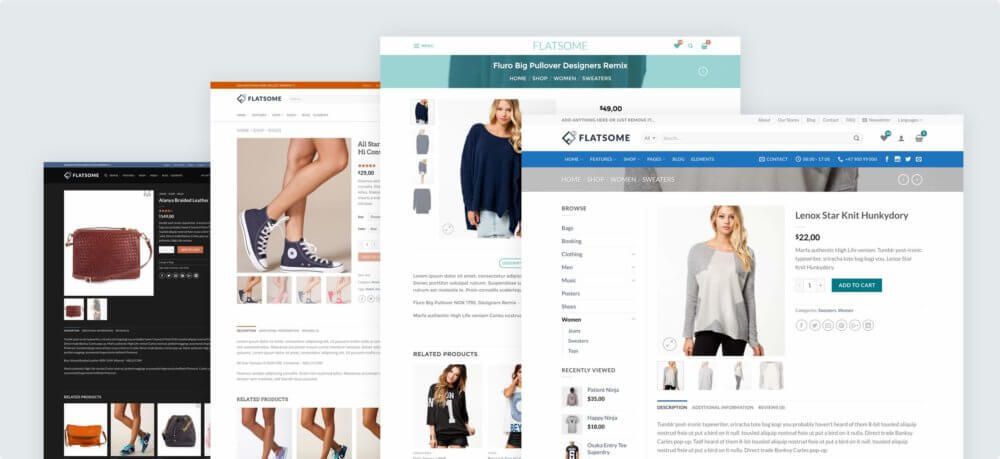
En savoir plus sur le thème Flatsome
Flatsome est l'un des thèmes WordPress WooCommerce les plus populaires et les mieux notés dans le référentiel de thèmes de ThemeForest. Il est conçu et développé par UX Themes. L'objectif était de concevoir un thème personnalisé facile à utiliser, parfait pour les débutants et les non-codeurs.
Bien que Flatsome soit un thème polyvalent axé sur WooCommerce, il peut être utilisé pour créer n'importe quel site Web. En utilisant ce thème, vous pouvez créer des sites de blog, des sites de portefeuille personnel, des sites d'entreprise et bien d'autres.
Une statistique sur BuiltWith montre que plus de 500 000 sites Web en direct sont développés à l'aide de Flatsome. La raison d'une telle popularité n'est rien d'autre que la génialité des fonctionnalités du thème et une expérience utilisateur fantastique. Il est rapide, léger, facile à utiliser et spécialement conçu pour les utilisateurs non techniques.
Le thème est livré avec des démos magnifiquement conçues pour créer rapidement un site Web. Ainsi, choisir le thème Flatsome pour votre boutique en ligne WooCommerce est une excellente idée.
L'équipe WPCred écrit depuis longtemps des tutoriels axés sur Flatsome. Nous avons déjà couvert plus de 40 tutoriels essentiels sur divers sujets de Flatsome. Certains d'entre eux utilisent entièrement le thème Flatsome, et d'autres utilisent des plugins ou des outils tiers. Passons aux didacticiels du thème Flatsome WooCommerce.
Acheter un thème Flatsome
1. Flatsome est-il le meilleur thème WooCommerce

Flatsome est un thème WooCommerce polyvalent approuvé par plus de 200 000 propriétaires de sites. C'est un thème incroyablement rapide avec une excellente expérience utilisateur. En plus de cela, il offre de beaux designs, prend en charge n'importe quel appareil et a introduit des fonctionnalités uniques.
De plus, Flatsome a réduit son fichier JavaScript principal à 56 Ko, ce qui l'a rendu incroyablement optimisé. Vous pouvez apprendre les tenants et les aboutissants en lisant notre analyse approfondie des critiques de Flatsome .
2. Hébergement WooCommerce de qualité

Votre site ne deviendra pas plus rapide s'il est hébergé sur un serveur horrible. Ses performances dépendent de la qualité de l'hébergement. Il existe des centaines de fournisseurs d'hébergement WooCommerce parmi lesquels choisir. Choisir le meilleur hébergement pour WooCommerce facilitera grandement la configuration et la gestion de votre boutique.
3. Installations à thème Flatsome

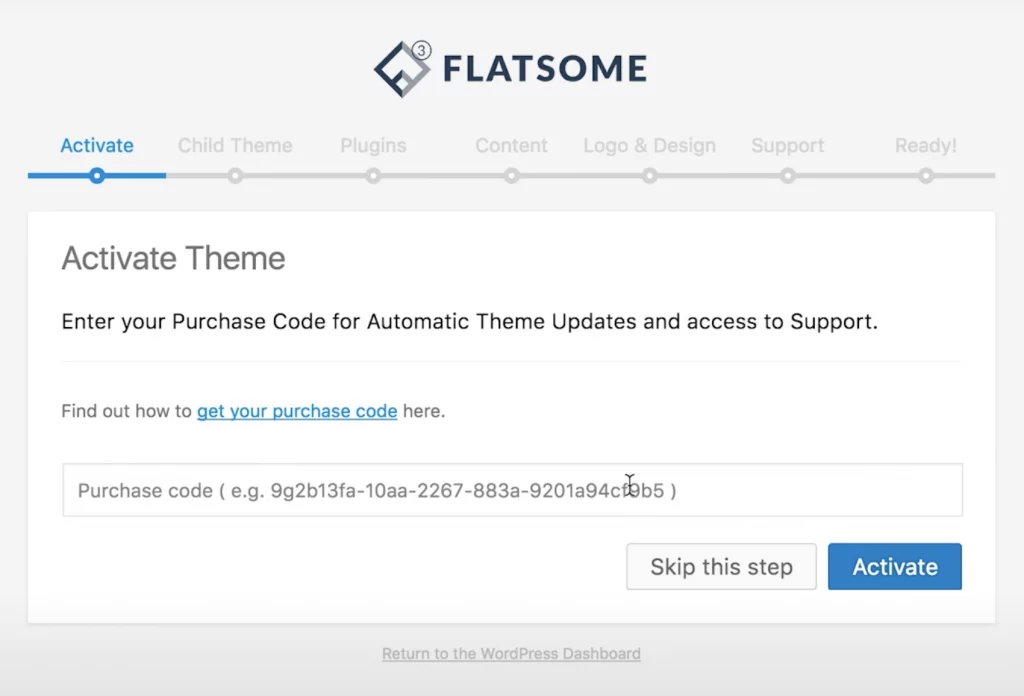
L'installation du thème Flatsome WooCommerce est super facile. Visitez ThemeForest et achetez le thème Flatsome (si vous ne l'avez pas déjà acheté). Après cela, téléchargez le fichier et téléchargez-le sur votre tableau de bord WordPress. Ensuite, installez-le et activez-le à l'aide de la clé de licence. Visitez le lien comment installer Flatsome dans WordPress comme une démo officielle de Flatsome .
4. Créer un thème enfant

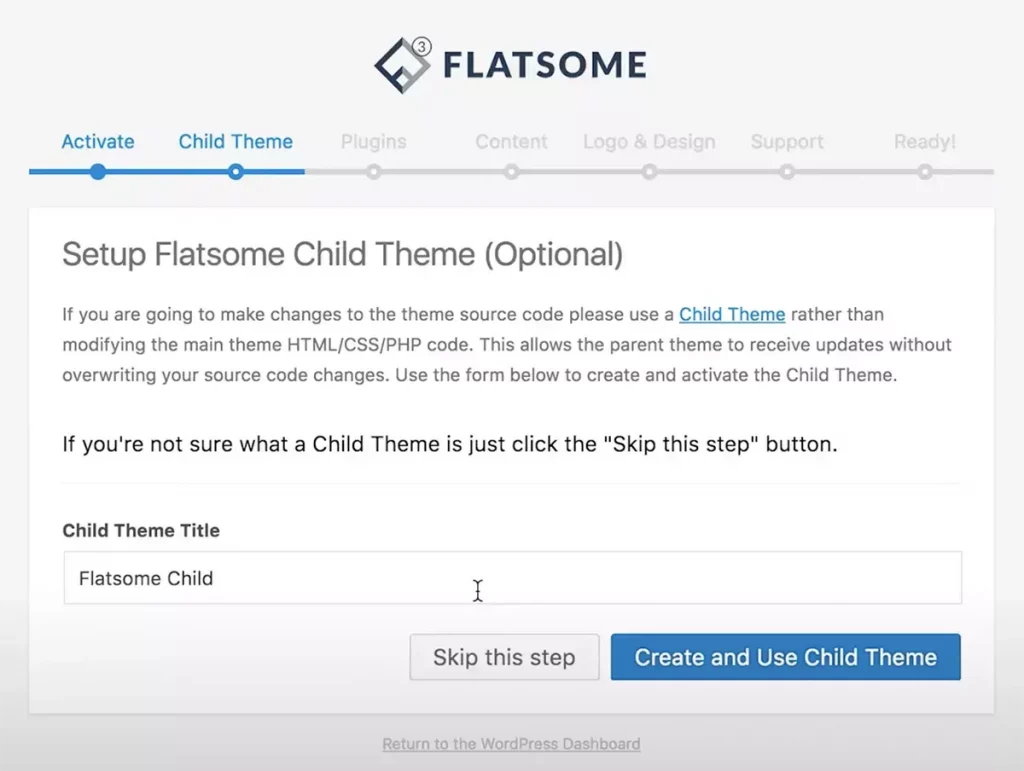
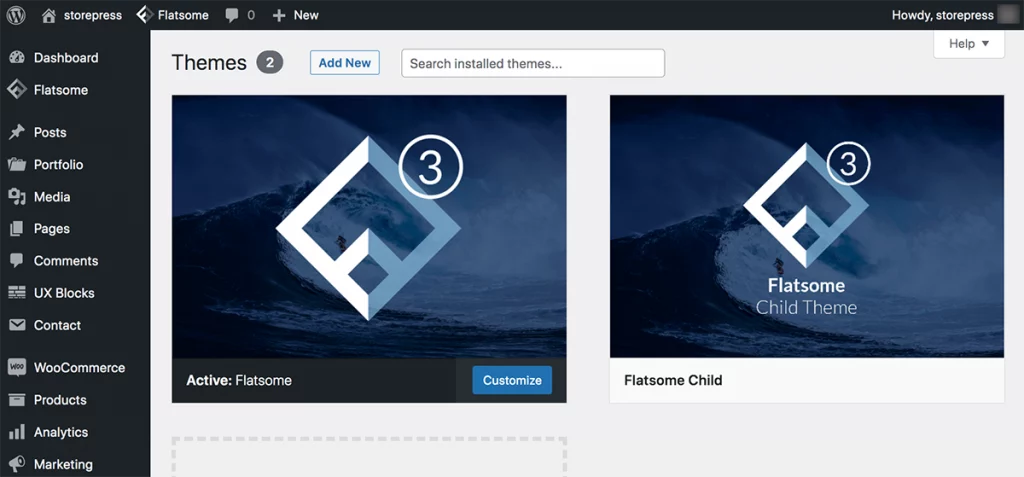
Avec un thème enfant, vous pouvez modifier l'apparence de votre site Web sans modifier directement vos fichiers de thème. Cela signifie que vous pouvez savoir comment mettre à jour le thème WordPress sans perdre aucune personnalisation . Lorsque vous activez le thème Flatsome pour la première fois, il y aura une option pour créer un thème enfant et vous pourrez également savoir comment créer facilement un thème enfant Flatsome sur WordPress et l'utiliser pour créer un nouveau thème enfant.
5. Paramètres de personnalisation du thème parent sur le thème enfant

Lors de l'utilisation d'un thème enfant dans Flatsome, vous devrez peut-être copier les paramètres de personnalisation du thème parent vers le thème enfant . C'est un processus simple qui prend quelques étapes. WordPress considère le thème de votre enfant comme un nouveau thème. Ainsi, sans le faire, vous risquez de perdre la personnalisation de votre thème parent lors du passage au thème enfant.
6. Créer un site Web d'une page à l'aide de Flatsome

Comme nous en avons discuté, Flatsome est un thème polyvalent que vous pouvez utiliser pour créer des boutiques en ligne dans presque tous les créneaux. De nos jours, un site Web d'une page est à la mode pour de nombreuses raisons. Flatsome propose également une fonctionnalité spéciale nommée "Flatsome Studio" pour vous aider à savoir comment créer gratuitement un site Web d'une page.
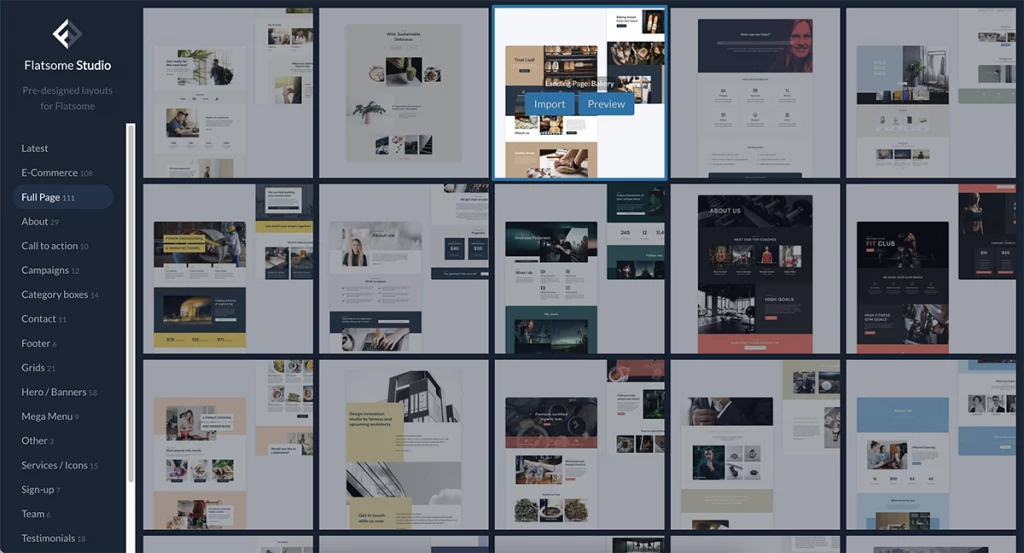
7. Utilisez Flatsome Studio pour créer une boutique en ligne

Flatsome Studio est une vaste bibliothèque numérique gratuite avec des images, des sections prédéfinies et des mises en page. Vous pouvez simplement l'importer et l'utiliser en quelques clics. En important de nouveaux éléments, vous pouvez utiliser le studio Flatsome sur WordPress et choisir parmi plus de 100 éléments.
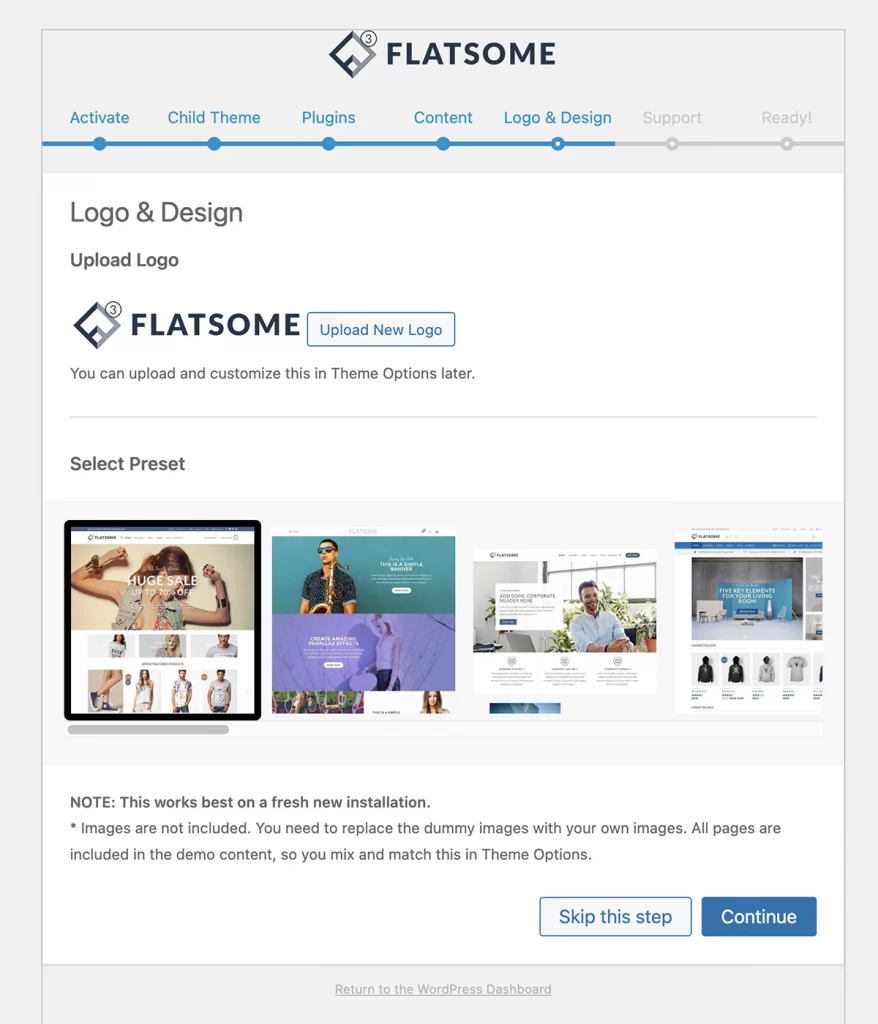
8. Téléchargez votre logo

Un logo est le fondement de votre identité de marque. Mais une fois le thème activé, vous remarquerez le logo de Flatsome sur votre site par défaut. Cependant, vous pouvez facilement afficher la marque de votre entreprise et télécharger le logo Flatsome sur le site Web WooCommerce.
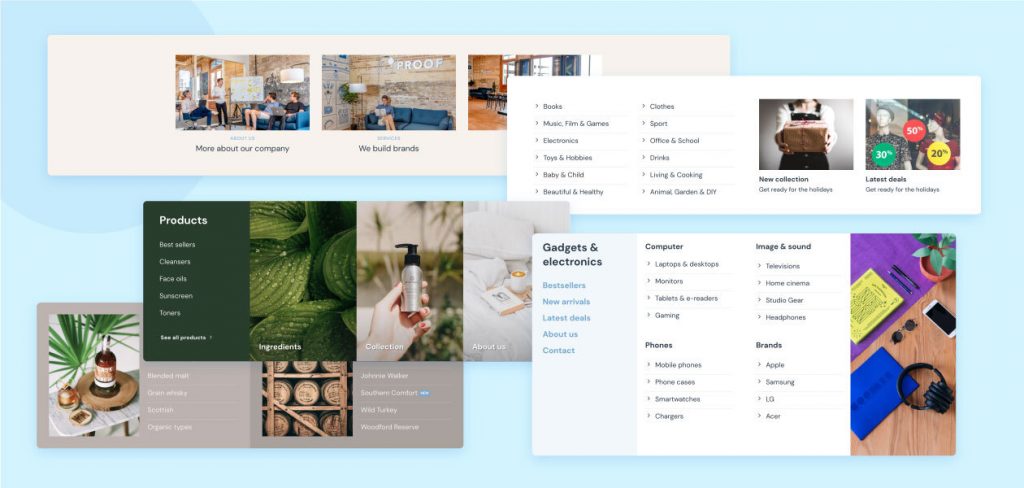
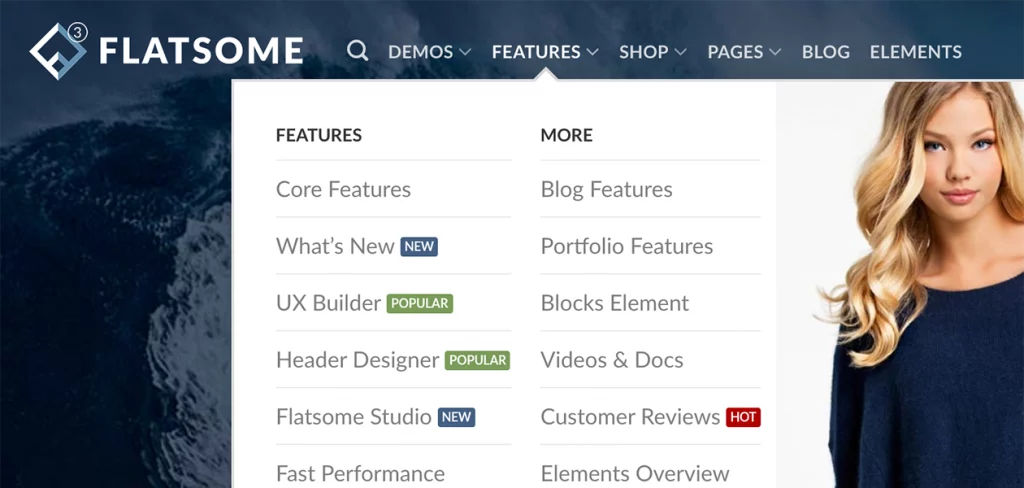
9. Créer un méga menu dans Flatsome

Après avoir sélectionné le logo, il est temps de définir les menus. Le visiteur de votre site voudra toujours avoir un accès facile à chaque page de votre boutique. Vous devez les aider à trouver rapidement exactement ce qu'ils veulent, c'est pourquoi vous aurez peut-être besoin du méga menu. Vous pouvez créer un méga menu Flatsome en quelques étapes.
10. Ajouter un arrière-plan vidéo

Vous n'avez que quelques secondes pour attirer l'attention de vos visiteurs. Un arrière-plan en mouvement peut instantanément attirer vos visiteurs. Flatsome a une fonction intégrée qui vous permet d' ajouter des arrière-plans vidéo pour WordPress dans les bannières vidéo Flatsome .
11. Activer le défilement infini sur la page de la boutique

Le défilement infini garantit que vous pouvez faire défiler aussi longtemps que vous le souhaitez. Il est plus facile de parcourir plus de produits en faisant simplement défiler vers le bas. Ainsi, l'ajout d'un défilement infini pour WordPress sur la page de la boutique Flatsome vous offre plus de possibilités pour votre boutique en ligne d'optimiser la pagination WooCommerce.
12. Ajouter Lightbox à Flatsome

Lightbox inclut souvent un appel à l'action (CTA) pour demander aux visiteurs d'agir. C'est assez efficace pour les propriétaires de sites Web et les spécialistes du marketing pour plusieurs raisons. Le shortcode lightbox vous permet d'ouvrir n'importe quel contenu dans une lightbox en cliquant sur un bouton ou un élément de navigation. Les étapes d' ajout d'une fenêtre contextuelle Flatsome lightbox à WordPress sont simples.
13. Créer une newsletter automatique

Le pop-up est un excellent moyen de communiquer avec les visiteurs. Vous pouvez l'utiliser pour vous connecter avec plus de visiteurs et en faire vos clients potentiels. De plus, cela peut vous aider avec la campagne de marketing par e-mail et augmenter le nombre d'utilisateurs enregistrés de votre site. Flatsome a la fonctionnalité de créer une fenêtre contextuelle d'inscription automatique à la newsletter et vous pouvez apprendre à créer une fenêtre contextuelle de newsletter Flatsome en suivant quelques étapes simples . Cela mettra en valeur vos promotions et attirera plus d'abonnés à votre newsletter.
14. Définir les produits en vedette

Feature Products aide vos visiteurs à voir les produits les plus attrayants de votre boutique WooCommerce. Grâce à cela, vous pouvez présenter vos produits spéciaux à vos clients. Il peut s'agir de vos produits tendance ou populaires, de nouveaux produits ou de certains produits sponsorisés que vous souhaitez montrer. Il existe plusieurs façons de définir des produits en vedette dans le thème Flatsome WooCommerce. Vous pouvez savoir comment définir des produits en vedette dans WooCommerce à partir de cet article.
15. Appliquer la livraison gratuite pour des produits spécifiques

Les propriétaires de magasins WooCommerce exécutent différentes stratégies pour augmenter leurs ventes. Parmi ceux-ci, la livraison gratuite est une stratégie courante pour attirer les clients. Flatsome propose de définir la livraison gratuite WooCommerce pour des produits spécifiques . Vous pouvez ajouter la livraison gratuite à des produits individuels, à des produits spécifiques à une catégorie ou à tout autre type de produit.
16. Configurer correctement la liste de souhaits

Habituellement, les gens passent beaucoup de temps sur les sites Web de commerce électronique. En visitant un site pendant une longue période, il est très courant de perdre le produit qu'ils ont décidé d'acheter. C'est pourquoi une liste de souhaits est vitale pour votre site de commerce électronique. Cela garantit que vos clients peuvent enregistrer les produits pour les acheter plus tard. Créer une liste de souhaits dans Flatsome est facile à mettre en œuvre. Vous pouvez l'ajouter à votre site Web sans faire de codage.
17. Créer une page d'erreur 404 personnalisée

L'une des erreurs les plus courantes sur le Web est la page d'erreur 404. C'est frustrant et déroutant pour vos visiteurs. Des pages comme celle-ci ne sont pas claires et n'aident pas les utilisateurs à rester sur le site. Vous ne voulez certainement pas que les visiteurs atterrissent sur une page d'erreur générique. Si par hasard vos visiteurs sont confrontés à une telle situation, ne vous inquiétez pas, Flatsome a des pages d'erreur 404 personnalisées WordPress intégrées . Vous pouvez en choisir un dans la liste et faire savoir à vos visiteurs qu'ils sont toujours sur votre site.
18. Ajouter un témoignage client

Un moyen puissant de renforcer la confiance des acheteurs consiste à ajouter des témoignages de clients. Il s'agit le plus souvent d'avis positifs laissés par des clients satisfaits. Il existe de nombreuses façons d' ajouter des témoignages de clients au thème de témoignage Flatsome et vous pouvez facilement concevoir des témoignages par vous-même . Vous trouverez des pages de témoignages prédéfinies sur le thème Flatsome parmi lesquelles choisir.
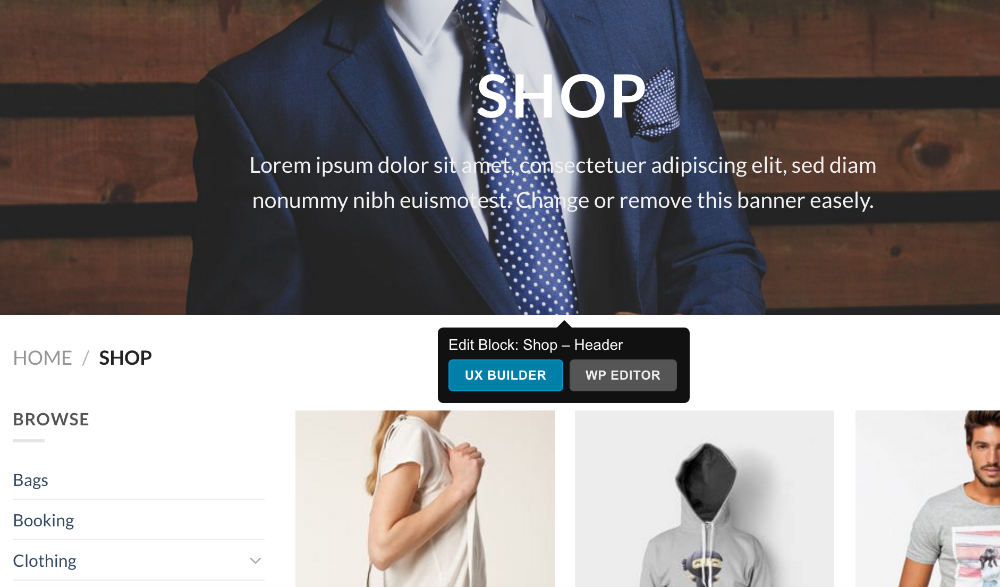
19. Créer un en-tête de page de boutique avec UX Builder

Quel que soit le type de produits que vous vendez, les pages de votre boutique WooCommerce sont des éléments essentiels de votre boutique. Flatsome vous permet d' ajouter une conception d'en-tête de page Web avec un constructeur UX pour rendre votre page de boutique Flatsome plus utile et attrayante.
20. Créer un curseur à l'aide d'UX Builder

Un curseur peut vous aider à afficher vos produits de manière décorée et conviviale. Ainsi, vos visiteurs auront une meilleure impression. Ce thème a facilité la création d'un curseur Flatsome pour WordPress à l'aide de UX Builder .
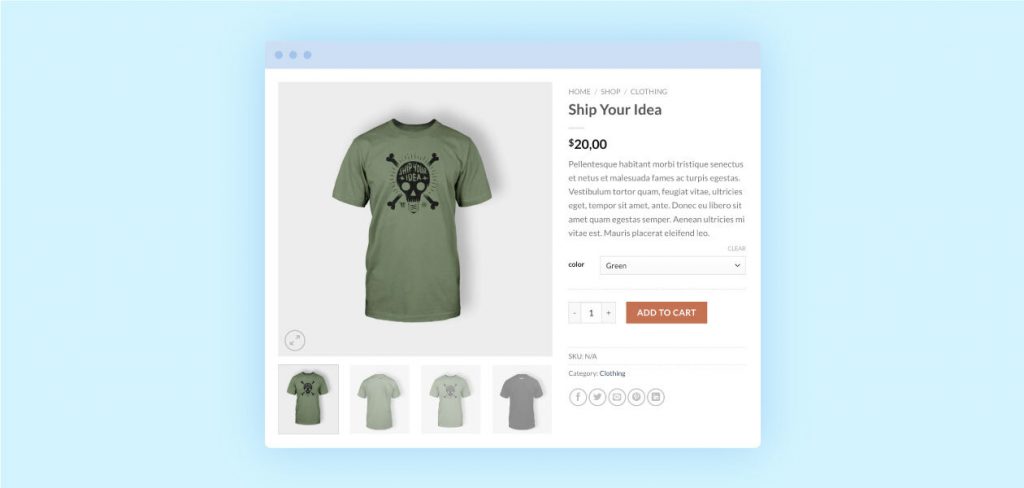
21. Personnaliser la page produit WooCommerce


Votre produit fantastique mérite une page de produit WooCommerce unique et personnalisée. Vous devez pouvoir personnaliser la page produit WooCommerce pour que votre boutique e-commerce se démarque. Flatsome UX Builder vous offre la flexibilité de conception nécessaire pour créer et personnaliser visuellement votre page de produit personnalisée.
22. Obtenez rapidement des liens de site Google

Les liens annexes Google sont des sous-listes qui apparaissent sous le premier résultat de recherche, généralement lors de la recherche de marques. Les liens annexes permettent de gagner du temps et de fournir des résultats pertinents aux internautes. Vous pouvez suivre certains processus pour augmenter vos chances d'obtenir des liens de sites . Vous pouvez savoir comment obtenir des liens annexes Google en quelques étapes simples.
23. Configurer et installer Google Tag Manager

Google Tag Manager contribue à rendre la gestion des balises facile, simple et fiable en permettant aux spécialistes du marketing et aux webmasters de déployer des balises de site Web en un seul endroit. Vous pouvez consulter notre tutoriel si vous vous demandez comment configurer et installer le gestionnaire de balises Google WordPress .
24. Ajouter la console de recherche Google

Google Search Console, anciennement connu sous le nom d'outils pour les webmasters, vous aide à optimiser les données pour surveiller les performances du site Web dans la recherche. Les avantages de la Search Console la rendent indispensable pour améliorer les performances de recherche. La configuration de Google Search Console sur votre site alimenté par Flatsome ne prend que quelques minutes, mais vous offre des avantages à vie. Vous pouvez savoir comment ajouter un aperçu de la console de recherche Google WordPress
25. Ajouter Google Analytics pour suivre le trafic du magasin

Google Analytics est un outil gratuit de Google pour suivre et analyser les visiteurs de votre site. En outre, il fournit des informations clés sur ce que vous pouvez faire pour atteindre vos objectifs et sur les performances de votre site Web. Si vous connaissez déjà l'importance, voici un aperçu de la façon d'ajouter google analytics avec WordPress sur votre thème Flatsome WooCommerce.
26. Ajouter Google Recaptcha au formulaire de contact 7

Le plugin Contact Form 7 est essentiel pour tout site Web alimenté par WordPress. Si vous l'utilisez sur votre site Web, vous commencerez probablement à recevoir des spams via votre formulaire. Pour éviter que votre boîte de réception n'ait un contenu inutile, vous devez ajouter un Recaptcha au formulaire de contact 7 .
27. Ajouter des métadonnées Facebook Open Graph

Les métadonnées du graphique ouvert de Facebook vous permettent de contrôler l'apparence de votre contenu lorsqu'il est partagé sur Facebook. Il prend les métadonnées du contenu et vous permet de choisir comment les choses seront affichées. Vous pouvez suivre les deux méthodes manuelles ou un plugin pour ajouter des métadonnées de graphique à stylo ouvert à votre site Web Flatsome.
28. Créer des produits variables

Une variable dans WooCommerce vous permet de choisir parmi plusieurs options. Il peut être facilement défini comme un produit disponible en plusieurs couleurs, styles, tailles et bien d'autres. L'ajout de produits variables WooCommerce dans le thème Flatsome est simple.
29. Ajouter plusieurs images et vidéos à variation

Plusieurs images pour un produit permettent aux acheteurs de choisir plus facilement un produit. Mais, par défaut, WooCommerce vous permet d'ajouter une seule image par variation de produit. Cependant, le plugin Additional Variation Images Gallery for WooCommerce vous permet d'afficher vos produits sous différents angles ou perspectives. De plus, vous pouvez ajouter des vidéos à votre galerie d'images de produits WooCommerce.
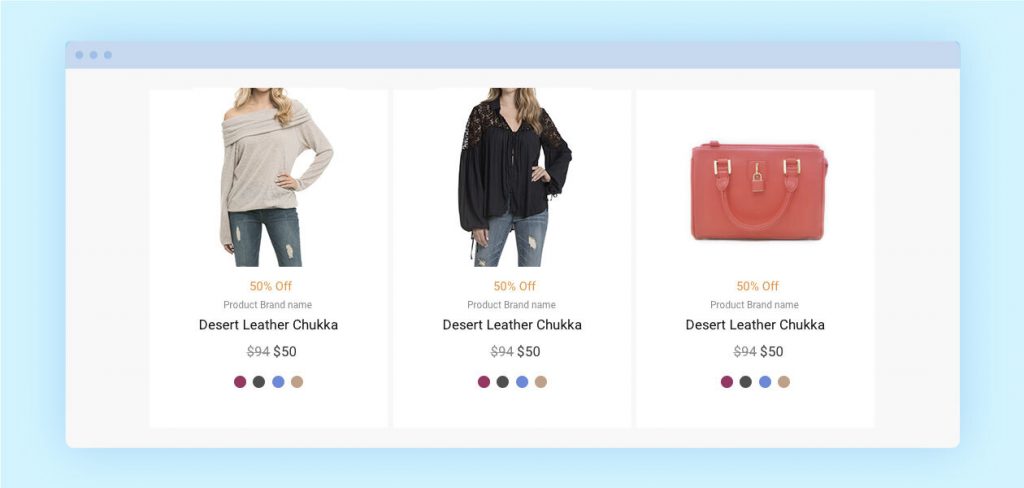
30. Afficher les échantillons de variation sur la page Boutique/Archive

Par défaut, WooCommerce propose une liste déroulante pour les variantes de produits. Mais cela prend plus de clics pour voir et ne donne pas aux visiteurs une expérience transparente. Le plugin WooCommerce Variation Swatches convertit les listes déroulantes de produits par défaut en magnifiques échantillons.
L'ajout d'échantillons de couleurs WooCommerce est l'un des meilleurs moyens de donner plus de vie à vos produits. D'autre part, les attributs de produit WooCommerce offrent un moyen agréable d'afficher des variations.
Vous pouvez également personnaliser les échantillons de boutons radio à des fins différentes. Par rapport à la liste déroulante de sélection, les boutons radio sont plus conviviaux.
31. Traduire Flatsome avec Loco Translate Plugin

Il y a beaucoup de trafic sur le site Web que vous perdez chaque jour car votre site Web n'est pas traduisible. Si votre site basé sur le thème Flatsome doit être multilingue, vous pouvez facilement traduire avec le plugin Loco Translate, et vous pouvez savoir comment traduire des sites Web en anglais ou dans toute autre langue avec ce plugin.
32. Désactiver les avis dans Flatsome

Il n'est pas conseillé de désactiver les avis WooCommerce dans la plupart des cas. Cependant, il existe certaines raisons pour lesquelles vous pourriez envisager de désactiver les avis sur les produits . Parfois, il est difficile pour les propriétaires de magasins de suivre le spam dans la section des avis sur les produits.
33. Ajouter des utilisateurs à l'équipe de support

WordPress a un système de gestion des utilisateurs intégré. Vous pouvez avoir une équipe de personnes travaillant ensemble pour gérer divers aspects de votre site, tels que le support technique, les rédacteurs de contenu, les experts en référencement et bien d'autres. La plate-forme vous permet d' ajouter de nouveaux utilisateurs prêts à l'emploi et de fournir une variété de rôles et d'autorisations. Vous pouvez obtenir des articles sur la façon d'ajouter des utilisateurs à WordPress à partir d'ici.
34. Ajoutez votre propre étiquette de menu personnel

Un menu est un moyen général d'explorer facilement votre site Web. De nombreux thèmes WordPress sont livrés avec des emplacements de menu et des mises en page prédéfinis. Heureusement, Flatsome est livré avec une excellente étiquette de menu prédéfinie pour attirer les visiteurs. En outre, vous créez également votre propre étiquette de menu personnelle.
35. Ajouter des icônes de paiement au pied de page

Les sites Web alimentés par Maximum Flatsome sont basés sur WooCommerce. Avant d'acheter un produit dans une boutique en ligne, les clients souhaitent savoir comment ils pourront l'acheter. Ainsi, avoir des icônes de paiement prises en charge est essentiel. Informez vos clients en affichant des icônes de paiement dans le pied de page .
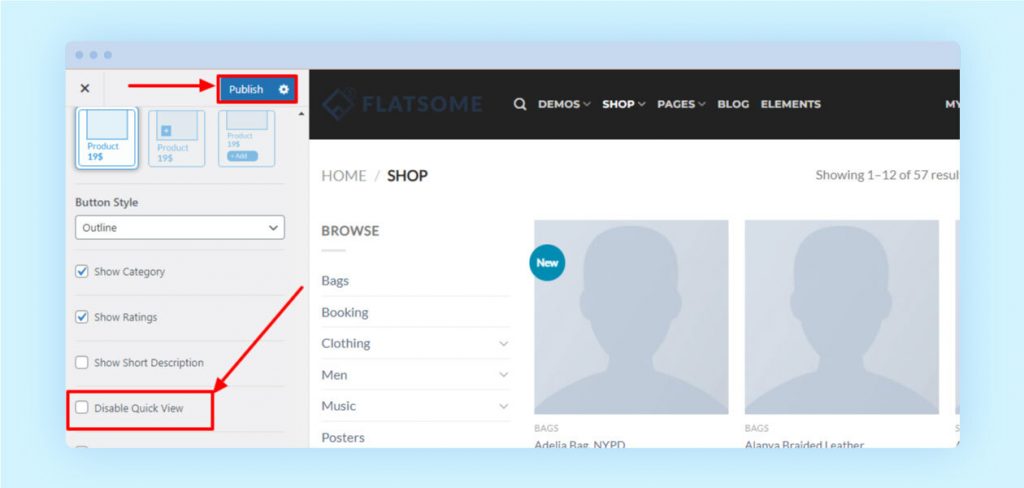
36. Désactiver la vue rapide du produit

La vue rapide du produit offre aux acheteurs un "aperçu rapide" de vos produits. Le thème Flatsome est livré avec cette fonctionnalité. Cependant, si vous souhaitez désactiver l'affichage rapide de WooCommerce pour une raison quelconque, vous pouvez le faire rapidement.
37. Créer un lien "Défiler vers"

Vous pouvez aider le visiteur de votre site à accéder à une section de page spécifique en activant l' élément de défilement vers le lien . Cela peut leur faire gagner un temps précieux et les aider à naviguer facilement.
38. Utiliser des icônes personnalisées

Vous vous demandez probablement pourquoi vous voudriez ajouter des icônes personnalisées à votre site. La réponse est assez simple; pour une " meilleure représentation visuelle ". Bien que Flatsome ait des icônes attrayantes, vous pouvez toujours utiliser des icônes personnalisées sur votre site Web et vous pouvez facilement personnaliser les icônes par vous-même.
39. Réduire/Agrandir la liste des catégories de produits de la barre latérale

La liste des catégories de produits de la barre latérale est essentielle pour toute boutique en ligne. Dans le site WooCommerce propulsé par Flatsome, vous pouvez réduire /développer le menu de la barre latérale dans la liste des catégories de réduction de WooCommerce, afin que les visiteurs puissent facilement naviguer sur votre site.
40. Configurer le serveur SMTP WordPress à l'aide de l'API Gmail

WordPress utilise la fonction de messagerie PHP pour envoyer des notifications par e-mail. Cependant, cette fonction ne fonctionne pas comme prévu pour plusieurs raisons. Gmail fournit un service SMTP que vous pouvez utiliser pour envoyer des e-mails. Pour cela, vous devez configurer un serveur SMTP à l'aide de l'intégration Gmail .
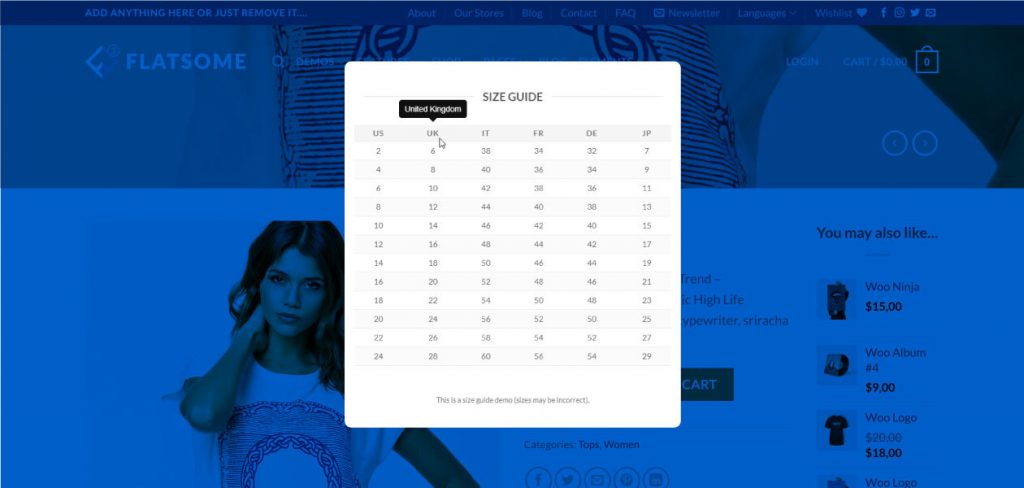
41. Créer une fenêtre contextuelle de guide des tailles simple

Si les acheteurs ont du mal à trouver le bon produit pour leurs besoins, ils quitteront probablement votre magasin et passeront à un concurrent. Il sera préférable d'afficher une simple fenêtre contextuelle de guide des tailles dans votre boutique en ligne et vous pourrez apprendre à créer un tableau des tailles. Sans cela, vos clients seront confus quant à la bonne taille dont ils ont besoin. C'est un must si vos produits sont orientés taille, comme les vêtements, les chaussures, etc.
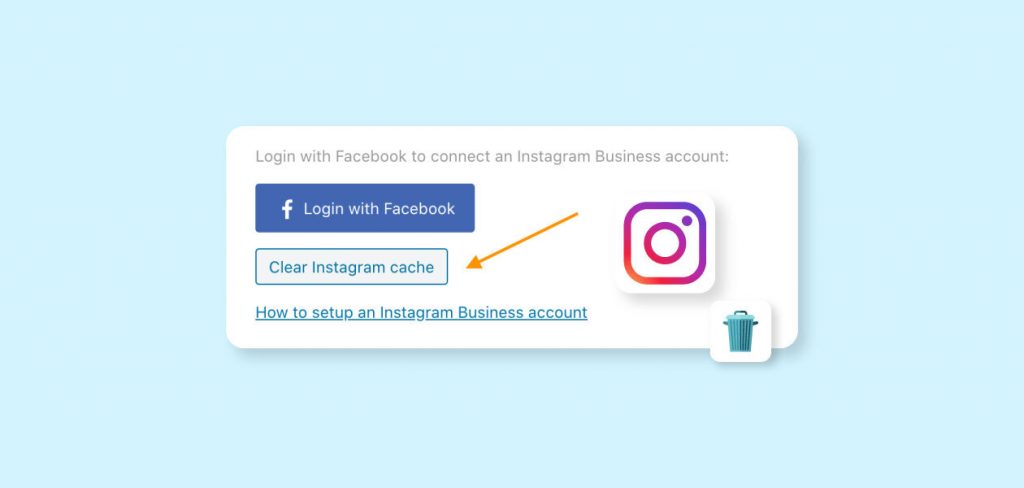
42. Effacer le cache des éléments Instagram

Le cache est une donnée temporaire qui aide votre navigateur à charger les choses plus rapidement. Parfois, ces données de cache peuvent expirer ou être corrompues et causer des problèmes lors de l'utilisation d'Instagram. La meilleure pratique consiste à effacer les données du cache des éléments Instagram . Si vous ne savez pas comment nettoyer le cache Instagram, vous pouvez bien l'apprendre à partir d'ici.
43. Accélérez votre boutique WooCommerce

Espérons qu'à ce stade, vous puissiez créer votre boutique en ligne en utilisant le thème Flatsome, mais vous pourriez rencontrer des problèmes d'optimisation de la vitesse. Plus votre site Web se charge rapidement, meilleure est l'expérience d'achat. Voici quelques conseils pour accélérer le chargement de votre site WooCommerce grâce aux meilleures pratiques d'optimisation de la vitesse de WordPress .
Emballer
Nous espérons que ce guide sera utile à toute personne utilisant le thème Flatsome WooCommerce. Cela vous aidera à améliorer votre site Web, à attirer plus de visiteurs sur votre site et, en même temps, à augmenter vos ventes.
Si vous souhaitez que nous couvrons plus de sujets sur Flatsome, faites-le nous savoir dans la section des commentaires. Nous mettrons à jour cet article en permanence pour fournir de meilleures solutions pour votre boutique WooCommerce.
