WooCommerce : mettre à jour le plugin auto-hébergé @ WP Dashboard
Publié: 2023-06-07Dans ce tutoriel d'un million de dollars, vous apprendrez à mettre à jour un plugin personnalisé (WooCommerce) que vous hébergez quelque part , directement depuis le tableau de bord WordPress.
Je pensais que le tableau de bord WordPress ne pouvait que vous informer des mises à jour des plugins et vous laisser mettre à jour exclusivement les plugins qui se trouvent sur le référentiel WordPress, mais j'avais tort !
Depuis que j'ai commencé à vendre des plugins WooCommerce ici sur Business Bloomer, j'ai dû trouver un moyen de permettre aux clients de les mettre à jour automatiquement directement depuis leur administrateur WP.
Heureusement, il y a 2 crochets qui viennent à la rescousse : pre_set_site_transient_update_plugins update_plugins_{$hostname} et plugins_api . Avec ces deux filtres, vous pouvez dire à WordPress que votre fichier ZIP de plugin personnalisé est téléchargeable à une URL publique donnée, montrer une notification au client qu'une mise à jour du plugin est disponible, les laisser mettre à jour en 1 clic, et éventuellement les laisser activer l'auto- mises à jour.
Alors, voyons comment je gère mon entreprise de plugins. Apprécier!

- Étape 1 : Créer et héberger le plugin personnalisé
- Étape 2 : Créer un fichier journal des modifications JSON
- Étape 3 : Installez le plugin personnalisé sur n'importe quel site WordPress
- Étape 4 : PHP Snippet - Mettre à jour le plugin personnalisé à partir du tableau de bord WordPress
- résumer
Étape 1 : Créer et héberger le plugin personnalisé
Cet article ne concerne pas le développement de plugins. N'hésitez pas à étudier le manuel du plugin WordPress au cas où vous commenceriez maintenant.
Une fois que vous avez terminé le développement, enregistrez le fichier ZIP du plugin sur une URL publique, par exemple : www.businessbloomer.com/blabla/whatever-plugin.zip
Étape 2 : Créer un fichier journal des modifications JSON
Lorsque vous hébergez vous-même le plugin, nous devons informer WordPress (et tous les sites Web WordPress sur lesquels le plugin est installé) qu'une nouvelle version est disponible, sinon le code que vous trouverez à l'étape 4 ne se déclenchera pas.
Vous pouvez utiliser plusieurs façons de stocker les données du journal des modifications, et la création d'un fichier JSON est la plus simple. Tout ce dont WordPress a besoin est de récupérer le nom du fichier ZIP et la version du plugin , afin qu'il puisse les obtenir dynamiquement et déclencher la notification de mise à jour.
Ouvrez un éditeur de texte et saisissez les informations suivantes :
{
"plugin_name": "Quel que soit le plugin pour WooCommerce",
"dernière_version": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Ensuite, enregistrez le fichier avec l'extension .JSON et placez-le à une URL spécifique de votre propre site Web, par exemple www.businessbloomer.com/blabla/plugin-updates.json
Gardez ce fichier à jour chaque fois que vous publiez une nouvelle version du plug-in, par exemple dès que vous téléchargez la version 2.0.0 du plug-in, remplacez le fichier JSON par :
{
"plugin_name": "Quel que soit le plugin pour WooCommerce",
"dernière_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Étape 3 : Installez le plugin personnalisé sur n'importe quel site WordPress
Allez dans WordPress > Plugins > Ajouter un nouveau > Télécharger et installez et activez le plugin personnalisé. Ce plugin sera livré avec un numéro de version, par exemple 1.0.9 - nous devons maintenant trouver un moyen pour les administrateurs de mettre à jour le plugin au cas où une version plus récente serait disponible.

Étape 4 : PHP Snippet - Mettre à jour le plugin personnalisé à partir du tableau de bord WordPress
C'est la partie cool.
Vous pouvez l'ajouter au code du plugin.
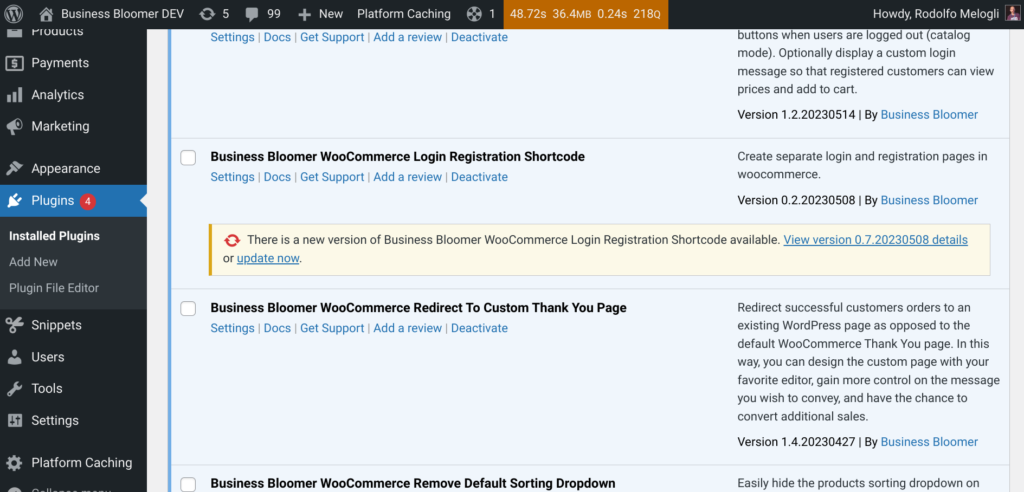
Nous utiliserons deux filtres : update_plugins_{$hostname} et plugins_api . Le premier est responsable de la mise à jour proprement dite ; ce dernier affiche les informations du plugin lorsque " Afficher les détails de la version " est cliqué (voir capture d'écran ci-dessus).
Remarque 1 : la partie {$hostname} est basée sur l'endroit où vous hébergez le plugin. Disons que l'URL du plugin est www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , puis le {$hostname} est www.businessbloomer.com
Remarque 2 : vous devez également connaître le nom du dossier du plug-in et le nom du fichier du plug-in , qui sont généralement les mêmes. Si le fichier ZIP est n'importe quoi-plugin.zip, je m'attends à ce que le dossier du plugin s'appelle /whatever-plugin et que le fichier de plugin qu'il contient s'appelle /whatever-plugin.php
Note 3 : le fichier du plugin doit utiliser les paramètres d'en-tête « Plugin URI » et « Version », car nous les récupérerons via du code.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
résumer
Afin de permettre à un utilisateur WordPress de mettre à jour un plugin que vous hébergez ailleurs, vous avez besoin :
- pour développer le plugin selon l'étape 1 (nommage) et l'étape 4 (exigences de mise à jour du plugin)
- pour enregistrer le fichier ZIP sur une URL publique, afin que WordPress puisse le télécharger
- pour conserver un fichier journal des modifications JSON sur une URL publique, afin que WordPress sache s'il y a une mise à jour disponible
Des questions? Les doutes? Retour? Laissez un commentaire ci-dessous!
