Configuration des attributs de produit variables WooCommerce 2023
Publié: 2023-10-11Êtes-vous inquiet de la façon de créer des échantillons de variation de radio, d'étiquette, de couleur et d'image pour les attributs de produit variables WooCommerce ?
Si votre boutique WooCommerce vend une variété de produits, des échantillons de variations peuvent être très utiles pour fidéliser les clients et augmenter les conversions globales. Les échantillons de variation vous aident à configurer les attributs de votre produit variable WooCommerce.
Si vous fournissez les sélections de produits sous forme d'échantillons, les clients qui visitent votre site peuvent rapidement comprendre les utilisations potentielles d'un produit. Étant donné que les clients peuvent sélectionner la variation précise qu’ils souhaitent, cela peut réduire considérablement les points de friction de conversion.
Que sont les échantillons WooCommerce ?
Les échantillons WooCommerce constituent une approche plus efficace pour afficher des sélections de produits supplémentaires sur votre boutique en ligne. Vous pouvez remplacer les champs déroulants WooCommerce standard par des échantillons de variantes de produits pour rendre vos pages de produits plus interactives et conviviales.
Vous pouvez afficher les options de produits plus efficacement sur votre boutique en ligne sans avoir à créer de variantes, ce qui permet aux acheteurs de prendre des décisions rapides sur ce qu'ils veulent acheter. Les échantillons pour les variantes de produits WooCommerce peuvent également être utilisés comme filtres d'attributs. Cela permet à vos clients de localiser plus facilement et rapidement les éléments dont ils ont besoin. De plus, en affichant efficacement les variations à l’aide d’échantillons d’images ou de couleurs, les échantillons WooCommerce peuvent actualiser complètement vos pages de produits.
Pourquoi ajouter des échantillons de variations ?
Une merveilleuse méthode pour améliorer l’expérience d’achat et augmenter les conversions sur votre site WooCommerce consiste à ajouter des échantillons de variations. Les clients peuvent facilement visualiser de nombreuses itérations du même produit grâce aux échantillons.
Par exemple, vous pouvez afficher une image ou un échantillon de couleur pour expliquer visuellement les alternatives de variation si un produit propose plusieurs choix de couleurs. Vous donnez ainsi plus de clarté à vos clients. Cela aide les gens à mieux comprendre ce qu’ils recevront s’ils choisissent une option de produit particulière.
En incluant des échantillons de variantes WooCommerce, vous pouvez améliorer considérablement l'expérience utilisateur sur votre site Web. Au lieu de faire défiler les menus déroulants, les clients peuvent relier visuellement ce qu'ils recherchent aux variantes de produits. Les clients peuvent désormais déterminer rapidement ce qu’ils souhaitent acheter.
Dans cet article, je vais vous montrer comment ajouter une radio, une étiquette, une couleur et des images aux attributs de votre produit variable WooCommerce.
Comment ajouter des attributs de produit variables WooCommerce ?
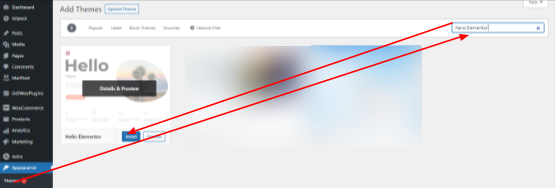
Accédez au bouton d’apparence et cliquez sur l’option de thème. Après avoir atteint l'option de thème, vous devez cliquer sur le bouton Ajouter un nouveau. Vous devriez rechercher le thème Hello Elemtor. Vous devez installer le thème Hello Elemtor. Après avoir installé le thème, cliquez sur le bouton Activer et il devrait être activé

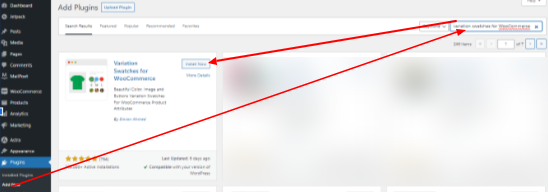
Accédez à l’option du plugin et cliquez sur le bouton Ajouter un nouveau. Maintenant, vous devez rechercher les variations Swatches pour le plugin WooCommerce dans le champ de recherche. Cliquez sur le bouton d'installation Variation Swatches pour le WooCommerce installé puis activez le plugin.

Après avoir activé le plugin, nous passons maintenant à la création d'échantillons de variation de radio, d'étiquette, de couleur et d'image pour les produits variables WooCommerce.
Échantillons de variations pour la configuration de WooCommerce
Après avoir installé le plugin Variation Swatches for WooCommerce and Photos dans votre thème OceanWP. Il est temps de configurer ce plugin pour vos produits variables. Il existe deux manières d'installer ce plugin.
- Activer les échantillons de variation pour les produits variables existants
- Configurer des échantillons de variation pour les nouveaux produits variables
Activer les échantillons de variation pour les produits variables existants
Ceux qui se lancent déjà dans le commerce électronique avec WooCommerce ont créé une boutique de produits. Si vous souhaitez ajouter des variations à vos produits comme (radio, étiquette, couleur et image), vous devez essayer Variation Swatches pour WooCommerce. Dans cet article, nous donnerons les directives appropriées pour activer le plugin. Nous allons donner quelques captures d'écran que vous devez suivre.
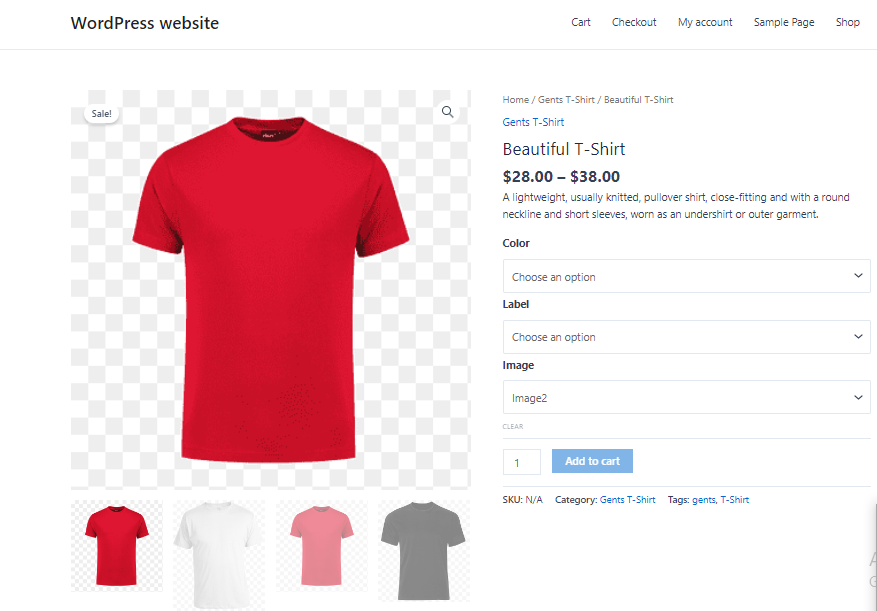
Avant

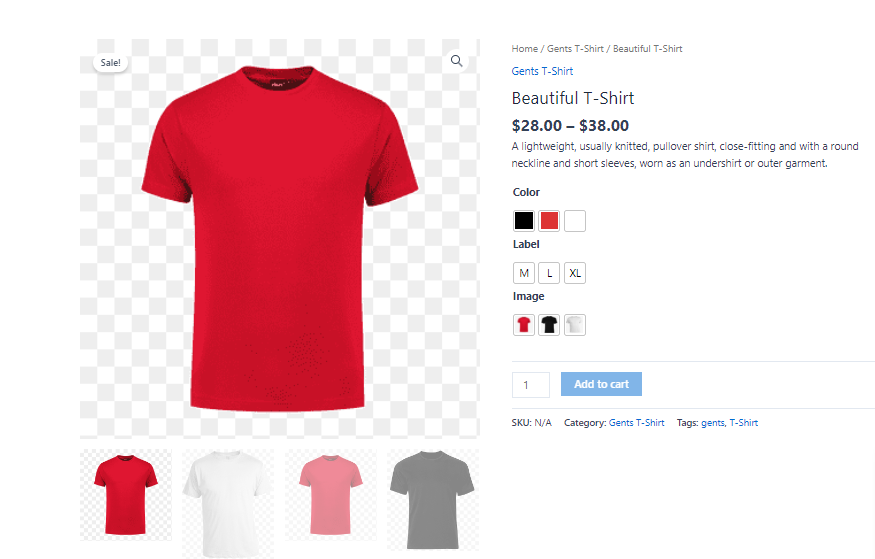
Après

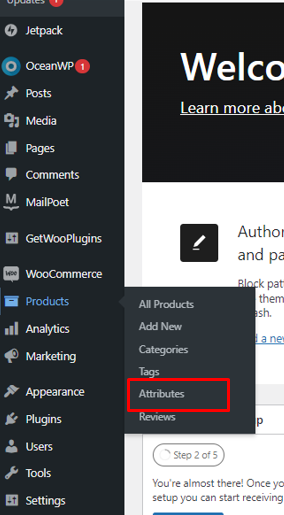
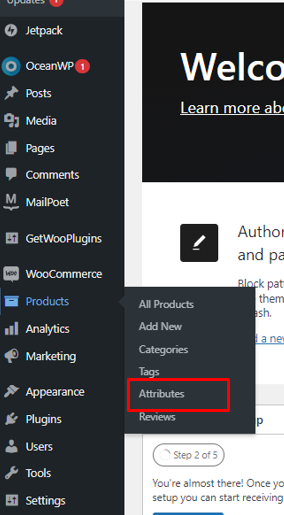
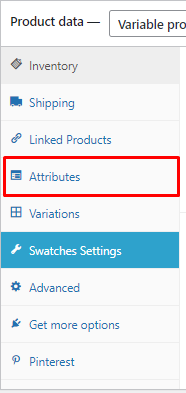
Accédez au produit, puis cliquez sur les attributs.

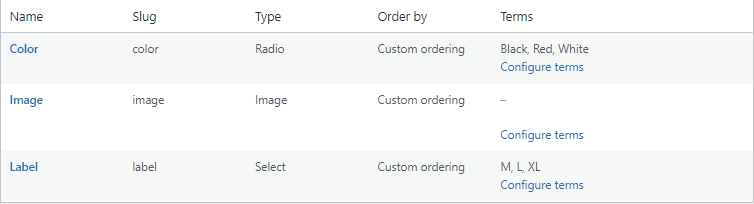
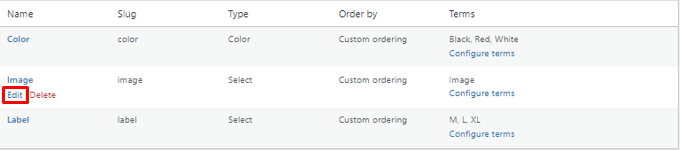
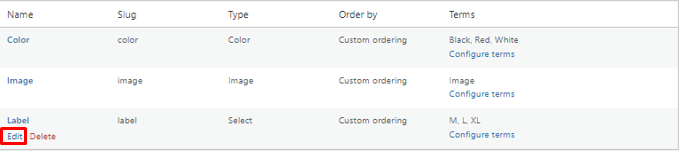
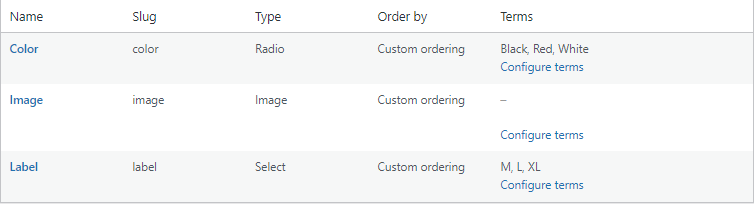
Tous vos attributs existants sont répertoriés dans cette section. Les variations Swatches pour le plugin WooCommerce ajoutent un champ de type après l'installation.

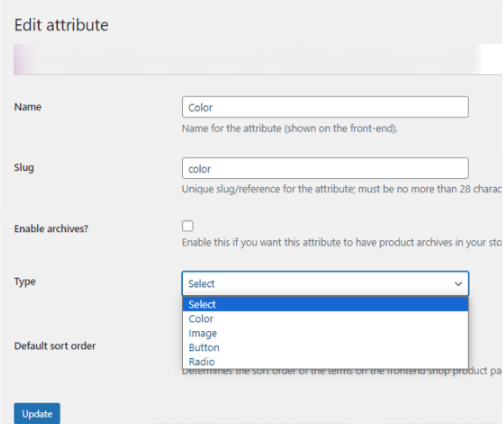
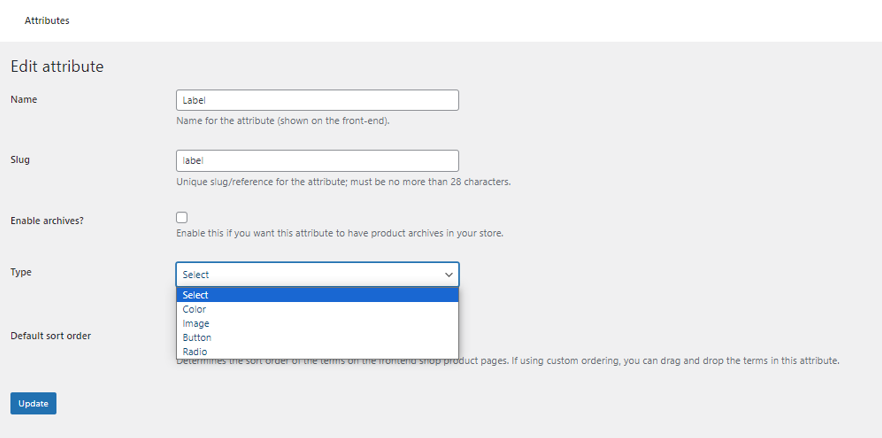
Les attributs de couleur doivent avoir un nom de type. Cliquez sur modifier et sélectionnez le type dans la liste déroulante des types.

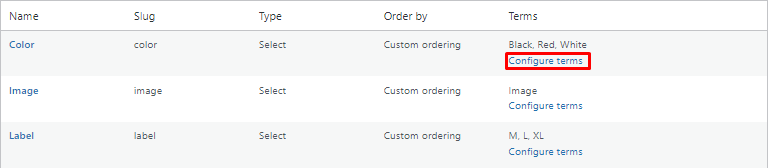
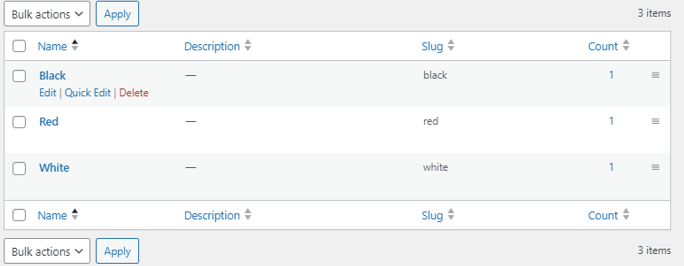
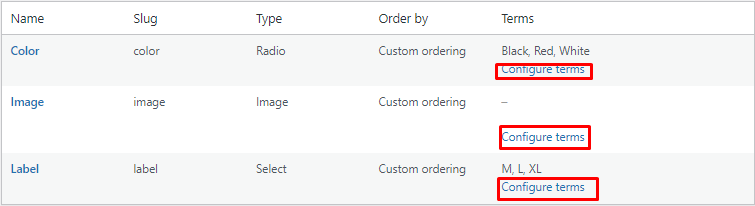
Après avoir ajouté une section de type, vous devez cliquer sur configurer les termes. Une liste de variations d'attributs s'affiche une fois que Configurer les termes a été sélectionné. Trois possibilités de couleur sont répertoriées ici : noir, rouge et blanc. Pour ajouter une couleur de variation, modifiez chaque variation une par une.


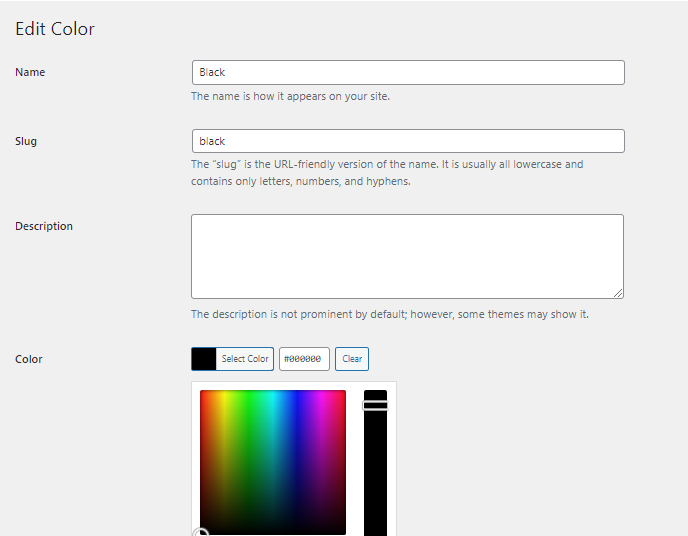
Pour modifier la couleur, cliquez sur le bouton Modifier. Et changez la couleur comme vous le désirez. Lorsque vous modifiez la couleur, le sélecteur de couleurs s'affichera et vous sélectionnerez la couleur de votre produit. Et toutes les variations de couleurs sont mises à jour avec succès.

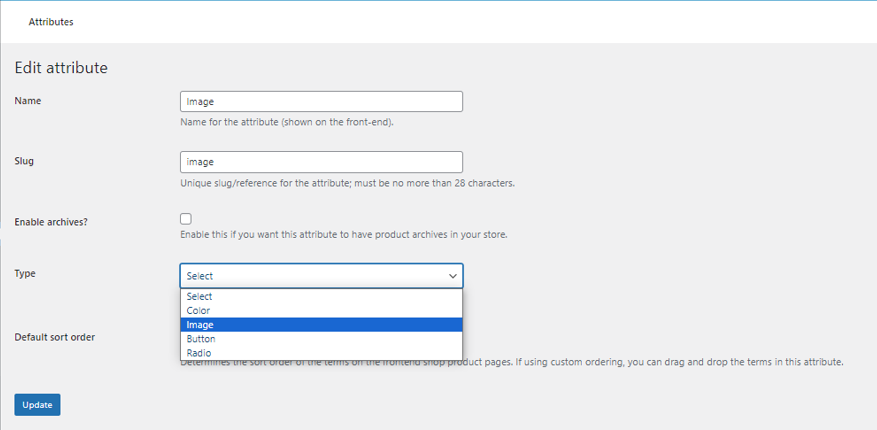
Il est nécessaire de modifier l'attribut de l'image après avoir ajouté de la couleur. Sélectionnez le type d'attribut d'image en cliquant sur le bouton Modifier et en choisissant une image.



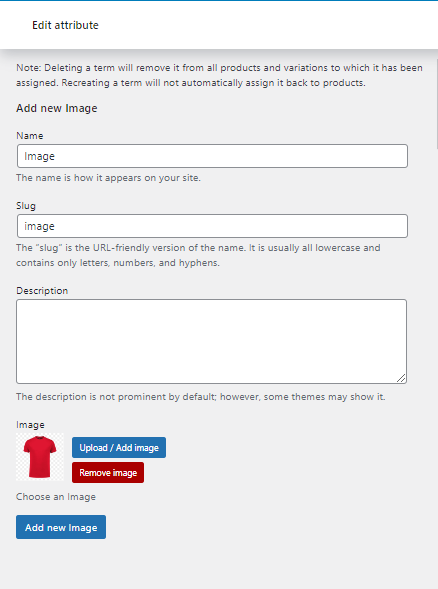
Après avoir modifié le type, vous configurez l'image ou ajoutez une image sur votre attribut.

Comme pour la couleur et la configuration, vous devez configurer les attributs de l'étiquette. Après avoir ajouté l'étiquette, accédez au produit existant et cliquez sur le bouton Modifier.


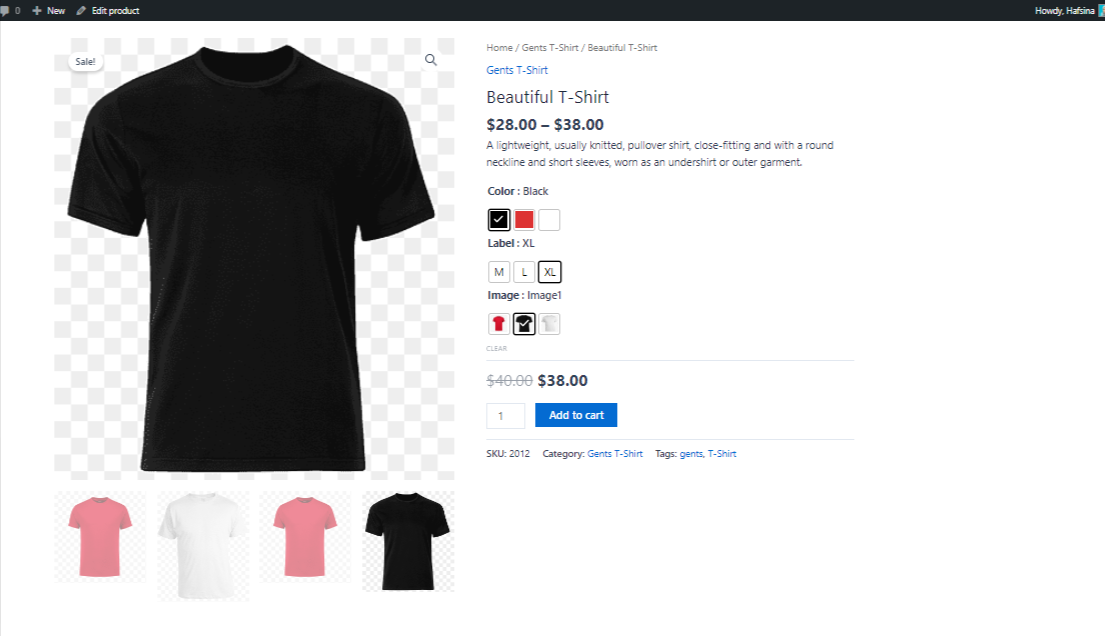
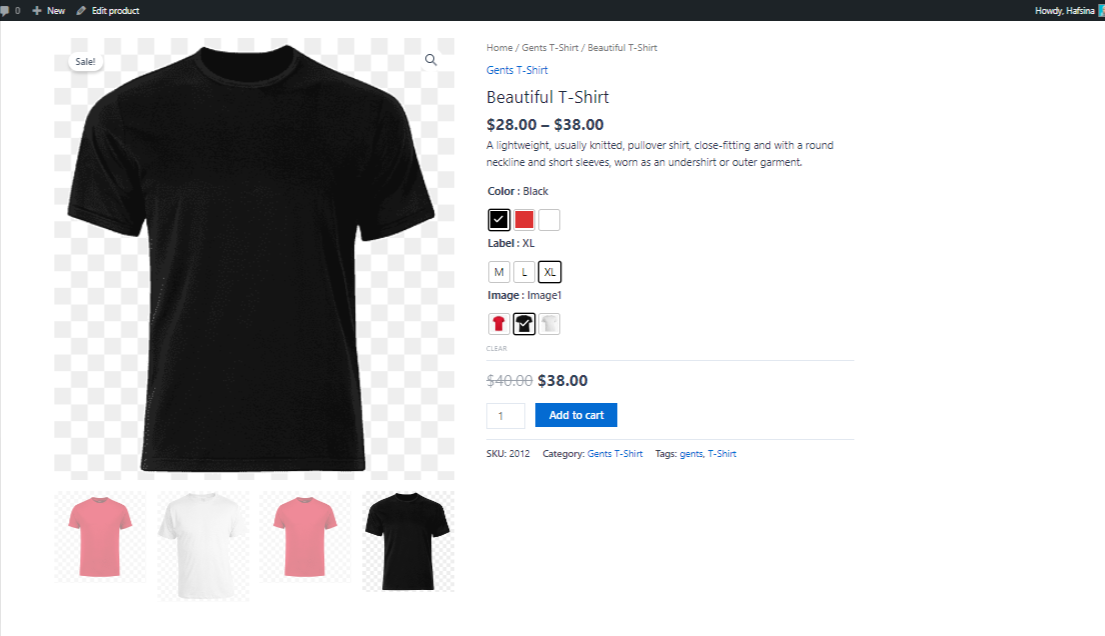
Le type d'attribut d'étiquette est le bouton. Après avoir sélectionné le type de bouton, configurez l'étiquette et vous avez modifié avec succès tous les attributs. Et le look final de ce produit est ci-dessous.

Configurer des échantillons de variation pour les nouveaux produits variables
Accédez au produit, puis cliquez sur les attributs.

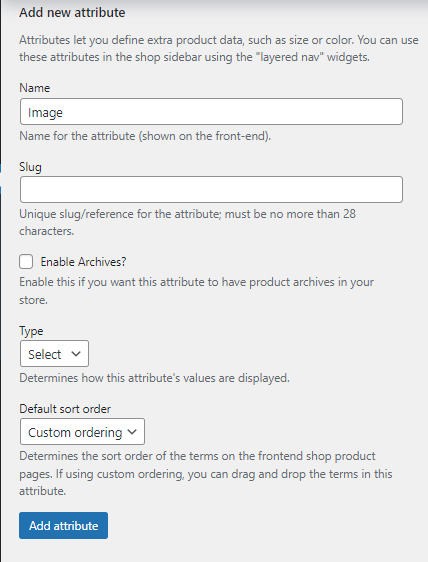
Vous devez créer le nouvel attribut Image, couleur et variation d'étiquette et saisir le titre de l'attribut et le type d'attribut correspondant dans la liste déroulante Type.

Le nouveau champ d'attribut.

Configurez le terme dans ce champ comme auparavant.

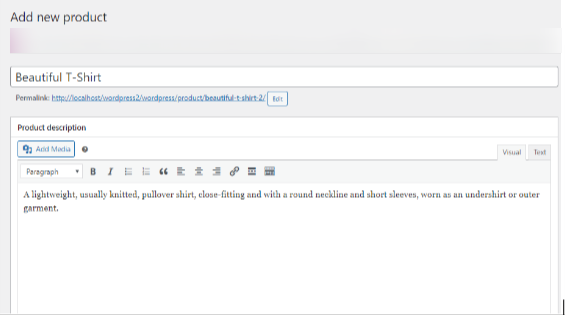
Vous devez cliquer sur le bouton Ajouter un nouveau et accéder à la page du nouveau produit après avoir personnalisé ce champ. Le nom et la description du nouveau produit doivent être saisis.

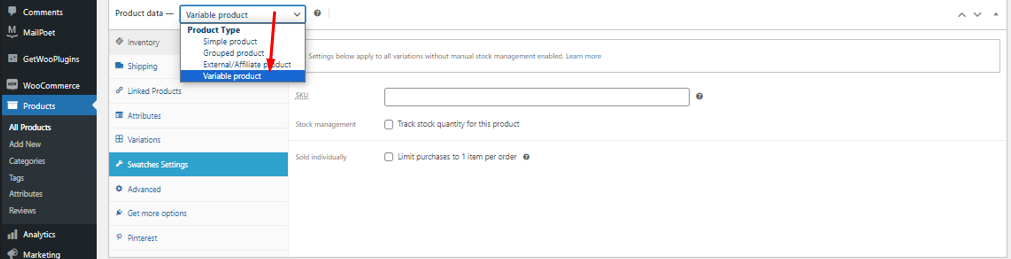
Accédez ensuite au champ de données du produit et choisissez le produit variable dans la sélection.

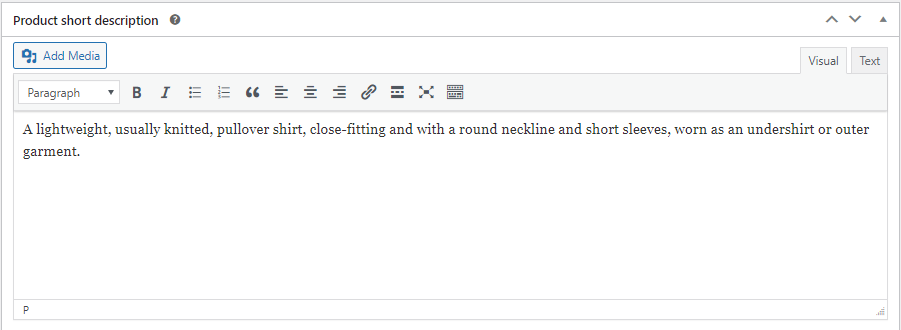
Vous devez donner une brève description du produit à partir de ce champ.

Après avoir ajouté la description, faites défiler vers le haut et cliquez à nouveau sur les attributs.

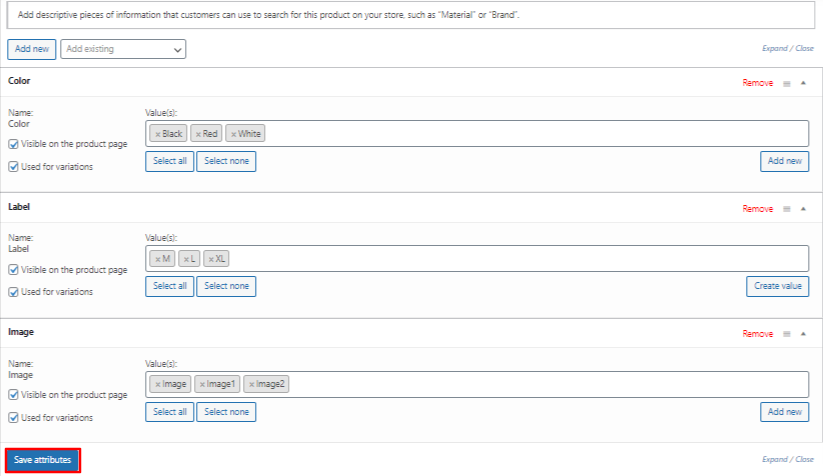
Définissez les attributs existants que vous avez créés auparavant.




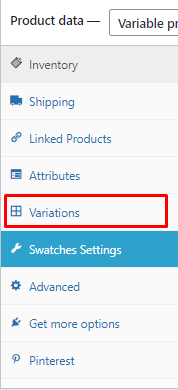
Après avoir défini ces attributs, vous devez cliquer sur le bouton Enregistrer les attributs et accéder aux variantes.

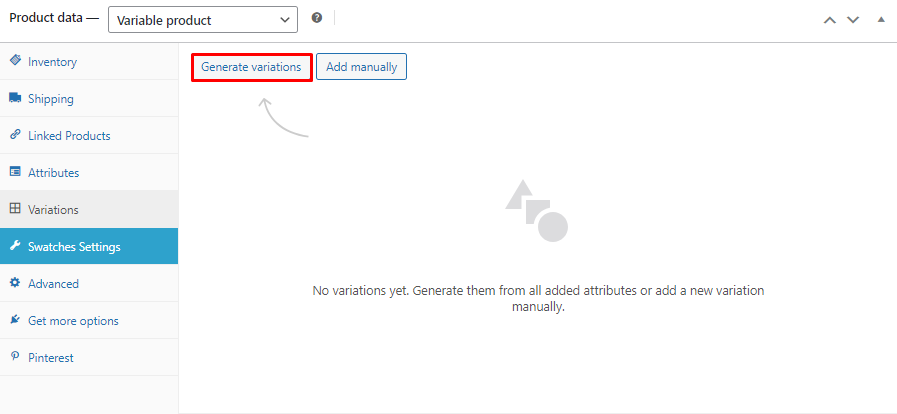
Après avoir cliqué sur les variantes puis cliqué sur le bouton Générer des variantes, la variante à génération automatique est créée.

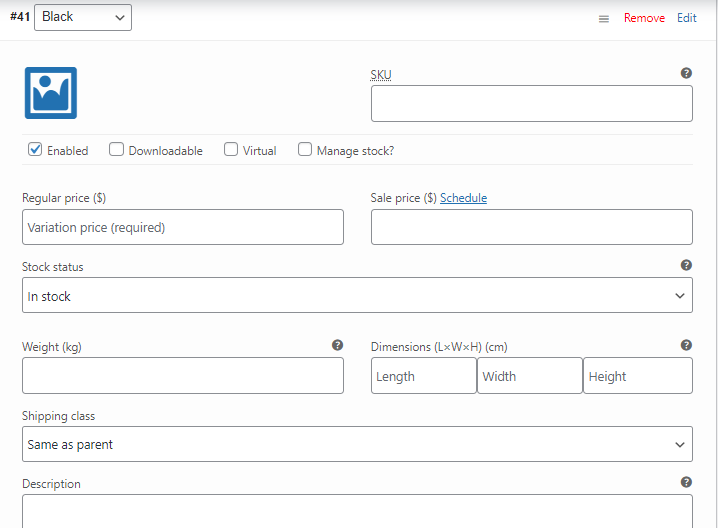
Ensuite, vous devez ajouter l'image, le SKU, le prix du produit, le prix de vente, le poids, etc.

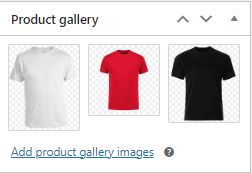
Après avoir créé ce champ, ajoutez les images de la galerie de produits, les images de produits, les balises de produits et les catégories de produits.




Après avoir ajouté tous ces éléments, l'aspect final de ce produit est présenté ci-dessous.

Conclusion
Enfin, les échantillons de variations WooCommerce permettent aux propriétaires de boutiques en ligne d'augmenter facilement la visibilité des produits variables sur leurs sites Web.
De plus, vous pouvez également utiliser une galerie d’images de variantes supplémentaires pour votre entreprise WooCommerce. Cela augmentera certainement vos ventes en convertissant vos visiteurs en clients.
En permettant aux clients de parcourir plus facilement les nombreuses options de produits, vous augmenterez vos chances de réaliser un achat. Vous pouvez augmenter les conversions et ainsi augmenter vos résultats. Sans oublier qu’il s’agit d’une excellente approche pour améliorer la convivialité de votre site Web et offrir une expérience d’achat en ligne globale supérieure.
